Десять тенденций проектирования веб-дизайна в 2018 году — Дизайн на vc.ru
Команда студии «Вебпинк» — о методах и инструментах для проектирования сайтов и цифровых продуктов в 2018 году.
13 319 просмотров
1. Эволюция плоского дизайна
Последние несколько лет плоский дизайн был главным трендом на рынке, но теперь под влиянием Material Design от Google он начинает приобретать объём. Это эволюция плоского дизайна из минималистского стиля в полуплоский дизайн с добавлением теней, анимации и функциональности.
Плоский дизайн продолжит развиваться, и мы ещё не раз увидим новые решения, основанные на нём.
2. Больше 3D
Использование 3D в дизайне определённо набирает обороты, и мы увидим его влияние во всех областях. Благодаря быстрому росту технологий виртуальной и дополнительной реальностей 3D-дизайн будет развиваться ещё быстрее.
3. Анимация
Анимация была очень популярна в 2017 году и использовалась в дизайне для привлечения и управления вниманием пользователя.
Такие эффекты, как смягчение, плавные переходы, анимация в навигации, работа сайта без перезагрузки нужны для комфортного взаимодействия пользователей с сайтом, а микровзаимодействия при работе с сайтом или приложением должны стать частью вашего дизайна.
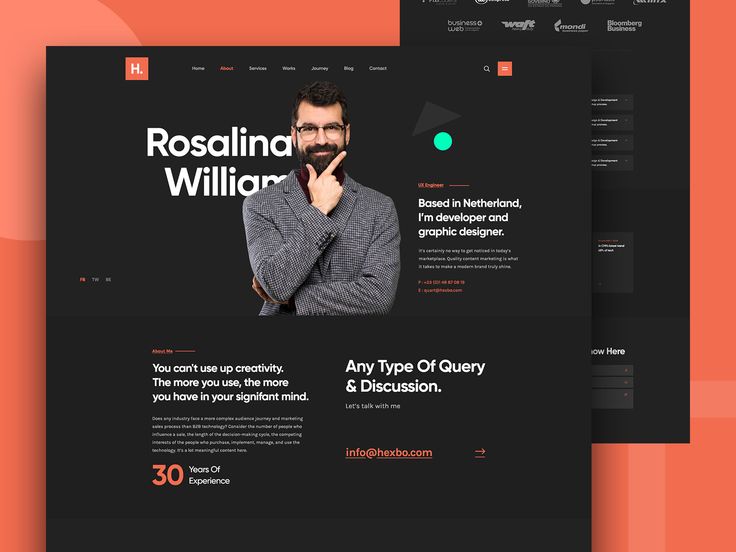
4. Смелые насыщенные цвета и градиенты
Дизайнеры используют яркие цвета, совмещают фотографии с градиентами и отходят от линейности в переходе цвета. Но важно это делать с умом, чтобы акцентировать самое важное.
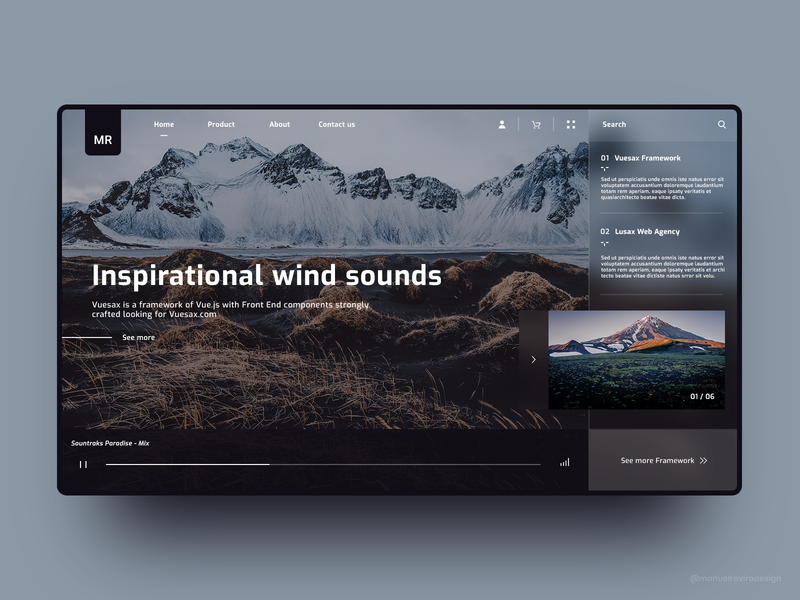
5. Творческое использование пространства и сетки
В предыдущие годы веб-дизайн был адаптирован к организованным колонкам и сеткам, но в 2017 году мы увидели значительный сдвиг в сторону нерегулярных слоёв, асимметрии и отхода от 12-колоночной сетки. Особенно это заметно в лучших работах на Behance, сайтах дня на Awwwards и FWA.
Особенно это заметно в лучших работах на Behance, сайтах дня на Awwwards и FWA.
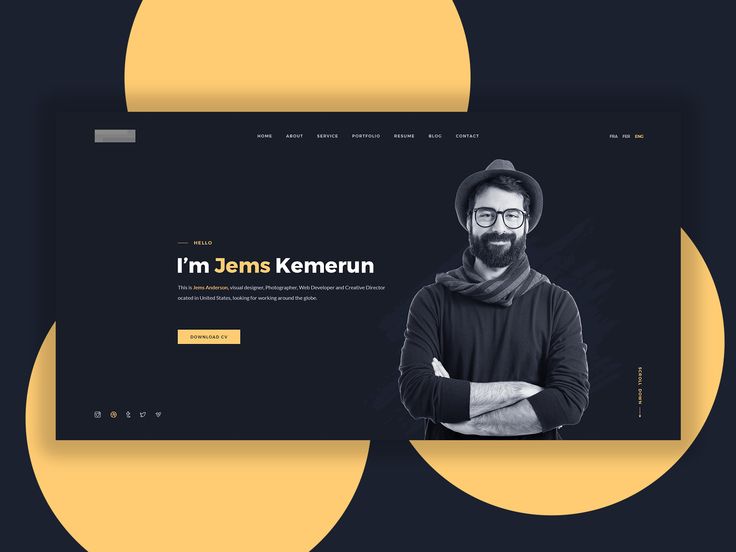
6. Персональные фото и иллюстрации
Стоковые фотографии по-прежнему используются, но в 2017 году главная тенденция 2017 года — использование фото, графики и иллюстраций на заказ. Это направление продолжит развиваться и в 2018 году. Если вам нужен уникальный сайт, который будет помнить любой посетитель, закажите цифровую графику. Вы получите оригинальные образы, раскрывающие продукт или услуги.
7. Дизайн без кода
Растёт популярность онлайн-сервисов для создания прототипов, дизайна без кода и конструкторов сайтов. Всё это приводит к простоте создания, доступности и более быстрому запуску небольших проектов.
Более сложные и функциональные проекты не могут идти по этому пути, но это идеальное решение для создания небольших страниц и сервисов для тестирования гипотез или быстрого запуска первой страницы. Все онлайн-сервисы без кода будут развиваться и обрастать новыми функциями.
8. Дизайн-системы
Дизайн-система — это библиотека или набор правил фирменного стиля и брендинга в едином стиле на всех проектах компании: от сайтов до дизайна рекламной кампании.
Это важный аспект в дизайне, потому что часто можно встретить разный стиль одной компании на сайте, в соцсетях, логотипе и рекламе. Дизайн-система должна быть единой, качественно проработанной и правильно внедряться во всех направлениях вашей компании.
9. Выразительная типографика
Типографика, возможно, самая важная часть в создании дизайна. В этом году типографика будет выразительной, смелой и красивой. Для выразительности могут использоваться яркие цвета и градиенты, анимация, шрифты на заказ и визуальная иерархия контента.
10. Логотипы
Логотипы переходят в минимализм и упрощения. Отсекаются лишние слоганы, значки «™», «®» и сложные графические элементы. Дизайнеры представляют логотипы в анимированном виде, адаптируют под разные устройства, используют яркие цвета и градиенты. Все тенденции веб-дизайна переходят и на логотипы.
Все тенденции веб-дизайна переходят и на логотипы.
Итог
Мы осознано не добавили то, что является сомнительным или не используется в большинстве популярных проектов. Помните, что все тенденции исходят не от визуальной составляющей, а от удобства взаимодействия конечного продукта с пользователем, под которого и должен делаться дизайн с применением современных тенденций.
В 2018 году мы также прогнозируем начало популярности голосового взаимодействия с интерфейсами, рост влияния искусственного интеллекта в проектировании и более плотное взаимодействие аналитики с дизайном. Но всё это находится на стадии развития, ещё слишком рано говорить об этом.
Модные направления веб дизайна 2018 года
Содержание:
- Главными трендами веб дизайна 2018 года
- Специалисты нашей веб студии рекомендуют Вам обратить внимание на следующие 5 трендов веб дизайна 2018 года:
- Сделайте редизайн сайта!
В веб дизайне, подобно модной индустрии, каждый год появляются все новые и новые тренды. Сфера технологий развивается и практически каждый день придумываются и создаются мелкие элементы и идеи в веб дизайне сайтов, которые потом превращаются в тренд многих сезонов подряд. Когда на носу новогодние праздники, стоит поговорить о модных тенденциях в веб дизайне на следующий год.
Сфера технологий развивается и практически каждый день придумываются и создаются мелкие элементы и идеи в веб дизайне сайтов, которые потом превращаются в тренд многих сезонов подряд. Когда на носу новогодние праздники, стоит поговорить о модных тенденциях в веб дизайне на следующий год.
по-прежнему остаются адаптивность и простота. Все также популярна в веб дизайне и графика. Почему это имеет значение? Адаптивный веб дизайн – именно то, что делает интернет ресурс более привлекательным для посетителя. Сайт – это лицо компании, так что он должен быть удобным для клиента. Если текст на Вашем сайте не «сливается» в кучу, а разделы не перекрывают друг друга, то Вы можете не сомневаться в посещаемости ресурса.
Простота должна выражаться в удобстве пользования (читабельность, грамотное расположение кнопок). Не «запихивайте» на страницу все возможные анимации, картинки, не используйте вычурные цвета. Пусть лучше легкий графический рисунок на фоне привлекает внимание, а не вечно «скачущие» кнопки.
Не стоит забывать и о 3D эффекте. Мелкие объемные детали выгодно отличат Ваш сайт от других и расставят нужные акценты на странице, за которые будет «цепляться» взгляд посетителя.
Но это еще не все!
Специалисты нашей веб студии рекомендуют Вам обратить внимание на следующие 5 трендов веб дизайна 2018 года:
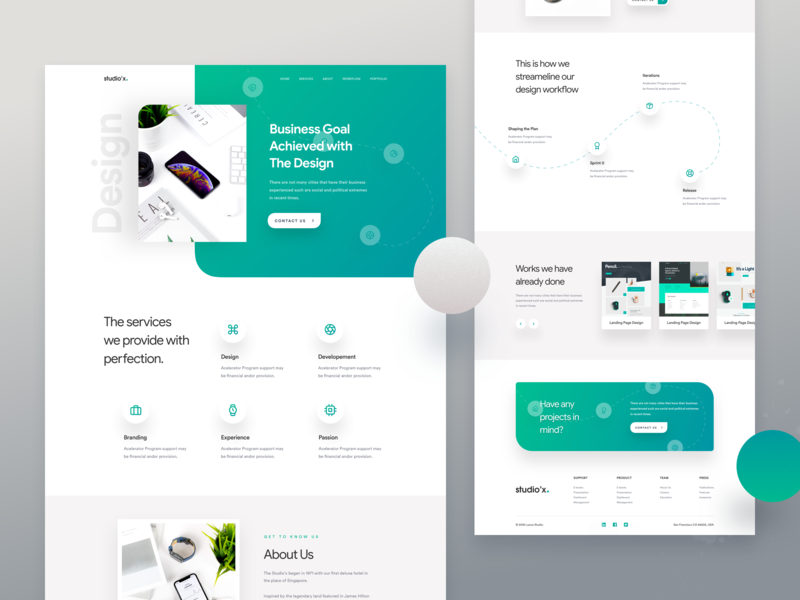
Не следует забывать и о таких дизайнерских элементах, как геометрический рисунок, узоры, линии, цветовые переходы (градиент) в оформлении деталей, плоский дизайн в сочетании с 3D элементами, уникальные иллюстрации, мини видеоролики. Рекомендуем вам учесть эти новинки веб дизайна в разработке ресурсов в следующем году и сделать сайт не только информативным, но и красивым.
Дизайн сайтов и программирование можно считать одним целым. Так что востребованность качественного веб дизайна – вне сомнений. Но что делать, если Ваш сайт был сделан давно и выглядит старомодно, а на новый нет денежных средств? Вот решение:
Так что востребованность качественного веб дизайна – вне сомнений. Но что делать, если Ваш сайт был сделан давно и выглядит старомодно, а на новый нет денежных средств? Вот решение:
к содержанию ↑
Сделайте редизайн сайта!
Как понять что Вашему сайту нужен редизайн? Существует несколько пунктов, чтобы это определить.
Во-первых, пользователь не задерживается на веб сайте. Главная задача любого веб сайта компании – рекламировать ее услуги, продавать товар, информировать клиента. А что может узнать пользователь, если не задерживается на ресурсе? Ничего. Прибыль падает.
Во-вторых, сайт не продвигается в поисковых системах. Опять же, прибыль падает, поскольку клиенты его не видят при поиске. Значит, нужен не только редизайн, но и SEO оптимизация.
В-третьих, пользователю сложно перемещаться по сайту. Значит навигация ресурса запутанная или сложная. Это отпугивает клиентов. Используйте, так называемое «интуитивное» расположение кнопок. Вся нужная информация (услуги, прайс-листы, контакты) должна быть ближе к началу.
Используйте, так называемое «интуитивное» расположение кнопок. Вся нужная информация (услуги, прайс-листы, контакты) должна быть ближе к началу.
В-четвертых, устарело наполнение и дизайн сайта. Тут все понятно, никто не будет всерьез воспринимать компанию, дизайн сайта которой напоминает начало 2000-х.
В-пятых, изменились названия, логотип, или специализация компании.
В-шестых, не работают кнопки, не отображаются изображения. Технологии быстро развиваются, и то, что было рабочим пять лет назад, сейчас может даже не открываться.
Важно знать, что все новые тенденции веб дизайна, диктуются средствами массовой информации, новыми технологиями, и даже модной индустрией. Необходимо понимать, что жизненный цикл любого тренда составляет не более 2-3 лет, в последующих годах он будет дополняться все новыми и новыми идеями и решениями. Так что продумывайте все наперед, не забывая идти в ногу со временем!
9 передовых тенденций веб-дизайна на 2018 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Как цифровой носитель, веб-дизайн в гораздо большей степени подвержен технологическим изменениям, чем его традиционные печатные предки. Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
>> Ознакомьтесь с последними тенденциями веб-дизайна здесь
В 2017 году было много достижений, в том числе использование мобильных устройств, наконец, превзошло просмотр настольных компьютеров. Это означает, что в 2018 году мобильная функциональность должна будет полностью использоваться так, как мы никогда раньше не видели, в то время как настольные компьютеры должны продолжать развиваться, чтобы оставаться актуальными. Имея все это в виду, давайте взглянем на некоторые заметные тенденции веб-дизайна, которые появятся в 2018 году.
Вот 9 тенденций веб-дизайна, о которых вам нужно знать в 2018 году
—
- Тени и глубина
- Цветовые схемы
- Фон из частиц
- Мобильный первый
- Пользовательские иллюстрации
- Большой жирный шрифт
- Макеты сетки
- Встроенная анимация
- Динамические градиенты
1.
 Тени и глубина Via Algolia
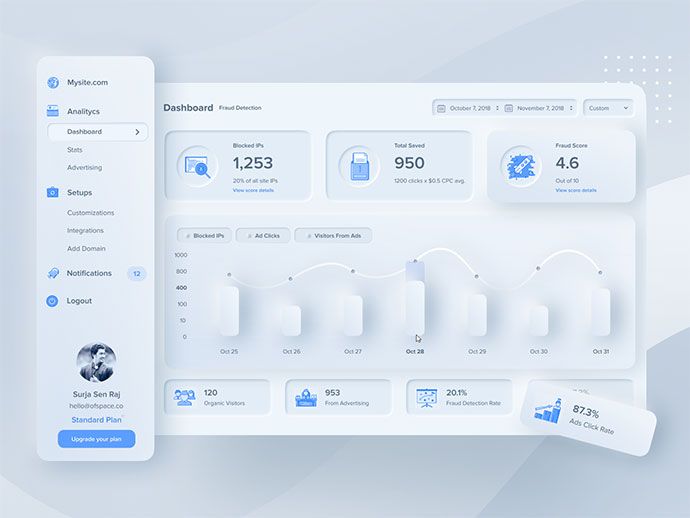
Тени и глубина Via AlgoliaИспользование теней не ново, так зачем упоминать об этом? Хотя тени долгое время были одним из основных элементов веб-дизайна, благодаря прогрессу веб-браузеров мы теперь видим некоторые интересные вариации. С сетками и макетами параллакса веб-дизайнеры играют с тенями больше, чем когда-либо, чтобы создать глубину и иллюзию мира за пределами экрана. Это прямая реакция на тенденцию плоского дизайна, которая была популярна в прошлые годы.
Через ClearbitVia ScaleAPIShadowplay создает удивительно универсальный эффект, который не только улучшает эстетику веб-страницы, но и помогает пользователю (UX), делая акцент. Например, использование мягких тонких теней в качестве состояний наведения для обозначения ссылки — не новая идея, но сочетание их с яркими цветовыми градиентами (подробнее об этом позже), как в приведенных выше примерах, усиливает трехмерный эффект старых теней.
2. Яркие, насыщенные цветовые схемы
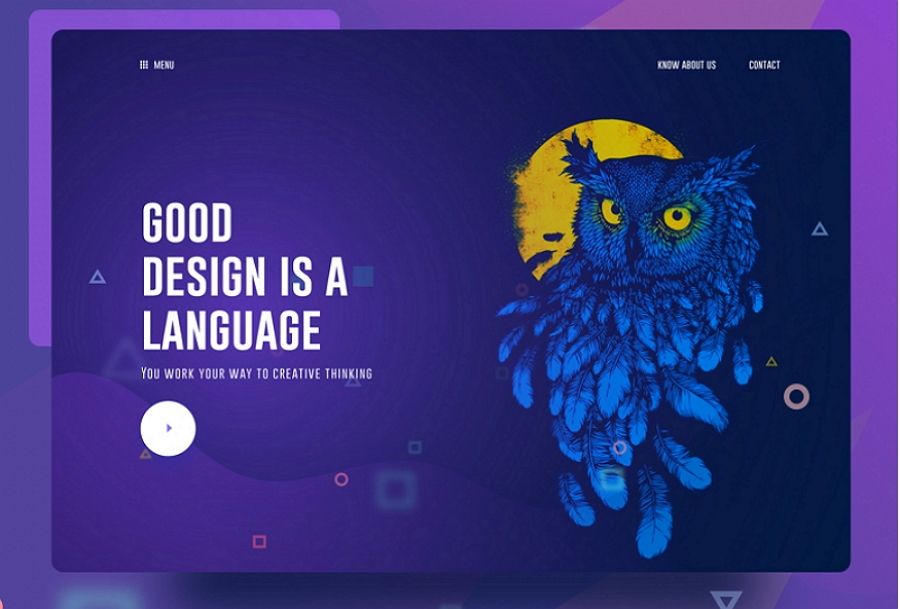
Через Adobe Через Spotify Через EgWineCoКрасочный дизайн целевой страницы Адама Багуса для Arielle Careers 2018 год, безусловно, год супер-избыточных цветов в Интернете. В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
Частично этому способствуют технологические достижения в области мониторов и устройств с экранами, которые лучше подходят для воспроизведения более насыщенных цветов. Яркие и даже несовместимые цвета могут быть полезны для новых брендов, которые надеются мгновенно привлечь внимание своих посетителей, но они также идеально подходят для брендов, которые хотят выделиться среди «веб-безопасных» и традиционных.
3. Фон из частиц
Via Heco Фон из частиц — отличное решение проблем с производительностью, с которыми сталкиваются веб-сайты с фоновым видео. Эти анимации представляют собой легкий javascript, который позволяет создать движение как естественную часть фона, и все это не занимает слишком много времени для загрузки.
Говорят, что изображение говорит больше, чем тысяча слов, и движущееся изображение, безусловно, говорит. Точно так же фон частиц сразу же привлекает внимание пользователя, поэтому бренды могут создать запоминающееся впечатление о себе всего за несколько секунд. Кроме того, анимационная графика, подобная этой, становится все более и более популярной в социальных сетях, обеспечивая сногсшибательные переходы на целевые страницы.
4. Первое мобильное приложение
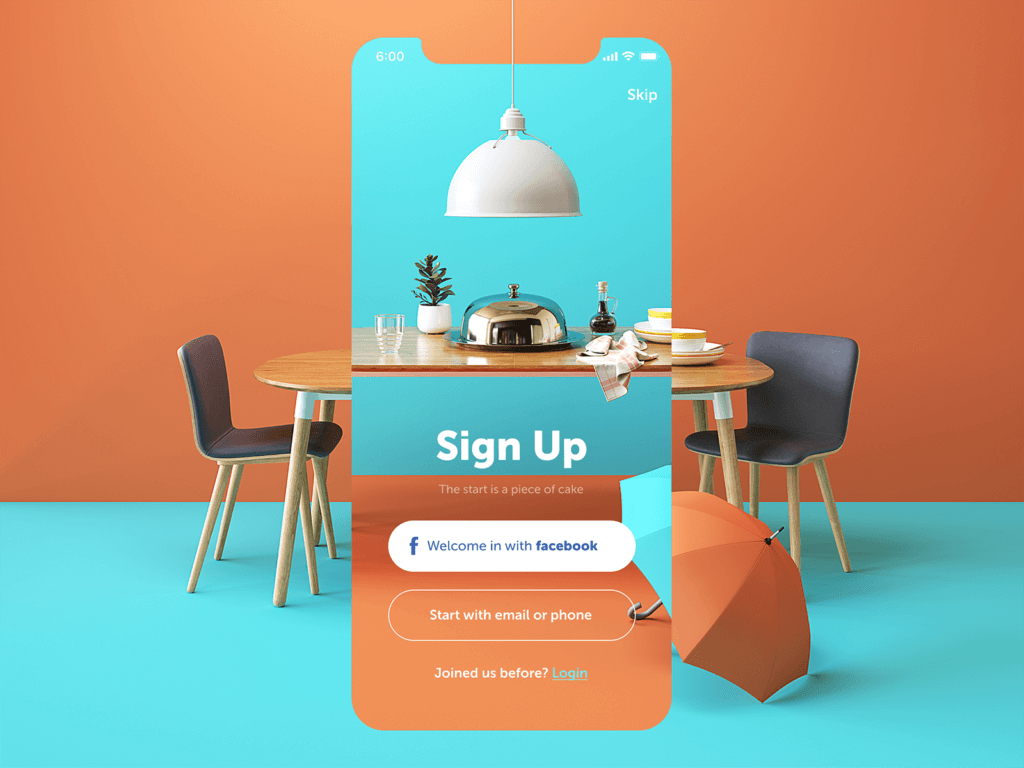
Дизайн приложения «Питание» от Masum R.Via G-StarVia IGK Дизайн приложения для выращивания волос от Typelab DКак упоминалось ранее, просмотр мобильных устройств теперь официально превзошел настольные компьютеры. Почти каждый в наши дни делает покупки и заказы со своего смартфона. В прошлом это был неуклюжий процесс, который пользователи не так быстро осваивали. Дизайнеры недоумевали: как же сделать приличное меню, подменю и субподменю на маленьком экране?
Но теперь мобильный дизайн созрел. Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
5. Индивидуальные иллюстрации
Веб-страница Via Stride, иллюстрированная и разработанная SixDesignVia ZingleИллюстрации — это великолепные универсальные средства для создания игривых, дружелюбных изображений, которые добавляют элемент веселья на сайт. Опытные художники могут создавать иллюстрации, полные индивидуальности и адаптированные к тону бренда — то, к чему стремятся все бренды на рынках, которые с каждым годом становятся все более переполненными.
Через FlowMapp Хотя эта тенденция идеально подходит для веселых и энергичных компаний, она может помочь сделать бренды, которые обычно воспринимаются как серьезные и здравомыслящие, более доступными для своих клиентов. Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
6. Крупная, смелая типографика
Via Femme Fatale StudioVia OursRouxТипографика всегда была мощным визуальным инструментом, способным создавать индивидуальность, вызывать эмоции и задавать тон веб-сайту, одновременно передавая важную информацию. И теперь, поскольку разрешения устройств становятся более четкими и удобными для чтения, я ожидаю значительного увеличения использования пользовательских шрифтов. За исключением Internet Explorer, многие браузеры могут поддерживать созданные вручную шрифты, включенные в CSS для веб-браузеров. Тенденция больших букв, контрастных заголовков без засечек и с засечками помогает создавать динамические параллели, улучшать UX и, самое главное, удерживать посетителя, читающего ваш сайт.
Через Nurture Digital В частности, для веб-страниц заголовки являются ключевыми элементами SEO и помогают упорядочить информацию для сканирующих глаз читателей. В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
7. Асимметрия и макеты с ломаной сеткой
Via Dada-DataVia Veintidos GradosVia BeoplayОдним из больших изменений в 2017 году стало введение асимметричных и нетрадиционных «сломанных» макетов. асимметричная планировка заключается в том, что она уникальна, самобытна, а иногда и экспериментальна.
Хотя крупные бренды с большим количеством контента по-прежнему используют традиционные структуры на основе сетки, я ожидаю увеличения использования нетрадиционных макетов в Интернете, поскольку бренды создают уникальный опыт, чтобы выделиться. Традиционные компании, как правило, не заинтересованы в этой эстетике, но более крупные бренды, которые могут позволить себе немного рискнуть, будут ожидать нестандартных идей от своего веб-дизайнера.
8. Встроенная анимация
Через InTurn По мере развития браузерных технологий все больше веб-сайтов отказываются от статических изображений и находят новые способы, такие как анимация, для вовлечения пользователей в процесс общения. В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
Анимация — отличный инструмент для включения пользователей в историю веб-сайта, позволяющий им увидеть себя (и свое потенциальное будущее в качестве клиентов) в персонажах. Даже если вы заинтересованы в анимации только для забавных абстрактных изображений, они хорошо работают для создания значимых взаимодействий с вашими посетителями.
9. Динамические градиенты. но градиенты снова вернулись в 2018 году. В прошлый раз, когда градиенты были в ходу, их видели в основном в виде тонкого затенения, чтобы предложить 3D (иконки Apple для iOS были отличным примером).

Теперь градиенты большие, громкие и насыщенные цветом. Самое популярное недавнее воплощение — это градиентный фильтр поверх фотографий — отличный способ сделать менее интересное изображение интригующим. Простой градиентный фон также может быть идеальным модным решением, если у вас нет других изображений для работы.
С нетерпением ждем тенденций веб-дизайна 2018 года
—
Благодаря ярким цветам, смелым градиентам и встроенной анимации 2018 год обещает стать одним из самых веселых за последнее время в Интернете. Нам не терпится увидеть, что придумают дизайнеры и как они собираются раздвинуть границы возможного.
Нужен современный веб-сайт для вашей организации?
Наши дизайнеры могут создать что-то идеальное для вашего бренда!
Пойдем
СохранитьСохранить
9 передовых тенденций веб-дизайна на 2018 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Как цифровой носитель, веб-дизайн в гораздо большей степени подвержен технологическим изменениям, чем его традиционные печатные предки. Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
>> Ознакомьтесь с последними тенденциями веб-дизайна здесь
В 2017 году было много достижений, в том числе использование мобильных устройств, наконец, превзошло просмотр настольных компьютеров. Это означает, что в 2018 году мобильная функциональность должна будет полностью использоваться так, как мы никогда раньше не видели, в то время как настольные компьютеры должны продолжать развиваться, чтобы оставаться актуальными. Имея все это в виду, давайте взглянем на некоторые заметные тенденции веб-дизайна, которые появятся в 2018 году.
Вот 9 тенденций веб-дизайна, о которых вам нужно знать в 2018 году
—
- Тени и глубина
- Цветовые схемы
- Фон из частиц
- Мобильный первый
- Пользовательские иллюстрации
- Большой жирный шрифт
- Макеты сетки
- Встроенная анимация
- Динамические градиенты
1.
 Тени и глубина Via Algolia
Тени и глубина Via AlgoliaИспользование теней не ново, так зачем упоминать об этом? Хотя тени долгое время были одним из основных элементов веб-дизайна, благодаря прогрессу веб-браузеров мы теперь видим некоторые интересные вариации. С сетками и макетами параллакса веб-дизайнеры играют с тенями больше, чем когда-либо, чтобы создать глубину и иллюзию мира за пределами экрана. Это прямая реакция на тенденцию плоского дизайна, которая была популярна в прошлые годы.
Через ClearbitVia ScaleAPIShadowplay создает удивительно универсальный эффект, который не только улучшает эстетику веб-страницы, но и помогает пользователю (UX), делая акцент. Например, использование мягких тонких теней в качестве состояний наведения для обозначения ссылки — не новая идея, но сочетание их с яркими цветовыми градиентами (подробнее об этом позже), как в приведенных выше примерах, усиливает трехмерный эффект старых теней.
2. Яркие, насыщенные цветовые схемы
Через Adobe Через Spotify Через EgWineCoКрасочный дизайн целевой страницы Адама Багуса для Arielle Careers 2018 год, безусловно, год супер-избыточных цветов в Интернете. В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
Частично этому способствуют технологические достижения в области мониторов и устройств с экранами, которые лучше подходят для воспроизведения более насыщенных цветов. Яркие и даже несовместимые цвета могут быть полезны для новых брендов, которые надеются мгновенно привлечь внимание своих посетителей, но они также идеально подходят для брендов, которые хотят выделиться среди «веб-безопасных» и традиционных.
3. Фон из частиц
Via Heco Фон из частиц — отличное решение проблем с производительностью, с которыми сталкиваются веб-сайты с фоновым видео. Эти анимации представляют собой легкий javascript, который позволяет создать движение как естественную часть фона, и все это не занимает слишком много времени для загрузки.
Говорят, что изображение говорит больше, чем тысяча слов, и движущееся изображение, безусловно, говорит. Точно так же фон частиц сразу же привлекает внимание пользователя, поэтому бренды могут создать запоминающееся впечатление о себе всего за несколько секунд. Кроме того, анимационная графика, подобная этой, становится все более и более популярной в социальных сетях, обеспечивая сногсшибательные переходы на целевые страницы.
4. Первое мобильное приложение
Дизайн приложения «Питание» от Masum R.Via G-StarVia IGK Дизайн приложения для выращивания волос от Typelab DКак упоминалось ранее, просмотр мобильных устройств теперь официально превзошел настольные компьютеры. Почти каждый в наши дни делает покупки и заказы со своего смартфона. В прошлом это был неуклюжий процесс, который пользователи не так быстро осваивали. Дизайнеры недоумевали: как же сделать приличное меню, подменю и субподменю на маленьком экране?
Но теперь мобильный дизайн созрел. Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
5. Индивидуальные иллюстрации
Веб-страница Via Stride, иллюстрированная и разработанная SixDesignVia ZingleИллюстрации — это великолепные универсальные средства для создания игривых, дружелюбных изображений, которые добавляют элемент веселья на сайт. Опытные художники могут создавать иллюстрации, полные индивидуальности и адаптированные к тону бренда — то, к чему стремятся все бренды на рынках, которые с каждым годом становятся все более переполненными.
Через FlowMapp Хотя эта тенденция идеально подходит для веселых и энергичных компаний, она может помочь сделать бренды, которые обычно воспринимаются как серьезные и здравомыслящие, более доступными для своих клиентов. Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
6. Крупная, смелая типографика
Via Femme Fatale StudioVia OursRouxТипографика всегда была мощным визуальным инструментом, способным создавать индивидуальность, вызывать эмоции и задавать тон веб-сайту, одновременно передавая важную информацию. И теперь, поскольку разрешения устройств становятся более четкими и удобными для чтения, я ожидаю значительного увеличения использования пользовательских шрифтов. За исключением Internet Explorer, многие браузеры могут поддерживать созданные вручную шрифты, включенные в CSS для веб-браузеров. Тенденция больших букв, контрастных заголовков без засечек и с засечками помогает создавать динамические параллели, улучшать UX и, самое главное, удерживать посетителя, читающего ваш сайт.
Через Nurture Digital В частности, для веб-страниц заголовки являются ключевыми элементами SEO и помогают упорядочить информацию для сканирующих глаз читателей. В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
7. Асимметрия и макеты с ломаной сеткой
Via Dada-DataVia Veintidos GradosVia BeoplayОдним из больших изменений в 2017 году стало введение асимметричных и нетрадиционных «сломанных» макетов. асимметричная планировка заключается в том, что она уникальна, самобытна, а иногда и экспериментальна.
Хотя крупные бренды с большим количеством контента по-прежнему используют традиционные структуры на основе сетки, я ожидаю увеличения использования нетрадиционных макетов в Интернете, поскольку бренды создают уникальный опыт, чтобы выделиться. Традиционные компании, как правило, не заинтересованы в этой эстетике, но более крупные бренды, которые могут позволить себе немного рискнуть, будут ожидать нестандартных идей от своего веб-дизайнера.
8. Встроенная анимация
Через InTurn По мере развития браузерных технологий все больше веб-сайтов отказываются от статических изображений и находят новые способы, такие как анимация, для вовлечения пользователей в процесс общения. В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
Анимация — отличный инструмент для включения пользователей в историю веб-сайта, позволяющий им увидеть себя (и свое потенциальное будущее в качестве клиентов) в персонажах. Даже если вы заинтересованы в анимации только для забавных абстрактных изображений, они хорошо работают для создания значимых взаимодействий с вашими посетителями.
9. Динамические градиенты. но градиенты снова вернулись в 2018 году. В прошлый раз, когда градиенты были в ходу, их видели в основном в виде тонкого затенения, чтобы предложить 3D (иконки Apple для iOS были отличным примером).