Как уловки в дизайне могут обманывать пользователей
Рассказываем, что такое темные паттерны и как компании заставляют пользователя совершать определенное действие, даже если он этого не хочет
Dark patterns или «темные паттерны», — это вид пользовательского интерфейса, который создан для того, чтобы обмануть или получить желаемый результат вопреки интересам пользователя.
Темные паттерны используются повсюду: от сайтов знакомств и агрегаторов авиабилетов, до подписок на email-рассылку.
Массово темные паттерны начали использовать после того, как произошел взрывной рост индустрии e-commerce. Компании поняли, что при таком обилии выбора просто предлагать хороший продукт и выделяться недостаточно. В начале 2010-х годов компании стали использовать разные трюки, чтобы обманом заставить пользователей сделать то, чего хочет компания или дизайнер.
При этом нельзя сказать, что темные паттерны ограничиваются интернетом. Например, написанные мелким шрифтом условия по процентной ставке в банке — тоже своего рода темный паттерн.
Важно отметить, что темные паттерны — это не просто непродуманный дизайн. Такой интерфейс создается специально для того, чтобы ввести пользователя в заблуждение. А, чтобы сделать интерфейс максимально «темным» и эффективным, дизайнеры даже прибегают к человеческой психологии.
Виды темных паттернов
Вопреки распространенному мнению, темные паттерны используются не только сайтами с сомнительной репутацией, но и крупными компаниями.В 2010 году дизайнер Гарри Брингул создал сайт DarkPatterns.org, где начал собирать виды темных паттернов и перечень сайтов, компаний и сервисов, использующих их.
«Бесплатная» подписка на сервис
Один из самых известных примеров темного паттерна в дизайне — принудительная подписка. Почти каждый стриминговый сервис предлагает бесплатный пробный период, для подключения которого требуется указать номер вашей банковской карты. Эти данные нужны для того, чтобы по окончанию пробного периода деньги с карты снялись автоматически.
Например, «Кинопоиск»:
Лишние товары в корзине
Знакомая каждому ситуация: вы захотите на сайт, добавляете товар в корзину, но на этапе оформления заказа обнаруживаете, что общая сумма увеличилась.
Хотите узнать, почему так произошло и понимаете, что сервис без вашего ведома добавил к заказу несколько позиций.
Известный пример: сайт РЖД и «галочки» напротив страховок, которые прибавляют к цене билета ₽200–500:
Подобный паттерн используют в том числе авиакомпании. Например, когда лоукостер предлагает вам выбрать место в самолете за дополнительную плату, убирая кнопку «продолжить без выбора места» подальше
Отвлечение внимания
Сайты с пиратским контентом часто используют еще один темный паттерн, вводящий в заблуждение.
Вы собираетесь загрузить программу, переходите на страницу скачивания и видите большую кнопку «скачать». Нажимая на нее, вы можете быть переброшены на другой сайт (в случае, если эта кнопка — лишь реклама стороннего ресурса), или предложить ввести свои личные данные (например, номер телефона или банковской карты) в выпадающем окне.
Большой баннер «скачать» на подобных сайтах просто отвлекает внимание, а реальная ссылка для скачивания контента находится в другом месте.
Запутанная навигация и уговоры остаться
Еще один пример темного паттерна, который особенно заметен в Facebook — невозможность совершить простое действие. Например, удалить свой аккаунт.Если вы захотите деактивировать аккаунт на Facebook, вам придется разобраться в запутанной навигации и несколько раз подтвердить свое решение (несмотря на то, что случайно удалить аккаунт в Facebook невозможно).
Перейдя в раздел деактивации аккаунта, вам нужно выбрать причину своего решения.
Выбрав «Я не считаю платформу Facebook полезной», вы сразу же увидите всплывающее окно, которое пытается удержать вас на платформе, объясняя, что на Facebook можно найти друзей. Возможно, вы просто не разобрались со всеми функциями социальной сети.
Даже если вы нажали «закрыть», Facebook все равно не отпустит вас, еще раз показав всплывающее окно, выделенное желтым. Видимо, для того, чтобы вы еще раз обдумали свое решение.
Только с премиум-аккаунтом
Это темный паттерн, который использует, например, платформа для социальной журналистики Medium. Если вы являетесь активным пользователем платформы, то могли заметить, что Medium ввел систему премиум-аккаунтов.
Если вы являетесь активным пользователем платформы, то могли заметить, что Medium ввел систему премиум-аккаунтов.
Сейчас если у вас нет платного аккаунта на платформе, Medium постоянно сообщает о том, что читать статьи пользователей без ограничений можно только с премиум-аккаунтом.
Надпись сверху: «Это последняя бесплатная статья для вас в этом месяце. Получите безграничный доступ»
Если вы решите прочесть другую статью от определенных авторов, сделать этого не получится. Лимит бесплатных статей исчерпан.
На самом деле подобное ограничение применимо только к определенным авторам, а чтение статей других людей (например, тех, у кого не так много подписчиков) осталось бесплатным для всех.
Можно читать статьи и вполне популярных авторов. Например, у серийного предпринимателя Гэри Вайнерчука 289 тыс. подписчиков на платформе
Несмотря на такую возможность, Medium использует темный паттерн, который вводит людей в заблуждение, давая понять, что теперь платформа стала платной.
Игра на чувствах
Пример, который часто используется при предложении подписаться на рассылку — своего рода игра на чувствах, когда пользователю предлагается указать свою почту в выпадающем окне, а если он отказывается, ему нужно кликнуть на «нет, я не хочу получать выгодные предложения».
Арт-директор веб-отдела коммуникационного агентства SETTERS Сергей Борцов объясняет: «Действительно, может показаться, что большинство описанных примеров выглядят как ошибки при разработке интерфейса. Но эти ошибки являются следствием образования как раз тех самых темных UX-паттернов. Задача таких «ошибок» — сделать опыт использования вашего сервиса для пользователя максимально неуютным. Подменить, вызвать чувство вины, ввести в заблуждение. Создатели темных интерфейсов точно знают, что делают».
Как соблюсти баланс
В зависимости от того, как выстроен баланс между потребностями бизнеса и пользователя, дизайн пользовательского опыта (UX-дизайн) можно разделить на три категории: белый, серый и темный.
- В белом UX пользователь в приоритете, а компания получит выгоду, но в долгосрочной перспективе.
- Серый UX предполагает использование уловок в дизайне, но только тех, что действительно необходимы бизнесу для получения выгоды. Пользователь важен, но бизнес не всегда действует в его интересах.
- Темный UX путает пользователя, задерживает его на сайте и делает опыт общения неприятным. Но бизнес получает быструю выгоду.
Задача-максимум для компании — соблюсти баланс между собственными потребностями и запросами пользователей. Сделать это довольно сложно, поскольку цели бизнеса и клиентов разные.
Сергей Борцов: «Утрируя, можно сказать, что компании все равно, как она получит деньги: через скрытые покупки или показывая клиенту лишнюю порцию рекламы. У пользователя другая цель — он желает разрешить свою задачу как можно более коротким, быстрым и безболезненным (особенно, для кошелька) путем. Здесь важно соблюдать баланс. В выборе между черным и белым UX дизайнер или компания должны выбирать серое (желательно, светло-серое)».
Зачем это крупным компаниям
В список сайта DarkPatterns, созданный дизайнером Гарри Брингулом, сразу же попали большие корпорации вроде Amazon, Netflix и Facebook.
Последняя даже получила отдельный вид темного паттерна, названный в честь основателя социальной сети Марка Цукерберга — «privacy zuckering». Подобный паттерн означает уловку, когда пользовательское соглашение либо скрыто от глаз людей, либо написано настолько непонятно, что большинству не захочется вдаваться в подробности. При этом соцсеть, например, может оставлять за собой возможность собирать личные данные пользователей и передавать их третьим лицам.
В странах, где с защитой персональных данных все сложно, использование таких паттернов может стать угрозой для пользователей.
По мнению Сергея Борцова, крупные компании используют темные и серые паттерны, потому что являются монополистами на рынке: «Крупным компаниям-монополистам это выгодно, так как аналогов их продукту нет. Люди будут продолжать пользоваться Facebook и Google, даже несмотря на то, что те собирают данные «в тихую». Все к такому привыкли, а сами корпорации являются иконами для веб-индустрии».
Все к такому привыкли, а сами корпорации являются иконами для веб-индустрии».
Запрет использования темных паттернов
Поскольку темные паттерны в дизайне не только помогают компаниям зарабатывать и продвигать свои услуги, но и ставят под угрозу безопасность пользователей, индустрия и правомерность использования темных паттернов заинтересовала регуляторов по всему миру. В 2019 году в США генеральный прокурор Калифорнии Ксавьер Бессера добавил в закон о безопасности потребителей несколько пунктов, позволяющих регулировать темные паттерны. Действия регулятора запретили компаниям использовать уловки в дизайне, позволяющие продавать данные пользователей. Например, просматривая длинные соглашение о конфиденциальности и невозможность отказаться от передачи личных данных.
Вопрос ограничения использования темных паттернов обсуждается в США и на федеральном уровне. В конце апреля 2021 года Федеральная торговая комиссия провела семинар, где в том числе обсуждалось то, как темные паттерны манипулируют потребителями, какие группы людей могут быть особенно уязвимы и какие правила нужно разработать.
Сергей Борцов отмечает: «Так как государственные органы постепенно приходят к регулированию использования темных паттернов, сейчас компаниям особенно важно думать о пользователе. Выход тут один: нужно быть бдительными при использовании таких дизайнерских уловок, не перебарщивать, и в целом стараться соблюдать этику при разработке пользовательских интерфейсов»
Разбор: использование паттернов в айдентике
Один из ключевых моментов в брендинге — это то, что визуальное воплощение отражает платформу бренда, поэтому любое решение в дизайне должно являться следствием проделанной исследовательской работы при проектировании бренда.
Очень часто мы встречаем визуальные решения с использованием паттернов, которые, к сожалению, не несут никакого смысла, никак не связаны с деятельностью компании, ее ценностями и миссией. Они используются, чтобы заполнить пустоту.
Дизайнеры студии составили подборку, где паттерны является частью фирменного стиля компаний, помогают донести до потребителя ценности и суть деятельности бренда, делают его узнаваемым и запоминающимся.
Van Gog museum в Амстердаме
В основе фирменного стиля музея Ван Гога в Амстердаме лежит сочетание минималистичного логотипа и контрастного живописного паттерна, отсылающего к работам художника. Знак музея — классический логотип (уникальное текстовое написание) на черном квадрате, повторяющем форму здания. А паттерн формируется из узнаваемых мазков кисти художника как, например, на популярных картинах Sunflowers и Almond Blossom.
Айдентика музея благодаря идеальному балансу подобранной цветовой палитры, паттерна, шрифта Gotham Round выглядит запоминающейся и узнаваемой. Мягкие линии паттерна создают ощущение объема и как бы обволакивают буквы, находящиеся внутри него. Этот стиль используется на всех фирменных носителях музея, и с его помощью личность художника узнается даже без знака.
Helt — производитель меда
Helt — производитель натурального меда, в ассортименте которого представлено шесть видов вкусов. В фирменном стиле Helt зашифрована информация о том, какой этот мед на вкус и из каких цветов он был собран. В основе дизайна этикеток используется классическая и довольно строгая система сотового узора пчелиного улья. Но благодаря милым и немного детским иллюстрациям, уникальным для каждого сорта меда, эта сетка становится душевной, теплой и игривой. Когда начинаешь рассматривать этикетку, погружаешься в приятные цветовые сочетания и дружелюбные иллюстрации, которые сразу поднимают настроение.
В основе дизайна этикеток используется классическая и довольно строгая система сотового узора пчелиного улья. Но благодаря милым и немного детским иллюстрациям, уникальным для каждого сорта меда, эта сетка становится душевной, теплой и игривой. Когда начинаешь рассматривать этикетку, погружаешься в приятные цветовые сочетания и дружелюбные иллюстрации, которые сразу поднимают настроение.
Особенность используемого паттерна в его узнаваемости. Даже по отдельной части сразу можно узнать бренд. Это и есть интересный ход, который обращает на себя внимание, оставляет яркие впечатления и положительные эмоции. Мед Helt — настоящее лакомство.
Corps Reviver — французское издательство
Corps Reviver — французское издательство, которое занимается возрождением, редизайном и переизданием классических литературных произведений. В своей работе они часто используют смелые цвета и образы.
Визуальная идентичность издательства строится на использовании двух V-образных знаков в логотипе, которые как стрелки направлены вверх, говорят о движении и возрождении. Эти же знаки продублированы в наименовании Corps Reviver, в котором буквы V перевернуты вверх ногами. Такое решение можно назвать спорным, так как с первого взгляда буквы могут быть прочитаны как А. Но это смелое, запоминающееся, вызывающее решение, а главное — транслирующее суть деятельности бренда и его подход к работе. Строгий, простой и чистый знак, без иллюстраций и цвета говорит о возобновлении классики в современном стиле.
Эти же знаки продублированы в наименовании Corps Reviver, в котором буквы V перевернуты вверх ногами. Такое решение можно назвать спорным, так как с первого взгляда буквы могут быть прочитаны как А. Но это смелое, запоминающееся, вызывающее решение, а главное — транслирующее суть деятельности бренда и его подход к работе. Строгий, простой и чистый знак, без иллюстраций и цвета говорит о возобновлении классики в современном стиле.
KK Wind Solutions — системы ветровых турбин
KK Wind Solutions создает системы для ветровых турбин, а также оказывает услуги по надзору за их распространением, установкой и обслуживанием.
В фирменном стиле используется монограмма «KK», состоящая из четырех одинаковых фигур треугольной формы, которые напоминают лопасти ветряной турбины. Часть названия компании «Wind Solutions» продолжает монограмму как экспонента в верхнем правом углу. Монограмма и имя выглядят цельными и с первого взгляда читаются как одно название.
Благодаря активному цвету, плавной и обтекаемой форме букв знак выглядит динамичным, подвижным. Формы монограммы «КК» лежат в основе паттерна. Отдельные модули паттерна разворачиваются в разные стороны, это создает впечатление, что элементы раздувает ветром. Паттерн используется на разных носителях в разных масштабах, чтобы имитировать потоки ветра разной силы и мощности, таким образом транслируя деятельность компании.
Формы монограммы «КК» лежат в основе паттерна. Отдельные модули паттерна разворачиваются в разные стороны, это создает впечатление, что элементы раздувает ветром. Паттерн используется на разных носителях в разных масштабах, чтобы имитировать потоки ветра разной силы и мощности, таким образом транслируя деятельность компании.
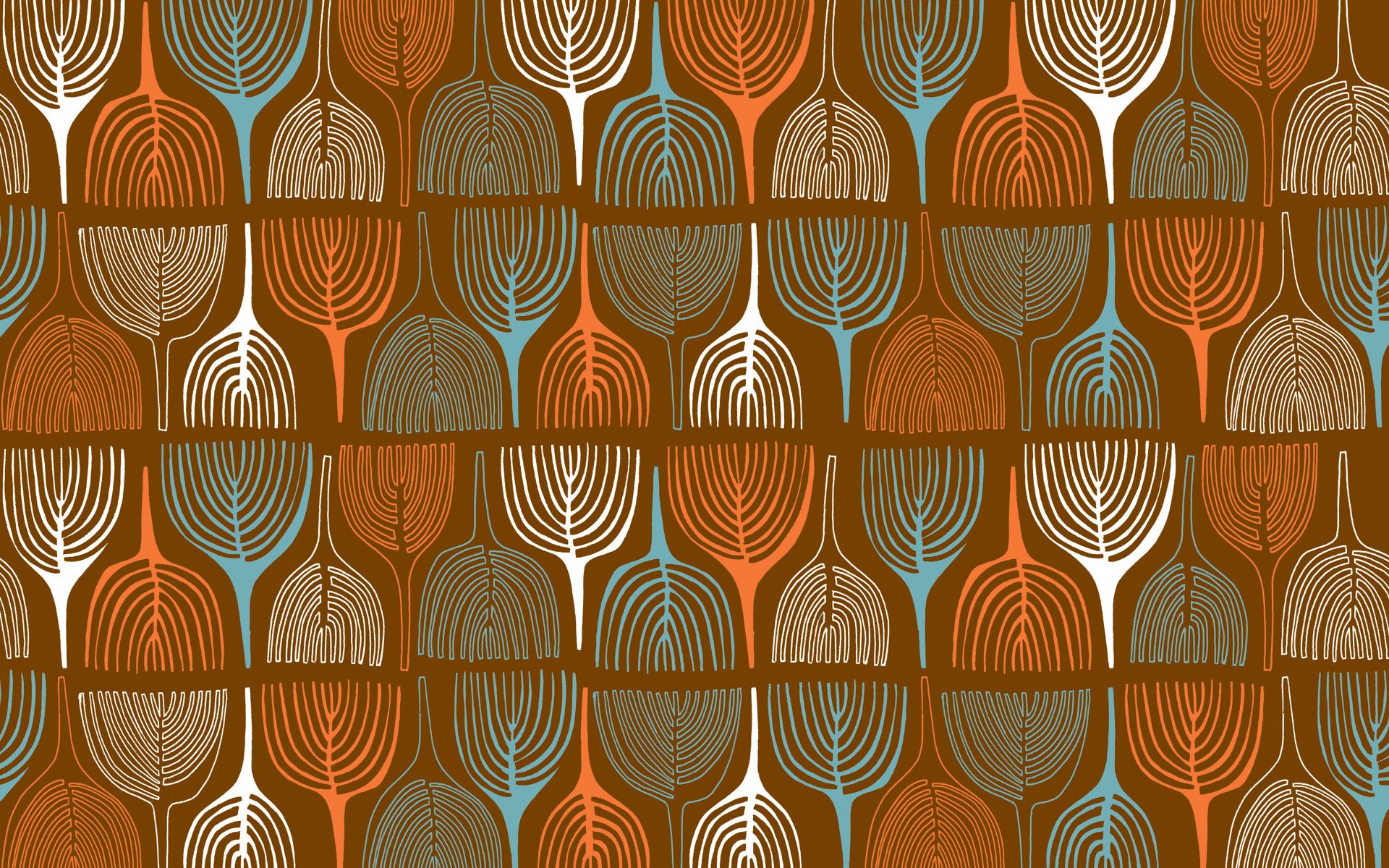
Patterns in Graphic Design: The Complete Guide
Графический дизайн содержит множество элементов, которые объединяются в единое, высокоэффективное целое. Одним из таких элементов являются узоры. Благодаря эффективному использованию шаблонов вы можете помочь привлечь внимание, подчеркнуть определенные элементы вашего дизайна или облегчить зрителям задачу увидеть, на чем именно вы фокусируетесь, когда создаете свои проекты и делитесь ими.
Что означает использование шаблонов в графическом дизайне?
Узоры — это повторяющиеся элементы графического дизайна. Чтобы иметь шаблон, у вас должно быть по крайней мере два элемента, работающих согласованно друг с другом. У вас может быть шаблон, занимающий весь ваш дизайн, который может подчеркивать непрерывность и повторение, или шаблон, который просто встречается пару раз во всем дизайне. Дизайн считается содержащим шаблон, если отдельные элементы дизайна повторяются в этом шаблоне, независимо от размера или количества элементов.
У вас может быть шаблон, занимающий весь ваш дизайн, который может подчеркивать непрерывность и повторение, или шаблон, который просто встречается пару раз во всем дизайне. Дизайн считается содержащим шаблон, если отдельные элементы дизайна повторяются в этом шаблоне, независимо от размера или количества элементов.
Как использовать узоры в графическом дизайне
Текстуры и узоры могут решить несколько ключевых задач вашего произведения. Они могут:
- Определять поверхности
- Шкала показа или воздействия
- Передать определенный стиль дизайна
- Добавьте визуального интереса к определенной области дизайна
- Привлечь внимание к определенной области
Вы можете использовать узоры в своих проектах несколькими ключевыми способами.
1. Используйте узоры, связанные с логотипом или фирменными цветами, для создания брендовых товаров.

Узоры часто появляются в фирменных товарах и контенте для различных отраслей. Например, вы можете использовать повторяющийся узор на основе вашего логотипа или цветов, которые вы часто используете, чтобы помочь создать канцелярские товары или создать заголовок для веб-сайта.
2. Используйте узоры и текстуры, чтобы оживить дизайн.
В реальном мире предметы имеют текстуру и рисунок. Это не простые статичные фоны. Добавляя текстуры и узоры в свой дизайн, вы можете улучшить его внешний вид и воплотить в жизнь.
3. Включите узоры в области дизайна, которые вы хотите выделить.
Включив шаблоны в общий дизайн, вы часто можете выделить эти области дизайна. Вы также можете использовать шаблоны, чтобы привлечь внимание к определенным элементам, которые вы хотите повторить.
4. Используйте повторяющиеся узоры, чтобы выделить наиболее важные элементы дизайна.
Используя одни и те же шаблоны, вы можете создать ощущение знакомости и помочь показать, на чем вы хотите, чтобы зрители сосредоточились больше всего. Повторяющиеся узоры могут помочь продемонстрировать наиболее важные элементы и фрагменты вашего графического дизайна.
Повторяющиеся узоры могут помочь продемонстрировать наиболее важные элементы и фрагменты вашего графического дизайна.
5. Разорвите рисунок, чтобы выделить разные элементы изделия.
Включение узора создает визуальное ощущение знакомости и позволяет зрителям понять, чего ожидать дальше. Нарушение шаблона может помочь выделить определенный элемент или атрибут, привлекая внимание к этой области. Нарушение шаблона создает отчетливый визуальный эффект и может вызвать эмоциональную реакцию у ваших зрителей.
6. Установите шаблон, который зрители будут ассоциировать с определенными элементами.
В комиксах вы можете показать узор, соответствующий определенному персонажу или обстановке. При создании веб-сайтов вы можете установить шаблон, который ваши зрители смогут заметить, чтобы различать определенные страницы. Зрители могут не заметить шаблон активно, но они будут пассивно воспринимать его, устанавливая свои ожидания и постепенно связывая этот шаблон с этими конкретными деталями.
Заключение
От геометрических узоров до естественных узоров, включающих окружающий мир, вы можете использовать узоры как очень эффективную часть процесса графического дизайна. CorelDRAW может помочь вам разработать эти первоначальные шаблоны или воспроизвести их для создания цельного конечного продукта, который будет привлекать внимание именно там, где вы этого хотите. Ознакомьтесь с нашим программным обеспечением сегодня, чтобы начать проектирование.
Нужно скачать CorelDRAW?
Загрузите бесплатную 15-дневную пробную версию прямо сейчас!
Шаблоны проектирования — лучший способ совместной работы над вашей системой проектирования Система дизайна, Рабочий процесс
Об авторе
Бен Клеменс — дизайнер продуктов, художник и иллюстратор, который за последние 25 лет сыграл множество ролей во многих командах, включая Sonicnet, The New … Больше о Бен ↬
Каждая компания и команда должны иметь тесное сотрудничество между инженерами и дизайнерами, чтобы извлечь выгоду из системы дизайна (и не сойти с ума).
Настоящая совместная работа по созданию или поддержке системы дизайна действительно важна для создания превосходного дизайна продукта, но работать с другими людьми всегда сложно. Коллективный характер системы дизайна может иметь много подводных камней. В лучшем виде это продукт тесного сотрудничества между разработчиками и дизайнерами, но так происходит не всегда.
Немного болезненных воспоминаний:
- Великолепный дизайнер, с которым я работал, сделал великолепный новый набор элементов и примеров для использования компанией, но другие дизайнеры в компании столкнулись со многими ситуациями, когда было целесообразнее просто скопировать и переделать (т. е. отсоединить) компонент. Система дизайна использовалась все реже и реже, поскольку участие в ней всегда было более низким приоритетом, чем работа над возможностью продукта.

- Разработчик, с которым я работал, построил компоненты дизайн-системы таким образом, что отступы для каждого ввода текста, кнопки и т. д. всегда должны были быть одинаковыми во всех макетах, что приводило к неудобным результатам, когда (например) кнопка включала двухбайтовые символы, только значки или просто более длинные метки.
- Я проделал большую работу над вариантами вложенных компонентов (панели кнопок, переключателей, сегментированных элементов управления), которые были разработаны для использования тех же свойств стиля, что и базовые компоненты (например, кнопки), но разработчики, с которыми я работал, создали совершенно новые компоненты для каждого из них. Итак, мне пришлось задокументировать и указать множество одинаковых наборов значений стилей для многих наборов слегка отличающихся компонентов.
Список можно продолжить. Уверен, у вас есть свои примеры.
Приведение в соответствие
Я работал во многих командах, в крупных компаниях и стартапах, где эти проблемы сотрудничества продолжали мешать, даже (или особенно) с очень талантливыми и умными отдельными участниками. Объединение с моими товарищами по команде не происходит автоматически или просто потому, что мы ходим на множество встреч. На самом деле очень легко начать совместный проект и довольно далеко продвинуться в нем, прежде чем обнаружить, что у всех нас очень разные представления о том, что мы делаем. Когда дело доходит до сложных вопросов повторного использования существующего компонента по сравнению с созданием чего-то нового или как оставаться на одной странице, не блокируя друг друга, согласование требует практики для любой команды.
Объединение с моими товарищами по команде не происходит автоматически или просто потому, что мы ходим на множество встреч. На самом деле очень легко начать совместный проект и довольно далеко продвинуться в нем, прежде чем обнаружить, что у всех нас очень разные представления о том, что мы делаем. Когда дело доходит до сложных вопросов повторного использования существующего компонента по сравнению с созданием чего-то нового или как оставаться на одной странице, не блокируя друг друга, согласование требует практики для любой команды.
Метод создания дизайн-систем, о котором я расскажу, вероятно, лучше всего работает в средах, где вы являетесь единственным дизайнером (или среди небольшого числа дизайнеров) в кросс-функциональной команде, включающей фронтенд-разработчиков или разработчиков полного стека, возглавляемых владельцем продукта. Вы можете сотрудничать с другими дизайнерами в других командах, но это ваша «первая команда». В этом контексте у вас много свободы, но также и много ответственности.
Вам нужна идея для разработки системы дизайна, которая не зависит от организационных мандатов или конкретного «процесса» и которую вы можете применить самостоятельно. Ведь 9Дизайн-система 0095 — это продукт с пользователями , и мы знаем, как сбалансировать потребности пользователя с возможностями продукта, верно? (Да!)
Подход, описанный ниже, не является общепринятым или широко используемым, но, по моему опыту, он решил многие проблемы совместной работы в команде, в том числе:
- Устранение шага «передачи» : действительно извращенный мини-водопад, встроенный во многие отношения между дизайнерами и разработчиками.
- Обеспечение того, чтобы все дизайнеры и разработчики вносили свой вклад в систему дизайна в рамках регулярной работы над продуктом .
- Подключение систем дизайна к влиянию продукта : заметное ускорение работы за счет создания большего количества повторно используемых элементов и модулей в дизайне и разработке.

Новое применение старой идее
В таких командах мне помогло изменение старой идеи: шаблоны проектирования. В других местах шаблоны проектирования описываются как «инструментарий для решения общих проблем» (Refactoring.Guru) или «описание или шаблон решения проблемы, который можно использовать во многих различных ситуациях» (SourceMaking). Мое любимое определение понятия от Вечный способ строительства :
«Даже самые сложные и изощренные вещи определяются небольшим количеством составных шаблонов».Шаблон проектирования «завод» в Java, шаблон проектирования «адаптивный след здания» в городском планировании и шаблон «сводчатый потолок» в архитектуре. (Большой предварительный просмотр)— Кристофер Александр
Вероятно, вы не считаете свою собственную деятельность по проектированию практикой «создания шаблонов», но у этой идеи есть много очень полезных совпадений с практикой создания дизайн-системы. Хитрость заключается в том, чтобы сотрудничать с вашей командой, чтобы найти шаблоны дизайна в дизайне вашего собственного продукта, части, которые повторяются в разных вариациях, которые вы можете использовать повторно. Как только вы их найдете, они станут мощным инструментом для совместной работы дизайн-систем с командой.
Как только вы их найдете, они станут мощным инструментом для совместной работы дизайн-систем с командой.
Чтобы понять, как это сделать, давайте сначала конкретизируем определение «шаблона проектирования» в контексте дизайна нашего продукта. Давайте назовем «элементом дизайна» небольшой изолированный компонент, такой как «кнопка», «микросхема» или «карта», и опишем шаблон проектирования как многоразовую комбинацию элементов для цели , более крупного модуля, который может самостоятельно выполнять некоторую работу с продуктом.
О чем думает большинство людей, когда говорят «дизайн-система». (Источник: mui.com) (Большой превью)Элементы находятся в центре внимания систем дизайна в большинстве компаний, в которых я работал, и их создание важно и требует много работы. К сожалению, однако,
Наличие хорошего набора элементов не поможет вам извлечь выгоду из системы дизайна, сэкономить много времени или само по себе обеспечить согласованность дизайнеров и инженеров.
По этой причине (а также благодаря наличию отличных существующих элементов от Tailwind, Bulma, Skeleton или, конечно же, MUI) я приуменьшил их значение в своей работе, часто просто переделывая элементы, созданные другими. Элементы важны, и вам нужен набор, который все используют, но они не выполняют работу по реализации функции или ценного опыта.
Вы можете подумать, что многие из этих систем содержат комбинации элементов, например «готовые компоненты», поставляемые MUI для «сетки данных», или «чертежи» в системе Salesforce Lightning Web для «построителя списков». Эти шаблоны могут нам помочь?
Предустановленный компонент Data Grid в MUI. (большое превью)К сожалению, их нет. Это, безусловно, шаблоны, но они, вероятно, бесполезны для вас. У вашего продукта есть свои потребности. Вы можете использовать их в качестве отправной точки, но, по моему опыту, требуется больше времени, чтобы переработать их во что-то, что решит проблему.
Чтобы быть полезным для вас, шаблон проектирования должен исходить из некоторой повторно используемой части вашего конкретного опыта работы с продуктом — тех частей дизайна, которые вы создаете снова и снова.
Вот несколько примеров полезных шаблонов проектирования для конкретных продуктов в продуктах:
- Плитка в телевизионном приложении, которую люди используют для просмотра вещей в списках. Это своего рода «карточный» узор, но не совсем! Каждая служба потоковой передачи имеет свой особый тип плитки и включает в себя различный контент и элементы управления, которые лучше всего подходят для этого продукта.
- Измеритель приборной панели в приложении для визуализации данных, таком как Google Analytics. Опять же, это своего рода «панельный» паттерн, но не совсем! Каждая часть информационной панели может иметь разные виды счетчиков с заголовками, метками категорий, «большими числами», диаграммами, фрагментами текста или элементами управления фильтрацией, а количество элементов в счетчике зависит от приложения.

- Древовидное представление в приложении социальной генеалогии, которое позволяет пользователям видеть отношения между людьми таким образом, который адаптируется для отображения на небольших устройствах. Некоторые продукты ориентированы на исследование вашей семьи, другие — на визуализацию отношений.
В каждом из этих случаев дизайнеры и разработчики создавали собственные шаблоны для конкретных продуктов. Эти шаблоны ценны, потому что как только команда определила их, следующий проект, который команда делает, становится легче. Они разрабатывают и выращивают набор деталей, которые экономят им время (и которые они могут полировать и улучшать). Шаблоны, а не элементы, являются сердцем этой (лучшей) системы дизайна.
Делая еще один шаг вперед, я бы сказал, что урок из этих шаблонов заключается в том, что
Все дизайнеры и разработчики могут сделать свою дизайн-систему лучше и эффективнее, сосредоточившись в первую очередь на шаблонах (а не на элементах), убедившись, что каждый из них можно полностью использовать повторно и отшлифовать для любого контекста в своем продукте.
Работа с шаблонами может быть полностью интегрированной частью как выполнения некоторых немедленных работ, так и поддержки системы проектирования.
Этот вид работы с шаблонами проектирования может быть прямым путем для дизайнеров и разработчиков к сотрудничеству, чтобы согласовать то, как вещи спроектированы, с тем, как они построены, и наоборот. Для этого 9Рисунок 0095 не обязательно должен быть полированным рисунком . Это может быть грубый набросок или каркас, который дизайнеры и разработчики делают вместе. Он не требует специальных навыков и может быть запущен и повторен всеми. И совместная работа над этой формой шаблона проектирования позволяет дизайнерам и разработчикам работать параллельно.
Это все довольно абстрактно. Легче просто попробовать пример.
(Большой предварительный просмотр)История шаблонов проектирования
Допустим, мы вместе работаем над приложением под названием «WeTrip».
Возможность продукта исходит из реальности, с которой мы все, вероятно, сталкиваемся: когда группа людей или семья путешествуют вместе, у них обычно возникает много проблем с выбором, что делать или где поесть.
Это приложение упрощает групповые поездки, предоставляя людям простой способ предлагать и голосовать за план на каждый день. Вместо того, чтобы вести долгие разговоры с такими предложениями, как «Я не знаю, что ты хочешь сделать?» у путешественников есть инструмент, чтобы у людей было меньше проблем с логистикой отпуска или поездки.
У приложения есть начальное финансирование, но чтобы выжить, ему нужна какая-то «минимально жизнеспособная» версия самого себя, чтобы доказать, что это что-то нужное и ценное. Все в команде хотят работать! Никто не хочет ждать дизайна.
Дизайнеры, инженеры и специалисты по продуктам встречаются и выбирают названия некоторых основных объектов и их свойств. Они начинаются с «Человека», кого-то в поездке, который голосует за места, куда можно пойти вместе, чтобы поесть или осмотреть достопримечательности. Они зарисовывают предметы на доске.
(Большой превью)Это их первый паттерн.
Они идут дальше, описывая такие вещи, как «Место», место, которое кто-то хочет посетить.
И шаблон «Повод», время, когда группа будет делать что-то вместе, например, есть и так далее.
(Большой предварительный просмотр)Процесс может работать с физической доской, общим документом, приложением для совместной работы и т. д. Все, что важно, это то, что все участвуют, чтобы они были согласованы и получали детали, необходимые для начала работы.
На этом грубом наброске видно, что некоторые части этих шаблонов являются элементами, которые они могут извлечь из существующих систем проектирования.
Решено использовать некоторые рестайлинговые элементы MUI. У них уже есть определенные свойства (именованные атрибуты компонента, такие как «цвет» или «содержимое»), и это будет хорошим ярлыком. Они втягивают их в Figma (выбранный ими инструмент дизайна) и разработку (веб-приложение React с библиотекой MUI в качестве зависимости). Они добавляют некоторые из этих элементов MUI и их стандартные свойства к каждому шаблону.
(Большой предварительный просмотр) Для каждого шаблона они создают страницу в общем документе Notion, который каждый может редактировать и обновлять. Они начинают с добавления свойств выбранных ими элементов MUI.
Они начинают с добавления свойств выбранных ими элементов MUI.
Команда объединяет свойства элементов MUI с другими, которые они набросали, и немного сглаживает свойства. Они группируют свойства так, чтобы было понятно, что главное, а что второстепенное.
(Большой предварительный просмотр) Компонент Figma будет иметь разные варианты для каждого важного свойства (например, активность или действия Доступно ). И каждое из свойств элемента, конечно же, станет частью разрабатываемого компонента. Таким образом, дизайн и разработка согласованы — не обязательно полностью одинаковы в каждой детали, но в том, что имеет значение, в одном направлении.
Команда рассказывает о дополнительных идеях для каждого узора. Добавление свойств не означает, что они появятся в окончательном дизайне, просто идея может стать частью опыта, так что это разговор с низкими ставками, в котором не нужно принимать окончательные решения.
Пройдя один и тот же процесс для шаблонов «Место» и «Случай», дизайнеры и разработчики получили многое, что им нужно для достижения прогресса. Они договорились о названиях вещей и важных свойствах. Шаблоны определяются в форме, которую может видеть и редактировать вся команда, и они начинают работу.
Инженер может заглушить компонент «Человек», как показано ниже, в то время как дизайнер рисует его в Figma без узких мест.
Компоненты на TypeScript (на основе шаблона, а не дизайна). (Большой превью) Проектирование в Figma (без ожидания инженеров). (Большой предварительный просмотр) Конечно, инженеры выясняют, что есть некоторые свойства, которые им нужны, которые они сначала пропустили, например свойство присутствия для пользователя (в конце концов, чтобы знать, как показать уведомление пользователя, полезно знать, использует ли этот пользователь приложение прямо сейчас, или уведомление было бы лучше). Они добавляют это в документ и отправляют сообщение остальной команде.
В то же время дизайнеры конкретизируют шаблоны, используя библиотеку MUI Figma, где это возможно, и добавляя новые компоненты там, где это необходимо. Когда команда видит добавление свойства присутствия к шаблону Person, они решают сделать индикатор присутствия и сгруппировать его с первичными элементами. До тех пор, пока они обновляют документ простого шаблона, нет передачи или ожидания.
Иногда возникают серьезные вопросы, связанные с опытом. Но это повод для следующей встречи о том, какими должны быть основные представления в приложении.
Команда собирается снова и придумывает представление «Люди» (список людей в поездке с указанием их статуса), представление «Расписание» (со списком мероприятий и планом на каждый день) и представление «Предложения» (чтобы увидеть и предложить места для посещения) — больше шаблонов проектирования. Для документации этого шаблона один из владельцев продукта хочет использовать инструмент каркаса вместо схемы (как в предыдущем примере). Это нормально. Почти все работает для описания шаблонов, если оно показывает элементы и группы (и это то, что любит использовать команда).
Это нормально. Почти все работает для описания шаблонов, если оно показывает элементы и группы (и это то, что любит использовать команда).
В этих шаблонах списки шаблонов «Лица», «Случай» и «Место» вложены в каждое представление. Становится ясно, что в приложении должно быть две версии шаблона Person, поэтому свойство добавляется к этому шаблону.
В процессе работы, если инженер немного опережает существующую проектную работу, он может либо использовать стандартные компоненты MUI, либо добавить предложение в документ шаблонов. И дизайнеры могут добавлять новые компоненты, если дизайн начинает в них нуждаться. Все стороны могут вносить изменения, не блокируя друг друга.
Организационные нужды
Теперь я должен остановиться здесь, чтобы отметить, что существует множество команд, в которых такое определение шаблона не является основной деятельностью по определению продукта, и где другие заинтересованные стороны (руководители инженеров и т. д.) имеют право голоса в том, как строится система проектирования. Не все команды маленькие и имеют столько собственности. Однако я считаю, что даже в крупных компаниях шаблоны проектирования могут быть очень полезными и помогают обосновать необходимость разработки (поскольку они показывают, как система проектирования помогает командам выполнять задачи). Но в этих контекстах шаблоны проектирования могут быть небольшими частями других организационных процессов и в целом не так важны.
д.) имеют право голоса в том, как строится система проектирования. Не все команды маленькие и имеют столько собственности. Однако я считаю, что даже в крупных компаниях шаблоны проектирования могут быть очень полезными и помогают обосновать необходимость разработки (поскольку они показывают, как система проектирования помогает командам выполнять задачи). Но в этих контекстах шаблоны проектирования могут быть небольшими частями других организационных процессов и в целом не так важны.
В этой небольшой команде борьба за оправдание времени на дизайн-систему происходит по другой причине: существует большое искушение отложить это, потому что все очень хотят выпустить что-то раньше, и это кажется «лишним». Но каждый член команды также знает, что в ту минуту, когда они захотят доработать свой продукт, эта работа будет проще, если они создадут дизайн-систему, и поэтому они будут продолжать свою передовую практику.
Собираем все вместе
После того как шаблоны созданы для совместной работы всей команды, окончательные проекты и представления собираются быстрее (поскольку вся команда могла начать и закончить вместе). Визуальный дизайн происходит в конце, а не является узким местом, прежде чем люди смогут приступить к работе.
Визуальный дизайн происходит в конце, а не является узким местом, прежде чем люди смогут приступить к работе.
Интеграция шаблонов в планирование продукта
По мере того, как работа с шаблонами становится более устоявшейся и зрелой, шаблоны можно разбить на отдельные репозитории и отполировать самостоятельно либо в виде отдельной библиотеки в Figma, либо в виде набора модулей в разработке. Если команда становится больше, у каждого шаблона может быть даже официальный владелец, который обрабатывает ошибки или полирует детали.
Каждый список свойств шаблона можно превратить в API, как только модуль станет надежным для использования в новом дизайне и разработке. В примере WeTrip прокручиваемый список мест на сегодня повторно используется в представлении результатов поиска, когда он добавляется позже.
Поскольку шаблоны по своей природе представляют собой только многократно используемые части, которые экономят время дизайнеров и разработчиков, шаблоны могут сделать работу над системой проектирования чем-то существенно улучшающим продукт. Повторное использование может быть зафиксировано как ключевой показатель и фактор приоритизации. Объем создаваемой многократно используемой работы можно автоматически отслеживать в инструментах проектирования и разработки (так же, как покрытие тестами).
Повторное использование может быть зафиксировано как ключевой показатель и фактор приоритизации. Объем создаваемой многократно используемой работы можно автоматически отслеживать в инструментах проектирования и разработки (так же, как покрытие тестами).
Если повторное использование шаблонов становится настолько распространенным явлением, что требует тщательного управления, шаблоны могут стать частью процесса сборки федеративных модулей (подобно тому, что встроено в WebPack 5). Вкратце: шаблоны очень хорошо подходят для того, чтобы стать частью цепочки инструментов многих современных процессов разработки.
Ваша очередь
Я полагаю, что есть много команд, которые уже практикуют некоторые из этих концепций в сотрудничестве между дизайном и разработкой, и я очень хочу услышать об этом! Для меня и для людей, с которыми я работал, этот метод стал счастливым улучшением, и я хотел бы услышать ваши истории.
Для других, я надеюсь, что это было хорошим введением в видение для вас и вашей команды альтернативной реальности, где вы можете беспрепятственно сотрудничать в дизайн-системах без множества ловушек.


