
От автора: приветствую действующих и будущих веб-дизайнеров, а также остальных читателей моего блога. Сегодня я хочу продемонстрировать нереально красивый веб-дизайн сайтов, которые мне попадались в интернете. Думаю, что они вдохновят на новые интересные проекты людей, которые пробуют себя в карьере веб-дизайнера, и порадуют глаз простых ценителей прекрасного.
Заходя на сайт, посетитель, в первую очередь, обращает внимание на его визуальное оформление и лишь потом на смысловое содержание. Чтобы произвести положительное впечатление на человека, необязательно выделяться из общей массы за счет летающих двурогих единорогов и кислотных цветов, от которых течет кровь из глаз.
Для создания красивого веб-дизайна для сайта достаточно лаконичной, приятной и понятной общей структуры. Именно этот фактор цепляет людей и провоцирует остаться, полистать страницы и вникнуть в суть рекламируемого продукта, предлагаемой информации и т. д.
Ниже я обозначу красивые дизайны сайтов, входящие в мою личную топ-десятку проектов со всего мира, которые кажутся мне по определенным причинам красивее остальных. Все они не похожи друг на друга, однако в каждом прослеживаются вложенные старания разработчиков и их нестандартный подход к делу.
10. http://cpeople.ru/


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееСчитаете, что для создания красивого дизайна для сайта нужны феерические идеи, долгие часы работы и высокотехнологические решения? Российская компания «Creativepeople» готова с вами поспорить. Для своих заказчиков они обычно серьезно заморачиваются, а для себя решили создать максимально простой, но визуально симпатичный и приятный проект. Именно этим они меня и подкупили, поэтому открывают рейтинг самых красивых сайтов мира по дизайну.
9. http://www.styiens.com/

На девятой строчке расположился обалденный сайт французского музыкального лейбла «Styiens». Все гениальное — просто. В цветовой гамме этого варианта использованы лишь белый и фиолетовый тона, которые разбавляются черным текстом приятного шрифта. В качестве фона выступает музыкальная пластинка, характеризующая направления деятельности компании. Картинка смотрится мягко, поэтому не хочется никуда уходить, не ознакомившись со всей предлагаемой информацией.
8. http://www.pawelwojcik.com/

Следующее место моего топа красивых дизайнов сайтов достается интересному проекту от польского разработчика Павла Войчика под названием «девушки моего дедушки». Работа выполнена в формате книги, в которой изображены бывшие дамы сердца того самого дедули. Мне доводилось наблюдать множество аналогов подобного типа сайта, однако до этого исполнения они явно не дотягивают.
Добавлю, что процесс листания проходит под приятную музыкальную композицию. Звуковое сопровождение в наше время не считается популярным, так как оно снижает скорость загрузки страницы, однако, в данном случае это абсолютно уместное решение, в связи с минимальным количеством контента.
7. http://bubblesfilm.com/

Седьмую строчку я отдам сайту компании «Bubbles». В нем есть то, чего не хватает большинству онлайн-проектов нашей страны — удобства и простоты использования. После перехода по ссылке сразу становится понятно, чем занимаются люди и как с ними связаться. Большие формы, приятные розовые кнопочки, которые хочется нажать и заказать услуги компании, даже если они тебе не нужны.
6. http://www.sensisoft.com/


Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееЭтот сайт поразил меня красотой современных flash-эффектов, которые позволяют посетителю путешествовать во времени, телепортируясь по нескольким мировым столицам периода с 1920 по 2030 год. Вы сможете погрузиться в атмосферу Парижа, Москвы, Вашингтона, Токио и Лондона под аккомпанемент завораживающего музыкального сопровождения.
5. https://houseofborel.com/

Главная страница выполнена в формате видео-презентации, которая дает понять направленность и идеологию компании «House of Borel». Картинка смотрится впечатляюще и вызывает интерес. В данный момент подобный формат широко используется лишь в силиконовой долине, однако совсем скоро он доберется и к остальным уголкам мира.
4. http://www.whitefrontier.ch/

Четвертая строчка моих любимых дизайнерских оформлений достается официальному сайту пивной компании «White Frontier». Этот проект выполнен в необычном стиле, который мало где можно встретить. Не забудьте зайти на страницу с описанием продукции, насквозь пропитанную харизмой и традициями компании.
3. http://www.chrisducker.com/

В нашей стране волна развития предпринимательства ежегодно выносит на берег огромное количество крабов бизнес-тренеров. Заходя на виртуальные визитки большинства их них, понимаешь, что как минимум в продвижении себя в интернете они не смыслят ни черта.
Полюбуйтесь на официальный сайт Криса Дакера. Абсолютно ничего лишнего. Приятные цвета, выделяющиеся на общем фоне кнопки, плавный переход с одного информационного блока на другой. Я считаю этот сайт примером для подражания, к которому должны стремиться наши специалисты.
2. http://www.mezcalbuenviaje.com/

Серебряным призером становится крутейшая мексиканская разработка компании «Mezcal Buen Viaje». Первой зоной на сайте, которая привлекла мое внимание, стал разноцветный скроллбар, от которого просто невозможно удержаться и не потягать вверх-вниз. Помимо него стоит отметить гармоничный параллакс-эффект для слоев фона. Во время перемотки страницы вниз постоянно возникают интересные анимации вроде взмаха птичьих крыльев, всевозможных неоновых подсветок и т. д.
1. http://www.dangersoffracking.com / http://www.soleilnoir.net

Ну и Оскар за самый красивый дизайн сайта получают сразу два претендента. Я долго пытался выбрать лучшего из них, однако так и не сумел. В обеих версиях гениально выполнена структура вертикального скролл-сайта, которая целиком погружает зашедшего посетителя в процесс изучения контента. Сайты дополняются не раздражающей gif-анимацией и удачным параллакс-эффектом.

Надеюсь, вы тоже получили заряд вдохновения, полюбовавшись, на мой взгляд, самыми красивыми сайтами по дизайну в мире. Думаете, что уровень подобных работ недостижим? Глупости, любой человек может стать пусть не Леонардо да Винчи в этом деле, но хотя бы новым мастером веб-дизайна, который сумеет придумать креативные идеи оформления сайта, не уступающие упомянутой сегодня 10-ке примеров.
Главное — много трудиться, пробовать новые вещи, мыслить нестандартно и не бояться рисковать. На сегодня все, подписывайтесь, делитесь ссылкой на блог с друзьями. До скорой встречи на страницах этого сайта.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоВ сфере создания сайтов креатив был востребован всегда. Как только не проявлялась фантазия веб-дизайнеров! С появлением HTML5 / CSS3 / SVG и прочего, наконец-то, для создания крутых сайтов появились все возможности. Свободные дизайнеры, фрилансеры, креативные агентства и дизайнерские студии – первые, кто должны бы их использовать для создания невероятных веб-сайтов. И хотя появилась мода на яркие цвета, нельзя не заметить, что WEB переживает совсем иные тенденции. Это если не минимализм, то по крайней мере, простота и чистый дизайн.
Мало кто стремится создавать перегруженные дизайны, демонстрирующие всю мощь новых технологий. Распространенные веб-направления сводятся сейчас к простому оформлению интернет-ресурсов — для максимально эффективной подачи материалов, продаж продукта, представления миссии компании.
Некоторые дизайнерские студии Рунета уже последовали этой общей тенденции. Далее, дизайн-обзор отечественных сайтов интернет-агентств и веб-студий, передающих свой посыл целевой аудитории с помощью креативной простоты.
01. Sibirix
Выразительный сайт студии интернет-решений разработан специалистами Сибири.
Объемный и хорошо структурированный сайт с интересными материалами и оформительским разнообразием. Оригинальный дизайн гамбургер-меню и вторичной навигации на плашках.
Используемые веб-тренды:
- Стиль FLAT
- Модульный дизайн привлекает внимание эффектно оформленными плитками
- Микроитерации и красиво анимированный интерфейс развлекают посетителя
02. Cuberto
Современные дизайн-тенденции позволяют выразить себя, задать настрой на позитив.
Эмоциональным минимализмом сайт студии поддерживает оптимизм клиентов. Технологии: bootstrap, GSAP Animation, SVG. Используемые веб-тренды:
- Разделенный экран с анимированными элементами в общем пространстве
- Необычная навигация, скролл-эффекты, призрачные кнопки с эффектной заливкой
- Фоновое видео (в закольцованных видеороликах мелькают лица энергичных заказчиков и счастливых пользователей)
03. Nikoland
Отмеченный наградами сайт рейтинговой отечественной веб-дизайн студии.
Впечатление производят красивые бэкграунды с видео в первом экране главной страницы, выразительными иллюстрациями на странице «О студии». Используемые веб-тренды:
04. Red Collar
Веб-студия из Воронежа в портфолио работ которой немало известных проектов.
Сайт на HTML5 с запоминающимся прелоадером загрузки, стильными эффектами и красивыми переходами. Используемые веб-тренды:
- Минималистичный дизайн с утонченными элементами навигации
- Анимированные микровзаимодействия в UI
- При переходах, анимация типографики с заливкой контуров
05. 12wave
Студия разрабатывает необычные запоминающиеся сайты, 3D-миры и продвинутую графику.
Команда студии представлена креативными баранами, занятыми творчеством на планетах, в открытом космосе и на борту корабля. Иллюстрирование в стиле Smooth Shading позволило сделать оформление ироничным и реалистичным. Используемые веб-тренды:
- Красочный дизайн с занимательными персонажами
- Анимация & Интерактивная анимация в HTML5
- Векторная графика 3D
06. Hungry Boys
Голодные парни» стартовали 5 лет назад и вышли в десятку лучших студий РФ.
Сегодня дизайн-студия создает проекты для стартапов и корпораций рунета / буржунета, входит в состав международной сети агентств POSSIBLE Group. Используемые веб-тренды:
07. Promo
Старейшее веб-агентство с репутацией и именитыми клиентами в портфолио основано в 1997 г.
Эффектный сайт начинается с социального доказательства в первом экране главной страницы. Используемые веб-тренды:
- Плитки, яркий дизайн
- Разметка вида «забыли выровнять блоки» и нестандартное согласование элементов в общем пространстве
- Стильный эффект при загрузке главного экрана, красивые hover-эффекты
08. Red-is
В оформлении есть несколько нестандартных идей, впрочем об этом тут предупреждают.
Сайт выполнен на html5, дизайн компактный и минималистичный. Используемые веб-тренды:
- Зацикленные ролики (Coub)
- Креативное видео с эффектами
09. Сообща
С креативным Интро-роликом и неймингом, агентство производит впечатление и запоминается.
Буйство фантазии умеренное хулиганство распыляющих краску – это то, что демонстрирует видеобэкграунд с именным трафаретом, представляя агентство маркетинга на главной странице. Контурные иконки флип-переворотом знакомят с услугами. Используемые веб-тренды:
10. Pink Man
В анимационных сценариях пропагандируется простота — основная стратегия web-студии.
Пара креативных анимаций на лавной странице убеждают клиентов в преимуществе подходов российской веб-студии. Используемые веб-тренды:
- Минималистичный дизайн
- Сюжетная анимация
11. Nimax
Интерактивное агентство специализируется на внедрении проверенных долгосрочных стратегий.
С чистым дизайном и четким структурированием контента страниц, многоуровневая навигация не выглядит сложной, а метафорические картинки «от руки» помогают понять смысл подразделов. Используемые веб-тренды:
- Анимация и интерактив
- Скетч-изображения
Здравствуйте, дорогие читатели блога. В этот уже почти весенний день я спешу представить Вам примеры красивых сайтов в которых наглядно используется адаптивный дизайн.
Действительно, сайты очень красивые и современный. И я не рекомендую пропускать Вам данную подборку, так как она по любому вдохновит Вас.
А вот проверить все сайты на адаптивность Вы с лёгкостью сможете тут.
Так же Вам будут интересны прошлые подборки с красивыми сайтами:
angrybirds.com
Наверное все знают эту очень популярную и завлекательную игру. Но скорее всего не все видели какой же крутой сайт у данного приложения. Крутое оформление, отменная навигация, плюс адаптивный дизайн.
Хороший сайт с адаптивным дизайном. Светлые тона и удобное расположение элементов. Стильный и современный сайт в минималистическом стиле, обожаю подобные сайты.
Данный сайт — это сплошной слайдер изображений и контента. Множество клёвых современных фишек. А адаптивность позволяет удобно пользоваться данным сайтом на мобильных устройствах.
Сайт компании которая создаёт самые креативные вещи. Соответственно у этой компании должен быть сайт современным и стильным.
Удивительно стильный сайт от классного дизайнера — девушки Ines Maria Gamler. Одним словом классное портфолио дизайнера сделанное в самом современном стиле, и адаптивный дизайн не исключение.
Данная фирма занимается поддержкой сайтов. А ещё у этой фирмы замечательный и очень лёгкий дизайн. На такие сайты хочется возвращаться вновь и вновь.
Классный сайт с отменной навигацией и конечно же с адаптивным дизайном. Очень понравилось удобное портфолио.
Обалденный французский сайт, который продаёт музыкальные инструменты. Ну просто шикарный дизайн и говорить нечего.
Всё сделано очень классно по самым последним стандартам. Тут не просто красивый дизайн, а ещё и очень умное и удобное расположение элементов, на таких сайтах невозможно заблудиться.
Этот сайт занимается 3d анимацией, и вы посмотрите, у них это действительно очень хорошо получается.
Один из клёвых сайтов в которых задействована прокрутка. Так же присутствует стиль, параллакс эффект и конечно же адаптивный дизайн.
Самый удачный и красивый пример современной студии веб-дизайна.
Огромное спасибо www.dzyngiri.com
Лучшие примеры веб-дизайна
Сегодня вы увидите подборку с лучшими примерами веб-дизайна. Возможно, именно эти примеры вдохновят вас на новые идеи и проекты. Будем рады услышать ваше мнение в комментариях.
Примеры веб-дизайна портфолио
На подобных сайтах выставляются работы художников. Как правило, они создаются для фотографов, дизайнеров и профессионалов шоу-бизнеса.
hotdot
vittoriomariavecchi
lucasnikitczuk
Peachey photography
mufeed
Caramelbudgie
mustafademirkent
Shaneprendergast
Derek Boateng
uigstudio
uberdigital
Примеры веб-дизайна бизнес сайтов
Сайты малых и крупных предприятий. Бизнес или корпоративные веб-сайты, как правило, приносят большие деньги. Дизайнер, работая над подобного рода проектом, должен хорошо продумать дизайн, стиль сайта и хорошо разбираться в технике создания лучшего веб-дизайна, чтобы клиенты не только приходили, а и оставались на длительное время.
Gc watches
yellowphin
Numero10
delhiwebdesignerz
webartisans
code95
xgraphica
Beoplay
jandk
Livingedge
brognoliincorporadora
zenergy
blackramwhisky
Siaperitivos
kitchenprague
vismap
Clearmedia
M2film
bravepeople
vespillo-lefilm
ipolecat
Веб-дизайн сайтов приложений
Веб-дизайн сайтов приложений схож с бизнес сайтами. Отличие лишь состоит в том, что коммерческие сайты информируют о множестве товаров, а сайт приложений обычно представляет один конкретный продукт. Чтобы создать хороший сайт приложений необходимо знать стили эффективного маркетинга. Здесь необходимо большое внимание уделить тому, чтобы подчеркнуть и выдвинуть на передний план сам продукт и описать его отличия от других подобных продуктов, которые представлены на рынке.
helvetitee
Disney
calculit.piratesdeaudouce
smartphood.it
Apple
vlog.it
bagigia
4startup
solomo.welovedigital
Веб-дизайн различных сайтов
Есть сайты, которые не вписываются ни в одну из выше перечисленных категорий. Вот они:
thekennedys
Served-mcr
Tori’s Eye
adidasretailjobs
Cyclemon
T-mobile
stlouischildrens
Спасибо вам за внимание. Надеемся, вам понравились данные примеры и вы нашли среди этой подборки полезные и интересные экземпляры.
Перевод — Дежурка.
Автор — Ayaz Malik.
Возможно, вам также будет интересно:
Самые красивые сайты Мира и Рунета

Привет дорогие друзья и гости блога seoslim.ru. Сегодня будет очень необычный пост, в котором я покажу вам самые красивые сайты интернета как со всего мира так и Рунета.
Предлагаю всем отдохнуть и посмотреть мою подборку или ТОП красивых сайтов, которые имеют необычный дизайн и производят впечатление на посетителя с первых секунд.
Сразу хочу предупредить, что это не ТОП-10 от профессионального дизайнера, разбирающегося в этом вопросе лучше кого-либо. Здесь всего лишь представлены сайты, которые понравились мне в интернете больше всего, то что меня зацепило.
Обратите внимание, что эти площадки выполнены со сложными элементами рисованной графики и флеш (flash) анимации, поэтому тем, у кого не скоростной провайдер internet придется немного подождать, прежде чем сможете насладиться необычным оформлением.
10 самых красивых сайтов в Мире
Многие из сайтов поддерживают звуковое сопровождение, поэтому не выключайте звук на компьютере. Чтобы посмотреть понравившийся сайт достаточно перейти по ссылке.
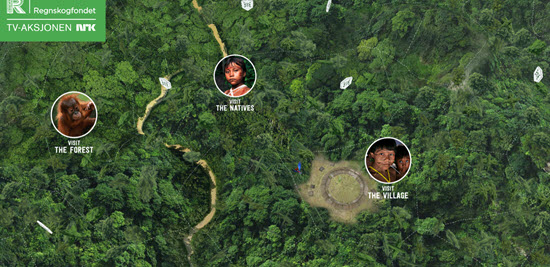
1) rainforest.arkivert.no

Этот сайт сделан в виде 3D панорамы, что позволяет его выделить среди аналогичных площадок схожей тематики. Мягкие цвета и не загроможденный дизайн заставляют как можно дольше задержаться на этих страницах.
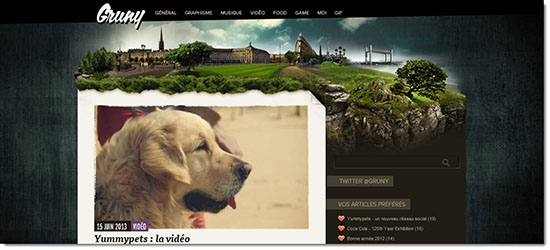
2) www.gruny.net

Очень красивый блог на движке WordPress. Именно к такому красочному дизайну (шапке блога) должен стремиться каждый.
3) www.sensisoft.com

Очень мощный сайт. Навигация по сайту выполнена в виде «афишной тумбы». Нажимая на стрелочки внизу, вы будите путешествовать по всему миру. Окажетесь даже на Красной площади.
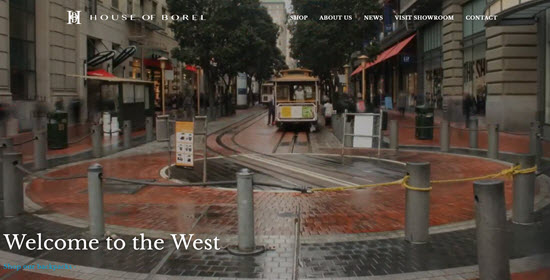
4) houseofborel.com

Этот проект меня зацепил тем, что шапка на главной странице создана из приветственного видео, раскрывающего тематику сайта.
5) cpeople.ru

Креативное агентство, входящее в десятку лучших агентств России.
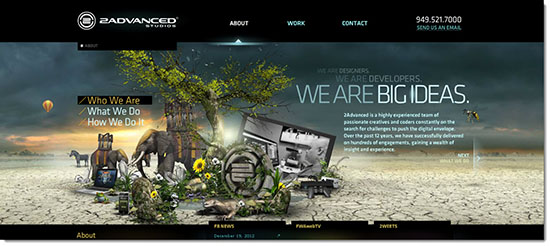
6) www.2advanced.com

Мне понравилась загрузка самого сайта, выполненная в виде процентов. Сам сайт посвящен гаджетам продукции Apple.
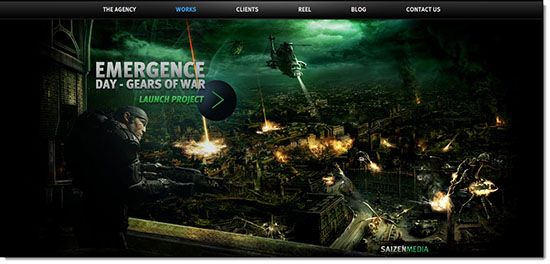
7) saizenmedia.com

Еще одно креативное агентство. Потрясающая детализированная графика.
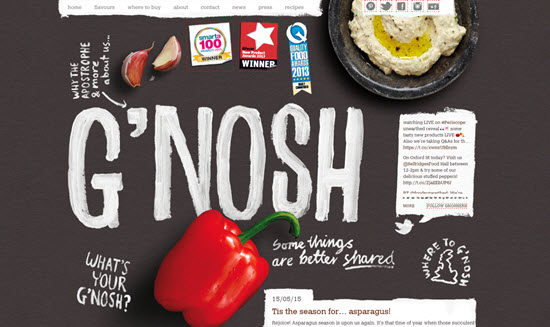
8) www.gnosh.co.uk

Необычный кулинарный блог G’NOSH одного из ресторанов Великобритании.
9) www.macaronibros.com

Дизайн говорит о том, что здесь будет что-то про еду, но на самом деле это визитка одной из популярнейших компаний по веб-дизайну, графике, видео и других творческих течений.
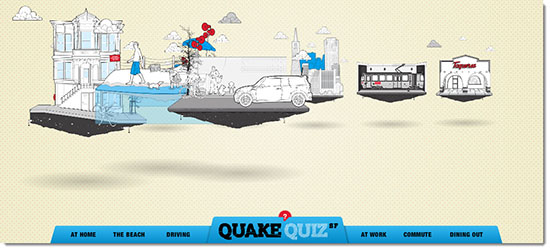
10) quakequizsf.org

Это интернет-симулятор землетрясений. Обучает взрослых и детей правилам поведения во время природной стихии. Скажу честно, но я так и не смог понять, как он работает.
10 красивых сайтов Рунета
Выше были рассмотрены оригинальные сайты забугорного происхождения, однако русские дизайнеры и вебмастера тоже обладают талантом и способны составить неплохую конкуренцию креативным агентствам из США и других стран.
1) www.lapastafresca.ru

Сайт компании «Лапастафреска» по производству макаронных изделий. Один из самых красивых сайтов интернета. Ничего лишнего, что могло бы отвлекать посетителя.
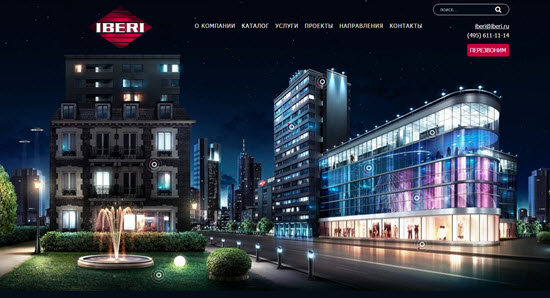
2) iberi.ru

Я бы назвал этот сайт компании IBERI одним из самых стильных.
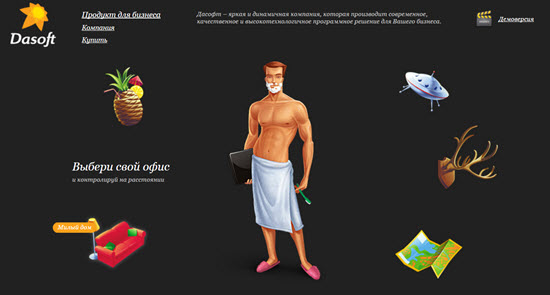
3) dasoft.ru

Еще одна площадка известной коммерческой компании, где нет ничего лишнего.
4) www.derevo-lubvi.ru

Романтикам этот проект точно придется по душе.
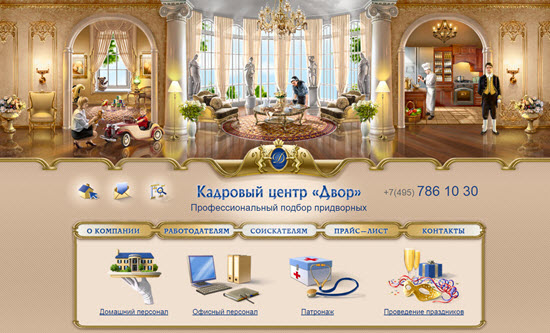
5) kc-dvor.ru

Вот таким образом представлено агенство по подбору домашнего персонала в одном из городов России.
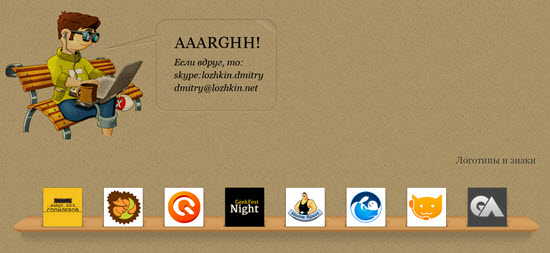
6) lozhkin.net

Здесь сразу становится понятно, что это сайт одного из дизайнеров в области логотипов, значков и других иллюстраций.
7) ladio.ru

Международная студия веб-дизайна.
8) kohana.kiev.ua

Украинский сайт по сдаче яхт в аренду.
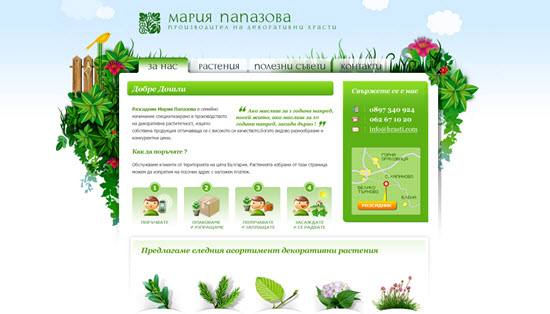
9) www.hrasti.com

Это болгарский интернет-магазин по продаже растений и кустарников с изюминкой в дизайне.
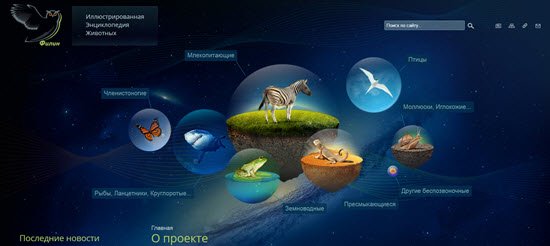
10) www.filin.vn.ua

Сайт в виде энциклопедии про животных с красочными картинками.
Конечно в рамках одной статьи невозможно показать все сайты, да и у каждого вкусы разные, но на меня именно эти проекты произвели больше всего впечатление.
Буду рад, если в комментариях поделитесь дизайнерскими решениями, которые понравились именно вам. Можете указать ссылки на любые площадки с классной графикой или анимацией. ))
Layrr
Этот сайт позволяет по-новому посмотреть на скролл страницы. Манипуляции с JS и CSS3-анимацией позволяют реализовать мини-комикс, связанный с позицией страницы. С поддержкой анимации в IE все плохо, поэтому только IE9+.
Air Jordan 2012
Промо-сайт Air Jordan — как раз один из тех, на котором можно залипнуть. Думаю, верстальщику удалось воплотить в динамике идею дизайнера, при чем на столько качественно, что сайт отлично работает как в последних вебкитах, так и в IE7.
TokioLab!
Веб-дизайнеры TokioLab! кроме вертикального скролла провели хорошую работу с типографикой и добавили параллакс-эффект, который уже становится трендом в сайтах такого рода.
CCR – 10 Anos de IPO
Когда впервые видишь этот сайт, сложно поверить, что он реализован не на флеше. Очень удачно выполнена навигация в виде временной шкалы, а сам процесс навигации выглядит очень динамично. Плюсом ко всему это будет тот факт, что сайт резиновый и отлично смотрится практически на любом разрешении.
Styiens – Label Musical
Вроде бы на первый взгляд несложный сайт, но блин, как же клево сделан! И сама дизайн-концепция, и фронт-енд реализация винилового слайдера — все достойно всяческих похвал.
Soleil Noir 2012
Сайт Soleil Noir Studio является одним из так называемых вертикальных скролл-сайтов. В сайте неплохо сочетается концептуальность, удачная gif-анимация, которая не раздражает, и параллакс-эффект. Ну и да, html5boilerplate внутри 🙂 Кстати, интересная тенденция — все больше фронтендеров отказываются от reset в пользу normalize.
g4interactive
Верстальщики этого сайта решили вовсю использовать возможности CSS3, в частности трансформации и анимацию. В результате этого сайт адекватно не работает в IE, даже в девятой версии, зато во всех остальных современных браузерах — более чем отлично. Концептуальный ромбовидный дизайн соблюдается на всех страницах, и на каждой странице можно найти какой-нибудь интересный динамический компонент
Contain.r
Симпатичное решение для графического портфолио. Анимация, предзагрузка контента, html5boilerplate. Более-менее комфортно работать с сайтом можно начиная с IE8, правда без анимационных эффектов.
Subsens
Этот сайт похож на предыдущий, однако в этом есть несколько занимательных элементов, например фильтр контента в шапке и плавная кросс-браузерная горизонтальная анимация между страницами.
Barcito Chicago
На этом сайте нет никакого крышесносящего функционала, однако мне понравилось сочетание дизайна и hover-эффектов, которые там очень в тему.
Adrian Baxter
Попав на сайт Adrian Baxter’а, я сразу же полез в Firebug посмотреть, как реализовано изображение с параллаксом на главной странице. Кроме этой штуки, интересные компоненты можно найти еще на других страницах, в частности на странице контактов и в галерее.
Dawid Wadach
Еще один геометрический сайт, который лучше открывать в Firefox и Chrome. Здесь можно наблюдать интересные эффекты, которые происходят с элементами портфолио-галереи.
Dangers of Fracking
А на этом сайте можно проследить за путешествием полупрозрачной png-капли и параллельно узнать информацию об сохранении окружающей среды. Интересен сайт и с точки зрения дизайна — очень неплохо реализованы переходы между страницами и их фоном.
Mezcal Buen Viaje
Первое, на что обращаешь внимание на этом сайте, это нестандартный скроллбар. Но не только он представляет интерес — здесь можно оценить качественный параллакс-эффект для фоновых слоев, анимацию взмаха крыльев птицы при перемотке страницы и ромбовидные карусели.
CaptainDash
Примерно такими я и представляю сайты ближайшего будущего — стильный дизайн, понятная и удобная навигация, плюс новые технологии css3 в действии и резиновая адаптивная верстка, в результате чего сайт отлично выглядит на любом размере экрана.
UPD: еще интересные сайты из комментов:
Примеры хорошего веб-дизайна
Профессиональный дизайн хорош не сам по себе, а только когда он соответствует задачам сайта. Он должен не столько привлечь, сколько удержать внимание нужного пользователя. Люди будут игнорировать дизайн, который игнорирует людей. В этой статье мы приводим примеры дизайна веб-сайта и рассказываем о последних тенденциях в этой сфере.
Советы по дизайну для успешного сайта
1. Наличие стратегии. Каким бы красивым не был сайт, если пользователю непонятно его предназначение, он полюбуется и уйдет, так ничего и не купив. Поэтому дизайн должен четко говорить посетителю о том, куда он попал, что здесь можно сделать и почему стоит задержаться.
Например, вот сайт магазина Tessemae’s, который продает приправы:
На нем представлены фото продукции, варианты сервировки и использованы яркие цвета, которые ассоциируются с чем-то острым. Посетителю стразу становится понятно, что за продукт ему предлагают приобрести.
А вот пример из сферы услуг — современный сайт архитектурно-строительной компании Kephart:
В дизайне выше используются качественные фотографии строений и людей, сочетание которых создает ощущение жилых помещений, а не просто холодной архитектуры.
2. Удобство использования. Юзабилити охватывает множество параметров, от скорости загрузки до удобства навигации и наличия поиска. Мы уже писали о принципах веб-дизайна интерфейса пользователя, но вот короткая выжимка:
- Знайте уровень своего пользователя (сайт, с помощью которого можно строить математические модели будет сильно отличаться по интерфейсу от онлайн-магазина с одеждой).
- Используйте уже известные модели (если пользователь не поймет, как пользоваться меню сайта, то он вряд ли уделит время его содержимому).
- Создавайте визуальную иерархию (покажите пользователю, что самое важное и четко разделяйте блоки текста, чтобы упростить просмотр).
- Не усложняйте (если что-то можно сделать еще проще — делайте).
Например, Wunderlist использует значки и принципы, которые знакомы пользователям по почтовым (перетаскивание дел в списке, inbox, чат) и офисным приложениям и календарям (оповещения, сортировка), а также стандартное для бумажных списков вычеркивание выполненных дел:
3. Наличие стиля. Хороший сайт соответствует уже существующим маркетинговым материалам компании, корпоративным цветам и ценностям. При этом на нем соблюдаются законы композиции и разумно использоваться пустое пространство. Он пробуждает у пользователя необходимые чувства: надежности, радости, уверенности, сострадания — в зависимости от целей компании.
Например, на сайте Starbucks использован фирменный оттенок зеленого и черный — цвет основного напитка, который компания продает в 67 странах мира:
4. Качество контента. Оно состоит из двух показателей: читабельности полезности. Если полезный контент будет нечитабельным, то пользователь никогда не узнает, насколько он был ценным. В то же время неинтересное наполнение, которое не несет пользы, не спасет даже самый лучший дизайн.
5. Можно ли доверять этому сайту? Корпоративный сайт, где в качестве средства связи указан только адрес электронной почты, вызывает недоверие у пользователей. Блоги, об авторах которых ничего не известно, кажутся ненадежными. Магазины, которые не рассказывают ничего о способах оплаты и доставки не получают заказов. Поэтому проверьте:
- Понятно ли, кому принадлежит сайт?
- Заметен ли логотип компании?
- Предоставляются ли подробные контактные данные: почтовый адрес, карта проезда, время работы, номера телефонов, адрес электронной почты.
- Есть ли на сайте раздел, посвященный сотрудникам компании? Наличие такого раздела создает ощущение уже состоявшегося знакомства.
- Имеются ли на сайте отзывы клиентов и портфолио?
- Что известно об истории компании? Как давно она существует? Кто основатель? Кто инвесторы? Какие у компании цели?
- Есть ли сведения о гарантийном возврате и обслуживании? Условиях использования и политике конфиденциальности?
На сайтах всех известных компаний имеются элементы, которые свидетельствуют об их надежности. Например, вот фрагмент сайта официального магазина Hewlett-Packard, в футере которого присутствуют все нужные ссылки, касающиеся условий использования, конфиденциальности пользователей, гарантийного обслуживания и повторной переработки продукции:
Также пользователю сразу показывают стоимость техники — это вызывает доверие.
Последние тенденции в дизайне сайтов
Кроме соблюдения перечисленных выше требований стоит учитывать актуальные тенденции веб-дизайна и использовать те из них, которые применимы в конкретном случае. Что же популярно сейчас?
Адаптивность
Если раньше для выхода в Интернет использовались только ПК и ноутбуки, то сейчас устройств с экранами разных размеров гораздо больше: смартфоны, планшеты и носимые девайсы. Чтобы пользователям этих устройств было комфортно просматривать сайт, стоит подумать о применении адаптивной верстки:
Плоский дизайн
Плоский дизайн сохранит позиции, поскольку ориентируется на конечного пользователя. Для него характерны простота, отсутствие лишних эффектов и несложная типографика:
Использование анимации и видео
Фоновые видео и анимация используются с целью сделать сайт более живым и интерактивным. Вот пример на странице нашего IT-ивента:
Распространение UI-паттернов
С появлением одностраничных веб-приложений, сайты становятся более унифицированными. Многочисленные примеры веб-дизайна свидетельствуют о широком распространении меню-гамбургера, короткой формы регистрации, входа с помощью аккаунтов в социальных сетях, длинной прокрутки и других. Например, вот окно регистрации, ставшее уже стандартным:
Чтобы понять, можно ли следовать той или иной тенденции, спросите себя:
- Повлияет ли она понимание цели сайта?
- Усложнит ли новый дизайн навигацию?
- Помешает ли она пользователям выполнять действия с сайтом? (Например, регистрироваться или оставлять отзывы.)
- Способна ли она исказить имидж бренда?
Мы надеемся, что приведенные в этой статье идеи для дизайна сайта электронной коммерции помогут вам определиться, что бы вы хотели видеть на сайте своей компании.
Заказывая мобильное приложение или сайт у студии stfalcon.com, вы получаете дизайн, который будет радовать клиентов и работать на ваш бренд.
Об авторе
Руководитель отдела дизайна
Макс ратует за интересы пользователей, поэтому работать с сайтами и приложениями, к которым он приложил руку — одно удовольствие.
Красивые сайты
Красивые сайты: мы собрали некоторые из самых красивых и отзывчивых дизайнов сайтов, которые являются сокровищницей для многих дизайнеров. Вы можете добавить небольшой штрих к своим уже существующим веб-сайтам, чтобы они выглядели очень круто с этими прекрасными идеями дизайна веб-сайтов. Знаете ли вы, что смелый, чистый дизайн привлекает внимание людей, а также облегчает просмотр? Эти сайты полны вдохновения CSS и HTML, наслаждайтесь и узнавайте некоторые идеи, посетив сайты ниже.Я надеюсь, вам понравятся эти красивых сайтов примеров дизайна. Компании веб-дизайна доступны в большом количестве, если вы хотите поймать большую рыбу в Интернете. За небольшую плату компании, занимающиеся веб-дизайном, могут создавать индивидуальные проекты для вашего бизнеса. Хороший дизайн сайта необходим для роста малых и крупных компаний, начиная с бума онлайн-маркетинга.

Trionndesign — красивый дизайн сайта 
Посетить сайт
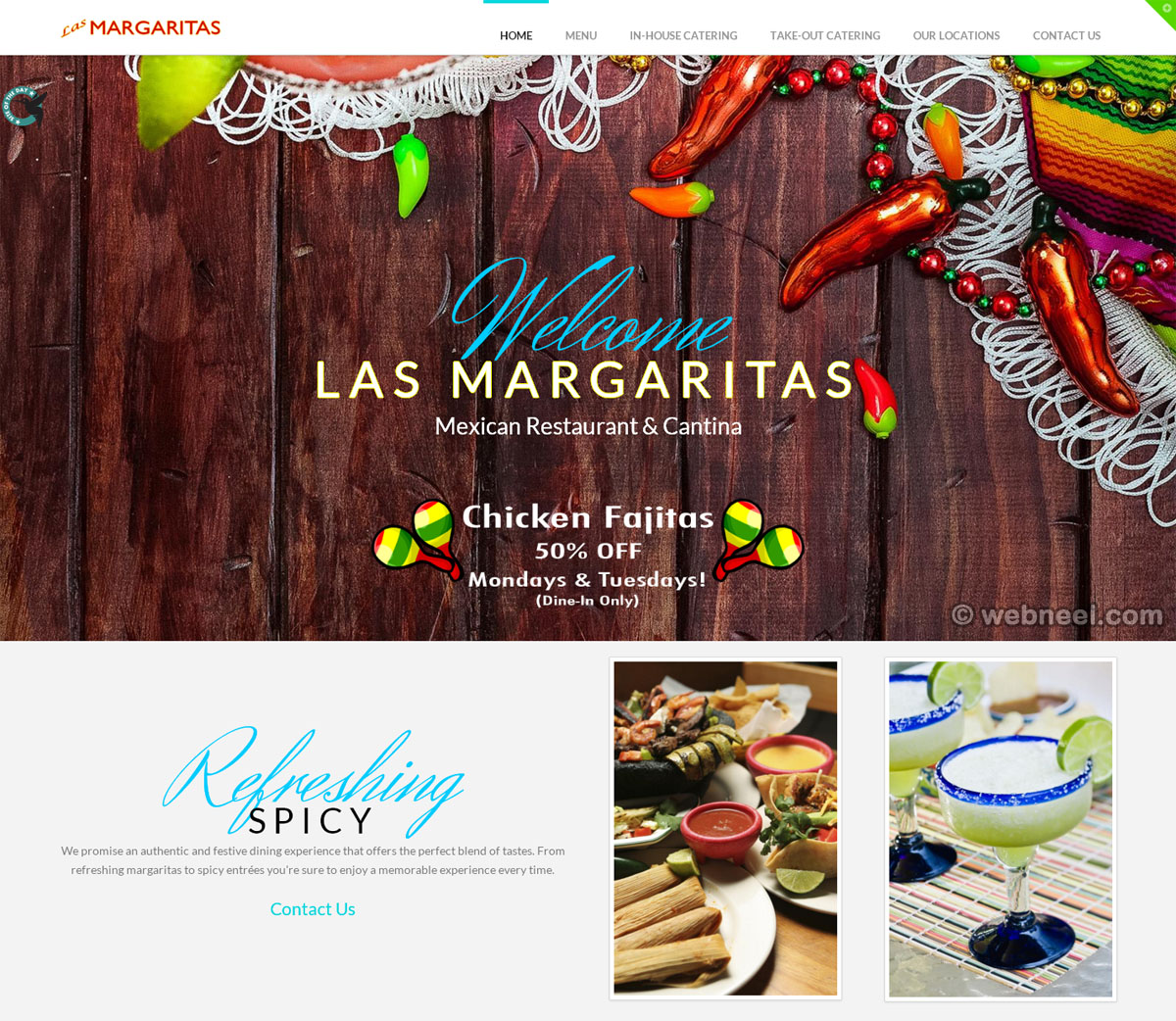
lasmargaritasphilly — Красивый дизайн сайта 
Посетите веб-сайт
напомнить — Красивый дизайн сайта 
Посетить сайт
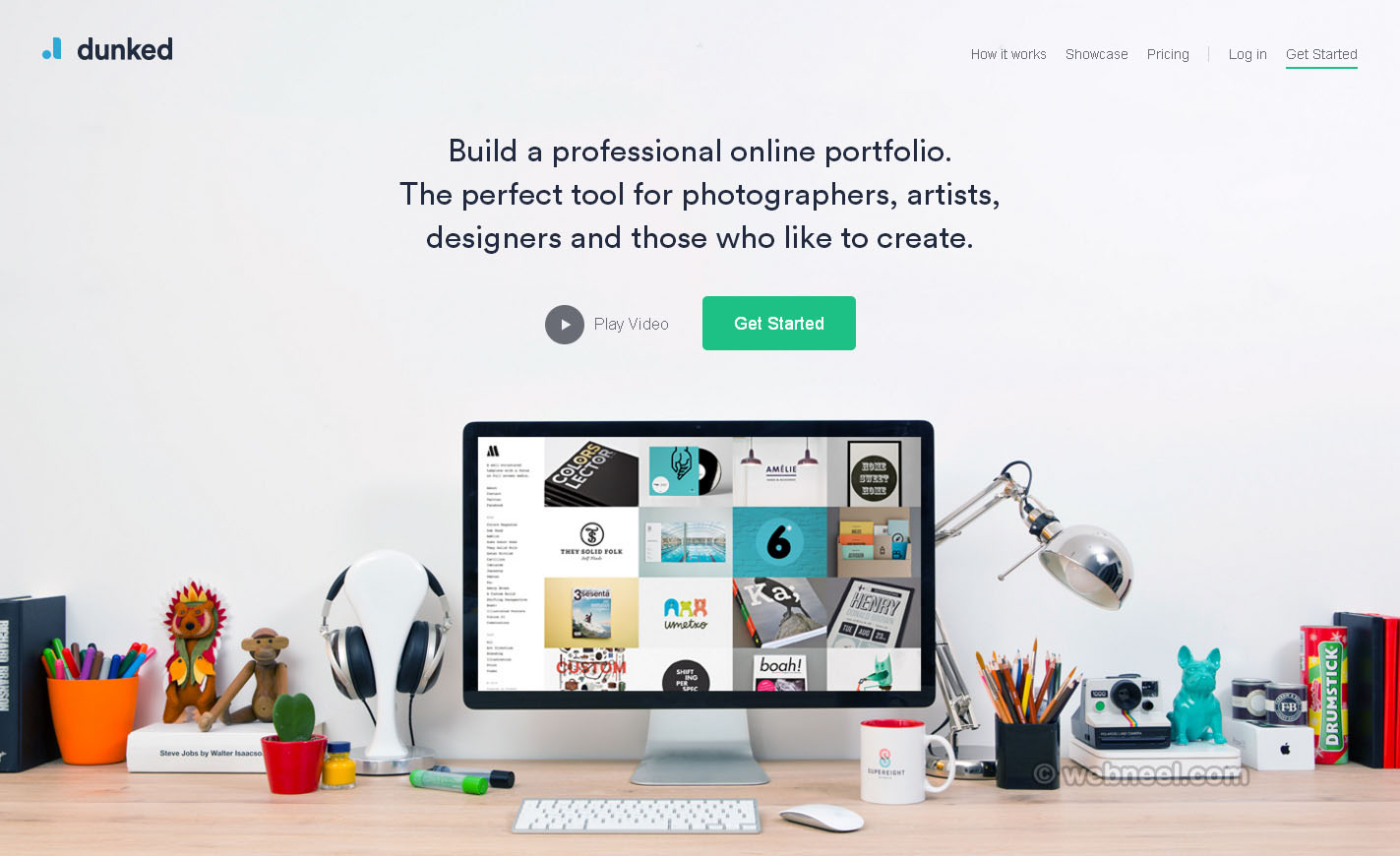
dunked — красивый веб-дизайн 
Посетите веб-сайт
isadoradesign — красивый веб-дизайн 
Посетите веб-сайт
cubiqdesign — красивый веб-дизайн 
Посетите веб-сайт
uidigital — Дизайн красивых сайтов 
Посетите веб-сайт
Kluge Interactive — Дизайн красивых сайтов 
Посетите веб-сайт
triplagent — Дизайн красивых сайтов 
Посетите веб-сайт
daguia — Дизайн красивых веб-сайтов 
Веб-сайт
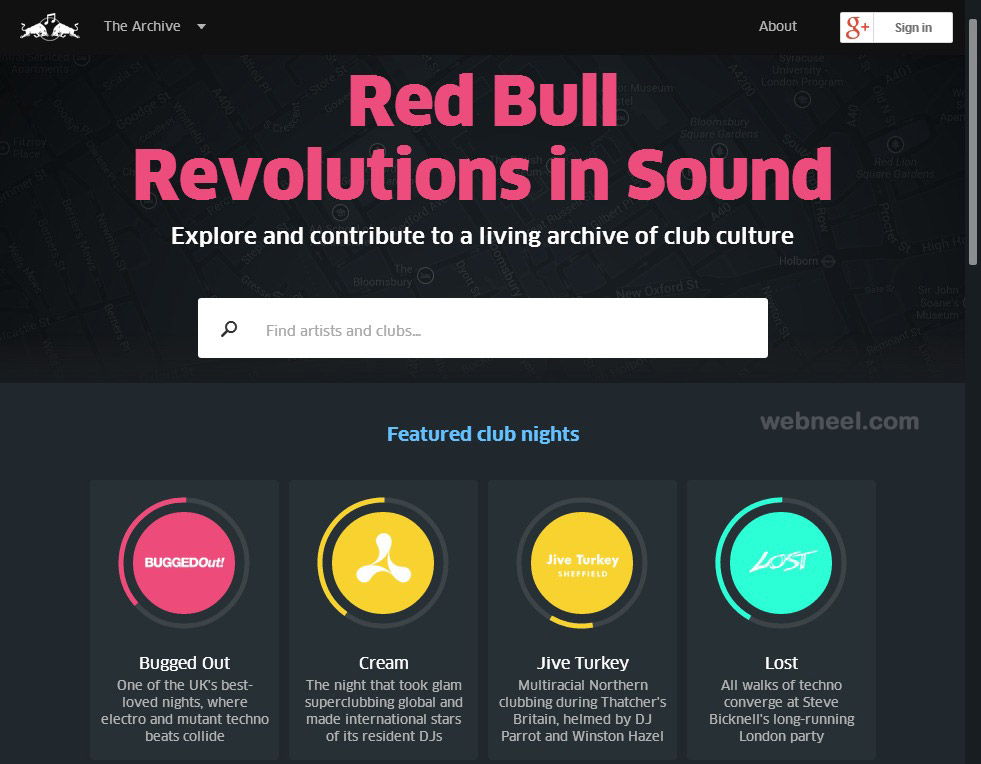
revolutionsinsound — Дизайн красивых веб-сайтов 
Посетите веб-сайт
Сайт Знакомств — Красивый дизайн сайтов 
Веб-сайт
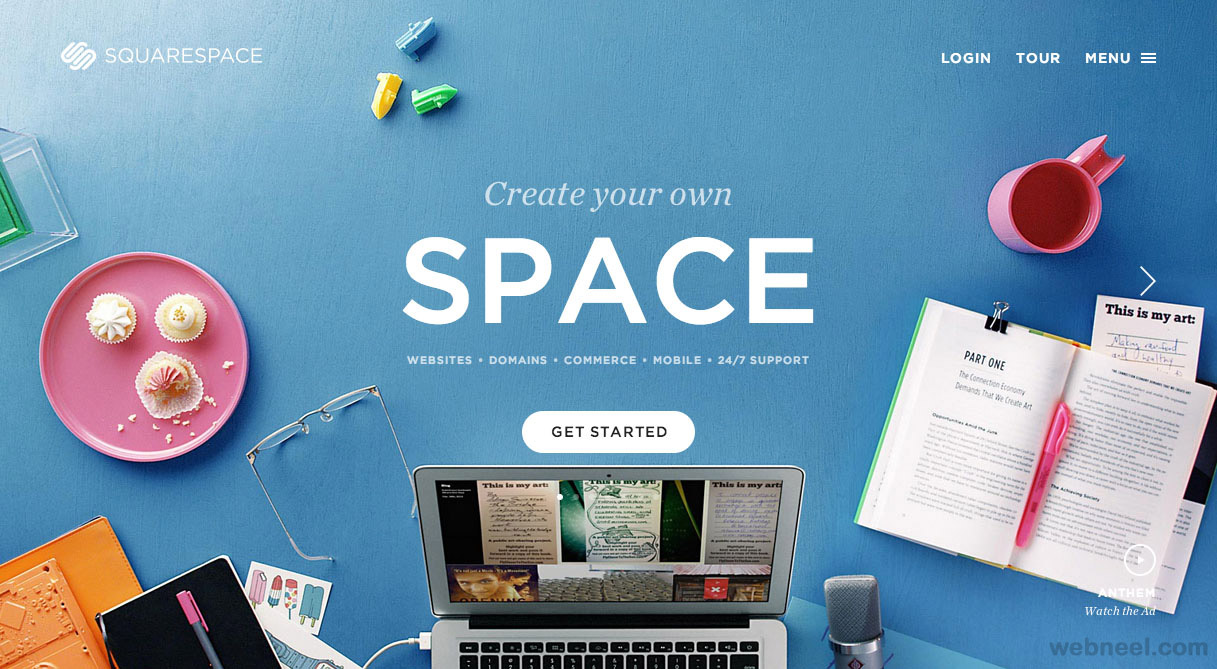
SQUARESPACE STORIES — Дизайн красивых сайтов 
Посетите веб-сайт
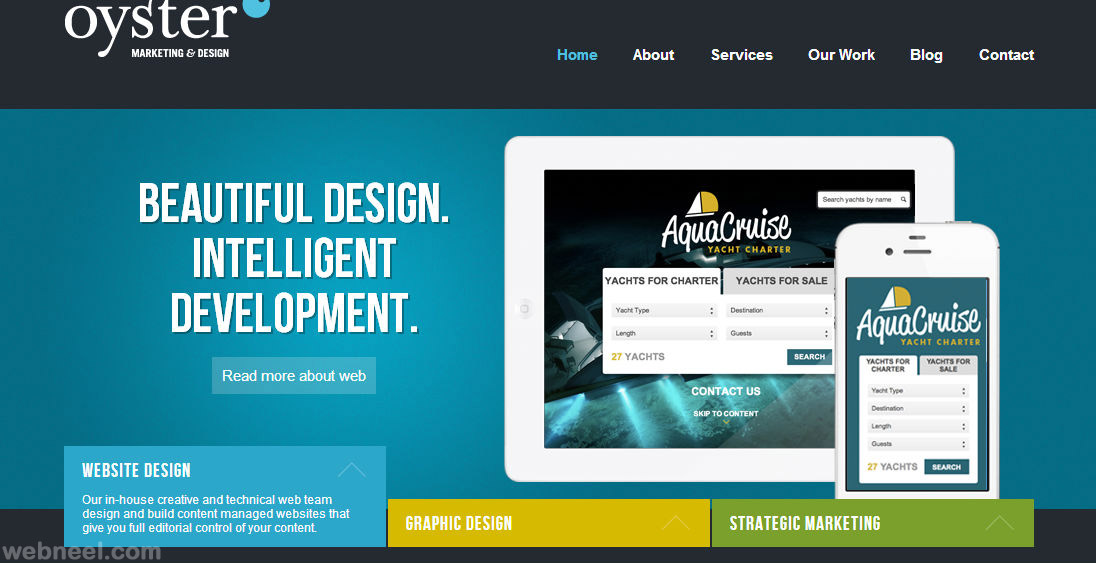
oyster design — Дизайн красивых сайтов 
Веб-сайт
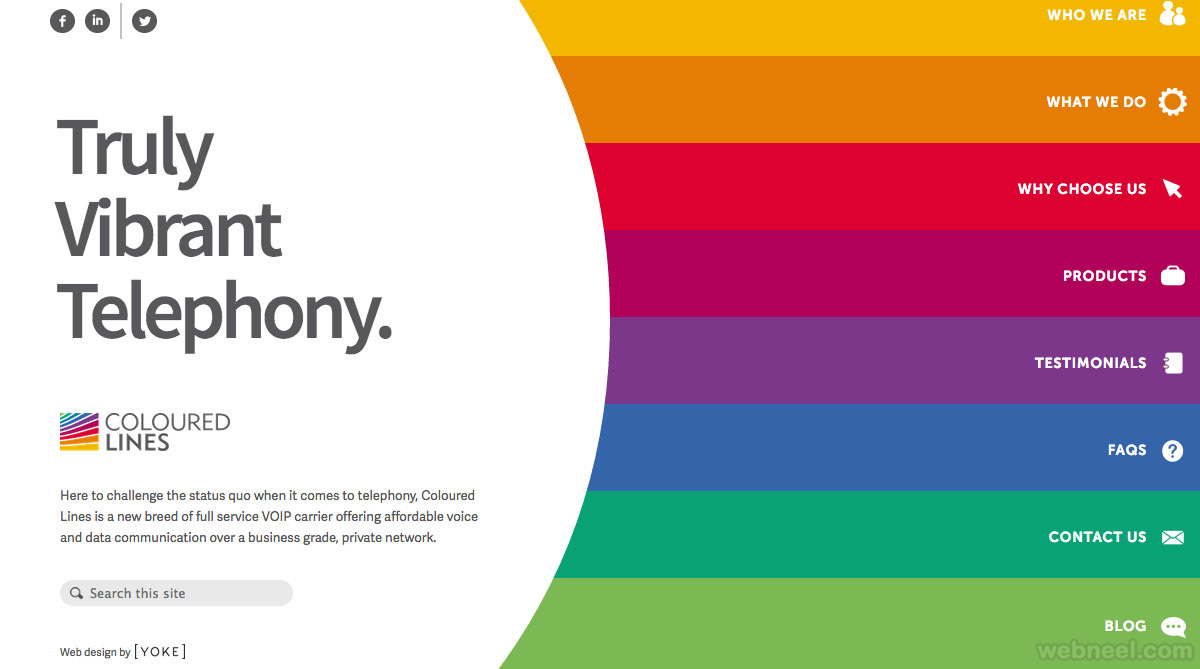
ЦВЕТНЫЕ ЛИНИИ — Дизайн красивых сайтов 
Посетите веб-сайт
6 советов по привлекательному дизайну сайта
Знаете ли вы, что 48 процентов людей говорят, что дизайн веб-сайта является определяющим фактором доверия к бизнесу?
Первое впечатление на вашу аудиторию приходит от дизайна вашего сайта. Красивые веб-сайты имеют решающее значение для создания впечатляющего и позитивного первого впечатления для вашей аудитории.
На этой странице мы предоставим вам шесть советов по созданию красивых сайтов.Продолжайте читать, чтобы узнать больше о том, как создать визуально привлекательный и функциональный веб-сайт для вашей аудитории.
Ознакомьтесь с этими трепетными тенденциями веб-дизайна на 2020 год1. Добавляйте только необходимые элементы, которые повышают ценность вашего сайта.
Когда вы разрабатываете свой сайт, легко увязнуть в добавлении слишком большого количества элементов на свои страницы. Вы хотите, чтобы ваш сайт был визуально привлекательным, поэтому вы постоянно добавляете элементы, чтобы добавить другое измерение визуального интереса к вашей странице.
Это может привести к тому, что ваш сайт будет перегружен или перегружен.Другая проблема заключается в том, что, если определенные элементы не имеют цели на вашем сайте, это может оставить вашу аудиторию в замешательстве.
Каждый элемент на вашем сайте должен иметь цель.
Представьте себе, что вы нажимаете кнопку призыва к действию (CTA), которая не ведет на новую страницу. Люди будут постоянно пытаться нажимать на кнопку, и это будет приводить их в замешательство относительно того, почему они их никуда не ведут.
Или подумайте, что произойдет, если дизайн веб-сайта HVAC побудит пользователей «Звонить прямо сейчас» в топ-в-воронке сообщения в блоге.Люди, вероятно, не будут нажимать. Это CTA также получится напористым и повлияет на впечатление читателя о компании.
Каждый элемент на вашей странице нуждается в цели. Не размещайте что-либо на своем сайте исключительно потому, что это добавляет эстетики вашей странице. Создавайте функциональные элементы и повышайте удобство работы на своем сайте.
Пример: Дизайн веб-сайта Zillow является ярким примером включения только элементов, которые повышают ценность вашего сайта. С их сайтом они упрощают и легко перемещаются с чистыми заголовками.
2. Дизайн для пользователя сначала
Когда вы создаете красивые сайты, вы хотите сосредоточиться на дизайне для пользователя. Ваша аудитория будет участвовать на вашем сайте и узнавать больше о вашем бизнесе. Важно, чтобы вы создали сайт, который работает для них.
Когда вы создаете свой удивительный дизайн веб-сайта, подумайте о том, как создать дизайн, который обеспечит вашей аудитории наилучшие впечатления. Посмотрите на такие элементы, как формат дизайна, навигация и визуальные элементы.
Когда вы сначала разрабатываете для пользователя, вы создаете для него лучший опыт на своем сайте. Они будут работать на вашем сайте дольше, что поможет вам заработать больше ценных клиентов для вашего бизнеса.
Пример: Опять же, мы обращаемся к сайту Zillow как к яркому примеру хорошего дизайна.
Веб-сайтZillow является ярким примером удобного сайта. Это очень упрощенно, но фокусируется на том, чтобы помочь людям получить то, что им нужно больше всего. Например, на домашней странице Zillow есть три разных раздела для покупки, продажи и аренды дома.
Это позволяет пользователям быстро и эффективно получать необходимую информацию. Им не нужно искать вокруг, чтобы найти тип дома, который они ищут.
3. Выберите цвета, которые соответствуют вашему бренду
Красивые сайты имеют цвета, которые соответствуют бренду бизнеса. Когда вы разрабатываете свой сайт, вы хотите убедиться, что вы выбрали правильные цвета. Выбор цвета влияет на то, как люди воспринимают ваш бренд.
Разные цвета имеют разные значения.Важно, чтобы вы понимали, что означают различные цвета и как они влияют на восприятие вашей аудитории вашего бизнеса.
Если у вас уже есть цвета для вашего бренда, интегрируйте их на свой сайт. Для согласованности бренда убедитесь, что вы используете одинаковые основные цвета во всех ваших маркетинговых материалах.
Когда вы выбираете цвета для своего красивого веб-сайта, вам нужно придерживаться трех-четырех цветов. У вас будет основной цвет, один-два акцентных цвета и цвет шрифта. На каждой странице, которую вы создаете, вы хотите последовательно использовать эти цвета в одном и том же месте.
Вы хотите последовательно использовать цвета в одном и том же месте. Ваши кнопки CTA должны быть одинакового цвета, а названия должны быть одинакового цвета. Создайте согласованность со всеми своими страницами, чтобы дать вашей аудитории положительный опыт.
Пример: Dunkin ’является ярким примером использования той же цветовой схемы на своем веб-сайте. У Данкина четкая розовая и оранжевая цветовая гамма, которую они используют для своего бренда. Они несут эту цветовую схему на свой сайт.
Эта компания очень хороша в создании согласованности брендов во всех сферах деятельности. Когда люди видят ярко-розовые и оранжевые цвета, они знают, какой бизнес они видят. Это яркий пример того, как вы хотите, чтобы ваши цвета были единообразными и представительными для вашего бренда.
4. Добавьте визуальные элементы, чтобы сделать ваш сайт красивым
Когда пользователи приходят на ваш сайт впервые, они хотят видеть элементы, которые привлекают их внимание. Красивые сайты имеют визуальные элементы, которые привлекают пользователей и заставляют их проверить бизнес.Они добавляют баланс на вашу страницу и помогают разбить текст.
Существует много типов визуальных элементов, которые вы можете использовать на своей странице, включая фотографии, видео и инфографику. Многие компании будут использовать множество фотографий и периодически добавлять видео в качестве точек взаимодействия. Вы можете использовать любое количество визуальных элементов для разработки вашего сайта.
Когда вы интегрируете визуальные элементы в свой веб-сайт, они должны иметь значение для вашего бизнеса. Не размещайте изображения ради добавления изображений на свою страницу.Ваши изображения должны иметь значение и отражать ваш бизнес и отрасль.
Вы можете добавить фотографии вашей команды, вашего офиса, ваших продуктов или людей, которые делают ваши услуги. Вы хотите использовать оригинальные изображения, чтобы сделать ваш сайт более аутентичным. Если вы используете слишком много стоковых фотографий на своем сайте, это сделает вашу страницу жесткой или фальшивой.
Что касается видео на вашем сайте, вы можете поделиться обилием информации в этих видео. Вы можете провести аудиторию по вашему объекту, продемонстрировать продукт или предоставить им ценные знания по теме.
В целом, использование визуальных элементов помогает создавать красивые сайты. Добавляя визуальные элементы, вы сделаете свой сайт более привлекательным для вашей аудитории.
Пример: Airbnb имеет исключительно визуальный сайт, который позволяет пользователям участвовать на своей странице.
Учитывая то, что они сосредоточены на том, чтобы заставить людей останавливаться в разных пунктах проката Airbnb, они сосредоточены на показе фотографий разных мест назначения и типов домов, которые можно забронировать для поездки. Это заставляет людей взаимодействовать с сайтом Airbnb и просматривать все их варианты.
Эта компания является отличным примером того, как вы можете использовать визуальные эффекты, чтобы привлечь аудиторию и заставить их оставаться на вашем сайте.
5. Выберите правильный шрифт
Красивые сайты не просто ориентированы на правильные цвета и визуальные элементы. Текст на вашей странице также вносит большой вклад в красоту вашего сайта. Не только контент имеет значение, но также имеет значение, может ли ваша аудитория читать контент.
Ваша типография будет влиять на взаимодействие вашей аудитории на вашем сайте.Если у вас слишком много конкурирующих шрифтов или шрифтов, которые трудно читать, это приведет к негативному восприятию вашей аудитории на вашем сайте. Они не смогут прочитать вашу информацию, и ваши страницы будет трудно просматривать.
Если вы хотите знать, как сделать привлекательный дизайн сайта, сделайте все элементы вашего сайта привлекательными и удобными для глаз. Выбирайте шрифты, которые хорошо работают вместе, и убедитесь, что вы используете шрифты в нужном месте.
Пример: Веб-сайт Zola является примером постоянного использования шрифта на вашей странице.Если вы посмотрите на этот пример выдержки из их сайта, вы увидите, что они выделяют заголовки, сохраняют текст в нормальном состоянии и связывают свое содержимое светло-голубым цветом (в соответствии с их цветами логотипа).
Это отличный пример поддержания согласованности шрифтов на вашем сайте. Это делает сайт Zola более единообразным и составленным, а также более привлекательным.
6. Протестируйте свой сайт
Когда вы создаете красивые веб-сайты, важно протестировать свой потрясающий дизайн веб-сайтов.Ваш первый дизайн не будет вашим лучшим дизайном. Вам нужно протестировать различные элементы на вашем сайте, чтобы увидеть, как они влияют на вашу аудиторию и улучшить ваш сайт.
Элементы тестирования на вашем сайте позволят вам увидеть, как изменения могут повлиять на восприятие вашей аудитории на вашем сайте. Вы можете увидеть, добавляют ли они пользовательский опыт, ничего не делают или делают его хуже. Это дает вам отличное представление о том, как сделать ваш сайт наилучшей из возможных версий.
Когда вы A / B тестируете элементы на своем сайте, вы хотите тестировать их по одному.Если вы попытаетесь изменить слишком много элементов, вы не будете знать, как каждое отдельное изменение влияет на ваш сайт. Чтобы получить наиболее четкие результаты, сконцентрируйтесь на тестировании отдельных частей вашего сайта, чтобы увидеть, как изменения влияют на ваш сайт.
Это тоже не должно быть большими изменениями. Изменение размера кнопки CTA может оказать огромное влияние на то, как заставить людей нажимать на эту кнопку. Вы можете внести несколько небольших изменений, но они достаточно велики, чтобы повлиять на восприятие вашей аудитории на вашем сайте.
Ключ к созданию красивых веб-сайтов — лучшая версия вашего сайта. Вы можете найти лучшую версию, протестировав элементы на своем сайте, чтобы постоянно улучшать их.
Пример: Campos может протестировать множество элементов страницы, чтобы увидеть, как они влияют на производительность сайта и бизнес-показатели. Например, они могут проверить цвет своей кнопки CTA. Они могли бы попробовать другой цвет, чтобы увидеть, как изменение цвета влияет на их аудиторию.
Они также могут проверить значки на своем веб-сайте, чтобы определить, лучше ли люди реагируют на значки или написанные слова.Некоторые значки могут работать лучше для их страницы, например, корзина покупок или поисковая оправа, но другие элементы могут быть лучше, чем простой текст.
Начните создавать свой прекрасный сайт сегодня
Красивые сайты привлекают ценный трафик и заставляют людей взаимодействовать с бизнес-сайтами. Если вы хотите привлечь ценный трафик на свою страницу и привлечь внимание людей на ваш сайт, вы должны инвестировать в дизайн вашего сайта. Создание отличного дизайна сайта будет держать людей на вашей странице, а также привлекать новый трафик на ваш сайт.
В WebFX мы создаем индивидуальные, отзывчивые сайты для наших клиентов. Наша команда из более чем 200 экспертов поможет вам создать уникальный веб-дизайн для вашего бизнеса. Если вам нужен быстрый сайт, мы можем помочь вам создать красивый веб-дизайн всего за 30 дней с нашей программой RainmakerFX.
Если вы готовы начать создание веб-сайта своей мечты, свяжитесь с нами через Интернет, чтобы узнать, как мы можем помочь вам создать ваш индивидуальный веб-сайт.
,Красивая типография, стратегическое использование цветов и графики, а также эстетика без препятствий, лишенная визуального беспорядка, — вот лишь некоторые из характеристик, которые являются общими для веб-дизайна, которые являются чистыми и простыми.
В этой коллекции вы найдете несколько отличных веб-дизайнов, которые чисты, просты и элегантны.
Вот соответствующие коллекции, которые вы также должны проверить:
1. Низо
2. Оформленные плейлисты
3. TH = SUM
4. Red Pop
5. DBA
6. Food Sense
7. За Рекорд
8. Ви Ли
9.Чайник
10. Makr Carry Goods
11. Фокус Фокус
12. InfinVision
13. Ed Nacional
14. Идея Экспонат
15. 8 лиц
16. MCQ
17. Мистер
18. Тобиас Бьерром Алин
19. 37 сигналов
20. Марлон Медау
21.Сенсорное агентство
22. Ярон Шон
23. Джереми Глив
24. Bestwork
25. Линда Донг
26. наслаждайся этим
27. Совместно с коллективом
28. Жесткие Роулендс
29. 3D градусы
30. Подруга
Связанное содержимое
,Красивые примеры минималистского дизайна сайта
Минималистичный дизайн сайта — недооцененное искусство. Мы все слышали поговорку «Меньше значит больше», но этот принцип часто легче сказать, чем сделать. По мере того, как прогресс в области технологий открывает новые возможности в дизайне сайтов, становится все труднее сопротивляться добавлению некоторых причудливых расцветов.
Минималистичный дизайн веб-сайта помогает пользователям в форме более быстрого времени загрузки и лучшей совместимости между размерами экрана.Более того, простой дизайн пользовательского интерфейса настроен на мобильный просмотр без ущерба для рабочего стола или пользовательского опыта.
Минималистская философия основывается на идее, что вы должны создавать дизайн вокруг контента. В веб-терминах дизайнер начинает с грубого контента, а затем создает достаточно интерфейса, чтобы пользователи могли определить свою цель и легко перейти к ней.
Минималистская эстетика — это визуальное представление этой философии. Минималистский дизайн использует много белого или, по крайней мере, однородного цвета.Но не путайте незагроможденное со скучным. Вы должны тщательно выбирать макеты, иначе ваша ограниченная палитра элементов дизайна будет выглядеть тусклой, а не элегантной.
Ниже мы собрали наши любимые минималистичные дизайны сайтов, чтобы вдохновить вас делать больше, делая меньше.
01. HalloBasis
Этот сайт делает заявление с помощью нескольких негабаритных элементов (Изображение предоставлено: HalloBasis)Друзья, дизайнеры и деловые партнеры Феликс Ворбек и Йоханнес Винклер также идут под прозвищем HalloBasis.Студия дизайна Дюссельдорфа гордится тем, что предоставляет проекты, которые хорошо общаются от имени своих клиентов. Этот веб-сайт WordPress выступает в качестве веб-сайта портфолио студии и является ярким примером минималистского дизайна веб-сайтов, сделанного по-другому.
Сайт делает смелое заявление с помощью всего лишь нескольких элементов, благодаря своей огромной эстетике, которая имеет дополнительный бонус — облегчение доступа. На самом деле вы можете быть прощены за то, что считаете, что функция масштабирования в выбранном вами браузере максимальна, например, 17.Размер шрифта 5vw для заголовков минимальной ширины 770px. Таким образом, типографский, он большой, шрифт Messina Sans соответствует этому размеру и обеспечивает удобочитаемость. Что действительно здорово, так это то, что это относится как к навигационным ссылкам, так и к пользовательским подсказкам GDPR для принятия файлов cookie. Также легко переключаться между немецким и английским переводами с помощью кнопок на главном экране.
02. Jazz FM
Этот дизайн Anagrama делает вещи простыми и яркими (Фото предоставлено Jazz FM Romania)Этот красочный сайт для радиостанции в Бухаресте отлично справляется с музыкой.На первый взгляд Jazz FM Romania от Anagrama просто приглашает посетителей транслировать прямую трансляцию с помощью треугольной кнопки воспроизведения, которая заполняет половину области просмотра. У нас также есть логотип и отображение трека Now Playing, но он выглядит поразительно благодаря черно-желтой схеме. Тем не менее, это только заголовок, и структура единой длинной страницы выглядит гораздо более динамично, хотя всегда с учетом дизайна сайта-миминалиста.
Наиболее примечательно, что существует множество великолепных «джазовых» SVG-иллюстраций, которые, конечно, масштабируются с потрясающей четкостью независимо от того, какого размера ваш экран.Типография снова становится популярной благодаря щадящей экономии текста, главным образом в виде заголовков на этикетках, где подробно рассказывается о том, где еще можно наслаждаться Jazz FM. Другие интересные особенности включают в себя четкое и ясное семидневное расписание, прокрутка тикертапа FM-тюнера и даже руководство по джазовому фестивалю.
03. Язык жестов Uber
Этот сайт предлагает решение проблемы, не вдаваясь в подробности сообщенияВ соответствии со своим принципом доступности, Uber создал веб-сайт, посвященный обучению своих клиентов основам языка жестов, чтобы они могли взаимодействовать с водителями с нарушениями слуха.Uber Sign Language — это мастер-класс по дизайну со сдержанностью. Он показывает пользователям, как подписывать простые общие фразы (да, нет, повернуть налево и т. Д.) Или даже их имя с помощью простых коротких видеороликов. Существует очень мало копий или объяснений; контент говорит сам за себя, доказывая, что вам не нужны умные слова, чтобы запечатлеть важное послание бренда.
04. Evoulve
Урезанные элементы и волшебные анимации создают настроение открытийEvoulve — это компания, стремящаяся превратить новые технологии в жизнеспособные продукты.Дизайн сайта — работа дизайн-агентства Fleava — выглядит завораживающе, футуристично. На экране очень мало элементов: простые текстовые аннотации и очень минимальные параметры навигации на фоне медленно вращающегося шара и звездного неба. Тем не менее, каждый из них был создан идеально, с тонкими CSS-анимациями, усиливающими ощущение волшебства и создающими настроение открытий.
05. Tinker
Пользовательский интерфейс этого сайта розничной торговли часов возвращен к основамTinker — это часовой бренд с простой концепцией: покупатели могут выбрать размер лица, цвет ремешка и металл в любой комбинации.Там нет ненужных функций или детализации. Интерфейс для сайта компании проясняет концепцию; пользователи могут легко выбрать свою идеальную комбинацию из доступных ограниченных вариантов.
06. Leen Heyne
Ювелир направляет взгляд зрителя на свой веб-сайтПомимо ювелирных украшений, монохромный логотип Leen Heyne и название компании являются единственными значимыми визуальными элементами на его домашней странице. Окружающее пространство пустого пространства делает безопасным пари, что глаза пользователя будут обращены на продукты.
07. We Ant’t Plastic
Контраст вызывает здесь интерес.Контраст — еще одна полезная визуальная тактика для поддержания интереса к минималистичному дизайну. Сайт немецкого UX-инженера Роланда Лоссляйна We Ain’t Plastic устанавливает резкий контраст по размеру между центральным изображением и текстом и значками выше.
08. Nua Bikes
Nua Bikes балансирует элементы на своей домашней страницеСайт Nua Bikes обманчиво минималистичен, потому что на экране действительно много элементов.Однако, сжимая текст и максимизируя пустое пространство, фирма может привлечь внимание к своему продукту, байку.
09. Sendamessage.to
Этот сайт имеет одну ясную цельЗабавный, если возможно, глупый, Sendamessage.to позволяет людям настраивать сообщения для друзей жестом руки. Бесплодный черный фон добавляет мощность к основному изображению и жирным белым буквам текста.
10. Maaemo
Атмосферное видео создает сценуСайт норвежского ресторана с тремя звездами Мишлен Maaemo использует минимализм для создания ощущения класса.Визуальная обработка идеально подходит для рассказывания историй, так как сайт демонстрирует HD-фотографии готовящихся блюд.
11. Ava
Converse with AI AvaЭта черно-белая цветовая схема и соответствие типографии этого промо-сайта для научно-фантастического триллера Ex Machina позволяют сосредоточиться на тексте — интерактивном разговоре со звездой фильма ИИ робот Ава.
12. Symbolset
Изменяющий цвет фон оживляет этот минималистский сайт (Изображение предоставлено: symbolset.com)Производитель шрифтов иконок Symbolset привлекает внимание к интерактивной области в середине своего сайта, сводя к минимуму конкурирующие элементы и добавляя ярко окрашенный, постоянно меняющийся фон.
Некоторые из этих примеров первоначально появились в net , самом популярном в мире журнале для веб-дизайнеров и разработчиков. Подписаться здесь .
Подробнее:
,