Что такое паттерн и как его создать
Паттерн (англ. pattern – «шаблон, образец») – это система предсказуемо повторяющихся элементов, которые создают единую структуру. В графическом дизайне паттерн – это узор, содержащий в себе повторяющиеся фигуры, и это повторение следует определенным правилам. Но об этом чуть позже.
Людей всегда окружали паттерны. Такие узоры – это не плод человеческого воображения. Повторяющиеся элементы свойственны природе – представьте волны и морскую пену, ракушки, выброшенные на песок, спирали раковин моллюсков или просто симметрию снежинок. Со временем человек перенял эту «идею» у природы и начал использовать паттерны в своих целях, в частности для визуального оформления.
Давайте разберемся, что же такое паттерн, для чего он нужен и как правильно его использовать в графическом дизайне.
Паттерн – это порядокПонятие «паттерн» используется в нескольких дисциплинах, но этот термин всегда говорит об упорядоченной системе.
- Паттерны проектирования. В программировании понятие паттерна используется в качестве подхода к проектированию как алгоритма для решения проблемы. Например, чтобы спроектировать табурет, необязательно экспериментировать с одноногими прототипами, если сотни лет до вас люди делали их с четырьмя ножками – у вас есть проверенный шаблон.
- Паттерн в музыке. Ритмический рисунок, басовая партия или повторяющийся гитарный риф – все это паттерны, которые являются неотъемлемыми частями практически любой музыкальной композиции.
- Паттерн в психологии и UX-дизайне. Набор шаблонных реакций или последовательности действий называют паттерном поведения. В частности, это используется в дизайне интерфейсов для изучения поведения пользователей.

Захватывая различные дисциплины, этот объемный термин неизбежно закрепился и в области графического дизайна. О том, насколько паттерны вжились в дизайн и для чего их вообще используют, я расскажу далее.
Паттерны в графическом дизайнеВ графическом дизайне паттерны используют как элементы фирменного стиля, создают из них иллюстрации или просто применяют в качестве бэкграунда. Это могут быть простые узоры вроде повторяющихся фигур, логотипов или даже сложных иллюстраций в едином стиле.
Паттерны используются повсеместно в дизайне одежды и интерьеров. В интерьере узоры чаще всего можно увидеть на шторах, обоях, мебели и керамической плитке. И в одежде вы их точно встречали. У вас есть любимая рубашка с принтом или вышивкой с повторяющимися элементами? Поздравляем, вы – счастливый обладатель рубашки с паттерном!
Фишка паттернов – в последовательности элементов, которая может продолжаться до бесконечности.
Посмотрите на пример сложного паттерна от Akeme Brand Identity. Здесь переплетаются женские фигуры, точки и листья, и все это в одной цветовой гамме. У этого узора нет швов: его можно продолжить в любую сторону, и он всегда будет выглядеть одинаково.
Элементы паттерна всегда расположены по правилам. Если какой-то элемент выпадает из общей концепции, то он рушится (получается простая иллюстрация).
Итак, перед вами точно паттерн, если:
- элементы повторяются в определенной последовательности,
- узор выглядит однородным полотном,
- компоненты паттерна выполнены в едином стиле,
- есть логика размещения и повторения элементов (наклон, масштаб, цвет и т.
 д.)
д.)
Чаще всего в графическом дизайне паттерны используются как часть айдентики компании наравне с логотипом, так как его элементы – это узнаваемые детали фирменного стиля. Как правило, при создании паттерна используются фирменные цвета и фигуры, поэтому идентифицировать бренд по узору бывает легко.
В дизайне брендбука паттерны используются для оформления упаковок, фирменного мерча, униформы, фонового изображения сайта и при оформлении рекламы – все зависит от фантазии дизайнеров. Паттерн можно создать даже из логотипа, как, к примеру, поступили дизайнеры ресторана Duda – их лого превратился в узор, который теперь можно масштабировать на любую поверхность.
Обычно дизайнер создает паттерны вместе с фирменным стилем компании. Паттерн работает как полноценная часть стиля бренда или линейки продукции, с его помощью можно оформить продукт и вызвать определенные ассоциации. Например, чтобы сделать упаковку чая более романтичной, дизайнеры Sophia’s Tea добавили цветочный паттерн в пастельных тонах.
Хороший паттерн помогает донести философию бренда до потребителя. Если воздушный цветочный паттерн идеально подходит для романтичной упаковки чая, то это не значит, что нечто подобное можно использовать для всех чаев на свете. Хороший пример того, как паттерн транслирует суть компании, – дизайн фирменного стиля бара Cru. В этом случае дизайнеры в качестве узора использовали морских обитателей. Это сразу дает понять, на какой кухне специализируется этот бар. А еще здесь можно заметить маленькую деталь – буква «u» в части логотипа напоминает рыболовецкий крючок, и его тоже вплели в паттерн.
Паттерны – многофункциональная штука. С их помощью можно не только показать, на чем специализируется компания, или отобразить настроение продукта – разными паттернами можно разделить однотипные продукты в линейке. Именно так сделали дизайнеры компании Alora Coffee Co., которая занимается кофейными капсулами. Каждая коробочка имеет свой узор, обозначающий вкус. Легко запомнить!
Легко запомнить!
Современный графический дизайн предлагает массу стилей паттернов на любой вкус. Паттерн – это не просто узор с кружочками, иногда он включает даже персонажей или прячет в себе детали лого. В этом списке я собрала несколько самых популярных типов узоров, которые обязательно вдохновят вас на создание крутого паттерна. Давайте посмотрим!
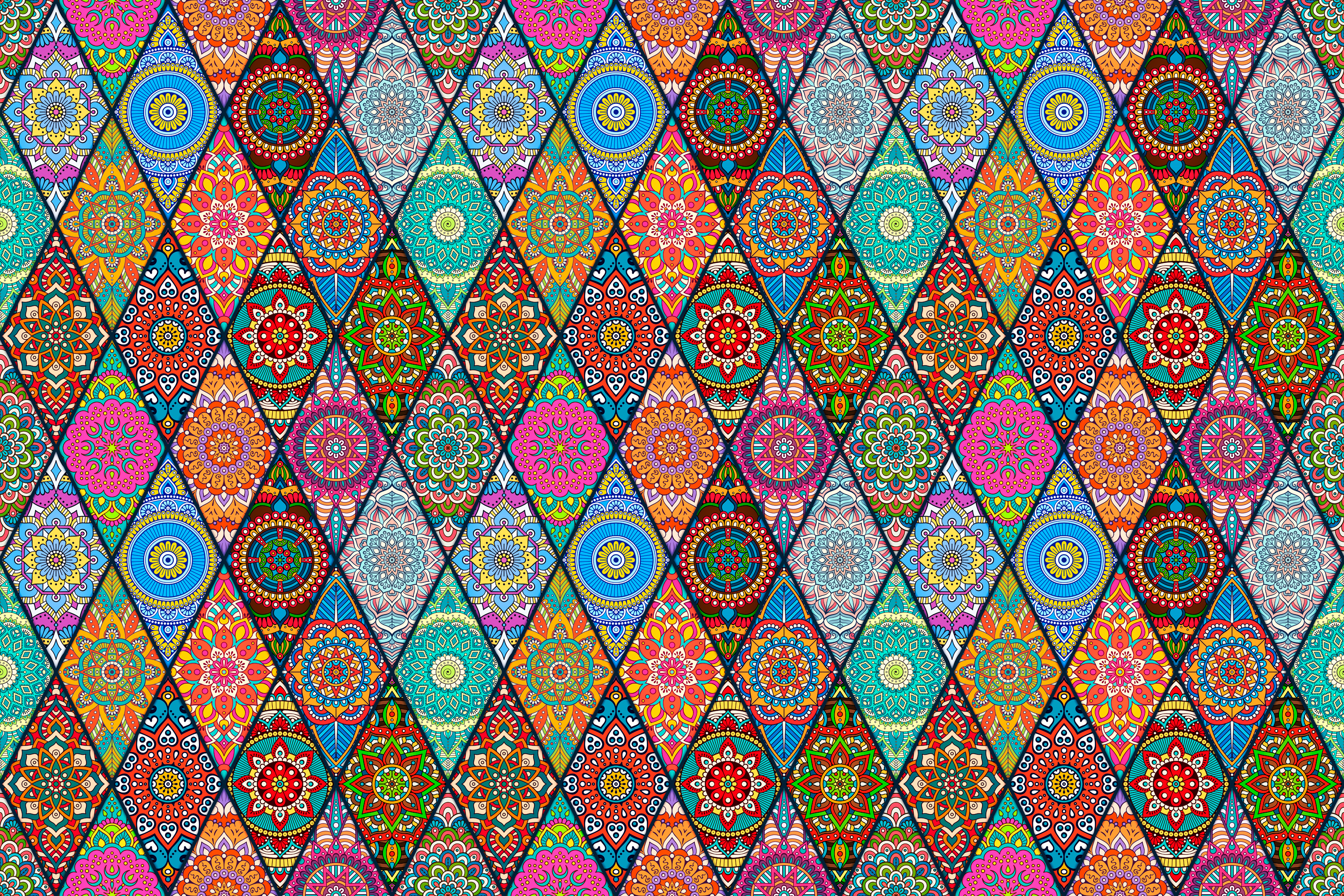
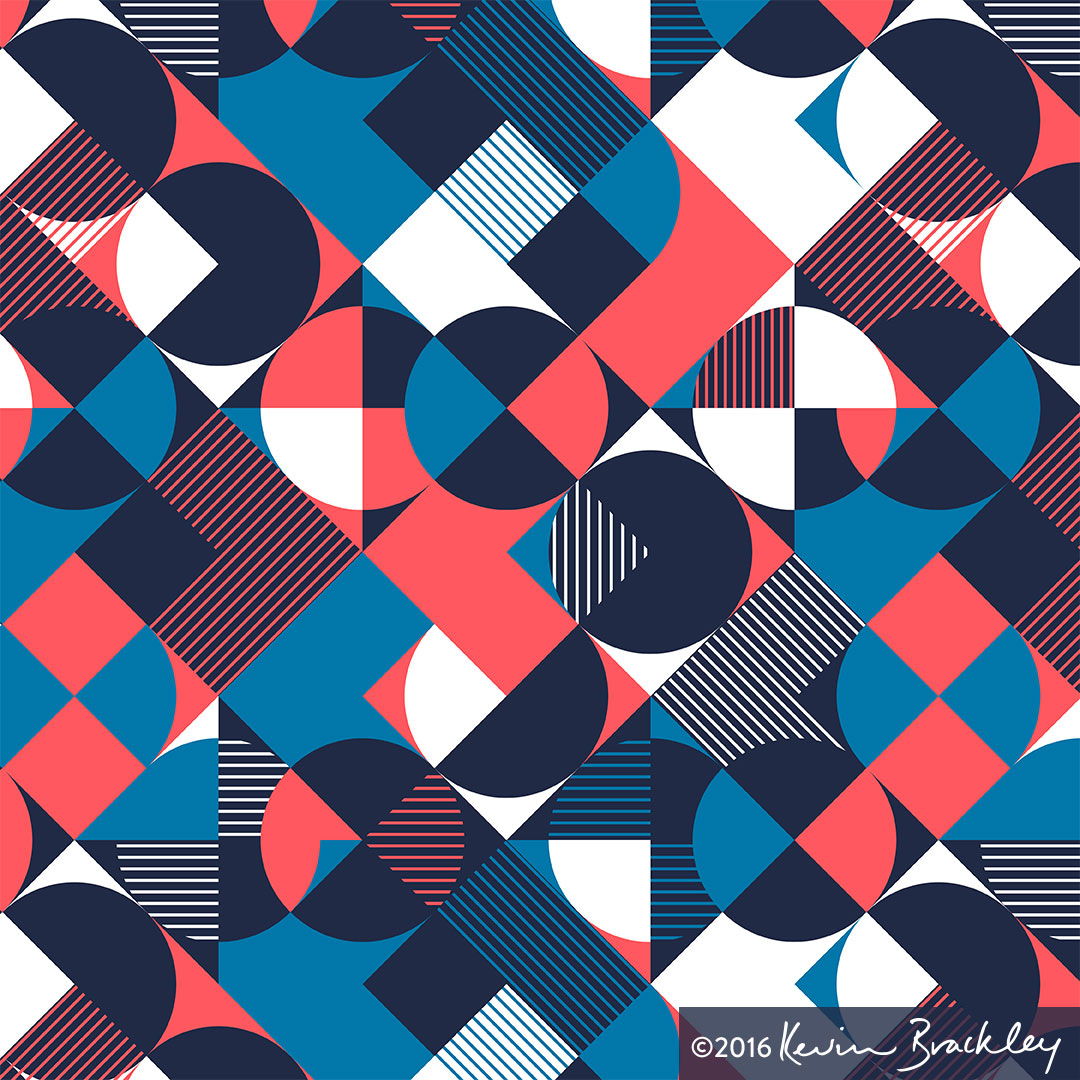
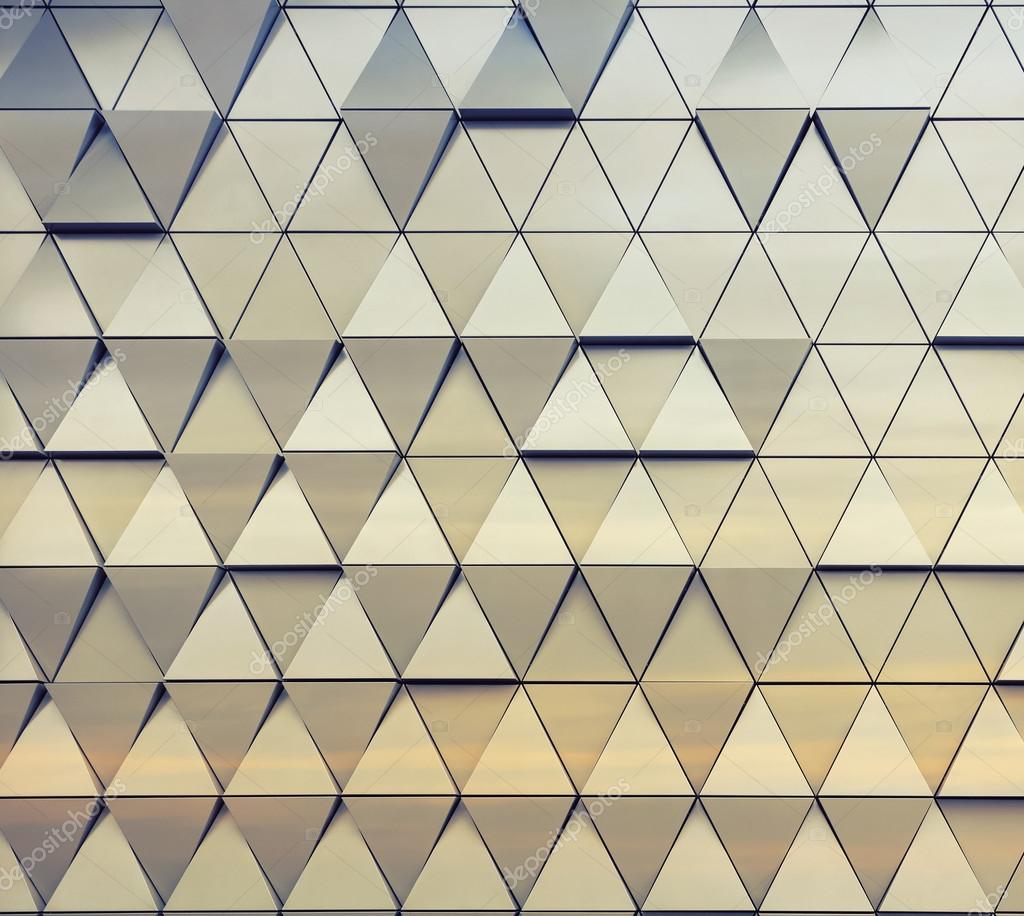
В таких паттернах основа – геометрические фигуры, которые переплетаются в строгой последовательности. При этом не обязательно использовать одну и ту же фигуру – можно попробовать скомбинировать несколько разных, например, треугольники и квадраты.
АбстрактныйАбстрактные паттерны могут добавить щепотку современного искусства в ваш дизайн. Правда, такие узоры бывают сильно перегружены элементами, поэтому использовать их стоит с осторожностью. Мне очень нравятся абстрактные узоры от художника Tom Abbis Smith.
В минимализме очень много пространства и воздуха – это его основа. Такие паттерны не требуют особого внимания зрителя – они позволяют создать основу для того, чтобы другие важные элементы дизайна сыграли главную роль. Другие примеры минимализма в паттернах можно посмотреть у художницы Ashley Goldberg, чей узор я взяла для иллюстрации.
Такой тип паттерна вы часто можете встретить в дизайне текстиля, особенно детского. Мне очень симпатичны милые узоры от дизайнера Laura Lhuillier. В своих работах она использует образы людей и животных, и, учитывая тренды современного дизайна, выглядит это замечательно.
Паттерн из логотипаНа этом примере бесшовный паттерн создан на основе элементов логотипа. Такой паттерн работает на узнаваемость – знакомые цвета и формы образуют узор, который теперь наравне с лого ассоциируется с брендом.
Такой паттерн работает на узнаваемость – знакомые цвета и формы образуют узор, который теперь наравне с лого ассоциируется с брендом.
Основа таких паттернов – буквы или слова, которые комбинируются по тем же правилам: цвет, угол, расстояние. Если вы создаете подобный узор для бренда, убедитесь, что шрифт соответствует его индивидуальности. Например, можно взять букву из названия компании или слово, которое наиболее точно транслирует философию бренда. Посмотрите, какие паттерны создали для DiaTipo SP. Узор, основу которого составляют буквы и знаки препинания, отлично выглядит на носителях разного рода: от значков до баннеров.
Как создать свой паттернЕсли, посмотрев на эти замечательные примеры узоров, вы захотели срочно создать свой, то обязательно ознакомьтесь с моей короткой инструкцией. Думаете, создать паттерн очень сложно? Возможно, но только если он состоит из множества сложных элементов, которые нужно рисовать от руки, а потом еще и соединять под разными углами.
- Для начала создадим новый документ. У меня это будет холст размером 200х200 пикселей.
- Теперь нужно поместить изображение, которое будет основой для нашего узора. Я подготовилась заранее, поэтому просто помещаю в документ изображение стрелочки, которую я взяла с лого Timeweb. Отрегулируйте размер элемента, захватив его за уголок с зажатыми клавишами Shift+Alt. Изображение будет трансформироваться относительно центра. Удаляем слой с фоном, предварительно сняв с него замочек. Панель со слоями расположена в правой части.
- Дублируем наш слой с элементом. Для этого нужно нажать на слой в списке слоев или просто на сам объект, а затем – Ctrl+J.
- Следующий шаг – применяем сдвиг. Выбираем наш новый скопированный слой, затем нажимаем в верхней панели вкладку «Фильтр» – «Другое» – «Сдвиг».
- В окне «Сдвиг» необходимо выбрать количество пикселей, на которое будет смещаться объект.
 Мой холст размером 200х200 пикселей, и я выбираю смещение на 100 пикселей по горизонтали и по вертикали. Убедитесь, что в параметрах выбран пункт «Вставить отсеченные фрагменты». Нажимаем ОК.
Мой холст размером 200х200 пикселей, и я выбираю смещение на 100 пикселей по горизонтали и по вертикали. Убедитесь, что в параметрах выбран пункт «Вставить отсеченные фрагменты». Нажимаем ОК. - Почти готово! Теперь нужно перейти во вкладку «Редактирование» и нажать «Определить узор».
- Задаем нашему узору какое-нибудь имя и нажимаем ОК.
Давайте попробуем залить этим паттерном какой-нибудь холст. Я создала документ рандомного размера. Чтобы применить узор к фону, сначала разблокируем его, а затем дважды кликнем мышью. У вас появится окно, отвечающее за стиль слоя. Здесь слева есть пункт «Наложение узора», где в выпадающем меню можно найти узор, который мы создали. Готово!
Заключение
Паттерны – это замечательная штука, которая поможет оживить дизайн. Важно использовать узоры с умом, так, чтобы они не отвлекали внимание от главных элементов (если, конечно, вы не ставите им такую задачу). В фирменном стиле паттерн несет не только декоративную функцию – его элементы включают набор визуальных знаков, поэтому правильный паттерн работает на узнаваемость и индивидуальность бренда. Надеюсь, что теперь, когда вам встретится паттерн, вы не только сразу поймете, что это не просто узор, а даже сможете определить, в каком стиле он выполнен.
В фирменном стиле паттерн несет не только декоративную функцию – его элементы включают набор визуальных знаков, поэтому правильный паттерн работает на узнаваемость и индивидуальность бренда. Надеюсь, что теперь, когда вам встретится паттерн, вы не только сразу поймете, что это не просто узор, а даже сможете определить, в каком стиле он выполнен.
Что такое паттерн и как его использовать
Хотите сделать яркий и запоминающийся дизайн? Тогда используйте паттерны! А мы расскажем, когда и как лучше их применять, чтобы на ваш дизайн обратили внимание.
Забавный паттерн с котиками.
Паттерны, или повторяющиеся элементы, можно встретить повсюду, даже в природе: пчелиные соты, коралловые полипы, снежинки. На сайте National Geographic есть специальный раздел, посвященный паттернам в природе. В дизайне паттерны с большим успехом используют уже очень давно. Узоры — обязательная часть платья в любой культуре во все времена: русский народный костюм, шотландская клетка, античные греческие платья. А некоторые бренды берут их за основу своего фирменного стиля, например, знаменитые клетки Louis Vuitton.
А некоторые бренды берут их за основу своего фирменного стиля, например, знаменитые клетки Louis Vuitton.
Паттерны очень удобно использовать в дизайне, ведь они дают огромное поле для творчества — чередовать в определенной последовательности можно все что угодно: котиков, руки, ноги и головы или бегущих людей. Их несложно переносить на любую создаваемую продукцию: одежду, ручки, папки, блокноты, фирменные наклейки. Посмотрите, как здорово смотрится продукция Equestar или The bean, наверняка многим захочется иметь их стильные вещицы. А как наверно круто гулять по такому яркому Мельбурну или исторической чешской Славонице!
Фирменный стиль Equestar.
Стена в Мельбурне.
Создавайте и используйте интересные и необычные паттерны в дизайне одежды, сайтов, городской среды, фирменного стиля и, вообще, везде, где только можно! Ниже вы узнаете, когда и как это лучше сделать.
Веб-дизайн
Паттерны в веб-дизайне очень популярны, хотя бы потому, что их можно создавать с помощью компьютерных технологий, и они тесно связаны с информационной архитектурой, кодированием. Паттерн придает изюминку вашему сайту, динамику его дизайну.
Паттерн придает изюминку вашему сайту, динамику его дизайну.
Для корпоративных сайтов подойдут сдержанные абстрактные или геометрические паттерны.
Если хотите сделать сайт более индивидуальным, можно, к примеру, изменить повторения в паттернах, использовать элементы, которые нарушают общий рисунок.
Кофецентричный паттерн на сайте Forbetter Coffee.
Или пойти еще дальше и сделать анимированные паттерны.
Анимированный абстрактный паттерн.
Мода
Принты и орнаменты давно стали идентификатором бренда. Например, Burberry очень любит использовать в своих коллекциях клетку (тартан), а Etro известен коллекциями с пейсли или, как его еще называют, «турецкие огурцы».
Тартан Burberry.
Etro paisley pattern.
Паттерны разных размеров, цветов, форм можно сочетать между собой или использовать только один для акцентирования внимания.
Дизайн интерьера
Самый обычный пример орнамента в дизайне интерьера — обои. Но паттерны можно использовать и при декоре текстиля, мебели, ковров.
Но паттерны можно использовать и при декоре текстиля, мебели, ковров.
Последнее время популярен все тот же тартан, который хорошо прижился на пледах и других аксессуарах. Пейсли используется в этнических и смешанных интерьерах. Дамасский узор (дамаск) — классический цветочный орнамент — в основном применяется в обоях и подходит для интерьеров с классическим дизайном. Греческий меандр очень красиво смотрится и придает дизайну пышность и роскошь. Гусиная лапка — символ классического стиля и элегантности.
Дамаск в интерьере.
Меандр в интерьере.
Гусиная лапка в отделке софы.
Так пейсли лучше не использовать.
Фирменный стиль
Фирменный стиль — один из факторов формирования имиджа компании. Паттерн здесь — одна из его составных частей — оригинальный узор, который применяется в оформлении всех элементов фирменного стиля. Важно, чтобы он был узнаваемым, поэтому не следует создавать паттерн на основе какого-то уже имеющегося. Лучше потратить больше времени, но придумать действительно уникальный.
При использовании паттерна в рекламно-полиграфической продукции, он может быть фоновым рисунком, при помещении на одежду — дополнительным вариантом оформления. Например, фирменный паттерн «Альпари» — переплетающиеся линии.
Фирменный паттерн «Альпари» представляет собой бесконечно повторяющиеся переплетенные линии, которые напоминают гильоширную сетку на купюрах.
Красивый паттерн с птицами для Jota Lamarque.
А у магазина традиционной китайской медицины Sumber Waras — национальные китайские элементы.
Китайские мотивы в паттерне для Sumber Waras.
Оформление
Паттерны успешно используются в оформлении городской среды: декорирование жилых домов, зданий. В дизайне упаковки, что также можно отнести к элементу фирменного стиля. А также как декорт форзацев книг и учебников, обложек ежедневников, наклеек для айфонов, посуды.
Брендин и упаковка для Piatta Deli.
Оформление книги паттерном.
Паттерн на форзаце книги.
Паттерн в декоре посуды.
Фотография
Паттерны очень многофункциональны, этим объясняется их большая популярность. Распространенным сейчас становится паттерн и в фотографиях, иногда созданный искусственно, иногда получившийся случайно.
Стулья PressFoto.
Окна PressFoto.
Паттерн в архитектуре.
На PressFoto вы можете найти много разных паттернов: цветочные, линейные, с животными и разные геометрические.
Смотреть паттерны
Пользуйтесь нашими советами и паттернами — делайте свой дизайн уникальным!
ПохожееДизайн паттерны — принципы выбора шаблонов проектирования
Собрались делать редизайн UI, но теряетесь среди огромного выбора шаблонов? Вас тревожит, что сайт не будет выделяться среди конкурентов? В этой статье мы поможем вам разобраться, как найти хороший паттерн дизайна и провести обновление UI максимально качественно.
Зачем нужны шаблоны UI?
Шаблоны проектирования UI – повторяющиеся решения общих проблем пользовательского интерфейса. Они представляют собой готовые решения в дизайне UI, избавляют от необходимости «изобретать колесо» и сокращают время разработки дизайна интерфейса.
Шаблоны дизайна пользовательского интерфейса имеют общую структуру, детали которой вы можете изменять, чтобы адаптировать шаблон к набору требований для вашего проекта.
Поскольку шаблоны создаются исходя из тестирования и обобщения успешного опыта сотен и тысяч решений, они проектируются по определенной, тщательно выверенной логике. По сути шаблон – компиляция лучших решений, что позволяет создать удобный и интуитивно понятный для пользователей интерфейс. Все элементы в нем, их расположение, цветовое выделение, размеры удобны, привычны и интернациональны, что повышает доверие пользователей к вашему сайту.
Преимущества использования шаблонов:
- Значительная экономия вашего времени и средств, предсказуемая конверсия без A/B тестов
- Гарантия что размещение элементов на сайте будет понятно, привычно и удобно пользователю
- Большой выбор готовых шаблонов в библиотеках шаблонов и UI фреймворках, а также возможность сразу увидеть, как будет выглядеть ваш сайт.
Недостатки использования шаблонов:
- Шаблоны и настоящий креатив находятся на разных полюсах. Шаблоны дают удобство, но не создают wow-эффекта. Для него нужна индивидуальная разработка дизайна.
- Шаблоны легко испортить при внедрении. Стоит допустить некоторое количество ошибок и вместо качественного UI получится дешевый.
Может показаться, что шаблоны сильно ограничивают вас, но это не совсем так. То, чего не хватает в шаблонах, можно создать отдельно при помощи дизайнеров и разработчиков.
Классификация шаблонов по задачам
Важно помнить, что шаблоны проектирования UI не подходят для всех решений сразу, каждый из них адаптирован к конкретному варианту использования.
3 уровня организации шаблонов:
- Верхний уровень – контекст. Опирается на общую направленность ресурса.
- Средний уровень – сценарий.
 Рассматривает типичные пользовательские сценарии, последовательность действий для достижения целей.
Рассматривает типичные пользовательские сценарии, последовательность действий для достижения целей. - Нижний уровень – внедрение. На этом уровне решаются точечные вопросы, такие как расположение элементов на экране, выбор цвета в рамках вашего сайта.
Шаблоны дизайнов пользовательского интерфейса делятся на следующие категории:
Шаблоны навигации
Позволяют пользователю ориентироваться на сайте, быстро находить то, что ему нужно.
Пример: вкладки, меню.
Социальные шаблоны
Помогают взаимодействовать с другими пользователями онлайн.
Пример: система баллов, доски, отзывы, чаты.
Шаблоны ввода
Обеспечивают взаимодействие с системой путем ввода информации и получения обратной связи.
Пример: поля для загрузки, текстовые поля, выпадающие списки.
Шаблоны подачи контента
Определяют, как подается контент для работы с ним, поиска и быстрого просмотра.
Пример: таблицы, карточки, галереи.
Проверка соответствия конкретного шаблона вашим потребностям включает в себя:
- Описание проблемы, связанной с использованием интерфейса, которую нужно решить.
- Уточнение ситуаций, при которых возникает эта проблема.
- Поиск эргономического принципа, на котором основан шаблон.
- Описание сути проблемы, которую можно решить разными способами.
- Объяснение, каким образом применение данного шаблона решит проблему и повлияет на удобство пользования сайтом.
- Проверку примеров удачного применения шаблона.
- Внедрение: как применять шаблон к текущей проблеме.
Как найти необходимые паттерны дизайна на платформах
Несмотря на то, что каждый бизнес особенный и требует отдельного подхода, существуют паттерны, учитывающие основные направления и особенности ваших клиентов. Вполне возможно, что вы сможете найти подходящий паттерн на одной из этих платформ:
- UI-patterns.
 com – популярная база паттернов. Пользоваться ею очень удобно, так как шаблоны дизайна расположены по категориям, а найденные шаблоны можно группировать. Каждый паттерн сопровождается разъяснениями и подобранными вручную наглядными примерами. Также на сайте содержится много полезных статей, которые помогут вам эффективнее использовать шаблоны в ваших проектах.
com – популярная база паттернов. Пользоваться ею очень удобно, так как шаблоны дизайна расположены по категориям, а найденные шаблоны можно группировать. Каждый паттерн сопровождается разъяснениями и подобранными вручную наглядными примерами. Также на сайте содержится много полезных статей, которые помогут вам эффективнее использовать шаблоны в ваших проектах. - GoodUI – масштабный проект Jakub Linowski. Все паттерны, которые присутствуют на сайте, прошли так называемое A/B-тестирование, призванное выявить, в чем и насколько они эффективны. Пользователям предоставляется доступ к более 100 шаблонов, выбранных на основании 197 тестирований. Приятным бонусом является то, что сайт предлагает 100%-ую гарантию возврата средств, если шаблон не даст вам ожидаемых результатов.
- Dribble – онлайн-сервис, который объединяет графических дизайнеров, веб-дизайнеров, иллюстраторов. Особенностью сервиса является то, что публиковать работы там могут только получившие инвайт за качественные работы дизайнеры.
 Чтобы найти нужные шаблоны среди всех выставленных на сайте, воспользуйтесь функцией поиска. На Dribblе есть также продвинутый поиск, но за него придется заплатить. Сервис отдельно выделяет паттерны, получившие больше просмотров или комментариев.
Чтобы найти нужные шаблоны среди всех выставленных на сайте, воспользуйтесь функцией поиска. На Dribblе есть также продвинутый поиск, но за него придется заплатить. Сервис отдельно выделяет паттерны, получившие больше просмотров или комментариев. - Behance – ведущая интернет-платформа для просмотров и публикации творческих работ. На Behance удобно просматривать портфолио понравившихся вам дизайнеров, там же есть подборки паттернов, трендов и идей. Для поиска паттернов просто воспользуйтесь фильтрами и поиском. Также на платформе присутствуют шаблоны, разработанные Evergreen.
- Awwwards – платформа для подбора паттернов для сайтов с необычным и креативным дизайном. Иными словами: если вы видите сайт, непохожий на другие, но при этом удобный и интуитивно понятный, вполне вероятно, что он создан на паттерне из этой платформы. У каждого шаблона здесь есть оценка за несколько категорий: дизайн, удобство, креативность, контент, то, как сайт выглядит на мобильных устройствах.
 Таким образом вам будет удобно выбрать, ведь помимо внешнего вида, у вас будет дополнительная важная информация о каждом шаблоне.
Таким образом вам будет удобно выбрать, ведь помимо внешнего вида, у вас будет дополнительная важная информация о каждом шаблоне.
Если же вы не можете определиться с выбором, не хотите использовать чужой шаблон или стремитесь к уникальности интерфейса своего сайта, обращайтесь к нам. Наши дизайнеры подберут наилучший вариант для вашего бизнеса.
11.05.2019
Используемые в статье картинки взяты из открытых источников и используются как иллюстрации.Что такое паттерн и как его использовать в графическом дизайне
Наш день наполнен маленькими повторяющимися элементами, которые создают порядок и спокойствие. Паттерны в дизайне делают то же самое: повторяющиеся элементы могут навести порядок в проекте и создать ощущение спокойствия (или хаоса), в зависимости от того, какая цель стоит перед дизайнером. Паттерн может включать любой способ повторения объектов, слов, цветов или фигур.
Паттерн фокусируется на повторении одного и того же объекта; шаблоны состоят из разных компонентов, которые затем повторяются одинаково во всей конструкции.
Частью паттерна может быть ритм. Ритм требует повторения множества элементов дизайна в определенном порядке. Это можно рассматривать как музыкальный подход к дизайну: отдельные ноты упорядочены в разных вариациях и с разной высотой и длительностью, но общая готовая деталь сохраняет согласованность дизайна.
Паттерн может использоваться как фоновое изображение и как главный декоративный элемент, привлекающий к себе внимание.
Паттерн в веб-дизайне
Паттерн придает изюминку и динамику любому ресурсу: от корпоративного сайта до личного блога. Такой вариант дизайна используется во многих разделах веб-сайтов, но особенно популярен при выборе фона.
Наиболее популярные варианты оформления сайтов с помощтю паттерна:
— Генерируемые паттерны — яркий вариант оформления сайта. Интерфейс реагирует с помощью курсора. Пример.
— Узоры — подчеркивают работу с большим объемом данных.
— Художественные паттерны — хороший прием, если необходимо создать сайт под определенную стилистику.
— Базовые геометрические паттерны — используются в основном для фоновых изображений, когда нужно внести небольшой декоративный элемент.
Паттерн в фирменном стиле
Дизайн фирменного стиля — это визуальная «персона» компании, которая помогает достигнуть основных целей в бизнесе (за счет брендинга и товарных знаков). Почему важно использовать паттерн в фирменном стиле:
— Использование паттерна добавляет дороговизну бренду.
— Оригинальный узор формирует уникальность и повышает узнаваемость компании.
— Паттерн помогает донести до потребителя ценности и суть деятельности бренда.
Паттерн может быть использован в различных элементах фирменного стиля: от полиграфии, сувениров до веб-дизайна.
Z-образный паттерн в дизайне интерфейсов
Легко представить, что пользователи взволнованно читают каждое письмо, которое вы пишете. Выбросьте это из головы, потому что пользователи этого не делают. Они пробегают по нему глазами.
Выбросьте это из головы, потому что пользователи этого не делают. Они пробегают по нему глазами.
Пользователи не читают веб-страницы, они их просматривают.
Просмотр страницы означает, что они останавливаются, чтобы прочитать только, когда что-то бросается им в глаза.
Как дизайнер, вы имеете много контроля над тем, куда люди смотрят, когда они просматривают веб-страницу, которую вы разработали. Чтобы создать правильный путь для глаз посетителя, вам нужно понять, как наши глаза обрабатывают информацию. В этой статье я объясню теорию и практику создания визуальных иерархий в веб-дизайне с использованием Z-шаблона.
Что такое Z-паттерн, как он работает и почему он работаетКак и следовало ожидать, макет z-шаблона следует форме буквы Z. Дизайн z-паттерна задает маршрут, по которому человеческий глаз перемещается при просмотре страницы слева направо, сверху вниз:
- Сначала люди просматривают сверху слева направо, формируя горизонтальную линию
- Далее, вниз в левую часть страницы, создавая диагональную линию
- Наконец, снова слева направо, образуя вторую горизонтальную линию
Когда глаза пользователей двигаются по этому шаблону, он образует воображаемую букву “Z”:
Пример Z-шаблона. Изображение: Tutplus
Изображение: TutplusЭта модель работает, потому что большинство читателей западной культуры просматривают вашу страницу так же, как книгу – сверху вниз, слева направо.
Когда его использоватьZ-паттерн встречается на страницах, которые не сосредоточены на тексте (для перегруженных текстом страниц, таких как статьи или результаты поиска, лучше использовать F-паттерн). Это делает Z-паттерн хорошим решением для простых дизайнов с минимумом текста и несколькими ключевыми элементами, которые необходимо увидеть. Минималистские или лендинг страницы, ориентированные в основном на один или два основных элемента, могут реализовать Z-шаблон, чтобы побудить пользователей следовать этому естественному методу.
Z-шаблон действительно блестяще подходит для дизайн-проектов, где простота и призыв к действию – наиболее важные принципы. Лендинг страница Facebook – пример Z-шаблонаКак его использоватьПрежде чем приступать к разработке макета страницы, важно найти ответы на следующие вопросы:
- Когда посетитель попадает на вашу страницу, какую информацию вы хотите, чтобы он заметил?
- В каком порядке вы хотите, чтобы он видел информацию?
- А чем вы хотите его занять?
Смысл Z-шаблона на самом деле довольно прост: наложите букву Z на страницу. В идеале вы хотите, чтобы люди сначала увидели вашу самую важную информацию, а затем следующую важную информацию. Таким образом, важные элементы должны быть размещены вдоль пути просмотра, и правильная информация должна быть представлена посетителям в нужное время.
В идеале вы хотите, чтобы люди сначала увидели вашу самую важную информацию, а затем следующую важную информацию. Таким образом, важные элементы должны быть размещены вдоль пути просмотра, и правильная информация должна быть представлена посетителям в нужное время.
Очень важно создать направление движения.
Это указание пути глазам от одной части страницы к другой в нужном вам направлении. Вы создаете направление движения посредством сочетания визуального веса и визуального направления. Вот несколько лучших практик, которые следует учитывать при создании направления движения:
- Точка #1. Отправная точка путешествия зрителя. Это идеальное место для вашего логотипа.
- Точка #2. Поместите предметы, которые вы хотите, чтобы читатель увидел, сначала в верхней части Z. Глаз, естественно, будет следовать по пути Z, поэтому цель состоит в том, чтобы поместить ваш вторичный “призыв к действию” в конце. Поместите больше визуального веса в точку #2 – сделайте кнопку (или другой ключевой элемент) яркой и красочной, чтобы привлечь внимание пользователей и направлять их по ходу Z-паттерна.
- Центральная область страницы. Необходимо заполнить ее содержимым, которое интересует пользователя, но все же побуждая его обратить взгляд вниз к следующей строке. Например, вы можете поместить изображение герой в центр страницы, чтобы отделить ее верхнюю и нижнюю части и направить глаза по пути Z.
- Точка #3. Направлять пользователей к окончательному призыву к действию в точке #4. Например, ваша страница продвигает какой-либо продукт, который вы хотите продать. Вы желаете, чтобы потенциальные клиенты увидели рекламный текст, который убедит их его купить, прежде чем они увидят кнопку “Купить сейчас”. Таким образом, вы можете использовать точку #3 для сообщения преимуществ или другой полезной информации для пользователей.
- Точка #4. Это финишная линия, строка между ней и точкой 3 должна содержать контент, который подталкивает взгляд пользователя к углу. Точка #4 сама по себе является идеальным местом для вашего основного призыва к действию.

Ниже вы можете увидеть два замечательных примера Z-шаблона от Basecamp и Evernote.
Пример Z-паттерна от BasecampПример Z-паттерна от EvernoteЗиг-заг паттернЕсть одна интересная и полезная вещь, касающаяся Z-паттерна. Мы можем немного расширить этот шаблон, рассматривая его скорее, как серию z-движений, а не одно большое z-движение.
Как вы можете видеть ниже, это именно то, что делает Dropbox, направляя пользователей через несколько ключевых функций продукта и заканчивая своим повторным Z-паттерном с помощью кнопки призыва к действию “Зарегистрироваться бесплатно”. В этом шаблоне кнопка “Узнать больше” играет роль вторичной кнопки призыва к действию, который помогает читателям перейти на следующую соответствующую страницу без необходимости читать весь рекламный текст.
Пример Зиг-заг паттернаВыводZ-паттерн предлагает отличные возможности, и именно по этой причине он был принят множеством веб-сайтов. Вы можете воспользоваться преимуществом z-паттерна и разместить важную информацию туда, где взгляд естественно упадет, чтобы увеличить визуальное выделение. Просто не забудьте установить приоритетность информации, которую вы сообщаете.
Вы можете воспользоваться преимуществом z-паттерна и разместить важную информацию туда, где взгляд естественно упадет, чтобы увеличить визуальное выделение. Просто не забудьте установить приоритетность информации, которую вы сообщаете.
Читайте также: F-образный паттерн в дизайне интерфейсов
Спасибо!
Подписывайтесь на UX Planet: Twitter | Facebook
F-образный паттерн в дизайне интерфейсов
Эта статья познакомит вас с принципами F-паттерна, почему он работает и как вы можете создавать свои собственные дизайны на основе этого паттерна.
Что такое F-паттерн и как он работает?F-паттерн описывает наиболее распространенные шаблоны движения глаз пользователя, когда речь идет о блоках контента. F от fast (быстро). Вот как пользователи читают ваш контент. За несколько секунд их глаза движутся с удивительной скоростью по странице вашего сайта.
Этот шаблон был популяризирован исследованием отслеживания движения глаз, проведенным NNGroup. В исследовании приняло участие более 200 пользователей, смотревших на тысячи веб-страниц, и было обнаружено, что основное поведение чтения было довольно последовательным на многих сайтах и при различных задачах. Этот шаблон чтения похож на букву F и имеет следующие три компонента:
- Пользователи сначала читают в горизонтальном направлении, обычно верхнюю часть области содержимого. Этот начальный элемент образует верхнюю планку F.
- Затем они просматривают вертикальную линию вниз по левой стороне экрана, ища точки интереса в первых предложениях абзаца. Когда они обнаруживают что-то интересное, они читают внимательнее во втором горизонтальном направлении, которое обычно покрывает более короткую область, чем предыдущее направление. Этот дополнительный элемент образует нижнюю планку F.
- Наконец, пользователи просматривают левую сторону контента в вертикальном направлении.

F-образный и E-образный паттерн чтения страницу
NNGroup демонстрирует, как исследования отслеживания движения глаз выявили, что пользователи (в культурах чтения слева направо) обычно просматривают тяжелые блоки контента по шаблону, который похож на букву F или E. Области, в которых пользователи больше всего смотрели, окрашены в красный цвет. Желтые области показывают меньшее количество просмотров, за которыми следуют наименее просматриваемые синие области. Серые области не привлекали никаких фиксаций.
Очевидно, что шаблоны пользовательского просмотра не всегда состоят именно из трех частей. Когда читатель находит что-то, что ему нравится, он начинает читать нормально, образуя горизонтальные линии.
Почему мне следует его использовать?F-образный шаблон поможет вам создать дизайн с хорошей визуальной иерархией. Дизайн, который люди смогут легко просматривать. F-образный макет удобен для большинства западных читателей, потому что они читают сверху вниз и слева направо всю свою жизнь.
Дизайн, который люди смогут легко просматривать. F-образный макет удобен для большинства западных читателей, потому что они читают сверху вниз и слева направо всю свою жизнь.
F-паттерн – это дежурный паттерн для перегруженных текстом сайтов, таких, как блоги и новостные сайты. Если есть много контента, особенно текста, пользователи будут лучше реагировать на макет, разработанный в соответствии с естественным форматом просмотра.
CNN использует F-паттернКак использовать F-паттернF-паттерн буквально дает дизайнеру больше контроля над тем, что увидят.
Определите приоритетность вашего контентаПрежде чем размещать элементы на своей странице, установите их приоритетность. Как только вы узнаете, что вы хотите, чтобы ваши пользователи увидели, вы можете просто разместить это в “горячих точках” шаблона для правильного взаимодействия.
Первые два абзаца являются наиболее важными. Поместите наиболее важный контент рядом с верхней частью страницы, насколько это возможно, чтобы быстро сообщить цель сайта (или страницы). Пользователь обычно будет читать по горизонтали через заголовок, так что это хорошее место для панели навигации.
На этой странице cамый важный контент можно увидеть за несколько секунд. Изображение: tutsplusПроектируйте для просмотра, а не для чтенияПри применении шаблонов думайте о том, где размещать контент:
- Начинайте новые абзацы заманчивыми ключевыми словами.
- Люди сначала будут смотреть на наиболее доминирующий элемент (элемент или область с наибольшим визуальным весом) на странице. Таким образом, придайте больше визуального веса тому, что имеет значение: используйте типографику, чтобы указать важность текста (например, попробуйте выделить ключевые слова в тексте) и определенные цвета для выделения кнопок.

- Раскрывайте только одну идею на абзац и используйте как можно больше маркеров списка.
- Помещайте наиболее важный контент (например, призыв к действию) с левой и с правой стороны, где пользователь начинает и заканчивает горизонтальный просмотр страницы. Эта кратковременная пауза, когда они спускаются ниже по странице, дает им дополнительное время для анализа информации.
Боковая панель существует, чтобы привлечь пользователей на более глубокий уровень, поэтому используйте ее для привлечения пользователя:
- Используйте все, что вы хотите, чтобы ваш пользователь видел, но то, что не вписывается в основной контент. Это может быть реклама, список “связанных статей”, виджет социальных сетей и т.д.
- Используйте ее как инструмент для поиска пользователями определенного контента. Очевидным примером является список категорий, облако тегов, виджет “популярные посты” и т.д.
Основным недостатком этого F-образного паттерна является его предрасположенность к монотонности. Легко утомить ваших пользователей повторяющимся и похожим контентом. Вы, конечно, ничего не выиграете от скучающих пользователей, если они начинают уставать от вашего дизайна, поэтому добавьте один “неудобный” элемент в область просмотра, чтобы удержать внимание пользователя.
Изображение: tutsplusЭтот метод “разрушения ожиданий” от макета может быть полезен, когда у вас действительно длинные вертикальные интервалы содержимого, которые кажутся утомительными или скучными, когда вы прокручиваете предыдущие разделы.
ВыводF-образный паттерн просто следует общим тенденциям человеческого глаза, так что вы можете оптимизировать структуру вашего макета. Но вам не нужно непреклонно следовать ему – это рекомендация, а не эталон.
Читайте также: Z-образный паттерн в дизайне интерфейсов
Спасибо!
Подписывайтесь на UX Planet: Twitter | Facebook
Паттерн проектирования Functional design (Шаблон функционального дизайна) на PHP
Шаблон функционального дизайна (англ. Functional design) — это шаблон проектирования, использующийся для упрощенияпроектирования ПО. Функциональный дизайн гарантирует, что каждый модуль компьютерной программы имеет только однуобязанность и исполняет её с минимумом побочных эффектов на другие части программы. Функционально разработанныемодули имеют предельно низкую связанность.
Преимущества
Системы с функционально-спроектированными частями легче модифицировать, потому что каждая часть делает только то, длячего она предназначена. Так как поддержка программы занимает больше 3/4 жизни успешной системы, эта особенностьявляется решающим преимуществом. Это также делает систему лёгкой для понимания и документирования, что такжеупрощает обучение. Результатом является то, что практическое время жизни функциональной системы больше.
Преимуществом для реализации является то, что если программный модуль имеет единственное предназначение, он будетпроще и тем самым — легче и менее дорогостоящим для проектирования и реализации.
В программных системах, функциональный модуль будет легче использовать многократно потому что он менее вероятно будетиметь побочные эффекты, которые проявятся в других частях системы.
Методика
Стандартный способ обеспечения функционального дизайна — это обзор описания модуля. Если описание включает связи,такие как «и» или «или», тогда дизайн имеет более, чем одно предназначение, и соответственно возможно будет иметьпобочные эффекты. Предназначения должны быть разделены в отдельные модули для того, чтобы функциональный дизайн былбы достижим.
Критика и ограничения
Каждая компьютерная система имеет части, которые не могут быть функционально чисты, потому что они существуют дляраспределения тактов процессора или других ресурсов различным модулям. Например, большинство систем имеют раздел«инициализации», который запускает модули. Другие хорошо известные примеры включают в себя таблицу векторовпрерываний и главный цикл.
Некоторые функции в сущности имеют смешанную семантику. Например, функция «вывести автомобиль из гаража» по сутиимеет побочный эффект изменения «положения автомобиля». В некоторых случаях, смешанная семантика может бытьрасширена на большое топологическое дерево или граф связанных понятий. В этих необычных случаях, некоторыеавторитеты не рекомендуют использовать функциональный дизайн. Вместо этого попробуйте полиморфизм инаследование.
Применение к 3D моделированию и симуляции
Последнее время некоторые софтверные компании вводят Функциональный дизайн как концепцию описания Parametric featurebased modeler для 3D моделирования и симуляции. В этом смысле, они имеют в виду параметрическую модель (parametricmodel) объекта, параметры которого связаны с настоящими параметрами дизайна. Например, ось, изменяющая диаметр взависимости от прочности материала и величины силы, приложенной к ней в симуляции. Считается, что таким образомбудет увеличена производительность в процессе проектирования для механических и даже возможноархитектурных/структурных сборок путем внедрения результата анализа методом конечных элементов непосредственно вповедение индивидуальных объектов.
Pattern Design — Бесшовные векторные узоры без лицензионных отчислений
«Для нас дизайн шаблонов предлагает большую добавленную стоимость, с одной стороны, потому что благодаря уникальному выбору мы, безусловно, можем найти и индивидуализировать правильный дизайн.
В то же время высокое качество рисунков обеспечивает плавную реализацию с нашими процесс цифровой печати «.
Рето Кнехт
Менеджер проектов в Balleristo.eu
«Нам нравится большое разнообразие дизайнов в Pattern Design. Более того, техническое качество дизайнов безупречно… что экономит нам много времени».
Josefine
Менеджер по продукции в Cissi och Selma
«Обратная связь — это просто, когда вы имеете дело с компанией, которая любит дизайн выкройки. Практически лучший продукт и опыт покупок (легкость). В каталоге представлены только великолепные дизайны, вы не найдете мусора, о котором вы бы пожалели о покупке.Качество печати просто отличное и очень помогает ».
Элой Паласиос
Владелец Magnacrom Digital
«Для нашего www.teppich-printer.de мы долгое время искали современные, стильные и повторяемые дизайны.
Pattern Design — это как выбор дизайнов, так и безупречная техническая реализация, к нашему полному удовлетворению».
Питер Саппер
Владелец PhotoFabrics GmbH
«Специализируясь на подарочной и книжной переплетной бумаге, Pattern Design предлагает нам разнообразный выбор дизайнов, интересные тематические группы для нашей справочной бумаги и необходимое техническое качество для идеального результата печати.«
Карин Херрманн
Владелец little-pieces-design.de
«Большое разнообразие дизайнов, множество форматов файлов, готовых сразу к производству изделий».
Джеймс
Владелец JJ Textiles Manchester
«Идеальная подготовка данных для печати, а также быстрое и несложное общение, включая очень хорошую поддержку в поиске конкретных шаблонов.«
Керстин Стадо
Менеджер по продукту в Hama GmbH & Co KG
Услуги по дизайну выкройки, предоставляемые дизайнерами
Что такое дизайн выкройки?
Узор — это элемент дизайна или изображение, которое бесконечно повторяется и плавно наносится на любую поверхность. Узорчатый дизайн обычно используется в печати и текстиле, модных аксессуарах, цифровых текстурах и в продакт-плейсменте.
Что отличает хороший узорчатый дизайн?
Многие элементы создают хороший дизайн узора, включая цветовую палитру, текстуру, расположение и размер.Вам нужен дизайнерский баланс между цветами и текстурами для достижения визуальной законченности и гармонии. Также важно согласовать размер выкройки с общим макетом желаемого результата.
Надо ли что-то готовить для дизайнера?
Как и при найме любого дизайнера для проекта, вы всегда должны иметь несколько идей и справочных изображений того, что вы имеете в виду. Также полезно знать, сколько шаблонов и элементов вы хотите, цветовую схему и для чего будет использоваться дизайн.
Как выбрать подходящего дизайнера выкройки для моего проекта?
Важно помнить, что дизайн паттернов не похож на другую графику — он должен работать математически. Поэтому вам нужен дизайнер, имеющий большой и качественный опыт проектирования выкройки. Просмотрите их портфолио и обратите внимание на техническое исполнение, знания шаблонов и привлекательные дизайны.
Сколько стоит разработка выкройки?
Стоимость разработки паттернов будет зависеть от ряда вещей — сколько паттернов и элементов вам нужно, требуемое качество разрешения, эксклюзивность лицензии, цвета, текстуры и временные рамки.Это также зависит от опыта и доступности дизайнера.
В чем преимущество создания выкроек для моего бизнеса?
Вы хотите, чтобы ваш бизнес выделялся среди конкурентов, вдохновлял клиентов и четко отражал суть вашего бренда. Именно это и обеспечивает индивидуальный дизайн выкройки — привлекательное общение с вашими клиентами уникальным и творческим способом.
Как и с чего начать? — Елена Вилькен
Она поддерживает жизнь и разжигает мою любовь к творчеству, и ее слова вдохновляли и помогали мне преодолевать воображаемые или вполне реальные границы, неудачи и страхи снова и снова.… Давайте будем настоящими! Когда вы работаете не по найму и ваш доход покрывает семью из 5 человек, давление может иногда сказываться на вас, и не так уж сложно потерять свою точку зрения 🙂
У нее сердце учителя, и ее слова поддержки и вдохновения были так же ценны для меня, как и технические и бизнес-знания, которыми она делится.
Если вы серьезно собираетесь стать дизайнером поверхностных узоров, я не могу порекомендовать эту программу! От всего сердца.
Я безмерно благодарен за такой курс, благодарен за все время на исследования, которое он экономит, и за учителя, который так свободно делится своими знаниями и инструментами.Это изменило правила игры.
Запись на курс погружения происходит только раз в год, на неделю. Он открылся сегодня утром и будет работать с 19 по 26 февраля 2019 года. << Вы можете найти все подробности здесь.
Зарегистрируйтесь по ссылке, содержащейся в этом сообщении в блоге, и я пришлю вам бесплатную подарочную карту Amazon на 75 долларов на следующий день после закрытия курса. … Художественные принадлежности, кто-нибудь? 😉
Чтобы дать вам очень быстрый обзор, программа невероятно обширна.
Это 8-недельный курс, который содержит более 120 уроков, 90 видео и аудио версий всех текстовых уроков. Это действительно стоит каждой копейки!… Я знаком со многими курсами (включая MATS), и это лучший и наиболее полный курс , с которым я когда-либо сталкивался.
Это дорожная карта того, как стать дизайнером поверхностных рисунков.
Начиная с технической стороны вещей — наброски, все о Adobe Illustrator для начинающих и продвинутых уровней, фирменный стиль, построение всех типов сложных бесшовных повторяющихся узоров, создание коллекций, создание портфолио — до продвижения вашей работы, выбора отрасли, того, как составьте список контактов, передовых методов общения с компаниями и т. д., а также за кулисами и бизнесом поверхностного дизайна с контрактами, лицензиями, авторскими правами, ведением бухгалтерского учета и финансов и т. д.Я повторюсь 🙂 Это действительно стоит каждой копейки.
… Увидимся на курсе погружения? 🙂
Я подумал, что это может заставить вас улыбнуться, а также воодушевить и вдохновить вас, если вы окажетесь в начале своего пути — мой первый поверхностный рисунок и два моих последних.
Секрет создания более прочных рисунков поверхности
Вы когда-нибудь задумывались, как можно улучшить дизайн рисунков поверхности? Возможно, вы хотите, чтобы композиция была более сильной и динамичной или чтобы цвета гармонировали и были более сбалансированными. Жанетта Гонсалес вернулась в блог (вы поймали ее первые две статьи , посвященные проектированию на Spoonflower ?), Чтобы дать вам несколько полезных советов и примеров из Marketplace, которые вы можете использовать, чтобы добиться наилучших результатов шаблоны когда-либо!
5 вопросов, которые следует задать себе, прежде чем приступить к проектированию
Какова тема моего дизайна?
Тема — это общий предмет дизайна.Например, это может быть подводная тема, праздничный дизайн, весенний цветочный или морской дизайн.
Какие мотивы я могу рисовать и как они будут дополнять друг друга?
Проведите мозговой штурм над буквальными элементами, которые вы можете нарисовать в своей теме. Чтобы мотивы хорошо сочетались друг с другом, выберите те, которые сочетаются вместе, например, соль и перец, радугу и облака.
Жанетта обдумывает мотивы, прежде чем приступить к процессу проектирования.Какой тон / чувство я хочу передать? Есть ли что-нибудь рассказать?
Вы хотите, чтобы ваш узор был сладким или изысканным, диким или успокаивающим, глупым или ностальгическим? Или, может быть, вы хотите вызвать эмоции, рассказывая историю в своем дизайне, например, очаровательные собаки принимают ванну, демонстрируют безмятежных птиц, летящих строем над деревьями, или создают ощущение приключения с помощью карты сокровищ.
Как люди будут использовать мой дизайн?
Вы разрабатываете для ткани? Возможно, вы создаете что-то вроде обоев, подарочной упаковки или одежды. Все вышеперечисленное? Это в изысканной гостиной? Дизайн для детской? Представьте, как он будет выглядеть после завершения и как будет использоваться. Это поможет вам выбрать цвета, решить, какие мотивы нарисовать, и соответствующим образом масштабировать дизайн. Найдите еще больше советов по проектированию продуктов.
Для кого я проектирую?
Вы видите этот рисунок на хипстерах, или ваш дизайн понравится женщинам-растениям? Может быть, вы делаете дизайн для любителя животных! Обдумывание того, для кого вы разрабатываете, поможет вам определить идеального клиента и нацелить его на него.
Доски настроения и мотивы
Доски настроения помогут вам прояснить стиль, тему и тон вашего дизайна. Соберите изображения по выбранной вами теме. Я рекомендую собрать их вместе на доске или нескольких досках, чтобы вдохновить на идеи для вашего дизайна. Pinterest — отличное место для создания цифровой доски настроения.
После того, как вы закончите свою доску настроения, пора приступить к работе над элементами дизайна, также называемыми мотивами!
Прежде чем начать, составьте мозговой штурм список мотивов для вашей темы.Вы можете использовать свою доску настроения, чтобы найти мотивы и начать рисовать или раскрашивать те, которые резонируют с вами. Создание сильных мотивов значительно улучшит ваш узор. Вот несколько советов, которые вы можете попробовать:
Нарисуйте свои мотивы под разными углами.
Добавление различных углов, таких как виды сбоку, сзади, сверху или спереди, добавит глубины вашему дизайну.
Тусовка | WildwoodИзмените масштаб мотивов в вашей композиции.
Сделайте некоторые элементы дизайна маленькими, некоторые средними и некоторые большими.Уравновесите их, расположив рядом друг с другом в разных масштабах. Если вы сделаете их все одинакового размера, то получите точечный узор без движения (если они не будут размещены плотно вместе). Различный масштаб придает ему визуальный интерес и позволяет вашему глазу перемещаться по узору.
Pink Chard от katecruiseПодумайте, как добавить индивидуальности своему дизайну.
Нарисуйте элементы, которые рассказывают историю или скрывают вещи, которые зритель может найти в узоре, нарисуйте людей или животных, взаимодействующих с узорами, нарисуйте сцены или сделайте их забавными и причудливыми.
Ветеринарная медицина | Presepe 2018Меняйте мотивы по стилю, расположению (см. Ниже!) И исполнению в композиции.
Перекрывайте одни элементы и разделяйте другие, рисуйте одни мотивы как штриховые рисунки, а другие как сплошные цвета, рисуйте элементы в разных средах, вставляйте узор в узор или добавляйте слова в общий узор.
Rec Room MadnessМакет дизайна
После того, как вы нарисовали мотивы, вы можете расположить их в различных макетах рисунков.
Брошенные узоры Брошенные узоры выглядят так, как будто узоры случайным образом подбрасываются в воздух, но есть вариации, которые вы можете внести в основной бросок, чтобы улучшить его композицию.
Обратите внимание на расстояние между мотивами. Чем теснее пространство, тем загруженнее рисунок. Чтобы сделать его менее загруженным, сделайте все рисунки одинакового размера или используйте меньше цветов, чтобы улучшить их.
Мод Скандинавский | Limited Color PaisleyПереброшенный дизайн с более негативным пространством, также называемый свободным бросанием, может быть сбалансирован, но в некоторых случаях слишком упрощен или предсказуем. Чтобы исправить это, рассмотрите приведенные выше советы по мотивам, чтобы добавить визуального интереса: рассказывание историй, изменение размеров мотивов и добавление индивидуальности.Вы также можете заполнить отрицательные области более мелкими элементами или штриховыми рисунками.
Flying HighЕсли слишком много отрицательного пространства, добавьте тональный узор к фону, чтобы добавить глубины.
Посадка на Луну Линейные узорыХотите создать горизонтальный или вертикальный макет? Расположите элементы в виде полосатой раскладки. Это отличная альтернатива созданию полосатого узора с однотонными цветами. Вы также можете создавать узоры границ и выравнивать их рядом друг с другом по вертикали или горизонтали.
Колючие кактусы и суккуленты | Совообразные на Луне Мозаичные узорыСделайте свои узоры более сложными, создавая мозаичные узоры, в которых линии или элементы перекрываются и сцепляются. Это обычно наблюдается в узорах плитки и геометрических узорах. Из-за своей сложности мозаичные узоры хорошо работают в более упрощенной цветовой палитре.
Сумерки марокканские | Star TileРабота с цветом
Цвета, которые вы выбираете в своих рисунках, передают тон, тему и общую атмосферу.Вы хотите, чтобы ваш узор выглядел смелым с яркими всплесками цвета, или вы стремитесь к более мрачному ощущению с более глубокими, темными и сочными цветами? Может быть, вы пытаетесь создать модный молодежный узор.
Выберите от четырех до шести цветов, которые лучше всего передают вашу тему и тон. В процессе работы определите лучший цвет фона и назначьте аналогичные цвета (цвета, расположенные рядом друг с другом на цветовом круге) мотивам.
Protea GardenНичего страшного, если вы поймете, что ваши цвета не работают так, как вы надеялись.Внесите корректировки на ранней стадии и попробуйте несколько альтернативных цветов, чтобы увидеть, какое направление работает лучше всего. После перекраски вы можете создать более яркую палитру, чем вы изначально представляли!
Ограниченная цветовая палитра создает изысканный вид. Попробуйте работать с меньшим количеством цветов, если вы хотите упростить или изменить атмосферу своего дизайна.
Space City MonoНе можете определить правильные цвета? Используйте инструмент «глазная капля» в программе дизайна, чтобы извлекать цвета из изображений на доске настроения.Ваша доска поможет сообщить общие цвета, используемые в теме, для цветовой палитры вашего дизайна. Также подумайте об использовании природных цветов или поищите цветовые палитры в Интернете. Design-Seeds — отличное место для начала!
Использование этих советов и их учет при создании выкроек поможет вам разработать комплексный процесс и новые забавные решения для создания выкроек. Прежде чем вы это узнаете, вы будете готовы представить свой дизайн на предстоящем конкурсе Spoonflower Design Challenge!
О гостевом блоггере
Жанетта Гонсалес — художник и дизайнер из Лос-Анджелеса.Ее многопрофильная студия специализируется на дизайне поверхностей, дизайне одежды, иллюстрациях и графическом дизайне.Жанетта находит радость в создании произведений искусства для своих собственных продуктов и распространении своего искусства, лицензируя его на одежде, поздравительных открытках и предметах домашнего декора. Жанетта также обеспечивает наставничество и подотчетность художников, раскрывая свое истинное самовыражение и помогая им в достижении своих бизнес-целей.
Паттерны проектирования
Шаблоны проектирования — типичные решения распространенных проблем в разработке программного обеспечения.Каждый узор похож на план которые вы можете настроить для решения конкретной проблема дизайна в вашем коде.
Каталог выкроекСписок из 22 классических паттернов дизайна, сгруппированы по их намерениям.
Преимущества выкройкиПаттерны — это набор решений общих проблемы в разработке программного обеспечения.Они определяют общий язык, который помогает вашей команде общаться более эффективно.
КлассификацияПаттерны проектирования отличаются своей сложностью, уровнем детализация и масштаб применимости. Кроме того, их можно разделить на категории по их намерениям и разделены на три группы.
История выкройкиКто и когда изобрел выкройки? Можете ли вы использовать шаблоны вне программного обеспечения разработка? Как ты это делаешь?
Критика выкройкиШаблоны так хороши, как рекламируются? Всегда ли можно ими пользоваться? Могут ли шаблоны иногда быть вредными?
Погрузиться в Паттерны проектированияОзнакомьтесь с нашей электронной книгой по дизайну закономерности и принципы.Это доступно в PDF / ePUB / MOBI и включает архив с примерами кода в Java, C #, C ++, PHP, Python, Ruby, Go, Swift и TypeScript.
искусство и бизнес дизайна поверхностного рисунка
счастливого понедельника, милые! Я выздоравливаю после операции на колене, и просто хотел сказать большое спасибо за терпение! моя мама приехала из Северной Каролины на прошлой неделе, и было так чудесно видеть ее здесь.она приготовила нам много вкусной еды и очень помогла мне выздороветь. скучаю по тебе мама!
теперь что-то верррри захватывающее. Бет Николлс из делайте то, что любите только что анонсировала новый электронный курс: Искусство и бизнес дизайна поверхностных рисунков с участием Рэйчел Тейлор! Если вы когда-нибудь мечтали увидеть свои рисунки на канцелярских принадлежностях, ткани, предметах домашнего обихода или других продуктах, поделиться своим искусством с помощью узоров и монетизировать свои дизайны, этот новаторский курс для вас!
, возможно, вы этого не знаете обо мне, но я уже несколько лет начинаю дизайнером по текстилю.Поскольку я тренировался и работал над дизайном, этот электронный курс не мог быть лучшим временем. я не мог зарегистрироваться достаточно быстро! этот электронный курс для вас, если вы когда-нибудь мечтали создать свои собственные узоры или увидеть свои собственные произведения искусства, иллюстрированные в виде поверхностного дизайна.
курс включает 3 модуля (вы можете записаться на 1, 2 или все 3), которые познакомят вас со всеми тонкостями того, чтобы стать успешным дизайнером.
module 1: design your way — как черпать вдохновение, строить узоры, создавать мудборды, работать с цветом и многое другое.
модуль 2: создание вашей профессиональной идентичности — как создать собственный лейбл, разработать фирменный вид, разработать коллекцию, продвигать себя и многое другое.
модуль 3: монетизация ваших дизайнов — как определить несколько источников дохода для ваших дизайнов, продать и лицензировать ваши дизайны, выбрать правильное распределение и многое другое.
это только краткое упоминание каждого модуля, если вы хотите прочитать более подробные схемы, посетите страницу электронного курса здесь!
похоже на тебя? Узнайте больше об этом на Искусство и бизнес дизайна рисунка поверхности с участием Рэйчел Тейлор .не откладывайте — первый модуль начинается 14 ноября!
узнайте больше о Рэйчел и Бет здесь. изображения через Рэйчел Тейлор.
WTF — это темный узор? — TechCrunch
Если вы дизайнер UX, вам не понадобится эта статья, чтобы рассказать вам о дизайне с использованием темных паттернов. Но, возможно, вы решили воспользоваться этим из-за желания подтвердить то, что вы уже знаете, — чтобы почувствовать себя хорошо от своего профессионального опыта.
Или это вас уколола совесть? Давай, можешь быть честным … или, ну, можешь?
Третья возможность: возможно, приложение, которое вы использовали, представило эту статью таким образом, что убедило вас нажать на нее, а не на какой-либо другой цифровой контент.И именно такие небольшие незаметные подталкивания — что обращать внимание, куда нажимать / нажимать — мы говорим, когда говорим о дизайне темного рисунка.
Но не только это. темнота вступает в игру, потому что выбор UX-дизайна намеренно вводится в заблуждение. Чтобы подтолкнуть пользователя отказаться от большего, чем он думает. Или соглашаться с тем, чего они, вероятно, не стали бы, если бы искренне понимали решения, к которым их подталкивали.
Проще говоря, темный узор — это обман и нечестность по замыслу … Все еще удобно сидеть?
Этот метод, в том виде, в каком он сегодня используется в сети, часто подпитывается и использует тот факт, что перегруженные контентом потребители бегло читают то, что им предлагают, особенно если это выглядит скучно, и они пытаются сделать что-то еще. — например, подписаться на услугу, совершить покупку, добраться до того, на что они действительно хотят взглянуть, или узнать, что им отправили их друзья.
Манипулятивное время — ключевой элемент дизайна темного рисунка. Другими словами, , когда вы видите уведомление, может определить, как вы на него ответите. Или даже если вы это заметите. Обычно перебои создают когнитивную перегрузку — и обманчивый дизайн разворачивает их, чтобы веб-пользователю было сложнее полностью контролировать свои способности в ключевой момент принятия решения.
Темные шаблоны, используемые для получения согласия на сбор личных данных пользователей, часто сочетают нежелательное прерывание со встроенным путем эвакуации, предлагая простой способ избавиться от унылого меню, мешающего тому, что вы на самом деле пытаетесь сделать.
Яркие кнопки «согласен и продолжить» — повторяющаяся особенность этого аромата дизайна с темным узором. Эти привлекательные указатели появляются практически повсеместно в потоках согласия — чтобы побудить пользователей , а не прочитать или рассмотреть условия использования услуги, и, следовательно, , а не , чтобы понять, с чем они соглашаются.
Это «согласие» освещенного бэкдора.
Это работает, потому что люди ленивы перед лицом скучных и / или сложных на вид вещей.И потому, что слишком много информации легко подавляет. Большинство людей пойдет по пути наименьшего сопротивления. Особенно, если он их успокаивающе оформлен в удобной кнопочной форме.
В то же время дизайн с темным узором гарантирует, что отказ — если он есть — будет почти невидимым; Обычный выбор — текст в оттенках серого на сером фоне.
Некоторые обманчивые дизайны даже включают в себя призыв к действию, отображаемый на красочной кнопке, которую они действительно хотят, чтобы вы нажали — с текстом, который говорит что-то вроде «Хорошо, выглядит отлично!» — для дальнейшего продвижения решения.
Аналогичным образом, менее заметный вариант отказа может содержать отрицательное предложение, подразумевающее, что вы собираетесь что-то упустить или рискуете что-то плохое, нажав здесь.
Ужасная правда в том, что обманчивый дизайн очень легко нарисовать.
Что касается T&C, это действительно стрельба по рыбе в бочке. Потому что люди ненавидят скучать или сбивать с толку, и существует бесчисленное множество способов принимать решения, которые выглядят отталкивающе скучными или сложными — будь то представление стопки непонятного юридического языка крошечными буквами в оттенках серого, чтобы никто не потрудился прочитать его в сочетании со значениями по умолчанию, установленными для выбора, когда люди нажимают «ок»; развертывание намеренно сбивающей с толку фразировки и / или запутанного дизайна кнопок / переключателей, из-за которого пользователь не может быть уверен, что включено, а что выключено (и, следовательно, что отказаться и что выбрать) или даже может ли отказ фактически означать выбор чего-то вы действительно не хотите…
Friction — еще один ключевой инструмент этого темного искусства: например, дизайн, требующий гораздо больше щелчков / нажатий и взаимодействий, если вы хотите отказаться.Например, переключатели для каждой отдельной транзакции обмена данными — потенциально работающие с сотнями отдельных элементов управления, на которые пользователь должен нажать, по сравнению с несколькими нажатиями или даже одной кнопкой, чтобы согласиться со всем. Все взвешивания намеренно односторонние. И это не в пользу потребителя.
Обманчивый дизайн также может создать впечатление, что отказ от него даже невозможен. Например, пользователи по умолчанию разрешают делиться своими данными, и, если они пытаются найти способ отказаться, требуют, чтобы они находили труднодоступный альтернативный щелчок, а затем также требуют, чтобы они прокручивали до конца длинных условий и положений, чтобы найти скрытый переключатель, где они могут фактически отказаться.
Facebook использовал этот метод для крупномасштабного кражи данных, связав учетные записи пользователей WhatsApp с учетными записями Facebook в 2016 году. Несмотря на предыдущие заявления о том, что такого поворота в области конфиденциальности никогда не произойдет. Подавляющее большинство пользователей WhatsApp, вероятно, никогда не осознавали, что они могут сказать «нет», не говоря уже о последствиях для конфиденциальности согласия на привязку их учетных записей.
Сайты электронной торговли также иногда предлагают дополнительное (платное) дополнение таким образом, чтобы оно выглядело как обязательная часть транзакции.Например, использование ярко окрашенной кнопки «Продолжить» во время оформления заказа на рейс, но которая также автоматически объединяет дополнительные дополнительные услуги, такие как страхование, вместо того, чтобы просто спрашивать людей, хотят ли они ее купить.
Или использование предварительно установленных флажков, чтобы утащить недорогие товары или небольшое благотворительное пожертвование в корзину, когда пользователь занят оформлением заказа — это означает, что многие клиенты не заметят этого до тех пор, пока покупка не будет сделана.
Компаниитакже были уличены в том, что они использовали обманчивый дизайн для перепродажи более дорогих вариантов, например, скрывая более дешевые рейсы и / или маскируя цены, чтобы было труднее понять, какой вариант является наиболее экономичным на самом деле.
Темные шаблоны, препятствующие попыткам отказа от подписки, ужасающе распространены в электронном маркетинге. Например, UX для отказа от подписки, который требует, чтобы вы щелкнули смехотворное количество раз и продолжали подтверждать, что да, вы действительно хотите выйти.
Часто эти дополнительные экраны обманчиво спроектированы так, чтобы напоминать экраны «успешной отмены подписки», которые люди ожидают увидеть, вытащив маркетинговые крючки. Но если вы внимательно посмотрите на обычно очень маленькие буквы, вы увидите, что они на самом деле все еще спрашивают, хотите ли вы отказаться от подписки.Уловка состоит в том, чтобы заставить вас не отказываться от подписки, заставляя вас думать, что вы уже это сделали.
Другой часто используемый обман, направленный на манипулирование потоками согласия в сети, работает против пользователей путем представления нескольких выборочно предвзятых примеров, что создает иллюзию полезного контекста вокруг решения. Но на самом деле это попытка с турбонаддувом манипулировать пользователем, представляя корыстно искаженное представление, которое никоим образом не является полной и сбалансированной картиной последствий согласия.
В лучшем случае лукавит.Проще говоря, это обман и нечестно.
Вот лишь один пример выборочно предвзятых примеров, представленных во время потока согласия Facebook, используемого для поощрения европейских пользователей к включению его технологии распознавания лиц. Нажатие кнопки «продолжить» приводит пользователя к экрану принятия решения, но только после того, как ему будет показано это предвзятое межстраничное объявление…
Facebook также использует здесь эмоциональные манипуляции, в формулировках своих выборочных примеров, играя на страхах людей (утверждая, что его технология «поможет защитить вас от посторонних») и играя на чувстве доброй воли людей (утверждение вашего согласия будет полезным. людям с нарушением зрения) — чтобы попытаться добиться согласия, заставляя людей чувствовать страх или вину.
Вам бы не понравилось такое эмоционально манипулятивное поведение, если бы с вами поступал человек. Но Facebook часто пытается манипулировать чувствами своих пользователей, чтобы заставить их вести себя так, как он хочет.
Например, чтобы подтолкнуть пользователей к размещению большего количества контента — например, путем создания искусственного слайд-шоу «воспоминаний» из вашего профиля и профиля друга, а затем предложить вам поделиться этим без запроса для контента на вашей временной шкале (подталкивая вас сделать это, потому что, ну, что подумает ваш друг, если вы решите не делиться этим?).Конечно, это служит его бизнес-интересам, потому что большее количество контента, размещаемого в Facebook, вызывает большее вовлечение и, следовательно, больше просмотров рекламы.
Или — в последней отчаянной попытке помешать человеку удалить свою учетную запись — Facebook, как известно, использовал имена и фотографии своих друзей в Facebook, чтобы заявить, что такой-то человек будет «скучать по вам», если вы покинете службу. Итак, уход из Facebook внезапно приравнивается к тому, чтобы бросить друзей.
Отвлечение — еще один обманчивый метод проектирования, используемый для того, чтобы ускользнуть от пользователя больше, чем он думает.Например, симпатичные мультфильмы, которые поданы, чтобы заставить вас почувствовать себя осторожным и неуверенным в отношении бренда — например, когда они периодически просят вас проверить настройки конфиденциальности.
Опять же, Facebook использует эту технику. Мультяшный внешний вид процесса проверки конфиденциальности призван дать вам уверенность в том, что вы предоставите компании больше ваших данных.
Вы даже можете возразить, что весь бренд Google представляет собой темный узор: по-детски раскрашенный и звучащий, он предлагает что-то безопасное и веселое.Даже игривый. Чувства, которые он вызывает, и, следовательно, работа, которую он выполняет, не имеют никакого отношения к бизнесу, которым на самом деле занимается компания: слежка и отслеживание людей, чтобы убедить вас купить что-то.
Еще один пример дизайна с темным узором: уведомления, которые появляются, когда вы, скажем, собираетесь купить билет на самолет или номер в отеле, или смотрите на пару обуви, которые побуждают вас «поторопиться!» поскольку осталось только X мест или пар.
Это играет на FOMO людей, пытаясь ускорить транзакцию, заставляя потенциального клиента чувствовать, что у него нет времени подумать об этом или провести дополнительные исследования, и таким образом помешать более рациональному и осознанному решению, которое они могли бы принять в противном случае.
Самое интересное в том, что невозможно узнать, действительно ли осталось всего два места по такой цене. Подобно автомобилям-призракам, которые Uber был замечен в показе в своем приложении — которые, по его утверждению, были предназначены для иллюстративных целей, а не для точного отображения автомобилей, доступных для вызова, — пользователям Интернета остается верить в то, что им говорят, это правда.
Но почему вы должны доверять компаниям, которые намеренно пытаются ввести вас в заблуждение?
Темные узоры указывают на этический вакуум
Выражение «темный узор» довольно старинное с точки зрения Интернета, хотя вы, вероятно, слышали, как его часто обсуждают в последнее время.Википедия приписывает создание монеты UX-дизайнеру Гарри Бриннуллу еще в 2010 году, когда он зарегистрировал веб-сайт (darkpatterns.org), чтобы вести хронику и назвал эту практику неэтичной.
«Темные шаблоны, как правило, очень хорошо работают в A / B и многомерных тестах просто потому, что дизайн, который заставляет пользователей что-то делать, вероятно, приведет к большему количеству конверсий, чем тот, который позволяет пользователям принимать осознанное решение», — писал Бригнулл в 2011 году. именно поэтому веб-дизайнеры склонялись к таким хитростям: на первый взгляд это работает.Гнев и недоверие приходят позже.
Спустя почти десять лет веб-сайт Бригнулля все еще храбро призывает к обманчивому дизайну. Так что, возможно, ему стоит переименовать эту страницу в «зал вечного позора ». (И да, прежде чем вы укажете на это, вы действительно можете найти бренды, принадлежащие родительской организации TechCrunch Oath, среди тех, кого призывают к разработке темного шаблона … Справедливо сказать, что потоки согласия темного шаблона позорно широко распространены среди медиа-организаций, многие из которых стремитесь монетизировать бесплатный контент с помощью таргетинга на рекламу, требующую большого количества данных.)
Конечно, основная концепция обманчивого дизайна имеет корни, уходящие корнями в историю человечества. См., Например, оригинальный троянский конь. (Что-то вроде « обратного » дизайна с темным узором — учитывая, что греки намеренно создали привлекательное зрелище, чтобы возбудить любопытство троянца, заставив их ослабить бдительность и направить его в окруженный стеной город, позволив фатальной ловушке сработать).
По сути, чем больше инструментов построили люди, тем больше возможностей они нашли для того, чтобы затащить пыль в глаза другим людям.Интернет просто усиливает практику и усиливает связанные с ней этические проблемы, потому что обман может осуществляться удаленно и в огромных масштабах. Здесь люди, которые лгут вам, даже не рискуют испытывать чувство вины, потому что им не нужно смотреть вам в глаза, пока они это делают.
В наши дни отказ от дизайна темных паттернов чаще всего означает, что вы невольно согласились на сбор ваших личных данных и их передачу очень большому количеству брокеров данных, которые получают прибыль от фоновой торговли информацией людей, не давая понять, что они это делают. ни что именно они делают, чтобы превратить ваши данные в свое золото.Итак, да, вы платите за бесплатные потребительские услуги своей конфиденциальностью.
Другой аспект дизайна темного рисунка был направлен на поощрение пользователей Интернета к формированию привыкания к приложениям и службам. Часто такая зависимость, образующая темные узоры, менее очевидна на экране — если только вы не начнете подсчитывать количество уведомлений, которыми вас обливают, или эмоциональный шантаж, который вы чувствуете, чтобы отправить сообщение для «друга-друга», или не пропустите свой ход в «серии игр».
Это «зацепленная» школа дизайна продукта Нир Эяля. Что на самом деле столкнулось с некоторой негативной реакцией в последнее время, когда крупные технологии теперь конкурируют — по крайней мере, внешне — за так называемые инструменты «цифрового благополучия», позволяющие пользователям расслабиться. Тем не менее, платформы все еще в значительной степени контролируют эти инструменты. Так что нет никаких шансов, что вас убедят полностью отказаться от их услуг.
Темный узор тоже может стоить вам денег напрямую. Например, если вас обманом заставили подписаться или продолжить подписку, которую вы на самом деле не хотели.Хотя от таких вопиюще вопиющих обманов, связанных с подпиской, избавиться гораздо труднее. Потому что потребители вскоре замечают, что их жалит 50 долларов в месяц, которые они никогда не собирались тратить.
Нельзя сказать, что в электронной коммерции теперь нет преступлений, связанных с обманным путем. Темные узоры стали чуть более тонкими. Вынуждая вас совершать сделки быстрее, чем вы могли бы, например, или перепродавать вещи, которые вам на самом деле не нужны.
Хотя потребители обычно понимают, что им продали то, чего они не хотели или в которых они не нуждались.Вот почему обманчивый дизайн не является устойчивой бизнес-стратегией, даже если отбросить этические соображения.
Короче говоря, это краткосрочное мышление в ущерб репутации и лояльности к бренду. Тем более, что теперь у потребителей есть множество онлайн-платформ, где они могут высказаться и осудить бренды, которые их обманули. Так что обманывайте клиентов на свой страх и риск.
Тем не менее, людям требуется больше времени, чтобы понять, что их конфиденциальность продается по реке. Если они вообще осознают.Вот почему дизайн с темным рисунком стал таким ключевым инструментом для огромной, не ориентированной на потребителя индустрии рекламных технологий и брокеров данных, которая стала толстой, незаметно высасывая данные людей — благодаря вселяющей смазку дизайну с темным узором.
Думайте об этом как о раздутом осьминоге-вампире, невидимо обернутом вокруг потребительской сети, использующем свои бесчисленные щупальца и присоски, чтобы постоянно управлять решениями и закрывать пользовательское агентство, чтобы поддерживать поток данных — со всеми методами A / B-тестирования и инструментами геймификации нужно побеждать.
«Стало значительно хуже», — соглашается Бриннулль, обсуждая практику, которую он начал критически описывать почти десять лет назад. «Технологические компании постоянно фигурируют в международных новостях из-за неэтичного поведения. 5-6 лет назад этого не было. Их использование темных узоров — это верхушка айсберга. Неэтичный интерфейс — мелочь по сравнению с неэтичной бизнес-стратегией ».
«UX-дизайн можно охарактеризовать как способ поведения бизнеса по отношению к своим клиентам», — добавляет он, говоря, что обманчивый веб-дизайн, следовательно, просто симптом более глубокого недуга Интернета.
Он утверждает, что основная проблема действительно связана с «этичным поведением в американском обществе в целом».
Ложное сокрытие коммерческих намерений, безусловно, пронизывает все отрасли брокерских услуг и рекламных технологий, которые стоят за большей частью «бесплатного» потребительского Интернета. Здесь потребителей явно держат в неведении, поэтому они не могут видеть и возражать против того, как их личная информация передается, нарезается на кусочки и используется для попыток манипулировать ими.
С точки зрения рекламных технологий, проблема заключается в том, что манипуляции не работают, когда они очевидны.А цель таргетированной рекламы — манипулировать решениями людей на основе информации о них, полученной в результате тайного наблюдения за их действиями в Интернете (таким образом, выявляя, кто они такие, по их данным). Это может быть решение о покупке. В равной степени это могло быть голосование.
Ставки значительно возросли сейчас, когда интеллектуальный анализ данных и поведенческое профилирование широко используются для попытки повлиять на демократические процессы.
Поэтому неудивительно, что Facebook так скромно объясняет, почему определенный пользователь на его платформе видит конкретную рекламу.Потому что, если была прояснена масштабная операция по слежке, лежащая в основе алгоритмического решения о показе определенной рекламы, человек, увидевший ее, мог бы почувствовать, что манипулируют. И тогда они, вероятно, будут менее склонны благосклонно относиться к бренду, к которому их призывают купить. Или политическое мнение, к формированию которого их подталкивали. И бизнес в области рекламных технологий Facebook может пострадать.
Темный узор, который пытается подтолкнуть вас к передаче вашей личной информации, является, как говорит Биргнулл, всего лишь верхушкой обширной и темной индустрии, которая намеренно торгует обманом и манипуляциями — потому что она опирается на ложь, которую люди не делают. не заботятся об их конфиденциальности.
Но люди явно заботятся о конфиденциальности. Достаточно взглянуть на то, до какой степени организации, занимающиеся рекламными технологиями, пытаются запутать и обмануть потребителей в отношении того, как их данные собираются и используются. Если люди не против, чтобы компании шпионили за ними, почему бы просто не сказать им прямо, что это происходит?
И если люди действительно здорово делятся своей личной и личной информацией с кем угодно, и совершенно нормально относятся к тому, что их отслеживают везде, куда бы они ни пошли, и что ведется учет всех людей, которых они знают и с которыми имеют отношения, зачем индустрии рекламных технологий это нужно? шпионить за ними в первую очередь? Они могут просто заранее запросить все ваши пароли.
Обман, обеспечиваемый дизайном темного рисунка, не только разрушает конфиденциальность, но и имеет пугающий эффект, ставя пользователей сети под повсеместное, тайное наблюдение, а также рискует сделать возможной масштабную дискриминацию. Поскольку непрозрачные решения, сделанные на основе выводов, сделанных на основе данных, взятых без согласия людей, могут означать, что, например, только определенным типам людей показаны определенные типы предложений и цен, а другим — нет.
Facebook был вынужден внести изменения в свою рекламную платформу после того, как было показано, что категория таргетинга рекламы, на которую он позволяет рекламодателям настраивать таргетинг рекламы, называется «этническая близость» — также известные пользователи Facebook, чья онлайн-активность указывает на интерес к «контенту, касающемуся определенной этнической сообщества »- могут использоваться для размещения объявлений о жилье и трудоустройстве, дискриминирующих защищенные группы.
Совсем недавно крупные политические скандалы с рекламой, связанные с поддерживаемыми Кремлем кампаниями дезинформации, нацеленными на США и другие страны через платформу Facebook, и массовое ограбление пользовательских данных Facebook, в котором участвовала скандальная политическая консалтинговая компания Cambridge Analytica, развертывающая приложения викторин для неправильного извлечения данных людей по порядку. для создания психографических профилей для таргетинга политической рекламы пролил свет на риски, исходящие от платформ, которые работают, систематически скрывая своих пользователей.
В результате этих скандалов Facebook начал предлагать уровень раскрытия информации о том, кто платит за рекламу и запускает ее на своей платформе. Но многие аспекты его платформы и операций остаются скрытыми. Даже те компоненты, которые немного открываются, по-прежнему не видны большинству пользователей — благодаря продолжающемуся использованию компанией темных шаблонов, чтобы манипулировать людьми, заставляя их принимать без реального понимания.
И все же, несмотря на то, что дизайн с темным узором был гладко успешным маслом в двигателях индустрии рекламных технологий в течение многих лет, позволяя ему избежать такого большого количества фоновой обработки данных без согласия, постепенно, постепенно, некоторые из более темных практик этого сектора освещаются и отключаются — в том числе из-за некачественной безопасности, когда так много компаний вовлечены в торговлю и добычу данных людей.Просто есть больше возможностей для утечки данных.
Законы о конфиденциальности также ужесточаются. А изменения в правилах защиты данных ЕС — ключевая причина, по которой дизайн с темным рисунком снова всплыл в онлайн-обсуждениях. Сейчас эта практика находится под гораздо большей правовой угрозой, поскольку GDPR ужесточает правила, касающиеся согласия.
На этой неделе Норвежский совет потребителей провел исследование, в котором Facebook и Google подверглись критике за систематическое использование вариантов дизайна, которые подталкивают людей к принятию решений, которые негативно влияют на их конфиденциальность, например, по умолчанию при обмене данными и трение, внесенное в процесс отказа, чтобы меньше люди будут.
Еще одно манипулятивное дизайнерское решение, отмеченное в отчете, особенно иллюстрирует обманчивые уровни, до которых будут опускаться компании, чтобы заставить пользователей делать то, что они хотят — с наблюдателем, указывающим, как Facebook рисует фальшивые красные точки на своем пользовательском интерфейсе в разгар решения о согласии потоков, чтобы побудить пользователя подумать, что у него есть сообщение или уведомление. Тем самым подталкивая людей соглашаться, не читая мелкий шрифт.
Справедливый и этичный дизайн — это дизайн, который требует, чтобы люди соглашались с любыми действиями, которые приносят пользу коммерческой службе за счет интересов пользователя.Однако слишком часто бывает наоборот: пользователям Интернета приходится изрядно потрудиться и попытаться защитить свою информацию или избежать укуса за то, чего они не хотят.
Вы можете подумать, что типы персональных данных, которые собирает Facebook, тривиальны, и поэтому задаетесь вопросом, что же такого особенного, если компания использует обманчивый дизайн для получения согласия людей? Но цели, для которых может быть использована информация людей, вовсе не тривиальны, как показывает скандал с Cambridge Analytica.
Один из недавних сборов данных Facebook в Европе также подчеркивает, как он использует темные шаблоны на своей платформе, чтобы попытаться нормализовать технологии, все более враждебные конфиденциальности.
Ранее в этом году он начал запрашивать у европейцев согласие на обработку их селфи для целей распознавания лиц — весьма спорную технологию, которую ранее заблокировало вмешательство регулирующих органов в регионе. Тем не менее, теперь, благодаря уверенности Facebook в создании манипулятивных потоков согласия, он, по сути, нашел способ обойти основные права граждан ЕС — путем социальной инженерии европейцев, чтобы игнорировать их собственные интересы.
И этот тип манипуляции не ограничивается исключительно определенными, более строго регулируемыми географическими регионами; Facebook так обращается со всеми своими пользователями. Европейские пользователи только что первыми получили последний набор дизайнов с темным рисунком, в преддверии глобального развертывания, благодаря новым правилам защиты данных, вступающим в силу 25 мая.
Генеральный директорМарк Цукерберг даже зашел так далеко, что злорадствовал по поводу успеха этого обманчивого метода работы на сцене на европейской конференции в мае, заявив, что «подавляющее большинство» пользователей «добровольно» выбрали таргетированную рекламу через новый поток согласия. .
На самом деле поток согласия является манипулятивным, и Facebook даже не предлагает абсолютного отказа от целевой рекламы на своей платформе. «Выбор», который он предоставляет пользователям, — согласиться на его таргетированную рекламу или удалить свою учетную запись и полностью покинуть службу. Что на самом деле не лучший выбор, если сравнить его с мощью платформы Facebook и сетевым эффектом, который она использует для удержания людей, использующих ее сервис.
«Принудительное согласие» — ранняя цель для групп, проводящих кампании по обеспечению конфиденциальности, использующих GDPR, открывая двери в некоторых странах-членах ЕС для коллективного соблюдения прав физических лиц на данные.
Конечно, если вы читаете PR Facebook или Google по поводу конфиденциальности, они заявляют, что они безмерно заботятся о них, говоря, что они предоставляют людям все средства контроля, которые им необходимы для управления и контроля доступа к их информации. Но средства контроля с нечестными инструкциями по их использованию на самом деле вовсе не средства контроля. А несуществующие отказы больше похожи на замок.
Платформы, безусловно, остаются на сиденье водителя, потому что — до тех пор, пока суд не примет иное решение — они контролируют не только кнопки и рычаги, но и положение, размеры, цвета и, в конечном итоге, наличие или отсутствие кнопок и рычагов.
И поскольку эти крупные технологические гиганты стали настолько доминирующими в качестве сервисов, они могут обладать огромной властью над своими пользователями — даже отслеживая не-пользователей на больших участках остальной части Интернета и предоставляя им даже меньше контроля, чем люди, которые де-факто заблокированы, даже если, технически говоря, пользователи службы могут иметь возможность удалить учетную запись или отказаться от основного продукта в потребительской сети.
Крупные технологические платформы также могут использовать свой размер для анализа поведения пользователей в широком масштабе и A / B-тестирования темных шаблонов, которые лучше всего обманывают людей.Таким образом, представление о том, что пользователи добровольно соглашаются в массовом порядке отказаться от своей конфиденциальности, остается большой ложью, присущей потребительскому Интернету.
Люди просто выбирают тот вариант, который им заранее сделали.
Вот где дела обстоят как есть. Но будущее дизайна с темным узором выглядит все более туманным.
Изменения витают в воздухе.
Что изменилось, так это попытки юридически оспорить цифровое лицемерие, особенно в отношении конфиденциальности и согласия.Это произошло после того, как многочисленные скандалы выявили некоторые очень сомнительные практики, которые допускаются с помощью интеллектуального анализа данных без согласия, что делает очевидными как риски, так и ущемление прав пользователей.
Европейский GDPR ужесточил требования к согласию и создает возможность возмещения ущерба в виде штрафных санкций, достойных исполнения. Это уже привело к тому, что некоторые компании, работающие с данными, полностью отключились или покинули Европу.
Новые законы о зубах делают юридические проблемы жизнеспособными, чего раньше не было.Хотя для крупных отраслевых изменений потребуется время, так как придется ждать, пока судьи и суды вынесут решение.
«Это очень хорошо, — говорит Бриннулль из GDPR. Хотя он еще не готов назвать это смертельным ударом, в котором действительно нуждается обманчивый дизайн, предупреждая: «Нам придется подождать, чтобы увидеть, будет ли укус так же силен, как кора».
Между тем, каждый скандал, связанный с защитой данных, способствует повышению осведомленности общественности о том, как нарушается и нарушается конфиденциальность, а также о связанных с этим рисках — как для отдельных лиц (например,грамм. мошенничество с идентичностью) и общества в целом (будь то вмешательство в выборы или, в более широком смысле, попытки разжечь пагубное социальное разделение).
Таким образом, в то время как дизайн с темным узором практически повсеместен в сегодняшней потребительской сети, обманчивые методы, которые он используется для защиты и включения, находятся в заимствованном времени. Направление движения — и направление инноваций — это защита конфиденциальности, контроль со стороны пользователей и, следовательно, дизайн, направленный против обмана. Даже если наиболее укоренившиеся практикующие слишком обременены, чтобы отказаться от своих темных искусств без боя.
Как же тогда выглядит будущее? Что такое «световой узор»? Путь вперед — по крайней мере, в том, что касается конфиденциальности и согласия — должен быть ориентирован на пользователя. Это означает искренний запрос разрешения — использование честности для завоевания доверия посредством включения , а не отключения пользовательского агентства.
Дизайн должен отстаивать удобство использования и ясность, представляя подлинный, добросовестный выбор. Это означает отсутствие неприемлемых для конфиденциальности настроек по умолчанию: так что согласие, а не отказ, и согласие, которое дается свободно, потому что оно основано на подлинной информации, а не на личном обмане, и потому что оно также всегда может быть отозвано по своему желанию.
Дизайн также должен быть чутким. Он должен понимать разнообразие и учитывать его, предлагая четкие варианты без намеренного подавления. Цель состоит в том, чтобы сократить разрыв в восприятии того, что предлагается, и того, что покупатель думает, что он получает.
Те, кто хочет видеть сдвиг в сторону легких моделей и простых сделок, также отмечают, что честно совершенные онлайн-транзакции будут более счастливыми и здоровыми для всех заинтересованных сторон, потому что они будут отражать то, чего люди на самом деле хотят.Таким образом, вместо того, чтобы обманным путем получать краткосрочную прибыль, компании будут закладывать основу для лояльности к бренду и органического и устойчивого роста.
Альтернатива световому шаблону также очевидна: рост недоверия, рост гнева, новые скандалы и, в конечном итоге, отказ потребителей от брендов и услуг, которые пугают их и заставляют чувствовать себя использованными. Потому что никому не нравится чувствовать себя эксплуатируемым. И даже если люди не удаляют учетную запись полностью, они, скорее всего, изменят свое взаимодействие, меньше будут делиться информацией, станут менее доверчивыми, менее заинтересованными, ища альтернативы, которые им действительно нравятся.
Также неизбежно, если массовый обман продолжится: больше регулирования. Если предприятия не будут вести себя этично сами по себе, будут разработаны законы, чтобы заставить их измениться.
Потому что, конечно, вы можете обмануть людей на время. Но это не устойчивая стратегия. Вы только посмотрите на политическое давление, которое сейчас оказывают на Цукерберга законодатели США и ЕС. Обман — это долгая игра, которая в конце почти всегда заканчивается неудачей.
Путь вперед должен заключаться в новой этической сделке для потребительских веб-сервисов — отходе от бизнес-моделей, которые монетизируют бесплатный доступ с помощью обманного сбора данных.
Это означает, что ваши пользователи доверяют вам, потому что ваш бизнес предоставляет инновационные и честные услуги, которые волнуют людей.

