Паттерн что это такое: виды паттернов в Блоге
Паттерн — это рисунок, состоящий из чередования некрупных элементов без заметных границ, что создает видимость бесконечного орнамента.
В переводе с английского «pattern» означает – шаблон, модель, узор, образец, структуру. Его использование делает сайт динамичным, позволяет сформировать индивидуальный фирменный стиль, придать брэнду узнаваемость.
Узор может быть абстрактным, буквенно-цифровым, геометрическим, растительным и должен выглядеть как цельный компонент.
Паттерны бывают:
При правильном выборе их можно применять, создавая абсолютно любой проект – от личного блога до корпоративной платформы. Паттерн — это один из ключевых инструментов создания фирменного сайта и брендбука компании.
Что такое паттерны и их отличия от ритма и повторения?
Его часто путают с другими приемами дизайна – повторением и ритмом, хотя у этих понятий существуют принципиальные различия.
Повторение привлекает внимание пользователя тем, что элементы изображения, имея общие черты, все же отличаются. Его применяют для создания фона, в этом случае большое «полотно» создается из меньших фрагментов, которые очень похожи, тем не менее являются автономными и уникальными. Границы стыков не бросаются в глаза навязчиво, но все же различимы. Картинка выглядит гармоничной за счет объединяющих параметров (цвета, формы, текстуры).
Понятие «ритм» интуитивно понятно, когда говорят о звуках, но в визуальном применении все немного иначе. Подразумевается расставление предметов с определенными интервалами. Существует несколько разновидностей ритма в дизайне:
- Случайный – хаотичный интервал расположения элементов с сохранением гармонии.
- Регулярный – четкое соблюдение последовательности привычное и простое для восприятия.
- Чередующийся – элементы размещаются с соблюдением закономерности, но с периодическим использованием нескольких разных интервалов, что уводит дизайн от скучной статичной картинки.

- Прогрессивный – компоновка разного расстояния между элементами, использование светотени позволяет имитировать движение.
- Плавный – линия волны, прослеживающаяся в расположении предметов.
Сравнивая их между собой, становится понятно, что такое паттерн. Он шире, чем ритм и использует совершенно иные принципы, чем повторения. Всего существует 9 видов паттерна:
- Ассиметричный – элементы дизайна располагаются в хаотичной последовательности, но при этом целостное изображение смотрится гармоничным.
- Симметричный – зеркальное расположение (от простого до сложного) создает четко сбалансированную картинку.
- Сетка – образуется путем наложения друг на друга одинаковых по форме и расположению четырехугольников. Такой дизайн выглядит лаконично и хорошо удерживает внимание смотрящего.
- Линейный – отличный вариант, позволяющий подчеркнуть главное. Линии, расположенные вдоль важной информации, автоматически направляют к ней взгляд читателя.
- Централизованный – ценный контент располагается в окружении узора, периферия оттеняет центр.

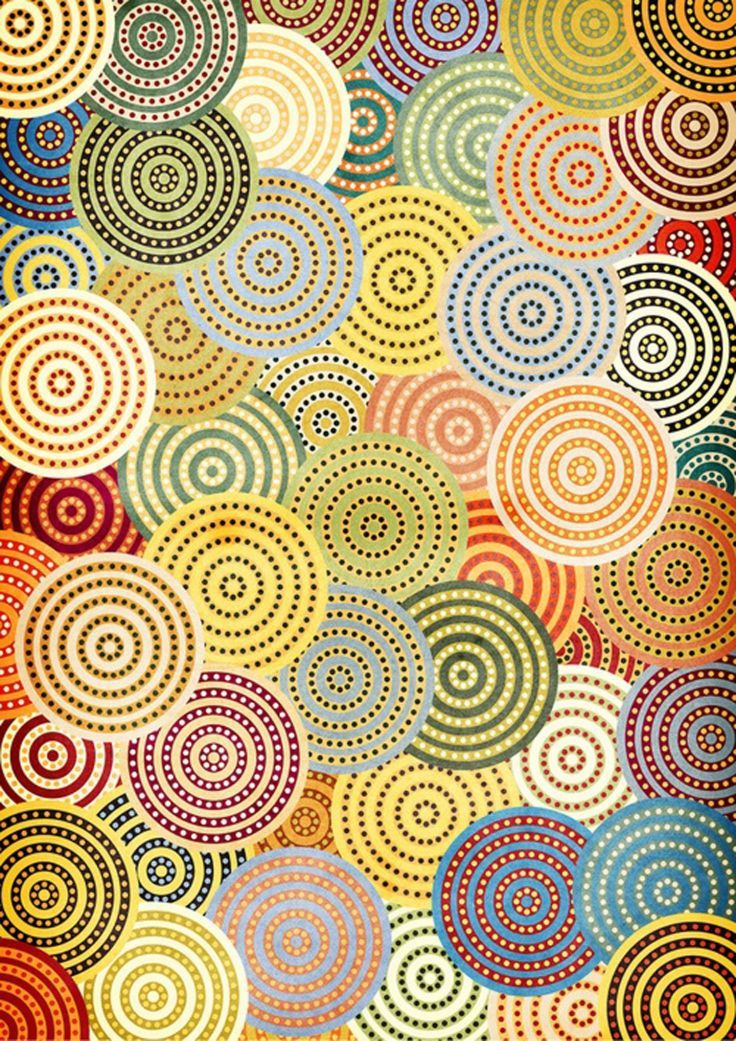
- Спиральный – элементы дизайна образуют круговорот бесконечных повторений, что создает легкое гипнотическое действие. Спираль ассоциируется с движением и может подчеркнуть развитие компании, ее рост.
- Кластеризация – группы элементов создают часть узора, а части складываются в цельное изображение. Общий вид паттерна создается из множества кластеров.
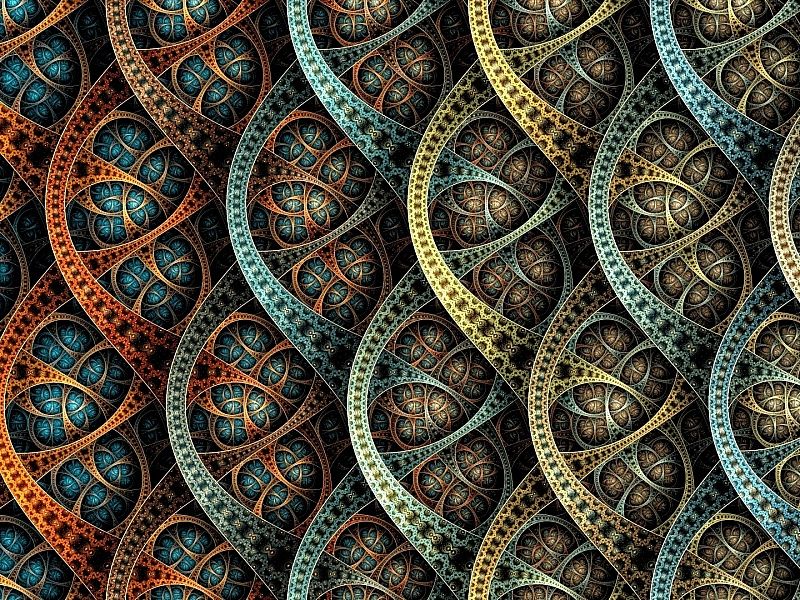
- Фрактальный – некрупные детали дизайна симметрично повторяются, соединяясь между собой, образуя более масштабные. Например, цепь, состоящая из отдельных, скрепленных меж собой звеньев.
- Радиальный – также созданный на основе круга, но в отличие от спирального, в нем элементы не закручиваются в направлении центра, а отходят из середины, как лепестки цветка из сердцевины или круги на воде от брошенного камня.
Правильно придуманный паттерн в дизайне украинских брендов помогает более полно донести до потребителя информацию о продукте, ценностях марки.
Как использовать паттерн в дизайне?
Благодаря тому, что последовательность бесшовного рисунка способна простираться бесконечно во все стороны, паттерны идеально подходят для современных сайтов с «резиновой» версткой, но кроме того их применяют для:
1. Оформления презентаций
Оформления презентаций
Тут паттерны играют роль гида по структуре, с их помощью легко распределить информацию по уровню приоритета. Применением различных узоров можно привлечь внимание аудитории к ключевым моментам, сделать доклад живее, разнообразнее, не дать зрителям потерять интерес. В конце концов это просто красивее, чем примитивное исполнение на идеально белой «простыне».
2. Дизайна рабочей одежды
Если паттерн является действительно уникальным, то ткань с аналогичным принтом придется заказывать, для этого нужно найти достойного исполнителя, чтобы вещи сотрудников через пару месяцев не потеряли первоначальный лоск. Рубашки, халаты, футболки галстуки и шейные платки, головные уборы – любые предметы гардероба с нанесенным фирменным узором повышают уровень доверия клиентов к компании.
3. Придания уникальности офисному интерьеру
Это один из самых простых и эффектных способов сделать помещение нестандартным и привлекательным, создать в нем свою особенную атмосферу. Используя корпоративные цвета и паттерн в дизайне здания, куда приходят посетители, можно уровне подсознания закрепить у них связку визуального образа с полученными эмоциями. В помещениях, предназначенных исключительно для работников, такой прием укрепляет командный дух, повышает мотивацию.
Используя корпоративные цвета и паттерн в дизайне здания, куда приходят посетители, можно уровне подсознания закрепить у них связку визуального образа с полученными эмоциями. В помещениях, предназначенных исключительно для работников, такой прием укрепляет командный дух, повышает мотивацию.
4. Разработки этикеток, упаковок
Привлекательное оформление товара не менее важно, чем его качество, ведь именно на упаковку покупатель сразу обращает внимание, она побуждает его взять продукт в руки, а затем — и в свою корзину. Умело используя паттерн в дизайне и зная целевую аудиторию, можно творить прорывы в продажах. Например, арт-шоколад марки Marou пользуется высокой популярностью не только из-за вкуса, но и из-за обложек. Коллекционеры объявляют настоящую охоту за каждым новым упаковочным решением, проявляя особый интерес к лимитированным сериям.
5. Оформления страниц в социальных сетях, корпоративных сайтов
Сложно представить современный веб-дизайн без использования паттернов. С ними страницы сайта приобретают яркость, привлекательность для посетителя. Узор прекрасно справится с ролью фона, заменив собою скучное белое или серое стандартное пространство. Использование паттернов актуально для социальных сетей бизнеса так как является элементом брендирования. Принято считать, что солидным компаниям подходят геометрические или абстрактные узоры, выдержанные в спокойных благородных тонах, а тем, кому фирменный стиль позволяет некоторую долю озорства и креатива, вполне могут позволить себе что-то фривольное.
С ними страницы сайта приобретают яркость, привлекательность для посетителя. Узор прекрасно справится с ролью фона, заменив собою скучное белое или серое стандартное пространство. Использование паттернов актуально для социальных сетей бизнеса так как является элементом брендирования. Принято считать, что солидным компаниям подходят геометрические или абстрактные узоры, выдержанные в спокойных благородных тонах, а тем, кому фирменный стиль позволяет некоторую долю озорства и креатива, вполне могут позволить себе что-то фривольное.
6. Создания фирменного стиля.
Уникальный рисунок повышает узнаваемость, помогая популяризовать брэнд. Желательно обеспечить соответствие элементов узора со спецификой бизнеса, например, производитель вина может использовать переплетение лозы, меда – соты. Яркий, запоминающийся орнамент быстро начинает вызывать у аудитории ассоциации с продукцией даже без прямого указания на нее, как, скажем, скрещенные золотистые буквы LV и цветки, размещенные на коричневом фоне, сразу же навевают мысли о Louis Vuitton – всемирно известном французском модном доме.
Кроме того чашки, пакеты, календари, блокноты, полиграфическая продукция, бумажные стаканчики, оформленные с использованием корпоративного паттерна, позволяют заниматься продвижением компании без прямой рекламы, выгодно выделиться среди конкурентов.
Основные базовые элементы паттернов
Любая иконка может быть использована как фрагмент паттерна, однако как показывает практика наиболее популярными и востребованными являются геометрические мотивы, где каждая форма имеет свое неповторимое влияние на восприятие клиента.
Круги, овалы, эллипсы
Создают атмосферу доброжелательности, взаимопомощи, единства. Округлые линии вызывают мысли о безопасности, а применение теплых тонов усиливает данное впечатление. Это дает возможность расслабить посетителя, расположить его к себе.
Линии
Среди суеты и хаоса окружающего мира полосы смотрятся гармонично, лаконично и взгляд просто сам притягивается к такому изображению. Вертикальные линии вызывают прилив бодрости, солидарности и вдохновения. Горизонтальные, волнистые – покоя, умиротворения, непринужденности и изящества. Слишком контрастные цвета и большая частота линий провоцируют неприятное чувство вплоть до стресса.
Горизонтальные, волнистые – покоя, умиротворения, непринужденности и изящества. Слишком контрастные цвета и большая частота линий провоцируют неприятное чувство вплоть до стресса.
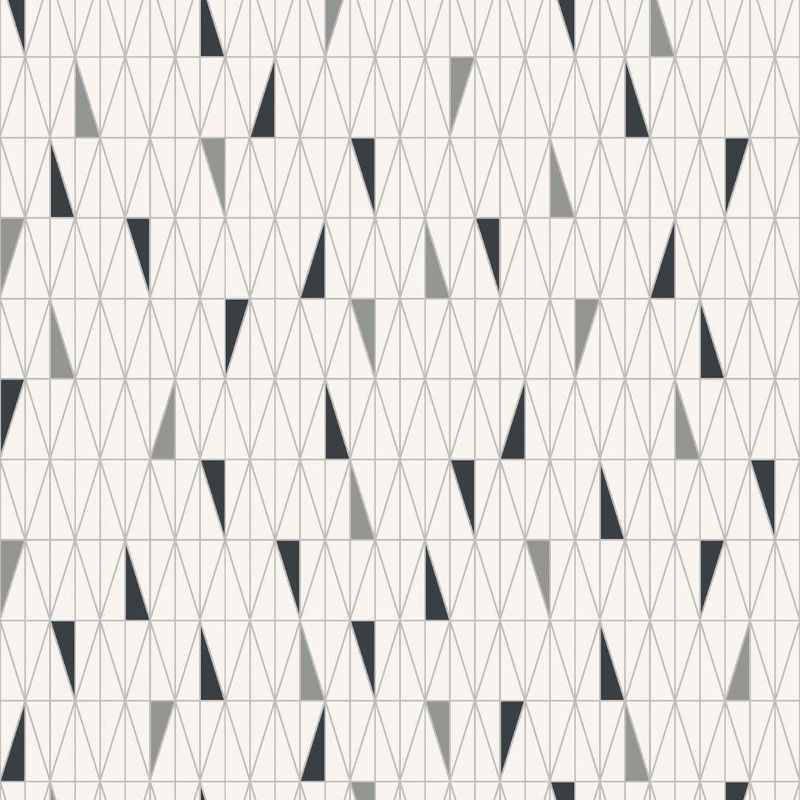
Треугольники
Воплощение движения, динамики, роста. Подобный дизайн сообщит посетителю, что именно здесь он может получить мотивацию к новым достижениям и высокий результат.
Квадраты, прямоугольники, ромбы
Создают четко структурированное пространство. Включают логику и аналитику, ассоциируются с надежностью, стабильностью. Если требуется организовать клиента, побудить его сосредоточиться, то четырехугольные фигуры позволят максимально достигнуть желаемого эффекта.
Ломанные линии, зигзаги
Создают посыл об изменчивости, быстроте, энергичности, силе. Таким орнаментом можно подчеркнуть креативность, напор, легкость, прорыв.
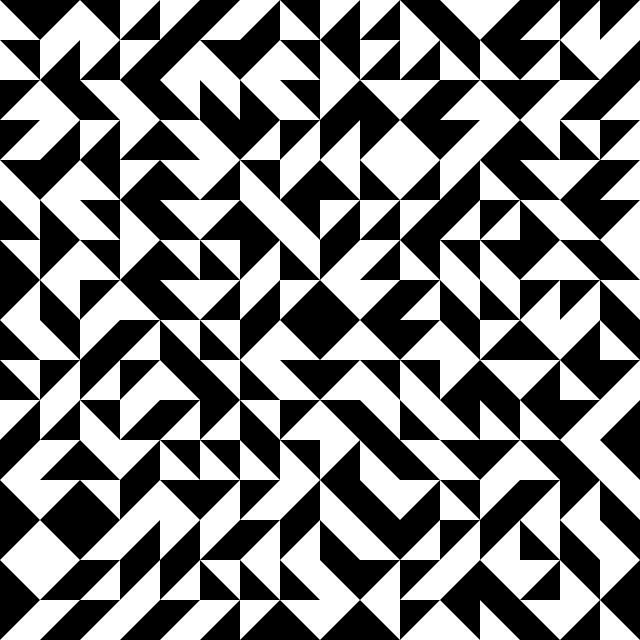
Простые геометрические фигуры воспринимаются быстрее, проще. Лучше запоминаются по сравнению со сложными, хаотичными. Большое значение имеет цветовая гамма элементов, рекомендуется в качестве основной палитры использовать не более 4 оттенков, в противном случае велик риск вызвать негативные чувства у смотрящего на паттерн. Проектирование картинки должно происходить с учетом того, что 90% предварительных оценок дается товару на основании цвета его упаковки.
Проектирование картинки должно происходить с учетом того, что 90% предварительных оценок дается товару на основании цвета его упаковки.
Проведенные исследования показали, что не столько сам цвет влияет на уровень симпатий, сколько его уместность по отношению к продукту и эмоциям, которые покупка должна вызвать у потребителя. Паттерн, проектирование которого задумывается для отрыва от конкурентов и увеличения продаж может основываться на психологическом принципе «эффекта изоляции». Результаты исследования четко продемонстрировали, что люди лучше запоминают что-то, когда оно ярко выбивается из ряда аналогичных предложений цветом, формой, материалом упаковки.
Паттерн в дизайне украинских брендов
Большинство компаний используют паттерн неудачно, он не несет никакой смысловой нагрузки, не подчеркивает уникальность и особые качества продукций, услуг, имени. По сути, мощный инструмент превращается в невнятное что-то для заполнения пустот, не более того.
Качественный орнамент можно нанести на любой предмет и это будет выглядеть уместным и гармоничным. Паттерн в дизайне украинских брендов часто бывает слишком ярким, перенасыщенным и ни о чем не говорящим, потому что его не пропускают через призму самой компании, пользы от такой картинки мало.
Паттерн в дизайне украинских брендов часто бывает слишком ярким, перенасыщенным и ни о чем не говорящим, потому что его не пропускают через призму самой компании, пользы от такой картинки мало.
Как создать паттерн самостоятельно?
Зная, что такое паттерны, необязательно заказывать их у специалистов веб-дизайна, сделать качественные уникальные изображения можно самостоятельно.
Самый легкий способ создать несложные паттерны – это проектирование изображений онлайн-генератором. Большинство сервисов содержат набор шаблонов и настройки, поиграв с которыми можно придать стартовому варианту некоторую уникальность. Вот наиболее удобные и функциональные генераторы.
Patternizer
Сервис со скромным функционалом предлагающий создавать узоры только из линий, но их можно накладывать друг на друга, получая в результате пересечения четырехугольные фигуры. Несмотря на кажущуюся скудность возможностей, позволяет получить в итоге очень качественный и уникальный рисунок с интересной структурой.
Patterncooler
Генератор имеет впечатляющий набор шаблонов, содержащий огромное количество различных иконок, мотивов и фигур. Любая заготовка может быть изменена, редактируются наложения, цветовая палитра и текстура. Имеет удобный и интуитивно понятный интерфейс.
Striped Backgrounds
Несмотря на минималистичность, прост, как все гениальное. С его помощью можно создать, например, композицию из пяти параллельных полос различных оттенков. Выглядит свежо, эффектно и легко.
GeoPattern
Отличный вариант для тех, кому дизайн абсолютно не интересен или куча вариантов мешает остановиться на каком-то одном. Достаточно просто начать набирать текст, генератор сам будет менять фоновое изображение после каждого напечатанного символа. Интересно, что получится в конце?
Repperpatterns
Картинка выходит похожей на созданную калейдоскопом, что выглядит весьма оригинально и не остается незамеченным целевой аудиторией. Сайт предлагает бесплатно ознакомиться с генератором, но за полноценную работу придется заплатить небольшую сумму.
Background Image Generator
Простенький сервис, создающий фоновые изображения всего в несколько кликов. Пользователю нужно выбрать основной цвет, рисунок, настроить эффекты, шумы и результат готов.
Создавая паттерны, нужно уделить особое внимание цветовой гамме, чтобы она была приятна для глаз и не вызывала желания перевести взгляд на что-то более спокойное и гармоничное.
Паттерн – проектирование онлайн редактором
Этот способ уже подразумевает наличие хотя бы минимального опыта в пользовании подобными программами и художественных навыков, но если элементы будут очень маленькими, то задача упростится.
Adobe Illustrator CS6 и следующие версии
Программа предназначается для профессионального использования и содержит массу самого разнообразного функционала, поэтому людям, не имеющим опыта работы с подобными редакторами, она может показаться слишком сложной и пугающей. Для простоты создания бесшовного рисунка рекомендуем воспользоваться инструкций:
- Приступая к работе с нуля, следует запускать новый холст, выбирая графический объект, который будет основой будущего орнамента и пройти путь «Объект» → «Узор» → «Создать».

- Редактируя готовое изображение нужно зайти в палитру «Образцы», два раза кликнуть мышью на нем и выбрать «Объект» → «Узор» → «Редактировать узор».
- Желая изменить имя изображения или задать новое, необходимо открыть диалоговое окно «Параметры узора».
- Прочие параметры при желании тоже редактируются: поменять расположение всех фрагментов – «Тип фрагмента»; расположить элементы в виде прямоугольника – «Смещение кирпича».
Кроме этого, можно менять ширину и высоту фрагментов, регулировать количество копий, создавать эффекты и наложения, накладывать рамку. Закончив работу над визуальным объектом, нужно сохранить результат в «Образцы» или отменить изменения, если результат не нравится.
Adobe Photoshop
Бессменный лидер среди графических редакторов предлагает массу инструментов и иконок. Качественный и уникальный паттерн создается всего в пару этапов.
- Запускается новый холст размером 8*8 пикселей, создается изображение (оно будет дублироваться).

- Название узора лучше поменять, так будет удобнее пользоваться поиском, клики «Редактирование» → «Шаблон» помогут назначить картинку паттерном.
Посмотреть, как узор будет смотреться в деле можно, открыв чистый холст, выбрать в меню «Выполнить заливку» нажать на «Паттерн» и отметить нужный шаблон, он заполнит поле холста целиком, остается только выбрать подходящую гамму цветов.
Gimp
Редактор является открытой версией Adobe Photoshop и доступен к бесплатному скачиванию. Это отличный вариант для решения простых задач.
- Выбирается пункт «Создать новое изображение»;
- В центр листа помещается картинка;
- Инструмент «смещение» позволяет резать и клеить изображения;
- Ставится маркер в графе «Залить изображением»;
- Дорисовываются недостающие части шаблона;
- Результат сохраняется как паттерн;
Посмотреть, что получилось, можно нажав Shift+B и выбрав «Меню заливки» → «Текстурой», применив свежесозданное изображение.
Что такое паттерны высокого качества? При работе с любым ресурсом для создания бесшовного изображения главный секрет успеха – однородность полученной картинки. Для этого сгенерированным узором следует залить большую поверхность, если глаз не реагирует на стыки, воспринимает орнамент единой целостной плоскостью, значит все прошло отлично. Если же видны прорехи, неравномерное заполнение или некоторые детали выпадают из общей концепции, нужно доработать паттерн.
читайте также Сколько стоят и как оцениваются услуги копирайтера
Паттерны в айдентике: что делает бренд уникальным?
07.08.2019 Маркетинг, Брендинг 12439
Что влияет на узнаваемость бренда? Хорошая реклама? Неизменное качество продукции? Уникальный фирменный стиль? На самом деле, все вышеперечисленное необходимо для быстрого продвижения бренда и закрепления его на рынке. Однако начинать все-таки надо с начала и это – создание фирменного стиля.
Однако начинать все-таки надо с начала и это – создание фирменного стиля.
В этой статье мы поговорим об айдентике. Но не о ней в целом, а об использовании паттернов, которые помогают создавать уникальный, яркий образ бренда.
Роль паттернов в корпоративном стиле
Паттерны – это повторяющиеся элементы, которые помогают донести целевой аудитории ценность бренда, делают его узнаваемым и запоминающимся. Что представляют собой паттерны? Это могут быть самые разнообразные узоры, линии, фигуры, животные или стилизованная продукция компании. Паттерны можно использовать везде: визитки, упаковка, канцтовары, промо-материалы – вагон и маленькая тележка идей для применения. А еще паттерны отлично смотрятся в дизайне сайтов. Вот, например, корпоративный сайт для компании “OFP”. Присмотритесь к рисунку – на что похоже? Аппетитные прожилки мраморного мяса умелыми руками наших дизайнеров были превращены в интересный узор. Вкусно и красиво!
Паттерны мега популярны. За что же их так любят?
- Они уникальны! Каждый узор – это особенная история о компании.
 Паттерн помогает выделиться на фоне конкурентов, привлекая к себе внимание и помогая клиенту безошибочно идентифицировать бренд.
Паттерн помогает выделиться на фоне конкурентов, привлекая к себе внимание и помогая клиенту безошибочно идентифицировать бренд. - Они универсальны! Как мы уже говорили, их можно использовать буквально везде. На визитных карточках и упаковке вашего продукта, в шаблонах для имейл рассылки и на фирменных бланках, в социальных сетях, в презентациях и рекламной продукции (баннеры, буклеты, растяжки).
- Они пластичны! Паттерн можно использовать как целиком, так и отдельные его элементы. Они отлично заполняют пустоты на веб-сайте, используются как фон или подложка. Можно играть с размерами, миксовать элементы и получать все тот же узнаваемый паттерн в совершенно новом, свежем “звучании”.
Паттерн как элемент фирменного стиля: применение
Знакомый паттерн сразу же вызывает ассоциацию с определенным брендом. И совсем неважно, увидел ли его человек на сайте, в рекламе в социальных сетях или на брендированной ручке. Этот элемент фирменного стиля разрабатывается таким образом, чтобы его можно было использовать везде. И чтобы это выглядело красиво и гармонично.
И чтобы это выглядело красиво и гармонично.
Вот как это сделали специалисты нашей компании для бренда Fabrikant. Современный и лаконичный паттерн полностью соответствует духу компании, подчеркивает ее стиль и направление. Он одинаково уместно смотрится как на страницах сайта, так и на печатных материалах.
В маркетинг-кит мы использовали все тот же точечный паттерн, разместив его на обложке. Он есть и на фирменных ручках, чашках, блокнотах. Он неизменно присутствует на всем, что имеет отношение к Fabrikant. Использование такого “фирменного знака” позволило нашему клиенту успешно отстроиться от конкурентов и сделать свой бренд легко узнаваемым и запоминающимся.
Сложности выбора: как не прогадать
Пастельные цвета
Поскольку узоры имеют больший визуальный вес, чем однотонный фон, в паттернах используйте спокойные пастельные тона. Слишком яркий или отвлекающий рисунок смещает фокус внимания на себя и все остальное попросту теряется. Сейчас в тренде паттерны, которые являются более “тонкими” и воспринимаются больше как текстура. Хотя можно встретить и очень удачное использование ярких кричащих паттернов, если это оправдано “характером” бренда. Но это скорее единичные случаи.
Хотя можно встретить и очень удачное использование ярких кричащих паттернов, если это оправдано “характером” бренда. Но это скорее единичные случаи.
Минимализм
Используйте минималистичные паттерны, они легки для восприятия и функциональны. Невозможно запомнить то, что не получается понять и “переварить” с первого раза. Простой и стильный паттерн (при условии, что он гармоничен и продуман) обязательно станет визитной карточкой бренда.
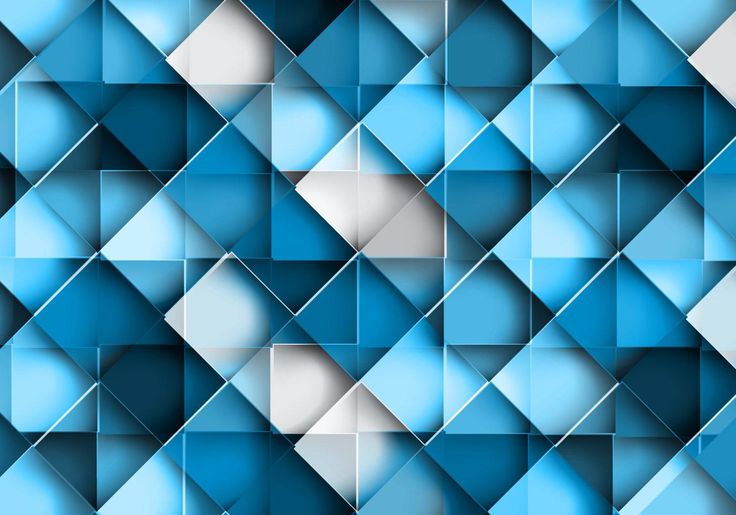
Геометрия
Простые и сложные геометрические фигуры во всевозможных комбинациях и стилях уже который год не сдают свои позиции. Геометрические паттерны – это интересно и современно. Но стоит помнить об одном. В дизайн можно добавить сколько угодно фигур и линий в погоне за необычным замысловатым узором. Но стоит ли? Сделайте шаг назад и посмотрите объективно. Рисунок должен быть визуально интересным, но не перенасыщенным.
Лого-паттерн
Самый простой, но в то же время очень удачный вариант. Он возможен в тех случаях, когда в основе логотипа лежат простые геометрические формы и отсутствует комплексная детализация, а сам знак способствует его повторению.
Паттерн – да, но не всегда
Когда хочется сделать побыстрее, поярче (чтобы затмить всех-всех) и подешевле, на выходе может получится абсолютно неработающий продукт, а в ряде случаев, даже отталкивающий. А все потому, что иногда паттерны – это просто картинки, ни на чем не основанные. Они не рассматриваются сквозь призму бренда, они не раскрывают его суть, не рассказывают его уникальную историю. Пользы от такого дизайна будет мало.
Читайте также: Персонаж в брендинге: сила талисманов
Паттерн – это не просто стильная картинка. Он призван отражать миссию и ценности компании, быть ее продолжением, иметь определенный смысл для окружающих. Айдентика каждого бренда это как свой целый мир. И паттерн может выступать как одна из важных его составляющих.
Не бойтесь использовать паттерны в айдентике для своего бренда! Это важно и нужно. Но, как и в любом другом деле, здесь необходим правильный подход. Грамотный и современный паттерн, разработанный специалистами, станет неотъемлемой частью вашего фирменного стиля, повысив узнаваемость бренда и продукции.
Как использовать UX/UI паттерны + 11 сайтов для поиска новых идеи
За основу материала взята и расширена статья “UI Patterns & Inspiration”.
В подборке не просто картинки, а подходы к созданию компонентов пользовательского интерфейса – арсенал продуманных интерфейсных решений с международных проектов.
Как применять UX/UI паттерны в своей работеUI-паттерны — это системы компонентов, как UI-киты, их можно скачивать и применять в своих проектах напрямую или дорабатывать под свои задачи.
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Подписывайтесь на канал в Telegram | ВКонтакте, Instagram, Facebook
UX-паттерны — это шаблоны взаимодействия системой для достижения цели, как комплекты готовых серий экранов (покупка товара через корзину).
Дизайн как система, состоит из строительных блоков, которые можно применять повторно — это культура Атомарного дизайна. Атомарный дизайн дисциплинирует, настраивает на системный подход к делу, учит отслеживать повторения и упаковывать их в стандартные решения.
UI-паттерны — подборка международных стандартовСовет: рекомендую добавить в закладки подходящие библиотеки шаблонов и внимательно пробежаться по ним перед стартом работ над дизайном интерфейсов.
UI-паттерны — это строительные блоки из которых можно собрать добротные экраны интерфейса.
Чек-листы для UI-дизайнераАвтор ресурса собрал чек-листы на все виды дизайн-работ. Хорошая подборка, чтобы проверить себя и шагнуть дальше. Отмечайте пройденные чек-листы для своих проектов тут же на сайте и смотрите какие пункты надо еще дожать.
https://www.checklist.design/
checklist.designMobbinMobbin — это коллекция свежих ui-паттернов мобильного дизайна ТОП-приложений. Здесь свыше 250 приложений и 25 000 шаблонов (скриншотов с iPhone 12) из магазинов приложений в разных странах, не только в США. Timetree, ofo и Tik Tok — здесь есть приложения созданные и в азиатских странах. Все, что понравится, можно сохранять в избранное.
https://mobbin.design/
mobbin.designUI RecipesКаждую неделю UI Recipes анализирует топовые ui паттерны и свежие тенденции дизайна от разработчиков популярных мобильных и веб-приложений и упаковывает их в 🍲 рецепты для разработки конкретных пользовательских задач на UI-дизайн, например, задача на разработку поиска для приложения.
https://uirecipes.com/
uirecipes.comGood UIВ GoodUI сотни идей и шаблонов для A/B тестирования. Эта подборка призвана поднять конверсию на ваших проектах. Здесь свежие ui паттерны прямо с полей, а также результаты экспериментов от Amazon, Netflix, Airbnb, Etsy, Google, Booking.com и т. д.
Эта подборка призвана поднять конверсию на ваших проектах. Здесь свежие ui паттерны прямо с полей, а также результаты экспериментов от Amazon, Netflix, Airbnb, Etsy, Google, Booking.com и т. д.
https://goodui.org/
goodui.orgGoogle Material DesignБиблиотека Google Material Design Components, из которой можно построить функциональный интерфейс. А еще в ней есть познавательные рекомендации о том, когда хорош каждый из компонентов. Можно держать под рукой как настольное руководство и сверяться периодически во время работы.
https://material.io/components/
material.io/components/UX-паттерны — коллекция международных стандартовА UX-паттерны — это подходы к организации цифровых систем для достижения целей пользователями
PageFlowsПоглядите, как топовые бренды проектируют онбординг, подают обновления, даунгрейды и другие ключевые User Flow. В Pageflows растет библиотека материалов из 1262 видеозаписей, в ней есть и знакомые бренды: Google, Disney, Sonos, Booking. com и Vimeo. К каждому ролику есть раскадровка из шагов, чтобы быстрее ориентироваться в видео-запиши флоу приложения. А еще можно вдохновляться анимациями и плавными переходами от состояния к состоянию.
com и Vimeo. К каждому ролику есть раскадровка из шагов, чтобы быстрее ориентироваться в видео-запиши флоу приложения. А еще можно вдохновляться анимациями и плавными переходами от состояния к состоянию.
https://pageflows.com/
pageflows.comWaveGuideWaveguide — обширный банк дизайнерских инсайтов для погружения в дизайн. Здесь задокументированные примеры UX для разных платформ, а также собраны результаты разработки пользовательского интерфейса в промышленном программном обеспечении и сценарии работы приложений в реальной жизни.
https://www.waveguide.io/
waveguide.ioReally Good UX (a must see)Огромная коллекция ux-паттернов и наглядных примеров того, как множество разных компаний реализуют пользовательский опыт. Скриншоты и примеры UX из реальных мобильных и веб-продуктов. Здесь вы найдете для себя актуальные примеры UX: онбординг и пошаговые руководства, анонсы о новых функциях и ребрендинге, UX-копирайтинг, шаги регистрации. Да чего тут только нет.
Да чего тут только нет.
https://www.reallygoodux.io/
reallygoodux.ioUX архивUXArchive — это обширная библиотека из User Flow мобильных приложений. Здесь вы можете изучить международный дизайн в работе и отследить тенденции мобильного UX. А еще быстрый поиск по тегам ускорит работу и поможет получить максимальную насмотренность по воплощению конкретного сценария, например, онбординг или редактирование аккаунта
https://uxarchive.com/
uxarchive.comSaasFrameРебята собрали сотни лендингов для продвижения SaaS-сервисов, интерфейсы продуктов и сценариев вокруг электронной почты и даже посты в блог. Вдохновляйтесь дизайном и шаблонами промо-подачи как в визуале, так и в тексте от ведущих SaaS-компаниями.
https://www.saasframe.io/
saasframe.io11 сайтов для поиска новых идейDiscover ScrnshtsКоллекция красивых скриншотов приложений из магазина приложений iOS, похожих на красивую библиотеку Mobbin. Удобные категории по тематика приложений ускорят поиск подходящих примеров.
Удобные категории по тематика приложений ускорят поиск подходящих примеров.
https://scrnshts.club/
scrnshts.clubMuzliMuzli — это плагин для браузера, который предоставляет актуальные истории дизайна и вдохновение под ваши вкусы. Откройте для себя лучшие источники вдохновения для веб-дизайна, лучшие веб-сайты, логотипы, веб-тренды, лучшие мобильные сайты и приложения, минималистичные веб-сайты, бруталистские веб-сайты, инновационные иллюстрации, особенности дизайна, фотопроекты и визуальное искусство, а также мнения и статьи от экспертов по дизайну со всего мира.
http://muz.li/
muz.liCollect UIЕжедневные подборки для вдохновения. Подборки строят из шотов Dribbble, подбирают вручную, стараются обновлять ежедневно.
http://collectui.com/
collectui.comPttrns.comКоллекция паттернов мобильного дизайна. Можно посмотреть разные приложения по разным годам, тематикам, стилям и платформам
https://pttrns. com/
com/
Огромная коллекция кейсов по дизайну и портфолио дизайнеров
https://www.bestfolios.com/portfolios
bestfolios.com/portfoliosLandBookПодборка топовых лендингов. Огромная коллекция вдохновения для творческих ребят. Идеально для подготовки на старте проекта. Каждую неделю можно открывать для себя свежие топовые работы. Есть удобный поиск по тегам, например найти все сайты по теме спорт и ecommerce
https://land-book.com/gallery/landings
land-book.com/gallery/landingsLappa3816 примеров лендингов для ваших проектов и повышения насмотренности. Легкий поиск по цветовой гамме и тематике сайта
https://www.lapa.ninja/
lapa.ninjaLandingFolioЗдесь клевые идеи для лендингов, шаблоны, ресурсы и примеры со всего интернета. В подборке 1982 образцов дизайна лендингов и 3829 примеров компонентов. Обновляется ежедневно
https://www.landingfolio. com/
com/
Codrops — блог о веб-дизайне и разработке. Здесь публикуют статьи и учебные материалы о последних веб-тенденциях, методах и новинках в диджитал.
https://tympanus.net/codrops/
tympanus.net/codrops/Code My UIОгромная коллекция эффектов с примерами программной реализации на HTML/CSS/JS. Возьмите на вооружение и скидывайте как пример вашим разработчикам эффект, который хотите применить в проекте.
Web Design & UI Inspiration with Code Snippetscodemyui.comUser Onboard
Коллекция примеров онбординга с разборами хорошо/плохо. Инструкции годятся для разбора ваших проектов. А веселые комментарии во время разборов, делают процесс обучения увлекательным.
https://www.useronboard.com/
useronboard.comDribbbleОгромная и всегда самая свежая подборка топовых дизайнеров и креативщиков со всего мира. Можно подписываться на любимые студии и следить за их новыми работами. А еще работы можно отфильтровать по цвету, когда ищете вдохновение по цветовым палитрам
А еще работы можно отфильтровать по цвету, когда ищете вдохновение по цветовым палитрам
https://dribbble.com/
dribbble.comВывод и рекомендацииМы разобрали огромное количество бесплатных и платных библиотек UI-паттернов и UX-паттернов,. Это значит, что вам теперь нужно меньше переживать на тему, что делать. А еще весь этот арсенал компонентов — это множество дизайн-решений, среди которых вы можете смело выбирать, взявшись за очередной проект. Больше практики в UX/UI вы можете также пройти в курсах на Breezzly. Экспериментируйте!
Builder Design Pattern
🤖📘🍻 Ура! После 3 лет работы мы наконец-то выпустили новую электронную книгу по шаблонам проектирования! Проверьте это »
/ Шаблоны проектирования / Креативные узоры
Намерение
- Отделите построение сложного объекта от его представления, чтобы один и тот же процесс построения мог создавать разные представления.

- Разобрать сложное представление, создать одну из нескольких целей.
Проблема
Приложению необходимо создать элементы сложного агрегата. Спецификация агрегата существует во вторичном хранилище, и одно из многих представлений должно быть построено в первичном хранилище.
Обсуждение
Отделить алгоритм интерпретации (т. е. чтения и разбора) сохраненного механизма сохраняемости (например, файлов RTF) от алгоритма построения и представления одного из множества целевых продуктов (например, ASCII, TeX, текстовый виджет). Фокус/различие заключается в создании сложных агрегатов.
«Директор» вызывает службы «построителя» при интерпретации внешнего формата. «Построитель» создает часть сложного объекта каждый раз, когда он вызывается, и поддерживает все промежуточные состояния. Когда продукт готов, клиент получает результат от «строителя».
Позволяет лучше контролировать процесс строительства. В отличие от шаблонов создания, которые создают продукты за один раз, шаблон Строителя создает продукт шаг за шагом под контролем «директора».
Структура
Читатель инкапсулирует синтаксический анализ общего ввода. Иерархия Builder делает возможным полиморфное создание многих своеобразных представлений или целей.
Пример
Шаблон Builder отделяет построение сложного объекта от его представления, так что один и тот же процесс построения может создавать разные представления. Этот шаблон используется ресторанами быстрого питания для создания детских блюд. Детское питание обычно состоит из основного блюда, гарнира, напитка и игрушки (например, гамбургера, картофеля фри, колы и игрушечного динозавра). Обратите внимание, что содержание детского питания может варьироваться, но процесс построения одинаков. Независимо от того, заказывает ли клиент гамбургер, чизбургер или курицу, процесс один и тот же. Сотрудник за прилавком приказывает бригаде собрать основной предмет, дополнительный предмет и игрушку. Затем эти предметы помещаются в сумку. Напиток помещается в чашку и остается снаружи пакета.
Контрольный список
- Решите, является ли проблема общим входом и множеством возможных представлений (или выходов).
- Инкапсулируйте синтаксический анализ общего ввода в классе Reader.
- Разработайте стандартный протокол для создания всех возможных выходных представлений. Запишите шаги этого протокола в интерфейсе Builder.
- Определите производный класс Builder для каждого целевого представления.
- Клиент создает объект Reader и Builder и регистрирует последний вместе с первым.
- Клиент просит Reader «построить».
Практические правила
- Иногда шаблоны создания дополняют друг друга: Builder может использовать один из других шаблонов для реализации создаваемых компонентов. Abstract Factory, Builder и Prototype могут использовать Singleton в своих реализациях.
- Builder фокусируется на пошаговом построении сложного объекта.
 Абстрактная фабрика делает акцент на семействе объектов-продуктов (простых или сложных). Builder возвращает продукт в качестве последнего шага, но что касается абстрактной фабрики, продукт возвращается немедленно.
Абстрактная фабрика делает акцент на семействе объектов-продуктов (простых или сложных). Builder возвращает продукт в качестве последнего шага, но что касается абстрактной фабрики, продукт возвращается немедленно. - Часто проекты начинаются с использования фабричного метода (менее сложный, более настраиваемый, количество подклассов увеличивается) и эволюционируют в сторону абстрактной фабрики, прототипа или конструктора (более гибкий, более сложный) по мере того, как дизайнер обнаруживает, где требуется большая гибкость.
Примеры кода
| Ява | Builder на Java: до и после | Строитель на Java |
| С++ | Строитель на C++ | |
| PHP | Строитель в PHP | |
| Делфи | Строитель в Delphi | |
| Питон | Строитель на Python |
Дополнительную информацию, диаграммы и примеры шаблона проектирования Builder вы можете найти на нашем новом партнерском ресурсе Refactoring.
Погружение в шаблоны проектирования новый
Эй, зацените наш новый Электронная книга по шаблонам проектирования. Книга охватывает 22 шаблона и 8 принципов проектирования, снабженных примерами кода и иллюстрациями. Чётко, коротко и весело!
О, сейчас в продаже.
Factory Method Design Pattern
🤖📘🍻 Ура! После 3 лет работы мы наконец-то выпустили новую электронную книгу по шаблонам проектирования! Проверьте это »
/ Шаблоны проектирования / Креативные узоры
Намерение
- Определить интерфейс для создания объекта, но пусть решают подклассы какой класс создавать. Фабричный метод позволяет классу откладывать инстанцирование в подклассы.
- Определение «виртуального» конструктора.
-
Новыйоператор считается вредным.
Проблема
Фреймворк должен стандартизировать архитектурную модель для ряда приложений, но позволяют отдельным приложениям определять свои собственные доменные объекты и обеспечить их создание.
Обсуждение
Заводской метод предназначен для создания объектов так же, как метод шаблона для реализации алгоритма. Суперкласс определяет все стандартные и общее поведение (использование чистых виртуальных «заполнителей» для создания шаги), а затем делегирует детали создания подклассам, которые предоставляется клиентом.
Заводской метод делает дизайн более настраиваемым и лишь немногим больше сложный. Другие шаблоны проектирования требуют новых классов, тогда как Заводской метод требует только новой операции.
Люди часто используют фабричный метод как стандартный способ создания объектов;
но это не обязательно, если: созданный экземпляр класса никогда не меняется,
или создание экземпляра происходит в операции, которую подклассы могут легко
переопределить (например, операцию инициализации).
Фабричный метод похож на Абстрактную фабрику, но без акцента на семьях.
Заводские методы обычно определяются архитектурной структурой, а затем реализуется пользователем фреймворка.
Структура
Реализация фабричного метода обсуждалась в «Банде четырех». (ниже) во многом совпадает с абстрактной фабрикой. Для этого По этой причине изложение в этой главе сосредоточено на подходе, который с тех пор стал популярным.
Все более популярное определение фабричного метода: статический метод класса, который возвращает объект
типа этого класса. Но в отличие от конструктора, фактический
возвращаемый объект может быть экземпляром подкласса. в отличие
конструктор, существующий объект может быть повторно использован вместо
создан новый объект. В отличие от конструктора, фабричные методы
могут иметь разные и более описательные имена (например, Color.make_RGB_color(плавающий красный, плавающий зеленый, плавающий синий) и Color. make_HSB_color(плавающий оттенок, плавающая насыщенность, плавающая яркость)
make_HSB_color(плавающий оттенок, плавающая насыщенность, плавающая яркость)
Клиент полностью отделен от деталей реализации производных классов. Теперь возможно полиморфное создание.
Пример
Фабричный метод определяет интерфейс для создания объектов, но позволяет подклассы решают, какие классы создавать экземпляры. Литье под давлением прессы демонстрируют эту закономерность. Производители пластиковых игрушек обрабатывать пластиковый порошок для литья под давлением и вводить пластик в формы желаемые формы. Класс игрушки (автомобиль, фигурка и т. д.) определяется плесенью.
Контрольный список
- Если у вас есть иерархия наследования, использующая полиморфизм,
рассмотрите возможность добавления полиморфной возможности создания, определив
статическийфабричный метод в базовом классе. - Создайте аргументы для фабричного метода. Какие качества или характеристики необходимы и достаточны для идентификации правильный производный класс для создания экземпляра?
- Рассмотрите возможность разработки внутреннего «пула объектов», который позволит
объекты, которые будут использоваться повторно, а не создаваться с нуля.

- Рассмотрите возможность сделать все конструкторы
закрытымиилизащищенный.
Практические правила
- Классы абстрактной фабрики часто реализуются с помощью фабричных методов, но их можно реализовать с помощью Prototype.
- Фабричные методы обычно вызываются в шаблонных методах.
- Фабричный метод: создание через наследование. Прототип: создание через делегирование.
- Часто проектирование начинается с использования фабричного метода (менее сложного, более настраиваемый, подклассы размножаются) и эволюционируют в сторону абстрактного Factory, Prototype или Builder (более гибкий, более сложный) в качестве дизайнер обнаруживает, где требуется больше гибкости.
- Prototype не требует подкласса, но требует Инициализировать операцию. Фабричный метод требует создания подклассов, но не требуют инициализации.
- Преимущество фабричного метода в том, что он может возвращать одно и то же
экземпляр несколько раз или может возвращать подкласс, а не
объект именно этого типа.

- Некоторые сторонники фабричного метода рекомендуют, чтобы языковой дизайн (или, в противном случае, с точки зрения стиля) абсолютно все конструкторы должны быть закрытыми или защищенными. это никто чужое дело, производит ли класс новый объект или перерабатывает старый.
-
Новыйоператор считается вредным. Есть разница между запросом объекта и его созданием.новыйоператор всегда создает объект и не может инкапсулировать создание объекта. Фабричный метод обеспечивает эту инкапсуляцию, и позволяет запросить объект без неразрывного связь с актом творения.
Примеры кода
| Ява | Фабричный метод в Java | |
| С++ | Фабричный методв C++: до и после | Заводской метод в C++ |
| PHP | Заводской метод в PHP | |
| Делфи | Заводской метод в Delphi | |
| Питон | Фабричный метод в Python |
Дополнительную информацию, диаграммы и примеры шаблона проектирования Factory Method вы можете найти на нашем новом партнерском ресурсе Refactoring. Guru.
Guru.
Погрузитесь в шаблоны проектирования новый
Эй, зацените наш новый Электронная книга по шаблонам проектирования. Книга охватывает 22 шаблона и 8 принципов проектирования, снабженных примерами кода и иллюстрациями. Чётко, коротко и весело!
О, сейчас в продаже.
Сложный мир паттерн-дизайна (и как создать его для своего бренда)
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Что первое приходит на ум, когда вы думаете о паттернах? Некрасивые обои или шторы вашей двоюродной бабушки могут прийти вам в голову. Но узоры — это гораздо больше, и они сейчас настолько в тренде, что вы просто не можете от них убежать.
Эти красочные узоры для шоколадной марки напоминают классические узоры плитки. Дизайн упаковки от .g. Шаблоны можно найти повсюду в корпоративном дизайне, веб-дизайне и упаковке. И не зря: это отличный способ создать и укрепить индивидуальность и стиль бренда. Поверьте, шаблон есть у всех.
И не зря: это отличный способ создать и укрепить индивидуальность и стиль бренда. Поверьте, шаблон есть у всех.
В этой статье мы познакомим вас с миром паттернов: что это такое и как они создаются, какие типы паттернов существуют и, что не менее важно, как найти идеальный паттерн для вашего бренда. . Давайте погрузимся прямо в!
Что нужно знать перед тем, как приступить к созданию узора
— Геометрические узоры, которыми покрыты стены знаменитой Альгамбры в Испании, — лишь один из примеров узоров, используемых в архитектуре. Через Хобоиш.
По сути, узор возникает, когда один или несколько символов повторяются и заполняют поверхность (более или менее) структурированным образом. Это повторение может быть регулярным или нерегулярным. Эффект узора меняется в зависимости от того, какие символы используются и как они повторяются.
Деревья — прекрасные примеры закономерностей, встречающихся в природе. Через Pexels. Хотя паттерны действительно сейчас в моде, технически они существуют уже, ну, всегда. Часто они встречаются естественным образом — например, деревья в лесу или морские раковины на пляже. Поэтому неудивительно, что на протяжении всего существования человечества люди рисовали и украшали свое окружение с помощью узоров. Мы можем найти первые узоры в наскальной живописи и проследить их через историю и культуры, как общую нить. В архитектуре, искусстве и моде нет недостатка в примерах.
Часто они встречаются естественным образом — например, деревья в лесу или морские раковины на пляже. Поэтому неудивительно, что на протяжении всего существования человечества люди рисовали и украшали свое окружение с помощью узоров. Мы можем найти первые узоры в наскальной живописи и проследить их через историю и культуры, как общую нить. В архитектуре, искусстве и моде нет недостатка в примерах.
И есть простое объяснение, почему нас так тянет к шаблонам: заполняя холст символами, используя повторяющуюся структуру и расставляя интервалы, наш мозг распознает повторение, что дает нам ощущение порядка. Этот гармоничный порядок делает просмотр узоров приятным занятием.
Использование паттернов для вашего бренда
—
Подумайте о настроении и стиле
Различные цветочные паттерны на визитной карточке Gather Greene by Yokaona. Если вы хотите найти правильный дизайн шаблона для своего бренда, очень важно сначала понять, кто ваша аудитория и какое настроение и стиль вы хотите передать. Паттерны — отличный инструмент для установления связи с определенным чувством путем создания связного образа без необходимости облечения его в слова. Но сначала вы должны подумать о том, какое настроение вы хотите, чтобы ваш бренд представлял, и как ваш шаблон может помочь вам в этом.
Паттерны — отличный инструмент для установления связи с определенным чувством путем создания связного образа без необходимости облечения его в слова. Но сначала вы должны подумать о том, какое настроение вы хотите, чтобы ваш бренд представлял, и как ваш шаблон может помочь вам в этом.
Мы только что отправили вам бесплатную электронную книгу по дизайну упаковки.
Давайте посмотрим на цветочные узоры. Хотя это популярный выбор шаблона, он не работает для каждого бренда. Представьте себе, что вы видите цветочный узор на визитной карточке юриста — это как-то не так, не так ли?
Впрочем, если это визитка флориста или упаковка косметики, то вполне подойдет. Причина очевидна: цветы в узоре представляют прямую связь с услугой или продуктом бренда.
Кроме того, мы мгновенно ассоциируем цветочные узоры с определенными вещами, такими как женственность, красота или солнечный луг, — именно такое настроение бренд хотел бы создать, используя этот тип узора в своем продукте. Если ваш клиент жаждет красоты и гармонии, есть большая вероятность, что он будет привлечен к вашему продукту, если настроение упаковки передает именно это.
Если ваш клиент жаждет красоты и гармонии, есть большая вероятность, что он будет привлечен к вашему продукту, если настроение упаковки передает именно это.
Включение вашего логотипа в выкройку
Творческое объединение «Круг» (ТОК) использует в качестве выкройки свой логотип в различных вариациях.Ваш логотип — это основа фирменного стиля. Поэтому, если вы хотите, чтобы ваш логотип имел еще большее влияние, вам следует подумать о том, чтобы превратить его в шаблон. Сам ваш логотип (или его упрощенная вариация) может действовать как символ, который повторяется в вашем шаблоне. Повторяя форму, вы можете создать согласованную связь с вашим брендом во всех видах фирменных материалов, что повысит узнаваемость вашего логотипа в глазах вашей аудитории.
Использование узоров для различения продуктов
Вы можете использовать один и тот же узор разных цветов, чтобы различать вкусы. Дизайн упаковки для LOL Lots of Love от Мартиса Люпуса. Использование шаблонов в дизайне упаковки может быть особенно полезным, когда вы пытаетесь визуально дифференцировать различные продукты, в то же время сохраняя постоянную связь с вашим брендом. Например, вы можете использовать один и тот же узор в разных цветовых схемах и вариациях, чтобы обозначить разные вкусы.
Например, вы можете использовать один и тот же узор в разных цветовых схемах и вариациях, чтобы обозначить разные вкусы.
Другим вариантом может быть создание шаблонов с конкретной связью с каждым продуктом. Посмотрите, как изображенная выше упаковка корма для рыб использует рисунок тропической рыбы, чтобы отразить то, что внутри? Другие варианты корма для рыб этого бренда могут содержать изображения золотых рыбок или карпов, но в том же стиле, чтобы сохранить согласованность бренда.
Кроме того, узоры помогут вам выделиться и выделить уникальные черты. Если ваш продукт происходит из определенного региона мира, например, кофе или какао-бобы, попробуйте включить узор, уникальный для этого региона, чтобы мгновенно распознать его.
Цвета узора
— Отличный пример включения цветов бренда в узор, использованный для дизайна упаковки Martis Lupus.
В большинстве случаев при создании шаблона рекомендуется начинать с цветов вашего бренда. Но узоры дают вам возможность дополнить существующие цвета дополнительными оттенками.
Но узоры дают вам возможность дополнить существующие цвета дополнительными оттенками.
Выбирая цвета для узора, очень важно думать о своей целевой группе или аудитории. Если вы пытаетесь привлечь внимание молодой, веселой аудитории, используйте веселье и яркие цвета. С другой стороны, приглушенные цвета и пастельные тона создают гармоничный, успокаивающий эффект и будут хорошим выбором для более зрелой аудитории. Если вы стремитесь к современному и высококачественному дизайну, придерживайтесь простой цветовой гаммы и придерживайтесь минимального монохромного выбора цветов.
Современный геометрический узор с использованием монохромной цветовой гаммы действительно подчеркивает контрастность каждой линии узора для максимального эффекта. Студия Виа Кило. Узоры — это фантастический способ поиграть с цветами и придать вашему дизайну особый вид. Узоры работают в синергии с выбранными цветами, что может усилить их эффект. Чистый и простой рисунок в пастельных тонах, например, будет казаться гораздо более успокаивающим, чем такой же рисунок в ярких неоновых тонах. Точно так же черно-белый узор может сделать мощное заявление. Контраст между двумя противоположными цветами позволяет вашим глазам сфокусироваться только на узоре, что делает его более эффектным.
Точно так же черно-белый узор может сделать мощное заявление. Контраст между двумя противоположными цветами позволяет вашим глазам сфокусироваться только на узоре, что делает его более эффектным.
Различные типы шаблонов и способы их использования
—
Различные типы шаблонов зависят от структуры, в которой размещены элементы. Вот как они создаются и какие эффекты они могут иметь:
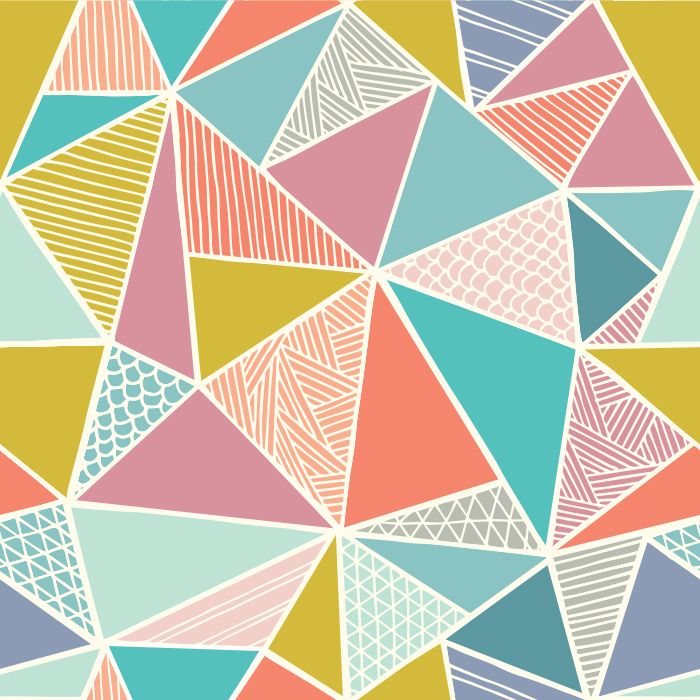
Геометрические узоры
В этом дизайне упаковки для балконного садовника используются современные узоры для простого, но мощного эффекта. Через садовника балкона. Различные цветочные узоры на упаковке Cloudsoap создают разные версии с похожим ощущением бренда. Через Джейми П. Смейла.Самый простой способ создать шаблон — разместить графические элементы в повторяющемся, равномерно расположенном шаблоне. Это то, что мы называем геометрическим паттерном — имея в виду геометрическую форму сетки, а не символы, используемые в паттерне.
Представьте себе состав геометрического узора в виде сетки. Символ размещается на каждом пересечении, где встречаются линии сетки. Полученный эффект зависит от того, как и на каком расстоянии расположен следующий символ. Если элементы расположены равномерно, результирующий узор будет выглядеть более организованным. Если расстояния между пересечениями сетки неравномерны, эффект будет более беспорядочным. Чтобы добавить немного больше движения и интереса, вы также можете вращать элементы при каждом повторении.
Символ размещается на каждом пересечении, где встречаются линии сетки. Полученный эффект зависит от того, как и на каком расстоянии расположен следующий символ. Если элементы расположены равномерно, результирующий узор будет выглядеть более организованным. Если расстояния между пересечениями сетки неравномерны, эффект будет более беспорядочным. Чтобы добавить немного больше движения и интереса, вы также можете вращать элементы при каждом повторении.
Подобным типом классических геометрических узоров являются полосы, которые создаются путем размещения элементов в виде линий или с использованием удлиненных элементов. Если линии пересекаются, вы получите клетчатый узор. Если линейные элементы расположены по диагонали или если они меняют направление, можно создать зигзагообразный узор. Существуют бесконечные вариации этих типов геометрических узоров, и вы можете комбинировать их множеством способов.
Если линейные элементы расположены по диагонали или если они меняют направление, можно создать зигзагообразный узор. Существуют бесконечные вариации этих типов геометрических узоров, и вы можете комбинировать их множеством способов.
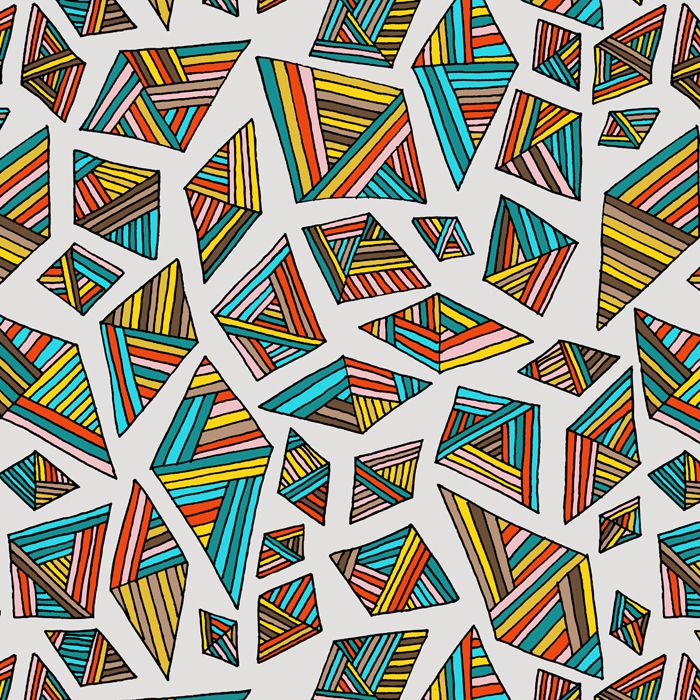
Сплошные узоры
Electric Ink используют на своей упаковке крутой черно-белый узор, созданный Robot Food. Красочный узор с геометрическими фигурами на упаковке. Через текст ссылки. Этот фирменный стиль намекает на сплошной узор. Через Абра Дизайн.Некоторые шаблоны включают в себя различные символы, и структура их размещения нечетко видна. Это то, что мы называем композицией сплошных узоров, второй основной тип узора.
Поскольку сплошные узоры часто имеют более сложную композицию, они добавляют интереса и могут быть действительно привлекательными. Хотя технически они должны включать повторение, чтобы квалифицироваться как законченный шаблон, во многих случаях на них только намекают из-за нехватки места, например, на упаковке или в корпоративном дизайне. Обычно все, что вам нужно, это создать впечатление узора, заполняя пространство различными символами, поэтому не нужно придерживаться каких-либо строгих правил.
Обычно все, что вам нужно, это создать впечатление узора, заполняя пространство различными символами, поэтому не нужно придерживаться каких-либо строгих правил.
Сплошные узоры могут быть монохромными, чтобы привлечь внимание к графике, или красочными, чтобы придать законченный вид. Символы, используемые во всех узорах, могут быть простыми геометрическими фигурами или сложными рисунками — во всех узорах возможно все. Тем не менее, убедитесь, что выбранный вами узор хорошо сочетается со стилем вашего бренда и создает целостный образ.
Цветочные узоры
Экзотический цветочный узор, вдохновленный 80-ми годами, на визитной карточке. Через Welcome Branding Group.Особым вариантом сплошной композиции являются цветочные узоры. Цветочные символы, безусловно, являются самыми популярными элементами в дизайне узоров.
В зависимости от цветовой палитры и стиля символов внешний вид узора может существенно различаться. Монохромный черно-белый цветочный узор может выглядеть экзотично, но прохладно и спокойно, в то время как красочный цветочный узор весел и кричащий. С другой стороны, пастельные цветочные оттенки классические, шикарные и женственные.
Монохромный черно-белый цветочный узор может выглядеть экзотично, но прохладно и спокойно, в то время как красочный цветочный узор весел и кричащий. С другой стороны, пастельные цветочные оттенки классические, шикарные и женственные.
Существует множество способов рисования цветочных символов — реалистичных, абстрактных, классических или современных — нет предела возможностям. Поскольку цветочные узоры глубоко укоренились во многих культурах и существуют уже тысячи лет, они представляют собой фантастический способ создать отсылку к определенной культуре или периоду времени и соединиться с ассоциациями людей.
Особо привлекательной тенденцией, преобладающей в последнее время, являются винтажные цветочные узоры. Эти узоры кажутся классическими, но в то же время свежими и вызывают увлекательные ассоциации со стилями 20-х, 50-х или 80-х годов или даже с новыми яркими вариациями.
Коммуникативные паттерны
Забавный пример коммуникативного паттерна от Павла Ячевского.Используете ли вы шаблон для упаковки продукта, визитных карточек или веб-дизайна — шаблоны — прекрасный способ создать связь с тем, чем занимается ваш бренд. Он может легко связать упаковку с тем, что внутри, и сообщить вашим клиентам, чего ожидать.
Если вы хотите, чтобы ваш паттерн достиг этого, коммуникативные паттерны — лучший выбор. Эти паттерны могут многое рассказать о вашем бренде и наверняка заставят людей говорить о вас. На них интересно смотреть и интересно создавать. Используйте их, чтобы придать вашему бренду юмористический оттенок, привлечь внимание или соединить точки, если то, что вы делаете, абстрактно и трудно объяснимо.
В этом дизайне ресторана морепродуктов используется прекрасное сочетание коммуникативных и геометрических узоров. Via sidlee. Громкий и яркий коммуникативный паттерн для упаковки ресторана Harajuku Kira Kira Burger от Shanti Sparrow Design.
Но коммуникативные модели не обязательно должны быть громкими и кричащими. Они могут работать так же хорошо в более непринужденных, классических стилях. Опять же, правило таково: все возможно, пока это работает на ваш бренд. Подумайте о символах, которые представляют ваш бренд. Все те вещи, которые говорят о том, что вы делаете, могут быть сформированы в уникальный шаблон, который привлечет внимание ваших клиентов.
Текстурные узоры
Текстурный узор в качестве фона в веб-дизайне для Курта Гласа от Fortfaded.Иногда пространство заполняется паттернообразной композицией фигур, которые нельзя различить как отдельные символы — текстурным паттерном. Эти текстуры технически не являются «настоящими» узорами, но они имеют тот же эффект. Они идеально подходят для создания интересных фонов.
Отличный пример акварельной текстуры в дизайне упаковки от MMX. В настоящее время очень популярным текстурным эффектом для узоров является эффект акварели. Создает легкое, веселое и юношеское настроение. Обычно для этого используют пастельные тона и яркие цвета. В зависимости от форм, которые вы создаете с помощью акварели, вы можете использовать этот эффект как единую фоновую текстуру или как сплошной узор.
Обычно для этого используют пастельные тона и яркие цвета. В зависимости от форм, которые вы создаете с помощью акварели, вы можете использовать этот эффект как единую фоновую текстуру или как сплошной узор.
В последнее время мраморный эффект кажется вездесущим. Эти узоры могут варьироваться от простых и успокаивающих до насыщенных действием, в зависимости от силы и частоты завихрений. Этот текстурный узор может быть создан с использованием монохромных цветов для классического, но яркого эффекта, но сочетание большего количества оттенков придаст вашему дизайну действительно живой вид.
Комбинирование различных рисунков
Это хороший пример размещения разных рисунков на разных продуктах рядом друг с другом. Через «Бумажный город» Джессики. Как только вы подсели на шаблоны, вы, вероятно, захотите использовать больше их для своего бренда, и хорошая новость заключается в том, что вам не нужно придерживаться одного! Вы можете смешивать и сочетать их со своим ассортиментом и фирменными материалами, а также создавать коллекции шаблонов для своего бренда. Нет жестких и быстрых правил, но убедитесь, что ваша комбинация узоров выглядит гармонично по всем направлениям и соответствует вашему бренду.
Нет жестких и быстрых правил, но убедитесь, что ваша комбинация узоров выглядит гармонично по всем направлениям и соответствует вашему бренду.
Как правило, знайте, что должен быть хотя бы один элемент, который связывает узоры вашей коллекции друг с другом — скажем, монохромный штриховой рисунок или акварельные цветы. Обычно очень хорошо получается комбинировать разные узоры одного типа. Особенно подходят для этого геометрические узоры. Еще одним связующим элементом может быть ваш выбор цвета. Это даже не обязательно должен быть один и тот же оттенок, даже цвета из похожего цветового спектра, например пастельные оттенки, могут хорошо сочетаться друг с другом.
Этот бренд сочетает в себе разные узоры в разных продуктах своего ассортимента. Через A-Side Studio. Забавный пример сочетания сплошных узоров с геометрическими узорами. Виа Харрис Скарф. Если вы уже используете яркий сплошной узор для своего бренда и хотите, чтобы этот узор привлекал все внимание, рекомендуется комбинировать его с различными более простыми узорами. Полезно использовать оттенки сплошного узора в качестве отправной точки и выбирать ограниченный набор этих оттенков для дополнительных узоров.
Полезно использовать оттенки сплошного узора в качестве отправной точки и выбирать ограниченный набор этих оттенков для дополнительных узоров.
Примечание. Размер используемых вами узоров играет важную роль при создании вашей коллекции. Особенно хорошо подходят геометрические узоры для комбинирования символов разного размера, которые создают разное настроение и эффекты.
Преимущество комбинирования шаблонов заключается в том, что вы можете расширять свой «гардероб» шаблонов по мере необходимости с каждым дополнительным продуктом или целевой страницей, чтобы придать им уникальный вид.
С рисунком все к лучшему
— Симпатичный рисунок кактусов от Cross the Lime.
Как видите, возможности использования паттернов безграничны, и что бы вы ни делали, для вас всегда найдется паттерн. Просто имейте в виду, кто ваши клиенты и какой стиль вы предпочитаете, чтобы вы могли убедиться, что ваш шаблон создает последовательный стиль для вашего бренда.
А теперь самое интересное: погрузитесь в запутанный мир дизайна узоров и начните создавать свои собственные!
Нужен индивидуальный дизайн шаблона?
Наше дизайнерское сообщество может воплотить в жизнь ваши самые смелые идеи.

