25 советов по веб-дизайну и UX, которые помогут бизнесу в 2018 году
Вообще, давать рекомендации по веб-дизайну — это дело неблагодарное, ведь на конечный успех бизнеса влияет множество трудно прогнозируемых факторов. Даже имея за плечами 1000+ успешных веб-проектов, сложно сказать, что работает лучше всего, и по какой причине.
Сегодняшняя статья содержит 25 подробных и научно обоснованных рекомендаций, которые помогут сделать сайт ближе, удобнее и привлекательнее для каждого пользователя.
Большинство рецептов подкреплено современными исследованиями и многолетним опытом веб-разработки. Здесь и простые идеи UX для новичков, и продвинутые рекомендации для профи.
Для вашего удобства мы разобьем сегодняшнюю статью на несколько разделов, посвященных тем или иным аспектам веб-сайта.
И начнем с самого главного — структуры шаблона.
Советы по структуре веб-страницы
Веб-сайты состоят из двух частей — контейнера и контента.
Контейнер, в свою очередь, можно условно разбить на структуру и стиль. Начнем с первого.
Перечисленные ниже советы касаются структуры и расположения элементов страниц.
1. Соблюдайте визуальную иерархию
Каждая страница имеет определенную визуальную иерархию.
Если вы не знакомы с концепцией, вот определение: «Визуальная иерархия определяется расположением, размером, цветом и контрастом элементов веб-страницы. Она определяет их относительную важность и порядок, в котором они обнаруживаются глазом».
Веб-дизайнеры используют визуальную иерархию, чтобы в первую очередь обратить внимание посетителей на важные элементы.
Для этого продумывается положение (выше или ниже), размеры (больше или меньше), визуальные эффекты (видео, изображения, значки) и контрастность (негативное пространство).
Сочетание этих приемов усиливает эффект.
Каждый увидит большое видео, расположенное высоко на странице в окружении контрастного негативного пространства.
С другой стороны, мало кто обратит внимание на крошечный серый текст на белом фоне, спрятанный рядом с футером сайта.
2. Используйте описательный заголовок с ключевыми словами
Заголовок в верхней части главной страницы является либо описательным, либо бесполезным.
Если второе, посетитель не сможет ответить на свой первый вопрос: «Я попал по адресу?»
Заголовок — это уникальная возможность использовать целевую ключевую фразу и указать релевантность. Но многие маркетологи пишут что-то умное или расплывчатое.
Правило номер раз: ясный заголовок лучше, чем умный.
Он просто должен объясняет деятельность компании и выставлять вас в хорошем свете.
3. Не размещайте все призывы к действию вверху страницы
Да, посетители проводят больше всего времени в районе хедера, но это не означает, что они подготовлены к совершению целевого действия после прочтения нескольких строк!
Многие конверсии происходят после полного ознакомления со страницей.
Когда эксперты Chartbeat проанализировали 25 миллионов веб-посещений по всему Интернету, выяснилось: наибольшее число конверсий происходит значительно ниже шапки.
Не стоит заострять внимание только на верхушке — оставьте СТА для середины и футера.
4. Разрабатывайте длинные страницы. Отвечайте на все вопросы.
Больше пикселей — больше пространства для ответов, борьбы с возражениями и социальных доказательств. Если посетитель не нашел ответ на важный вопрос, он продолжает скроллинг.
Успешная страница электронной коммерции — это симулятор диалога продавца с покупателем. Прерывание диалога на полуслове оставляет нерешенные вопросы и не приводит к конверсиям.
Правило номер два: ВСЕ короткие страницы обрывают процесс конверсии.
Доказательства в студию! Знаменитое маркетинговое исследование студии Crazy Egg вынудило агентство сделать домашнюю страницу в 20 раз длиннее.
5. Демонстрируйте одну вещь за один раз
«Мне нравится чистый, современный дизайн», — вот что говорит большинство клиентов при обсуждении внешнего вида будущего сайта. Они часто называют Apple в качестве примера.
Посетители не любят захламленные страницы. Они любят негативное пространство.
Иными словами, сайт электронной коммерции должен стремиться к визуальной простоте.
В 2012 году Google провел масштабное исследование, изучая вкусы аудитории.
Большинство юзеров тяготеют к простому и понятному одноколоночному шаблону.
Поэтому демонстрируйте один важный элемент на экране, сменяя фокус по мере прокрутки.
6. Придерживайтесь стандартного шаблона
Придерживайтесь стандартного шаблона
Упомянутое исследование Google выявило, что «высокая прототипичность» коррелирует с воспринимаемой красотой шаблона. Другими словами, странно – не всегда красиво.
Сайт, который следует стандартам веб-дизайна, с большей вероятностью полюбится клиентам.
По результатам опросов, сайты, считающиеся самыми красивыми, имеют как высокую прототипичность, так и низкую визуальную сложность. Они clean & simple.
Хотите выделиться на фоне конкурентов — замечательно.
Экспериментируйте с логотипами и слоганами, но шаблон — не место для опытов.
Будьте традиционны и сдержанны во всем, что касается UX. Но что есть стандарт?
Авторитетное американское агентство Orbitmedia провело собственный анализ, чтобы выяснить особенности дизайна 50 ведущих маркетинговых сайтов.
Вот его результаты:
• Логотип компании в верхнем левом углу: 100%
• Контактные данные в верхнем правом углу: 44%
• Элементы навигации в хедере сайта: 88%
• Ценностное предложение вверху страницы: 80%
• Призыв к действию вверху страницы: 78%
• Слайдшоу на домашней странице: 32%
• Строка поиска в хедере: 54%
• Подписка по email в хедере: 24%
• Иконки социальных сетей в хедере: 26%
• Иконки социальных медиа в футере: 72%
• Отзывчивый дизайн: 68%
Таким образом, «стандартным» может считаться следующий дизайн сайта:
• Логотип вверху слева
• Горизонтальная навигация в шапке
• Поисковая строка вверху страницы
• Ссылки на соцсети в подвале сайта
• Наличие отзывчивого дизайна
7. Остерегайтесь «фальшивого дна»
Остерегайтесь «фальшивого дна»
Современные маркетинговые сайты, особенно продающие, строятся из блоков контента.
Они состоят из кирпичиков, где текст в одном, изображение — во втором, а вместе эти блоки образуют монолитную стену. Но обратите внимание на подвал этого здания.
Футер сайта обычно делают более темным, чтобы посетитель в процессе скроллинга понимал — приближается конец страницы. Если вы сделаете элемент в середине страницы темным, данный прием сработает против вас. Человек подумает, что достиг подвала, и остановится!
Эту ловушку веб-дизайна называют «фальшивым дном». Не попадитесь!
Чтобы обезопасить свой бизнес, используйте при разработке блоков контента незначительные вариации оттенков. Чем резче контраст, тем выше вероятность остановки.
Проверить активность пользователей на странице можно с помощью тепловой карты.
8. Избегайте каруселей и вращающихся слайдеров
Карусели и слайдеры изображений годами были популярны в веб-дизайне.
Но есть маленькая проблема: посетители при посадке могут видеть только первый слайд.
На Западе проведена масса исследований в области UX, доказавших их нецелесообразность.
Месседж, который вы пытаетесь донести на втором, третьем, четвертом слайде, скорее всего, игнорируются или даже не попадают на глаза потенциального клиента.
Это здорового для внутренней политики, не для пользователей.
Чем заменить слайдеры и карусели:
• Размещайте фотографии по одной, чтобы они всплывали при скроллинге
• Используйте избранные фотографии, оказывающие мощное влияние на людей
9. Откажитесь от вкладок и расширяющихся блоков
В 2018 году веб-дизайн продолжает отходить от вкладок и расширяющихся блоков контента.
Вы должны были слышать, что 76% посетителей сайтов относятся к «сканерам», то есть бегло просматривают контент и не вглядываются в расстановку запятых.
Правило номер три: скроллинг быстрее и проще, чем кликинг.
Вкладки и всевозможные расширяющиеся элементы с контентов оказываются крайне неудобными, малоприятными для вечно спешащей аудитории. Если у людей нет времени кликать по вкладкам, они не увидят ваш интересный контент и не конвертируются.
Советы по использованию изображений в веб-дизайнеДавайте поговорим о визуальных образах, через которые вы воздействуете на клиента.
10. Размещайте фотографии людей
Лица обладают уникальной психологической силой. С момента рождения человек постоянно наблюдает за лицами других. Их магнетическая сила полезна в веб-дизайне.
Фотографии реальных людей не только привлекают внимание, но и способствуют конверсии.
Исследование онлайн-маркетологов Basecamp показало невероятный скачок конверсий на 102%, когда на странице продаж объединили визуальную силу лиц и отзывов покупателей.
Убедитесь, что ваш веб-сайт не похож на заброшенный корабль, покинутый командой.
На протяжении многих лет мы обсуждаем вопросы маркетинга с разными фирмами.
И знаете, что удивляет? Крупные компании стараются походить на милое кафе у вашего дома, а маленькие компании стараются выглядеть большими и солидными. Странно, правда?
На самом деле бизнес в Сети просто должен выглядеть более личным и «человечным».
2. Не применяйте стоковые фотографии людей
Для бесплатных стоковых фотографий есть свое время, но мы бы советовали избегать одинаковых улыбающихся образов как огня. Они никогда не работают. Скорее, вызывают недоверие.
Компании соблазняются на стоковые фото, потому что это бесплатный продукт высокого качества. Однако такие же лица улыбаются с миллионов других сайтов — и это разрушает доверие.
Однако такие же лица улыбаются с миллионов других сайтов — и это разрушает доверие.
Правило номер пять: аутентичность дороже блеска.
Аналитики компании NN Group установили: пользователи уделяют повышенное внимание фотографиям и другим изображениями, содержащим релевантную информацию, однако игнорируют стоковые картинки, взятые из общедоступных источников. Наймите фотографа!
12. Используйте лица для привлечения внимания
Вы наверняка замечали: лицо на экране, которое обращено в сторону формы (призыва к действию, ссылки), действует подобно стрелке. Вы тут же присматриваетесь, что там интересного.
Это известный психологический феномен. Когда американский исследователь UX Джеймс Бриз показывал людям дизайн веб-страницы с одним и тем же лицом, обращенным в разные стороны, тепловые карты подтвердили: юзеры смотрят в направлении взгляда героя.
Вспомните известный эксперимент с ребенком. Когда ребенок смотрит в камеру, посетители смотрят на ребенка. Когда ребенок смотрит вправо (в направлении заголовка контента), взгляды посетителей переключаются на этот самый контент. Туда и следует направить внимание!
Когда ребенок смотрит в камеру, посетители смотрят на ребенка. Когда ребенок смотрит вправо (в направлении заголовка контента), взгляды посетителей переключаются на этот самый контент. Туда и следует направить внимание!
13. Используйте стрелки для привлечения внимания
Лица могут направлять внимание, но это не единственный способ контролировать глаза ваших посетителей. Маленькие стрелки по-прежнему остаются эффективными.
В экспериментах по ай-трекингу CXL было обнаружено, что простая стрелка эффективно контролирует внимание посетителей сайта.
Если вы хотите, чтобы посетители смотрели на что-то, наведите на него яркую стрелку.
Я не уверен: этот совет смехотворно очевиден или глубоко проницателен?
14. Управляйте вниманием при помощи цветов
У каждого цвета есть эмоциональные коннотации (красный – срочный, синий – спокойный).
Цветовая схема сайта может управлять вниманием пользователей.
Исследование Eyequant, посвященное цвету кнопок, подтверждает силу контраста.
Но исследование показывает, что красочные кнопки не всегда эффективны.
Если вы хотите сделать кнопку максимально заметной:
• Контрастируйте цвет кнопки с фоном
• Контрастируйте цвет кнопки с текстом кнопки
• Контрастируйте цвет кнопки с соседними элементами
• Оставляйте вокруг кнопки негативное пространство
Эффект фон Ресторфф
В 1930-х годах немецкий ученый Хедвиг фон Ресторфф обнаружил, что при показе ряда из десяти предметов люди запоминают предметы, отличные от других. Это связано с тем, что затылочная доля мозга наиболее чувствительна к визуальным различиям, или «прерываниям рисунка».
Веб-маркетолог Парас Чопра провел эксперименты, показавшие: отличные цвета не просто запоминаются лучше, посетители сайта кликают их на целых 60% чаще!
Совет по веб-дизайну: Выберите «цвет действия» для всех ссылок и кнопок. Сделайте этот цвет отличным от цветов бренда, используемых во всем дизайне (это «пассивные цвета»).
Сделайте этот цвет отличным от цветов бренда, используемых во всем дизайне (это «пассивные цвета»).
Не применяйте цвет действия нигде, кроме как в приоритетных кликабельных элементах.
Советы по навигации и ссылкам в веб-дизайнеНастало время окунутся в мир навигации по сайту с его меню, кнопками и ссылками.
15. Навигация должна быть очевидной
Навигация – это всегда отличная возможность общаться. Посетители обычно начинают свой визит, просматривая заголовок. Все, включая ваши меню, скорее всего, будет на виду.
Но не все элементы страницы одинаково привлекают внимание. На рисунке вы можете видеть расположение четырех оптических зон в порядке их заметности (приоритетности).
Правила навигации по сайту отработаны на сотнях тысяч, даже миллионах веб-сайтов.
Придерживайтесь проверенной временем практики, и юзеры не заблудятся.
16. Смотрите, куда перенаправляете посетителей
Если посетитель приземлился на целевую страницу, ваша цель — конвертировать его в лида. Отправляя его по ссылкам читать блог, вы оставляете посетителя наедине с контентом, который менее ориентирован на конверсии. Посты в блоге, естественно, имеют больше отвлекающих факторов и возможностей бегства. Результат — низкие конверсии.
17. Будьте осторожны, ссылаясь на другие веб-сайты
Когда это уместно и помогает посетителям достигать целей, можете ссылаться на релевантный контент с чужих ресурсов. Эта практика способствует взаимному продвижению в поисковой выдаче.
Нередко в топ-3 тематических страниц по SEO и веб-разработке можно встретить публикации, которые ссылаются на десятки статей и исследований!
Но на целевых страницах и homepage нужно проявлять осторожность со ссылками.
Спросите себя: если ваша страница оптимизирована для преобразования посетителей в клиентов, действительно ли вы хотите, чтобы посетители нажимали на чужую ссылку?
Помогает ли это достичь целей вашего бизнеса? Вряд ли.
18. Не размещайте кнопки социальных сетей в хедере
Яркие кнопки социальных сетей в хедере сайта тоже не помогут конверсиям.
Представьте, что посетитель только начал осваиваться с новым ресурсом — и вдруг замечает знакомую иконку Facebook. Он вспоминает, что не проверял сообщения, переходит по ссылке и… никогда больше не возвращается на ваш великолепный homepage.
Ссылки на посторонние ресурсы в хедере — это неправильный способ интеграции.
Если вы ссылаетесь на социальную сеть, делайте это через футер.
Советы по наполнению сайта контентомИтак, мы разобрались со структурой шаблона, визуальными эффектами и даже отдельными аспектами навигации в веб-дизайне 2018. Теперь пару слов о наполнении контентом.
19. Публикуйте информативные подзаголовки
Расплывчатые подзаголовки повсюду. Они большие и бесполезные, но за ними часто следуют маленькие, куда более полезные вещи. Странно, правда? Почему не наоборот?
Странно, правда? Почему не наоборот?
Удостоверьтесь, что заголовки и подзаголовки вашего контента четкие и информативные.
Если они называются «продукты» или «услуги», поймут ли их новые посетители?
И вообще, любой длинный контент должен разбиваться толковыми подзаголовками.
Это хорошо для сканеров. Это хорошо для людей с нарушениями зрения.
Это также хорошо для SEO. Никогда не упускайте шанс угодить поисковикам!
Совет по веб-дизайну: подзаголовки могут быть совершенно ненужными. Если страница очень компактная и отлично воспринимается без них, удалите лишнее. Все гениальное просто.
20. Избегайте длинных абзацев и строк
Массивные кирпичи абзацев напоминают скучный учебник, а не продающий текст.
Надлежащая практика UX предполагает разбивку больших абзацев на более короткие, не превышающие 3-4 сроки в высоту. Кстати, длина тоже решает: специалисты рекомендуют выстраивать в одну строку не более 12 слов.
Кстати, длина тоже решает: специалисты рекомендуют выстраивать в одну строку не более 12 слов.
«Короткие абзацы люди читают, длинные абзацы просматривают, очень длинные — пропускают», — говорит Джейсон Фрайд, основатель и генеральный директор компании Basecamp.
21. Избегайте жаргона. Говорите ясно.
Правило номер шесть: чем проще читается текст, тем успешнее будет сайт.
Говорить нужно на языке предполагаемой целевой аудитории.
Если вы пишете контент для сайта частной клиники, четко разделяйте — будут его читать профессионалы здравоохранения или обычные пациенты. В целом, длинные предложения и малопонятные термины (жаргонизмы) затрудняют чтение. Это плохо.
«Будьте проще! Когнитивная беглость – показатель того, насколько легко мозг посетителя обрабатывает увиденное. Когда что-то трудно читать, мы подсознательно находим его более рискованным и / или трудоемким. Чтобы повысить конверсии, используйте короткий текст, простые шрифты и легко читаемый дизайн», — советует Роджер Дули, автор Brainfluence.
Чтобы повысить конверсии, используйте короткий текст, простые шрифты и легко читаемый дизайн», — советует Роджер Дули, автор Brainfluence.
Контент, который работает на «малограмотных» юзерах, работает на всех.
Мы не о том, чтобы делать текст «тупым»; мы об использовании доступного языка.
Исследование Nielsen Norman Group показало, что уровень читабельности текста существенно повышает успешность веб-страницы в целом. Для всех посетителей.
|
Процент успеха оригинального контента |
Процент успеха упрощенного контента |
|
|
Малограмотные пользователи |
46% |
82% |
|
Квалифицированные пользователи |
68% |
93% |
Специалисты взяли заумный контент и продемонстрировали его двум разным аудиториям, оценив показатель конверсии. Затем переписали его простыми словами и повторили эксперимент.
Затем переписали его простыми словами и повторили эксперимент.
Каково же было удивление бывалых специалистов UX, что даже юзеры со степенью доктора философии предпочитают читать контент, написанный на уровне восьмиклассника!
Теперь спросите себя: 100% посетителей понимают написанное?
22. Тщательно продумывайте порядок контента
При разработке веб-страницы помещайте наиболее важный материал в начале и конце.
Удержать внимание читателя труднее всего в середине любого списка. Когда посетители просматривают страницу, в кратковременной памяти останутся первый и последний пункты.
В психологии это называется эффектом порядкового номера (serial-position effect).
23. Отвечайте на главные вопросы посетителя
Люди приходят на сайт за ответами.
Ваша главная задача — предоставить это ответы.
Каждый оставшийся без внимания вопрос снижает шанс построить доверие.
Каждый вопрос без ответа склоняет посетителя нажать на Х.
Когда Джоэль Клеттке применил авторскую методику написания вопросов и написания ответов, он удвоил коэффициент конверсии на посадочных страницах Hubspot. Он брал интервью у клиентов, анализировал ответы, уделял приоритетное внимание их потребностям, и, в конце концов, использовал родной язык целевой аудитории в маркетинговом тексте. Умно!
Ключевые вопросы, которые стоит задать посетителям:
• Что заставило вас искать решение на сайте?
• Что еще вы пробовали и что вам не понравилось?
• Что удержало вас от совершения целевого действия?
• Что придало вам уверенности, чтобы попробовать?
• Что сделало X самым лучшим решением для вас?
• Что было для вас самым важным при оценке Х?
• Что дало вам взаимодействие с сайтом?
24. Используйте социальные доказательства
Используйте социальные доказательства
Человек склонен делать то, что делают люди вокруг.
Предъявляя социальные доказательства — способ действий, выбранный другими — вы укрепляете решимость. Цель маневра состоит в том, чтобы внушить пользователю: способ действия, принятый вне нашей компании — это не норма (не так, как все).
Для этого следует насытить посадочные страницы мощными доказательствами. В идеале, каждая маркетинговая претензия компании должна подкрепляться отзывами и т. д.
«Сколько раз вы кликали на сайты раскрученных маркетинговых агентств, победителей конкурсов и обладателей наград, закатывали глаза и возвращались в поиск? Нельзя доверять маркетологам, сулящим «создать нечто полностью уникальное» — доверяйте специалистам, которые создают то, что ожидают клиенты», — говорит Джен Саламандик из Kick Point.
Самый простой способ укрепить доверие – добавить отзывы клиентов.
Есть и другие социальные доказательства:
• Подтверждения от влиятельных лиц, отраслевых экспертов
• Качественные обзоры товаров (распаковки), сделанные клиентами
• Логотипы медиа, которые упоминают вашу продукцию или услуги
• Виджеты социальных сетей с указанием числа подписчиков
• Награды, сертификаты, знаки членства в ассоциациях и др.
Сколько доказательств публиковать? Много отзывов и наград на сайте не бывает.
Вы знаете, что на странице одного из самых успешных товаров Amazon 43% всего контента занимают социальные доказательства всевозможных видов?
Совет по веб-дизайну: Не составляйте страницы отзывов. Они, как правило – скромные источники трафика. Вместо этого добавьте отзывы на каждую целевую страницу.
25. Оптимизируйте формы подписки по электронной почте
Большинство сайтов преследуют цель расширить круг подписчиков, чтобы более эффективно взаимодействовать с аудиторией и продвигать свои товары (услуги). Но сделать это непросто.
Во-первых, призыв к действию для подписки должен:
• Стоять выше остальных элементов в визуальной иерархии
• Обещать пользователю конкретные преимущества подписки
• Подкрепляться социальными доказательствами
Во-вторых, дизайн самой веб-формы должен соответствовать четким принципам, которые подробно излагались нашими специалистами в предыдущих статьях.
«Жизнь дизайнера — это борьба против уродства», — Массимо Виньелли.
Все любят красоту. Все любят крутые дизайнерские фишки.
А еще все любят критиковать.
Но посетителю нужна не только красота, ему нужна информация.
А владельцу сайта нужны реальные результаты.
Ниже приводятся два интересных исследования, которые пришли к одному выводу.
Опрос, проведенный Hubspot, обнаружил: типичный пользователь ценит понятный дизайн и доступность информации выше по сравнению с очаровательным веб-дизайном.
Что для вас является самым важным в веб-дизайне:
• Простота поиска нужной информации — 76%
• Красивый внешний вид сайта — 10%
• Передовой интерактивный опыт — 9%
• Остальные факторы — 5%
Второй опрос, организованный NN Group, показал: наиболее частой причиной отказа посетителей являются трудности с поиском необходимой информации.
Основные причины отказа посетителей сайта:
• Трудности с поиском — 72%
• Оформление веб-страницы — 9%
• Малоинформативный контент — 9%
• Отсутствие поддержки — 5%
• Другие причины — 5%
Мы любим красивый веб-дизайн, но этого недостаточно.
Акцентируйте внимание на разработке контента, а не только контейнера.
Веб-сайты должны быть красивыми. Они должны оказывать эмоциональное воздействие.
Но успех сайта — не только в красоте. Пользователь должен находить то, за чем пришел.
Это цель всех перечисленных советов веб-дизайна.
Это цель всех веб-сайтов.
Тренды веб-дизайна, или что ждёт нас в 2018 году? | Синапс
Опубликовано 6.04.2018
Дизайн набирает объём
За последние годы в дизайне интерфейсов приложений произошёл резкий скачок от сложного реалистичного к упрощенному минимализму. Таким мы увидели Semi Flat дизайн с его плоскими формами, сохранившими объемность и реалистичность. Конструкции превратились в полуплоский дизайн с небольшим количеством света, глубины и теней. Яркий контраст позволяет сразу захватить внимание пользователей.
Таким мы увидели Semi Flat дизайн с его плоскими формами, сохранившими объемность и реалистичность. Конструкции превратились в полуплоский дизайн с небольшим количеством света, глубины и теней. Яркий контраст позволяет сразу захватить внимание пользователей.
Больше естественных микровзаимодействий
Анимация притягивает пользователей, и этим не первый год умело пользуются дизайнеры. Плавные переходы, работа сайта без перезагрузки — важная составляющая современных веб-ресурсов. Все это очевидно, но что же происходит сейчас?
Микроинтерминации выходят на первый план. Это мельчайшие анимации при взаимодействии с интерфейсом, которые контактируют с пользователями и помогают им решать задачи. Микроинтерминации дают пользователю власть, позволяют чувствовать, что пользователи манипулируют интерфейсом. Обращая внимание на детали, вы сможете перенести свои проекты на новый уровень и обеспечить пользователю комфортную работу с сайтом.
Конструкторы сайтов
Конструкторы — удобный вариант для компаний без бюджета на создание сайта. С ними удобно работать, они повсеместно доступны, а главное — позволяют быстро запустить проект. Используйте конструктор, и вы можете сами создать и разместить контент на своем сайте. Readymag, Tilda, Squarespace — одни из самых популярных конструкторов.
С ними удобно работать, они повсеместно доступны, а главное — позволяют быстро запустить проект. Используйте конструктор, и вы можете сами создать и разместить контент на своем сайте. Readymag, Tilda, Squarespace — одни из самых популярных конструкторов.
Даже несмотря на ограниченные возможности, конструкторы сайтов считаются удачным решением для создания небольших страниц и сервисов, пробы пера или старта рекламных кампаний.
Изменения в типографике
В 2018 году входят в моду Extended шрифты. Это один из захватывающих периодов веб-типографики, ведь перед дизайнерами открываются новые возможности применения разных шрифтов и их композиций. Посмотрите, как Druk объединяет невероятно узкие, широкие и насыщенные начертания. Дизайнеры, настало ваше время для более творческих макетов и смелых вариаций шрифтов! В этом году типографика должна быть выразительной, смелой и красивой.
Сочные переливы и градиенты
Ещё несколько лет назад мы могли наслаждаться появлением «жидкой» графики, которая позже просочилась в оффлайн и стала стремительно набирать популярность. В этом году ожидается её появление в различных направлениях веб-дизайна: она яркая и эмоциональная, цепляет своими сочными красками, хорошо сочетается с material и flat дизайном.
В этом году ожидается её появление в различных направлениях веб-дизайна: она яркая и эмоциональная, цепляет своими сочными красками, хорошо сочетается с material и flat дизайном.
Дизайн-система
Все больший акцент ставится на создании систем, связывающим вместе целые продукты. Важность хорошей дизайн-системы сложно переоценить, ведь она включает в себя всё: от миссии компании до брендинга и языков дизайна. 2018 — год дизайн-систем. Настало время применять лучшее: быстро внедрять, обновлять и поддерживать консистентность.
Асимметричные
композиции и сеткиПора отказаться от предсказуемой типичной верстки и 12-колонной сетки. Выравнивание по центральной оси уступает место асимметричным сеткам, что в свою очередь вынуждает дизайнеров более осмысленно работать с контентом.
В нашем богатом цифровом мире все больше места занимает минималистичный дизайн. Он подходит не для каждого, но для тех, кто разумно использует инструменты. Не стоит забывать: все тенденции ориентируются на удобство пользователя при работе с конечным продуктом.
Не стоит забывать: все тенденции ориентируются на удобство пользователя при работе с конечным продуктом.
Мы всегда ищем лучший способ включить эти тенденции в бренды и элементы дизайна наших клиентов. Узнайте больше о том, как мы это делаем: просто позвоните или приезжайте на чашку кофе. Адрес и телефоны – в контактах.
Как быстро получить отчет по контекстной рекламе и SEO-продвижению?
Интеграция 1С УНФ с сайтом на Drupal 9
SEO в сезонном бизнесе
12 главных трендов веб-дизайна на 2018 год
Каковы были самые большие тенденции веб-дизайна в 2017 году и что будет в 2018 году? Поскольку прошлый год подходил к концу, мы попросили ведущих дизайнеров и руководителей студий поделиться своими взглядами, перспективами и прогнозами.
Так же, как когда мы представили вам 10 основных тенденций графического дизайна на 2018 год, речь идет не о том, чтобы следовать за творческим стадом, а о том, где сейчас находится отрасль. Поэтому независимо от того, следуете ли вы этим тенденциям или нет, полезно знать, что они из себя представляют. Вы также можете ознакомиться с нашим путеводителем по самым большим тенденциям в области иллюстраций 2018 года.0003
Поэтому независимо от того, следуете ли вы этим тенденциям или нет, полезно знать, что они из себя представляют. Вы также можете ознакомиться с нашим путеводителем по самым большим тенденциям в области иллюстраций 2018 года.0003
01. Веб-анимация
«Анимация может сыграть огромную роль в упрощении понимания идей и интерфейсов», — говорит интерактивный дизайнер Крис Гэннон . «В мире, где все спешат, а времени мало, анимация может передавать сложные идеи за короткий промежуток времени, в то же время привлекая и информируя».
Бруно Ла Верса, старший цифровой дизайнер Lightful (открывается в новой вкладке), соглашается. «Рассказывание историй и индивидуальность — это то, над чем работают новые и старые бренды, чтобы привлечь внимание пользователей, и анимация начинает играть в этом большую роль», — говорит он. «Анимация показала и будет продолжать демонстрировать силу бренда в нашем цифровом мире, придавая бренду сильную индивидуальность, делая его менее статичным и более динамичным», — говорит Ла Верса.
Так что же конкретно в анимации мы увидим в 2018 году? Анимированные логотипы — это очевидная тенденция, которая дает компании большие возможности для дальнейшего продвижения своего бренда. Однако сделать это правильно — большая ответственность. «Это визуальное представление компании в крошечном пространстве, и если это хороший логотип, он несет в себе много смысла», — объясняет Гэннон.
Мы также наблюдаем возвращение GIF (открывается в новой вкладке) — отчасти благодаря тому факту, что основные анимированные GIF могут быть прочитаны практически кем угодно. «Похоже, что мир готов (и действительно требует) анимации всего, будь то комедийные циклы кошек, падающих со столов, или добавление забавного логотипа в вашу электронную подпись», — говорит Ли Фашиани, основатель Территория Проекты (открывается в новой вкладке).
GIF-файлы, такие как этот Криса Гэннона, снова в моде Так что же вызвало такой энтузиазм в отношении анимации? Что ж, большое количество инструментов для создания, доступных дизайнерам, сыграло большую роль. «Многие из этих инструментов предназначены для дизайнеров, разработчиков или других людей, не занимающихся анимацией, и имеют интерфейсы, разработанные для упрощения сложностей их создания», — говорит Гэннон.
«Многие из этих инструментов предназначены для дизайнеров, разработчиков или других людей, не занимающихся анимацией, и имеют интерфейсы, разработанные для упрощения сложностей их создания», — говорит Гэннон.
«Это открывает игровое поле для все большего числа людей и позволяет им экспериментировать с анимацией. Это очень важно, потому что исторически люди, не занимающиеся анимацией, избегали анимационной части проекта.»
Мирейа Лопес, креативный директор цифрового креативного агентства DARE, также отметила, как эти инструменты помогают стирать границы между дизайном и разработкой. «Мы видим, как команды дизайнеров анимируют, создают прототипы и изучают аккуратное кодирование, чтобы использовать более сложные инструменты прототипирования (открывается в новой вкладке), чтобы донести концепции до клиентов и объяснить разработчикам цифровые пути», — говорит она.
Когда вы объединяете доступность таких инструментов с улучшениями браузера, легко понять, почему анимация будет популярной в 2018 году. Современные браузеры превышают 60 кадров в секунду, даже в векторных форматах, таких как SVG и мобильных устройствах.
Современные браузеры превышают 60 кадров в секунду, даже в векторных форматах, таких как SVG и мобильных устройствах.
Как и в случае с любой тенденцией, важно не включать ее ради включения — она должна соответствовать вашему проекту. «Мы все несем ответственность перед нашей аудиторией за то, чтобы выбирать, когда использовать анимацию, а когда нет», — предупреждает Гэннон.
«Это улучшает или иным образом способствует положительному опыту? Мое сердце замирает, когда клиент обращается ко мне и говорит, что хочет «рассыпать анимацию по всему нашему приложению». Использование анимации в дизайне редко заканчивается хорошо, потому что анимация никакой цели, кроме как пощекотать нервы».
Но спорить не о чем — когда анимация сделана хорошо, она может превратить хороший проект в отличный. Чтобы не отставать от тренда, ознакомьтесь с нашими 5 шагами к освоению веб-анимации и 10 блестящими веб-анимациями Криса Гэннона.
02. Более смелые цвета
«За последний год мы стали свидетелями увеличения использования ярких цветов на цифровых платформах», — отмечает Джеймс Бирн, креативный директор Kagool . Отличным примером является новая схема брендинга DesignStudio (открывается в новой вкладке) для сезона Премьер-лиги 2016/2017.
Отличным примером является новая схема брендинга DesignStudio (открывается в новой вкладке) для сезона Премьер-лиги 2016/2017.
«Уверенный отход от прежней идентичности, поразительная визуальная обработка не ограничивалась веб-сайтом или его приложением; она ворвалась на поля с рекламными щитами, социальными сетями и многим другим».
Работа Design Studio для Премьер-лиги полна ярких красокИ это не замедлится в 2018 году, предсказывает Беарн: «С новыми инструментами, такими как Khroma (открывается в новой вкладке), которые помогают нам находить более интересные способы использования цвета, вполне вероятно, что мы увидим больше дизайнеров, изучающих, как можно использовать цвет для создания исключительных впечатлений.
«Было бы интересно посмотреть, как цвет можно использовать вместе с персонализацией и персонализацией для создания действительно уникальных впечатлений для потребителей, которые отмечают сразу несколько параметров».
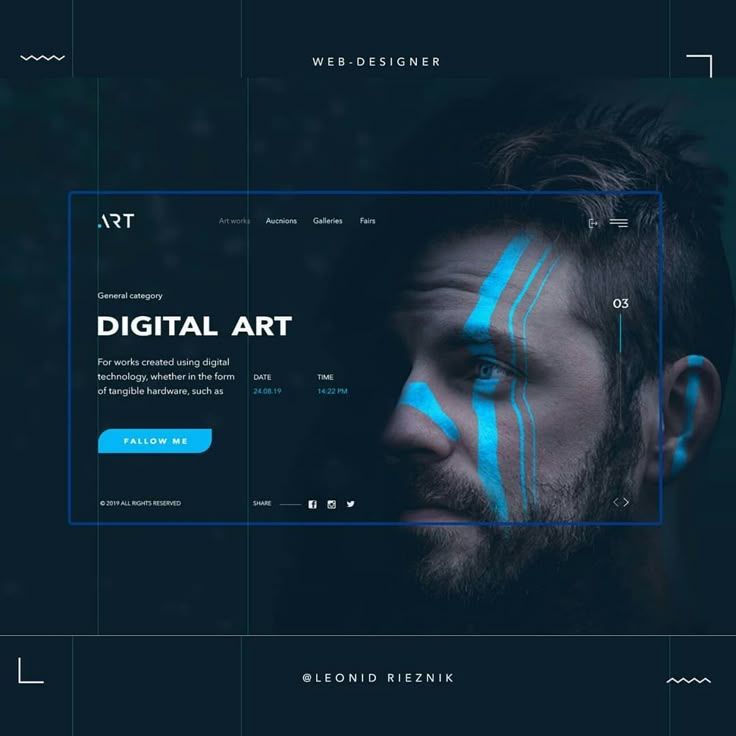
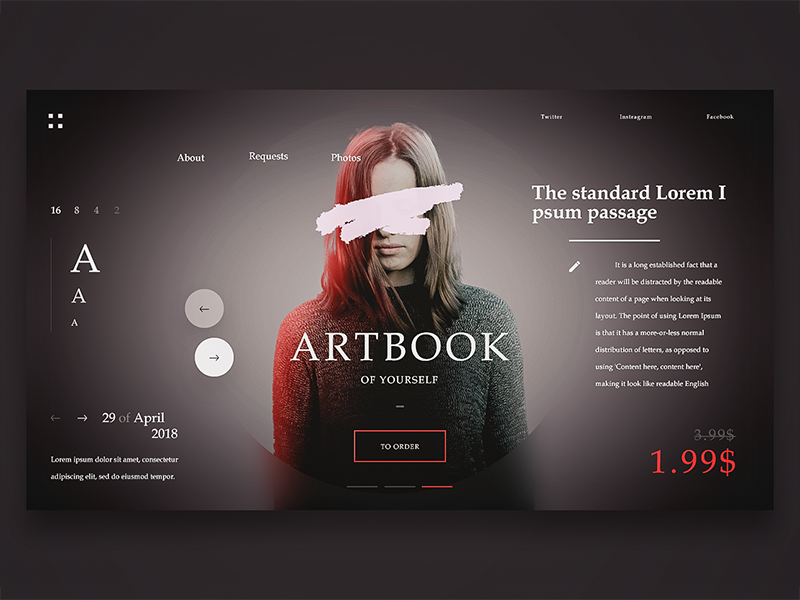
03. Изобретательная типографика
Типографика — мощное оружие в битве за внимание, и в этом году ее использование в Интернете расширилось, говорит Келли Морр, старший менеджер по стратегии контента в 99designs . «Типографика мощна, и чем крупнее, тем лучше. Поэтому, хотя неогротескные стили без засечек, такие как Helvetica, остаются в моде, дизайнеры расширяются, обращаясь к огромному разнообразию доступных шрифтов».
«Типографика мощна, и чем крупнее, тем лучше. Поэтому, хотя неогротескные стили без засечек, такие как Helvetica, остаются в моде, дизайнеры расширяются, обращаясь к огромному разнообразию доступных шрифтов».
Она предсказывает, что в 2018 году на экраны вернутся шрифты с засечками, а также увеличится количество сайтов, сочетающих шрифты с засечками и без засечек (как прекрасно выполнено на GE (откроется в новой вкладке)) для создания динамичного взаимодействия с пользователем.
Тенденция к вырезанию типографики в действии на веб-сайте Danbury Тот факт, что разрешение устройств становится все более четким, повышая коэффициент читаемости, также открывает двери для роста числа пользовательских шрифтов. «Дизайнеры выбирают типографику с яркой индивидуальностью не только для акцента, но и для эстетического эффекта. Все это, а также драматизм, создаваемый большими шрифтами, показывает, что в 2018 году не все будет сосредоточено на утонченности, и мы можем ожидать, что смелые тенденции продолжат развиваться».
Еще одна тенденция, связанная со шрифтами, выявленная Джи Гантрипом, менеджером студии в Hyped Marketing , — это типографские вырезы. «В этом методе используется блок цвета поверх неподвижного или движущегося изображения, которое проявляется через четкие буквы», — говорит она. «Выбор правильного шрифта и ограничение количества букв имеет первостепенное значение для того, чтобы это сработало.
«Например, Danbury отлично справился с этой задачей благодаря яркому вырезу текста, который привлекает внимание пользователя к своему видео. Comedie Francaise (открывается в новой вкладке) использует эффект типографики при наведении на текст. А Nurture Digital (открывается в новой вкладке) демонстрирует видео через письма».
04. Рассказывание историй из данных
«2017 год был отличным годом для дизайна», — говорит Крейг Тейлор, старший менеджер по дизайну визуализации данных в Ito World . «Мы стали свидетелями бума анимированных визуализаций и повышенного интереса к представлению данных с трехмерной точки зрения. Но какая польза от этих данных, красивых или нет, если они неудобоваримы и в конечном счете непригодны для использования?»
Но какая польза от этих данных, красивых или нет, если они неудобоваримы и в конечном счете непригодны для использования?»
Введите то, что Тейлор называет информационным рассказчиком. «Сейчас большое внимание уделяется эффективному рассказыванию историй посредством дизайна, который часто передает сложную информацию максимально просто и увлекательно для самых разных аудиторий», — объясняет он. «Дизайнеры мыслят нестандартно с новыми, сделанными на заказ творениями — старые приглушенные палитры заменены яркими цветовыми переходами в сочетании с минималистской, но смелой типографикой».
Итак, что 2018 год приготовил для информационного дизайна? «Более широкий доступ к новым технологиям, несомненно, приведет к увеличению числа дизайнеров, использующих анимацию как средство повествования», — считает Тейлор.
«Поскольку достижения в области AR и VR открывают перспективу симуляции исследования виртуальных моделей, важно, чтобы мы помнили, что информация и данные лежат в основе того, что мы делаем. Если мы все сделаем правильно, пересекающиеся области науки о данных и дизайна позволят создавать все более информативные, обоснованные и четкие примеры визуализации данных».
Если мы все сделаем правильно, пересекающиеся области науки о данных и дизайна позволят создавать все более информативные, обоснованные и четкие примеры визуализации данных».
Ли Фашиани согласен с тем, что AR и VR могут предложить гораздо больше в будущем. «Технологии позволили нам легче смешивать наш реальный мир с миром, основанным на экране», — говорит он. «Мы уходим от растущего желания добавить видео к нашему цифровому опыту; наслаивая их с глубиной и богатством, недостижимым не так давно.
«Смешанная реальность уверенно ведет нас к «новому». Крупные технологические фирмы стремятся к инновациям в области дополненной реальности. Будущий дизайн должен будет рассматривать наш мир во всех четырех измерениях. Мы наблюдаем начало этой смешанной реальности в популярных играх. и другие функциональные приложения, такие как IKEA Place».
Работы Майка Брондбьерга, такие как эти исследования близости, позволяют визуализировать данные по-новому.
Для новичков, желающих начать изучение более простой визуализации данных, доступно множество новых инструментов. «Такие библиотеки, как D3.JS, великолепны, но могут быть немного пугающими для тех, кто не является разработчиком», — говорит эксперт по визуализации данных Майк Брондбьерг (открывается в новой вкладке). «Но сейчас есть много платформ, которые будут импортировать, визуализировать и размещать ваши проекты данных. Такие платформы, как Datawrapper (открывается в новой вкладке), отлично подходят для простого создания ряда стандартных диаграмм, а Flourish (открывается в новой вкладке) отлично справляется. вещи с визуализацией в журналистском стиле повествования».
Однако со всеми этими нововведениями следует проявлять некоторую осторожность. Брондбьерг предостерегает: «В эпоху фальшивых новостей высококачественные данные также должны быть ясными, прозрачными и заслуживающими доверия».
В 2017 году кажется, что не прошло и дня без нового приложения, инструмента или функции от InVision, Adobe XD, Figma, Axure, Marvel, Vectr и других. И это включает в себя Sketch, чье обновление открытого формата файлов, Sketch 43, действительно изменило правила игры. (Вы можете узнать больше об этом в этом руководстве (открывается в новой вкладке).)
И это включает в себя Sketch, чье обновление открытого формата файлов, Sketch 43, действительно изменило правила игры. (Вы можете узнать больше об этом в этом руководстве (открывается в новой вкладке).)
«Скажем так, если вы все еще используете Photoshop для дизайна пользовательского интерфейса, вам, вероятно, нужно осмотреться вокруг», — говорит Бруно Ла Верса. «2017 год был годом новых инструментов дизайна: Figma, Webflow, InVision Studio — это лишь некоторые из них. Бурное развитие инструментов дизайна показывает, как дизайн становится ключевым элементом работы бизнеса».
InVision Studio является последним дополнением к бурному развитию инструментов дизайна, которое мы наблюдали в этом году. Беарн, однако, отмечает, что эта тенденция представляет собой особую проблему для агентств. «В 2017 году появилось множество инструментов в надежде стать «избранным инструментом» для отрасли, но в то же время поток продуктов стал разочаровывающим, поскольку все утверждали, что оправдали огромные ожидания.
«Это создало проблему для межведомственной работы, когда команды имеют разные процессы, поскольку каждый из них был протестирован, чтобы выяснить, может ли он заменить Sketch. Рынок, в свою очередь, стал насыщен вариантами, но мало указаний о том, как создавать
«Запуск InVision Studio, назначенный на январь 2018 года, будет интересным, так как мы увидим, сможет ли он использовать свою платформу для совместной работы, чтобы, наконец, стандартизировать процесс проектирования. Что произойдет со Sketch, если InVision так хорошо, как выглядит? Борьба Photoshop за выживание наконец подошла к концу?»
Чтобы узнать больше, прочитайте нашу публикацию 30 инструментов веб-дизайна, которые ускорят ваш рабочий процесс в 2018 году. считает Морр. «Этот новый, так называемый Flat 2.0 или полуплоский дизайн основан на добавлении нюансов и глубины к его прежней аскетической идентичности. Как это делается? Потворствуя нескольким дизайнерским табу: градиентам и теням. Но не волнуйтесь, это только в меру».
С 2007 года градиенты вызывают в воображении изображения корпоративных презентаций Powerpoint, веб-заголовков эпохи 00-х годов и устаревших дизайнов логотипов. «Но в 2018 году они вернулись, хотя и эволюционировали, — продолжает Морр. «Градиенты теперь отличаются яркими, обновленными цветовыми палитрами и более мягкими и тонкими переходами».
Плоский дизайн оказал влияние на такие бренды, как Instagram, Stripe и значки Apple для iOS, а также сыграл главную роль в громких редизайнах. таких компаний, как Dropbox (открывается в новой вкладке) и Mastercard (открывается в новой вкладке).0003
«Благодаря прогрессу, достигнутому в функциональности веб-браузера, мы также наблюдаем возрождение теней. Как и градиенты, тени были отложены в пользу минимализма и 2D-дизайна. Реализм и скевоморфизм все еще отсутствуют, но в 2018 году дизайнеры будут экспериментировать. все больше и больше с обновленными, смягченными и стилизованными тенями в их работах».
В качестве примера она предлагает веб-сайт Scale (открывается в новой вкладке): «Интерфейс имеет строго минималистичный макет, но с мягкими, перенасыщенными градиентами, и активно использует микровзаимодействия на основе теней, — объясняет она. — Мало того, что многие кнопки, на которые можно нажимать, выделены удлиняющимися тенями, тени также подчеркивают медиа и разбивают страницу. Глубина помогает определить визуальную иерархию и может указать пользователям вводить поля и призывать к действию на экране».
Плоский дизайн был радикальным отходом от скевоморфизма и гиперреальности 00-х, но не слишком ли далеко качнулся маятник? «В 2018 году мы продолжим движение к лучшему из двух миров, — считает Морр, — когда умное повторное введение теней и градиентов может добавить как функциональности, так и красоты».
07. Забавная иллюстрация
В паутине шаблонных сайтов иллюстрации помогают бренду выделиться В 2017 году мы видели гораздо больше иллюстраций на веб-сайтах, и это не случайно. «Бренды хотят выделиться, а иллюстрации — отличный способ придать веб-сайту индивидуальность», — говорит Морр.
«Бренды хотят выделиться, а иллюстрации — отличный способ придать веб-сайту индивидуальность», — говорит Морр.
«Они визуально привлекательны, но не мешают функциональности и простоте; иллюстрации бывают бесконечных форм, размеров, стилей и являются динамичным элементом, на который стоит обратить внимание в 2018 году и далее. Мы учимся не пренебрегать игривостью во имя простого пользовательского опыта».
Эта тенденция заключается не только в причудливости. «Иллюстрации могут быть чрезвычайно практичными способами представления или объяснения информации. Никто не хочет скучный веб-сайт, а пользовательские рисунки — это человеческое прикосновение, которое может вдохнуть жизнь в скучный контент.
«Рынок перенасыщен и конкурентоспособен, и веб-дизайн должен найти баланс между индивидуальностью и функциональностью. Иллюстрации — идеальный способ продемонстрировать, кто вы есть, просто взгляните на funemployed.life (откроется в новой вкладке)».
08. Эволюция ИИ
Искусственный интеллект больше не является предметом научной фантастики. ИИ уже нашел свое место в веб-дизайне с помощью таких технологий, как диалоговые интерфейсы (чат-боты). Действительно, по словам дизайнера продуктов eBay Элейн Ли, возможно, вы уже используете ИИ в своей повседневной работе, даже не подозревая об этом9.0003
ИИ уже нашел свое место в веб-дизайне с помощью таких технологий, как диалоговые интерфейсы (чат-боты). Действительно, по словам дизайнера продуктов eBay Элейн Ли, возможно, вы уже используете ИИ в своей повседневной работе, даже не подозревая об этом9.0003
Как она объясняет в этом посте (откроется в новой вкладке), то, что называется «искусственным узким интеллектом» (УНИ), уже усердно работает над голосовыми помощниками, такими как Google Home и Siri от Apple. Он также использует технологии рекомендаций для таких компаний, как Amazon, Spotify и Netflix, не говоря уже об устройствах для умного дома, беспилотных автомобилях и чат-ботах.
По мере того, как чат-боты становятся все более и более изощренными, «искусственный узкий интеллект» превращается в «искусственный общий интеллект» «По мере того, как люди привыкают к взаимодействию с ботами, мы наблюдаем рост использования диалоговых интерфейсов в дизайне», — говорит Джим Боуз, генеральный директор и основатель Manifesto . «В ближайшие пару лет машинное обучение и ИИ будут внедрены во многие системы, с которыми мы взаимодействуем.
«В ближайшие пару лет машинное обучение и ИИ будут внедрены во многие системы, с которыми мы взаимодействуем.
«Дизайн как среда будет адаптироваться к этому несколькими способами», — предсказывает он. «В некоторых случаях он будет направлен на демонстрацию искусственного интеллекта, а иногда дизайн будет работать так, чтобы ИИ казался естественным и невидимым. Я думаю, мы увидим большое количество проектов, которые будут стремиться продемонстрировать больший интеллект, когда на самом деле не используется настоящий ИИ. Часто это достигается за счет более эффективного использования контекста в цифровых путешествиях».
Если вы хотите узнать о создании собственного чат-бота, ознакомьтесь с нашей статьей «Как создать интерфейс чат-бота», «Как разработать дизайн чат-бота», а также с этими 5 важными учебными ресурсами для чат-бота.
09. Асимметричные макеты
Движение адаптивного дизайна 2010-х годов произвело революцию в веб-дизайне и позволило дизайнерам создавать сайты, которые легко адаптируются к различным устройствам. «В этом году мы наблюдаем увеличение количества дизайнов, которые восстали против ограничений адаптивного дизайна, пытаясь быть более «творческими», — говорит Бирн.
«В этом году мы наблюдаем увеличение количества дизайнов, которые восстали против ограничений адаптивного дизайна, пытаясь быть более «творческими», — говорит Бирн.
ее популярность растет. Новые технологии означали, что в 2017 году традиционные правила веб-дизайна нарушались (открывается в новой вкладке) слева, справа и по центру.
Но Беарн предполагает, что к этой тенденции следует подходить с осторожностью. «Дизайны, расширяющие границы асимметрии, действительно вышли на первый план в 2015 году, — отмечает он. «В том году Spotify использовал асимметричный дизайн для проведения «Года в музыке». В этой ситуации это казалось правильным и добавляло креативности и смелости бренду. К сожалению, его самая основная форма стала обычным подходом и проникла на большее количество веб-сайтов, и не обязательно в лучшую сторону.
«В 2017 году было отмечено стремление постоянно различать и отходить от правил. Хорошие дизайнеры принимают правила; они им нравятся, они с ними работают. Но они также находят способы подтолкнуть их и создать новые способы представления контента. Надеюсь, это продолжится и в 2018 году».
Хорошие дизайнеры принимают правила; они им нравятся, они с ними работают. Но они также находят способы подтолкнуть их и создать новые способы представления контента. Надеюсь, это продолжится и в 2018 году».
10. Использование мобильных устройств по максимуму
2017 год стал знаменательным для мобильного Интернета, поскольку его использование, наконец, обогнало использование настольных компьютеров. А это значит, что в следующем году веб-дизайнеры будут более сосредоточены на мобильной аудитории, чем когда-либо.
«По мере того, как мы приближаемся к 2018 году, я ожидаю, что инновации будут полностью использовать мобильные функции, которые мы никогда не видели на настольных компьютерах», — говорит Морр. «В 2018 году дизайнеры по-прежнему будут разрабатывать умные способы красивой и интуитивной организации информации, что приведет к более сложному пользовательскому опыту с упором на микровзаимодействия и жесты над значками и кнопками.
«Проще говоря, сайты с интуитивно понятной навигацией лучше конвертируются; G-Star (открывается в новой вкладке) очень хорошо применил это на практике».
Лопес предлагает конкретный пример того, что мобильность — это не просто простой принцип, а нечто, что необходимо внедрить в основной процесс проектирования. Как мы упоминали ранее, анимация сейчас все больше и больше присутствует в веб-дизайне, «но иногда ее слишком много. Есть опасность переусердствовать и полагаться на движение, чтобы определить опыт.
«Дизайнеры должны учитывать, как мега-анимация и переходы будут транслироваться в браузеры и устройства, такие как мобильные, где нет состояний наведения, а контент должен адаптироваться к уменьшенным размерам экрана».
Ознакомьтесь с этими 10 советами по улучшению мобильного UX-дизайна, чтобы узнать больше.
«Это был год, когда, по крайней мере в Великобритании, люди, наконец, перестали просто делать свои электронные письма мобильными и начали думать о том, что будет дальше», — говорит Роб Пеллоу, руководитель отдела цифрового дизайна в Adestra (открывается в новая вкладка).
«На самом деле, несмотря на то, что все еще есть бренды, которые обращаются к нам с просьбой сделать свои кампании и шаблоны адаптивными для мобильных устройств, почти все они задают вопрос: «Что еще мы можем сделать?»»
Кинетические электронные письма улучшают способы общения таких брендов, как Adidas, с клиентамиПо его словам, это первый год, когда Adestra регулярно использует «кинетические» электронные письма: использование CSS3 и HTML для создания интерактивности в электронной почте. Эта тенденция связана с тем, что пользователям настолько удобен язык пользовательского интерфейса мобильных приложений и веб-сайтов, что они рады видеть его в других местах, включая электронную почту.
«Благодаря этим новым возможностям мы сделали первые шаги к тому, чтобы рассматривать одну кампанию по электронной почте как самостоятельное путешествие; B&Q порадовала нас еще одной впечатляющей каруселью, которая работала в большем количестве почтовых клиентов, чем когда-либо прежде, Litmus предоставила нам возможность иметь процесс корзины в своем электронном письме на высшем уровне, а Rebel (ранее Rebelmail) теперь продает возможность завершить весь процесс оформления заказа в течение одного дня. электронная почта — единственная веб-страница, которую вы видите, — это страница подтверждения в конце.
электронная почта — единственная веб-страница, которую вы видите, — это страница подтверждения в конце.
«Это начинает менять то, что электронная почта означает для людей, потому что, если мы сможем предоставить здесь такие возможности, мы сможем объединить эти вещи с уровнем персонализации, о котором веб-сайты могут только мечтать. Кто сказал, что электронная почта мертва?»
12. Бум электронной коммерции
Черная пятница. Киберпонедельник. Что дальше? Эта тенденция будет только усиливаться в следующем году, поскольку все больше и больше клиентов изучают возможности, которые предлагает мощная платформа электронной коммерции.
Владелец Dowson Design Co , Кристофер Доусон, объясняет: «Мы по своей природе потребители. Нам всегда нужно больше вещей… а в Интернете их полно. Такие сайты, как Deliveroo и Just Eat, не владеют ресторанами, но могут доставить практически любую еду прямо к нашим дверям. У Amazon нет магазинов, но мы можем доставить почти все на следующий день. Мы только начинаем видеть возможности электронной коммерции, теперь мы отходим от традиционной бизнес-модели «витрина в Интернете» 9.0003
Мы только начинаем видеть возможности электронной коммерции, теперь мы отходим от традиционной бизнес-модели «витрина в Интернете» 9.0003
Помимо кинетического обновления, электронная почта будет продолжать играть огромную роль в стратегии электронной коммерции. «Это легко отследить, легко запустить и, что особенно важно для 2018 года и далее, гораздо проще персонализировать, и я говорю не только о том, чтобы добавить имя в шаблон», — говорит Доусон. «Ваши покупательские привычки повлияют на тип получаемых вами электронных писем, которые будут включать в себя продукты, которые вы, скорее всего, купите. быть готовым к выполнению заказа. Все зависит от того, как, когда и где вы делаете покупки».
Как всегда, ваши клиенты будут иметь ключевое значение, и сокращение времени ожидания будет иметь большое значение, особенно для крупнейших мировых брендов. «Мы уже видим, как Amazon доставляет почасовые заказы в ключевых точках», — говорит Доусон. «Культура мгновенного удовлетворения будет продолжать проникать в розничную торговлю как отрасль, поэтому ожидайте некоторых войн доставки между крупными ритейлерами — и воспользуйтесь ими!»
«Культура мгновенного удовлетворения будет продолжать проникать в розничную торговлю как отрасль, поэтому ожидайте некоторых войн доставки между крупными ритейлерами — и воспользуйтесь ими!»
Ожидайте, что электронная торговля в социальных сетях станет нормой помимо электронной почты. Как объясняет Доусон: «Facebook постепенно внедряет возможность покупать товары через Messenger, а некоторые традиционные розничные продавцы даже предлагают личный опыт покупок через FaceTime и Facebook Live. Теперь вы можете покупать напитки и получать их с доставкой. к вашему столу в определенных сетях пабов, что имеет эффект домино, о котором вы, возможно, даже не подозревали, а именно, больше времени с друзьями».
Чтобы узнать больше о тенденциях веб-дизайна в 2018 году, возьмите выпуск сетевого журнала 302 – , который уже поступил в продажу (откроется в новой вкладке) .
Статьи по теме:
- 30 инструментов веб-дизайна, которые ускорят ваш рабочий процесс в 2018 году
- 5 бесплатных приложений, которые помогут повысить вашу креативность
- 10 советов по визуальному сторителлингу от ведущих агентств
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь, чтобы получить неограниченный доступ
Наслаждайтесь своим первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть учетная запись? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future. Получайте от нас электронные письма от имени наших надежных партнеров или спонсоров.
Получайте от нас электронные письма от имени наших надежных партнеров или спонсоров.Топ-15 тенденций веб-дизайна 2018
Обычный интернет-пользователь может не замечать этого изо дня в день, но тенденции веб-дизайна постоянно меняются.
Мы все согласны с тем, что то, что выглядело хорошо для посетителей в 90-х годах, определенно не будет хорошо смотреться сегодня, но заметить более тонкие изменения в дизайне, которые происходят каждый год, сложнее.
Нормы веб-дизайна меняются медленно, но на них стоит обратить внимание. Даже если вы не великий веб-дизайнер и ваши навыки начинаются и заканчиваются тем, что вы можете сделать в конструкторе веб-сайтов, вы можете не проснуться однажды и не осознать, что ваш веб-сайт безнадежно устарел, прочитав о тенденциях веб-дизайна 2018 года.
1. Адаптивный дизайн
Адаптивные веб-сайты не являются новой тенденцией веб-дизайна в 2018 году, но они достаточно важны, чтобы по-прежнему включать их сюда. Поскольку использование мобильных устройств, кажется, только растет — пару лет назад они впервые превзошли настольные компьютеры, — крайне важно убедиться, что ваш веб-сайт работает на мобильных устройствах так же хорошо, как и на больших экранах.
Посетители просто не будут задерживаться, если ваш веб-сайт неудобен для мобильных устройств, и помимо всего прочего это плохо для SEO.
Несмотря на то, что вы можете создать отдельную версию своего веб-сайта, которая будет хорошо работать на мобильных устройствах, а не ту, которую люди видят на компьютере, для большинства компаний лучшим вариантом будет создание одного адаптивного веб-сайта.
На адаптивном веб-сайте каждая страница имеет одинаковую копию, изображения и элементы независимо от того, на каком устройстве вы ее просматриваете, но они расположены по-разному в зависимости от размера экрана. Например, изображение, которое отображается рядом с текстом на рабочем столе, может отображаться под ним на меньшем экране.
Адаптация вашего веб-сайта гарантирует, что ваши мобильные пользователи получат всю ту же информацию и ценность с вашего веб-сайта, но при этом сохранят удобство для пользователя.
В качестве дополнительного совета, если создание адаптивного веб-сайта звучит пугающе, рассмотрите конструктор веб-сайтов, предлагающий адаптивные шаблоны. Большая часть работы уже будет сделана за вас.
Большая часть работы уже будет сделана за вас.
2. Чат-боты
Вы, наверное, заметили во время своего интернет-серфинга, что на многих бизнес-сайтах теперь появляется небольшое всплывающее окно в нижней правой части экрана, когда вы попадаете на веб-сайт, давая вам возможность пообщаться с представителем.
Добавление такого окна чата на ваш веб-сайт означает, что любой посетитель, задавший вопрос, может немедленно получить на него ответ. Но для многих веб-сайтов наличие кого-то, кто может ответить на эти вопросы в режиме реального времени, является слишком сложной задачей.
Одно из возможных решений: использование чат-бота. Вы можете запрограммировать чат-бота так, чтобы он отвечал на наиболее распространенные вопросы ваших клиентов, чтобы большинство посетителей сразу получали ответ. Для вопросов, которые чат-бот не знает, вы можете, по крайней мере, запрограммировать его, чтобы предоставить подробную информацию о том, как лучше всего связаться с живым представителем, чтобы ваш посетитель все еще знал, что делать дальше.
Чат-боты подходят не для всех типов веб-сайтов, но если у вас бизнес-сайт и вы часто слышите несколько основных вопросов от своих посетителей, они могут сэкономить время вашего персонала, в то же время предоставляя вашим посетителям хороший опыт. .
3. Анимация
Видео с автоматическим воспроизведением уже давно отсутствуют, но это не означает, что ваш сайт должен быть полностью статичным. Вы можете добавить движения в свой веб-дизайн с помощью простых анимаций.
Все больше веб-сайтов используют анимацию в фоновом режиме или изображениях веб-страниц. Хорошая анимация привлечет внимание и заинтересует посетителя, не отвлекая от основной информации, которую вы хотите, чтобы он увидел на странице. Это тенденция веб-дизайна, которая делает ваш сайт немного более привлекательным и добавляет индивидуальности.
4. Микровзаимодействия
Микровзаимодействия делают анимацию еще на один шаг вперед с точки зрения взаимодействия с пользователем. Это анимации, которые реагируют на то, что пользователь делает на странице. Если вы заметили, что веб-сайт меняется, когда вы наводите указатель мыши на определенное место, или анимация, которая запускается при прокрутке вниз, — это микровзаимодействия.
Это анимации, которые реагируют на то, что пользователь делает на странице. Если вы заметили, что веб-сайт меняется, когда вы наводите указатель мыши на определенное место, или анимация, которая запускается при прокрутке вниз, — это микровзаимодействия.
Создают положительный пользовательский опыт, поскольку дают посетителям возможность управлять тем, что они видят при взаимодействии с сайтом. Знать, что ваши действия формируют дизайн перед вами, приятно, даже если это незначительно.
Микровзаимодействия становятся все более распространенными в Интернете, что делает их хорошей тенденцией веб-дизайна, которую стоит обратить на себя в 2018 году.
5. Оригинальные иллюстрации Веб-сайт. Вот почему многие владельцы веб-сайтов теперь обращаются к оригинальным иллюстрациям изображений на своих страницах.
Индивидуальные иллюстрации стоят дорого — художникам нужно платить, — но они могут изменить стиль вашего веб-сайта и создать совершенно уникальный опыт. Индивидуальные иллюстрации часто кажутся игривыми, но при этом сообщают что-то о вашем бренде.
Индивидуальные иллюстрации часто кажутся игривыми, но при этом сообщают что-то о вашем бренде.
Вы можете выбрать цвета, которые хотите включить, и создать образы, которые сложно передать на фотографии. Если вы можете найти хорошего художника для своего веб-сайта, это хороший способ придать веб-сайту дополнительную индивидуальность.
6. Включая социальное доказательство
До сих пор большинство этих тенденций дизайна веб-сайтов имели довольно высокую цену, которая может быть недоступна для малого бизнеса или веб-сайтов, посвященных увлечениям, а не прибыли. Этот намного доступнее.
Социальное доказательство — это способ убедить новых посетителей в том, что вы великолепны, демонстрируя доказательства своего успеха у других посетителей. Для бизнеса это могут быть логотипы компаний, с которыми вы работаете, или отзывы других клиентов. Для блога это может быть публикация количества ваших подписчиков по электронной почте.
Вы можете (и должны) рассказать другим людям, какой классный у вас веб-сайт, но ваши слова будут значить для посетителей не так много, как доказательство того, что другие люди, подобные им, считают вас потрясающим. Найдите способ внедрить социальное доказательство в дизайн вашего веб-сайта, чтобы лучше подчеркнуть вашу ценность для новых посетителей.
Найдите способ внедрить социальное доказательство в дизайн вашего веб-сайта, чтобы лучше подчеркнуть вашу ценность для новых посетителей.
7. Гамбургер-меню
Это противоречивая тенденция веб-дизайна, которая обычно используется в приложениях и мобильных веб-сайтах, потому что это простой способ предоставить меню, которое занимает очень мало места. Сам значок гамбургера очень маленький, и при нажатии на него открывается главное меню. По мере того, как он стал более привычным для интернет-пользователей с развитием мобильных устройств, его использование начало распространяться и на дизайн веб-сайтов для настольных компьютеров.
Меню-гамбургер удаляет список страниц в вашем главном меню со всех страниц вашего веб-сайта и помещает их за значок гамбургера. Если вам нужен веб-сайт с очень чистым дизайном, он позволяет включать меньше элементов на каждую страницу, но при этом предоставляет элементы навигации, необходимые вашим посетителям.
Как уже упоминалось, это противоречивая тенденция веб-дизайна. Это может не подойти вашей аудитории. Это тенденция, которую вы должны тщательно учитывать — используйте ее только в том случае, если у вас есть веская причина.
Это может не подойти вашей аудитории. Это тенденция, которую вы должны тщательно учитывать — используйте ее только в том случае, если у вас есть веская причина.
8. Закругленные края
Какое-то время кнопки, окна и контейнеры на веб-сайтах имели острые углы. В последнее время все больше веб-дизайнеров начинают смещать дизайн своих веб-сайтов в сторону более мягких и округлых краев.
Это тенденция веб-дизайна, которую вы можете увидеть в кнопках и окнах чатов по всему Интернету.
Многие веб-сайты по-прежнему сохраняют свои острые края, а некоторые используют и то, и другое одновременно. Это не тенденция, которая полностью заменила прежний способ ведения дел. Но если вы хотите, чтобы формы на вашем веб-сайте были немного мягче, вы будете соответствовать одной из тенденций веб-дизайна 2018 года.0003
9. Тактильный дизайн
Другой распространенной тенденцией прошлого было сохранение плоского веб-дизайна. Многие веб-сайты сейчас начинают нарушать старую тенденцию, добавляя больше теней и глубины изображениям на своих страницах.
Тактильный дизайн может сделать изображения на вашем сайте более живыми для ваших посетителей. Кроме того, это дает возможность добавить акцент к вашим изображениям. Разница часто едва уловима, но она меняет пользовательский опыт вашего веб-сайта и добавляет немного больше реализма.
10. Уникальные шрифты
Выбор уникального шрифта — это простой способ добавить индивидуальности вашему веб-сайту и сделать его еще более заметным. Шрифты — это часть веб-сайта, которую многие посетители на самом деле не замечают, но вы можете использовать свой выбор шрифта, чтобы добавить дополнительный стиль вашему веб-сайту и привлечь больше внимания к важным словам.
Убедитесь, что выбранный вами шрифт легко читается посетителями. Здесь стиль не должен преобладать над ясностью. Но пока вы сохраняете текст на своем веб-сайте разборчивым для всех своих посетителей, вы можете использовать свой выбор шрифта как способ добавить дополнительную индивидуальность вашему сайту.
11. Асимметрия
Смелый выбор, который сейчас появляется на некоторых веб-сайтах, — это асимметричный дизайн. Использование асимметрии в вашем веб-дизайне обеспечивает уникальный опыт для ваших посетителей, тем более что на данном этапе это все еще не особенно распространенный выбор дизайна.
Этот вариант веб-дизайна определенно не для всех. Поскольку это необычно и неожиданно, для некоторых посетителей это может быть менее интуитивно понятным. И это может усложнить способность веб-сайта оставаться отзывчивым. Но если вы хотите, чтобы веб-сайт работал нестандартно, асимметричный подход может это сделать.
12. Доступный дизайн
Если у вас нет каких-либо физических ограничений, вы, вероятно, в прошлом занимались веб-дизайном, не задумываясь о том, как люди с ограниченными возможностями будут воспринимать ваш веб-сайт. К сожалению, это нормально — многие веб-дизайнеры просто не уделяли должного внимания доступности в прошлом.
Но это начинает меняться. Одна из тенденций веб-дизайна 2018 года — сделать веб-сайты более доступными для всех. Журналы и блоги по дизайну начали давать советы по более доступному веб-дизайну.
Создание доступного веб-сайта требует расширения кругозора и небольшой работы, но когда вы берете на себя обязательство, вы открываете свой сайт для аудитории, которая раньше была недоступна.
13. Визуализация данных
«Большие данные» уже несколько лет являются модным словом, и компании во всех отраслях стали свидетелями растущего влияния данных на инструменты и последние тенденции, определяющие то, как мы ведем бизнес. Возможно, это был только вопрос времени, когда влияние данных распространится и на веб-дизайн.
Многие веб-сайты теперь включают визуализацию данных в свой дизайн. В некоторых случаях он становится частью основного сайта, в других запускают отдельный сайт, чтобы выделить ценные данные, которые они создали.
В любом случае визуализация данных становится частью истории, которую рассказывает бренд, и его визуальной идентичности в Интернете.
14. Яркие цвета
Многие тенденции веб-дизайна на 2018 год направлены на то, чтобы выделиться, и этот не исключение. Многие веб-сайты используют яркие и смелые цветовые схемы. Яркие цвета обеспечивают отличительный опыт, который делает ваш сайт более запоминающимся.
Вы можете стратегически использовать свой выбор цвета, чтобы привлечь внимание к частям веб-сайта, которые вы хотите видеть больше всего.
Это еще одна тенденция дизайна веб-сайтов, которая не для всех. Некоторым брендам лучше подойдут более нежные цвета, но если вы ищете способ выделить свой веб-сайт и действительно привлечь внимание, смелый выбор цвета может помочь.
15. Плавающая навигация
Большинство веб-сайтов, которые вы посещаете, имеют навигацию в одном и том же месте: в верхней части веб-сайта. Однако некоторые веб-сайты экспериментируют с различными вариантами. Мы уже говорили о гамбургер-меню, но есть еще одна возможность — плавающая навигация.
Плавающая навигация остается видимой, даже когда вы прокручиваете страницу вниз. Это обеспечивает уникальный опыт, но также предлагает практическую выгоду, сохраняя все параметры навигации и видимые независимо от того, где ваш посетитель находится на странице.
Пример того, как это выглядит, можно увидеть на веб-сайте Anchor and Orbit. Пока что это не особенно распространенная тенденция веб-дизайна. Но для любого владельца веб-сайта, который ищет другой способ выделиться, это делает ваш веб-сайт немного более отличительным.
Оставаться в тренде в 2018 году
Как и в любой другой год, в 2018 году убедитесь, что дизайн вашего веб-сайта ставит пользователя на первое место. Пробовать что-то новое, что, по вашему мнению, выглядит круто или интересно, — это нормально, но только в том случае, если вы уверены, что ваша целевая аудитория тоже на это отреагирует. Следование тенденциям дизайна веб-сайтов часто может быть оправданным, но внимание к вашим посетителям всегда важнее.
