5 главных тенденций в цветовых решениях
Дизайн
Креативный дизайн сайтов напрямую зависит не только от отдельных элементов и интересных фишек, но и от выбора цветовой палитры. Именно энергичные, привлекательные цвета помогают привнести в дизайн сайтов больше эмоций, расположить пользователя к себе и заинтересовать его в дальнейшем изучении информации. Прекрасно подобранные цвета подчеркивают и выделяют текстовые сообщения, а также акцентируют внимание на стильной графике.
Рассмотрим несколько интересных тенденций в создании оригинального дизайна сайта.
Тенденция №1 – плоский дизайн и интересные цветовые сочетания
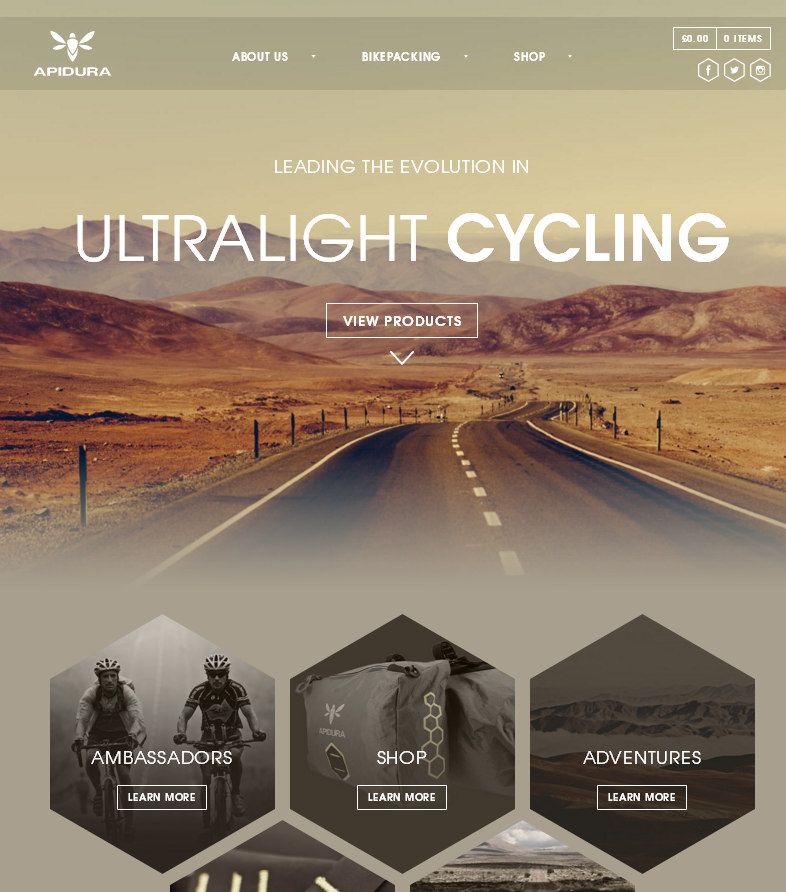
Несколько лет назад, с легкой подачи дизайнеров iOs, мы узнали о преимуществах плоского дизайна. 7 версия операционной системы была абсолютно не похожа на все то, что мы видели раннее – она стала плоской. Можно много спорить о том, хорошо это или плохо, но тенденция была задана, и за ней потянулись остальные.
Отметим, что именно появление экранов с высоким разрешением и тенденция плоского дизайна стали толчком к использованию более широкой палитры цветов в веб-дизайне.
Благодаря плоскому дизайну сайтов особенно популярным стал и так называемый эффект параллакс, придающий дизайну объем и динамичность.
upgrademe.it
ipanemapersonalizada.com.br
baesman.com
Таким образом, можно говорить о том, что сегодня технологии позволяют передавать любые оттенки в креативном дизайне сайтов, что дает возможность выделять их среди конкурентов.
Тенденция №2: Однотонные цветовые схемы
Поскольку сайты сейчас в большинстве своем перешли на блочные схемы, некоторые дизайнеры применяют интересные цветовые схемы – для одного блока они используют один цвет с сопутствующими оттенками, и это делает дизайн более четким, ярким и запоминающимся. При этом каждому блоку может соответствовать свой цвет.
При этом каждому блоку может соответствовать свой цвет.
linequality.com
gazelleno1.com
Тенденция №3: цветовые контрасты
Контрастные решения в креативном дизайне тяготеют к более минималистическому стилю, поскольку сам контраст уже достаточно активный элемент, максимально выделяющий секции сайта и фокусирующий внимание на себе. При чем, контрастные цвета могут использоваться только в навигации или в некоторых блоках, на которых необходимо акцентировать взгляд пользователя.
moresleep.net
jayvii.com
typeoneerror.com
bolden.nl
Тенденция №4: градиенты
Креативный дизайн сайтов становится все более разнообразным за счет большого количества используемых цветов и оттенков и уже сегодня оправдываются прогнозы тех, кто говорил, что грядет возвращение старых, всех знакомых техник, но уже в более современном контексте.
impossible-bureau.com
melanie-f.com
symodd.com
juanferreras.com
Тенденция №5: монохромный дизайн
Черно-белый дизайн сайтов остается нестареющей классикой и к нему продолжают прибегать дизайнеры, создавая сайты в ограниченной цветовой схеме. Это может быть как контрастный черно-белый без оттенков дизайн сайта, так и более мягкий, в серых тонах. Стильно сделанные сайты даже с таким ограниченным набором цветов не кажутся скучными, напротив, они создают ауру солидности и серьезного подхода. К тому же, часто применяется монохромный дизайн сайтов в блоках, которые становятся цветными при наведении или только в шапках сайта. Таким образом, пользователь акцентирует внимание на конкретном элементе страницы, не отвлекаясь ни на что другое.
Таким образом, пользователь акцентирует внимание на конкретном элементе страницы, не отвлекаясь ни на что другое.
haydendawkins.com
marie.artbreezestudios.com
heckhouse.com
Подводя итог, отметим, что сегодня перед дизайнерами открываются более широкие возможности в создании креативного дизайна сайта, и самое главное – найти тот самый баланс, гармонию, между количеством и сочетаемостью цветов, чтобы дизайн был функциональным, привлекательным, и приглашал пользователя в увлекательное путешествие по сайту.
Хотите себе креативный дизайн сайта, который не оставит равнодушными ваших пользователей и конкурентов? Получите БЕСПЛАТНУЮ консультацию от специалистов нашего рекламного агентства, оставив заявку на нашем сайте, или пишите на
|
Ознакомьтесь с дополнительной информацией об услугах нашего агентства в этой области. 
|
Креативный дизайн сайта. Разработка креативных сайтов
Веб-студия «ДиВиЕР» с 2006г. занимается разработкой проектов, которые могут заинтересовать пользователей своей необычностью. Мы воплощаем в жизнь все идеи заказчиков, создаём креативные сайты, запоминающиеся и эффективные проекты. Если клиенты хотят занимать первые позиции в ТОПе и быть востребованными, предлагаем им профессиональное обслуживание, рекламу сайта и продвижение их ресурсов.
Примеры работ
Что делает креативным дизайн вашего интернет сайта
Веб-проект должен иметь не только удобную навигацию, но и привлекательный интерфейс. Если ресурс некрасивый и неудобный, то вряд ли кто-то захочет им воспользоваться, поэтому в задачи веб-студии входит создание креативного сайта с понятной структурой и логичным распределением блоков информации и категорий продукции.
Заказчик, обращаясь к специалистам, должен иметь представление о том, какой результат он хочет получить. Он может принести свои наработки или прийти с одним замыслом. С помощью «мозгового штурма» – командного обсуждения, мы придумаем и предложим наилучшие варианты исполнения: предоставим несколько макетов сайта, поможем с решением технических вопросов, обсудим важные моменты и приступим к выполнению задачи.
Технологии, которые мы используем, чтобы привлечь внимание пользователей
При разработке креативного дизайна мы используем элементы сайта, которые выглядят привлекательно для любой целевой аудитории:
- Встраиваем в проект 3D графику, что привлекает внимание посетителей, выделяя ресурс среди остальных
- Применяем способы анимации parallax, изменяя видимое положение объекта по отношению к удаленному фону в зависимости от угла зрения нахождения наблюдателя
- Интегрируем видео ролики, что всегда придает зрелищности и самобытности ресурсу, соединяем с материалами других типов, добавляя различные спецэффекты
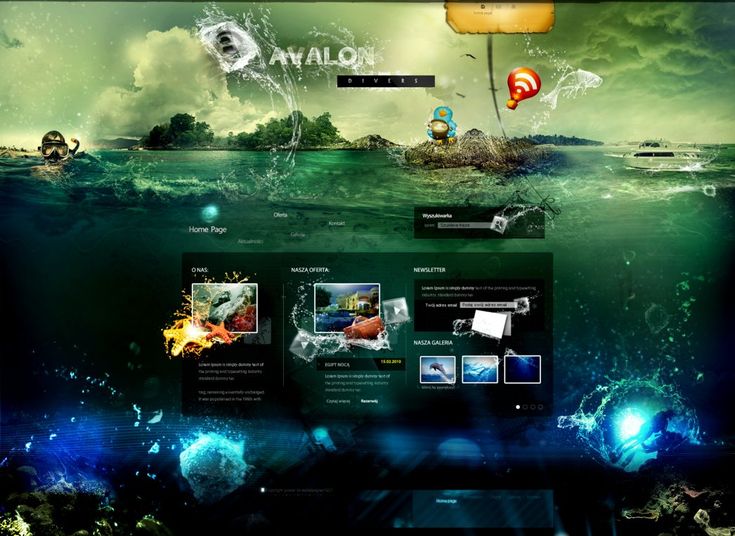
- Занимаемся сложным фотореалистичным коллажированием, по желанию заказчика, добавляем в проект масштабные реалистичные, но рисованные изображения, которые создают иллюзию наличия окружающей среды
- Обрабатываем фотографии, подбирая интересные изображения, меняем их при помощи графических редакторов.
 Это делает изображения уникальными и помогает адаптировать их под любое назначение
Это делает изображения уникальными и помогает адаптировать их под любое назначение
Популярность ресурса во многом зависит от его непохожести на другие проекты
- Так сложилось, что популярность любых ресурсов прямопропорциональна их внешней привлекательности. Например, необычный способ изложения информации с использованием современной инфоргафики, зачастую, оказывается эффективнее использования сложных технологий.
- Создание сайтов под ключ, а особенно креативных, требует тщательной проработки, что может занимать немало времени: для обдумывания идеи необходимо несколько дней, на задумки дизайнеров и их согласование с заказчиками также, требуется время. Если учитывать это и брать во внимание непосредственно изготовление ресурса, то занять вся работа может около месяца.
Креативный дизайн, как правило, заказывают для интернет-визиток, промо- сайтов, персональных проектов и реже, для корпоративных ресурсов.
Корпоративные площадки кроме своей особенности, должны отвечать еще многим другим важным критериям:
- Иметь онлайн-сервисы, представляющие пользователю возможность быстрой связи с представителями компании
- Должны обладать простотой и строгостью. Это не развлекательные ресурсы, поэтому должны соответствовать статусу предприятия
- Интерфейс должен быть оригинальным, но его своеобразие не должно негативно отражаться на технической функциональности
- Про уникальность контента уже давно всем известно, тут и так все ясно
Креативный сайт готов, что делать с ним дальше
Сама по себе, реализация проекта, это только первый шаг на пути к возможному успеху. Сайты с креативным дизайном потенциально готовы к тому, чтобы выдавать хорошие результаты, но, чтобы готовый ресурс имел высокую посещаемость и конвертировал посетителей в покупателей, нужно продолжать осуществлять работы по поддержанию его работоспособности и заниматься поисковым продвижением.
к списку статей
Сайт цена
Обратный звонок
Заказать сайт под ключотправляя форму, я даю согласие на обработку персональных данных
креативных дизайнов веб-сайтов, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть Chalatix — целевую страницу агентства креативного дизайна
Chalatix — Целевая страница агентства креативного дизайна
Просмотр веб-сайта цифрового агентства
Веб-сайт для цифрового агентства
Ahensy — Агентство креативного дизайна Landing Page Website
View Fisma — Анимация целевой страницы креативного агентства
Fisma — Анимация целевой страницы креативного агентства
View Trioli — Креативное цифровое агентство
Trioli — Креативное цифровое агентство
Das Grüne — Агентство креативного дизайна Landing Page Website
Посмотреть целевую страницу портфолио
Целевая страница портфолио
- Посмотреть ~ маркетинговый сайт ~
~ маркетинговый веб-сайт ~
Посмотреть сайт стартап-агентства
Сайт стартап-агентства
View Alona — Креативное агентство Landing page
Alona — Креативное агентство Landing page
View Digitaly — веб-сайт целевой страницы агентства цифрового маркетинга
Digitaly — веб-сайт целевой страницы агентства цифрового маркетинга
Das Grüne — Агентство креативного дизайна Адаптивная страница веб-сайта
Посмотреть сайт маркетингового агентства Growfast!
Growfast- Сайт маркетингового агентства!
Посмотреть целевую страницу Ahoyy — агентства цифрового маркетинга
Ahoyy — Целевая страница агентства цифрового маркетинга
Посмотреть личное портфолио — Дизайн целевой страницы
Личное портфолио — Дизайн целевой веб-страницы
View Space — Целевая страница цифрового агентства
Космос — Целевая страница цифрового агентства
Посмотреть веб-сайт агентства дизайна
Сайт дизайнерского агентства
View Orange — Креативное цифровое агентство 🍊
Orange — Креативное цифровое агентство 🍊
Просмотр Tutordeck — целевая страница креативного агентства
Tutordeck — Целевая страница креативного агентства
Просмотр веб-сайта по маркетингу в социальных сетях
Сайт маркетинга в социальных сетях
Посмотреть JohnDePalace — целевую страницу цифрового агентства
JohnDePalace — Целевая страница цифрового агентства
Посмотреть целевую страницу креативного агентства Hurricane
Креативное агентство Hurricane Целевая страница
Посмотреть дизайн сайта агентства
Дизайн веб-сайта агентства
Просмотр веб-сайта Ultravision — UI/UX Designer
Ultravision — веб-сайт дизайнера UI/UX
Зарегистрируйтесь, чтобы продолжить или войдите на сайт
Идет загрузка…
10 креативных идей дизайна веб-сайтов, которые вас вдохновят (2022)
Отсутствие идей нежелательно для любого веб-дизайнера. Причин тому много — повторяющаяся работа, переутомление и многое другое. Чтобы найти новые идеи, нужны новые подходы. Узнайте, где и как найти новые идеи веб-дизайна.
Причин тому много — повторяющаяся работа, переутомление и многое другое. Чтобы найти новые идеи, нужны новые подходы. Узнайте, где и как найти новые идеи веб-дизайна.
Существует множество причин, по которым вы можете застрять на проекте. Возможно, ваш недавний клиент очень расплывчато представляет, чего он хочет, и вы понятия не имеете, с чего начать. Или, возможно, вы чувствуете себя измотанным и лишенным вдохновения после того, как работали без перерыва в течение длительного периода времени. Или, может быть, вы разрабатывали веб-сайты для одного и того же типа клиентов, не имея возможности потренировать свои творческие мускулы.
Какой бы ни была причина, ощущение тупика довольно распространено, когда ваша работа заключается в творчестве. Но пока у вас есть процесс, который поможет вам генерировать новые идеи веб-дизайна, вы сможете преодолевать препятствия, стоящие перед вами.
В этой статье мы рассмотрим 10 вещей, которые вы можете сделать, чтобы дать толчок своему творчеству, а также некоторые ресурсы, которые вы можете добавить в закладки для следующего раза, когда они вам понадобятся.
Содержание
- 10 действенных идей веб-дизайна
- 1. Составьте пошаговый процесс
- 2. Заново ознакомьтесь с принципами веб-дизайна
- 3. Изучите самые последние тенденции дизайна
- 4. Сосредоточьтесь на одном крошечном элементе
- 5. Переключитесь с рабочего стола на мобильный
- 6. Экспериментируйте с крайностями
- 7. Работайте над сайтом в другой нише
- 8. Пройдите курс или прочитайте учебник
- 9. Посмотрите на другие творческие работы
- 10. Отправляйтесь на прогулку
10 действенных идей веб-дизайна
Когда вы чувствуете себя немотивированным, не вдохновленным или просто застряли, вот что вы можете сделать, чтобы снова получить поток свежих идей веб-дизайна:
1.
 Составьте пошаговый процесс
Составьте пошаговый процессРабота без процесса может быть чрезвычайно вредной для веб-дизайнера, особенно когда вы находитесь в затруднительном положении, чувствуете себя перегруженным и изо всех сил пытаетесь придумать что-то новое.
Вместо того, чтобы заставлять свой мозг постоянно работать на пределе возможностей, создайте пошаговый процесс, который удалит этот ненужный беспорядок из вашего мозга.
А еще лучше, создайте свой план и создайте его шаблон в своем программном обеспечении для управления задачами, чтобы вы могли перепрофилировать его для всех своих работ.
Например, Trello — это бесплатная платформа, которая упрощает документирование и организацию проектов веб-сайтов: их. Это должно дать вам некоторое пространство, чтобы снова начать мыслить творчески.
2. Заново ознакомьтесь с принципами веб-дизайна
Когда вы пытаетесь придумать креативные идеи веб-дизайна, легко зациклиться на их новизне. Но никто никогда не говорил, что для того, чтобы веб-сайт был хорошим, он должен быть совершенно новым.
На самом деле, существует принцип веб-дизайна, который касается этой темы. Закон Якоба объясняет, что: «Пользователи проводят большую часть своего времени на других сайтах. Это означает, что пользователи предпочитают, чтобы ваш сайт работал так же, как и все другие сайты, которые они уже знают».
Если вы обнаружите, что зациклились на новизне или экспериментальном характере веб-сайта, над которым вы работаете, хорошей идеей будет прекратить то, что вы делаете, и вернуться к основам хорошего UX. Возвращаясь к основам, вы сосредоточите свое внимание на том, что нужен , а затем вы можете добавить творческие штрихи позже, если они имеют смысл.
Ознакомьтесь с 20 наиболее важными принципами веб-дизайна.
3. Изучите самые последние тенденции в дизайне
Если вы столкнулись с противоположной проблемой и изо всех сил пытаетесь сделать следующий шаг после создания прочной основы для своего веб-сайта, потратьте некоторое время на изучение последних тенденций в дизайне.
Внешний вид Интернета постоянно меняется, настолько сильно, что может быть трудно угнаться за всеми тенденциями, циркулирующими вокруг. Вы никогда не знаете, что может произойти, если вы начнете их исследовать.
Вы можете начать с обзора последних тенденций веб-дизайна от Elementor:
- Элегантные шрифты с засечками
- Черные контуры
- Простые формы
- Креативные и нетипичные фотографии продуктов0237
Помимо объяснений того, что это за тенденции и почему они так хорошо работают, вы найдете примеры веб-сайтов, которые в настоящее время их используют. Потратьте некоторое время, чтобы изучить эти сайты и посмотреть, какое вдохновение раскрывается.
4. Сосредоточьтесь на одном крошечном элементе
Вы знакомы с законом Хика? Это еще один принцип веб-дизайна, который может вам помочь. В нем говорится, что: «Время, необходимое для принятия решения, увеличивается с количеством и сложностью вариантов выбора».
Хотя это, безусловно, применимо к тому, как вы представляете параметры на веб-сайте, это также относится к тому, с чем вы имеете дело сейчас.
 Иногда трудно придумать новые идеи веб-дизайна, когда нужно учитывать слишком много вещей одновременно.
Иногда трудно придумать новые идеи веб-дизайна, когда нужно учитывать слишком много вещей одновременно.В этом поможет создание процесса веб-дизайна. Тем не менее, вы можете добиться еще большей детализации фокуса. Например, вместо того, чтобы пытаться заполнить все данные сразу на странице контактов:
Начните с самого важного элемента на странице: контактной формы.
Начать работу намного проще, если вы сосредоточитесь только на контактной форме. Когда вы начнете обдумывать уникальные детали дизайна — типографику и выбор цвета, интервалы, метки и заполнители, дизайн кнопок и т. д., — вы обнаружите, что легко переключить свое внимание на остальную часть страницы, когда будете покончил с этим.
5. Переключение с рабочего стола на мобильный
Есть кое-что еще, что вы можете попробовать, если вы чувствуете творческие ограничения из-за того, сколько (или мало) места вам нужно для работы.
Если вы обычно начинаете проектирование с рабочего стола, переключитесь на планшет или смартфон.
 Или, если вы привыкли начинать с одного из небольших экранов, увеличьте масштаб до рабочего стола.
Или, если вы привыкли начинать с одного из небольших экранов, увеличьте масштаб до рабочего стола.Переключение на холст другого размера может быть всем, что вам нужно для создания идеального видения вашего веб-сайта.
Это также может быть полезно, если вам трудно решить, как вы хотите отформатировать текст на странице. На десктопе часто бывает трудно сказать, какой длины заголовок или абзац на самом деле. Но как только вы уменьшите его до размера экрана смартфона, вы поймете, что можно сделать больше, чтобы улучшить читабельность и плавность страницы.
6. Экспериментируйте с крайностями
Одна из причин, по которой вы можете застрять на определенном веб-сайте, заключается в том, что вы не нашли для него идеальный стиль. Но вместо того, чтобы пытаться изменить ту же идею, с которой вы или ваш клиент начали, дойдите до крайности и посмотрите, не потеряет ли она что-то.
Противоположный стиль может быть не точным решением, но он может вдохновить вас перепрофилировать то, что делает , и применить его к тому, что у вас уже есть.

Вот некоторые вещи, с которыми вы можете поэкспериментировать:
- Одностраничный или многостраничный сайт
- Фотографии или иллюстрации
- Ретро или современная типографика
- Текстовый дизайн или дизайн с большим количеством изображений
- Монохромный дизайн или аналогичная цветовая палитра
- Анимация или отсутствие анимации
Это также может быть очень полезной тактикой устранения неполадок, если вы занимаетесь редизайном веб-сайта и не совсем уверены, какой альтернативный дизайн попробовать дальше.
7. Работа над сайтом в другой нише
У веб-дизайнера есть масса преимуществ. Начнем с того, что намного проще сделать себе имя отличного дизайнера, если вы создаете веб-сайты для целевой группы людей. Это также может облегчить вашу работу, поскольку вам не нужно следить за лучшими практиками и тенденциями для каждого типа веб-сайта, который вам может быть предложено создать.
Тем не менее, поскольку вы снова и снова работаете над одними и теми же типами сайтов, нормально нервничать из-за исчерпания творческих подходов к ним.
 Если вы столкнулись с этим, один из способов выйти из тупика — взяться за проект за пределами вашей ниши.
Если вы столкнулись с этим, один из способов выйти из тупика — взяться за проект за пределами вашей ниши.Например, если вы создаете веб-сайты для компаний, предоставляющих финансовые услуги, вы, вероятно, привыкли создавать очень лаконичный дизайн, похожий на тот, что представлен на веб-сайте Popular Bank:
эта ниша. В конце концов, когда вы ищете кого-то, кто защитит ваши деньги, последнее, что вам нужно, — это веб-сайт, который предполагает, что они могут не относиться к этому так серьезно.
Предположим, вам нужно было создать веб-сайт для ресторана, такого как Zuma:
Этот вид проекта даст вам хорошую смену темпа. Вам нужно будет придумать способы красиво интегрировать в дизайн меню, системы бронирования и множество медиа. У вас также будет возможность поиграть с более эффектными цветовыми палитрами и шрифтами.
Нет необходимости полностью переводить свой бизнес в новую нишу, если вы чувствуете себя измотанным. Просто возьмите другой проект или два, чтобы бросить себе вызов.
 Дать себе этот внешний опыт может быть все, что вам нужно, чтобы вернуть искру творчества в вашу обычную работу.
Дать себе этот внешний опыт может быть все, что вам нужно, чтобы вернуть искру творчества в вашу обычную работу.8. Пройдите курс или прочитайте учебник
Застрять на чем-то, потому что это слишком сложно построить или вы не знаете, как это сделать, это всегда стресс. Но вместо того, чтобы продолжать использовать тот же болезненный или неэффективный метод, который вы использовали раньше, нажмите кнопку «Пауза» и узнайте, есть ли у кого-то лучшее решение.
В Интернете вы найдете ответы на многие вопросы дизайна и препятствия — даже на те, с которыми, возможно, никто не сталкивался.
Конечно, вы можете использовать Google, чтобы узнать, что там есть. Такие места, как StackOverflow и даже Reddit, могут оказаться полезными. Тем не менее, более подробные ресурсы, такие как курсы и учебные пособия, будут более полезными. У Elementor есть несколько ресурсов, которые вы также можете найти полезными.
В этом обзоре 17 онлайн-курсов вы найдете рекомендации по курсам веб-дизайна и разработки, которые охватывают широкий круг тем — адаптивный веб-дизайн, A/B-тестирование, визуальную иерархию и интервалы и многое другое.

Если у вас проблемы с типографикой, вам поможет эта коллекция из 20 руководств по типографике. От психологии шрифтов до их сочетания — здесь даны ответы на большинство важных вопросов, связанных с дизайном шрифтов.
9. Посмотрите на другие творческие работы
В наши дни существует множество мест, где можно найти дизайнерские идеи. Ваш почтовый ящик. Ваша лента в социальных сетях. Объявления, засоряющие боковые панели веб-сайтов и блогов, которые вы посещаете.
Но вместо того, чтобы бегать повсюду, пытаясь найти что-то, что поможет вам выбраться из творческого тумана, вместо этого найдите несколько достойных закладок сайтов с коллекцией дизайнов. Вы потратите меньше времени на поиск идей веб-дизайна, и у вас всегда будет доступ к последним и лучшим в хорошем, креативном дизайне. Вот несколько сайтов для начала:
Dribbble
На Dribbble вы найдете все виды творческих работ. Только не относите себя строго к разделу «Веб-дизайн».
 Взгляните на другие работы, загруженные на сайт, и посмотрите, какие уникальные дизайны вы можете найти.
Взгляните на другие работы, загруженные на сайт, и посмотрите, какие уникальные дизайны вы можете найти.Behance
Behance — это еще один сайт, который даст вам возможность изучить работу в других областях, таких как фотография, архитектура и мода. Более того, здесь вы найдете видео, аудио и анимацию, так что вы можете черпать вдохновение не только из статических изображений.
Награды
Если вы предпочитаете черпать вдохновение из реальных веб-сайтов, Awwwards.com — это хорошее место для их поиска. Перейдите в меню, и вы найдете множество коллекций отмеченных наградами сайтов, страниц и компонентов, которые вас вдохновят.
Ежедневные сайты вдохновения в области дизайна
Существует ряд сайтов, на 100% посвященных тому, чтобы предоставить вам вдохновение в дизайне, например, веб-дизайн вдохновения на снимке экрана выше. Siteinspire — еще один хороший сайт для закладок специально для идей веб-дизайна, в то время как Designspiration предлагает вдохновляющие работы в самых разных жанрах.

Действительно хорошие электронные письма
Хотя в Really Good Emails собраны только лучшие из лучших в дизайне электронного маркетинга, эти дизайны не так уж сильно отличаются от того, что вы разработали бы для сайта. А поскольку они созданы для более узкого пространства, у вас могут возникнуть некоторые идеи о том, как сделать дизайн более лаконичным.
10. Прогуляйтесь
Иногда сидение перед компьютером только усугубляет ситуацию, когда вы чувствуете, что застряли или лишены творчества. Согласно исследованию Стэнфордского университета, проведенному в 2014 году, ходьба развивает творческое мышление.
В исследовании сравнивали участников как в сидячем положении, так и в ряде ситуаций при ходьбе (например, на беговой дорожке, на улице и т. д.). Было обнаружено, что творческая продуктивность увеличивается на 60%, когда кто-то ходит.
Хотя это конкретное исследование показало, что не имеет значения, остаетесь ли вы в помещении или выходите на улицу, чтобы воспользоваться преимуществами ходьбы, оторваться от ваших технологий и отправиться на улицу — это хорошая идея.

Исследование, проведенное в 2020 году Корнельским университетом, показало, что природа сама по себе также обладает лечебными свойствами. Все, что нужно, — это от 10 до 50 минут, проведенных на природе, чтобы улучшить внимание, настроение, кровяное давление и частоту сердечных сокращений.
Если у вас нет свободного доступа к природе, ничего страшного. Вы по-прежнему можете черпать вдохновение из своего окружения — строительных вывесок, проезжающих мимо автомобилей, гуляющих людей и так далее.
Преодолейте блокировку дизайнера с помощью отличных идей веб-дизайна
Когда вы зарабатываете на жизнь созданием веб-сайтов, вполне естественно время от времени застревать. Но вместо того, чтобы опускать голову и пытаться заставить идеи прийти, попробуйте что-то другое.
С помощью приведенных выше 10 советов по мозговому штурму вы обязательно найдете несколько свежих и креативных идей веб-дизайна, которые идеально подходят для веб-сайта вашего клиента.

