Минимализм в веб-дизайне — Блог веб-студии Business Site
В начале 2000-х большинство веб-сайтов походили на коллажи, составленные из большого количества визуальных элементов. В это время в сферу сайтостроения начала вливаться тенденция минимализма, которая уже заняла прочные позиции в изобразительном искусстве, архитектуре, дизайне интерьеров. Минимализм в сайтостроении начался с главной страницы поисковой системы Google, которая еще со времен бета-теста имела строгий и аскетичный внешний вид. Успешную идею с энтузиазмом принялись воплощать корпорации Microsoft (операционная система Windows 8, 2011 г.), и Apple (релиз iOS в 2013 г.). Сегодня минималистический стиль сайта – это простой и лаконичный дизайн, созданный с минимальным использованием визуальных элементов. Простая форма призвана концентрировать внимание посетителей на целевом действии. Вместе с тем минималистичный веб-дизайн имеет особую эстетическую привлекательность.Преимущества минимализма в дизайне веб-сайтов
Концепция минимализма в дизайне сайтов обеспечивает ряд преимуществ и для посетителей, и для владельцев веб-ресурсов:- Высокая загрузка страниц.
 Интересный факт: интернет-магазины лишаются 4 из 10 потенциальных клиентов по причине очень медленной загрузки страниц.
Интересный факт: интернет-магазины лишаются 4 из 10 потенциальных клиентов по причине очень медленной загрузки страниц. - Правильные акценты, которые способствуют росту конверсии.
- Интуитивно понятная навигационная структура. Пользователь комфортно ощущает себя на сайте, когда знает, как им пользоваться.
- Основное внимание приковано к контенту.
- Стильный и современный вид сайта.
Когда минимализм на сайте уместен
Начнем с типов сайтов, где веб-дизайн минимализм точно не оправдает себя. Это – новостные порталы, игровые ресурсы, сайты-аукционы, ресурсы с детской и подростковой целевой аудиторией, масштабные интернет-магазины, площадки для крупного бизнеса с широким перечнем услуг, порталы со множеством рекламных баннеров.
Минимализм в web design успешно реализуется при разработке:
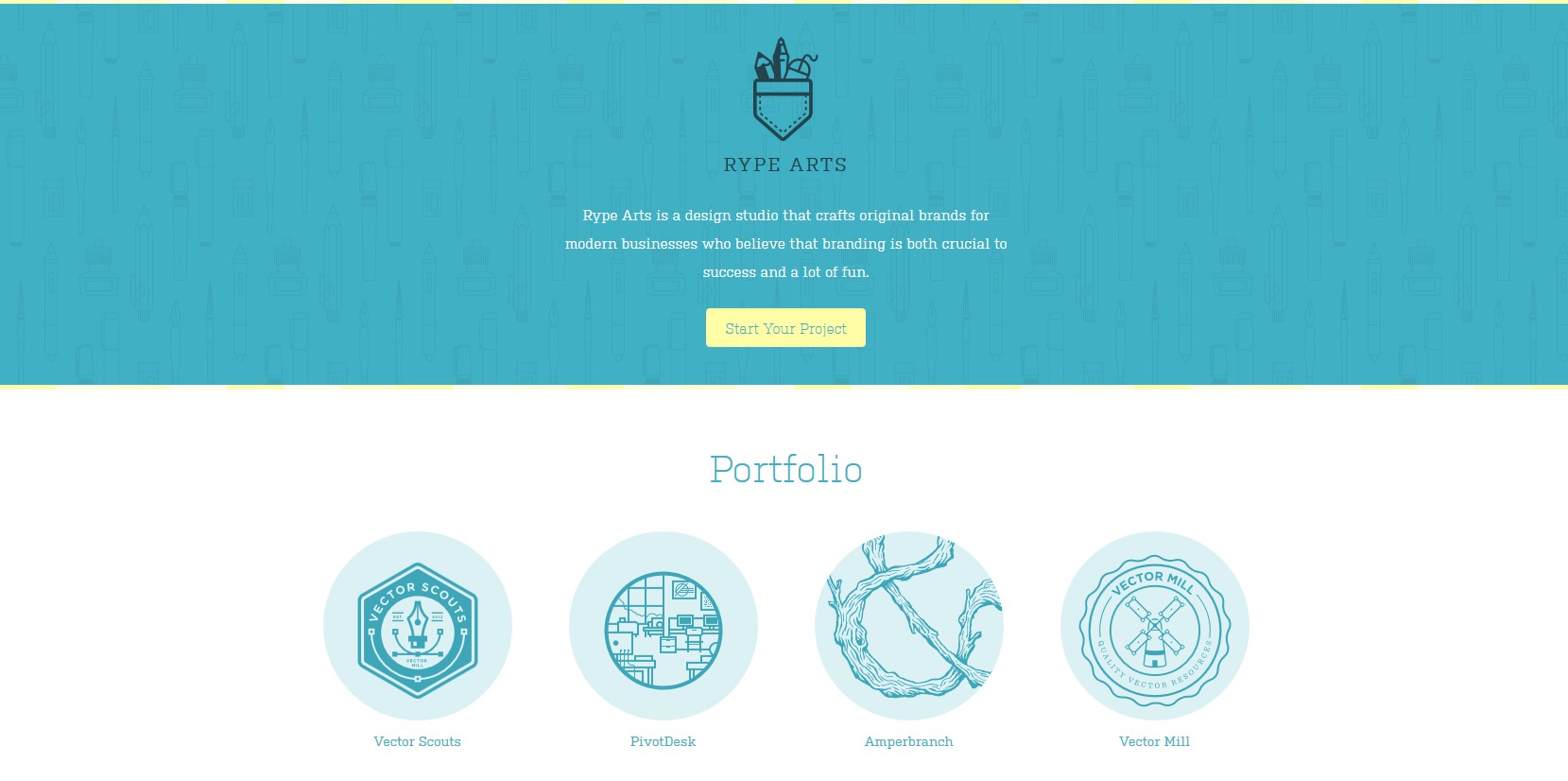
- Портфолио. http://gradedesign.com/ – выполненный в стиле минимализм сайт содержит краткое меню в левой части экрана, а все остальное пространство оставлено для показа дизайнерских работ.
- Лендингов: http://rallyinteractive.com/ – на главной странице размещена анкета, с заполнения которой начинается работа с клиентами.
- Блогов: http://www.pigbimpin.com/ – минимализм в дизайне сайта делает ресурс не только стильным, но и удобным. Основной контент открывается при переходе в соответствующие разделы.
- Корпоративных сайтов: http://www.jwilouvres.com.au/ – очередной стильный сайт в минимализме. Внимание пользователя аккумулируется на красочных примерах работ.
- Интернет-магазинов: https://www.nike.com. Минимализм в сайтах интернет магазинов делает выбор и покупку товаров удобной и приятной.

Минимализм в веб-дизайне | maximsoldatkin.com
На смену 3D и скевоморфизму пришли двухмерность и минималистичный дизайн сайта. И хотя этот тренд распространился практически повсеместно, давайте попытаемся разобраться, почему это произошло и какое влияние оказывает на дизайн интерфейсов в целом. Эдриан Тейлор, поделился несколькими советами и размышлениями относительно проектирования плоских интерфейсов.
Интерфейсы на платформах Windows Phone 8 и iOS от Apple.
Почему минимализм в веб-дизайне стал популяренИтак, в какой момент коллективный разум вдруг решил разом променять всё градиентное, текстурное и оттенённое на простую цветовую палитру и примитивные шрифты? На самом деле, на возникновение минимализма в веб-дизайне повлияло множество факторов, но перечислим лишь основные из них.
Будучи представителями поколения, непрерывно находящегося внутри информационного поля, мы вынуждены ежеминутно получать и обрабатывать непрекращающиеся потоки данных, лишь малая часть которых является действительно важными и стоящими внимания. Стало быть, мы постоянно анализируем, фильтруем и, разумеется, генерируем контент, и весь этот процесс нас порядком утомляет. Кроме того, в последнее время большую часть информации мы потребляем с портативных устройств с небольшими экранами, тем самым усугубляя ощущение перенасыщенности. Достичь эффекта перегруженности — дело нехитрое, и именно поэтому радикальное упрощение пользовательского интерфейса позволит достичь своеобразного дзен-дизайна. Минималистичный дизайн сайта снижает шум и позволяет сконцентрироваться на главной информации.
Стало быть, мы постоянно анализируем, фильтруем и, разумеется, генерируем контент, и весь этот процесс нас порядком утомляет. Кроме того, в последнее время большую часть информации мы потребляем с портативных устройств с небольшими экранами, тем самым усугубляя ощущение перенасыщенности. Достичь эффекта перегруженности — дело нехитрое, и именно поэтому радикальное упрощение пользовательского интерфейса позволит достичь своеобразного дзен-дизайна. Минималистичный дизайн сайта снижает шум и позволяет сконцентрироваться на главной информации.
Лаконичность: дизайн инфопанелей Geckoboard позволяет легко и мгновенно воспринимать информацию.
Минимализм в веб-дизайне интерфейсов
Существует множество основанных на этом принципе узкоспециализированных приложений и ресурсов с чрезвычайно ограниченным функционалом. В то время, как разработчики традиционного ПО, как правило, загружают свои детища массой возможностей и примочек, оправдывая тем самым высокую стоимость, создатели микро-приложений приносят универсальность в жертву лаконичности.
Красота и минимализм: Погодное приложение Blue от Oak.
Минималистичный дизайн сайта не мешает видеть контент
Зачастую при появлении на рынке новых устройств и технологий мы поражаемся их возможностям и методам достижения интерактивности. Но страсть к сугубо визуальному фактору быстро сходит на нет, после чего мы все равно возвращаемся к контенту и работе с ним. Более того, потреблением информации, будь то текст, аудио или видео, мы занимаемся сегодня в основном с мобильных устройств, поэтому от интерфейса в большинстве случаев требуется одно — не мешать нам это делать. Минималистичный дизайн сайта полностью соответствует этому требованию.
Минимализм в веб-дизайне как следствие технологической грамотности
Поскольку смартфоны и планшеты молниеносно проникли и закрепились во всех слоях общества, обеспокоенность разработчиков в отношении наглядности кнопок управления заметно снизилась.
 Раньше вопрос стоял в том, заметит ли пользователь кнопку, если она не будет буквально торчать из экрана, а сейчас нас уже интересуют тонкости. Windows 8 и Chrome для Android даже поддерживают сенсорные команды, включающие экран без каких-либо видимых элементов управления. Так скевоморфизм уступил место минимализму в веб-дизайне.
Раньше вопрос стоял в том, заметит ли пользователь кнопку, если она не будет буквально торчать из экрана, а сейчас нас уже интересуют тонкости. Windows 8 и Chrome для Android даже поддерживают сенсорные команды, включающие экран без каких-либо видимых элементов управления. Так скевоморфизм уступил место минимализму в веб-дизайне.
Панель Fitbit воплощает яркую, минималистичную и интуитивно понятную стилистику.
Кстати, рекомендую посмотреть прямо сейчас:
Минималистичный веб дизайн: внимание на текст
Большая часть ПО ограничена рамками платформы, для которой оно разработано. Размер экрана и плотность пикселей являются ограничивающим фактором устройств. Минималистичный дизайн сайта предполагает весьма ограниченную цветовую палитру, а это значит, что каждый элемент должен буквально кричать. Выбор насыщенности, типа и размера шрифта в основном определяют как внешний вид, так и юзабилити плоского и минималистичного дизайна сайта.
 Поскольку размеры экрана и плотность пикселей мобильных устройств с каждым днем продолжают расти, становятся доступнее все более тонкие и мелкие шрифты. И, безусловно, @font-face также сыграл немалую роль в появлении минималистичного текстово-ориентированного дизайна.
Поскольку размеры экрана и плотность пикселей мобильных устройств с каждым днем продолжают расти, становятся доступнее все более тонкие и мелкие шрифты. И, безусловно, @font-face также сыграл немалую роль в появлении минималистичного текстово-ориентированного дизайна.Отслеживание продаж в реальном времени с Wallmob: следим за диаграммами с любого устройства, имеющего браузер.
Минималистичный веб-дизайн проще адаптировать
По мере появления мобильных устройств всевозможных размеров пользовательскому интерфейсу пришлось становиться универсальным, и на помощь пришел адаптивный минималистичный дизайн сайта. А поскольку он в принципе не предусматривает особой эстетической составляющей, можно говорить о том, что плоский и минималистичный пользовательский интерфейс гораздо более адаптивен, нежели другие типы. Помимо уже сказанного, к преимуществам минималистичного дизайна относится снижение веса страницы и скорости её загрузки.
 (Увеличить)
(Увеличить)
Переходим к практике минимализма в веб-дизайне
Ладно, хватит теории. Перейдем к некоторым практическим аспектам. Создание эффективного минималистичного дизайна сайта или приложения — на удивление сложное занятие. Отбросив привычные приёмы (тени, скосы, текстуры и т.д.), мгновенно осознаешь настоящую ценность оставшихся. И хотя перечисленные далее вещи, в основном, универсальны, они особенно актуальны именно для плоских пользовательских интерфейсов.
Подготовка
Как и в рамках любого другого проекта в первую очередь следует удостовериться, что выбранный стиль оправдан. Перед погружением во вселенную минималистичного дизайна сайта убедитесь, что он совместим с целевыми платформой и устройствами, типом приложения и, главное, восприятием Вашей целевой аудитории. Слепое следование модной тенденции — абсолютно бесполезный шаг, если эта тенденция не подходит Вашему проекту.
Процесс
Соблюдение процесса проектирования минималистичного дизайна сайта очень важно вне зависимости от выбранного стиля. Вот несколько моментов, которые нужно иметь в виду, если Вы стремитесь к простоте и лаконичности.
Вот несколько моментов, которые нужно иметь в виду, если Вы стремитесь к простоте и лаконичности.
- Проектируя минималистичный дизайн сайта, я часто черпаю вдохновение в докомпьютерной эре, когда дизайнерам приходилось выжимать максимум из минимума. Самое время обратиться к наследию великих, к примеру, Йозефу Мюллер-Брокманну и Виму Кроувелу. Кроме того, я вдохновляюсь творчеством некоторых художников-минималистов, таких как Эллсворт Келли, архитекторов вроде Мис ван дер Роэ и промышленных дизайнеров, таких как Дитер Рамс.
- Поверьте, перерыв в работе — это не только приятно, но и полезно. Во времена минимализма в веб-дизайне всё основано на нюансах. Так что идея отвлечься на какое-то время и вернуться к работе позже со свежей головой — зачастую гораздо более эффективное решение, чем непрерывная работа до потери пульса.
- Комплексное сравнение вариантов — также действенный метод. После 20 минут перемещений строки вверх и вниз на 5 пикселей я просто сохраняю обе версии и сравниваю их.
 Как правило, лучший вариант видно сразу же.
Как правило, лучший вариант видно сразу же. - Поскольку относительный масштаб объектов играет критическую роль в минималистическом дизайне сайта, испытайте выбранную концепцию на как можно большем количестве устройств, чтобы убедиться в его работоспособности.
- По мере работы постоянно задавайте себе вопрос: “Это действительно нужно?” Да, привязаться к чему-то, что Вы сами считаете уместным и красивым, очень легко, но помните, что наша цель — отбрасывать все лишнее и непрерывно упрощать. В этом суть минимализма в веб-дизайне. Избавляться от того, во что было вложено много работы, конечно же, тяжело, но в данном случае беспристрастное редактирование неизбежно.
Global Closet: интерактивная игра, разработанная The Workshop для National Geographic Education.
Роль сетки в минималистичном дизайне сайта
Сетка играет огромную роль в дизайне минималистичного сайта или интерфейса, и наш случай — не исключение. Она нужна для того, чтобы упорядочить элементы и сделать интуитивным юзабилити в условиях ограниченного количества визуальных элементов, которыми располагает минимализм в веб-дизайне.
Но сетка формирует не только внешний порядок. Используйте её для конструирования контента и функциональных групп. Ведь для объединения ряда объектов далеко не всегда нужны линии или рамки. Грамотное выравнивание и расстановка интервалов позволят пользователю понять структуру интерфейса.
При этом сетку все же можно нарушить, но только для привлечения внимания к самым важным элементам. Без всевозможных 3-D фокусов, которым нет места в минималиме веб-дизайна, визуальную иерархию остается строить сугубо на базовых принципах верстки.
Поэкспериментируйте с более плотной сеткой, чем та, с которой Вы привыкли работать. После значительного сокращения визуальной палитры часто оказывается, что получившийся дизайн успешно справляется с более сложной структурой, причем без привычного ощущения запутанности. Вы удивитесь, как много можно передать при помощи одного только правильного размещения элементов.
Live School : приложение для iPad от Rossul Design.
Цвет в минимализме веб-дизайна
Разумеется, цветовая палитра всегда является основным компонентом дизайна. Но когда речь заходит о минималистичных сайтах, выбор цветов становится ключевым моментом.
Но когда речь заходит о минималистичных сайтах, выбор цветов становится ключевым моментом.
- Для начала возьмите палитру пошире. Скорее всего, очень быстро Вы придете к осознанию того, что цветовое разнообразие обратно пропорционально функциональности интерфейса. Использовать все цвета радуги — дело нехитрое. Смысл в том, чтобы с небольшим количеством рабочих элементов постепенно расширять палитру до минимально необходимого уровня. В этом фишка цветового оформления минималистичного дизайна сайта.
- При выборе палитры обязательно проверяйте оттенки в широком спектре на предмет того, как они ведут себя в более светлом и темном вариантах.
- Обычно первым желанием становится эксперимент с близкими тонами и резкостью. Поэтому на начальном этапе убедитесь, что выбранная палитра располагает достаточным спектром оттенков как для ярких, так и для ненасыщенных цветов.
В дизайне TriplAgent использована потрясающая цветовая палитра.
Типографика в минималистичном веб-дизайне
Когда речь идет о минималистичном дизайне сайта, типографика — это ключевой аспект.
- Шрифты с засечками, безусловно, тоже вариант, но рубленые шрифты практически всегда выглядят аккуратнее в минималистичном дизайне сайта
- Подбирайте семейство шрифтов с широким диапазоном насыщенности и стилей. Это не значит, что придется использовать их все, но обилие альтернатив позволит четче выстроить иерархию. Кроме того, Вы обнаружите, что определенные варианты насыщенности лучше вписываются в определенную палитру.
- Не бойтесь совмещать шрифты, принципиально отличающиеся по размеру и насыщенности, для визуального упорядочивания пространства. Ультратонкий шрифт большого размера отлично подходит для заголовков, в то время как мелкий шрифт средней насыщенности — для остального текста.
- Обязательно оценивайте выбранные шрифты на предмет читаемости и разборчивости. Возможно, это прозвучит странно, но от выбранного Вами шрифта будет зависеть действительно очень многое, поэтому убедитесь в том, что все надписи нормально читаются в любом масштабе.

Аккуратная и легкочитаемая типографика на Siteleaf.
Минимализм в веб-дизайне: интерактивность
Если вы создаете минималистичный дизайн сайта, то бывает сложно показать пользователю, что элемент интерактивен. Вот несколько советов из моей практики.
- Контраст — это ключевой фактор. Если большая часть макета белого цвета, интерактивным элементам можно придать цвет. Если дизайн в большей степени текстовый, то есть смыл использовать простую иконографику. Если заголовки состоят из крупных строчных букв, то ссылки можно сделать заглавными буквами мелкого размера. В общем, суть Вы поняли. Используйте контраст в минимализме веб-дизайна.
- Продуманное расположение элементов также является вариантом. Если для кнопки «Назад» Вы выбрали тонкий шеврон, разместите его в верхнем левом углу, ведь именно там большинство пользователей привыкли видеть эту кнопку.
- Если на странице предполагается много интерактивных элементов, то делать каждый из них в виде кнопки — плохая идея.
 Интерфейс должен быть максимально интуитивным, ведь это одно из основных преимуществ минималистичного дизайна сайта. Но в тех случаях, когда интерактивности элемента достичь особенно тяжело или эта интерактивность неочевидна, можно сделать исключение во избежание ошибок.
Интерфейс должен быть максимально интуитивным, ведь это одно из основных преимуществ минималистичного дизайна сайта. Но в тех случаях, когда интерактивности элемента достичь особенно тяжело или эта интерактивность неочевидна, можно сделать исключение во избежание ошибок. - Выпадающие и всплывающие элементы, режимные окна и прочие подобные вещи довольно сложно вписать в плоский дизайн. Для отделения уровней интерактивности используйте резкий контраст, рамки или тонирование.
Элементы дизайна в рамках простой разметки и с оптимальным контрастом: Taasky.
Действительно ли минимализм в веб-дизайне только плоский?
Я не верю в четкие правила и быстрые решения в дизайне. Мне приятно видеть, как дизайнеры выкладываются для создания чрезвычайно лаконичных и аккуратных интерфейсов. Означает ли применение плоского дизайна полный отказ от градиентов и теней? Конечно же, нет. На самом деле, одни из самых лучших работ, которые я видел за последнее время, идеально балансируют между плоским и объемным дизайном, выгодно подавая контент, но при этом оставляя интерактивную составляющую интуитивной.
В нынешнем цифровом мире, насыщенном информационными потоками и способами их получения, неожиданно широкое распространение минимализма в веб-дизайне воистину выглядит глотком свежего воздуха. Безусловно, это не панацея от всего, но если его применение обдумано и оправдано, минималистичный дизайн сайта обеспечит пользователям максимально удобный и информативный интерфейс.
Минимализм в дизайне сайтов — преимущества и недостатки
Последнее время минимализм в дизайне сайтов становится популярным трендом практически для любого типа интернет-проектов. Разработанный по всем правилам, минималистичный сайт может ничуть не уступать в эффективности обычному. Для некоторых сфер бизнеса это естественный выбор:
- Ясность и сдержанность стиля позволяет легко и быстро определять тематику сайта
- Сайт может выглядеть компактно при этом сохраняя свою функциональность для посетителей
- Минимализм в дизайне сайтов поднимает рамки доступности бизнес проектов.
 Быстрая загрузка, легкость восприятия важны для тех, кому принципиально: «здесь и сейчас!»
Быстрая загрузка, легкость восприятия важны для тех, кому принципиально: «здесь и сейчас!» - Мобильные устройства минималистичны по своей природе: предоставите сенсорному экрану минимальную графику и легкую навигацию – получите дополнительных посетителей
Если обдумывая варианты разработки или реконструкции сайта вы склоняетесь к идеям минималистичного дизайна, вот некоторые аргументы ЗА и ПРОТИВ:
Доводы «ЗА»:
Эстетичность и интуитивная понятность позволяет сконцентрировать внимание ваших пользователей на главном, заметьте (ни одного) не отвлекая на просмотр пустяковых деталей дизайна и контента. Рассмотрим случай обновления сайта. Самое важное по вашему мнению представьте в виде текста, плюс навигационное меню, возможно одно или два изображения и логотип.
Негативное (незанятое) пространство всегда бросается в глаза в минималистической эстетике. У множества лучших сайтов этого направления, свободное пространство преобладает над занятым. Большое преимущество этого специфичного стиля – создание бизнес образа, подчеркивающего серьёзные намерения. Ничего фривольного способного смутить пользователя, ничего чрезмерно шикарного и ультрамодного. И в итоге, эффект как у классической банковской карты: простой шрифт, нужная информация, и никаких излишеств. Превосходная эстетика для подачи бизнес информации, несомненно повысит узнаваемость вашего сайта и бренда.
Большое преимущество этого специфичного стиля – создание бизнес образа, подчеркивающего серьёзные намерения. Ничего фривольного способного смутить пользователя, ничего чрезмерно шикарного и ультрамодного. И в итоге, эффект как у классической банковской карты: простой шрифт, нужная информация, и никаких излишеств. Превосходная эстетика для подачи бизнес информации, несомненно повысит узнаваемость вашего сайта и бренда.
Сайты в стиле минимализма не перегруженные большим количеством различающихся элементов загружаются быстрее. Применительно к техническим отраслям это дает реальное преимущество. Когда сайт данной тематики быстр – подсознательно создается образ технической мощи.
Легкие сайты просто наполнять контентом. Обычно они имеют немного места для заполнения и это позволяет сконцентрироваться на создании качественного текста для высокоцелевых посетителей.
Доводы «ПРОТИВ»:Несмотря на все указанные преимущества минималистичных дизайнов – в действительности, облегченный от «лишнего» веб-сайт может выглядеть вялым и безжизненным. Простой белый фон с логотипом и неким текстом, мало что сможет противопоставить другим веб-ресурсам в интернете и скорее создаст вид незавершенного дизайна или дешевого сайта. Избежать этого поможет понимание различия подходов: «минимум – когда не нужно больше ничего добавлять» и «минимум – когда нечего больше убрать».
Простой белый фон с логотипом и неким текстом, мало что сможет противопоставить другим веб-ресурсам в интернете и скорее создаст вид незавершенного дизайна или дешевого сайта. Избежать этого поможет понимание различия подходов: «минимум – когда не нужно больше ничего добавлять» и «минимум – когда нечего больше убрать».
Когда сайт разрастается и становится более смешанным, его минималистичный стиль послужит препятствием для дальнейших шагов. Комплексный дизайн позволяет умещать больше информации на странице. Если вы решите расширить функционал на странице, то можете обнаружить, что изначальная структура неполноценна и не позволяет добавить больше информации / возможностей, чтобы поддерживать возросшие интересы посетителей.
Минимализм в веб-дизайне
В веб-дизайне минимализм начал применяться с 2000 годов, но истоки его лежат в живописи и искусстве взаимодействия человека и компьютера. Без минимализма не было бы столь популярных сегодня направлений, как плоский дизайн, большие фоновые изображения и скрытая навигация. Именно использование минимализма в дизайне позволяет упростить пользователю его задачи.
Именно использование минимализма в дизайне позволяет упростить пользователю его задачи.
Когда мы говорим о минимализме, то подразумеваем не только визуальное отображение. Чтобы лучше понять и применять принципы минимализма, рассмотрим его истоки и основные характеристики.
Что такое минималистический интерфейс?
Цель применения минимализма в веб-дизайне — показать контент и особенности простым путем, а также обеспечить минимальное отвлечение посетителя от основного содержания. Ради этого часто удаляются контент или функции, которые не поддерживают основные задачи интерфейса или его пользователей.
Основные черты минимализма:
1) плоские текстуры (отказ от глянцевых и трехмерных элементов),
2) ограниченные цветовые палитры (приглушенные или монохромные цвета),
3) использование отрицательного пространства (пустое пространство вокруг элементов сайта, способствующее лучшему восприятию).
Портфолио дизайнера Брайана Данахера (Brian Danaher) — типичный пример минималистичного сайта. При просмотре на 15-дюймовом экране, домашняя страница почти полностью состоит из белого пространства. На сайте использована серая цветовая палитра с добавлением одного цвета для акцента на интерактивные элементы.
Сайт Данахера действительно не позволяет отвлекаться от основного содержания. Минимализм хорошо подходит для сайтов-портфолио, у которых простые цели, относительно немного контента и похожая информация на большинстве страниц. Эффективно применять минимализм на больших сайтах гораздо сложнее.
Как минимализм завоевывал популярность
После Второй мировой войны, задолго до использования в веб-дизайне, минимализм проявился в живописи. Он возник как реакция на абстрактный экспрессионизм, с его хаотическими цветами, движением и субъективностью.
В изобразительном искусстве, минимализм характеризуется монохроматическими палитрами, геометрическими элементами, последовательностями и промышленными материалами. Как примеры минимализма следует отметить работы графического дизайнера Йозефа Мюллера-Брокмана (Josef Müller-Brockmann), художника Эллсворта Келли (Ellsworth Kelly) и промышленного дизайнера Дитера Рамса (Dieter Rams). Обратите внимание на чистые линии, простоту и экономное использование цвета в каждом из этих примеров.
Как примеры минимализма следует отметить работы графического дизайнера Йозефа Мюллера-Брокмана (Josef Müller-Brockmann), художника Эллсворта Келли (Ellsworth Kelly) и промышленного дизайнера Дитера Рамса (Dieter Rams). Обратите внимание на чистые линии, простоту и экономное использование цвета в каждом из этих примеров.
Известный архитектор Людвиг Мис ван дер Роэ (Ludwig Mies van der Rohe) своим девизом: «Меньше значит больше», заложил основу минимализма в web-дизайне. Это значит, меньше элементов на странице результатов приводит к меньшей нагрузке для пользователей и лучшему восприятию информации.
В конце ХХ века минимализм начал складываться как отдельное направление в области взаимодействия человека с компьютером.
В 1983 году эксперт по визуализации данных Эдвард Тафти (Edward Tufte) ввел понятие соотношения чернил и данных, в своей работе «Визуальное отображение количественной информации». Он выступил за увеличение коэффициента полезных чернил путем удаления элементов, не способствующих передаче информации. Эта концепция применима и к веб-интерфейсам — в соотношении содержимого и элементов.
Он выступил за увеличение коэффициента полезных чернил путем удаления элементов, не способствующих передаче информации. Эта концепция применима и к веб-интерфейсам — в соотношении содержимого и элементов.
В 1990 году исследователь Джон М. Кэрролл (John F. Carroll) изучал, как люди используют учебные технические руководства, и искал способы их улучшения. В результате исследований, он разработал теорию минимализма в технической коммуникации.
Кэрролл подчеркнул: приведение дизайна к основным элементам — не конечная цель минимализма. Он настаивал на важности краткости и простоты для достижения поставленных результатов. К веб-дизайну этот подход применяется, если создавать интерфейс из оптимального пути пользователя.
В 1995 году Якоб Нильсен (Jakob Nielsen) включил минималистический дизайн в свои 10 эвристик юзабилити. В 2000-х минимализм стал появляться в веб-интерфейсах. Яркий пример — стартовая страница Google, которая отличается простотой и строгостью и за эти годы мало изменилась.
Стартовая страница Google, 1999 год
Появление в 2010 году отзывчивого дизайна способствовало распространению минимализма. Для реализации отзывчивого дизайна разработчики должны определить приоритетный контент и убрать все отвлекающие от основного содержания элементы, которые могут создать проблемы при просмотре на мобильных устройствах.
Даже такие крупные корпорации как Microsoft и Apple отдали предпочтение современному минималистичному дизайну.
На сайтах, продающих шаблоны и услуги хостинга, таких как Weebly и Wix, предлагают в большинстве минималистичные решения.
Минимализм оказывает положительное влияние на юзабилити, но следует подходить к его использованию умеренно, чтобы не упустить из вида основную задачу — помочь пользователям выполнять задачи.
Рекомендации по созданию успешного минималистичного интерфейса
1. Возьмите на вооружение девиз Людвига Миса ван дер Роэ («Меньше значит больше»). Не добавляйте элементы только, чтобы были. Это правило может быть верно и для контента и дизайна.
Возьмите на вооружение девиз Людвига Миса ван дер Роэ («Меньше значит больше»). Не добавляйте элементы только, чтобы были. Это правило может быть верно и для контента и дизайна.
2. Рассмотрите возможность удаления каких-либо элементов, которые не несут значимую информацию (думайте о соотношении контент-элементы).
3. Учитесь у Кэрролла: не просто удаляйте элементы, а по-настоящему думайте о потребностях ваших пользователей и старайтесь максимально упростить выполнение задач.
4.Помните, что минималистический дизайн без подробного анализа пользовательских задач не приведет к успешному интерфейсу.
Популярный минимализм в веб-дизайне
Существует множество стилей в веб-дизайне, но зачастую все эти тренды быстро изживают себя. Но минимализм это всегда обходило и обходит стороной как будто он неприкасаемый. Минимализм в веб-дизайне в последнее время получил большую популярность.
Данный стиль имеет множество преимуществ. На сайтах разработанных в этом стиле всегда легко воспринимается информация, посетитель сайта четко знает и понимает место где он находится в конкретный момент. Используя минимализм в веб-дизайне можно намного легче управлять посетителем и его вниманием. Также следует отметить меньшую ресурсоемкость и скорость загрузки подобных сайтов.
Кроме всего этого сайт, выполненный в стиле минимализм, достойно справится с множеством поставленных задач, таких как конверсия, представление УТП (уникального торгового предложения), восприятию информации, элегантности стиля, ресурсоемкости, простоты навигации и ряда других задач. Давайте рассмотрим эти задачи немного поподробнее.
Конверсия в минималистичном веб-дизайне
Действительно конверсия в минималистичном веб-дизайне выше, нежели в других стилях, это я думаю очевидный факт. Но до сих пор не всегда его применяют в действие. Зачастую призыв к действию или кнопка теряются где-то в дизайне страницы и мало заметны за счет чего снижают конверсию. На минималистичном сайте все наоборот, ясный призыв к действию и четко понятная кнопка, отсюда и конверсия выше.
На минималистичном сайте все наоборот, ясный призыв к действию и четко понятная кнопка, отсюда и конверсия выше.
Лучшее представление торгового предложения
Простота и лаконичность плюс минимальное количество элементов на странице способствует лучшему представлению УТП (уникальное торговое предложение).
Наверняка вы заметили в последнее время данным способом очень часто пользуются при создание landing page и сайтов визиток оказывающих один вид услуг. Когда вы попадаете на такую страницу на ней первым экраном расположены однотонный цветной фон или фоновое изображение с четким понятным УТП. Благодаря чему мы точно понимаем, куда мы попали, что нам предлагают, или чего хотят.
Белое пространство и восприятие информации
Благодаря использованию большого белого пространства в минималистичном веб-дизайне, сайт получает спокойный уравновешенный тон. Что в свою очередь приводит к комфортному восприятию и пониманию информации. Нахождение на таких сайтах, более приятно, а информация воспринимается наилучшим образом, так как нет раздражающих и отвлекающих факторов. Также большое белое пространство дает ощущение некой свободы, что более комфортно для пользователя.
Также большое белое пространство дает ощущение некой свободы, что более комфортно для пользователя.
Простота навигации
Навигация на страницах сайта также создается с учетом минимализма. Убирается все лишнее, оставляют лишь самые важные пункты меню, не используют многоуровневого меню. Все это сделано лишь для того чтобы пользователю было легче пользоваться сайтом и быстрее находить необходимую информацию.
Зачастую простую навигацию сделать очень не просто, так как большие объемы информации требуют хорошей структурированности.
Элегантность стиля в минималистичном веб-дизайне
Минимализм за счет спокойных тонов, больших белых пространств, типографики, баланса и других элементов смотрится довольно элегантно и его по праву можно назвать элегантным стилем.
Компании, которые используют сайты в стиле минимализм, дают клиенту чувство уверенности и надежности в компании. Так как сам по себе минимализм достаточно спокойный и органичный.
Контраст
За счет контрастов черно-белых фотографий, текстур, цвета и контрастных форм, минимализм делает дизайн более элегантным. Придает сайту больше интереса, и создает акценты на нужных блоках. Контраст в данном стиле играет одну из важнейших ролей.
Типографика
Типографика как и контраст играют не малую роль в минимализме. Зачастую добавив несколько слов на фотографии изысканным шрифтом, фотографии оживают и доносят до нас гораздо больше необходимой информацию, нежели просто фото. Правильная и по месту используемая типографика сможет добавить больше элегантности вашему дизайну страницы.
Детали
Внимание к деталям всегда является наиважнейшей особенностью минималистичного дизайна. Мелочи, которые особенно внимательно прорабатывают дизайнеры и придают сайту тот самый приятный и интересный вид. Задают тон и элегантный вид, и являются отличительной чертой качественного минимализма.
Баланс
Баланс, тот самый баланс, что придает нам спокойствие и четкую структурированность. Достичь баланса можно следующими способами. Использовать понятную и четкую структуру для макета. Разрабатывать дизайн сайта с использованием модульных сеток.
Достичь баланса можно следующими способами. Использовать понятную и четкую структуру для макета. Разрабатывать дизайн сайта с использованием модульных сеток.
Быстрая загрузка сайта за счет меньшей ресурсоемкости
Кроме всего выше перечисленного, сайты, сделанные в стиле минимализм менее ресурсоемкие. На таких сайтах, как правило, минимум графики (картинок), скриптов, флеш анимации и видео это в свою очередь приводит к значимому увеличению скорости загрузки за счет меньшего количества запросов. А это как вы понимаете большой плюс для сайта. На таких сайтах, пользователь меньше ждет загрузки контента, а следовательно и уменьшается показатель отказов.
Ну что друзья в этой статье мы немного поговорили о минимализме в веб-дизайне, о том, почему он популярен, и почему многие пытаются его выбрать. Если Вам есть что дополнить, пишите в комментариях.
Cтиль минимализма в веб дизайне – советы от GuruLabs
Современный веб-дизайн – это огромное количество стилей, приемов и направлений. Кто-то предпочитает создавать сложнейшие структуры с применением многоуровневой навигации, другие перегружают страницу обилием анимированных элементов, третьи экспериментируют с цветовой палитрой и т. д. Однако большая часть актуальных стилистических решений продиктована лишь небольшими достижениями в сфере технического и цифрового прогресса. Минималистичный веб-дизайн несет в себе совершенно иной смысл, так как зародился задолго до современных трендов и гораздо раньше, чем появились первые компьютеры.
Кто-то предпочитает создавать сложнейшие структуры с применением многоуровневой навигации, другие перегружают страницу обилием анимированных элементов, третьи экспериментируют с цветовой палитрой и т. д. Однако большая часть актуальных стилистических решений продиктована лишь небольшими достижениями в сфере технического и цифрового прогресса. Минималистичный веб-дизайн несет в себе совершенно иной смысл, так как зародился задолго до современных трендов и гораздо раньше, чем появились первые компьютеры.
Японцы любят минимализм за возможность передавать самую суть вещей без потребности нагромождения и создания ненужного контекста. Немцы со своей врожденной педантичностью ценят его за простоту и четкость изложения мысли. И во многих других странах данное направление можно найти в живописи, литературе, музыке и других творческих сферах. Так почему бы не разработать сайт в минималистичном стиле?
Предпосылки внедрения минимализма в цифровую среду
С появлением широких технических возможностей дизайнеры, следуя потребностям маркетологов, стали создавать немыслимые по своей сложности конструкции, где анимация соседствует с объемными моделями, а градиент в одном блоке выливается в контраст в следующем. На волне популярности творческого безумия и хаоса стало зарождаться оппозиционное движение, приверженцы которого взяли за главную философию идею «лучше меньше, но лучше».
На волне популярности творческого безумия и хаоса стало зарождаться оппозиционное движение, приверженцы которого взяли за главную философию идею «лучше меньше, но лучше».
Кстати, одним из родоначальников и ярых адептов минимализма является Google. Компания всем своим видом показывает, как негативно она относится к лишним деталям и насколько сильно любит белый цвет. Достаточно перейти на главную страницу поисковика, и вы все сразу поймете.
Но ни в коем случае нельзя сказать, что минимализм – синоним визуальной бедности или показатель отсутствия фантазии у разработчика. Просто он использует совершенно иную концепцию.
Главная мысль минималистичного дизайна
Минимализм в веб-дизайне – это своеобразная хрестоматия по сравнению с полноценным художественным произведением. Он преследует несколько ключевых целей:
- Контент – главное. Чем меньше графических и визуальных блоков на странице, тем выше их значимость.
 И практически каждый из них должен нести в себе смысл и функциональность. Остальной необходимый минимум направлен, опять же, на подчеркивание значимости ведущих элементов.
И практически каждый из них должен нести в себе смысл и функциональность. Остальной необходимый минимум направлен, опять же, на подчеркивание значимости ведущих элементов. - Простота для пользователя. Попадая на такой сайт, пользователь должен мгновенно сориентироваться в происходящем, а при принятии решения о дальнейших действиях его не должно отвлекать абсолютно ничего, кроме сути.
- Сохранение эстетики. Как мы уже сказали, минималистические настроения не имеют ничего общего с художественной несостоятельностью и ограниченностью фантазии автора. Напротив, используя небольшой набор инструментов, цветов и форм, можно создать настоящий шедевр, по своему эффекту не уступающий любым другим стилям.
Учитывая все сказанное выше, можно сделать вывод, что минимализм в дизайне цифровых ресурсов – это очень сложная, требовательная и технологичная школа, справиться с которой под силу не всем. Ведь здесь потребуются не только и не столько традиционные дизайнерские навыки, сколько знание психологии, пользователя, понимание его потребностей в разрезе конкретного веб-ресурса, умение грамотно расставлять акценты на важных вещах, используя ограниченный инструментарий.
Несколько интересных приемов для создания дизайна в минималистическом стиле
Стиль минимализм в веб-дизайне, как и любой другой, не обходится без набора особых приемов, которые от части определяют философию самого направления, с другой стороны позволяют безошибочно определить, к какому течению относится тот или иной ресурс. Самые распространенные – это:
Минимум цветов. Ярчайшие работы признанных мастеров из данной сферы и вовсе используют один основной и один фоновый цвет. Это позволяет сконцентрировать внимание на действительно важных деталях и опустить все ненужное.
Негативное пространство. Еще его называют пустым пространством. Суть заключается в том, что пустоты между функциональными элементами ничем не заполняются, а заливаются, например, белой краской. Так каждый выделяющийся на белоснежном фоне объект приобретает еще большую значимость.
Контрастность. Еще один способ подчеркнуть важный контент и быстро донести мысль до посетителя. Это может быть крупный черный текст на светло-желтом фоне или любое другое сочетание элементов, выделенное за счет смены фактур, красок и размеров.
Еще один способ подчеркнуть важный контент и быстро донести мысль до посетителя. Это может быть крупный черный текст на светло-желтом фоне или любое другое сочетание элементов, выделенное за счет смены фактур, красок и размеров.
Емкий текст. Минимум воды, максимум полезной информации, заключенной в простые словесные формы и языковые конструкции. Только важный контент без сложных трактовок.
Учитывая некоторую инструментальную ограниченность, по аналогичной с последним пунктом схеме можно осуществлять, например, продвижение в социальных сетях, где уровень концентрации пользователей низкий, а времени заинтересовать потенциального покупателя крайне мало.
30.06.2020 12:28
Минимализм в веб дизайне примеры. Стиль минимализм в современном веб-дизайне и его основные принципы. Определяющие черты минимализма
(включая плоский дизайн, использование больших фоновых картинок а также скрытая глобальная навигация) напрямую или косвенно продиктованы минимализмом, течением в веб-дизайне с начала 2000-х годов. Дизайн сайта в стиле минимализм часто представляют как попытку сделать контент более важной частью дизайна, чем, к примеру, цвет. На самом деле он помогает упростить достижение целей пользователя при работе с сайтом.
Дизайн сайта в стиле минимализм часто представляют как попытку сделать контент более важной частью дизайна, чем, к примеру, цвет. На самом деле он помогает упростить достижение целей пользователя при работе с сайтом.
К сожалению, некоторые дизайнеры не точно интерпретируют сущность стиля минимализм. В работе они не учитывают или избавляются от важных элементов этого стиля, упрощая свою работу, и усложняя при этом взаимодействие пользователя с сайтом.
Для того, чтобы лучше понять и применять принципы минимализма, мы должны понять истоки этого стиля и его основные характеристики.
Что такое ?
В самом простом понимании цель минимализма в веб-дизайне – представление контента в самом простом и «прямом» виде для пользователя. Этот стиль часто включает в себя исключение части контента или функции, которые не отвечают основным задачам интерфейса.
Хотя до сих пор существуют различные мнения о том, что именно квалифицирует веб-дизайн в качестве минималистического стиля. Существует несколько черт, точно определяющих стиль сайта как минималистический. К ним относятся плоские текстуры, ограниченные по количеству используемых цветов паттерны, а также использование пустого пространства.
Существует несколько черт, точно определяющих стиль сайта как минималистический. К ним относятся плоские текстуры, ограниченные по количеству используемых цветов паттерны, а также использование пустого пространства.
Характеристика минимализма
Плоские паттерны и текстуры. Используются в 96% сайтах, веб-дизайн которых можно отнести к минимализму. За последние несколько лет наблюдается огромный сдвиг в дизайне от скевоморфизма в сторону чисто цифровых представлений вещей без физических метафор. Плоские интерфейсы не используют бликов, теней, градиентов. Словом, всех тех инструментов, которые делают интерфейс глянцевым или трехмерным. Некоторые дизайнеры полагают, что тренд флэт-дизайна вырос благодаря популярности минималистического UI в дизайне. Эти две тенденции (минимализм и плоский дизайн) чрезвычайно совместимы. Обе обходятся без использования теней, градиентов и объемных текстур ради упрощения дизайна, устранения ненужных элементов.
Флэт и минимализм на столько похожи, что иногда их ошибочно выдают за один стиль. Плоский (флэт) стиль в целом относится к текстурам, иконкам или графике в интерфейсе. Минимализм работает с контентом, его компоновкой. Веб-дизайн может быть исполнен в плоском стиле, но при этом не быть минималистичным.
Плоский (флэт) стиль в целом относится к текстурам, иконкам или графике в интерфейсе. Минимализм работает с контентом, его компоновкой. Веб-дизайн может быть исполнен в плоском стиле, но при этом не быть минималистичным.
Ограниченные по количеству цветов или монохромная палитра. Представлен в 95% примеров интерфейсов. В большинстве минималистических интерфейсов, цвет используется стратегически для создания визуального интереса или направления внимания пользователя без создания дополнительных элементов или графики.
Минималистические цветовые палитры – это шаг в сторону от ярких цветов популярных в веб-дизайне в 2000-х годах. Кроме того, существует множество отличных сайтов, использующих только один цвет в палитре в качестве акцента для того, чтобы выделять важные элементы в контенте. Эти акцентированные элементы, как правило, интерактивны.
Существует несколько соображений, которые необходимо учитывать при использовании ограниченного числа цветов в палитре:
- Удостоверьтесь, что цветовая схема достаточно контрастна, чтобы ее могли воспринимать люди с плохим зрением;
- Используйте акцентные цвета намеренно и последовательно для выделения очень важной информации.

Ограниченное количество элементов. Используется в 87% рассмотренных сайтов. Специалисты, которые делают дизайн сайта в стиле минимализм, должны определить целесообразность использования каждого элемента в интерфейсе. В случае, если какой-либо элемент имеет конкретной задачи в дизайне, от него необходимо избавиться. В этом одна из главных сложностей этого стиля. Часто сложно определить, на сколько необходим тот или иной элемент в дизайне. Чем больше элементов содержит дизайн, тем больше информации пользователям необходимо понять при взаимодействии с сайтом.
Вот где дизайнер может отойти от канонов минимализма и перестать избавляться от «полезного» контента.
Максимальное количество пустого пространства. 84% сайтов используют это тактику. Удаление или исключение элементов с веб-страницы обязательно оставляет пустое пространство. Многие дизайнеры используют это пространство для «направления» внимания пользователей к важным элементам.
Использование «драматичной» типографики . Встречается в 75% случаев. Как и цвет, жирный или крупный шрифт стал еще одним инструментом коммуникации. Эффективно используемая типографика может компенсировать отсутствие других элементов (фотографии, графика) и сделать минималистический дизайн более визуально привлекательным.
Использование изображений для текста может позволить вам использовать нестандартные шрифты, но это увеличит время загрузки сайта. Вместе с тем, необходимо помнить, что использование нестандартных шрифтов оправдано только, если текст передает важную и значимую информацию.
Заключение
Веб-дизайн интерфейса 2000-х годов был преимущественно хаотичным и подавляющим, что плохо влияет на UX/UI.
Дизайн сайта в стиле минимализм избавляет пользователя от перегруженности интерфейса и позволяет достичь лучших показателей интерактивности сайта. Как флэт-дизайн – это реакция на скеоморфизм, минимализм – реакция на максимализм в веб-дизайне. В обоих случаях рекомендуется соблюдать баланс.
В обоих случаях рекомендуется соблюдать баланс.
Среди остальных трендов веб-дизайна минимализм занимает особое место. На просторах Рунета это течение не особо популярно, и часто используется не совсем правильно. И очень зря, ведь минималистский дизайн может выглядеть действительно потрясающе!
Люди устали от большого потока информации, ярких красок, картинок и прочего контента, которых захламляет все свободное пространство. Минимализм помогает избавиться от мишуры и сосредоточиться на главном.
Надеемся, эта статья внесет ясность в данный вопрос.
Корни минимализма в веб-дизайне
Многие из самых популярных сегодня направлений дизайна (в том числе плоская иллюстрация, большие фоновые изображения и скрытая навигация), прямо или косвенно относятся к минимализму, веб-дизайн движению, которое началось в начале 2000-х, но заимствует свою философию от более ранних движений в изобразительном искусстве. Минимализм при правильном применении может помочь вам направить дизайн на упрощение пользовательских задач.
К сожалению, некоторые дизайнеры неправильно применяют минимализм, сосредоточившись только на визуальной стороне вопроса. Они сокращают или скрывают важные элементы в погоне за минималистским дизайном для своего собственного блага, не думая об удобстве для пользователей. Они не понимают основную суть минимализма, и вместо того, чтобы сделать юзабилити проще, усложняют его.
Чтобы лучше понять и применять принципы минимализма, мы должны понять его истоки и основные характеристики. Мы исследуем эти темы в серии из двух статей. В этой, первой статье, мы определим минимализм и ознакомимся с его историей. Во второй статье мы проанализируем характеристики минималистского дизайна и их влияние на юзабилити.
Минималистский интерфейс – какой он?
При правильном применении, минималистский веб-дизайн должен максимально просто, прямым путем, показать содержание, ничего не усложняя и не отвлекая пользователя от основной цели. Эта стратегия часто включает в себя удаление контента или функции, которые не поддерживают основные задачи интерфейса.
О том, что именно квалифицируется как минималистский веб-дизайн, ведется много споров. Но есть несколько общих черт, которые выделяет большинство дизайнеров. Они включают в себя плоские текстуры, ограниченные цветовые палитры и использование отрицательного пространства. Эти и другие специфические характеристики подробно рассмотрены в следующей статье этой серии.
Сайт-портфолио дизайнера Брайана Данахера является типичным примером того, что многие дизайнеры называют минималистским сайтом. При просмотре в полноэкранном режиме на 15-дюймовом MacBook Pro, домашняя страница почти полностью представляет собой белое пространство. Сайт оформлен в оттенках серого цвета палитры, смелые акценты поставлены с помощью интерактивных элементов.
Этот сайт включает очень мало элементов, которые отвлекают от основного контента. Минимализм хорошо подходит для портфолио-сайтов, которые имеют довольно простые цели, относительно низкие объемы содержания, и очень похожую информацию на большинстве страниц. Применять минимализм эффективно для более сложных сайтов может быть непросто.
Применять минимализм эффективно для более сложных сайтов может быть непросто.
Путь минимализма к популярности
1960-е годы
Прежде чем минимализм стал тенденцией в веб-дизайне, это было движение в изобразительном искусстве во время после Второй мировой войны. Оно возникло как реакция на хаотические цвета, движения, и часто встречается в абстрактных работах экспрессионистов (таких, как картины Джексона Поллока).
В 1960, минимализм стал популярным в различных областях, в частности, изобразительном искусства и архитектуре. В изобразительном искусстве минимализм характеризуется монохроматическими палитрами, геометрическими элементами, последовательностью и простотой промышленных материалов.
Минималисты, которых стоит отметить — это графический дизайнер Йозеф Мюллер-Брокман, художник Эллсворт Келли, и промышленный дизайнер Дитер Рамс. Обратите внимание на чистые линии, простоту и экономное использование цвета в каждом из приведенных ниже примеров. Несмотря на широкое разнообразие сфер использования, определенный стиль дизайна весьма ощутим.
Несмотря на широкое разнообразие сфер использования, определенный стиль дизайна весьма ощутим.
Девизом минимализма в это время стало: «Меньше значит больше». Этот девиз позже станет неофициальной мантрой минимализма в веб-дизайне.
1980-2000
В конце двадцатого века минимализм начал складываться как отдельное направление в области взаимодействия человека с компьютером.
Деятели этого времени выступали за краткость и устранение ненужной информации из интерфейсов.
2000-е годы
Начиная с середины 2000-х годов, отголоски минимализма как художественного движения стали появляться в веб-интерфейсах: большее негативного пространства, меньше содержания и ограниченные цветовые палитры. Google часто называют пионером минимализма веб-интерфейсов. Google ставит в приоритете простоту и строгость в своем интерфейсе с момента его бета-запуска в 1990-х годах.
За 15 лет мало что изменилось. Пользователи могут видеть только три варианта навигации: чтобы получить доступ к остальным функциям Google, нужно открыть меню.
Медленно, но верно, минимализм нашел точку опоры. Его начали использовать веб-дизайнеры, дизайнеры, художники, фотографы, архитекторы и разработчики.
2010-2013
Появление понятия адаптивного веб-дизайна (RWD) в 2010 году позволило по-новому оценить минималистский подход. Для эффективного использования методов RWD, организации должны были поставить приоритет на контент. На мобильных носителях сторонние элементы могли стать настоящей проблемой – их нельзя было проигнорировать так же, как на настольных компьютерах.
Постепенно пользовательские и дизайнерские предпочтения стали склоняться в сторону простоты веб-интерфейсов. Этот сдвиг был подчеркнут крупными модернизациями, проведенными двумя гигантами индустрии технологий: современный дизайн Microsoft в 2011 году, и выпуск Apple iOS7 в 2013 году.
Релиз Windows 8 в 2011 году – это первый крупный редизайн операционной системы за последние десятилетия. Новая философия дизайна была целиком реализована в духе минимализма.
В 2013 году компания Apple представила радикально обновленную операционную систему в более плоском и более минималистском стиле — iOS7. Решение компании Apple двигаться к более минимальной и плоской конструкции особенно подчеркивает популярность тренда, учитывая, что это в корне противоречит историческому стилю дизайна бренда.
2014-2015
Минималистские принципы разработки в настоящее время появляются в новых и неожиданных местах: на сайтах электронной коммерции, интернет-изданиях, и даже образовательных сайтах.
Многие площадки, которые предлагают широкий спектр услуг, также останавливают свой выбор на минимализме. Это позволяет дать клиентам именно то, что нужно, не отвлекая их на другие мелочи.
Сегодня минимализм пересекается с другими направлениями веб-дизайна, такими как плоский дизайн, отзывчивый веб-дизайн, чистый дизайн. Вклад Минимализма в эти тенденции будет обсуждаться подробно в статье на следующей неделе.
Споры касательно юзабилити: хорош ли минимализм для пользователей?
Минимализм – это стратегия, которая существенно влияет на содержание и информационно-архитектурные решения. В результате, минимализм имеет определенное влияние на юзабилити интерфейсов. Неудивительно, что удобство и простота использования сайтов в минималистском стиле стала предметом обсуждения среди веб-профессионалов.
Сторонники утверждают, что минимализм снижает информационную перегрузку: чем больше функций и содержания вы можете убрать, тем лучше. Минимализм, примененный с умом, позволяет создать положительный эмоциональный опыт для пользователей. Люди, как правило, лучше реагируют на эстетически приятные интерфейсы.
Но когда дизайнеры придерживаются слишком жестко идеологии минимализма, они рискуют достичь расточительно низкой плотности информации. Все нужное будет попросту сложно найти, а навигацию – невозможно понять. Минимализм в умеренных количествах может быть эффективным, ровно до тех пор, пока вы не потеряете из виду основную цель — помочь пользователям выполнять задачи.
Несколько советов по созданию минималистского интерфейса
Убедитесь, что стратегия минималистского дизайна подходит для вашего сайта, вашего бренда. Если вы уверены, что минималистский дизайн является правильным для Вас, следуйте нескольким советам:
*Используйте девиз: «Меньше значит больше», в своих проектах. Не добавляйте лишние элементы просто так. Это правило может быть верно как для содержания, так и для дизайна, а также удобства пользователей.
*Рассмотрите возможность уменьшения каких-либо элементов, которые не несут важную информацию.
*Учитесь минимализму у Кэрролла: не просто вырезайте элементы — думайте о потребностях ваших пользователей, старайтесь реализовать задачи, так кратко и просто, как это возможно.
*Знайте, что в одиночку минималистский визуальный дизайн, без значимого рассмотрения пользовательских задач, не приведет к успеху. Вопросы юзабилити Windows 8 могут послужить вам примером.
Углубленное обсуждение характеристик минимализма будет рассмотрено в следующей статье, через неделю. Следите за новостями!
А в TurboBlogе гостевой пост . В этот раз мы рады предложить вам материал, подготовленный Юлией Солнцевой — нашим внештатным автором. В своей первой статье для нашего блога Юля поделилась собственным видением минималистического веб-дизайна, а также подкрепила его убедительными примерами. Впрочем, лучше один раз увидеть, чем пару раз услышать об этом .
Сегодня на рынке коммерческого искусства все яснее прорисовывается стремление к минималистической форме подачи информации. И эта тенденция не есть что-то новое. Это логическое следствие развития и смены этапов в искусстве. Когда-то, в 60-х годах, минимализм впервые заявил о себе как отдельное направление искусства. Его появление — это протест, реакция на абсолютное торжество экспрессионизма в то время, а особенно, его утрированной формы — абстрактного экспрессионизма.
Современный мир переживает различные стадии развития интернет-технологий. Минула эра web 1.0 — вся совокупность того, чем был и того, из чего состоял интернет до появления web 2.0 технологий, участниками и непосредственными творцами которых мы все с вами и являемся.
С недавних пор исследователи развития интернет-технологий во главе с Jason McCabe Calacanis , лидером Netscape.com, пророчат нам наступление новой эры — web 3.0, специфику которой, кроме того, что интернет станет более ориентированным социально, они так и не смогли сформулировать.rnПонять возрастающую популярность минимализма, или как его еще называют — искусства ABC, в современном веб-дизайне невозможно, не рассмотрев специфику каждой стадии web-технологии и визуализировавшего ее дизайна.
Первому этапу развития дизайна в эре web 1.0. были свойственны:
- броскость цветов, в основном из палитры web safe;
- вездесущий желтый цвет;
- неимоверно раздражающий контраст, например, белое на синем или красное на черном;
- картинка вместо фона и, как результат, полная нечитабельность текста;
- отсутствие четкой структуры модульной сетки, а в особо тяжелых случаях — и самой модульной сетки.
Вот как выглядели сайты знаменитых компаний в 90-х годах:
Дизайнеры знали и любили только один шрифт — Comic Sans .Но следует помнить, что дизайн развивался параллельно с интернет-технологиями. Дизайнерам негде и не у кого было учиться — они были первопроходцами.
Затем, на рубеже 90-х и 2000-х, развитие дизайна и графики привело к гонке креативности. Дизайнеры еще буквально пару лет назад старались всячески удержать внимание посетителя визуальными приманками, будь-то впечатляющий флеш или реалистичный 3D. Абстрактные формы и нестандартный интерфейс — все это, конечно же, привлекало внимание пользователя, но вместе с тем и отвлекало его от контента сайта, в связи с чем большинство сайтов не выполняло своей первостепенной функции — информирования. В итоге сегодня интернет перенасыщен шаблонным креативом, что сделало множество сайтов однотипными.
Правду говорят: в наше время, чтобы отличаться, нужно быть простым. И минимализм в какой-то мере отвечает этим требованиям. Как и когда-то в живописи, минимализм сегодня в веб-дизайне — это попытка вытянуть контент из информационного шума , расставить акценты, сформировать четкую схему восприятия. Яркий дизайн способен удержать внимание посетителя, минималистический — направить его в нужное русло.
Основные принципы мышления в стиле минимал:
- отказ от субъективности восприятия;
- отказ от символизма и метафорических форм;
- поразительная геометрическая четкость;
- баланс контрастов;
- нейтральные поверхности, мягкие текстуры.
Ленивый дизайнер или дизайнер-минималист? Как же распознать талант? Для формирования системы восприятия дизайнеры-минималисты используют определенные методы. О них — дальше.
Минимальное использование графики не должно означать ее отсутствие.
Упрощение графики до минимума — один из основных приемов минимализма, при этом минималистичная графика должна иметь свой стиль и смысловой посыл.
Неброский цвет фона , в основном — различные вариации сочетания черного и белого, или преимущественно светлые тона, которые создадут деловой стиль сайта и тем самым вызовут у пользователей ощущение доверия, надежности, стабильности, серьезности.Выделяйте важную информация цветом.
Четкость модульной сетки — это важно. Информация, которая имеет четкую структуру, легко воспринимается и запоминается.rnИспользование модульной сетки и направляющих не только облегчит структурирование всех элементов дизайна относительно друг друга, но и в значительной мере сохранит нервы верстальщику, который намного быстрее вычислит размеры всех элементов подложки.
Понятная пользователю навигация.
Навигация, упрощенная до минимума, ускорит процесс поиска информации и восприятия структуры сайта. Это один из элементарных способов быстро донести информацию до посетителя. Веб-дизайнеры часто прибегают к использованию простой навигации.
В прямом смысле слова — убрать все лишнее .Поменьше графики. Если вы решили использовать фотоматериалы, сделайте их наглядной иллюстрацией рода деятельности фирмы.
Палитра. Правильный подбор палитры очень важен для формирования необходимого восприятия информации. Минимализм — не синоним простоты и серости, или вовсе отсутствия цвета, минимализм это стиль подачи информации. Искусствоведы дают лишь стилистические советы, а все остальное — дело вкуса веб-дизайнера и предпочтений заказчика.
Упрощаем дизайн , выносим шрифт на первое место. Если текстовый контент для вас дело первостепенное, то шрифт для дизайна — «царь и бог». Экспериментируйте не только с видами шрифтов, но и с интервалами, цветом. Про шрифты следует отметить несколько занимательных фактов. Естественно, дизайнер, работая с шрифтами, хочет, чтобы его сайт выглядел оригинально. Но истина заключается в том, что у большинства пользователей, которым посчастливится посетить этот сайт, установлены лишь системные шрифты, и у 99% — это шрифты системы Windows. Так что, эксперимент имеет свои логические ограничения, используйте нестандартные шрифты там, где это уместно: логотипы, надписи .
Сфера применения минимализма в веб-дизайне
Как по мне, минимализм, в принципе, не имеет ограничений по сфере своего применения. Но практика использования этого направления сложилась таким образом, что чаще всего
веб-дизайнеры применяют этот стиль при создании следующих сайтов:
сайт-визитка, портфолио :
корпоративный сайт:
Сдержанные цвета и отказ от рюшек, удобная навигация, четко структурированная информация и акцент на контент поспособствуют созданию делового стиля.
блог/ персональная страница :
В своей основе принципы оформления блога и персональной странички такие же, как и принципы оформления сайта. Но есть отличия, которые задает характер самой блогосферы: боковое меню, упрощенная навигация, основное место отводится тексту. Хорошим примером, который демонстрирует принципы оформления блогов, может выступить стиль сайта Facebook. Ничего не должно отвлекать пользователя от информации и общения:
Следует помнить, что при использовании минималистического стиля в дизайне также необходимо учитывать специфику шрифтов, цветовые решения и фирменный стиль компании в целом.
Конечно же, отношение к минимализму в веб-дизайне, как и к минимализму в искусстве, у разных людей может быть разным: от полного восторга до полного неприятия. Заказчику может не приглянуться новое актуальное видение художника, ему может показаться, что дизайнер попросту ничего не делал, но тот факт, что мода на минимализм только набирает обороты — остается фактом. Так, например, популярный стиль в архитектуре и дизайне интерьеров — хай-тек — во многом использует приемы минимализма:
Многие фотографы отдают предпочтение этому жанру фотографии, в особенности — ломографы. Использовать пустое пространство как основной атрибут для привлечения внимания — главный прием жанра:
И напоследок хотелось бы озвучить девиз дизайнеров-минималистов, который очень хорошо выражает суть минималистического направления в веб-дизайне — «Doing more with less» .
Минималистичные образцы веб-дизайна выглядят хорошо. Применительно к веб-дизайну, главным преимуществом минимализма является многообразие допустимых стилистических, цветовых решений, вариантов масштаба, но цель всегда преследуется одна. Минимализм, как стиль дизайна веб-сайтов, приобрёл популярность, благодаря своим явным преимуществам. Минималистичные веб-сайты быстрее загружаются, отвлекают на себя меньше ресурсов сервера, и модернизировать их, как правило, легче, чем громоздкие графические построения. Посетители также видят в них признаки профессионализма и умения придерживаться сути.
Минимализм сделал упор на отказ в дизайне от всего лишнего, сохранив лишь главные элементы. Расцвет минимализма повлёк за собой появление новых терминов, узких специализаций, нашёл отражение в искусстве — в музыке и литературе. Однако, дизайнерам веб-сайтов освоение приёмов построения минималистичных ресурсов даётся непросто, многих такая задача пугает. Минималистичный образец веб-дизайна содержит исключительно необходимый для достижения намеченной цели контент, отличается обилием пробелов, небольшим количеством иллюстраций или наличием всего-то одного крупного изображения, краткостью текстов. Минималистичные веб-сайты не загромождены деталями, изучение и усвоение сведений даётся их читателям легко, не напрягает, на их страницах просто ориентироваться, мало кому удастся там заблудиться. Чаще всего минималистичные веб-сайты красиво смотрятся, и среди дизайнеров они снискали особо нежную привязанность.
Перед вами 15 образцов минималистичного веб-дизайна, хоть и содержащие ряд «архитектурных излишеств», но радующие своим видом взгляд. Надеемся, они придутся вам по душе.
Минимализм в веб-дизайне: руководство
Minimalism — это слово, которое используется в самых разных контекстах. Будь то образ жизни или искусство, высказывание «минимализма» может иметь множество значений.
В области веб-дизайна минимализм занимает постоянно растущую нишу среди дизайнеров, которые стремятся по-новому передать важный контент. Как и в случае с любой другой тенденцией или теорией в мире веб-дизайна, в минимализме легко ошибиться.
Так что же такое минимализм в веб-дизайне? Не менее важно, что это не так?
Легко понять, как минималистичный веб-дизайн можно ошибочно истолковать как нечто, для создания которого требуется меньше усилий или времени. В конце концов, цель минималистичного дизайна — передать ощущение простоты и акцента.
Однако утверждение, что для этого требуется меньше работы, далеко от истины. Минимальный веб-дизайн стратегически лишен лишних функций и уловок, чтобы донести ясное и краткое сообщение до целевой аудитории.
Минимальное мышление
Чтобы правильно воплотить минимализм в своем дизайне, необходимо установить фокус. Возможность донести ясное сообщение до посетителей — ключевая функция минималистичного дизайна.
Попытка обработать широкий объем информации, сохраняя при этом минималистичный стиль, может привести к довольно плачевным результатам, поэтому, прежде чем вы погрузитесь в реальный процесс проектирования, наличие плана проекта и узких рамок будет иметь большое значение.
Найдите время, чтобы подумать, о чем будет этот сайт.Не все сайты могут позволить себе посвятить себя единственной миссии, и если этот конкретный проект является одним из таких сайтов, другой метод дизайна может быть лучшим способом.
Если у вас есть четкая цель, следующий шаг — подумать, какие фрагменты информации будут жизненно важными для вашего дизайна, и структурировать их в порядке значимости.
Вы можете быть удивлены тем, насколько мало информации нужно предоставлять пользователю за раз, чтобы донести свою точку зрения.
Искусство увольнения
Французский писатель Антуан де Сент-Экзюпер однажды сказал: «Совершенство достигается не тогда, когда больше нечего добавить, а когда нечего убирать».
Дизайнеров часто хвалят за умение творить. Начиная с пустого экрана или холста, мы лепим прекрасные произведения искусства — часто с нуля.
Из-за этих натренированных навыков некоторым может быть сложно овладеть искусством извлечения предметов из дизайна.
Дизайнеры любят вызывать визуальную стимуляцию везде, где они могут, что обычно означает плохие новости для минималистичных дизайнов.
Иногда наилучшей практикой может быть создание полного сайта — и как только дизайн кажется завершенным, начинает удалять всех тех объектов, которые не удовлетворяют функциональным требованиям сайта. Конечно, это может быть болезненный и трудоемкий процесс, но если все сделать правильно, результаты могут быть ошеломляющими. Практикуйте концепцию редукционизма.
Разумный цвет
Минимальный веб-дизайн, как известно, черно-белый, но это определенно не высеченное на камне правило.
Минимализм в веб-дизайне не подразумевает недостатка цвета ; вместо этого он требует разумного использования хорошо спланированных цветовых палитр.
С учетом сказанного, когда дело доходит до цветов, черный и белый, как правило, являются предпочтительным оружием. Это потому, что он оставляет дверь открытой для практически любого цвета акцента, позволяя дизайнерам соответствовать существующему имиджу бренда.
Более уникальные цветовые решения могут быть столь же эффективными. Ключевым моментом здесь является не только то, что вы используете цвет, но, скорее, , как вы его используете.
В минималистичном дизайне сплошной цвет фона может использоваться для задания тона и эмоций сайта, в то время как акцентный цвет используется для привлечения внимания зрителя и выделения наиболее важных функций веб-сайта. Правильно используемый цвет акцента будет использоваться экономно и никогда не будет привлекать внимание пользователя более чем к одному биту информации за раз.
Цвета, встроенные в минималистичный веб-дизайн, играют огромную роль в ощущении, которое создает сайт. Минималистичный веб-дизайн не наносит ущерба любому цвету, от гладкого и изысканного черно-белого дизайна до ярких и ярких цветов по всему спектру.
Типографика
Дизайн, лишенный всех ненужных наворотов, делает дополнительный акцент на содержании. Естественно, это увеличивает важность хорошо продуманной типографики.
С меньшим количеством отвлекающих факторов для пользователя, все сводится к тексту, чтобы удерживать внимание и развивать поток веб-сайта.
По мере того, как Интернет становится все более гибким для шрифтов, искусство типографики находит важную точку опоры в сердцах и умах веб-дизайнеров.Минималистичный дизайн — один из лучших способов продемонстрировать, что можно сделать с помощью хорошо подобранного шрифта, как и должно быть.
Гарнитуры, которые вы решите использовать, и способ их реализации оставят неизгладимое впечатление о вашем дизайне. Типографика способна передать структурную важность и добавит индивидуальности любому сайту. Основной выбор между использованием шрифта с засечками или без засечек может быть чем угодно, но только не простым.
Обязательно используйте разнообразие доступных вам стилей текста.Выходя за рамки изменений в размере и цвете и в отношении интерлиньяжа, кернинга, веса и стиля, вы откроете для вашего контента широкий спектр возможностей, которые помогут создать структуру вашего сайта.
Макет структуры
Минималистичный дизайн не всегда подразумевает простую структуру сайта. Часто, чтобы уменьшить визуальную перегрузку сайта, нужно сосредоточить усилия на продуманном макете.
Мало что может разрушить эффективность минималистичного веб-дизайна так, как плохо продуманная структура сайта.
Ваш логотип находится в соответствующем месте? Легко ли найти и удобно использовать навигацию по вашему сайту? Это огромные вопросы, которые сделают или нарушат функциональность вашего сайта без чрезмерной графики, поддерживающей эти важные элементы.
Если ваш дизайн требует, чтобы пользователи думали о том, как им следует его использовать, или искать нужный контент, то вы нарушаете одно из основных правил веб-дизайна.
Несмотря на то, что мы видим, что многие хорошо выполненные минималистичные дизайны блестяще просты в навигации и визуальном индексировании, они по своей сути не таковы.Вместо этого требуется огромное количество усилий и отличное зрительное восприятие, чтобы создать такой естественный поток, который кажется легким.
Негативное пространство
Искусство правильного размещения контента отделит мужчин от мальчиков в любой области дизайна — и когда цель состоит в том, чтобы меньше значить больше, негативное пространство становится одним из самых мощных инструментов, доступных дизайнерам.
Различное количество негативного пространства действует как подсознательный визуальный ориентир, давая нам важную обратную связь о том, какие элементы на экране являются наиболее важными.
Проще говоря: чем больше объект стоит отдельно, тем больше внимания он получит.
Кроме того, отрицательное пространство используется для группировки схожих фрагментов информации вместе, что помогает укрепить структуру дизайна.
Пустое пространство между этими информационными группами дает нашим глазам и мозгу необходимый отдых от информации. Как дизайнеру легко захотеть заполнить это пространство графикой и красивыми безделушками, чтобы посмотреть, но, действуя в соответствии с этими побуждениями, быстро получится загроможденный и дезорганизованный дизайн.
Найдите баланс
При всех этих разговорах о том, чтобы убрать и избежать графического обжорства, может показаться, что изображения здесь враг.
Напротив, минималистичный дизайн позволяет изображениям иметь еще больше смысла. Увеличение отрицательного пространства и использование простых цветовых палитр в минималистичном веб-дизайне дает изображениям реальную возможность сиять как истинные фокусы экрана.
Важная концепция, которую следует помнить при размещении графики или изображений, — это необходимость поддерживать баланс.Работает ли ваше изображение для поддержки имеющегося контента? Избегайте размещения изображений ради использования места или отображения цвета, убедитесь, что они соответствуют содержанию и поддерживают то, что читают ваши пользователи.
В некоторых случаях такие элементы, как инфографика, диаграммы или изображения, могут еще больше улучшить ваш сайт. Они говорят: «Картинка стоит тысячи слов» — и если вы можете использовать картинку, чтобы заменить тысячу слов, то сделайте это!
В то же время диаграммы и графики могут быть более разумным способом отображения информации и на самом деле менее небрежным в вашем минималистичном дизайне, чем несколько абзацев словесного объяснения.
Что взять домой
В конце концов, очень важно понять , каких целей мы надеемся достичь с помощью минимального веб-дизайна. Если вы создаете минималистичный веб-дизайн ради опробования новой тенденции, то у вас есть все неправильные причины.
Это больше, чем просто еще одна тенденция, минимализм выходит за рамки Интернета или компьютера и занимает место в искусстве, архитектуре и даже философии. Минимализм — это практика выдвижения только самого важного сообщения и устранения нежелательных отвлекающих факторов.
Совершенно минималистичный дизайн не всегда соответствует требованиям дизайн-проекта. На самом деле, чаще всего вы обнаружите, что минимализм не подходит для поставленной задачи. Однако всегда важно подчеркивать принципы передачи информации в минималистичном характере.
Как насчет тебя?
Вы пробовали выразить минимализм в своих проектах? Или вы обнаружили, что некоторые теории минимализма важны при выполнении частей более традиционных проектов?
Связанное содержимое
4 основы минималистского веб-дизайна
Когда они говорят, что меньше значит больше, они, вероятно, имеют в виду минимализм.Вы можете подумать, что минималистский веб-дизайн — это просто сокращение дизайна, но это целостный образ мышления и отношение к тому, как вы подходите к своей творческой работе.
Подумайте об этом так: если вы пытаетесь достичь вершины горы, вам нужно быть как можно более легким. Наверху, когда останетесь только вы и ваши необходимые гаджеты, вы получите больше места и самый четкий вид на мир. Минимализм помогает пережить путешествие с минимальным количеством ресурсов, чтобы получить лучший опыт.
В этом суть минимализма.
В мире веб-дизайна минимализм — это создание безупречного взаимодействия с пользователем без посторонних элементов дизайна, которые отвлекают. Минимализм может сделать ваш веб-сайт умным, интеллектуальным, современным, легким и способным достичь большего с меньшими затратами. Когда отвлечение уменьшается, действие, вовлеченность и конверсия возрастают.
Минимализм не применим только к одному аспекту вашего веб-сайта. Это означает максимизировать то, что у вас есть. В этой статье исследуются все компоненты минималистичного веб-дизайна и рассматриваются различия между хорошим и плохим минимализмом.Читать дальше!
4 основы минималистичного веб-дизайна
—
Минималистичный веб-дизайн берет основные элементы дизайна и строит их вокруг большого количества белого (или любого одного цвета) пространства. Используя эти элементы, дизайнеры удаляют слои и слои беспорядка, чтобы создать баланс, который не только радует глаз, но и передает сообщение.
1. Негативное пространство
Автор: Мила Джонс КаннПравильное использование отрицательного пространства — это разница между идеальным и впечатляющим дизайном.Иногда пространство используется в качестве фона для элементов макета или может целенаправленно направлять внимание на конкретное сообщение или призыв к действию.
Например, домашняя страница Google — классический пример правильного размещения:
Через GoogleSpace также помогает сбалансировать другие элементы в дизайне, чтобы каждому казалось, что ему отведено собственное место. Например, минималистский веб-сайт We Ain’t Plastic занимает много места с единственным элементом дизайна посередине — простым, но ярким.
Via We Aint PlasticПространство не только создает ощущение направления и баланса, но и улучшает понимание и читаемость. Например, читатели находят короткие отдельные текстовые блоки более привлекательными, чем длинные без пробелов. Пространство дает пользователям лучший опыт, не утомляя их глаза.
2. Изображения
Большие, смелые и контрастные визуальные эффекты создают основу для эффективного минималистичного веб-дизайна. Визуальные эффекты включают в себя все изображения, видео и даже типографику, которые создают первое впечатление о вашем сайте.
Автор Мюллер АлександрGoogle сообщил, что пользователи формируют свое мнение о веб-сайте в течение 17 миллисекунд. Основные выводы показывают, что чем проще визуальные эффекты, тем больше они нравятся пользователям. Фактически, первое впечатление, созданное визуальными эффектами, определяет удобство использования. Для минималистичных веб-сайтов привлекательность создает яркая, высококачественная, оригинальная графика.
Via SquarespaceSquareSpace создает эффективные визуальные эффекты. Здесь сильный визуальный эффект — единственный важный элемент дизайна. Все остальное, от текстовых полей до панели навигации, контрастирует с визуальными элементами, чтобы привлечь внимание пользователей к аккуратным «белым» призывам к действию.
Уникальные визуальные эффекты вдохнут жизнь в дизайн вашего веб-сайта, и их можно даже использовать в качестве фона в качестве белого / негативного пространства. Используйте их, чтобы улучшить внешний вид сайта, привлечь внимание, повысить доступность и удобство использования.
3. Типографика
В минимализме жирный шрифт заголовков в сочетании с более мелким, разборчивым основным текстом имеет огромное значение. Когда пользователи посещают веб-сайт, они хотят узнать, о чем он вообще идет. Типографика добавляет жизни и смысла вашим динамическим визуальным элементам и пустому пространству.
Майк БарнсКак и все элементы дизайна, типографика имеет свой собственный язык: стиль, размер, интервалы и другие атрибуты придают каждому шрифту особую индивидуальность.
Via By Association OnlyНа этой домашней странице все сказано в нескольких словах. Послание и минимализм прекрасно сочетаются друг с другом. Здесь все в порядке.
Вот еще один пример того, как смелая типографика с минимальным количеством элементов дизайна может произвести сильное впечатление. Этот сайт стал большим шрифтом и отлично справляется с задачей визуального выражения творческого подхода дизайнера.
Via Patrick DavidПомимо того, что отличная типографика привлекает внимание, она также упрощает навигацию и понимание. Выбор правильных шрифтов может улучшить читаемость за счет создания четкой иерархии сообщений, которая помогает пользователю получать удовольствие от работы.
4. Цвета
Минималистский веб-дизайн использует широкий спектр цветов — от нейтральных и пастельных до основных и неоновых, — которые объединяют все элементы дизайна вместе, чтобы создать цельный визуальный эффект.Цвет также вызывает эмоции и помогает как вашему дизайну, так и тексту привлекать пользователей на более глубоком, интуитивном уровне.
By IntudioРасположенный на текстурированном песчаном фоне, Progressive Punctuation создает идеальную минималистичную цветовую комбинацию с глубоким берлинским синим. Темный текст контрастирует с нейтральным фоном, который направляет пользователя к важным элементам на сайте.
Via Progressive PunctuationBOUGUESSA представляет модный образ в нейтральной цветовой гамме: модель в насыщенных коричневых и черных тонах в сочетании с нежными кремовыми шторами создает ощущение моды и элегантности.
Via BouguessaВ обоих примерах цветовая схема создает приятный и привлекательный пользовательский опыт. Подсознательно пользователи впитывают эмоциональную атмосферу бренда и лично связываются с сайтом.
Будьте мастером минимализма!
–
Чтобы добиться успеха в своем минималистичном веб-дизайне, вам понадобится острое видение, непредвзятость и смелость, чтобы сделать путь от беспорядка к беспорядку. Но конечный результат того стоит. Минимализм сводит на нет ваш бренд к его сути, чтобы потенциальные клиенты могли встретиться с вами и взаимодействовать с вами, ничто не мешает им.
Нужен потрясающий минималистичный веб-дизайн?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Об авторе
Аеша Амбрин — специалист по стратегии творческого контента, блоггер и арт-директор. Наиболее известная своими творческими визуальными эффектами и идеями вирусного контента, работа Аиши была представлена на Entrepreneur.com, HubSpot, Smashing Magazine, LifeHacker, SlideShare и многих других. Писатель днем и читатель ночью, Аиша любит исследовать новые области творчества и содержания через свою работу.
меньше на самом деле больше? Истина функционального минимализма в веб-дизайне
Введение
«Лучше меньше, да лучше» — фраза, которая сейчас господствует в мире дизайна, независимо от того, рассматриваете ли вы моду, интерьер или веб-дизайн. Фраза, безусловно, является прямым отражением вековой теории минимализма. Он становится новейшим инструментом для создания простых, элегантных и, прежде всего, функциональных маркетинговых дизайнов.
И мы можем с уверенностью сказать, что минимализм в моде.
Применять минимализм можно двумя способами. Одно, конечно, эстетическое, а другое функциональное. Здесь я расскажу о применении функционального минимализма в веб-дизайне, но перед этим давайте рассмотрим основную концепцию и ее историю.
Минимализм: основная концепция
Ключевой принцип минимализма — оставлять только существенную часть объекта для глаз зрителя. Таким образом художник не только сосредоточит внимание зрителя на важной части искусства, но и подчеркнет элегантность произведения.По словам Дональда Джадда, легендарного художника-минималиста: «Форма, объем, цвет, поверхность — это нечто само по себе. Его не следует скрывать как часть совершенно другого целого. Формы и материалы не должны зависеть от их контекста ».
Когда дело доходит до минималистичного дизайна, можно выделить два варианта. Дизайнер может создать минималистичный дизайн ради эстетики или ради функциональности. Возьмем, к примеру, схему на Рисунке 1.
Рисунок 1: пример эстетического минимализма, лишенного функциональностиВышеупомянутый дизайн разработан Альфредом Сунгом, дизайнером очков.Хотя дизайн минимален и выглядит красиво эстетично, дизайн не может информировать пользователя о цели веб-сайта, если он не перемещается по строке меню. Этот минималистичный веб-дизайн предназначен только для эстетики, а не для функциональности.
Но, если мы посмотрим на рисунок 2 ниже, мы увидим прекрасное применение функционального минимализма в веб-дизайне, представляя важную информацию в визуально приятной форме.
Рисунок 2: пример функционального минимализма, эстетического и функционального.Веб-дизайн Libraton.Чистый плавный пользовательский интерфейс с удобной навигацией. Это яркий пример того, как работает функциональный минимализм в веб-дизайне. В дизайне нет лишнего текста, ненужной анимации и лишних эффектов. С помощью подходящих изображений и контента они позволяют пользователям узнать, о чем сайт.
Когда дело доходит до функционального минимализма в веб-дизайне, важно представить зрителю необходимый контент в визуально приятной форме. В минималистичном дизайне нет места лишнему тексту, ненужной анимации и дополнительным эффектам.Контент и дизайн представлены как есть, без каких-либо дополнительных украшений, таким образом, чтобы посетитель находил то, что он ищет, легко и без лишних хлопот.
История и эволюция минимализма
Минимализм как концепция означает эффективную жизнь. Это означает, что вы можете больше сосредоточиться на основной цели — избавиться от лишних деталей, украшений и украшений. Японская культура ставит во главу угла гармонию простоты и равновесия в их образе жизни, и вы можете видеть, что это отражено также в их искусстве и архитектуре.
Когда вы говорите об истории минимализма, краткий обзор японской культуры — это все, что вам действительно нужно. Культура Японии наилучшим образом отражает концепцию минимализма. Концепция минимализма существовала на протяжении всей истории, но по-настоящему популяризовалась после Второй мировой войны благодаря работам художников Фрэнка Стеллы и Роберта Рэймана. В результате популяризации концепции минимализм проник и в другие области, например, в архитектуру.
Вскоре минимализм вошел и в мир веб-дизайна. В момент зарождения Интернета в сценарии преобладал другой стиль веб-дизайна, известный нам как бруталистический веб-дизайн. Этот особый стиль отличался неорганизованными макетами, неуклюжими и повторяющимися геометрическими узорами, использованием нескольких стилей шрифтов. В общем, веб-дизайн Brutalist отражает отсутствие желания скрывать уродливые элементы дизайна.
Но по мере того, как дизайн начал улучшаться, на первый план вышел минимализм, и веб-сайты стали становиться более эстетичными.Однако бруталистский дизайн снова возвращается в качестве бунта против гомогенизированного стиля веб-дизайна.
Минималистский веб-дизайн и его необходимые особенности
Применение минимализма в веб-дизайне сегодня является самой популярной практикой среди дизайнеров. Этот стиль стал настолько популярным, что сегодня его особенности стали практическим правилом при разработке функционального веб-сайта, поэтому лучший способ познакомиться с минималистичным веб-дизайном — это познакомиться с его основными функциями.
1. Основное внимание: основное содержание
В минималистичном веб-дизайне основное внимание уделяется контенту. Интерфейс упрощен за счет удаления лишних элементов, которые в конечном итоге не помогут пользователю выполнять какие-либо задачи. Вот почему при таком минималистском подходе приоритезация контента является важным процессом.
Источник: https://newday.agency/Приоритизируя контент, дизайнер должен удалить все элементы на веб-странице, которые могут отвлекать пользователя от основного контента.Каждый элемент, который будет включен в дизайн, будет иметь функцию. Однако есть одна проблема, с которой вы можете столкнуться при удалении лишнего контента, — это удаление важного контента. Поэтому убедитесь, что вы не удаляете важный контент со страницы, чтобы сделать его минималистичным.
- Расширенное использование негативного пространства
Согласно японскому принципу ма, негативное пространство или белое пространство играет большую роль в минималистском дизайне.Негативное пространство или пустое пространство — чрезвычайно распространенная черта минималистского веб-дизайна. Пустое пространство между содержимым (будь то изображение или текст) используется, чтобы сделать больший акцент на содержимом страницы.
Несмотря на то, что отрицательное пространство также называется белым пространством, оно не всегда должно быть белым. Как дизайнер, вы также можете использовать пустой полноцветный фон, чтобы добавить негативное пространство в свой дизайн.
Есть несколько уникальных визуальных характеристик минималистичного веб-дизайна.Эти характеристики играют важную роль в общем виде веб-сайта.
В минималистичном дизайне широко используются плоские текстуры, за исключением чрезмерно используемых 3D-эффектов, теней и градиентов. Здесь нет элементов дизайна, которые делают сайт броским. В плоском дизайне все, от шрифтов до иконок, сведено к минимуму, что не только эстетично, но и функционально. Ниже приведен хороший пример от QAccounting.
Картинка стоит тысячи слов, поэтому изображения и иллюстрации являются наиболее важными элементами дизайна минималистичного веб-сайта.С помощью фотографии можно передать больше эмоций и мыслей, чем с помощью слов. Но это возможно только до тех пор, пока используемое вами изображение придерживается принципа минимализма. Если это переполненное изображение / иллюстрация со слишком большим количеством деталей, это сведет на нет весь эффект дизайна. Например, посмотрите следующий дизайн от Manho.
Color может добавить визуальной фокусировки к контенту, но он также может отвлекать зрителя. Поэтому дизайнеры, стремящиеся к минималистичному дизайну, обычно выбирают ограниченную цветовую схему.Независимо от того, использует ли дизайнер монохроматическую схему, включающую только один цвет, или максимально использует только два цвета, такое использование ограниченной цветовой палитры является одной из ключевых визуальных характеристик минималистского дизайна.
2. Драматическая типографика
На минималистском фоне смелая типографика обязательно подчеркнет лучшее из содержания. Вот почему дизайнеры применяют эту функцию, чтобы подчеркнуть свой контент. Базовое агентство делает это прямо здесь.
3.Контраст в дизайне
Применение высококонтрастных элементов — хороший выбор для минималистичного дизайна. Таким образом, как дизайнер, вы можете извлечь максимальную пользу из простого элемента дизайна, не прилагая больших усилий. Не говоря уже о том, что это также наиболее эффективный способ направить внимание зрителя на основной элемент страницы. В ходе недавнего пересмотра своего веб-сайта Unified Infotech изменила цветовую схему и схему контраста, чтобы сделать ее более привлекательной. Проверить это.
Достижение минимализма в веб-дизайне: передовой опыт
Иногда изобразить философию «меньше значит больше» бывает непросто. Так что, если вы пытаетесь создать минималистичный дизайн для своего веб-сайта, не волнуйтесь. Ниже я перечислил несколько лучших практик, и, следуя им, вы сможете создать минималистичный дизайн веб-сайта без каких-либо заминок.
1. Единый фокус
Вся концепция минималистского дизайна основана на попытке заставить зрителя сосредоточиться на главном элементе веб-страницы.Не говоря уже о том, что в минимализме главное — это содержание. Поэтому неудивительно, что наличие единой точки фокуса — одна из лучших практик минимализма.
2. Иерархия содержания
Я обсудил, как отсортировать ваш контент и решить, что вам нужно, а что нет. Теперь пора решить, что идет первым, а что последним.
Иерархия контента означает размещение контента. Очевидно, что вы хотите, чтобы самая важная часть контента находилась вверху страницы, а наименее важная — внизу.Взгляд зрителя всегда сосредоточен на верхней части страницы, поэтому важно размещать основное содержание страницы ближе к началу.
3. Точное и четкое содержание
Еще раз я собираюсь поговорить о содержании страницы. Когда дело доходит до написания контента для минималистичного веб-сайта, вам нужно избавиться от лишних слов.
Текстовое содержимое страницы должно включать минимум слов, необходимых для передачи сообщения.
4. Упрощение навигации
Одна из важных целей минималистичного дизайна — помочь пользователю выполнять свои задачи как можно проще и эффективнее. Для этого вам необходимо интегрировать простую и удобную систему навигации, которая может быть сложной в минималистичном интерфейсе.
Вы можете почувствовать необходимость скрыть навигацию, чтобы создать минималистичный интерфейс. Однако это может привести к снижению удовлетворенности пользователей вашим веб-сайтом.Так что помните, что вам нужно упростить дизайн, сохранив при этом минималистский дизайн.
5. Функциональная анимация
Несмотря на то, что в мире дизайна анимация считается просто украшением, она все же может быть функциональной. Включение целенаправленной анимации в минималистичный интерфейс не только заставит его выглядеть, но и сделает интерфейс более эффективным. Вы можете сэкономить место на экране с помощью анимации, сделав веб-сайт более интересным для просмотра.
через GIPHY
6. Минималистичные целевые страницы и портфолио
Но что, если ваш веб-сайт является веб-сайтом с богатым содержанием (например, новостным сайтом или сайтом блога)? В этом случае может быть немного сложно полностью интегрировать минималистский дизайн. Использование интерфейса с низким содержанием контента заставит пользователя прокручивать больше, что может быть не идеально для эффективного веб-сайта. Так какое же решение?
Возьмем, к примеру, указанную выше целевую страницу.На веб-сайте Mywony, занимающегося дизайном свадебных платьев и интернет-магазинами, используется минимальный макет целевой страницы. Веб-сайт электронной коммерции, будь то Amazon или что-то эксклюзивное, имеет тенденцию быть насыщенным контентом со всеми продуктами, которые они продают. Но Mywony придерживается минималистского пути, предлагая посетителям совершенно функциональный дизайн, который также выглядит приятно.
Что вы думаете?
Итак, какое слово в конце?
Многие до сих пор считают минимализм лишь визуальным аспектом дизайна.Хотя отчасти это так, минимализм также имеет свои собственные функции. После того, как вы откроете все секреты функциональности минимализма, вы сможете применить его для создания лучшего дизайна веб-сайта, который будет не только мощным средством коммуникации между вами и зрителями, но и эстетически приятным, что посетители веб-сайта хотели бы посетить. .
Хотите узнать больше?
Если вас интересует пересечение UX и дизайна пользовательского интерфейса, подумайте о том, чтобы пройти онлайн-курс «Шаблоны дизайна пользовательского интерфейса для успешного программного обеспечения» или «Дизайн-мышление: руководство для начинающих».Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, подумайте о том, чтобы пройти онлайн-курс по пользовательскому опыту (или другой теме дизайна). Удачи в вашем познавательном путешествии!
Все, что вам нужно знать
75% процентов потребителей судят о надежности бизнеса по дизайну веб-сайта.Статистика показывает, что 94% отрицательных отзывов о веб-сайтах связаны с дизайном.
Кроме того, 75% потребителей судят о надежности бизнеса по дизайну его веб-сайта.
Наличие веб-сайта, на котором отмечены все флажки в отношении эстетики и функциональности, значительно повышает рентабельность инвестиций.
Минимализм в веб-дизайне — это подход к дизайну, который приводит к появлению вневременных веб-сайтов, которые также:
- Полнофункциональный и удобный для пользователя
- Общайтесь с основными сообщениями, не отвлекаясь
- Используйте результаты SEO
В этой статье мы рассмотрим каждый элемент, составляющий минималистский веб-дизайн, и подробно рассмотрим его.
Мы также будем:
- Обсудите, как минимализм в веб-дизайне ставит во главу угла и улучшает коммуникацию
- Узнайте о преимуществах и преимуществах минималистского веб-дизайна
- Изучите два тематических исследования веб-сайтов, которые успешно перешли на минималистский дизайн.
Краткая история минималистского дизайна
Минимализм — это не только техника веб-дизайна.
Корни этого художественного движения можно проследить до начала 1900-х годов, когда немецко-американский архитектор Людвиг Майлз Ван дер Роэ впервые применил язык простого дизайна.
Минимализм вышел на передний план в дизайне в 1940-х и 1950-х годах, когда швейцарский стиль полиграфического дизайна приобрел известность. Его отличительными чертами были яркие цвета, яркие фотографии и четкая типографика без засечек.
Позиция «меньше — значит больше» продолжала распространяться на другие средства массовой информации, в конечном итоге в Интернете и на цифровых платформах.
Минимализм в веб-дизайне, разработанный как ответ на растущее количество элементов, добавляемых на веб-сайты, например:
- Навигация
- Призывы к действию
- Изображения
- Формы
- Плагины для социальных сетей и др.
Британский веб-сайт GoDaddy — отличный пример веб-сайта, который перешел от беспорядочного дизайна к гораздо более минималистичному подходу.
ПЕРЕД :
[Источник: uk.godaddy.com] ПОСЛЕ :
[Источник: uk.godaddy.com] Чрезмерное использование этих элементов может вызвать замешательство у посетителей, которых отталкивает такая сложность.
Минимализм в веб-дизайне: вот что вам нужно знать
Цифровой дизайн — это не только визуальное представление или эстетика — его главная цель — успешная и точная передача жизненно важных сообщений.
Минималистский цифровой дизайн лишает основу макета и внешнего вида веб-сайта или любого другого цифрового представления.Результатом использования только базовых элементов в дизайне является четкая и лаконичная передача сообщений.
Примером такого подхода может быть приоритет одного сильного призыва к действию вместо нескольких мягких. Это избавляет пользователей от лишних вариантов взаимодействия и ненужных отвлекающих факторов.
В результате сосредоточения внимания пользователей на наиболее важном аспекте сообщения, коэффициент конверсии может увеличиться.
[Источник: Нил Патель] Основные бренды из различных отраслей — Apple, Google и Nike, и это лишь некоторые из них — все приняли эту минималистскую эстетику дизайна, что привело к ее дальнейшему признанию в основной культуре.
[Источник: Apple] [Источник: Nike] Стратеги, дизайнеры и клиенты — все вносят свой вклад в растущее использование минималистского цифрового дизайна и его конечный результат в отношении обмена сообщениями.
- Стратеги представляют творческой команде краткое изложение, в котором подчеркивается направление дизайна
- Дизайнеры используют свои знания и навыки, чтобы сбалансировать форму и функцию предлагаемого дизайна
- Клиенты заявляют о приоритете своего бренда и удовлетворении потребностей своей пользовательской базы
5 элементов минималистского веб-дизайна
Минимализм в цифровом дизайне действительно состоит из экспериментов с цветами, переходами, навигацией или удалением элементов, которые считаются важными.Но есть и другие способы воплощения минимализма в дизайне.
Если вы хотите сделать минимализм частью своей стратегии веб-сайта, подумайте:
1. Негативное пространство
Вполне возможно, что это определяющий элемент минималистичного дизайна, негативное пространство — это техника, наиболее часто ассоциируемая с этой школой дизайна.
Основная функция негативного пространства — управлять визуальным потоком пользователя и направлять его внимание.
По сути, чем больше негативного пространства окружает определенный элемент, тем больше внимание зрителя привлекается к этому элементу.
Позволяет комплексно организовать элементы и дизайнерские работы и не дает окончательному дизайну подавлять посетителя веб-сайта.
Он также содержит эстетическое и психологическое благо: негативное пространство воспринимается как признак роскоши, престижа и хорошего вкуса.
[Источник: National Geographic]2. Большая и яркая фотография
Минималистский дизайн веб-сайтов, как и минималистский графический дизайн, могут показаться эмоционально далекими, если переборщить.Вот почему легкий контраст, например, большие фотографии, добавляет необходимый баланс.
Главные изображения и заголовки — наиболее часто используемые примеры ярких изображений в минималистичном цифровом дизайне. Они создают эмоциональную и контекстную связь и задают атмосферу для средств массовой информации, частью которых они являются.
Контрастность этих элементов по отношению к минимализму дополняет простоту интерфейса веб-сайта.
Однако, чтобы сохранить минималистичный дизайн, эти фотографии не должны быть загруженными: они также должны содержать минималистичные черты, такие как обширное небо, широкие пейзажи, минималистичный интерьер и т. Д.
[Источник: Liya]3. Типографика
В контексте минималистичного цифрового дизайна четкая, чистая и удобочитаемая типографика может внести большой вклад в согласованность этого дизайна.
Выбранная типографика в этом случае должна основываться не более чем на двух семействах шрифтов и таком же количестве цветовых схем.
Самыми впечатляющими образцами типографики являются наиболее разборчивые.
[Источник: Nurture Digital]4. Цвет и контраст
Философия и практика минималистичного цифрового дизайна диктуют, что цвет всегда должен помогать типографике и изображениям на экране.
Дизайнеры-минималисты предпочитают белый цвет. Он создает нейтральный холст, на котором сочетаются цвет и другие контрастные элементы.
Белый цвет может служить фоном или элементом переднего плана, или даже акцентом.
Контраст можно создать не только цветом, но и размером, формой, расположением и масштабом. Это привлекает внимание к конкретным элементам дизайна и помогает создать узнаваемую визуальную иерархию.
[Источник: We Ain’t Plastic]5.Простой UI / UX
Минималистский дизайн должен влиять на пользовательский опыт и пользовательский интерфейс в той же мере, в какой он влияет на эстетическое впечатление.
Простые инструменты навигации — идеальное сочетание для минималистичного дизайна. Скрытые меню и значки-гамбургеры навигации уступают место еще более упрощенным подходам, хотя это может оттолкнуть некоторых пользователей.
Минимализм в цифровом дизайне влияет на то, как дизайнеры думают о навигации. Они рассматривают это скорее как элемент дизайна, а не второстепенную мысль.
Он может анимировать дизайн страницы и выходить за ее пределы, что позволяет отображать на веб-странице больше контента.
7 преимуществ минимализма в веб-дизайне
Используя минималистский подход в веб-дизайне, дизайнеры получают выгоду от создания веб-сайтов, которые эффективны для пользователей, поскольку они привлекательны.
Некоторые из ключевых преимуществ минималистичного веб-дизайна:
1. Простота использования
Простые интерфейсы, без ненужных кнопок и сложных цветов, позволяют пользователям легко перемещаться по ним.
Результаты представлены в организованном, удобном для чтения стиле. Это преимущество сводится к хорошим системам навигации, незагроможденным текстовым ссылкам и выделенным кнопкам, которые имеют важное значение, позволяя пользователям легко сканировать и находить то, что им нужно.
[Источник: Google] [Источник: Google]
2. Хорошая доступность
Поскольку Интернет продолжает расти, необходимо принимать меры, чтобы каждый получил от него удовольствие. На веб-сайтах должны быть четкие и краткие методы использования Интернета для людей с ограниченными возможностями, например:
- Четкая типографика
- Сильная иконография
- Яркое использование контраста
3.Минимализм всегда в моде
Minimalism не подвержен изменению тенденций и применим к настольным компьютерам, мобильным устройствам и даже умным часам.
Он работает на всех платформах и является частью большего эстетического движения, предшествовавшего веб-дизайну.
4. Оптимизация поисковых систем
Минималистский дизайн оптимизирован для SEO, поскольку он позволяет поисковым системам легче сканировать и понимать содержание веб-сайта.
Это приводит к большей видимости в результатах поиска.Google открыто заявил, что награждает веб-сайты чистым кодом и оптимизацией для мобильных устройств.
Этот SEO-аспект минимализма означает, что хороший веб-сайт должен быть минималистичным и с точки зрения бэкэнда, и с точки зрения используемого кода.
5. Повышение конверсии
Удаление ненужных отвлекающих факторов в дизайне — проверенный способ увеличения продаж сайтов электронной коммерции и других точек конверсии.
Например, если вы хотите увеличить список подписчиков на рассылку новостей по электронной почте, не следует, чтобы все элементы на странице конкурировали друг с другом, потому что это приведет к потере поля подписки.
Хорошая практика проектирования предполагает, что вы должны создать пустое пространство и визуальную иерархию, чтобы пользователи могли легко зарегистрироваться.
Кроме того, смелые изображения и привлекательные цвета могут сосуществовать с цифровым минимализмом, чтобы выделить наиболее важные разделы.
[Источник: FOY]6. Узнаваемость бренда
Поскольку минимальный дизайн способствует хорошему SEO и, следовательно, ставит веб-сайт на передний план в результатах Google, это положительно влияет на название и имидж компании.
Некоторые бренды, такие как Apple, взяли минимализм в основу своего фирменного стиля и сделали его своим. Они применяют свой простой дизайн сайтов к своим продуктам и наоборот, сохраняя узнаваемый имидж бренда.
7. Простота обслуживания
Минималистичный подход означает более простой дизайн. Этот более простой дизайн приводит к более чистой сборке.
Чем проще дизайн сайта, тем проще его поддерживать. Это относится к удалению ошибки, которая вызывает ошибки, а также к добавлению нового контента на сайт.
Сложный дизайн содержит множество плагинов, тем и элементов, которые вызывают путаницу и загромождают архитектуру веб-сайта.
Примеры из практики минималистского дизайна
Многие компании изменили свой устаревший веб-дизайн, сделав его более гладким и обтекаемым, минималистичным. Вот два примера веб-сайтов, добившихся успеха при таком минимальном подходе.
SkinnyTies.com
Этот веб-сайт отличается высоким уровнем беглости дизайна, что позволяет ему находить отклик у пользователей, которые ищут продукт или кнопку.
Успех дизайна этого веб-сайта заключается в том, что пользователям необходимо прикладывать минимальные усилия для перехода из точки А в точку Б. Это жизненно важно для показателей веб-сайта: когда страдает пользовательский опыт, страдает и время ожидания страницы, в то время как процент отказов увеличивается.
SkinnyTies внесли несколько изменений, которые привели к огромным положительным результатам:
- Они следовали прототипу темы макета электронной коммерции
- Они использовали пробелы, что сделало сайт более открытым
- Изображения одного продукта в высоком разрешении и контрастных цветах
Это привело к следующему изменению в статистике аналитики:
- Рост выручки по всем устройствам из 42.4%
- Коэффициент конверсии увеличился на 13,6%
- Показатель отказов снижен на 23,2%
- Продолжительность посещения увеличилась на 44,6%
ПЕРЕД :
[Источник: SkinnyTies] ПОСЛЕ :
[Источник: SkinnyTies]Botanica.com
Botanica.com обратился к агентству Forge & Smith с просьбой помочь им с ребрендингом сайта, чтобы укрепить их шансы на рост.
У них уже есть отличный контент, к которому можно добавить историю, однако пользователям было трудно найти то, что им нужно, быстро и без усилий.
Агентство очень серьезно внедрило минималистичные цвета, типографику и весь подход «меньше да лучше» в целом.
Это позволило продемонстрировать продукты, направить пользователей и повысить коэффициент конверсии.
Некоторые из непосредственных и наиболее эффективных результатов, достигнутых с помощью этого, с точки зрения эффективности SEO и лучшего брендинга:
- Сеансы сайта увеличились на 78%
- Просмотры страниц выросли на 102%
- Органический поисковый трафик вырос на 55%
Новый веб-сайт Botanica реализует минимализм через интерфейс и внутреннюю часть, чтобы помочь пользователям добраться туда, куда им нужно.
[Источник: Botanica]Выводы о минимализме в веб-дизайне
Minimalism — это вневременная концепция, которая постепенно превратилась из печатного и графического дизайна в цифровую сферу, где продолжает расширяться и переопределять функциональность и эстетизм.
С точки зрения дизайна веб-сайтов минимализм оказался полезным как для владельцев, так и для пользователей благодаря своей простоте:
- Повышение коэффициента конверсии
- Улучшение SEO-рейтинга
- Повышение качества обслуживания клиентов
Тони Уотсон (Tony Watson) — специалист по маркетингу, специализирующийся на ведении бизнеса с помощью методов цифрового, визуального и контент-маркетинга, в настоящее время базирующийся в Лос-Анджелесе.Я большой человек, общительный, увлеченный музыкой и путешествиями. Я хочу завязать всевозможные связи, давайте поделимся парой историй.
Как достичь большего с меньшими затратами — веб-дизайн
Минимализм штурмом захватывает мир дизайна. Сегодня это повсюду — в архитектуре, картинах, скульптурах, цифровых продуктах и даже в нашем образе жизни. Минимализм также набирает обороты в дизайне цифровых продуктов, поскольку все больше и больше дизайнеров решают следовать минималистскому подходу при создании продуктов.Хорошо продуманные минималистичные продукты впечатляют — приятная эстетика в сочетании с высоким удобством использования может создать отличный пользовательский интерфейс.
Но в то же время минимализм сложно понять. В этой статье мы поделимся шестью правилами создания эффективных минималистичных дизайнов. Но прежде чем мы перейдем к этому, важно понять концепцию минимализма.
Развивайте свой бизнес с помощью партнерской программы Shopify
Предлагаете ли вы услуги по маркетингу, настройке или веб-дизайну и разработке, партнерская программа Shopify поможет вам добиться успеха.Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
ЗарегистрироватьсяЧто такое минималистичный дизайн?
Минимализм известен как искусство меньшего. Дизайнеры часто используют фразу «меньше значит больше», когда говорят о минималистском дизайне. Но что это на самом деле означает?
Чтобы найти ответ на этот вопрос, нам нужно задуматься о том, что такое дизайн. Дизайнеры знают, что дизайн — это не только визуальное представление и эстетика, но и общение.Дизайнеры, придерживающиеся минималистского подхода, считают, что такое общение лучше всего, когда оно краткое. Они стараются убрать из своей работы все ненужные элементы и сосредоточиться на том, что должно быть в ней: на самом важном.
Преимущества минималистичного дизайна
Почему минимализм так популярен в дизайне? Такой подход дает ряд преимуществ.
- Минимализм отдает должное содержанию . Контент — это король, а дизайн должен уважать короля.Одна из основных целей минималистичного дизайна — привлечь внимание к вашему контенту. Минимализм упрощает потребление контента, поскольку пользователям не нужно тратить дополнительное время на извлечение важной информации из множества деталей.
- Минимализм помогает добиться лучшей производительности . Минималистичные продукты содержат меньше объектов и поэтому загружаются быстрее.
- Минимализм помогает создать дизайн, подходящий для всех размеров экрана . С ростом использования мобильных устройств многие дизайнеры рассматривают минимализм как решение для лучшей совместимости экранов разных размеров.
Вам также может понравиться: Опыт без трения: как создать плавные потоки пользователей.
Шесть элементов минималистичного графического дизайна
Чтобы добиться минималистичного дизайна, необходимо учитывать шесть ключевых элементов.
1. Состав и особенности
Минимализм — это удаление всех ненужных элементов и отвлекающих факторов. Когда дизайнеры хотят создать минималистичный дизайн, первое, что они делают, — это анализ контента и функций.Цель этого упражнения — расставить приоритеты для всего контента и функций, чтобы они могли определить основные компоненты дизайна. Ниже приведены три аспекта, которые следует учитывать при проведении анализа.
Количество вариантов
Минимизация когнитивной нагрузки имеет решающее значение для продуктов, которые можно использовать. Закон Хика гласит, что чем больше вариантов выбора предоставляется человеку, тем больше времени у него уходит на принятие решения. Уменьшение количества опций и функций не только оптимизирует подход пользователя к принятию решений, но и упрощает задачу для дизайнеров.
Общее содержание
В своей книге «Больше из меньшего» Джошуа Беккер говорит: «Вам не нужно больше места. Тебе нужно меньше вещей ». Другими словами, жизненно важно избавиться от всего бесполезного.
Вот несколько простых советов, которые помогут вам достичь этой цели:
- Подумайте о каждом элементе индивидуально и задайте простой вопрос: «Служит ли он функциональному назначению? Или это для декора? » Если элемент служит украшением, подумайте, должно ли оно быть в вашем дизайне.
- Забудьте об обычных стоковых фотографиях. Не включайте никаких элементов, если они не необходимы для ясности вашего сообщения.
- Общайтесь максимально кратко. Избавьтесь от лишних слов и лишних деталей.
Размещение высокоуровневого контента
Ваш наиболее релевантный контент должен быть размещен вверху страницы. Посетители решат покинуть вашу страницу или остаться на ней в зависимости от первого увиденного контента. Следуя минималистскому стилю дизайна, контент в верхней части экрана должен быть актуальным и лаконичным.
«Ваш наиболее релевантный контент должен быть размещен вверху страницы. Посетители решат покинуть вашу страницу или остаться на ней в зависимости от первого контента, который они увидят».
2. Изображение
Некоторые дизайнеры считают, что настоящий минималистичный дизайн не требует каких-либо изображений. Это не правда. Минимализм заключается не в удалении всех иллюстративных элементов, а в тщательном выборе того, когда и где их использовать.
Изображения отлично подходят для передачи идей. При правильном использовании изображения могут выступать в качестве координационного центра:
Образы действуют как фокус.Изображение: Rodolfosarno .Или его можно использовать для создания баланса:
Изображения помогают создать асимметричный баланс. Изображение: Fuge.Imagery помогает создать симметричный баланс. Изображение: dcsalonproducts .Когда дело доходит до выбора изображений в минималистичном дизайне, нужно быть разборчивым. Выбор неправильного изображения может легко испортить целостность вашего дизайна. Таким образом, выбирая изображения для своего дизайна, всегда ищите фотографии или иллюстрации, которые соответствуют принципам минимализма.
«Когда дело доходит до выбора изображений в минималистичном дизайне, нужно быть разборчивым. Выбор неправильного изображения может легко испортить целостность вашего дизайна».
3. Типографика
Выбор шрифта очень важен в минималистском дизайне. К нему следует относиться осторожно, даже больше, чем обычно. Хороший минималистичный дизайн отличается чистой и удобочитаемой типографикой.
Подобно изображениям, типографика может использоваться для создания точек фокуса. Ниже приведены несколько примеров, в которых типографика используется для создания привлекающих внимание текстов:
Выберите палитры шрифтов с одним или двумя семействами шрифтов
В минималистичном дизайне не должно быть слишком много объектов, конкурирующих за внимание.Используя один или два шрифта, у вас будет гораздо больше шансов создать минималистичный и функциональный дизайн. Каждый раз, когда вы думаете, что вам нужно больше, чем два шрифта, попробуйте вместо этого поиграть с размером шрифта и его толщиной для существующих двух шрифтов.
Разборчивость важна
Разборчивость в основном зависит от дизайна шрифта. Независимо от того, какие творческие приемы вы применяете к своему тексту, всегда следите за тем, чтобы он был разборчивым.
Разделить текстовое содержимое на блоки
Текстовые блоки облегчают посетителям понимание и использование контента на вашем сайте.
Вам также могут понравиться: Темные узоры: 12 хитростей, которые нельзя использовать в своих продуктах.
4. Цвета и контраст
Цвета, которые вы выбираете для своего сайта, должны быть такими же простыми, как и выбранная вами типографика. Цвет можно использовать для различных целей. Например, в качестве текстуры фона можно использовать цвет:
Яркие цвета могут выделить ваш продукт. Изображение: https://www.weareyou.com/en .Или как акцент:
Акцентный цвет используется как чисто функциональный элемент — он направляет взгляд пользователя на определенные части экрана.Изображение: Caxis .Не бойтесь экспериментировать с цветом
Многие дизайнеры считают, что однотонные цветовые палитры — это основа минимализма. Это не совсем так. Хотя всегда лучше использовать ограниченное количество цветов, вы не должны ограничиваться своим выбором цвета.
Дизайнеры, работающие в стиле минимализма, стремятся ограничить цветовую палитру монохромным или минимальным набором цветов. Изображение: Andreribeiro .В минималистичном дизайне вы должны использовать только те цвета, которые необходимы для выделения вашего дизайна.Например, добавление контрастного цвета в монохромную цветовую схему может быть полезным, если вы хотите выделить определенные элементы своего дизайна.
Яркий цвет привлекает внимание пользователей к определенным областям экрана. Изображение: Clovr .Используйте цвета, чтобы передать правильное настроение
С психологической точки зрения цвета передают пользователям определенные ассоциации и эмоции. При выборе цветовых комбинаций подумайте о том, какое настроение вы хотите передать в своем продукте, и выберите цвета, которые отражают это настроение и ваше сообщение.
Играйте с высококонтрастными цветами
Минимализм часто полагается на контраст как на инструмент хорошей визуальной производительности. Высококонтрастный дизайн помогает выделить ваш контент на передний план.
Яркие цвета могут стать отличным выбором для минималистичного дизайна. Изображение: Шаблон-студия .5. Пустое пространство
Визуальный беспорядок — злейший враг минимализма. Дизайнеры часто создают визуальный беспорядок, помещая слишком много объектов в видимую область экрана. Они считают, что, предоставляя больше информации, они принесут больше пользы пользователям.На самом деле такие дизайнерские решения часто отвлекают — когда слишком много вещей борются за внимание пользователя, пользователь оказывается перегруженным информацией.
«Визуальный беспорядок — злейший враг минимализма. Дизайнерские решения часто могут отвлекать — когда слишком много вещей борется за внимание пользователя, пользователь оказывается перегруженным информацией».
К счастью, есть простое решение этой проблемы: пробелы. Пустое пространство, также известное как отрицательное пространство, — это пустое пространство между содержимым.Белое пространство — один из важнейших ингредиентов минимализма, потому что он помогает дизайну дышать. Ниже приведены две вещи, которые следует учитывать при проектировании с использованием пустого пространства.
- Используйте пробел, чтобы привлечь внимание пользователя. С помощью пробелов легко сделать определенный элемент более заметным — все, что вам нужно сделать, это увеличить отрицательное пространство вокруг него. Пустое пространство естественным образом направит взгляд на объект.
- Избегайте использования нескольких точек фокусировки на экране. Дайте пользователям возможность сосредоточиться на чем-то одном.
Чтобы помочь вам с вашими макетами, ознакомьтесь с нашим списком забавных генераторов lorem ipsum.
6. Визуальная иерархия
Визуальная иерархия — это взаимосвязь между визуальными элементами. Хорошая визуальная иерархия перемещает взгляд посетителя по странице и привлекает внимание к определенным элементам.
Одним из способов достижения визуальной иерархии является использование системы сеток. Сетка состоит из столбцов одинакового размера с промежутком между ними, называемым желобом.Дизайнеры размещают элементы в этих столбцах, чтобы обеспечить выравнивание с остальным содержимым. Система сеток — эффективный инструмент для создания высокоорганизованных макетов, поскольку она помогает структурировать все элементы пользовательского интерфейса и придать им соответствующие размеры и пропорции.
Сеточная система в действии. Изображение: Adobe .Баланс и визуальная гармония в пользовательских интерфейсах
Жизненно важно установить правильное соотношение между всеми визуальными элементами, которые вы используете в дизайне. Типографика, фотографии и цвета должны работать вместе, чтобы создать баланс.В хорошо сбалансированном дизайне нет элементов, которые без уважительной причины превосходят друг друга.
Каждый раз, когда вам нужно добавить в макет тяжелый визуальный элемент, ищите способ сбалансировать его с другими элементами — контентом, пустым пространством, цветами и т. Д.
Вам также могут понравиться: Все, что вы всегда хотели знать о быстром прототипировании.
Вызов минимализма
Как я уже упоминал, минимализм — непростая задача для освоения.Довольно часто дизайнеры создают сложный в использовании минималистичный дизайн. Как правило, чем более минималистичен интерфейс, тем больше времени и усилий дизайнеру следует потратить на то, чтобы сделать его пригодным для использования.
Следует отметить, что «простой дизайн» и «минималистичный дизайн» — это не одно и то же. Минималистичный стиль создается за счет уменьшения количества элементов, а простота — за счет уменьшения сложности. Когда дизайнеры стремятся к минимализму, на самом деле они хотят создавать простые, удобные в использовании продукты — продукты, которые помогают пользователю быстро и легко выполнять какие-либо задачи.Но дизайнерские решения, направленные на сокращение, могут легко привести к увеличению когнитивной нагрузки и ухудшению пользовательского опыта.
Когда дизайнеры следуют минималистскому подходу, они должны стремиться создавать дизайн, который:
Простой, но не ограничивающий
В попытке создать минималистичный дизайн некоторые дизайнеры удаляют важные элементы дизайна, такие как визуальные указатели интерактивных объектов или видимые параметры навигации. Тем самым они делают интерфейс чище, но усложняют использование продукта для посетителей.
Скрытая навигация, пожалуй, самый распространенный пример этой проблемы. Когда дизайнеры прячут объекты навигации за каким-либо элементом пользовательского интерфейса (например, гамбургер-меню) или полагаются на жесты, они оставляют некоторых пользователей потерянными в пути.
Ясность — важнейшая характеристика минимализма. Каждый раз, когда вы хотите упростить дизайн, следуйте простому правилу: «Вычитайте, пока он не сломается». Удалите элементы и проверьте свои дизайнерские решения с реальными пользователями, чтобы убедиться, что ваш дизайн работает для вашей целевой аудитории.
Простой, но не примитивный
Simple не означает примитивность, но грань, разделяющая простой и примитивный дизайн, очень тонкая. Дизайнерам не стоит упрощать вещи ради минимализма. Минимализм означает сокращение дизайна до самых основных, необходимых элементов — акцент на слове необходимо . Идея состоит в том, чтобы сделать контент и функции более понятными для пользователей, а не скрывать или избавляться от них.
Развивайте свой бизнес с помощью партнерской программы Shopify
Предлагаете ли вы услуги по маркетингу, настройке или веб-дизайну и разработке, партнерская программа Shopify поможет вам добиться успеха.Присоединяйтесь бесплатно и получите доступ к возможностям распределения доходов, инструментам для развития вашего бизнеса и увлеченному коммерческому сообществу.
ЗарегистрироватьсяМинимализм как выбор дизайна
Минимализм — это больше, чем просто стиль; это философия. Эта философия помогает дизайнерам осознавать сложность и создавать более эффективные продукты. Но создание хорошего минималистичного дизайна требует практики. Принципы, которые я описал выше, являются основными правилами, которые вы должны учитывать при создании своего дизайна.
Как вы относитесь к минималистичному дизайну? Поделитесь своими мыслями в комментариях ниже.
Актуальность и влияние минимализма
Создание впечатляющего дизайна может быть субъективным. Личные предпочтения могут побудить одного человека отдать предпочтение определенной технике дизайна, в то время как другой человек может предпочесть совершенно другой подход. И хотя личные предпочтения всегда будут различаться, в мире искусства и дизайна часто возникают новые тенденции. Часто эти тенденции возникают как реакция на предыдущие тенденции или даже отказ от них.
Я заметил, что даже на переполненном и конкурентном рынке дизайнеры, которые стремятся выделиться, часто используют более упрощенный подход, пытаясь установить контакт с пользователем. То же самое и в веб-дизайне. Текущая тенденция, возникшая в результате увеличения сложности веб-дизайна, заключается в использовании минималистского подхода для создания более значимого взаимодействия. На всех платформах и во всех отраслях дизайнеры используют минимализм как способ рационализировать свой дизайн и сосредоточить внимание пользователя на самом важном.
Что такое минималистский дизайн?
Как и все другие тенденции, минимализм находился под влиянием других тенденций в дизайне, таких как геометрические абстракции, связанные с движением Баухаус и философией дзен в японской культуре. Минимализм фокусируется на простоте, выражая только те детали, которые наиболее важны в дизайне. Его часто используют как способ продемонстрировать истинную форму объекта, подчеркнув присущую ему элегантность. В веб-дизайне это означает удаление всего, что отвлекает пользователя от фокуса дизайна.Эта стратегия побуждает дизайнеров определять приоритеты различных элементов в своих проектах и устранять все, что не является необходимым, упрощая пользовательский интерфейс (UI).
Характеристики минималистского дизайна
Минималистский дизайн лучше всего охарактеризовать фразой «Меньше значит больше». Негативное пространство часто используется для большого эффекта в веб-дизайне, создавая поразительно сфокусированные изображения. Из-за отсутствия контента дизайн может казаться простым и чистым, но в то же время сложным.В сочетании с эффектными фотографиями, иллюстрациями или типографикой идея дизайна становится для пользователя исключительно ясной.
Высокая контрастность также характерна для минималистичных дизайнов, привлекающих внимание своей смелостью. Дизайнеры также могут использовать ограниченную цветовую схему, иногда выбирая монохромную схему. Ограничивая использование цвета, они могут четко определять фокус дизайна.
Влияние минимализма в веб-дизайне
Веб-дизайн можно улучшить с помощью минималистского подхода, упростив для пользователя общий интерфейс.Поскольку дизайнеры должны определить самые важные элементы, каждый элемент, который они включают в дизайн, должен иметь цель. Если часть контента каким-либо образом не поддерживает пользовательские задачи, ее необходимо удалить. Это может значительно упростить взаимодействие пользователя с сайтом. При правильном применении минимализм может помочь дизайнерам достичь этой простоты, а также побудить пользователя изучить веб-сайт.
Еще одно преимущество минималистичного веб-дизайна заключается в том, что отсутствие сложности контента может привести к более быстрой загрузке и лучшей совместимости с экранами, что улучшает взаимодействие с пользователем (UX).
Альтернативная точка зрения
В ответ на эту минималистскую тенденцию в веб-дизайне некоторые дизайнеры переходят в противоположном направлении в сторону максимализма. В отличие от минимализма, максималистские дизайны характеризуются подходом «Больше значит больше», сочетающим яркость и изобилие. Яркие цвета, жирные шрифты, узорчатый фон и сложная анимация — вот лишь некоторые из различных функций, используемых в максималистских дизайнах, как печатных, так и цифровых. Чтобы сделать эти избыточные элементы успешными, дизайнеры должны использовать максимализм сознательно и стратегически, а не бессистемно.Когда все сделано правильно, максимализм может быть отличным способом оказать влияние.
Для некоторых брендов минималистский подход может не соответствовать тому, кем они являются. Бренд, желающий передать ощущение смелой живости, может обнаружить, что минималистский дизайн не может продемонстрировать его энергичную индивидуальность. Поэтому невероятно важно понимать идентичность бренда, чтобы любой используемый дизайнерский подход имел смысл по отношению к бренду в целом.
Креативность и изобретательность будут продолжать развиваться и открывать новые тенденции в дизайне.Минимализм использовался в веб-дизайне для создания убедительной коммуникации с его четко сфокусированными сообщениями. Его мощное влияние будоражит воображение и обязательно вдохновит будущих дизайнеров.
лучших практик для минималистского дизайна веб-сайтов
Минимализм, искусство меньшего — популярный современный подход к дизайну. Поэкспериментируйте с цветами, переходами, навигацией, нарушенной композицией или даже полным удалением всех элементов — существует больше способов реализовать минимализм, чем вы можете себе представить.
В этой статье мы исследуем применение минимализма в дизайне цифровых продуктов, рассмотрим его основные принципы и элементы и проиллюстрируем их реальными примерами потрясающих минималистичных веб-сайтов.
Но сначала…
Что такое минимализм?
Основные принципы минимализма в веб-дизайне:
- удобный интерфейс;
- скрытая навигация;
- не более трех цветов сразу;
- лотов пустого места;
- экспериментирование со шрифтами;
- без лишних деталей: цветовые переходы, тени, текстуры;
- без дополнительных кнопок.
Минимализм в веб-дизайне означает упрощение интерфейса за счет удаления ненужных элементов.
Другими словами, делайте больше с меньшими затратами.
Если вам интересно, какие еще преимущества минимализм может предложить помимо красоты, вот наш список причин, по которым вам стоит подумать о создании минималистского веб-сайта:
- Минимализм в моде, и какое-то время он будет оставаться модным.
- Минималистские веб-сайты легко сделать адаптивными.
- Чем меньше объектов на странице, тем быстрее загружаются минималистичные веб-сайты.
- Минимализм позволяет пользователям сосредоточить все свое внимание на продукте или услуге, которые вы продаете.
- Минимализм делает навигацию интуитивно понятной.
Хотя минималистичные веб-сайты довольно легко создавать и поддерживать, даже опытные дизайнеры могут совершить две следующие ошибки:
- Создавать продукты, которые выглядят незаконченными, потому что они не продумывают дизайн досконально.
- Скрытие важных кнопок навигации в пользу минимализма, что делает работу пользователя неудобной.
Достижение минимализма
Есть несколько основных приемов, которые помогут вам создавать потрясающие минималистичные веб-сайты, приложения и другие цифровые продукты.
Использовать пробел
Пробел или отрицательный интервал (что было бы более подходящим термином для дизайна) — это пространство между элементами в композиции. Использование пробелов дает много преимуществ, но, прежде всего, это улучшает взаимодействие с пользователем и концентрирует внимание на содержании веб-страницы и вашем продукте.
Источник: marielaurent.frПробел добавляет в дизайн баланса. Осознавая, что занимает пространство между основными блоками контента вашего веб-сайта, вы можете привлечь внимание читателей, приглашая их оставаться подольше и прокручивать дальше.
Наличие большого количества пробелов — один из основных приемов минималистского стиля.
Посмотрите на красивую реализацию пробелов на веб-сайте Томаса Слэка, фотографа моды и портрета из Лос-Анджелеса. Ничто не отвлекает пользователей от вдохновляющей красоты его работ.
Источник: tomkellyslack.comИспользуйте яркие цвета
Хотя яркие цвета, безусловно, забавны, их реализация в минимализме может быть сложной задачей. Яркий фон привлекает внимание и привлекает внимание пользователя. Но слишком много цвета и фон уже не привлекают — это просто раздражает.
Источник: madebyfieldwork.comПри использовании ярких цветов смешайте их с более успокаивающими, приглушенными дополнительными оттенками, добавьте немного черной или белой типографики и получите красивый яркий продукт, как в примерах выше и ниже.
Также старайтесь избегать сложной анимации, резких переходов между блоками содержимого и забавных шрифтов.
Помните: минимализм — это искусство меньшего. Вы должны выбрать что-то одно и сконцентрироваться на нем в полной мере. Здесь одного цвета более чем достаточно.
Вы можете увидеть, как El Burro следует этому совету с их яркими теплыми цветами, жирными черными шрифтами без засечек и простой плавной анимацией.
Также, можем ли мы уделить минутку, чтобы поговорить об их удивительном тематическом прелоадере? Мы собрали множество предварительных загрузок, чтобы показать вам, как сделать ваш сайт интересным.
Источник: elburro.noРазвивайте фантазии со шрифтами
Красивые жирные шрифты — одна из главных тенденций в области веб-дизайна 2018 года. Здесь вы можете проявить столько творчества, сколько захотите; просто убедитесь, что шрифт легко читается и действительно привлекает внимание ваших пользователей.
Когда дело доходит до минимализма, эффективное использование типографики может компенсировать скудное использование изображений и анимации, делая ваш веб-сайт визуально привлекательным. Шрифты создают иерархию, сообщая вашим посетителям, что важно, и помогая им перемещаться по страницам.
Важно помнить, что способ отображения шрифтов на экранах мобильных устройств повлияет на общее удобство использования вашего продукта. По данным Statista, в период с 2009 по 2017 год более 50% всех веб-страниц были созданы с использованием подхода, ориентированного на мобильные устройства. И, учитывая изобилие мобильных устройств на рынке, эта тенденция, вероятно, сохранится.
Помимо этого, в 2018 году Google представит свой новый индекс Mobile First, который будет уделять больше внимания мобильной версии веб-сайта, помещая мобильные сайты в верхние строчки результатов поиска.Это означает, что оптимизация для мобильных устройств необходима для веб-сайтов, которые хотят, чтобы их видели поисковые системы.
Шрифты без засечек — лучший выбор, когда дело доходит до создания минималистичного веб-сайта, просто из-за того, насколько четкими и чистыми они обычно выглядят. Вы можете найти дополнительную информацию о шрифтах и о том, как они влияют на восприятие пользователями, в нашей статье о разработке медицинского приложения.
Вот несколько творческих студий, которые успешно реализовали яркие жирные шрифты в дизайне своих домашних страниц.
Источник: coopbrand.co Источник: danilodemarco.comРазмер шрифта — еще один важный аспект минималистского дизайна, особенно если на странице не так много других элементов. Использование мелких шрифтов может быть отличным способом представления информации, не занимая слишком много места. Однако будьте осторожны, так как мелкий текст может легко потеряться на странице и сделать дизайн грязным и отвлекающим.
Посмотрите на приведенный ниже пример веб-сайта, принадлежащего агентству по управлению художниками FactoryD Downtown.Хотя он выглядит стильно и минималистично, черный шрифт, который они используют на белом фоне, может быть трудно прочитать на обложках некоторых журналов. Еще одна интересная деталь: иногда буквы покрывают лица моделей и названия журналов, что в некотором роде сообщает о том, что работа была сделана именно этим агентством.
Мы не можем просто покинуть веб-сайт, не упомянув о прекрасном решении, которое они реализовали для меню «Художники», но сказать вам, почему о нем стоит упомянуть, было бы несправедливо. Иди и проверь сам!
Источник: factorydowntown.comОбъедините текстовые блоки
Чтобы создать легкий эффект, разделите текстовое содержимое на блоки. Блоки помогают пользователям лучше воспринимать текст и добавляют легкости общему дизайну.
По словам Джорджа А. Миллера, одного из основоположников когнитивной психологии, который также внес вклад в психолингвистику и исследования человеческой памяти и общения, кратковременная память может содержать только семь единиц информации одновременно, плюс-минус два. Вы можете прочитать оригинальную статью Миллера, если хотите, но вывод следующий: чем больше информации вы добавите в свой пользовательский интерфейс, тем сложнее будет работать с ним, особенно в первый раз.
Организуйте сегменты информации в категории, состоящие не более чем из девяти, но предпочтительно из пяти частей.
На сайте «Где горы встречаются» вы можете увидеть хороший пример группировки информации в блоки.
Источник: wheremountainsmeet.comНастройка навигации
Основной способ создания минималистской атмосферы — удалить все лишнее, но иногда дизайнеры заходят слишком далеко, удаляя большинство кнопок навигации на веб-сайте. Хотя есть смысл удалять редко используемые элементы, убедитесь, что вы не скрываете ссылки и инструменты, которые важны для ваших пользователей.
Наш совет — не трогайте кнопку «Меню» и поместите в нее остальные кнопки навигации. Кнопку Homepage можно скрыть в логотипе компании.
Кроме того, убедитесь, что кнопки каким-то образом подсвечиваются при наведении на них, чтобы пользователи знали, что на них действительно можно нажимать.
Visual Soldiers отлично справляется с этими методами:
Источник: visualsoldiers.com
«Вычитайте, пока не сломается» — любимая мантра многих дизайнеров-минималистов.На самом деле это означает, что если отсутствие какого-либо элемента не является серьезной проблемой, продолжайте и избавляйтесь от него.
Два следующих веб-сайта демонстрируют отличные способы отображения вашего меню, включая ссылки на социальные сети и важные страницы.
Источник: talkd.co Источник: ananas-anam.comДва следующих веб-сайта демонстрируют отличные способы отображения вашего меню, включая ссылки на социальные сети и важные страницы.
Источник: bedow.seС другой стороны, вот веб-сайт, который действительно заставляет вас работать, чтобы найти ценную информацию, такую как заявление компании и кнопка меню:
Конечно, вы могли бы просто сказать, что это необходимая дизайнерская особенность, но идея состоит в том, что дизайн не должен просто круто выглядеть; он также должен быть пригодным для использования.Мы знаем, что ничего нового; но все равно имейте это в виду.
Тщательно выбирайте изображения
Власть красивых изображений над людьми не только научно доказана, но и является причиной того, что дизайну посвящена целая индустрия.
Используйте большие и яркие HD-фотографии, чтобы создать эмоциональную связь между вашим сайтом и пользователями, создав особую атмосферу. Однако помните, что изображения не следует использовать только в качестве украшения, они также должны отображать любой продукт или услугу, которые вы предлагаете.
Источник: supercrowds.co Источник: sense-6.comДобавьте мелкие детали
Ни один тренд не может выжить, если он не адаптируется с течением времени. Минимализму удавалось оставаться актуальным так долго, потому что он гибок и может быть изменен в соответствии с новыми потребностями. Дизайнеры экспериментируют и меняют традиционный взгляд на минималистичные веб-сайты, добавляя мелкие детали. Это могут быть нефункциональные элементы, используемые для привлечения внимания.
Летающие декоративные знаки, подчеркивание, геометрические объекты и фрагменты становятся все более популярными, поскольку они добавляют что-то особенное в дизайн и служат для уравновешивания содержимого, разделения его или направления на него.
Источник: airtable.comИспользуйте крошечные детали, такие как указатели, чтобы привлечь внимание или отделить основное содержание.
Мелкие детали можно использовать как элемент декора для изображений и типографики. Иногда они следят за прокруткой или указателем мыши, привлекая внимание.
Каждый раз, когда вы добавляете мелкие элементы, делайте это так, чтобы это не мешало навигации.
Источник: teleset.plusЗаключение
Минималистский дизайн долгое время был одним из самых популярных подходов к дизайну, и эта тенденция, вероятно, сохранится.Дизайнерам нравится стремиться к минимализму, отказываться от перегруженности контентом и некоторых более тяжелых типов дизайна.
Минимализм прост только на первый взгляд; Чтобы сделать его легким и удобным, нужно тщательно продумать каждый элемент. Никогда не жертвуйте удобством использования ради визуальных эффектов, систематизируйте свой контент и стремитесь создать более эффективный путь на веб-сайте.
