Палитра цветов для интерьера всех помещений (50 фото)
По окончанию ремонта перед хозяевами дома встает важнейший выбор цветовой гаммы для стен, поскольку гармоничное сочетание цветов благотворно влияет на настроение и самочувствие человека. Палитра цветов для интерьера столь разнообразна, что создать особое настроение можно в каждой комнате. Так, для декорирования стен можно выбрать красивые обои с рисунком, под покраску или подобрать подходящую декоративную отделку.
Как правильно подобрать палитру цветов
Правильно подобрать палитру поможет цветовой круг или составление таблицы.
Существует три первичных цвета:
- красный;
- желтый;
- синий.
Также существует три вторичных цвета:
- зеленый;
- оранжевый;
- фиолетовый.
Все другие цвета считаются сложными, причем у каждого есть как родственные, так и контрастные оттенки, что демонстрирует таблица.
- Все выбранные оттенки должны находиться в пределах одного тона. Допустим, если был выбран синий цвет обоев, то гармонично будут смотреться оттенки от голубого до темно-синего цвета. Чтобы избежать однообразия, можно добавить обои теплого цвета, которые выглядят непринужденно и воздушно.
- Необходимо использовать оттенки, которые идеально гармонируют. Универсальным цветом в дизайне считается белый, ведь именно его оттенки прекрасно сочетаются с другими. Особенно удачно выглядит совмещение красного и черного цвета в дизайне, ведь даже таблица говорит о том, что они прекрасно сочетаются. Если для оформления
- Прекрасным решением станут полоски контрастных тонов, которые позволят добиться невероятного сочетания. Использовать нужно не более двух или трех оттенков, в противном случае возможен “перегруз”.
Цветовая палитра спальни
Выбирая цветовую палитру для спальни стоит обратить внимание не на холодные, а спокойные оттенки, которые позволяют сконцентрировать жизненную энергию. Следует помнить, что в спальне многие люди мечтают насладиться спокойным сном, поэтому использование красок кричащей цветовой гаммы в дизайне этой комнате не уместно, лучше выбрать полосы обоев спокойного цвета.
Сегмент цветовой палитры для спальни многообразен: от насыщенных ярких красок до пастельных тонов, что позволяет создать в собственной спальне интерьер мечты, просто выбрав подходящие по цвету обои или краски.
Для оформления дизайна спальни, расположенной на солнечной стороне рекомендуется использовать холодные оттенки красок. Теплые цвета красок рекомендуется использовать в дизайне затененных и холодных комнат – такое идеальное решение позволит сделать интерьер спальни более светлым.
Отличным решением станет цвет венге в интерьере спальни для отделки пола. Такой цвет красок позволяет подчеркнуть роскошный вкус владельцев квартиры, а также их склонность к роскоши и благородству.
Цветовая палитра в гостиной
Выбор цветовой палитры обоев для гостиной комнаты зависит исключительно от предпочтений хозяев квартиры. Так, насыщенные и яркие тона для оформления такой комнаты, вероятно, выберут активные и творческие люди, а вот теплые цвета вероятнее всего выберут люди, которые любят вести размеренный образ жизни, поскольку такая палитра будет стимулировать их деятельность.
Именно от оформления дизайна гостиной комнаты будет зависеть общее впечатление. Так, чтобы такая комната со временем не наскучила, лучшим решением для оформления будет подбор двух или трех оттенков полос, которые идеально будут гармонировать.
В качестве основы может выступать краска белого цвета. Если выбор пал на холодный белый цвет красок, необходимо сделать яркие акценты в зале, так, к примеру, можно подобрать оранжевые аксессуары, которые дополнят обои. Восхитительно в зале будут смотреться пастельные оттенки. Пастельный цвет оказывает расслабляющее воздействие и настраивает на лирический лад, поэтому отдых в такой комнате принесет настоящее удовольствие.
Еще одним удачным решением станет комбинация нейтральных тонов в оформлении дизайна гостиной комнаты. Отличным решением в дизайне станет подбор одного или двух теплых оттенков: песочные, прохладную цветовую гамму синего, землистые, оттенки мха, а также серо-голубые и светло-серые – такие цвета станут лучшие в оформлении интерьера.
Цвет для кухни
Правильно подобранные обои, а именно их цветовая палитра, позволит зрительно увеличить площадь кухни и сделать ее светлее. Особенно актуален вопрос правильного выбора цветовой палитры для маленьких кухонь, ведь разместить с комфортом кухонную мебель и обустроить с удобством обеденную зону достаточно сложно, а если ошибиться и выбрать обои неподходящего цвета, то тогда и вовсе кухня будет казаться невероятно тесной.
Для небольшой по площади кухни необходимо выбирать светлую цветовую палитру. Идеальным решением станут полоски белого цвета, но только не в чистом виде. Более актуально будут смотреться мягкая палитра слоновой кости, пепельно-белых оттенков, выбеленные цвета красок. Так, можно подобрать красивое сочетание с бежевой, кремовой и пастельно-желтой цветовой гаммой и в таком случае полоски будут смотреться выразительно.
Для маленьких по площади кухни лучше выбирать холодные тона, поскольку яркие полоски зрительно уменьшат пространство. Так, к примеру, неуместным станет декорирование стен в такой комнате оранжевым цветом.
Так, к примеру, неуместным станет декорирование стен в такой комнате оранжевым цветом.
Для просторных кухонь можно выбрать цвет венге. Цвет венге в интерьере – это выражение изысканности, практичности и престижа. Идеально такой цвет подойдет для кухни в стиле
«>модерн.
Сочетать цвет венге в интерьере можно с такими цветами, как бежевый, молочный, кофе с молоком, слоновая кость и оттенками белого.
Чтобы внести оживление в комнату, можно разбавить дизайн яркими красками, к примеру, повесить на стену оранжевую, желтую или персиковую картину или же приобрести кашпо для сочно-зеленых растений.
Ванная комната в цвете
Ванная комната – это то место, где человек должен чувствовать себя комфортно. Ванная комната создана для релаксации, ведь практически каждый человек после тяжелого рабочего дня перед сном посещает именно ее. Для оформления ванной комнаты необходимо использовать не обои, а специальную краску, ведь в данной комнате обои будут неуместны. Качественная краска не будет лопаться в случае попадания на поверхность стен воды, кроме того краска не будет портиться под воздействием пара.
Краску следует покупать исключительно в специализированных магазинах, ведь лишь в этом случае удастся купить действительно качественный материал.
Для ванной комнаты характерен высокий уровень влажности, потому она не должна выглядеть сырой и промозглой и именно в этой ситуации цвет будет оказывать решающую роль, ведь если правильно подобрать палитру и использовать идеально гармонирующие тона красок, то одной проблемой станет меньше.
Цветовая палитра в дизайне ванной комнаты может быть разнообразной, но лучшими цветами станет:
Красный. Красная цветовая палитра стен помогает увеличить силы и вернуть жизненную энергию. Красный цвет позволит сделать интерьер ванной комнаты дерзким и поэтому такой красный выбирают только смелые люди. Кстати, многие люди предпочитают сочетать красный цвет с оранжевым, и следует отметить, что такое сочетание выглядит очень стильно.
Оранжевый. Оранжевый оттенок оказывает на человека успокаивающее воздействие и наполняет атмосферу счастьем. Оранжевая палитра в дизайне ванной комнаты будет способствовать расслаблению и поможет побороть стресс.
Желтый. Такой цвет стен увеличивает приток жизненных сил и возбуждает, но только большинство оттенков увеличивает напряженность и нервозность. Такой цвет красок рекомендуется использовать для оформления дизайна большой по размеру ванной комнаты, поскольку желтый цвет зрительно уменьшает размеры помещения и искажает перспективу.
Зеленый. Дарит заряд энергии, бодрости, придает уверенность в собственных силах. Ванная, выдержанная в зеленом тоне, поможет собраться с мыслями и улучшить психологическое и эмоциональное состояние.
Холодные оттенки синего. Холодные цвета стен позволяют успокоиться и привести мысли в порядок. В синей ванной удастся расслабиться и насладиться минутами наслаждения, нежась в теплой водичке с пеной. Кстати, синий оттенок можно сочетать с оранжевым.
Черный. Такой цвет стен позволяет создать невероятный дизайн в ванной, но только в том случае если он присутствует не в чистом виде. Ванная, выдержанная в черном цвете и не имеющая ярких тонов действует на человека угнетающе.
Ванная, выдержанная в черном цвете и не имеющая ярких тонов действует на человека угнетающе.
Если для дизайна ванной комнаты выбран черный цвет, то его рекомендуется использовать исключительно, как второстепенный. Идеально черный будет сочетаться с желтым, оранжевым, красным и другими тонами.
Правильный выбор палитры для оформления интерьера – это залог создания невероятного дизайна помещения, который будет радовать не только хозяев, но и гостей.
Фотогалерея
Самые лучшие посты
Как использовать цвета в UI-дизайне
Практические советы и инструменты.
Цвета, как и все другое, лучше использовать в меру. Вы достигнете лучших результатов, если будете использовать максимум три основных цвета в цветовой схеме. Эффективность подбора цветов в дизайне во многом строится на балансе, и чем больше цветов, тем сложнее его достичь.
Цвет не формирует качество дизайна – он его усиливает.
Пьер Боннард
Если вам нужны дополнительные цвета помимо тех, что вы выбрали для своей палитры изначально, используйте оттенки и тени. Действуйте в рамках выбранной гаммы.
Правило 60–30–10
Это правило дизайна помогает быстро составить цветовую схему. Пропорция 60% + 30% + 10% отражает баланс цветов. Эта формула работает, потому что создает ощущение баланса и позволяет глазам комфортно передвигаться с одной точки к другой. Кроме того, этот прием крайне прост в использовании.
Оформление стен, мебель, аксессуары.60% – это ваш доминантный цвет, 30% – вспомогательный и 10% – акцентный оттенок.

Значение цветов
Ученые веками изучали психологические эффекты определенных цветов. Помимо эстетики, цвета создают эмоции и ассоциации. В зависимости от культуры и обстоятельств, значения цветов могут быть различными. Вот почему вы видите модные бутики в черно-белых тонах. Они хотят выглядеть элегантно и благородно.
Asos полностью черно-белый, с зелеными “call to action”. И это не просто так.- Красный: страсть, любовь, опасность
- Синий: спокойствие, ответственность, безопасность
- Черный: загадка, элегантность, зло
- Белый: чистота, тишина, аккуратность
- Зеленый: новизна, свежесть, природа
Больше о значении цветов можно узнать из культуры цвета.
Сначала градации серого
Нам нравится на ранних стадиях разработки дизайна играться с цветами и тонами, но это поведение очень быстро может вас подвести – вы можете убить 3 часа, выбирая основной цвет, а потом все равно передумать… Это, конечно, соблазнительно, но не особо результативно.
Вместо этого заставьте себя поработать над структурой – отступами и расстановкой элементов в макете. Это сэкономит уйму времени. Эта работа очень продуктивна. С другой стороны, это не должно быть скучно. Протестируйте разные оттенки, если хотите добиться приятного внешнего вида.
Одна из моих работ, которую вы можете найти на dribbble. Простые монохромные цвета и фокус на элементах.Избегайте чистой серой гаммы и черного
Один из самых важных цветовых трюков, который я когда-либо встречал, – избегайте серых цветов без насыщенности. В реальной жизни чистых серых оттенков не существует. То же касается и черных.
Самый темный цвет на этом фото не #000, а #0A0A10Помните, всегда нужно добавлять немного насыщенности цвету. Подсознательно будет восприниматься более натурально и близко пользователям.
Верьте в природу
Лучшие комбинации цветов уже придуманы природой. Они всегда смотрятся естественно. Лучше всего – просто наблюдать за окружающей природой и извлекать оттуда палитры для своих дизайнов, в природе они всегда изменяются.
Чтобы вдохновиться, нужно просто осмотреться вокруг
Сохраняйте контраст
Некоторые цвета хорошо сочетаются друг с другом, а некоторые – совсем нет. Есть определяющие правила взаимодействия оттенков, которые лучше всего демонстрирует цветовой круг. Вы должны быть в курсе этих методов, но необязательно использовать их вручную.
Если хотите узнать больше о теории цвета, почитайте статью Теория цвета для дизайнеров: создание собственной палитры цветов
Вдохновляйтесь
Когда нужно найти примеры UI, dribbble – одно из лучших мест для этого. В нем есть инструмент для поиска по цветам. Так что если нужно провести визуальный ресерч на тему использования конкретного цвета другими дизайнерами, идите на dribbble.com/colors
Видео, печатный дизайн, дизайн интерьера, мода… здесь просто масса мест, откуда черпать вдохновение. Сохраняйте интересные находки для будущих идей.
Часто я люблю воровать цвета из видеоклипов KPOP. Они роскошны.
Они роскошны.
Инструменты
Чтобы упростить себе задачу, я приведу несколько лучших инструментов для выбора цветовых палитр. Они сэкономят массу вашего времени.
Coolors.co
Бесспорно, мой любимый инструмент для выбора цветов. Вы можете просто выбрать один цвет и сгенерировать палитру, нажав пробел. Coolors дает возможность загрузить изображение и создать палитру из него. Вы не ограничены одним результатом – селектор позволяет изменять исходный ориентир.
Kuler
Этот инструмент от Adobe уже долгое время выручает дизайнеров. Он работает в браузере, также есть десктопная версия. Если пользуетесь десктопной версией, вы можете экспортировать цветовую схему в Photoshop.
Paletton
Он похож на Kuler, отличие в том, что вы не ограничены 5 оттенками. Отлично подходит, если у вас есть основные цвета, и хочется поиграться с дополнительными оттенками.
Designspiration.net
Представьте, что у вас есть идея для цветовой палитры, но нужно наглядно сравнить разные варианты. Designispiration идеально подходит под эти цели. Вы выбираете до 5 цветов, ищите изображения, подходящие вашим оттенкам. Сервис не только удачно ищет изображения в заданной палитре, но и помогает подобрать нужную графику для интеграции в дизайн.
Designispiration идеально подходит под эти цели. Вы выбираете до 5 цветов, ищите изображения, подходящие вашим оттенкам. Сервис не только удачно ищет изображения в заданной палитре, но и помогает подобрать нужную графику для интеграции в дизайн.
Shutterstock Lab Spectrum
Вы спросите – а что, если я хочу поискать фото в выбранном цвете? В Shutterstock есть инструмент под названием Spectrum, в котором вы можете найти фото конкретного оттенка. Для этого не нужна даже подписка, потому что превью изображений с водяным знаком будет вполне достаточно для генерации палитры.
Tineye Multicolr
Но если нужно найти фото по нескольким заданным цветам или даже задать конкретное количество каждого оттенка, тогда воспользуйтесь Tineye. Этот сайт использует базу из 10 миллионов изображений Creative Commons из Flickr.
Мысли напоследок
Цвет – очень непростой для освоения ресурс, особенно в эру цифрового дизайна. Советы, которые я привел в этом посте, упростят поиск нужных оттенков. Лучше всего учиться создавать потрясающие цветовые схемы – это практика, поэтому побольше играйтесь с цветами.
Лучше всего учиться создавать потрясающие цветовые схемы – это практика, поэтому побольше играйтесь с цветами.
Осмысленный выбор цвета в дизайне
НАБОР ФОЛЬГИ из 5 цветов | NailianShop
НАБОР ФОЛЬГИ из 5 цветов
Давайте рассмотрим пошаговую инструкцию по нанесению фольги на рисунок ногтя
С помощью кисточки для рисования нанести гелем рисунок на ноготь. Просушить в УФ лампе. Приложить фольгу матовой стороной на липкую поверхность геля. Прижать фольгу с небольшим усилием на 4 секунды. После оторвать фольгу с ногтя резким снятием. На полученный рисунок нанести финишное покрытие.
Как работать с переводной фольгой
Создание эффекта литья или фольгирования на ногтях.
Вот несколько вариантов.
Вариант 1.
Можно создать эффект литья или фольгирование дизайна при помощи геля.
1. Рисуем ту часть дизайна, которую мы хотим сделать золотой, гелем С ЛИПКИМ СЛОЕМ, и полимеризуем в UV-лампе 2 минуты (CCFL 30 сек.), за это время остаточная липкость геля станет очень вязкой, что нам как раз и надо для того, чтобы на наш рисунок перевелась фольга. Более точное время вы определите сами, исходя из того, какой у вас гель (китайские гели важно не пересушить). Также на время сушки влияет то, насколько новые лампочки в вашей UV-лампе. Чем старее лампы, тем дольше сушим.
2. Берем переводную фольгу и матовой стороной прикладываем к дисперсионному слою геля, и хорошенько ее прижимаем на 4 сек., а затем резким движением отрываем. Фольга «Идеальное литье» идеально переносится на ваш рисунок, а на фольге остается прозрачная пленочка в форме вашего рисунка. Если где-то на вашем рисунке остались проплешины или он большого размера и за один раз не получается его накрыть фольгой, то снова прикладываем фольгу чистым местом, и снова на 4 сек. , сильно прижимаем и отрываем. Когда прижимаете фольгу, старайтесь ее не сдвигать с одного места.
, сильно прижимаем и отрываем. Когда прижимаете фольгу, старайтесь ее не сдвигать с одного места.
3. Дизайн готов. Теперь надо перекрыть его верхним покрытием С ЛИПКИМ СЛОЕМ 2 раза.
Вариант 2.
Создание эффекта литья при помощи гель-лака
1. Берем гель-лак черного цвета и рисуем разные завитушки на зашлифованном ногте (перед покрытием топом).
2. Полимеризуем в UV-лампе 2-4 минуты.
3. Берем переводную фольгу и матовой стороной прикладываем к дисперсионному слою геля, и хорошенько ее прижимаем на 4 сек., а затем резким движением отрываем. Фольга «Идеальное литье» идеально переносится на ваш рисунок, а на фольге остается прозрачная пленочка в форме вашего рисунка. Если где-то на вашем рисунке остались проплешины или он большого размера и за один раз не получается его накрыть фольгой, то снова прикладываем фольгу чистым местом, и снова на 4 сек., сильно прижимаем и отрываем. Когда прижимаете фольгу, старайтесь ее не сдвигать с одного места.
4. Перекрываем верхним покрытием С ЛИПКИМ СЛОЕМ 2 раза.
Вариант 3.
Создание золотого рисунка при помощи клея.
1. При помощи специального клея для фольги наносим на ногти рисунок, который мы хотим сделать золотым. Клей матовый, а когда высыхает, становится прозрачным, и оставляет остаточную липкость даже при полном высыхании. Поэтому дожидаемся, когда клей хорошенько просохнет, не боимся пересушить, лучше подержать подольше, чтобы наш рисунок не размазался.
2. Берем переводную фольгу и матовой стороной прикладываем к дисперсионному слою геля, и хорошенько ее прижимаем на 4 сек., а затем резким движением отрываем. Фольга «Идеальное литье» идеально переносится на ваш рисунок, а на фольге остается прозрачная пленочка в форме вашего рисунка. Если где-то на вашем рисунке остались проплешины или он большого размера и за один раз не получается его накрыть фольгой, то снова прикладываем фольгу чистым местом, и снова на 4 сек., сильно прижимаем и отрываем. Когда прижимаете фольгу, старайтесь ее не сдвигать с одного места.
Когда прижимаете фольгу, старайтесь ее не сдвигать с одного места.
3. Перекрываем ногти верхним покрытием с липким слоем.
Программы подбора цвета в интерьере: обзор лучших
Дизайнерами и модельерами были отобраны хорошие программы, которые помогут любому человеку подобрать цветовую гамму для своего интерьера. Оформление помещения для многих начинается с подбора цвета. Определиться с главным не составит труда, а грамотно комбинировать с другими вспомогательными оттенками — гораздо сложнее. Если человек не обладает профессиональными знаниями в колористике, его выручат специально разработанные приложения.
Paint Tester
Цветовой тестер — простая, доступная программа, которая позволит пользователю легко «примерить» колористическую гамму и выбрать подходящее оформление. Как работать с приложением:
- Фотографируют под нужным углом комнату или ее часть.
- Устанавливают программу, открывают и заливают фото.
- Экспериментируют с оттенками.
 Сначала выбирают любой цвет, например, светло-голубой.
Сначала выбирают любой цвет, например, светло-голубой. - Используют инструмент на выбор — «кисть» или «заливка». С помощью кисти можно точечно украсить комнату и детали. Второй вариант позволяет закрасить целиком элементы одинаковой фактуры и размеров.
Попробовав один цвет, выбирают другой. Переход осуществляется в два клика. Для удаления части закрашенной области используют тонкий инструмент «клейкую ленту» и ластик, стирающий зарисовки с больших участков.
ВАЖНО! Опции приложения позволяют изменить яркость, которая влияет на цветовую гамму.
Если пользователь остановился на понравившемся варианте, то его сохраняют. При необходимости делятся с друзьями в социальных сетях. Дизайнеры рекомендуют закачивать софт на планшеты, поскольку тогда будет отображаться более полная картинка. Приложение подойдет людям, которые запланировали сделать в квартире ремонт, освежить жилище. Оно занимает мало места — всего 4,5 Мб.
Crown Paints
Программа позволяет просмотреть свыше 1000 оттенков. Отыскать любой цвет можно при помощи имени, кода тона, кода через смс, электронную почту и другие мессенджеры. Также пользователь может сделать фото с телефона, загрузить его и подобрать цвета.
Подбор цвета с помощью приложения Crown Paintsк содержанию ↑Мобильное приложение упрощает выбор цветовой схемы для создания интерьера в доме. При запуске программы разработчики воспользовались технологией 21 века для рынка красок и клеев. Оттенки стали яркими, насыщенными, живыми. С помощью софта пользователь получит наиболее точный цвет.
House Painter Free
Загружая фотографии, человек раскрашивает их пальцами как настоящие картинки. Приложение разработали в Новой Зеландии для дизайнеров интерьера. Профессиональный уровень довольно реалистичен. Софт позволяет использовать богатую гамму — от угольно-черной до белоснежной.
Оттенки меняются мгновенно, не заставляя долго ждать, и не перекрашивая. Клиент может выбрать из 16 миллионов оттенков. Приложение позволяет управлять фотоснимками. Использовать просто — камеру телефона наводят на нужный участок и смотрят изменение комнаты в реальном времени.
Клиент может выбрать из 16 миллионов оттенков. Приложение позволяет управлять фотоснимками. Использовать просто — камеру телефона наводят на нужный участок и смотрят изменение комнаты в реальном времени.
Ссылка на приложение для Android
к содержанию ↑Paint Harmony
Приложение разработали в Германии. Оно помогает отыскать цвета и представить, как они будут выглядеть в комнате на стенах, мебели. Пользоваться просто — загружают картинку из интернета или фотографируют на телефон. Потом заливают в программу, которая выявит 5 преобладающих оттенков.
Софт предлагает пользователю 10 вариантов гармонии, среди которых: комплементарная, триадная, случайная, монохромная. В программу заложены сотни готовых цветовых комбинаций. Полученную картинку можно сохранить в личной библиотеке.
Paint Harmony содержит схемы гармоничного сочетания цветовСсылка на AppStore
к содержанию ↑ColorSnap
Генератор цветовой палитры от бренда Sherwin-Williams устанавливают на устройства с Андроид и iOS. Главная задача заключается в создании пользователем своей базы комбинации цветов, применяя несколько вариантов:
- собственный фотоснимок;
- рекомендованные картинки;
- оформление палитры из цветовой гаммы.
Дизайн интерьера с помощью ColorSnapСофт предложит цифровые таблицы, исторические цвета. Если пользователь щелкнет на любой вариант, перед ним возникнет палитра с используемыми оттенками и наименованиями красок от компании.
Дизайнерам и простым людям не нужно ломать голову и выдумывать дизайн комнаты, цифровой инструмент сам оформит вид. Клиенту доступна покраска стен из предложенных базовых решений.
к содержанию ↑ColorFit
С помощью разработки пользователь выбирает любые цвета для предметов при наведении на них камеры. Бонусом выступает помощь в подборе тонов в одежде. Программа предлагает цветовые решения к фотографиям. Достоинства приложения следующие:
- простой и элегантный интерфейс;
- быстрый подбор оттенков, осуществляющийся в один клик;
- пять уникальных цветовых схем.
Доступно для Android.
к содержанию ↑Color Capture by Benjamin Moore
Приложение разработано для андроидов и айфонов. Оно удобно для быстрой корректировки цвета. Пользователь фотографирует все, что ему понравится, загружает картинку в программу и мгновенно находит нужный оттенок из коллекции, представленной более чем 3500 цветами. Какие еще возможности предлагает разработчик:
- делиться фотоснимками с друзьями и родными в соцсетях, пересылать через почту;
- сохранять изображения и цветовые схемы в разделе «избранное»;
- сочетать оттенки для создания персональных комбинаций;
- в качестве наглядной иллюстрации и идеи пользуются цветовыми картами Benjamin Moore;
- опция цветового колеса.
к содержанию ↑Разработчики предупреждают своих клиентов, что при использовании программы оттенки, которые показывает система, немного отличаются от настоящих красок, поскольку присутствует разница между техническими характеристиками монитора и освещением. При отправлении в магазин рекомендовано брать с собой цветовые чипы с номерами оттенков.
Real Colors
Программа разработана для художников и дизайнеров. Благодаря софту специалисты находят новые решения, получают интересные идеи, делают красочные яркие фотографии. Реальные оттенки, которыми пользуются свыше 400 000 жителей по всему миру, считаются генераторами цветовой палитры. Возможности и особенности разработки:
- легкая редакция цветовой схемы;
- автоматическое создание гармоничных решений из фотоснимков с применением уникального алгоритма программы;
- изучение творческих работ других специалистов, комментирование;
- публикация созданных любимых палитр в фиде.
Приложение скачивается бесплатно, но в таком режиме предоставляется только основной функционал. Если пользователю понадобятся расширенные возможности, то стоит приобрести версию PRO. Ссылка на Android и iPhone
Разработка применяется не только для создания интерьера, но и веб-оформления, одежды. Пользоваться софтом просто — сначала открывают его, потом выбирают одно из двух действий — загрузка фотографии из галереи телефона или снимок при помощи камеры.
Даже неопытный в сфере создания дизайна человек может превратить квартиру или комнату в настоящий изыск. Для этого необходимо скачать любое приложение из представленных выше, загрузить фотографию и экспериментировать с цветами. Если встретится фисташковый, мятный оттенок или ранее невиданный, то стоит его запечатлеть. Программа отыщет соответствие в каталоге, предоставит код, по которому находят похожую расцветку у другой марки, и подберет удачную композицию.
Hex Color — Кодовая сторона цвета — Smashing Magazine
Об авторе
Бен Гремиллион — писатель в ZURB. Он начал свою карьеру в дизайне газет и журналов, увидел цифровое будущее и быстро выучил HTML. Он пишет … Больше о Бен ↬
Проблема с названием цвета заключается в том, что на самом деле он никогда не воспринимается как один и тот же цвет двумя разными людьми — особенно если они заинтересованы в эмоциональном воздействии веб-сайта. Назовите цвет, и вы, скорее всего, произведете обманчивое впечатление.Даже что-то вроде «синего» сомнительно. Если быть более точным, это может быть \ «голубой \», \ «голубой океан \», \ «синий джинс \» или даже \ «голубой сварщик \».
Проблема с названием цвета заключается в том, что на самом деле он никогда не воспринимается как один и тот же цвет двумя разными людьми, особенно если они заинтересованы в эмоциональном воздействии веб-сайта. Назовите цвет, и вы, скорее всего, произведете обманчивое впечатление. Даже что-то вроде «синего» сомнительно. Если быть более точным, это может быть «небесно-голубой», «голубой как океан», «джинсовый синий» или даже «синий для дуговой сварки».
Описания меняются в зависимости от личного вкуса и в зависимости от других цветов. Мы обозначаем их «индиго», «нефрит», «оливковое», «мандариновое», «алое» или «кабаре». Что такое «электрическая известь»? Имена и точные оттенки различаются — если вы не компьютер.
Дополнительная литература по SmashingMag:
Код требует точности
Когда компьютеры называют цвет, они используют так называемый шестнадцатеричный код , который большинство людей замалчивает: 24-битные цвета. То есть 16 777 216 уникальных комбинаций ровно шести символов, состоящих из десяти цифр и шести букв, которым предшествует решетка.Как и в любом компьютерном языке, здесь задействована логическая система. Дизайнеры, которые понимают, как работают шестигранные цвета, могут рассматривать их как инструменты, а не загадки.
Разбиение шестнадцатеричных чисел на управляемые байты
Пиксели на экранах с задней подсветкой темные до тех пор, пока не будут подсвечены комбинациями красного, зеленого и синего цветов. Шестнадцатеричные числа представляют эти комбинации кратким кодом. Этот код легко взломать. Чтобы понять # 970515 , нам нужно взглянуть на его структуру:
Первый символ # объявляет, что это «шестнадцатеричное число.Остальные шесть на самом деле представляют собой три набора пар: 0–9 и a – f . Каждая пара контролирует один основной аддитивный цвет.
Чем выше цифры, тем ярче каждый основной цвет. В приведенном выше примере 97 перекрывает красный цвет, 05 зеленый цвет и 15 синий цвет.
Каждая пара может содержать только два символа, но # 999999 имеет только средний серый цвет. Чтобы получить цвета ярче, чем 99 , используя только два символа, каждое из шестнадцатеричных чисел использует буквы, представляющие 10–16 . A , B , C , D , E и F после 0–9 получается четное 16 , что мало чем отличается от валетов, дам, королей и тузов в картах.
Будучи математическими, понятными для компьютера кодами, шестнадцатеричные числа представляют собой строки, полные шаблонов . Например, поскольку 00 — это отсутствие первичного, а ff — первичное при полной мощности, # 000000 — черный (без основных цветов), а #ffffff — белый (все основные).Мы можем использовать их, чтобы найти аддитивные и субтрактивные цвета. Начиная с черного, измените каждую пару на ff :
-
# 000000— черный, начальная точка. -
# ** ff ** 0000обозначает самый яркий красный цвет. -
# 00 ** ff ** 00обозначает самый яркий зеленый цвет. -
# 0000 ** ff **обозначает самый яркий синий цвет.
Субтрактивные цвета начинаются с белого, т.е. с помощью #ffffff .Чтобы найти вычитающие основные цвета, измените каждую пару на 00 :
-
#ffffff— начальная точка белого цвета. -
# ** 00 ** ffffобозначает самый яркий голубой цвет. -
# ff ** 00 ** ffобозначает самый яркий пурпурный цвет. -
# ffff ** 00 **обозначает самый яркий желтый цвет.
Сокращения в шестнадцатеричном формате
Шестнадцатеричные числа, в которых используются только три символа, например #fae , означают, что каждое место должно соответствовать шестнадцатому разряду.Таким образом, #fae расширяется до #ffaaee , а # 09b действительно означает # 0099bb . Эти сокращенные коды обеспечивают краткость кода.
В большинстве случаев можно прочитать шестнадцатеричное число, игнорируя все остальные символы, потому что разница между шестнадцатью разрядами говорит нам больше, чем разрядами единиц. То есть трудно увидеть разницу между 41 и 42; легче измерить разницу между 41 и 51.
В приведенном выше примере достаточно различий между шестнадцатью разрядами, чтобы можно было легко угадать цвет — много красного, немного синего, нет зеленого.Это даст нам теплый фиолетовый цвет. Десятки во втором примере (9, 9 и 8) очень похожи. Чтобы судить об этом цвете, нам нужно изучить единицы (7, 0 и 5). Чем ближе шестнадцать позиций шестнадцатеричного цвета, тем более нейтральным (то есть менее насыщенным) он будет.
Заставьте шестнадцатеричные числа работать на вас
Понимание шестнадцатеричных цветов позволяет дизайнерам не только впечатлять коллег и клиентов, говоря: «А, хороший оттенок бордового»). Шестнадцатеричные цвета позволяют дизайнерам настраивать цвета на лету, чтобы улучшить читаемость, определять элементы по цвету в таблицах стилей и разрабатывать цветовые схемы способами, недоступными для большинства редакторов изображений.
Сохраняйте оттенки в символе
Чтобы сделать цвет ярче или темнее, часто нужно отрегулировать его яркость. Это заставляет цвет изменяться от темного до яркого , но теряет свой характер на обоих концах шкалы. Например, средний зеленый цвет становится явно черным при снижении яркости до 20%. Когда-то нейтральный зеленый цвет повышается до 100%, он становится более ярким.
Забавная вещь происходит, когда мы обрабатываем шестнадцатеричные цвета, как если бы они были десятичными. Добавляя по одному к каждому левому символу каждой пары, мы повышаем яркости цвета, а понижаем его насыщенность.Это предотвращает слишком близкое смещение оттенков одного цвета к черному как смоль или блестящему неону. Изменение пар шестиугольников сохраняет сущность цвета.
В приведенном выше примере верхний набор оттенков становится желтым или опускается до черного, хотя технически это тот же зеленый оттенок. Меняя пары шестигранников, второй набор сохраняет более естественные оттенки.
Блеклые подчеркивания
По умолчанию браузеры подчеркивают текст для обозначения ссылок. Но толстые подчеркивания мешают нисходящим буквам.Дизайнеры могут сделать подчеркивание менее навязчивым, уменьшив шестигранные цвета. Идея состоит в том, чтобы сделать теги ближе к цвету фона, при этом сам текст будет контрастировать с фоном.
- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
Для выполнения этой работы каждой встроенной ссылке требуется < span > внутри каждого :
a {text-decoration: underline; color: #aaaaff; }
диапазон {украшение текста: нет; цвет: # 0000ff; }
Как вы можете видеть здесь, подчеркивание того же цвета, что и текст, может мешать частям текста, которые опускаются ниже базовой линии.Изменение подчеркивания, чтобы оно больше походило на фон, упрощает чтение подстрочных элементов, даже несмотря на то, что большинство браузеров помещают подчеркивание над формами букв.
Добавление промежутков к каждому тегу привязки может быть проблематичным. Популярная альтернатива — удалить подчеркивание и добавить нижнюю границу:
a {text-decoration: none; нижняя граница: сплошной 1px #aaaaff; }
Better Body Copy
Повторяющаяся проблема дизайна заключается в том, что конкретный цвет может быть технически правильным, но имеет непреднамеренный эффект.Например, в некоторых дизайнах требуется, чтобы заголовки и основной текст были одного цвета. Мы должны помнить, что чем толще появляются штрихи у крупного текста, тем темнее появляется мелкий текст.
h2, p {color: # 797979; }
h2 {цвет: # 797979; }
p {color: # 393939; }
Хотя технически идентичен, основной текст копии уже, а более тонкие буквы делают его визуально ярче, чем заголовок.Понижение шестнадцати разрядов облегчит чтение текста.
Как согреть или охладить фон
Нейтральный фон легко читается, но «нейтральный» не обязательно означает «мягкий». Регулировка первого и последнего байта может сделать фон немного теплее или холоднее.
-
# 404040— нейтральный -
# 504030— теплее -
# 304050— охладитель
Это слишком? Для более тонкого сдвига используйте вместо них единицы:
-
# 404040— нейтральный -
# 4f4040— теплее -
# 40404f— охладитель
Координаты цветов с копировальной вставкой
Распознавание структуры пар числа / буквы шестнадцатеричного числа дает дизайнерам уникальный инструмент для изучения цветовых комбинаций.В отличие от цветовых кругов и диаграмм, преобразование пар в шестнадцатеричное число — это простой процесс для изменения оттенков при сохранении одинаковых значений. В качестве бонуса результаты могут быть непредсказуемыми. Самый простой способ — переместить одну пару символов в другое место, где меняются основные цвета.
Распространенный прием дизайна для согласования текста или других визуальных элементов с фотографией — использование цветов изнутри этой фотографии. Понимание шестнадцатеричных цветов может сделать еще один шаг вперед , путем получения новых цветов, которые согласовываются с фотографией, не взяв непосредственно с фотографии.
Идем вперед
Не позволяйте коду запугать вас. Если вы проявите немного творчества, шестнадцатеричные цвета станут вашим инструментом. По крайней мере, в следующий раз, когда кто-то спросит, можете ли вы решить проблему с помощью кода на любом языке, вы можете просто сказать:
«Это не должно быть сложнее, чем разбор шестнадцатеричных троек в моей голове».
Hex Color Tools
Вам могут быть интересны следующие инструменты и приложения:
(il)20 цветовых комбинаций для дизайна вашего бренда
Вы едете по шоссе и надеетесь быстро перекусить.Вы видите впереди желтые арки McDonald’s и быстро решаете, что у вас будет Биг Мак на обед.
Все узнают McDonald’s по аркам. Форма особенно узнаваема из-за ее цвета — яркого, привлекающего внимание желтого, который заметен издалека.
Будь то желтый цвет арок McDonald’s или зеленый цвет логотипа Starbucks, цвет оказывает психологическое воздействие, которое необходимо учитывать при разработке бренда. Как руководитель отдела креативного дизайна Vyond, я регулярно применяю основы восприятия цвета, чтобы помочь нашей компании установить связь с нашей целевой аудиторией.В этом посте я объясню влияние цвета на восприятие и помогу вам найти палитру, которая лучше всего передает индивидуальность вашей компании и привлекает вашу основную аудиторию.
Психологическое воздействие цвета
Люди — визуальные существа. В процессе эволюции наши предки развили способность обнаруживать и интерпретировать цвет, что позволило им выжить. Например, древние люди, которые могли распознавать красный цвет огня, могли понять, что этот цвет сигнализировал об палящей жаре.
Желая выжить, мы выработали общие реакции на цвета, которые существуют до сих пор.В исследовании UCLA 1994 года исследователи обнаружили, что цвета одинаково влияют на эмоции людей. Синие и сине-зеленые цвета вызывали приятную реакцию, а желтые и желто-зеленые — неприятные.
В то же время у людей сложились уникальные ассоциации с цветами в зависимости от их среды обитания. Например, цвета часто по-разному интерпретируются в разных культурах. Исследование 1997 года показало, что у немцев зависть ассоциируется с желтым, а у американцев — с черным, зеленым и красным.
Принимая во внимание как универсальное, так и уникальное восприятие цвета, вы можете использовать цвет, чтобы ваша аудитория чувствовала определенное отношение к вашему бренду. Для этого вы должны понимать общие эмоциональные реакции на цвет и то, как контекст вашей отрасли может повлиять на интерпретацию цвета. Применяя эти знания, вы можете предсказать, как ваша целевая аудитория будет воспринимать разные цвета, и найти правильные оттенки и оттенки для связи с вашей аудиторией.
20 вариантов цветовой палитры для каждого типа компании
Вам не нужно тратить часы на изучение теории цвета, чтобы найти правильную палитру для вашего бренда.Чтобы помочь вам сэкономить время, мы предоставили рекомендации по цвету для различных отраслей с объяснением, почему эти цвета являются эффективным выбором. Просмотрите эти 20 цветовых палитр, и вы найдете ту, которая лучше всего передает индивидуальность вашей компании.
Если вы хотите использовать любую из цветовых палитр ниже в своем следующем видео Vyond, войдите в свой аккаунт или 14-дневную бесплатную пробную версию и нажмите здесь, чтобы получить доступ к каждой цветовой палитре как к шаблону сцены Vyond.
Компании по уходу: синие и розовые
Организации, обслуживающие пациентов — больницы, стоматологические кабинеты, клиники — должны создавать имидж бренда, который вызывает доверие.Используя цвета, которые кажутся стабильными в их логотипах и рекламе, компании могут продемонстрировать свою надежность.
Многие медицинские компании используют синий цвет в качестве фирменного цвета, потому что он вызывает чувство доверия и стабильности. Эти организации также часто используют розовый цвет, потому что он дает пациентам ощущение тепла и комфорта.
Природные компании: землистые тона
Чтобы создать следующие, экологически чистые организации должны развивать имидж бренда, который передает их доброту и их связь с природой.Если ясно, что компания помогает планете, экологически сознательные люди сразу же поддержат ее.
Экологически чистые организации должны использовать естественные тона, чтобы сообщать о своем положительном влиянии на планету. Обычно используются зеленый и коричневый, потому что они отражают природные элементы, такие как трава и грязь. Некоторые организации могут использовать желтый цвет, чтобы имитировать солнечный свет и вызывать чувство счастья.
Показательные технологические компании: красные, желтые и оранжевые
Технологические компании хотят, чтобы их аудитория воспринимала их как дальновидные организации, которые создадут следующее большое дело.Чтобы вызвать ажиотаж вокруг своего бизнеса, дизайн брендов этих компаний должен отражать их инновации.
Красный — популярный цвет бренда в технологических компаниях, потому что он создает ощущение скорости, и эти компании хотят, чтобы их считали быстро развивающимися. Эти компании также могут использовать оттенки желтого и оранжевого, чтобы передать свою веселую и захватывающую энергию стартапа.
Компании мечтателей: Яркие оттенки
Художественные организации, такие как дизайнерские фирмы или кинокомпании, процветают, создавая уникальные, хорошо выполненные работы.Образ их бренда должен отражать это творчество, чтобы усилить поддержку организации.
Яркие оттенки передают волнение, которое движет творческими проектами. Оранжевый передает эту энергию особенно хорошо, а зеленый отражает способность создавать и развивать проекты.
Планирующие компании: синие, черные и коричневые
Финансовые организации и консалтинговые компании предоставляют клиентам важные услуги, такие как осуществление крупных инвестиций или реструктуризация бизнеса.Учитывая важность своих услуг, эти бренды должны показаться своей аудитории сильными и устойчивыми.
Синий обычно вызывает чувство доверия и безопасности, поэтому его часто используют компании, занимающиеся планированием. Эти бренды также будут использовать черный и коричневый цвета, чтобы сообщить клиентам о своей официальности и серьезности. Добавление желтых и красных акцентов может помочь вызвать современную атмосферу.
Психология цвета не является точной наукой, поэтому нет никакой гарантии, что люди будут чувствовать, когда они увидят цветовую палитру вашего бренда.С учетом сказанного, бренды могут и должны принимать информированные решения о цвете, учитывая общие эмоциональные реакции на цвет, как описано в этом разделе. Применяя понимание восприятия цвета к своему бренду, вы с большей вероятностью вызовете положительные отзывы о своей компании и соединитесь с целевой аудиторией.
Как использовать цветовую палитру в Vyond
После того, как вы выбрали палитру бренда, вы можете приступить к созданию контента — изображений, логотипов, видео, — которые отражают ваш выбор цвета.
Для клиентов Vyond легко создавать фирменные видеоролики в Vyond Studio. Наш стиль современной анимации полностью настраивается по цвету. Просто введите шестнадцатеричные коды для каждого цвета в палитре вашего бренда, и наш продукт найдет именно тот оттенок, который вы ищете, и применит его к вашему видео.
Вы также можете скопировать видео ниже в свою учетную запись Vyond для автоматического доступа к каждому цвету каждый раз, когда вы начинаете видеопроект.
Выполните следующие действия:
Покажите индивидуальность вашего бренда с помощью цветовой палитры
Цветовая палитра бренда не случайна; Исследования показывают, что цвета могут влиять на то, как мы смотрим на компанию, влияя на наши эмоции.Убедитесь, что ваша целевая аудитория положительно реагирует на контент вашей компании, тщательно выбирая цвета вашего бренда. Принимая во внимание основы восприятия цвета, описанные в этой статье, вы можете создать цветовую палитру бренда, которая привлечет вашу аудиторию и позволит им комфортно вести с вами дела.
Прочтите и посмотрите больше о том, как брендировать свои видео, от нашего ведущего дизайнера Бриттани Бейли.
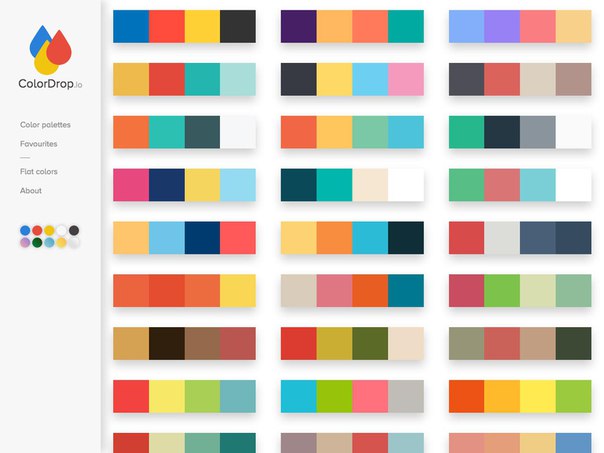
7 инструментов пользовательского интерфейса для создания лучших цифровых цветовых палитр
Несмотря на то, что в Интернете доступно множество фантастических генераторов цветовой палитры, в этом посте мы подумали, что поделимся нашими любимыми цветовыми инструментами, специфичными для дизайна пользовательского интерфейса.
Важно помнить, что выбор цветов для пользовательских интерфейсов требует другого набора требований, чем, например, проект графического дизайна. Дизайн пользовательского интерфейса требует не только исчерпывающего набора цветов с различными вариациями и оттенками — дизайнеры также должны подумать о том, как цвет повлияет на пользовательский опыт цифрового продукта. Это означает тщательное рассмотрение семантики цвета и обеспечение доступности дизайна при сохранении фирменного стиля.
Неудивительно, что цвет является одной из важнейших основ языка дизайна цифрового продукта, поэтому очень важно, чтобы вы намеренно выбирали цветовую палитру.Ниже приведены несколько рекомендуемых нами инструментов для выбора цвета пользовательского интерфейса, которые помогут обеспечить эффективность ваших дизайнов и, конечно же, сохранят их красивый и безупречный вид!
1. Доступная цветовая матрица
Когда дело доходит до дизайна продукта, мы все должны помнить о доступности. Обеспечение соответствия цветовых контрастов вашего пользовательского интерфейса Руководству по обеспечению доступности веб-контента (WCAG) — один из способов сделать это. Доступная цветовая матрица упрощает тестирование потенциальных цветовых схем для ваших пользовательских интерфейсов.Что делает этот инструмент особенно уникальным, так это возможность тестировать сразу несколько цветов, а не только два. Проверьте это:
2. Ева Цвета
Этот удобный инструмент искусственного интеллекта генерирует семантическую цветовую палитру на основе основного цвета вашего бренда — каждому цвету назначается цель, к которой вы должны его применить: успех, информация, предупреждение и опасность. Вдобавок ко всему, Eva Colors производит различные оттенки для каждого сгенерированного цвета и имеет очень простую функцию экспорта. Вы даже можете переключаться, чтобы просматривать цвета как в светлом, так и в темном режиме! Просто, эффективно и интуитивно понятно.
3. Palx
Palx — это автоматический генератор цветовой палитры пользовательского интерфейса. Введите основной цвет, и система мгновенно предоставит вам цветовую палитру с полным спектром, основанную на введенном первичном шестнадцатеричном коде. Созданные цвета гармонично сочетаются друг с другом, и вы также можете легко экспортировать их все, прокрутив страницу вниз.
4. Копирование палитры
Созданная Dribbbler Dimitris Raptis, Copy Palette позволяет создавать последовательные монохромные цветовые комбинации и экспортировать их прямо в вашу любимую программу для дизайна.По словам Димитриса, идея пришла к нему после неоднократных попыток создания согласованных монохроматических цветовых палитр, которые он придумал для своих интерфейсов. Нам нравится, что палитра копирования также позволяет настраивать такие параметры, как коэффициент контрастности оттенков и количество цветовых вариаций.
5. Облачный факел
Cloud Fare — это настраиваемый инструмент, который не только помогает вам создавать наборы цветов, но и предварительно просматривать палитры на фоне множества элементов пользовательского интерфейса, таких как заголовки, значки, кнопки и многое другое.Самое приятное то, что вы можете проверять показатели контрастности каждой палитры и редактировать эти цвета по мере необходимости. Это безумно полезная цветовая палитра и инструмент визуализации «два в одном», который поможет вам более плавно работать с цветом. Ознакомьтесь с их подробными инструкциями, чтобы воспользоваться всеми их замечательными функциями!
6. Палетка
Используйте палитру для создания и выборки цветовых схем, в которых цвета плавно переходят друг в друга. У вас есть полные возможности редактирования с точки зрения тонкой настройки оттенка и насыщенности, а также добавления дополнительных образцов цвета по мере необходимости.Просто нажмите значок плюса в верхнем левом углу инструмента, чтобы начать работу, а когда палитра будет завершена, нажмите кнопку экспорта в правом верхнем углу! Если у вас уже есть цветовая палитра, вы можете легко импортировать и редактировать ее, чтобы получить желаемые значения.
7. Откройте Color
Если вы предпочитаете просто использовать готовую цветовую палитру пользовательского интерфейса, которая гарантированно работает хорошо, попробуйте Open Color. По сути, веб-сайт предоставляет цветовую схему с открытым исходным кодом, оптимизированную для пользовательских интерфейсов.Если у вас нет фирменного цвета, установленного на камне, это верный способ обеспечить эффективность и привлекательность цветовой палитры пользовательского интерфейса. А если вы новичок в использовании цвета в дизайне пользовательского интерфейса, ознакомьтесь с их вкладкой «Инструкции», которая включает полезное руководство с указанием предполагаемого использования каждого цвета!
Чтобы получить дополнительные ресурсы по веб-дизайну, ознакомьтесь с нашим обзором инструментов доступности для оценки коэффициента контрастности вашего дизайна, 7 лучшими ресурсами по иллюстрациям для проектов веб-дизайна и узнайте, как избежать 5 основных ошибок, которые делают новые веб-дизайнеры, когда только начинают.
Найдите больше историй сообщества в нашем блоге Courtside. Есть предложение? Свяжитесь с [email protected].
22+ лучших инструмента для создания наборов цветов — Bashooka
Цвета непростые. Обычное дело — час за часом настраивать цветовые комбинации для проекта. Независимо от того, являетесь ли вы веб-дизайнером или разработчиком с бесконечным количеством возможных цветовых комбинаций, может быть сложно решить, какие цвета использовать на вашем сайте или в приложении.Итак, в этом посте я собрал несколько лучших инструментов для создания наборов цветов для дизайнера и разработчика.
Раскройте потенциал WordPress Объявление
Потрясающая коллекция из 11000+ тем WordPress, включая шаблоны Bootstrap и элементы дизайна
Скачать сейчасИнструмент для сортировки названных цветов CSS таким образом, чтобы отображались связанные цвета вместе
Happy Hues решает проблему незнания, как применить цветовую палитру к вашим проектам.Он не только вдохновляет вас на создание цветовой палитры, но и показывает на реальном примере, как можно использовать цвета для фона, заголовка, иллюстраций и т. Д.
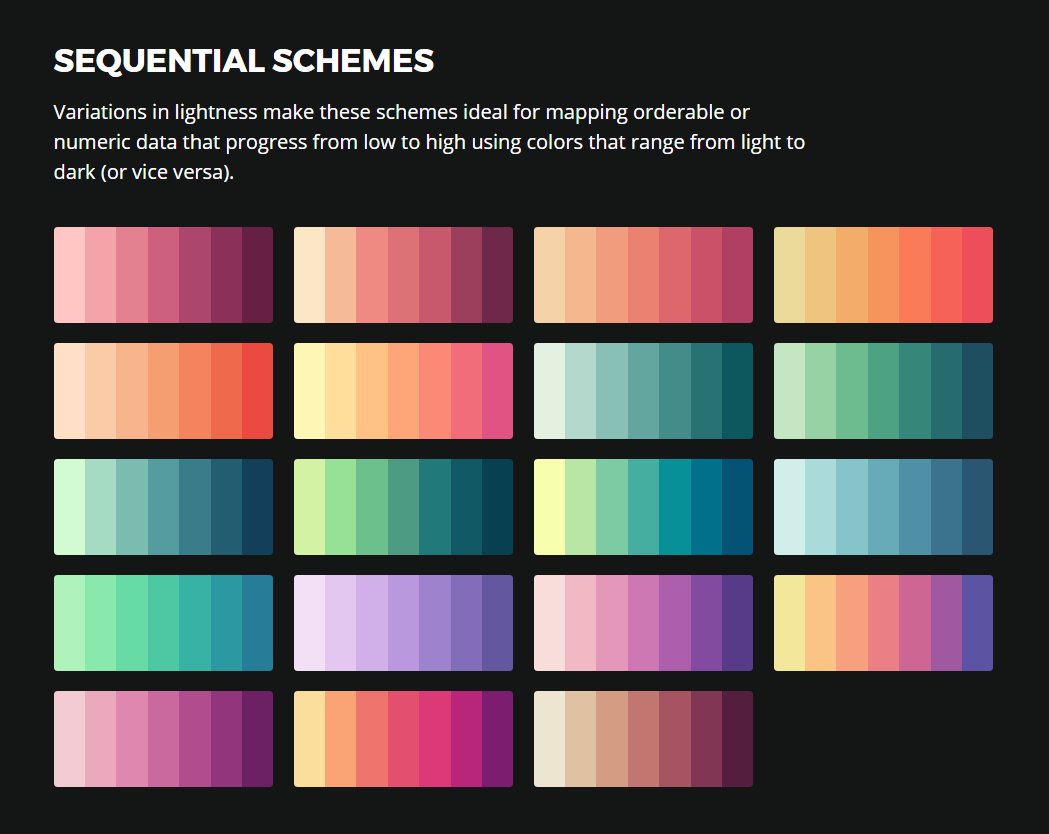
Создавайте, визуализируйте и документируйте доступные цветовые палитры.
Введите цвет своего бренда и получите красивую цветовую комбинацию, созданную AI. Уникальная цветовая система упрощает создание поддонов, позволяя выбрать потрясающую цветовую схему для вашего следующего продукта. Включен простой экспорт.Это совершенно бесплатно.
Автоматически подбирайте цвета для графического дизайна, логотипов и иллюстраций. Посмотрите, как ваши дизайны перекрашиваются в стиле классических и современных течений.
Полезный инструмент для создания палитр визуализации данных. Эта палитра цветов позволяет указать обе конечные точки палитры. Вы можете выбрать хотя бы один цвет бренда, что дает вам значительную гибкость при создании палитры, которая будет работать для ваших визуализаций, но при этом настраиваться для вашего бренда.
Этот инструмент должен помочь вам визуализировать всю палитру всех цветовых комбинаций с учетом доступности. Комбинации отсортированы по коэффициенту цветовой контрастности. Попробуйте использовать эти образцы цветов, а затем создайте собственную палитру.
Это лучший инструмент, который я нашел для визуализации и редактирования цветовых палитр. Он помогает вам создавать, анализировать и редактировать плавные цветовые палитры. Точная настройка градиентов оттенка, насыщенности и значений ваших палитр.Импортируйте существующие цветовые схемы, найдите ошибки или автоматически найдите наиболее похожие цвета из новой палитры в список унаследованных цветов из вашей кодовой базы.
Получите идеальные цветовые палитры Material Design из любого шестнадцатеричного цвета.
Sim Daltonism — симулятор дальтонизма для iOS и Mac. Он принимает прямую видеотрансляцию с камеры на iOS и фильтрует ее в реальном времени с помощью алгоритма моделирования дальтонизма.
Приложение для macOS для быстрого доступа к цветовой контрастности WCAG.
Мы по-разному воспринимаем контраст в разных цветах. Из-за того, как работают наши глаза, синий текст на белом фоне будет читаться легче, чем желтый. Когда вы разрабатываете для людей, в какой бы то ни было среде, всегда нужно помнить об этом. Это современный инструмент для исследования и поиска доступных цветов. Убедитесь, что все могут видеть ваши творения.
Легко украсть красивые цвета из снимков Dribbble.
ColorClaim прост.Все, что я делаю, это собираю свои любимые цветовые комбинации на одной большой странице. Обычно такие сочетания очень тонкие, один основной и один акцентный.
Hue — это коллекция подобранных вручную цветовых палитр, которые вдохновят вас на дизайн и сделают красивый веб-сайт и приложение. Оттенок такой же чистый, как и кажется, и его простоту трудно игнорировать. Никаких излишеств, только цвета, и просто весело просматривать. Система основана на правиле цветового соотношения 60-30-10 и помогает вам сбалансировать и применить цвета к вашему дизайну.
ColorHexa.com — это бесплатный инструмент для работы с цветом, предоставляющий информацию о любом цвете и генерирующий соответствующие цветовые палитры для ваших дизайнов (например, дополнительные, аналогичные, триадные, тетрадные или монохроматические цветовые схемы). Просто введите любое значение цвета в поле поиска, и ColorHexa предложит подробное описание и автоматически преобразует его в его эквивалент в шестнадцатеричном формате, RGB, CMYK, HSL, HSV, CIE-LAB / LUV / LCH, Hunter-Lab, XYZ, xyY и Двоичный.
Polarite — это приложение для принятия решений с помощью машинного обучения для создания гармоничных цветовых схем.
Это бесплатно, просто, и вы не найдете такого поддерживающего сообщества «ярких» людей где-нибудь еще.
Этот инструмент показывает, насколько ваши цвета соответствуют требованиям ADA по отношению друг к другу. Добавив цвета вашего бренда справа, вы можете создать диаграмму, чтобы увидеть, как их можно использовать вместе для обеспечения доступности, и найти похожие цвета, которые работают лучше.
Colorbox — это инструмент для создания наборов цветов с открытым исходным кодом, созданный командой дизайнеров Lyft.Этот инструмент поможет вам избежать выбора некрасивых цветовых сочетаний.
Совместимые цвета подобраны и объединены в качественные палитры, которые вы можете использовать. Больше не нужно ломать голову над поиском правильных цветовых сочетаний!
Современная палитра цветов, созданная для дизайнеров и разработчиков, которая позволяет собирать, систематизировать и редактировать цвета. Используйте Sip, чтобы делиться цветами со всеми и связывать их между своими другими инструментами.
Сделайте цветовые схемы.Введите URL-адрес изображения, чтобы получить цветовую палитру, соответствующую изображению. Это полезно для создания цветовой схемы веб-сайта, которая соответствует стандартной фотографии, с которой клиент хочет работать.
цветов в дизайне пользовательского интерфейса: руководство по созданию идеального пользовательского интерфейса
Если у вас есть веб-сайт или приложение, которое вы создаете для своей компании, вам необходимо подумать об основах дизайна пользовательского интерфейса. В частности, вам следует обратить внимание на выбор цвета.
Выбор цвета имеет значение.Каждый из них вызывает у тех, кто его видит, определенный образ или эмоцию. Вы можете использовать это в дизайне. Давайте поговорим о том, как создать пользовательский интерфейс, который в полной мере использует возможности выбора цвета. Это один из тех принципов дизайна пользовательского интерфейса, который должен принести пользу вашей прибыли.
Почему необходимо правильно использовать цвета на вашем веб-сайте UIЦвета могут говорить так же мощно, как и язык. Они могут отражать индивидуальность вашего бренда.Они могут привлечь пользователей и лучше донести ваше сообщение. В любых рекомендациях по дизайну пользовательского интерфейса часто упоминаются цвета.
Color может задать основное настроение, тон, концепцию и коннотацию для бренда или продукта. Исследование, проведенное Институтом цвета, показывает, что пользователям требуется около 90 секунд, чтобы оценить качество онлайн-товаров. От 62% до 90% всех оценок продуктов, которые люди делают, зависят от цвета на подсознательном уровне. Из этого следует, что выбор правильных цветов для вашего логотипа, бренда и упаковки продукта никогда не должен производиться по прихоти.
Вы можете использовать цветовую палитру UX для лучшего взаимодействия с пользователем. Правильный выбор цвета всегда улучшает читаемость информации. Это также может служить для увеличения силы таких элементов, как призыв к действию. Это может улучшить возможности навигации для клиентов. Он может удовлетворить подсознательные эстетические потребности пользователя. Наконец, он может стимулировать интуитивное взаимодействие.
Итак, цвет языка также может повлиять на решение о покупке. В наши дни цвет в дизайне пользовательского интерфейса является центральной частью любой стратегии онлайн-маркетинга.
UI Цвета ОсновыКаждый выбор цвета UX имеет уникальное значение и оттенок, который ему соответствует. Отчасти это, конечно, зависит от культуры.
Выберите правильный цвет в правильном узореРазличные цвета дизайна пользовательского интерфейса сигнализируют о различных концепциях. В идеале вы хотите выбрать подходящий в нужное время и по правильному шаблону. Они должны быть нацелены на правильных пользователей, и вы должны выбирать их для достижения правильных целей.
Если вы хотите разумно использовать цвет в дизайне пользовательского интерфейса, сначала поймите значение цветов, чтобы они вызывали у ваших клиентов нужные эмоции и помогали получить желаемый отклик. 0
Начнем с эмоций, которые могут вызывать цвета, и различий в их восприятии:
- Красный относится к тем, что мы называем теплыми цветами. Это будут красные, оранжевые и желтые. Эти теплые цвета вызывают эмоции, связанные с теплом и комфортом. Однако они могут также означать гнев, враждебность или страсть по отношению к некоторым людям.Знаменитый бренд, который использует красный цвет в качестве основного цвета компании, вызывающего уюта и теплых эмоций, — это, безусловно, хорошо известная компания Coca-Cola.
- Холодные цвета — синий, зеленый, индиго и фиолетовый. Некоторые из этих ассоциаций — это сладость, тишина, доверие, уверенность или созерцание. Вы можете заметить, что часто технологические бренды, такие как Skype, IBM, Dell, HP, Intel и другие, используют синий цвет для брендинга, поскольку этот цвет используется для повышения доверия к компании.
- Есть различия в восприятии цветов между полами.Исследование Натальи Хоу «Значение цвета для пола» показало, что мужчинам нравится серый, белый или черный цвет, чем женщинам, и что женщины чаще обращают внимание на сочетания красного и синего и больше сбивают с толку и отвлекают, чем мужчины. Именно такие бренды, как Mercedes, целевая аудитория которых в основном мужчины, создают сайт в сочетании черного, серого и белого цветов.
- Также доказано, что сочетание красного и синего цветов было наиболее предпочтительным для взрослых.Pepsi извлекает выгоду из использования этих цветов в качестве фирменных.
Имейте в виду следующие значения цветов при разработке интерфейса вашего продукта:
- Красный цвет может символизировать как положительные, так и отрицательные чувства. Некоторые из них — это гнев, любовь, уверенность и страсть, которые пытается вызвать ранее упомянутая Coca-cola.
- Оранжевый, кажется, вызывает у большинства людей возбуждение. Это один из хороших цветов пользовательского интерфейса, который используют многие компании. Например, Fanta использует его как цвет фона, привлекающий внимание к названию.
- Желтый часто символизирует радость, счастье и солнечный свет. Это очень уместно, когда речь идет о социальных сетях, поэтому Snapchat использует этот цвет в логотипе.
- Синий означает безопасность, доверие и безопасность. Многочисленные исследования показывают, что синий цвет имеет положительное значение для многих слоев населения. Синий повсюду, в том числе во многих естественных условиях. Его используют сотни известных брендов, включая Skype и Microsoft Word, а также упомянутые выше компании.
- Зеленый цвет приносит спокойствие и ощущение обновления. Эти эмоции хорошо сочетаются с таким брендом, как Tropicana, который использует зеленый цвет в качестве основного цвета логотипа.
- Черный означает тайну, но также часто ассоциируется со смертью и трагедией. В других случаях это может означать современное или традиционное.
- Белый обычно означает целостность, ясность, чистоту и невинность.
- Фиолетовый обычно вызывает мысли о богатстве и королевстве, которые ювелирный бренд Asprey использует в своих цветовых наборе.
Вот советы по выбору правильной цветовой схемы для вашего UX / UI дизайна:
- Аналогичные цветовые схемы пользовательского интерфейса: этот термин относится к цветам, сгруппированным рядом друг с другом на цветовом круге. Разнообразие аналогичных схем часто происходит из-за сдвигов насыщенности и яркости. Они работают лучше, чем серьезные изменения оттенка.
- Дополнительные цветовые схемы пользовательского интерфейса: это вариант, основанный на сочетании холодных и теплых цветов. Они хорошо работают, когда существуют друг напротив друга на цветных кругах.Для этой техники существуют удобные инструменты, такие как Check My Color, Coolors.co и Paletton.
Бонусный совет:
Создание дизайна в оттенках серого до добавления цвета значительно упрощает сложный визуальный элемент. Когда вы это делаете, это заставляет компоновку элементов и обновленный акцент на интервале. Когда вы закончите работу над покупками, вы можете начать с выбора одного фирменного цвета. Затем выберите другие подходящие.
Индивидуальность бренда сочетается с правильным цветомУ всех брендов есть индивидуальность.Вам следует внимательно подумать о своем, когда сужаете цветовую палитру. Если вы хотите, чтобы потребители относились к вашему бренду, у вас не может быть цветов, которые противоречат тому, что вы пытаетесь передать.
Исследования показывают, что до 85% потребителей считают, что цвет является наиболее важным фактором мотивации при выборе определенного продукта.
Великие бренды не случайно сталкиваются с их цветовыми схемами. Подумайте о знаменитых красно-желтых золотых арках ресторанов линии McDonald’s.Желтый цвет напоминает о счастье и солнце, а красный тонко напоминает потребителям о гамбургерах из говядины, которые продаются внутри.
Другой пример — Home Depot. Ранее мы упоминали, что оранжевый вызывает ажиотаж у многих потребителей. Простой оранжево-белый дизайн логотипа Home Depot дает клиентам понять, что они могут найти внутри новые технологии, такие как первоклассные газовые грили или косилки.
Прежде чем переходить к цветовым сочетаниям, обратите внимание на индивидуальность своего бренда.Подумайте о поле клиентов, которые в первую очередь используют ваши продукты. Обдумайте тон, который вы пытаетесь передать, ценностное предложение, которое вы выдвигаете, и как долго вы занимаетесь бизнесом. Хотите казаться новым и интересным или проверенным временем и надежным?
Вы пытаетесь как можно лучше понять целевую аудиторию, а также продукты, которые вы собираетесь им продавать. Если вы сможете это сделать, ваши шансы будут выше, если вы выберете правильный цвет, который может стать символом вашего бизнеса в будущем.Вашей целью должен быть простой дизайн пользовательского интерфейса с понятными цветами.
Баланс цветовОбдумывая цвета, советы по их использованию и баланс, помните следующее. Ошибочно полностью отказываться от цветовых сочетаний при разработке интерфейса пользовательского интерфейса. Избегайте перегрузки и хаоса в своем дизайне и помните, что минимализм всегда лучше в пользовательском интерфейсе. Следующие два правила должны помочь.
Первое — 6: 3: 1, также называемое Золотым правилом при выборе цветов.Принцип 60% + 30% + 10% представляет собой наилучшую пропорцию для достижения баланса с вашим выбором цвета.
Этот критерий идеально подходит, когда вы пытаетесь создать аккуратный и гармоничный интерфейс. Если все сделано правильно, стратегия привлечет потенциальных клиентов. Взгляд зрителя будет расслаблен. Они могут естественным образом переходить от одной точки вашего дизайна к другой.
Второе правило — не более трех основных цветов. Это идеальный способ избежать слишком хаотичного изображения.Это позволяет вам сохранять равновесие, особенно когда вы комбинируете его с Золотым правилом. Например, попробуйте это для логотипа:
- Нейтральный цвет для 60% вашего дизайна
- Вторичный цвет бренда для 30%
- 10% в вашем дизайне пользовательского интерфейса должен быть вашим основным фирменным цветом
Хороший дизайн пользовательского интерфейса использует оба этих правила.
Вот пример дизайна веб-сайта Amazon, в котором используются 3 основных цвета: белый для фона — 60%, синий для нижнего колонтитула и заголовка — 30% и желтый для кнопок и начальных оценок — 10%, которые пробуждают пользователей
внимание на правильные элементы.
В этом разделе ниже я наблюдал несколько случаев выделения текста. Почему это? Комбинации и дополнительные цветаПри создании гармоничной цветовой схемы и чистого интерфейса учитывайте следующие факторы.
Тени — бесценные подсказки, помогающие человеческому мозгу сделать определенные выводы. У вас будет больше шансов привлечь клиентов, если вы будете использовать их в своих интересах.Тень следует использовать как способ тонкого улучшения основных элементов дизайна.
Оттенки — это то, что нужно для создания вариаций с помощью цветового круга. Если вы решите добавить белый цвет, результатом будет оттенок. Вы также можете добавить черный, если хотите оттенок, или серый, если хотите получить оттенок.
Создавайте варианты темных цветов, увеличивая насыщенность и уменьшая яркость. Если вашему продукту лучше подавать более яркие цветовые вариации, вы должны сделать наоборот.
Contrast — это еще одна форма дизайна пользовательского интерфейса, которая считается практической методологией. Это то, что вы использовали бы, если бы пытались разработать простой интерфейс. Это простой способ вызвать у пользователей эмоциональные отклики.
Цвета, находящиеся на противоположных сторонах колеса, всегда создают наиболее заметный контраст. Подумайте о том, как выглядят черно-белые, когда они находятся рядом друг с другом. Сильный контраст добавляет ощущение напряжения и заставляет зрителя сосредоточиться. Световой контраст дарит приятные ощущения комфорта.Используйте их, если вы хотите создать непринужденный расслабляющий дизайн.
Перегрузка насыщенности убивает яркость цветаНасыщенность цвета — это то, на что вы должны обратить внимание, если ваша цель — яркость. Однако схема, составленная только из очень насыщенных цветов, поражает глаз, а это означает меньшую яркость, а не больше.
В цвете меньше почти всегда больше. Сильно насыщенный цвет будет ярким при использовании в тандеме с менее насыщенными, которые эффективно используются в логотипе Instagram.
Определение интерактивных цветовИнтерактивные цвета — ваш выбор, если вам нужны интерактивные элементы. Это могут быть ссылки, кнопки или любые другие элементы управления пользовательского интерфейса, к которым пользователи прикасаются или нажимают.
Если можете, попробуйте использовать только один цвет для основных взаимодействий. Этот цвет начнет иметь одну ассоциацию для пользователя.
Вы можете создавать темные и светлые версии интерактивного цвета. Оттенки помогут вам передать различные состояния элементов пользовательского интерфейса.Примерами являются состояние нажатия или наведения.
Определить значащие цветаОбозначительные цвета имеют значение. Вам нужно будет разработать цветовую схему для состояний в вашем приложении или на сайте, например, для ошибок, успешного выполнения и предупреждения. Чаще всего для этих целей используются красный, черный и зеленый цвета.
Допустим, один из цветов вашего бренда красный. Если да, не используйте это для сообщений об ошибках. Когда вы выбираете цвет для отключенного состояния, будьте уверены, что он имеет достаточный контраст.Пользователи должны уметь его читать.
ДоступностьПри выборе правильного цвета для набора инструментов пользовательского интерфейса учитывайте уровень доступности для дизайна ваших цветовых палитр и уровень их контрастности. Это помогает людям с дальтонизмом легко пользоваться вашей продукцией. Чтобы убедиться, что ваша цветовая палитра доступна, вы можете использовать некоторые средства проверки контрастности и проверки доступности элементов дизайна, такие как WebAIM, noCoffee, Сканер доступности. Не забывайте, что основная цель всегда — придумать удобный интерфейс.
Источник: WebAIM
Контрастность и цвета, используемые при разработке элементов пользовательского интерфейса, могут иметь огромное влияние на их доступность для всех конечных пользователей. Если полагаться исключительно на цветовые различия, люди с дальтонизмом не смогут использовать ваш продукт. Использование светлых и темных цветов в сочетании с такими методами, как перекрестная штриховка для выделения части интерфейса, делает его более доступным для пользователей с проблемами зрения. Такой подход к дизайну может привести к созданию более интересных и удобных интерфейсов для всех ваших пользователей.
Вдохновение от искусства и природыПрирода и искусство — это ресурсы для вдохновения цвета в концепциях пользовательского интерфейса, которые вам было бы разумно использовать. Например, выйдите на улицу, посмотрите на траву и обратите внимание на множество оттенков зеленого. Людям нравятся естественные цвета. Они удобны в использовании. Искусство можно рассматривать как прямое отражение природы. Из-за этого вы тоже можете черпать из него вдохновение. Примером может служить логотип бренда Evian, в котором используются не только естественные цвета, но и естественный дизайн.
Теперь должно быть очевидно, насколько важен цвет в дизайне пользовательского интерфейса. Никогда не выбирайте цвета для своего бренда наугад. Лучший дизайн пользовательского интерфейса — это тот, в котором каждый цвет выбран сознательно.
ЗавершениеНикогда не помешает обсудить выбор цвета, чтобы ваши потенциальные клиенты могли дать вам обратную связь, прежде чем вы разместите что-то вроде веб-сайта или нового логотипа компании. Если вы будете следовать рекомендациям по использованию цветов в дизайне пользовательского интерфейса, о которых мы упоминали, нет причин, по которым вы не сможете достичь нового уровня успеха для своего бренда.
Если вы хотите стать экспертом в области UX-дизайна, дизайн-мышления, дизайна пользовательского интерфейса или другой связанной темы дизайна, подумайте о прохождении онлайн-курса UX от Interaction Design Foundation. Например, «Дизайн-мышление», «Стать дизайнером UX с нуля», «Проведение юзабилити-тестирования» или «Исследование пользователей — методы и передовой опыт». Удачи в вашем познавательном путешествии!
Как сочетать цвета в дизайне интерьера
Выбрать цвета для хорошо продуманного декора легко, если следовать одному из правил дизайна интерьера.Эти проверенные временем руководства помогут вам подобрать цвета, которые лучше всего сочетаются с вашим домашним декором.
60-30-10 Правило
Возможно, самое старое правило дизайна интерьера, 60-30-10 делит цветовую схему на процент использования цвета.
Статьи по Теме60% основной цвет
Основной цвет должен составлять 60% цвета, используемого в дизайне вашей комнаты. Обычно это цвет стен, цвет пола (ковровое покрытие или коврик) и один или два предмета мебели.Он также может включать в себя обработку окон, например, шторы или драпировки. Все они не обязательно должны быть однотонными, но основной цвет всегда должен быть заметным.
30% вторичный цвет
Дополнительный цвет будет составлять 30% цветовой схемы вашего декора. Имея только половину насыщенности цвета в качестве основного цвета, вторичный цвет не привлекает внимания в вашем общем дизайне. Вместо этого он должен контрастировать с основным цветом. Это другой цвет, поэтому вторичный цвет придает глубину и интерес к вашему декору.
10% акцентный цвет
Следующим цветом будет одна треть вторичного цвета и одна шестая основного цвета. Этот цвет обозначен как цвет акцента. Его цель — сделать вашу цветовую схему более интересной и контрастной. Его следует использовать во всем декоре, чтобы глубже привлечь внимание к дизайну комнаты.
Пример 60-30-10
Пример цветовой схемы с использованием правила 60-30-10 включает:
- 60% серый основной цвет
- 30% голубой вторичный цвет
- 10% розовый акцентный цвет
Цветовой круг
Цветовой круг — отличный помощник по подбору цветов в дизайне интерьера.Этот цветовой круг представляет первичный, вторичный и третичный (цвета между первичными и вторичными цветами) цвета. Есть два способа использовать цветовое колесо для выбора цветовой схемы.
Аналогичный цвет
Вы можете выбрать аналогичные цвета на цветовом круге для цветовой схемы. Эти группы делятся на три. Обычно они состоят из основного, вторичного и третичного цветов, но могут быть любыми тремя цветами, расположенными рядом на цветовом круге.Примените правило 60-30-10 для сбалансированного выбора цвета.
Примеры включают:
- Зеленый (60%), желто-зеленый (30%) и желтый (10%)
- Желто-оранжевый (60%), оранжевый (30%) и красно-оранжевый (10%)
- Сине-зеленый ( 60%), синий (30%) и сине-фиолетовый (10%)
- Фиолетовый (60%), красно-фиолетовый (30%) и красный (10%)
Дополнительные цвета
Другой способ использования цветового круга — выбор дополнительных цветов. Это два цвета, которые находятся прямо напротив друг друга на колесе.Например:
- Желтый и фиолетовый: Если вы выберете эти цвета, добавьте белый или коричневый для акцентного цвета.
- Оранжевый и синий: При использовании этих цветов выберите черный или белый в качестве основного цвета.
- Красный и зеленый: В этих тонах выберите золотой или серебристый в качестве акцентного цвета.
Правило трех
Правило трех аналогично выбору трех цветов, сделанному при аналогичном использовании цвета на цветовом круге, только вам не нужно использовать цветовое колесо для определения трех цветов, которые вы используете.
Нечетные числа в дизайне
Правило трех гласит, что использование нечетных чисел в дизайне приводит к интересному и сбалансированному декору. Все дело в использовании нечетных чисел, которые не ограничиваются тремя и могут адресовать любые нечетные числа, которые будут использоваться в дизайне. Однако три кажется оптимальным числом при применении правила к дизайну интерьера.
Работа с тремя цветами
Следуя правилу трех, вы выберете три цвета для использования в своей цветовой схеме.Вы можете использовать 60-30-10, аналогичные цвета или даже дополнительные цвета с добавлением дополнительных цветов. Выбор за вами, так как любая такая комбинация может работать, если вы применяете правило трех.
Сохраняйте плавность цветовой схемы
После того, как вы выбрали цветовую схему для главной комнаты в вашем доме, выберите из нее один цвет, чтобы использовать его по всему дому. Вы всегда можете добавить другие цвета к основному цвету при переходе из одной комнаты в другую. Эта стратегия сохранит ваш домашний декор плавным и целостным, не будучи слишком похожим в каждой комнате.
© LoveToKnow, Corp., 2006-2021, если не указано иное. Все права защищены.
Основы теории цвета для веб-дизайнера
Как коллективный цифровой художник, важно понимать фундаментальную науку, лежащую в основе теории цвета. Это популярная тема с огромным количеством информации, которую нужно сохранить и усвоить. Эта тема не только посвящена искусству и дизайну, но также включает в себя суть оптики.
Эту тему можно охватить много, поэтому мы остановимся на некоторых ключевых моментах, чтобы выделить то, что следует подчеркнуть.Каждая из этих тем состоит из примеров, относящихся к цветовым схемам и комбинациям. Дальнейшее расширение знаний по такой обширной теме будет способствовать развитию вашего творческого потенциала в будущих проектах.
20+ цветных инструментов для веб-дизайнеров20+ цветных инструментов для веб-дизайнеров
Установка базовой цветовой темы для вашего проекта веб-дизайна может быть простой задачей, однако, выбор … Подробнее
Начало теории цвета
Начиная с палитры цветов, мы должны основываться на квадрате.После прохождения всех смесей у нас остается всего 3 основных цветов . Это красный, синий и желтый, и они являются корневыми ингредиентами, из которых проявляются все остальные цвета.
Эти основные цвета можно комбинировать вместе в процессе смешивания для создания других цветовых схем. Они известны как вторичных цветов и всегда будут содержать смесь двух основных цветов. Эти три вторичных цвета — оранжевый, фиолетовый и зеленый.
Эта цветовая схема основана на образце стиля по умолчанию.Когда вы начинаете разрабатывать дизайн для Интернета и печатать, может потребоваться переключение между разными цветовыми моделями. К ним относятся RGB и CMYK, которые широко используются в цифровом и печатном дизайне соответственно.
Палитра третичных цветов
После запуска цветового круга мы можем использовать эти ресурсы для создания третичных цветов. Эта группа содержит второй слой под основным / второстепенным, который создается при смешивании всех шести исходных цветов. Теперь мы можем создать шесть новых цветов (по 2 из каждого основного цвета).В результате получится смесь из 12 цветов. На этом этапе мы можем спроектировать полную поддон и заполнить 12-сторонний цветовой круг. Это часто используется в Adobe Illustrator для создания образцов цвета и узоров.
Далее мы рассмотрим некоторые из самых популярных цветовых схем. Они полезны для всех цифровых художников, которые хотят создавать иллюстрации, значки, векторы или графику Photoshop. Понимание того, как сочетать цвета для получения аккорда, потребует практики, но, проявив решимость, вы сможете создать практически все!
Монохроматические цвета
Углубляясь в цветовых схем , мы можем найти бесконечный запас творчества.Эта область дает возможность создавать сотни различных цветовых палитр с разной интенсивностью.
Монохромные цветовые схемы — это необработанные цвета, поскольку они относятся только к одному оттенку. Это может быть зеленый, синий, оранжевый, голубой или любой другой цвет, который лучше всего подходит для вашего дизайна. Их обычно можно увидеть с использованием фирменного стиля и фоновых рисунков, чтобы они вписывались в существующую палитру.
В этом примере цвета обычно создаются путем уменьшения непрозрачности между каждым цветом (или оттенком) и фоном.Наиболее распространенный пример — создание альфа-канала и добавление большего количества белого / черного в выбранный оттенок в разной степени. С помощью этого метода вы можете создать полезную монохроматическую цветовую схему, которая будет сливаться с простой цифровой графикой.
Схема аналога
Эти цвета передаются в поколение в зависимости от их расположения на стандартном цветовом круге. Аналогичные множества создаются точками, расположенными непосредственно рядом друг с другом. Общие примеры включают зеленый / желто-зеленый / желтый или красный / оранжевый / желтый.
Это трехчастные схемы, также известные как базовая триада . Вы можете объединить две аналогичные схемы вместе, чтобы создать гибридный набор. Часто аналогичные наборы встречаются в естественных условиях и способствуют приятному зрению для глаз.
Роли трех цветов обычно распределяются в дизайне. Один из трех используется в качестве основы для скрепления проекта. Второй — сопровождающий цвет, а третий — как акцент. Этот эффект можно использовать для создания контрастных и ярких краев или теней.
Дополнительные темы
Цвета, находящиеся в противоположных позициях на цветовом круге, известны как дополнительных . Они естественно дополняют друг друга и придают равный уровень энергии произведению искусства. Примеры из них включают красный и зеленый, фиолетовый и желтый или синий и оранжевый.
Эти цветовые схемы создают высокий уровень контраста между элементами. отлично подходят для использования в иллюстрациях, чтобы выделить часть пейзажа или мультипликационного персонажа.Часто мы видим, что это используется на предметах одежды или гардеробе. Спички могут стать очень сложными, поэтому используйте их экономно.
Текст часто лучше работает с высококонтрастным черно-белым, но лучше всего визуализируется с немного меньшей насыщенностью. Таким образом, текст со страницы не повредит глазам читателей, но по-прежнему будет достаточно легким для понимания.
Существует также вторая, менее известная схема под названием с дополнительным разделением . Он содержит базовый цвет, который также вносит два цвета, противоположные спектру.Он выводится двумя соседними соседями по отношению к основанию, дополняющему друг друга.
В качестве примера для разделения, дополняющего красный цвет в качестве нашей основы, нам понадобятся оба соседних цвета, кроме зеленого (но не включая зеленый). Это будет нацелено на зелено-желтый и сине-зеленый. Эта пара обеспечивает преимущества высокой контрастности без неровного напряжения из-за строго дополнительных отношений. Часто бывает сложно сбалансировать эти цветовые схемы.
Выбранный основной цвет обычно находится в более теплой области, поэтому у вас есть 2 более холодных варианта цвета для бликов, фона и мелкой графики.
Наборы цветов Triad
Триадная цветовая схема — одна из самых популярных среди дизайнеров, особенно это касается цифровых художников. В этой схеме используются 3 цвета, которые находятся на равном расстоянии друг от друга на цветовом круге.
В качестве общих примеров мы можем включить красный, синий и желтый или оранжевый, фиолетовый и зеленый. Мы получаем это, выбирая наш основной цвет (красный) и перемещаясь на 3 равных шага вправо. Как только мы коснемся этого (синего), переместите еще 3 юнита по часовой стрелке, чтобы попасть в желтый цвет, оставив еще три позиции, разделяющие красные.
Триады создают чувство равенства и безопасности. В большинстве случаев вы добиваетесь равномерного распределения цветов, чтобы красиво сбалансировать графику и значки. Их можно использовать для создания красивых художественных иллюстраций городов, океанов, лесов и многих других сцен.
Заключение
Этот базовый обзор охватывает общие аспекты начала работы в теории цвета. Понимание огромного количества вариантов, доступных вам как веб-дизайнеру, важно для создания высококачественных произведений искусства.
В Интернете также можно найти бесчисленное множество ресурсов. Попробуйте поискать в Google или других популярных блогах по дизайну статьи по углубленной теории цвета. Возможно, вас заинтересуют популярные инструменты для работы с цветом для дизайнеров, которые действительно помогут сэкономить время на работе над проектом.

