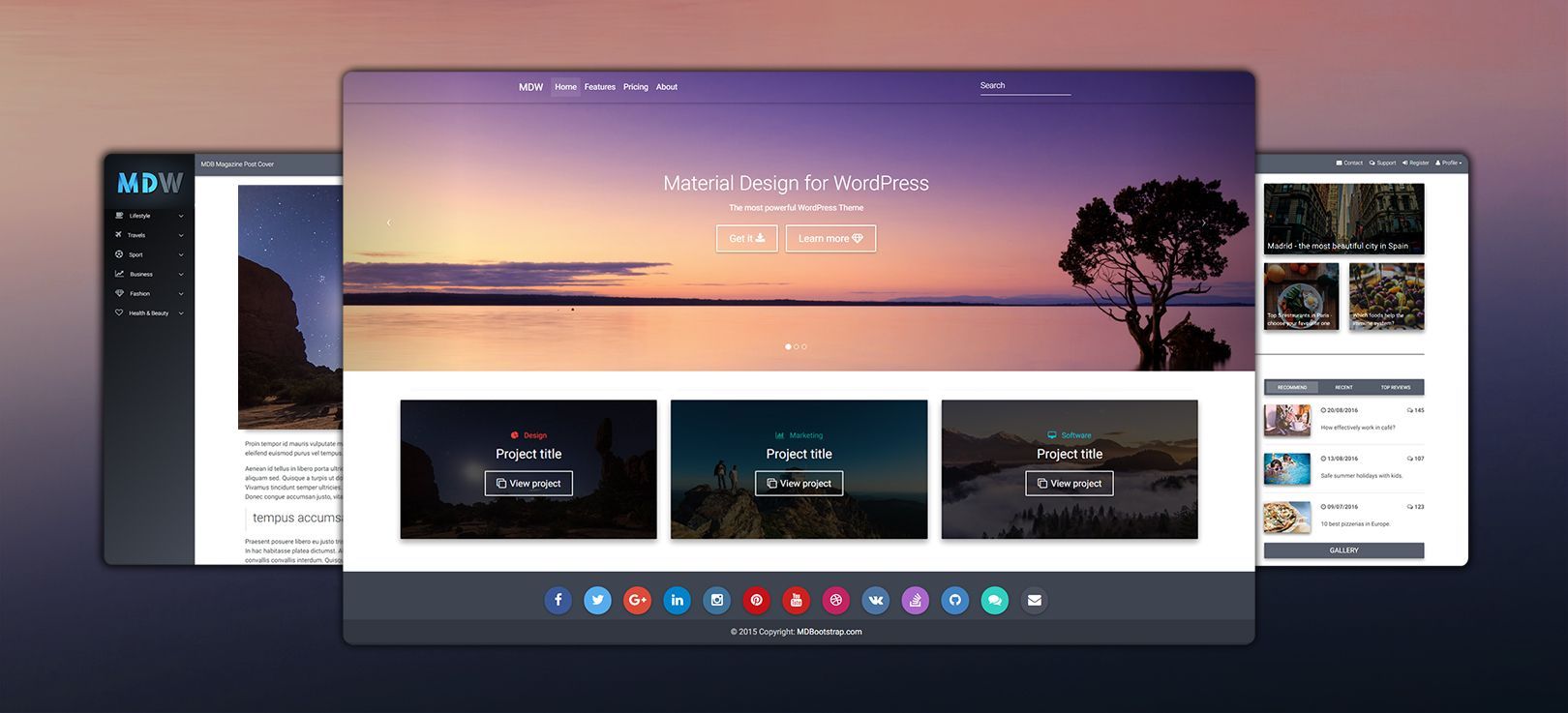
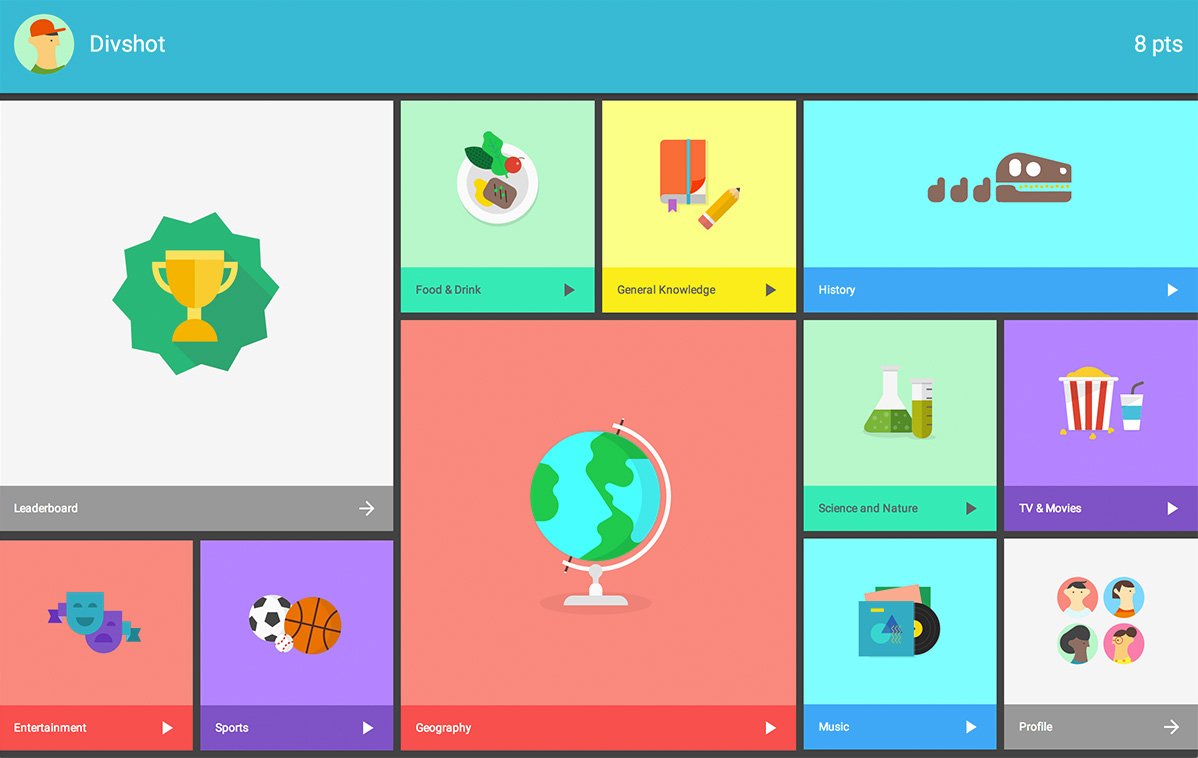
что за зверь (объяснение, примеры, галерея)
Вероятно, вы не раз встречали словосочетание «материальный дизайн». Концепция материал дизайн не новая и уже довольно крепко устоявшаяся на рынке веб дизайна, в первую очередь, благодаря своему обращению к пользовательскому опыту. Материальный дизайн впервые был представлен летом 2015 года компанией Google, и с тех пор является неразрывно связанным с этой компанией понятием. Какие его отличительные черты, основные принципы, и так ли он хорош, как о нем поют? Об этом далее в статье.
Материальный дизайн – это не просто идея, он в свое время заставил дизайнеров полностью пересмотреть взгляды на новые шаблоны сайтов и на сам процесс создания веб-сайтов и приложений. Современные сайты вовсю используют схемы проектирования и документации по материальному дизайну от Google. Но прежде чем перейти к десерту, определим понятие материал дизайна, его цели и основные характеристики.
Что такое материальный дизайн?
Материальный дизайн – это графический язык и стиль в дизайне, созданный командой разработчиков Google, чтобы помочь дизайнерам создавать сайты и приложения, которые будут доступными, практичными и полезными. Концепция основана на живой документации, которая находится в общем доступе и может быть использована любым пользователем, интересующимся концепцией материального дизайна. По сей день документация постоянно обновляется, чтобы отражать изменения в сфере дизайна и разработки. Благодаря этому материальный дизайн остается актуальным и постоянно развивается как направление.
Концепция основана на живой документации, которая находится в общем доступе и может быть использована любым пользователем, интересующимся концепцией материального дизайна. По сей день документация постоянно обновляется, чтобы отражать изменения в сфере дизайна и разработки. Благодаря этому материальный дизайн остается актуальным и постоянно развивается как направление.
Материальный дизайн имеет ряд целей и принципов, заявленных создателями. Перечень, возможно, будет выглядеть несколько идеалистично, но все же приведем основные его идеи ниже.
Цели материального дизайна
- Создать визуальный язык, который будет сочетать классические принципы хорошего дизайна с инновациями и возможностями науки и современных технологий.
- Разработать единую базовую систему, которая позволяет создавать универсальные дизайны для разных платформ и устройств. Мобильные принципы являются основополагающими, но прикосновение, голосовые команды, ввод с помощью мыши и клавиатура являются первостепенными методами ввода информации и взаимодействия, которые будут учтены при разработке дизайнов.

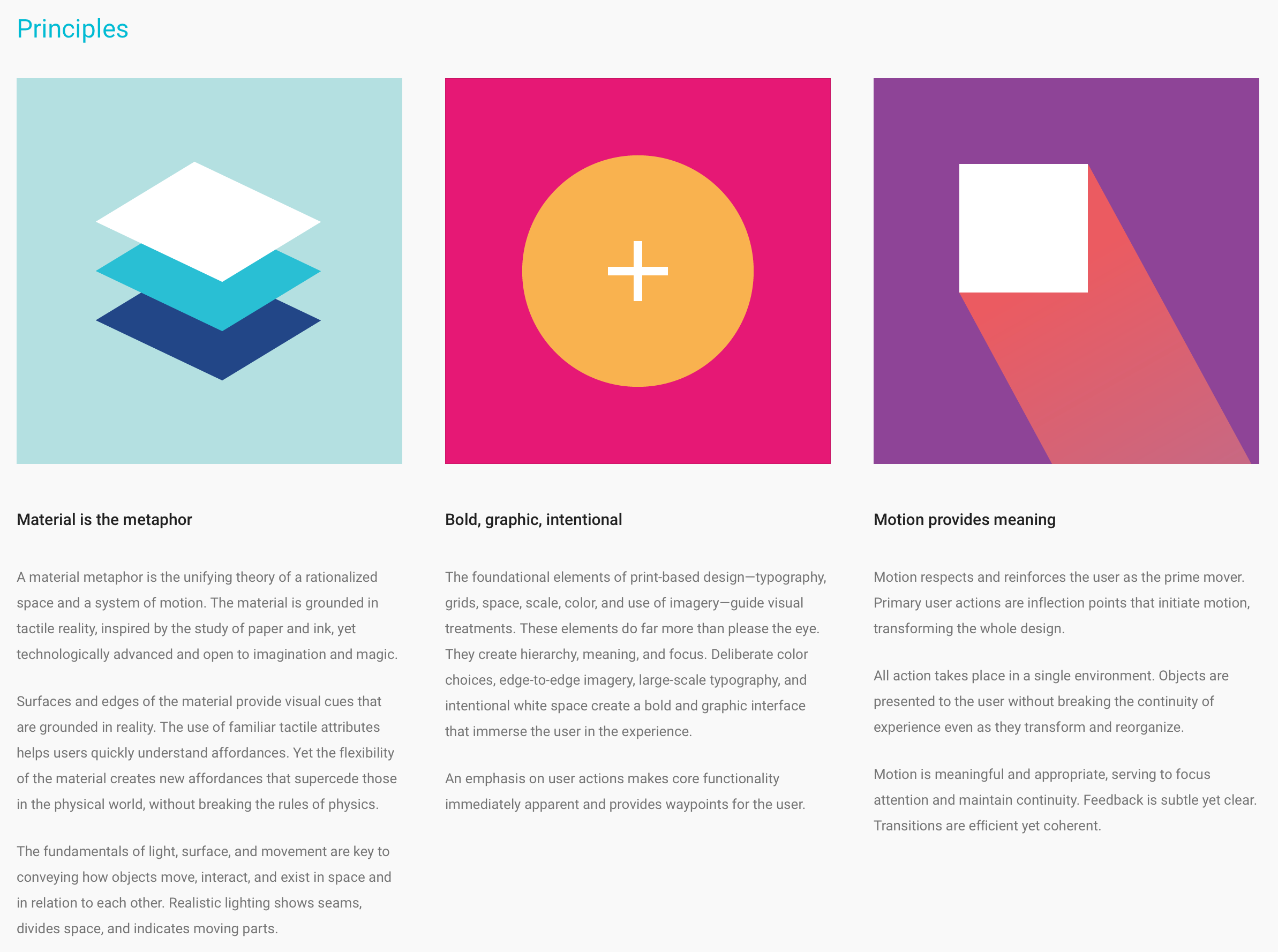
Принципы материального дизайна:
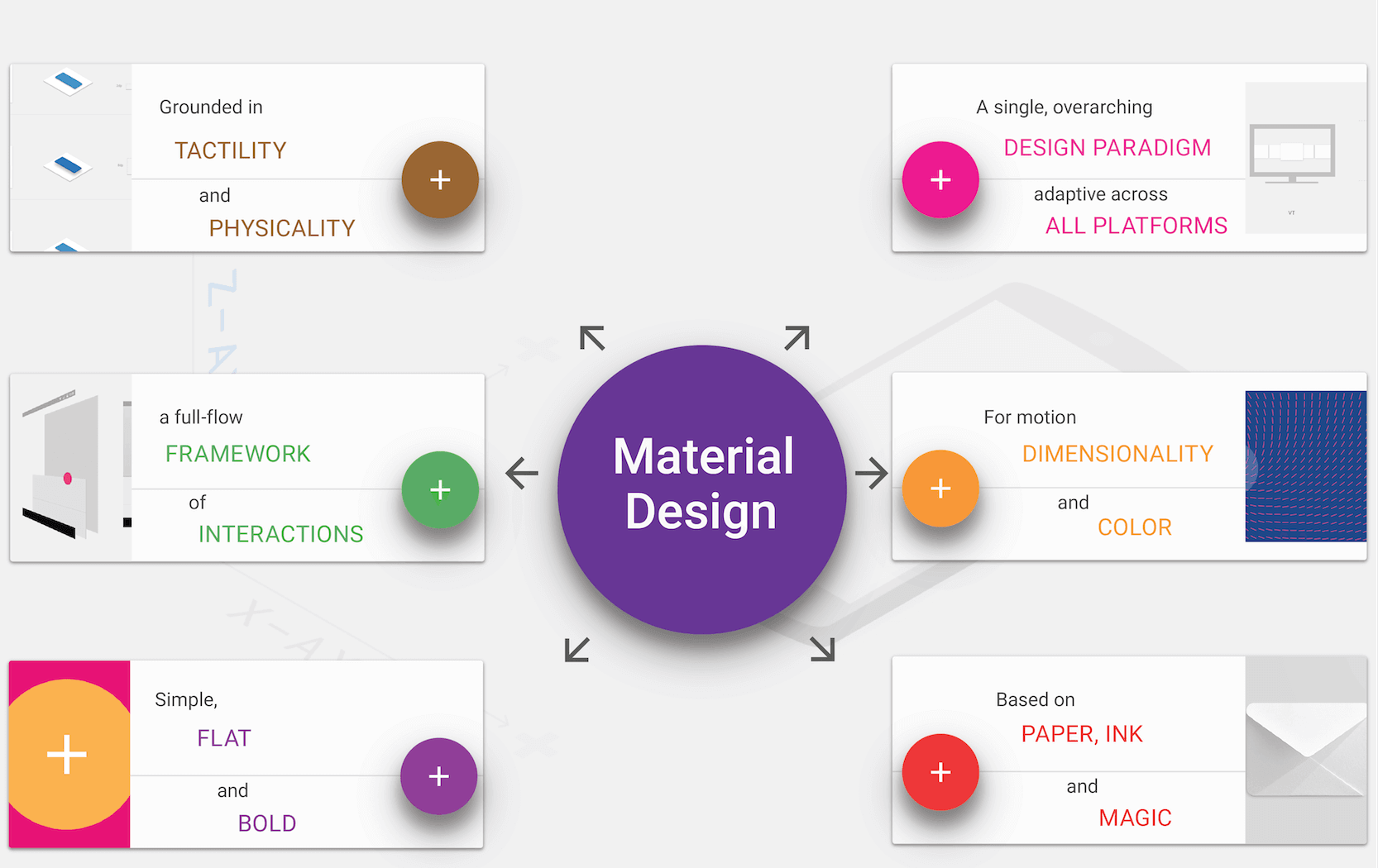
- Материальный дизайн это метафора: визуальные сигналы и все графические элементы оформления должны быть основаны и взаимосвязаны с окружающей действительностью, материальным миром.
- Графичность, четкость, целенаправленность: базовая теория дизайна (использование типов, сетки, организация пространства, масштаб, пропорции, цвет и изображения) должна определять визуальные эффекты и составлять визуальную основу материал дизайна.
- Каждое перемещение или действие имеет значение: перемещение объектов или другие совершаемые действия не должны мешать пользователю, напротив, они должны обеспечивать удобство и согласованность совершаемых действий.
Кроме вышеперечисленных целей и принципов, существует много других руководящих факторов. Которые определяют материальный дизайн. Документация материального дизайна разбивается на множество конкретных концепций и методов. Так, к примеру, Google разработали набор конкретных правил для создания анимации, стилей, макетов, компонентов, и т. д.
д.
Все эти рекомендации основываются на основных свойствах материального дизайна. Самое главное то, что материальный дизайн основан на реальности, в нем объекты находятся в почти трехмерном пространстве. С точки зрения эстетики, материальный дизайн находится где-то между шкалой плоского дизайна (flat design) и скевоморфизмом.
Цвет и типографика материального дизайна
Цвета в материальном дизайне имеют много общего с цветами плоского дизайна. Палитры матириал довольно смелые и яркие. Шрифты, так же как в плоском дизайне, простые без засечек.
«Материальный дизайн полон смелых цветовых решений, в сочетании с приглушенными тонами, такой подход берет истоки от современной архитектуры, дорожных знаков, маркировочной ленты и спортивных площадок», так об этом сказано в документации материального дизайна Google. «Подчеркните смелые тени и блики. Используйте неожиданные и яркие цвета».
А лучшее в цветовой концепции материального дизайна это использование четкого контраста. Для удобства пользователей Google предоставляет полную цветовую палитру с образцами, доступными для скачивания. Концепции цвета настолько просты, что моет возникнуть вопрос, не думает ли Google, что дизайнеры напрочь забыли теорию цвета.
Для удобства пользователей Google предоставляет полную цветовую палитру с образцами, доступными для скачивания. Концепции цвета настолько просты, что моет возникнуть вопрос, не думает ли Google, что дизайнеры напрочь забыли теорию цвета.
Рекомендации по выбору и использованию шрифтов также довольно базовые и простые. Шрифт по умолчанию для всех приложений – Roboto – доступен для скачивания по ссылке, там же можно найти таблицу сочетания и подбора шрифтов.
Шаблоны, структура и дизайн
В основе структуры и расположения элементов материальный дизайн многое заимствует от концепции печатного дизайна. Материальный дизайн предлагает дизайнерам создавать и использовать базовую сетку и математическую структуру для размещения элементов на основе шаблонов.
Далее шаблон разбивается на области, для каждой из которых в документации предусмотрен ряд рекомендаций, которые направлены на улучшение пользовательского опыта на сайте или в приложении (существуют также рекомендации относительно того, насколько важен тот или иной элемент).
Базовые элементы материал дизайна
Каждый элемент, из которого может состоять сайт, созданный в стиле материал, подробно описан в документации. Начиная от того, как его создать и на что он должен быть похож, до его места, способа и момента появления на экране пользователя. В общем, трудно придумать что-то такое, что создатели упустили либо же не. Список включает 19 основных структурных компонентов, ниже наведем некоторые из них.
- Нижний экран (нижние слои дизайна)
- Кнопки
- Карты
- Диалоги
- Разделители
- Сетки
- Списки
- Меню
- Полосы прогресса и активности
- Слайдеры
- Подзаголовки
- Переключатели
- Вкладки
- Текстовые поля
- Всплывающие окна
Дизайнеры, которым нравится внешний вид предложенных компонентов, могут даже загрузить их исходники для Photoshop, Sketch или Illustrator. Иконки и другие детали идут в паре со стилями и подстраиваются под выбранный шаблон.
Удобство, доступность и пользовательский опыт
«Продукт доступен, когда все люди – независимо от способностей – могут использовать его для достижения своих целей. Поистине успешный продукт доступен для максимально широкой аудитории».
Поистине успешный продукт доступен для максимально широкой аудитории».
В документации по материальному дизайну большое внимание сосредоточено именно на доступности, удобстве и пользовательском опыте, что весьма важно. В то время как многие из эстетических свойств материального дизайна могут показаться довольно примитивными для опытных дизайнеров, некоторые из понятий пользовательского опыта и взаимодействия реализованы на наивысшем уровне.
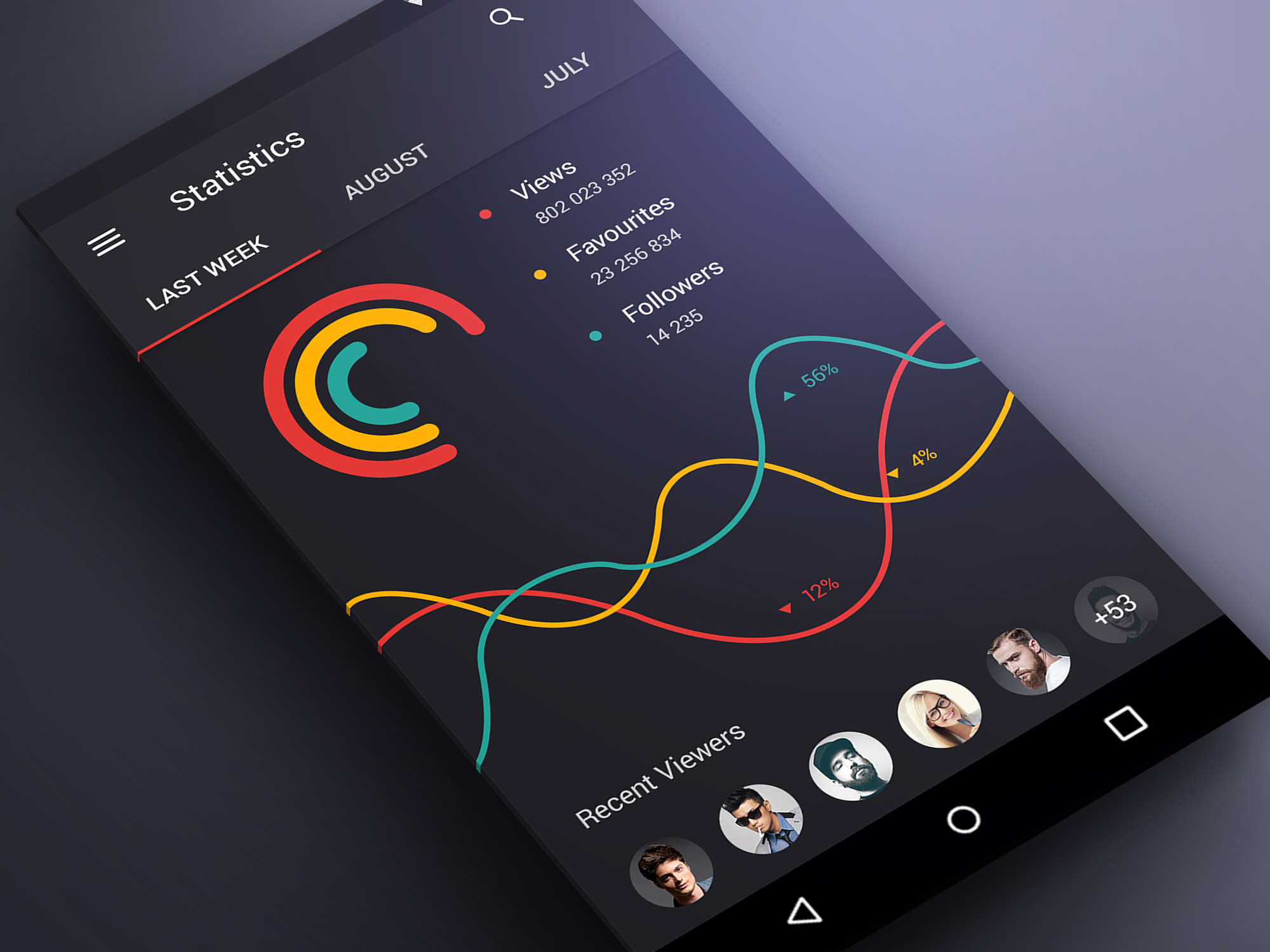
Особенно полезен раздел о моделях взаимодействия. Он раскрывает идеи, направленные на то, чтобы сделать некоторые элементы дизайна универсальными по отношению ко всем возможным веб проектам. Например, формат указания даты и времени, или работа поиска. Они могут отличаться на разных сайтах, но отличия незначительны, и в основном эти элементы довольно универсальны. Если посетитель видит лупу – он понимает что перед ним поиск, которым можно воспользоваться, даже если рядом с ней нет текстового указателя. Именно поэтому материальный дизайн содержит некоторые из самых простых инструментов, которые пользователи ожидают увидеть на любом сайте, и с которыми они привыкли работать.
Доступность и понятность дизайна – еще один аспект, широко раскрытый в документации по материальному дизайну. Материал дизайн должен учитывать пользователей, которые могут взаимодействовать с ним не только с помощью цветов и форм, но и при помощи звуков и голосового поиска. Также, важно продумать возможность просмотра дизайнов на устройствах с высокой контрастностью, большим экраном, без видимого экрана, только при помощи голосового управления, или учитывая комбинацию всех этих элементов .
10 Ресурсов по материальному дизайну
Материальный дизайн это популярная тема для обсуждений, и источник вдохновения для многих блогов, форумов, и других сайтов, на которых собираются тусовки веб дизайнеров. Есть много полезных вещей, которые можно скачать прямо с ресурсов Google, но помимо этого существует множество ресурсов, которые размещают свои наработки в стиле материальный дизайн. Вот несколько сайтов, которые помогут вам изучить концепции материального дизайна и скачать бесплатные материалы.
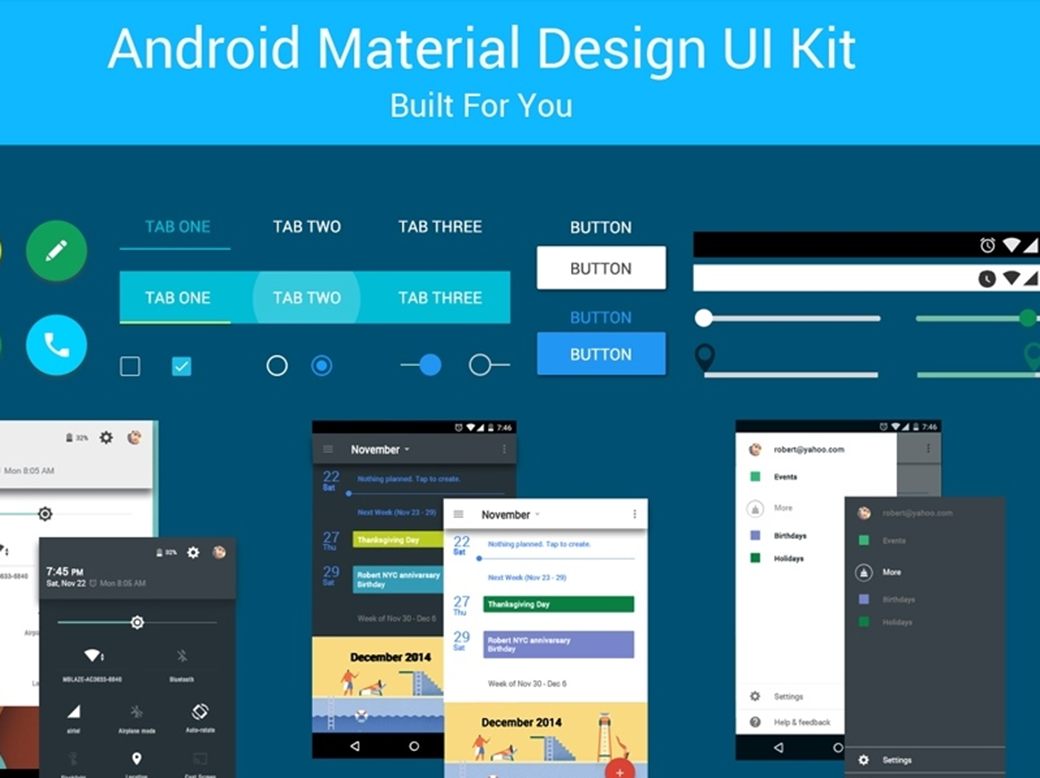
- Наборы элементов в стиле материал дизайн для смартфонов и других мобильных устройств (см. ниже).
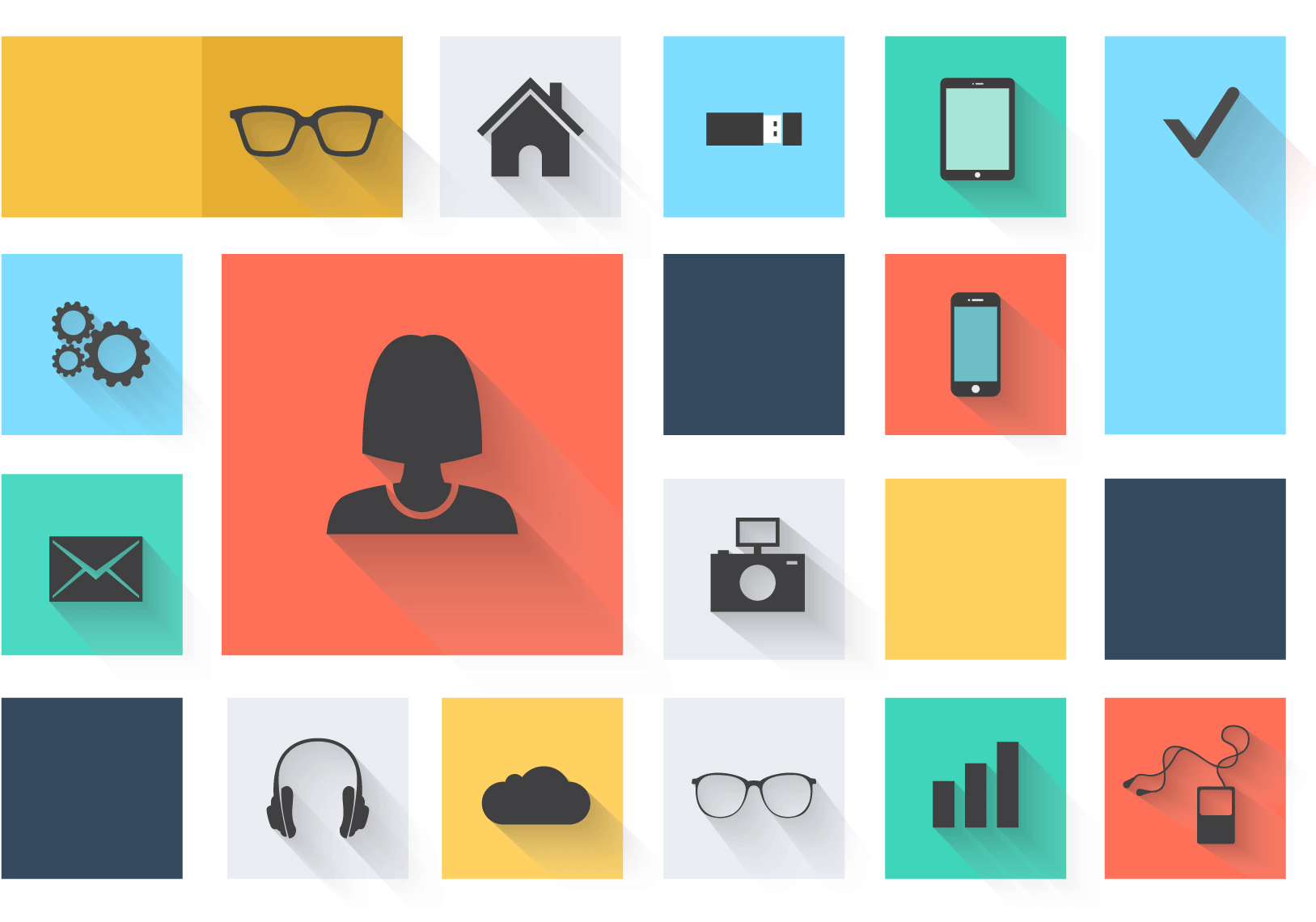
- Иконки в стиле материал.
- Цветовые схемы и палетки.
- Материальный дизайн для Bootstrap.
- Материальный дизайн для AngularJS.
- Платформа по созданию материал дизайна Materialize.
- Чеклист материального дизайна для Android.
Для того чтоб упростить задачу для тех читателей, которые решили взяться за проект в тиле материал дизайн, мы решили создать галерею с готовыми наработками и решениями. Просто возьмите один или несколько бесплатных наборов, которые любезно предоставлены дизайнерами со всего мира. Ниже вы найдете обширную коллекцию таких предметов.
Материальный дизайн от UXPin
Материал дизайн от Creative Tim
Бесплатная подборка материал от Designtory
UIDE – бесплатный материал скетч от Mateusz Dembek
Google ресурс скетчей по материальному дизайну
L Bootstrap материальный дизайн в стиле Android от Виталия Чернеги
Скетч ресурс по материальному дизайну от Boilerplate
Материальный дизайн для EL Passion
Froala блоки в стиле материал
Бесплатный Landing 1.
 0 в материальном стиле
0 в материальном стилеМобильный материальный дизайн
Android Nougat бесмлатный GUIдизайн
Материальный дизайн для мобильных приложений
avsc материал дизайн
Материальный дизайн от PsdRepo
Материальный дизайн для музыкальных приложений от Divan Raj
UI материал дизайн от Jakub Kośla
Маткриальный дизайн для андроид от Ivan Bjelajac
Материал дизайн от Ultralinx
Мобильный материальный дизайн от Emma Drews
Бесплатная материал подборка от Adrian Goia
Материал дизайн от UI8
Материальный дизайн для Photoshop от Psddd
Android материал дизай PSD от Nine Hertz
Другие подборки материального дизайна, которые могут быть полезными
Station интерактивный материал дизайн от Nelson Sakwa
Виджеты в стиле материал от Elad Izak
Материал скетч от Benjamin Schmidt
Цифры в стиле материал, PSD от Crunk C
Рецепты в стиле материал – мокап для приложения от Mitchell Millsaps
Часть 2: Цветовый схеммы материал дизайна
Стиль – цвет: официальное руководство Google
Google инструмент для подбора цветов
Инструмент для подбора цветовых схем
materialuicolors цветовые схеммы
Инструмент подбора цветов материал Color Picker
Часть 3: Материал дизайн иконки
Официальная коллекция материал иконок от Google
Материал дизайн шрифты от Austin Andrews
Материал дизайн PSD иконки от Sergey
Коллекция материальных иконок от Jurre Houtkamp
Материальные иконки в PSD от Anton Kosolapov
Материальный дизайн для Powerpoint от Kyle Ledbetter
Подводим итоги
Концепция материального дизайна – это хорошо продуманное решение для создания любого современного дизайна сайта или приложения. Кроме того, существует довольно подробное руководство по материальному дизайну, которое будет очень полезно для начинающих дизайнеров, но может показаться немного примитивным для опытных дизайнеров.
Кроме того, существует довольно подробное руководство по материальному дизайну, которое будет очень полезно для начинающих дизайнеров, но может показаться немного примитивным для опытных дизайнеров.
Не исключено, что завтра появится совершенно новый революционный тренд, который сотрет материальный дизайн из памяти разработчиков, точно так же, как в свое время стер технологию Flash. От этого никто не застрахован. Но как дизайнеры вы в праве сами решать, насколько материальный дизайн вам интересен и нужен в следующих проектах, а так же использовать его наработки и элементы для собственных экспериментов.
Создавайте дизайны с удовольствием, и, если есть что добавить к статьи, не стесняйтесь писать свои предложения в комментариях.
Купить хостинг
Материальный дизайн – доступность, адаптивность и современность
С каждым годом все актуальнее становится такое направление как материальный дизайн. Он основан на тактильном взаимодействии и объединяет основные принципы дизайна с технологиями. При этом, направление не стоит на месте, а постоянно развивается, наполняясь новыми фишками и позволяя реализовывать разные решения.
При этом, направление не стоит на месте, а постоянно развивается, наполняясь новыми фишками и позволяя реализовывать разные решения.
Материальный дизайн освежил и взбудоражил традиционный графический и веб-дизайн. Благодаря ему дизайнеры пересматривают свои взгляды на процесс создания сайтов и приложений и находят новые идеи для разработки удобных интерфейсов и эффектного оформления страниц.
Материальный дизайн: в чем суть и преимущества?
Материальный дизайн (англ. Material Design) представляет собой графический язык, который был создан работниками компании Google в 2014 году для того, чтобы помочь разрабатывать удобные и интересные интерфейсы, а также унифицировать приложения и платформы Google и Android.
За основу были взяты наработки Metro и Flat, к которым добавили интересные фишки. Так появилась концепция, которая быстро завоевала популярность и начала использоваться во всем мире.
Это новый вид взаимодействия, который постоянно обновляется, чтобы соответствовать последним тенденциям.
Основные цели материального дизайна:
разработать графический язык, сочетающий главные принципы дизайна, науку и инновации;
создать единую систему, которая позволит разрабатывать универсальные и практичные дизайны для разных приложений и сайтов.
Материальный дизайн объединяет в себе некоторые элементы плоского дизайна (минимализм, геометрические формы, модули и яркие цвета) и такого явления как скевоморфизм (трехмерность и тени). Он использует лаконичность и анимацию, поэтому является удобным и понятным для пользователей.
@ Frontbit Designs@ Tofajjal MirzaТакой дизайн красиво и современно смотрится, хотя концепция и предлагает шаблонные решения. Несмотря на это, дизайнеры могут выходить за рамки, отказываясь от готовых вариантов и создавая оригинальные интерфейсы.
Принципы и отличительные черты материального дизайна
Концепция предусматривает, что все элементы размещаются в пространстве таким образом, чтобы сделать дизайн реалистичным, но на определенном уровне абстракции.
Расположение объектов основано на конкретных принципах, а все их движения связаны между собой. Реальность же используется для вдохновения.
Главные принципы материального дизайна:
- дизайн – это метафора, то есть все элементы должны быть связаны с окружающим миром, кнопки должны выглядеть реально, а объекты должны иметь тени;
- четкость и целенаправленность – все объекты должны быть продуманными и масштабными, а использование пространства, оттенков, изображений и пропорций составляет визуальную основу материального дизайна;
- движение имеет смысл – любое перемещение и движение объектов должно быть удобным для пользователя.
Материальный дизайн отличается лаконичностью, адаптивностью и функциональностью. Он простой, удобный и понятный для пользователя.
Особенности материального дизайна:
- объекты имеют плотную структуру;
- каждый элемент находится на своем месте в пространстве;
- у любого предмета есть тень;
- форма объектов может быть изменена;
- каждый отдельный элемент имеет однородный цвет;
- в основе лежат геометрические фигуры и прямые линии;
- одним из главных элементов является цвет;

Материальный дизайн предусматривает создание интерфейса на базе нескольких слоев «цифровой бумаги», которые располагаются на разных уровнях и отбрасывают друг на друга тени. В итоге получается объемное пространство, облегчающее пользование сервисом.
Материальный дизайн: создаем простой, доступный и адаптивный дизайн
Все элементы, которые используются в дизайне, направлены на то, чтобы сделать сайт понятным, доступным и удобным для пользователей. Взаимодействие происходит с помощью цвета, форм, изображений и типографики.
Компоненты материального дизайна:
Цвет
Цветовая гамма играет важную роль при разработке дизайна. Этот стиль предусматривает использование основного (для окраски заголовков и разных объектов) и контрастного цвета (для создания акцентов и выделения кнопок действия).
С помощью того или иного оттенка можно подчеркнуть тени и блики и реализовать смелые дизайнерские решения. По этой причине, приветствуется использование ярких, сочных и неожиданных цветов.
По этой причине, приветствуется использование ярких, сочных и неожиданных цветов.
Но выбирая тона, следует учитывать, что они должны сочетаться между собой, чтобы не создавать давления.
Типографика
Традиционными для материального дизайна являются стандартные, простые и читабельные шрифты. Чаще всего используются шрифтовые стили без засечек. Текст при этом делают крупным и создают высокую контрастность шрифтов относительно фона.
Выразительные заголовки сочетаются с маленькими абзацами, а между блоками ставятся равномерные отступы.
Изображения и объекты
Материальный дизайн предусматривает создание объемного пространства, в котором все объекты имеют определенные размеры и расположение. Картинки и фотографии используются только яркие и хорошего качества.
Пространство
Для привлечения внимания потребителей и улучшения восприятия информации можно добавить немного «воздуха» в дизайн, то есть не бояться оставлять пустые места.
Анимация
Это неотъемлемый элемент материального дизайна, который устанавливает связь между интерфейсом и действием. Благодаря применению динамических эффектов пользователь понимает, что произошло и что следует делать дальше.
Анимированные объекты добавляются не хаотично, а осознанно, чтобы был понятен их смысл, а также с целью создания эффектного дизайна.
Насыщенная цветовая гамма, контрасты, нестандартные сочетания оттенков, четко прорисованные границы объектов, читабельные шрифты и светлый фон помогут в создании привлекательного и впечатляющего дизайна.
Для создания уникальных вариантов следует отбросить шаблонные решения и поиграть с разными элементами. Если придерживаться главной концепции материального дизайна, но при этом нарушить некоторые правила, можно добиться удивительных результатов.
5 советов по созданию уникального материального дизайна:
отбросьте стандартные и яркие оттенки, а вместо них выбирайте неожиданную цветовую гамму с использованием насыщенных и пастельных тонов;
не стоит все принципы материального дизайна воспринимать буквально, лучше найти удобные элементы и объединить их с нестандартным интерфейсом;
при помощи подсказок создавайте интересные иконки, а не берите стандартные из набора;
выбирайте необычные шрифты, но помните, что они должны хорошо читаться на разных типах устройств;
смешивайте стили, чтобы получить интересную картинку.
Материальный дизайн станет отличным решением для создания современного и стильного сайта. Этот стиль подходит для любого вида бизнеса, но не всегда уместен, поэтому использовать его стоит лишь тогда, когда в этом есть смысл и когда это облегчает взаимодействие пользователей с сайтом или приложением.
Заказать материальный дизайн можно в студии WeLoveBrands. Если вы хотите получить качественный и уникальный дизайн, подчеркивающий статус вашей компании и удобный для пользователей, позвоните нам или напишите сообщение в онлайн-чат.
Материальный дизайн: примеры и особенности разработки
Несмотря на то, что этот стиль разрабатывался для сайтов и мобильных приложений, его можно использовать и в других направлениях – в полиграфии, фирменном стиле, рекламе и при создании логотипов.
@ Anastasia Bigan@ Abulfat YunisМатериальный дизайн в айдентике – укрепляем имидж компании
Этот стиль активно используется при создании логотипов и разработке фирменного стиля. С его помощью можно выделить бренд на рынке, привлечь внимание к продукту и сформировать в сознании потребителей образ стильной и современной компании.
С его помощью можно выделить бренд на рынке, привлечь внимание к продукту и сформировать в сознании потребителей образ стильной и современной компании.
Материальный дизайн упаковки – стимулируем желание купить продукт
Элементы материального дизайна помогают создавать притягательную и интригующую упаковку продукта.
Реалистичные изображения и трехмерность активно используются, чтобы подчеркнуть натуральность, пробудить аппетит и вызвать интерес к товару.
@ Martin K@ Abulfat YunisМатериальный дизайн: примеры в Украине
В Украине вот уже несколько лет наблюдается повышенный интерес к анимации и объемным изображениям в графическом и web-дизайне.
Все больше компаний создают сайты и приложения, используя принципы материального дизайна. Также, наблюдается тенденция к созданию упаковки товаров и логотипов в этом стиле.
Украинские дизайнеры активно изучают особенности этого направления и начинают разрабатывать уникальные интерфейсы, отходя от шаблонных решений. Популярность стиля посодействовала его попаданию в тренды 2020 года в дизайне.
Популярность стиля посодействовала его попаданию в тренды 2020 года в дизайне.
Материальный дизайн: примеры в мире
Material Design появился благодаря усилиям разработчиков и дизайнеров Google и был представлен в 2014 году. Этот стиль быстро завоевал сердца и умы специалистов в США, Европе и Азии, поэтому сейчас активно используется не только на сервисах Google, но и при разработке других сайтов и мобильных приложений.
Материальный дизайн также востребован при создании фирменного стиля и логотипов, в дизайне полиграфии и рекламе.
В 2015-2016 годах принципы и элементы материал дизайна начали активно использоваться во всем мире. Особой популярностью пользовались объемное пространство, анимация и интерактивность.
Дизайнеры делали акцент на индивидуальности компании, поэтому внедряли уникальную графику и иллюстрации.
Особенно часто материальный дизайн встречается в США, Великобритании, Швейцарии, Японии и Китае. С каждым годом интерес к нему растет все больше, а в последние годы он считается трендовым в Америке и Европе.
Создание материального дизайна: где и как заказать
Заказать разработку дизайна удобно на фрилансе и в дизайн-студии. В первом случае вам необходимо выделить время на поиски опытного и ответственного специалиста, который не подведет по срокам и сделает работу качественно. А во втором – вы сами выберете тарифный план и будете четко понимать сколько вариантов, по какой цене и в какой срок получите.
Дизайнеры студии WeLoveBrands сначала изучают специфику конкретного бизнеса, конкурентов и целевую аудиторию, продумывают идею, вырабатывают стратегию и затем приступают к разработке. Как результат – вы получаете оригинальный, адаптивный и притягательный материальный дизайн.
Цена разработки зависит от объемов, сложности и особенностей работы, а также от того, насколько быстро вы хотите увидеть готовый результат. Чтобы уточнить детали и узнать полную стоимость заказа, свяжитесь с нами по телефону или в чате на сайте.
Главная | Materials Design Inc
Версия программного обеспечения:
MedeA 3.
 7 — Материальная производительность!
7 — Материальная производительность!Узнать больше
MedeA Environment
Наиболее полное программное обеспечение для атомистического моделирования и симуляции для материаловедения
MedeA – ведущая среда для атомистического моделирования материалов. MedeA обеспечивает профессиональное повседневное развертывание вычислений атомарного и наномасштаба для материаловедения, оптимизации материалов и поиска материалов. В MedeA механизмы моделирования мирового класса интегрированы со сложными модулями прогнозирования свойств, экспериментальными базами данных, конструкторами структур и инструментами анализа, и все это в одной удобной для пользователя среде.
Узнать больше
Что нового
Нам доверяют тысячи пользователей в более чем 700 коммерческих, государственных и научных учреждениях.
“
Вычислительные инструменты материаловедения произвели революцию в оценке законов теплового рассеяния нейтронов.
 Все новые законы теплового рассеяния, включая новую национальную библиотеку ядерных данных США ENDF/B-VIII.0, были разработаны с использованием моделирования DFT или MD. Подавляющее большинство было разработано пользователями MedeA с использованием VASP, PHONON и LAMMPS.
Все новые законы теплового рассеяния, включая новую национальную библиотеку ядерных данных США ENDF/B-VIII.0, были разработаны с использованием моделирования DFT или MD. Подавляющее большинство было разработано пользователями MedeA с использованием VASP, PHONON и LAMMPS.— Майкл Л. Зеркле, доктор философии, старший советник,
Разработка методов физики реактора,
Военно-морская ядерная лаборатория
«Мне нравится MedeA, это дает мне больше времени для размышлений».
-Ryoji Asahi
Центральная научно-исследовательская лаборатория Toyota, Нагоя, Япония
В настоящее время мы работаем с промышленными партнерами над улучшением материалов, используемых в фотодетекторах. MedeA идеально подходит для того, что нам нужно, так как позволяет мне изучать широкий спектр свойств материалов. Интерфейс позволяет мне моделировать то, что я хочу, а программное обеспечение поставляется с множеством встроенных материалов, которые действительно полезны. Команда поддержки MedeA также отлично работает в случае возникновения каких-либо проблем. Очень рекомендую МедеА!
Команда поддержки MedeA также отлично работает в случае возникновения каких-либо проблем. Очень рекомендую МедеА!
— Д-р Джейми Уильямс, научный сотрудник после докторской диссертации, Департамент физики и астрономии,
University of Leicester, United Kingdom
“
Что нового
Новые публикации
- 900 02 «Объемно-энергетические свойства полистирола и полиэтиленоксида под влиянием термоциклирования»
«Энергетические и структурные характеристики интерфейса ПЭТ-вода как ключевой шаг в понимании его деполимеризации»
Публикации для веб-семинаров
Подробнее
Современные инструменты проектирования материалов, поддерживающие энергетические решения завтрашнего дня: управляемый термоядерный синтез 091 (Украина ), центр мирового класса для исследований в области термоядерной плазмы и материаловедческих, инженерных и технологических разработок, необходимых для создания будущих термоядерных электростанций.
 Основная миссия UKAEA — возглавить поставку устойчивой термоядерной энергии и максимизировать ее научную и экономическую выгоду…
Основная миссия UKAEA — возглавить поставку устойчивой термоядерной энергии и максимизировать ее научную и экономическую выгоду…Новости
Читать далее
Отчет о инструменте Advanced Simulation Engineering Tool
В недавнем отчете подробно описывается экстраординарная работа, проведенная в Национальной лаборатории Айдахо ( INL ) на объекте высокопроизводительных вычислений (HPC). Этот передовой суперкомпьютерный комплекс наработал более миллиарда часов ядерных часов менее чем за 12 месяцев, что привело к радикальному улучшению понимания ядерных материалов, накопления энергии и возобновляемых источников энергии. Изюминкой отчета является вклад Джонатан Вормальд , Ричард С.М. …
News
Читать подробности
Новое применение Примечание: переход структурного фазы в TI исследуется с использованием машинного межтомного потенциала
Эта применение описывает генерацию машины. -обученный потенциал (MLP) с использованием высокоавтоматизированного генератора потенциала с машинным обучением MedeA (MLPG). Наша MLPG вводит обучающий набор, состоящий из результатов набора MedeA VASP 9.0117 вычислений, выбираемых пользователем, и генерирует потенциал машинного обучения для использования с MedeA LAMMPS …
Наша MLPG вводит обучающий набор, состоящий из результатов набора MedeA VASP 9.0117 вычислений, выбираемых пользователем, и генерирует потенциал машинного обучения для использования с MedeA LAMMPS …
Примечание по применению
Подробнее
Страна arrow&vСпасибо за подписку.
Проверьте свои записи
Присоединяйтесь к списку рассылки Materials Design
Промышленность arrow&vW3.CSS Material Design
❮ Предыдущая Следующая ❯
Материал Дизайн
Material Design был разработан Google в 2014 году и позже был принят во многих приложениях Google.
Материал Дизайн использует элементы, которые напоминают нам о бумаге и чернилах. Кроме того, элементы имеют реалистичные тени. и эффекты наведения.
Google Material Design
Внешний вид Material Design с использованием W3.CSS
W3.CSS — идеальная таблица стилей для разработки приложений в стиле Material Design:
ЗАГРУЗКИ
Сегодня
Икс email. zip
zip
https://www.w3schools.com/lib/email.zip
Показать в папке
Вчера
Иксemail.zip
https://www.w3schools.com/lib/email.zip
Показать в папке
Иксemail.zip
https://www.w3schools.com/lib/email.zip
Показать в папке
Попробуйте сами
Material Design Look (цветовые схемы)
Чинкве-Терре
Чинкве-Терре (пять земель) является частью Итальянской Ривьеры. Береговая линия с пятью деревнями: Монтероссо, Вернацца, Корнилья, Манарола и Риомаджоре. является объектом Всемирного наследия ЮНЕСКО.
Монтероссо
Монтероссо-аль-Маре расположен в центре небольшого естественного залива, защищенного небольшим искусственным рифом. на Ривьере Ла Специя. Это самая северная деревня Чинкве-Терре.
Вернацца
Вернацца — еще один из пяти городов региона.
Вернацца — четвертый город, идущий на север. Здесь нет автомобильного движения, и это один из самых
«рыбацкие деревни» на итальянской Ривьере.
Европа Италия
Попробуй сам
Внешний вид Material Design (панели навигации)
Строка состояния:
Панель инструментов:
Заголовок
Панель вкладок/панель поиска:
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4
Все вместе Сейчас:
Заголовок
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4
Попробуйте сами
Material Design Look (разноцветные карточки)
Спорт
Новости
Музыка
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Как учебное пособие
SQL Tutorial
Python Tutorial
W3.CSS TURAND
BootStrap Tutorial
PHP Учебник
Учебник Java
C ++ Учебник
JQUERY TURUNDION
HTML Reference
CSS Reference
SQL Reference
Python Reference
W3.

