объяснение, руководства, иконки и исходники (PSD, AI, HTML и Sketch) — Оди. О дизайне
Я собрал в одном месте всю информацию о материальном дизайне: объяснение, ссылки на официальные руководства для дизайнеров и разработчиков, исходники и неофициальные вспомогательные материалы.
Кирилл Олейниченко
Дизайн-куратор. Выпускаю «Оди» и «Журналус»
Что такое материальный дизайн
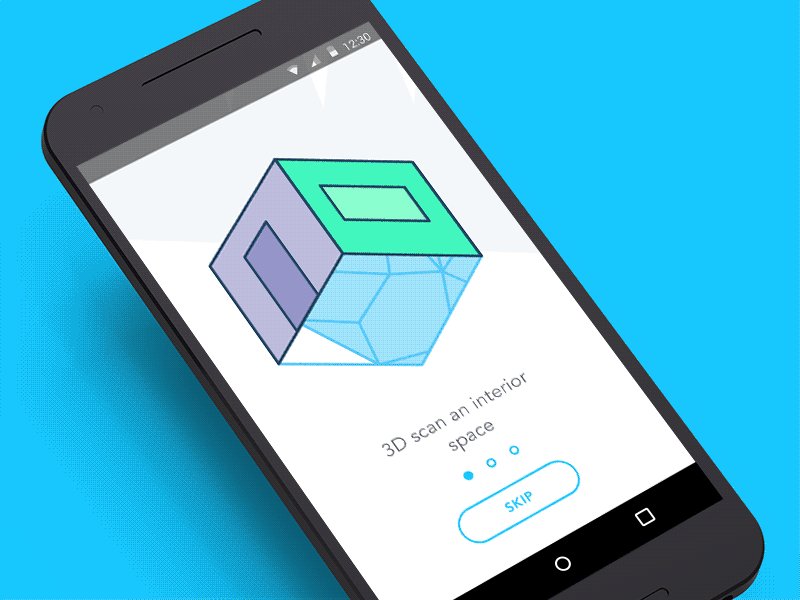
Материальный дизайн (material design) — это дизайн-язык и стиль компании Гугл, выпущенный 25 июня 2014 года. Изначально внутри компании его называли кодовым именем «квантовая бумага» (quantum paper). Основная метафора материального дизайна — плоская бумага, находящаяся в трехмерном пространстве.
Зачем нужен материальный дизайн
Он служит двум целям: унификации многочисленных продуктов компании и унификации интерфейсов приложений для Андроида. После засилья скеоморфизма веб и интерфейсы шатнулись в сторону радикального уплощения, но это оказалось просто ещё одной крайностью. В гугле решили, что чтобы быть понятными и интернациональными, объекты интерфейса должны иметь аналог, метафору в реальном мире. Такой метафорой стала бумага. Тонкая, плоская, но расположенная в трехмерном пространстве и имеющая тени, скорость движения, ускорение. Но бумага «квантовая», не настоящая. Она подчиняется физическим законам, но имеет и волшебные свойства. Это помогает показать пользователю принципы работы ПО, как происходит переход от одного к другому состоянию. Анимации тут не просто оживляют интерфейс, но показывают пользователю, что происходит.
В гугле решили, что чтобы быть понятными и интернациональными, объекты интерфейса должны иметь аналог, метафору в реальном мире. Такой метафорой стала бумага. Тонкая, плоская, но расположенная в трехмерном пространстве и имеющая тени, скорость движения, ускорение. Но бумага «квантовая», не настоящая. Она подчиняется физическим законам, но имеет и волшебные свойства. Это помогает показать пользователю принципы работы ПО, как происходит переход от одного к другому состоянию. Анимации тут не просто оживляют интерфейс, но показывают пользователю, что происходит.
Чем материальный дизайн отличается от плоского дизайна (flat design)
Плоский дизайн стал противофазой скеоморфизму. Реакцией на засилье имитации реальных объектов в интерфейсах. Когда пользователи более менее привыкли к экранным интерфейсам, дизайнеры стали уплощать свои интерфейсы, убирать из них весь объем и реалистичность, сводить к плоскости экрана. Материальный дизайн, это следующий шаг этого маятника — небольшой шаг назад к реалистичности, при помощи метафоры плоской бумаги. Она вроде и реалистичная, но обладает магическими свойствами.
Она вроде и реалистичная, но обладает магическими свойствами.
Исходники из официального гида материального дизайна
Ниже представлены прямые ссылки на скачивание исходников из официального гида:
- Цветовые палитры (.ai)
- Наборы элементов для мобильных устройств (смартфонов) (.ai)
- Наборы элементов для планшетов (.ai)
- Наборы элементов для настольных устройств (.ai)
- Вайтфреймы (.ai)
- Шрифт Робото (обновленный) (буклет с образцами применения шрифта)
- Для языков, которые не поддерживает Робото, нужно использовать шрифт Ното Санс
- Комплкет элементов (стикер шит) PSD, AI, Sketch
- Иконки: иконки на гитхабе (более 800 штук) + архив этих иконок в различных форматах и разрешениях
Официальные руководства материального дизайна
Официальное руководство — главный и лучший источник информации о материальном дизайне. Оно прекрасно структурировано и проиллюстрировано. Для каждого пункта подобраны очень наглядные примеры, как положительные так и негативные (dos and donts). Сайт, кстати, сделан с привлечением агентства Хьюдж. Вот некоторые примеры:
Сайт, кстати, сделан с привлечением агентства Хьюдж. Вот некоторые примеры:
Для разработчиков Андроид-приложений есть отдельный сайт с официальными руководствами и уроками.
Для разработчиков на Angular.js есть официальный порт стилей.
Для полного понимания, конечно, нужно посмотреть шоурил, так как основная суть материального дизайна раскрывается в динамике:
Бесплатные HTML-исходники
- Проект Полимер — официальный проект разработчиков гугла
- Материал UI css framework
- Бутстрап-тема
- Ещё тема для бутстрапа
- Materialize CSS framework
PSD-исходники
- Material UI-kit — большой коммерческий набор элементов и экранов материального дизайна для мобильных приложений
- Сетка для построения своих иконок
- Шаблон для построения иконок
- Ещё один шаблон для построения иконок
Sketch.
 app исходники
app исходники- Исходники в формате скетча
- Ещё люительские исходники и иконки
Дополнительно
Ещё 615 иконок для материального дизайна (неофициальные)
Комплект исходников для Акшур
Примеры приложений с материальным дизайном
- Документы гугла
- Инбокс
- Гугл-календарь для Андроида
- Карты гугла
- Papyros (Quantum OS)
- Гугл для ios
- Веб-версия Телеграм
Бесплатные обои
Галерея бесплатных обоев в стиле материального дизайна для ноутбуков, планшетов и смартфонов.
Что ещё почитать по теме
- Как в Surfingboard внедряли материальный дизайн
- Заметка на Дизайнмодо о материальном дизайне
- Реакция топовых дизайнеров на МД
Видео напоследок (концепт Инстаграма в материальном дизайне):
Добавлено позже:
- Генератор палитр в стиле материального дизайна
- Блог с ежедневными обновлениями про приложения и сайты в стиле материального дизайна
что за зверь (объяснение, примеры, галерея)
Вероятно, вы не раз встречали словосочетание «материальный дизайн». Концепция материал дизайн не новая и уже довольно крепко устоявшаяся на рынке веб дизайна, в первую очередь, благодаря своему обращению к пользовательскому опыту. Материальный дизайн впервые был представлен летом 2015 года компанией Google, и с тех пор является неразрывно связанным с этой компанией понятием. Какие его отличительные черты, основные принципы, и так ли он хорош, как о нем поют? Об этом далее в статье.
Концепция материал дизайн не новая и уже довольно крепко устоявшаяся на рынке веб дизайна, в первую очередь, благодаря своему обращению к пользовательскому опыту. Материальный дизайн впервые был представлен летом 2015 года компанией Google, и с тех пор является неразрывно связанным с этой компанией понятием. Какие его отличительные черты, основные принципы, и так ли он хорош, как о нем поют? Об этом далее в статье.
Материальный дизайн – это не просто идея, он в свое время заставил дизайнеров полностью пересмотреть взгляды на новые шаблоны сайтов и на сам процесс создания веб-сайтов и приложений. Современные сайты вовсю используют схемы проектирования и документации по материальному дизайну от Google. Но прежде чем перейти к десерту, определим понятие материал дизайна, его цели и основные характеристики.
Что такое материальный дизайн?
Материальный дизайн – это графический язык и стиль в дизайне, созданный командой разработчиков Google, чтобы помочь дизайнерам создавать сайты и приложения, которые будут доступными, практичными и полезными. Концепция основана на живой документации, которая находится в общем доступе и может быть использована любым пользователем, интересующимся концепцией материального дизайна. По сей день документация постоянно обновляется, чтобы отражать изменения в сфере дизайна и разработки. Благодаря этому материальный дизайн остается актуальным и постоянно развивается как направление.
Концепция основана на живой документации, которая находится в общем доступе и может быть использована любым пользователем, интересующимся концепцией материального дизайна. По сей день документация постоянно обновляется, чтобы отражать изменения в сфере дизайна и разработки. Благодаря этому материальный дизайн остается актуальным и постоянно развивается как направление.
Материальный дизайн имеет ряд целей и принципов, заявленных создателями. Перечень, возможно, будет выглядеть несколько идеалистично, но все же приведем основные его идеи ниже.
Цели материального дизайна
- Создать визуальный язык, который будет сочетать классические принципы хорошего дизайна с инновациями и возможностями науки и современных технологий.
- Разработать единую базовую систему, которая позволяет создавать универсальные дизайны для разных платформ и устройств. Мобильные принципы являются основополагающими, но прикосновение, голосовые команды, ввод с помощью мыши и клавиатура являются первостепенными методами ввода информации и взаимодействия, которые будут учтены при разработке дизайнов.

Принципы материального дизайна:
- Материальный дизайн это метафора: визуальные сигналы и все графические элементы оформления должны быть основаны и взаимосвязаны с окружающей действительностью, материальным миром.
- Графичность, четкость, целенаправленность: базовая теория дизайна (использование типов, сетки, организация пространства, масштаб, пропорции, цвет и изображения) должна определять визуальные эффекты и составлять визуальную основу материал дизайна.
- Каждое перемещение или действие имеет значение: перемещение объектов или другие совершаемые действия не должны мешать пользователю, напротив, они должны обеспечивать удобство и согласованность совершаемых действий.
Кроме вышеперечисленных целей и принципов, существует много других руководящих факторов. Которые определяют материальный дизайн. Документация материального дизайна разбивается на множество конкретных концепций и методов. Так, к примеру, Google разработали набор конкретных правил для создания анимации, стилей, макетов, компонентов, и т. д.
д.
Все эти рекомендации основываются на основных свойствах материального дизайна. Самое главное то, что материальный дизайн основан на реальности, в нем объекты находятся в почти трехмерном пространстве. С точки зрения эстетики, материальный дизайн находится где-то между шкалой плоского дизайна (flat design) и скевоморфизмом.
Цвет и типографика материального дизайна
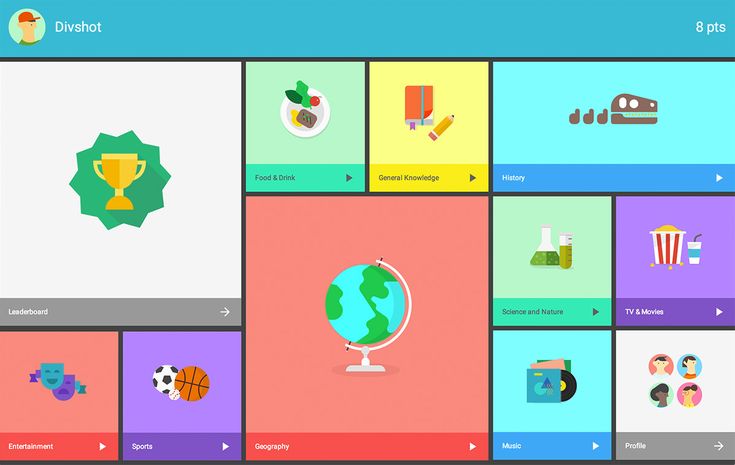
Цвета в материальном дизайне имеют много общего с цветами плоского дизайна. Палитры матириал довольно смелые и яркие. Шрифты, так же как в плоском дизайне, простые без засечек.
«Материальный дизайн полон смелых цветовых решений, в сочетании с приглушенными тонами, такой подход берет истоки от современной архитектуры, дорожных знаков, маркировочной ленты и спортивных площадок», так об этом сказано в документации материального дизайна Google. «Подчеркните смелые тени и блики. Используйте неожиданные и яркие цвета».
А лучшее в цветовой концепции материального дизайна это использование четкого контраста. Для удобства пользователей Google предоставляет полную цветовую палитру с образцами, доступными для скачивания. Концепции цвета настолько просты, что моет возникнуть вопрос, не думает ли Google, что дизайнеры напрочь забыли теорию цвета.
Для удобства пользователей Google предоставляет полную цветовую палитру с образцами, доступными для скачивания. Концепции цвета настолько просты, что моет возникнуть вопрос, не думает ли Google, что дизайнеры напрочь забыли теорию цвета.
Рекомендации по выбору и использованию шрифтов также довольно базовые и простые. Шрифт по умолчанию для всех приложений – Roboto – доступен для скачивания по ссылке, там же можно найти таблицу сочетания и подбора шрифтов.
Шаблоны, структура и дизайн
В основе структуры и расположения элементов материальный дизайн многое заимствует от концепции печатного дизайна. Материальный дизайн предлагает дизайнерам создавать и использовать базовую сетку и математическую структуру для размещения элементов на основе шаблонов.
Далее шаблон разбивается на области, для каждой из которых в документации предусмотрен ряд рекомендаций, которые направлены на улучшение пользовательского опыта на сайте или в приложении (существуют также рекомендации относительно того, насколько важен тот или иной элемент).
Базовые элементы материал дизайна
Каждый элемент, из которого может состоять сайт, созданный в стиле материал, подробно описан в документации. Начиная от того, как его создать и на что он должен быть похож, до его места, способа и момента появления на экране пользователя. В общем, трудно придумать что-то такое, что создатели упустили либо же не. Список включает 19 основных структурных компонентов, ниже наведем некоторые из них.
- Нижний экран (нижние слои дизайна)
- Кнопки
- Карты
- Диалоги
- Разделители
- Сетки
- Списки
- Меню
- Полосы прогресса и активности
- Слайдеры
- Подзаголовки
- Переключатели
- Вкладки
- Текстовые поля
- Всплывающие окна
Дизайнеры, которым нравится внешний вид предложенных компонентов, могут даже загрузить их исходники для Photoshop, Sketch или Illustrator. Иконки и другие детали идут в паре со стилями и подстраиваются под выбранный шаблон.
Удобство, доступность и пользовательский опыт
«Продукт доступен, когда все люди – независимо от способностей – могут использовать его для достижения своих целей. Поистине успешный продукт доступен для максимально широкой аудитории».
Поистине успешный продукт доступен для максимально широкой аудитории».
В документации по материальному дизайну большое внимание сосредоточено именно на доступности, удобстве и пользовательском опыте, что весьма важно. В то время как многие из эстетических свойств материального дизайна могут показаться довольно примитивными для опытных дизайнеров, некоторые из понятий пользовательского опыта и взаимодействия реализованы на наивысшем уровне.
Особенно полезен раздел о моделях взаимодействия. Он раскрывает идеи, направленные на то, чтобы сделать некоторые элементы дизайна универсальными по отношению ко всем возможным веб проектам. Например, формат указания даты и времени, или работа поиска. Они могут отличаться на разных сайтах, но отличия незначительны, и в основном эти элементы довольно универсальны. Если посетитель видит лупу – он понимает что перед ним поиск, которым можно воспользоваться, даже если рядом с ней нет текстового указателя. Именно поэтому материальный дизайн содержит некоторые из самых простых инструментов, которые пользователи ожидают увидеть на любом сайте, и с которыми они привыкли работать.
Доступность и понятность дизайна – еще один аспект, широко раскрытый в документации по материальному дизайну. Материал дизайн должен учитывать пользователей, которые могут взаимодействовать с ним не только с помощью цветов и форм, но и при помощи звуков и голосового поиска. Также, важно продумать возможность просмотра дизайнов на устройствах с высокой контрастностью, большим экраном, без видимого экрана, только при помощи голосового управления, или учитывая комбинацию всех этих элементов .
10 Ресурсов по материальному дизайну
Материальный дизайн это популярная тема для обсуждений, и источник вдохновения для многих блогов, форумов, и других сайтов, на которых собираются тусовки веб дизайнеров. Есть много полезных вещей, которые можно скачать прямо с ресурсов Google, но помимо этого существует множество ресурсов, которые размещают свои наработки в стиле материальный дизайн. Вот несколько сайтов, которые помогут вам изучить концепции материального дизайна и скачать бесплатные материалы.
- Наборы элементов в стиле материал дизайн для смартфонов и других мобильных устройств (см. ниже).
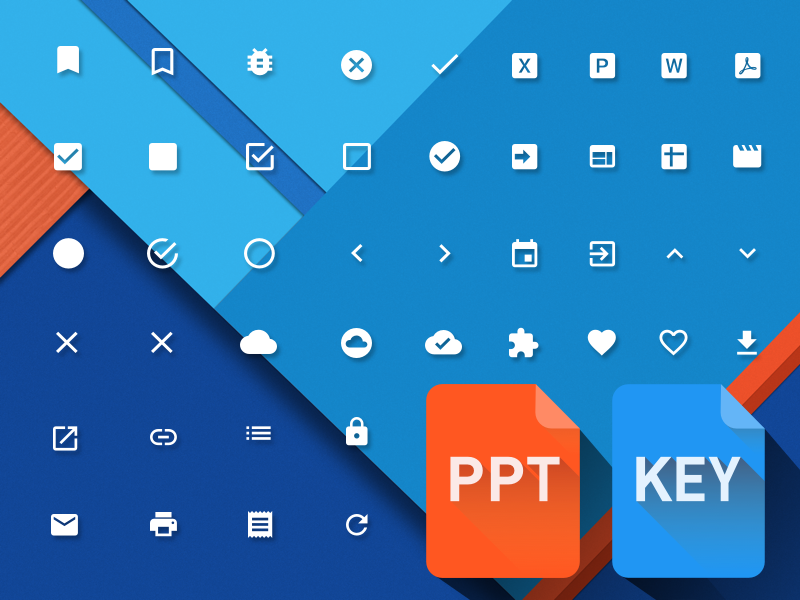
- Иконки в стиле материал.
- Цветовые схемы и палетки.
- Материальный дизайн для Bootstrap.
- Материальный дизайн для AngularJS.
- Платформа по созданию материал дизайна Materialize.
- Чеклист материального дизайна для Android.
Для того чтоб упростить задачу для тех читателей, которые решили взяться за проект в тиле материал дизайн, мы решили создать галерею с готовыми наработками и решениями. Просто возьмите один или несколько бесплатных наборов, которые любезно предоставлены дизайнерами со всего мира. Ниже вы найдете обширную коллекцию таких предметов.
Материальный дизайн от UXPin
Материал дизайн от Creative Tim
Бесплатная подборка материал от Designtory
UIDE – бесплатный материал скетч от Mateusz Dembek
Google ресурс скетчей по материальному дизайну
L Bootstrap материальный дизайн в стиле Android от Виталия Чернеги
Скетч ресурс по материальному дизайну от Boilerplate
Материальный дизайн для EL Passion
Froala блоки в стиле материал
Бесплатный Landing 1.
 0 в материальном стиле
0 в материальном стилеМобильный материальный дизайн
Android Nougat бесмлатный GUIдизайн
Материальный дизайн для мобильных приложений
avsc материал дизайн
Материальный дизайн от PsdRepo
Материальный дизайн для музыкальных приложений от Divan Raj
UI материал дизайн от Jakub Kośla
Маткриальный дизайн для андроид от Ivan Bjelajac
Материал дизайн от Ultralinx
Мобильный материальный дизайн от Emma Drews
Бесплатная материал подборка от Adrian Goia
Материал дизайн от UI8
Материальный дизайн для Photoshop от Psddd
Android материал дизай PSD от Nine Hertz
Другие подборки материального дизайна, которые могут быть полезными
Station интерактивный материал дизайн от Nelson Sakwa
Виджеты в стиле материал от Elad Izak
Материал скетч от Benjamin Schmidt
Цифры в стиле материал, PSD от Crunk C
Рецепты в стиле материал – мокап для приложения от Mitchell Millsaps
Часть 2: Цветовый схеммы материал дизайна
Стиль – цвет: официальное руководство Google
Google инструмент для подбора цветов
Инструмент для подбора цветовых схем
materialuicolors цветовые схеммы
Инструмент подбора цветов материал Color Picker
Часть 3: Материал дизайн иконки
Официальная коллекция материал иконок от Google
Материал дизайн шрифты от Austin Andrews
Материал дизайн PSD иконки от Sergey
Коллекция материальных иконок от Jurre Houtkamp
Материальные иконки в PSD от Anton Kosolapov
Материальный дизайн для Powerpoint от Kyle Ledbetter
Подводим итоги
Концепция материального дизайна – это хорошо продуманное решение для создания любого современного дизайна сайта или приложения. Кроме того, существует довольно подробное руководство по материальному дизайну, которое будет очень полезно для начинающих дизайнеров, но может показаться немного примитивным для опытных дизайнеров.
Кроме того, существует довольно подробное руководство по материальному дизайну, которое будет очень полезно для начинающих дизайнеров, но может показаться немного примитивным для опытных дизайнеров.
Не исключено, что завтра появится совершенно новый революционный тренд, который сотрет материальный дизайн из памяти разработчиков, точно так же, как в свое время стер технологию Flash. От этого никто не застрахован. Но как дизайнеры вы в праве сами решать, насколько материальный дизайн вам интересен и нужен в следующих проектах, а так же использовать его наработки и элементы для собственных экспериментов.
Создавайте дизайны с удовольствием, и, если есть что добавить к статьи, не стесняйтесь писать свои предложения в комментариях.
Купить хостинг
Google Design
08.04.2021
Акции солидарности
Для этого поста мы передали клавиатуру UX-директору и руководителю группы Google Design Маргарет Ли. Ранее в этом месяце я поделился своей историей о том, как преодолеть несоответствие между личным воспитанием и профессиональными ролями. Чего я не поделился, так это степени предвзятости, сексизма и расизма, с которыми я сталкивался на протяжении всей своей жизни. Я по-прежнему глубоко возмущен стрельбой в Атланте, в результате которой погибли восемь человек, в том числе шесть женщин азиатского происхождения, — неизбежное крещендо года растущего насилия и ненависти к американцам азиатского происхождения, жителям тихоокеанских островов и азиатским сообществам. Я скорблю и стою рядом с ними в знак солидарности и в борьбе с расизмом и ненавистью. Как поделилась Ева Цай, директор по маркетинговой аналитике и операциям Google, в недавнем эссе для Keyword: «Убегать и игнорировать несправедливость больше нельзя». Мы не можем позволить себе молчать. Мы не можем не заниматься. Несколько месяцев назад Google Design поделился ресурсами по дизайну для справедливости, и сегодня я хотел бы продолжить этот разговор с ресурсами, ориентированными на действие. Наша команда нашла способ отобрать наши соответствующие каналы для принятия мер.
Чего я не поделился, так это степени предвзятости, сексизма и расизма, с которыми я сталкивался на протяжении всей своей жизни. Я по-прежнему глубоко возмущен стрельбой в Атланте, в результате которой погибли восемь человек, в том числе шесть женщин азиатского происхождения, — неизбежное крещендо года растущего насилия и ненависти к американцам азиатского происхождения, жителям тихоокеанских островов и азиатским сообществам. Я скорблю и стою рядом с ними в знак солидарности и в борьбе с расизмом и ненавистью. Как поделилась Ева Цай, директор по маркетинговой аналитике и операциям Google, в недавнем эссе для Keyword: «Убегать и игнорировать несправедливость больше нельзя». Мы не можем позволить себе молчать. Мы не можем не заниматься. Несколько месяцев назад Google Design поделился ресурсами по дизайну для справедливости, и сегодня я хотел бы продолжить этот разговор с ресурсами, ориентированными на действие. Наша команда нашла способ отобрать наши соответствующие каналы для принятия мер. Здесь мы разбили их на четыре части: учиться, практиковать, праздновать и поддерживать. Мы надеемся, что эта коллекция ссылок даст каждому из нас много способов сделать шаг вперед — независимо от того, где вы находитесь в этом путешествии — и достичь разных культур, чтобы поддержать друг друга. — Маргарет Ли, директор по UX-сообществу и культуре. Начните с обучения и прослушивания Послушайте честный разговор двух американских дизайнеров азиатского происхождения о том, как они использовали свою идентичность на работе. где ведущие передают свои микрофоны азиатско-американским коллегам, друзьям и слушателям, чтобы узнать об их опыте борьбы с расизмом. Узнайте имена азиатских женщин-лидеров, которых книги по истории, возможно, пропустили через учетную запись Instagram @ 17.21women. и Мими Муньос, и освойтесь с вопросом: «Что вы скажете, если не можете сказать, что не знали?» Узнайте, почему наше нынешнее определение лидерства не соответствует призыву к разнообразию, справедливости и от директора Google UX Маргарет ЛиПоищите личный опыт борьбы с расизмом и дискриминацией в качестве американки азиатского происхождения, например, это размышление директора Google Евы Цай Практикуйтесь быть лучшим союзником Думайте критически о стереотипах в дизайне и о том, как их разрушить Запишитесь на тренинг по вмешательству свидетелей через Hollaback! и американцы азиатского происхождения, продвигающие справедливость, или узнайте о стратегиях деэскалации и Upstander от Центра просвещения по борьбе с насилием, чтобы реагировать на антиазиатские притеснения.
Здесь мы разбили их на четыре части: учиться, практиковать, праздновать и поддерживать. Мы надеемся, что эта коллекция ссылок даст каждому из нас много способов сделать шаг вперед — независимо от того, где вы находитесь в этом путешествии — и достичь разных культур, чтобы поддержать друг друга. — Маргарет Ли, директор по UX-сообществу и культуре. Начните с обучения и прослушивания Послушайте честный разговор двух американских дизайнеров азиатского происхождения о том, как они использовали свою идентичность на работе. где ведущие передают свои микрофоны азиатско-американским коллегам, друзьям и слушателям, чтобы узнать об их опыте борьбы с расизмом. Узнайте имена азиатских женщин-лидеров, которых книги по истории, возможно, пропустили через учетную запись Instagram @ 17.21women. и Мими Муньос, и освойтесь с вопросом: «Что вы скажете, если не можете сказать, что не знали?» Узнайте, почему наше нынешнее определение лидерства не соответствует призыву к разнообразию, справедливости и от директора Google UX Маргарет ЛиПоищите личный опыт борьбы с расизмом и дискриминацией в качестве американки азиатского происхождения, например, это размышление директора Google Евы Цай Практикуйтесь быть лучшим союзником Думайте критически о стереотипах в дизайне и о том, как их разрушить Запишитесь на тренинг по вмешательству свидетелей через Hollaback! и американцы азиатского происхождения, продвигающие справедливость, или узнайте о стратегиях деэскалации и Upstander от Центра просвещения по борьбе с насилием, чтобы реагировать на антиазиатские притеснения. Сделайте свой союз межкультурным, узнав о солидарности чернокожих и азиатов в прошлом и настоящем. Сообщите об инцидентах антиазиатского насилия. противостоять ненависти и остановить ненависть AAPIОзнакомьтесь с набором инструментов NYC Stop Asian HateПоддержите новое поколение начинающих дизайнеров BIPOC с помощью Office Hours, глобальной серии наставничества для творческих людей, которые идентифицируют себя как чернокожие, коренные и цветные людиДелайте заметки и применяйте тактики из Доклад Татьяны Мак: «Создание социально инклюзивных систем дизайна» Отметьте креативы AAPI+ Возьмите экземпляр журнала Banana — журнала о дизайне, страницы которого стирают восточные и западные границы, создавая коллективный голос современной азиатской культуры. Семейство шрифтов Pan-CJK от Adobe Type и Google Fonts, которое позволяет дизайнерам смешивать китайский, J японский и корейский алфавиты с легкостью (и стилем!) Нанимайте талантливых людей из каталога жителей азиатских и тихоокеанских островов, которые занимаются дизайном.
Сделайте свой союз межкультурным, узнав о солидарности чернокожих и азиатов в прошлом и настоящем. Сообщите об инцидентах антиазиатского насилия. противостоять ненависти и остановить ненависть AAPIОзнакомьтесь с набором инструментов NYC Stop Asian HateПоддержите новое поколение начинающих дизайнеров BIPOC с помощью Office Hours, глобальной серии наставничества для творческих людей, которые идентифицируют себя как чернокожие, коренные и цветные людиДелайте заметки и применяйте тактики из Доклад Татьяны Мак: «Создание социально инклюзивных систем дизайна» Отметьте креативы AAPI+ Возьмите экземпляр журнала Banana — журнала о дизайне, страницы которого стирают восточные и западные границы, создавая коллективный голос современной азиатской культуры. Семейство шрифтов Pan-CJK от Adobe Type и Google Fonts, которое позволяет дизайнерам смешивать китайский, J японский и корейский алфавиты с легкостью (и стилем!) Нанимайте талантливых людей из каталога жителей азиатских и тихоокеанских островов, которые занимаются дизайном. Читайте голоса AAPI и добавляйте их книги на свою книжную полку или в учебные планы. Мы рекомендуем Minor Feelings от Кэти Пак Хонг, The Making of Asian America: A History, Pachinko от Min Jin Lee и Yolk от Mary HK Choi. Поддержите творческие азиатские компании и производителей, таких как Omsom, Wing On Wo & Co., Virginia Sin, Eny Lee Parker, Poketo, O-M Ceramics и познакомьтесь с создателями Create to Stop Hate, аукциона художников AAPI. Окажите свою поддержку 18MillionRising.org, работающей над активизацией Азиатской Америки с помощью технологий и популярной культуры. Фонд сообщества AAPI, кампания, возглавляемая активистами и лидерами культуры, выдающими гранты доверенным организациям, работающим над устранением расового неравенства в нашем обществе. AAPI Women Lead, организация, создающая пространство для Женщины азиатских и тихоокеанских островов рассказывают свои истории. Asian Americans Advancing Justice, организация, защищающая гражданские права и права человека американцев азиатского происхождения.
Читайте голоса AAPI и добавляйте их книги на свою книжную полку или в учебные планы. Мы рекомендуем Minor Feelings от Кэти Пак Хонг, The Making of Asian America: A History, Pachinko от Min Jin Lee и Yolk от Mary HK Choi. Поддержите творческие азиатские компании и производителей, таких как Omsom, Wing On Wo & Co., Virginia Sin, Eny Lee Parker, Poketo, O-M Ceramics и познакомьтесь с создателями Create to Stop Hate, аукциона художников AAPI. Окажите свою поддержку 18MillionRising.org, работающей над активизацией Азиатской Америки с помощью технологий и популярной культуры. Фонд сообщества AAPI, кампания, возглавляемая активистами и лидерами культуры, выдающими гранты доверенным организациям, работающим над устранением расового неравенства в нашем обществе. AAPI Women Lead, организация, создающая пространство для Женщины азиатских и тихоокеанских островов рассказывают свои истории. Asian Americans Advancing Justice, организация, защищающая гражданские права и права человека американцев азиатского происхождения. неблагополучные сообществаУважаемая азиатская молодежь, группа азиатской молодежи, стремящаяся поднять маргинализированные сообщества посредством образования, активности и празднованияПожертвуйте напрямую семьям жертв антиазиатского расизма и насилияСпасите наши китайские кварталы, массовая инициатива, увлеченная поддержкой сообществ китайских кварталов в районе залива через искусство, конв. и общая любовь к едеЧто-то еще, что вы хотели бы, чтобы мы включили? Напишите нам в Твиттере @googledesign.
неблагополучные сообществаУважаемая азиатская молодежь, группа азиатской молодежи, стремящаяся поднять маргинализированные сообщества посредством образования, активности и празднованияПожертвуйте напрямую семьям жертв антиазиатского расизма и насилияСпасите наши китайские кварталы, массовая инициатива, увлеченная поддержкой сообществ китайских кварталов в районе залива через искусство, конв. и общая любовь к едеЧто-то еще, что вы хотели бы, чтобы мы включили? Напишите нам в Твиттере @googledesign.
Материальный дизайн для Android | Android Developers
Материальный дизайн — это всеобъемлющее руководство по визуальному, динамическому и
дизайн взаимодействия между платформами и устройствами.
Чтобы использовать материальный дизайн в своих приложениях для Android, следуйте рекомендациям, определенным
в спецификации дизайна материалов и использовании
новые компоненты и стили, доступные в поддержке дизайна материалов
библиотека. На этой странице представлен обзор шаблонов и API, которые вы должны использовать.
Android предоставляет следующие функции, которые помогут вам создавать приложения для дизайна материалов:
- Тема приложения Material Design для оформления всех ваших виджетов пользовательского интерфейса
- Виджеты для сложных представлений, таких как списки и карточки
- Новые API для пользовательских теней и анимации
Тема материала и виджеты
Чтобы воспользоваться преимуществами материала, такими как стиль для стандартного пользовательского интерфейса виджеты, а чтобы упростить определение стиля приложения, примените материальную тему для вашего приложения.
Темный материал
Светлый материал
Для получения дополнительной информации см. применять материальную тему.
Чтобы предоставить вашим пользователям знакомый опыт, используйте наиболее распространенные шаблоны UX материалов:
- Рекламируйте основное действие пользовательского интерфейса с помощью плавающей кнопки действия (FAB).

- Покажите свой бренд, навигацию, поиск и другие действия с помощью панели приложений.
- Отображение и скрытие навигации вашего приложения с помощью Navigation Drawer.
- Используйте один из многих других материальных компонентов для макета и навигации вашего приложения, например как сворачивающиеся панели инструментов, вкладки, нижняя панель навигации и многое другое. Чтобы увидеть их все, загляните в Материальные компоненты для Android каталог
По возможности используйте предопределенные значки материалов. Например, навигационная кнопка «меню» для вашего навигационного ящика должна использовать стандартный «гамбургер» значок. См. Значки дизайна материалов для списка доступные значки. Вы также можете импортировать значки SVG из библиотеки значков материалов с помощью Векторный актив Android Studio Студия.
Тени и карты высот
В дополнение к свойствам X и Y представления в Android имеют Z
имущество.
- Размер тени: виды с более высокими значениями Z отбрасывают большие тени.
- Порядок прорисовки: виды с более высокими значениями Z отображаются поверх других видов.
Возвышение часто применяется, когда ваш макет включает карточный макет, который
помогает вам отображать важные фрагменты информации внутри карточек, которые обеспечивают материальный вид.
Вы можете использовать виджет CardView для создания карт с
высота по умолчанию. Для получения дополнительной информации см.
Создайте карточный макет.
Для получения информации о добавлении высоты к другим видам, см. Создать Тени и клипы.
Анимации
Новые API-интерфейсы анимации позволяют создавать пользовательские анимации для сенсорной обратной связи в элементах управления пользовательского интерфейса,
изменения состояния просмотра и переходы активности.
Эти API позволяют:
- Реагируйте на сенсорные события в ваших представлениях с помощью сенсорных отзывов анимации.
- Скрыть и показать виды с круговыми анимациями.
- Переключайтесь между действиями с помощью пользовательских
- Создавайте более естественные анимации с помощью изогнутых движений .
- Анимируйте изменения в одном или нескольких свойствах представления с помощью анимации изменения состояния представления .
- Показать анимацию в списках состояний рисунков между изменениями состояния представления.
Анимации обратной связи при касании встроены в несколько стандартных представлений, таких как кнопки. Новые API позволяют настраивать эти анимации и добавлять их в свои пользовательские виды.
Дополнительные сведения см. в разделе Обзор анимаций.
Drawables
Эти новые возможности для drawables помогут вам реализовать приложения для дизайна материалов:
- Vector drawables масштабируются без потери четкости и совершенны
для одноцветных значков в приложении.

