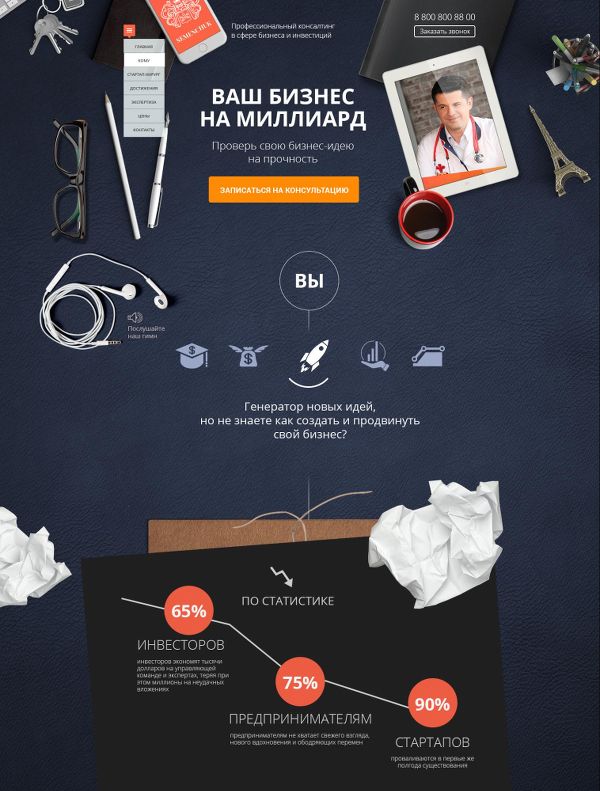
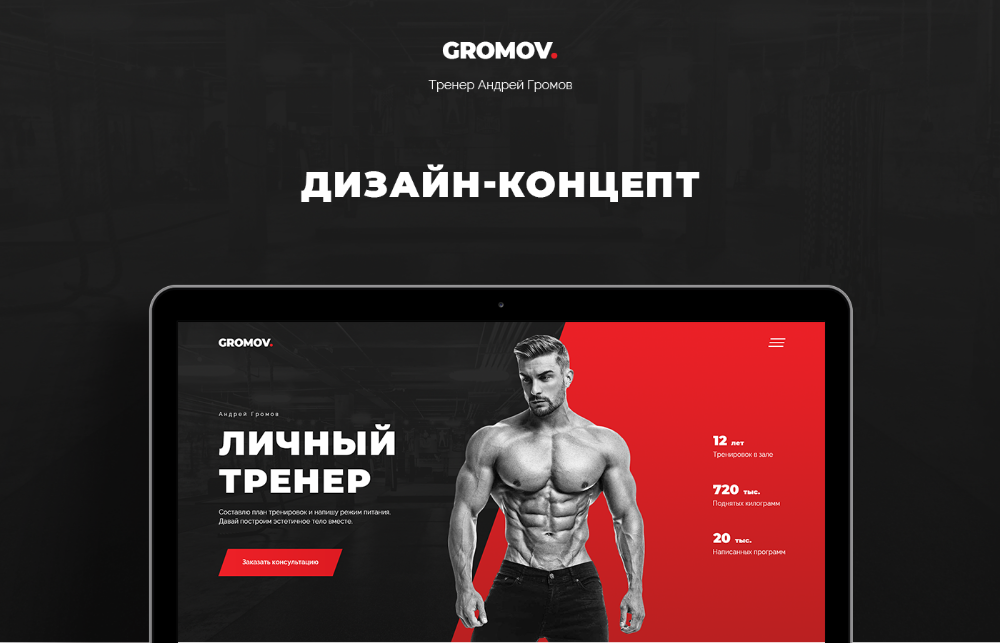
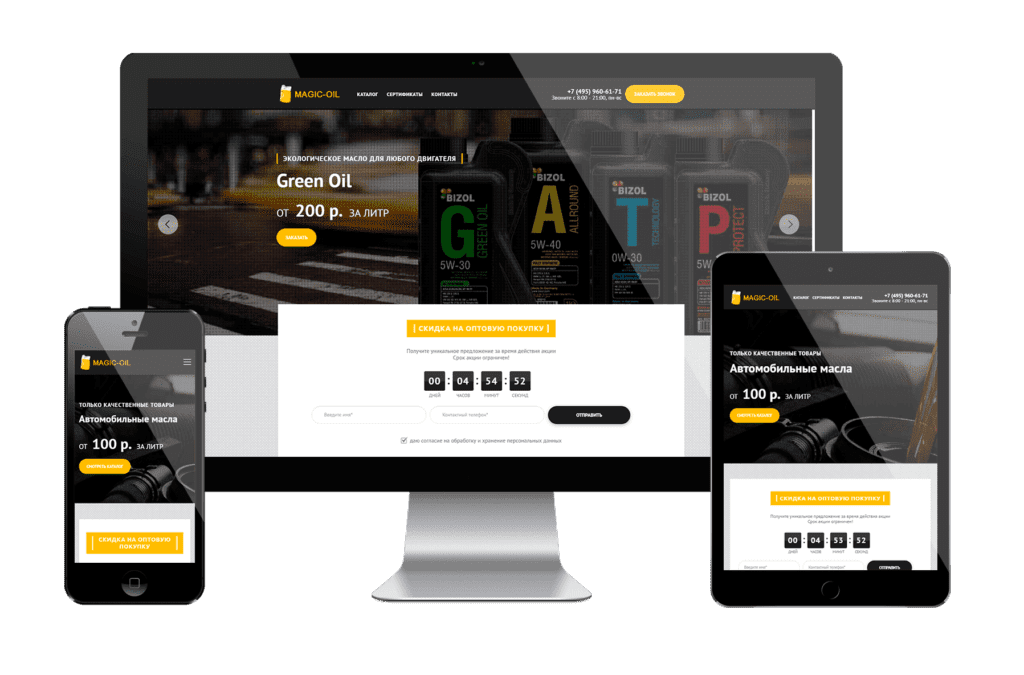
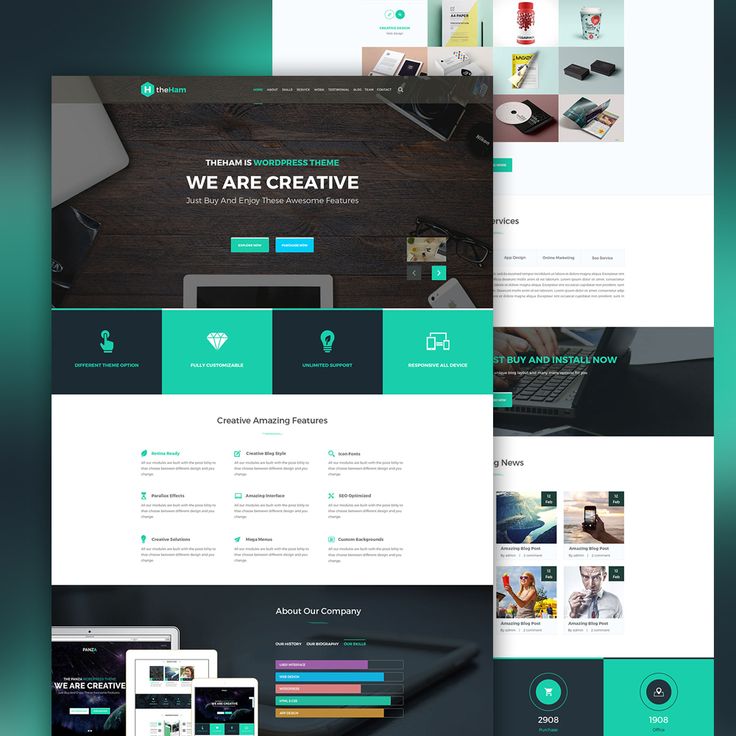
Примеры дизайна Landing Page и одностраничных сайтов
Разработка дизайна для лендинга – одно из востребованных занятий, так как каждый день люди ищут новые неповторимые решения, чтобы действительно заинтересовать. В данной статье мы привели несколько примеров лендинг пэйдж, на которых можно построить удачное и адаптированное оформление для своей посадочной страницы независимо от направления тематики. Все это можно сделать несомненно быстро и легко через конструктор страниц от нашего партнера.
Несмотря на их узкую направленность в разрез мобильной тематике, они могут наглядно продемонстрировать, как создать наилучшие модели конверсии при заданных элементах и концепте для любой посадочной страницы.
[lpgen]
- Kickoffapp — специализированное приложение операционной системы Макинтош, разработанное для непосредственной установки на iPhone, хотя неплохо показывает себя и на обычном компьютере. Используется для настройки группового взаимодействия.
- Проект Photoshelter – приложение для работы с фотографиями.

- Raventools – удобный инструмент, обеспечивающий автоматизацию всех операций для успешного продвижения сайта, а именно помогает вам совершить работу по SEO-продвижению, настройке контента и контекстной рекламы в Google AdWords, а также продвижению в социальных сетях.
- Claudiucioba – удобное приложение, помогающее создавать простые и незамысловатые интерфейсы всем частным предпринимателям.
[lpgen]
- Tapmonkeys – лендинг, предложенный инженерами для работы в iPhone. Обеспечивает быструю загрузку и регулярное обновление статей про историю и туристические отзывы, в основном познавательного характера (достопримечательности и развитие известных городов). Неплохая замена бумажным туристическим изданиям.
- Tearoundapp – любительское приложение, созданное ленивыми офисными разработчиками, помогающее выбирать им нового ответственного для приготовления чая в случайном порядке.

- Humanwrit – проект, специализирующийся на продаже записных книжек. Создатели его посадочной страницы настоятельно рекомендуют оставлять свои интересные идеи не в голове, а на листе бумаги, за что и делают всевозможные поощрения своим клиентам в виде оригинальных мотивирующих фраз.
- Positionly – незаменимый помощник современных вебмастеров. Лендинг предоставляет свои услуги по отслеживанию, анализу и управлению рейтингом сайта в поисковиках.
- Shoplocket – лендинг, разработанный для сервиса, осуществляющего online продажи. Настраивает сбор данных по платежам, обеспечивает настройку посадочной страницы на любых ресурсах.
- Tapshop – чешский лендинг, предлагающий услуги по организации онлайн-продаж в интернет-магазинах.
- Iphone.overlapps – оригинальная посадочная страница, предлагающая установку своего приложения для оперативного поиска необходимого мобильного софта и его управления.

- Postable – лендинг, разработанный для сервиса по работе с почтовыми адресами. Каждый воспользовавшийся его услугой сможет настроить быструю отправку писем по нужным адресам без своего участия.
- Getharvest — посадочная страница для программы, помогающей рационально тратить время и управлять проектами.
- Bundlr – помогает пользователю собирать и распространять понравившийся ему контент.
- Grazsecrets — проект, созданный в качестве мобильного путеводителя по городу в Австрии Граз. Полезная вещь для местных туристов, которые не успевают узнать обо всех достопримечательностях города. Приложение работает по схеме Google Map.
- Fixeldev — посадочная страница этого ресурса предлагает услуги команды по созданию интересных мобильных приложений.
- Сutestpaw – очередной проект для iPhone, интересен тем, кто любит красивые и удачные фото. Приложение ежедневно снабжает пользователя свежими фотографиями животных и природы.

- Showcaseapp — приложение для iPad, предлагающее создать оригинальное портфолио и управлять им без труда на том же планшете.
- Shopify – интересное приложение-конструктор, где можно создавать сайты любой сложности, вплоть до интернет-магазинов. Кроме того, предлагает услуги по их доработке и оптимизации.
- Clubdivot — сообщество для любителей игры гольф. Что-то похожее на социальную сеть, где пользователи могут общаться на данную тематику.
- Symbolicons – посадочная страница уникального графического ресурса, помогающего дизайнерам разрабатывать фасоны одежды в векторном режиме.
- Squareup – универсальный проект, лендинг которого предоставляет возможность получить уникальное устройство для акцептирования платежных карт с помощью девайсов от мобильных операционных оболочек iOS и Android.
Если вас заинтересовала предложенная нами информация, то, значит, мы немного помогли вам определиться с вашим выбором.
Для того чтобы точно решить, как будет выглядеть ваша целевая страница, вы можете более подробно изучить данные странички на оригиналах.
Для этого просто скопируйте название страниц в поиск и как правило нужная страница будет среди первых.
Для создания своего лэндинга рекомендуем воспользоваться сервисам и онлайн конструктором от LPgenerator, баннер данного сервиса расположен на страницах нашего сайта.
Как улучшить лендинг в 2022 году? Руководство с примерами и готовыми идеями
Редакция MAED
Поделиться
Прочесть позже (0)
🤗 Сделайте больше заявок и продаж с уже готового лендинга или соберите идеальный вариант с нуля. Узнайте, как перестроить и сделать актуальной работу с ЦА? Какие новые инструменты использовать? Как усилить предложение и повысить конверсию? Какие элементы поменять? И как еще продвигать посадочные страницы помимо рекламы в поиске и социальных сетях?
- ⬜ СОДЕРЖАНИЕ
- ◻ С чего начать работу над лендингом
- ◻ Что учесть при разработке и переработке landing page
- ◽ Как создать структуру лендинга
- ◽ Элементы первого экрана
- ◽ Выбираем дизайн лендинга
- ▫ Какие ошибки могут навредить лендингу?
- ▫ Как подготовить лендинг к запуску
⚒ Landing page в 2022 году по-прежнему один из главных инструментов digital-маркетолога для повышения продаж продуктов и услуг. Но для обычного пользователя это очередная страница из сотен тысяч веб-страниц. Сегодня, чтобы привлечь внимание нужной аудитории, выделиться на фоне конкурентов и получить продажи с посадочной страницы, необходимо как следует постараться. Как это сделать мы рассказываем в нашей статье.
Но для обычного пользователя это очередная страница из сотен тысяч веб-страниц. Сегодня, чтобы привлечь внимание нужной аудитории, выделиться на фоне конкурентов и получить продажи с посадочной страницы, необходимо как следует постараться. Как это сделать мы рассказываем в нашей статье.
С чего начать?
Что исследовать?
Продукт или услугу
- Обновите данные по максимуму. Актуализируйте существующие выгоды для потребителя. Изучите информационную повестку, связанную с вашим продуктом, и последние тенденции рынка.
- Первые страницы поисковой выдачи и комментарии в социальных сетях дадут много полезной и реальной информации.

Целевую аудиторию
- Обновите портрет клиента — поменяться могут многие характеристики: гео, интересы, проблемы, потребности, критерии выбора продукта. Разбейте ЦА на сегменты и подробно опишите каждый отдельный сегмент.
- Так вы поймете что сейчас важно для клиентов и от каких болей и информационных потребностей нужно отталкиваться. А еще нужна ли вам одна посадочная страница, а может быть понадобятся несколько.
- Случается и такое, что у разных сегментов целевой аудитории совершенно разные триггеры, и их невозможно, да и не нужно совмещать на одной посадочной странице. А еще случается так, что в первой версии лендинга не учтен определенный сегмент целевой аудитории, который сформировался в последнее время, либо сегментов стало так много, что нужно отсечь лишние, а ориентироваться только на те сегменты, что принесут больше денег.

Проанализировать конкурентов
- Изучите, что нового у компаний-конкурентов, какой продукт они предлагают и как его продвигают, а также как общаются с аудиторией.
- Так вы поймете хорош ли ваш оффер и будет ли он работать.
- Бывает так, что даже хорошо проработанная посадочная страница не работает, потому что в это же время конкурент устроил тотальную распродажу. Поэтому очень важно следить за тем, что делают конкуренты и анализировать данные.
Источники трафика
- Количество блоков лендинга зависит, в том числе, и от теплоты аудитории. Если заказчик собирается взаимодействовать с холодной аудиторией, не знакомой с его продуктом, то структура лендинга будет одной, а для прогретых клиентов лучше сработают другие механики.
🔬 Хотите провести глубокий анализ конкурентов, но не знаете, с чего начать и что обязательно следует учесть?
Скачайте методичку «Анализ конкурентов» и исследуйте коллег по отрасли, как это делают профессиональные маркетологи. Узнайте, по каким запросам конкуренты продвигаются в интернете. Откуда они привлекают потенциальных клиентов? Сколько денег тратят на рекламу? И какие УТП используют в продвижении?
Узнайте, по каким запросам конкуренты продвигаются в интернете. Откуда они привлекают потенциальных клиентов? Сколько денег тратят на рекламу? И какие УТП используют в продвижении?
▶ Скачать в мессенджер
Изучаем продукт
Прежде всего, помните, что «один лендинг = один продукт» — это основное правило создания эффективных посадочных страниц. Старайтесь не показывать на одном лендинге несколько товаров или услуг. Пользователям проще прийти к покупке если страница продает конкретный товар, и не нужно думать над еще одним выбором. Исключение можно сделать для линейки продуктов.
Чтобы улучшить продукт, нужно понимать, как с ним работают специалисты и как его используют покупатели.
- Проведите беседы с:
- ✅ с потребителями продукта. Выясните, почему покупают ваш продукт, какие критерии выбора важны, какие проблемы хотят решить.
- ✅ с менеджерами по продажам.
 Спросите, кто реально покупает продукт, по каким критериям выбирают, какие моменты влияют на решение о покупке, какие есть сомнения, почему потенциальные клиенты отказываются от покупки.
Спросите, кто реально покупает продукт, по каким критериям выбирают, какие моменты влияют на решение о покупке, какие есть сомнения, почему потенциальные клиенты отказываются от покупки. - ✅ со специалистами по рекламе. Узнайте, по каким запросам продвигают продукт, какие результаты показывают кампании.
- ✅ с производителями и владельцами. Спросите о характеристиках продукта, его уникальных преимуществах, предназначении. Задайте вопрос: “Чем продукт отличается и какое у него УТП?”
⛳ Давайте договоримся, что в этом материале мы говорим про идеальный случай: когда в компании есть отдел маркетинга и продаж, все слушают и слышат друг-друга. Заказчик посадочной страницы не пугается слов «сегментация аудитории» и дает доступ к аналитике и данным.
☕ В реальной жизни владелец бизнеса может быть далек от маркетинга и исследований. Частая позиция: «вы копирайтер, вот вы УТП мне и придумайте». А еще у него маркетолог — он сам. Есть девочка на телефоне, она же заказы в Директе обрабатывает. Это ситуации из жизни.
Частая позиция: «вы копирайтер, вот вы УТП мне и придумайте». А еще у него маркетолог — он сам. Есть девочка на телефоне, она же заказы в Директе обрабатывает. Это ситуации из жизни.
Если повезет, то можно будет пообщаться с менеджерами по продажам и маркетологами. При любом раскладе вам придется включить исследователя и собирать информацию из разных источников.
➕ Дополнительно изучите информационные ресурсы бизнеса: сайт, страницы в соцсетях и прочее. Посмотрите комментарии пользователей о продукте и компании в целом.
➕➕ Поищите отзывы на сайтах-отзовиках. Найдите различные тематические форумы и проверьте, есть ли там упоминания о продукте или его аналогах. Почитайте различные публикации о проблемах и потребностях, которые закрывает продукт.
➕➕➕ Можно попросить записи бесед из чат-бота, поговорить с людьми из отдела продаж и узнать про возражения потребителей, их опасения и триггеры — после чего они решаются купить, какие аргументы для них весомые.
- По итогам исследования вы сформируете нужные и актуальные представления о продукте:
- • что это за продукт и каковы его характеристики;
- • кому и для чего он нужен;
- • какие проблемы решает, или какие потребности закрывает;
- • каковы выгоды и преимущества продукта;
- • чем продукт отличается от аналогов и предложений конкурентов.
Исследование целевой аудитории
Маркетологам в первую очередь следует спросить про целевую аудиторию у владельца бизнеса. Если с этим возникают сложности, и заказчик не уверен, не знает, говорит общими фразами, тогда задайте вопрос по-другому: “Опишите, пожалуйста, последние 10-15 ваших покупателей/клиентов”.
Так вы получите срез целевой аудитории.
Далее расспросите сотрудников, которые занимаются продвижением продукта и продажами. Вам нужно узнать, какую аудиторию они привлекают, и кто действительно покупает.
Теперь вам нужно самостоятельно проанализировать ЦА.
Поговорите с заказчиком и его специалистами (брифование с записью разговора). Проанализируйте сайты, которые в Google и Яндексе в топе коммерческих запросов, связанных с продуктом. Изучите тематические форумы, где обсуждают товар /услугу, а также соцсети и паблики. Проанализируйте какие вопросы задают посетители в чате поддержки сайта заказчика лендинга, послушайте записи бесед менеджеров по продажам с покупателями продукта.
Поговорите с менеджерами по продажам. Если ваша задача поднять конверсию существующего лендинга, то изучите записи вебвизора.
Поговорите с клиентами вашего заказчика, если это возможно и спросите почему они выбрали этот товар / услугу. Проведите анкетирование ЦА в интернете с помощью различных сервисов
▶ Google Forms,
▶ Яндекс.Взгляд,
▶Survey Monkey,
▶EXAMINARE
Изучите комментарии в соцсетях, упоминания в СМИ, отзывы на форумах. В поиске упоминаний также помогут различные сервисы
▶ Google Alerts,
▶ Mention. com,
com,
▶ Chotam,
▶ Babkee,
▶ Brand Analytics
Все это может занять время, поэтому распланируйте каждый этап работы по созданию лендинга, чтобы работать в комфортном темпе и все успеть. Проанализировав целевую аудиторию, можно отработать возражения, выбрать самый выгодный сегмент и разработать для него крутое предложение.
В реальности сегментов ЦА может быть несколько, а денег у заказчика только на одну посадочную страницу? Что делать?
Отражать боли и надежды каждого сегмента на одной странице, выделяя разные сегменты ЦА. В MAED мы чаще всего ориентируемся на четыре основных сегмента целевой аудитории: предпринимателей, новичков, руководителей и маркетологов. При этом посадочные страницы для каждого курса делаем в единственном экземпляре. Посмотрите, какие фишки мы используем на посадочных страницах наших курсов, чтобы захватить все сегменты ЦА.
Анализируйте запросы в сети с помощью поисковых систем и специальных инструментов (Яндекс. Вордстат). Так вы соберете пул вопросов, касающихся товара /услуги, продвижением которых вы занимаетесь. Это поможет понять, как сегодня мыслят потенциальные клиенты. Возможно, вас ждут инсайты и вы увидите совершенно неочевидные для себя моменты.
Вордстат). Так вы соберете пул вопросов, касающихся товара /услуги, продвижением которых вы занимаетесь. Это поможет понять, как сегодня мыслят потенциальные клиенты. Возможно, вас ждут инсайты и вы увидите совершенно неочевидные для себя моменты.
Эти запросы позволяют добавлять в структуру лендинга неочевидные блоки, которые могут так же принести продажи.
По итогу изучения ключевых запросов можно выявить фразы, которые часто применяют клиенты, и использовать эти словосочетания в тексте лендинга:
👨🚀 Создайте аватар клиента — подробно опишите реального покупателя с его потребностями и проблемами. Именно ему вы будете продавать продукт. Чем более подробным получится аватар клиента, тем точнее и эффективнее будет ваше предложение.
Если в результате исследования вырисовывается несколько групп ЦА, не пытайтесь соединить разные сегменты в один.
По итогам изучения ЦА вы должны понять:
- ✅ кто покупает продукт;
- ✅ в каких ситуациях покупают;
- ✅ какие потребности, желания и проблемы есть у клиентов;
- ✅ по каким критериям делают выбор.

- 💡 Например, из исследования тканей для HoReCa копирайтер сделал такие выводы: продукт отличается от продуктов конкурентов качеством, также есть сертификация на негорючую пропитку. Ткани устойчивые к стирке, легкие в уходе. Отдельно нужно упомянуть про устойчивость окраски тканей к алкоголю, солнечным лучам.
- Есть три сегмента целевой аудитории: владельцы отелей и рестораторы, дизайнеры и производители мебели. Для каждого сегмента нужно обыграть его боли и нужды:
- • Дизайнерам важно, чтобы ткань была стильной, чтобы им начисляли бонусы и делали скидки за сотрудничество, чтобы ткань была доставлена в обусловленные сроки и в том объеме, в котором нужно. Еще им важно не напрягаться, а чтобы каталоги и образцы доставляли бы к ним для предварительного ознакомления.
- • Владельцам важно, чтобы ткань служила долго, не теряя внешнего вида и лоска.
 Чтобы продавец дал экспертную консультацию по обслуживанию и эксплуатации тканей. Чтобы сделали расчёты и познакомили с дизайнерами, которым можно доверять.
Чтобы продавец дал экспертную консультацию по обслуживанию и эксплуатации тканей. Чтобы сделали расчёты и познакомили с дизайнерами, которым можно доверять. - • Изготовителям мебели важно быть в тренде. Чтобы их рекомендовали, как партнеров тем же дизайнерам и владельцам HoReCa. Чтобы ткани имели все необходимые сертификаты. Чтобы можно было обучать персонал подбору тканей.
- Всем трем сегментам ЦА важна цена и скорость доставки тканей.
Что учесть при разработке и переработке landing page
Начинать работу над лендингом следует с текста и в том случае, если работаете с готовой страницей, и когда создаете новый проект.
Прежде всего, продумайте структурные и содержательные моменты. Вам нужно провести пользователя по воронке продаж: от узнавания продукта до заявки.
Необходимо определить, какие блоки включить в структуру и в какой последовательности, что стоит обновить и пересмотреть, а от чего стоит отказаться. Также подумайте, какой дополнительный контент помимо текста можно использовать — фото, видео, инфографику, таблицы и прочее.
Также подумайте, какой дополнительный контент помимо текста можно использовать — фото, видео, инфографику, таблицы и прочее.
На основе контента разрабатывают макет или прототип — схему нового или обновленного лендинга. На этом этапе текст делят на экраны, структурируют, добавляют необходимые функциональные элементы.
Создать прототип лендинга можно разными способами. Например:
- ✔️ нарисовать макет лендинга на листе бумаги или в сервисе Wireframe;
- ✔️ собрать из готовых блоков в сервисе Draftium;
- ✔️ с нуля создать прототип в специальных сервисах вроде Moqups ( уже есть готовые шаблоны) или Axure.
- ✔️ отобразить схематически в Exel.
В итоге у вас получится практически готовый лендинг, но без дизайна. Когда есть наглядное представление страницы, понятно распределение текста и элементов, гораздо проще сделать хороший дизайн. Например, вот такой схематичный экран можно сделать в Moqups:
Теперь поговорим подробнее про наполнение лендинга и структурирование информации.
👨🎓 Вам нужно больше знаний о маркетинге и управлении digital-проектами, чтобы увеличить продажи и улучшить продвижение в интернете?
Маркетологам, руководителям, предпринимателям и всем, кто связан с онлайн-торговлей, необходимы системные знания о продвижении в интернете. Пройдите наш углубленный курс «Интернет-маркетолог с нуля до PRO» и получите необходимый опыт, знания, навыки и поддержку профессионалов.
▶ Программа курса
Как создать структуру лендинга
Самое важное для привлечения и удержания внимания пользователя и для продажи – находится на главной странице лендинга. Здесь должны быть ответы на самые важные вопросы потенциальных покупателей: что это, какую проблему решает, где находится, как связаться и купить, какие основные преимущества предложения, сколько продлиться по времени этот оффер.
☝ Например иногда лендинг не конверит, если вы забываете писать что клиника находится именно в Москве у “такой-то” станции метро.
Далее настраиваем схему взаимодействия. Нужно убедить пользователя, что предложение ему подходит. Именно в этой части мы будем приводить факты и цифры, отрабатывать возражения, описывать выгоды. Количество экранов во второй части строго не ограниченно — выбираем длину, которая поможет раскрыть информацию и добиться цели. В качестве цели будет покупка, регистрация, заполнение заявки или иное целевое действие. Есть правило: чем дороже и “сложносочиненней” товар или услуга, тем длиннее будет лендинг.
Задача воздействовать и на эмоции и на логику. Заголовок лендинга — это ключевая выгода и преимущество, а все остальное это детальный разбор продукта и цепочка убеждения. Например, мы говорим на первом экране «вот у нас дома продаются в шаге от моря, исполните свою мечту — жить у моря», а дальше уже расписываем на следующих экранах как конкретно исполнится мечта, используя эмоции (образы/фотографии) и факты — расстояние до пляжа, карту местности, визуализацию дома – все, что имеет ценность для покупателей.
Элементы первого экрана
Традиционные элементы структуры первого экрана:
- Логотип и дескриптор.
- Контактные данные.
- Меню (желательно, обязательно на длинном лендинге)
- Заголовок (УТП).
- Подзаголовок.
- Выгоды (по мере необходимости)
- CTA.
Подробнее о том, как и какие элементы, блоки и триггеры использовать в лендинге, читайте в нашем материале о популярных решениях на продуктовых страницах. В нем вы найдете примеры, шаблоны и идеи для посадочных страниц.
Как сделать хороший дизайн лендинга
Ваш лендинг почти готов — проработана структура и содержание, осталось задизайнить страницу. О дизайне лендингов можно говорить много и долго. Мы рассмотрим основные моменты.
Мы рассмотрим основные моменты.
Делите страницу на секции
Секция — это не один экран, она может занимать и несколько экранов. Основная характеристика секции — отвечает на один вопрос или транслирует одну основную мысль. Примеры секций: оффер, выгоды продукта, блок с отзывами, блок с тарифами, блок с CTA.
Каждая секция состоит из заголовка, подзаголовка (при необходимости) и контента (текстов, иллюстраций, видео и пр.). Все элементы внутри секции должны быть взаимосвязаны.
Между секциями обязательно оставляют немного «воздуха». Отступы предотвращают склеивание секций и смешивание мыслей. Размер отступа между разными секциями должен быть больше чем отступ между элементами внутри секции.
Придайте странице ритм
Деление на секции помогает структурированию, но может выглядеть монотонно. Поэтому дополнительно можно придать странице ритмичности за счёт чередования фона или разделителей. Например, для первой секции используйте белый фон, для второй — серый, для третьей — снова белый и т. д. Можно выделять цветом наиболее важные секции.
д. Можно выделять цветом наиболее важные секции.
Разделительная линия — ещё один способ отделить секции друг от друга. Но постарайтесь использовать одинаковые разделители, чтобы страница выглядела аккуратно. Только прямые или только однотипные фигурные разделители.
Соблюдайте иерархию и единый размер шрифтов
При подборе шрифтов придерживайтесь принципа «чем крупнее — тем главнее». К примеру, заголовок h2 — крупный, h3 — чуть меньше, основной текст — ещё меньше. Причём разница должна быть заметна. Так h2 26PX и h3 24px на вид почти не отличаются. Оптимальная разница размеров — в 1,5-2 раза.
Важно, чтобы все заголовки одного уровня имели одинаковый размер. И, конечно, не смешивайте на одной странице несколько вариантов шрифтов.
Отдельно стоит сказать про цветные заголовки. В некоторых случаях это неплохой способ привлечь внимание. Но контрастная цветная надпись может отвлекать от CTA и кнопки. Контрастный элемент всегда выглядит более важным. Не уверены, как цвет повлияет на восприятие заголовка — не раскрашивайте.
Оставляйте «воздух»
Наличие пустого пространства на лендинге препятствует информационному перегрузу и помогает правильно донести нужную мысль. Когда элементы страницы буквально налеплены друг на друга — пользователь теряется, не знает на что смотреть и ему труднее понять смысловое содержание. Оставляйте незаполненное пространство между элементами, чтобы акцентировать на них внимание.
Грамотно подбирайте изображения
Изображения на лендинге помогают вызвать нужные эмоции и иллюстрируют ваше предложение. Потому при подборе изображения всегда думайте, какой цели вы хотите достичь с его помощью.
- 🖼 Основные характеристики хорошего изображения:
- • демонстрирует продукт, отображает процесс или способствует идентификации;
- • подтверждает ценность, особенности и пользу продукта или выгоду от покупки;
- • закрывает возражение потребителя;
- • вызывает нужные эмоции, связанные с продуктом.

Картинка должна быть качественной и чёткой. Размытые изображения плохого качества ассоциируются с неряшливостью, и эта ассоциация подсознательно переносится на качество продукта.
По возможности отдавайте предпочтения реальным фотографиям или уникальным иллюстрациям. Старайтесь избегать стоковых фото и абстрактных картинок.
Если на картинке изображён человек, его взгляд направлен на пользователя или в сторону CTA. И не забываем про соответствие внешности. Пользователь должен ассоциировать себя с человеком на картинке. То есть учитываем релевантные национальные признаки, внешний вид.
Правильно сочетайте цвета
Основное правило подбора цветов для лендинга — «90% основного цвета + 10% акценты». Используйте на одной странице не более 1-2 цветов. Контрастный цвет применяйте для акцентирования внимания на важных элементах.
Большое разнообразие цветов на лендинге возможно, но в основном оно обусловлено продвижением красочного продукта — детские продукты, различные шоу и т. п.
п.
Что касается выбора оттенков, то какие-то правила здесь отсутствуют. Ориентироваться целесообразно на привычные установки. Например, технологии часто ассоциируются с синим цветом. Для тату-салона органично будет выглядеть чёрный цвет. А вот для сайта, предлагающего медуслуги, лучше выбрать светлые оттенки.
Следите за единством стиля
Это, пожалуй, одна из главных рекомендаций — все элементы должны быть в одном стиле. К примеру:
- ☑ иконки одинакового формата на всех экранах;
- ☑ единая стилистика фотографий;
- ☑ одинаковое форматирование текста во всех секциях;
- ☑ одинаковые кнопки CTA на всех экранах лендинга.
Все элементы страницы должны органично сочетаться. Выделяться должны именно те элементы, к которым вы хотите привлечь внимание.
☝ Совет: если вы никак не можете найти хороший вариант для дизайна, посмотрите примеры чужих работ.
Возможно, виды отличных лендингов прибавят вам вдохновения и помогут найти свою идею. Например, можно посмотреть примеры лендингов в специальных базах, такой как Land-book.
😱 Какие ошибки могут навредить лендингу?
Голословно говорить, что лендинг плохой или хороший — неправильно. Достоверный ответ даст только A/B тестирование. Но есть несколько ошибок, которые можно выявить заранее и исправить ситуацию или уберечь себя от разочарований.
Частые ошибки на лендингах:
- Слабый оффер в сравнении с конкурентом. У вас может быть крутое УТП, но какой в нём смысл, если у конкурентов предложение лучше. Обязательно проанализируйте предложения конкурентов и постарайтесь дать клиенту больше ценности, больше пользы и выгоды.
- Путаница с горячим и холодным трафиком. Например, вы привлекаете аудиторию, незнакомую с вашим продуктом и с первого экрана «в лоб» предлагаете оформить заказ.
 Всегда учитывайте, на каком этапе воронки находится ваша ЦА и насколько она готова к покупке.
Всегда учитывайте, на каком этапе воронки находится ваша ЦА и насколько она готова к покупке. - Лендинг-головоломка. Это страница, на которой сложно понять, что продаём, кому и как. Переизбыток элементов, разные CTA. Если с первого экрана посетитель ничего не понял, то он уйдёт. Покажите лендинг постороннему человеку – родственнику, другу, знакомому не из диджитала. Спросите, что человек понял… и делайте выводы.
- Сложные смыслы. Нередко, чтобы продемонстрировать экспертность, на лендинге используют сложные термины и профессиональный сленг. Чтобы выделиться на фоне конкурентов, используют оригинальное позиционирование — «Создаём оазисы уюта» вместо «Студия дизайна интерьеров». Не делайте так. Пишите максимально просто и понятно для обычного потребителя.
Как подготовить лендинг к запуску
Новый лендинг нужно настроить. Вот что следует сделать:
- Зарегистрировать и подключить домен.
 Конечно, если вы используете конструктор, у вас будет подключенный домен третьего уровня вида site.konstruktor.ru. Но для лучшего продвижения и повышения доверия лучше использовать домен второго уровня вида site.ru. Постарайтесь, чтобы домен ассоциировался с брендом или продуктом, легко запоминался и был прост в написании.
Конечно, если вы используете конструктор, у вас будет подключенный домен третьего уровня вида site.konstruktor.ru. Но для лучшего продвижения и повышения доверия лучше использовать домен второго уровня вида site.ru. Постарайтесь, чтобы домен ассоциировался с брендом или продуктом, легко запоминался и был прост в написании. - Добавить favicon. Это значок, который отображается во вкладке браузера перед названием страница. Фавикон — элемент необязательный, но он помогает пользователю не потерять вашу страницу среди кучи открытых вкладок.
- Добавить мета-теги. Наличие Title и Description влияет на индексацию в поисковых системах.
- Подключить системы аналитики (Google Analytics, Яндекс.Метрика). Именно аналитика поможет оценить эффективность лендинга и понять поведение посетителей. Не забудьте настроить цели.
- Подключить дополнительные сервисы.
 Если нужно подключаем сервис обратного звонка, онлайн-консультанта и прочее.
Если нужно подключаем сервис обратного звонка, онлайн-консультанта и прочее.
В некоторых случаях возможностей одной или нескольких посадочных страниц недостаточно и необходимо делать настоящий серьезный сайт. Понять, с чего начать поможет наше пособие «Как разработать сайт за 10 шагов». Мы создали его для руководителей и маркетологов, которые хотят контролировать подрядчиков и знать, как создать сайт, который принесет прибыль для компании. В тексте вы найдете примеры из практики, шаблоны, таблицы, чек-листы.
▶ Скачать в Telegram
▶ Скачать в VK
Низкий старт: тестируем готовый лендинг
Теперь, когда лендинг полностью готов, остаются последние штрихи. Нужно протестировать страницу, а именно:
- 🔍 Проверьте функционал. Убедитесь, что все интерактивные элементы работают, как положено. Страница корректно отображается во всех основных браузерах и на разных устройствах.
 Хостинг, на котором размещён лендинг, доступен в целевых странах. Заявки отправляются правильно.
Хостинг, на котором размещён лендинг, доступен в целевых странах. Заявки отправляются правильно. - 🔍 Вычитайте текст. Даже если вы уже сто раз всё проверили, прочитайте ещё раз. Посмотрите, чтобы не было ошибок. Убедитесь, что цифры и сроки указаны правильно. Нет никаких разночтений, сложных конструкций и других непонятных моментов.
- 🔍 Выполните сплит-тестирование. До запуска основной компании потестируйте лендинг на ограниченной группе пользователей. Проверьте реакцию на разные варианты заголовков и CTA, потестируйте изменения форм и различных элементов. Это поможет вам найти наиболее конверсионный вариант лендинга.
На этом всё. Остаётся подключить рекламу и начать привлекать трафик. Но не забывайте отслеживать аналитику, чтобы оперативно вносить улучшения. Целевого трафика вам и высоких конверсий!
🛫 Хотите добиться большего в digital и делать крутые, востребованные и запоминающиеся проекты?
Развивайте насмотренность, собирайте знания в систему и качайте опыт на реальных проектах. В этом поможет углубленный курс «Директор по digital-маркетингу» от профессионалов MAED. Мы научим вас работать с проектами, ставить KPI, для контроля за бюджетом, специалистами и подрядчиками, правильно собирать воронки продаж для повышения числа заказов через сайт, соцсети, торговые площадки, чат-боты, e-mail-рассылки и другие каналы.
В этом поможет углубленный курс «Директор по digital-маркетингу» от профессионалов MAED. Мы научим вас работать с проектами, ставить KPI, для контроля за бюджетом, специалистами и подрядчиками, правильно собирать воронки продаж для повышения числа заказов через сайт, соцсети, торговые площадки, чат-боты, e-mail-рассылки и другие каналы.
▶ Подробнее о курсе
Уникальный дизайн Landing Page в Figma, UX UI, адаптивный дизайн за 1 500 руб., исполнитель Наталья (mosnatali) – Kwork
Бесконечные бесплатные правки в рамках технического задания и условий заказа. Платить нужно только за те изменения, которые выходят за рамки первоначального заказа. Подробнее
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Веб и мобильный дизайн.
mosnatali
- 5.0
- (1)
К сожалению, продавец временно приостановил продажу данного кворка.
Смотрите похожие кворки в разделе Веб и мобильный дизайн.
c
«отличная скорость работы. все в срок. ответственный подход. рекомендуем!»
«отличная скорость работы. все в срок. ответственный подход. рекомендуем!»
Отзыв от citypromo, 2 года
Посмотрите другие примеры работ
в профиле mosnatali
Открыть портфолио
1 из 7
Выберите вариант кворка
Эконом
1 500 ₽
Стандарт
4 000 ₽
Бизнес
7 000 ₽
ЭкономСтандартБизнес
Эконом
Стандарт
Бизнес
Краткое описание
Лендинг до 3 экранов, исходник
Лендинг до 5 экранов, адаптивный дизайн (мобильная версия)
Лендинг до 7 экранов, адаптивный дизайн (мобильная и планшетная версия)
Исходник
Адаптивный дизайн
Количество страниц
Количество экранов
Мобильная версия
Планшетная версия
Количество правок
Не ограничено
Не ограничено
Не ограничено
Срок выполнения
5 дней
7 дней
9 дней
Об этом кворке
Здравствуйте! Меня зовут Наталья.
Я спроектирую высококачественный, профессиональный и полностью адаптивный лендинг, ориентированный на конкретные потребности вашего бизнеса. Перед тем, как приступить к проектированию, провожу анализ конкурентов.
Работаю в Figma.
В итоге вы получите ссылку на файл в Figma, подготовленный для дальнейшей верстки, макет сайта в формате PNG, а также превью страницы в JPG.
Пакеты:
“Эконом” — дизайн лендинга до 3 экранов (5 бесплатных правок).
“Стандарт” — дизайн лендинга до 5 экранов (10 бесплатных правок).
“Бизнес” — дизайн лендинга до 7 экранов (15 бесплатных правок).
1 экран — это тематический блок вашего лендинга. Например: блок каталога, блок услуг, блок преимуществ вашей компании, первый экран и т. д.
Дизайн адаптивной версии дополнительных экранов оплачивается отдельно.
Размеры макетов:
По умолчанию, делаю дизайн сайта под экран 1920px или 1600px с контентной частью 1200px.
Адаптив лендинга под 3 разрешения: 1000px, 640px, 320px.
Дополнительные разрешения адаптивов оплачиваются отдельно.
Примеры возможных разрешений:
Десктоп: 1920px, 1440px, 1280px.
Планшеты: 1024px, 970px, 768px, 640px.
Мобильные: 480px, 375px, 360px, 320px.
<p>Здравствуйте! Меня зовут Наталья.</p><p>Я спроектирую высококачественный, профессиональный и полностью адаптивный лендинг, ориентированный на конкретные потребности вашего бизнеса. Перед тем, как приступить к проектированию, провожу анализ конкурентов.</p><p>Работаю в Figma.</p><p>В итоге вы получите ссылку на файл в Figma, подготовленный для дальнейшей верстки, макет сайта в формате PNG, а также превью страницы в JPG.</p><p><strong>Пакеты:</strong></p><p>“Эконом” — дизайн лендинга до <strong>3</strong> экранов (<strong>5</strong> бесплатных правок). </p><p>“Стандарт” — дизайн лендинга до <strong>5</strong> экранов (<strong>10</strong> бесплатных правок).</p><p>“Бизнес” — дизайн лендинга до <strong>7</strong> экранов (<strong>15</strong> бесплатных правок).</p><p>1 экран — это тематический блок вашего лендинга. Например: блок каталога, блок услуг, блок преимуществ вашей компании, первый экран и т. д.</p><p><em>Дизайн адаптивной версии<strong> дополнительных экранов </strong>оплачивается отдельно. </em></p><p><strong>Размеры макетов:</strong></p><p>По умолчанию, делаю дизайн сайта под экран 1920px или 1600px с контентной частью 1200px.</p><p>Адаптив лендинга под 3 разрешения: 1000px, 640px, 320px.</p><p><em><strong>Дополнительные </strong><strong>разрешения адаптивов</strong><strong> </strong>оплачиваются отдельно.
</p><p>“Стандарт” — дизайн лендинга до <strong>5</strong> экранов (<strong>10</strong> бесплатных правок).</p><p>“Бизнес” — дизайн лендинга до <strong>7</strong> экранов (<strong>15</strong> бесплатных правок).</p><p>1 экран — это тематический блок вашего лендинга. Например: блок каталога, блок услуг, блок преимуществ вашей компании, первый экран и т. д.</p><p><em>Дизайн адаптивной версии<strong> дополнительных экранов </strong>оплачивается отдельно. </em></p><p><strong>Размеры макетов:</strong></p><p>По умолчанию, делаю дизайн сайта под экран 1920px или 1600px с контентной частью 1200px.</p><p>Адаптив лендинга под 3 разрешения: 1000px, 640px, 320px.</p><p><em><strong>Дополнительные </strong><strong>разрешения адаптивов</strong><strong> </strong>оплачиваются отдельно. </em></p><p>Примеры возможных разрешений:</p><p>Десктоп: 1920px, 1440px, 1280px.</p><p>Планшеты: 1024px, 970px, 768px, 640px.</p><p>Мобильные: 480px, 375px, 360px, 320px.</p>
</em></p><p>Примеры возможных разрешений:</p><p>Десктоп: 1920px, 1440px, 1280px.</p><p>Планшеты: 1024px, 970px, 768px, 640px.</p><p>Мобильные: 480px, 375px, 360px, 320px.</p>
Вид: Лендинг
Услуга: Новый дизайн
Уникальность: Уникальный
Язык перевода:
Развернуть Свернуть
Гарантия возврата
Средства моментально вернутся на счет,
если что-то пойдет не так. Как это работает?
Расскажите друзьям об этом кворке
Просмотрите тысячи изображений Landing для вдохновения в дизайне
Дизайн веб-сайта: целевая страница: домашняя страница
Дизайн веб-сайта: целевая страница: домашняя страница
Дизайн веб-сайта: целевая страница, домашняя страница, пользовательский интерфейс
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Целевая страница мобильного приложения
Целевая страница игры
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: целевая страница
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница: домашняя страница
Дизайн веб-сайта: пользовательский интерфейс главной страницы целевой страницы
Дизайн веб-сайта: целевая страница: домашняя страница
Дизайн веб-сайта: целевая страница
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
7 лучших примеров дизайна целевой страницы
Целевая страница — это цифровая витрина, которая действует как инструмент продаж и как маркетинговый инструмент. Привлекательный и оптимизированный дизайн целевой страницы может кардинально изменить ход вашего онлайн-бизнеса. В эпоху цифровой трансформации каждому бизнесу нужен веб-сайт, чтобы быстрее расти и завоевывать доверие потенциальных клиентов.
Привлекательный и оптимизированный дизайн целевой страницы может кардинально изменить ход вашего онлайн-бизнеса. В эпоху цифровой трансформации каждому бизнесу нужен веб-сайт, чтобы быстрее расти и завоевывать доверие потенциальных клиентов.
Недавний опрос показывает, что из 293 миллионов человек в США более 90 % населения пользуются Интернетом, в то время как 63,1 % всего населения мира пользуется Интернетом сегодня. Бизнес-сайт может помочь вам ориентироваться на аудиторию по всему миру и увеличить ваши продажи и доходы.
Целевая страница — это наиболее важный компонент вашего бизнес-сайта, предназначенный для достижения конкретных бизнес-целей. Это помогает привлечь и заинтересовать клиентов, предлагая ресурс, соответствующий их желаемым продуктам. Вы можете использовать различные маркетинговые кампании, чтобы помочь пользователям посетить вашу целевую страницу.
Вы можете создавать различные целевые страницы для достижения различных бизнес-целей, таких как;
- Целевая страница режима технического обслуживания
- Целевая страница скоро появится
- Страницы продаж
- Страница благодарности
- Целевая страница сжатия
Целевая страница имеет тенденцию сосредотачивать внимание посетителей на одной цели вместо того, чтобы направлять трафик в разных направлениях.
Давайте копнем глубже, чтобы изучить некоторые из лучших примеров дизайна целевой страницы, которые помогут вам предложить своим потенциальным клиентам различные ресурсы.
Целевая страница WixЦелевая страница является важным компонентом вашей комплексной маркетинговой стратегии. Поэтому он должен быть привлекательным и привлекательным! Wix — самая популярная CMS (система управления контентом) с простой и интерактивной целевой страницей. Он имеет минимальный текст и одну кнопку призыва к действию.
Целевая страница Wix больше фокусируется на продвижении вас по воронке продаж. Минимум текста и макет страницы не отвлекает клиентов. Однако вы можете получить дополнительную информацию, прокрутив целевую страницу Wix вниз.
Благодаря увлекательной и потрясающей цифровой иллюстрации Wix превратил свою целевую страницу в творческую площадку. Он имеет впечатляющий баланс между чистым текстом и пустым пространством. Определенные точки соприкосновения, такие как вершина горы на странице, побуждают клиентов начать работу и исследовать дальше.
Целевая страница Wix подчеркивает мощь Wix CMS (системы управления контентом) и говорит сама за себя. Вы можете черпать вдохновение из этой впечатляющей целевой страницы;
- Одиночный призыв к действию
Целевая страница Wix предлагает вам использовать только одну кнопку призыва к действию. Несколько призывов к действию могут заставить посетителей задуматься о том, с чего им начать. Стоит отметить, что призыв к действию на целевой странице Wix остается постоянным. Он даже не меняет свой текст, размер и цвет. Более того, он повторяется на всей целевой странице, чтобы посетители могли начать работу в любой момент.
- Визуально привлекательный
Недавнее исследование Social Science Research Network показывает, что 65% людей учатся визуально. Целевая страница Wix использует тактику визуальной привлекательности, чтобы подчеркнуть, что могут предложить ваши услуги. Вы также можете использовать этот подход, чтобы привлечь целевую аудиторию и показать эффективность своих предложений.
- Делайте вещи проще
Целевая страница Wix побуждает вас делать вещи проще и меньше. Он не содержит навигации на другую страницу. Минимум текста и отсутствие свистков помогают посетителям оставаться сосредоточенными и легко исследовать.
Целевая страница LyftЦелевая страница Lyft — хороший пример маркетинговой тактики завоевания, когда вы платите за то, чтобы ваша реклама отображалась рядом с вашими конкурентами. Эта целевая страница знает, что люди ищут деньги. Таким образом, он не держит удара и подчеркивает технику зарабатывания денег!
Подзаголовок целевой страницы дает посетителям социальное доказательство того, что другие люди зарабатывают большие деньги, работая с Lyft. Кнопка CTA (призыв к действию) «Подать заявку» выводит потенциальных клиентов в верхнюю часть страницы, чтобы они сразу же приступили к работе.
Целевая страница Lyft использует технику адаптивного дизайна, чтобы настроить ее размер в соответствии с устройством, используемым для просмотра страницы. Неотмеченный флажок позволяет посетителям почувствовать, что их выбор важен. Кроме того, функция калькулятора на странице помогает посетителям определить, сколько денег они могут заработать, если будут работать с Lyft.
Неотмеченный флажок позволяет посетителям почувствовать, что их выбор важен. Кроме того, функция калькулятора на странице помогает посетителям определить, сколько денег они могут заработать, если будут работать с Lyft.
Вот несколько главных идей целевой страницы Lyft, которые помогут вам создать привлекательную страницу для вашей аудитории.
- Используйте привлекательный рекламный текст
На целевой странице Lyft есть раздел «Почему Lyft», в котором используется минимальная иконография, чтобы подчеркнуть основные преимущества работы с Lyft. Страница обеспечивает гарантированный поток дохода. Для своей целевой страницы вы можете использовать эту тактику привлечения рекламного текста. Вы можете создать заголовки для верхнего раздела страницы, чтобы привлечь внимание посетителей. Приятно спрашивать клиентов, что им больше всего нравится в вашем бизнесе. Вы можете запустить свою целевую страницу с одним набором рекламных текстов; если это не дает индивидуальных результатов, измените дизайн и текст.
- Персонализация
Персонализация имеет решающее значение для эффективных маркетинговых кампаний. Целевая страница Lyft основана на географии посетителей, чтобы определить их город и потенциальный доход. Вы также можете добавить некоторые маркетинговые тактики персонализации на свою целевую страницу, чтобы привлечь внимание ваших посетителей. Персонализация в маркетинговых кампаниях требует сбора данных от вашей целевой аудитории.
Целевая страница ShopifyЦелевая страница Shopify — лучший вариант, если у вас есть бизнес в сфере электронной коммерции. Целевая страница Shopify включает в себя все основные функции, необходимые для создания интерактивной витрины. Простая, привлекательная и удобная целевая страница, которая использует ключевые точки продаж для привлечения вашей целевой аудитории. Целевая страница Shopify фокусируется на одной кнопке призыва к действию, чтобы избежать путаницы.
Эта целевая страница одинаково подходит для пользователей мобильных устройств и компьютеров. Shopify позволяет вам начать пользоваться услугами бесплатно, чтобы проверить, подходят ли они им.
Shopify позволяет вам начать пользоваться услугами бесплатно, чтобы проверить, подходят ли они им.
Вы можете черпать стратегическое вдохновение из целевой страницы Shopify, чтобы создать свою привлекательную страницу;
- Добавить поощрения
Всем нравятся бесплатные вещи и поощрения, поэтому Shopify включает бесплатную пробную версию на своей целевой странице. Вы также можете включить некоторые надстройки при покупке или бесплатных пробных версиях на своей целевой странице, чтобы привлечь внимание вашей целевой аудитории. Эти маркетинговые тактики могут повысить коэффициент конверсии и увеличить продажи и доходы.
- Анализ эффективности страницы
Целевая страница Shopify поможет вам понять ваши главные преимущества путем тестирования. Вы можете использовать веб-аналитику и собирать данные для проверки эффективности вашей целевой страницы. Крайне важно настраивать элементы страницы и другие аспекты, пока вы не увидите постоянное улучшение производительности вашей страницы.
- Использование ключевых преимуществ
Shopify использует свои ключевые преимущества, чтобы подчеркнуть надежность и эффективность своих услуг. Вы можете сделать то же самое для своей целевой страницы, так как это поможет вам завоевать доверие и лояльность ваших потенциальных покупателей. Используйте ключевые точки продаж в содержании вашей целевой страницы, чтобы выделить то, что делает вас привлекательным.
Целевая страница ZohoZoho — это мощный инструмент CRM (управление взаимоотношениями с клиентами), который обеспечивает тактику персонализации ваших маркетинговых подходов и помогает вашему бизнесу расти быстрее. На целевой странице Zoho вверху отображаются названия авторитетных компаний, использующих продукт. Это подчеркивает подлинность и надежность этого инструмента CRM.
Простой белый фон и четкий текст не отвлекают посетителей и помогают им сосредоточиться. На странице есть кнопка CTA и красная кнопка «Зарегистрироваться бесплатно» вверху, чтобы побудить посетителей к немедленным действиям.
В верхней части целевой страницы Zoho выделен тарифный план, преимущества использования этой CRM и другая информация. Страница содержит всю эту информацию в отдельной панели навигации, которая появляется только при прокрутке страницы вниз.
С целевой страницы Zoho CRM вы можете получить отличные стратегические характеристики, такие как;
- Покажите свои сильные стороны
Если вы разрабатываете веб-сайт для продажи продукта, важно подчеркнуть свои сильные стороны на целевой странице. На целевой странице Zoho отображаются названия всех авторитетных компаний, использующих продукт CRM. Вы также можете добавить эту тактику на свою целевую страницу, чтобы показать подлинность и эффективность ваших продуктов.
- Предоставление информации о продукте
Было бы неплохо добавить полезную информацию о продукте в верхней части целевой страницы. Это поможет посетителям принимать мудрые решения о вашем предложении/продукте. Вы можете добавить самую важную информацию о своем продукте, чтобы сохранить правильный баланс. Это может побудить посетителей чувствовать себя комфортно, начиная с кнопки CTA.
Вы можете добавить самую важную информацию о своем продукте, чтобы сохранить правильный баланс. Это может побудить посетителей чувствовать себя комфортно, начиная с кнопки CTA.
Clearbanc помогает инвесторам легко начать свой бизнес. Целевая страница Clearbanc подчеркивает, почему это отличный выбор для начала нового бизнеса. Он использует стратегический подход для получения личной информации посетителей, например, начинает вводить ваше имя.
В рекламном тексте на целевой странице Clearbanc подчеркивается, что в течение 24 часов было доставлено 10 миллионов долларов. Он демонстрирует свою надежность, отображая некоторые авторитетные источники новостей, такие как Wall Street Journal. Кроме того, страница сравнивает свои услуги с конкурентами, чтобы выделиться из толпы.
Если вы ведете бизнес электронной коммерции B2B (бизнес для бизнеса), вы можете получить эффективное вдохновение на целевой странице Clearbanc;
- Выделите отзывы
Если ваш бизнес/бренд получил комплименты или хорошие отзывы от узнаваемого ресурса, вы можете выделить это на целевой странице. Это подчеркивает подлинность вашего бизнеса и побуждает клиентов покупать ваши товары/услуги с уверенностью.
Это подчеркивает подлинность вашего бизнеса и побуждает клиентов покупать ваши товары/услуги с уверенностью.
- Выделите своих конкурентов
Clearbanc сравнивает свои услуги с услугами конкурентов, таких как банки Zero и венчурные капиталисты, чтобы передать ощущение надежности и качества. Это эффективный способ выделиться среди конкурентов и подчеркнуть подлинность ваших предложений.
Целевая страница JustAnswerЦелевая страница JustAnswer является отличным источником вдохновения для учебных заведений, которые хотят создать бизнес-сайт. На целевой странице JustAnswer есть поле «Задайте свои вопросы здесь». Это помогает посетителям узнать о образце JustAnswer и в то же время самообучаться.
Как и Clearbanc, целевая страница JustAnswer также освещает новостные выпуски известных ресурсов, таких как New York Times. Это обеспечивает позитивную перспективу компании и побуждает посетителей к немедленным действиям.
Вы можете добавить следующие предложения с целевой страницы JustAnswer;
- Выделяйте отзывы и отзывы клиентов
JustAnswer размещает положительные отзывы и отзывы клиентов на своей целевой странице. Вы также можете использовать эту тактику, чтобы завоевать доверие целевой аудитории к своим предложениям.
- Функция чата
JustAnswer предоставляет функцию чата на своей целевой странице. Функция автоматических или немедленных ответов требует профессиональной команды или программного обеспечения для чата. Если ваша потенциальная аудитория не получит своевременного ответа, это может привести вас к провалу. Итак, если вы хотите включить функцию чата на целевую страницу вашего веб-сайта, вы должны обеспечить надлежащие ресурсы для получения индивидуальных результатов.
Целевая страница MailChimp Mailchimp позволяет создавать эффективные маркетинговые электронные письма, чтобы получить положительный отклик от вашей целевой аудитории. Эстетичный вид целевой страницы и талисмана в увлекательной игровой форме подчеркивает силу Mailchimp. Яркий цвет фона с эстетичным дизайном сразу привлекает внимание посетителей.
Эстетичный вид целевой страницы и талисмана в увлекательной игровой форме подчеркивает силу Mailchimp. Яркий цвет фона с эстетичным дизайном сразу привлекает внимание посетителей.
Кнопка CTA на целевой странице Mailchimp появляется в верхней части каждой страницы, чтобы побудить посетителей предпринять быстрые действия, когда они захотят. Адаптивный дизайн страницы соответствует размеру экрана посетителей.
Некоторые первоклассные идеи от Mailchimp для создания простой и очень удобной целевой страницы;
- Используйте упрощенный маркетинговый подход
Целевая страница Mailchimp рекомендует использовать упрощенный маркетинговый подход. Вы можете использовать различные разделы вашего сайта в качестве целевых страниц. Вы можете сделать удобную целевую страницу, оставив кнопку CTA видимой в верхней части каждой страницы. Вы можете использовать несколько целевых страниц для достижения различных маркетинговых целей.
- Используйте эстетический дизайн
Использование эстетического дизайна целевой страницы вашего веб-сайта может с первого взгляда привлечь внимание посетителей.
Целевые страницы — это отдельные веб-страницы, предназначенные для продаж и маркетинговых кампаний. Они могут помочь вам произвести хорошее впечатление на ваших посетителей, укрепить доверие к вашим предложениям и обеспечить больше лидов и конверсий. Вы можете черпать вдохновение из наших семи лучших примеров дизайна целевой страницы, чтобы создать мощную целевую страницу для своего веб-сайта.
3 инструмента A/B-тестирования веб-сайтов
lookinla 15 марта 2018 г.
A/B-тестирование становится все более распространенным явлением, поскольку команды понимают, насколько оно важно для успеха веб-сайта.
[vc_row][vc_column][vc_column_text]Интернет — это огромный конкурентный рынок с очень небольшим (если вообще есть) неиспользованным рынком, а это означает, что добиться успеха, предлагая что-то уникальное, — редкость. Гораздо более распространенным является то, что вы конкурируете за бизнес своих клиентов с несколькими другими веб-сайтами, поэтому попытка превратить каждого посетителя в клиента или улучшить продажи ваших услуг может иметь решающее значение для вашей прибыли.
В связи с этим рынок инструментов A/B-тестирования и инструментов CRO (оптимизация коэффициента конверсии) растет в геометрической прогрессии. Но выбор одного из них может занять довольно много времени, поэтому в этой статье я сравню лучшие инструменты A/B-тестирования, чтобы помочь вам решить, какой из них наиболее подходит для вас или вашей команды.
A/B-тестирование заключается в экспериментировании с визуальными и контентными изменениями, чтобы увидеть, какие из них приводят к большему количеству конверсий. оценить в инструменте аналитики, таком как Google Analytics, а благодаря глубине и качеству инструментов A/B-тестирования, доступных сейчас, A/B-тестирование доступно как дизайнерам, так и маркетологам и разработчикам.
Optimizely является одним из ведущих — если не , то — ведущих инструментов A/B-тестирования и CRO на рынке сегодня. Он предлагает инструменты аналитики для пользователей всех уровней и множество инструментов A/B-тестирования. (Вы можете думать об этом как о Google Analytics для A/B-тестирования с гораздо более простым пользовательским интерфейсом.)
(Вы можете думать об этом как о Google Analytics для A/B-тестирования с гораздо более простым пользовательским интерфейсом.)
Рассмотрим следующий сценарий: у вас есть магазин электронной коммерции, созданный с помощью Magento. Вы знаете, что в некоторых случаях магазинам может быть выгодно добавить одноэтапное решение для оформления заказа вместо стандартного многостраничного оформления, но вы не уверены, подходит ли ваш магазин для этого варианта использования. Вам нужно протестировать оба варианта и сравнить результаты с одношаговой оплатой и без нее. Вы знаете, что запуск двух версий кассы одновременно требует внесения изменений в код, что является сложной задачей.
С помощью Optimizely вы можете отправить определенное количество своих пользователей на совершенно отдельный процесс оформления заказа для сбора данных о конверсиях. Если эксперимент дает отрицательные результаты, вы удаляете эксперимент, а исходная веб-страница оформления заказа по-прежнему существует и работает нормально. Вреда не было.
Вреда не было.
С их инструментом Web Experimentation , который предлагает простой в использовании визуальный редактор для создания A/B-тестов без разработчика (необязательно), возможность ориентироваться на определенные типы пользователей и сегменты, а также создавать эксперименты на любое устройство, Optimizely покрывает все ваши базы.
Хотя вы можете проводить A/B-тесты без разработчика, ваши варианты могут быть более целенаправленными (например, ваши варианты могут выходить за рамки изменения цвета, макета и содержимого), если у вас есть навыки и/или ресурсы для разработки пользовательских экспериментов с код. Интегрируя свои A/B-тесты в свой код, вы можете обслуживать различную логику и тестировать основные изменения, прежде чем запускать их в жизнь.
Кроме того, если ваш продукт выходит за рамки Интернета, Optimizely работает с приложениями для iOS, tvOS и Android. Интеграция Optimizely с полным стеком позволяет интегрировать A/B-тесты практически в любую кодовую базу, включая Python, Java, Ruby, Node, PHP, C#, Swift и Android.
Google Optimize — это бесплатный и простой в использовании инструмент, который напрямую интегрируется с вашими событиями и целями Google Analytics, чтобы сделать A/B-тестирование быстрым и легким! Он идеально подходит для традиционного A/B-тестирования, фокусируясь на сравнении различных элементов CTA (призыва к действию), цветов и контента.
Разработчики не требуются для внедрения Google Optimize, поскольку это так же просто, как добавить строку JavaScript на ваш веб-сайт, а затем настроить макет с помощью визуального редактора. При этом вы можете изменить содержимое, макет, цвета, классы и HTML любого элемента на вашей странице.
Это не так сложно, как Optimizely, поскольку не позволяет создавать собственные эксперименты с кодом/разработчиками, но зато бесплатно. Это отлично подходит для тех, кто начинает с A/B-тестирования. Для каждого эксперимента Google Optimize вам нужно будет указать, какие цели или события Google Analytics будут основой для ваших A/B-тестов. Например, если вы проводили A/B-тестирование страницы продукта, вы можете использовать событие «Добавить в корзину», которое вы определили в Google Analytics, чтобы оценить, какие из ваших вариантов конвертируются лучше всего. Затем отчет Google Analytics дает вам четкое представление о том, какой вариант конвертируется лучше всего. Это идеальный вариант для тех, у кого небольшой бюджет!
Например, если вы проводили A/B-тестирование страницы продукта, вы можете использовать событие «Добавить в корзину», которое вы определили в Google Analytics, чтобы оценить, какие из ваших вариантов конвертируются лучше всего. Затем отчет Google Analytics дает вам четкое представление о том, какой вариант конвертируется лучше всего. Это идеальный вариант для тех, у кого небольшой бюджет!
Только не увлекайтесь, как однажды сделал Google, протестировав 40 различных оттенков синего, чтобы увидеть, какой из них лучше конвертируется!
Unbounce фокусируется на целевых страницах и конвертируемых инструментах. Конвертируемые инструменты используют триггеры, наложения на основе сценариев и липкие панели для A/B-тестирования предложений и сообщений, чтобы узнать, когда, где и почему ваши посетители конвертируются. Пример? Если пользователь пытается покинуть ваш сайт, ему показывается код скидки в модальном или прикрепленном заголовке, и тест определяет, что более эффективно.
Целевые страницы могут быть отличным способом проверить ваши идеи, вызвать интерес к новому продукту и/или повторно привлечь неактивных клиентов. Проблема с ними заключается в том, что они могут приводить к ложным срабатываниям. Если у вас очень мало конверсий, вам может показаться, что ваша идея недействительна или спрос на новый продукт отсутствует, тогда как на самом деле пользователей просто не впечатлил и/или не убедил лендинг. Unbounce поможет вам определить, чего не хватает вашей посадке.
Хотя вы можете выбирать из более чем 100 адаптивных шаблонов, разработанных для многих рынков, целей и сценариев, а затем настраивать их с помощью собственного контента с помощью перетаскивания пользовательского интерфейса, вы также можете интегрировать Unbounce в свой собственный дизайн, создавая потрясающее решение. для дизайнеров и маркетологов, которым необходимо сотрудничать. Unbounce также работает с Zapier и Mailchimp, поэтому данные можно передавать через другие приложения и инструменты, которые используют маркетологи.
[/vc_column_text][/vc_column][/vc_row][vc_row]
Автор: Джейми Мерфи
Источник: sitepoint.com
17 Дизайн целевой страницы Вдохновляющие идеи, доказавшие свою эффективность
Когда дело доходит до дизайна целевой страницы, важно понять, как вы можете убедить посетителей посетить вашу целевую страницу и совершить покупку? Хотя некоторые целевые страницы различаются по внешнему виду и используют различные интригующие идеи для вдохновения, чтобы привлечь посетителей, все они служат одной и той же основной цели.
Эти страницы побуждают посетителей перейти на следующий уровень процесса покупки.
Какова цель целевой страницы?
Целевая страница предоставляет потенциальному клиенту ресурс, такой как электронная книга, бесплатная пробная версия или регистрация на вебинар, в обмен на их простые контактные данные. Эти страницы предназначены для привлечения потенциальных клиентов и направления потенциальных клиентов дальше по воронке продаж.
Однако существует множество подходов к дизайну целевой страницы, и только некоторые из них подойдут для вашего проекта. С правильным дизайном целевой страницы вы можете вывести свой проект на новый уровень.
Вдохновение и советы по дизайну целевой страницы
Мы составили список лучших примеров дизайна целевой страницы с советами по конверсии, чтобы получить идеи для вашего следующего проекта.
1. Целевая страница GenBoost
Дизайн целевой страницы Вдохновение для GenBoost
Драйверы преобразования на дизайне целевой страницы
Рассказывание историй: Для целевой страницы GenBoost наш дизайн включает в себя рассказ о продукте — список функций, преимуществ высокого уровня и того, как покупка может улучшить их образ жизни в долгосрочной перспективе.
Использование изображений: Мы использовали яркие и привлекательные изображения, демонстрирующие продукт и его функции.

Кнопка призыва к действию Копия: Кнопка призыва к действию убедительна, поскольку она короткая и прямая.
Отзывы: Два отзыва клиентов обеспечивают авторитет и доверие к бренду GenBoost.
Предложение: Существует 60-дневная гарантия возврата денег, которая помогает клиентам чувствовать себя более уверенно в своем решении попробовать продукт.
2. Целевая страница Ortex
Дизайн целевой страницы Вдохновение для Ortex
Драйверы преобразования на дизайне целевой страницы
Длинный список функций и преимуществ: При разработке дизайна целевой страницы Ortex мы сосредоточились на том, чтобы раскрыть функции и преимущества предлагаемой ими платформы.
Социальное доказательство: Мы включили социальное доказательство на целевую страницу в виде видео, ярлыков доверия и значков компании, чтобы повысить доверие и увеличить число конверсий.

Часто задаваемые вопросы: Включение часто задаваемых вопросов в дизайн целевой страницы было приоритетом после тестирования страницы, чтобы информировать и обучать посетителей о платформе и ее ценах, что помогло вызвать реакцию аудитории.
3. Целевая страница Equantiis
Дизайн целевой страницы Вдохновение для Equantiis
Клиент: Equantiis
Отрасль: Консультации по управлению бизнесом
Тип: Целевая страница вебинара
Задача: Регистрация посетителей
Драйверы преобразования на дизайне целевой страницы
Clear Headline: Для Equantiis мы разработали целевую страницу веб-семинара с заголовком «Как сделать», которая помогает донести ценность регистрации и участия в веб-семинаре.

Таймер обратного отсчета: Использование таймера на странице должно было создать ощущение срочности, чтобы убедить потенциальных клиентов зарегистрироваться на вебинар. «Сохранить мое место» намекает на то, что количество мест ограничено и их необходимо бронировать.
Информация о мероприятии: Мы показали все подробности о мероприятии, включая день и время мероприятия, информацию о спикере и все ключевые идеи, которые будут затронуты на вебинаре.
2-сторонний подход для преобразования: Мы использовали два способа генерации потенциальных клиентов для страницы вебинара. Мы добавили два CTA в дизайн целевой страницы. Один просто для регистрации на вебинар и дополнительные функции для подписки на запись для тех посетителей, которые не могут попасть на вебинар.
4. Целевая страница Office Solver
Целевая страница Дизайн вдохновения для Office Solver
Клиент: Office Solver
Отрасль: SaaS-компания
Тип: Целевая страница SaaS
Задача: Демо-бронирование
Драйверы преобразования на дизайне целевой страницы
Значок блокировки в демо-форме: Для Office Solver мы создали целевую страницу «Заказать демонстрацию» с простой демо-формой, которая появляется с защитным индикатором, чтобы предотвратить потерю конверсий от посетителей, которые не могут решить, стоит ли доверять бренду.

Подробные преимущества в пунктах списка: Копия выделена пунктами списка, чтобы привлечь внимание к важной части информации о программном обеспечении Office Solvers, что, вероятно, побудит потенциальных клиентов запланировать демонстрацию.
Направленные подсказки: Они использовались пару раз, чтобы намеренно обратить внимание посетителя на нужный CTA.
5. Gutter Guards America Landing Страница
Дизайн целевой страницы Вдохновение для Gutter Guards America
Клиент: Gutter Guards America
Промышленность: Услуги по уборке
Тип: Целевая страница генерации лидов
Цель: Привлечение потенциальных клиентов
Драйверы преобразования на дизайне целевой страницы
Многоэтапная форма: Для Gutter Guards America мы убрали ненужные запросы от посетителей и переключились на многоэтапную форму, которая поощряла потенциальных клиентов заполнять форму и приводила к большему количеству конверсий.

Элементы навигации: Мы использовали меню навигации вверху, чтобы посетители могли легко переходить в разные разделы страницы и собирать больше информации об услуге.
Изображения: Изображения, используемые на целевой странице, показывают посетителям, что они могут ожидать от бренда, и делают общий дизайн целевой страницы визуально приятным.
Значки доверия: Мы использовали несколько настраиваемых значков доверия на странице, чтобы вселить чувство уверенности и обеспечить ценность доверия для тех посетителей, которые, возможно, не решаются попробовать услуги Gutter Guard.
6. Целевая страница DOOR3
Дизайн целевой страницы Вдохновение для DOOR3
Клиент: DOOR3
Отрасль: Консультации по технологиям B2B
Тип: Целевая страница генерации лидов
Задача: Заполнить форму для потенциальных клиентов
Драйверы преобразования на дизайне целевой страницы
Завоевание доверия с помощью Clutch: Для целевой страницы Door3 по привлечению потенциальных клиентов мы использовали более подробный подход, продемонстрировав один из положительных отзывов о Clutch вверху.
 Наблюдение за обзором Clutch помогает потенциальным клиентам укрепить доверие к услугам, которые предлагает компания.
Наблюдение за обзором Clutch помогает потенциальным клиентам укрепить доверие к услугам, которые предлагает компания.Награды и признание: Мы добавили на страницу раздел наград, чтобы продемонстрировать награды, полученные Door3 за свой продукт Power BI. Это помогает повысить доверие к продукту и убедить посетителей, чтобы они могли с уверенностью совершить конверсию.
Простая форма для заполнения: Мы уменьшили количество обязательных полей формы на странице, чтобы побудить посетителей заполнить форму.
7. Центральный вокзал OnCall Страница
Дизайн целевой страницы Вдохновение для центра дежурства
Клиент: Дежурный центр
Отрасль: B2B, SaaS
Тип: Целевая страница генерации лидов
Задача: Запланировать демонстрационный звонок
Драйверы преобразования на дизайне целевой страницы
Clear Messaging: Мы использовали четкий и лаконичный заголовок и описание, которые раскрывают детали предложения вместе с изображением и ярко-оранжевой кнопкой CTA.

Simple To Follow Макет: Мы постарались разместить важную информацию об услугах, используя приятные для глаз цвета и шрифты на целевой странице, чтобы посетители не скучали при чтении.
Дежурный центр по сравнению с традиционным колл-центром: Чтобы устранить путаницу и сомнения посетителей в отношении услуг бренда, мы включили на целевую страницу раздел, чтобы понять разницу между центральным дежурным и традиционным колл-центром.
8. Целевая страница Insights CLA
Дизайн целевой страницы Insights CLA
Клиент: Insights CLA
Промышленность: Здравоохранение
Тип: Целевая страница генерации лидов/целевая страница перехода по клику/страница продаж
Цель: Привлечение потенциальных клиентов
Драйверы преобразования на дизайне целевой страницы
Липкая панель навигации: Для сканирования Insights мы использовали липкое меню вверху, чтобы классифицировать содержимое страницы по соответствующим разделам.
 Это помогает посетителям легко получить доступ к различным разделам страницы.
Это помогает посетителям легко получить доступ к различным разделам страницы.Подробная информация о продукте: Подробная информация о продукте представлена на нескольких изображениях. Каждый раздел страницы посвящен отдельной функции продукта. Это позволяет потенциальным клиентам легко понять, что предлагает продукт. Кроме того, если пользователь хочет узнать больше о продукте, для этого есть четкие призывы к действию.
Использование Hotjar: Мы установили Hotjar на целевой странице, чтобы уделять особое внимание потенциальным клиентам, а также предоставлять им персонализированные предложения и призывы к действию.
9. Воссоздание и обновление целевой страницы
Дизайн целевой страницы Вдохновение для воссоздания и обновления
Клиент: Воссоздать и обновить
Промышленность: Образование
Тип: Целевая страница генерации лидов
Цель: Привлечение потенциальных клиентов
Драйверы преобразования на дизайне целевой страницы
Закрытый контент: Для воссоздания и обновления мы использовали стратегию блокировки контента, чтобы помочь взаимодействовать с нашей целевой аудиторией и привести к лучшим лидам.
 Чтобы разблокировать контент, пользователь должен либо войти в систему, либо совершить платеж.
Чтобы разблокировать контент, пользователь должен либо войти в систему, либо совершить платеж.Различные варианты ценообразования: Мы использовали хорошо оптимизированную таблицу цен, в которой подчеркивались преимущества, которые пользователь может получить в каждом плане, а также гибкость внесения ежегодных или ежемесячных платежей.
Цвета, дополняющие бренд: Мы использовали цветовую схему, наиболее соответствующую бренду. Мы решили использовать успокаивающие цвета, такие как белый, пастельно-розовый, жженый апельсин, чтобы изобразить веру и чистоту и передать предполагаемое послание бренда.
10. Целевая страница Bizee
Дизайн целевой страницы Bizee
Клиент: Bizee
Отрасль: ИТ-консалтинг
Тип: Целевая страница генерации лидов
Цель: Привлечение потенциальных клиентов
Драйверы преобразования на дизайне целевой страницы
Прикрепленный призыв к действию: Мы поместили прикрепленный призыв к действию вверху страницы, чтобы повысить его видимость.

Exit Overlay: Гораздо больше шансов убедить ваших гостей передумать нажимать кнопку «Назад», если вы создадите всплывающее окно с намерением выйти, которое резонирует с ними. Для Bizee мы создали привлекательное всплывающее окно для выхода, чтобы помочь восстановить пользователей до того, как они покинут страницу.
Отзывы: Мы использовали короткие цитаты довольных клиентов, чтобы повысить доверие к странице и повысить коэффициент конверсии.
Легко понять: Преимущества услуг объясняются в основном тексте, который разбит на части для лучшего понимания.
11. Целевая страница сети финансовых консультантов
Дизайн целевой страницы Вдохновение для сети финансовых консультантов
Клиент: Сеть финансовых консультантов
Промышленность: Финансы
Тип: Целевая страница генерации лидов
Цель: Привлечение потенциальных клиентов
Драйверы преобразования на дизайне целевой страницы
Форма одного шага: Для сети финансовых консультантов мы разработали простую форму, которая запрашивает у пользователей более подходящую информацию для быстрых действий.
 Это помогало посетителям сосредоточиться на цели и тратить как можно меньше времени и усилий на заполнение формы.
Это помогало посетителям сосредоточиться на цели и тратить как можно меньше времени и усилий на заполнение формы.Сигналы доверия: Мы попытались включить сигналы доверия в виде 5-звездочных рейтингов с сайта отраслевых обзоров и организовать хорошо узнаваемые логотипы клиентов, которые работали с брендом в течение долгого времени. Это наиболее ценные сигналы доверия, побуждающие посетителей к действию.
Короткая и целенаправленная: Мы сделали страницу короткой, чтобы на ней было меньше отвлекающих факторов и достаточно конверсионных элементов, чтобы убедить человека выполнить желаемое действие.
12. Целевая страница сравнения медицинского страхования
Дизайн целевой страницы Вдохновение для сравнения медицинского страхования
Клиент: Сравнение медицинского страхования
Отрасль: Медицинское страхование
Тип: Целевая страница генерации лидов
Цель: Получить бесплатные котировки
Драйверы преобразования на дизайне целевой страницы
Длинная многошаговая форма: Мы разработали хорошо структурированную длинную форму, запрашивающую информацию по одному.
 Идея использовать длинную форму заключалась в том, чтобы охватить пользователей, которые на законных основаниях заинтересованы в услугах и заполнили несколько полей в форме.
Идея использовать длинную форму заключалась в том, чтобы охватить пользователей, которые на законных основаниях заинтересованы в услугах и заполнили несколько полей в форме.Clear On Message: Мы использовали четкие заголовки, которые сразу обращались к преимуществам и ценности услуг, чтобы соответствовать намерениям посетителя.
Сигналы доверия: Мы разместили логотипы брендов и значки партнеров, чтобы показать посетителям, что многие крупные бренды признают этот бренд и доверяют ему.
13. Целевая страница Empower
Дизайн целевой страницы Вдохновение для Empower
Драйверы преобразования Дизайн целевой страницы
Стремление к одной цели: Для Empower мы создали целевую страницу приложения, предназначенную для одной цели — продвигать мобильное приложение и увеличивать количество загрузок. Мы использовали большие жирные заголовки с целевым сообщением, описывающим функции и преимущества приложения для повышения конверсии.

Калькулятор: Мы создали интерактивный калькулятор, чтобы привлечь внимание посетителей и помочь потенциальным клиентам узнать больше о предложениях бренда. Таким образом, вы можете обеспечить лучший пользовательский опыт и, следовательно, увеличить шансы на конверсию.
Обзорное видео: Мы добавили видео для влиятельных лиц/VIP, чтобы повысить доверие и авторитет приложения бренда.
Живой чат: Мы предложили помощь в чате на целевой странице, чтобы гарантировать клиентам постоянную помощь и создать возможность для взаимодействия между клиентом и приложением. Такие взаимодействия строят отношения между ними и помогают клиентам не уходить с вашей страницы.
14. Целевая страница AHR Private Wealth
Дизайн целевой страницы Вдохновение для AHR Private Wealth
Клиент: AHR Private Wealth
Промышленность: Финансы
Тип: Целевая страница электронной книги
Цель: Загрузки руководств
Драйверы преобразования на дизайне целевой страницы
Sticky Header: Мы использовали липкий элемент навигации в верхней части экрана целевой страницы, чтобы помочь посетителям быстро перемещаться по странице и поддерживать их интерес к странице.

Направленные подсказки: Мы использовали определенные визуальные элементы, чтобы направлять посетителей к стратегическим областям страницы. Мы включили линейные подсказки, чтобы сразу привлечь внимание к призыву к действию.
Социальное доказательство: Чтобы извлечь выгоду из авторитета и надежности бренда, мы представили множество отзывов, поскольку большинство посетителей не доверяют бренду слепо, если он не рекомендован кем-то другим.
15. Целевая страница Ranked Right
Дизайн целевой страницы Вдохновение для Ranked Right
Клиент: Правый рейтинг
Промышленность: IT
Тип: Информация о продукте Целевая страница
Цель: Бесплатная пробная версия
Драйверы преобразования на дизайне целевой страницы
Sticky Menu On Scroll: Для Ranked Right мы добавили липкую панель навигации в верхней части страницы, чтобы она была постоянно видна пользователю и позволяла ему быстрее перемещаться по странице.

Отличное выгодное предложение: Страница предназначена для предложения бесплатной пробной версии, что упрощает регистрацию для потенциальных клиентов.
Вкладка «Часто задаваемые вопросы»: Мы разместили часто задаваемые вопросы о продукте и ответы на них в раскрывающемся меню, чтобы помочь посетителям принять важное решение о покупке.
16. Целевая страница Ultimate Bikes
Дизайн целевой страницы Вдохновение для Ultimate Bikes
Клиент: Ultimate Bikes
Промышленность: Автомобильная промышленность
Тип: Целевая страница генерации лидов
Цель: Привлечение потенциальных клиентов
Драйверы преобразования на дизайне целевой страницы
Sticky Header: Мы разработали четкое и понятное меню навигации по страницам вверху, чтобы помочь посетителям легко перемещаться по содержимому страницы удобным способом.

Простое и потрясающее предложение: Мы постарались уловить суть предложения, предоставив важную информацию, которая заинтересует аудиторию, не перегружая ее.
Многошаговая форма: Мы разработали многоступенчатую форму, чтобы увеличить время пребывания посетителей на странице и привлечь больше потенциальных клиентов.
17. Целевая страница 360 Imaging
Дизайн целевой страницы Вдохновение для 360 Imaging
Драйверы преобразования на дизайне целевой страницы
Таймер: Мы попытались внушить посетителям ощущение срочности, добавив таймер обратного отсчета, чтобы было трудно откладывать решение дальше.
Липкая полоса заголовка: Мы использовали привлекающую внимание липучку, чтобы посетителям было проще зарегистрироваться на вебинар.
Объяснение преимуществ: Мы использовали убедительные элементы, включая ориентированные на преимущества заголовки, социальные доказательства, авторитетные значки и отзывы, чтобы сообщить о важности регистрации и участия в вебинаре.

Резюме
Вышеупомянутые идеи и советы по дизайну целевой страницы повлияют на посетителей при принятии решения о ваших продуктах и услугах, поэтому важно уделять им особое внимание.
Ниже приведены некоторые элементы целевой страницы:
Основной заголовок и дополнительный заголовок
Отличительный аргумент в пользу продажи
Преимущества вашего сервиса
Правильные изображения или видео
Есть социальные доказательства
Заявление о подтверждении
Последний пункт для рассмотрения
Призыв к действию
Создайте отличный дизайн целевой страницы с помощью Apexure
Нужна помощь в разработке целевой страницы? Мы можем разработать целевую страницу с высокой конверсией, созданную с нуля с упором на конверсии.
