сервисы, книги, фильмы, игры, фотобанки
Иоханесс Итенн, «Искусство формы»
Эллен Лаптон, Дженнифер Коул Филлипс, «Графический дизайн: базовые концепции»
Генрих Альтшуллер, «Введение в ТРИЗ — теорию решения изобретательских задач»
Йозеф Мюллер-Брокман, Сетка: «Модульные системы в графическом дизайне»
Кимберли Элам, «Графический дизайн. Принцип сетки»
Александра Королькова, «Живая типографика»
Ян Чихольд, «Новая типографика»
Джессики Хиш «Про леттеринг
Карен Чэн, «Designing Type»
Роберт Брингхерст, «Основы стиля в типографике»
Джеймс Феличи, «Типографика. Шрифт, верстка, дизайн»
Юрий Гордон, «Книга про буквы от Аа до Я» (второе издание)
Иоханесс Итенн, «Искусство цвета»
Эрик Шпикерманн, «О шрифте»
Дэвид Эйри, «Логотип и фирменный стиль. Руководство дизайнера»
Бюро Горбунова, «Пользовательский интерфейс»
Итан Маркотт, «Отзывчивый веб-дизайн»
Стив Круг, «Не заставляйте меня думать. Веб-юзабилити и здравый смысл»
Веб-юзабилити и здравый смысл»
Трилогия Алексея Соколова, «Монтаж: телевидение, кино, видео» (3 тома)
Гарольд Уайтэкер, Джонс Халас, «Тайминг в анимации»
Джон Труби, «Анатомия истории. 22 шага к созданию успешного сценария»
Питер Уорд, «Композиция кадра в кино и на телевидении»
Артём Горбунов, «Типографика и вёрстка»
Аарон Уолтер, «Эмоциональный веб-дизайн»
Ноэл Райли, «Элементы дизайна. Развитие дизайна и элементов стиля от ренессанса до постмодернизма»
Джон Пайл, «История дизайна интерьеров. 6 000 лет истории»
Адриан Форти, «Объекты желания. Дизайн и общество с 1750 года»
Стефан Кэлоуэй, «Элементы стиля. Энциклопедия архитектурных деталей»
Магдалена Бросте, «Баухауз»
Вячеслав Глазычев, «Дизайн как он есть»
Ральф Каплан, «С помощью дизайна. Почему не было замков на дверях ванных комнат в отеле „Людовик XIV“ и другие примеры»
Эрнст Нойферт, «Строительное проектирование»
Дэвид Эйри, «Логотип и фирменный стиль. Руководство дизайнера»
Руководство дизайнера»
Кристиан ЛеБорг, «Графический дизайн. Visual Grammar»
Юрий Гордон, «О языке композиции»
Йозеф Мюллер-Брокманн, «Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок»
Ричард Пулин, «Школа дизайна: Шрифт. Практическое руководство для студентов и дизайнеров»
Александр Прохоров, «Русская модель управления»
Ян Чихольд, «Облик книги»
Шон Адамс, Терри Ли Стоун, «Дизайн и цвет. Практикум. Реальное руководство по использованию цвета в графическом дизайне»
Дональд Норман, «Дизайн привычных вещей»
Алан Купер, «Интерфейс. Основы проектирования взаимодействия»
Дмитрий Чернышев, «Как думают люди»
Остин Клеон, «Кради как художник»
Майк Монтейро, «Дизайн – это работа»
Noah Wardrip-Fruin, Nick Mantfort «The New Media Reader»
Randall Packer, Ken Jordan «Multimedia: from Wagner to Virtual Reality»
Ян Чихольд, «Образцы шрифтов»
Лев Манович, «Язык новых медиа»
Лев Манович, «Теории софт-культуры»
Кристиана Пол, «Цифровое искусство»
Умберто Эко, «Открытое произведение»
Скотт Маккуайр, «Геомедиа»
Генри Дженкинс, «Конвергентная культура»
Антон Уткин, Ната Покровская, «Белое зеркало»
Джон Сибрук, «Nobrow. Культура маркетинга. Маркетинг культуры»
Культура маркетинга. Маркетинг культуры»
Александр Акимович, «Эпоха сокрушительных творений»
Майкл Баскар, «Принцип кураторства. Роль выбора в эпоху переизбытка»
Скотт Макклауд, «Понимание комикса»
Джон Бергер, «Искусство видеть»
Роузли Голдберг, «Искусство перформанса: от футуризма до наших дней»
Подход (Jobs to be done) от компании Intercom
Виктор Папанек, «Дизайн для реального мира»
Дональд Норман, «Дизайн привычных вещей и дизайн вещей будущего»
Алан Купер, «Психбольница в руках пациентов»
Джеф Раскин, «Интерфейс»
Аарон Уолтер, «Эмоциональный веб-дизайн»
Люк Вроблевски, «Сначала мобильные»
Итан Маркотт, «Отзывчивый веб-дизайн»
Джесс Гаррет, «Веб-дизайн: элементы опыта взаимодействия»
Тим Браун, «Дизайн-мышление в бизнесе: от разработки новых продуктов до проектирования бизнес-моделей»
Майкл Микалко, «Рисовый штурм и еще 21 способ мыслить нестандартно»
Загмайстер и Уолш, «О Красоте»
Эмиль Рудер, «Типографика»
Владимир Ефимов, «Великие шрифты» (2 книги)
Дэвид Илгмэн, Энтони Брандт, «Креативный вид. Как стремление к творчеству меняет мир»
Как стремление к творчеству меняет мир»
Пол Рэнд, «Форма и хаос»
Майкл Бейрут, «Теперь вы это видите»
Герман Цапф, «Философия дизайна Германа Цапфа»
Хеллер Стивен и Чваст Сеймур, «Эволюция графических стилей. От викторианской эпохи до нового века»
Лучшие Тенденции В Веб-Дизайне, Которым Стоит Следовать В 2022 Году
Основная цель многих предприятий по всему миру в 2022 году остается неизменной: рост.
А с ростом бизнеса растет и его аудитория и клиентская база, что ведет к увеличению доходов.
Несмотря на то, что руководители компаний могут многое сделать для поддержания роста своего бизнеса, иногда все, что им нужно, — это некоторые изменения.
До сих пор многие компании и бренды не смогли создать привлекательный и интересный веб-сайт для своих сообществ и посетителей, тем самым не сумев обеспечить лояльность своих клиентов.
Хотите верьте, хотите нет, но то, как выглядит ваш сайт, может превратить посетителей в покупателей.
Важное раскрытие информации: мы являемся гордыми партнерами некоторых инструментов, упомянутых в этом руководстве. Если вы перейдете по партнерской ссылке и впоследствии совершите покупку, мы получим небольшую комиссию без дополнительных затрат с вашей стороны (вы ничего не платите дополнительно).
Это необходимо в 2022 году. Почему? Потому что 2020 год принес много изменений, новых тенденций и новых технологий, некоторые из которых могут просуществовать довольно долго.
Если в начале прошлого года были разрешены вечеринки, личные встречи и свадьбы, то теперь все совсем по-другому.
Все переместилось в онлайн, и число людей, работающих удаленно, достигло высокого уровня.
За последний год владельцы бизнеса, имеющие физические магазины, пострадали от ограничений, введенных правительствами для ограничения распространения вируса. И, таким образом, онлайн-мир стал богаче, поскольку для многих из них это стало решением проблемы.
Итак, возможно, у вас есть или вы хотите создать новый сайт для продвижения своих товаров и услуг, открыть интернет-магазин для увеличения продаж, поделиться информацией об отрасли и многое другое.
То, как выглядят ваши веб-страницы, должно быть связано с тенденциями веб-дизайна, которые получат наибольшее распространение в 2022 году. От плоского дизайна до выдающихся шрифтов — этот год обещает быть интересным для всех участников.
Технологии находятся в постоянном развитии, и индустрия веб-разработки и дизайна глубоко связаны с ними. Существуют тенденции веб-дизайна, которые отвечают некоторым ожиданиям посетителей и оправдывают их.
Чем приятнее и привлекательнее будут ваши посетители, тем больше вероятность того, что они купят у вас.
Чтобы не потерять своих посетителей и клиентов, вам необходимо постоянно быть в курсе последних тенденций веб-дизайна, выбирать и применять те из них, которые соответствуют вашему бренду.
Независимо от вашего выбора относительно редизайна, вы должны быть уверены, что время загрузки и читабельность вашего сайта остаются на высоте — все это обеспечивает непрерывный поток трафика на ваш сайт.
Теперь давайте вместе окунемся в тенденции дизайна веб-сайтов, которые будут самыми популярными в 2022 году.
1. Чатботы 🤖Chatbot
Chatbot designed by Mike Giles for Siege Media. Connect with them on Dribbble; the global community for designers and creative professionals.
Одна из основных причин, по которой люди заходят именно на ваш сайт, заключается в том, что они что-то ищут.
Возможно, они хотят найти продукт, который отвечает их потребностям, узнать информацию о доставке или просто связаться с вашей службой поддержки.
Представители службы поддержки встречаются как с простыми, так и со сложными проблемами, но решение всех из них гарантирует, что ваши клиенты останутся довольны. Некоторые из этих простых проблем могут быть решены с помощью чат-ботов.
Некоторые из этих простых проблем могут быть решены с помощью чат-ботов.
Обычно люди ищут какие-то детали, которых им не хватает, или индивидуальные ценовые предложения. А представители службы поддержки клиентов лишь отправляют им ссылку или схему с деталями.
Это то, что может сделать даже чатбот, сейчас, когда отрасли искусственного интеллекта и машинного обучения находятся на подъеме. Программное обеспечение чатботов становится более человечным, заставляя ваших клиентов думать, что за ними стоит человек.
Более того, чатбот может снизить нагрузку на представителей службы поддержки клиентов и дать им время, необходимое для решения сложных задач.
2. Темный Режим Определяет Лучшие Веб-Сайты 😍Изображение любезно предоставлено Yuto TakahashiОдна из вещей, которую с нетерпением ждут многие пользователи, — это темный режим. Несмотря на то, что платформы социальных сетей, такие как Instagram, или технологические гиганты, такие как Google, уже внедрили темный режим, нам еще предстоит пройти долгий путь.
В 2020 году большинство людей проводили свое время в Интернете, негативное влияние синего света на глаза заметно.
Все больше людей хотят снизить нагрузку на глаза. И наличие кнопки или смены темного режима на вашем сайте просто необходимо, особенно если вы заметили, что большинство клиентов заходят на ваш сайт в вечернее время.
Кроме того, темный режим поможет вам выделить другие элементы дизайна на вашем сайте.
3. Объедините Фотографии И Элементы 🤝Изображение любезно предоставлено AnthropologieМногие бренды стремятся создать привлекательный дизайн для своего сайта. И иногда все, что вам нужно, — это вдохновение.
Вы можете смешать высококачественные фотографии и элементы графического дизайна в красивую смесь, которая создаст нечто новое.
Apple — отличный пример сочетания этих двух подходов. Благодаря красивым изображениям, визуальным элементам и типографике, а также известным жирным шрифтам, этот сайт приятно пролистывать.
Это определенно привлечет внимание посетителей, и это тенденция, которая не заставит себя ждать. Веб-дизайнеры исследовали множество комбинаций, пока не пришли к выводу, что эта может оказаться самой удачной.
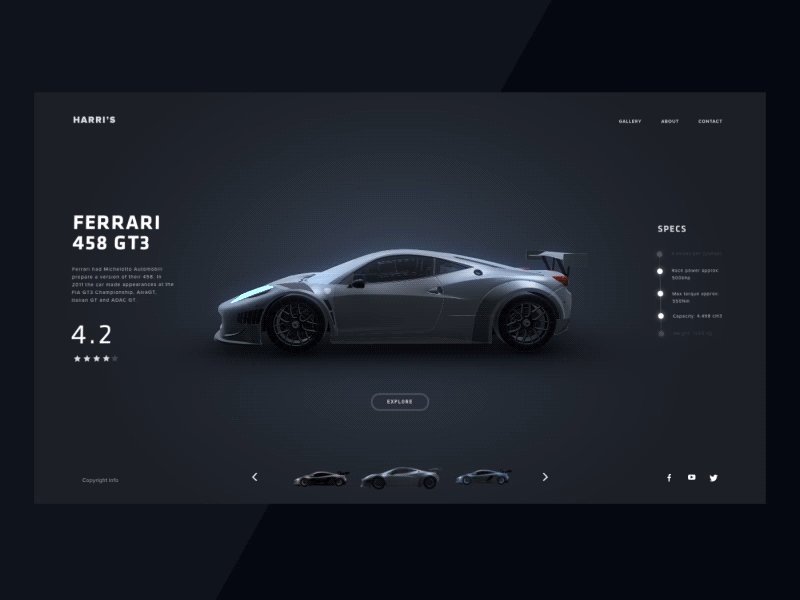
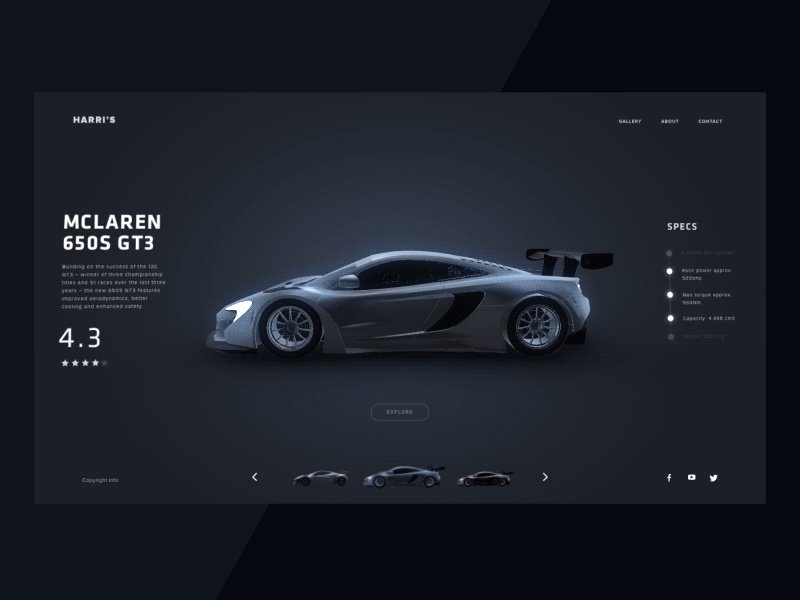
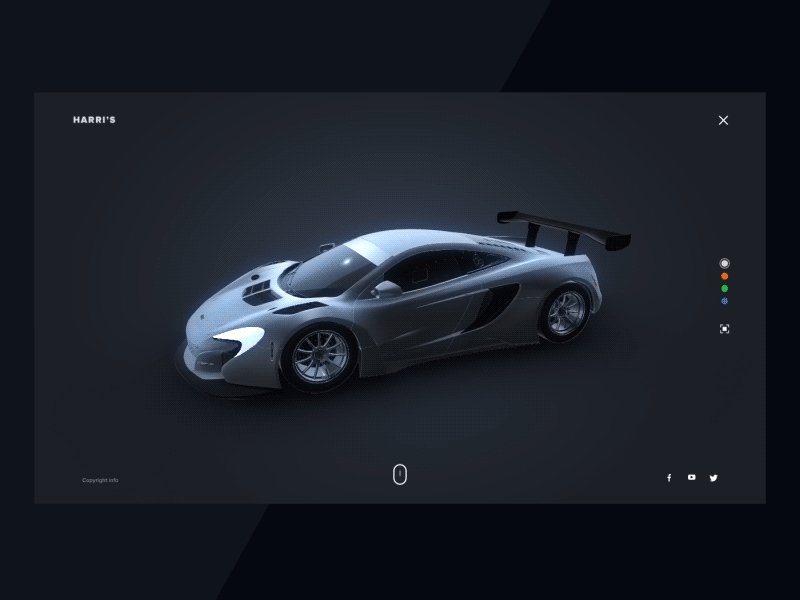
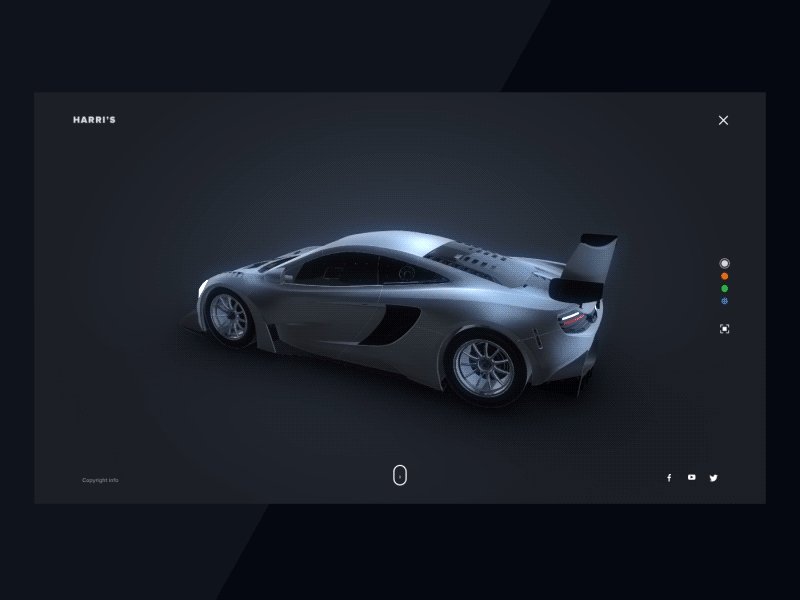
4. 3D-Элементы На Посадочных Страницах 👀Remote Working — Landing Page
Remote Working — Landing Page designed by Ilham Maulana for Plainthing Studio. Connect with them on Dribbble; the global community for designers and creative professionals.
Но зачем использовать только двухмерные элементы, если можно использовать трехмерные? Это одно из главных изменений в веб-индустрии, поскольку технологии становятся все более сложными. Так же как и программные продукты, которые помогают создать веб-сайт или разработать его графику.
3D-элементы придают вашему сайту ощущение глубины, и вы можете изобразить короткую историю, которая привлечет внимание клиентов.
Конечно, он должен соответствовать имиджу вашего бизнеса и бренда. Но 3D-элементы — это новая тенденция в веб-дизайне, которая получит наибольшее распространение в этом году.
5. Мудрое Использование Цветов И Градиентов Для Предложения Ценности 🎨Изображение любезно предоставлено Outlab2022 год — это год цветов. Красивые сочетания цветов способны привлечь больше покупателей, потому что они вызывают определенные чувства и эмоции.
Но они также могут помочь вам выразить ценности, миссию или видение вашего бизнеса. Многие сайты используют цвета и различные градиенты, чтобы обогатить свое заявление о ценностном предложении.
Существует также область психологии, называемая психологией цветов, которая дает представление об общих чувствах, с которыми ассоциируются цвета.
Например, желтый цвет несет оптимизм и надежду, а розовый — романтичность и женственность. В зависимости от имиджа вашего бренда, стратегии цифрового маркетинга, продуктов и услуг, которые вы предлагаете, вам необходимо сделать мудрый выбор в отношении цветовой палитры вашего сайта.
В зависимости от имиджа вашего бренда, стратегии цифрового маркетинга, продуктов и услуг, которые вы предлагаете, вам необходимо сделать мудрый выбор в отношении цветовой палитры вашего сайта.
Именно взгляд и опыт ваших клиентов, связанный с этими цветами, повлияет на их выбор. Однако некоторые чувства и эмоции являются общими, поэтому уделяйте большое внимание своему выбору.
6. Веб-сайт, Дружественный К Мобильным Устройствам 📱Изображение любезно предоставлено EtsyВ этой тенденции нет ничего нового. Тем не менее, это одна из тенденций, которая возникла с появлением и развитием смартфонов и продолжает набирать обороты.
Это связано с тем, что технологии становятся все более совершенными, а смартфоны в значительной степени зависят от них.
Все больше и больше людей используют свои мобильные устройства для просмотра Интернета, совершения покупок, общения с другими людьми или просто поиска товара. Мобильные телефоны легко носить с собой и использовать, поэтому на ваш сайт могут заходить в основном с мобильных телефонов.
Мобильные телефоны легко носить с собой и использовать, поэтому на ваш сайт могут заходить в основном с мобильных телефонов.
Убедитесь, что ваш сайт дружелюбен к мобильным устройствам. Если это не так, клиенты откажутся от него, выберут вашего конкурента и больше никогда не вернутся к вашему бренду. При этом очень важно сделать сайт удобным для большого пальца.
Что это вообще значит? Чтобы обеспечить успех и удобную навигацию вашего сайта на мобильных устройствах, необходимо учитывать больше факторов.
То, как люди держат свои телефоны, очень важно, и это может помочь вам выбрать подходящую для мобильных устройств версию.
Обычно мы используем большой палец для прокрутки или навигации по сайту, поэтому меню или другие важные кнопки должны быть расположены в таком месте, чтобы до них можно было легко дотянуться.
Доступность — невероятно важная часть современного дизайна, и каждая веб-страница должна учитывать ее.
Эта функциональность сделает ваш сайт более удобным для пользователей, что должно быть одной из ваших целей.
Обычно тенденции веб-дизайна заимствуют что-то из мировых тенденций. Сейчас люди больше осознают влияние своего выбора на окружающую среду, поэтому некоторые из них хотят вести более экологичный образ жизни.
И одна из вещей, невидимых глазу, но вполне осознаваемых активистами, — это то, как мы используем Интернет.
Мир онлайн генерирует отходы и создает нагрузку на планету, о чем люди даже не подозревают.
Однако минимализм — это тенденция, которая возникла и будет набирать обороты в этом году.
Более того, эта тенденция пробила себе дорогу и в мир веб-дизайна. Минималистский дизайн фокусируется на включении как можно меньшего количества элементов в ваш веб-дизайн. Это означает чистый дизайн, текст и элементы.
Минимализм — еще один способ уйти от отвлекающих факторов. Чистые и четкие элементы дизайна, легкие для глаз, успокаивают и умиротворяют.
Прокрутка минималистичной веб-страницы — это приятный опыт во многих отношениях. Эта тенденция сохранится и после 2022 года.
8. Экспериментируйте Со Своей Домашней Страницей 💻Save Earth
Save Earth designed by Minh Pham ✪. Connect with them on Dribbble; the global community for designers and creative professionals.
То, как должен выглядеть ваш сайт, во многом зависит от вашей аудитории. Каждый бизнес и бренд имеет свою целевую аудиторию и сообщество.
И хотя у некоторых брендов вроде бы одна и та же аудитория, им удается придать своему бизнесу уникальность.
Экспериментальный дизайн — одна из тенденций, которая получит наибольшее распространение в этом году.
Существует множество элементов, с которыми можно экспериментировать, например, значок или панель меню, отзывчивый дизайн, привлекательные цветовые схемы, колонтитулы, системы навигации, смелая типографика и многое другое.
Все эти элементы будут способствовать микро-взаимодействию, которое необходимо для устойчивого потока посетителей.
2022 год — это год перемен, но также и год поиска экспериментов. Раскройте свой творческий потенциал и воплотите свои лучшие идеи в удивительном веб-дизайне.
9. VR Для Повышения Пользовательского Опыта 👨🏾💻VR — одна из тенденций, которая продолжит набирать обороты в этом году. Несмотря на то, что эта технология не нова для рынка, теперь она включена в веб-дизайн.
Конечно, его пригодность зависит от профиля вашего бизнеса, но, вдохновившись, вы можете заставить его работать на вас.
Чтобы подсказать вам несколько идей, посмотрите на сайт Ikea или Airbnb. Например, Ikea известна как гигантский поставщик мебели, поэтому многие люди стремятся купить их продукцию.
Однако одной из распространенных проблем является то, что заказанные товары не вписываются в имеющееся пространство. Они либо слишком маленькие, либо слишком большие. Некоторые из них могут не сочетаться с остальной мебелью.
Они либо слишком маленькие, либо слишком большие. Некоторые из них могут не сочетаться с остальной мебелью.
Чтобы предотвратить эти проблемы и снизить процент возврата продукции, компания Ikea использовала VR в своих интересах. Теперь вы можете увидеть, как диван, кресло или другие предметы мебели будут смотреться в вашей комнате.
Таким образом, покупателям будет легче сделать свой выбор.
10. Инфографика И Диаграммы Для Визуализации Данных 📊Orion UI kit — Charts templates & infographics in Figma
Orion UI kit — Charts templates & infographics in Figma designed by Alien pixels for Setproduct. Connect with them on Dribbble; the global community for designers and creative professionals.
Одна из тенденций, возникших в 2020 году, — визуализация данных. По мере распространения вируса все больше людей стали искать графики или инфографику, чтобы увидеть динамику развития случаев заболевания.
Так, официальные сайты поделились с населением данными о пандемии с помощью визуализации данных.
Это означает, что большинство общих данных поступает в виде диаграмм, графиков или инфографики. Информацию легче отслеживать и усваивать, поскольку она представлена визуально.
Визуализация данных не должна быть чем-то характерным для индустрии здравоохранения или информационных технологий.
Визуализация данных может применяться во множестве областей и различными предприятиями.
Кроме того, это отличный инструмент, облегчающий работу лиц, принимающих решения, поскольку, например, легче принять решение относительно маркетинговой стратегии, если данные легко понять.
Выбор в пользу визуального представления и обмена данными и информацией позволит привлечь на ваш сайт больше квалифицированных пользователей.
Более того, вы можете сделать их лояльными, поскольку они будут знать, что на вашем сайте они найдут то, что ищут.
Информация, организованная и предоставленная в наглядной и привлекательной форме, будет одной из тенденций в Интернете, которые получат наибольшее распространение в 2022 году.
11. Голосовой Поиск 🗣How Google is using featured snippets to drive voice search —>https://t.co/jVHQO8aAz9 — lol this meme 👌 pic.twitter.com/azhefmQ9kA
— Jonathon Knepper (@jonknep) January 15, 2017
Одной из тенденций, развивающихся вместе с технологиями, являются персональные ассистенты.
Нам всем нравится разговаривать с Siri, Alexa или Cortana и просить их сделать что-то для нас. Использование персональных помощников растет, и каждый бизнес должен учитывать это.
То, как клиенты или посетители находят ваш сайт, является одной из ваших маркетинговых целей. SEO-контент — это лучший способ привлечь трафик на ваш сайт, поскольку вы предлагаете своей аудитории именно то, что она ищет.
После этого ваш сайт становится более доступным, и вы повышаете узнаваемость своего бренда.
Одна из вещей, которую необходимо учитывать при выборе дизайна сайта и написании контента, — это возможность голосового поиска.
Теперь люди не ищут вручную то, что им нужно знать, а просят своего персонального помощника сделать это за них.
Очень важно изучить информацию, которую чаще всего ищут в вашей отрасли. Обычно результаты голосового поиска состоят из длинных слов или предложений.
В то время как, если кто-то ищет в Google, он напишет короткую форму. Поэтому важно знать больше о голосовом поиске и о том, как он может помочь вам создать идеальный сайт.
По мере развития и эволюции технологий меняются и те вещи, которые в значительной степени зависят от них. Одним из них является индустрия веб-дизайна и разработки, которая заимствует некоторые мировые тенденции.
Минимализм, выбор смелых цветов, вызывающих эмоции, темный режим и сочетание фотографий с элементами — вот те тенденции, которые будут наиболее популярны. Чатботы, голосовой поиск, визуализация данных, 3D-элементы, VR и экспериментальный дизайн будут на вершине популярности в 2022 году.
Чатботы, голосовой поиск, визуализация данных, 3D-элементы, VR и экспериментальный дизайн будут на вершине популярности в 2022 году.
Эта статья была написана Чарли Свенссоном. Чарли — быстрый и увлекательный писатель-фрилансер. Любимые темы его постов — технологии, социальные сети, маркетинг, SEO, мотивационный блоггинг и саморазвитие. Отлично адаптирует свои навыки для охвата различных аудиторий.
30 лучших веб-дизайнеров – Plerdy
Донателла Версаче, Кристиан Диор, Коко Шанель, Марк Джейкобс, Вивьен Вествуд, Вера Ванг… список известных модельеров почти бесконечен. Некоторые из них стали легендами, изменившими мир. Однако даже креативные директора известных домов моды более знакомы публике, чем самые значимые веб-дизайнеры. Поэтому мы составили список богов веб-дизайна, основанный не только на их должности или месте работы, но и на блеске и креативности их проектов.
Почему самый известный веб-дизайнер никогда не станет Кристианом Диором?
Да, мода и интернет — два разных мира, но дело не только в этом. Веб-дизайнеры не могут конкурировать в узнаваемости с гуру моды по следующим причинам:
Веб-дизайнеры не могут конкурировать в узнаваемости с гуру моды по следующим причинам:
- Веб-дизайн еще молод и находится в стадии развития. Мода на интерьеры и одежду существует уже много сотен лет. Всегда были те, кто шил платья для состоятельных людей и украшал их дома. Сегодня их называют дизайнерами моды и интерьеров. Веб-дизайнеры появились, когда мы стали чаще использовать Интернет для разных задач. Это произошло 20-30 лет назад, что является очень коротким периодом для становления всей индустрии. Мы знаем больше о модных дизайнерах, поскольку их стиль и идеи старше, чем весь веб-дизайн. Отдельные веб-дизайнеры еще более неизвестны.
- В веб-дизайне меньше места для оригинальных и креативных решений. Как ни странно, это правда. Дизайн — это не творческая импровизация, тем более веб-дизайн. У модельеров появилось больше возможностей покорить мир своими находками и идеями. В то время как для создания веб-сайтов веб-дизайнеры должны следовать строгим правилам. В противном случае созданные веб-ресурсы будут бесполезны для бизнес-целей.
 Удобная и красивая одежда, удобные и привлекательные сайты. Если коллекция модного дизайнера была примечательной и произвела фурор, это значительно увеличит продажи. Дизайнеры одежды должны быть широко признаны, чтобы сделать свой бизнес прибыльным, что не относится к веб-дизайну. Когда веб-дизайнер получает больше наград, это не делает его более известным. Такие специалисты нуждаются в признании узкого сегмента тех, кто покупает корпоративные сайты. Веб-дизайнер ориентирован на B2B, тогда как у модного дизайнера гораздо большая целевая аудитория в сегменте B2C.
Удобная и красивая одежда, удобные и привлекательные сайты. Если коллекция модного дизайнера была примечательной и произвела фурор, это значительно увеличит продажи. Дизайнеры одежды должны быть широко признаны, чтобы сделать свой бизнес прибыльным, что не относится к веб-дизайну. Когда веб-дизайнер получает больше наград, это не делает его более известным. Такие специалисты нуждаются в признании узкого сегмента тех, кто покупает корпоративные сайты. Веб-дизайнер ориентирован на B2B, тогда как у модного дизайнера гораздо большая целевая аудитория в сегменте B2C. - В первую очередь люди заботятся о своей внешности и только потом об имидже своего бизнеса. Психологи посвятили этому явлению множество работ. Веб-дизайн многих крупных компаний далек от совершенства, но в последнее время наметились некоторые положительные тенденции. Количество компаний, уделяющих внимание своему имиджу в Интернете, постоянно растет. Это еще одно доказательство того, что веб-дизайн все еще находится на стадии разработки.
 Можно предположить, что в будущем люди будут следить за виртуальной модой так же внимательно, как за современными неделями моды.
Можно предположить, что в будущем люди будут следить за виртуальной модой так же внимательно, как за современными неделями моды. - Любой дизайн — это коллективная работа. Никто не получает отличного результата, работая отдельно. Тем не менее, в моде и дизайне интерьеров дизайнер является ключевой фигурой, которая направляет других членов команды своими идеями. В веб-дизайне это не так, ведь даже самый красивый сайт бесполезен без верстки, качественного контента и рекламы. Для создания хорошего сайта одинаково важны все специалисты. Ресурс не будет существовать без любого из них. В результате люди могут узнать работу веб-дизайнера, но ничего не знают о человеке, стоящем за ней.
Веб-дизайн больше всего интересует владельцев бизнеса. Обычным пользователям обычно все равно. Но это вполне может измениться. Возможно, в будущем люди будут обсуждать дизайн веб-сайтов с таким же азартом, как тенденции моды и дизайна интерьера.
30 лучших веб-дизайнеров, о которых должен знать каждый
Этот список не является попыткой определить вклад или важность каждого дизайнера. Однако все они в равной степени заслуживают звание самого влиятельного веб-дизайнера.
Однако все они в равной степени заслуживают звание самого влиятельного веб-дизайнера.
Марк — арт-директор Microsoft, настоящая икона веб-дизайна, чьи работы знакомы практически каждому. Он специализируется на пользовательском опыте, взаимодействиях и удобных интерфейсах. Один из лучших веб-дизайнеров, Марк Уилер, радует своих поклонников своими рисунками и футуристическим стилем своих веб-проектов. Он, возможно, лучший веб-дизайнер в мире.
Этот дизайнер и иллюстратор из Сан-Франциско знает, как создавать понятные и легкие интерфейсы для максимально удобного взаимодействия с пользователем. Она давно входит в число известных веб-дизайнеров. Ее портфолио — образец для всех, кто хочет создать стильный и удобный сайт в любой нише. Она отличный пример дизайнера, который заботится о веб-дизайне и работает над ним долгое время.
Эта дама — креативный директор компании «Винтаж» (Украина). Она занимается дизайном продуктов, интерфейсами и пользовательским опытом. Характерной особенностью дизайнов Ольги является их разнообразие. Она использует все доступные дизайнерские инструменты для достижения необходимого результата, в том числе крупную типографику и фотографии, анимацию, необычные цветовые сочетания, иллюстрации, диагональные формы и линии. В результате ее работы выглядят дорого, современно, минималистично и легко. Неудивительно, что она входит в число лучших веб-дизайнеров.
Характерной особенностью дизайнов Ольги является их разнообразие. Она использует все доступные дизайнерские инструменты для достижения необходимого результата, в том числе крупную типографику и фотографии, анимацию, необычные цветовые сочетания, иллюстрации, диагональные формы и линии. В результате ее работы выглядят дорого, современно, минималистично и легко. Неудивительно, что она входит в число лучших веб-дизайнеров.
Кими — талантливый арт-директор, иллюстратор и дизайнер из Лос-Анджелеса с многочисленными наградами. Он является одним из сторонников минимализма в веб-дизайне и часто попадает в списки веб-дизайнеров. Как и Марк Уилер, он также стал популярным благодаря своему дизайну, ориентированному на бренд. Например, его логотип — это сначала брендинг, а потом дизайн.
Этот фотограф и дизайнер живет в Нью-Йорке. Он является соучредителем своей творческой студии и законодателем моды в области дизайна брендов и продуктов. Антон обычно делает ставку на крупную типографику и использует буквы как отдельные иллюстрации. Его работы — главное доказательство того, что можно создать концептуальный веб-шедевр, используя всего один цвет и подходящий шрифт. Именно поэтому он упоминается в Топ-30 лучших веб-дизайнеров.
Его работы — главное доказательство того, что можно создать концептуальный веб-шедевр, используя всего один цвет и подходящий шрифт. Именно поэтому он упоминается в Топ-30 лучших веб-дизайнеров.
Лотта — финский арт-директор, иллюстратор и веб-дизайнер. Она специализируется на бренд-ориентированном дизайне. Ниеминен хвалят и ценят за ее художественный стиль, она первой начала использовать пастельные тона, геометрические формы и абстрактные объекты в дизайне веб-сайтов. Неудивительно, что она входит в число самых рекомендуемых дизайнеров веб-сайтов.
Лучше всего познакомиться с работами этого талантливого разработчика и UX/UI дизайнера из PayPal. Ее портфолио в основном состоит из великолепных ярких интерфейсов, основанных на чистых цветах и геометрических формах. Кроме того, Tan использует популярную в настоящее время анимацию, но реализует ее плавно, чтобы пользователей не раздражали бесконечные движения и микровзаимодействия.
Этот художник из Нью-Йорка сумел завоевать множество наград и признание критиков веб-дизайна. Shantell не пытается выбрать узкую нишу, как это делают остальные цифровые создатели. Вместо этого она позиционирует себя как Художник и называет работы своей студии Искусством. Чтобы понять, зачем смотреть на ее работы с оживленным футуризмом и эклектикой. Это лучший веб-дизайн, ориентированный на бренд. Шантель является одним из ведущих дизайнеров в своей области.
Shantell не пытается выбрать узкую нишу, как это делают остальные цифровые создатели. Вместо этого она позиционирует себя как Художник и называет работы своей студии Искусством. Чтобы понять, зачем смотреть на ее работы с оживленным футуризмом и эклектикой. Это лучший веб-дизайн, ориентированный на бренд. Шантель является одним из ведущих дизайнеров в своей области.
Норвежский продуктовый дизайнер, веб-разработчик и эксперт по интерфейсам жил и работал в Осло, Сан-Франциско, Лондоне и Амстердаме. Она стала известна среди дизайнеров благодаря сотрудничеству с Facebook и коммерческим предложениям, которые она создавала для этого гиганта. Стиль Кристин основан на минимализме с достаточной анимацией, свободным пространством и необычными цветовыми сочетаниями.
Этот дизайнер продуктов из Лондона работал со многими знаковыми брендами, включая Facebook, YoYo, Delivero, Ravelin и Cafe Noir. Как и многие из перечисленных дизайнеров, Сандор предпочитает минимализм. Он фокусируется на цвете и одной-двух деталях, которые идеально представляют бренд. «Гений кроется в простоте» — это правильно о нем.
«Гений кроется в простоте» — это правильно о нем.
Это UI/UX дизайнер из TTI, сторонник графического минимализма и креативный разработчик. Его веб-сайт является лучшим доказательством его предпочтений. Вам предложат проследить за тако (знаменитое мексиканское блюдо), чтобы открыть для себя его стиль и достижения Мэтта. Мы должны признать, мистер Уорд, что это отличный способ сформировать путь пользователя.
Мэтт — арт-директор, иллюстратор и веб-дизайнер из Бруклина. Так как он обожает минимализм и абстракционизм, все его сайты выглядят как объекты современного искусства. Его работы отличаются необычными шрифтовыми и цветовыми сочетаниями, уникальным визуалом. Вот почему он входит в число лучших дизайнеров веб-страниц.
Графический дизайнер и активистка Эшли считает, что мы должны создавать лучший мир своими руками. Такой же подход она использует и в своей работе: сайты нужно доводить до совершенства, иллюстрации — ярче, а интерфейсы — удобнее. Когда вы посмотрите на портфолио Эшли, вы согласитесь, что ей удается улучшить мир веб-дизайна. Так что реальному миру должно очень повезти, чтобы оказаться следующим.
Когда вы посмотрите на портфолио Эшли, вы согласитесь, что ей удается улучшить мир веб-дизайна. Так что реальному миру должно очень повезти, чтобы оказаться следующим.
Косукэ — дизайнер продуктов в Instaread. Он умело сочетает иллюстрации, анимацию и крупную типографику. Некоторое время он занимался дизайном сайтов знаменитостей. Его работы абстрактны, минималистичны и имеют много пространства. Только посмотрите на сочетания фруктов с футуристическими изображениями, и вы сразу поймете, почему он так хорош!
Этот парень — отмеченный наградами дизайнер, художник и иллюстратор. Детские и фантастические – так он описывает свои работы. И он прав! Стоит отметить, что Дэвид не занимается разработкой сайтов. Специализируется на иллюстрациях. Лэнхэм участвует в создании захватывающих дух эскизов, которые впоследствии служат основой для оригинальных веб-ресурсов. Мы также включили его в список 30 лучших веб-дизайнеров мира.
Этот дизайнер UX/UI из Канзаса специализируется на брендинге, айдентике, интерфейсе и графическом дизайне. Его работы выполнены в основном в стиле минимализма и современного поп-арта.
Его работы выполнены в основном в стиле минимализма и современного поп-арта.
Вот дизайнер UX из Нью-Йорка, который создавал проекты для Microsoft, SAP и BarterSugar. В своих работах Анна мастерски сочетает минимализм и абстракционизм. Дэу также активно использует плоскую инфографику, линии и геометрические фигуры, чтобы сделать свои проекты четкими и хорошо структурированными.
Сергей — независимый художник, иллюстратор и дизайнер из Москвы. Он специализируется на бренд-ориентированном веб-дизайне и каллиграфии/леттеринге. Шапиро полагается на свое мастерство шрифтов и использует иллюстрации, похожие на текст (и вместо них). Он сотрудничает с компаниями по всему миру для создания логотипов, фирменного стиля и корпоративных страниц.
Джеремайя Шоу, художник и дизайнер, на условиях фриланса сотрудничает с Dropbox, Google, Apple и Kolor Labs. Его специализация — 3D-иллюстрации, анимация, дизайн интерфейсов и брендинг. Однако в настоящее время он посвящает большую часть своего времени 3D-играм для детей, выпущенным под брендом его известных партнеров. Его стиль вполне узнаваем – максимальная геометрия и полигональность.
Его стиль вполне узнаваем – максимальная геометрия и полигональность.
Этот иллюстратор из Вудстока — один из лучших веб-дизайнеров. Крис живет и работает в городе, который оказал большое художественное влияние на его творчество. Иллюстрации Сэндлина в основном выполнены в книжном стиле. Однако автор активно использует сочетания пастельных и насыщенных цветов, геометрических фигур и необычных узоров.
Камелли — независимый иллюстратор, создающий проекты для таких гигантов, как Siemens, Telegraf, Vodafone и The Sims. Ее работы минималистичны и имеют четкую композицию. Вы только посмотрите на ее иллюстрации (в этом она особенно хороша)! Без лишних деталей. Все соответствует одному стилю.
Этот дизайнер продукта работает ведущим дизайнером в Blackpills. Адам — бог привлекательных интерфейсов и сторонник плоского и полуплоского дизайна.
Познакомьтесь с этим дизайнером, иллюстратором, основателем и креативным директором Signalnoise Studio. Джеймс является поклонником нео-нуара, когда речь идет о стиле веб-сайтов и рекламных кампаний. Он предпочитает темные, насыщенные, многоугольные и геометрические узоры.
Джеймс является поклонником нео-нуара, когда речь идет о стиле веб-сайтов и рекламных кампаний. Он предпочитает темные, насыщенные, многоугольные и геометрические узоры.
Этот дизайнер, иллюстратор и стажер в Microsoft, Adobe и Duolingo специализируется на веб-дизайне и иллюстрациях, ориентированных на изображения. Работы Тиффани выделяются своей полнотой — они органично сочетают в себе искусство и удобство интерфейса.
Хосе — графический дизайнер и арт-директор компании Nestle в Лос-Анджелесе. Он специализируется на брендинге и дизайне продуктов. Этот парень постоянно экспериментирует и пытается извлечь максимальную пользу из скевоморфизма, плоского и полуплоского. Трудно сказать, что у него один стиль, но некоторые характерные черты присутствуют во всех его работах.
Она работает графическим дизайнером и иллюстратором в Airbnb. Мередит не ограничивает себя минимализмом. Ее работы – это всегда яркие эксперименты, руководствующиеся лишь одним правилом. Вероятно, это будет звучать как «выбрать однородные цвета».
Вероятно, это будет звучать как «выбрать однородные цвета».
Этот дизайнер из Ванкувера известен своим сотрудничеством с Facebook. Ее профессиональная миссия — создание функциональных, эстетичных и символичных сайтов. Она следует выбранному подходу, учитывая, насколько хорошо она сочетает пиксельные изображения, яркие цвета и геометрические формы.
Филип — фронтенд-разработчик, UX-дизайнер и консультант из Чехии. Как и все его успешные коллеги, он создает проекты, которые привлекают потенциальных клиентов. Бенда признает, что веб-сайт — это всего лишь компонент брендинга. Полноценное позиционирование бренда начинается только тогда, когда все его элементы имеют универсальный стиль. Филип заслуживает своего места в этом списке как профессиональный и преданный своему делу дизайнер.
Этот художник, копирайтер и UX-дизайнер из Италии предпочитает темные цвета, минимализм и необычные шрифты. Он специализируется на пользовательском опыте, дизайне продукта и веб-иллюстрации.
Фрилансер, который вдохновляет своим газетным стилем веб-дизайна. Она сотрудничает с NYM, NY, Wired, SM и другими известными американскими издательствами. Бетани выбирает крупную типографику, приятные цветовые сочетания и качественные фотографии. Изображения для своих проектов создает самостоятельно, так как она еще и отличный фотограф.
Теперь вы знаете, какие компании нанимают веб-разработчиков, какое цифровое агентство лучше всего подходит для веб-дизайнеров и какие сайты лучше всего подходят для веб-дизайнеров. Веб-дизайн еще слишком молод, чтобы иметь такое же влияние, как мода или дизайн интерьера. Но, учитывая количество высококвалифицированных специалистов, работающих в этой области, глобальную автоматизацию и компьютеризацию нашей жизни, она имеет все шансы нарастить свое социальное влияние. К сожалению, пока только веб-художники и их клиенты B2B в значительной степени интересуются тенденциями веб-дизайна. Возможно, в ближайшем будущем владельцы сайтов будут менять внешний вид своих ресурсов так же часто, как покупают новую обувь.
10 портфолио известных веб-дизайнеров, которые должен посмотреть каждый
Список лучших портфолио веб-дизайнеров — это не то же самое, что список самых известных веб-дизайнеров. Действительно, это забавно, но чем более известными становятся веб-дизайнеры (путем написания статей и книг, выступлений на конференциях, ведения собственных блогов и курсов, создания инструментов и создания собственных агентств), тем меньше вероятность того, что они портфолио работ на их сайте вообще. Кажется, это просто мешает всему остальному, что они должны продвигать.
Тем не менее, эти 10 известных веб-дизайнеров по-прежнему готовы поделиться некоторыми работами на своих веб-сайтах. Это отличная новость для всех нас, которые могут только извлечь пользу, увидев замечательную работу, которую создали эти креативщики (все на вершине своей игры). Затем ознакомьтесь с нашим списком лучших портфолио графического дизайна.
01. Майк Кус (открывается в новой вкладке)
Портфолио Майка Куса наполнено яркой и оптимистичной энергией. фотография. Имея список клиентов по всему миру, его работы регулярно публикуются в публикациях, связанных с дизайном, и он регулярно выступает на конференциях по дизайну и технологиям. У него также немало 837 000 подписчиков в Instagram.
фотография. Имея список клиентов по всему миру, его работы регулярно публикуются в публикациях, связанных с дизайном, и он регулярно выступает на конференциях по дизайну и технологиям. У него также немало 837 000 подписчиков в Instagram.Онлайн-портфолио Куса яркое, красочное и наполнено оптимистичной энергией, как и его творчество. Нажмите на любую из картинок, и вы перейдете к краткому, но информативному объяснению каждого проекта, а также к большому количеству активов и справочных материалов. Искусный и лаконичный макет этих страниц с обильным использованием пробелов делает их просмотр приятным и расслабляющим.
Портфолио Шейна Мильке такое же гладкое, как веб-сайты фильмов, которые он разработал Шейн Мильке — креативный директор-фрилансер, дизайнер и разработчик интерфейса, живущий в Южной Калифорнии. Он спроектировал, разработал или анимировал шесть сайтов дня Adobe, два сайта Awwwards, 36 сайтов дня FWA, четыре мобильных сайта дня FWA, два сайта месяца FWA и три награды Adobe Cutting Edge Awards. Он также написал несколько книг, последняя из которых — «Запусти это: руководство для цифровых креативщиков» (откроется в новой вкладке).
Он также написал несколько книг, последняя из которых — «Запусти это: руководство для цифровых креативщиков» (откроется в новой вкладке).
Полноценное портфолио Мильке включает в себя множество работ в кино, а его презентация отличается подходящей эпичностью, кинематографичностью и вдохновляющим выбором захватывающих образов.
- 8 вдохновляющих портфолио цифрового искусства и почему они работают
И это еще не все. Наведите указатель мыши на каждую картинку, и она дерзко кувыркнется, в процессе вызвав название проекта. Это хитрый трюк, который мог бы оказаться дрянным в чужих руках, но Мильке удается сделать его восхитительно интересным. Нажмите, и вы получите основную информацию, ссылку на сайт, а также хорошо подобранную подборку скриншотов.
Ярон Шон делает акцент на привлекательных изображениях, чтобы привлечь вас на сайт своего портфолио Дизайнер и предприниматель из Бруклина, штат Нью-Йорк, Ярон Шон предоставляет услуги веб-дизайна различным клиентам, от компаний из списка Fortune 500 до небольших стартапов. До недавнего времени он был ведущим дизайнером Twitter в Нью-Йорке.
До недавнего времени он был ведущим дизайнером Twitter в Нью-Йорке.
«Дизайн интерфейса подобен перформансу, вы не можете полностью понять истинный опыт, глядя только на картинки», — отмечает Шон на сайте своего портфолио. Вот почему он решил показать больше иллюстраций и наглядных материалов, которые вы обычно не увидите вживую, добавив немного клиентской работы в придачу.
Это вдумчивый подход, который окупается, и нам нравится, что он объяснил свои мысли. Возможно, это то, что дизайнеры должны делать в своих портфолио, а не надеяться, что зрители каким-то образом прочитают их мысли.
04. Jina Anne
Jina Anne представляет проекты из своего портфолио со сдержанной элегантностью Jina Anne — дизайнер и создатель сообщества, увлеченная дизайн-системами, минимализмом, типографикой и искусством. В Salesforce она является ведущим дизайнером Lightning Design System. Она также организует Clarity, первую конференцию по системам дизайна; основал Коалицию систем дизайна и ее научно-фантастическую главу; поддерживает дизайн и веб-сайт для Sass; и другие громкие мероприятия в сообществе, которых слишком много, чтобы перечислить.
Раздел портфолио на ее сайте разделен на «Интернет и программное обеспечение», «Брендинг и графический дизайн» и «Личные проекты», и каждый проект представлен со сдержанной минималистской элегантностью. Она даже включает свои выпускные и студенческие проекты, о чем, как мы предполагаем, большинство творческих людей предпочли бы забыть. Это верный признак уверенного в себе и талантливого дизайнера.
Со всем этим контентом, а также со ссылкой на старые проекты в нижней части страницы видно, что проделана огромная работа, и мы приветствуем ее усилия по поддержанию этого архива.
У соучредителя Dribbble очень похожее на Dribbble портфолио (и это неплохо) Дэн Седерхольм — дизайнер в SimpleBits, его студии в Салеме, штат Массачусетс. Давний сторонник веб-дизайна, основанного на стандартах, основной докладчик на мероприятиях по всему миру и автор многих книг, Седерхольм работал с такими компаниями, как YouTube, Microsoft, Google, MTV, ESPN, Electronic Arts, Blogger и Быстрая компания.
Вы когда-нибудь задумывались, как бы выглядело портфолио, если бы оно было больше похоже на Dribbble? Домашняя страница Седерхольма как соучредителя Dribbble именно такая. В нем преобладает красочная сетка изображений, представляющих различные проекты, над которыми он работал. Каждая из этих ссылок ведет к более крупной версии, тексту, объясняющему больше о проекте, плюс (естественно) кнопка, приглашающая вас просмотреть его на Dribbble.
06. Уна Кравец (открывается в новой вкладке)
Портфолио Уны Кравец — настоящее наслаждение для глаз. пересечение дизайна и разработки. Самопровозглашенная фанатка производительности, она также является соведущей подкаста Toolsday и основала группы DC и Austin Sass Meetup. Красочное, почти мультяшное портфолио Кравец — настоящее наслаждение для глаз и показывает, как привнести в портфолио ощущение веселья, не умаляя качества вашей дизайнерской работы. По каждому проекту есть огромное количество информации. Больше всего нам нравится типографика в стиле комиксов, которая выявляет нашего внутреннего ребенка и заставляет нас продолжать читать, нажимать и прокручивать.
Антон Реппонен — интерактивный дизайнер из Нью-Йорка с архитектурным опытом. Бывший глобальный креативный директор Fi (Fantasy Interactive), теперь он вместе с Ирен Перейра управляет студией в Бруклине под названием Anton & Irene. Он получил множество наград за свою работу и часто выступает с докладами на мероприятиях по всему миру.
Яркий и свежий сайт-портфолио Реппонена прекрасно оформлен и полностью отражает его дизайнерские способности. Это отличный пример того, как вам не нужны какие-либо яркие эффекты JavaScript, чтобы произвести впечатление на людей на вашем сайте-портфолио: просто отличная работа, красиво оформленная.
Портфолио Яна Кавана Буласа привлекает внимание яркими, красочными и привлекательными изображениями Ян Каван Боулас — дизайнер и иллюстратор, чьи работы были представлены в различных онлайн-изданиях, книгах и журналах по всему миру. Живя в Южной Калифорнии, она в настоящее время работает дизайнером продуктов в Automattic, создателе WordPress, и выступала на нескольких дизайнерских конференциях. Ее приложение Airport Schedules было установлено на 60 000 телефонов Android, и их число продолжает расти.
Ее приложение Airport Schedules было установлено на 60 000 телефонов Android, и их число продолжает расти.
Раздел «Работа» на ее сайте сосредоточен на ярких, красочных и привлекательных изображениях, которые привлекают внимание, и, перейдя по ним, вы не разочаруетесь. Каван Боулас явно привнесла свои знания и понимание дизайна приложений в презентацию своих проектов.
Каждый раздел содержит ровно столько изображений и информации, сколько нужно, чтобы удовлетворить вас, но при этом не перегружать. Кроме того, дружелюбная, непритязательная типографика превращает чтение в непринужденную радость.
Дизайн портфолио Тобиаса Бьеррома Алина прост, но эффективен Шведский дизайнер Тобиас Бьерроме Алин в настоящее время работает ведущим дизайнером игрового процесса в Minecraft. Когда он не работает в штаб-квартире Mojang, он проводит время в качестве лидера отрасли в школе цифрового бизнеса Hyper Island, где он часто читает лекции, а также выступает на конференциях по всему миру.
Алин был одним из первых дизайнеров в Spotify и с самого начала отвечал за дизайн пользовательского интерфейса всех его приложений. Затем он работал дизайнером продуктов и разработчиком в GitHub в Сан-Франциско.
Раздел «Работа» на сайте Алин занимает большую часть верхней половины страницы. Информация довольно ограничена: предложение или два плюс одно изображение или символ, плюс ссылка на живой проект. Но хотя стиль презентации довольно прост, мы думаем, что он работает хорошо, создавая ощущение сдержанного стиля благодаря продуманному макету, типографике и выбору изображений.
10. Роб Хэмпсон (открывается в новой вкладке)
Роб Хэмпсон использует черно-белую фотографию, чтобы представить свои проекты веб-дизайна в своем портфолио Роб Хэмпсон — цифровой дизайнер из Великобритании, участник We Make Awesome Sh, где он создавал вещи для таких исполнителей, как Madeon, Tinie Tempah, Lenny Kravitz и NOW Music. Он также возглавляет дизайн The Bot Platform, новой платформы для создания ботов в Messenger.
В разделе «Портфолио» веб-сайта Хэмпсона используется довольно необычный для веб-дизайнера подход, представляющий каждый проект одной потрясающей черно-белой фотографией… но это работает блестяще. Перейдите по ссылке, и вы найдете подробное тематическое исследование для каждого из них на сайте We Make Awesome Sh, где вы действительно не могли бы запросить дополнительную информацию или понимание.
Вернувшись на свою домашнюю страницу, вы также найдете подборку личных работ; удобно отделены и выделены с помощью цветных фотографий.
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас для неограниченного доступа
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Том Мэй — отмеченный наградами журналист и редактор, специализирующийся на дизайне, фотографии и технологиях.