Что такое дизайн сайта и вёрстка, почему мы платим за них отдельно?
За внешней оболочкой сайта скрываются коды и операции. Если за первое отвечает дизайнер, то вторым занимается верстальщик. Вёрстка и дизайн идут рука об руку, но заказчик сайта платит за эти работы отдельно, потому что у каждого направления — своя задача.
Дизайн сайта — не просто красивые картинки
Дизайн интернет-ресурса — оформление контента, комплекс графических элементов на странице. Не так давно web-дизайн связывали только с визуальным оформлением. Цель современного дизайна сайта — удобство пользователя, в связи с чем разработчик занимается ещё и аналитикой, а также структурирует информацию.
Главная задача дизайнера — создать облик сайта, который понравится посетителям и будет удобен в использовании. Грамотно разработанный стильный интернет-ресурс создаёт о владельце нужное впечатление.
После того как дизайнер получает заказ, он делает прототипы сайта. Специалист обдумывает, как будут располагаться все элементы на страницах — информационные блоки, кнопки, баннеры, товары, меню и так далее. На основании прототипов изготавливается цветной макет для разработчиков, которые всё переносят на web-ресурс. Их дальнейшая задача — вёрстка. Но хороший дизайнер должен знать азы этой работы, чтобы понимать, как нарисованный прототип превращается в рабочий сайт. Однако об этом позже.
Специалист обдумывает, как будут располагаться все элементы на страницах — информационные блоки, кнопки, баннеры, товары, меню и так далее. На основании прототипов изготавливается цветной макет для разработчиков, которые всё переносят на web-ресурс. Их дальнейшая задача — вёрстка. Но хороший дизайнер должен знать азы этой работы, чтобы понимать, как нарисованный прототип превращается в рабочий сайт. Однако об этом позже.
Для создания макета дизайнер использует подходящие цвета, анимацию, текст. Расстановка заголовков, изображений, выбор шрифтов — всё это также его задачи. Но результат этой деятельности — не готовый сайт. Над этим нужно потрудиться программисту или верстальщику.
Вёрстка — воплощение идеи в реальность
Вёрстка сайта — это этап разработки, когда созданный дизайнером макет преобразуется в HTML и CSS-код. То есть, верстальщик берет готовый дизайн и описывает его программным кодом и языком разметки, благодаря чему получается рабочая web-страница.
Таким образом, работа состоит в том, что обычные картинки превращаются в специальный код, понятный компьютеру. Верстальщик составляет определённый набор команд, указывающий нашим браузерам, как показывать сайты.
Чтобы заниматься вёрсткой, надо знать:
- Язык разметки. HTML, HTML5, HTML-фреймворки: Twitter Bootstrap или Semantic UI.
- CSS (каскадная таблица стилей). Нужна для того, чтобы формировать стилистику страниц.
- JavaScript, jQuery. Они задают динамику.
- Основы PHP.
- Особенности работы визуальных редакторов.
- Инструменты проверки правильности, валидности кода.
Разные, но не могут друг без друга
Дизайн и вёрстка — то, без чего не может существовать ни один сайт. Для описания внешнего вида ресурса программным кодом нужен результат работы художника (макет сайта), а дизайн без вёрстки ничего не значит. Тем не менее, это различные области и профессии: web-дизайнер и верстальщик. Они нужны друг другу, но работа у них разная, поэтому и оплачивается по отдельности.
Они нужны друг другу, но работа у них разная, поэтому и оплачивается по отдельности.
Может ли один и тот же человек делать дизайн и вёрстку
Есть «вундеркинды», которые берут деньги за услугу «два в одном». Насколько она качественная? Ровно настолько, насколько один человек может в совершенстве овладеть разными профессиями — творческой и требующей математического, логического мышления.
Иногда можно немного сэкономить. Например, когда нужен скромный сайт-визитка для маленькой организации. Если же компания будет расширяться, всё равно потребуется хороший сайт, поэтому услуги дизайна и вёрстки придется разделить. Конечно, в компании, которая занимается созданием и разработкой сайтов, дизайнер и верстальщик работают в команде, но их задачи отличаются.
Важно понимать, что сложные информационные или торговые сайты должны делать узкие специалисты. При этом в ответственной компании они понимают работу друг друга. Дизайнер должен в общих чертах знать, как его макет будет использовать верстальщик, который, в свою очередь, должен суметь качественно сверстать любой вменяемый макет. Плохо, если хотя бы один из специалистов будет ниже среднего. Каждый из них должен выполнять свою работу на отлично — это залог появления красивого и функционального сайта.
Плохо, если хотя бы один из специалистов будет ниже среднего. Каждый из них должен выполнять свою работу на отлично — это залог появления красивого и функционального сайта.
Что нужно для хорошей вёрстки
Чем ответственнее дизайнер подойдёт к решению своих задач, тем меньше трудностей будет в дальнейшем. Но если с сайтом что-то будет не так, все шишки достанутся верстальщику. Поэтому он тщательно следит за тем, какой получает материал. Обратим внимание на несколько моментов в работе дизайнера, которые важны для верстальщика. Это поможет понять зону ответственности каждого из них и разобраться, почему платить надо и тому, и другому:
- Приложение по использованию макета. В нём есть данные о применяемых шрифтах, цветах и их CSS-представлениях, кеглях и т.п. Например, дизайнер в первом макете применил один цвет, во втором — другой (банальная невнимательность). Прописанная в руководстве информация поможет верстальщику.
- Адаптивность. В идеале специалист по web-дизайну должен проработать в макетах как минимум самые распространённые экранные разрешения и спросить у верстальщика, каким grid-фреймворком тот пользуется.

- Масштаб. Если макет неверно масштабирован, у верстальщика появится дополнительная работа. Ему придётся приводить все значения к положенному виду. Соответственно, если заказчик сэкономит на макетах, в дальнейшем неизбежно придется переплатить за верстку, так как время работы программиста увеличится в разы.
Это лишь несколько ответственных моментов, определяющих результат работы верстальщика и дизайнера. У каждого из них свои задачи, очень ответственные и сложные. Клиент, оплачивающий их труд, получает качественный сайт, достигающий поставленных целей.
цена от 15 000 р
От чего зависит стоимость разработки макета
Цена макета сайта зависит от сроков его создания. Простой макет делается достаточно быстро. Также на стоимость дизайна-макета сайта влияет на количество страниц, для которых мы разрабатываем уникальную структуру. Допустимые бюджеты на разработку макета у всех разные, как и цели их создания. Мы можем на основе нашего опыта сформировать предложение в пределах допустимой для Вас суммы. Это обеспечивается за счет выявления самого важного для Ваших целей функционала и допустимого стиля оформления, применения стандартных или индивидуальных решений.
Простой макет делается достаточно быстро. Также на стоимость дизайна-макета сайта влияет на количество страниц, для которых мы разрабатываем уникальную структуру. Допустимые бюджеты на разработку макета у всех разные, как и цели их создания. Мы можем на основе нашего опыта сформировать предложение в пределах допустимой для Вас суммы. Это обеспечивается за счет выявления самого важного для Ваших целей функционала и допустимого стиля оформления, применения стандартных или индивидуальных решений.
Цена разработки макета
от 15 000 р
Срок создания макета от 3 дней
Типы разрабатываемых макетов
Сайты классифицируются исходя из набора функций и целей, для которых они создаются. Мы создаем все основные типы макетов для сайтов:
- Заглушки для сайтов на реконструкции
- Лендинги
- Промо-сайты
- Сайты-визитки
- Корпоративные сайты
- Каталоги
- Интернет-магазины
- Порталы
- Web-сервисы
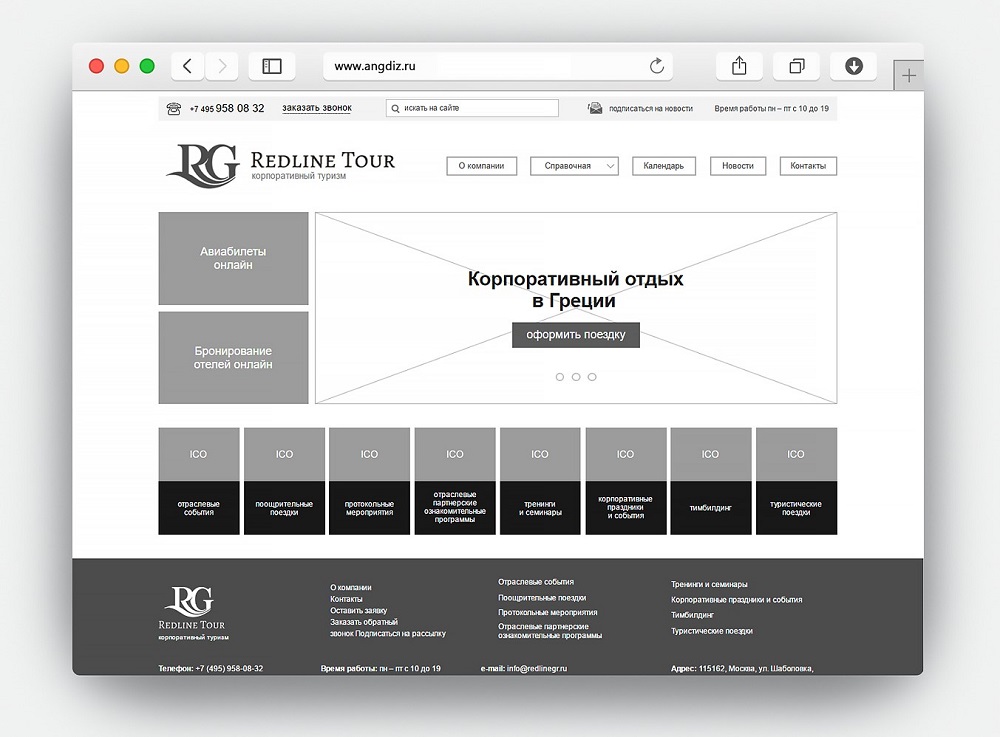
Прототипирование сайта
Быстро создаем в специальном софте черно-белые скетчи разметки страниц будущего сайта. Это позволяет графически оценить внешний вид и логику сайта, устранить недочеты еще на этапе проектирования. Заказчик лучше понимает, как будет выглядеть конечный продукт. Точное техническое задание и макет – залог совпадения дизайна сайта с представлениями клиента с первого раза.
Это позволяет графически оценить внешний вид и логику сайта, устранить недочеты еще на этапе проектирования. Заказчик лучше понимает, как будет выглядеть конечный продукт. Точное техническое задание и макет – залог совпадения дизайна сайта с представлениями клиента с первого раза.
Создаем адаптивный макет сайта для мобильных устройств
Разрабатываем адаптивный макет в соответствии с требованиями поисковых систем. Созданный нами макет-дизайн сайта будет выглядеть одинаково хорошо на компьютере с полномасштабным экраном, планшете или смартфоне. Разработка адаптивного дизайна-макета сайта позволяет веб-страницам подстраиваться под размеры любого экрана, содержание вашего сайта при этом динамически меняется. Адаптивный дизайн, в отличие от мобильной версии, позволяет снизить цену разработки сайта, поскольку при адаптивной верстке структура сайта подстраивается под ширину экрана и нет необходимости создавать отдельную версию сайта. Создание адаптивного дизайна сайта позволяет увеличить конверсию среди пользователей мобильных устройств. Сайт с адаптивным дизайном выше ранжируется в поиске, что является преимуществом в вашей SEO стратегии развития бизнеса.
Сайт с адаптивным дизайном выше ранжируется в поиске, что является преимуществом в вашей SEO стратегии развития бизнеса.
Недвижимость&Строительство
ЖК «Симфония набережных»
Сайт: symphony-embankments.com
Жилой комплекс класса De Luxe.
Москва, Котельническая набережная, 21
Создание сайта и адаптивная верстка Вывод в топ-1 по запросу «официальный» Продвижение по запросам конкурентов
Дома престарелых
«Светич»
Сайт: pansionat-svetich.ru
Частный дом престарелых для пожилых и инвалидов. Калужская область
Разработка сайта под ключ Калькулятор расчета цен на проживание Адаптивная верстка
Дома престарелых
«Родимый дом»
Сайт: dedushka-tula.ru
Частный дом престарелых с медицинской лицензией. Тульская область
Разработка сайта под ключ Калькулятор расчета цен на проживание Адаптивная верстка
Дома престарелых
Allpans
Сайт: allpans.ru
Агрегатор пансионатов
«Все пансионаты» — каталог домов престарелых всей России
Разработка агрегатора под ключ Адаптивная верстка Доработки юзабилити
Фарма&Мед
Естественная медицина
Клиника классической гомеопатии
«Естественная медицина»
Разработка сайта под ключ Адаптивная верстка Доработки юзабилити
Экология
ФлорЭко
Сайт: flor-eco. ru
ru
Экологическое предприятие «ФлорЭко»
Разработка сайта под ключ Адаптивная верстка Доработки юзабилити
Смотреть все работы
10 лучших идей макета веб-сайта на 2022 год
Home » Веб-разработка » 10 лучших идей макета дизайна веб-сайта на 2022 год Бесплатно для вас может быть получена партнерская комиссия, когда покупка совершается по различным ссылкам на нашем сайте. Узнать больше Определение наилучшего макета дизайна для веб-сайта — первый важный шаг в создании любого веб-сайта. Этот шаг заложит основу для остальной части вашей работы и в конечном итоге определит, как будет выглядеть и функционировать веб-сайт. Макет дизайна сайта — это структура веб-сайта, которая определяет, как веб-сайт будет отображать контент и привлекать пользователей. Существует множество различных типов макетов веб-сайтов, и может быть сложно решить, какой из них подходит именно вам и что нужно пользователям вашего веб-сайта.
Агентства веб-разработки и дизайнерские фирмы, как правило, используют определенные стратегии компоновки дизайна, которые являются актуальными и актуальными в отрасли, которую мы рассмотрим здесь. Но во-первых, есть некоторые основные принципы дизайна веб-сайтов, на которые мы должны обратить внимание, такие как дизайн пользовательского интерфейса и UX, а также ответить на вопрос, что считается макетом веб-дизайна?
Что такое макет веб-сайта?Веб-дизайнер подобен строительному архитектору. Макет веб-сайта состоит из различных элементов дизайна или общей визуальной структуры. То, как организован макет сайта, повлияет как на функциональность, так и на удобство использования. Эти элементы макета дизайна состоят из разных частей и обычно основаны на текущих и эффективных тенденциях дизайна веб-сайтов.
От того, как эти элементы расположены или спроектированы, зависит, будет ли пользовательский опыт приятным или нет . Есть варианты, но лучший вариант может зависеть от основной цели веб-сайта.
Есть варианты, но лучший вариант может зависеть от основной цели веб-сайта.
Цель вашего сайта:
Когда дело доходит до дизайна веб-сайта, в первую очередь необходимо ответить на два важных вопроса:
- Как пользователи должны взаимодействовать с сайтом? – Другими словами, какие действия вы хотите, чтобы они предприняли?
- Что является основным предложением сайта? — Это товар, услуга, медийная реклама или чисто информационная?
Поскольку существует так много типов отраслевых веб-сайтов, было бы неплохо сначала ответить на эти вопросы, прежде чем остановиться на конкретном макете дизайна для вашего веб-сайта. Например, дизайн-макет электронной коммерции должен отличаться от макета новостного веб-сайта. Кроме того, макет школьного веб-сайта будет сильно отличаться от веб-сайта промышленного производства.
Макет веб-дизайна должен следовать проверенным концепциям, известным в мире дизайна UI (пользовательский интерфейс) и UX (пользовательский опыт), чтобы оставаться актуальным, удобным для мобильных устройств и эффективным для вовлечения и удовлетворения пользователей.
Что такое UI и UX дизайн?«Хорошее взаимодействие с пользователем (UX) благодаря дизайну приведет к эффективному взаимодействию пользователей» — Джон Кулотта
Прежде чем перейти к макетам веб-сайта, давайте сначала ответим на поставленный выше вопрос. это взаимодействие элементы дизайна , которые сосредоточены на том, как правильно, эффективно и действенно вести или направлять пользователей как физических, так и цифровых продуктов, что в конечном итоге влияет на удобство использования и функциональность. Упомянутые физические и цифровые продукты могут быть буквально чем угодно, например, электроникой, бытовой техникой, мобильными устройствами, приложениями, программным обеспечением и веб-сайтами.
Хорошо, вот краткое определение того, что означают как UI, так и UX, и они разные, хотя и работают вместе:
- Дизайн UX (пользовательский опыт) — это бесшовная интеграция всех причин, лежащих в основе дизайна продукта или веб-сайта, и , сосредоточенная на опыте вашего пользователя .
 Как и в архитектуре, UX включает в себя качества «Долговечность, полезность и эстетика» — Виртувиус, известный римский архитектор.
Как и в архитектуре, UX включает в себя качества «Долговечность, полезность и эстетика» — Виртувиус, известный римский архитектор. - Дизайн пользовательского интерфейса (пользовательского интерфейса). Основное внимание уделяется стилю и внешнему виду интерфейсов ( в данном случае вашего веб-сайта ), которые являются графическими и/или управляемыми голосом. Пользовательский интерфейс — это подмножество UX-дизайна.
Что касается макетов дизайна веб-сайта, дизайн пользовательского интерфейса и UX — это два основных элемента дизайна взаимодействия, о которых вы должны помнить, прежде чем завершить макет вашего сайта. Важно иметь представление о психологии, лежащей в основе мыслительных процессов, которые будут возникать у пользователей вашего сайта , прежде чем вы завершите макет дизайна .
Вам нужно решить, как пользователи будут взаимодействовать с интерфейсом (UI). Части пользовательского интерфейса, с которыми будут взаимодействовать пользователи, — это внешний вид, стиль или графические элементы, такие как:
- White Space
- Grouping & Order
- Fonts & Colors
- Shading & Boxes
- Buttons
- The Decor
- Navigation
- Images & Galleries
- Shopping Carts
- Signup Forms
- Dropdown Menus
- Comparison Таблицы
Если вы хотите узнать больше о том, как дизайн UI и UX влияет на макет и структуру веб-сайта, мы настоятельно рекомендуем Interaction Design Foundation. Крупнейшая в мире онлайн-сертификационная программа, которую преподают эксперты, чтобы помочь дизайнерам продвинуться по карьерной лестнице и найти прекрасную работу.
Крупнейшая в мире онлайн-сертификационная программа, которую преподают эксперты, чтобы помочь дизайнерам продвинуться по карьерной лестнице и найти прекрасную работу.
Теперь, когда мы рассмотрели связь дизайна взаимодействия с макетом веб-сайта, давайте сосредоточимся на общих моментах, которые следует учитывать.
Вопросы, которые следует учитывать при выборе наилучшего макета дизайна для вашего веб-сайта:Ниже приведены моменты, которые вы должны учитывать при окончательной разработке макета вашего веб-сайта:
- Помните о цели вашего веб-сайта. Это для бизнеса или личного пользования? Каждый тип веб-сайта требует своего макета.
- При выборе макета учитывайте свою целевую аудиторию. Если вы ориентируетесь на глобальную аудиторию, то макет веб-сайта с поддержкой нескольких языков будет уместным. Однако, если ваша целевая аудитория ограничена определенным регионом или страной, лучше всего выбрать макет, совместимый с этим регионом/страной.

- Содержание и графика вашего веб-сайта должны быть хорошо сбалансированы и организованы на странице. Слишком много контента или графики может сделать страницу загроможденной и непрофессиональной. Слишком мало контента сделает страницу пустой и скучной.
- Выберите раскладку, в которой легко ориентироваться. Пользователи должны иметь возможность быстро находить нужную им информацию на вашем сайте. Запутанный или запутанный макет веб-сайта только расстроит ваших посетителей, и они, скорее всего, покинут ваш сайт.
- Макет вашего веб-сайта должен быть визуально привлекательным и отражать индивидуальность вашего бизнеса. Очень важно создать уникальный фирменный стиль для вашего бизнеса, и веб-сайт должен быть его продолжением.
- Помните, что пользователи будут получать доступ к вашему веб-сайту с различных устройств, и дизайн вашего веб-сайта должен хорошо выглядеть и работать во всех браузерах и разрешениях экрана.

Макет веб-сайта имеет основополагающее значение, поскольку он определяет, как пользователи будут взаимодействовать с сайтом. Вы можете создать собственный макет или использовать стандартный макет веб-сайта, например, многие уже существующие темы и шаблоны веб-сайтов.
А “ стандартный макет веб-сайта ”более удобен для пользователя и прост в навигации, чем пользовательский макет. Это также облегчает поиск вашего сайта поисковыми системами. Вот почему всегда рекомендуется выбирать стандартный макет дизайна веб-сайта.
Если вы планируете создать новый веб-сайт или изменить дизайн существующего, выбор стандартного макета обычно является лучшим вариантом. Ниже приведены некоторые из стандартных макетов дизайна для веб-сайтов. В целом, если вы ищете лучшие идеи макета веб-сайта для начала, вот варианты:
1. Блочная компоновка Блочная компоновка веб-сайтов — это новая тенденция в дизайне веб-сайтов, и большинство новых веб-сайтов выбирают именно этот стиль. Это макет на основе сетки, где все содержимое размещено внутри блоков. Этот макет популярен среди веб-дизайнеров, поскольку его легко создавать, управлять им и масштабировать. Он также отлично смотрится на мобильных устройствах, не прилагая особых усилий для совместимости.
Это макет на основе сетки, где все содержимое размещено внутри блоков. Этот макет популярен среди веб-дизайнеров, поскольку его легко создавать, управлять им и масштабировать. Он также отлично смотрится на мобильных устройствах, не прилагая особых усилий для совместимости.
Использование этого макета для вашего веб-сайта дает множество преимуществ. Во-первых, это делает ваш сайт очень чистым и организованным. Во-вторых, легко ориентироваться, так как все содержимое размещено внутри блоков. В-третьих, он очень отзывчив и отлично смотрится на мобильных устройствах. В-четвертых, его легко масштабировать и изменять, поскольку вы можете просто добавлять или удалять поля, чтобы изменить внешний вид вашего сайта.
Рекомендуется для: Макет веб-сайта на основе блоков хорошо подходит для современного веб-сайта, который сочетает изображения и графику. Его можно использовать для портфолио, электронной коммерции и других веб-сайтов, которые хотят показывать больше изображений. PIN-код
PIN-код
Шаблон Z — это макет, который обычно используется в дизайне веб-сайтов, но очень немногие могут его заметить. . Он разработан, чтобы использовать то, как наши глаза естественным образом сканируют веб-страницу. Научно доказано, что наши глаза перемещаются из верхнего левого угла в верхний правый угол. Затем они в конце концов спускаются в нижний левый угол и, наконец, снова вправо. Этот образец чтения образует форму буквы Z.
Размещая важную информацию в виде буквы Z, мы с большей вероятностью ее заметим. Например, логотип обычно помещают в верхний левый угол главной страницы, чтобы зарегистрироваться первой. То же самое касается кнопок призыва к действию; их часто помещают в нижний правый угол, куда наши глаза естественным образом попадают после просмотра страницы. Это гарантирует, что основные элементы страницы будут видны в первую очередь, и создает ощущение симметрии и баланса.
Рекомендуется для: Макет веб-сайта с Z-образным дизайном эффективен и визуально привлекателен. Вы можете использовать его для целевых страниц или для веб-сайтов, которым нужен более высокий коэффициент конверсии.
Вы можете использовать его для целевых страниц или для веб-сайтов, которым нужен более высокий коэффициент конверсии.
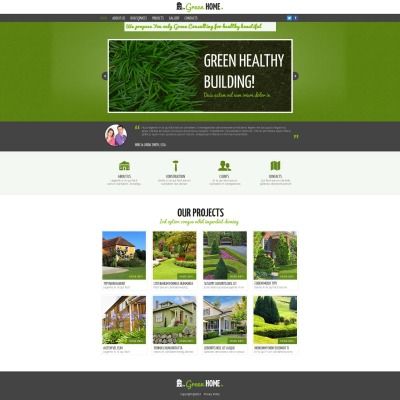
Макет полноэкранного изображения — это дизайн веб-сайта, в котором основным визуальным элементом на странице является большое высококачественное изображение. Этот макет можно использовать для создания привлекательного и иммерсивного дизайна домашней страницы, а также он отлично смотрится на мобильных устройствах. Самое замечательное в этом макете то, что он позволяет вам продемонстрировать свою работу или продукт визуально привлекательным способом.
Вы можете использовать любой тип изображения для этого макета, но оно должно быть высокого качества и иметь отношение к вашей услуге или продукту. Обычно рекомендуется использовать человеческое лицо в таких изображениях героев, чтобы установить хорошую связь с аудиторией. Изображение также должно сопровождаться броским заголовком и четким призывом к действию. Существует растущая тенденция использования полноэкранных видео вместо изображений, но вы должны убедиться, что видео или изображение загружаются быстро и не увеличивают время загрузки вашего веб-сайта.
Существует растущая тенденция использования полноэкранных видео вместо изображений, но вы должны убедиться, что видео или изображение загружаются быстро и не увеличивают время загрузки вашего веб-сайта.
Рекомендуется для: Полноэкранное изображение Макет веб-сайта представляет собой смелый и визуально привлекательный стиль. Следовательно, вы можете использовать его для фотографии, архитектуры и других секторов, а также для страниц продуктов, где вы хотите продемонстрировать продукт наилучшим образом. PIN-код
4. Макет с разделенным экраномДизайн веб-сайта с разделенным экраном — это тип макета, в котором содержимое разделено на две или более колонок, причем каждая колонка содержит свое независимое содержимое. Этот тип макета часто используется для демонстрации рядом различных частей контента, таких как изображения, текст, видео и т. д.
Одним из преимуществ использования макета с разделенным экраном является то, что он может помочь сделать ваш веб-сайт более визуально привлекательным и привлекающим внимание. Это может быть особенно полезно, если у вас есть много контента, который вы хотите продемонстрировать на своем веб-сайте. Еще одним преимуществом использования макета с разделенным экраном является то, что он может помочь улучшить взаимодействие с пользователем на вашем веб-сайте.
Это может быть особенно полезно, если у вас есть много контента, который вы хотите продемонстрировать на своем веб-сайте. Еще одним преимуществом использования макета с разделенным экраном является то, что он может помочь улучшить взаимодействие с пользователем на вашем веб-сайте.
Но при использовании макета с разделенным экраном для вашего веб-сайта вам необходимо помнить о нескольких вещах. Во-первых, очень важно убедиться, что макет вашего сайта одинаков для всех устройств. Во-вторых, вам необходимо убедиться, что содержимое каждого столбца правильно отформатировано и легко читается. Наконец, вам нужно будет протестировать макет в разных браузерах и на разных устройствах, чтобы убедиться, что он отображается правильно.
Рекомендуется для: Дизайн веб-сайта с разделенным экраном позволяет инициировать два разных пути клиента. Следовательно, вы можете использовать его для веб-сайтов с несколькими призывами к действию или сюжетными линиями. PIN-код
5. Макет журнала
Макет журнала Дизайн веб-сайта журнала отличается от традиционного макета веб-сайта. Основное отличие заключается в том, что макет веб-сайта журнала больше ориентирован на содержание, чем на дизайн. Макет прост и удобен для навигации, так что пользователи могут быстро найти информацию, которую они ищут. Большое внимание уделяется правильной настройке контента и не захламлению веб-сайта.
Основными разделами веб-сайта журнала обычно являются домашняя страница, последние статьи, архивы и страница контактов. Домашняя страница обычно содержит ползунок, отображающий последние статьи, список последних статей и список рекомендуемых статей. Раздел архивов содержит все статьи, опубликованные на сайте. Наконец, страница контактов содержит информацию о том, как связаться с сотрудниками журнала.
Рекомендуется для: Дизайн веб-сайта журнала позволяет пользователям быстро находить нужную им информацию. Следовательно, вы можете использовать его для цифровых газет, журналов, новостных порталов, блогов и т. д. Pin
д. Pin
Макет дизайна веб-сайта F Pattern похож на макет журнала. Он широко используется для организации контента веб-сайта. Макет назван в честь положения основных разделов на странице — заголовка, области основного содержимого и нижнего колонтитула. Этот шаблон особенно эффективен для страниц с большим количеством контента, так как помогает организовать все и упростить навигацию.
Заголовок обычно содержит логотип сайта и меню навигации, а основная часть информации отображается в области основного содержимого. Нижний колонтитул обычно содержит информацию об авторских правах, ссылки на другие страницы сайта и контактную информацию. В этом макете не так много возможностей для творчества, но он может позволить вам представить большое количество контента в упрощенной форме.
Рекомендуется для: Макет веб-сайта F Pattern прост в создании и удобно организован. Следовательно, вы можете использовать его для страницы новостей, целевой страницы блога или страницы результатов поиска. PIN-код
PIN-код
Дизайн веб-сайта сетки карт — это тип макета веб-сайта, в котором используется сетка карт. для отображения содержимого. Этот тип макета известен тем, что отображает большое количество контента в чистом и организованном виде. Карточки обычно используются для отображения такой информации, как сведения о продукте, сообщения в блогах или галереи изображений. Это помогает найти хороший баланс между текстом и медиа.
Макет сетки карточек можно использовать для любого типа веб-сайтов, поскольку он существенно разбивает содержимое веб-сайта на блоки карточек. Этот тип макета позволяет посетителям быстро просматривать большое количество информации и находить то, что они ищут. Если вы разрабатываете веб-сайт, на котором будет много контента, рассмотрите возможность использования макета сетки карточек.
Рекомендуется для: Макет веб-сайта с карточной сеткой поможет вам организовать контент в чистоте и удобстве для пользователя. Следовательно, они хорошо подходят для веб-сайтов и портфолио электронной коммерции. Пин
Следовательно, они хорошо подходят для веб-сайтов и портфолио электронной коммерции. Пин
Макет веб-сайта с одним столбцом — это тип дизайна веб-сайта, который включает один столбец контента. Этот тип макета часто используется для минималистичных или упрощенных веб-сайтов, поскольку он обеспечивает чистый и обтекаемый дизайн. Кроме того, в макетах с одним столбцом легко ориентироваться, так как пользователю нужно всего лишь прокрутить страницу вниз, чтобы просмотреть весь контент. Этот тип макета также отлично подходит для мобильных устройств, так как он занимает меньше места на экране и его легко прокручивать.
Однако макеты с одним столбцом могут быть сложными для использования на веб-сайтах с большим количеством контента, поскольку для горизонтальной прокрутки не так много места. Макеты с одним столбцом также менее гибкие, чем другие макеты, поскольку их может быть трудно адаптировать к разным размерам и формам экрана.
Рекомендуется для: Благодаря минималистичному и простому дизайну веб-сайта с одной колонкой можно легко отображать текстовое содержимое. Следовательно, вы можете использовать этот макет для блога или других страниц с длинным текстовым содержимым.
Pin 9. Фиксированный макет боковой панелиФиксированный макет веб-сайта боковой панели — это тип макета, при котором боковая панель на веб-сайте фиксируется в одном положении, независимо от того, куда пользователь прокручивает страницу вниз. Этого можно достичь, используя комбинацию кода HTML и CSS. Одним из основных преимуществ этого макета является то, что пользователям будет легко перемещаться по вашему сайту, поскольку боковая панель всегда будет на одном и том же месте. Этот дизайн может быть особенно полезен на длинных веб-сайтах с большим количеством контента.
Еще одним преимуществом использования фиксированного макета боковой панели является то, что ваш веб-сайт выглядит более профессионально и организованно. Когда боковая панель исправлена, создается впечатление, что ваш сайт хорошо продуман и спланирован. Это может помочь повысить доверие к вашему бренду и увеличить ваши шансы на конверсию.
Когда боковая панель исправлена, создается впечатление, что ваш сайт хорошо продуман и спланирован. Это может помочь повысить доверие к вашему бренду и увеличить ваши шансы на конверсию.
Если вы планируете использовать фиксированный макет боковой панели для своего веб-сайта, имейте в виду несколько вещей. Во-первых, убедитесь, что контент на боковой панели соответствует аудитории вашего сайта. Во-вторых, убедитесь, что боковая панель удобна для навигации и содержит всю необходимую информацию для пользователей. Наконец, протестируйте фиксированные макеты боковой панели, чтобы увидеть, что лучше всего подходит для вашего сайта.
Рекомендуется для: Дизайн веб-сайта с фиксированной боковой панелью имеет свои плюсы и минусы. Он лучше всего подходит для небольших веб-сайтов с ограниченными возможностями навигации или одностраничных брендовых веб-сайтов. Pin
10. Асимметричный макет Если вы не хотите следовать ни одному из вышеперечисленных макетов веб-сайта, то асимметричный макет является хорошим вариантом. Асимметричный макет веб-сайта — это тот, в котором дизайн веб-сайта несимметричен. Этот макет часто используется для создания более визуально интересного веб-сайта. Некоторые распространенные способы создания асимметричного макета веб-сайта включают использование разных шрифтов, цветов и изображений в разных частях страницы.
Асимметричный макет веб-сайта — это тот, в котором дизайн веб-сайта несимметричен. Этот макет часто используется для создания более визуально интересного веб-сайта. Некоторые распространенные способы создания асимметричного макета веб-сайта включают использование разных шрифтов, цветов и изображений в разных частях страницы.
Асимметричные макеты могут создать современный или винтажный вид, в зависимости от используемых элементов дизайна. При создании асимметричного макета веб-сайта важно убедиться, что все элементы хорошо сбалансированы. В противном случае страница может выглядеть неряшливо или непрофессионально. Также важно убедиться, что весь текст и изображения разборчивы и что ни один элемент не занимает слишком много места на странице.
Рекомендуется для: Асимметричный дизайн веб-сайта — отличный способ добавить интереса и индивидуальности веб-сайту. Он подходит, когда вы хотите создать очень креативный веб-сайт с хорошей запоминаемостью бренда.
Макет вашего веб-сайта важен по ряду причин. Во-первых, это может помочь посетителям получить положительный опыт при посещении вашего сайта. Хорошо продуманный макет может облегчить посетителям поиск нужной информации и навигацию по вашему сайту. Во-вторых, ваш макет также может повлиять на ваши усилия по SEO. Наконец, хороший макет веб-сайта может сделать его визуально более привлекательным. Это поможет сделать ваш сайт более привлекательным для посетителей и выделить вас на фоне конкурентов. Пин
Во-первых, это может помочь посетителям получить положительный опыт при посещении вашего сайта. Хорошо продуманный макет может облегчить посетителям поиск нужной информации и навигацию по вашему сайту. Во-вторых, ваш макет также может повлиять на ваши усилия по SEO. Наконец, хороший макет веб-сайта может сделать его визуально более привлекательным. Это поможет сделать ваш сайт более привлекательным для посетителей и выделить вас на фоне конкурентов. Пин
Ресурсы по веб-дизайну
Вот некоторые дополнительные ресурсы, которые могут облегчить вашу жизнь в отношении ваших проектов по веб-дизайну. Вы можете использовать инструмент дизайна UX, конструктор сайтов или нанять дизайнера.
Универсальные конструкторы веб-сайтов:
Если вам нужен легкий путь к лучшим макетам веб-дизайна, вы всегда можете воспользоваться бесплатным конструктором веб-сайтов. Эти конструкторы веб-сайтов (также известные как конструкторы страниц) были разработаны для использования тем и шаблонов, которые уже имеют самые современные функции макета веб-дизайна.
- WebFlow
- Shopify
- Elementor — для WordPress
- BigCommerce
- Wix
Программное обеспечение для UI/UX дизайна:
900UX02 Вот способ создания и тестирования веб-сайта с элементами дизайна онлайн. Это может быть хорошим вариантом перед завершением макета.- Adobe Creative Cloud
Нанять дизайнера по качеству:
Иногда, чтобы избежать головной боли и разочарований, связанных с веб-дизайном, нам нужно передать проект тому, кто является экспертом. Вот несколько доступных вариантов :
- CrowdSpring
- Upwork
При выборе макета для вашего веб-сайта обязательно учитывайте потребности ваших посетителей и ваши собственные бизнес-цели. Доступно несколько различных вариантов макета, поэтому найдите время, чтобы найти тот, который лучше всего подойдет для вашего сайта, помня о том, как правильный дизайн UI и UX влияет на ваших пользователей.
Резюме различных макетов веб-сайтов, которые мы рассмотрели:
1. Макет на основе прямоугольника
2. Макет Z-шаблона
3. Макет полноэкранного изображения
4. Макет разделенного экрана
5. Макет журнала
6. Макет F-шаблона
3
Макет 27 8. Макет с одной колонкой
9. Макет с фиксированной боковой панелью
10. Асимметричный макет
Автор Харш Равал
Харш — опытный графический дизайнер, консультант по цифровому маркетингу, веб-разработчик и создатель контента. Имея более чем 10-летний опыт создания контента, Харш посвящает себя публикации привлекательных и подробных статей о графическом и веб-дизайне для Line25.
Какой макет лучше всего подходит для вашего веб-сайта?
4 июля 2018 г.
Руководства
С годами веб-дизайн приобретает новые формы. Мы переключили наше внимание с нашего любимого настольного компьютера на ноутбук, и вскоре мы снова переключились на смартфоны. Что ж, все это вынудило дизайнеров искать новаторские способы, позволяющие беспрепятственно просматривать проекты на всех экранах, от макро до мини. Это привело к появлению концепции гибких макетов, когда дизайнеры вносят соответствующие изменения в дизайн, чтобы его можно было легко просматривать независимо от размера экрана устройств.
Что ж, все это вынудило дизайнеров искать новаторские способы, позволяющие беспрепятственно просматривать проекты на всех экранах, от макро до мини. Это привело к появлению концепции гибких макетов, когда дизайнеры вносят соответствующие изменения в дизайн, чтобы его можно было легко просматривать независимо от размера экрана устройств.
По данным Statistica, к 2019 году число пользователей мобильных телефонов превысит пять миллиардов.
С ростом числа пользователей различных устройств дизайнеры сосредотачиваются на создании веб-страниц, которые могли бы легко просматриваться пользователями различных устройств. Интернет пестрит различными текстовыми пояснениями. Изображения, которые добавляются на веб-сайты, чтобы сделать приложение более привлекательным, меняются в зависимости от смены экранов. Что происходит с интерфейсом, когда эти веб-сайты просматриваются на разных размерах экрана? Как ведет себя интерфейс при просмотре «между» малым и большим размерами экрана? Ответы на все эти вопросы в следующем посте:
Какой макет лучше всего подходит для вашего веб-дизайна? 1. Фиксированный макет
Фиксированный макет Традиционно веб-сайты создавались с использованием фиксированных макетов. Эти макеты, также известные как статические макеты, используют предустановленный размер страницы, который является постоянным и не меняется в зависимости от ширины браузера. Другими словами, макет страницы имеет постоянную ширину либо 960 пикселей, либо 760 пикселей, что является постоянным. Как правило, сохраняется 960 пикселей. Примерно в начале 2010 года была представлена концепция адаптивного дизайна.
Отображаемые страницы с фиксированными макетами совершенно непредсказуемы, поскольку разные устройства по-разному обрабатывают статический макет страницы. Например, предположим, что вы работаете в браузере своего ноутбука, а размер окна небольшой. В таких случаях веб-страница обрезается и появляются горизонтальные полосы.
В настоящее время не многие дизайнеры предпочитают использовать статические макеты, но все же некоторые это делают. Это может быть связано с тем, что их легче сделать, и дизайнер может быть уверен, что пользователь сможет понять его точку зрения. Давайте теперь взглянем на преимущества и недостатки фиксированная раскладка .
Давайте теперь взглянем на преимущества и недостатки фиксированная раскладка .
Плюсы:
- Простота настройки и использования.
- Добавление контента, изображений, форм и видео очень просто, потому что ширина одинакова для всех браузеров.
- Определение минимальной или максимальной ширины не требуется.
- Содержимое будет легко читаться при большем разрешении, даже если веб-сайт предназначен для небольших экранов.
Минусы:
- В случае больших разрешений экрана фиксированная компоновка создает лишнее пустое пространство, нарушая общий баланс дизайна.
- В зависимости от ширины макета для просмотра на меньшем экране могут потребоваться горизонтальные полосы прокрутки.
- Экраны с большим разрешением сталкиваются с трудностями при плавном включении текстур, узоров и продолжения изображения.
- У них более низкий общий балл с точки зрения удобства использования.
Пример использования фиксированного макета в своих проектах:
2. Гибкие макеты
Гибкие макеты Этот макет веб-сайта также называется гибким макетом. Гибкая страница будет обтекать контуры окна браузера, а это означает, что содержимое будет сворачиваться при изменении размера окна браузера. Компоненты макета имеют ширину в процентах и не определяются в пикселях. Другими словами, изменение размера экрана не меняет пропорции элементов. Он автоматически настраивает разрешение экрана пользователя.
Гибкие страницы более удобны, что привело к распространенному мнению, что они лучше выглядят в самых разных браузерах. Поскольку гибкие дизайны могут вписаться в любой тип окна браузера, иногда они считаются более «доступными».
Плюсы:
- Очень легко подстраивается под настройки пользователя; следовательно, они удобны для пользователя.
- Излишнее пустое пространство одинаково во всех браузерах и разрешениях экрана.
- Горизонтальные полосы прокрутки можно легко убрать при просмотре на экранах с меньшим разрешением.

Минусы:
- Макет выглядит нормально на разных разрешениях экрана, что не позволяет дизайнеру знать о разных проблемах с внешним видом дизайнов.
- В случае мультимедиа и других типов содержимого, для которых уже задана ширина, может потребоваться установка нескольких значений ширины для соответствия различным разрешениям экрана.
- В случае больших разрешений экрана иногда образуются пробелы из-за отсутствия контента.
3.
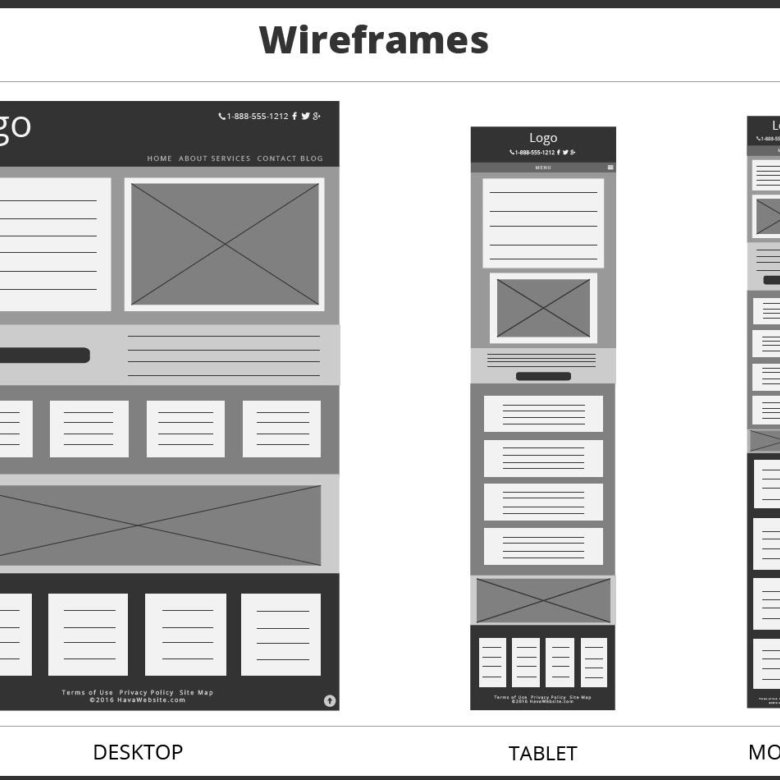
Адаптивные макетыАдаптивный макет. Существует не один макет, который меняется, а несколько версий макета, которые отображаются в зависимости от размера экрана зрителя. Например, макет может быть специально для смартфонов, планшетов, компьютеров и т. д. Все макеты делаются заранее, поэтому стоит подождать, пока кто-нибудь зайдет на сайт. Сайт автоматически определяет тип устройства и отображает тип макета для этого устройства.
Плюсы:
- Дизайнер имеет полный контроль над тем, как можно просматривать дизайн.

- Макеты могут быть разработаны для определенных и нескольких окон просмотра.
Минусы:
- Адаптивные раскладки работают только на тех экранах, для которых раскладки доступны.
- Конечный результат не всегда оптимален для самых разных размеров экрана.
- Эти макеты требуют периодического обслуживания.
- Адаптивные сайты требуют большой загрузки, что делает их немного медленнее.
Он сочетает в себе лучшее из двух макетов — гибкого и адаптивного. Адаптивные макеты используют координаты x и y в сетке для макета. Вместо использования параметров фиксированной ширины они используют проценты для различных атрибутов. Это создает более гибкий макет, который изменяет свой размер, чтобы соответствовать экрану дисплея. В зависимости от размера экрана элементы макета растягиваются или сжимаются. Адаптивные макеты очень популярны, потому что потребители не хотят идти на компромисс при просмотре веб-страницы на мобильном устройстве.
Плюсы:По данным Morgan Stanley Research, с мобильных устройств открывается больше веб-страниц, чем с настольных компьютеров.
- Дизайнер может сделать так, чтобы пользователи видели то, что он/она хочет, чтобы они видели.
- Информация передается эффективно, независимо от используемого устройства.
- Поскольку адаптивный дизайн основан на структуре HTML 5, связанной с CSS, устройства загружают все данные; тем самым увеличивая время загрузки.
- Все устройства могут быть несовместимы с HTML, что ограничивает доступ пользователя к веб-странице.
Заключение:
В настоящее время никто не хочет идти на компромисс в своем опыте использования той или иной услуги. Их ожидание состоит в том, чтобы испытать лучшее. Разработчики и дизайнеры должны проявлять максимальную осторожность при разработке веб-страниц, чтобы предоставить своим клиентам лучший дизайн.