9 бесплатных фотостоков для веб-дизайнеров
Качественные изображения для веб-сайтов — уже давно укоренившаяся традиция в современном сайтостроении. Крупные проекты могут позволить себе провести фотосессию для получения уникальных фотографий, но что делать небольшим проектам или стартапам?
Специально для вас мы собрали 9 бесплатных фотостоков, на которых вы сможете найти фотографии высшего качества для ваших проектов.
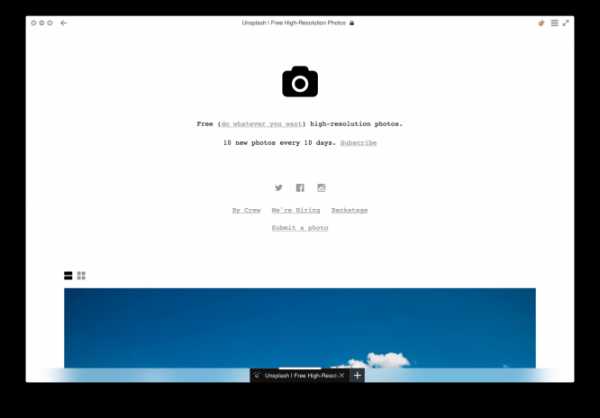
Unsplash
Первым проектом выступает Unsplash: минималистичный дизайн сайта и крутые фотографии. Что еще нужно для счастья? 🙂
Проект позиционируется как «база неподошедших фото» — после фотосессии у фотографов всегда остаются непринятые или непонадобившиеся фотографии. Большинство опубликованных фото именно из таких проектов.
Авторы обещают публиковать 10 фотографий каждые 10 дней — пока им это удается.

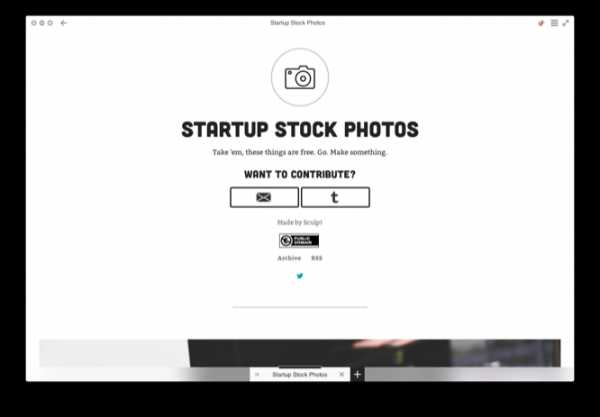
Startup Stock Photos
Как несложно догадаться по названию, проект Startup Stock Photos — это бесплатная помощь стартапам.
Множество классных фотографий техники от Эпл, людей за работой и лофтов.

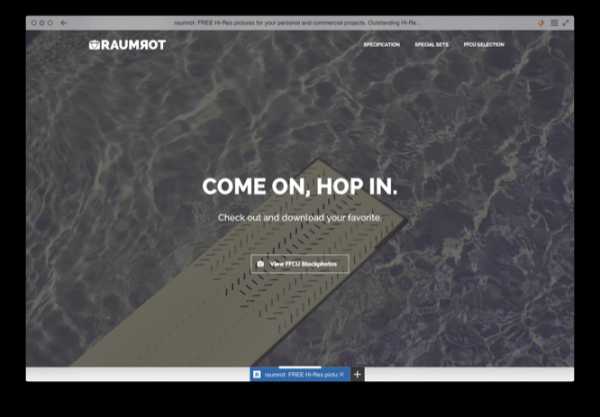
Raumrot
На сайте raumrot вы найдете множество панорамных и предметных фотографий.
Тематики от футбола до заправочных станций: точно найдете что-то подходящее.

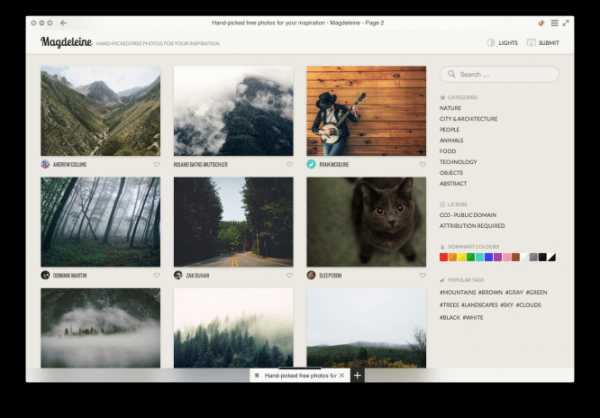
Magdeleine
Бесплатные фотографии от проекта Magdeleine, которые подойдут для фото-фонов и для Hero Header’ов.
Доступен поиск по категориям, ключевым словам и преобладающим цветам на фотографии.

nos.twnsnd.co
На сайте nos.twnsnd.co собрано множество ретро фотографий, а также современных фотографий старых объектов.

Littlevisuals
Littlevisuals — очень похожий на Unsplash проект: 7 фотографий за 7 дней. Множество красивых фотографий от разных авторов со всей Земли.

Superfamous
Фотографии природы Superfamous из различных уголков нашей планеты. Если ваш проект о путешествиях или туризме — это лучший выбор.

Imcreator
Бесплатные фотографии проекта Imcreator, отсортированные по тематикам: люди, бизнес, технологии, еда, спорт, образование и 13 других.

Picjumbo
На фотостоке Picjumbo вы сможете найти множество фотографий в высоком качестве.
Проект постоянно пооплняется новыми снимками, приуроченными к знаменательным датам, поэтому заходите почаще, если ищете что-то определенное.

infogra.ru
Подборка бесплатных сервисов и ресурсов для дизайнера
Не важно кто вы: профессиональный дизайнер или любитель, smm-специалист или владелец бизнеса и т. д. Картинки, видосы, иконки и прочие штуки для сайта, поста, статьи, баннера временами ой как нужны всем, кто трудится над продвижением бизнеса в Интернете.
Создать свой проект с нуля может не каждый. Но каждый может в разы облегчить себе жизнь, узнав о некоторых инструментах и «примочках», которыми мы поделимся в этой статье. Тем более что все представленные ресурсы бесплатны (ну или почти все).
Материал разбит на тематические блоки, чтобы вам проще было ориентироваться и выбирать нужный сервис. В общем, читайте, берите и пользуйтесь. 😉
Смотри, любуйся, вдохновляйся

- https://dribbble.com/ – популярный среди дизайнеров веб-портал. Дизайнеры со всего мира выкладывают свои работы и делятся опытом. Сайт – это социальная сеть для креативных людей: смотрите и оценивайте чужие работы как зарегистрированный пользователь. Делиться своими работами можно после специального приглашения (invite) от друга-дизайнера. Или показав свои работы другому пользователю с имеющимся приглашением.
- https://www.behance.net/ – сетевая платформа для творческих людей. Behance предназначен не только для дизайнеров и иллюстраторов, но и для художников, фотографов, видеографов, архитекторов и многих других людей, чья профессия связана с креативом. Большинство работ представлены как полноценные презентации своих навыков и талантов.
- http://revision.ru/ – сетевой выставочный зал в основном с работами русскоязычных дизайнеров.
- https://onepagelove.com/ – площадка с большим разнообразием одностраничных сайтов, созданных дизайнерами и разработчиками с разных уголков планеты.
- https://land-book.com/ – еще один сайт-портфолио только одностраничных сайтов.
- https://www.awwwards.com/ – авторитетная премия в мире веб-дизайна и разработки сайтов. На сайте представлены лучшие работы студий со всего света.
- http://www.webdesign-inspiration.com/ – название сайта говорит само за себя. Ресурс, созданный для вдохновения сайтами. Удобная фильтрация работ по цвету, типу и тематикам.
- http://www.fltdsgn.com/ – вы любитель сайтов в стиле FLAT? Тогда этот ресурс для вас.
- http://www.siteinspire.com/ – тут собраны красивые и вдохновляющие сайты. Сам ресурс регулярно обновляется и пополняется новыми работами.
- https://www.thebestdesigns.com/ – еще один сайт с вдохновляющими работами в сфере веб-дизайна.
- https://www.uplabs.com/material/ – для любителей Material Design полезно заглянуть сюда. Вдохновение не заставит себя ждать.
- https://ru.pinterest.com/ – как же обойтись без Мировой доски вдохновения. Здесь можно найти вдохновение на что угодно и кого угодно.
- https://pttrns.com/ – сайт с шаблонами пользовательского интерфейса на любой вкус.
- http://www.gomoodboard.com/ – сайт для создания собственной доски вдохновения.
Бесплатные фотостоки

Фотографии, картинки и видео часто нужны в работе. Где брать, если нет возможности сделать свои качественные фотографии? На фотостоках. В сети есть платные и бесплатные. Мы перечислили для вас отличные бесплатные фотобанки, которые проверили и рекомендуем к использованию.
Одно важное но. Не все фотографии или видео бесплатных стоков можно использовать в коммерческих целях. Обязательно проверяйте лицензию. Она будет указана либо на странице с фотографией, либо на общей странице пользовательского соглашения фотостока.
- https://www.pexels.com/ – огромное количество красивых и бесплатных фотографий на самые разные темы со свободной лицензией. Есть очень удобный фильтр по цветовой гамме фотографии.
- https://unsplash.com/ – больше 200 000 бесплатных фотографий со свободной лицензией. Фотографии разбиты на коллекции от достойных фотографов со всего света.
- https://pixabay.com/ – бесплатные изображения высокого качества, так же есть иллюстрации и видео (для коммерческих целей).
- https://www.firestock.ru/ – бесплатный фотосток с огромным количеством категорий. Тип лицензии Editorial (для личного пользования).
- http://isorepublic.com/ – бесплатные изображения для творческих людей. Каждый день добавляется огромное количество новых фотографий. Можно использовать для коммерческих целей.
- http://jeshoots.com/ – более 800 000 бесплатных фотографий высокого разрешения. И тут есть лицензия для коммерческого использования.
- http://cupcake.nilssonlee.se/ – вдохновляющие изображения от талантливого фотографа Nilsson Lee, которые можно ставить на сайт и в рекламу. Коммерчески пригодные фото.
- https://magdeleine.co – на сайте представлены потрясающие фотографии разных тематик. Доступен поиск по преобладающему цвету. Ну и лицензии на все случаи жизни.
- http://nos.twnsnd.co/ – винтажные фотографии из публичных архивов. Все круто, но только для личного и некоммерческого использования.
- https://picjumbo.com/ – более 3 000 изображений высокого качества, библиотека активно пополняется. Разрешено использование фотографий в коммерческих целях, но запрещена перепродажа.
- https://www.freestockimages.ru/photo/ – бесплатный фотобанк лицензионных фотографий высокого разрешения. Допускается использование в коммерческих целях.
- https://www.sitebuilderreport.com/stock-up/ – более 18 000 доступных фотографий. Stock Up объединяет множество различных бесплатных веб-сайтов с фотографиями, поэтому лицензия на каждую фотографию будет отличаться.
- http://kaboompics.com/gallery – популярный бесплатный источник качественных фотографий. Фотографии с Kaboompics появляются на сайтах, таких как BBC, CNN, Forbes, Cosmopolitan, Yahoo и т. д. Но важно проверять лицензии на фотографии, они могут быть разными.
- https://www.foodiesfeed.com/ – бесплатный фотобанк с изображениями еды в высоком разрешении. Допускается использование в коммерческих целях.
- https://www.splitshire.com/ – фото и иллюстрации для бесплатного использования.
- http://www.lifeofpix.com/ – еще один бесплатный фотосток с фотографиями высокого качества и его вполне можно использовать для поиска фото в коммерческих целях.
- http://www.gratisography.com/ – сайт с креативными снимками от фотографа Райана Макгуаера. Фотосток пополняется еженедельно и также подходит для коммерческого использования.
Бесплатные видео

Часто для сайта нужны не только фото, но и видео. Когда под рукой нет видеографа, всегда можно обратиться к стокам. Но здесь также надо смотреть на лицензию, если интересует применение в коммерческих целях для фона на сайт, для обработки в синемаграмму с последующим использованием в блоге и т. д.
- http://www.clipcanvas.com/free-footage/ – на сайте большое количество платных и бесплатных видеороликов высокого качества.
- http://www.lifeofvids.com/ – бесплатные видеоклипы высокого разрешения с лицензией ROYALTEE-FREE. Разрешено использование в коммерческих целях.
- http://www.wedistill.io/ – бесплатные профессиональные видео для творчества. Можно использовать в рекламных целях.
- https://www.videezy.com/ – площадка профессиональных и начинающих видеооператоров, чьи работы находятся в открытом доступе. Разрешено использование в коммерческих целях.
- http://www.free-hd-footage.com/ – бесплатные видео отличного качества. Также имеются такие категории как 3D, 4k, 2k. Видео банк небольшой, но категории самые разнообразные.
- https://www.videvo.net/ – бесплатные видеоролики для любого проекта. Для скачивания требуется регистрация. Видео разрешено использовать в коммерческих целях.
- http://mitchmartinez.com/free-4k-red-epic-stock-footage/ – бесплатные 4к-видео от профессионального фотографа и видеографа Mitch Martinez. Его видео разрешается использовать только в личных целях, не в коммерческих, но есть возможность договориться с автором о расширенной лицензии.
- https://pixabay.com/ru/videos/ – бесплатные видео отличного качества. Разрешено коммерческое использование.
- http://www.coverr.co/ – сервис для подбора фонового видео на сайт. Видео разрешены для использования в коммерческих целях.
- http://mazwai.com/ – большое количество спокойных и живописных видео про природу. Лицензия позволяет использовать в коммерческих целях.
Бесплатные векторные иллюстрации, иконки, фоны и psd

Не всегда находится время отрисовывать векторные элементы с нуля, да и не всегда перерисовка целесообразна. Большинство классных вещей кем-то уже отрисованы, как бы грустно это не звучало. Поэтому иногда можно воспользоваться уже готовыми иллюстрациями или иконками, значительно сэкономив время.
Главное – выбирать не поднадоевшие везде используемые элементы. Векторный формат достаточно гибкий: он редактируется под свой проект. Все представленные в этом списке сервисы не имеют проблем с лицензией и их можно использовать в коммерческих целях.
- http://ru.365psd.com/ – на сайте огромное количество коллекций бесплатных векторных изображений, эмблем и PSD-исходников.
- http://www.freepik.com/ – графические ресурсы для всех. Поможет вам найти бесплатную векторную графику, иллюстрации, иконки, PSD и фотографии для использования на сайтах, баннерах, презентациях, журналах. На сайте есть в том числе и платные премиум-иллюстрации.
- https://www.flaticon.com/ – более 400 000 иконок на самые разные темы. Есть встроенный редактор иконок по цвету, размеру. В довесок есть и платные качественные иконки.
- https://icons8.com/ – 55 000 иконок в стиле Flat. Иконки формата png бесплатны, за формат svg нужно заплатить.
- http://dbfreebies.co/ – на сайте отобраны лучшие бесплатные работы с behance и dribbble. Среди них дизайнерские шрифты, иконки, PSD-шаблоны и мокапы, которые используются для презентаций своего дизайна на пустом макете продукта.
- https://www.toptal.com/designers/subtlepatterns/ – большое количество аккуратных фонов для сайта. Есть возможность посмотреть на фон «в работе» перед скачиванием.
- http://www.heropatterns.com/ – небольшой сайт с паттернами и фонами в svg формате от дизайнера Стива Сёргера. Есть удобный редактор цвета, формата и размера узора. Все паттерны Стив предоставляет бесплатно.
- https://freevectormaps.com/ – сайт полностью посвященный векторным картам в разных стилях и техниках. От больших карт Мира до карт мелких островов.
- https://freebiesbug.com/ – бесплатные иллюстрации, шрифты и PSD от популярных дизайнеров.
- http://www.fribbble.com/ – бесплатные PSD-файлы и другие бесплатные дизайнерские ресурсы от Dribbble.
- https://www.mockupworld.co/ – источник бесплатных фотореалистичных мокапов для презентаций, кейсов.
- http://fontello.com/ – большое количество иконок хорошего качества в формате svg, есть возможность генерации шрифта из иконок.
- http://perfecticons.com/ – генератор иконок социальных сетей онлайн.
- https://thenounproject.com/ – на сайте почти миллион дизайнерских иконок формата png и svg. Есть редактор иконок перед скачиванием.
- http://www.endlessicons.com/ – бесплатная библиотека плоских и контурных иконок.
- http://fontawesome.io/ – шрифт, генерирующий иконки.
- http://pixelmap.amcharts.com/ – генератор карты в аккуратные пиксели. Получившееся изображение можно скачать в формате svg, html, png.
- https://www.iconfinder.com/free_icons/ – бесплатные коллекции иконок в разных стилях.
Подбор цветовой схемы и палитры

Цвет несет важное значение в работе дизайнера. От выбора правильной палитры зависит тон и настроение всего проекта. Чтобы не терять время и не перебирать учебники с теорией цвета, существует много вспомогательных сервисов, работающих по тому же принципу.
- https://color.adobe.com/ – один из самых популярных помощников по подбору цветовой схемы. Есть возможность сохранять свои палитры и смотреть палитры других дизайнеров.
- https://colorscheme.ru/ – удобный инструмент для веб-дизайнера. Помогает не только определиться с цветом сайта, но и посмотреть выбранное сочетание на сайте-примере.
- http://bootflat.github.io/color-picker.html – подборка контрастных цветов для проектов в стиле Flat.
- https://uigradients.com/ – на сайте собраны самые модные и приятные градиенты для ваших проектов.
- https://dribbble.com/colors/9cf4df?percent=30 – у сайта dribbble.com так же есть фильтр по цвету работ. Можно выбрать подходящий цвет из палитры и посмотреть сочетания в работе популярных дизайнеров.
- http://discovercolor.ru/ – удобный сайт с приятными фотографиями, разбитыми на цветовые палитры.
- https://brandcolors.net/ – самая большая коллекция официальных цветов популярных мировых брендов.
- https://chrome.google.com/webstore/detail/eye-dropper/ – удобный определитель цвета для браузера Google Chrome (перед использованием требуется установка).
- http://www.0to255.com/ – сайт для подбора более светлых и темных оттенков одного цвета. Очень удобен для создания градиентов и hover-эффектов.
- https://www.materialpalette.com/ – генерация палитр в стиле material design.
- https://coolors.co/ – супербыстрый и бесплатный генератор цветовых схем.
Бесплатная типографика

Шрифты – неотъемлемая часть каждого проекта. Без текста нет рекламы и посыла. Создание своего шрифта требует немало усилий, опыта и времени. Не каждому титулованному дизайнеру это под силу. Именно поэтому существует немалое количество качественных бесплатных шрифтов и их сочетаний, которые придумали талантливые люди и любезно ими делятся.
- https://fonts.google.com/ – бесплатные шрифты от Google.
- https://www.canva.com/font-combinations/ – бесплатный поиск шрифтовых комбинаций для вашего дизайна.
- http://fishtext.ru/ – генератор рыботекста для незаконченных шаблонов или других ваших проектов.
- http://allfont.ru/cyrillic/ – большая коллекция кириллических шрифтов (не все лицензии подходят для коммерческого использования).
- http://typespiration.com/ – бесплатный подбор вдохновляющих шрифтовых комбинаций. Увы, не все шрифты доступны в кириллице.
Hover-эффекты, анимация и живые фоны

Возможно, у кого-то возник вопрос: зачем здесь информация для front-end разработчиков? Но выбрать правильный hover-эффект или анимацию – задача дизайнера. Знания html и css еще ни одному веб-дизайнеру не навредили и быть в курсе новинок в стезе верстки его прямая обязанность. В этом помогут приведенные ниже сервисы и не обязательно изобретать велосипед. Вдохновляйтесь тем, что уже есть, и применяйте это в своей работе.
- https://tympanus.net/ – это блог веб-дизайна и разработки. Можно найти достойные примеры hover-эффектов и анимации для вашего сайта.
Выделим несколько особенно полезных ссылок с этого ресурса: - https://tympanus.net/Development/ButtonStylesInspiration/ – коллекции эффектов кнопок при наведении.
- https://tympanus.net/Tutorials/CaptionHoverEffects/ – эффекты наложения заголовка.
- https://tympanus.net/Development/HoverEffectIdeas/ – вдохновляющие коллекции эффектов при наведении на фотографию.
- https://codepen.io/search/pens?q=canvas&limit=all&type=type-pens – бесплатные живые фоны для вашего сайта от профессиональных разработчиков и любителей (работы в основном для вдохновения, не для коммерческого использования).
Конечно, сервисы – это очень полезно. Но помните, что не стоит полностью копировать бесплатные шаблоны макетов PSD, вставляя стоковые изображения, даже если это позволяет лицензия. Проект должен быть заточен под конкретные цели, а дизайн – помогать понять содержание и совершить целевое действие.
Создание сайта, рекламного баннера, картинки для статьи или поста в соцсетях – это комплексное мероприятие. Поэтому, помимо подбора красивенького изображения, не забывайте о качестве текста, удобстве ресурса и т. д. Кстати, все вышеперечисленные работы можно сделать в рамках редизайна и доверить это профессионалам. Без лишней скромности рекомендую нас. 😉
1ps.ru
Качественные фотографии бесплатно для веб — дизайнеров (Часть 13)
Друзья, если Вам нужны несколько качественных фотографий, тогда не проходите мимо данной подборки. Так как тут Вы смоете скачать несколько качественных и бесплатных фотографий на самые различные тематики. Я уверен, что эта подборка Вам понравится.
Спасибо http://www.cssauthor.com и рекомендую:
Бесплатная картинка для шапки сайта

Скачать
Фотография макета для будущего сайта

Скачать
Умопомрачительный пейзаж

Скачать
Чёрно белая фотография рабочего места

Скачать
Бесплатное фото рабочего места

Скачать
Металлический контейнер для печенья

Скачать
Фото очень вкусных кексов

Скачать
Рабочее место с различными девайсами для работы

Скачать
Бесплатная фотография голубого Volkswagen

Скачать
Кофе

Скачать
Фото красивого рабочего места

Скачать
Бесплатные фотографии студентов

Скачать
Завтрак

Скачать
Утренний кофе

Скачать
Фотография моря

Скачать
Рабочее место с кофе

Скачать
Аккуратное и чистое рабочее место

Скачать
Цветные горшки с цветами

Скачать
Дрон

Скачать
Поле

Скачать
beloweb.ru
Картинки для веб-дизайна можно найти на бесплатных фотостоках
Рад приветствовать вас на страницах своего блога! На связи с вами всё так же, Иван.
Работа веб-дизайнера очень непроста, наполнена массой трудностей и, конечно же, ленью самих разработчиков. Но самыми главными препятствиями на нелегком пути станут ресурсы. Каждый из моих коллег знает: если ты нашел красивый фон и текстуру, нужно сохранить ее себе, даже если она не вписывается в общий фон твоих работ. Когда-нибудь да пригодится.
Но вот новички часто наступают на одни и те же грабли, совершая одинаковые ошибки портя тысячи макетов подбирая неподходящие картинки для веб-дизайна и пользуясь не теми ресурсами. На самом же деле они просто не знают, какие фото сохранять и где их можно искать. Об этом сегодня и поговорим!

- Большое разрешение
В первую очередь запомните: никогда не используйте слишком мелких картинок. Даже если вам нужно нарисовать всего лишь маленькую шапку, применяйте для нее разрешение 1000 на 1000, не менее. В любом случае большое фото можно уменьшить до маленького. Маленькое же в случае необходимости не растянешь без потери качества.
- Отсутствие водяных знаков
Даже не пытайтесь связываться с водяными знаками. Только некоторые мастера действительно могут убрать его незаметно, чтобы на его месте не оставалось некрасивой затирки. Более того: не думайте, что, если он расположен в углу, никто ничего не заметит. Увидят, еще и как, а вас заклеймят самым настоящим позором, от которого уже не отмоешься.
- Бесплатные ресурсы
Пытайтесь искать нужные вам фото именно на бесплатных ресурсах. Вместо того, чтобы использовать гугл-картинки, получив тучу ворованных изображений, лучше зайдите на flickr.com. Там можно настроить удобный поиск, в том числе выведя только те ресурсы, чье коммерческое использование разрешено автором. Вот ещё интересный сервис, пользуйтесь на здоровье: pixabay.com
Учтите, что все ваши картинки должны выдерживать единый стиль. Постарайтесь также привести их к примерно одинаковому размеру ― ступенчатая лестница не украсит ни один каталог. Придерживайтесь единой идеи. Если уж решили изображать поля и луга нереальными и сказочными, такие и загружайте. Серый реализм посреди такого великолепия не приживется.
- Не более трех цветов
Если вы подбираете ресурсы для одной страницы, помните о золотом правиле: человеческий глаз способен воспринимать не более 3 различных оттенков. Иные уже выглядят слишком аляповатыми, портя всю картину. Лучше в самом начале создания обозначьте свою палитру. Только ее и применяйте!
- Не нужно брать чужие лица
Если вы решились спиратить полезный ресурс, не купив и не воспользовавшись бесплатным, ни в коем случае не используйте чьи-то личные фотографии. Даже если вам кажется, что этот человек в этом костюме прекрасно дополняет дизайн, забудьте об этой идее. Ведь вам не нужны лишние проблемы, конфликты и крупные штрафы, не так ли?
- Правило золотого сечения
Помните, что человеческий глаз прекрасно распознает именно горизонтальные, а не вертикальные картинки. Существует даже особое правило, именуемое золотым сечением. Оно гласит, что ширина любого окна или картинки должна составлять примерно 1,16 от длины. Кроме того, все элементы должны располагаться в соответствии с особой фигурой. Тогда ваш сайт станет более дружелюбным.
- Перегруженность элементами
Старайтесь выбирать не слишком пестрые работы. Если у вас есть яркие текстуры с множеством дополнительных элементов, то сами картинки должны быть минималистичный. Желательно, чтобы на них был изображён всего один главный элемент и пару побочных.
- Дружелюбные фоны
Помните, что все фоны для сайтов не должны быть агрессивными, если только у вас не новостной или пропагандистский сайт. Если вы хотите что-то продать, используйте красивые и плавные текстуры, однотонные палитры и нежные переливы. Можно даже применить эффект полупрозрачности.
- Пастельные оттенки
Не стоит делать картинку слишком сочной. При подборе старайтесь выделить главное, создав его ярким и необычным. Все остальное, включая фон и шапку, лучше оформить в неярких пастельных тонах. Они приятны глазу, хорошо смотрятся на любых настройках и дают миролюбивое настроение.
- Возможность подстроиться под расширение
Помните, как раньше я говорил про высокое расширение? Это нужно еще для одного пункта: все ваши картинки должны смотреться на любом экране, даже на огромном телевизоре или маленьком телефоне. Проверьте, что будет, если сплющить понравившееся фото. Слишком смешно и неказисто? Убираем!
- Четкие фото высокого качества
Даже не думайте выставлять что-то с плохим качеством! В наш век доступного безлимитного интернета фото с пикселями в кулак на темном фоне с ужасным засветом считается признаком дурного тона. Если этой картинки нет в хорошем качестве, поищите другую. В Интернете, в том числе на Пинтересте, их просто масса.
- Приятные глазу картинки
Учтите, что, если ваша цель ― продать, то все ресурсы должны быть приятными. Красивые и эстетичные фото, на которые можно любоваться часами, ― вот идеальное решение для любого веб-мастера. Не бойтесь искать, ведь, довольствуясь малым, нельзя достичь совершенства.
- Отрицательная реклама в фотографии
Думайте над тем, что и куда хотите разместить. Явно неподходящие под тематику картинки еще как-то сойдут для ресурса общей направленности, но вот для профессионального сайта… Вы бы пошли к стоматологу с гнилыми зубами? Также никто не пойдет и к инженеру, если на его страничке множество ляпов!
- Не стоит использовать 3D
Повсеместная доступность объемных эффектов привела к тому, что создать свое 3Д-изображение теперь может каждый. Но не стоит постоянно лепить его куда ни попадя. Такие фото совсем не подходят к серьезной деловой атмосфере менеджера или суровости работника завода.
- Слишком частые шаблоны
Не нужно брать тематические ресурсы, знакомые всем и каждому. Пример ― та самая картинка с голубями. Ее не брал только ленивый. Но разве она выглядит свежо и интересно? Разве такой сайт хочется посетить? Или тошнит от набивших оскомину штампов.
- Попытка быть оригинальным
Никогда не бойтесь экспериментировать! Даже если что-то совсем не соответствует моим советам, но вам очень нравится ― пробуйте. Смотрите сами, уместно это или нет. Творите не по шаблону, а по зову сердца. Не используйте готовые решения! Да, они будут выглядеть красиво, но… Разве так вы станете настоящим мастером?
Ну, а если вы планируете использовать лицензионные изображения, то купить их можете на всем известном сервисе shutterstock.com
Пользуйтесь данными советами и не забывайте экспериментировать! Потому что, делая что-то новое, мы прокачиваем свои навыки!
До связи, Иван.
Автор: Иван Бурыкин Дата публикации: 04.09.2017
webdesignmaster.ru
100 сервисов для веб-дизайнеров и веб-разработчиков
Время чтения: 9 мин.
По правде говоря, независимо от того, насколько Вы являетесь творческим и знающим человеком в веб-разработке, Вы всё равно не сможете создать самый лучший дизайн страницы, если не имеете под рукой необходимые инструменты и ресурсы. Конечно, Вы можете покупать услуги на различных сервисах, но что если есть бесплатные аналоги, которые практически ничем не хуже их платных «собратьев»? Вы могли даже не знать о существовании данных сервисов, которые являются абсолютно бесплатными.
Отдельно хочу сообщить о другой подборке для веб-дизайнеров, но она относится больше к векторным изображениям:
Итак, вот подборка из 5-ти групп сервисов для веб-дизайнера:
16 бесплатных ресурсов для веб-дизайнера

С помощью данных ресурсов Вы сможете создавать и генерировать свой собственный уникальный дизайн, который будет не только современным и красивым, а также и максимально удобным.
Следующие сайты являются одними из самых лучших в данной области:
- 1 Freebbble — если Вам нужно еще больше бесплатностей для создания Вашего дизайна, тогда загляните на данный сервис. Здесь Вы найдете очень много великолепных дизайнерских решений, которые можно скачать абсолютно бесплатно.
- 2 AllFreeStock — классный сервис с бесплатными фото, mockup-ами, видео, звуковыми эффектами, а также иконками. Да и сам сайт очень прост в использовании.
- 3 Dribbble — введите в поиске «freebie» и Вы найдете список всех бесплатностей, которые есть на этом сервисе и сможете скачать каждую из них.
- 4 Graphic Burger — дизайн в высоком качестве.
- 5 Pixel Buddha — сайт для профессиональных дизайнеров. Есть платные материалы.
- 6 Freebiesbug — если Вы хотите использовать при разработке дизайна самые новые PSD шаблоны и новинки, тогда обязательно посетите данный сайт.
- 7 365 PSD — большая коллекция PSD файлов.
- 8 Dbf — данный сервис объединяет лучшие бесплатности сервиса Dribble и сервиса Behance.
- 9 Marvel — это бесплатные материалы от дизайнеров, которые имеют хорошую репутацию у своих коллег и клиентов.
- 10 UI Space — материалы ручной работы.
- 11 Free Section of Pixeden — здесь находятся премиум-материалы.
- 12 Free Section of Creative Market — новая бесплатность каждый понедельник.
- 13 Teehan+Lax — это лучший ресурс с mockup-ом для iPhone 6 и iPad, а также графического интерфейса iOS8.
- 14 Tech&All — большая коллекция PSD шаблонов, которые Вы можете использовать без какой-либо дополнительной ответственности.
- 15 Freepik — бесплатные графические ресурсы.
- 16 Tethr — самый потрясающий дизайн для iOS.
19 онлайн-палитр

Благодаря следующим сервисам подбора цвета онлайн, Вы сможете подобрать оптимальные цвета для своих изображений, шрифтов и дизайна в целом.
- 1 Material Palette — полезный инструмент для генерации и экспорта цвета для Material Design.
- 2 New Flat UI Color Picker — этот сервис просто обязателен к использованию, если Вы создаете дизайны в современном Flat стиле. Цвета сделают Ваш сайт более привлекательными, несмотря на саму плоскую Flat концепцию дизайна.
- 3 Flat UI Colors — еще один сервис, который должен присутствовать в арсенале дизайнера работающего с Flat.
- 4 Coolors — классный сервис для дизайнеров, который позволяет получить не только великолепные цветовые схемы для сайта, а также сделать это очень быстро.
- 5 Skala Color — это бесплатное ПО для подбора и определения цвета на OS X.
- 6 Couleurs — еще одно приложение для пользователей Mac для работы с цветом на экране монитора.
- 7 Material UI Colors — большой спектр цвета на Ваш выбор.
- 8 Colorful Gradients — большая коллекция готовых градиентов, которые Вы можете использовать в своих проектах.
- 9 Adaptive Backgrounds — плагин jquery который автоматически понимает доминирующий фоновый цвет изображения и делает фоновый блок с таким же цветом.
- 10 Brand Colors — здесь Вы найдете цвета, которые используют самые известные бренды.
- 11 Paletton — данный сервис позволит очень легко подобрать цветовую гамму для Вашего сайта.
- 12 0 to 255 — поиск и изменение цветовых схем происходит намного легче с использованием данного сервиса.
- 13 Colour Lovers — это небольшое сообщества где дизайнеры делятся своими наработками. Вы также можете создать свою цветовую схему или узор и разместить для общего обозрения свое творение.
- 14 Adobe Color CC — цветовые схемы созданные в сообществе Kuler.
- 15 Bootflat — если Вы работаете с сайтами во Flat дизайне, тогда Вы просто обязаны попробовать данный сервис.
- 16 Hex Colorrrs -преобразование из формата HEX в RGB.
- 17 Get UI Colors — с помощью данного сервиса Вы получаете потрясающие цвета для интерфейса пользователя.
- 18 Coleure — отличный инструмент для выбора цвета.
- 19 Palette for Chrome — данный плагин для браузера Google Chrome позволяет создавать цветовые схемы. А изображения можно брать прямо из изображений.
17 сайтов для поиска вдохновения

Чаще всего самая большая проблема любого проекта это начать его. Возможно в Вашей голове плавают какие-либо идеи. Но как их все взять и реализовать? Да еще так, чтобы всё смотрелось действительно современно и стильно? Так почему же не взять некоторые концепции, а также идеи на лучших дизайнерских сервисах в интернете! С помощью данных сервисов Вы сможете самостоятельно создать действительно потрясающий и современный дизайн чего бы то ни было:
- 1 FLTDSGN — Вы работаете преимущественно с сайтами у которых дизайн в стиле Flat? Тогда данный ресурс даст Вам очень много информации благодаря которой у Вас будут происходить идеи постоянно.
- 2 Site Inspire — создаете сайты под заказ и уже не хватает вдохновения? Тогда просто загляните на данный сайт.
- 3 UI Cloud — это одна из самых больших баз, где собраны дизайн для пользовательских интерфейсов. Данный сервис поможет Вам создать очень качественный UI (пользовательский интерфейс) дизайн для своего проекта и обеспечить легкость в использовании сайтом или веб-приложением.
- 4 Moodboard — сервис дает возможность создать свой проект, который будет состоять из определенных изображений в одной стилистике, цветов и других материалов.
- 5 Crayon — если Вы работаете над дизайном страницы с каким-либо товаром или услугой, то этот сервис поможет Вам в поиске идеи в данной области.
- 6 Land-Book — создание лендинга занятие творческое. Посетите данный ресурс, чтобы узнать больше о креативных блоках и элементах, которые можно размезстить на своем лендинге.
- 7 Dribbble — для опытных дизайнеров данный ресурс будет очень знаком, ну а для начинающих он окажется крайне полезным. Учитесь дизайну у профессиональных дизайнеров с помощью данного ресурса.
- 8 Behance — также очень знаменитый ресурс, где профессиональные дизайнеры выкладывают свои работы.
- 9 Pttrns — данный сервис полезен для тех, кто очень увлекается дизайном сайтов для мобильных устройств. Здесь Вы найдете большое количество различных примеров, которые сделаны профессиональными дизайнерами.
- 10 Flat UI Design — простыми словами это «доска вдохновения».
- 11 Awwwards — данный проект постоянно награждает самые креативные, самые минималистичные и самые красивые сайты. Поэтому советую посетить и посмотреть что сейчас наиболее актуально в мире веб-дизайна.
- 12 The Starter Kit — полезный инструмент для веб-дизайнеров и веб-разработчиков.
- 13 One Page Love — если Вы занимаетесь созданием одностраничных сайтов, то данный сервис Вы обязательно должны взять на вооружение. Потому что благодаря ему Вы будете создавать более дружелюбные сайты, которые будут нравится пользователям и будут максимально удобны при использовании.
- 14 UI Parade — дизайн элементов пользовательского интерфейса и новые идеи после посещения данного ресурса Вам обеспечены.
- 15 The Best Designs — лучшие разработки в сфере веб-дизайна.
- 16 Agile Designers — если Вы являетесь дизайнером или разработчиком, то это ресурс, который Вы обязаны проверить.
- 17 Niice — это поисковик «со вкусом». Потому что он позволяет искать информацию сразу на нескольких популярных сайтах посвященных дизайну. Вводить запрос, естественно, необходимо латинскими буквами.
38 бесплатных фотостоков

Изображения всегда были одним из важнейших элементов дизайна. К сожалению, на многих сайтах используются некачественные изображения, которые имеют плохое разрешение либо просто не уникальны. Чтобы найти действительно хорошее изображение, необходимо заплатить за него немаленькую плату. Но существуют ресурсы, которые позволяют найти использовать потрясающие изображения, не беспокоясь об авторском праве. То есть Вы можете свободно брать эти изображения, изменять и размещать на собственном сайте.
Вот небольшой список сайтов, которые Вы можете использовать для поиска качественных изображений совершенно бесплатно:
- 1 Stock Up — один из лучших фотостоков, который предлагает на выбор большой спектр различных изображений.
- 2 Pexels — лучшие фотографии заката, автомобилей, здания, людей, улиц города, природы и так далее.
- 3 All the Free Stock — этот сервис предоставляет не только изображения, а также иконки и видео. Все изображения со свободной лицензией (Creative Commons Zero license).
- 4 Unsplash — многим может быть знаком данный сервис. Здесь каждые 10 дней можно скачать 10 новых изображений.
- 5 Startup Stock Photos — коллекция изображений посвященных стартапам.
- 6 Jay Mantri — потрясающие изображения в высоком разрешении для Ваших нужд.
- 7 Moveast — это фотографии одного португальского путешественника, который делает качественные снимки и позволяет использовать их абсолютно бесплатно.
- 8 Stokpic — если все вышеупомянутые сайты при поиске не дали тот результат, который Вам нужен, тогда поищите необходимую фотографию здесь.
- 9 Kaboompics — большой выбор потрясающих фотографий.
- 10 Function — данный сайт предлагает целые наборы изображений.
- 11 MMT — потрясающие фото интернета, которые сделаны автором Jeffrey Betts.
- 12 Travel Coffee Book — данная коллекция фотографий была сделана при путешествии по всему миру.
- 13 Designers Pics — здесь Вы сможете легко найти изображения как для Вашего личного использования, так и для бизнеса.
- 14 Death to the Stock Photo — после подписки, данный сервис будет присылать Вам абсолютно бесплатные изображения каждый месяц.
- 15 Foodie’s Feed — работаете над сайтами с тематикой питания? Тогда посетите данный сайт. Потому что там находится очень много изображений еды в высоком качестве. Так и хочется пустить слюну при просмотре 🙂 .
- 16 Mazwai — большой выбор видео для фона.
- 17 Jéshoots — если Вы хотите воспользоваться самыми новыми и современными изображениями прямо сейчас — тогда этот сервис самое подходящее место для поиска таких изображений.
- 18 Super Famous — данные фотографии были сделаны голландским дизайнером Folkert Gorter.
- 19 Picography — этот сайт дает Вам возможность выбрать из большого количества изображений с высоким разрешением.
- 20 Splashbase — коллекция фото и видео материалов для Ваших проектов.
- 21 Pixabay — еще один сервис с изображениями в высоком разрешении.
- 22 Little Visuals — подписавшись, Вы будете получать 7 изображений в высоком разрешении каждую неделю. То есть каждый день новое изображение!
- 23 Splitshire — бесплатные «аппетитные» фотографии.
- 24 New Old Stock — если Вам нужны старинные фотографии из государственных архивов, тогда Вам отлично подойдет данный сайт.
- 25 Picjumbo — это еще один сайт, где Вы можете найти и скачать фотографии абсолютно бесплатно.
- 26 Life of Pix — не все изображения данного сайта полностью бесплатны, но все они в очень высоком разрешении.
- 27 Gratisography — если Вы не можете найти подходящее изображение с высоким разрешением, тогда данный сайт может Вам в этом помочь.
- 28 Getrefe — еще больше беспталных изображений для Вашего дизайна.
- 29 IM Free — этот сайт может похвастаться действительно большим выбором изображений.
- 30 Cupcake — этот сайт является настоящим раем для фотографов, созданный Jonas Nilsson Lee.
- 31 The Pattern Library — если Вы ищете паттерны для своего проекта, тогда данный сайт сможет Вам в этом помочь.
- 32 Public Domain Archive — данный сервис предлагает 100% беслптаные изображения.
- 33 ISO Republic — этот фотосток также предлагает Вам на выбор изображения в высоком разрешении.
- 34 Paul Jarvis — на этом сайтке Вы найдете не только статьи, посвященные дизайну, а также коллекции из очень качественных изображений.
- 35 Lock & Stock Photos — коллекция качественных фото.
- 36 Raumrot — большой спектр изображений в высоком качестве.
- 37 Bucketlistly — изображения путешествий.
- 38 Magdeleine — каждый день новое изображение в высоком качестве.
14 сервисов с бесплатными иконками

Как Вы уже знаете, иконки являются отличным способом привлечь внимание посетителя Вашего сайта. Значит они должны стать частью Вашего арсенала при разработке дизайна. Конечно, Вы можете создать свои собственные иконки, но ведь на это уйдет очень много времени. Так почему же просто не воспользоваться специальными сайтами, которые предлагают большой выбор иконок для Вашего сайта абсолютно бесплатно:
- 1 Fontello — сайт генератор иконок.
- 2 Flat Icon — поиск по 16000+ иконкам в векторе. Здесь Вы сможете найти самые лучшие иконки для своих проектов.
- 3 Material Design Icons — более 750 иконок от Google.
- 4 Font Awesome — без сомнений, это лучший иконочный шрифт, который очень легко может быть подключен на любом сайте и имеет массу плюсов.
- 5 Glyphsearc — поиск по нескольким базам с иконками.
- 6 MakeAppIcon — с помощью нескольких кликов Вы можете создать иконки для своего приложения.
- 7 Endless Icons — если Вы работаете с дизайном в стиле Flat, тогда посетите обязательно данный ресурс.
- 8 Ico Moon — генератор иконок, который имеет более чем 4000 векторных иконок.
- 9 The Noun Project — на данном сайте находятся тысячи различных иконок созданные разными дизайнерами.
- 10 Perfect Icons — сервис для создания социальных иконок.
- 11 Icon Finder — это бесплатный раздел данного сайта. Обязательно изучите его, возможно некоторые иконки Вам пригодятся.
- 12 Doodle Set — бесплатный набор иконок в стиле Doodle.
- 13 Flat Set — бесплатный набор икононок в стиле Flat.
- 14 Icon Sweets — 60 бесплатных векторных иконок для Photoshop, которые сделают Ваш сайт еще более привлекательным.
Вывод
Используя вышеупомянутые ресурсы Вы с легкостью сможете создать действительно привлекательный и креативный дизайн для своих веб-проектов. Поэтому чтобы не потерять данный список сервисов — добавьте данную страницу в закладки своего браузера с помощью сочетания клавиш CTRL+D.
Источник
Успехов!
С Уважением, Юрий Немец
sitehere.ru
30+ инструментов для веб-дизайна на каждый день
Subtle Patterns — oтличная онлайн-коллекция шаблонов для “бесконечного” фона на сайте. И вся эта красота — бесплатно.
Stripe Mania — бесплатное веб-приложение, которое позволяет вам создавать фоновые изображения “в полосочку”. Можно использовать до 5 сочетаний цветовой гаммы, с разной шириной и расстоянием между полосками в создаваемом фоне.
Stripe generator — онлайн-сервис для быстрого создания картинок, чтобы использовать их в качестве фонового изображения на сайте.
Colour lovers — огромная подборка цветов, палитр и паттернов для создания фоновых изображений. Еще можно добавлять собственные фоны в коллекцию, доступную для пользователей по всему миру.
Pictaculous — бесплатный онлайн-сервис, который позволяет вам сгенерировать цветовую палитру на основе загруженного файла в формате PNG, JPG или GIF.
I want hue — онлайн-сервис для поиска и подбора сочетания групп и цветов, Отлично подойдет для тех, кто занимается колористикой, созданием цветовых схем и “размножением” шаблонов для сайтов.
Placeit — сервис для подготовки фото-картинок для портфолио. С его помощью ваш сайт можно “вставить” на экран ноутбука, айпада или айфона. Отлично подходит для подготовки презентационных материалов.
Place hold — сервис для быстрой онлайн-демонстрации готовых шаблонов и сайтов. можно задать цвет, размер, масштаб загружаемых макетов и картинок.
Cut & Slice me — бесплатный плагин для Photoshop, чтобы экспортировать готовые картинки на различные устройства в течение нескольких секунд.
css3ps — бесплатный “облачный” плагин для Рhotoshop, чтобы конвертировать готовые слои в CSS3.
Creately — быстрый инструмент для создания графиков и диаграмм, которые можно использовать в презентациях.
Easel.ly — простой редактор для быстрого создания инфографики в вашем браузере без использования сторонних инструментов обработки изображений.
Sneakpeekit — набор инструментов для создания фреймов и разработки прототипов для вашего сайта.
Loader Generator — бесплатный веб-сервис для создания анимированных загрузчиков сайта.
Mothereffing animated gif — простое приложение для загрузки сразу нескольких картинок и получения на их основе настраиваемой анимации с рядом заданных параметров: размер, частота показов, качество итоговой анимации и т.д.
Duri.me — генерация кода для изображений, чтобы этот код в дальнейшем использовать для вставки на ваш сайт.
Rsizr — онлайн-редактор для изменения изображений и быстрого масштабирования графики.
Fotor — мощный и понятный онлайн-редактор практически любой графики с большим набором встроенных инструментов и фильтров. Есть отдельные приложения для Android and iPhone.
JPEGmini — бесплатный онлайн-сервис, при помощи можно “сжать” готовый фотоснимок с сохранением исходного качества (поддерживается пятикратное сжатие) и получить готовый более “легкий” файл в формате JPEG.
Cropp.me — очень простой и быстрый инструмент для масштабирования и “кропа” готовой графики до нужных вам размеров или пропорций.
Photocat — онлайн-редактор изображений, который оснащен богатым инструментарием для работы с графикой. Готовые изображения сохраняются в JPG или PNG.
Round pic — веб-сервис для быстрого создания “круглых уголков” для любых изображений. Действия с заранее заданными параметрами можно проконтролировать в окне предварительного просмотра.
Kraken — онлайн-приложение для оптимизации снимков и корректировки их “веса”, чтобы сделать графику более “легкой”.
Editor method — веб-приложение для работы с векторной графикой прямо в вашем браузере. Достаточно открыть браузер — и вас под рукой сращу богатый набор инструментов для создания изображений в формате SVG. Мощности Adobe Illustrator от него ждать не стоит; но многие задачи с его помощью решить можно.
Patternify — браузерное приложение для создания шаблонов фонового изображения без применения каких-либо редакторов. На каждый созданный шаблон также создается уникальная ссылка, при помощи которого готовый шаблон можно показать друзьям или коллегам.
The noun project — онлайн-коллекция из отличной узнаваемой графики, которая постоянно пополняется.
Copy paste character — онлайн-коллекция символов Unicode, из которой можно выбрать и скопировать в свой контент любой понравившийся символ.
X-Icon Editor — приложение на основе HTML5 для создания иконок с высоким разрешением, которые можно применить на сайте или для новых вкладок в веб-проектах.
Make app icon — для оптимизации иконок для любых приложений под iOS и Android. Просто загрузите картинку, — и сервис автоматически изменит ее размер до требуемых пропорций. Результаты сохраняются в PNG, JPG и PSD.
IcoMoon — онлайн-сервис для подготовки и создания монохромных иконок и встраивания их в шрифты. Выбранное изображение можно встроить и оформить на сайте на основе правил, прописанных в CSS, либо параметров текста и формы. Также есть простой визуальный редактор для иконок.
Mobile tuxedo — позволяет создавать иконки, которые оптимизированы для работы с сенсорными экранами. Готовая графика сохраняется в форматах EPS, PSD и PNG в различных разрешениях.
Icon monstr — коллекция из более чем 600 иконок для веб-приложений, диаграмм и графиков. Все иконки доступны в форматах PNG и SVG.
Endless icons — сайт с постоянно пополняемой коллекцией монохромных иконок. Все иконки изготовлены в стиле скетчей, нарисованных от руки.
lifehacker.ru
30+ инструментов для веб-дизайна на каждый день
Subtle Patterns — oтличная онлайн-коллекция шаблонов для “бесконечного” фона на сайте. И вся эта красота — бесплатно.
Stripe Mania — бесплатное веб-приложение, которое позволяет вам создавать фоновые изображения “в полосочку”. Можно использовать до 5 сочетаний цветовой гаммы, с разной шириной и расстоянием между полосками в создаваемом фоне.
Stripe generator — онлайн-сервис для быстрого создания картинок, чтобы использовать их в качестве фонового изображения на сайте.
Colour lovers — огромная подборка цветов, палитр и паттернов для создания фоновых изображений. Еще можно добавлять собственные фоны в коллекцию, доступную для пользователей по всему миру.
Pictaculous — бесплатный онлайн-сервис, который позволяет вам сгенерировать цветовую палитру на основе загруженного файла в формате PNG, JPG или GIF.
I want hue — онлайн-сервис для поиска и подбора сочетания групп и цветов, Отлично подойдет для тех, кто занимается колористикой, созданием цветовых схем и “размножением” шаблонов для сайтов.
Placeit — сервис для подготовки фото-картинок для портфолио. С его помощью ваш сайт можно “вставить” на экран ноутбука, айпада или айфона. Отлично подходит для подготовки презентационных материалов.
Place hold — сервис для быстрой онлайн-демонстрации готовых шаблонов и сайтов. можно задать цвет, размер, масштаб загружаемых макетов и картинок.
Cut & Slice me — бесплатный плагин для Photoshop, чтобы экспортировать готовые картинки на различные устройства в течение нескольких секунд.
css3ps — бесплатный “облачный” плагин для Рhotoshop, чтобы конвертировать готовые слои в CSS3.
Creately — быстрый инструмент для создания графиков и диаграмм, которые можно использовать в презентациях.
Easel.ly — простой редактор для быстрого создания инфографики в вашем браузере без использования сторонних инструментов обработки изображений.
Sneakpeekit — набор инструментов для создания фреймов и разработки прототипов для вашего сайта.
Loader Generator — бесплатный веб-сервис для создания анимированных загрузчиков сайта.
Mothereffing animated gif — простое приложение для загрузки сразу нескольких картинок и получения на их основе настраиваемой анимации с рядом заданных параметров: размер, частота показов, качество итоговой анимации и т.д.
Duri.me — генерация кода для изображений, чтобы этот код в дальнейшем использовать для вставки на ваш сайт.
Rsizr — онлайн-редактор для изменения изображений и быстрого масштабирования графики.
Fotor — мощный и понятный онлайн-редактор практически любой графики с большим набором встроенных инструментов и фильтров. Есть отдельные приложения для Android and iPhone.
JPEGmini — бесплатный онлайн-сервис, при помощи можно “сжать” готовый фотоснимок с сохранением исходного качества (поддерживается пятикратное сжатие) и получить готовый более “легкий” файл в формате JPEG.
Cropp.me — очень простой и быстрый инструмент для масштабирования и “кропа” готовой графики до нужных вам размеров или пропорций.
Photocat — онлайн-редактор изображений, который оснащен богатым инструментарием для работы с графикой. Готовые изображения сохраняются в JPG или PNG.
Round pic — веб-сервис для быстрого создания “круглых уголков” для любых изображений. Действия с заранее заданными параметрами можно проконтролировать в окне предварительного просмотра.
Kraken — онлайн-приложение для оптимизации снимков и корректировки их “веса”, чтобы сделать графику более “легкой”.
Editor method — веб-приложение для работы с векторной графикой прямо в вашем браузере. Достаточно открыть браузер — и вас под рукой сращу богатый набор инструментов для создания изображений в формате SVG. Мощности Adobe Illustrator от него ждать не стоит; но многие задачи с его помощью решить можно.
Patternify — браузерное приложение для создания шаблонов фонового изображения без применения каких-либо редакторов. На каждый созданный шаблон также создается уникальная ссылка, при помощи которого готовый шаблон можно показать друзьям или коллегам.
The noun project — онлайн-коллекция из отличной узнаваемой графики, которая постоянно пополняется.
Copy paste character — онлайн-коллекция символов Unicode, из которой можно выбрать и скопировать в свой контент любой понравившийся символ.
X-Icon Editor — приложение на основе HTML5 для создания иконок с высоким разрешением, которые можно применить на сайте или для новых вкладок в веб-проектах.
Make app icon — для оптимизации иконок для любых приложений под iOS и Android. Просто загрузите картинку, — и сервис автоматически изменит ее размер до требуемых пропорций. Результаты сохраняются в PNG, JPG и PSD.
IcoMoon — онлайн-сервис для подготовки и создания монохромных иконок и встраивания их в шрифты. Выбранное изображение можно встроить и оформить на сайте на основе правил, прописанных в CSS, либо параметров текста и формы. Также есть простой визуальный редактор для иконок.
Mobile tuxedo — позволяет создавать иконки, которые оптимизированы для работы с сенсорными экранами. Готовая графика сохраняется в форматах EPS, PSD и PNG в различных разрешениях.
Icon monstr — коллекция из более чем 600 иконок для веб-приложений, диаграмм и графиков. Все иконки доступны в форматах PNG и SVG.
Endless icons — сайт с постоянно пополняемой коллекцией монохромных иконок. Все иконки изготовлены в стиле скетчей, нарисованных от руки.
lifehacker.ru
