Топ-20 лучших сайтов для вдохновения веб-дизайнеров
- Дизайн
- 5 мин на чтение
- 7579
Вдохновение — вещь очень тонкая. Она не подчиняется законам логики и систематизации. Это значит, что прежде всего необходимо прислушиваться к своим ощущениям и пытаться понять, от чего возникают радость и воодушевление.
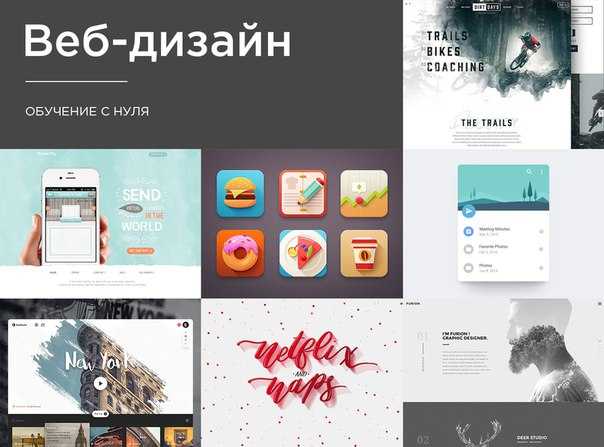
При этом важно понимать, что веб-мастера зачастую всё же принадлежат к визуалам. То есть они воспринимают окружающий мир прежде всего благодаря зрению. При этом понятие о красоте у всех разное. Поэтому полезно сравнивать свои творения с чужими. Лучше всего вдохновляться работами профессионалов. Для этого можно посещать сайты, специализирующиеся на веб-дизайне. Рассмотрим 20 ресурсов, где можно найти множество примеров удачного дизайна.
1. Awwwards.com
Этот ресурс многим уже хорошо знаком, но не сказать о нём просто невозможно. Среди веб-мастеров мало таких, кто ни разу его не посещал.
2. Designshack.net
Здесь можно не только посмотреть множество удачных проектов, но и провести их анализ. Еженедельно разбирается новый сайт, определяются его преимущества и недостатки, и полученная информация, несомненно, очень поможет веб-мастеру в работе над его проектом.
3. Behance.net
Этот сайт является своеобразной соцсетью. Он предназначен для любителей творчества. Здесь можно найти множество идей не только для интернет-проектов в частности, но и для корпоративного стиля вообще.
4. Mobbin.design
На сайте представлено свыше полутора сотен приложений и тысячи шаблонов. Здесь веб-дизайнер может найти кучу идей для реализации своих целей.
5. Niice.co
Сами создатели интернет-проекта «Niice» нередко называют своё детище «Поисковиком со вкусом». Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
Тут имеется множество различных картинок, которые пользователи могут применять на своих сайтах.
6. Webdesign-inspiration.com
На сайте представлено множество примеров удачных дизайнов. Контент довольно часто пополняется. Можно найти интересные решения для своего сайта на любую тему.
7. Freepik.com
На этом сайте представлена графика, которая может быть очень полезна веб-мастерам. Здесь есть иконки, фото, иллюстрации, векторная графика.
8. Flickr.com
Этот сайт является хостингом для различных картинок и видеороликов. Среди представленных на выбор вариантов пришедшие за вдохновением веб-дизайнеры, непременно, найдут именно, что им требуется.
В блоге здесь можно почитать свежие новости в мире дизайна.
9. Designmadeingermany.de
Свойственная немцам педантичность проявляется даже в творчестве. На сайте представлено множество тщательно продуманных работ.
10. Ecomm.design
Здесь объединены 2,5 тыс. сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
сайтов, упрощающих поиск вдохновения для создания коммерческого проекта. Оказавшись на главной странице, пользователь сразу поймёт, куда следует переходить дальше, ведя поиск идей.
11. Cssdesignawards.com
Лучшие из представленных здесь сайтов получают награды. Для победы требуется лишь выполнение одного условия – дизайн должен быть целостным.
12. Pinterest.ru
Этот сайт предпочитают использовать многие творческие люди. Он представляет собой фотохостинг, куда каждый может добавить своё изображение.
Данный проект в какой-то степени может считаться поисковым инструментом наподобие таких, как Яндекс и Google.
13. SiteInspire.com
Это ещё одна платформа, где можно найти множество примеров удачного дизайна. Найти нужное помогут специальные фильтры: можно задать определённый тип, стиль и т. д.
Каждый пользователь может попросить разработчиков добавить такой сайт, который кажется ему достойным.
14.
 Bestwebsite.gallery
Bestwebsite.galleryЗдесь представлены не только проекты, но и портфолио. Пользователями, среди которых есть и профессионалы, ведётся обсуждение работ. Это означает, что всегда можно узнать много нового.
15. Onepagelove.com
Представленные здесь сайты состоят только из одной страницы. Немного изучив их, можно освоить кое-какие приёмы, позволяющие всю необходимую информацию размещать на столь маленьких одностраничных ресурсах. Главное в данном случае – не делать страницу перегруженной.
На One Page Love есть разделы по темам, блог, а также шаблоны.
16. Land-book.com
На этом сайте представлены преимущественно проекты в стиле минимализма. Всё довольно компактно и аккуратно.
17. Collectui.com
На сервисе представлены различные примеры в отдельных категориях. Можно посмотреть множество вариантов Ul-форм, приложения и пр.
18. Sitesee.co
Всем, кто желает увидеть много примеров современных сайтов, следует посетить данный ресурс. Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
Здесь уже на главной странице показана хорошая подборка красивых интерфейсов. Для удобства поиска был разработан специальный фильтр, с помощью которого можно сразу выделить требующуюся тему.
19. Alistapart.com
На этом портале проводится детальный анализ дизайна, разработки и содержимого сайтов. При этом особое место уделяется инновационным методам. Здесь можно найти современный взгляд на те или иные особенности дизайна интернет-проектов.
20. Dribbble.com
На этом сайте пользователи могут обмениваться друг с другом собственным опытом в веб-дизайне.
Здесь имеется много качественных работ, каждая из которых способна вдохновить пользователя на создание собственного проекта.
Надо сказать, что попасть на Dribbbleне очень легко. Для этого требуется специальный пароль от дизайнеров, которые уже были зарегистрированы. Именно поэтому здесь хранится только всё самое лучшее.
Источник: vc.ru
- #веб
- #веб-дизайн
- #влохновение
- #подборка
- #пример
- #примеры
- #сайты
- 0
Статьи по теме
10 крутых сайтов веб-дизайн студий для вдохновения
- Дизайн
- 2 мин на чтение
- 7006
Веб-дизайн студиям необходимо решить сложную задачу — создать свой собственный сайт, который бы отражал их уровень квалификации через различные визуальные элементы.
Таким образом, сайты студий часто тщательно разработаны, и даже самым маленьким деталям уделяется значительное внимание. Это, в свою очередь, означает, что их сайты сами по себе представляют одни из самых перспективных и захватывающих примеров в индустрии веб-дизайна.
В этой статье представлено десять самых красиво оформленных и отполированных сайтов веб-дизайн студий на сегодняшний день.
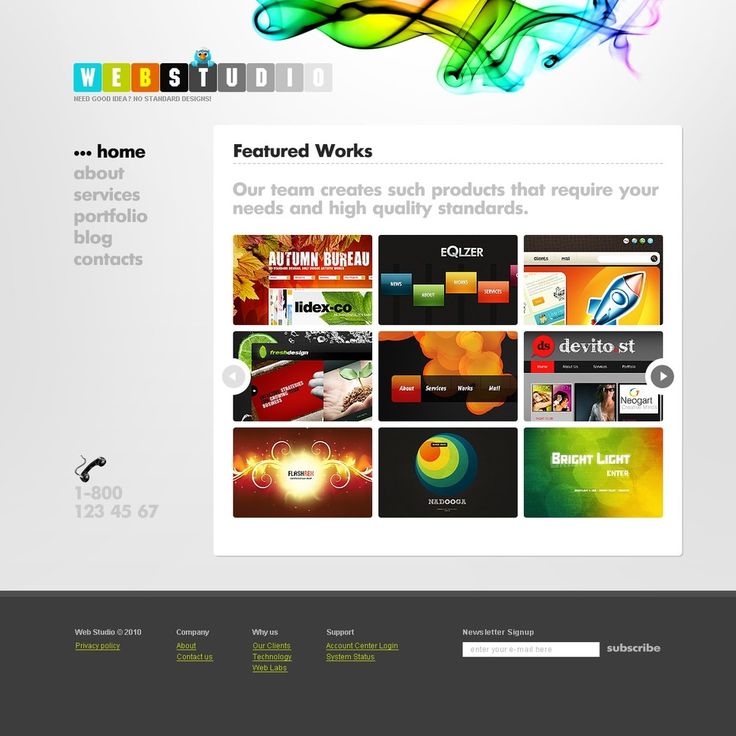
Сайт агенства R&D сочетает в себе просторную сетку с уникальным, ярким зеленым фоном. Это способствует визуальному воздействию и делает сайт запоминающимся.
Сайт студии Mast очень минималистичный, но использует красиво расположенные изображения и перекрывающиеся элементы навигации.
Сайт этого агенства уникален и эффективен. Он использует большие контуры с большим количеством изображений и крупными заглавными типографскими элементами.
На веб-сайте Lg2 реализована необычная схема навигации, которая охватывает границу центральной области содержимого. Анимированные визуальные эффекты в «2» являются привлекательным дополнением.
Сайт студии Mathematic ориентирован на визуальные эффекты. Ползунок охватывает всю секцию героя, создавая захватывающий опыт, идеально подходящий для демонстрации их работ.
Этот сайт от Phoenix предлагает одно из самых уникальных направлений верстки. Типографика, выглядит спорадичной, но обеспечивает большой эффект, поскольку она перекрывает вращающиеся изображения.
Студия 2LG использует на своем сайте использует захватывающий визуальный эффект загрузки, когда на логотип постепенно накладывается изображение. Затем сайт плавно переходит на изысканную домашнюю страницу с минимальной графикой и типографикой.
Сайт от агенства Designgoat так же спонтанно подошел к расположению изображений. Результат заставляет ощутить влияние бруталистского течения и приковывает к себе взгляд красным текстом.
Простой сайт от Gin Lane использует приятный шрифт с засечками на фоне приглушенного градиента. Он отлично вписывается в легкий дизайн главной страницы.
Ребята из P22 подошли к своему сайту с сочетанием минимализма и брутализма. Ограниченный текст логотипа привлекателен и противопоставляется заполненной типографике, использующейся в остальной части монохромного дизайна.
Источник: 1webdesigner
- #вдохновение
- #сайт
- 0
Статьи по теме
29 доминирующих тенденций веб-дизайна на 2023 год
Веб-дизайн — важная часть плана любого маркетолога на 2023 год. На вашем веб-сайте содержится информация, необходимая вашим клиентам, чтобы узнать о вашем продукте и совершить покупку. Регулярное обновление вашего веб-сайта с учетом передовых тенденций веб-дизайна может помочь вашему бизнесу выделиться в переполненном киберпространстве.
На вашем веб-сайте содержится информация, необходимая вашим клиентам, чтобы узнать о вашем продукте и совершить покупку. Регулярное обновление вашего веб-сайта с учетом передовых тенденций веб-дизайна может помочь вашему бизнесу выделиться в переполненном киберпространстве.
Экспериментальная навигация, эффекты прокрутки и кинетическая типографика — вот лишь несколько способов повысить уровень своего веб-сайта. Ознакомьтесь с полным списком тенденций, которые будут преобладать на веб-сайтах в 2023 году.
Каковы самые важные тенденции веб-дизайна на 2023 год?
- Экспериментальная навигация
- Эффекты прокрутки
- Кинетическая типография
- Взаимодействие перетаскивания
- Структурированная типографика
- Синемаграфы
- Брутализм
- Красочные градиенты
- Многослойность
- Только текст
- Анимированные иллюстрации
- Ультраминимализм
- Смешивание горизонтального и вертикального текста
- Геометрические фигуры и узоры
- 3D-дизайн
- Сетки
- Органические формы
- Веб-текстуры
- Линии сетки
- Дизайн, вдохновленный Y2K
- Эстетический альбом для вырезок
- Геймифицированный дизайн
- Акцент на фотографии продукта
- Пастельные тона
- Минимальный винтаж
- Гуфи Шрифт без засечек
- Дизайн, вдохновленный научной фантастикой
- Натуральные и органические текстуры
Одной из основных тем среди этих тенденций дизайна веб-сайтов 2023 года является движение, от эффектов прокрутки до микроанимации.
1. Экспериментальная навигация
Когда мы обсуждаем экспериментальную навигацию, мы говорим о шаблонах навигации, которые подрывают традиционную навигацию, состоящую из заглавных букв в верхней части экрана шрифтом без засечек.) Вместо этого, экспериментальные шаблоны движутся в более творческом направлении, вызывая визуальный интерес и побуждая пользователей перемещаться по сайту определенным образом.
Возьмем, к примеру, сайт-портфолио Кима Кнайпа. Когда вы нажимаете кнопку «Меню» в правом углу главной страницы, из нижней части экрана выдвигается меню, похожее на оглавление книги. Каждая страница пронумерована, чтобы предложить порядок чтения. В правой части экрана проекты пронумерованы и классифицированы по типу и цвету.
Что нам нравится: В 2023 году вам предлагается превратить навигацию в расширение уникального фирменного стиля вашего веб-сайта благодаря экспериментальной навигации.
2. Эффекты прокрутки
Эффекты прокрутки — анимация, запускаемая действием прокрутки — создают более динамичный веб-интерфейс, поэтому они, возможно, являются одним из самых популярных элементов веб-дизайна в этом году. Они все чаще используются на интерактивных веб-сайтах, чтобы заинтриговать читателей, чтобы они продолжали прокручивать страницу, обозначить перерыв в содержании и создать трехмерный опыт.
Engineered Floors делает именно это, сочетая горизонтальную и вертикальную прокрутку.
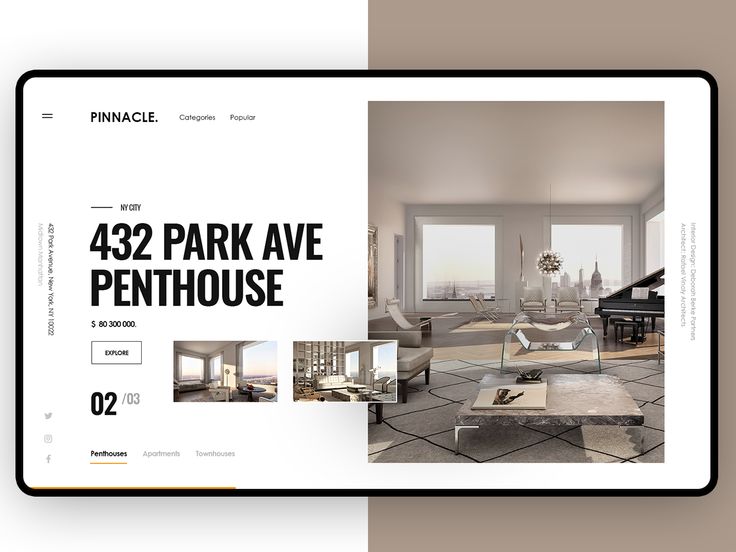
Например, когда пользователь попадает на главную страницу, он видит справа изображение стула. Когда пользователь прокручивает страницу, это изображение уменьшается, открывая гостиную, которая постепенно покрывается ковром. Этот 3D опыт восхитителен и информативен.
Что нам нравится: Эффекты прокрутки могут стимулировать посетителей и побуждать их продолжать прокрутку даже в нижней части страницы.
3. Кинетическая типографика
Кинетическая типографика — или движущийся текст — это техника анимации, получившая распространение в 60-х годах, когда в художественных фильмах начали использовать анимированные начальные заголовки. Вы можете использовать его для аналогичной цели в дизайне веб-сайта, чтобы сразу же привлечь внимание посетителя, как только он попадет на домашнюю страницу.
Вы также можете использовать возможности кинетической типографики, чтобы выделять важные разделы, направлять посетителей при прокрутке и постепенно раскрывать информацию, как в Arcadia.
Что нам нравится: Кинетическая типографика может порадовать посетителей и помочь им усвоить ваш контент. Кроме того, это визуально привлекательно и привлекательно.
4. Взаимодействие с перетаскиванием
Прошли те времена, когда пользователи не могли контролировать свои действия на вашем веб-сайте. Поскольку взаимодействия перетаскивания предназначены для имитации реальных физических действий, они, по сути, позволяют посетителям брать и перемещать объекты на экране. Этот тип жестового взаимодействия набирает обороты с увеличением количества веб-сайтов. Это особенно популярный вариант, если у вас есть сайт электронной коммерции или портфолио.
В качестве примера возьмем сайт-портфолио Робина Мастромарино. Помимо нажатия на элементы управления ползунком на главной странице, вы можете перетаскивать различные слайды, чтобы просматривать его избранные проекты. Переходы страниц и анимация основаны на скорости перетаскивания, чтобы дать пользователям ощущение контроля над этими эффектами.
Что нам нравится: Взаимодействие с помощью перетаскивания предлагает посетителям чувство индивидуальности и контроля над их работой на вашем сайте.
5. Структурированная типографика
Все больше и больше компаний используют структурированную типографику для заголовков своих домашних страниц. В постпандемическом мире потребители жаждут структуры и стабильности — и то, и другое напоминает структурированную типографику. (Подумайте: все заглавные буквы и четкие, сплошные формы.)
Вот отличный пример того, как структурированная типографика может выглядеть на вашем веб-сайте. На главной странице Awwwards показано, какое впечатление могут произвести структурированные шрифты.
Что нам нравится: Структурированная типографика говорит посетителям именно то, на что они должны смотреть.
6. Синемаграфия
Движение — это название игры в тенденциях веб-дизайна в 2023 году, и синемаграфия не исключение. Синемаграфия, высококачественные видеоролики или GIF-файлы, воспроизводимые в плавном непрерывном цикле, стали популярными для добавления движения и визуального интереса к статическим страницам.
Синемаграфия, высококачественные видеоролики или GIF-файлы, воспроизводимые в плавном непрерывном цикле, стали популярными для добавления движения и визуального интереса к статическим страницам.
В то время как полноэкранные циклы были более популярны в прошлом, в этом году вы увидите небольшие анимации, разбросанные по сложным макетам. Добавление этой синемаграфии привлекает внимание и помогает вашим читателям продолжать прокручивать страницу, как в этом примере от студии дизайна и технологий Grafik.
Что нам нравится: Синемаграфия может помочь привлечь внимание посетителя к странице даже в самых сложных макетах.
7. Брутализм
Некоторые дизайнеры выбирают более эклектичные, бросающие вызов условностям структуры, чтобы выделиться в море аккуратных, организованных веб-сайтов. Хотя поначалу это может показаться неприятным, многие популярные бренды теперь используют элементы брутализма.
Брутализм возник как реакция на растущую стандартизацию веб-дизайна и часто характеризуется резкими, асимметричными, нонконформистскими визуальными эффектами и явным отсутствием иерархии и порядка. Другими словами, это трудно описать, но вы узнаете это, когда увидите — как в приведенном ниже примере от Крисси Эбботт.
Другими словами, это трудно описать, но вы узнаете это, когда увидите — как в приведенном ниже примере от Крисси Эбботт.
Что нам нравится: Брутализм отдает предпочтение простоте и функциональности — основам пользовательского опыта.
8. Красочные градиенты
От Instagram до веб-сайтов, рекламы и т. д. Скорее всего, вы видели свою долю градиентов за последние несколько лет. В последнее время в моде градиенты, и 2023 год не стал исключением. В прошлом году градиенты были в основном монохромными. В этом году они претерпевают изменения: в моде разноцветные градиенты.
Взгляните на этот великолепный и визуально привлекательный пример от ROSE Wrapped, чтобы вдохновиться градиентным дизайном. Он сочетает в себе красочный градиент с кинетической типографикой для максимального визуального воздействия.
Что нам нравится: Градиенты визуально интересны и при правильном использовании не отвлекают.
9.
 Наслоение
НаслоениеНаложение изображений, цветов, форм, анимации и других элементов добавляет глубину и текстуру сайту, на котором мало текста. Ниже приведен стильный пример от автора-исполнителя SIRUP.
Что нам нравится: Многослойность может помочь добавить глубины сайту и рассказать историю бренда.
10. Только текст
В 2023 году веб-дизайнеры перейдут на минималистский дизайн. Некоторые экспериментируют с вырезанием изображений и заметных навигационных разделов, полагаясь на несколько строк простого текста, чтобы информировать посетителей о своей компании.
Датское агентство B14 использует главный раздел своей домашней страницы, чтобы просто описать свою миссию.
Это современный лаконичный подход к представлению информации, который резко контрастирует с разделом портфолио, в котором используются синемаграфы, анимация при наведении курсора и эффект анимированного курсора.
Что нам нравится: Этот минималистский подход гарантирует, что посетители получат только самую важную информацию.
11. Анимированные иллюстрации
Все больше компаний обращаются к иллюстраторам и художникам-графикам за созданием индивидуальных иллюстраций для своих веб-сайтов, потому что это одна из последних тенденций веб-дизайна. «Иллюстрация хорошо работает, чтобы передать более сложные идеи, которые не всегда могут передать фотографии образа жизни», — сказала Кендра Пембрук, визуальный дизайнер Red Ventures.
Эти иллюстрации часто анимируются для большей интерактивности. Например, если вы наведете курсор на одну из иллюстраций на сайте NewActon (разработанную австралийским цифровым агентством ED), иллюстрация и окружающие ее области будут покачиваться. Тогда только иллюстрация, на которую вы наведете курсор, продолжит двигаться по маленькому кругу. Этот дизайн также функционален: каждая иллюстрация представляет одну из категорий из навигационного меню справа.
Что нам нравится: Анимированные иллюстрации помогают передать сложные идеи и придают сайту индивидуальность.
12. Ультраминимализм
Доводя классический минимализм до крайности, некоторые дизайнеры бросают вызов общепринятым представлениям о том, как должен выглядеть веб-сайт, отображая только самое необходимое. Эта тенденция, известная как «ультра-минимализм», может быть полезна для пользовательского опыта и времени загрузки.
Сайт дизайнера Матье Буле сосредоточен на нескольких избранных ссылках на их социальные профили и информацию.
Что нам нравится: Ультраминимализм может положительно повлиять на удобство работы пользователей и производительность веб-сайта.
13. Смешивание горизонтального и вертикального текста
Освобождение текста от его обычного горизонтального выравнивания и размещение его на странице вертикально добавляет освежающего измерения. Возьмем, к примеру, компанию Prime Park Sessions, создателей видео о спортивных состязаниях, которая сочетает горизонтальное и вертикальное выравнивание текста на минимальной странице.
Что нам нравится: Смешивание горизонтального и вертикального текста противоречит общепринятым правилам и поэтому может восхищать и интриговать некоторых пользователей.
14. Геометрические формы и узоры
Причудливые узоры и формы все чаще появляются на веб-сайтах, добавляя немного изюминки ландшафту, в котором обычно правит плоский и материальный дизайн. Канадская студия дизайна MSDS использует смелые узорчатые буквы на своей домашней странице.
Что нам нравится: Геометрические формы и узоры могут привлечь внимание посетителей к определенным продуктам или кнопкам призыва к действию.
15. 3D-дизайн
В этом году дизайн веб-сайта очень важен для создания иммерсивного опыта для посетителей сайта. Вот почему 3D-графика набирает обороты.
Новейший продукт от Adobe (3D Modeler) упрощает изучение 3D-дизайна для всех. Самым популярным в отрасли средством 3D-моделирования является Maya, но для этого требуется больше опыта. Blender также является отличным вариантом, поскольку это бесплатный программный инструмент для 3D-дизайна.
Blender также является отличным вариантом, поскольку это бесплатный программный инструмент для 3D-дизайна.
Если вы хотите включить 3D-дизайн на свой веб-сайт, но вас не устраивает масштаб проекта, на Fiverr и UpWork есть множество фрилансеров, занимающихся 3D-моделированием. Просто посмотрите несколько примеров на Dribbble.
В этом стиле есть намеки на японский каваи, культуру привлекательности, которая фокусируется на детских предметах и пастельных тонах.
Что нам нравится: Симпатичный и игривый, на этот дизайн интересно смотреть, и он будет удерживать ваших клиентов на вашей странице дольше, пока их глаза исследуют все элементы.
16. Наложение текста и изображений
Текст, который слегка перекрывает сопровождающие изображения, стал популярным эффектом для блогов и портфолио. Внештатный арт-директор и разработчик внешнего интерфейса Тибо Пайю демонстрирует, как это сделать, помещая перекрывающийся текст с красочным подчеркиванием под каждым заголовком.
Что нам нравится: Перекрывающиеся текст и изображения увеличивают пространство на странице.
17. Разорванные сетки
Хотя сетки, возможно, являются наиболее эффективным способом отображения текста и изображений, разорванные сетки продолжают проникать на основные сайты и предлагают отклонение от нормы. Посетите веб-сайт HealHaus, например. На его домашней странице есть изображения и текстовые блоки, которые перекрывают друг друга.
Что нам нравится: Этот нестандартный метод может сделать стандартные страницы или разделы веб-сайта более интересными.
18. Органические формы
Острые края исчезли, а изогнутые линии появились. Органические формы должны доминировать в веб-дизайне в 2023 году. «Органические формы могут помочь добавить игривости, не влияя на способ отображения информации», — сказал Пемброк.
В приведенном ниже примере из Spring Invest органические формы в разделе героев являются декоративными и функциональными. Желтые точки действуют как курсор, рисуя слезы, образующие логотип компании. Эти формы добавляют момент восторга и помогают укрепить идентичность бренда и ценностное предложение, чтобы «сформировать будущее коммерции».
Желтые точки действуют как курсор, рисуя слезы, образующие логотип компании. Эти формы добавляют момент восторга и помогают укрепить идентичность бренда и ценностное предложение, чтобы «сформировать будущее коммерции».
Что нам нравится: Органические формы добавляют индивидуальности, не отвлекая от содержимого.
19. Веб-текстуры
Веб-текстуры — это фоновые изображения, визуально напоминающие трехмерную поверхность. Когда вы используете их правильно, вы можете использовать веб-текстуры, чтобы погрузить посетителей на ваш сайт, задействуя тактильные ощущения. Нужны доказательства? Просто взгляните на этот пример с веб-сайта Color Of Change — фон напоминает текстуру изоленты.
Что нам нравится: Веб-текстуры привлекают внимание к определенному разделу веб-сайта.
20. Линии сетки
Линии сетки начали появляться в 2022 году, и не зря — они дают посетителям сайта ощущение порядка и простоты. Добавление линий сетки облегчает восприятие вашего сайта, добавляя современную, визуально интересную эстетику. На веб-сайте Foundations for a Better Oregon линии сетки используются для создания четкого макета, который выглядит футуристично.
Добавление линий сетки облегчает восприятие вашего сайта, добавляя современную, визуально интересную эстетику. На веб-сайте Foundations for a Better Oregon линии сетки используются для создания четкого макета, который выглядит футуристично.
Что нам нравится: Эта тенденция не только визуально привлекательна, но и придает вашему сайту ценный смысл организации.
21. Дизайн, вдохновленный 2000 годом
Возрождение эстетики 2000 года, начавшееся в 2020 году, продлится как минимум еще немного. В 2023 году вы увидите веб-сайты, добавляющие кивки в желанном стиле Y2K, чтобы вызвать чувство ностальгии. Даже знаменитости транслируют эстетику на своих сайтах художников — загляните на сайт певицы и актрисы Оливии Родриго, чтобы получить здоровую дозу вдохновения.
Что нам нравится: Эта игривая эстетика не воспринимает себя слишком серьезно.
22. Эстетика вырезок
Если вам нужно больше доказательств того, что посетители веб-сайта склоняются к ностальгии, учтите, что эстетика вырезок возвращается в 2023 году. Но это не та эстетика вырезок, которая была популярна в начале 2010-х, когда это появилась тенденция веб-дизайна. Сегодняшняя эстетика альбомов для вырезок — это обновленная, шумная версия. В некоторых случаях, как этот веб-сайт Gucci, он интерактивен.
Но это не та эстетика вырезок, которая была популярна в начале 2010-х, когда это появилась тенденция веб-дизайна. Сегодняшняя эстетика альбомов для вырезок — это обновленная, шумная версия. В некоторых случаях, как этот веб-сайт Gucci, он интерактивен.
Что нам нравится: теперь вы можете воплотить в жизнь свой сайт в стиле альбома для вырезок.
23. Геймифицированный дизайн
Геймифицированный дизайн в 2023 году будет повсюду, что сделает его одной из самых распространенных тенденций дизайна веб-сайтов в этом году. Геймификация — отличная идея, потому что она добавляет элемент человеческих эмоций посетителям. Например, когда они заходят на ваш сайт, они получают уникальный и запоминающийся опыт взаимодействия с вашим контентом. Этот пример от PrettyDamnQuick демонстрирует именно то, что мы имеем в виду.
Что нам нравится: Эта игривая тенденция больше, чем забава — она гениальна с точки зрения взаимодействия с пользователем.
24.
 Акцент на фотографии продуктов
Акцент на фотографии продуктов2023 год — это год, когда фотографии продуктов преобладают на веб-сайтах электронной коммерции. В 2023 году фотографии продуктов будут в центре внимания — от косметических компаний до брендов одежды.
Что нам нравится: Посетителям не нужно искать изображения того, что вы продаете, — они погружаются в него с того момента, как заходят на ваш сайт.
25. Пастельные тона
Прогнозируется, что пастельные тона будут доминировать в дизайне веб-сайтов 2023 года. Пастели яркие, теплые и причудливые — мощная передышка от мрачности начала 2020-х годов. Это портфолио, созданное Седриком Перейрой, показывает, насколько эффектными могут быть пастельные тона.
Что нам нравится: пастельные тона добавят элемент легкомыслия вашему веб-сайту.
26. Минимальный винтаж
В своем отчете InDesign Skills утверждает, что минималистичный винтаж станет важным элементом графического дизайна в 2023 году. Подобно минималистскому стилю в полиграфическом дизайне, минималистичный винтаж фокусируется на цветовой палитре в стиле ретро и стиле шрифта.
Винтаж в минималистичном стиле может не сразу выглядеть олдскульным. Скорее, он тонко намекает на разные десятилетия прошлых лет, как, например, этот дизайн от Deco Hause.
Что нам нравится: Этот тренд вызывает ностальгию по прошлой рекламе.
27. Шрифт Goofy Sans SerifШрифт Goofy без засечек идеально подходит для брендов, которые хотят показать, что они веселые и не слишком серьезные. Этот оптимистичный шрифт вдохновлен мультфильмом с оттенком веселья в стиле ретро.
Когда вы включаете типографику Goofy без засечек в свой контент или на свой веб-сайт, убедитесь, что она находится на переднем плане и в центре, чтобы она не конкурировала с другими элементами. Шрифт Gumroad смелый и веселый.
Что нам нравится: Этот шрифт представляет собой причудливый подход к чистым линиям и простоте.
28.
Дизайн, вдохновленный научной фантастикой В этом году выйдут такие фильмы, как «Дюна: Часть вторая», «Мятежная луна» и «Трансформеры: Восстание чудовища». момент в 2023 году. Научно-фантастический дизайн — это дань футуризму, что, как мы ожидаем, произойдет.
момент в 2023 году. Научно-фантастический дизайн — это дань футуризму, что, как мы ожидаем, произойдет.
Это тенденция, которая может привлечь внимание ваших зрителей, а также позиционировать ваш бренд как современный. Научно-фантастический дизайн особенно полезен для технологических брендов, поскольку технологии и наука являются ключевыми элементами этой тенденции.
Яркие цвета и оттенки металла могут помочь вам создать этот образ, но не бойтесь добавить намек на ретро 80-х, чтобы действительно закрепить сделку. Дизайн Мэтта Ромо для бота MROM попадает в самую точку.
Что нам нравится: Научно-фантастический веб-дизайн и дизайн брендов не боятся цвета и технических элементов.
29. Натуральные и органические текстуры Естественные текстуры создают отличный фон для забавного, но простого шрифта. Выберите естественные текстуры, которые относятся к вашей отрасли, и помогите зрителю представить ваши продукты. Просто возьмите Горизонтальный дизайн в качестве примера.
Просто возьмите Горизонтальный дизайн в качестве примера.
Натуральные текстуры также могут позиционировать вашу компанию как экологичную или заботящуюся о природных ресурсах.
Что нам нравится: Органические текстуры наполняют ваш дизайн яркими тактильными ощущениями и новой жизнью.
Тенденции дизайна, которые вы можете использовать на своем веб-сайте
Конечно, вам не нужно учитывать все эти тенденции, чтобы создать один из лучших дизайнов веб-сайтов в 2023 году — мы в любом случае сомневаемся, что это вообще возможно. Тем не менее, даже добавление пары важных компонентов или более тонких деталей может значительно улучшить UX вашего сайта, что приведет к более высокой вовлеченности, большему количеству кликов с призывом к действию и лучшему результату для вашего онлайн-бизнеса.
Примечание редактора: этот пост был первоначально опубликован в январе 2018 года и обновлен для полноты.
20 Потрясающих веб-сайтов Дизайн для вдохновения 2023
Некоторые веб-сайты чрезвычайно впечатляют, чтобы сопротивляться его влиянию. Что ж, вы можете добавить изюминку в свой дизайн, если вы сохраняете логику функций и возможностей своего веб-сайта. Мы отобрали эти замечательные веб-сайты, чтобы дать вам захватывающее представление о брендах, которые хотят произвести неизгладимое впечатление на свою аудиторию.
Что ж, вы можете добавить изюминку в свой дизайн, если вы сохраняете логику функций и возможностей своего веб-сайта. Мы отобрали эти замечательные веб-сайты, чтобы дать вам захватывающее представление о брендах, которые хотят произвести неизгладимое впечатление на свою аудиторию.
Основная цель создания веб-сайта — получить конкурентное преимущество. Точно так же веб-присутствие помогает брендам привлечь больше клиентов, создать профессиональный бренд и увеличить продажи. Но создать потрясающий веб-сайт с интуитивными, инновационными и современными функциями не так просто, как может показаться. Следовательно, помощь опытных разработчиков является спросом на такие проекты. В этой коллекции потрясающих веб-сайтов бренды, которые хотят выделиться в своих отраслях, получат блестящие идеи веб-дизайна. Если вы хотите нанять опытных веб-дизайнеров для создания своего веб-сайта или приобрести выдающиеся темы и шаблоны, эти замечательные веб-сайты заслуживают внимания.
В этой коллекции вы найдете множество потрясающих веб-сайтов, созданных для разных целей. Несмотря на то, что они различаются по продуктам или услугам, у них есть выдающиеся функции и великолепная анимация, которые выделяют их. Так что заходите на эти сайты и вдохновляйтесь!
Несмотря на то, что они различаются по продуктам или услугам, у них есть выдающиеся функции и великолепная анимация, которые выделяют их. Так что заходите на эти сайты и вдохновляйтесь!
1. Rally Interactive
Действительно, веб-сайт может обеспечить демографический охват для брендов, которые серьезно относятся к цифровому маркетингу. Rally Interactive выделяется как один из замечательных веб-сайтов с великолепным дизайном, оптимизированным для мобильных устройств. Это небольшая студия цифровых продуктов в Солт-Лейк-Сити, штат Юта, с опытной командой дизайнеров и разработчиков. Веб-сайт теплый и гостеприимный, с завораживающей анимацией главной страницы и уникальным опытом прокрутки. Благодаря мощи GSAP анимация действительно захватывает дух. При такой подаче работы выглядят просто, но эффектно. Значки социальных сетей также видны во внешнем меню. Другие примечательные функции включают слайдер, визуальную иерархию и многое другое.
Предварительный просмотр
2.
 Awesomed
AwesomedПриготовьтесь к тому, что вы откроете для себя замечательные функции на этих удивительных веб-сайтах, которые мы собрали. Awesomed выделяется своими интерактивными элементами на главной странице. Это фирма цифрового маркетинга и дизайна, базирующаяся в Сан-Франциско, которая предлагает подход, основанный на данных, в сочетании с творчеством и инновациями. Благодаря силе пустого пространства на главной странице дизайн привлекает внимание, хотя выглядит простым и минималистичным. Благодаря внедрению GSAP в дизайн плавная анимация распространяется по всему сайту. Поскольку отзывы повышают доверие к бренду в Интернете, раздел отзывов привлекает внимание наряду с отображением логотипов.
Предварительный просмотр
3. Awesome Motive
Как следует из названия, сайт Awesome Motive просто достоин включения в этот список замечательных веб-сайтов. Это технологическая компания, которая помогает малым предприятиям расти и конкурировать с крупными игроками благодаря своим замечательным инструментам и обучению. Благодаря великолепным услугам, которые они предлагают своим клиентам, они заслуживают того, чтобы показать свои возможности на своем веб-сайте. Действительно! Дизайн главной страницы готов произвести хорошее впечатление. В то время как пустое пространство дает достаточно места для того, чтобы веб-элементы «дышали», визуальная иерархия применяется для эффективной организации и определения приоритетов контента. Помимо презентации для клиента, индикатор успеха — это еще один способ улучшить репутацию бренда. И на этом сайте они очевидны!
Благодаря великолепным услугам, которые они предлагают своим клиентам, они заслуживают того, чтобы показать свои возможности на своем веб-сайте. Действительно! Дизайн главной страницы готов произвести хорошее впечатление. В то время как пустое пространство дает достаточно места для того, чтобы веб-элементы «дышали», визуальная иерархия применяется для эффективной организации и определения приоритетов контента. Помимо презентации для клиента, индикатор успеха — это еще один способ улучшить репутацию бренда. И на этом сайте они очевидны!
Предварительный просмотр
4. Genrod
Благодаря огромному разнообразию тем и шаблонов, доступных сегодня, настроить веб-сайт можно всего за несколько кликов. Но для создания потрясающего веб-сайта, который выделяется, требуется опыт. Genrod действительно исключительный и безупречный, когда дело доходит до веб-дизайна. Это промышленная компания, которая разрабатывает, производит и продает решения для безопасных электроустановок высочайшего качества. В то время как отображение продуктов осуществляется через слайдер, презентация их услуг никогда не впечатляет посетителей. Genrod привлекает внимание зрителей захватывающими и креативными анимациями.
В то время как отображение продуктов осуществляется через слайдер, презентация их услуг никогда не впечатляет посетителей. Genrod привлекает внимание зрителей захватывающими и креативными анимациями.
Предварительный просмотр
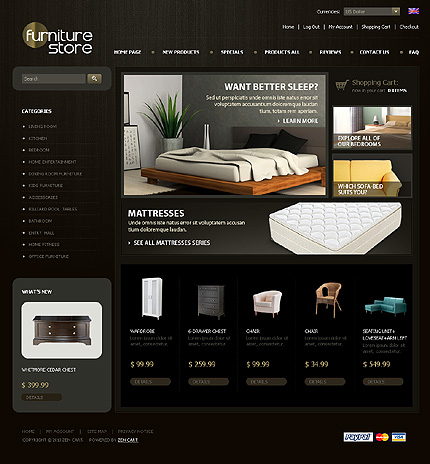
5. DM Home
Созданный для того, чтобы похвастаться своим ультра-роскошным веб-сайтом, DM Home действительно принадлежит к этим удивительным веб-сайтам. Этот сайт-каталог предназначен для представления лучших мебельных брендов в своем портфолио. Веб-сайт показывает разнообразные анимации в каждом разделе с желанием ослепить потенциальных клиентов. Таким образом, делая дизайн более визуально привлекательным и заслуживающим внимания. Потрясающие анимации, добавленные в заголовок героя, уникально и творчески демонстрируют коллекции продуктов. Это еще не все, уникальный способ анимации прокрутки, безусловно, повышает креативность сайта. Кроме того, бренды, которые они используют, чтобы сделать свои работы превосходными, кажутся безупречными и гладкими.
Предварительный просмотр
6. Короткий рассказ
С появлением новейших веб-технологий нетрудно найти удивительные веб-сайты для вдохновения. Сегодня мы рады поделиться с вами этими поистине удивительными веб-сайтами. Long Story Short — цифровое агентство, базирующееся в Брайтоне. Он имеет изящную и потрясающую анимацию, готовую приветствовать публику. Содержимое выглядит величественно с приятной прокруткой.
Кроме того, крутой эффект наведения гарантирует пользователям лучший опыт. В частности, проекты представлены творчески и интуитивно понятно с изображениями, краткими описаниями и четкими призывами к действию. На сайт также добавлено внеканальное меню и исправлено для быстрого доступа к другим страницам.
Предварительный просмотр
7. Interword
При создании веб-сайта легче переборщить с чрезмерной анимацией. Однако для создания исключительных вещей требуется много вдохновения. Эти замечательные веб-сайты стоят того, чтобы потратить на них время. Вот Interword, веб-агентство и маркетинговое агентство с уникальным и инновационным дизайном веб-сайта. Созданный специально для расширения присутствия этого маркетингового агентства в Интернете, он прекрасно построил свой веб-сайт, который заслуживает признания от Awwwards. Домашняя страница имеет полноэкранный макет с интеграцией видео, значками социальных сетей, логотипом, поиском и меню вне холста. В то время как услуги, которые он предлагает, представлены уникально, награды даже выглядят исключительными, что повышает доверие к бренду.
Эти замечательные веб-сайты стоят того, чтобы потратить на них время. Вот Interword, веб-агентство и маркетинговое агентство с уникальным и инновационным дизайном веб-сайта. Созданный специально для расширения присутствия этого маркетингового агентства в Интернете, он прекрасно построил свой веб-сайт, который заслуживает признания от Awwwards. Домашняя страница имеет полноэкранный макет с интеграцией видео, значками социальных сетей, логотипом, поиском и меню вне холста. В то время как услуги, которые он предлагает, представлены уникально, награды даже выглядят исключительными, что повышает доверие к бренду.
Preview
8. Форма
Если вы еще не использовали возможности цифрового маркетинга в своем бизнесе, возможно, пришло время изменить его. Вот Shape, один из вдохновляющих и удивительных веб-сайтов, которые вам нужно посетить. Это отмеченное наградами агентство веб-дизайна, базирующееся в Манчестере, Великобритания. Он специализируется на веб-дизайне, веб-разработке, электронной коммерции и органическом SEO. Веб-дизайн современный, минималистичный, интуитивно понятный и элегантный, подчеркивающий визуальную иерархию в сочетании с потрясающей анимацией GSAP. Стремясь формировать бренд своих клиентов, веб-сайт создан с учетом профессионализма и инноваций. Кроме того, отзывы выглядят великолепно и информативно, поскольку в них используется интеграция с видео.
Веб-дизайн современный, минималистичный, интуитивно понятный и элегантный, подчеркивающий визуальную иерархию в сочетании с потрясающей анимацией GSAP. Стремясь формировать бренд своих клиентов, веб-сайт создан с учетом профессионализма и инноваций. Кроме того, отзывы выглядят великолепно и информативно, поскольку в них используется интеграция с видео.
Предварительный просмотр
9. Слайдеры
Эти замечательные веб-сайты будут полезны, если вы хотите, чтобы они были минималистичными или необычными. Независимо от того, какой тип веб-сайта вы планируете создать, всегда лучше рассмотреть другие известные бренды, которым удается выделиться. Sliders in Copenhagen — это ресторан и магазин еды на вынос, предлагающий вкусные мини-бургеры в уютной атмосфере. На главной странице отображается привлекательное изображение с креативным логотипом сверху. Каждый год он демонстрирует свои награды как «Лучший бургер в городе» с значками, представляющими их. Черная гранжевая текстура всегда делает фон элегантным и гладким. Кроме того, меню выглядит замечательно с простым, но привлекательным эффектом наведения.
Черная гранжевая текстура всегда делает фон элегантным и гладким. Кроме того, меню выглядит замечательно с простым, но привлекательным эффектом наведения.
Предварительный просмотр
10. Творческий аппетит
Веб-сайт привлекает больше потенциальных клиентов для бизнеса. Вот почему, если вы рассматриваете эту маркетинговую стратегию, вы должны искать потрясающее вдохновение. Appetite Creative — отмеченная множеством наград технологическая компания, которая проводит эффективные глобальные брендинговые и цифровые кампании. Поскольку она оживляет рекламу и стремится к достижению качественных результатов, бренды, которые доверяют этой компании, видны на веб-сайте благодаря представлению логотипа в черно-белом цвете через сетки. Благодаря интеграции GSAP этот веб-сайт обещает тонкие и очаровательные анимации. Кроме того, он демонстрирует четкую демонстрацию содержания, поскольку элементы расположены в соответствии с важностью.
Preview
11.
 WSP Anticipate
WSP AnticipateЭтот список наверняка покажется вам потрясающим — от современных минималистских модных стилей до уникальных и креативных веб-сайтов. Откройте для себя лучшие функции, которые вы можете найти в этой коллекции, и наслаждайтесь! WSP Anticipate предвосхищает тенденции, предлагая инновационные идеи для своих клиентов и достигая бизнес-целей. Его веб-сайт демонстрирует эстетически привлекательный дизайн с оттенком элегантности и минимализма. Слайдер встречает посетителей различными статьями и фоновыми изображениями. Кроме того, избранные статьи выглядят привлекательно благодаря асимметричному расположению и интеграции видео. Потрясающая анимация также видна при наведении на различные элементы.
Предварительный просмотр
12. Беглецы
Никогда не соглашайтесь на меньшее, когда дело касается вдохновения. В этой коллекции вы можете найти потрясающие веб-сайты, которые различаются по дизайну, назначению и стилю. Runaways — уникальная группа специалистов по коммуникациям в социальных сетях. Преисполненные решимости ценить инновационный подход и креативность, Runaways создали веб-сайт, чтобы расширить возможности своего бренда. Содержимое представлено с помощью слайдера, который показывает их услуги и авторитет в качестве агентства социальных сетей. На каждом слайде отображаются полезные веб-компоненты, которые радуют глаз. От значков линий, потрясающих изображений до четких кнопок призыва к действию — они действительно исключительны. Он также включает в себя липкий заголовок для логотипа и доступного меню, а также значки социальных сетей.
Преисполненные решимости ценить инновационный подход и креативность, Runaways создали веб-сайт, чтобы расширить возможности своего бренда. Содержимое представлено с помощью слайдера, который показывает их услуги и авторитет в качестве агентства социальных сетей. На каждом слайде отображаются полезные веб-компоненты, которые радуют глаз. От значков линий, потрясающих изображений до четких кнопок призыва к действию — они действительно исключительны. Он также включает в себя липкий заголовок для логотипа и доступного меню, а также значки социальных сетей.
Предварительный просмотр
13. Emanuele Papale
Веб-сайт Эмануэле Папале как веб-дизайнера и графического дизайнера стоит включить в список этих замечательных веб-сайтов для вдохновения. Его портфолио разработано с уникальным, современным и интуитивно понятным дизайном, чтобы привлечь больше клиентов к его профессии. У каждого из этих проектов есть подробные веб-страницы, которые могут представить его более полно. Это может выглядеть просто, но сайт также улучшает внешний вид с помощью блестящего эффекта наведения.
Это может выглядеть просто, но сайт также улучшает внешний вид с помощью блестящего эффекта наведения.
Предварительный просмотр
14. Известковый
Хотя оптимальное обслуживание клиентов идеально подходит для бизнеса, его веб-сайт должен превосходить его ожидания. Вот что думает Limely при создании своего веб-сайта. Это британское веб-агентство, которое гордится тем, что предоставляет клиентам цифровое превосходство и безупречный опыт работы в Интернете. Его веб-сайт наполнен замечательными функциями, которые делают бренд более привлекательным, достойным запоминания и, конечно же, одним из замечательных веб-сайтов, которым можно дорожить как источником вдохновения. Он выделяется плавными движениями веб-элементов и удобочитаемостью. Кроме того, продвижение бренда может варьироваться от одного стиля к другому. С Limely логотипы их клиентов выделяются сеткой и оттенками серого.
Preview
15.
 WP Configurator
WP ConfiguratorWP Configurator идеально подходит для интернет-магазинов и является лучшим инструментом на рынке для создания персонализированных продуктов. Как правило, это позволяет брендам создавать конфигурации продуктов и творчески, аккуратно и профессионально размещать их в своем интернет-магазине. Будучи частью этих замечательных веб-сайтов, эта целевая страница представляет продукты. Веб-элементы передают сообщение о том, нужна ли бренду тема или плагин. Конечно, чистый и минималистичный дизайн доводит дизайн целевой страницы до блеска. Отличная визуальная иерархия также играет жизненно важную роль в экспозиции продуктов. Кроме того, липкий заголовок позволяет клиенту получить доступ к другим подробным веб-страницам.
Preview
16. Maximilian I
Этот исторический бренд игристых вин Cantina Di Soave выделяется своим игристым процессом и территорией. Максимилиан I принимает инновационный дизайн представления своего бренда в Интернете. Сайт дополнен плавными движениями частиц еды, как будто их посыпают сверху, чтобы он выглядел превосходно. Сам веб-сайт потрясающий с живым и очаровательным слайдером, представляющим один раздел за раз, когда пользователь прокручивает страницу. Между тем, винтажный логотип и меню вне холста исправлены, поэтому клиенты могут легко просматривать необходимые страницы, включенные в веб-сайт. Иконки социальных сетей также добавляются во внешнее меню для дальнейшего маркетинга и продвижения бренда.
Сайт дополнен плавными движениями частиц еды, как будто их посыпают сверху, чтобы он выглядел превосходно. Сам веб-сайт потрясающий с живым и очаровательным слайдером, представляющим один раздел за раз, когда пользователь прокручивает страницу. Между тем, винтажный логотип и меню вне холста исправлены, поэтому клиенты могут легко просматривать необходимые страницы, включенные в веб-сайт. Иконки социальных сетей также добавляются во внешнее меню для дальнейшего маркетинга и продвижения бренда.
Preview
17. 7h44
В Интернете можно найти множество замечательных веб-сайтов для эффективного вдохновения. Итак, какой бы ни была цель вашего веб-сайта, если вы хотите выделиться, эту коллекцию стоит изучить. 7h44 — французская студия графического дизайна. Компания разработала красочный и креативный веб-сайт, чтобы придать смысл эстетике и предоставить клиентам лучший дизайн. Каждый проект представлен в виде разделенного экрана (сочетание простого цвета и изображения на другой стороне) с циферблатом часов, который указывает, когда экран переходит к следующему слайдеру. Конечно, у каждого проекта есть хорошие подробные страницы, на которые могут заглянуть потенциальные клиенты. Логотип также виден на заголовке, что играет свою роль в брендинге.
Конечно, у каждого проекта есть хорошие подробные страницы, на которые могут заглянуть потенциальные клиенты. Логотип также виден на заголовке, что играет свою роль в брендинге.
Превью
18. Ронин Амстердам
Вы в последнее время застряли в своем веб-дизайне? Возможно, вы не изучили множество замечательных веб-сайтов. Почему бы не взглянуть на эти веб-сайты, которые помогут вам раскрыть свой творческий потенциал. Вот Ronin Amsterdam, который вы можете изучить, если работаете с веб-сайтом цифровой студии. Это независимая студия, занимающаяся цифровым дизайном. Креативный дизайн домашней страницы с ползунком для выделения избранных проектов. Интеграция с GSAP делает веб-дизайн более привлекательным благодаря плавной и красивой анимации. Изящные переходы страниц также добавляют очарования веб-сайту.
Предварительный просмотр
19. Ma True Cannabis
Ma True Cannabis — это веб-сайт электронной коммерции, на котором продаются натуральные травы, без никотина и КБД 100% швейцарского производства. Он предлагает восхитительный, блестящий опыт, поскольку веб-сайт демонстрирует захватывающую анимацию и привлекательные и яркие цвета. Неудивительно, что сегодня это один из брендов, которые выделяются в Интернете. Помимо потрясающего дизайна, содержимое также выглядит интересно благодаря приоритетной структуре, навигации и плавным движениям веб-частиц. Другие примечательные функции на этом веб-сайте включают липкий заголовок, красивый слайдер и другие. Этот сайт электронной коммерции имеет плавное отображение продуктов на странице магазина, где покупатели могут легко приобрести и проверить свои данные.
Он предлагает восхитительный, блестящий опыт, поскольку веб-сайт демонстрирует захватывающую анимацию и привлекательные и яркие цвета. Неудивительно, что сегодня это один из брендов, которые выделяются в Интернете. Помимо потрясающего дизайна, содержимое также выглядит интересно благодаря приоритетной структуре, навигации и плавным движениям веб-частиц. Другие примечательные функции на этом веб-сайте включают липкий заголовок, красивый слайдер и другие. Этот сайт электронной коммерции имеет плавное отображение продуктов на странице магазина, где покупатели могут легко приобрести и проверить свои данные.
Превью
20. Dog Studio
Несмотря на то, что функциональность важна для веб-сайта, первое впечатление производит дизайн. Так что не позволяйте этим удивительным веб-сайтам ускользнуть, исследуйте их и вдохновляйтесь! Dog Studio — многопрофильная творческая студия на стыке искусства, дизайна и технологий. Сайт показывает качество услуг, которые они предоставляют своим клиентам.