Минимализм в веб-дизайне — Дизайн на vc.ru
1242 просмотров
У вас никогда не будет второго шанса произвести первое впечатление. А для бизнеса сайт и его дизайн так же важны, как и «одежка», по которой встречают. Минимализм в веб-дизайне чист и лаконичен, легко читается и хорошо организован. Он предполагает простой и удобный пользовательский интерфейс и даже ускоряет загрузку сайта. Может показаться, что за визуальной легкостью скрывается простота создания, но это далеко не так. Минималистичный дизайн подразумевает под собой скорее двойную работу, ведь он должен быть хорошо организован и продуман до мелочей.
Итак, ниже 10 фишек, которые используем мы и с радостью поделимся ими с вами.
Меньше = больше
Лаконичный, чистый и простой дизайн является отличительной чертой минимализма. Слишком много значков и кнопок, на которые пользователи могут нажимать, будут сбивать их с толку. Глаза пользователей получают отдых при просмотре на воздух сайта и постепенно направляются к центральному действию, например, сделать заказ.
Минимализм во всем
Все фотографии, видео и прочее наполнение сайта должны соответствовать его упрощенному, элегантному, минималистичному дизайну. Графический дизайн должен быть чистым и легко интерпретируемым, с разборчивым письмом и без сложных засечек. Фотографии должны быть хорошо продуманными, показывая предметы ярким, но понятным пользователям способом.
Помните об удобстве
Конечной целью любого дизайна должны быть информативность и удобство использования для пользователей. Лучший дизайн – это тот, который не только привлекателен, но и прост.
Сосредоточьтесь на содержании
Принципы минимализма должны распространяться и на содержание контента. Меньше может быть больше, когда дело доходит даже до текста. Никто не станет читать огромные простыни, излагайте информацию тезисно и наглядно. Меньшее количество сложных слов сделает ваш сайт эффективным, а пользователям не придется ничего гуглить и испытывать неловкость от того, что они чего-то не знают.
Используйте свободное пространство с умом
Белое пространство вашего веб-сайта должно обрамлять и акцентировать внимание на действиях. Минимализм использует пустое пространство, чтобы графические элементы выделялись как можно больше.
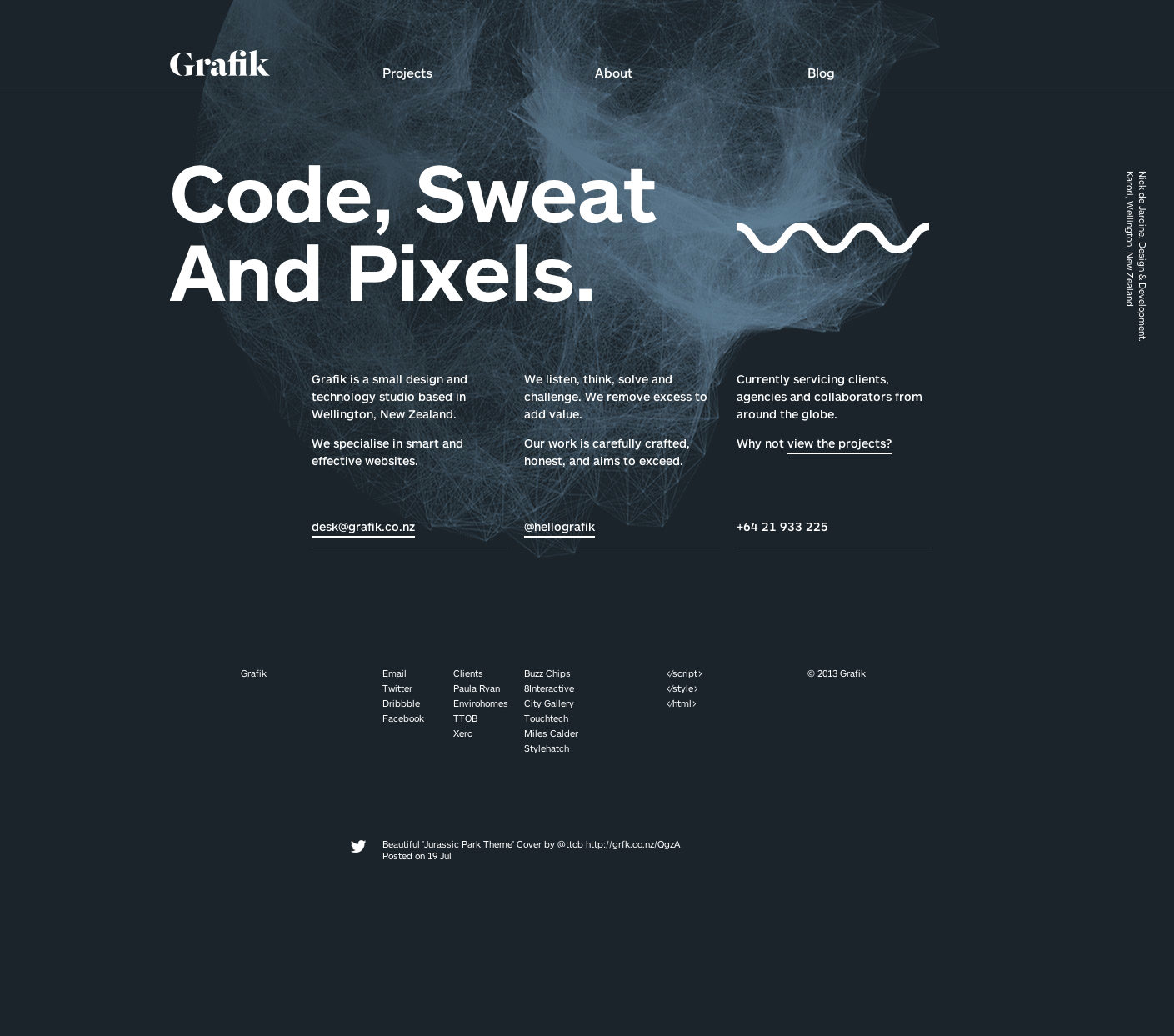
Не бойтесь темного фона
Черный фон с белым текстом и графикой может стать элегантным примером минималистичного веб-дизайна. Да и вообще, черный и другие темные фоны дают глазам возможность отдохнуть.
Не забывайте о целях
Дизайн должен быть тщательно продуман и хорошо организован, поэтому целеустремленность имеет центральное значение для минимализма. Визуальный элемент всегда должен иметь назначение и цель во всем совокупном дизайне.
Используйте несколько основных цветов
Помните, что цвета не всегда должны быть яркими, чтобы привлекать внимание. Например, можно использовать лишь три основных цвета и иметь дополнительную цветовую схему с приглушенными цветовыми решениями.
Тщательно подбирайте шрифты
Читаемость крайне важна, а шрифты тут играют большую роль. При этом ваш выбор может не ограничиваться Helvetica и Montserrat. Не бойтесь даже смешивать шрифты при минимализме. Помните, что главное – читаемость и общая сочетаемость с сайтом. Шрифты, как и цвета, могут отображать индивидуальность компании и быть узнаваемыми.
При этом ваш выбор может не ограничиваться Helvetica и Montserrat. Не бойтесь даже смешивать шрифты при минимализме. Помните, что главное – читаемость и общая сочетаемость с сайтом. Шрифты, как и цвета, могут отображать индивидуальность компании и быть узнаваемыми.
Сделайте вашу навигацию интуитивно понятной
Нельзя, чтобы пользователи вашего сайта тратили много времени, пытаясь найти ответы на интересующие их вопросы. При минимализме навигация по сайту должна быть интуитивно понятной. Например, иконки должны быть в логичных и весьма привычных местах. Адаптивный дизайн в сочетании с чистым веб-дизайном повысит функциональность и снизит нагрузку на глаза.
Современный минималистичный дизайн не подвластен времени. Он быстро загружается, имеет высокий коэффициент конверсии, превращающий посетителей в клиентов, и обеспечивает отличное взаимодействие с пользователем. Мы с радостью разработаем для вашего бизнеса сайт в этом стиле, который точно прослужит долго и эффективно!
Cтиль минимализма в веб дизайне – советы от GuruLabs
Тэги: минималистичный веб дизайн минимализм в веб дизайне стиль минимализм в веб дизайне
Современный веб-дизайн – это огромное количество стилей, приемов и направлений. Кто-то предпочитает создавать сложнейшие структуры с применением многоуровневой навигации, другие перегружают страницу обилием анимированных элементов, третьи экспериментируют с цветовой палитрой и т. д. Однако большая часть актуальных стилистических решений продиктована лишь небольшими достижениями в сфере технического и цифрового прогресса. Минималистичный веб-дизайн несет в себе совершенно иной смысл, так как зародился задолго до современных трендов и гораздо раньше, чем появились первые компьютеры.
Кто-то предпочитает создавать сложнейшие структуры с применением многоуровневой навигации, другие перегружают страницу обилием анимированных элементов, третьи экспериментируют с цветовой палитрой и т. д. Однако большая часть актуальных стилистических решений продиктована лишь небольшими достижениями в сфере технического и цифрового прогресса. Минималистичный веб-дизайн несет в себе совершенно иной смысл, так как зародился задолго до современных трендов и гораздо раньше, чем появились первые компьютеры.
Японцы любят минимализм за возможность передавать самую суть вещей без потребности нагромождения и создания ненужного контекста. Немцы со своей врожденной педантичностью ценят его за простоту и четкость изложения мысли. И во многих других странах данное направление можно найти в живописи, литературе, музыке и других творческих сферах. Так почему бы не разработать сайт в минималистичном стиле?
С появлением широких технических возможностей дизайнеры, следуя потребностям маркетологов, стали создавать немыслимые по своей сложности конструкции, где анимация соседствует с объемными моделями, а градиент в одном блоке выливается в контраст в следующем.
Кстати, одним из родоначальников и ярых адептов минимализма является Google. Компания всем своим видом показывает, как негативно она относится к лишним деталям и насколько сильно любит белый цвет. Достаточно перейти на главную страницу поисковика, и вы все сразу поймете.
Но ни в коем случае нельзя сказать, что минимализм – синоним визуальной бедности или показатель отсутствия фантазии у разработчика. Просто он использует совершенно иную концепцию.
Главная мысль минималистичного дизайна
Минимализм в веб-дизайне – это своеобразная хрестоматия по сравнению с полноценным художественным произведением. Он преследует несколько ключевых целей:
- Контент – главное. Чем меньше графических и визуальных блоков на странице, тем выше их значимость. И практически каждый из них должен нести в себе смысл и функциональность.
 Остальной необходимый минимум направлен, опять же, на подчеркивание значимости ведущих элементов.
Остальной необходимый минимум направлен, опять же, на подчеркивание значимости ведущих элементов. - Простота для пользователя. Попадая на такой сайт, пользователь должен мгновенно сориентироваться в происходящем, а при принятии решения о дальнейших действиях его не должно отвлекать абсолютно ничего, кроме сути.
- Сохранение эстетики. Как мы уже сказали, минималистические настроения не имеют ничего общего с художественной несостоятельностью и ограниченностью фантазии автора. Напротив, используя небольшой набор инструментов, цветов и форм, можно создать настоящий шедевр, по своему эффекту не уступающий любым другим стилям.
Учитывая все сказанное выше, можно сделать вывод, что минимализм в дизайне цифровых ресурсов – это очень сложная, требовательная и технологичная школа, справиться с которой под силу не всем. Ведь здесь потребуются не только и не столько традиционные дизайнерские навыки, сколько знание психологии, пользователя, понимание его потребностей в разрезе конкретного веб-ресурса, умение грамотно расставлять акценты на важных вещах, используя ограниченный инструментарий.
Несколько интересных приемов для создания дизайна в минималистическом стиле
Стиль минимализм в веб-дизайне, как и любой другой, не обходится без набора особых приемов, которые от части определяют философию самого направления, с другой стороны позволяют безошибочно определить, к какому течению относится тот или иной ресурс. Самые распространенные – это:
Негативное пространство. Еще его называют пустым пространством. Суть заключается в том, что пустоты между функциональными элементами ничем не заполняются, а заливаются, например, белой краской. Так каждый выделяющийся на белоснежном фоне объект приобретает еще большую значимость.
Контрастность. Еще один способ подчеркнуть важный контент и быстро донести мысль до посетителя.
Емкий текст. Минимум воды, максимум полезной информации, заключенной в простые словесные формы и языковые конструкции. Только важный контент без сложных трактовок.
Учитывая некоторую инструментальную ограниченность, по аналогичной с последним пунктом схеме можно осуществлять, например, продвижение в социальных сетях, где уровень концентрации пользователей низкий, а времени заинтересовать потенциального покупателя крайне мало.
30.06.2020 12:28
Поделиться:
4 основы минималистского веб-дизайна
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Когда говорят, что меньше значит больше, они, вероятно, имеют в виду минимализм. Вы можете подумать, что минималистский веб-дизайн — это просто сокращение дизайна, но это целое мышление и отношение к тому, как вы подходите к своей творческой работе.
Подумайте об этом так: если вы пытаетесь достичь вершины горы, вам нужно быть как можно легче. Наверху, когда есть только вы и ваши необходимые гаджеты, вы получите больше всего места и самый четкий вид на мир. Минимализм поможет вам выжить в путешествии с наименьшими ресурсами, чтобы вы получили лучший опыт.
Это основа минимализма.
В мире веб-дизайна минимализм заключается в создании безупречного взаимодействия с пользователем без посторонних элементов дизайна, которые отвлекают внимание. Минимализм может сделать ваш веб-сайт умным, интеллектуальным, современным, легким и способным достичь гораздо большего с меньшими затратами. Когда отвлечение снижается, действие, вовлеченность и конверсия значительно возрастают.
Минимализм не относится только к одному аспекту вашего сайта. Это означает максимизировать все, что у вас есть. В этой статье рассматриваются все компоненты минималистского веб-дизайна и как отличить хороший минимализм от плохого. Читай дальше!
4 основы минималистского веб-дизайна
—
Минималистичный веб-дизайн берет основные элементы дизайна и строит их вокруг большого количества белого (или любого одного цвета) пространства. Используя эти элементы, дизайнеры убирают слои и слои беспорядка, чтобы создать баланс, который не только приятен для глаз, но и передает сообщение.
Используя эти элементы, дизайнеры убирают слои и слои беспорядка, чтобы создать баланс, который не только приятен для глаз, но и передает сообщение.
1. Негативное пространство
Мила Джонс КаннПравильное использование негативного пространства — это разница между совершенным и подавляющим дизайном. Иногда пространство используется в качестве фона для элементов макета или может целенаправленно направлять внимание на определенное сообщение или призыв к действию.
Например, домашняя страница Google является классическим примером правильного пространства:
Через GoogleПространство также помогает сбалансировать другие элементы в дизайне, чтобы каждый из них имел свое собственное место. Например, минималистский веб-сайт We Ain’t Plastic занимает много места с одним элементом дизайна посередине — простым, но эффектным.
Через We Aint Plastic Помимо создания ощущения направления и баланса, пространство улучшает понимание и удобочитаемость. Например, читатели находят короткие отдельные текстовые блоки более привлекательными, чем длинные без пробелов. Пространство дает пользователям лучший опыт, не утомляя их глаза.
Пространство дает пользователям лучший опыт, не утомляя их глаза.
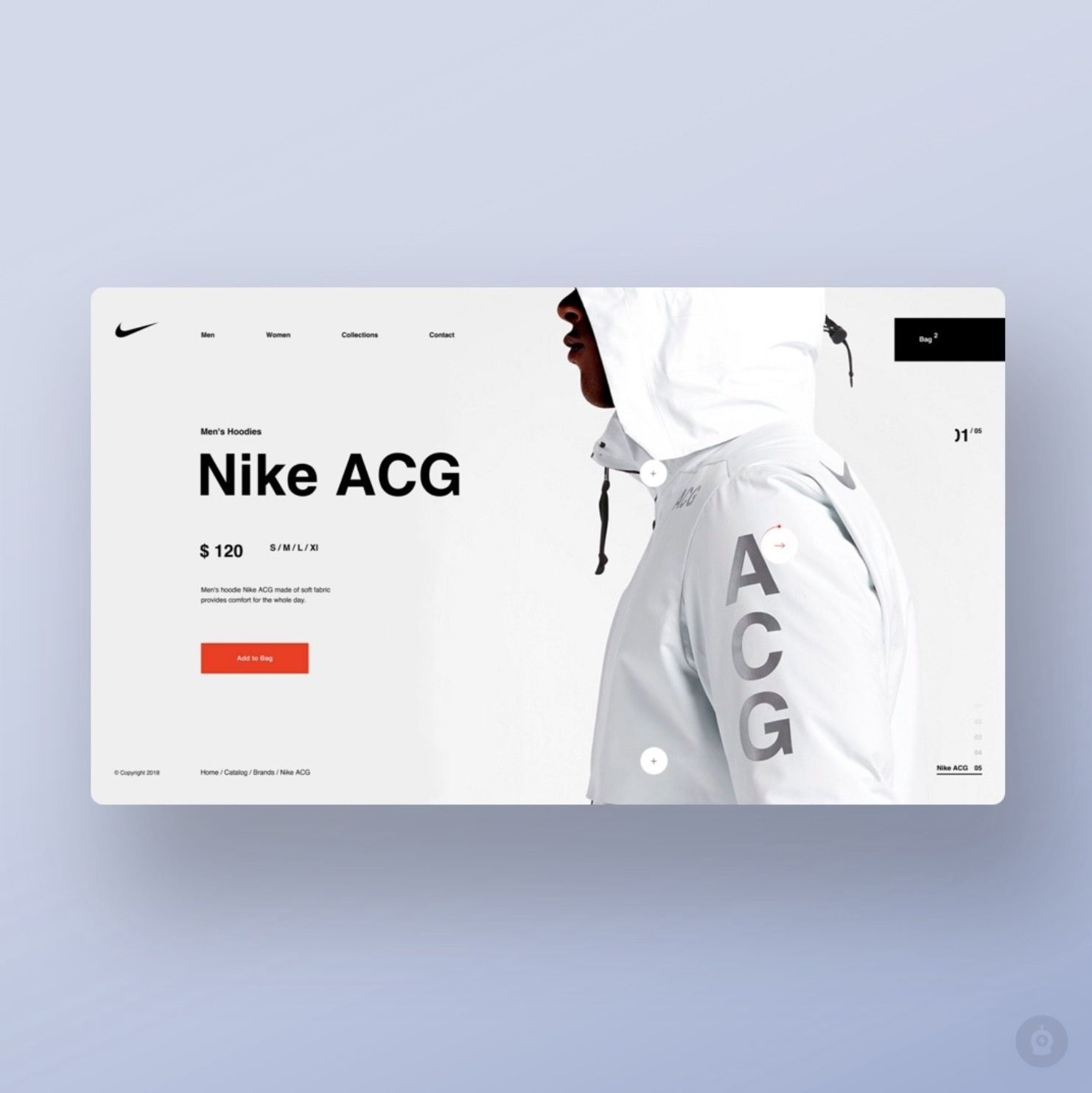
2. Визуальные элементы
Крупные, смелые и контрастные визуальные элементы создают основу для эффективного минималистского веб-дизайна. К визуальным элементам относятся все изображения, видео и даже типографика, которые создают первое впечатление о вашем сайте.
Автор Muller AlexanderGoogle сообщает, что пользователи формируют свое мнение о веб-сайте в течение 17 миллисекунд. Основные выводы показывают, что чем проще визуальные эффекты, тем больше они нравятся пользователям. На самом деле первое впечатление, создаваемое визуальными эффектами, доминирует над удобством использования. Для минималистичных веб-сайтов привлекательные, высококачественные, оригинальные визуальные эффекты создают такую привлекательность.
Via Squarespace SquareSpace создает эффектные визуальные эффекты. Здесь сильные визуальные эффекты являются единственным важным элементом дизайна. От текстовых полей до панели навигации все остальное контрастирует с визуальными эффектами, чтобы привлечь внимание пользователей к аккуратным «белым» CTA.
Уникальные визуальные эффекты вдохнут жизнь в дизайн вашего веб-сайта, и их можно даже использовать на заднем плане в качестве белого/негативного пространства. Используйте их, чтобы улучшить внешний вид сайта, привлечь внимание, повысить доступность и удобство использования.
3. Типографика
В минимализме жирный шрифт заголовков в сочетании с более мелким разборчивым основным текстом оказывает огромное влияние. Когда пользователи посещают веб-сайт, они хотят узнать, что это такое. Типографика добавляет жизни и смысла вашим динамическим визуальным эффектам и пустому пространству.
Майк БарнсКак и у всех элементов дизайна, у типографики есть собственный язык: стиль, размер, интервалы и другие атрибуты придают каждому шрифту особую индивидуальность.
Только через ассоциациюНа этой домашней странице все сказано в нескольких словах. Сообщение и минимализм прекрасно работают вместе. Здесь все в точку.
Вот еще один пример того, как смелая типографика с минимальными элементами дизайна может оказать сильное влияние. Этот сайт стал большим шрифтом и отлично справляется с визуальным выражением творческого подхода дизайнера.
Этот сайт стал большим шрифтом и отлично справляется с визуальным выражением творческого подхода дизайнера.
Помимо привлечения внимания, отличная типографика также облегчает навигацию и понимание. Выбор правильных шрифтов может улучшить читаемость за счет создания четкой иерархии обмена сообщениями, что помогает пользователю получать удовольствие от своего опыта.
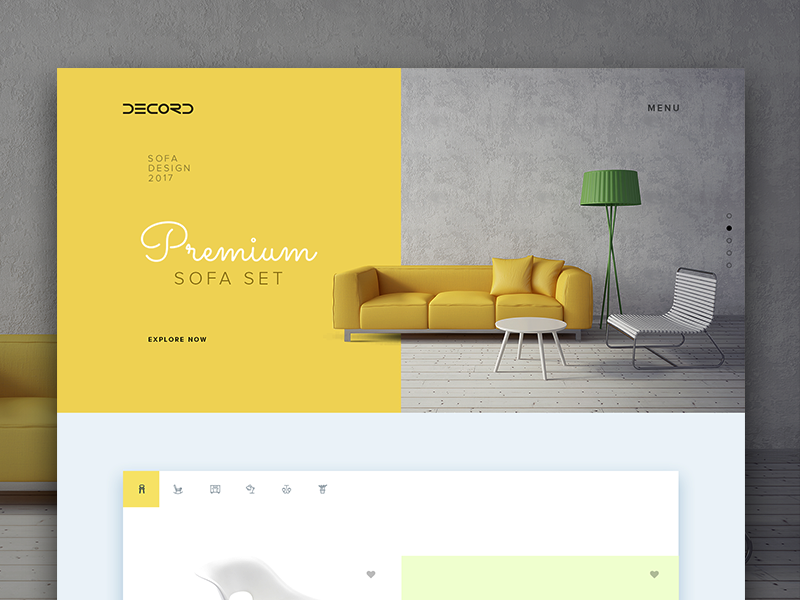
4. Цвета
В минималистском веб-дизайне используется широкий спектр цветов — от нейтральных и пастельных до основных и неоновых — которые соединяют все элементы дизайна воедино, создавая единое визуальное впечатление. Цвет также вызывает эмоции и помогает как вашему дизайну, так и тексту взаимодействовать с пользователями на более глубоком, интуитивном уровне.
By Intudio Прогрессивная пунктуация на текстурированном песочном фоне создает идеальную минималистическую цветовую комбинацию с глубоким берлинским синим. Темный текст контрастирует с нейтральным фоном, который направляет пользователя к важным элементам сайта.
BOUGUESSA делает модный акцент в нейтральной цветовой гамме: модель насыщенного коричневого и черного цветов в сочетании с тонкими кремовыми шторами создает ощущение моды и элегантности.
Via BouguessaВ обоих примерах цветовая схема создает приятный и привлекательный пользовательский интерфейс. Подсознательно пользователи впитывают эмоциональную атмосферу бренда и лично связываются с сайтом.
Будь мастером минимализма!
—
Чтобы добиться успеха в своем минималистском веб-дизайне, вам понадобится острое видение, непредубежденность и смелость, чтобы встать на путь от беспорядка к полному отсутствию беспорядка. Но конечный результат того стоит. Минимализм сводит ваш бренд к его сути, чтобы потенциальные клиенты могли встретиться с вами и взаимодействовать с вами, и ничто не мешает им.
Нужен удивительный минималистичный веб-дизайн?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Получить веб-дизайн
Об авторе
Айеша Эмбрин — креативный специалист по контент-стратегии, блогер и арт-директор. Наиболее известная своими творческими визуальными эффектами и идеями вирусного контента, работы Аиши были представлены на Entrepreneur.com, HubSpot, Smashing Magazine, LifeHacker, SlideShare и других сайтах. Писатель днем и читатель ночью, Аиша любит исследовать новые области творчества и содержания через свою работу.
Наиболее известная своими творческими визуальными эффектами и идеями вирусного контента, работы Аиши были представлены на Entrepreneur.com, HubSpot, Smashing Magazine, LifeHacker, SlideShare и других сайтах. Писатель днем и читатель ночью, Аиша любит исследовать новые области творчества и содержания через свою работу.
Минимализм в веб-дизайне: руководство
Минимализм — это слово, которое используется в самых разных контекстах. Будь то стиль жизни или вид искусства, слова «минималистичные» могут иметь разные значения. В области веб-дизайна минимализм занимает постоянно растущую нишу среди дизайнеров, стремящихся по-новому передать важный контент.
Как и любая тенденция или теория в мире веб-дизайна, в минимализме легко ошибиться. Так что же такое минимализм в веб-дизайне? Так же важно, что не так? Легко понять, как минималистичный веб-дизайн может быть ошибочно истолкован как нечто, требующее меньше усилий или времени для создания. В конце концов, передать ощущение простоты и сфокусировать основное внимание на самом деле является целью минимального дизайна.
В конце концов, передать ощущение простоты и сфокусировать основное внимание на самом деле является целью минимального дизайна.
Однако заявление о том, что для этого требуется меньше работы, не может быть дальше от истины. Минималистичный веб-дизайн стратегически лишен лишних функций и уловок, чтобы донести до целевой аудитории четкое и лаконичное сообщение.
Мышление минимализма
Чтобы должным образом воплотить минимализм в своем дизайне, необходимо установить фокус.
Возможность донести до посетителей четкое сообщение — основная функция минималистского дизайна. Попытка реализовать широкий объем информации при сохранении минимального стиля может привести к довольно плачевным результатам, поэтому, прежде чем вы погрузитесь в реальный процесс проектирования, наличие плана проекта и узкого охвата будет иметь большое значение. Потратьте время, чтобы подумать, о чем будет этот сайт.
Не все сайты могут позволить себе посвятить себя одной миссии, и если этот конкретный проект является одним из таких сайтов, то лучше всего подойдет другой метод проектирования. Если у вас есть четкая направленность, следующим шагом будет рассмотрение того, какие фрагменты информации будут иметь жизненно важное значение для вашего дизайна, и структурирование их в порядке значимости. Вы можете быть удивлены тем, как мало информации нужно предоставить пользователю за раз, чтобы донести свою точку зрения.
Если у вас есть четкая направленность, следующим шагом будет рассмотрение того, какие фрагменты информации будут иметь жизненно важное значение для вашего дизайна, и структурирование их в порядке значимости. Вы можете быть удивлены тем, как мало информации нужно предоставить пользователю за раз, чтобы донести свою точку зрения.
Искусство забирать
Французский писатель Антуан де Сент-Экзюпер однажды сказал: «Совершенство достигается не тогда, когда нечего добавить, а тогда, когда нечего убрать». Дизайнеров часто хвалят за умение творить. Начиная с чистого экрана или холста, мы создаем прекрасные произведения искусства — часто с нуля. Из-за этих тренированных навыков искусство удаления объектов из дизайна может быть трудным для некоторых.
Дизайнеры любят использовать визуальную стимуляцию везде, где только можно, что обычно означает плохие новости для минимального дизайна. Иногда наилучшей практикой может быть разработка полного сайта — и как только дизайн будет завершен, начать удаление всех тех объектов, которые не удовлетворяют функциональным потребностям сайта. Правда, это может быть болезненным и трудоемким процессом, но если все сделать правильно, результаты могут быть ошеломляющими.
Правда, это может быть болезненным и трудоемким процессом, но если все сделать правильно, результаты могут быть ошеломляющими.
Практикуйте концепцию редукционизма.
Умный цвет
Минималистичный веб-дизайн, как известно, черно-белый, но это, конечно, не правило, высеченное на камне. Минимализм в веб-дизайне не означает отсутствие цвета ; вместо этого он требует разумного использования хорошо спланированных цветовых палитр.
С учетом сказанного, когда дело доходит до цветов, предпочтение отдается черному и белому. Это связано с тем, что он оставляет дверь широко открытой практически для любого акцентного цвета, позволяя дизайнерам соответствовать существующему имиджу бренда. Более уникальные цветовые варианты могут быть столь же эффективными.
Ключ здесь не только в том, что вы используете цвет, но и в том, как вы его используете. В минималистичном дизайне непрерывный фоновый цвет может использоваться для задания тона и эмоций сайта, а акцентный цвет используется для привлечения внимания зрителя и выделения наиболее важных функций веб-сайта. Правильно используемый акцентный цвет будет использоваться экономно и никогда не будет привлекать внимание пользователя к более чем одному биту информации за раз.
Правильно используемый акцентный цвет будет использоваться экономно и никогда не будет привлекать внимание пользователя к более чем одному биту информации за раз.
Цвета, встроенные в минималистичный веб-дизайн, играют огромную роль в восприятии сайта. От гладкого и изысканного черно-белого дизайна до ярких и смелых цветов по всему спектру, минималистичный веб-дизайн не наносит ущерба ни одному цвету.
Типографика
Дизайны, лишенные всех ненужных наворотов, делают дополнительный акцент на содержании.
Естественно, это увеличивает важность хорошо продуманной типографики. С меньшим количеством отвлекающих факторов для пользователя все сводится к тексту, чтобы поддерживать внимание и развивать поток веб-сайта. По мере того, как Интернет расширяется и охватывает более гибкие варианты шрифтов, искусство типографики прочно закрепилось в сердцах и умах веб-дизайнеров.
Минималистичный дизайн — один из лучших способов продемонстрировать, что можно сделать с помощью хорошо подобранного шрифта, как и должно быть. Гарнитуры, которые вы решите использовать, и то, как вы их реализуете, оставят неизгладимое впечатление о вашем дизайне. Типографика способна передать структурную важность и добавит индивидуальности любому сайту.
Гарнитуры, которые вы решите использовать, и то, как вы их реализуете, оставят неизгладимое впечатление о вашем дизайне. Типографика способна передать структурную важность и добавит индивидуальности любому сайту.
Основной выбор между использованием шрифта с засечками или без засечек может быть каким угодно, только не простым. Обязательно используйте различные стили текста, доступные вам. Выходя за рамки изменения размера и цвета и переходя к интерлиньяжу, кернингу, весу и стилю, вы откроете широкий спектр возможностей для вашего контента, который поможет создать структуру вашего сайта.
Структура макета
Минималистичный дизайн не всегда означает простую структуру сайта. Часто, чтобы уменьшить визуальную перегрузку сайта, нужно приложить усилия к интеллектуальному макету. Немногие вещи могут разрушить эффективность минимального веб-дизайна так, как плохо продуманная структура сайта.
Ваш логотип находится в нужном месте? Легко ли найти навигацию по вашему сайту и удобно ли ею пользоваться? Это огромные вопросы, которые сделают или сломают функциональность вашего сайта без чрезмерной графики для поддержки этих важных элементов.
Если ваш дизайн требует, чтобы пользователи думали о том, как они должны его использовать, или искали нужный им контент, то вы нарушаете одно из основных правил веб-дизайна. Несмотря на то, что мы видим, что многие хорошо выполненные минималистичные дизайны блестяще просты в навигации и визуально индексируются, по своей сути они не таковы. Вместо этого требуется огромное количество усилий и отличное визуальное восприятие, чтобы добиться такого естественного потока, который кажется легким.
Негативное пространство
Искусство правильного размещения контента отделит мужчин от мальчиков в любой области дизайна — и когда цель состоит в том, чтобы сделать меньше значит больше, отрицательное пространство становится одним из самых мощных инструментов, доступных дизайнерам. Различное количество негативного пространства действует как подсознательный визуальный гид, давая нам важную информацию о том, какие элементы на экране являются наиболее важными. Проще говоря: чем больше предмет стоит особняком, тем больше внимания он привлечет.
Кроме того, отрицательное пространство используется для группировки одинаковых фрагментов информации, что помогает укрепить структуру дизайна. Пустое пространство между этими информационными группами дает нашим глазам и мозгу необходимый перерыв от информации. Как дизайнер, легко захотеть заполнить это пространство графикой и красивыми безделушками, но следование этим побуждениям быстро приведет к загроможденному и неорганизованному дизайну.
Найдите баланс
Со всеми этими разговорами о том, как убрать и избежать графического обжорства, может показаться, что изображения здесь враги. Напротив, минималистичный дизайн позволяет изображениям иметь еще больше смысла. Увеличение отрицательного пространства и использование простых цветовых палитр в минималистичном веб-дизайне дают изображениям реальную возможность сиять как настоящие фокусы экрана.
Важно помнить, что при размещении графики или изображений необходимо соблюдать баланс. Работает ли ваше изображение для поддержки имеющегося контента? Избегайте размещения изображений для того, чтобы занимать место или отображать цвета, убедитесь, что они соответствуют содержанию и поддерживают то, что читают ваши пользователи.
В некоторых случаях такие элементы, как инфографика, диаграммы или изображения, могут еще больше очистить ваш сайт. Говорят, что «картинка стоит тысячи слов» — и если вы можете использовать картинку, чтобы заменить тысячу слов, то сделайте это! Точно так же диаграммы и графики могут быть более разумным способом отображения информации и на самом деле быть менее небрежным в вашем минималистичном дизайне, чем несколько абзацев словесных объяснений.
Что взять домой
В конце концов, очень важно понять какие цели мы надеемся достичь с помощью минимального веб-дизайна. Если вы создаете минималистичный веб-дизайн ради того, чтобы опробовать новую тенденцию, то у вас совершенно неправильные причины. Минимализм — это не просто еще одна тенденция, он выходит за рамки Интернета или компьютера и занимает место в искусстве, архитектуре и даже философии.
Минимализм — это практика выдвижения только самого важного сообщения и устранения нежелательных отвлекающих факторов.
