Десять трендов дизайна мобильных приложений 2020 — Дизайн на vc.ru
Команда e-Legion собрала экспертные мнения продакт-менеджеров и дизайнеров интерфейсов из «Тинькофф», Tele2, «Чердак», UX Planet, FL.ru и других компаний, чтобы узнать, как будет меняться взаимодействие с пользователями и что ждёт мобильные интерфейсы в 2020 году.
{«id»:99219,»url»:»https:\/\/vc.ru\/design\/99219-desyat-trendov-dizayna-mobilnyh-prilozheniy-2020″,»title»:»\u0414\u0435\u0441\u044f\u0442\u044c \u0442\u0440\u0435\u043d\u0434\u043e\u0432 \u0434\u0438\u0437\u0430\u0439\u043d\u0430 \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439 2020″,»services»:{«facebook»:{«url»:»https:\/\/www.

26 831 просмотров
1. Zero UI. Упрощение, минимализм, лаконичность
Чем проще, тем понятнее для пользователя. Все эксперты назвали упрощение интерфейсов или Zero UI главным трендом будущего года. Пользователя не должно ничего отвлекать от продукта. На первый план выходит функциональность. Появляется больше воздуха между элементами, цвета становятся более яркими и чистыми, простая геометрия преобладает над сложной графикой и иллюстрациями.
Компенсировать лаконичность будут работой над типографикой, использованием ассиметричных сеток. Однако минималистичность будет не только визуальной, но и информационной — мы уже стараемся не перегружать пользователя, давать контент в минимальном количестве, вынося только самое главное.
Андрей Шевченко
В тренде будет Zero UI — «невидимый» дизайн, понятный из контекста.
Самый известный пример такого интерфейса — Instagram. В приложениях с Zero UI пользователь может сосредоточиться на контенте и лучше почувствовать ценность самого приложения.
Александр Шульгин
Управляющий партнер, Purrweb
2. Voice‑first. Голосовые интерфейсы
Уберите пальцы от экрана. В 2020 мы будем взаимодействовать с интерфейсами голосом. Нас ждёт «интерфейс без интерфейса» — развитие голосовых ассистентов и голосового ввода. По данным Udonis, уже сейчас 2 из 5 пользователей регулярно используют голосовые устройства. Это многообещающий тренд, развитие которого приведёт к ещё большему упрощению интерфейсов.
В 2020 мы будем взаимодействовать с интерфейсами голосом. Нас ждёт «интерфейс без интерфейса» — развитие голосовых ассистентов и голосового ввода. По данным Udonis, уже сейчас 2 из 5 пользователей регулярно используют голосовые устройства. Это многообещающий тренд, развитие которого приведёт к ещё большему упрощению интерфейсов.
Голосовые помощники — это новый вид мобильного взаимодействия, такой же, как мобильный телефон в 2000-х, когда не никто не верил, что он сможет существенно потеснить с рынка компьютеры. Будущее за тем, что человек будет голосом через мобильное устройство давать запрос и получать всё онлайн: голосом искать, выбирать, покупать и решать весь спектр своих потребностей, не глядя в интерфейс. Аудиоустройство — это новый тип взаимодействия человека и сети. Потребуются глубинная аналитика для выявления принципов поведения рядового пользователя, но мы не заметим, как окажемся в этом будущем, где всё будет решаться голосом.
Константин Киргинцев
Cтарший проектировщик пользовательских интерфейсов, «Рексофт»
Голосовой ввод будет развиваться вместе с сенсорным. Появятся более сложные голосовые и многоканальные интерфейсы. Николай Бабич
3.
Приложения лучше вас будут знать, что вы хотите. По данным eMarketer, 35% пользователей хотят, чтобы приложения/сайты были более персонализированными. Это позволяет показывать релевантные товары, услуги, контент. Персонализация уже реализована в соцсетях, СМИ, банковских сервисах, интернет-магазинах. Яндекс.Музыка и Spotify предлагают плейлисты на основе предпочтений, ASOS показывает одежду на основе вашего стиля, Instagram, Facebook и VK формируют «умную ленту». Однако сейчас только 18% мобильных приложений персонализированы, и этот тренд, по мнению экспертов, будет активно развиваться в 2020.
Вскоре начнётся борьба за клиента через правильное построение алгоритмов на основе Data Science (другими словами, внедрённые чат-боты, голосовые помощники, AI в приложения), продвинутые программы будут давать рекомендации «что посмотреть, если вам нравятся герои комиксов и детективные сериалы?», например.
Netflix и Amazon в этом плане большие молодцы. Уже не отпускают вас и предлагают на каждом этапе покупки одного продукта сделать ещё несколько. Устоять всё сложнее.
Контакт с девайсом будет уменьшаться до нескольких секунд, но одновременно закрывать сразу несколько потребностей.
Андрей Кравцов
Ведущий дизайнер, биржа фриланса FL.ru
Накопленные данные и предиктивная аналитика позволяют предоставлять более релевантный контент.
Естественно, этот тренд продолжит влиять на опыт взаимодействия с сервисами и устройствами. Но персонализируется сейчас не только контент, но и интерфейс, в следующем году появится ещё больше решений, «адаптирующихся» под цели и задачи конкретного пользователя, а не сегмента.
Константин Астахов
4. Modding. Кастомизация интерфейсов
Пользователи сами будут решать, что они хотят видеть в приложениях. Кастомизация расширяет UX и позволяет контролировать взаимодействие: настраивать тему и порядок элементов, скрывать и добавлять блоки так, чтобы видеть только самое полезное и интересное. Например, в приложении «Тинькофф», можно скрывать карты и счета, в Telegram можно полностью менять оформление, в Facebook настраивать под себя выдачу в ленте, а в «Мой Tele2» менять цвета и имена карточек с номерами.
Кастомизация расширяет UX и позволяет контролировать взаимодействие: настраивать тему и порядок элементов, скрывать и добавлять блоки так, чтобы видеть только самое полезное и интересное. Например, в приложении «Тинькофф», можно скрывать карты и счета, в Telegram можно полностью менять оформление, в Facebook настраивать под себя выдачу в ленте, а в «Мой Tele2» менять цвета и имена карточек с номерами.
Кастомизация интерфейсов: темные темы, адаптивные иконки приложений, кастомизации внутри интерфейса — 2019 уже стал годом тёмных тем, в 2020 тренд усилится.
Никита Жеребцов
Дизайнер интерфейсов, e-Legion
5. AR. Больше элементов дополненной реальности
AR. Больше элементов дополненной реальности
Расцвет AR-технологий ждали ещё в 2017, когда после успеха игры Pokemon Go Apple анонсировала платформу ARKit. Бизнес ринулся внедрять дополненную реальность везде, где только можно, но реальное практическое применение нашли немногие. Сейчас технология уже не на хайпе и достигла зрелости. Её стали внедрять в ритейле и в геолокационных приложениях. Например, Google Maps, Яндекс.Карты, ASOS и Nike.
В 2020 AR дозреет до практических применений.
Александр Толокольников
Руководитель команд дизайна и разработки цифровых продуктов, Tele2
AR-инструменты всё чаще будут использовать для решения самых разных задач, например, для ориентирования в торговых центрах или быстрого поиска товаров на складах.
AR даёт возможность «цеплять» к реальным предметам виртуальные инструкции, а к людям — цифровые визитки. Так как AR позволяет измерять размеры предметов через камеру, с его помощью можно проверять габариты ручной клади перед поездкой в аэропорт. Ну и, конечно, AR открывает широкие возможности для создания различных развлекательных продуктов. Один из последних ярких примеров — запущенный Яндексом этой осенью фэшн-сервис Sloy, который распознаёт на видео одежду и предлагает пользователям снимать видео с AR-масками модных вещей.
Александр Шульгин
Управляющий партнер, Purrweb
6. Super Apps. Экосистемы из приложений
Super Apps. Экосистемы из приложений
Приложения разрастаются из маленьких монофункциональных в большие многофункциональные системы. Они стремятся заменить пользователю маму, чтобы и накормить, и одеть, и спать уложить. Максим Чан, Head of Creative & Design финтех-компании Cashwagon, приводит в пример китайское приложение WeChat, в котором пользователи бесплатно звонят и обмениваются сообщениями, заказывают такси и совершают покупки, общаются в социальных сетях и просматривают отзывы на товары или услуги, оплачивают счета и покупают билеты, читают новости и даже играют в игры.
В ближайшее время нас ждёт война гигантов за пользователей.
Вы только представьте, если в вашем смартфоне вместо десятков приложений (почтовых клиентов, интернет банков, большое количество приложений от «Яндекса» — навигатор, карты, метро, драйв, еда и так далее, многочисленных социальных сетей, музыкальных сервисов) было бы одно, по-настоящему умное и удобное приложение. Сейчас это звучит не очень правдоподобно, но я уверен, что через несколько лет мы сможем наслаждаться такими приложениями. В России в этом направлении уже начали двигаться банки-гиганты. Например, в приложении «Тинькофф» вы можете совершать не только банковские транзакции, но заказать столик в ресторане, купить билеты в кино, узнавать об интересных новостях в stories и многое другое. Это не может не радовать.
Максим Чан
Head of Creative & Design, финтех-компания Cashwagon
Популярные приложения движутся в сторону супераппов, это скажется на интерфейсах, придётся заново изобретать концепции дашбордов и маркетплейсов.
Однако монофункциональные приложения будут наоборот избавляться по максимуму от всего лишнего в пользу минимализма и даже аскетизма.
7. UGC. Блогинг, создание контента
Медиа изменились. Фокус с потребления контента сместился на его создание. Теперь каждый пользователь — источник информации. Количество блогеров и блогерок растёт, а сервисы, которые позволяют генерировать контент и делиться им, скачивают всё чаще. Так, в 2019 TikTok стал одним из самых популярных приложений и занял 4 место в рейтинге Apple. Вслед за TikTok Instagram выпустил новый сервис Threads для обмена сообщениями, фото и видео с «лучшими друзьями», а также начал тестировать функцию Reels для редактирования 15-секундных музыкальных видео.
Сейчас создавать контент так просто, как не было никогда в истории. Можно быть блогером, рэпером, рисовать цифровые картины, писать музыку. И этот тренд будет ещё более массовым. Теперь создание — это не только для кучки избранных «криэйторов», но и для всех остальных. Я бы назвал 2020 «годом UGC».
Евгений Зведенюк
Генеральный директор, digital-агентство EyeMedia
Опять же, тренд вроде как уже и не свежий, снимать на тапок — наше национальное развлечение.
Но пока помешательство на видеоблогинге не приняло массовый характер. Пусть уж примет, наконец. А если благодаря смартфонам у нас появятся (да уже появляются, но надо больше) новые форматы контента, так это замечательно.
Ольга Павлова
8. Motion. Анимация и видео
Смотреть видосики проще, чем читать тексты. Поэтому в интерфейсах появляется больше motion-контента: видеозаставки, видеотуториалы, интерактивный онбординг, Stories, движущиеся маскоты — всё это позволяет работать с вовлечением пользователей. Так, в 2019 в приложения «Яндекс.Карты» добавили Stories, «Азбука Вкуса» сделала маскота-кабана, в Telegram добавили анимированные стикеры.
Так, в 2019 в приложения «Яндекс.Карты» добавили Stories, «Азбука Вкуса» сделала маскота-кабана, в Telegram добавили анимированные стикеры.
Анимация становится повсеместным трендом. Это может быть как микроанимация при взаимодействии с элементами, так и крупные анимированные блоки на страницах, которые изменяются при пролистывании. Пользователь должен буквально ощущать ваш продукт на кончиках пальцев.
Всеволод Торопов
Будет расти количество анимации в интерфейсе — микровзаимодействия, reveal-анимации и микроанимации.
Никита Жеребцов
Дизайнер интерфейсов, e-Legion
9. Digital detox. Разумное потребление
Осознанность потребления растёт. Поэтому в последних обновлениях iOS и Android появились отчёты по экранному времени, наушники замеряют уровень шума, а Instagram планирует убрать лайки. По мнению экспертов, в 2020 сервисы начнут проявлять больше заботы о пользователях.
В мире уже запущен механизм Digital Detox — уменьшение доли времени на девайсах — и интерфейсы, которые смогут лучше удержать клиента за короткое время, выиграют битву за внимание/целевое действие пользователя. Поэтому при таком подходе важно уделить больше времени на выявление критических багов и бесперебойной работе сервиса. Тогда и приложение останется на девайсе пользователя не на 1-2 месяца. А количество подписок на дополнительные услуги увеличится.
Андрей Кравцов
Ведущий дизайнер, биржа фриланса FL.ru
Тотальный детокс не все могут себе позволить. А разговоров про то, что «вот бы важное знать, а неважное игнорировать» — много. Если детоксикацию не поддержать на мобильных устройствах (например, не эмулировать всякими инструментами якобы контроля цифрового потребления), она радикализуется, и ключевые пользователи просто бросят те же соцсеточки. Так что тут проблема прям проблемистая, надо решать.
Ольга Павлова
10. Bottom navigation. Сползание интерфейсов вниз
Bottom navigation. Сползание интерфейсов вниз
Экраны становятся больше, ведь так приятнее смотреть видосики. Поэтому мы стали реже видеть боковое меню в приложениях и всё чаще появляется tab bar. После релиза Material Design 3.0 в приложениях начали появляться Bottom sheets. Теперь это стало интуитивно понятной фичей и обрело популярность у дизайнеров интерфейсов не только в Android, но и в iOS.
Интерфейсы будут «оседать» вниз. Длина экранов мобильных телефонов постоянно растёт, пользователям всё труднее управлять ими одной рукой, поэтому элементы управления в приложениях чаще переносят в нижнюю часть экрана. Это же касается и мобильных операционных систем — вся функциональная часть постепенно «мигрирует» вниз, чтобы владельцам длинных экранов было проще справиться с управлением.
Александр Шульгин
Управляющий партнер, Purrweb
Bottom sheets становятся повсеместными, в приложениях появляется больше контекстных меню доступных по long tap, зона работы с интерфейсом смещается вниз. Тренды в этом направлении задают Samsung со своим One UI, где все взаимодействие с интерфейсом происходит в нижних 60% экрана, и, безусловно, Apple в 13 iOS.
Никита Жеребцов
Дизайнер интерфейсов, e-Legion
Итого
Упрощённые интерфейсы и голосовые ассистенты, персонализированный контент и кастомный дизайн, много пользовательских видео и контроль потребления, крупные сервисы и сползание элементов управления вниз — такими будут мобильные приложения в 2020 году по мнению экспертов рынка.
Надеемся, что вас вдохновила подборка последних тенденций в области мобайла, но помните — нет одинаковых задач и решений. Всегда нужно анализировать применимость тренда к вашему продукту и вашим пользователям, проводить исследования и только на основе этого принимать решения.
полный гайд по UX/UI — Дизайн на vc.ru
Дизайн мобильных приложений — это по сути создание мобильной версии сайта с дополнительными возможностями. При этом главная задача разработчиков заключается в создании удобной экосистемы с совершенным UX.
{«id»:163626,»url»:»https:\/\/vc. ru\/design\/163626-dizayn-mobilnyh-prilozheniy-polnyy-gayd-po-ux-ui»,»title»:»\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439: \u043f\u043e\u043b\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e UX\/UI»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/163626-dizayn-mobilnyh-prilozheniy-polnyy-gayd-po-ux-ui»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/163626-dizayn-mobilnyh-prilozheniy-polnyy-gayd-po-ux-ui&title=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439: \u043f\u043e\u043b\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e UX\/UI»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
ru\/design\/163626-dizayn-mobilnyh-prilozheniy-polnyy-gayd-po-ux-ui»,»title»:»\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439: \u043f\u043e\u043b\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e UX\/UI»,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/design\/163626-dizayn-mobilnyh-prilozheniy-polnyy-gayd-po-ux-ui»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/163626-dizayn-mobilnyh-prilozheniy-polnyy-gayd-po-ux-ui&title=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439: \u043f\u043e\u043b\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e UX\/UI»,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/design\/163626-dizayn-mobilnyh-prilozheniy-polnyy-gayd-po-ux-ui&text=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439: \u043f\u043e\u043b\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e UX\/UI»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/163626-dizayn-mobilnyh-prilozheniy-polnyy-gayd-po-ux-ui&text=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439: \u043f\u043e\u043b\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e UX\/UI»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/163626-dizayn-mobilnyh-prilozheniy-polnyy-gayd-po-ux-ui»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439: \u043f\u043e\u043b\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e UX\/UI&body=https:\/\/vc.
com\/intent\/tweet?url=https:\/\/vc.ru\/design\/163626-dizayn-mobilnyh-prilozheniy-polnyy-gayd-po-ux-ui&text=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439: \u043f\u043e\u043b\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e UX\/UI»,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/163626-dizayn-mobilnyh-prilozheniy-polnyy-gayd-po-ux-ui&text=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439: \u043f\u043e\u043b\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e UX\/UI»,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/163626-dizayn-mobilnyh-prilozheniy-polnyy-gayd-po-ux-ui»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u0414\u0438\u0437\u0430\u0439\u043d \u043c\u043e\u0431\u0438\u043b\u044c\u043d\u044b\u0445 \u043f\u0440\u0438\u043b\u043e\u0436\u0435\u043d\u0438\u0439: \u043f\u043e\u043b\u043d\u044b\u0439 \u0433\u0430\u0439\u0434 \u043f\u043e UX\/UI&body=https:\/\/vc. ru\/design\/163626-dizayn-mobilnyh-prilozheniy-polnyy-gayd-po-ux-ui»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/design\/163626-dizayn-mobilnyh-prilozheniy-polnyy-gayd-po-ux-ui»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
11 564 просмотров
Скачивая какое-либо приложение, юзер по умолчанию лоялен: он уже совершил целевое действие, и если он сможет решить свою проблему с помощью вашего сервиса — то будет пользоваться им на регулярной основе. Однако если хотя бы один раздел на пути клиента не работает или неудобен — человек просто удалит ваше приложение – и не вернется к нему никогда.
В этом заключается принципиальное отличие UX-дизайна сайтов и приложений: как правило, пользователь оценивает удобство нескольких веб-продуктов, и даже если при первом визите человек не совершил целевое действие, всегда есть вероятность, что спустя некоторое время он вернется на ваш сайт. При этом повторное скачивание приложений — это скорее исключение, чем распространенная практика.
При этом повторное скачивание приложений — это скорее исключение, чем распространенная практика.
Анализ аудитории и UX-дизайн приложения
Перед тем, как переходить к прототипу, дизайнер должен провести анализ конкурентов, целевой аудитории и задач, которые стоят перед приложением. Например, если ЦА — женщины, то кнопки и другие элементы взаимодействия можно делать меньше, если мужчины — крупнее. Большинство пользователей нажимают на экран большим пальцем, так что такая незначительная деталь поможет мужской аудитории комфортнее взаимодействовать с сервисом.
На этапе UX-разработки дизайнер должен продумать весь путь пользователя от начальных экранов знакомства — и до выполнения целевых действий, которых в приложении может быть несколько. Как правило, User Journey представляет собой ветвистое древо возможностей с разным функционалом: подпиской на приложение, обращением в службу поддержки, чтением текста, оплатой товара и так далее. И каждая “ветвь” должна быть хорошо продумана уже на этапе прототипа.
Как правило, User Journey представляет собой ветвистое древо возможностей с разным функционалом: подпиской на приложение, обращением в службу поддержки, чтением текста, оплатой товара и так далее. И каждая “ветвь” должна быть хорошо продумана уже на этапе прототипа.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
В проектировании интерфейса есть несколько важных деталей, о которых дизайнер и заказчик должны знать:
- основные элементы управления приложением должны быть внизу; верхний левый угол в App дизайне задействуется минимально и только для определенных целей, например, кнопки “Назад”, так как к ней сложно тянуться;
- управление необязательно выполняется только с помощью кнопок; в приложении пользователь может смахивать или удерживать определенные элементы для управления;
- приложения можно скроллить как снизу вверх, так и справа налево; если вы используете боковой скролл, то следует дать пользователю подсказку;
- логотип не стоит дублировать на всех экранах приложения; достаточно того, что ваш бренд будет на иконке сервиса и на экране загрузки;
- шрифты не должны быть необоснованно маленькими; для заголовков в веб-студии IGNI мы, как правило, используем шрифт 18 – 24 px, для основного текста — 14 – 16 px, для подсказок — светло-серые шрифты 12 – 14 px; также стоит использовать дифференциацию толщины шрифтов для визуальных акцентов;
- цвета должны быть диверсифицированы и нативно подсказывать пользователю, какие элементы кликабельны, а какие — нет; также цветом разграничиваются разные по смыслу элементы;
- подсказки — это хорошо; если есть вероятность, что пользователь несколько раз будет нажимать на некликабельный элемент или у вас присутствуют нестандартные элементы управления — добавьте tooltip.

UI-дизайн приложения и создание адаптивных версий
После того, как вы спроектировали интерфейс, можно переходить к визуальной составляющей и “вычищать” приложение. Основная задача на данном этапе заключается в том, чтобы привести дизайн к единому Style Guide.
На все приложение желательно использовать не более 5 – 6 типов одного шрифта (разного размера, цветов и толщины) и 4 – 5 цветов. Этого достаточно для расставления акцентов и создания аккуратного интерфейса. Также стоит продумать анимацию перехода с одного экрана на другой: исчезновение, смещение, прелоадер и др. При подборе цветов также стоит учитывать, что цветовая палитра Iphone, как правило, лучше, чем палитра Android-устройств, а значит нужно отказаться от грязных и смежных цветов.
При подборе цветов также стоит учитывать, что цветовая палитра Iphone, как правило, лучше, чем палитра Android-устройств, а значит нужно отказаться от грязных и смежных цветов.
На финальном этапе происходит разработка адаптивных версий. Если приложение будет доступно только для iOS – вам повезло, ведь на этапе создания адаптивов вам достаточно отрисовать только две версии: для Iphone 6 и Iphone X. Однако если ваша задача – это сервис для Android, то придется отобрать 4 – 5 наиболее популярных разрешений в конкретном сегменте целевой аудитории.
Тестирование юзабилити
Важным этапом UX-дизайна является тестирование юзабилити готового интерфейса. Оно включает в себя оценку прототипа по ряду параметров:
Оно включает в себя оценку прототипа по ряду параметров:
- эффективность – достижение пользователем задач;
- результативность – время, затраченное на достижение цели;
- удовлетворение качеством сервиса и пользовательским опытом.
Самым простым вариантом проведения тестовых сессий будет создание кликабельных прототипов в Figma и запись процесса пользования сервисом с получением последующей обратной связи. Однако есть и более продвинутые сервисы, которые в режиме реального времени транслируют процесс взаимодействия пользователя с приложением, например, Userlytics, TryMyUI и UserTesting.
После этого миссия дизайнера в создании мобильных приложений считается выполненной.
Материал подготовлен арт-директором веб-студии IGNI Дмитрием Мурашкиным.
20 приложений для смартфонов с красивым дизайном
В эпоху приложений для смартфонов всё больше дизайнеров начинают разрабатывать их. А чтобы добиться удобного использования и нарисовать красивый дизайн, дизайнерам и разработчикам приходится не легко. А зачем мучиться над своим приложением? А всё потому что всё больше людей пользуются мобильными устройствами, и чтобы обеспечить удобство дизайнеры ломают головы. Так же всё больше людей совершают покупки через мобилки. Согласитесь, что с приложения это сделать куда удобнее чем с открытого сайта в браузере.
Многие огромные компании хотят, чтобы пользователь был всегда на связи с ними или же с их сайтом, по этому выпускают свои приложения. Что существенно облегчает поиски компании, не нужно запоминать адрес ссылки или же пользоваться поисковиком, нужно всего лишь нажать на иконку на своём мобильном устройстве.
Что существенно облегчает поиски компании, не нужно запоминать адрес ссылки или же пользоваться поисковиком, нужно всего лишь нажать на иконку на своём мобильном устройстве.
Так вот сегодня я хочу показать Вам несколько завораживающих примеров дизайна мобильных приложений, которые очень удобны в использовании и очень полезны. В общем вдохновляйтесь.
И конечно же выражаю благодарность www.webdesignerdepot.com
Приложение Dribbble для Android
Это приложение популярного сервиса Dribbble. Оно не только по современному красивое но и имеет логическую структуру, которая позволит пользователю с лёгкостью просматривать работы дизайнеров.
Пражский зоопарк
Великолепная идея для приложения, которое покажет все достопримечательности Пражского зоопарка. Так же это приложение сможет синхронизироваться с Вашими друзьями. И конечно же приложение имеет замечательный дизайн.
UI элементы для приложения — Natalie
Говорят, что это самая сексуальная подборка UI элементов для приложения, которые имеют плавные и округлые формы. Следовательно отсюда и идёт название — Natalie
Следовательно отсюда и идёт название — Natalie
Будильник
Будильников существует огромное множество, но дизайнеры и разработчики не останавливаются на этом. И стремятся создать самый необыкновенный будильник в плане дизайна. Это приложение то что надо, оно остаётся полезным для всех и так же имеет неповторимый дизайн.
Заметки
Мне очень понравилось это приложение, оно имеет довольно красивый и футуристический внешний вид. Особенно понравилась цветовая гамма, а так же не стандартное использование площади для заметок.
Дизайн Withjack
Согласитесь, что в наше время будет правильно использовать приложение для своего портфолио. По этому этот парень так и сделал, создал дизайн приложения для своего сайта, что в свою очередь даёт ему новых клиентов.
Panvel Ciclos
Очень полезное приложение для женщин, родом из Бразильской аптеки. Удивительная цветовая гамма. А так же удобство на высшем уровне, прекрасный пол оценит.
Coffely
Просто удивительное приложение, как они это делают? Оно позволяет на расстоянии управлять своей кофеваркой. Представьте, едете Вы домой холодной зимой где нибудь в автобусе, конечно захочется чего нибудь горячего, а тут нужно просто нажать на кнопку и к Вашему приходу уже готовый горячий кофе. Круто, не правда ли?
Приложение Whatsapp
Это очень красивый ре-дизайн популярного приложения для обмена сообщениями — Whatsapp. Дизайн действительно очень красивый, все просто отлично продумано и реализовано.
Охота на место
Очень полезное приложения для людей которые едут в незнакомые города. Оно покажет Вам где находятся самые интересные места. А обалденный дизайн делает приятным использованием данного чуда.
Плоский дизайн приложения Facebook
Например я никогда не был поклонником Facebook, но это приложение заслуживает должного внимания. Весь интерфейс продуман до малейших мелочей, как говорят «Ни сучка ни задоринки».
Bikester
Когда создаётся приложение для подсчёта статистики, оно должно визуально легко и практично выглядеть, для того, чтобы пользователю было легко с ним справиться. Bikester — всё это делает с полна, отличный и понятный интерфейс, с прекрасными иконками.
Приложение Teamride
Это чудесное приложение для лыжников и сноубордистов, которые хотят всегда быть на связи со своими собратьями. Очень красивая конструкция с встроенной статистикой и картами.
Web Fest
Это приложение служит для удобной навигации по сайту, то есть Вы просто переходите на сайт. Кажется, что не очень удобно, но это не так, просто обворожительный дизайн, который возмещает все недостатки приложений такого типа.
Осознанные сны
Когда человек спит он обычно не осознают этого. Вам бы хотелось осознать, что Вы во сне? Способности безграничны. Даже существует такое приложение с красивым дизайном, которое поможет и подготовит Вас к получению контроля над своим сном.
Ре-дизайн National Geographic
Чудесный дизайн для приложения популярного ресурса National Geographic. Оно точно предоставит Вам незабываемый тур по миру.
Список задач — Taasky
Полезное приложение списка Ваших задач, но по видимому оно на много стильнее и красивее остальных подобных приложений (никого не хочу обидеть). Интерфейс очень минималистичен и конечно же прост в использовании.
Cmplain
Это приложение которое позволяет Вам оставлять жалобы на самые разные продукты, а также делиться своими жалобами в социальных сетях мгновенно. Красивый дизайн и удобное использование только помогут Вам в этом.
Мне нужны деньги
Супер приложение с красивым дизайном и необычной типографикой, что существенно выделяет из себе подобных.
Погода
Конечно же приложений погоды множество как платных таки бесплатных. Но это совершенно новый уровень с чёткой структурой и не правильной геометрией.
Заключение
Создание и разработка приложений для мобильных устройств является очень популярным. И естественно не дизайнеры не разработчики останавливаться на этом не будут. Если сейчас уже с помощью телефона можно заранее приготовить себе кофе, не прикладывая особых усилий, а вот что будет лет через 10? Как вы думаете?
Лучшие дизайны мобильных приложений 2017 года
Поскольку близится конец 2017 года мы рассмотрим несколько лучших дизайнов интерфейса мобильных приложений, которые оказали влияние и выделялись по разным причинам.
Приближается конец 2017 года. Это был отличный год в UX дизайне с редизайнами от популярных компаний, таких как Dropbox, Kickstarter и HuffPost. Как всегда, редизайн интерфейса бывает удачнным или нет. Это заставило нас задуматься о лучших из увиденных нами в этом году дизайнах интерфейсах мобильных приложений.
Мы забросили «широкую сеть», одновременно просматривая интернет, чтобы найти наши любимые проекты этого года, а также выбрали несколько особых дизайнов на dribbble, которые нас вдохновили. Далее в статье, мы оглядываемся на уходящий год и обсуждаем, что нам нравится в дизайне этих интерфейсов мобильных приложений …
Далее в статье, мы оглядываемся на уходящий год и обсуждаем, что нам нравится в дизайне этих интерфейсов мобильных приложений …
Todoist – приложение, которое поможет вам облегчить свою жизнь. Приложений по составлению списка дел пруд пруди в этом занятом, диком мире UX дизайна. Но выбор цветовой палитры делает Todoist популярным. Красный и оранжевый цвета – необычный выбор для дизайна пользовательского интерфейса. Но это работает, особенно в сочетании с их уникальными иллюстрациями и понятным дизайном интерфейса. Это просто то, что вам нужно от приложения составления списка дел – несколько отвлекающих факторов и простой в использовании интерфейс.
Предстоящие воркшопы
Что нам нравится: Дружелюбный и ободряющий UX текст. Пссс, не стоит недооценивать важность текста в дизайне пользовательского интерфейса.
Potted PottedК сожалению, Potted – не настоящее приложение. Но мы хотим, чтобы оно было. Potted – это концепт от Judah Guttman для любителей растений, которые часто забывают поливать их. Что отличает дизайн интерфейса этого приложения, так это умное использование карточек для представления растений в вашей жизни и прокрутка временной шкалы вверху, показывающая, какие растения нужно полить. Это одно стильное приложение для отслеживания растений, которому, кажется, самое место на домашнем экране iOS.
Но мы хотим, чтобы оно было. Potted – это концепт от Judah Guttman для любителей растений, которые часто забывают поливать их. Что отличает дизайн интерфейса этого приложения, так это умное использование карточек для представления растений в вашей жизни и прокрутка временной шкалы вверху, показывающая, какие растения нужно полить. Это одно стильное приложение для отслеживания растений, которому, кажется, самое место на домашнем экране iOS.
Что нам нравится: Отличное использование образов и естественное ощущение iOS.
Dropbox DropboxВ этом году Dropbox действительно пустился во все тяжкие со своим ребрендингом. Типографический выбор – в данном случае, Sharp Grotesk и Atlas Grotesk – был восхитительным сюрпризом среди моря примеров использования шрифтов Proxima Nova и Futura. Ребрендинг принес с собой новую приглушенную цветовую палитру и причудливые нарисованные от руки иллюстрации, которые представлены на их веб-сайте и в мобильном приложении. Благодаря чему интерфейс мобильного приложения Dropbox выделяется из толпы.
Благодаря чему интерфейс мобильного приложения Dropbox выделяется из толпы.
Что нам нравится: Уникальные иллюстрации, которые добавляют настоящий характер.
Calm CalmВдох-выдох. Вдох-выдох. Calm – мобильное приложение, которое помогает вам медитировать. В нем полно упражнений, музыки, рассказов и методов, которые прекрасно представлены в интерфейсе. К счастью, в этом дизайне интерфейса мобильного приложения нет причин для стресса. Он безмятежен, чист и заставляет вас захотеть немедленно начать медитировать, вместо того, чтобы продолжать лгать себе, что вы начнете в один прекрасный день. Просто закройте глаза!
Что нам нравится: Искусное использование градиентов и совершенная типографика.
Medium MediumMedium – еще одна компания, обновившая логотип в этом году, после введения новой модели подписки. Стремясь переделать бренд как авторитет в редакционном письме, Medium решила использовать bold and wing tipped serif (Noe Display, если вам интересно), как логотип, возможно, это намек на золотые дни издания газет.
Наряду с привлекательными иллюстрациями от Nate Kitsch, Medium удалось вернуть свою идентичность после нескольких лет забвения, и это проявляется в дизайне интерфейса мобильного приложения.
Что нам нравится: Новый логотип и светлая (но правильная!) цветовая палитра в приложении.
Snug SnugЕще один понравившийся нам пример с dribbble – это дизайн интерфейса мобильного приложения для Snug – компании, которая упрощает жизнь арендаторов. В этом дизайне интерфейса от Balkan Brothers классная цветовая гамма и геометрический шрифт Cera Pro. В сочетании с минималистичным, не отвлекающим интерфейсом, Snug, со своим дизайном, выглядит ориентированным на правильную социально-демографическую группу.
Что нам нравится: Выбраны яркие и свежие цвета.
Airbnb AirbnbПриложение Airbnb разрабатывает огромная команда и это заметно. Дизайн воплощает бренд, и существует согласованность между дизайном интерфейса мобильного приложения и веб-дизайном. Согласованность означает, что опыт Airbnb одинаковый независимо от того, какое устройство вы используете. Мобильное приложение демонстрирует приверженность Airbnb их визуальному языку дизайна — он очень приветлив и доступен для мирового сообщества, которое использует их услуги. Привлекательное использование фотографии для их нового местного опыта заманчиво, поскольку смешанно с типографикой бренда и классным текстом.
Согласованность означает, что опыт Airbnb одинаковый независимо от того, какое устройство вы используете. Мобильное приложение демонстрирует приверженность Airbnb их визуальному языку дизайна — он очень приветлив и доступен для мирового сообщества, которое использует их услуги. Привлекательное использование фотографии для их нового местного опыта заманчиво, поскольку смешанно с типографикой бренда и классным текстом.
Что нам нравится: неразрывный опыт Airbnb на всех платформах.
Вывод2017 год был продолжением минималистичного, гладкого дизайна интерфейса мобильного приложения, который мы видели в 2016 году, вдохновляясь популярными графическими движениями, такими как De Stijl и Bauhaus. Вероятно, минималистическая эстетика в 2017 году более экономна и лучше развита, поскольку компании фокусируют свое внимание на хорошей типографике, соответствующей визуальной иерархии и положительном использовании пустого пространства.
Топ 20 приложений для смартфонов, впечатляющих своим дизайном
Топ 20 приложений для смартфонов, впечатляющих своим дизайном
Давно прошло то время, когда мобильные телефоны нужны были лишь для звонков и отправки смс. Современный смартфон может выполнять куда больше функций, для их расширений разработчики создают разнообразные приложения. Эти программы носят не только развлекательный характер, также они могут быть очень полезными и способны упрощать жизнь пользователя девайса. Разработчики пошли дальше, чем функционал и благодаря грамотным дизайнерам создают приложения невероятной красоты. Создание качественных и эстетичных программ является выгодным и прибыльным занятием.
Современный смартфон может выполнять куда больше функций, для их расширений разработчики создают разнообразные приложения. Эти программы носят не только развлекательный характер, также они могут быть очень полезными и способны упрощать жизнь пользователя девайса. Разработчики пошли дальше, чем функционал и благодаря грамотным дизайнерам создают приложения невероятной красоты. Создание качественных и эстетичных программ является выгодным и прибыльным занятием.
Большие фирмы и корпорации упрощают реальным и потенциальным клиентам доступ к своей продукции и возможность связи. Для этого они нанимают людей, создающих специализированные приложения, представляющие их организацию на экране смартфона или другого мобильно устройства.
Вашему вниманию представлены функциональные приложения обладающие невероятно красивым дизайном. Они не только упростят жизнь своим пользователям, но и порадуют глаз.
Dribbble
Это приложения для пользователей платформы Android, в котором размещены работы дизайнеров. Также там можно найти мануалы создания тех или иных дизайнерских проектов. Приложение функциональное и естественно красивое.
Также там можно найти мануалы создания тех или иных дизайнерских проектов. Приложение функциональное и естественно красивое.
Пражский зоопарк
Как вам идея посетить интерактивный зоопарк? Это приложение дает своим пользователям возможность оценить достопримечательности этого заведения, не отводя глаз от своего мобильного устройства. Приложение позволяет поделиться находками с друзьями и обладает удобным интерфейсом. Элементы интерфейса Natali
Здесь представлена подборка UI элементов плавно-округлого дизайна, носящих название Natali. Будильник
Пользователям смартфонов представлено огромное количество разнообразных будильников. Набор функций у них приблизительно одинаковый, но это приложение отличается запоминающимся дизайном и приятным интерфейсом.
Заметки
Заметки можно делать на чем угодно, но если речь идет о мобильном устройте, то лучше этого приложения вы не найдете. Особого внимания достоин его дизайн, выполненный в футуристическом стиле и способ распределения пространства для записей.

Дизайн Withjack
Лучший способ показать свои таланты – это, конечно же, практика. Так и поступил разработчик этого приложения. Он создал программу, в которой разместил свое дизайнерское портфолио.
Panvel Ciclos
Разработчик грамотно совместил удобный женский календарь с магазином аптечных принадлежностей, да еще и сделал это приложение очень красивым.
Coffely
Все любят кофе, а те, кто утверждают обратное, просто еще не пробовали вкусный кофе. Это приложение понравится абсолютно всем кофеманам. Оно позволяет управлять своей кофеваркой на расстоянии. А значит, по пути с работы можно запустить аппарат, чтобы по возвращению домой горячий напиток уже был готов. Это гениально. Whatsapp
Многие слышали об этом приложении, но не все пользовались, а зря. Эта программа позволяет обмениваться сообщениями и совершать звонки посредством интернета, без затрат на мобильного оператора.
Охота на место
Вы приехали в новый город и совершенно в нем не ориентируетесь? Не беда.
 Это приложение позволит узнать, где расположены интересующие вас места. В придачу к функционалу программа имеет интуитивный интерфейс и потрясающий дизайн. Плоский дизайн программы Facebook
Это приложение позволит узнать, где расположены интересующие вас места. В придачу к функционалу программа имеет интуитивный интерфейс и потрясающий дизайн. Плоский дизайн программы FacebookРазработчики позаботились о том, чтобы пользователям этого приложения не было на что жаловаться. Вашему вниманию представлен удобный и очень красивый дизайн для мобильного приложения сайта Facebook.
Bikester
Ведение и подсчет статистики – это задача не простая, но если за создание вспомогательного приложения возьмутся рукастые разработчики и дизайнеры, то получится Bikester. Все очень просто, удобно и красиво.
Teamride
Еще одно качественное приложение узкой тематики. Оно позволяет любителям и профессионалам лыжного спорта и сноубординга быть на связи друг с другом и иметь доступ ко всей необходимой информации для удобного досуга (карты, статистика и т.д.) Web Fest
Приложение создано для большего удобства навигации по сайту.
 Кроме этог,о мы имеем замечательный интерфейс и непревзойденный дизайн. Разработчики поработали на славу.
Кроме этог,о мы имеем замечательный интерфейс и непревзойденный дизайн. Разработчики поработали на славу. Осознанные сны
Может быть кто-то слышал это выражение, а кто-то даже практиковал. В любом случае попробовать никогда не поздно, а это приложение поможет совершить осознанный сон максимально удобно.
Ре-дизайн National Geographic
National Geographic – познавательный ресурс, а благодаря этому дизайну одноименное приложение станет еще и невероятно красивым. Узрите величие природы, не отрываясь от экрана телефона.
Задачник Taasky
Организовать свое время бывает не просто, но это приложение максимально упростит задачу. Минималистический дизайн и интуитивный интерфейс позволят вам грамотно составить список своих дел.
Cmplain
Возможности потребителя растут, а это приложение позволит оставлять жалобы на любые товары и расшаривать свои отзывы напрямую в социальные сети.
Мне нужны деньги
Вам нужны деньги? Что ж, тогда вам пригодится это приложение помимо функционала, оно еще и очень красивое.

Погода
Сколько существует погодных приложений? Пожалуй, достаточно, но это исключение, познакомьтесь с дизайном этой программы и вы поймете о чем речь.
Заключение
Создание мобильных приложений – это не просто способ заработки денег, это уже ответвление современного искусства. Кроме того, функционал неустанно развивается. Каждый день пишутся приложения, поражающие воображение даже избалованного пользователя. Прогресс не стоит на месте и кто знает, что мы сможем делать при помощи наших мобильных устройств через 10 лет.
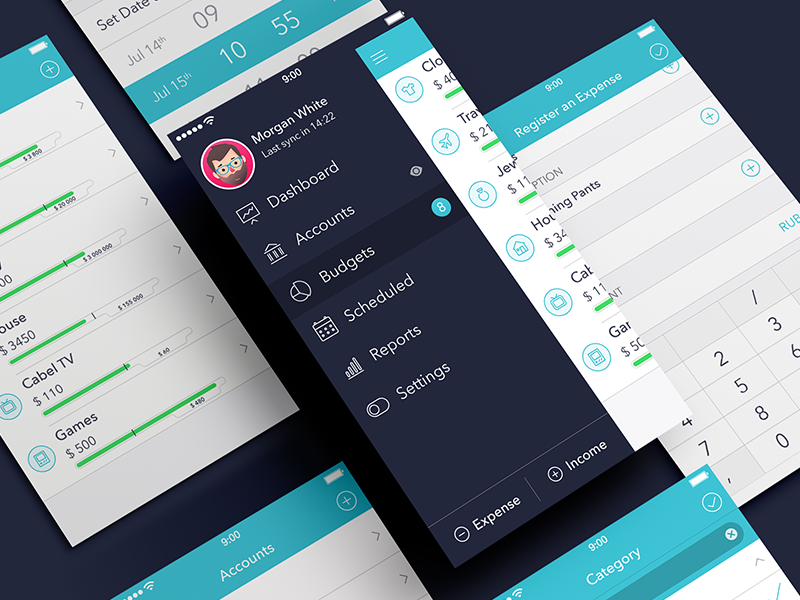
Лучший мобильный и веб-дизайн по версии пользователей Behance
Наталия Шамало, редактор блога Нетологии, собрала лучшие интерфейсы и мобильный дизайн с Behance.
Это третья часть нашей подборки лучших работ с сайта Behance. В этот раз покажем интерфейсные решения и работы в сфере мобильного дизайна, которые пользователи оценили выше всего.
Украинская команда dops.digital разработала сайт для проекта National Geographic. Дизайнеры стремились создать сайт, в котором новые технологии сочетаются с ощущением природы.
Дизайнеры стремились создать сайт, в котором новые технологии сочетаются с ощущением природы.
Навигация нового сайта National Geographic
Прототип сайта для конференции In or Out. Как говорит создатель дизайна, Майк Парк, концепт на каждой странице иллюстрирует разделение человечества: по цвету кожи, культуре, традициям и религиозным убеждениям. Сайт сделан в чёрно-белых цветах, чтобы подчеркнуть эту проблему.
Цель проекта — создать современный и удобный сайт, чтобы презентовать информацию о полётах на Луну и исследованиях спутника нашей планеты. Проект создан специально для Музея изучения Луны.
Навигация главной страницы сайта
Страница о фазах Луны
Achos! — коммуникационное и дизайн-агентство, базирующееся в Барселоне и Бали. Творческая лаборатория уделяет много времени экспериментам и исследованиям дизайна интерфейсов. Дизайнеры разработали игру — личная операционная система некого Мариано. Идея которой в том, что нет ничего более личного, чем твой компьютер.
Streamtime — это программное обеспечение для управления проектами в творческой индустрии. Продукт помогает управлять рабочим процессом, планировать задачи, отслеживать время, потраченное на проект. Создатели проекта презентовали мобильную версию и запустили демоверсию сервиса.
Kim Yeonhee, дизайнер-иллюстратор из Китая, и её работа для интернет-магазина детских товаров Babycare. Необычный концепт фото товаров, которые как бы застыли в движении и ждут покупки, задают основной стиль в дизайне сайта, а маленькие детали — простой шрифт и минималистичные иконки — делают интерфейс понятным и удобным в использовании.
Ещё один дизайн интернет-магазина. Графический дизайнер из Польши Matt Wojtaś разработал интерфейс для GamingGear. Идея основывалась на двух вводных — современный дизайн с игровой атмосферой.
Johny vino — дизайнер из Нью-Йорка, специализируется на создании интерфейсов для мобильных приложений. Его проект — приложение для подбора продуктов и формирования личной диеты напоминает простую и красивую игру, с помощью которой можно следить за ежедневным рационом.
Приложение «PersonalCook»
Проект приложения с рецептами разных блюд. Яркие и красивые фото ингредиентов, этапов готовки, простой и незаметный UI создают грамотный и удобный интерфейс. Дизайн разработан специалистами харьковского агентства Main Code.
Приложение для общения и наблюдения за настроением и состоянием здоровья домашнего питомца, сообщающееся через нейрочип, прикреплённый к животному. Но пока это прогноз на ближайшее будущее, а для начала дизайнер из Пензы Евгения Кармакова создала концепцию дизайна интерфейса такого приложения. Может, вдохновил её кот 🙂
Но пока это прогноз на ближайшее будущее, а для начала дизайнер из Пензы Евгения Кармакова создала концепцию дизайна интерфейса такого приложения. Может, вдохновил её кот 🙂
Чат кота с владельцем
Посмотрите другие подборки лучших дизайнов: самые крутые иллюстрации и графический дизайн.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Тренды в дизайне UI и UX 2019 / Хабр
Иллюстрация от J.HUA
Год назад мы составили прогноз трендов в дизайне мобильных UI. В этом году мы решили выйти за рамки мобильных интерфейсов, потому что тренд №1 в современном дизайне — это контекст. Больше никаких обобщений — теперь всё завязано на контексте.
Кажется, мы добились определённого прогресса с развитием технологий и ростом понимания того, как должны работать продукты, предлагаемые пользователю.Рано или поздно мы разработаем философию универсального дизайна, которая будет применяться при создании всего, что мы производим, и не только того, что мы продаём. Всё вокруг требует хороших дизайнерских решений, даже образы наших стран. Но не будем о будущем; давайте рассмотрим основные тренды в дизайне интерфейсов 2019.
Ни один тренд не обойдётся без ложки дёгтя: помните, что всё хорошо в меру.
Мощные браузеры
Браузер — это не просто транспорт для передвижения по интернету, это средство воздействия на пользователя. Браузеры становятся ещё быстрее, мощнее и привлекательнее.
- Бенчмарки и тесты производительности показывают существенный прирост производительности большинства популярных браузеров.
- Увеличение скорости оказывает огромное влияние на дизайн благодаря потоковой компиляции.
 По данным Mozilla, новый компилятор работает в 10- 15 раз быстрее своего предшественника.
По данным Mozilla, новый компилятор работает в 10- 15 раз быстрее своего предшественника. - Все современные браузеры поддерживают технологию WebGL 2, которая позволяет вывести 3D-текстуры, рендеринг объектов, глубину фрагментов и массивы вершин на новый уровень.
Возможности браузеров, как на мобильных устройствах, так и на ПК, позволяют преодолеть разрыв между концептуальным дизайном и реальностью.
Ужасно жаль, что evolutionoftheweb.com остановился на 2012 году. Эта схема просто великолепна
Да, но все эти навороты в браузерах по-прежнему направлены на продвижение отдельных продуктов, а не на развитие индустрии в целом. В интернете происходит столько всего, что разработчикам браузеров сложно придумать универсальные решения для всех проблем.
Каким бы классным ни был браузер, если зайти на плохо написанный сайт, бездарный UX его испортит. Чтобы раскрыть имеющийся потенциал браузеров, нам следует требовать более качественных дизайнерских решений.
Из-за отвратительного дизайна многих сайтов браузеры выглядят как плохой софт.
Анимации со смыслом
Благодаря новым возможностям браузеров анимации стали полноценным дизайнерским ресурсом, перестав быть простым движением объектов. Дисциплина, известная как интерактивный дизайн, включает многие аспекты дизайна, а также элементы психологии и биологии.
Мы не сомневаемся, что это направление получит дальнейшее развитие в 2019 году. Сложность станет главной чертой анимаций в дизайне. Именно движение элементов и переходы несут в себе огромное количество информации, которая иначе была бы утеряна.
Место между экранами раньше было бесхозным. Теперь оно принадлежит вам.
Дизайн блога от Zhenya Rynzhuk
Вовлекать клиента на более глубоком уровне значит сопровождать его в момент взаимодействия с интерфейсом и не терять ни секунды. Дизайнеры с энтузиазмом берутся за возможность использования пустых пространств, пока их не испортил скверный маркетинг.
Но интересы интерактивного дизайна простираются намного дальше. Сегодня он стал неотъемлемой частью брендинга. Логотипы — те же тотемы, которые формируются в нашем воображении под влиянием опыта. Почему бы не дать волю этому воображению, направив его в нужное русло?
Анимация от Eduard Mykhailov
Если вы никогда не задумывались, из чего состоит логотип, какой он на вкус, чем пахнет и как звучит, сейчас самое время.Анимации красноречивее, чем освещение, материалы и расположение элементов: одна-единственная анимация рассказывает целую историю. Если вы можете сделать лого частью вашей личной истории, дерзайте.
Логотип компании Lakko от Zlatko Kelemenić
Да, но анимацию тоже надо рассматривать в контексте. То, что видите вы как дизайнер — не то же самое, что видит заказчик. Если продукт имеет сугубо практическое применение или имеет дело с экстренными ситуациями, анимации использовать не стоит. При возникновении противоречий всегда выбирайте нейтральность.
Не создавайте анимации импульсивно.
Интерфейсы с 3D и плоскость с эффектом глубины
Изменение видео и изображений с помощью компьютерной графики и 3D-рендеринг существуют уже довольно давно. Раньше дизайнеры стремились избегать сложных 3D-моделей в UI в угоду скорости и производительности, а также для удобства. С новыми браузерами 3D перестало быть роскошью, и теперь вы можете создавать кинематографичные сцены для веб-сайтов.
3D-графика в интерфейсе размывает границу между реальностью и цифровой анимацией.Этот тренд будет особенно полезен компаниям, работающим со сложными процессами, которые прежде было сложно визуализировать. Применяя 3D-визуализацию, можно заглянуть внутрь любого технологического процесса и достичь более высокого уровня понимания.
Рендер для компании Baker Hughes от Sanu Sagar
Это выглядит эффектно в кино и играх, потому что 3D-изображения занимают лишь короткие отрезки времени: они должны предназначены для создания поверхностного впечатления, а не для разглядывания. Вкупе с продуманной анимацией 3D становится мощным инструментом дизайна.
Вкупе с продуманной анимацией 3D становится мощным инструментом дизайна.
В мобильной индустрии новые чипы сделали возможным не только сам рендеринг 3D-объектов, но и их использование в интерфейсах. Маленькие экраны идеально для этого подходят.
3D-переход карточек от Gleb Kuznetsov
3D-поворот меню от Minh Pham
Плоский дизайн UI был главной тенденцией последних 5 лет, и с тех пор мало что изменилось. В последнее время мы наблюдаем явный сдвиг в сторону добавления глубины в плоский дизайн, не затронувший, однако, основную концепцию.
Именно наличие глубины обусловило появление плоского дизайна, и причина проста: чтобы понимать окружающий мир, нам нужен символизм. Плоскость же символична в высшей степени.
Плоскость с эффектом глубины — это переосмысление плоскости в дизайне.Пользователям понравилась комбинация Real 3D и компьютерной графики, позволившая взаимодействовать с реалистичными объектами. На это способен и плоский дизайн, но он делает это по-своему, с помощью так называемой псевдотрёхмерности или псевдо-3D.
 По сути это наслоение плоскостей, создающее ощущение трёхмерности. Эффект объёма в плоском дизайне создают тень, освещение и отражения.
По сути это наслоение плоскостей, создающее ощущение трёхмерности. Эффект объёма в плоском дизайне создают тень, освещение и отражения.
Логотип для галереи ARTA от Mike | Creative Mints
Сейчас набирает популярность эффект псевдо-3D, который можно создать с помощью Principle или After Effects.
«Astronaut» от Markus Magnusson
В 2019 мы можем увидеть даже триумфальное возвращение скевоморфизма. Если плоскость способна иметь эффект глубины, она с тем же успехом может быть изометрической. Сочетание реалистичности и символизма плоскости — тренд, который только предстоит исследовать.
Да, но рано или поздно нам уже нечего будет предложить пользователю. Уже сейчас 3D-интерфейсы не имеют чёткого направления развития. Они движутся одновременно к упрощению и к усложнению. Чтобы нас впечатлить, требуется всё больше технологических усилий, при этом нужна недюжинная храбрость, чтобы выдать безумную — и изящную в своей простоте — концепцию. В то же время, если в самом сложном интерфейсе нет осмысленности или хотя бы оригинальной идеи, он никому не будет нужен.![]()
Мы можем создавать потрясающие изображения. Пора добавить им человечности и обратиться к более серьёзным проблемам. Как нам это сделать?
Сюрреалистичный дизайн
Все эти новые возможности 3D и интерактивного дизайна не стоят и копейки, если они не способны вызвать эмоциональный отклик. Ирония в том, что пользователя не впечатляет сложность продукта. Зато людям свойственна тяга к нонконформизму из-за его естественной привлекательности.
Нам всегда нужно что-то в противовес мейнстриму, этакий бес, сидящий на плече. А иногда нам просто охота подурачиться.Дизайны и иллюстрации некоторых сервисов, решившихся на редизайн, вышли настолько смелыми, насколько это вообще возможно:
«Shop Small» от Joe Montefusco для Mailchimp
Мультяшный стиль иллюстраций и UI имеет чёткую цель — подчеркнуть их оригинальность. Если ваш бренд пользуется популярностью, таким образом можно создать вокруг него ещё больший ажиотаж. Неважно, на кого нацелен дизайн, пусть он будет странным — это именно тот случай, когда чем «уродливее», тем лучше. Будьте уверены, 2019 принесёт нам ещё больше авангардного дизайна.
Неважно, на кого нацелен дизайн, пусть он будет странным — это именно тот случай, когда чем «уродливее», тем лучше. Будьте уверены, 2019 принесёт нам ещё больше авангардного дизайна.
Да, но не все компании могут позволить себе такую смелость. Чем больше аудитория, тем нейтральнее должен быть дизайн. Даже если устоявшимся брендам повезёт, то маленьким компаниям придётся действовать осторожно и придерживаться конвенций.
Сначала постройте базу фанатов, затем удивите их вашим новым видением продукта.
Gradient 2.0, яркие цвета и тёмный фон
Новые экраны обладают потрясающей цветопередачей, маркетологи демонстрируют это даже с помощью обоев по умолчанию. Дизайнеры исследуют возможности применения эффектных градиентов в UI и доступность таких интерфейсов.
Градиенты больше не служат для привлечения внимания: теперь они придают интерфейсу эффект объёма.
Grabient 2.0 от Eddie Lobanovskiy
Gradient 2.0 устроен очень просто. Он использует сочетающиеся цвета, имеет конкретный источник света и создаёт эффект глубины в сочетании с фигурами.
Он использует сочетающиеся цвета, имеет конкретный источник света и создаёт эффект глубины в сочетании с фигурами.
Сочные цвета также на месте. Этот тренд принесёт больше сочетаний цветов и разных слоёв. Более того, даже монохромная палитра может стать более эстетичной, если добавить к ней эффект объёма.
«Valley» от J.HUA для Tunan
Мы стали недоверчивыми и пессимистичными, а сочные цвета настраивают на позитивный лад. Вы бы доверились этому приложению для криптовалют?
Приложение для криптовалют от uixNinja
Ещё эффектнее яркие цвета и градиенты выглядят на тёмном фоне. Тёмные темы — это всёрьез и налолго, и они станут ещё красивее. Здесь мы писали о тёмных темах оформления и секрете их успеха с точки зрения антропологии.
Итак, в 2019 особенно успешны будут те, кому удастся найти баланс между доступностью и эстетической привлекательностью тёмного UI.
Плоскость с эффектом глубины, яркие цвета и 3D, — всё на тёмном фоне.
Информационная панель от uixNinja
Да, но доступность — не единственная проблема градиентов, цветовых палитр и тёмных тем. Яркие цвета традиционно являются акцентными. Если все элементы цветные, как выделить что-то одно? Не всем пользователям доступны OLED-экраны, и часть градиентов может затеряться, а слишком большой контраст может мешать фокусу зрения. А ещё тёмные темы не подходят для солнечной погоды. Хотя, может, это и плюс…
Вариативные шрифты
Шрифт традиционно воспринимается как статичный элемент с ограниченным числом изменяемых параметров. Дизайнеры и писатели должны учитывать удобочитаемость в контексте высоты символов нижнего регистра, обводки и ширины знака.
Для создания изысканного шрифтового оформления продукта нужно всё продумать до мелочей. Если в проекте применяется несколько шрифтов, он должен предоставить файлы со всеми использованными стилями. В случае с вариативными шрифтами вам нужен всего один файл, который содержит бесконечное число начертаний.
Вариативные шрифты могут заполнить любое текстовое пространство.
Шрифт Marvin Visions
Вариативные шрифты процветают в адаптивном дизайне и в локализациях — там, где раньше дизайнеры ломали головы над тем, как впихнуть текст в маленькие экраны или, наоборот, как растянуть его, если в переводе на другой язык получалось меньше символов.
«VOTE» от Josh Rinard
Когда веб-шрифты только появились, у них были проблемы с отрисовкой. Это приводило к проблемам с удобочитаемостью и перекосу разметки. Вариативные шрифты загружаются быстрее, и их применение в целом ускоряет процесс разработки дизайна.
И это только начало. Художественное применение вариативных шрифтов ещё предстоит изучить в 2019.
Typography.Guru
Да, но сколько нужно времени, чтобы этот ваш умный шрифт начал приносить экономическую пользу? И, если ваш текст подобен всему существующему цифровому контенту, что защищает читателя от манипуляций? Впервые текст с заданными параметрами появился в книгопечатании. Это заставило человечество отказаться от рукописей как ненадёжного способа хранения информации и сделало чтение одним из важнейших двигателей прогресса.
Figma
Настало время задать извечный вопрос: «Дизайнерам тоже нужно программировать?» А также: «Должны ли разработчики разбираться в UX?» Тут всё просто: нам важно избежать разногласий во время реализации дизайна. Так что, если вы нацелены на результат, нужно думать о том, как его достичь.
Научиться программировать было бы логичнее всего. При реализации собственного дизайна вы можете избежать многих проблем. Однако, чтобы быть хорошим дизайнером и одновременно способным разработчиком, необходим огромный объём знаний. Вы можете это потянуть? Рады за вас. А для тех, кому это не по силам, должны быть другие варианты.
Смысл не в том, чтобы вывести универсального дизайнера, а в том, чтобы создавать качественные продукты и получать удовольствие от процесса.Другой путь достижения этой цели — использование и продвижение эффективных инструментов. Figma является как раз таким инструментом. Раньше дизайнеры должны были учитывать множество факторов: ОС, сборки, плагины, синхронизация, совместное редактирование и, наконец, как собрать всё в одном месте. Те, кому удалось наладить такой сложный рабочий процесс, заслуживают уважения. Но нам нужно что-то попроще.
«Полностью перешёл на Figma» от Alexey Kolpikov
Figma — это инструмент, созданный дизайнерами для дизайнеров. Встреченная волной скептицизма, она превзошла все ожидания.
Figma уничтожила Sketch.Она может всё то, что делают Sketch и Adobe XD, только больше и лучше. Самое главное, Figma нацелена на создание проектов, которые легко реализовать. Каждый компонент Figma может быть преобразован в компонент React с помощью API, и реализован во фронт-энде. Сейчас Figma выигрывает по стоимости, производительности, лёгкости внедрения, удобству совместной работы и общего доступа, по поддержке и другим параметрам. Но и это ещё не предел, ведь Figma продолжит развиваться в 2019.
Да, но когда мы создаём отличный продукт и не прописываем этические принципы его использования, мы способствуем собственному краху. Посмотрите на Twitter, который никак не может восстановить своё доброе имя. 2018 вообще запомнился большим числом руководителей IT-компаний, дававших показания в суде. Выходит, недостаточно дать комьюнити инструменты, нужно следить за их использованием. Может ли Figma защитить пользователей от «тёмных паттернов» в UX, плохого дизайна и фейков?
Голосовой UI
Эффектный дизайн не обязательно должен быть броским или даже видимым. Путём проб и ошибок мы выяснили, что при создании нетактильных ощущений инструментарий не играет большой роли. Логика такого дизайна основана на психологии человека и распознавании естественной речи машиной.
Голосовой UI чувственен и изящен.Он реализует концепт нулевого UI в лучшем виде. Это сугубо внутренний процесс, больше похожий на писательство, построение контекста и обобщение данных, чем собственно на дизайн. И всё же дизайнеры одержимы поиском путей репрезентации голосового UI. Обычно они вдохновляются интерфейсами и анимациями из фильма «Особое мнение» (Minority Report, 2002).
Дизайн органического искусственного интеллекта от Gleb Kuznetsov
Как правило, такие футуристичные UI не отражают реальное устройство голосовых интерфейсов; их задача — предупредить пользователя об отсутствии элементов управления и научить работать с технологией, в которой они и вовсе излишни.
В 2019 мы надеемся увидеть развитие голосового UI вместе с отказом от простой визуальной эстетики в пользу создания полноценного опыта взаимодействия с дизайном.
Да, но самое сложное в голосовых UI — даже не взаимодействие между человеком и машиной, а коммуникация человек-человек. Мировое сообщество является необычайно несбалансированным. Нам тяжело достичь взаимопонимания по огромному числу вопросов, включая технологии. Управляемые голосом телефоны, машины и дома могут способствовать увеличению разрыва.
Мы как дизайнеры всегда должны ставить благополучие человека на первое место. Если технология, какой бы элегантной она ни была, служит кому-то за счёт других, с ней нужно бороться.
Копирайтинг и редактирование UX
В прошлом году дизайнеры всерьёз задумались о значении слов, которые они облекают шрифтами. Писатели-фантасты и технические писатели, журналисты и просто любители получили новое пространство для развития своих талантов. Мы смогли сформулировать роль писательства в дизайне следующим образом:
Вы должны управлять тем, как ваш бизнес взаимодействует с клиентами.Раньше маркетинг выглядел как автоматная очередь из технических терминов, щедро сдобренных понтами. Деятельность компании ошибочно измерялась как польза, которую она имела для потребителей. Даже успешные бизнесы страдали от недостатка простых, ясных и убедительных формулировок в общении с аудиторией.
UX-копирайтинг основан на двух простых принципах: быть уважительным к пользователю и приносить пользу. Всё остальное проистекает от них. Так, быть лаконичным значит уважать людей и ценить их время больше своего собственного; это вы должны выстрадать свой текст, а не пользователь. Быть откровенным значит избегать лицемерия и ограждать пользователя от неприятного опыта, — следовательно, быть полезным. Быть понятным значит быть честным и не скрывать огрехи. Всегда фокусируйтесь на том, чтобы помочь пользователю, а не похвастаться своим красноречием, и не используйте маркетинговые клише. Всё хорошо в меру.
UX-копирайтинг — это легко. Стремитесь быть вежливым и полезным пользователю.Никто не хочет смотреть, как вы выпендриваетесь и восхваляете себя. Людям важно знать, можете ли вы им помочь. Пусть ваш сервис говорит сам за себя.
В 2018 мы наблюдали значительный прогресс в риторике крупных компаний. Они перестали гнаться за усложнением продуктов и сосредоточились на их потребительской ценности. Стоит ожидать, что в 2019 UX-редактирование эволюционирует и станет полноценным направлением в дизайне.
Различие между UX-копирайтингом и редактурой состоит в объёме работы. Копирайтеры создают текст, который видит пользователь, в то время как редакторы анализируют и трансформируют текст, делая его простым и понятным человеку. Экспресс-курсов по редактуре UX попросту не существует. Чтобы овладеть этим ремеслом, нужны опыт, наблюдение и, конечно, любовь к людям.
В 2019 каждому крупному проекту редизайна понадобится UX-редактор.
Да, но каждый новый тренд проходит несколько этапов: недоверие, восхищение и забвение. К сожалению, любая, даже хорошая, идея может стать посмешищем и провалиться. UX-копирайтинг — не исключение. Так, простота формулировок может показаться кому-то примитивностью, а честность могут истолковать как нескромность.
И всё же в разработке продуктов и сервисов есть место литературному творчеству, даже вне целевых страниц. Например, компании Nike и Boeing вовсю платят писателям-фантастам, чтобы те предсказали их будущее.
Дизайн как профессия
Дизайн UX включает в себя много всего. Он относится к сфере проектирования услуг и применяется в самых разных отраслях. В результате дизайнеры и проектные фирмы собирают огромные портфолио, где есть место как совсем простеньким приложениям, так и сложным финансовым платформам.
Сфера проектирования услуг покрывает все отрасли и предлагает им универсальные решения.Дизайнеры сервисов могут иметь свой уникальный стиль, который они привносят в новый продукт. Вот что делает их известными, а компании — готовыми им платить. Это то же самое, что закупать запчасти у проверенного поставщика.
Однако производственные компании могут нуждаться в более глубоком уровне вовлечённости дизайнера. Таким фирмам нужен дизайнер, полностью интегрированный в команду и располагающий данными и инструментами для воздействия на всю систему производства.
Разработка продукта имеет значительное преимущество перед разработкой сервиса — доступ к аналитике и возможность тестировать дизайнерские решения в реальном времени.Дизайнеры в таких проектах могут фокусироваться на конкретном продукте, не отвлекаясь ни на что другое. Они владеют детальной информацией о целевой аудитории продукта и исходят из реальных данных, в отличие от дизайнеров сервисов, чья работа основывается на предположениях.
Целевая страница инновационной повязки для глаз от Sasha Turischev
Да, но переход к дизайну продукции требует больших усилий. Рискуя посвятить себя определённой нише, мы часто делаем судьбоносный выбор. Поэтому решение должно быть взвешенным, учитывающим как жизнеспособность этой сферы, так и перспективы профессионального развития в ней.
Удача сопутствует храбрым, и в 2019 мы ещё увидим талантливых дизайнеров, которые пожертвуют всем ради карьеры нишевого специалиста. Время покажет.
Наконец, самый значимый зарождающийся тренд — запрос на искренность. Пользователю не нравится чувствовать себя обманутым. Как в жизни, здесь нет ничего лучше добрых намерений, и именно они лежат у истоков хорошего дизайна.
Лучшие дизайны приложений: анализ успеха
Почему одни приложения пользуются огромным успехом, а о других забывают? Давайте рассмотрим некоторые из самых успешных приложений и посмотрим, как они это сделали!
Мобильные приложения стали важной частью нашей жизни. Они касаются всего, от нашего расписания и календарей до общения с другими людьми и нашего собственного здоровья или финансов. По оценкам Statista, сегодня в мире насчитывается около 3,5 миллиардов пользователей смартфонов. Это ошеломляющая половина всего населения планеты!
Прототип реалистичных и интерактивных мобильных приложений с Justinmind
Скачать бесплатноНо не все приложения созданы одинаково.Некоторые из них достигают длительного успеха и становятся неотъемлемой частью смартфонов каждого, в то время как другие никогда не пользуются успехом у пользователей. Но что их отличает? Какие из существующих приложений являются лучшими и почему они так хорошо работают? Имея дело с успешным приложением, есть много факторов, которые влияют на производительность, но какие факторы UX привлекли внимание к успешным приложениям?
Мы составили список лучших и самых любимых приложений на рынке сегодня и попытались выделить некоторые из их наиболее выдающихся черт.Почему пользователи устремляются к этим приложениям, у некоторых из которых есть миллиарды пользователей, при этом полностью игнорируя другие? Это навигация? Креативные и уникальные особенности? Визуальный дизайн? Посмотрим, сможем ли мы узнать.
Лучшие дизайны приложений
В области приложений для Android и iOS существует множество тем, функций, стилей и впечатляющих визуальных эффектов. Некоторые из них достигают такого успеха, что мы просто предполагаем, что все используют их, например Facebook с 2,5 миллиардами активных пользователей в месяц или Whatsapp с 300 миллионами активных пользователей в день.
Из самых эффективных онлайн-приложений можно выделить несколько общих характеристик, которые проявляются в их разнообразии. Наш список варьируется от платформ электронной коммерции и розничных продавцов до приложений для личных финансов и спортивных новостей, но все они отмечают правильные поля с точки зрения удобства использования.
Итак, держите свой любимый инструмент для создания прототипов на случай, если вы почувствуете сильное вдохновение, увидев эти красотки!
Не так давно Spotify запустили обновление своего любимого сервиса потоковой передачи музыки для мобильных пользователей.Долгое время его критиковали из-за сложной конструкции навигации приложения, но обновление все изменило.
Дизайн навигации был упрощен до такой степени, что пользователи могут делать это без особых усилий, с акцентом на плейлисты пользователя, а не на простой список исполнителей и альбомов. Spotify избавился от словесных кнопок, сохранив их смысл и общее удобство использования.
В целом дизайн пользовательского интерфейса стал чище, а навигационная и информационная архитектура претерпели серьезные изменения.Обновление стало серьезным улучшением удобства использования приложения.
Самое замечательное в их дизайне навигации — то, что она быстро приводит пользователей к нужному контенту. Это снижает потребность в поиске песен (что является негативным опытом) и побуждает пользователей вместо этого исследовать (что весело и приятно).
Spotify использовала свои сильные стороны, так как это одна из крупнейших платформ, когда речь идет о количестве музыки.
Таким образом, логично, что это облегчило бы жизнь пользователям с точки зрения информационной архитектуры и навигации, помогая пользователям отслеживать их собственный выбранный контент, такой как списки воспроизведения и понравившиеся альбомы.Еще больше смысла в том, что это подтолкнет пользователей к открытию нового контента с помощью предлагаемых плейлистов, подняв планку всего опыта Spotify.
Stadista помещает игры в самую популярную категорию приложений в Google Play Store, демонстрируя, насколько важными стали игровые приложения. Тогда имеет смысл включить Alto’s Odyssey в наш список лучших дизайнов приложений.
Изначально игра была Alto’s Adventure, и у нее была довольно простая концепция: главный герой соскальзывает с горы, избегая препятствий и собирая сбежавших лам.Игра получила блестящие отзывы в средствах массовой информации и пользователей, будучи загруженной более 36 миллионов раз только в Play Store.
Так как же они превратили успех Alto в сиквел? Команда, создавшая Alto’s Odyssey, определила ключевые аспекты игры, благодаря которым она стала такой успешной, как плавная динамика и захватывающая графика. Они оставили эти характеристики нетронутыми для продолжения, просто отправившись в обширную пустыню, а не на снежную гору.
Минималистичная графика в Alto’s Odyssey сияет еще ярче, с потрясающими видами по мере того, как пользователи продвигаются в игре.Параллаксная прокрутка в некоторых частях игры также выполнена красиво.
Нам нравится, что весь сеттинг игры был расширен. Теперь у пользователей есть несколько различных областей для изучения с широким спектром различных элементов, которые раскрываются с помощью классического прогрессивного раскрытия информации. Это приводит к тому, что игра ощущается как новой, так и знакомой для пользователей, которые даже после нескольких часов игры все еще могут находить на своем пути сюрпризы.
Из-за счетов, выплат по кредитам и ипотеке, основных расходов и обычной повседневной жизни любой может почувствовать себя подавленным.Это, по логике, приводит к появлению огромного количества мобильных приложений, которые нацелены на то, чтобы помочь пользователям с их финансами — так почему же Mint сияет? Дизайн приложения Mint преследует две основные цели: собрать все финансовые данные в одном месте и упростить понимание.
Во-первых, легко и относительно быстро связать свою учетную запись Mint с банковским счетом. Все, что требуется, — это войти в свой банк через интерфейс Mint. Это в сочетании с автоматической синхронизацией с учетом последних данных сводит к минимуму когнитивные усилия пользователей.Так что нет необходимости, например, вручную регистрировать каждый счет за продукты.
Пользователи мгновенно найдут снимок всех своих финансов на своей домашней странице Mint, при этом весь дизайн ориентирован на облегчение обнаружения. Это приводит к чистому интерфейсу с безупречной информационной архитектурой, побуждающим пользователей использовать каждую последнюю функцию, которую он может предложить.
Вкладка «Тенденции» иллюстрирует, как Mint берет что-то сложное, например деньги, и упрощает его с помощью визуализации данных.Пользователи могут перейти на эту вкладку, чтобы увидеть обзор своих расходов, упорядоченных по категориям на круговой диаграмме. У пользователей есть широкие возможности для настройки своего интерфейса, например, настройки вкладки трендов для анализа большого или малого периода времени.
H&M — это главный продукт индустрии моды, присутствующий по всему миру и сотрудничающий с такими легендами, как Александр Ван, Moschino и Balmain. Это бренд, у которого много ресурсов, и легко увидеть, что они вложили значительные средства в дизайн пользовательского интерфейса, как в веб-приложениях, так и в мобильных.
Дизайн навигации хорошо продуман, что позволяет пользователям легко исследовать продукты и уточнять свой поиск по пути. Интерфейс дает пользователю возможность решить, каким будет опыт, например, увидеть продукты в одиночку или увидеть их на реальном человеке. Это создает впечатляющую визуальную иерархию, информационную архитектуру и дизайн навигации.
В приложении используется вертикальная панель навигации, чтобы пользователи мобильных устройств находились практически везде, от настроек их учетных записей и списков продуктов до онлайн-журнала.Это делает его простым для понимания, с отличной обучаемостью и простотой обнаружения.
Особенность, которая подчеркивает талантливых дизайнеров пользовательского интерфейса, стоящих за приложением, — это функция «Выбирайте стиль». Он заключается в том, что пользователи могут открывать изображения с платформы H&M и находить отдельные элементы, присутствующие на изображении.
Как можно услышать от самой женщины, Магики Димитровой, здесь возникла довольно сложная задача для пользовательского интерфейса: объединить множество различных элементов в гибкую структуру, которая может адаптироваться от изображения к изображению.Но H&M удалось получить все, сохранив при этом чистую визуализацию. Это впечатляет!
Slack любят во всем мире за то, насколько это эффективный продукт, но их процесс адаптации — это то, что действительно покорило наши сердца. Хотя есть много причин, по которым Slack стал таким успешным, нельзя отрицать, что опыт онбординга внес свой вклад. Давайте посмотрим, как Slack этого добивается.
Нам нравится, что Slack знакомит пользователей с основными функциями и заставляет их настраивать свое рабочее пространство.Приглашение других пользователей, установка названия компании — все это означает, что пользователи вкладываются с самого начала. Slack понимал, что некоторые вещи требуют больше усилий, чем другие, о чем свидетельствует тот факт, что Slack не требует ввода пароля намного позже.
Это означает, что пользователи могут почувствовать удовлетворение уже на раннем этапе, с самого начала вкладывая их в Slack. Slack также грамотно использует текст, делая его кратким и по существу. Это символизирует эволюцию дизайна приложений, который несколько лет назад был намного многословнее.
В целом, Slack попадает в самую точку. Все его функции добавляют реальную ценность, а адаптация приводит пользователей к финишу, не теряя при этом интереса людей — а это непростая задача!
Еще один розничный торговец, попавший в список. Asos занимает лидирующие позиции в области дизайна навигации, о чем можно судить по их веб-сайту. Гигант розничной торговли сосредоточил свои усилия на мобильном приложении, осознавая весь потенциал мобильных покупок еще в прошлом.
Сегодня Asos отмечает, что 58% всех продаж осуществляется через их мобильное приложение — значит, что-то пошло очень хорошо.Для нас успех дизайна приложения связан как с концептуализацией, так и с маркетингом, а также с дизайном пользовательского интерфейса.
Asos стремилась создать целое сообщество, используя реальных людей, генерируя контент и делясь им в Интернете для увеличения охвата. В приложении мы можем оценить, что пользовательский интерфейс сделал этот контент потенциалом, предлагая изображения влиятельных лиц в специальных наборах элементов. Это делает процесс шоппинга легким и легким. Эта простота навигации и просмотра знаменует собой веху, которую многие розничные продавцы не могут достичь в своих мобильных приложениях.
А еще есть функция соответствия стилей. Пользователи могут загружать любое изображение со своего телефона, например, флеш-изображение в Instagram, и приложение сопоставит его с продуктами Asos. Как делится Рич Джонс, глава UX в Asos: это попытка полностью отказаться от поиска одежды, просто находя вещи, которые ищут пользователи, более наглядно.
Peak — это приложение для тренировки мозга, цель которого — помочь людям улучшить функции мозга, например улучшить память или концентрацию внимания. Нам нравится, что приложение использует геймификацию, чтобы повысить удобство работы пользователей.
Все приложение состоит из серии коротких игр, выбор которых зависит от целей, поставленных пользователем. Все отдельные игры короткие и приятные, что позволяет избежать скучающих пользователей. В то же время природа игр достаточно проста, чтобы не запутать пользователей — они также основаны на других играх, которые мы все знаем и любим, например, на классическом тетрисе.
Удобство дизайна приложения отличное, в центре внимания — обучаемость.
Интересная особенность Peak: хотя дизайн большинства приложений значительно снижает когнитивные усилия пользователей, эти усилия являются частью ценности Peak.Это побуждает пользователей прилагать усилия, но не становится утомительным или утомительным. Это трудный путь, но Пику удалось найти правильный баланс.
Sephora — крупный игрок в индустрии красоты и не нуждается в представлении. Что нам нравится в приложении Sephora, так это то, что оно использует интерфейс для создания удобного кросс-канального покупательского опыта. Как со вздохом скажет вам большинство дизайнеров, это действительно сложно. Так как же это устроила Sephora?
Само приложение имеет множество функций, которые служат мостом из цифрового мира в реальность.Хорошим примером является использование QR-кодов для товаров в обычных магазинах. Пользователи могут использовать приложение для сканирования любого кода любого продукта и сразу же получать спецификации, информацию и всевозможный контент — например, учебные пособия и обзоры.
В приложении есть и другие интересные функции, например, виртуальный художник. Это виртуальная версия их обслуживания в магазине, когда сотрудники подбирают основные предметы макияжа в точном соответствии с цветом кожи или бровей покупателя. Пользователи могут фактически взаимодействовать со своим лицом на экране, сравнивая различные предметы макияжа с помощью дополненной реальности, используя камеру телефона в режиме селфи.Это одновременно и просто, и интерактивно, но дизайн пользовательского интерфейса, поддерживающий все это, сложен.
Пользователи видят внизу три разные панели навигации. Они варьируются от общей навигации к другим областям, до сосредоточения внимания на областях лица и конкретных оттенков цветов. Вверху у нас есть информация о конкретном используемом продукте. После этого достаточно одного нажатия на CTA, чтобы добавить интересующий товар в корзину.
Это может показаться чрезмерным, но пользователи могут сразу понять, что означает каждая кнопка, без каких-либо усилий.Несмотря на несколько слоев, которые входят в дизайн, он остается приятным и несложным.
Glovo — это курьерская служба по запросу, которая отправляется из Барселоны, Испания. С момента основания в 2015 году компания расширила свою деятельность более чем в 20 странах по всему миру и стала серьезным конкурентом в секторе доставки еды. Пользовательский интерфейс, лежащий в основе дизайна их приложения, без всякого сомнения, стал важным фактором успеха.
Домашняя страница состоит из главной кнопки, на которой пользователи могут заказать все, что им заблагорассудится.Кнопки, окружающие основную кнопку, представляют большие категории товаров, которые пользователи могут приобрести, например «Еда». У него отличные возможности для обнаружения и обучения, что сводит к минимуму время обучения приложению.
Пользователи могут развернуть кнопку в нижней части экрана, чтобы увидеть предыдущие заказы. Они также могут повторить любой предыдущий заказ, сделав не более двух нажатий. Как это упростить процесс оформления заказа?
Прелесть этого приложения в том, что оно простое, эффективное и гибкое.Известно, что Glovo меняет меньшие кнопки в соответствии с особыми инициативами, событиями, праздниками и т. Д. Важный футбольный матч может привести к появлению специальной кнопки на главном экране, где рестораны могут предлагать специальные игры.
Есть много вещей, которые Bleacher Report правильно понял в дизайне приложения. Для любителей спорта во всем мире приложение Bleacher Report так же важно, как Facebook или их почтовые приложения. И если присмотреться, легко понять, почему.
Само приложение представляет собой новостную платформу для всего, что связано со спортом.Дизайн навигации обычно выполнен с горизонтальной полосой внизу, которая ведет пользователей к наиболее важным углам приложения. Взаимодействия короткие, но содержательные, общие визуальные эффекты чистые, но полные индивидуальности.
Однако, на первый взгляд, можно простить, если он ошибочно принял его за приложение для социальных сетей. Бесконечная прокрутка домашней страницы в сообщениях, похожих на Facebook или Instagram, кнопка «Нравится» и активность пользователей в комментариях — все это кричит в социальных сетях.Это показывает, что пользователи вовлекаются в новостные статьи, создавая вокруг платформы целое сообщество.
Еще одним замечательным аспектом дизайна приложения является экран с результатами. Он включает в себя основную панель навигации, а также еще две панели вверху. Пользователи могут использовать верхние панели для навигации по датам и спортивным лигам. Игры представлены в виде горизонтальных карточек со светлой цветовой палитрой, с минимальным количеством копий и визуальных отвлекающих факторов.
Todoist, приложение, которое поможет вам наладить жизнь.Что делает Todoist популярным, так это интересный выбор цветовых палитр, включая красный и оранжевый — необычный выбор для дизайна пользовательского интерфейса.
Но это работает, особенно в сочетании с их уникальными иллюстрациями и чистым и понятным дизайном пользовательского интерфейса. Это именно то, что вам нужно со списком дел — мало отвлекающих факторов и простой в использовании интерфейс. Нам также нравится дружественная копия, которая повышает общее удобство использования всего приложения.
Dropbox действительно продвинул лодку своим ребрендингом еще в 2017 году.Типографский выбор — в данном случае Sharp Grotesk и Atlas Grotesk — был восхитительным сюрпризом среди моря Proxima Nova и Futura.
Ребрендинг принес с собой новую приглушенную цветовую палитру и причудливые нарисованные от руки иллюстрации, которые представлены на их веб-сайтах и в мобильных приложениях, благодаря чему пользовательский интерфейс мобильного приложения Dropbox выделяется из общей массы по всем правильным причинам.
Calm — мобильное приложение, которое помогает медитировать. Он полон упражнений, музыки, историй и методов, красиво представленных в пользовательском интерфейсе.К счастью, дизайн пользовательского интерфейса мобильного приложения не вызывает беспокойства.
Он безмятежный, чистый и вызывает желание немедленно начать медитацию вместо того, чтобы продолжать лгать себе, что однажды вы начнете. Цветовая палитра и использование градиентов в дизайне пользовательского интерфейса добавляют спокойствия всему процессу, делая его прекрасным пользовательским интерфейсом приложения.
Medium — еще одна компания, получившая новый логотип еще в 2017 году после введения новой модели подписки. Стремясь преобразовать бренд в авторитет редакционной статьи, Medium решила использовать жирный шрифт с засечками с крыльями (Noe Display, если вам интересно) в качестве своего логотипа — возможно, как дань золотым дням газетных изданий. .
Наряду с получением иллюстраций от Нейта Китча, Medium удалось восстановить свою идентичность после нескольких лет, проведенных в пустыне, и это отражено в дизайне пользовательского интерфейса мобильного приложения. Сегодня Medium — это центр обмена идеями и платформа, в которой очень активно работает сообщество UX-дизайнеров!
УAirbnb за своим приложением стоит огромная команда, и это видно. Дизайн олицетворяет бренд, а дизайн пользовательского интерфейса мобильного приложения и веб-дизайн взаимосвязаны. Такая единообразие означает, что возможности Airbnb одинаковы, независимо от того, какое устройство вы используете.
Мобильное приложение демонстрирует приверженность Airbnb своему языку визуального дизайна — оно очень гостеприимно и доступно для мирового сообщества, пользующегося его услугами. Интересное использование фотографии для их нового местного опыта заманчиво в сочетании с фирменной типографикой и молодежной копией. Он верен как оригинальному бренду, так и пользователям, что делает его успешным в нашей книге.
Итоги лучших дизайнов приложений
В большом море мобильных приложений можно легко отвлечься на яркие тенденции и противоречивые визуальные стили.Но по-настоящему отличный дизайн заключается в том, чтобы помочь пользователям развлечься, выполнить свои задачи и получить от продукта максимум пользы.
Наш список довольно разнообразен, включая всевозможные приложения. Однако если вы присмотритесь, вы заметите во всех них один и тот же дизайн, ориентированный на пользователя. От продуманного интерфейса до гибких макетов и персонализации интерфейсов — от А до Я. Все зависит от пользователя.
Надеюсь, этот список вдохновил вас на создание следующей большой вещи! Готовы ли вы создать что-то, что может покорить сердца?
Лучшее вдохновение для дизайна — Разработка мобильных приложений — март 2021 г.
Я разработчик приложений, ищущий вдохновения.Разработчики приложений ищут вдохновения по многим причинам. Это могло быть источником вдохновения, необходимым для начала работы над их дизайном. Это могло быть вдохновение, необходимое для завершения дизайна, который они начали раньше. Это может быть вдохновение, необходимое для того, чтобы придумать идею приложения или разработать ее, когда у вас есть идея приложения. Я также искал вдохновения, когда впервые начал разрабатывать приложения, но мои поиски были не лучшими.
Я написал это, потому что хочу поделиться со всеми, как я черпал вдохновение.Это история моих поисков вдохновения и того, как я использовал их позже при проектировании и разработке приложений.
1. PinterestPinterest — это веб-сайт, на котором можно найти рецепты, украшения интерьера, моду, стиль и вдохновение во всем. У меня там есть учетная запись, и я являюсь частью многих сообществ с разными интересами. Я посмотрел на доски объявлений «Технологии» и «Технологические компании». Было много пользователей с отличными веб-сайтами. Было много галерей веб-сайтов и мобильных приложений от крупных корпораций и разработчиков.
2. Dribbble
Dribbble — это веб-сайт, который вы можете посетить, чтобы получить вдохновение и получить отзывы о дизайне. Веб-сайтом пользуются дизайнеры, разработчики и художники. У меня есть аккаунт на Dribbble, и я являюсь частью нескольких дизайнерских групп. Я просмотрел раздел «Все теги» и отфильтровал мобильный пользовательский интерфейс, пользовательский интерфейс приложения и код в своем поиске. Я нашел несколько хороших, но они были для других платформ. Я нашел несколько отличных примеров, в которых для пользовательских интерфейсов iOS использовалось приложение iPhone.
3.Github Repos
Github — очень популярный веб-сайт, который используют разработчики для публикации кода и ресурсов, чтобы помочь другим учиться. Я зашел на веб-страницу «приложений». Я просмотрел идеи приложений и категории, которые были в разделе. Я нашел несколько проектов, которые выглядели так, как будто они могли бы стать отличными библиотеками для моего приложения. Я тоже нашел там вдохновение.
4. Hacker News
Hacker News — это то место, куда вы попадете, если вы программист. Сотни тысяч разработчиков просматривают этот сайт каждый день.Каждый день я просматриваю раздел комментариев в той или иной категории или проекте. Новые сообщения появляются каждый день. Я захожу туда и читаю комментарии к приложениям и проектам. Иногда после прочтения комментариев я придумываю новые дизайнерские идеи.
Заключение
Использование описанных выше методов помогло мне найти вдохновение в качестве разработчика приложений. Я черпал вдохновение из каждого из разных источников, и я опирался на предыдущие идеи, чтобы придумать несколько отличных новых идей для моих собственных приложений.В наши дни так много мест, где можно найти вдохновение, и вы можете быстро и легко получить нужные идеи.
Это отличный способ вдохновиться как разработчик приложений. Используйте идеи других людей как трамплин для своих собственных. Вы можете просто удивиться тому, что вы можете сделать с помощью некоторых отличных идей для приложений.
13 лучших дизайнов приложений: они такие [не] простые | by Appsee
Ни для кого не секрет, здесь, в Appsee, мы ЛЮБИМ приложения. Мы постоянно ищем самое новое и крутое, особенно когда речь идет о лучшем дизайне приложений.Проблема в том, что мы видим много приложений каждый день и очень серьезно относимся к процессу выбора. Нас не интересует очередное «красивое лицо» (то есть дизайн). На что похож онбординг-дизайн? Как навигация? Поддерживает ли дизайн конверсию и лояльность? Вот почему, когда мы замечаем крутой, мы держимся крепче и держим его близко.
В дизайн пользовательского интерфейса нужно многое, и каждый сделанный выбор будет играть роль в успехе приложения. Дизайн пользовательского интерфейса обращается к визуальному восприятию, и «кажущееся простое» решение о светлых или темных цветовых схемах может серьезно повлиять на то, захватит ли приложение пользователя или нет.
Назовите нас «поклонницы приложений», и мы возьмемся за это. Мы все за красивый интерфейс и дизайн. Но не только это, мы любим улучшать нашу жизнь с помощью технологий, и мы действительно любим делиться своими открытиями. К счастью, в этом списке нет «лучших» приложений в категориях приложений, таких как Facebook для социальных сетей или Google Диск для повышения производительности. Вы это уже знаете. Вместо этого, вот некоторые из самых острых и лучших дизайнов приложений на сегодняшний день.
iOS / Android
Трудно игнорировать очаровательного маленького кролика, который является талисманом Хоппера, не говоря уже о том, что вы можете персонализировать своего кролика для своей учетной записи (во время процесса регистрации и в любое время после этого).Говоря об адаптации, это быстрое имя, адрес электронной почты, номер телефона, а затем для подтверждения все, что вам нужно сделать, это нажать на ссылку в текстовом сообщении.
Искать рейсы туда и обратно и в одну сторону очень просто, и каждый день в календаре отображается минимальная доступная цена (и есть цветовая кодировка на основе четырех ценовых категорий). После выбора дат вы можете выбрать просмотр полета и получать уведомления, а Hopper предоставит вам прогнозы цен и гипер-персонализированные советы и предложения для путешествий.
iOS / Android
Это приложение набито великолепными кулинарными изображениями и гифками прямо с экрана приветствия. Просто войдите в систему с помощью своей электронной почты или учетной записи Facebook, и вы готовы начать знакомство с сегодняшними историями, вдохновением, рецептами, подборками сообщества и новинками сезона. На вкладке «Как сделать» можно найти полезные сведения, от «как нарезать помидоры» до «как стерилизовать банки». Каждый рецепт содержит время приготовления / выпечки, ингредиенты, посуду и изображения / инструкции для каждого шага в пути.Определенно один из лучших дизайнов приложений, которые мы когда-либо видели, для всего, что связано с едой!
iOS / Android
Поскольку Human используют более 900 городов по всему миру, это фитнес-приложение, подчеркивающее социальный элемент. Он предоставляет ежедневную спортивную статистику города и информацию об активности в реальном времени по всему миру, что является мотивирующим фактором для повышения рейтинга вашего города и поощрения здоровой умственной и физической конкуренции. Простая адаптация делает регистрацию легкой, потому что это приложение требует минимальных усилий.Это бесплатно, с вами 24/7, и вы можете отслеживать все ваши действия без каких-либо дополнительных действий — поговорите о простом в использовании приложении!
iOS / Android
Будьте в курсе самых интересных событий, происходящих в вашем районе или местах, которые вы, возможно, посещаете. Благодаря дизайну приложение легко просматривает любую интересующую вас категорию. Это также позволяет вам видеть, куда направляются ваши друзья, и обезопасить свое место для мероприятия. И чистый интерфейс полезен как для посетителей, так и для организаторов мероприятий: наличие билета прямо на вашем мобильном телефоне делает регистрацию намного быстрее.
iOS
Со смартфоном каждый внезапно становится фотографом благодаря инновационным технологиям. Хотя это приложение было изначально разработано для iPhone X, в нем все еще есть довольно приятные функции, совместимые со старыми версиями iPhone. Сверхплавный дизайн Halide позволяет без усилий делать потрясающие фотографии с пользовательским интерфейсом на основе жестов, просмотром фотографий в дополненной реальности (с двумя камерами), интеллектуальным усилением фокусировки (больше не нужно гадать о резкости) и другими удивительными аспектами.
iOS
Программа Artsy направлена на поддержку искусства и художников и помощь им в привлечении глобальной аудитории. В этом приложении представлены лучшие галереи, музейные коллекции, аукционы и т. Д., А для покупки доступно более 600 000 работ. Конечно, будучи приложением, ориентированным на искусство, вы знаете, что дизайн будет на высшем уровне. Но даже более того, несмотря на то, что оно находится на небольшом портативном устройстве, гладкие линии и углы, а также дополнительные цветовые палитры делают это приложение первоклассным дизайном.
iOS / Android
Это приложение предназначено для подростков, которые учат их финансовой ответственности и принимают правильные финансовые решения. Это дебетовая карта, контролируемая родителями, поэтому в конечном итоге решение остается за взрослым. Яркие цвета, крутые шрифты и уникальный фон меняют суровый и скучный стереотип о финансах. Благодаря сочетанию более молодой демографии и сложной тематики для указанной демографии приложение может похвастаться очень простым и понятным пользовательским интерфейсом, четко определяющим задачи, действия и бюджеты.
iOS / Android
Любой фанат фэнтези-спорта может подтвердить, что организованный поток статистики имеет решающее значение для отслеживания сезона, поэтому это приложение является ключевым игроком в игре. Он учитывает каждую деталь, стратегию, команду, спорт, игрока и т. Д. И систематизирует информацию, чтобы ее было легко получить и отслеживать сезон. Макет интуитивно понятен, а простой дизайн делает навигацию простой и удобной для восприятия всех обновлений / новостей.
iOS / Android
Самое плавное, простое и лучшее приложение для повышения производительности (по нашему скромному мнению). Вы можете создать доску для чего угодно в вашем конвейере дел и перетащить любую задачу, чтобы отслеживать свой прогресс (например, перемещайте эти задачи на основе , чтобы делать, делаю, и выполнено, ). Дизайн мобильного приложения очень прост в навигации, что позволяет пользователям управлять своими задачами на ходу, а не полагаться исключительно на версию веб-сайта или настольного приложения.Существует множество действительно крутых фонов для досок, которые вы можете выбрать или позволить Trello выбрать произвольно за вас. Определенно лучший дизайн приложения в нашей книге по продуктивности.
iOS
Уорби Паркер создавал двойные очки: очки очень дорогие, и поэтому многие люди в мире не имеют к ним доступа. Веб-сайт был отличным, но теперь, когда доступно приложение, заказ очков стал очень простым: возьмите телефон, выберите 5 оправ, доставьте их домой, выберите пару, которая вам больше всего нравится.Это лучший дизайн приложения для поиска стильных качественных очков, не выходя за пределы дома.
iOS / Android
Кто не любит узнавать что-то новое каждый день? Для тех из нас, кто мечтает стать профессиональным студентом, не платя слишком дорого и не запираясь в библиотеке, приложение Coursera для вас. Дизайн гладкий и простой, как навигация по хорошо организованной программе, вы увидите, что есть тысячи и тысячи курсов, которые вас заинтересуют — от фотографии на iPhone до управления бизнесом, — а также есть программы сертификатов и ученых степеней.Это, безусловно, лучший дизайн приложения для высшего образования.
iOS / Android
Dribbble — это фантастический центр, где дизайнеры и авторы могут делиться фрагментами своих работ. Как еще одно приложение для творческих людей, вы можете быть уверены, что у него лучший дизайн приложения. Плавный и цельный дизайн приложения поддерживает работу дизайнеров, гарантируя людям открытия, которые ищут новые дизайнеры, делясь своими руками и идеями, обсуждая процессы и перспективы.
iOS / Android
Игровая категория занимает первое место в категории самых популярных приложений с 24,86% активных приложений (бизнес занял второе место с 9,77%), так что уже существует большая конкуренция там. Но Alto’s Odyssey опережает их всех с такой великолепной графикой и пользовательским интерфейсом, а также безумно отточенным игровым процессом. Этот дизайн позволяет легко сосредоточиться на альте и управлять им, мотивируя вас кататься на лыжах до самых высоких уровней.
Наличие великолепного дизайна пользовательского интерфейса в вашем приложении обязательно с эстетической точки зрения, но также и с точки зрения привлечения внимания новых и потенциальных пользователей.Но ведь приложение не может полагаться только на красивый дизайн, не так ли?
Ответ, как вы уже догадались, — нет. Крайне важно использовать правильную аналитику, чтобы отслеживать пользователей и их взаимодействие с вашим приложением. Поскольку мы фокусируемся на «лучшем дизайне приложения» и пользовательском интерфейсе, имеет смысл использовать аналитику, которая также фокусируется на дизайне и его влиянии на ваш UX. Все больше и больше дизайнеров пользовательского интерфейса и пользовательского интерфейса обращаются к записям пользовательских сеансов и сенсорным тепловым картам, чтобы отточить пользовательский опыт и отслеживать пользователей в их путешествиях.Эти функции, также известные как качественная аналитика, позволяют улучшить красивый дизайн пользовательского интерфейса и поддерживать рост показателей удержания.
9 основных тенденций в дизайне приложений на 2021 год
Ваше приложение не современно, если оно не выглядит современным. Вот почему так важно следить за самыми горячими тенденциями в дизайне приложений, в том числе за тем, что ждет в 2021 году. Вопрос в том, как вы прогнозируете популярные визуальные стили будущего сегодня?
Кто знает лучше самих разработчиков приложений? Мы спросили сообщество разработчиков приложений-фрилансеров 99designs, какие тенденции они замечают в последнее время.Вот основные тенденции в дизайне приложений, которых вы можете ожидать увидеть больше в наступающем году и в последующий период.
9 лучших тенденций в дизайне приложений 2021 года:
—
- Неоморфизм
- Визуальные эффекты, приятные для глаз
- Интересные возможности пролистывания
- Глубина сквозь тени и наслоение
- Аналоговое вдохновение
- Абстрактное и геометрическое искусство
- Неожиданные углы
- Погружение в VR и AR
- Креативная визуализация данных
1.Неоморфизм
— Дизайн приложений разработан Джованни Азеведо с помощью Behance
. За последние годы значки и кнопки стали чрезвычайно упрощенными. В 2021 году дизайнеры стремятся сделать их интереснее. Как они собираются этого добиться?
Ответ называется «неоморфизм», сокращенно от «новый скейморфизм». Эта горячая новая тенденция в дизайне приложений берет стиль начала 2010-х и придает ему вид 2020-х — та же концепция использования реальных изображений, но с новой и улучшенной 3D-графикой.
Neumorphism обычно использует плоские значки и кнопки и придает им пышный размерный вид. Он по-прежнему сохраняет большую часть мультяшной простоты плоского дизайна, но с потрясающим реализмом, заставляющим его прыгать с экрана. Не совсем фотореалистично, но намного более реалистично и тактильно.
Автор ODarka2. Визуальные эффекты, приятные для глаз
—
Дизайн приложения должен быть не только красивым, но и доставлять удовольствие. В наши дни, когда многие из нас прикованы к своим телефонам и целыми днями смотрят на экраны, это как никогда верно.Дизайнеры приложений чувствуют тягу пользователей к более комфортному просмотру, который снижает нагрузку на глаза, создавая простой комплексный дизайн в сочетании с успокаивающими цветами и приятными для глаз визуальными эффектами.
В этих приложениях используются успокаивающие, естественные цвета и простые макеты, которые не утомляют пользователей, позволяя им дольше смотреть на экран, не испытывая дискомфорта.
«В нашем мире шумно, усталость от Zoom — это вещь», — говорит Клэр Тейлор, старший дизайнер продукта 99designs.«Эта тенденция сводится к сокращению дизайна приложений до« одной работы за раз »и использованию супер-минималистичного дизайна, чтобы не отвлекаться».
Дизайн приложений от ozonestyle Дизайн приложений от ideainthings3. Интересные возможности пролистывания
–
Перелистывание всегда было одним из самых больших преимуществ мобильных устройств по сравнению с настольными компьютерами. Хотя щелкать мышью можно быстро и легко, смахивание — это гораздо больше… удовольствие ! Тенденции дизайна приложений в 2021 году поощряют использование этого преимущества, делая свайп более интересным, увлекательным и запоминающимся.
Существует множество различных подходов к повышению качества смахивания, поэтому ваш единственный предел — ваше воображение. Это может быть столь же фундаментально, как добавление анимации к вашим смахиваниям, которая дает пользователям более удовлетворительный опыт «перелистывания страницы», или что-то более глубоко укоренившееся в функциональности вашего приложения для оптимизации пользовательских задач.
Дизайн приложения — Егор Гайдук, Ев Леденов и Денис БлизнюкДизайн приложения Джона Карлссона через dribbble
Дизайн приложения от Абинаша Моханти через dribbble Дизайн приложения от Аши Раджпут через dribbble4.Глубина сквозь тени и наслоение
—
Если вы не можете выделить изображение на экране, попробуйте вернуть все остальное. Один из способов добиться мощного эффекта глубины, который сейчас популярен в дизайне приложений, — это такие методы, как тени и наслоение.
Эта тенденция в дизайне приложений — это не тонкость. Дизайнеры делают ставку на смелые темные тени.
Добавление сильных теней и контраста к фотографии, графике и другим элементам дизайна — это быстрый и легкий путь к визуальной глубине.Не менее эффективный метод — это наложение элементов слоями, при этом части перекрывают друг друга для создания внутренней иерархии. Более того, вы можете добавлять тени к своим слоям, чтобы усилить эффект, добавив совершенно новое измерение вашему приложению.
Дизайн приложения Cal Notman через dribbble Дизайн приложения от Velinsi5. Аналоговое вдохновение
—
Раньше правило дизайна приложений было чем современнее, тем лучше. Однако в 2021 году мы увидим, как дизайнеры приложений пойдут против течения и вернут аналоговое вдохновение в дизайн своих приложений.Эти приложения включают элементы дизайна, напоминающие аналоговый мир: текстуры бумаги и картона, макеты, вдохновленные коллажами, слегка пожелтевшие фоны вместо чистых белых, ретро-типографика и дизайн кнопок.
Мы видим дизайн приложений в стиле газет и журналов, а также старые школьные калькуляторы и настольные игры, которые придают высокотехнологичным приложениям знакомую и доступную атмосферу.
Прелесть этой тенденции в дизайне приложений — это теплый и удобный опыт, который вызывает этот стиль.Все дело в том, чтобы приложения казались более реальными, домашними и приятными на ощупь.
Дизайн приложений от ogld, дизайн приложений от tubik через dribbble Дизайн приложения от doggolz6. Абстрактное и геометрическое искусство
—
Несмотря на то, что многие из тенденций в дизайне приложений 2021 года продвигают реализм и пространственные эффекты, некоторые бренды выиграют от более абстрактных и художественных стилей.
По словам Тристана Ле Бретона, креативного директора 99designs, этот стиль «обычно используется для стартапов и приложений в качестве альтернативы фотографии.«Он привлекает внимание яркими цветами и простыми абстрактными формами и обеспечивает удобный просмотр, не отвлекая от функциональности приложения.
Эта тенденция в дизайне приложений заключается в поиске тонкого баланса между замысловатыми деталями и простотой, с большим количеством вариаций и артистизмом. В 2021 году мы увидим, что все больше и больше дизайнеров приложений экспериментируют с более сложными абстрактными изображениями, которые чрезвычайно упрощены и интригуют. деликатный в то же время.
Дизайн приложения Махмудура Рахмана через Behance Дизайн приложения от Raiyaan Md через Behance Дизайн приложения от Typelab D7.Неожиданные углы
—
Прошли те времена, когда приложения не имели ничего, кроме прямых углов. В 2021 году дизайнеры приложений сделают вещи более интересными, добавив в свои дизайны необычные углы. Будь то элементы дизайна, установленные под углом, или фон, который не соответствует обычным правилам прямого угла, эта тенденция дизайна приложений привлекает внимание пользователей в новом направлении.
Дизайнеры в прямом и переносном смысле выходят за рамки традиций, чтобы выделиться. Неожиданные углы добавляют интереса и делают дизайн приложений даже на более динамичным.Результатом является тенденция дизайна приложений, которая кажется исследовательской, игривой и немного мятежной.
Дизайн приложения Энди Миллер, дизайн приложения tubik через dribbble Дизайн приложений от UI8 Дизайн через Behance8. Погружение в VR и AR
—
Во времена изоляции, когда выходить из дома невозможно, виртуальная реальность и дополненная реальность становятся чем-то большим, чем просто развлечением — они обеспечивают столь необходимый отдых. Эта тенденция к погружению в дизайн приложений сохранится и в 2021 году, с большим упором на эти интерактивные, иммерсивные возможности, которые вы можете получить только с мобильного устройства.
Ключ к этой тенденции заключается в том, что дизайнеры создают проекты приложений, которые заставляют вас чувствовать себя внутри приложения за счет тонких, но привлекательных элементов дизайна, полезной вспомогательной информации в нужных местах и геймификации всего опыта. Предполагается, что использование этих приложений будет ощущаться как захватывающая игра, которая увлекает вас во время игры.
Подумайте нестандартно, чтобы найти более творческие способы его применения, и стремитесь улучшить не только визуальное восприятие, но и полезность для пользователя.Например, приложение ИКЕА с дополненной реальностью позволяет увидеть, как мебель выглядит в разных местах вашей комнаты, избавляя пользователей от необходимости поднимать тяжести, чтобы найти нужное место.
Дизайн приложения от kyron через IKEAvia Cuseum9. Креативная визуализация данных
—
После многих лет скуки на уроках математики популярность тенденции визуализации данных приводит к одному выводу: графики не , а — скучные.
Создаете ли вы приложение для представления данных или просто хотите рассказать о каких-то цифрах в увлекательной игровой форме, визуализация данных может добавить немного творчества в вашу аналитику.Использование уникальных типов графиков, анимации и цветов в корреляции с вашими данными может сделать их более стимулирующими и предоставить пользователям более интересную информацию. Например, очень популярны волновые узоры, поскольку они создают завораживающий гипнотический эффект, на который приятно смотреть.
Дизайн приложения от Армана Рокни через dribbbleДизайн приложения Kokopako через dribbble
С нетерпением ждем тенденций в дизайне приложений 2021 года
—
Все тенденции в дизайне приложений 2021 года преследуют общую цель — сделать использование приложений более комфортным, увлекательным и приятным.Приложения больше не просто инструменты, они превращаются в карманных помощников, с которыми нам нравится проводить время. Дизайнеры приложений понимают эту тенденцию и знают, как сделать приложения 2021 года не только простыми в использовании, но также увлекательными и увлекательными. Нам не терпится увидеть, что еще они придумали!
Нужен уникальный дизайн приложения?
Работайте с нашими профессиональными дизайнерами, чтобы это произошло.
лучших идей для дизайна приложений второго месяца 2019 года | Винсент Ся | Muzli
Найти правильное вдохновение для дизайна приложения — непростая задача, особенно с учетом того, что в Интернете существует избыток бесплатных и коммерческих примеров UI / UX.Чтобы сузить круг вопросов, мы собрали подборку лучших, по нашему мнению, дизайнов приложений, которые дадут вам творческий импульс. Этот выбор охватывает такие темы, как работа, фитнес, еда, фотография, электронная коммерция и погода.
Дизайнер : Виталий Рубцов
Kenko — фитнес-приложение со смешанной цветовой схемой белого и синего цветов. Это придает элегантность его пользовательскому интерфейсу, не оставляя сомнений в его технологических корнях. Дизайн основан на корпусе устройства iPhone X и реализует уникальное взаимодействие между элементами пользовательского интерфейса и системой iOS.Это отличный образец современного дизайна.
Designer : Vijay Verma
В этом примере широко используются эффекты AE и переключение карт для перехода. Дизайнер эффектно воплощает минимализм. На экране почти нет элементов, и при этом функциональность не жертвуется. То, что каждый пользовательский компонент пользовательского интерфейса требует разработки, ничего не стоит. Здесь вы обязательно найдете вдохновение для дизайна мобильных приложений.
Дизайнер : Райан Джонсон
Может быть, вы один из тех, кого мучает проблема «что есть».В таком случае это приложение — идеальное решение для вас. Райан прекрасно использует дизайн карусели, чтобы представить простые, но полезные рецепты. Пользовательский интерфейс позволяет пользователям с легкостью делать лучший выбор, следуя принципам дизайна KISS (Keep It Simple and Stupid).
Designer : Ramotion
Это приложение для записи сна, которое позволяет вам лучше узнать ваш режим сна и, таким образом, улучшить качество сна. Благодаря использованию двух наборов цветовых схем пользовательского интерфейса, чистого белого и черного, он удовлетворяет потребности большего числа пользователей.Кроме того, запись с разделением по времени делает представление данных более понятным.
Designer : Tom Koszyk
Это приложение предназначено для любителей вина. Приложение разделено на две основные части: руководство пользователя и сведения о продукте. Его оригинальные шрифты и типографика с выравниванием по левому краю выделяют его.
Designer : Tubik Studio
Цветы довольно часто встречаются в повседневной жизни, и существует ряд приложений, таких как Bouquet online. Что поражает в этом популярном дизайне, так это то, что он очень интересным образом привлекает пользователей.Пользователи могут не только выбирать из существующих цветочных букетов, но и вручную создавать букеты, используя свои любимые цветы. Блестящее использование красок — сочетание насыщенных цветов с фоном.
Designer : Kate Buke
Благодаря использованию светлых и мягких цветов это приложение с самого начала выглядит комфортно для кожи. В дизайне также используются различные текстовые эффекты и линии, что делает его радостью для глаз.
Дизайнер : Дмитрий Хараберуш
Помимо отображения регулярной температуры или погодных условий, это приложение также имеет отдельную страницу для трафика и качества воздуха.Это типичный пример использования эффекта маски и материального дизайна при сохранении модности и модности.
Designer : Natay
Это приложение для редактирования фотографий для энтузиастов фотографии. Дизайн современный, и почти все операции могут быть выполнены путем перетаскивания индикатора выполнения. Чистый интерфейс с минимальным количеством текста упрощает навигацию.
Designer : Grace Saraswati
В этом приложении для кондиционера есть отличный набор значков и цветовых палитр.Аватар белого медведя в центре заставляет пользователя чувствовать себя так, как будто он находится на Северном полюсе. Гамбургер-меню используется, чтобы скрыть менее важную информацию, делая вещи простыми и приятными для просмотра.
Дизайнер : Гига Тамарашвили
Благодаря ярким цветам дизайн привлекает внимание. Выровненная компоновка и полупрозрачный дизайн тоже помогают. У него не только яркий пользовательский интерфейс, но и удобный способ представления информации, не отвлекая его.
Designe r: Ali Babaei
Это еще один отличный пример упрощенного дизайна, отображающего важную информацию в черно-белом цвете. Что интересно, это не конфликтует с зеленым / розовым фоном. Интеграция действительно хорошо выполнена.
Designer : Enzo Li Volti
Это приложение для мобильных платежей имеет приятный интерфейс. Он также предлагает хорошее впечатление за счет использования больших чисел (для удобного просмотра). В дополнение к использованию цветов градиента для данных в реальном времени, в дизайне используется белый цвет в качестве фона, что делает работу совершенно простой.
Дизайнер : Артем Бойченко
В отличие от других бизнес-программ, использующих синий в качестве основного цвета, Project Assistant использует фиолетовый цвет и смешивает красный и желтый на некоторых элементах пользовательского интерфейса. Вместо текста он использует значки для описаний. Он подчиняется принципу «Лучше меньше, да лучше».
Дизайнер : Антон Ахейчанка
Еще одно приложение для Material Design, оно использует эффекты AE во всем интерфейсе. Самое привлекательное то, что это приложение отображает рисунки тушью на заднем плане.Это дает представление о сочетании китайских и западных элементов.
Designer : Abderezak KAFI
Это приложение разработано, чтобы побудить детей читать больше книг. Он позволяет пользователям зарабатывать баллы, играя в онлайн-викторины, и они могут использовать баллы для покупки подарков. Мультяшные значки и различные типы эффектов переходной анимации играют важную роль в привлечении большего количества детей.
Designer : Yeremias NJ
По сравнению с обычными радиоприемниками, такие приложения, как Podcast, в настоящее время становятся более популярными.Это приложение отвечает на развлекательные и социальные потребности современных людей. Его полупрозрачный дизайн освежает.
Designer : Kath Vizcarra
Это приложение помогает пользователям записывать переработанные бутылки или картонные коробки. Это добавляет игровой аспект, поскольку пользователи могут набирать очки, чтобы получать скидки на потребление. Зеленые кнопки и встроенная карта динамической навигации соответствуют «зеленой концепции».
Designe r: Camilla Menin
Это приложение, предназначенное для поиска ближайших концертов и мероприятий, использует яркую цветовую схему, которая похожа на цветовое колесо в дизайне пользовательского интерфейса.Это дает сильное и привлекательное визуальное воздействие.
Designer : Meeta Sadhwani
Самая выдающаяся часть этого приложения — использование горизонтальной навигации с прокруткой, которая позволяет пользователям интуитивно выбирать время отправления и возврата. Яркий и однородный цвет фона делает этот дизайн ярким.
Заключение
На этом мы завершаем нашу подборку из 20 лучших приложений, вдохновляющих нас в 2019 году (пока что). Если вам нужно больше ресурсов для дизайна мобильных приложений, у нас есть несколько рекомендаций ниже:
24 лучших инструментов для дизайна мобильных приложений
Дизайнеры мобильных приложений всегда ищут подходящий инструмент, который сделает их дизайн стоящим в конечном итоге Пользовательский опыт.Для разработки полноценного мобильного приложения требуются первоклассные навыки, творческий подход и, конечно же, правильные инструменты.
Может ли это быть причиной того, что компании вкладывают больше денег в удобный мобильный дизайн? Я уверен.
Что ожидают эти компании от этого смелого шага? Что ж, согласно DMI : «Через 10 лет инвестиции в размере 10 000 долларов в компании, ориентированные на дизайн, принесли бы прибыль на 228% больше, чем те же инвестиции в S&P».
Хотя по-прежнему важно рисовать макеты и прототипы продуктов на бумаге, программное обеспечение для проектирования приложений упрощает процесс обмена готовыми или незавершенными работами с клиентами, разработчиками и дизайнерами.
Но сегодня повсюду так много инструментов дизайна, что может быть непросто выбрать лучший инструмент для вашего конкретного типа приложения.
Хорошая новость: я выделил 18 инструментов, которые предпочитают использовать разработчики мобильных приложений. Я уверен, что из этого списка вы найдете нужный инструмент с нужными функциями.
1. SketchSketch — это легкий инструмент для проектирования UI / UX на базе MacBook, предназначенный для современных дизайнеров приложений. Sketch больше похож на Adobe Photoshop, но он создан в основном для создания прототипов приложений и занимает одно из первых мест в области создания каркасов и прототипов.
Размер загружаемого файла составляет около 20 мегабайт, он не использует слишком много системных ресурсов, он очень быстро экспортирует ресурсы. В конечном итоге вам просто нужно купить его один раз, а затем ежегодно продлевать лицензию. С ним нельзя анимировать. Однако это отличный выбор для большинства дизайнеров приложений.
Итак, если вы хотите редактировать фотографии, вам придется объединить это приложение с другими инструментами, такими как Photoshop или Adobe Illustrator. Вы фанат ПК? Очень жаль, что ребята из Bohemian Coding могут не поддерживать ПК.
Вот что они сказали в своем FAQ: «Из-за технологий и фреймворков, эксклюзивных для OS X, на которых был построен Sketch, к сожалению, мы не будем рассматривать возможность поддержки Sketch ни на одной из этих платформ».
2. BuildFireBuildFire — это платформа для сквозной разработки приложений, которая может быть отличным инструментом для дизайнеров мобильных приложений, позволяя создавать рабочий прототип приложения, которое вы разрабатываете. BuildFire имеет полностью настраиваемую функциональность, позволяющую загружать любой из ваших дизайнов, настраивать шрифты, цвета и многое другое.Вы даже можете обнаружить, что встроенная функциональность на платформе BuildFire имеет все необходимое для создания полнофункционального приложения, которое вы можете опубликовать в магазине iOS и Google Play прямо с платформы. Вы можете создать свой прототип как для пользователей Apple, так и для Android, и протестировать его на своем телефоне совершенно бесплатно и заплатить только тогда, когда вы будете готовы к публикации.
3. Adobe Experience Design (XD)Adobe XD является прямым конкурентом Sketch. Если вы фанат ПК и хотели использовать Sketch, но были ограничены, потому что он поддерживает исключительно Mac, это хорошая новость для вас.
XD предоставляет вам практически все функции, которые вы получаете от Sketch — создание каркасов, прототипирование и многое другое.
XD невероятно быстр и прост в использовании. Хотя он все еще находится в состоянии предварительной версии и не имеет некоторых функций, как любой другой новый продукт, и в этом состоянии он поддерживает только Windows 10 Anniversary Update, многие разработчики приложений использовали его и влюблены в него. XD действительно многообещающий.
Не поймите меня неправильно, XD еще не так хорош, как Sketch, но многообещающий и может превзойти свой аналог в обозримом будущем.
4. Axure RPAxure RP — это полноценный инструмент для создания приложений для профессиональных дизайнеров. Он пытается предоставить вам все функции, необходимые для разработки вашего приложения от начала до конца, уделяя при этом приоритетное внимание пользовательскому интерфейсу. Конечно, это не значит, что он идеален.
Помимо прототипирования, он позволяет также разрабатывать каркасы, макеты, блок-схемы, персонажи, доски идей, путешествия пользователей, дизайн пользовательского интерфейса, схемы и графическую документацию и многое другое.
Интересно то, что если вы помешаны на коде и хотите немного кодировать, это позволяет вам кодировать, а также позволяет добавлять готовые к использованию компоненты и библиотеки, чтобы помочь вам безупречно создавать еще лучший дизайн.
Итак, вы не ограничены, я полагаю, вы ограничены только своим воображением. Однако все это подводит итог, почему у него крутая кривая обучения.
Думаете, поддерживает ли он вашу ОС? Axure RP в настоящее время поддерживает OS X и Windows.
5.MarvelИщете дизайн, прототипирование, а также сотрудничаете с вашей командой дизайнеров? Marvel позволяет вам делать все это.
Plus позволяет легко синхронизировать проекты с другими инструментами, такими как Sketch или Photoshop, и иллюстратор, и даже с облачными хранилищами, такими как Dropbox или Google Drive.
Следовательно, вы можете добавлять свои дизайны из различных инструментов и использовать Marvel, чтобы оживить их со всеми функциями анимации.
Излишне говорить, что вы не будете ограничены в том, чтобы нанять эксперта по постэффектам для создания анимации для вашего статического прототипа, он позволяет легко добавлять анимацию.
В отличие от других инструментов, Marvel специфичен для ужина — дизайн, прототип и совместная работа. Если это похоже на то, что вы ищете, то Marvel может стать для вас инструментом дизайна.
6. Proto.ioБлагодаря большому количеству шаблонов дизайна и прототипов, вы можете упростить свою работу с помощью Proto.io . Он прост в использовании, так как не требует программирования. Что еще более важно, вы можете легко импортировать компоненты пользовательского интерфейса из Sketch или Photoshop.
Вы можете использовать функцию временной шкалы для создания классных анимаций, чтобы показать ход вашего приложения на разных экранах. Он сделан просто и элегантно. Proto.io имеет множество функций.
Есть ресурсы в Dropbox или на Google Диске? Proto.io позволяет легко синхронизировать их, чтобы упростить рабочий процесс. Эти интересные особенности Proto.io (Библиотека пользовательского интерфейса для материального дизайна и автономный режим) нельзя не учитывать, хотя это приложение для веб-дизайна, с которым действительно можно работать, когда вы не в сети.
К счастью, это инструмент для создания прототипов на основе браузера, вам не нужно загружать какое-либо тяжелое программное обеспечение, вы можете начать использовать его сразу после подписки на 15-дневную бесплатную пробную версию.
7. Origami StudioOrigami — это автономный инструмент дизайна пользовательского интерфейса, разработанный инженерами Facebook и использовавшийся Facebook для разработки приложений Facebook, таких как Facebook Messenger и Instagram, и теперь он доступен для вас бесплатно.Это сложный инструмент с большим набором функций.
Вы можете предварительно просмотреть прототип своего приложения с помощью Origami (Android или iOS), скопировать и вставить слои из Sketch и заставить их работать в Origami.
Хотите показать клиентам или кому-либо свои проекты? Вы можете записать свой прототип и быстро отправить его кому угодно из приложения Origami.
Еще одна интересная функция, которую имеет Origami, заключается в том, что вы можете подключить его к устройству Apple или Android, чтобы предварительно просмотреть и увидеть изменения в реальном времени, когда вы работаете с ним.
8. OmniGraffleOmniGraffle — это инструмент для создания диаграмм, который предоставляет возможности и свободу для создания прототипов экранных потоков, стратегических карт, каркасов и множества диаграмм.
С помощью OmniGraffle вы можете быстро визуализировать процесс работы вашего приложения. Таким образом, это поможет вам без особых хлопот спланировать разработку вашего приложения.
9. BalsamiqВ отличие от других инструментов, Balsamiq позволяет легко создавать каркасные и каркасные модели.Итак, если вы ищете инструмент для создания только каркасов, то Balsamiq отлично с этим справится.
Вы можете сделать каркасные эскизы или создать чистый каркасный дизайн. Самое приятное, что он быстрый и имеет множество элементов пользовательского интерфейса, которые соответствуют вашему продуманному дизайну.
10. JustInMindJustInMind — это автономный инструмент для разработки каркасов и прототипов. Этот инструмент можно загрузить на свой сервер для совместной работы проектной группы.Он позволяет добавлять HTML, видео, онлайн-виджеты, документы, интерактивные карты и онлайн / офлайн в ваше приложение через свою библиотеку виджетов.
JustinMind также поддерживает интеграцию с JIRA, Microsoft TFS, Doors. Вы можете управлять членами своей команды с одной платформы. Более того, у них есть множество расширений плагинов, которые облегчат вашу работу.
11. HotGlooHotGloo — это надежный инструмент для проектирования интерфейсов, который позволяет создавать прототипы любого типа мобильного приложения, которому требуется определенный интерфейс для взаимодействия с пользователем.Он имеет необычайные интерактивные функции.
Это позволяет многим дизайнерам работать над одним каркасным проектом, где бы они ни находились.
Это веб-инструмент, а это означает, что вы не ограничены — вы можете работать с ним из любого места, и вам не нужно загружать какое-либо программное обеспечение.
12. Набор трафаретов пользовательского интерфейсаЕсли вы работаете в команде в офисе, набор элементов пользовательского интерфейса может значительно помочь вам на этапе мозгового штурма и разработки идей.
В нем есть функция липких заметок, которые вы можете размещать на досках идей. Необходимость набрасывать свои идеи на бумаге делает ваш начальный этап создания идей очень гибким. Набор трафаретов пользовательского интерфейса — это инструмент, который должен иметь каждый дизайнер. Оформляйте идеи на бумаге, это очень важно.
13. FlintoПохоже, что все шансы на использование лучших инструментов на рынке против вас, потому что вы не используете Mac?
Может быть, вы хотите сотрудничать со своей командой, и все используют Mac, а теперь вы думаете о приобретении Mac, потому что хотите использовать Sketch?
Что ж, Flinto имеет инструмент веб-дизайна и версию для Mac, вы можете легко импортировать свои проекты Sketch и Photoshop и присоединиться к своей команде.Вы никогда не почувствуете себя обделенным.
Он супербыстрый, отражает анимацию перехода iPhone и Android, поддерживает предварительный просмотр прототипа, а поделиться ссылкой для установки просто — просто отправьте ссылку кому угодно из приложения.
14. FramerJSFramerJS — это гибкий и интерактивный инструмент для разработки мобильных приложений , который позволяет вам кодировать или использовать их инструмент визуального редактирования, который автоматически генерирует соответствующий код на бэкэнд, что вы можете используйте повторно, если вам нравится вмешиваться в код.В противном случае визуальный редактор подойдет, если вы просто визуальный дизайнер.
FramerJS — это не приложение, которым можно только начать пользоваться при посещении их веб-сайта. Вам необходимо пройти бесплатное обучение. Вы можете научиться создавать мощные каркасы и прототипы с помощью этого инструмента.
По сути, с Framer вы ограничены своим воображением. Вы можете предварительно просмотреть свой прототип. Это упрощает рабочий процесс и позволяет легко импортировать ваши проекты из Sketch, Figma и Photoshop и сотрудничать с членами вашей команды.
15. InVisionВы создали свой дизайн и хотите добавить к нему интерактивности? inVision позволяет загружать файлы дизайна и добавлять анимацию, жесты и переходы, чтобы превратить статические прототипы в интерактивные и интерактивные прототипы.
Он помогает вам направлять и управлять своим рабочим процессом с помощью эффективного сотрудничества.
16. ZeplinZeplin — это инструмент для совместной работы дизайнеров и разработчиков.Это выходит далеко за рамки дизайна и рабочего процесса, что позволяет мобильным дизайнерам создавать шедевры. Он позволяет загружать свои каркасы и визуальные дизайны из Photoshop и Sketch и добавлять их в папку проекта в Zeplin.
Создание документа со спецификацией продукта и повторение его через раз может быть действительно утомительным занятием — с Zeplin вам никогда не придется этого делать.
Разработчикам не нужно ждать, пока дизайнеры закончат дизайн, прежде чем получить спецификации, потому что разработчики могут быть ознакомлены с процессом проектирования достаточно рано, и для загруженных файлов из Sketch или Photoshop создаются аннотации.
Итерации можно выполнять одновременно, что сокращает количество итераций для проекта.
17. UXPinВы хотите иметь возможность создавать мощный UX без кода и брать на себя весь процесс от проектирования до разработки «гибким» способом, и все в одном месте? UXPin , скорее всего, то, что вы ищете.
UXPin — это инструмент перетаскивания UI / UX для создания высококачественных каркасов и прототипов.
Это позволяет вам создавать ваши проекты в программе или из Photoshop или Sketch и импортировать их в UXPin — вы можете создавать интерактивные рабочие процессы и каркасы за короткий период времени.
Поскольку в нем много встроенных элементов, вы вообще не ограничены. Тем не менее, вы можете экспериментировать с более чем 1000 встроенными элементами для продуктов для Интернета, мобильных устройств и компьютеров.
18. IconjarУпорядочить значки лучше некуда. Iconjar позволяет загружать и хранить все ваши значки в одном месте, откуда вы можете искать их и перетаскивать в свой проект в Sketch или Photoshop.
Постоянный поиск и загрузка значков может быть очень напряженным и отнимать много времени — по сути, Iconjar устраняет эту проблему.Теперь вы можете организовать тысячи значков в одном месте, а затем перетащить их в свой проект в Sketch, Photoshop или Illustrator.
Однако вы не сможете загружать файлы .ai и .sketch.
19. Fluid UIFluid UI, единое платформенное решение для всех ваших потребностей в дизайне, совместной работе и коммуникации.
Fluid UI — идеальный инструмент для дизайнеров мобильных приложений. Благодаря мощным функциям совместной работы вы сможете создавать и редактировать в режиме реального времени вместе с остальной частью вашей команды.Фрилансеры могут быстро моделировать идеи во время разговора с потенциальными клиентами и с легкостью фиксировать требования.
Создайте прототип, представьте свои проекты и быстро соберите отзывы на одной платформе. Для еще более эффективного использования вы можете загрузить Fluid UI на свой рабочий стол и ускорить свою работу.
Ребята из Fluid UI также рады сказать, что они делают всю свою дизайнерскую работу, проводят свои выступления и командные встречи, а также придумывают все в рамках Fluid UI. Если вам надоело платить за несколько инструментов, вам нужно попробовать Fluid UI (бесплатно).
20. MindNodeВы можете использовать MindNode для построения карт отношений.
Это один из лучших инструментов для разработки мобильных приложений, который поможет вам оставаться организованным, когда ваши идеи нарастают.
В целом платформа и пользовательский интерфейс очень просты.
В нем нет сложных или отвлекающих функций.
Их система позволяет вам расставлять приоритеты для ваших самых важных задач, когда вы работаете над дизайном.
Устанавливайте напоминания и сроки на платформе, чтобы придерживаться реалистичного графика и не отставать от графика.
Вы можете легко сворачивать и разворачивать узлы всякий раз, когда вам нужно получить к ним доступ для вашего текущего проекта.
MindNode предлагает различные варианты стилей и макетов, с которых можно начать.
Их облачное программное обеспечение позволяет легко делиться своим проектом с другими людьми и решать его совместными усилиями.
Облако означает, что вы также сможете получить доступ к своей работе на MindNode с любого устройства.
21. PhotoshopPhotoshop — классический инструмент для дизайнеров.
Если вы не использовали его в течение долгого времени, то с годами он значительно улучшился.
Это больше не программа, предназначенная только для вырезания и вставки изображений.
Воспользуйтесь этим программным обеспечением, если вы художник или дизайнер мобильных приложений.
Ваша художественная сторона действительно может проявиться, когда вы используете Photoshop.
У них есть такие функции, как:
- Наслоение
- Текстура
- Освещение
- Размытие
Он также отлично подходит для обработки растровых изображений.
Если вы дизайнер мобильных приложений, вам нужен Photoshop.
22. VenngageVenngage позволяет людям легко создавать красивые дизайны, используя готовые настраиваемые шаблоны без необходимости использования дизайнера.
Создаете ли вы инфографику, презентации, отчеты или визуальные эффекты для социальных сетей, их настраиваемые шаблоны помогут вам стать мастером дизайна за несколько кликов.
Вы также можете создавать другие визуализации, такие как круговая диаграмма с помощью средства создания круговых диаграмм, создавать график с помощью средства создания графиков и использовать наше средство создания столбчатых графиков для создания столбчатых диаграмм и т. Д.
23.Ручка и блокнотНе стоит недооценивать простоту!
Когда в голову приходит идея, не всегда нужно бежать к компьютеру, телефону или планшету.
Я всегда ношу с собой ручку и блокнот.
Просто записывайте свои мысли и начинайте делать наброски всякий раз, когда что-то приходит к вам.
Я рекомендую использовать ручку и лист бумаги, прежде чем начинать что-либо вставлять в компьютерную программу.
Это отличный шанс собраться с мыслями и лучше понять, как должен выглядеть ваш дизайн, прежде чем приступить к работе.
24. ПринципМножество инструментов дизайна позволяют создавать базовые анимации.
Но если вы разрабатываете приложение со сложной анимацией и взаимодействием, вам обязательно понадобится Principle.
Он также отлично подходит для разработки приложения с несколькими экранами.
Даже если вы создаете анимацию в простом приложении, я все равно рекомендую использовать Principle.
Придет день, когда сложность ваших проектов изменится в зависимости от клиента, и вы захотите, чтобы это программное обеспечение было доступно для него.
ЗаключениеПрототипы воплощают в жизнь вашу новую идею. Вам определенно не придется использовать все эти инструменты, только тот, который, по вашему мнению, нужен вашей команде, чтобы вывести процесс проектирования на новый уровень.
И последнее, но не менее важное: если вы ищете универсальный инструмент для UX-дизайнеров без всех проблем с кодированием, связанных с процессом разработки, вам следует попробовать Buildfire.com — это позволит вам с энтузиазмом создайте мобильное приложение для своего бизнеса за 3 простых шага: Выберите шаблон приложения, настройте приложение, опубликуйте и управляйте.
Лучшие дизайны мобильных приложений: 10 наших любимых пользовательских интерфейсов
Для большинства брендов решение инвестировать в мобильное приложение требует тщательного обдумывания. Вы хотите убедиться, что выбираете правильный вариант для своего бренда с точки зрения дизайна и разработки, и вы должны убедиться, что ваш бюджет позволит вам продвигать приложение по мере необходимости. В конечном итоге ваше мобильное приложение должно быть чем-то, что ваша аудитория сочтет ценным и будет использовать на регулярной основе. Помимо этих соображений, при проектировании и разработке отличного мобильного приложения одним из наиболее важных моментов, которые необходимо учитывать, является то, что вам нужен стратегический подход, ориентированный на ваших пользователей.Чтобы лучше понять некоторые из самых эффективных и успешных мобильных приложений в различных отраслях и определить, что у них всех общего, мы сели с нашей талантливой командой дизайнеров, чтобы собрать их идеи для их любимых приложений. Эти приложения доказали свою ценность для наших экспертов и вызвали интерес у пользователей: от дизайна до удобства использования: