7 трендов в дизайне сайтов электронной коммерции, которые будут актуальны в 2022 году
Поскольку популярность электронной коммерции постоянно растет, каждый дизайнер должен знать, как создать конкурентоспособный интернет-магазин. Изучение этих 7 трендов — хорошее начало.
Поскольку все больше людей обращаются к интернет-магазинам с целью приобретения нужных товаров и услуг, компаниям, работающим в электронной коммерции, необходимы сайты, способные удовлетворить растущий спрос. Единственная проблема заключается в том, что эта сфера постоянно меняется, поэтому те решения, которые были реализованы всего год или два назад, теперь могут казаться неэффективными и устаревшими.
Как же действовать дизайнеру в такой ситуации?
Чтобы сайты ваших клиентов оставались конкурентоспособными, вы должны быть в курсе трендов, которые появляются в этой области. Начните уже сейчас готовиться к тому, что ждет электронную коммерцию в 2022 году.
1. Текстурированный фон
С каждым днем люди проводят в Интернете все больше времени, и не только в развлекательных целях. Они также совершают множество покупок онлайн.
Они также совершают множество покупок онлайн.
Несмотря на развитие цифрового коммерческого пространства, мы вскоре станем свидетелями возрождения старого тренда: скевоморфизма. По крайней мере, в той степени, в какой его можно применить к современным дизайн-решениям.
В наступающем году многие сайты электронной коммерции будут добавлять в дизайн реалистичные текстуры. В отличие от безвкусных решений 2010-х годов (помните элементы интерфейса, раскрашенные под дерево?), эти текстуры будут намного более деликатными и сдержанными.
Прекрасный пример — форма подписки на электронную рассылку в нижней части сайта BeSurfing 2.
Рассматривайте этот тренд как способ преодоления пропасти между цифровым и физическим опытом потребителей. Если вы сделаете все правильно, покупатели будут чувствовать большую эмоциональную связь с брендом, у которого они приобретают товар или услугу.
2. Светлый режим
За последние несколько лет темный режим стал очень популярным дизайн-трендом. Однако в 2022 году мы будем встречать его все реже и реже.
Однако в 2022 году мы будем встречать его все реже и реже.
Его место займут “светлые” дизайны, например, сайты с полностью белым или другим нейтральным фоном. Хороший пример — главная страница BeTravel 2.
Конечно, здесь есть некоторые темные элементы, но их стало значительно меньше. Вспомните, какими мрачными были многие интерфейсы в последние годы!
Подобно тому, как текстурированные фоны делают сайты электронной коммерции менее холодными и отстраненными, светлый режим позволит сделать процесс совершения покупок в Интернете более простым и приятным. Это изменение необходимо потребителям, которые последние полтора года были вынуждены смотреть на экраны своих устройств намного чаще, чем обычно.
3. Микроанимации
Хотя люди привыкли решать многие вопросы онлайн, это не означает, что они готовы тратить больше времени на поиск, изучение и покупку товаров и услуг. Чтобы помочь пользователям быстрее получать то, что им нужно, дизайнеры могут использовать тщательно продуманные микроанимации.
Чтобы помочь пользователям быстрее получать то, что им нужно, дизайнеры могут использовать тщательно продуманные микроанимации.
Микроанимации помогают покупателям без труда находить интерактивные элементы интерфейса. В частности, эффекты наведения незаменимы, когда дело доходит до поиска товаров. Благодаря им люди могут быстро просматривать множество разных опций или совершать популярные действия, такие как добавить в корзину, поделиться, добавить в избранное и т.д.
Отличным примером служит страница интернет-магазина BeTheme Store ниже.
В этом случае эффекты наведения позволяют пользователям изучать и сравнивать товары, не покидая страницу поиска.
4. Продуманные фильтры
По мере роста популярности онлайн-шоппинга, растет и ассортимент интернет-магазинов, причем он зачастую включает большое количество похожих товаров. Сайт должен быть таким, чтобы покупатели могли без труда находить нужные опции.
Сайт должен быть таким, чтобы покупатели могли без труда находить нужные опции.
Фильтры уже помогают нам в этом. В 2022 году произойдет дальнейшая оптимизация и развитие процесса совершения покупок онлайн. Вскоре фильтры будут напоминать контактные формы, в которых каждое поле разработано специально для максимально быстрого ввода тех или иных данных.
Например, в разделе фильтров на сайте BeClothingStore вы не найдете бесконечных чекбоксов и раскрывающихся списков.
Вместо этого способ ввода соответствует конкретной характеристике товара, благодаря чему процесс поиска и совершения покупок становится интуитивно понятным.
5. “Живой” поиск
В WordPress есть базовая функция поиска, которую можно использовать в хедере сайта. Виджет поиска также можно добавить на боковую панель сайта электронной коммерции. Зачастую, когда вы разрабатываете большой интернет-магазин, этого недостаточно.
После установки шаблона сайта, например, BeHome 3, запустите его предварительный просмотр и попробуйте что-нибудь найти. Вот как работает базовый поиск WordPress:
Вот как работает базовый поиск WordPress:
Достаточно удобно. Иконка лупы размещается в правом верхнем углу сайта — именно там, где ее ожидают увидеть покупатели. При нажатии открывается большое поле поиска, чтобы клиентам было легко вводить текст.
Если же добавить на сайт живой поиск, он будет работать следующим образом:
В следующем году мы увидим больше сайтов с живым поиском как в хедере, так и в боковой панели. Это позволит покупателям быстрее находить нужные товары.
6. Функции приложения в мобильной версии сайта
Хотя количество клиентов, совершающих покупки со смартфонов, давно превышает количество тех, кто пользуется компьютером, процесс перехода идет довольно медленно. Поскольку аудитория интернет-магазинов постоянно растет, мы увидим, что многие люди начнут использовать для онлайн-шоппинга мобильные устройства.
Поскольку аудитория интернет-магазинов постоянно растет, мы увидим, что многие люди начнут использовать для онлайн-шоппинга мобильные устройства.
Чтобы подтолкнуть к этому владельцев смартфонов, компании будут разрабатывать сайты электронной коммерции с функционалом, напоминающим мобильные приложения. Поскольку пользователи проводят большую часть времени именно в приложениях, подобный интерфейс и функции позволят им чувствовать себя на сайте более комфортно.
Самый простой способ сделать это — добавить “липкие” элементы, например, хедер, нижнюю панель навигации, плавающие кнопки и т.д.
Если вы хотите узнать, как это может выглядеть, посмотрите на сайт BeFlower 2:
7. Быстрая загрузка страницы
После обновления алгоритма Google Core Web Vitals в 2021 году скорость загрузки мобильных страниц стала важнейшим фактором ранжирования сайтов. Дизайнерам необходимо научиться создавать страницы, которые загружаются практически мгновенно, чтобы сайты клиентов занимали высокие строчки в поисковой выдаче.
Дизайнерам необходимо научиться создавать страницы, которые загружаются практически мгновенно, чтобы сайты клиентов занимали высокие строчки в поисковой выдаче.
Для выполнения этой задачи существует множество инструментов, например, быстрый хостинг, плагины для кэширования и т.д. Один из самых эффективных способов оптимизации — загрузка Google-шрифтов непосредственно с Google Fonts. Исследование, проведенное несколько лет назад KeyCDN, показало, что шрифты, подключенные через CDN, загружаются гораздо быстрее, чем локальные.
Слева время загрузки локального шрифта, справа — через CDN.
Не каждый дизайнер использует указанный прием при разработке сайтов электронной коммерции, поэтому вы можете считать это своим конкурентным преимуществом.
что учесть, чтобы не облажаться? — Маркетинг на vc.ru
Первая из цикла статей. Цель цикла — повысить конверсии и сделать онлайн-шопинг удобнее для людей. Мы в Mojo собрали лучшие практики из своего опыта и подкрепили их исследованиями.
17 296 просмотров
Меня зовут Женя Князев. Я — продуктовый дизайнер в Mojo. Мы тщательно анализируем дизайнерские исследования и гордимся своей экспертизой. Недавние eCommerce-проекты вдохновили меня на цикл статей о дизайне интернет-магазина.
Цель цикла — повысить конверсии и сделать онлайн-шопинг людей удобнее. Для этого я собрал best practices сферы и подкрепил их исследованиями. Ценю ваше время, поэтому буду вкратце доносить основную мысль.
Поехали!
Почему дизайн важен при разработке сайта?
В первой статье я покажу, почему дизайн действительно важен. А потом расскажу, как улучшить его малой кровью.
Первое впечатление решает
Первое впечатление, как телегония, влияет на всё последующее взаимодействие. Телегония — миф, первое впечатление — нет. Разобраться нам помогут студенты, военные и Google. 4 опыта и 4 дизайн-исследования.
1. Классическая история Амбади
Чаще всего, при объяснении феномена первого впечатления упоминают опыт Налини Амбади и Роберта Розенталя. В 1992 году исследователи пригласили к себе студентов и попросили оценить преподавателей. Одни студенты отучились у лектора семестр, другие смотрели 10-секундную видеозапись лекции. Позже записи сократили сначала до 5, а потом до 2 секунд. Амбади сравнила оценки преподавателей от первой и второй группы студентов. Они совпали.
В 1992 году исследователи пригласили к себе студентов и попросили оценить преподавателей. Одни студенты отучились у лектора семестр, другие смотрели 10-секундную видеозапись лекции. Позже записи сократили сначала до 5, а потом до 2 секунд. Амбади сравнила оценки преподавателей от первой и второй группы студентов. Они совпали.
Достаточно двухсекундного видео, чтобы ваш мозг составил мнение о человеке.
2. Торндайк и вояки
Ещё раньше, в 1920 году американский психолог Эдвард Торндайк ввел понятие «гало-эффект» и связанное с ним когнитивное искажение. Торндайк просил военачальников оценить лидерские качества, внешность, интеллект, верность и надежность по фото.
Он обнаружил, что высокий или низкий рейтинг физических качеств влияет на другие. Высокий и привлекательный солдат был и самым умным, и вообще «лучше», чем другие.
Тенденция думать о человеке как о хорошем или о плохом в целом влияет на оценки.
Это общее чувство влияет на суждения о конкретном качестве.
Эдвард Торндайк, Психолог, первым привел доказательства гало-эффекта
3. Соломон и порядок слов
В 1946 году польско-американский психолог Соломон Аш предложил подопытным оценить человека по списку прилагательных. В первой группе прилагательные были отсортированы от положительных к отрицательным. Во второй наоборот: от отрицательных к положительным. Первая группа оценивала человека лучше, чем вторая.
4. Опыт в Еврейском университете
В 2012 году в Еврейском университете ученые проанализировали более 200 000 человеческих решений в своём эксперименте. Они обнаружили, что результат первого опыта оказывает существенное и длительное влияние на последующее поведение участников.
«Первый опыт оказывает непропорционально большое влияние на последующие действия»
1. Узнать за 50 миллисекунд
В 2006 году Джит Линдгаард вместе со своей группой показывала подопытным сайты. 50 миллисекунд, чтобы изучить и оценить сайт. После пользователи могли оценивать сайт неограниченное время и давали новую оценку.
50 миллисекунд, чтобы изучить и оценить сайт. После пользователи могли оценивать сайт неограниченное время и давали новую оценку.
Джит Линдгаард сравнила рейтинги. Они совпали. Люди дали приблизительно одинаковые оценки при 50 миллисекундах на просмотр сайта и при неограниченном времени на анализ.
50 миллисекунд
требуется пользователю, чтобы составить мнение о вашем интернет-магазине
2. Исследование от Google
Гугл подтвердил числа Линдгаард в собственном исследовании 2012 года. Некоторые аспекты люди оценивали даже за 17 миллисекунд. Другой важный вывод исследования:
«Чем меньше визуальная сложность, тем лучше»
Мы ещё вернемся к этому выводу позже.
3. Дизайн определяет первое впечатление в половине случаев
Исследование провели в 2002 году для WebWatch в Стенфордском университете. Исследователи измеряли, как люди оценивают надежность сайта. В 46,1% комментарии людей направлены на дизайн. Следующей по важности — 28,5% — была структура представления информации.
В 46,1% комментарии людей направлены на дизайн. Следующей по важности — 28,5% — была структура представления информации.
46,1%
людей назвали дизайн фактором надежности сайта
4. Визуал vs. Юзабилити
В 2009 году битву с юзабилити выиграл визуал. Барбара Чапарро из университета Эмбри-Риддл показала, что первое впечатление в большей степени диктуется визуальным наполнением. Для этого оценивалась визуальная составляющая, юзабилити и удовлетворенность самого пользователя по отдельности.
Непривлекательный сайт, несмотря на высокое юзабилити, не привлекает интереса пользователей и даёт низкую удовлетворенность.
Барбара Чапарро, Доктор психологии, профессор
Человек нерационален. Пользователь не разберется в непривычном интерфейсе. Ему просто не понравится страница, и он уйдет. Так «сгорают» рекламные бюджеты.
Что учесть в первую очередь?
Дизайн важен. Он влияет на все пользовательское поведение. Причем в первую очередь человек смотрит на визуал, а потом на юзабилити. Давайте разберемся, что делать с этой информацией.
Он влияет на все пользовательское поведение. Причем в первую очередь человек смотрит на визуал, а потом на юзабилити. Давайте разберемся, что делать с этой информацией.
Прототипичность
В исследовании от Гугл есть два основных термина: визуальная сложность (visual complexity) и прототипичность (prototypicality). Остановимся на втором.
Прототипичность — не про серые блоки без картинок. Самым близким по значению будет слово привычность. Прототипичный сайт удовлетворяет представлению о стандартах вашей целевой аудитории. Принципиально отличающийся внешний вид фрустрирует пользователя. Он либо покупает, либо думает.
Прототипичность схожа по смыслу с «сognitive fluency» или «когнитивной беглостью». Когнитивная беглость подразумевает отсутствие когнитивной тяжести. Этот термин ввел Дрейк Беннет в статье для Boston Globe.
Когнитивная беглость — мера того, насколько легко о чем-то думать. Люди предпочитают вещи, о которых легко думать, тем вещам, о которых думать трудно.
Дрейк Беннет, Статья Boston Globe «Просто = Правда»
В исследовании Гарварда совместно с университетом Мэрилэнда и Колорадо ученые показали: нет универсального гайдлайна для разных демографических групп.
В опыте использовали 450 веб-сайтов. Их оценивали 548 добровольцев. Они показали, что люди по-разному оценивают все, что связано с цветами на сайте (в исследовании это называется красочность, т.е. colorfulness). При этом визуальная сложность влияет сильнее.
Больше примеров и подробностей найдете в статье CXL. Мы же перейдем к конкретным шагам.
Простейший анализ конкурентов
Я не хотел добавлять этот пункт, потому что о нем говорят «из каждого утюга». К сожалению, я все еще встречаю людей, которые не анализируют рынок.
Проведите расширенный ресерч. Посмотрите на то, как выглядят магазины не только из вашей сферы. Сравнивайте качество дизайна. Забирайте себе то, чем удобно пользоваться. Выкидывайте некрасивое и сложное.
Привычность или прототипичность
После ресерча вы знаете, где люди ищут типичные элементы. Не ставьте корзину в левый верхний угол, каким бы оригинальным вам не казалось это решение.
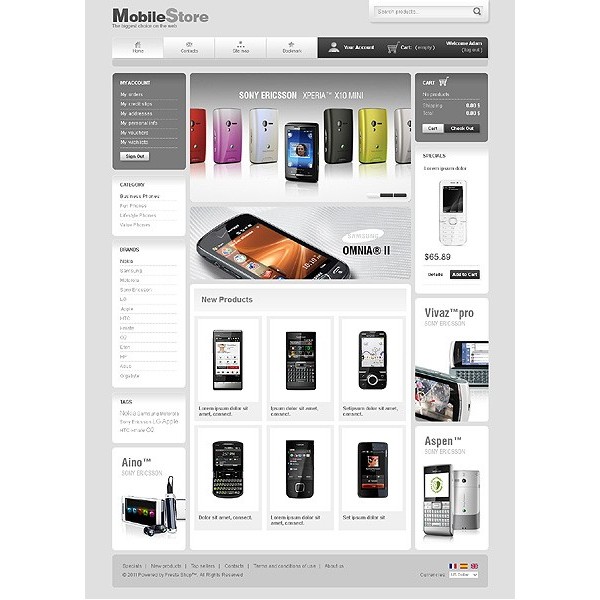
Остается только наслаждаться поиском кнопки «Купить» и стоимости. Что заставило дизайнера поставить кнопку в правый верхний угол — загадка. Сайт регионального представителя Sony
Меньше = лучше
Представим кейс: вы сомневаетесь, нужно ли добавлять на сайт новый элемент. Поиск по прямым и косвенным конкурентам ничего не дал. Никаких исследований нет. В таком случае просто не добавляйте ничего. Лишний контент или пункт в меню только запутает ваших пользователей.
Нужен ли отвлекающий от продуктов фон? Зато корзина на месте, правда иконку распознает не каждый. Интернет-магазин «ИЛЬ ДЕ БОТЭ»
Оригинальность внутри ограничений
Прототипичность и когнитивная беглость не проповедуют ни скуку, ни деградацию.
8 шагов к хорошему тексту и типографике
Текст занимает большую часть контента интернет-магазина: описания, характеристики, отзывы, навигация. Начнем с него.
Шаг 1. Размер
Сложно читать — не буду читать. «Читабельный» текст начинается от 16pt. 14pt можно использовать для вторичного текста. 13pt для футера. Меньше использовать не стоит.
Сделайте сайт комфортным даже людям с небольшими зрительными проблемами. Их число будет расти.
Текст характеристик набран 12 pt и даже 11 pt. Его некомфортно читать даже человеку с идеальным зрением. Интернет-магазин «Эльдорадо»
Основная информация — 16 pt. Вторичная — 14pt. 13pt используется только для ярлычков. Они распознаются по цвету после первого прочтения.
Дизайн одного из наших проектовКстати, текст, который вы читаете прямо сейчас набран 18px. Кажется большим?
Шаг 2. Межстрочный интервал
Межстрочный интервал
Интерлиньяж — расстояние между базовыми линиями соседних строк. Слишком большой или малый интервал делают текст нечитабельным. Универсальной формулы нет. Интерлиньяж зависит от семейства шрифта, кегля, длины строки в блоке, начертания, цвета, размера отступов.
Пример неверного интерлиньяжа. Текст слипся, подзаголовок лезет на заголовок. Сайт регионального представителя Sony
Интерлиньяж выбран отдельно для заголовка и описания, чтобы обеспечить максимальную «читабельность» Дизайн одного из наших проектов
Шаг 3. Контрастность
Не делайте светло серый текст на сером фоне — недостаточно контрастно. Черный на белом тоже не делайте — слишком контрастно. Используйте оттенки серого, близкие к белому и черному, вместо насыщенных цветов.
Едва читаемый текст на карточке не только мелкий, но слишком светлый Интернет-магазин «Эльдорадо»
Серые названия характеристик достаточно темные, чтобы их прочитать. Сканирование упрощается за счет более темного цвета значения характеристик. Так их легче будет сканировать глазу. Интернет-магазин «М.Видео»
Сканирование упрощается за счет более темного цвета значения характеристик. Так их легче будет сканировать глазу. Интернет-магазин «М.Видео»
Шаг 4. Длина строки
Универсалий нет. Понятно, как делать не нужно. Описание товара не должно быть вытянуто «от края до края». Ориентируйтесь на 50-75 символов в строку.
Длинные строчки описания заставляют пользователя с большим экраном поворачивать голову. Сканировать не получится, значит, читать не будут. Интернет-магазин «OZON»
Шаг 5. Короткие абзацы
Люди приходят в магазин не почитать, они просто проскроллят текст. Начинайте новый параграф каждые 3-4 строчки или чуть реже.
Длинные полотна текста не читают. Текст выполняет SEO-функцию, но Интернет-магазин «DNS»
Текст, разделенный на короткие абзацы с подзаголовками читать удобнее. Хороший компромисс. Интернет-магазин «М. Видео»
Видео»
Шаг 6. Структура
Используйте заголовки, подзаголовки и буллеты. Они визуально делят информацию и точно улучшают ее читабельность.
Абзац прочитают только гики — слишком длинно. Заголовки, подзаголовки и иконки просканируют почти все.
Интернет-магазин «Apple»Шаг 7. Выключка
Не используйте выключку по центру. В бóльшей части случаев будет лучше по левому краю. Такой текст удобнее читать, так как не нужно искать начало следующей строки.
На последней карточке можно ощутить физическую боль от «рваных краёв» описания. Интернет-магазин «SEPHORA»
Шаг 8. Информационный стиль
После внешнего вида начинается контент. Убрать воду, оценки и «впаривание» помогут советы Ильяхова. Многие действуют и для английского. Я их благополучно игнорирую в этой статье. Не делайте так.
Полезный инструмент для ленивых — Главред. Помогает удалить мусор.
Гугл — хит сезона
Барбара Чапарро в своем исследовании за 2009 год проводила исследование на главных страницах сайта. В 2020 главная страница больше не главная.
Главная страница больше не главная.
Посещаемость «домашних страниц» падает с 2003 года — об этом сообщил Джерри МакГоверн в 2010 году. В 2014 году падение посещаемости продолжалось. Думаю, причин для изменений нет и сейчас.
Бóльшая часть пользователей попадет в ваш интернет-магазин в поиске конкретного товара, а не в поиске магазина. Если у заказчика есть метрики, проверьте посещаемость главной страницы. Будете удивлены.
Просто держите в голове, что пользователь чаще попадает в каталог или на конкретный товар. Значит, стараться нужно на каждой странице.
Вы когда-нибудь покупали книгу у Amazon из-за рекламы, которую вы видели на главной странице? А покупали книгу на Amazon из-за блока «Клиенты, которые купили этот товар, также купили»?
Это два маркетинговых метода.
Только первый — это мегафон старой школы печати и телевизионного маркетинга. Второе — веб-маркетинг.
Джерри МакГоверн, Главный дизайнер Land Rover и Range Rover
Еще один вывод в том, что человеку нужны удобные инструменты для дальнейшего пребывания на сайте. Такими инструментами являются навигация и поиск. О них мы поговорим в следующей статье.
Навигация и поиск нужны, чтобы клиент остался.
Что мы обсудили?
Для тех, кто промотал в конец статьи.
дизайн важен. Первое впечатление люди составляют за доли секунды;
для хорошего первого впечатления дизайн должен быть простым и соответствовать ожиданиям пользователя;
первое впечатление влияет на весь последующий опыт. Хорошее первое впечатление может «победить» плохой UX. В пределах разумного, конечно.
- главная страница — больше не главная.
 Люди попадают на конкретную страницу сайта из поисковика.
Люди попадают на конкретную страницу сайта из поисковика.
В статье уже есть советы, как поработать над первым впечатлением. Вы можете подумать, что они очевидные — это не так.
Что дальше?
Новая статья в следующий понедельник! Разберём важные элементы интернет-магазина: навигация, поиск, обратная связь.
Спасибо, что прочитали. Пожалуйста, кликайте «+1», если понравилось и добавляйте в закладки.
Благодарности, вопросы и возражения в комментариях.
43 потрясающих примера дизайна веб-сайта электронной коммерции в 2023 году
Когда вы продаете через Интернет, вы хотите убедиться, что ваш веб-сайт представляет, кто вы и чем вы занимаетесь. В конце концов, это ваш шанс произвести впечатление на своих клиентов. И если вы сделаете это правильно, вы можете сделать прочный.
Вот почему, начиная свой путь в электронной коммерции, важно уделять больше внимания дизайну вашего интернет-магазина. Есть много других бизнес-советов и приемов, доступных для вас. Но в этой статье мы рассмотрим дизайн веб-сайта электронной коммерции.
Но в этой статье мы рассмотрим дизайн веб-сайта электронной коммерции.
Я нашел 43 отличных предприятия электронной коммерции, которые, по моему мнению, выделялись из толпы.
43 лучших примера дизайна веб-сайтов электронной коммерции в 2023 годуНет недостатка в красивых веб-сайтах электронной коммерции, но некоторые из них имеют дизайн, который вдохновляет на творчество больше, чем другие.
Вы заметите, что фотография является ключом к дизайну большинства этих веб-сайтов электронной коммерции. Фотографии играют важную роль на любом веб-сайте, пытающемся продавать товары в Интернете.
Для того, чтобы делать потрясающие фотографии, не обязательно иметь причудливое оборудование. Shopify предлагает курс фотографии, в котором основное внимание уделяется созданию высококачественных изображений с использованием только смартфона. Он также содержит советы о том, как редактировать фотографии, чтобы они выглядели так, как если бы они были сделаны профессионалом.
Давайте рассмотрим каждый из этих примеров веб-сайтов электронной коммерции один за другим.
1. HebeСайт Hebe прекрасен. Что больше всего выделяется, так это фотографии. Качественные фотографии важны при ведении онлайн-бизнеса, особенно на сайте одежды. Типографика сайта также великолепна. Шрифт чуть толще того, что вы обычно видите в Интернете, что еще больше выделяет дизайн сайта.
2. BlissЭтот веб-сайт электронной коммерции направляет свою веселую энергию через дизайн веб-сайта. Яркие цвета создают очень хорошее настроение. Кроме того, он проделал большую работу с фотографией. Большие фотографии на главной странице задают настроение остальному дизайну сайта.
3. Dress UpDress Up продает модную женскую одежду. Он использует контрастные цвета и тексты, чтобы выделить новые поступления, распродажи или сезонные акции. Что интересно на его веб-сайте, так это опция «Пообщайтесь с нами», которая не является обычной для интернет-магазинов модной одежды, но, безусловно, является плюсом!
4. Bohemian Traders
Bohemian Traders Если вы ищете вдохновение в том, как создать веб-сайт одежды, Bohemian Traders — это хорошее место для начала. С небольшим богемным оттенком в дизайне посетители этого веб-сайта электронной коммерции могут легко перемещаться между предметами одежды, основываясь на последних поступлениях, событиях, аксессуарах или предметах распродажи.
5. набснЗдесь у нас есть еще один веб-сайт электронной коммерции одежды. Этот интернет-магазин полон красочных моделей курток, шорт и футболок бренда. Поэтому неудивительно, что дизайн его веб-сайта электронной коммерции также полон больших ярких цветов. Также используется много оранжевого цвета, который выделяется на фоне минимализма сайта.
6. RYDER RYDER находится в этом списке из-за его странного (но интересного) подхода к дизайну веб-сайта электронной коммерции. Контрастные элементы помогают магазину выделиться. RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
Magic Spoon, бренд завтраков, отлично справляется с изображением текстуры своих продуктов на своем сайте электронной коммерции. Макет имеет структуру, похожую на журнал, с яркой цветовой палитрой и обнаруживаемыми деталями за каждым щелчком и прокруткой. Светло-голубой фон переливается через розово-фиолетовую палитру, что идеально дополняет качественные снимки товара.
8. Дик Моби Дик Моби продает очки. Его дизайн веб-сайта электронной коммерции полон отличных элементов дизайна. Во-первых, это забавные узоры и волнистые линии, которые вы видите в верхней части главной страницы. Во-вторых, это качественные фотографии его очков. Обратите внимание, что на странице «Магазин» очки одни, а на заднем плане ничего нет. Это позволяет продукту выделиться. Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
Все, от названия до дизайна этого веб-сайта электронной коммерции, запоминается. Вы видите смелые картинки и меньше слов. Если вы ищете, как создать уникальный веб-сайт, вас может вдохновить удивительный дизайн The Horse.
10. EsqidoДизайн веб-сайта электронной коммерции Esqido фокусируется на красоте основного продукта: ресниц. Он полон фотографий продукта крупным планом и его замысловатой упаковки. Более того, на его домашней странице даже есть короткое видео, объясняющее, как накладывать накладные ресницы. Этот веб-сайт электронной коммерции особенно полезен, если вы ищете идеи по фотографированию макияжа или косметических товаров для своего веб-сайта электронной коммерции.
11. Mahabis Mahabis стремится сразу же продемонстрировать свои высококачественные продукты. И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
Poketo выгодно использует яркие цвета. Шрифт облегчает чтение текста и призывов к действию. Вы можете легко перемещаться по вариантам продукта, поскольку они выстроены вверху. Или прокрутите вниз и побалуйте свои глаза квадратными узорами.
13. Джеки СмитДжеки Смит — еще один пример дизайна веб-сайта электронной коммерции, в котором яркие цвета используются в своих интересах. Но цвета не ограничиваются только фотографиями их красочных сумок и рекламных акций. Даже шрифты, которые он использует, красочны!
14. Grovemade
Grovemade Grovemade в значительной степени полагается на образы своей продукции. Он включает в себя красивые фотографии своих деревянных аксессуаров на столах и столах, и композиция фотографий превосходна. Вы тоже заметили их забавный шрифт? Он округлый, что не характерно для большинства дизайнов веб-сайтов.
15. MuroexeВыкладка обувной продукции на сайте Muroexe отличная. Обувь выровнена по аккуратной сетке, что упрощает просмотр. Вокруг фотографий много пустого пространства или отступов, что делает продукты на этом сайте электронной коммерции еще более заметными.
16. Sierra Designs
Sierra Designs — отличный пример веб-дизайна, на который можно вдохновиться. Его привлекательные профессиональные фотографии и удобный веб-сайт обеспечивают баланс между чистой эстетикой и отзывчивым дизайном. У веб-сайта есть ощущение приключения и живости, которое передается через привлекательные фотографии в этом интернет-магазине.
Helbak — прекрасный пример дизайна веб-сайта для малого бизнеса, который показывает, что вам не нужно переусердствовать. Его продукты красивы и чисты. В дизайне используются цвета продуктов и пустое пространство на заднем плане, чтобы показать художественную сторону предметов. Это просто, это аккуратно, и на это легко смотреть.
18. Mollyjogger
Веб-сайт Mollyjogger отличается простотой. Здесь не происходит ничего необычного. Но отличный дизайн веб-сайта позволяет легко просматривать и усваивать продукты.
19. Skullcandy
Я бы не назвал дизайн сайта электронной коммерции Skullcandy совсем не простым. Он использует нужное количество текста и визуальных эффектов, чтобы улучшить впечатление посетителей. Его веб-сайт оживает благодаря выбранным цветам.
20.
 RSVP
RSVP Дизайн этого сайта электронной коммерции интересен. Многое происходит в углу каждой страницы. Буквально, но это часть опыта компании.
21. RatioRatio использует дизайн веб-сайта электронной коммерции, чтобы показать своим клиентам, что он продает высококачественный продукт. У каждого кофейного продукта есть своя страница, объясняющая его эффективность. Дизайн веб-сайта электронной коммерции наполнен фотографиями, цветом, типографикой и достаточным количеством пустого пространства.
22. Frank BodyFrank Body — это современная красота. Его дизайн веб-сайта электронной коммерции ориентирован на веселую и молодую аудиторию, что проявляется в его монотипном шрифте и пастельных тонах.
23. Остальные.
Rest продает деревянные аксессуары для стола, сделанные вручную и потрясающие. Естественно, дизайн веб-сайта электронной коммерции для Rest основан на лайфстайл-снимках его продуктов на столах. Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
В этом примере интернет-магазина продаются распечатки и чехлы для iPhone. Он имеет уникальный взгляд на фотографии продукта. Отпечатки опираются на разноцветные кусочки бумаги, что делает их более интересными.
25. 100% Pure
100% Pure Не имеет модного веб-сайта. Я хотел включить менее драматичный пример дизайна веб-сайта электронной коммерции, чтобы показать, что вам не нужно быть слишком креативным, чтобы иметь красивый веб-сайт. Для начала все в порядке, если на вашем сайте легко ориентироваться — как на 100% Pure.
26. Allbirds Что мне нравится в Allbirds, так это кадры их обуви. Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
27. Oi Polloi
Oi Polloi — еще один из моих фаворитов в этом списке. Его домашняя страница минимальна, но это также весело. И это показывает, что минимум не обязательно означает холод. Дизайн веб-сайта этого интернет-магазина основан на гигантских фотографиях товаров на цветном фоне. Он также использует забавный пользовательский шрифт, чтобы связать все это вместе.
28. P&Co
Причина, по которой P&Co попала в этот список, заключается в ее внимании к деталям продукта. Дизайн веб-сайта одежды, несомненно, очень специфичен. Он демонстрирует множество разных ракурсов своих футболок и имеет множество различных спецификаций для каждого предмета, что так же важно, как и отличный дизайн веб-сайта электронной коммерции.
Веб-дизайн BlackButterfly представляет собой упрощенный, современный вид с базовой темой. Этот пример веб-сайта электронной коммерции имеет простую структуру. Благодаря забавным фотографиям и милой графике на веб-сайте вы можете легко перейти к интересующей вас категории платьев.
30. Di Bruno Bros. Когда вы впервые заходите на сайт Di Bruno, трудно не заметить его дизайн. Одним из основных моментов этого веб-сайта являются краткие описания каждого продукта питания, которые посетители могут прочитать при просмотре страниц категорий продуктов. Так, например, если вы хотите попробовать что-то новое, вы можете просмотреть страницы продукта на основе изображений, а затем получить краткий предварительный просмотр пищевого продукта, о котором вы хотели бы узнать больше. Это помогает людям узнать, что им может понравиться, и предоставляет пользователю опыт работы в магазине.
31. SISU
У SISU один из лучших веб-сайтов электронной коммерции для спорта. Его веб-сайт разделен на разделы, чтобы посетителям было проще просматривать интересующие их категории. Минималистичный дизайн помогает сосредоточить внимание на продукте.
32. Dainty JewellsЭто пример интернет-магазина одежды с очень мягким винтажным стилем. Основные цвета, которые вы здесь увидите, — светло-розовый, золотой и белый, сопровождаемые нежными узорами. Этот дизайн электронной коммерции хорошо сочетается с продуктом, который он стремится продать. Он кажется женственным и свежим, а шрифт соответствует остальной части сайта.
33. Boxhill
Этот красиво оформленный интернет-магазин имеет тему с большим количеством пустого пространства, что помогает представить товары более заметно. Он имеет очень аккуратный и чистый дизайн, благодаря чему сайт выглядит очень профессионально и утонченно. Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
Уникальность этого интернет-магазина заключается в том, что он выделяется размещением изображений и текста на сетке, чего не делают многие другие интернет-магазины. Благодаря современному дизайну этот веб-сайт электронной коммерции имеет много свободного пространства с простыми изображениями, что делает его менее перегруженным.
35. Bon Bon Bon
Bon Bon Bon — это компания по производству шоколада ручной работы с действительно впечатляющим дизайном веб-сайта. Здесь много чего происходит, и все это отражает веселье. У него есть цвета, узоры, узоры и множество различных форм. Даже его страница добавления в корзину выглядит уникально и весело!
36. Simply Chocolate Simply Chocolate — шоколадная компания, базирующаяся в Копенгагене, Дания. Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
37. Чай премиум-класса
Этот интернет-магазин имеет лаконичный, современный и утонченный дизайн. Чаи представлены таким образом, чтобы посетителям было легче пролистать и выбрать нужный продукт. Страница фокусируется на визуальном представлении, а не покрыта слишком большим количеством текста. Когда вы нажимаете на любой продукт, вы попадаете на другую страницу с подробным описанием чая. Сюда входит информация о продукте, такая как аромат, уровень кофеина, время заваривания, температура заваривания и многое другое, что может быть ценным для покупателя.
38.
BouguessaДомашняя страница Bouguessa создает ощущение роскоши, как только вы заходите на сайт. Бренд готовой одежды позволяет изображениям занимать центральное место, полагаясь на них для продажи товаров, сводя навигацию к минимуму. Черно-белая тема также позволяет длинным платьям и яркой одежде выделяться среди других элементов. Кроме того, мне нравится умно размещенная лента Instagram над нижним колонтитулом — она дает посетителям возможность представить продукт на реальных людях.
39.
Ban.doBan.do — интернет-магазин стиля жизни с игривой и интуитивно понятной темой с оттенком ярких цветов. Интернет-магазин уравновешивает дизайн и изображения, размещая на своей домашней странице высококачественные снимки продуктов. Эта комбинация придает сайту веселую и молодежную атмосферу.
40. GREATS Этот токийский сайт электронной коммерции переключается с плоской темы на уникальное многомерное дело с использованием наводящих движений. Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Дизайн чайника и огня удивит вас. В верхней части компания использует довольно стандартный макет для сайта электронной коммерции. Но через несколько кликов и прокруток вы увидите множество уникальных элементов. По всему сайту плавают фотографии овощей (ключевых ингредиентов продукта бренда). Кроме того, забавные слоганы, такие как «Согрей душу» и «Вкусняшка в животике», демонстрируют причудливую сторону бренда.
42. Bison Coolers Веб-сайт Bison Coolers столь же мощен, как и его продукция. Потрясающие фоновые фотографии и графический дизайн, а также очаровательный голос бренда делают веб-сайт простым, но впечатляющим. Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренды матрасов, как известно, перестраховываются с дизайном своих веб-сайтов и цветовой палитрой, но Endy хочет сделать смелое заявление. Канадский интернет-магазин сочетает стандартный белый цвет с ярко-розовым логотипом, кнопками CTA и заголовками. На страницах продуктов Endy вы найдете подробные изображения продуктов, анимированные GIF-файлы и видеоролики, демонстрирующие наиболее впечатляющие характеристики ее матрасов.
Как создать сайт электронной коммерции?
С Shopify вы можете выбрать из ряда предварительно разработанных тем и настроить внешний вид или создать свою собственную тему, если у вас есть опыт веб-дизайна. Ознакомьтесь с лучшими дизайнами веб-сайтов электронной коммерции, чтобы узнать ключевые элементы, которые следует учитывать при разработке интернет-магазина.
Сколько стоит использование Shopify для вашего бизнеса в сфере электронной коммерции?
Попробуйте Shopify бесплатно, а затем выберите один из нескольких планов, который соответствует потребностям вашего бизнеса. Посетите Shopify, чтобы узнать больше о том, как начать свой бизнес в сфере электронной коммерции уже сегодня.
У вас есть любимый веб-сайт с отличным дизайном, который мы не включили в эту статью? Дайте нам знать в комментариях ниже!
43 потрясающих примера дизайна веб-сайта электронной коммерции в 2023 году
Когда вы продаете через Интернет, вы хотите убедиться, что ваш веб-сайт представляет, кто вы и чем вы занимаетесь. В конце концов, это ваш шанс произвести впечатление на своих клиентов. И если вы сделаете это правильно, вы можете сделать прочный.
Вот почему, начиная свой путь в электронной коммерции, важно уделять больше внимания дизайну вашего интернет-магазина. Есть много других бизнес-советов и приемов, доступных для вас. Но в этой статье мы рассмотрим дизайн веб-сайта электронной коммерции.
Но в этой статье мы рассмотрим дизайн веб-сайта электронной коммерции.
Я нашел 43 отличных предприятия электронной коммерции, которые, по моему мнению, выделялись из толпы.
43 лучших примера дизайна веб-сайтов электронной коммерции в 2023 годуНет недостатка в красивых веб-сайтах электронной коммерции, но некоторые из них имеют дизайн, который вдохновляет на творчество больше, чем другие.
Вы заметите, что фотография является ключом к дизайну большинства этих веб-сайтов электронной коммерции. Фотографии играют важную роль на любом веб-сайте, пытающемся продавать товары в Интернете.
Для того, чтобы делать потрясающие фотографии, не обязательно иметь причудливое оборудование. Shopify предлагает курс фотографии, в котором основное внимание уделяется созданию высококачественных изображений с использованием только смартфона. Он также содержит советы о том, как редактировать фотографии, чтобы они выглядели так, как если бы они были сделаны профессионалом.
Давайте рассмотрим каждый из этих примеров веб-сайтов электронной коммерции один за другим.
1. HebeСайт Hebe прекрасен. Что больше всего выделяется, так это фотографии. Качественные фотографии важны при ведении онлайн-бизнеса, особенно на сайте одежды. Типографика сайта также великолепна. Шрифт чуть толще того, что вы обычно видите в Интернете, что еще больше выделяет дизайн сайта.
2. BlissЭтот веб-сайт электронной коммерции направляет свою веселую энергию через дизайн веб-сайта. Яркие цвета создают очень хорошее настроение. Кроме того, он проделал большую работу с фотографией. Большие фотографии на главной странице задают настроение остальному дизайну сайта.
3. Dress UpDress Up продает модную женскую одежду. Он использует контрастные цвета и тексты, чтобы выделить новые поступления, распродажи или сезонные акции. Что интересно на его веб-сайте, так это опция «Пообщайтесь с нами», которая не является обычной для интернет-магазинов модной одежды, но, безусловно, является плюсом!
4. Bohemian Traders
Bohemian Traders Если вы ищете вдохновение в том, как создать веб-сайт одежды, Bohemian Traders — это хорошее место для начала. С небольшим богемным оттенком в дизайне посетители этого веб-сайта электронной коммерции могут легко перемещаться между предметами одежды, основываясь на последних поступлениях, событиях, аксессуарах или предметах распродажи.
5. набснЗдесь у нас есть еще один веб-сайт электронной коммерции одежды. Этот интернет-магазин полон красочных моделей курток, шорт и футболок бренда. Поэтому неудивительно, что дизайн его веб-сайта электронной коммерции также полон больших ярких цветов. Также используется много оранжевого цвета, который выделяется на фоне минимализма сайта.
6. RYDER RYDER находится в этом списке из-за его странного (но интересного) подхода к дизайну веб-сайта электронной коммерции. Контрастные элементы помогают магазину выделиться. RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
Magic Spoon, бренд завтраков, отлично справляется с изображением текстуры своих продуктов на своем сайте электронной коммерции. Макет имеет структуру, похожую на журнал, с яркой цветовой палитрой и обнаруживаемыми деталями за каждым щелчком и прокруткой. Светло-голубой фон переливается через розово-фиолетовую палитру, что идеально дополняет качественные снимки товара.
8. Дик Моби Дик Моби продает очки. Его дизайн веб-сайта электронной коммерции полон отличных элементов дизайна. Во-первых, это забавные узоры и волнистые линии, которые вы видите в верхней части главной страницы. Во-вторых, это качественные фотографии его очков. Обратите внимание, что на странице «Магазин» очки одни, а на заднем плане ничего нет. Это позволяет продукту выделиться. Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
Все, от названия до дизайна этого веб-сайта электронной коммерции, запоминается. Вы видите смелые картинки и меньше слов. Если вы ищете, как создать уникальный веб-сайт, вас может вдохновить удивительный дизайн The Horse.
10. EsqidoДизайн веб-сайта электронной коммерции Esqido фокусируется на красоте основного продукта: ресниц. Он полон фотографий продукта крупным планом и его замысловатой упаковки. Более того, на его домашней странице даже есть короткое видео, объясняющее, как накладывать накладные ресницы. Этот веб-сайт электронной коммерции особенно полезен, если вы ищете идеи по фотографированию макияжа или косметических товаров для своего веб-сайта электронной коммерции.
11. Mahabis Mahabis стремится сразу же продемонстрировать свои высококачественные продукты. И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
Poketo выгодно использует яркие цвета. Шрифт облегчает чтение текста и призывов к действию. Вы можете легко перемещаться по вариантам продукта, поскольку они выстроены вверху. Или прокрутите вниз и побалуйте свои глаза квадратными узорами.
13. Джеки СмитДжеки Смит — еще один пример дизайна веб-сайта электронной коммерции, в котором яркие цвета используются в своих интересах. Но цвета не ограничиваются только фотографиями их красочных сумок и рекламных акций. Даже шрифты, которые он использует, красочны!
14. Grovemade
Grovemade Grovemade в значительной степени полагается на образы своей продукции. Он включает в себя красивые фотографии своих деревянных аксессуаров на столах и столах, и композиция фотографий превосходна. Вы тоже заметили их забавный шрифт? Он округлый, что не характерно для большинства дизайнов веб-сайтов.
15. MuroexeВыкладка обувной продукции на сайте Muroexe отличная. Обувь выровнена по аккуратной сетке, что упрощает просмотр. Вокруг фотографий много пустого пространства или отступов, что делает продукты на этом сайте электронной коммерции еще более заметными.
16. Sierra Designs
Sierra Designs — отличный пример веб-дизайна, на который можно вдохновиться. Его привлекательные профессиональные фотографии и удобный веб-сайт обеспечивают баланс между чистой эстетикой и отзывчивым дизайном. У веб-сайта есть ощущение приключения и живости, которое передается через привлекательные фотографии в этом интернет-магазине.
Helbak — прекрасный пример дизайна веб-сайта для малого бизнеса, который показывает, что вам не нужно переусердствовать. Его продукты красивы и чисты. В дизайне используются цвета продуктов и пустое пространство на заднем плане, чтобы показать художественную сторону предметов. Это просто, это аккуратно, и на это легко смотреть.
18. Mollyjogger
Веб-сайт Mollyjogger отличается простотой. Здесь не происходит ничего необычного. Но отличный дизайн веб-сайта позволяет легко просматривать и усваивать продукты.
19. Skullcandy
Я бы не назвал дизайн сайта электронной коммерции Skullcandy совсем не простым. Он использует нужное количество текста и визуальных эффектов, чтобы улучшить впечатление посетителей. Его веб-сайт оживает благодаря выбранным цветам.
20.
 RSVP
RSVP Дизайн этого сайта электронной коммерции интересен. Многое происходит в углу каждой страницы. Буквально, но это часть опыта компании.
21. RatioRatio использует дизайн веб-сайта электронной коммерции, чтобы показать своим клиентам, что он продает высококачественный продукт. У каждого кофейного продукта есть своя страница, объясняющая его эффективность. Дизайн веб-сайта электронной коммерции наполнен фотографиями, цветом, типографикой и достаточным количеством пустого пространства.
22. Frank BodyFrank Body — это современная красота. Его дизайн веб-сайта электронной коммерции ориентирован на веселую и молодую аудиторию, что проявляется в его монотипном шрифте и пастельных тонах.
23. Остальные.
Rest продает деревянные аксессуары для стола, сделанные вручную и потрясающие. Естественно, дизайн веб-сайта электронной коммерции для Rest основан на лайфстайл-снимках его продуктов на столах. Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
В этом примере интернет-магазина продаются распечатки и чехлы для iPhone. Он имеет уникальный взгляд на фотографии продукта. Отпечатки опираются на разноцветные кусочки бумаги, что делает их более интересными.
25. 100% Pure
100% Pure Не имеет модного веб-сайта. Я хотел включить менее драматичный пример дизайна веб-сайта электронной коммерции, чтобы показать, что вам не нужно быть слишком креативным, чтобы иметь красивый веб-сайт. Для начала все в порядке, если на вашем сайте легко ориентироваться — как на 100% Pure.
26. Allbirds Что мне нравится в Allbirds, так это кадры их обуви. Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
27. Oi Polloi
Oi Polloi — еще один из моих фаворитов в этом списке. Его домашняя страница минимальна, но это также весело. И это показывает, что минимум не обязательно означает холод. Дизайн веб-сайта этого интернет-магазина основан на гигантских фотографиях товаров на цветном фоне. Он также использует забавный пользовательский шрифт, чтобы связать все это вместе.
28. P&Co
Причина, по которой P&Co попала в этот список, заключается в ее внимании к деталям продукта. Дизайн веб-сайта одежды, несомненно, очень специфичен. Он демонстрирует множество разных ракурсов своих футболок и имеет множество различных спецификаций для каждого предмета, что так же важно, как и отличный дизайн веб-сайта электронной коммерции.
Веб-дизайн BlackButterfly представляет собой упрощенный, современный вид с базовой темой. Этот пример веб-сайта электронной коммерции имеет простую структуру. Благодаря забавным фотографиям и милой графике на веб-сайте вы можете легко перейти к интересующей вас категории платьев.
30. Di Bruno Bros. Когда вы впервые заходите на сайт Di Bruno, трудно не заметить его дизайн. Одним из основных моментов этого веб-сайта являются краткие описания каждого продукта питания, которые посетители могут прочитать при просмотре страниц категорий продуктов. Так, например, если вы хотите попробовать что-то новое, вы можете просмотреть страницы продукта на основе изображений, а затем получить краткий предварительный просмотр пищевого продукта, о котором вы хотели бы узнать больше. Это помогает людям узнать, что им может понравиться, и предоставляет пользователю опыт работы в магазине.
31. SISU
У SISU один из лучших веб-сайтов электронной коммерции для спорта. Его веб-сайт разделен на разделы, чтобы посетителям было проще просматривать интересующие их категории. Минималистичный дизайн помогает сосредоточить внимание на продукте.
32. Dainty JewellsЭто пример интернет-магазина одежды с очень мягким винтажным стилем. Основные цвета, которые вы здесь увидите, — светло-розовый, золотой и белый, сопровождаемые нежными узорами. Этот дизайн электронной коммерции хорошо сочетается с продуктом, который он стремится продать. Он кажется женственным и свежим, а шрифт соответствует остальной части сайта.
33. Boxhill
Этот красиво оформленный интернет-магазин имеет тему с большим количеством пустого пространства, что помогает представить товары более заметно. Он имеет очень аккуратный и чистый дизайн, благодаря чему сайт выглядит очень профессионально и утонченно. Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
Уникальность этого интернет-магазина заключается в том, что он выделяется размещением изображений и текста на сетке, чего не делают многие другие интернет-магазины. Благодаря современному дизайну этот веб-сайт электронной коммерции имеет много свободного пространства с простыми изображениями, что делает его менее перегруженным.
35. Bon Bon Bon
Bon Bon Bon — это компания по производству шоколада ручной работы с действительно впечатляющим дизайном веб-сайта. Здесь много чего происходит, и все это отражает веселье. У него есть цвета, узоры, узоры и множество различных форм. Даже его страница добавления в корзину выглядит уникально и весело!
36. Simply Chocolate Simply Chocolate — шоколадная компания, базирующаяся в Копенгагене, Дания. Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
37. Чай премиум-класса
Этот интернет-магазин имеет лаконичный, современный и утонченный дизайн. Чаи представлены таким образом, чтобы посетителям было легче пролистать и выбрать нужный продукт. Страница фокусируется на визуальном представлении, а не покрыта слишком большим количеством текста. Когда вы нажимаете на любой продукт, вы попадаете на другую страницу с подробным описанием чая. Сюда входит информация о продукте, такая как аромат, уровень кофеина, время заваривания, температура заваривания и многое другое, что может быть ценным для покупателя.
38.
BouguessaДомашняя страница Bouguessa создает ощущение роскоши, как только вы заходите на сайт. Бренд готовой одежды позволяет изображениям занимать центральное место, полагаясь на них для продажи товаров, сводя навигацию к минимуму. Черно-белая тема также позволяет длинным платьям и яркой одежде выделяться среди других элементов. Кроме того, мне нравится умно размещенная лента Instagram над нижним колонтитулом — она дает посетителям возможность представить продукт на реальных людях.
39.
Ban.doBan.do — интернет-магазин стиля жизни с игривой и интуитивно понятной темой с оттенком ярких цветов. Интернет-магазин уравновешивает дизайн и изображения, размещая на своей домашней странице высококачественные снимки продуктов. Эта комбинация придает сайту веселую и молодежную атмосферу.
40. GREATS Этот токийский сайт электронной коммерции переключается с плоской темы на уникальное многомерное дело с использованием наводящих движений. Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Дизайн чайника и огня удивит вас. В верхней части компания использует довольно стандартный макет для сайта электронной коммерции. Но через несколько кликов и прокруток вы увидите множество уникальных элементов. По всему сайту плавают фотографии овощей (ключевых ингредиентов продукта бренда). Кроме того, забавные слоганы, такие как «Согрей душу» и «Вкусняшка в животике», демонстрируют причудливую сторону бренда.
42. Bison Coolers Веб-сайт Bison Coolers столь же мощен, как и его продукция. Потрясающие фоновые фотографии и графический дизайн, а также очаровательный голос бренда делают веб-сайт простым, но впечатляющим. Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренды матрасов, как известно, перестраховываются с дизайном своих веб-сайтов и цветовой палитрой, но Endy хочет сделать смелое заявление. Канадский интернет-магазин сочетает стандартный белый цвет с ярко-розовым логотипом, кнопками CTA и заголовками. На страницах продуктов Endy вы найдете подробные изображения продуктов, анимированные GIF-файлы и видеоролики, демонстрирующие наиболее впечатляющие характеристики ее матрасов.
Как создать сайт электронной коммерции?
С Shopify вы можете выбрать из ряда предварительно разработанных тем и настроить внешний вид или создать свою собственную тему, если у вас есть опыт веб-дизайна. Ознакомьтесь с лучшими дизайнами веб-сайтов электронной коммерции, чтобы узнать ключевые элементы, которые следует учитывать при разработке интернет-магазина.