Веб-дизайн в 2022 году: ТОП 10 головокружительных трендов
Дизайн
06 Янв 2022
1. Большие заголовки
Иногда кажется, что типографика на сайтах с каждым днем увеличивается в размерах. В тренды вырвался так называемый текстовый гигантизм, когда используются очень большие заголовки на страницах веб-сайтов. И это логично, ведь заголовок — это то, на что пользователи обращают внимание в первую очередь.
2. Уникальные шрифты
Применяются для выделения заголовков или важной информации на странице. Графические и веб-дизайнеры совместно создают оригинальные варианты шрифтов, благодаря которым:
- сайт имеет уникальность;
- важная информация привлекает к себе внимание;
- оформление имеет эстетическую ценность.
Пример такого оформления — буквы с засечками и завитками, а также леттеринг, при котором используются разные по высоте буквы в одном слове.
Модернизировать шрифты решила и компания Microsoft. В 2022 году в пакете Microsoft Office появятся пять новых шрифтов: Grandview, Skeena, Bierstadt, Seaford, Tenorite.
В 2022 году в пакете Microsoft Office появятся пять новых шрифтов: Grandview, Skeena, Bierstadt, Seaford, Tenorite.
3. Темный интерфейс
Этот тренд стал применяться еще в 2019 году для оформления некоторых приложений (темные или ночные темы). Сегодня темный интерфейс предлагают такие известные компании как Facebook, Apple, YouTube и т.д. Среди главных плюсов тренда:
- возможность сделать цветовой акцент благодаря контрастности;
- экономный расход энергии экранов;
- возможность воспринимать информацию полноценно при низком уровне освещения и меньше напрягать глаза в ночное время;
- способ выделиться среди конкурентов.
Хоть этот тренд не является новым, он все еще будет популярным в 2022 году.
4. Брутализм
Один из самых ярких трендов последних годов, который появился как реакция молодого поколения на легкость и незамысловатость современного веб-дизайна.
Особенности стиля:
- функционал важнее по значимости, чем внешний вид;
- отсутствие мягких форм, теней и анимации;
- нет симметричности и гармоничного сочетания цветов;
- изображения чаще всего черно-белые и необработанные.
Брутализм привлекает новаторов и тех, у кого есть желание выделиться.
5. Ретро-ностальгия
Стиль дизайна, который вызывает теплое чувство ностальгии. Это так называемая игра на чувствах пользователей. Ностальгия для каждого своя: определенные текстуры, яркие цвета, шрифты, которые использовались в советское время, изображения, отсылки к мультфильмам и фильмам из детства. Если вы знаете, чем зацепить свою аудиторию, используйте ретро-ностальгию в веб-дизайне.
6. Аутентичность
Все больше сайтов становятся очень похожими друг на друга. Найти что-то необычное становится все тяжелее. Из этого родился новый тренд — аутентичность. Суть тренда в том, чтобы совместить несовместимое, быть необычным, не вписываться в рамки, оставляя пользователя в недоумении от увиденного. Это работа со смыслами, идеями и подачей информации.
Найти что-то необычное становится все тяжелее. Из этого родился новый тренд — аутентичность. Суть тренда в том, чтобы совместить несовместимое, быть необычным, не вписываться в рамки, оставляя пользователя в недоумении от увиденного. Это работа со смыслами, идеями и подачей информации.
7. Табличность
Идея в структурировании и блочности. Простота и структура — то, что понятно и близко пользователям. Чтобы реализовать табличность, нужно понимать, как строятся сетки в веб-дизайне и понимать, как это реализовать.
8. Плавучесть
Плавучесть — это про интерактивную анимацию сайтов. Брутализм — это хорошо, но не для всех. В условиях конкуренции статикой никого не удивить. В поиске новых решений и «зрелищ» плавучесть — отличный выход. Поэтому дизайнеры и верстальщики ищут возможности максимально оригинально анимировать сайт и привлечь внимание пользователей.
9. Черно-белый стиль
Современный дизайн — это про противоположности. Вместе с чем-то ярким и вызывающим прекрасно уживается черно-белый монохром. Сегодня появляется все больше сайтов в этом стиле.
Вместе с чем-то ярким и вызывающим прекрасно уживается черно-белый монохром. Сегодня появляется все больше сайтов в этом стиле.
10. Минимализм
Современный веб-дизайн ближе к минимализму и простоте. Так как это всегда более понятно обычному пользователю, который не всегда готов к вычурности и сложности. Поэтому без необходимости не перегружайте стиль своего ресурса.
Ксения Аксенченко
Копирайтер
Другие новости и аналитика.BRAB
Контент-маркетинг, Дизайн
Main mistakes with the main page of your website
16 Апр 2019
Traditionally the main page embraces the most important information the website owner wants to present. Even when users make the first contact through the product page or other child page, the Main page is most likely to be the next one they will visit. Therefore, it is vital to know the possible pitfalls beforehand and avoid them at the stage of development.
Дизайн, Веб-программирование
Design and web-programing. 5 mistakes in adaptive web design
5 mistakes in adaptive web design
16 Апр 2019
Do you remember the time, when web pages took forever to load at your smartphone? Fortunately, these times are gone for good. Today, signal capacity, speed and coverage allow us to use the Internet mainly from smartphones.
Контент-маркетинг, Дизайн
TOP 5 triggers to sell even the air
16 Апр 2019
Did You know that there are ‘Buy Now’ buttons in the head of Your customers and that they can be activated by special ‘triggers’?
Лучший веб-дизайн для корпоративного сайта — Блог — Quatrobyte
Одна из самых сложных задач для многих владельцев бизнеса — это запустить веб-сайт. При выборе компании, занимающейся веб-дизайном, необходимо учитывать множество важных моментов. Эффективная, тщательно подобранная команда, современные решения и грамотная стратегия продвижения. Именно такие составляющие могут дать значительный толчок для развития бизнеса.
Веб-сайт компании — первое, важное впечатление для многих потенциальных клиентов. Это лицо вашего бизнеса, и во многих ситуациях — это лучший лидогенератор, который у вас есть. Корпоративный сайт будет определяющим фактором того, решат ли пользователи вести бизнес с вами или вашим конкурентом.
Основные составляющие дизайна: шрифт, цвет, композицияДля формирования мнения о веб-сайте требуется всего 0,5 секунды, и 94% влияния на мнение составляет дизайн. Посетители вашего сайта мгновенно оценивают внешний вид, а не содержание.
Вот почему так важно выбрать компанию, профессионально занимающуюся веб-дизайном, которая поможет вам охватить вашу целевую аудиторию. Специалисты также помогут достичь поставленных бизнес-целей и, в конечном итоге, помогут вашему бизнесу выйти на новый уровень.
Шрифт: как его подобрать?Выбор наиболее подходящего стиля для шрифта на вашем корпоративном сайте может иметь огромное значение. Шрифты не только влияют на читабельность вашего контента, но также могут оказывать сильное психологическое воздействие на потенциальных покупателей. Оригинальный, но в то же время утонченный шрифт имеет решающее значение для создания впечатляющего пользовательского опыта, передачи ценностей бренда и завершают концепцию вашего веб-дизайна.
Оригинальный, но в то же время утонченный шрифт имеет решающее значение для создания впечатляющего пользовательского опыта, передачи ценностей бренда и завершают концепцию вашего веб-дизайна.
Различные стили шрифтов передают людям разные подсознательные сообщения, что может помочь вам создать идентичность бренда и достойно рассказать о своей миссии или продукте.
Шрифты: последние трендыКак пользователи, мы читаем между строк, чтобы понять, что означают разные шрифты, и быстро оцениваем веб-сайты на основе стилей шрифтов, которые мы видим. Определенные стили шрифтов могут передавать людям разные чувства и эмоции, такие как доверие, стабильность, сила, элегантность и изысканность, а также креативность.
- Шрифты с засечками могут передать: традицию, респектабельность, надежность, комфорт.
- Скриптовые шрифты: элегантность, привязанность, креативность.
- Дисплейные шрифты передают дружелюбие, веселье, уникальность, выразительность.

- Современные шрифты чаще ассоциируются с силой, стилем, шиком, прогрессивностью.
- Шрифты без засечек могут передать: стабильность, объективность, чистый и современный минимализм.
Выбранный шрифт также определяет удобочитаемость, что является ключом к созданию хорошего, понятного интерфейса для потенциальных клиентов.
Цвета: как подобрать, последние трендыЦвета имеют свойство влиять на человека с первого взгляда. Вы можете подумать, что на вас не влияют цвета, но вы будете удивлены, насколько часто цвет сыграл для вас как для покупателя решающую роль в выборе.
Фактически, 85% людей заявили, что цвет значительно влияет на то, что они покупают.
Лучший способ выбрать основной цвет для дизайна корпоративного сайта — это подумать об атмосфере вашего продукта или услуги. Подобрать цвета, которые соответствуют этой атмосфере. Кроме того, профессиональные дизайнеры при выборе цвета для сайта изучают конкурентов, чтобы логотипы и основные графические элементы не выглядели одинаково. Студия разработки и веб-дизайна Quatrobyte создаст для вашего бизнеса оригинальную цветовую палитру для всех точек соприкосновения между вашим продуктом и клиентами.
Студия разработки и веб-дизайна Quatrobyte создаст для вашего бизнеса оригинальную цветовую палитру для всех точек соприкосновения между вашим продуктом и клиентами.
Теории цвета посвящено много исследований. Вы определенно можете заблудиться в кроличьей норе, узнав историю каждого цвета. Однако, необязательно подробно изучать вопрос, чтобы оценить важность цвета для дизайна корпоративного сайта. Основные цвета и эмоции, которые они вызывают:
- Красный цвет ассоциируется с опасностью, возбуждением и энергией. Он также известен как цвет любви и страсти.
- Розовый — женственный, сентиментальный и романтичный.
- Желтый — оптимистичный. Этот цвет ассоциируется с игривостью и счастьем.
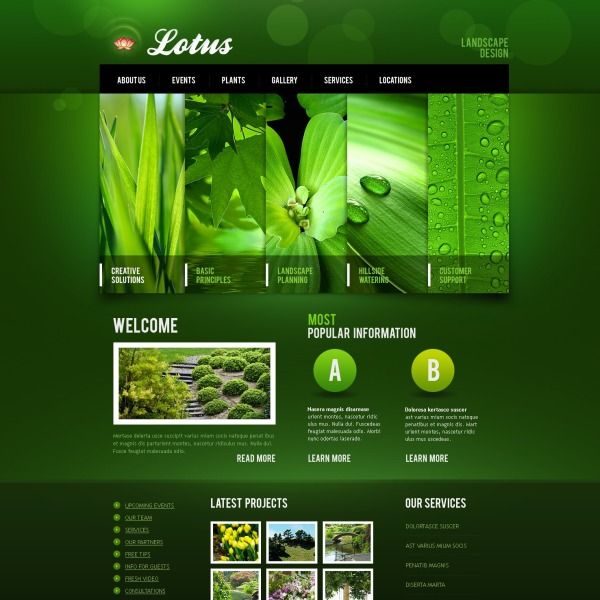
- Зеленый цвет является естественным, часто используется для демонстрации устойчивости. Но также с помощью него можно продемонстрировать престиж и богатство бренда.
- Синий — доверие и надежность. Синий цвет успокаивает и расслабляет.

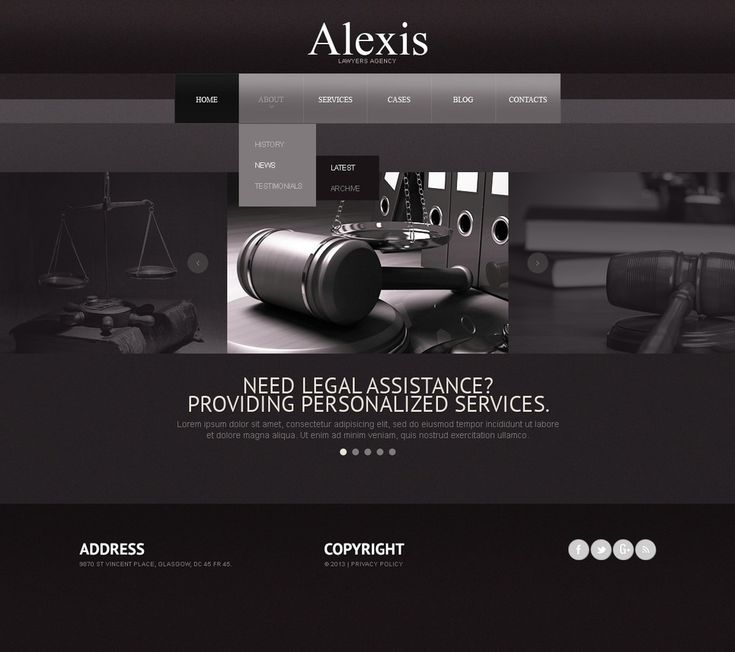
- Черный цвет одновременно изыскан и элегантен. Он может быть как формальным, так и роскошным.
Круг Иттена — это схема из 12 цветов, три из которых основные (первичные). Это синий, желтый, красный. Благодаря их смешиванию можно получить любые оттенки, доступные человеческому глазу.
Сейчас цветовой круг Иттена считается одним из самых удобных инструментов для подбора цветовых гармоний. Опираясь на диаграмму Иттена, дизайнер может выбрать сбалансированную палитру для интерфейса сайта.
Круг устроен таким образом, что максимально контрастные цвета расположены далеко друг от друга. Близкие же цвета являются смежными на схеме. Цветовое пространство условно можно разделить надвое: от зеленого до малинового цвета идут холодные оттенки, а теплые — от красного до желто-зеленого.
Композиция и золотое сечение: что это?UX-дизайн требует творчества и хорошо продуманных и проверенных идей. Иногда даже совершенства и естественного баланса. Если вы хотите быть на одной волне с Леонардо да Винчи, Сальвадором Дали и другими деятелями искусства, вам нужно знать, что у всех них есть кое-что общее: использование золотого сечения.
Иногда даже совершенства и естественного баланса. Если вы хотите быть на одной волне с Леонардо да Винчи, Сальвадором Дали и другими деятелями искусства, вам нужно знать, что у всех них есть кое-что общее: использование золотого сечения.
Благодаря золотому сечению, можно добиться превосходно сбалансированного интерфейса и сделать так, чтобы люди получали удовольствие от внешнего вида вашего продукта.
Одними из первых, кто обнаружил красивое соотношение в природе, были греки. Они выражали необыкновенную красоту деревьев, цветов, животных и людей с помощью греческой буквы фи, но сегодня мы называем это золотым сечением. С тех пор художники и архитекторы использовали в своих работах четкое понимание пропорций и золотого сечения для создания эстетически привлекательной архитектуры и произведений искусства. Даже сейчас мы считаем, что у красивых людей есть пропорции золотого сечения.
Сегодня, как и много веков назад, золотое сечение применяется для определения формата кредитных карт, картин и книг, мебели и дизайна интерьера, и даже оформления тарелок в ресторанах. Вы видите это на панели управления Twitter, в пирамидах в Гизе, в известных картинах Леонардо, в логотипах Google, Pepsi, Twitter, Apple. Оно буквально везде, куда не посмотреть.
Вы видите это на панели управления Twitter, в пирамидах в Гизе, в известных картинах Леонардо, в логотипах Google, Pepsi, Twitter, Apple. Оно буквально везде, куда не посмотреть.
Веб-страницы имеют более классический и сбалансированный вид, когда дизайнеры UX используют золотое сечение при создании и исполнении концепции. Такие проекты сайтов выглядят правильно и неосознанно нравятся пользователям. Посетители такого корпоративного сайта чувствуют себя комфортно, взаимодействуя с сайтом, потому что пропорции знакомы им по многим произведениям искусства, классическим зданиям и природе.
Золотое сечение в веб-дизайне также используется для балансировки и структурирования содержимого с большим объемом текста, а также чтобы привлечь внимание пользователей к определенным областям. Сделать это можно с помощью множества графических элементов страницы: изображений, блоков с текстом, боковых панелей, кнопок.
Композиция — это способ, которым элементы дизайна объединяются или выравниваются и упорядочиваются. Она позволяет достичь сбалансированного и визуально привлекательного внешнего вида вашей страницы. Хорошая композиция позволяет читателям легко перемещаться по вашему веб-сайту, усиливая при этом основное сообщение, которое вы хотите им передать. Применение основных концепций и методов в композиции — это строительные блоки для создания красивого и функционального веб-сайта.
Она позволяет достичь сбалансированного и визуально привлекательного внешнего вида вашей страницы. Хорошая композиция позволяет читателям легко перемещаться по вашему веб-сайту, усиливая при этом основное сообщение, которое вы хотите им передать. Применение основных концепций и методов в композиции — это строительные блоки для создания красивого и функционального веб-сайта.
Структура вашего сайта определяет, насколько легко пользователям перемещаться по странице и находить информацию, которую они ищут. По определению, это то, как различные страницы сайта связаны между собой и какой образуют порядок. Структура позволяет грамотно преподнести информацию о компании и помочь пользователю выполнить основное действие. Это может быть как совершение покупки, так и ознакомительная презентация бренда.
Хорошая структура веб-сайта упрощает и ускоряет навигацию как для пользователей, так и для поисковых роботов, что улучшает SEO-рейтинг страницы.
Роль дизайнера — создать веб-сайт с отличным UX и простым в использовании. Отличная структура веб-сайта повышает удобство использования веб-сайта, позволяя пользователям легко находить необходимую информацию и быстро совершать покупки. Чтобы грамотно создать структуру веб-сайта, необходимо правильно организовать контент. Это можно сделать как на домашней странице с помощью категорий на отдельных страницах, а также через сообщения в блоге.
Вот почему структурирование веб-сайта должно быть первым шагом в любом проекте веб-дизайна.
Как выбрать команду для создания корпоративного сайта?Ценности вашего бренда послужат отправной точкой при создании корпоративного сайта. Также необходимо принять во внимание информационную составляющую, определить основной месседж от компании пользователям и структурировать данные. Следующий шаг — креативная оболочка и дизайн: основная палитра цветов, стиль шрифта и композиция. Каждая особенность дизайна должна соответствовать общей цели бренда.
Каждая особенность дизайна должна соответствовать общей цели бренда.
- Дизайн для эмоций. Внешние факторы могут влиять на клиентов, вызывая чувство счастья, печали или гнева. Когда они посещают ваш сайт — это ваш шанс вызвать у них положительные эмоции. Эффектный эмоциональный дизайн вызовет у посетителей чувство удовольствия и защищенности. Он втягивает клиентов, как детей в кондитерскую.
- Дизайн для презентации. Цель состоит в том, чтобы привлечь внимание вашей аудитории и убедить ее узнать еще больше ценностей вашего бренда. Основное направление — это дополнительные страницы или категории на сайте в виде блога, новостной ленты.
- Дизайн для навигации. Благодаря правильной навигации, посетитель страницы вашего корпоративного сайта сможет не только быстро совершить покупку, но и узнать необходимую информацию, ознакомиться с точками продаж, отзывами и достижениями.
- Дизайн для покупок. Шоппинг должен доставлять удовольствие.
 Отношения между брендом и потребителем основаны на доверии. Люди хотят покровительствовать надежным компаниям. Никто не любит возвращать бракованные продукты или писать негативный отзыв. С профессиональным дизайном ваш бренд будет излучать надежность. Отзывы реальных клиентов, понятный прайс-лист, достижения бренда — элементы, которые добавляют целостность продукту в глазах покупателей.
Отношения между брендом и потребителем основаны на доверии. Люди хотят покровительствовать надежным компаниям. Никто не любит возвращать бракованные продукты или писать негативный отзыв. С профессиональным дизайном ваш бренд будет излучать надежность. Отзывы реальных клиентов, понятный прайс-лист, достижения бренда — элементы, которые добавляют целостность продукту в глазах покупателей.
Внешний вид веб-сайтов имеет первостепенное значение для пользователей. И дело не в том, что это единственный фактор, который влияет на пользователей, но именно дизайн сайта заставляет чувствовать себя комфортно и устанавливает доверие к ресурсу.
Значит ли это, что вам нужно использовать все фишки и фантастическую графику? Нет, хотя стремиться к этому не помешает. Чтобы установить доверие, привлечь внимание очень важно и увеличить конверсию, достаточно необходимо учесть много различных факторов, таких как: удобство, преследуемые задачи, целевая аудитория, и другие. Именно поэтому лучше доверить создание сайта профессионалам.
Именно поэтому лучше доверить создание сайта профессионалам.
Quatrobyte — надежные специалисты в области веб-разработки и дизайна. Команда квалифицированных специалистов не только поможет создать оригинальный дизайн для вашего бренда, но и создаст уникальное техническое решение для достижения ваших бизнес целей.
Топ-10 лучших сайтов для вдохновения для веб-дизайнеров | LEEROY Creative Agency
вернуться ко всем коллекциям
Предыдущая
коллекция
Следующая
коллекция
Независимо от того, являетесь ли вы новичком в веб-дизайне или опытным дизайнером, понимание лучших веб-сайтов в мире может вдохновить вас на собственную работу. и дать представление о вашем личном вкусе и стиле. Ценность бренда во многом определяется его изображением, и веб-дизайн играет важную роль в его изображении. Лучшие веб-сайты полагаются на уникальный цифровой опыт, предназначенный для привлечения интереса и внимания своих посетителей, чтобы создать увлекательное взаимодействие между средой и пользователем.
Вот список 10 лучших дизайнов веб-сайтов, которые вдохновляют профессиональных дизайнеров и дизайнеров-любителей. Этот список — золотая жила для творчества, потому что каждый веб-сайт предоставляет примеры мощной эстетики и интеллектуального взаимодействия с пользователем. В таком конкурентном мире, как наш, крайне важно, чтобы сайты позволяли своим посетителям беспрепятственно и быстро перемещаться по сайту к ключевым местам и страницам, куда дизайнеры хотят, чтобы они переходили, сохраняя при этом интеграцию бренда и внешний вид, который удерживает зрителей. помолвлен.
Теперь ознакомьтесь с нашим списком и вдохновитесь!
1. Awwwards
Кто не знает об этом сайте? Они находят и признают лучшие таланты в области дизайна, программирования и веб-агентств по всему миру.
Перейти на веб-сайт
2. FWA
Награда за избранный веб-сайт (FWA) была первой онлайн-программой, присуждаемой за выдающиеся достижения в области веб-дизайна, и продолжает оставаться одной из лучших на сегодняшний день.
Посмотреть веб-сайт
3. Награды CSS Design Awards
Этот сайт награждает дизайнеров и веб-агентства, которые особенно соблюдают баланс креативности, функциональности и удобства использования.
Перейти на сайт
4. Designspiration
Название говорит само за себя.
Посмотреть веб-сайт
5. Niice
Предоставление идей для превосходных концепций дизайна.
Посмотреть веб-сайт
6. Codrops
Учебники и вдохновляющие продукты по искусству веб-дизайна, модулям и анимации.
Посмотреть веб-сайт
7. Behance
Просмотрите их портфолио творческих проектов, чтобы найти вдохновение.
Перейти на веб-сайт
8. Все бесплатные стоковые изображения
Вдохновитесь разнообразием бесплатных стоковых фотографий, примеров рекламы, примеров фирменного стиля и так далее.
Перейти на сайт
9. Typegenius
Выберите свою модель и начните творческий проект.
Посмотреть веб-сайт
10. Codepen
Обязательный редактор кода HTML, CSS и JavaScript. «Поместите код в свой браузер».
Перейти на сайт
Next Collection
12 самых вдохновляющих компаний, которые делают наш мир лучше
10 лучших инструментов веб-дизайна 2023 года (инструменты графического дизайна)
полностью разработанный веб-сайт обязательно. Потенциальные клиенты, скорее всего, конвертируются, если у вас есть красиво оформленный веб-сайт, по сравнению с простой платформой.
К счастью, современная среда веб-дизайна позволяет каждому создать свой веб-сайт. Это связано с бесконечным списком доступных инструментов веб-дизайна. Тем не менее, каждый из них имеет разные требования, когда речь идет о наборе навыков и ноу-хау.
Учитывая эту предпосылку, может быть немного сложно сосредоточиться на лучших инструментах веб-дизайна. В этой статье мы расскажем вам, что вам нужно искать в инструментах веб-дизайна и лучших инструментах веб-дизайна на 2023 год. Учитывая количество инструментов веб-дизайна, доступных на рынке, может быть сложно выбрать, какой из них лучше всего соответствует вашим потребностям. Так что же именно вы должны искать, чтобы максимизировать свою производительность и эффективность использования времени?
Шаблоны
Во-первых, это наличие готовых к использованию шаблонов, которые не требуют наличия передовых навыков веб-дизайна. Вам нужен инструмент с адекватными шаблонами, так как это облегчит начало работы и даст вам представление о том, как ваш сайт будет выглядеть в конечном итоге.
ВЕЛИКОЛЕПНЫЙ ЦЕНТР ШАБЛОНОВ
Центр шаблонов ClickUp содержит полезные шаблоны для проектных групп, менеджеров проектов и практически для любых других целей, повышающих вашу производительность.
Настройка
Еще одна функция, на которую следует обратить внимание, — это настройка. Эта функция позволяет вашей команде дизайнеров настраивать веб-дизайн и делать его уникальным в соответствии с вашими потребностями. Настройка гарантирует, что ваш сайт не будет выглядеть так же, как у ваших конкурентов. Благодаря функциям настройки вам будет проще работать над узнаваемостью вашего бренда и визуальной идентификацией.
Интеграция
Кроме того, вам нужен инструмент веб-дизайнера с системной интеграцией. Вам нужен инструмент, совместимый с вашей текущей системой управления контентом, поскольку тогда становится проще импортировать новый контент без ущерба для производительности вашего сайта.
Параметры
Кроме того, обратите внимание на инструменты веб-дизайна, предлагающие множество вариантов шрифтов и графики. Это потому, что типографика — ваш лучший выбор для создания визуальной идентичности вашего сайта. Имея множество вариантов, вам становится относительно легче выразить свой стиль и, возможно, выделиться.
Интерфейс
Наконец, вам нужен инструмент веб-дизайна с интуитивно понятным интерфейсом. Последний избавляет вас от множества головных болей и лазеек, позволяя вам сосредоточиться исключительно на дизайне веб-сайта, вместо того, чтобы тратить бесчисленные часы на выяснение того, как работает инструмент.
В прошлом веб-дизайнерам приходилось вручную писать и создавать свои веб-сайты с использованием кода HTML, CSS и JavaScript. К счастью, это уже не так. С лучшими инструментами веб-дизайна вы легко воплотите свои идеи в жизнь. Вот обзор самых популярных ресурсов и инструментов для веб-дизайна, которые вам пригодятся в будущем.
1. ClickUp
С легкостью комментируйте изображения в ClickUp и оставляйте или назначайте комментарии своей команде дизайнеров Если вам нужен универсальный инструмент управления дизайном, который оптимизирует процесс проектирования, помогает обмениваться отзывами и максимально использует ресурсы вашей команды, тогда ClickUp — это инструмент веб-дизайнера для вас.
С помощью этой платформы вы можете просматривать все свои дизайн-проекты, отслеживать и повышать эффективность своей команды дизайнеров, оптимизировать процесс проектирования и интегрировать все свои любимые инструменты дизайна.
ClickUp использует свои надежные функции управления проектами и сочетает их с первоклассными инструментами для совместной работы над проектами, чтобы проектные группы всегда были на одной волне.
Особенности:
- Представление «Все», позволяющее зрителям видеть все, независимо от того, где они находятся в иерархии
- Пространство, папка и списки, в которых могут быть организованы группы дизайнеров и отделы
- Настраиваемые задачи вместе с вложенными подзадачами и контрольными списками
- Редактирование в режиме реального времени для эффективной совместной работы в команде время с помощью готовых рецептов автоматизации, включающих более 50 действий, триггеров и условий
- Интеллект-карты помогают создавать красивые визуальные схемы с чистого листа или существующих задач
- Сотни шаблонов для команд
- Простая интеграция с более чем 1000 ваших любимых инструментов
Плюсы:
- ClickUp поддерживает более 1000 интеграций
- Бесплатное обучение 90 139
- Круглосуточная поддержка
- Настройка высокого уровня
- Автономный режим позволяет выполнять работу без подключения к Интернету
- Мобильные приложения ClickUp позволяют работать в любом месте
Минусы:
- Широкие возможности настройки могут быть ошеломляющими для начинающих пользователей
Цены:
- Бессрочно бесплатно
- Неограниченно : 5 долларов США в месяц на пользователя 901 38 Business : 12 долларов США в месяц за пользователя
- Business Plus : 19 долларов США в месяц за пользователя
- Enterprise : Свяжитесь, чтобы узнать цены
139
 7/5 (более 2000 отзывов)
7/5 (более 2000 отзывов)2. Figma
Через FigmaFigma — это универсальная платформа для проектирования, которая объединяет всех в процессе проектирования, чтобы каждый член команды мог лучше доставлять продукцию быстрее. Его программное обеспечение для веб-дизайна отлично подходит для создания прототипов и систем проектирования.
После регистрации в Figma у вас есть доступ к соответствующему инструменту компании FIGJAM. Последний действует как онлайн-инструмент для интерактивной доски, с помощью которого команды дизайнеров могут сотрудничать и планировать процессы проектирования.
Оглядываясь назад, кажется, что Figma создавалась для будущего Интернета.
Функции:
- API
- Анимация
- Инструменты САПР
- Инструменты для совместной работы
- Комментарии/примечания
- Импорт/экспорт данных 9 0139
- Управление дизайном
- Шаблоны дизайна
- Единый вход
- Редактирование изображений
- Производительность Тестирование
- Юзабилити-тестирование
Плюсы:
- Бесконечные возможности
- Figma можно использовать для создания прототипов и макетов приложений для команды разработчиков
- Легкость
- Множество виджетов, которые можно использовать для проведения запоминающихся семинаров
- Поддержка среды для совместной разработки 9 0156
- Крутая кривая обучения
- Без мобильного приложения
- Бесплатно для 2 редакторов и 3 проектов
- Для профессионалов: 12 долларов США за редактора в месяц (ежегодный платеж) и 15 долларов США за редактора в месяц ( ежемесячная оплата)
- Организация: 45 долларов США за редактора в месяц (ежегодная оплата)
- G2: 4.
 7/5 (729 обзоров с) 901 38 Capterra: 4.7/5 (отзывов: 549)
7/5 (729 обзоров с) 901 38 Capterra: 4.7/5 (отзывов: 549) - Дополненная реальность
- Индивидуальный дизайн
- Голосовой поиск
- Режим специальных возможностей для виджетов
- Пользовательские типы контента
- Интегрированные новости и публикации в блогах
- Управляемая безопасность веб-сайта
- Поддержка PHP 8
- Темный режим
- Относительная дешевизна
- Удобен для начинающих и прост в освоении
- Веб-сайты, созданные с помощью WordPress, хорошо работают на разных устройствах
- Высокая модульность с тысячами плагинов и тем
- Пользователи могут создавать веб-сайты практически любого типа
- WordPress разработан так, чтобы быть адаптивным прямо из коробки
- SEO-дружественный по умолчанию 9
- Высокая стоимость настройки :
Цены на WordPress.
 org будут отличаться от цен на WordPress. .ком. WordPress.org бесплатен. Однако вам придется понести дополнительные расходы, в том числе на покупку различных тарифных планов хостинга.
org будут отличаться от цен на WordPress. .ком. WordPress.org бесплатен. Однако вам придется понести дополнительные расходы, в том числе на покупку различных тарифных планов хостинга.У WordPress.com есть пять тарифных планов.
- Бесплатно
- Персональный : 4 доллара США в месяц, оплачивается ежегодно
- Премиум : 8 долларов США в месяц, оплачивается ежегодно
- Бизнес 9 0105 : 25 долларов США в месяц, оплата ежегодно
Рейтинги и отзывы:
- G2: 4,4/5 (2387 отзывов)
- Capterra: 4,6/5 (1414 отзывов)
4. Adobe
через AdobeХотя относительно новинка на рынке программного обеспечения для веб-дизайна, Adobe стала естественный выбор для графических и веб-дизайнеров. Этот макет веб-дизайна и инструмент для создания прототипов позволяют дизайнерам придумывать и совместно работать над различными проектами.

Его популярность среди дизайнеров выражается в многочисленных учебных пособиях и ресурсах в Интернете, которые помогут вам начать работу со всем, что вам нужно знать, особенно с Adobe Photoshop. Его адаптивный веб-дизайн позволяет легко создавать красивые сайты для любого браузера или устройства.
Особенности:
- Совместная работа
- Система проектирования каркасов
- Прототипирование для процесса веб-дизайна
- Модернизированный современный пользовательский интерфейс, оптимизированный и свободный от помех
- Доступ к подсказкам по коду
- Поддержка нескольких мониторов для Windows
- Наглядные пособия для уменьшения количества ошибок и ускорения разработки сайта
- Поддержка Git
Плюсы:
- Отличная репутация в конце -до конца UX веб-дизайн инструменты
- Простая интеграция с другими инструментами
- Хорошая производительность даже при работе с большими файлами
Минусы:
- Adobe предоставляется бесплатно только на пробной основе
- Нет возможности совместной работы над веб-дизайном в реальном времени
Цена:
- Бесплатно: 1 пользователь в месяц
- Одно приложение Adobe Dreamweaver: 20,99 долл.
 США в месяц
США в месяц - Бизнес: 901 05 35,99 долл. США в месяц за лицензию
- Все приложения Creative Cloud: 54,99 долл. США/мес. месяц
Оценки и отзывы:
- G2: 4,6/5 (34 327 отзывов)
- Capterra: 4,8/5 (1733 отзыва)
5. Wix
через Wix Editor X DesignWix — это инструмент для разработчиков веб-сайтов, который позволяет вам проектировать, управлять и расширять свое присутствие в Интернете в соответствии с вашими потребностями и спецификациями. Как веб-разработчик, у вас есть три варианта создания веб-сайтов: Wix Editor, Wix Artificial Design Intelligence (ADI) и Velo by Wix.
С Wix Editor вы получаете удобный конструктор веб-сайтов с возможностью перетаскивания и множеством настраиваемых шаблонов, которые идеально подходят для новичков в веб-дизайне.
С другой стороны, ADI — это автономный конструктор веб-сайтов, который помогает разработать целый веб-сайт после того, как пользователи отправят свои пользовательские настройки.
 Но этот конструктор веб-сайтов является ключевым для WYSIWYG с функциями перетаскивания.
Но этот конструктор веб-сайтов является ключевым для WYSIWYG с функциями перетаскивания.Наконец, с Velo от Wix пользователи получают платформу с открытым исходным кодом, на которой они могут создавать сложные веб-приложения. Эта платформа идеально подходит для независимых веб-разработчиков, стремящихся создать индивидуальный пользовательский интерфейс веб-сайта.
Если вам нужен интуитивно понятный конструктор сайтов с набором доступных тарифных планов, то Wix — это платформа для вас. У вас есть выбор из более чем 500 предварительно разработанных настраиваемых шаблонов.
Особенности:
- Встроенные онлайн-платежи
- Многоканальные продажи идеально подходят для электронной коммерции
- Удобная для SEO инфраструктура и инструменты
- Встроенные специальные инструменты
- Бесплатные инструменты группирования
- Аналитика и отчеты
Плюсы:
9013 7 - Wix прост в использовании, не требует истории кодирования
- Доступный тарифный план с бесплатной программой
- Веб-сайты Wix имеют самое быстрое время загрузки в экосистеме
- SEO-мастер Wix дает полезные советы по оптимизации вашего веб-сайта
- Простые функции перетаскивания
- Доступны ограниченные возможности настройки, поскольку пользователи не имеют доступа к коду веб-сайта.
 не переключать темы без потери содержимого
не переключать темы без потери содержимого - Комбо: 18 долларов в месяц
- Без ограничений: 23 доллара в месяц
- Pro: 28 долларов в месяц
- VIP: 47 долларов в месяц
- Business Basics: 28 долларов в месяц
- Business Unlimited: 33 доллара в месяц
- Business VIP: 56 долларов в месяц 9013 8 Предприятие: 500 долларов в месяц
- G2: 4.4/5 (9.159 отзывов)
- Capterra: 4.4/5 (1545 отзывов)
- Настраиваемые шаблоны
- Настраиваемый брендинг
- Предопределенные значки премиум-класса, которые можно использовать в веб-дизайне
- Шрифты Intext могут быть включены в изображения
- Рабочий процесс между скриншотами
- Очистка и простой пользовательский интерфейс
- Пользователи могут отправить ссылку на проект клиентам для быстрого доступа к прототипам
- Большинство функций бесплатны, что особенно полезно для новых дизайнеров, студентов и некоммерческих организаций подключение к Интернету
- Проблемы с созданием групп в прототипе
- Анимация на Marvel не такая плавная и плавная, как на других платформах
- Программное обеспечение для веб-дизайна не имеет автономных режимов
- Без вариантов аннотаций
- Ограниченные возможности анимации для веб-дизайна
- Бесплатно (1 пользователь, 2 активных проекта): 0
- Pro (1 пользователь, неограниченное количество проектов): 12 долларов США в месяц.

- Team (3 пользователя, неограниченное количество проектов): 42 доллара США в месяц
- Компания (6 пользователей, неограниченное количество проектов): 84 доллара США в месяц
- Enterprise (неограниченное количество пользователей + проекты): свяжитесь, чтобы узнать цену
- G2: 4,5/5 (1 168 отзывов)
- Capterra: 4,6/5 (83 отзыва)
- Обложки для карточек, которые сделают совместную работу красочной элементы контрольного списка
- Автоматизация дворецкого для улучшения рабочих процессов
- Темный режим в приложении Trello для iOS и Android
- Интуитивно понятный интерфейс
- Бесплатный план имеет множество возможностей
- Возможности перетаскивания
- Пользователи имеют доступ как с мобильных устройств, так и с компьютеров
- Пользователи могут легко создавать доски с идеями для дизайнерского мышления
- Можно создать несколько плавательных дорожек для обслуживания нескольких целей
- Многие функции требуют надстроек
- Существует ограничение на размер прикрепляемых файлов, которое в большинстве случаев может ограничивать
- Интеграция с MS Teams и Google Chat может быть лучше
- Не обычное программное обеспечение для веб-дизайна, но больше решений для управления задачами
- Бесплатно
- Стандарт: 90 105 5 долларов США за пользователя в месяц
- Премиум: 10 долл.
 США за пользователя в месяц
США за пользователя в месяц - Предприятие: 17,50 долл. США за пользователя в месяц, начиная с 250 пользователей, оплачиваемых ежегодно
- Анимация на основе прокрутки
- Многоэтапная анимация
- Элементы управления SEO
- Панель активности
- Управление календарем
- Управление кампаниями
- Автоматическое обновление
- Отслеживание действий
- Веб-дизайнеры могут связать движение и анимацию с положением курсора, чтобы привлечь внимание пользователя.

- Совместная работа относительно проста, так как несколько дизайнеров могут быть приглашены для работы над одним и тем же веб-сайтом одновременно.
- Веб-сайты можно сделать больше интерактивным за счет использования экранных панелей, модальных окон и других скрытых элементов
- Доступно более 20 готовых анимаций и взаимодействий, позволяющих мгновенно добавлять функции
- Изображения можно сжимать только вручную, что может занять много времени
- Ограничение CMS по-прежнему довольно низкое на некоторых планах
- Крутая кривая обучения для конструктора сайтов
- Basic: 12 долларов в месяц
- CMS: 16 долларов в месяц
- Business: 36 долларов в месяц
- Enterprise: Тарифный план
- G2: 4.4/5 (401 отзыв)
- Capterra: 4.
 6/4 (193 отзыва)
6/4 (193 отзыва) - Библиотека встроенных шаблонов для команд
- Адаптивный дизайн
- Совместная работа в режиме реального времени
- Одностраничные шаблоны
- Аналитика с Canva Pro
- Быстрая и надежная загрузка готового проекта
- Пользователи могут легко выбрать шаблон и начать редактирование без каких-либо задержек набор новых инструментов
- Интуитивно понятный интерфейс
- Удобный интерфейс
- Бесплатная версия имеет водяные знаки, запрещающие пользователям загружать или редактировать проекты
- При загрузке нескольких файлов они автоматически сжимаются в ZIP-файл
- Случайные ошибки, поскольку Canva – это полноценное веб-приложение
- Не самое идеальное программное обеспечение для веб-дизайна
- Бесплатно
- Canva Pro: 12,99 долл.
 США в месяц или 119,99 долл. США в год для одного пользователя
США в месяц или 119,99 долл. США в год для одного пользователя - Canva for Team: 14,99 долл. США в месяц или 149,90 долл. США в год для первых пяти пользователей
- G2: 4.7/5 (3771 отзыв)
- Capterra : 4.7/5 10833 отзыв)
- 100 компонентов модуля для платных клиентов
- Удобный дизайн для мобильных устройств
- Доска объявлений
- Шаблоны информационных бюллетеней
- Документация Designmodo хорошо детализирована
- Перетаскивание содержимого модули хорошо спроектированы
- Чистый, быстрый интерфейс
- Простая иерархия проектов
- Нулевая кривая обучения для веб-дизайнеров
Минусы:
Цена:
Рейтинги и обзоры:
3. WordPress
Через WordPress.orgWordPress заработал репутацию популярного решения для программного обеспечения для веб-дизайна, поддерживая почти половину всего Интернета. У пользователей есть выбор между WordPress.org или WordPress.com, которые основаны на одном и том же программном обеспечении для веб-дизайна с несколькими ключевыми отличиями.
Первый — это самостоятельная платформа, что означает, что вы будете размещать свой веб-сайт с помощью услуги хостинг-провайдера. С другой стороны, WordPress.com размещается на Automattic.
Оглядываясь назад, WordPress выделяется как лучшее бесплатное программное обеспечение для создания блогов для начинающих.
Особенности:
Плюсы:
Минусы:
Цена:
Wix также предлагает несколько планов для бизнеса и электронной коммерции. К ним относятся:
Рейтинги и обзоры:
6. Marvel
Через Marvel Если вы ищете инструмент для проектирования, позволяющий быстро создавать прототипы, тестировать и доставлять их на рынок, то Marvel – это инструмент для вас. Инструмент поставляется с интуитивно понятным дизайном и функциями прототипирования, что делает каркас, дизайн и прототипирование относительно быстрыми. Команды дизайнеров могут мгновенно создавать спецификации дизайна и подключать интеграции, которые ускоряют их рабочий процесс проектирования.
Инструмент поставляется с интуитивно понятным дизайном и функциями прототипирования, что делает каркас, дизайн и прототипирование относительно быстрыми. Команды дизайнеров могут мгновенно создавать спецификации дизайна и подключать интеграции, которые ускоряют их рабочий процесс проектирования.
Не требуя обучения и программного обеспечения для веб-дизайна, Marvel — отличный вариант для новичков. В распоряжении пользователей есть доступная библиотека шаблонов и ресурсов, которые упрощают процесс проектирования.
Marvel значительно упрощает преобразование макета дизайна в интерактивные онлайн-прототипы без написания единой строки кода.
Особенности:
Pro s:
Минусы:
Цена:
Оценки и отзывы:
7. Trello
Через TrelloЕсли вы ищете совместный инструмент для вашего инструмента веб-дизайна, тогда Trello — это инструмент для вас. Платформа позволяет относительно легко и удобно составлять проекты электронных писем и электронных таблиц, а также объединять всю команду с помощью функций перетаскивания для перемещения задач.
Это программное обеспечение для управления проектами в стиле канбан позволяет руководителям проектных групп отслеживать, как работает каждый член проектной группы. Инструмент для цифровой совместной работы помогает поддерживать продуктивность и развивать совместную работу даже в распределенной рабочей среде.
Инструмент для цифровой совместной работы помогает поддерживать продуктивность и развивать совместную работу даже в распределенной рабочей среде.
Его можно использовать для целей веб-дизайна, но Trello лучше всего подходит для управления задачами.
Особенности:
Плюсы:
Минусы:
Цена:
Рейтинги и отзывы:
- 9(22 289 отзывов)
8. Webflow
через WebflowWebflow – это новая популярная платформа для создания веб-сайтов, включающая онлайн-платформу визуального редактора, с помощью которой вы можете проектировать, создавать и запускать веб-сайты. Визуальный холст позволяет вам управлять CSS3, HTML5 и JavaScript и преобразовывать семантический код в настраиваемые сайты для окончательного процесса веб-дизайна.
Это также позволяет вам использовать элементы HTML без стилей, чтобы получить контроль. Кроме того, пользователи могут использовать готовые элементы для разработки сложных элементов, включая фоновые видео и другие элементы.
Особенности:
Плюсы:
Минусы:
Цена:
9 0137Рейтинги и отзывы:
002 Canva предлагает веб-дизайнерам беспрецедентное разнообразие графических категорий и тысячи профессионально сделанные шаблоны, которые должны начать работу даже с любителем. Всего за несколько кликов пользователь может создавать, настраивать и делиться своими проектами.
К этой онлайн-платформе, размещенной в облаке, можно получить доступ из любого места с любого устройства с подключением к Интернету. Вы можете использовать Canva либо в веб-браузере, либо в виде загружаемого приложения для Mac, ПК, Chromebook, iOS или Android.
Если вы ищете инструмент веб-дизайна для быстрого редактирования изображений и видео или создания одностраничного сайта, то Canva — это инструмент для вас. Если вы хотите привлечь внимание аудитории к созданному вами сайту, вы также можете развернуть Canva Insights, который предоставит вам базовую аналитику.
Особенности:
Плюсы:
Минусы:
Цена:
Оценки и отзывы:
10. Designmodo
V ia DesignmodoDesignmodo — это комплексное программное решение для веб-дизайна, в котором пользователи может создавать веб-сайты и информационные бюллетени. Этот инструмент лучше всего подходит для пользователей, которые ищут инструмент для создания статических веб-страниц, веб-сайтов с перетаскиванием или шаблонов электронной почты.
Designmodo предлагает веб-дизайнерам два конструктора сайтов: Slides и Startup. Используя эти два, разработчики могут создать два веб-сайта и запустить их через хост. Это программное обеспечение для веб-дизайна использует функцию перетаскивания, которая очень проста и в то же время очень настраиваема. Инструмент проектирования делает весь процесс относительно простым.
Инструмент проектирования делает весь процесс относительно простым.
Особенности:
Плюсы:
9013 7Минусы:
- Ограниченные возможности шаблонов для веб-дизайнеров
- Designmodo не предлагает бесплатную пробную версию
- Настройка модулей должна выходить за пределы доступной глубины
Цена:
- Бизнес-план: 18 долларов США/ месяц
- Агентский план: $29/месяц
Оценки и отзывы:
- G2: 4.