Что такое отзывчивый дизайн? — CloudMakers
Отзывчивый дизайн радикально изменил то, как мы потребляем контент в Интернете. Это ваше введение ко всему, что вам нужно знать о отзывчивом дизайне.
Публикация: Kirill Lipovoy CloudMakers CloudMakersruИтан Маркотт был первым, кто ввел термин отзывчивый дизайн, также он ввел три фундаментальных метода, которые легли в его основу.
Этими методами являются гибкие сетки для гибких макетов, мультимедийные запросы, которые помогут вашему контенту адаптироваться к разным размерам экрана и гибкие изображениям и медиа, которые также отвечают размеру экрана и браузера.
С тех пор Интернет пережил огромные изменения. Отзывчивый дизайн теперь является стандартной практикой и важными знаниями для любого дизайнера в этой области.
В этой статье мы рассмотрим:
- Принципы отзывчивого дизайна;
- Основные компоненты, которые содержат отзывчивый дизайн;
- Инструменты, которые вы можете использовать для гибкого проектирования
Что такое отзывчивый дизайн?
Отзывчивый дизайн — это подход, при котором контент и макет веб-и мобильных приложений изменяется в соответствии с поведением пользователя и средой.
По сути, дизайн реагирует на то, как пользователь взаимодействует с ним. Это означает, что независимо от размера экрана, типа используемого устройства или платформы для чтения содержимого, опыт будет хорошо отображаться на всех носителях.
Если пользователь открывает один и тот же сайт на настольном компьютере и мобильном устройстве, он должен иметь одинаковую возможность просмотра.
Раньше, до рассвета отзывчивого дизайна, если вы изменили размер окна своего интернет-браузера, вы не могли корректно просматривать контент, тогда как с адаптивным дизайном контент будет адаптироваться в зависимости от размера окна браузера.
Зачем нам нужен отзывчивый дизайн?
Поскольку пользователи, как правило, получают доступ к содержимому различными способами на множестве разных устройств, потребность в отзывчивом дизайне больше, чем когда-либо.
Перед широким внедрением отзывчивого дизайн дизайнер пользовательского интерфейса мог бы создать только один макет веб-сайта, и он будет запущен в производство и выпущен в мир для всех пользователей. Были стандартные размеры, такие как 800 x 600 или 1024 x 786, к которым придерживались дизайнеры. Если вы использовали более крупный экран для просмотра содержимого или меньший, дизайн оставался бы того же размера.
Были стандартные размеры, такие как 800 x 600 или 1024 x 786, к которым придерживались дизайнеры. Если вы использовали более крупный экран для просмотра содержимого или меньший, дизайн оставался бы того же размера.
« Веб переместился за пределы рабочего стола. Количество устройств, которые мы проектируем, растет так же быстро, как и мобильный трафик ». — Этан Маркотт
Проблема с этим подходом заключается в том, что он предполагает, что один макет подходит для всех.
Принципы отзывчивого дизайна
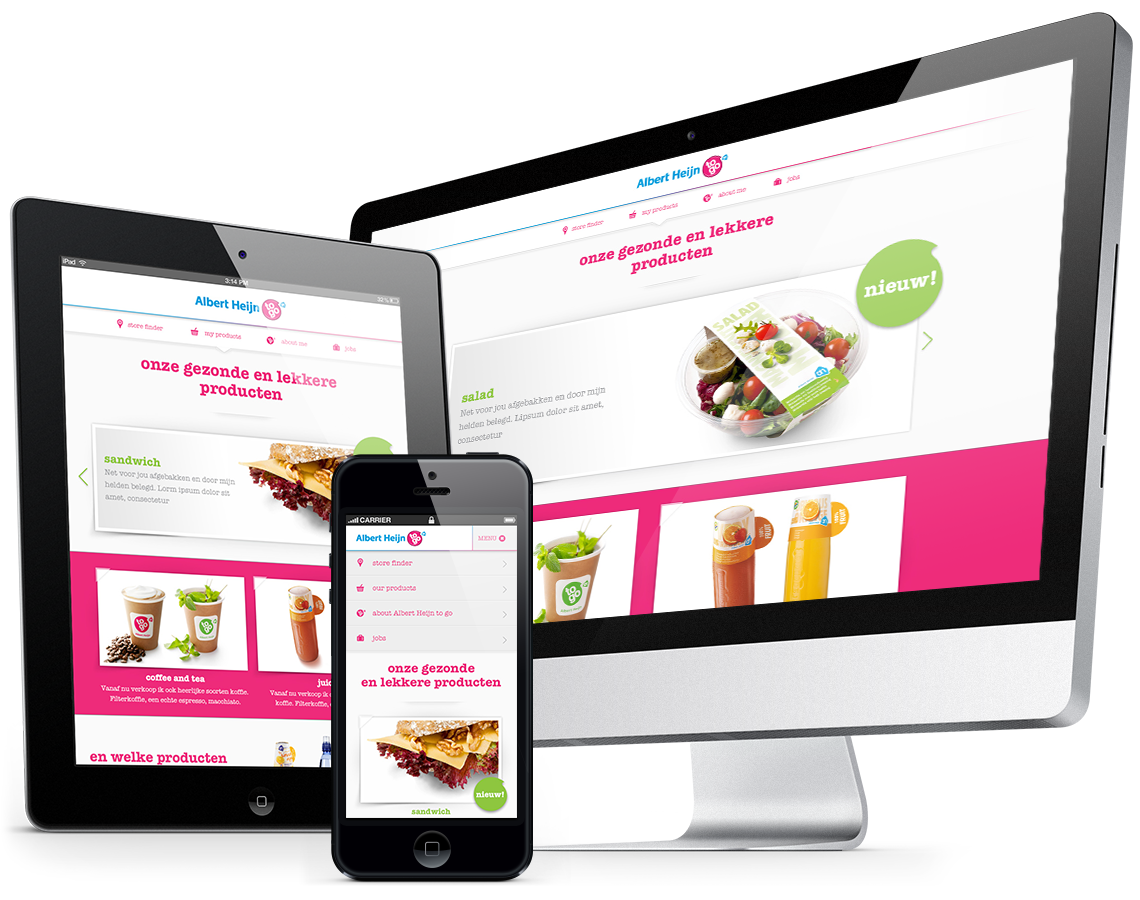
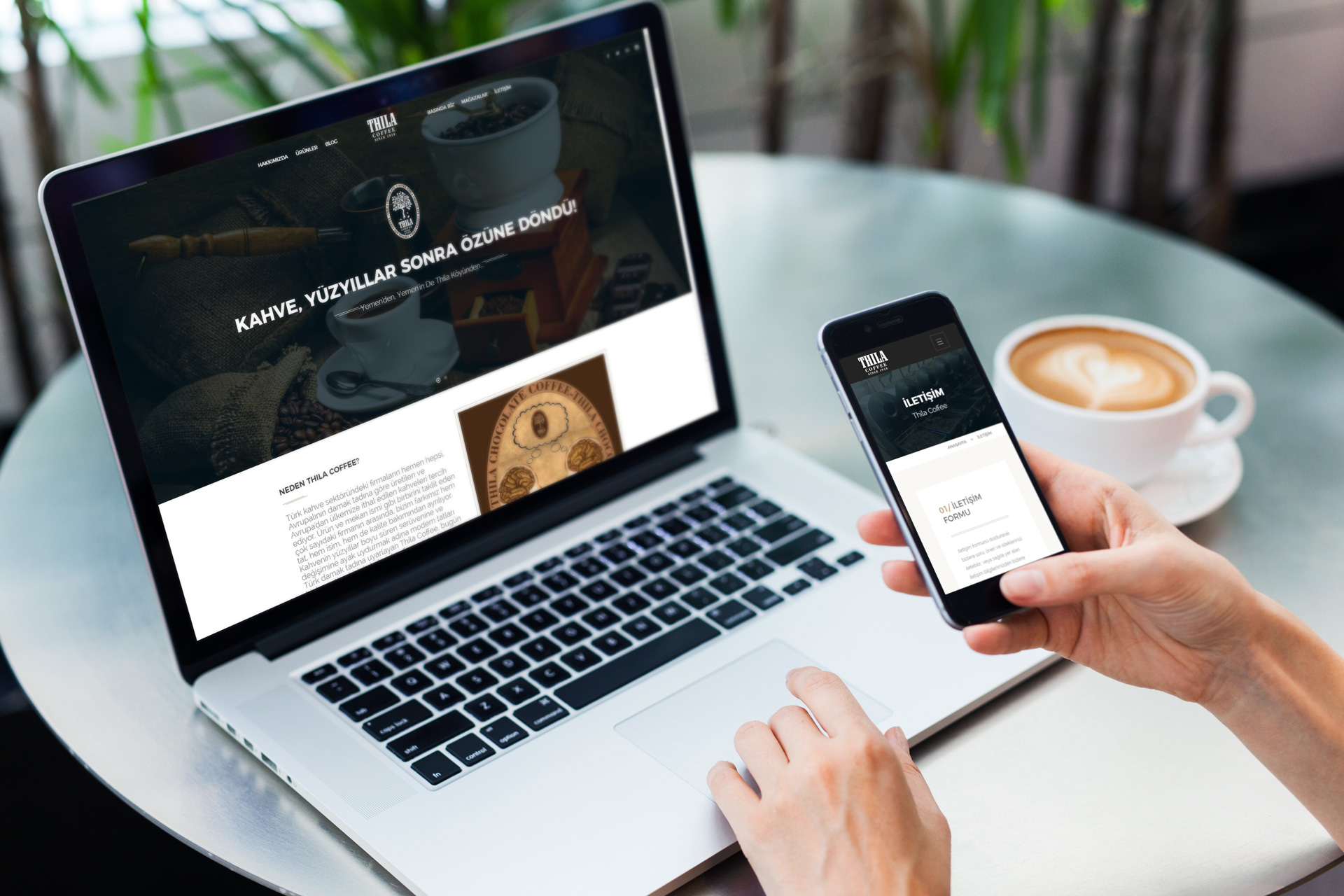
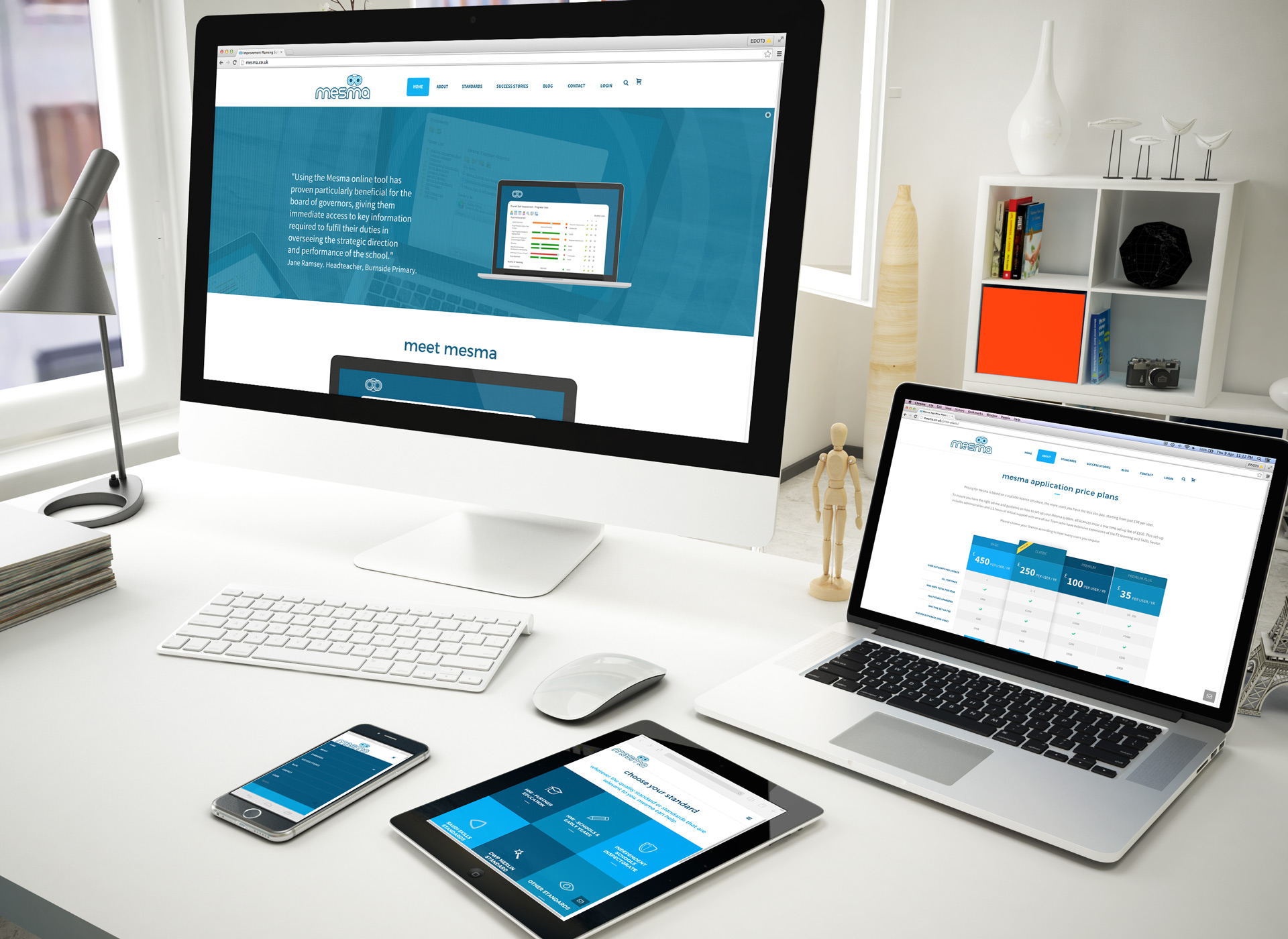
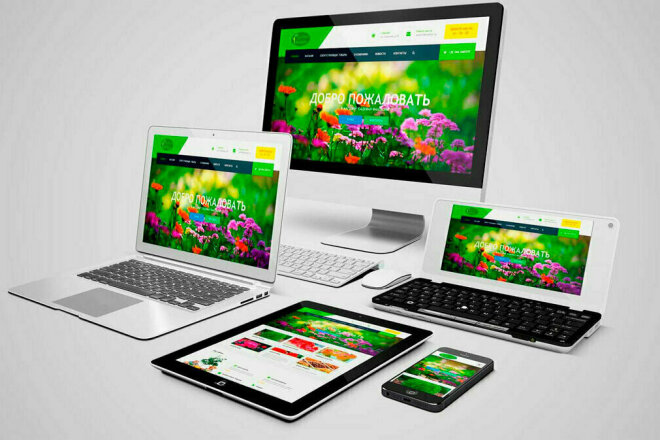
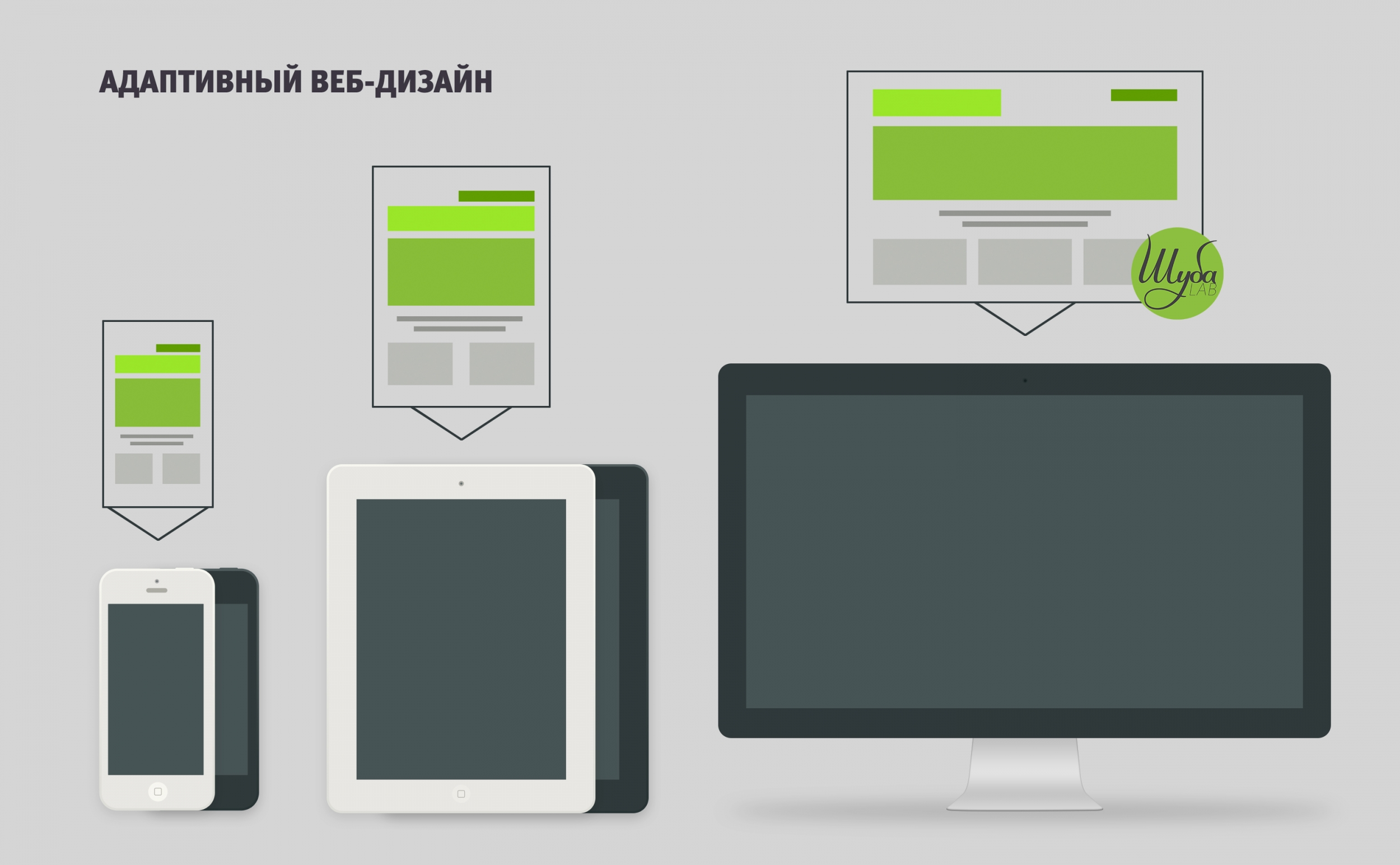
На приведенном выше изображении вы увидите один и тот же сайт на 4 разных устройствах. Все эти устройства имеют свои собственные размеры, но опыт просмотра на всех устройствах одинаковый.
Давайте сосредоточимся на настольной версии веб-сайта .
На ПК версии есть много пространства для дизайна пользовательского интерфейса. Как вы можете видеть выше, контент центрируется в середине страницы с жирным заголовком. Размер заголовка задан REM , что позволяет устанавливать размер шрифта на основе размера шрифта корневого элемента HTML. Это просто упрощает масштабирование по отношению к ширине экрана.
Это просто упрощает масштабирование по отношению к ширине экрана.
Навигационная панель просторная и читаемая, и есть большое стартовое изображение, которое занимает ширину верхней половины веб-сайта.
Сайт эффективно использует пустое пространство, и контент отображается четким, разумным способом.
Теперь, если мы изменим размер нашего браузера, вы увидите, как изменяется сайт с уменьшением размеров. На маленьком устройстве, как и на планшете, мы начинаем видеть некоторые интересные элементы интерфейса.
Вместо нашего меню навигации на основе текста в верхней части веб-сайта у нас появляется бургер меню . Поскольку пространство ограниченно на небольших устройствах, необходимо изменить способ представления контента. Веб-сайт выглядел бы слишком переполненным, если бы наверху было 5 пунктов навигации.
Вместе с тем, однако, опыт остается прежним. Вы заметите, когда вы измените размер браузера, текст заголовка и изображение также немного изменились по размеру, как если бы они отвечали на размер браузера. Это потому, что они меняются из-за того, что свойство width установлено на 100% в CSS.
Это потому, что они меняются из-за того, что свойство width установлено на 100% в CSS.
По мере того, как вы измените размер браузера на самое маленький, вы увидите, что помимо изменения размера текста, макета, изображений и сетки сохраняется тот же опыт.
Элементы, составляющие отзывчивый дизайн
Есть много элементов, которые составляют отзывчивый веб-сайт, помимо простого изменения размеров. Другие элементы, которые следует учитывать:
- Типографика;
- Навигация;
- Производительность.
Что такое отзывчивая типографика?
Контент составляет большую часть Интернета. То, что вы сейчас читаете, — это контент. Каждый веб-сайт (или, по крайней мере, 99% из них) будет каким-то образом будет представлять текстовый контет.
«Веб-дизайн — это 95% типографики» — Оливер Райхенштейн
Поскольку типографика играет такую важную роль в дизайне веб-сайтов и мобильных приложений, имеет смысл, чтобы ваша типографика также была отзывчивой.
Окно просмотра представляет собой область, которая в настоящее время просматривается. Изменчивая типография будет меняться по размеру относительно размера окна просмотра. Это правило будет записано в CSS сайта.
Отзывчивая навигация
В нашем исследовании выше, мы видели, что опыт поддерживается и согласован между различными устройствами. Основными изменениями являются добавление бургер-меню, в котором находятся ссылки меню навигации.
Мобильные устройства не очень широкие, поэтому для обеспечения хорошего пользовательского интерфейса необходимо использовать другие средства отображения информации, экономящие место.
Отзывчивый дизайн, производительность и пользовательский интерфейс
Хотя многие элементы, которые составляют отзывчивый дизайн, являются наглядными, существуют также back-end элементы, которые повышают производительность адаптивного дизайна.
Например, если вы создали 4 отдельных файла HTML и CSS для каждого из ваших устройств, вы столкнетесь с проблемами производительности. Количество HTTP-запросов от устройства к серверу резко увеличит время загрузки. А медленное время загрузки может привести к тому, что на вашем сайте останется меньше людей.
Количество HTTP-запросов от устройства к серверу резко увеличит время загрузки. А медленное время загрузки может привести к тому, что на вашем сайте останется меньше людей.
Чтобы этого не произошло, поместите все свои таблицы стилей и сценарии в один документ и используйте запросы @media .
Лучше иметь большую таблицу стилей с меньшим количеством HTTP-запросов, чем отдельные страницы, которые требуют нескольких запросов.
Использование чистого кода, отвечающего отраслевым стандартам, также является одним из способов повысить производительность вашего веб-сайта.
Аналогично, если вы используете несколько значков, вы можете объединить их в спрайты, чтобы одно и то же изображение использовалось для нескольких значков, что дополнительно уменьшало количество HTTP-запросов.
Общие адаптивные концепции дизайна
Mobile viewport
Mobile viewport — видимая область пользователя на веб-странице. Экран будет зависеть от используемого устройства. Например, iPhone X будет иметь более щедрый Mobile viewport, чем iPhone 5. Это связано с тем, что iPhone X больше.
Это связано с тем, что iPhone X больше.
Mobile viewport, поскольку он используется в HTML и CSS для рендеринга веб-сайта в нужном размере с помощью тега <meta>:
< meta name = «viewport» content = «width = device-width, initial-scale = 1.0»>
Как видно из width = device-width , код устанавливает ширину страницы, чтобы она соответствовала ширине устройства.
Media queries
Медиа-запросы применяются в CSS. Это строка кода, которая позволяет контенту веб-страницы адаптироваться к различным условиям, таким как размер экрана. Это можно использовать для изменения мультимедийных функций, таких как высота устройства, ширина, соотношение сторон, а также разрешение и цвет.
Отзывчивые изображения
Когда дело доходит до изображений, на них приходится более половины веса, необходимого для загрузки веб-сайта.
Отзывчивые изображения означают, что вы можете использовать разные версии изображений для разных сценариев отображения.
Что такое отзывчивый дизайн? — резюме
Дизайнеры не могут игнорировать отзывчивый дизайн. Это необходимо в мире, где наши устройства и потребности постоянно меняются.
Это необходимо в мире, где наши устройства и потребности постоянно меняются.
Внедряя отзывчивый дизайн, вы предоставляете пользователю единый опыт на всех платформах, и это уменьшит обучение пользователя и предотвратит бесполезную путаницу.
Источник и иллюстрации
Отзывчивый дизайн: лучшие практики и примеры
Любой современный сайт должен быть оптимизирован под мобильные устройства. Дизайнеру нужно сделать так, чтобы интерфейс выглядел единообразно на экранах разных размеров.
Что такое отзывчивый веб-дизайн?
Отзывчивый дизайн — это процесс разработки сайта, который адаптируется под устройство посетителя, будь то компьютер, планшет или смартфон. Разработчики используют CSS-медиа-запросы, чтобы установить контрольные точки (breakpoints) для разных экранов, — так пользователи смогут просматривать сайт на любых девайсах без каких-либо ограничений.
Медиа-запросы позволяют менять лейаут (количество колонок), размеры шрифтов, изображений, а также скрывать или отображать контент. Функционал сайта остается прежним, но содержание и структура подстраиваются под размер экрана.
Функционал сайта остается прежним, но содержание и структура подстраиваются под размер экрана.
Почему отзывчивый дизайн — это важно?
Смысл UX-дизайна заключается в создании наиболее приятного и удобного опыта взаимодействия. Это понятие включает и адаптацию интерфейсов к устройствам пользователей. Дизайнер должен спроектировать единообразный опыт для устройств и экранов разных размеров.
Отзывчивый веб-дизайн необходим, если вы хотите, чтобы поисковые системы индексировали и ранжировали ваш сайт. К примеру, Google отдает приоритет отзывчивым сайтам в результатах мобильного поиска.
По данным Google Search Central, «в США 94% обладателей смартфонов ищут нужную информацию со своих телефонов. Интересно, что 77% мобильных поисковых запросов производятся дома или на работе — то есть там, где, скорее всего, есть обычный компьютер«.
Таким образом, большинство людей используют свои мобильные устройства для поиска информации в Интернете. Они также приобретают в сети товары и услуги, поэтому чтобы удовлетворить их потребности, ваш сайт должен быть оптимизирован для мобильных устройств.
Google предлагает бесплатный тест “Mobile-Friendly Test”, который поможет оценить, насколько ваш сайт оптимизирован для смартфонов.
Отзывчивый дизайн: подход
Есть 2 основных фактора, которые должен учитывать дизайнер при разработке отзывчивого сайта:
- Контрольные точки;
- Визуальный контент.
Контрольные точки
UX-дизайнер должен установить контрольные точки и оптимизировать макеты для нескольких устройств. В большинстве случаев создается 3 версии сайта:
- для смартфона/мобильного телефона;
- для планшета;
- для обычного компьютера.
Но чтобы сайт был полностью отзывчивым, дизайнеру также следует учесть портретную и альбомную ориентацию мобильных телефонов и планшетов. В результате получается 5 контрольных точек:
- смартфон/мобильный телефон — портретная ориентация;
- смартфон/мобильный телефон — альбомная ориентация;
- планшет — портретная ориентация;
- планшет — альбомная ориентация;
- обычный компьютер.

Визуальный контент
К визуальному контенту относятся изображения, видео и GIF-файлы. Все эти элементы требуют много ресурсов и могут долго загружаться на мобильных устройствах, поэтому их размер необходимо уменьшить — сжать или оптимизировать файлы другим способом.
10 лучших практик отзывчивого дизайна
1) Гибкость.
В отзывчивом дизайне гибкость имеет решающее значение. Лейаут, изображения, текстовые блоки, компоненты — все должно быть адаптивным.
2) Меняйте изображения.
Чтобы оптимизировать дизайн под мобильные устройства, нужно обрезать изображения или изменить их размер. Они будут эффектно смотреться на маленьких экранах, если вы избавитесь от лишних частей. Например, сделаете квадратную версию горизонтального изображения для мобильных устройств.
У Mozilla есть отличная статья об отзывчивых изображениях с рекомендациями для дизайнеров и разработчиков.
3) Используйте векторную графику (SVG).
Старайтесь использовать SVG вместо растровой графики, особенно для иконок и логотипов. В отличие от растровых, SVG-изображения состоят не из пикселей, а из опорных точек и соединяющих их кривых, поэтому они масштабируются без потери качества и остаются неизменными в любом размере.
В отличие от растровых, SVG-изображения состоят не из пикселей, а из опорных точек и соединяющих их кривых, поэтому они масштабируются без потери качества и остаются неизменными в любом размере.
4) Позаботьтесь о контрольных точках.
У каждой веб-страницы должно быть как минимум 3 контрольные точки (для мобильных устройств, планшетов и компьютеров). Как упоминалось выше, мы рекомендуем использовать 5 точек для максимальной гибкости. Иногда дизайнерам также нужно учесть, как сайт будет работать на устройствах iOS и Android.
5) Подумайте о карточном интерфейсе.
Карточный интерфейс — это контейнер для контента, который сэкономит вам много времени, поскольку его намного проще адаптировать под экраны различных размеров.
6) Обратитесь к минимализму.
Вот 3 причины, по которым минимализм можно назвать самым эффективным решением для отзывчивого интерфейса:
- Чем меньше контента, тем меньше беспорядка — в этом случае людям проще читать и воспринимать информацию.

- Проще поддерживать единообразие на различных устройствах и экранах разного размера.
- Веб-страницы с меньшим количеством контента, HTML, CSS и Javascript загружаются быстрее, что делает опыт посетителей приятнее и улучшает SEO.
7) Подход mobile-first (“сначала мобильные”).
Mobile first — это подход, при котором вы начинаете проектирование с экрана самого маленького размера и от него двигаетесь к десктопной версии. Дизайнерам, которые начинают с самого большого экрана, часто приходится удалять некоторые элементы или идти на другие компромиссы при уменьшении масштаба.
Узнайте больше об этом подходе из нашей бесплатной электронной книги «Отзывчивый и адаптивный веб-дизайн», где мы анализируем сайты 10 крупных компаний, включая Facebook и Hulu.
8) Расставляйте приоритеты и скрывайте контент.
Поскольку пространство на экранах небольшого размера ограничено, дизайнер решает, какой контент должен оставаться видимым всегда, а какой можно скрыть. Самый распространенный пример — использование выдвижной панели навигации для основного меню на мобильных устройствах.
Самый распространенный пример — использование выдвижной панели навигации для основного меню на мобильных устройствах.
Дизайнеры также могут обратиться к методу прогрессивного раскрытия, чтобы скрыть некритичный контент и сделать интерфейс более аккуратным и минималистичным на экранах любого размера.
Например, сайты электронной коммерции обычно прячут руководства по размерам с помощью модальных окон, вкладок или аккордеонов, чтобы сократить объем видимого контента. Покупатели по-прежнему могут получить доступ к ним, нажав на ссылку.
9) Увеличивайте кликабельную область кнопок.
Закон Фиттса (описан в книге «Лучшие практики дизайна взаимодействия: Книга I») гласит, что кнопки с большой кликабельной областью облегчают взаимодействие пользователя с интерфейсом. Кроме того, дизайнер должен оставить достаточно свободного пространства между ссылками и кнопками, чтобы люди случайно не нажали не туда.
10) Изучайте конкурентов и лидеров отрасли.
Один из лучших способов оставаться в курсе последних тенденций отзывчивого веб-дизайна — исследование конкурентов и лидеров отрасли. Например, если вы разрабатываете сайт электронной коммерции, посмотрите, как это делают крупные мировые бренды Nike, Asos, H&M и другие. Такие компании тратят миллионы на исследования и тестирование лучших практик, так почему бы не использовать соответствующие разработки в своих интересах.
Например, если вы разрабатываете сайт электронной коммерции, посмотрите, как это делают крупные мировые бренды Nike, Asos, H&M и другие. Такие компании тратят миллионы на исследования и тестирование лучших практик, так почему бы не использовать соответствующие разработки в своих интересах.
Примеры отзывчивого веб-дизайна
Мы разберем 3 всемирно известных сайта с правильным отзывчивым дизайном.
Некоторые из них сейчас могут выглядеть иначе из-за обновлений. Но в любом случае принципы отзывчивого дизайна по-прежнему актуальны.
1. The Guardian
The Guardian — известная британская газета, которую многие читают онлайн. Это отличный пример единообразного дизайна, ориентированного на мобильные устройства.
Давайте начнем анализ The Guardian с самого маленького экрана в соответствии с подходом mobile first:
Смартфон
На смартфоне сайт выглядит целостно и привлекательно и может похвастаться четкой визуальной иерархией.
- В верхней части мы видим баннер, который включает все самое необходимое: кнопку входа в систему, поиск и название сайта.

- Прямо под ним расположены наиболее популярные пункты меню (“главная” — иконка дома, «США», «мир» и т.д.) для быстрого доступа. The Guardian скрывает дополнительную навигацию за иконкой гамбургера (в соответствии с принципом постепенного раскрытия информации).
- Главная статья с интригующим изображением занимает большую часть экрана. Так дизайнер показывает, что это самый важный элемент на странице.
- Прокрутив страницу вниз, пользователи могут быстро получить доступ к нескольким второстепенным публикациям, что упрощает поиск и дает им ощущение контроля над ситуацией.
Свободное место в мобильной версии сайта не пропадает зря: даже напротив надписи «заголовки» сверху мы видим информацию о погоде, что приносит посетителям дополнительную пользу.
Планшет
- В планшетной версии над баннером размещено рекламное объявление, что выгодно The Guardian с точки зрения бизнеса.
- Сам баннер остается прежним, но в нем нашлось место для дополнительных элементов (пункт «вакансии» и выбор страны), иконок с подписями и подзаголовка под логотипом.

- Гамбургер-меню осталось, но в навигации появилось больше видимых категорий, чем в мобильной версии.
- Самое существенное отличие заключается в том, что на планшете отображается больше статей, а количество колонок увеличивается с 1 до 4. Креативное применение карточного интерфейса позволяет дизайнерам расставить статьи в приоритетном порядке — для создания иерархии используются карточки разных размеров.
Десктоп
Десктопная версия демонстрирует, насколько продуманным является сайт The Guardian. Дизайн, как и опыт взаимодействия, остается единообразным на всех устройствах.
Все версии сайта состоят из одних и тех же компонентов — карточек, имеют схожую навигацию и брендинг. Единственное существенное различие — количество статей на экране.
2. Smashing Magazine
Smashing Magazine следует собственному совету и дарит посетителям своего полностью отзывчивого сайта позитивный опыт, в том числе тем, кто взаимодействует с интерфейсом с мобильных устройств.
Смартфон
- Хедер выглядит довольно просто, он включает логотип бренда, иконку поиска и кнопку меню, которая открывает выдвижную панель навигации.
- На экране отображается последняя статья и метаданные.
- Пользователи сразу понимают: чтобы увидеть больше контента, необходимо прокрутить страницу вниз.
Планшет
Контент остается прежним, но кнопка меню исчезает, и теперь мы видим все навигационные ссылки. Под ними появляются категории контента для быстрого доступа к соответствующим материалам. Справа размещается боковая панель с полем поиска, формой подписки на рассылку и рекламой продуктов Smashing Magazine, что делает дизайн более эффективным для достижения бизнес-целей.
Десктоп
Десктопная версия сайта Smashing Magazine практически идентична планшетной, но основная навигация и категории контента здесь смещены влево.
Единственное, что остается неизменным на всех устройствах, — это контент. Поскольку блог Smashing Magazine чрезвычайно популярен, компания хочет, чтобы контент играл главную роль вне зависимости от того, какое устройство использует посетитель.
3. Lookout
В отличие от первых двух примеров, Lookout — это сайт по продаже ПО, задача которого состоит в том, чтобы привлечь новых клиентов. На этот раз мы проанализируем дизайн, начиная с десктопной версии, и закончим мобильной.
Компьютер и планшет
Сайт Lookout выглядит одинаково на планшетах и компьютерах. Навигация, кнопка входа в систему, CTA и иконка поиска остаются видимыми и там, и там, хотя в десктопной версии между элементами остается больше свободного пространства.
Бренд Lookout стремится привлечь больше потенциальных клиентов, поэтому использует яркие зеленые CTA-кнопки для нескольких лид-магнитов.
Смартфон
- Основная навигация скрыта за стандартной иконкой гамбургера, при этом кнопка входа в систему, CTA и иконка поиска — видимы и доступны для пользователей.
- Lookout придерживается той же дизайн-стратегии в мобильной версии сайта: мы видим заметные, яркие CTA-кнопки для лид-магнитов.
Каждый из 3 рассмотренных сайтов — отличный пример единообразного дизайна и четкой визуальной иерархии на всех устройствах: от компьютера до мобильного телефона.
Заключение
Отзывчивый веб-дизайн перестал быть чем-то, о чем дизайнер “может подумать”. Сегодня вы просто обязаны сделать его неотъемлемой частью вашего рабочего процесса.
Основной принцип — уделять особое внимание мобильной версии, а не десктопной: используйте подход mobile-first или метод прогрессивного раскрытия.
7 основных преимуществ адаптивного веб-дизайна для SEO
«Адаптивный дизайн — рекомендуемый шаблон дизайна Google».
Отзывчивость вашего веб-сайта, безусловно, является важным фактором для улучшения взаимодействия с пользователем и предотвращения распространенных ошибок SEO, которые могут помешать вашему рейтингу в Google.
И хотя адаптивный веб-дизайн не является подтвержденным фактором ранжирования, Google неоднократно подчеркивал его важность.
Но как создать адаптивный веб-сайт — структурно и визуально — это практика, которая ускользает от внимания многих маркетологов и дизайнеров.
Хорошей новостью является то, что есть подробные инструкции по улучшению отзывчивости вашего веб-сайта.
Начнем прямо сейчас.
Вот семь преимуществ адаптивного веб-сайта для вашей стратегии SEO, а также несколько советов о том, как сделать ваш сайт более удобным для пользователей.
Что такое «отзывчивый веб-дизайн»?
Адаптивный веб-дизайн (RWD) включает в себя создание веб-страниц, которые хорошо отображаются на различных устройствах и экранах разных размеров.
Таким образом, веб-дизайнеры могут создавать веб-сайты, учитывающие множество различных способов доступа пользователей к веб-сайтам и взаимодействия с ними.
Мобильный трафик составляет почти половину всего веб-трафика во всем мире.
Это означает, что владельцам веб-сайтов очень важно иметь веб-сайты, доступные и удобные для навигации даже на маленьком экране (например, на планшете или смартфоне).
Почему вам нужен адаптивный веб-сайт
Многие владельцы веб-сайтов не торопятся внедрять адаптивный веб-дизайн, несмотря на множество опубликованных статистических данных, которые показывают, что адаптивность улучшает взаимодействие с пользователем.
Вот некоторые из основных причин, по которым он должен занимать важное место в ваших приоритетах.
1. Google уделяет приоритетное внимание мобильным устройствам
Ни для кого не секрет, что в последние годы Google перешел к подходу, ориентированному на мобильные устройства.
С ростом числа пользователей, выполняющих поиск с мобильных устройств, становится все более важным, чтобы веб-сайты легко отображались на любом устройстве.
Google стремится предоставлять ценный и доступный контент пользователям.
Алгоритм наиболее склонен ранжировать сайт, который отвечает всем требованиям, поскольку он отзывчив и удобен для пользователя.
Google отдает предпочтение веб-сайтам, оптимизированным для мобильных устройств и адаптированным для мобильных устройств.
2. Улучшенное удобство использования
Время пребывания на странице может быть важным показателем того, соответствует ли ваш контент тому, что ищет пользователь, и положительно ли они отзываются о вашем сайте.
Причина в том, что если пользователь недоволен вашим контентом (или, в данном случае, вашим веб-сайтом), то он вряд ли задержится на вашем сайте.
Адаптивный веб-дизайн делает веб-сайты более быстрыми, доступными и удобными для навигации.
Это облегчает пользователям поиск информации, которую они ищут, и, как правило, побуждает их оставаться на вашем сайте.
Кроме того, фантастическое удобство использования может побудить пользователей вернуться на ваш сайт в будущем.
Пользователи не только дольше остаются на вашем сайте, но и с гораздо большей вероятностью превращаются в платных клиентов или подписчиков.
3. Повышение качества обслуживания клиентов
Google в первую очередь заботится о том, чтобы пользователи оставались довольными, показывая им наиболее интересующий их контент.
Создайте ориентированный на пользователя опыт, и Google, скорее всего, вознаградит вас более высоким рейтингом в результатах поиска.
Адаптивный веб-дизайн необходим для создания положительного опыта для пользователей.
Счастливые пользователи с большей вероятностью станут подписчиками, лидами и платными клиентами.
Наличие адаптивного веб-сайта — один из многих способов обеспечить положительное впечатление пользователей о вашем сайте.
4. Улучшенная скорость страницы
Скорость страницы — еще один фактор, который сильно влияет на SEO и, в свою очередь, на ваш рейтинг в поиске.
Скорость загрузки вашего веб-сайта может повлиять на удобство работы пользователя с вашим сайтом.
Тогда неудивительно, что ваш веб-сайт должен быть оптимизирован для быстрой и бесперебойной загрузки.
Мобильные веб-сайты быстрее загружаются как на мобильных, так и на настольных устройствах.
Оптимизируйте скорость страницы для увеличения трафика и конверсий на своем веб-сайте.
5. Низкий показатель отказов
Показатель отказов показывает, насколько быстро пользователи заходят на ваш сайт и сразу же покидают его.
Этот показатель может указывать на то, удовлетворяет ли ваш сайт поисковым запросам пользователя.
Высокий показатель отказов также может указывать на то, что ваш веб-сайт загружался медленно или не обеспечивал положительное впечатление, которое искали пользователи.
Однако дело не только в содержании.
Ваш контент может быть фантастическим, но если ваш веб-дизайн затрудняет пользователям навигацию по сайту, пользователи перестанут искать информацию в другом месте.
6. Избегайте дублирования контента
Когда вы ставите во главу угла отзывчивость своего веб-сайта, вы обязательно начинаете обращать внимание на его содержимое и UX в целом.
И хотя адаптивный веб-дизайн не обязательно является механизмом предотвращения дублирования контента, он часто может помочь вам поймать эту распространенную ловушку.
При создании или редизайне сайта легко случайно создать две версии сайта — мобильную и настольную, что может привести к дублированию контента.
Хотя эти два URL-адреса могут быть разными, содержание часто одинаковое, и это может сбить Google с толку в отношении того, какой контент должен быть приоритетным.
В передовых методах адаптивного веб-дизайна особое внимание уделяется созданию единой мобильной версии вашего веб-сайта.
Это может помочь предотвратить дублирование URL-адресов в двух версиях вашего сайта.
В то же время важно следить за другими проблемами дублирования контента.
7. Больше публикаций в социальных сетях
Когда пользователям нравится ваш контент, они с большей вероятностью поделятся им со своими друзьями.
Наличие адаптивного веб-сайта позволяет пользователям легко взаимодействовать с вашим сайтом, полностью наслаждаться вашим контентом, а затем делиться им в социальных сетях.
Многие дизайнеры RWD создают сайты с возможностью обмена в социальных сетях, чтобы пользователям было легко делиться вашим контентом с другими пользователями.
Хотя социальные сети не влияют напрямую на ранжирование, они помогают вам увеличить вашу онлайн-аудиторию.
Больше социального трафика означает, что больше пользователей посещают ваш сайт, что может означать еще больше клиентов или подписчиков для вашего бизнеса.
Кроме того, широкое присутствие в социальных сетях может повысить узнаваемость вашего веб-сайта.
С помощью простых в использовании кнопок социальных сетей ваш мобильный сайт будет побуждать пользователей делиться вашим контентом, охватывая гораздо более широкую аудиторию.
Предложите пользователям быструю и удобную мобильную работу
Создание стратегии, ориентированной на мобильные устройства, в качестве основы дизайна (или редизайна) веб-сайта обеспечит успех вашего сайта.
Отзывчивый дизайн ставит пользователей на первое место, облегчает им взаимодействие с вашим сайтом и подтверждает Google, что ваш сайт создан для поиска на любом устройстве.
Планирование вашего веб-дизайна с самого начала также поможет вам создать полностью оптимизированную структуру, которая будет легко доступна на любом устройстве.
Наличие прочной основы с самого начала поможет настроить ваш веб-сайт для успеха SEO.
Готов ли ваш сайт для мобильных устройств? Пришло время добавить отзывчивый, удобный дизайн.
Дополнительные ресурсы:
- Google Mobile-First Indexing: все, что мы знаем (на данный момент)
- 10 самых вредных ошибок поисковой оптимизации для мобильных устройств
- 10 самых важных тенденций контекстной рекламы, о которых нужно знать в 2022 году
Рекомендуемое изображение: muhammedbinzain/Shutterstock
Категория SEO
Что такое адаптивный дизайн?
Le Responsive Design или Precisément Le Responsive Web Design (RWD) — это метод концепции цифрового интерфейса, который можно использовать в сортировке аффишажа d’une quelconque page d’un site s’adapte de façon Automaticique à la Taille de l’écran du terminal qui le lit. Il est différent de l’Adaptive Design bien que les deux concepts aient pour, but d’améliorer l’ergonomie mobile du site web.
Мобильный веб-сайт, совместимый с веб-сайтом, не является незаменимым для опытного использования, но более эффективен в сравнении с естественными ссылками.
C’est donc une méthode de conception primordiale pour tous les site web et on vous explique pourquoi.
Автоматическая адаптация веб-дизайна, которая выражается в том, что можно объяснить с помощью этой технологии веб-афиширования веб-сайтов для мобильных устройств. L’objectif est bien sûr de облегчил лекцию et la navigation de l’internaute, quel que soit le type de terminal qu’il utilise.
S’adapter aux nouveaux Usages, tel est le défi d’un site web qui souhaite rester concurrentiel. Отзывчивый дизайн является концепцией, необходимой для стратегии, а также большим улучшением опыта использования, необходимым для être bien référence.
Это решение, которое представляет собой резюме по выражению «Mobile first», является ответом на актуальную тенденцию международных пользователей, использующих плюс и плюс мобильные устройства, и предоставляет возможность использования медиа-запросов CSS. Quel que soit l’écran de l’internaute, адаптивный дизайн адаптируется к дизайну на странице консультации сайта. На смартфоне, планшете, нетбуке, подключении к телевизору или простом устройстве, удобном и эргономичном устройстве.
На смартфоне, планшете, нетбуке, подключении к телевизору или простом устройстве, удобном и эргономичном устройстве.
Единый режим, позволяющий веб-дизайнерам упростить создание дизайна. Il s’agit de partir d’un affichage en 320 px puis de monter vers des résolutions de plus en plus grandes.
Besoin d’un site ?
Géraldine vous aide
5 ans d’expertise dans la creation de site
Адаптивный веб-дизайн: комментарий ça Marche?
Pour benéficier de tous les avantages du RWB, le
Voici, dans les grandes lignes, les étapes à rever :
- Один из лучших стилей, адаптированных к CSS3 Media Queries (отвечает на точки разрыва) ;
- Уникальный код HTML для настольных и мобильных версий ;
- Архитектура непрерывной жидкости ;
- Адаптивные изображения для изображений (размер, пиксели, разрешение…).

Le Responsive Web Design a des avantages, некоторые дополнительные удобства, которые могут быть неудобными
Les avantages du RWB sot Importants, du moins tant que que le webdesigner s’y prend bien dans sa concept, c’est-à-dire s’il soigne le fon de ses pages, anticipe le comportement desusers, tient compte des fonctionnalités des différents terminaux tactiles et sait, эксплуататор ла тенденции резолюций à s’agrandir. Простой Drupal V8 предлагает мощную версию 3.8 CMS WordPress, которая доступна для обслуживания.
Создание веб-сайта, который адаптируется ко всем приложениям, не требующим разработки собственного кода HTML. Du côté de l’utilisateur, la positivité de l’expérience sur le plan ergonomique n’est plus à présenter. Néanmoins, la perfection n’existe pas puisque cette aptitude à être adapterif sur les écrans mobiles s’accompagne d’une dégradation de la vitesse d’affichage des pages. La raison en est que le RWB Doit Charger la totalité du fichier CSS.
Bien que cette dégradation soit minime, elle peut être suffisamment pénalisante for некоторыми приложениями для мобильных устройств для обоснования выбора одного решения, autre que le Responsive Design. Il y a quand même une possibilité pour le createur du site de ne laisser apparaître some éléments de contenu que sur les résolutions superieures à Celles des smartphones pour shaper ce жанр de probleme.
Он имеет особое значение для страниц, которые не могут оказать существенного влияния на позицию в терминах SEO, что имеет большое значение для мобильных устройств.
Использовать адаптивный дизайн в мобильной веб-стратегии ?
Использовать адаптивный дизайн в мобильной веб-стратегии ?
Suivre et s’adapter à la tenance du web est obligatoire pour toute entreprise sur la toile. Если представить, что сайт электронной коммерции не отвечает на запросы, он может быть полезен для любого типа сайта в Интернете.
Si le travail est bien fait, l’interface du site web est lisible et s’adapte Automaticiquement Sur tous les terminaux sans avoir recours au zoom même sur les plus petits écrans.
