для чего нужен, из чего состоит, что учитывать при создании, как сделать красивое оформление
Больше 50% коры головного мозга участвует в обработке зрительной информации. Остальным каналам восприятия, даже тактильному, уделено меньше процентов. Поэтому важно продумывать элементы дизайна: текстуры, линии, цвета, шрифты и информационные блоки, иллюстрации. Визуал на сайте помогает структурировать материал, упростить навигацию и удержать внимание клиентов.
Основные принципы
Типичные ошибки
Как создать дизайн сайта
Чек-лист для дизайнера
Основные принципы
✅ Баланс
Соблюдайте композицию. Она бывает двух видов:
Асимметричная — один большой элемент или фигура компенсируют несколько маленьких. Дизайн кажется более динамичным.
Симметричная — части зеркалят друг друга. То есть один графический элемент не затмевает другой, а правая и левая, нижняя и верхняя части страницы выглядят равноценно.
Симметричный баланс на сайте «Сбера»: блоки равного размера, оформлены одинаково
✅ Контраст
Графические элементы размещайте так, чтобы они не сливались. Подчеркивайте отличия. Для этого используйте стандартные контрастные сочетания: темное и светлое, яркое и пастельное, большое и маленькое.
Спокойный фон, белый контрастный шрифт и красная кнопка на сайте «Магнита»
✅ Акцент
Придайте динамику, обозначьте главное. Подумайте, что пользователю обязательно нужно прочитать и посмотреть. Например, заголовки, кнопки. Сделайте так, чтобы они выделялись на фоне остальных.
Акцентная цветная кнопка на сайте Tilda
✅ Иерархия
Пользователь смотрит страницу по траектории Z: от верхнего левого угла к правому, затем через центр экрана к левому нижнему углу, потом — к нижнему правому. То есть человек не читает и не разглядывает каждый элемент, а сканирует страницу. Поэтому располагайте на этом пути самое главное. Вверху лого и меню, по центру иллюстрацию и основное предложение, в правом нижнем углу — форму заявки.
Поэтому располагайте на этом пути самое главное. Вверху лого и меню, по центру иллюстрацию и основное предложение, в правом нижнем углу — форму заявки.
Пользователь на сайте «Авиасейлс» просматривает информацию и переводит взгляд на финишную точку траектории Z — кнопку
Схема Z далеко не единственная. Если у вас много текста, берите схему F: то есть основной текстовый блок располагайте в широкой вертикальной колонке слева. А справа — заголовки других статей, примечания, иллюстрации и прочие менее важные элементы.
Статьи «Яндекс.Кью» расположены вертикально слева
✅ Воздух
Это отступы, промежутки между разделами, фон. Другими словами, место без визуальных элементов. Не располагайте фотографии, иконки, текстовые блоки близко друг к другу — оставляйте между ними пространство.
«Между двумя смысловыми блоками оставляйте отступ в 120–180 пикселей. В рамках одного блока отступы должны быть меньше. Например, расстояние между блоками — 180 пикселей, а в каждом от заголовка до текста — 100 пикселей.
Мария Жаренкова дизайнер-фрилансер с опытом более десяти летТо есть между двумя блоками расстояние должно быть больше, чем между элементами внутри одного».
Воздуха между блоками в шаблоне Tilda больше, чем внутри блоков
✅ Выравнивание
В этом поможет сетка. Она состоит из невидимых линий, на которых располагают иллюстрации, тексты и другие элементы. Сетка систематизирует всё и поддерживает композицию.
Выравнивание по сетке на сайте Swatch
«Принципы понимаешь, когда развиваешь насмотренность. Просматривайте сайты и отмечайте для себя приемы. Сверяйтесь с собственными ощущениями: вот здесь хорошо, а здесь чего-то не хватает».
Мария Жаренкова дизайнер-фрилансер с опытом более десяти лет
Типичные ошибки
❌ Устаревшие приемы
К ним относится большое количество эффектов.
Еще к таким приемам относят многочисленные обводки: у букв, кнопок. Могут быть исключения, но всё должно быть аккуратно и обосновано. Или продиктовано особенностями фирменного стиля.
❌ Перегруженность
Не берите много разных геометрических форм, цветов и шрифтов. Сайты по принципу «дорого-богато» часто смотрятся тяжеловесно. В них сложно ориентироваться. Дизайн должен быть не просто красивым, а функциональным. Поэтому смело убирайте бесполезные элементы.
«Одна из ошибок веб-дизайнеров — излишнее украшательство. Когда на передний план выходит оформление, а контент становится второстепенным. При этом слишком много контента в рамках одного блока — тоже не ОК. На сайте не нужно размещать всё в рамках одного экрана. Важно дозированно и последовательно выдавать информацию, чтобы пользователь не путался в блоках».
Мария Жаренкова дизайнер-фрилансер с опытом более десяти лет
❌ Кричащие цвета
Пестрота и многообразие оттенков тоже мешают воспринимать информацию. Оптимальное решение — спокойный фон и акцентный оттенок кнопок, контрастный шрифт. Если же фон хотите сделать ярким, то остальные элементы не должны «кричать» на пользователя.
Подбирайте цвета в сервисе ColorScheme
❌ Множество всплывающих окон
Представьте, что вы открыли сайт, и вдруг вылезает форма, которая перекрывает весь экран. Да еще и запрашивает ваш номер телефона. Вероятно, вы закроете либо это окно, либо сам сайт. А когда таких форм много, еще и нажалуетесь (или забаните).
Не всегда всплывающие окна — зло. Формы должны быть уместными и полезными, например с подсказкой: что делать, если не нашли ответ. Оптимально, когда она одна. И появляется, если клиент прокрутил больше половины сайта или уже его закрывает.
❌ Плохая коммуникация с заказчиком
Дизайн сайта — это не только подбор шрифтов и картинок, это еще и общение с клиентом. Одна из главных ошибок — бездумно вносить все правки. Не задавать вопросы, почему клиент хочет исправить сайт, и не объяснять решения. Так есть риск испортить работу и сделать неэффективную страницу.
«Правка „Сделать кнопку красной“ может возникнуть не из-за того, что заказчик думает, что красный лучше продает. Ему может казаться, что кнопка недостаточно заметна. А этому есть и другие варианты решения — увеличить ее, добавить эффект, увеличить количество кнопок или изменить расположение. Или вообще разместить дополнительный баннер».
Мария Жаренкова дизайнер-фрилансер с опытом более десяти лет
Научиться выстраивать коммуникацию с клиентом поможет курс от Qmarketing Academy «Профессия веб-дизайнер». Узнаете, как работать с заказчиками, что и зачем презентовать при сдаче проекта. За три месяца научитесь делать эффективные рекламные баннеры и лендинги в программах Figma, Photoshop, Tilda, Readymag. Изучите основы UX/UI-дизайна, композиции и типографики, принципы создания мобильного интерфейса, анимационного дизайна.
За три месяца научитесь делать эффективные рекламные баннеры и лендинги в программах Figma, Photoshop, Tilda, Readymag. Изучите основы UX/UI-дизайна, композиции и типографики, принципы создания мобильного интерфейса, анимационного дизайна.
Как создать дизайн сайта
👉 Обсудите задачу с заказчиком
Уточните:
- для чего именно нужен сайт — собирать лиды, повышать лояльность, продавать онлайн;
- фирменный стиль и пожелания — какие цвета использовать, а каких избегать, какие выбирать шрифты;
- функционал — например, достаточно ли просто собирать контакты пользователей или нужна оплата на сайте.
«Важно помочь заказчику понять, в чём уникальность его бизнеса, чем он отличается от конкурентов. Это сильно снижает риск внезапной перемены курса и помогает принимать взвешенные решения. Которые базируются не на интуиции дизайнера, а на четком понимании задачи, рынка и конкурентов».
Мария Жаренкова дизайнер-фрилансер с опытом более десяти лет
Обговорите и пропишите все этапы работы. В какие сроки и в каких объемах выполните каждый пункт: соберете прототип, подберете фото и т. п. Объясните, что ответственность за результат лежит не только на вас, но и на заказчике. Поэтому, чтобы сайт сдали в срок, ему нужно вовремя давать обратную связь.
В какие сроки и в каких объемах выполните каждый пункт: соберете прототип, подберете фото и т. п. Объясните, что ответственность за результат лежит не только на вас, но и на заказчике. Поэтому, чтобы сайт сдали в срок, ему нужно вовремя давать обратную связь.
Сразу обсудите, как часто нужно сайт редактировать: отчасти от этого будет зависеть, предложите ли вы самописный сайт или подойдет конструктор. Нужна ли инструкция, если клиент планирует править страницу сам. То есть уточняйте не только ТЗ для создания сайта, но и всё нужное для дальнейшего обслуживания.
«Нужно помнить, что ты помогаешь бизнесу, а не делаешь очередной макет для портфолио. Иначе сайт может получиться очень модным и красивым, но совершенно нерабочим, так как им будет неудобно пользоваться. По итогу задача — помочь заказчику и его бизнесу — не выполнена».
Мария Жаренкова дизайнер-фрилансер с опытом более десяти лет
👉 Проанализируйте конкурентов и соберите примеры
Изучите, что уже есть на рынке в этом сегменте. Какое оформление используют ключевые конкуренты и почему. На основе этого сделайте выводы. Например, что в сфере преобладает определенный цвет. Подумайте, почему так происходит, стоит ли рисковать и выделяться. Или только слегка разбавить устоявшуюся палитру.
Какое оформление используют ключевые конкуренты и почему. На основе этого сделайте выводы. Например, что в сфере преобладает определенный цвет. Подумайте, почему так происходит, стоит ли рисковать и выделяться. Или только слегка разбавить устоявшуюся палитру.
Еще вариант — проанализировать не прямых конкурентов, а работы в смежных областях. По таким примерам найдете наиболее подходящие цвета, шрифты, стиль.
Из примеров соберите референсы — компиляцию идей. Делайте скриншоты цветовых сочетаний и графических элементов, кнопок и форм заявок. Покажите их заказчику, чтобы он понял общую концепцию. Ищите вдохновение:
SiteSee — галерея стильных сайтов.
99designs — примеры логотипов и фирменных стилей, обложек и упаковок, сайтов и иллюстраций.
Pinterest — фотохостинг для поиска идей.
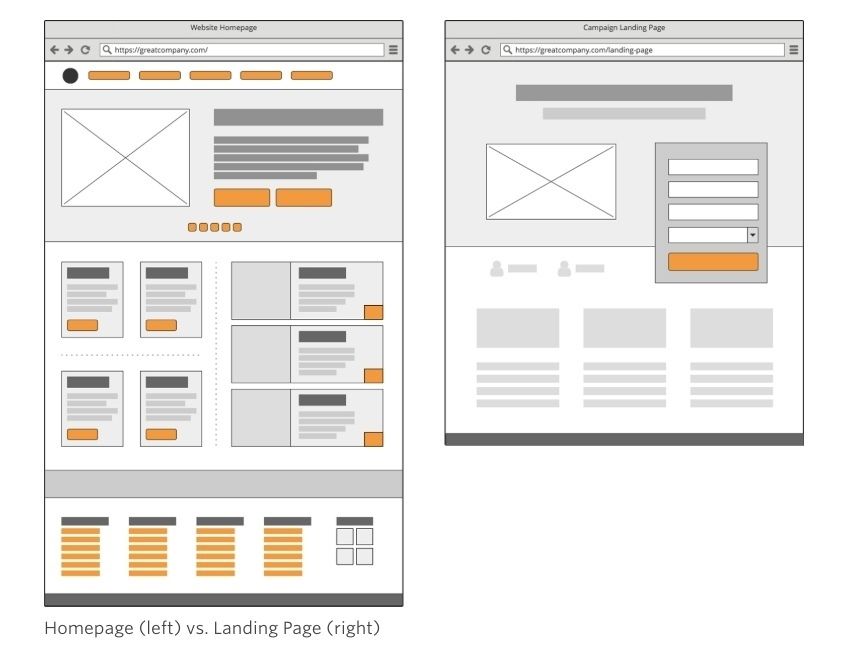
👉 Определите тип сайта
Он будет зависеть от задачи заказчика — хочет ли он сделать страницу под каждый продукт или отразить всё на одной. Много ли информации нужно разместить: услуги списком или с подробностями, решенные задачи с полным или кратким описанием.
Лендинг или целевая страница — одностраничный сайт, который нужен, чтобы пользователь совершил целевое действие. Например, оставил контакты. Подойдет, если хотите сэкономить и готовы выделить самое главное для одной страницы. Например, преимущества, пользу услуги, акцию, форму заявки.
Многостраничник — сайт из двух и более страниц. Подойдет, когда у компании много направлений. Или нужно продвигать каждую услугу или товар комплексно. Он дороже лендинга, потому что нужно верстать несколько страниц. Но это позволит раскрыть всю информацию.
👉 Выберите: самописный сайт, CMS или конструктор
Самописный движок — это индивидуальное решение, сайт на чистом коде. В основном к этому прибегает крупный бизнес, когда нужно реализовать сложный функционал. Например, личный кабинет пользователя с историями покупок. Но такие сайты дороже, ведь в их создании участвуют программисты, веб-дизайнеры.
CMS — система управления контентом или движок. Такие системы изобрели, чтобы было удобнее создавать страницы и добавлять контент, управлять доступом. Можно редактировать код, выбирать шаблоны и плагины. Однако навыки веб-разработки всё же понадобятся.
Такие системы изобрели, чтобы было удобнее создавать страницы и добавлять контент, управлять доступом. Можно редактировать код, выбирать шаблоны и плагины. Однако навыки веб-разработки всё же понадобятся.
Примеры СMS: WordPress, 1c-bitrix.
Конструктор — платформа для создания сайтов из разных блоков. Хоть возможности конструкторов и ограничены, в них можно создать лендинг, интернет-магазин, портфолио, блог любой тематики. Навыки программиста не нужны. Сайт будет готов за несколько дней, потому что не нужно тратить время на кодинг и прорисовку дизайн-макетов.
Примеры конструкторов: Tilda, Wix.
«Молодой компании по продаже товаров или услуг подойдет сайт на конструкторе: обычно им не нужен сложный функционал — сбор контактов, оплата онлайн, интеграция с другими сервисами там есть. Конструкторы типа Tilda или Webflow уже давно позволяют создавать уникальные сайты со сложной анимацией и адаптировать страницы под любые устройства. Здесь без помощи дизайнера не обойтись, но это будет дешевле и быстрее, чем написать сайт с нуля».
Мария Жаренкова дизайнер-фрилансер с опытом более десяти лет
👉 Создайте карту сайта
Это схема связи всех страниц сайта. Она состоит из нескольких уровней: первый — главная страница, второй — разделы, третий — подразделы. Карта сайта нужна только для многостраничников: для лендингов ее не составляют.
Карта помогает продумать URL, перелинковку, ключевые слова. Еще с ее помощью смоделируете маршрут пользователя — откуда и куда он пойдет, какой блок заметит сразу, какую кнопку нажмет. Увидите элементы одного уровня и придумаете для них единое оформление.
Нарисуйте карту сайта от руки или воспользуйтесь сервисами Gloomaps, Flowmapp или Writemaps.
👉 Создайте макет
Сделайте черновик будущего сайта. Он помогает определить расположение элементов, утвердить цветовую гамму и структуру страниц. Макет создают в онлайн-редакторах — например Sketch или Figma.
Если собираете сайт в конструкторе из шаблонов, макет делать необязательно. Но даже в этом случае он поможет понять план и расположить элементы, чтобы не запутаться в блоках. А еще согласовать дизайн с заказчиком и не править уже готовый сайт.
👉 Сверстайте и проверьте
Это финальный этап: сайт собирают в конструкторе, CMS или самописе. После верстки важно проверить функционал — чтобы работали кнопки обратной связи, сайт адаптировался под смартфон, заявки приходили на нужную почту, проходила оплата.
Чек-лист для дизайнера
- Создали композицию: тексты, кнопки, картинки и другие элементы смотрятся гармонично, образуют единое целое.
- Прибегли к визуальной иерархии: понятно, что на сайте главное, а что второстепенное.
- Применили контрастность: буквы, фон, иллюстрации не сливаются.
- Оставили свободное пространство: между блоками его больше, чем между элементами внутри.
- Использовали фирменные цвета и шрифты, они сочетаются между собой.
 Их немного, они не затрудняют читаемость.
Их немного, они не затрудняют читаемость. - Применили анимацию и другие эффекты в меру.
- Адаптировали сайт под смартфон.
Как делать дизайн сайта – подробное описание на SeoKlub
Увидеть красивое приятно, даже если это будет только один раз в жизни. Большинство сайтов, мы видим только один раз, а запоминаются нам единицы. В первую очередь те, которые привлекают своим дизайном. Иногда пользователь будет рассматривать дизайн и автоматически всмотрится в содержание, которое может заставить его зарегистрироваться на ресурсе.
Дизайн не обязательно должен быть построен только на картинках. Иногда это может отпугнуть посетителя, так как он не сможет узреть всю прелесть сайта и поработать с ним, если у него в настройках браузера будет отключен показ изображений. Для этого стоит делать дизайн, который станет привлекательным, как с графикой, так и при помощи таблиц стилей.
Хороший профессиональный дизайн сразу показывает уровень компании, уровень вложенных в сайт денег, уровень разработчика. К сожалению очень часто красивые сайты – малофункциональны и неудобны. Думаю многие замечали что многие популярные сайты в Интернете не имеют приличного дизайна, (конечно постепенно ситуация улучшается) и это совсем не мешает им развиваться и приносить деньги. Не циклитесь на дизайне! Простая незапутанная навигация и не жгущие глаза цвета – на первом этапе этого достаточно.
К сожалению очень часто красивые сайты – малофункциональны и неудобны. Думаю многие замечали что многие популярные сайты в Интернете не имеют приличного дизайна, (конечно постепенно ситуация улучшается) и это совсем не мешает им развиваться и приносить деньги. Не циклитесь на дизайне! Простая незапутанная навигация и не жгущие глаза цвета – на первом этапе этого достаточно.
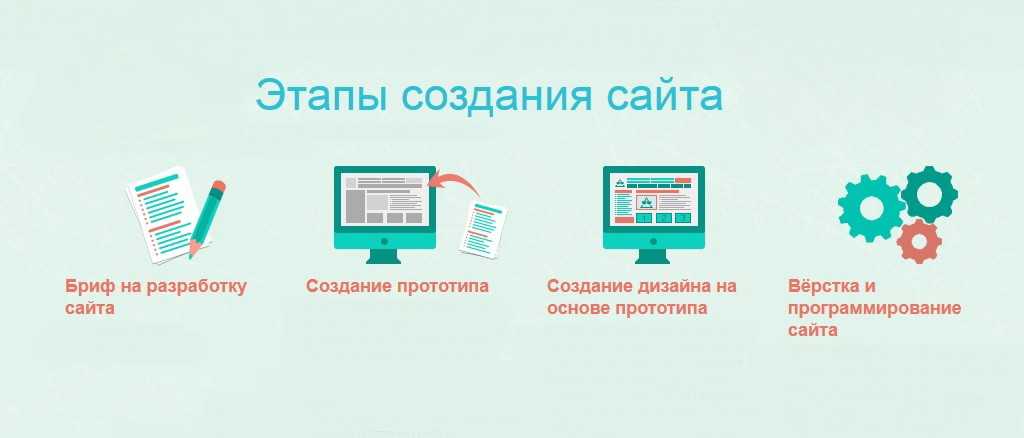
Обычно дизайн делается в несколько шагов. Конечно, некоторых можно избежать, но если вы хотите добиться действительно качественного дизайна стоит соблюсти их все и экспериментировать сохраняя каждую копию сайта.
Этапы создания дизайна сайта.
Содержание статьи
- 1 Этапы создания дизайна сайта.
- 2 Советы при создании дизайна сайта.
- 3 Советы веб-дизайнеру
- 4 Советы веб-мастеру при разработке дизайна сайта.
- 5 Советы заказчику дизайна для своего сайта.
1. Смотреть другие сайты.
Никто сейчас не старается изобретать велосипед, а делают все по принципу, увидел, затем скопировал, а потом преобразовал. В итоге получается, что в сети полным полно сайтов, которые построены по одному принципу. Несколько колонок и блоки. Нельзя сказать, что это плохо. Ведь благодаря умелым рукам, вам покажется, что у вашего сайта действительно уникальный дизайн, которой вы больше нигде не встретите. По графике это так, но по расположению таблиц нет.
В итоге получается, что в сети полным полно сайтов, которые построены по одному принципу. Несколько колонок и блоки. Нельзя сказать, что это плохо. Ведь благодаря умелым рукам, вам покажется, что у вашего сайта действительно уникальный дизайн, которой вы больше нигде не встретите. По графике это так, но по расположению таблиц нет.
Поэтому перед тем как делать первый макет, стоит просмотреть сайты в сети, чтобы примерно знать какие блоки вам нравятся, а какие нет. Когда с блоками, размещением, версткой будет завершено, можете приступать делать макет.
2. Делать макет в карандаше.
Дизайн в карандаше делается примерно за один день, а если говорить реально, то за несколько часов. Работа в карандаше – это черновик, который вы сможете поправить, почеркать что-то, чтобы затем была возможность перерисовать все это в графическом редакторе.
Иногда дизайнеры делают некоторые элементы отдельно от основного дизайна, чтобы вы могли посмотреть как это будет выглядеть отдельно, от общей конструкции. Так проще определить стоит ли дизайнерский ход ваших денег.
Так проще определить стоит ли дизайнерский ход ваших денег.
3. Верстка в графическом редакторе.
Практически все используют Photoshop, как универсальное средство для работы с графикой. Обычно работа по созданию дизайна может занять от одного дня до нескольких недель. Это будет зависеть, сколько страниц стоит разрабатывать. Если нужна только главная и внутренняя – это несколько дней, если вы будете делать иные страницы, например, под какие-то сервисы, значит, стоит понимать, что это отдельный дизайн, который нужно делать заново, что займет больше времени.
4. Исправление сделанных ошибок.
Когда дизайн вашего сайта будет сверстан, вы сможете сделать последние поправки, которые могут появиться, когда вы увидите ваш ресурс на мониторе. Конечно, кардинальных перестановок быть не должно, потому что это опять займет много времени. Как правило, люди больше беспокоятся за функциональность ресурса, чем за его дизайн. Хотя и привлекательности ресурса уделяют немало времени.
5. Верстка дизайна в html.
Верстка дизайна в html.
После того, как макет будет готов в графическом редакторе, его отправляют программисту. Который буквально за пару дней сделает вам готовый шаблон. Его вы сможете использовать для «нанизывания» определенных информационных блоков.
Всю работу по составлению дизайна вы можете делать самостоятельно, но для этого стоит иметь хоть какие-то дизайнерские способности. А когда будет готов макет в карандаше, не поленитесь и покажите его своим друзьям и знакомым, чтобы они смогли сказать вам, что подправить, а что им понравилось. Иногда стоит прислушиваться к мнению людей, которые будут в виде обычных пользователей.
Некоторые начинающие веб-студии заявляют, что они предоставляют на выбор клиенту три макета, какой больше понравится тот и возьмете. Я считаю, что это плохая практика: все три макета получаются или плохими или очень похожими друг на друга. Хотите получить три макета – закажите их 3 разным людям, а лучше разным компаниям. Потом можно будет выбрать тот, который нравится больше.
Советы при создании дизайна сайта.
Советы веб-дизайнеру
1. Делайте то, что от вас хотят. Клиент всегда прав. Если вам говорят сделать желтый текст на красном фоне, извольте покрутиться и не растерять читабельность с привлекательностью.
2. Не увлекайтесь графикой. Графика это хорошо, но ведь существуют и другие вещи. Поэкспериментируйте с цветными таблицами и CSS. Разгрузите ваш сайт и старайтесь придерживаться планки до 50kb на страницу.
3. Держите стиль. При создании дизайна пляшите от тематики. Есть такое понятие, как стиль. Он должен пронизывать весь сайт. Для корпоративных сайтов мягкий дизайн, для развлекательных веселый и обязательно для всех уникальный.
4. Дизайн не должен быть литым. Не сковывайте дизайном информативность сайта. Рано или поздно какую-нибудь менюшку уберут или добавят, а тексты поменяют.
5. Уделяйте внимание мелочам. Маркеры, полоски, значки и прочие мелкие элементы, готовьте с особой тщательностью. Подгоняйте их под общую картину и вы достигнете хороших результатов.
Подгоняйте их под общую картину и вы достигнете хороших результатов.
6. Удобная навигация – залог успеха. Пользователь не должен часами бродить по вашему сайту (хотя было бы неплохо…), это раздражает. Для небольших сайтов можно ограничиться навигационной полоской с выходами к основным разделам, а для сайтов с глубокой структурой стоит делать, что-то помощнее. Неплохо даже подумать о функции поиска.
7. Ваш браузер не единственный, разрешение экрана не уникально. Созданный вами сайт должен читаться при 256 цветах, при разных разрешениях ( 1024х768, 1280×1024 и др.) и пониматься двумя основными браузерами: Opera, FireFox.Также не забудьте про Internet Explorer, хоть он и считается самым ненадежным.
8. Если заказчик не может сформулировать задачу, дайте волю фантазии. Бывают случаи, когда заказчик ничего не понимает в Интернет и соответственно не может четко сформулировать, чего он хочет. Не стоит отчаиваться, дайте волю фантазии, проявите себя и постарайтесь не разочаровать своего клиента.
9. Любите себя в меру. Авторские права – это хорошо, но если любовь к себе превращается в манию это уже плохо. Влепите копирайт в самом низу титульной страницы и остановитесь. Не надо подписывать все страницы, да еще и комментарии в гифы пихать. В конце концов, кому страничку делаем?
10. Дизайн не должен портить жизнь Веб-мастеру. Создав сайт, доходчиво объясните Веб-мастеру о том, как его не развалить. У всех есть свои секреты и неординарные приемы. Веб-мастер должен их знать.
11. Точность – вежливость королей. Графический дизайн сайта должен быть подогнан с точностью до одного пикселя. Не ленитесь, пусть работы будет больше, но и эффект значительно солидней.
12. Авторские права не шутка. Не стоит воровать чужую графику. Во первых это не хорошо, а во вторых если не умеешь делать сам, то какой же ты дизайнер!
Советы веб-мастеру при разработке дизайна сайта.
1. На сайте все должно быть на своих местах. Четко следите за структурой сайта. Не сваливайте все в общую кучу. Если пользователь не разберется где, что лежит, то он к вам не вернется.
Не сваливайте все в общую кучу. Если пользователь не разберется где, что лежит, то он к вам не вернется.
2. Не выкладывайте все на одну страницу. Имеет смысл разбивать большие страницы на более мелкие. Так как некоторые до сих пор выходят в интернет через dial-up, то вид бегунка на полосе прокрутки браузера превратившегося в пиксель, вряд ли побудит к вдумчивому чтению.
3. Работайте в рамках дизайна. Дизайнер делает сайт (подробнее о создании сайта читайте здесь), а вы отвечаете за его работоспособность. Прежде чем, что-то реконструировать свяжитесь с дизайн-студией и согласуйте перемены с ней.
4. Отвечайте на все(!) письма посетителей. По своей работе вы наверняка получаете массу писем от пользователей с предложениями, замечаниями или жалобами. Не ленитесь, напишите ответ, пусть это будут примитивные фразы такие, как: “Большое спасибо” или “Мы это обязательно учтем”. Сделав этот нехитрый номер вы 100% получаете постоянного посетителя, который к тому же приведет к вам всех своих друзей.
5. Чем чаще обновления, тем больше посетителей. Как можно чаше обновляйте ваш сайт. Никто не хочет читать одно и тоже. Даже если нет ничего нового, попробуйте сменить приветственную речь или комментарии под картинками. Эффектно, так же смотрится колонка новостей с датами обновления, особенно если эти даты еще не ушли в историю.
6. Работайте оперативно. Информация, размещенная на вашем сайте, должна обновляться в считанные часы. Услышав о чем-то интересном, пользователь будет искать это через поисковую машину и если в списке найденного ваш сайт будет на самом верху, то будьте уверены, постоянный посетитель вам обеспечен.
7. Никакой отсебятины. Если у вас новостной, информационный сайт, то старайтесь избегать предвзятости. Даже если вам не нравиться какое-либо событие не приписывайте к нему свеже придуманные факты. Пусть будет, как оно есть (AS IS:), а посетители и без вас во всем разберутся.
8. Ваша настольная книга – орфографический словарь. Старайтесь избегать ошибок и опечаток. Это настолько режет глаза и, так понижает солидность, что вам и в страшном сне не снилось. Возможно, стоит установить программу проверки орфографии или договориться с редактором.
Старайтесь избегать ошибок и опечаток. Это настолько режет глаза и, так понижает солидность, что вам и в страшном сне не снилось. Возможно, стоит установить программу проверки орфографии или договориться с редактором.
9. ИМХО сабж рулез или пишите по-русски. Сленгу – нет! Мало того, что он не смотрится, так еще и часть ваших посетителей ничего не поймет. Конечно, слабенький жаргон типа: метр, прога или аська еще употребляемы, но закаленный фидошный сленг стоит исключить.
10. Не пишите чепухи. Не публикуйте на сайте сомнительную информацию или вообще полнейшую чушь. Пару раз прочитав липу посетитель в вас разочаруется и уйдет к вашим конкурентам. Ну, а если очень хочется, то вставляете подпись “Из непроверенных источников” и спите спокойно.
11. Счетчики, рейтинги и баннеры не последние вещи. Если студия создавшая сайт не занималась его раскруткой, то это придется делать вам (подробней о раскрутке здесь и здесь). Наиболее эффективной раскруткой на мой взгляд являются рейтинги. Вам абсолютно ничего не надо делать, чтоб заманивать посетителей. На второе место я бы поставил баннерную рекламу, но создание баннера процесс тонкий и деликатный, которым должны заниматься профессионалы. На третье можно поставить каталоги, поисковые машины и т.п.
Вам абсолютно ничего не надо делать, чтоб заманивать посетителей. На второе место я бы поставил баннерную рекламу, но создание баннера процесс тонкий и деликатный, которым должны заниматься профессионалы. На третье можно поставить каталоги, поисковые машины и т.п.
12. Будьте вежливы. Если вам в 101 раз пишут о какой-либо неполадке, которую вы уже устраняете, не стоит посылать автора письма в одно известное место, он же для вас старается. Черкните ему фразу “Спасибо, вы нам безмерно помогли” и всем будет приятно.
Советы заказчику дизайна для своего сайта.
1. Вам действительно нужен сайт? Прежде, чем поднимать на уши дизайнеров и программистов, тратив при этом немалые деньги, подумайте хорошенько зачем он вам. Возможно, что вам нужен простой e-mail.
2. Четко формулируйте задачи. Не бойтесь загружать дизайнера работой. Ведь именно за этим вы его нанимали. Четко описывайте, что нужно сделать и, как вы это себе представляете. Ему намного проще работать зная, что он делает.
3. Дизайнер должен иметь все. Логотипы, значки, слоганы, копирайты это все и не только это должно быть в распоряжении дизайнера. Выдайте это в первую очередь. Органично вписать логотип в готовый дизайн очень сложно, а зачастую просто невыполнимо.
4. Как можно чаще давайте информацию Веб-мастеру. Ваш Веб-мастер второй после вас человек, который должен узнавать свежие новости. Чем быстрее вы передадите ему информацию, тем оперативней он будет работать, и тем больше посетителей к вам заглянут.
5. Не работайте с не внушающими доверия студиями. Многие товарищи, чуть освоив свой Front Page (или, что там у них), быстренько клепают странички, называют себя Design Studio и ждут клиентов. Послушайте добрый совет – даже и не думайте связываться. Дизайнер должен уметь все делать своими руками и понимать, что он делает.
6. Одиночки – большая редкость. Дизайнеры одиночки очень редки (я имею в виду именно профессионалов). Справиться с сайтом в одиночку теоретически можно, но практически… С вами должна работать команда, в которой у каждого четко определенная роль.
7. Дизайнера не должны пугать такие слова, как: CGI, SSI и ASP. Если вы хотите получить по настоящему мощный, динамичный и информативный сайт, то простым HTML вы не отделаетесь. Погоняйте потенциального Веб-дизайнера на знание терминов и технологий. Отговорки типа: “это вам абсолютно не нужно” или “зачем такая роскошь” принимать не стоит. Дизайнер, как минимум должен свободно владеть HTML, JavaScript и CSS.
8. Позаботьтесь обо всем заранее. Готовый сайт еще не все Даже если он у вас на руках, вам надо позаботиться о куче вещей, таких например, как: доменное имя, хостинг, рекламные кампании и о многом другом.
9. Не сковывайте фантазию. Не бойтесь фантазировать. Хороший дизайнер может воплотить любую вашу мечту (и для этого есть все средства). Если ваш дизайнер заявляет, что не может работать на таком уровне, то скорее всего вы работаете с непрофессионалом.
10. Не надо довить на людей. Работа над сайтом очень трудоемка. На изготовление любой мелочи могут уходить часы. Не торте дизайнера! В противном случае вы рассчитываете получить блеклую штамповку.
Не торте дизайнера! В противном случае вы рассчитываете получить блеклую штамповку.
11. Веб-мастер и Веб-дизайнер, не одно и тоже. Эти профессии настолько различны, насколько созвучны их названия. Веб-дизайнер ваш сайт делает, а Веб-мастер поддерживает. Почувствуйте разницу и с жалобами обращайтесь по адресу.
12. Заботьтесь о вашем сайте Не дайте умереть вашему сайту. Даже если это просто визитная карточка с расширенными возможностями, хоть изредка обновляйте его и удаляйте застоявшуюся информацию. Пусть ваши клиенты видят, что вы работаете, а не сидите сложа руки.
Что должен уметь веб-дизайнер? Главные навыки веб-дизайнера
Вокруг профессии веб дизайнера ходит много мифов. Давайте я расскажу вам про 8 базовых навыков веб-дизайнера.
Что должен уметь веб-дизайнер? Не нужно знать и уметь абсолютно все. Уроков по веб-дизайну очень много, и очень сложно выбрать или понять, что важно сейчас изучить (то, что пригодится именно в данный момент), а что — просто пустая трата времени и на что свое время тратить совершенно необязательно.
Вообще, что нужно знать знать веб-дизайнеру? Как создавать сайты и как находить клиентов 🙂 (рис.1)
Рис.1 Что должен уметь делать веб-дизайнер ( 8 базовых талантов веб-дизайнера, 10 способов найти клиентов на веб-дизайн)
Вот сейчас очень важно запомнить, что нужно, чтобы стать веб-дизайнером. 8 главных навыков:
- Работа Photoshop ( или Sketch)
- Понимать смысл сайта
- Делать прототип и расставлять акценты
- Дизайн: цвет
- Дизайн: шрифты
- Дизайн: картинки
- Magic
- Profit
Что можно не уметь веб-дизайнеру:
- Рисовать. На начальном этапе абсолютно не важен этот навык.
- Html/css. Также нет необходимости тратить на это время на начальном этапе.
1. Что нужно знать веб-дизайнеру про Photoshop
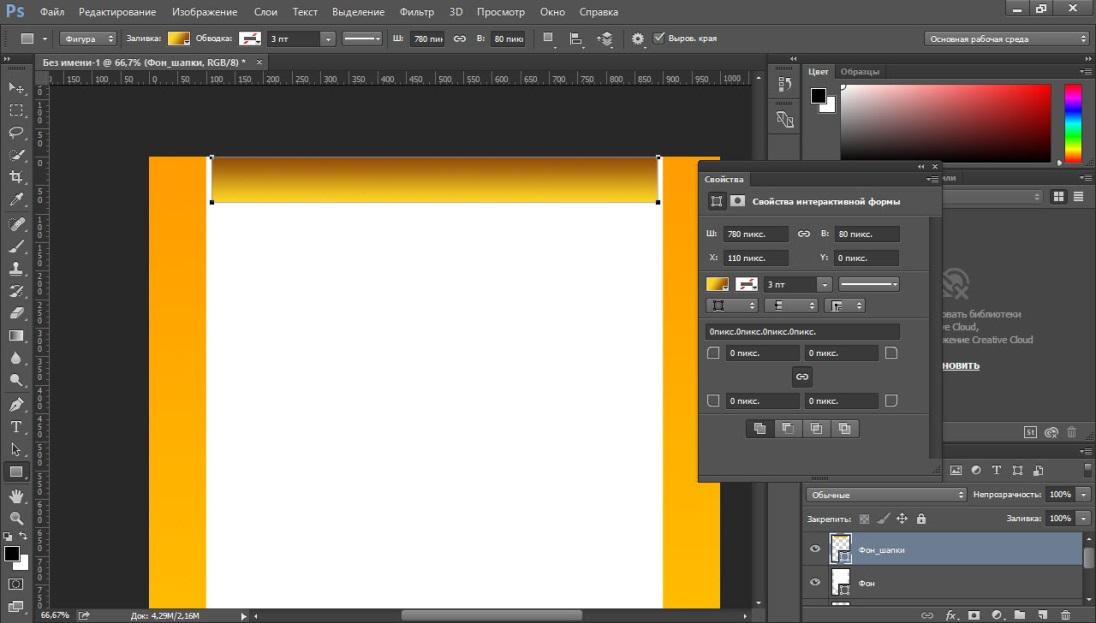
Если мы говорим про графическую программу, то у меня есть замечательное видео «Дизайн сайта в Photoshop с нуля за 60 минут». Посмотрите его. Это все, что нужно знать веб дизайнеру про работу в Photoshop. (рис.2)
Посмотрите его. Это все, что нужно знать веб дизайнеру про работу в Photoshop. (рис.2)
Рис.2 Дизайн сайта в Photoshop с нуля за 60 минут
Кстати, рекомендую посмотреть прямо сейчас:
2. Что должен уметь веб-дизайнер при упаковке смысловЧто еще должен уметь веб-дизайнер? Ему необходим навык упаковки смыслов. Сайт — это рассказ. Блок сайта — это какой-то определенный смысл, например, короткое предложение. И чтобы сделать хороший сайт, нужно определиться, что вы хотите рассказать и какие смыслы до человека донести. В веб-дизайне навыки по выделению смыслов обязательны.
Если бы у этой статьи был сайт, то смыслы были вот такие (рис.3):
Рис.3 Смыслы
3. Веб-дизайн: что нужно знать об иерархииХорошо, вот мы смыслы выделили и сформулировали. Что еще нужно, чтобы стать веб дизайнером? Правильно их расположить на сайте.
Нам нужно расположить блоки на странице и определить самое важное и менее важное, то есть решить, что мы хотим выдвинуть на первый план, что на второй.
В этом случае я выделяю заголовок, кнопку и делю небольшими отступами блоки с текстом, информацией (рис.4).
Рис.4 Иерархия
4. Что нужно, чтобы стать веб-дизайнером? Знать типографику!Что еще нужно уметь веб-дизайнеру, так это выбирать шрифты для сайта. Есть классические шрифты (Helvetica, Arial, Tahoma), которые нормально отображаются на всех страницах. Есть кастомные шрифты, Google font. Так называемые «подгружаемые шрифты». Это шрифты, которых нет на компьютерах и их можно подключить через Google.
На первом этапе, на самом деле, не стоит сильно «играться» в шрифты. Достаточно выбрать какой-то классический (один). Чем хороши классические шрифты? Они проверены временем. Не стоит гнаться за какой-то новизной, лучше возьмите, то что уже работает. И с этого начните свой путь. Тем более, что навыки веб-дизайнера шрифтами не ограничиваются.
Если говорить о конкретных шрифтах, то лично я люблю Proxima Nova. Я выбрал его. Я выделил заголовок пожирнее, еще немножко акцентов добавилось (рис. 5).
5).
Рис.5 Иерархия (Proxima Nova)
5. Навыки веб-дизайнера: как подбирать графику?Многие думают, что для того, чтобы стать веб-дизайнером, просто необходимо уметь создавать графику самому.
Это не так. На начальном этапе графику я бы вообще делегировал на стоки. Если я что-то сделать не могу, то проще взять какого-то человека, который в этом хорошо разбирается. То есть если я не умею рисовать, допустим иконки, то я лучше пойду на сток и найду там хорошие иконки. Если я вообще не рисую иконки, то я лучше доверюсь дизайнеру, который рисует эти иконки 5-10 лет и у него или скачаю (если они в бесплатном доступе), или куплю. И тогда проект получается качественным. В общем на этом этапе мы подбираем какую-то графику, подбираем картинки,например, на стоках (рис.6). Поверьте, умение рисовать — вообще не основной навык в веб-дизайне.
Рис.6 Иерархия с добавлением графики
6. Что нужно знать о работе с цветом в веб-дизайнеГлавное, что должен знать веб-дизайнер о работе с цветом: цвета можно брать из кулера. Сайт Adobe-kuler (https://color.adobe.com/ru/create/color-wheel/). Там есть уже гармонично подобранные цветовые палитры. Либо можем брать уже готовую палитру с другого сайта и смотреть, чтобы у нас эти цвета гармонично сочетались. Опять же не сильно углубляясь с теорию цвета (теплые/холодные оттенки), вот эти два способа самые простые и рабочие. То есть если вы будете изучать цвет, вам понадобится гораздо больше времени, чтобы сделать осознанный качественный выбор цвета. Если вы идете на сайт Kuler и берете готовую хорошую палитру или идете на какой-то другой сайт, который уже хорошо сделан и заимствуете от туда цвета – это быстрый путь и это работает (рис.7).
Сайт Adobe-kuler (https://color.adobe.com/ru/create/color-wheel/). Там есть уже гармонично подобранные цветовые палитры. Либо можем брать уже готовую палитру с другого сайта и смотреть, чтобы у нас эти цвета гармонично сочетались. Опять же не сильно углубляясь с теорию цвета (теплые/холодные оттенки), вот эти два способа самые простые и рабочие. То есть если вы будете изучать цвет, вам понадобится гораздо больше времени, чтобы сделать осознанный качественный выбор цвета. Если вы идете на сайт Kuler и берете готовую хорошую палитру или идете на какой-то другой сайт, который уже хорошо сделан и заимствуете от туда цвета – это быстрый путь и это работает (рис.7).
Рис.7 Иерархия с добавлением цвета
7. Самое главное, что должен уметь веб-дизайнерСамое главное, что должен уметь веб-дизайнер — это добавить немного волшебства в свою работу. Немного магии. Магия — это совокупность идеального, совокупность всех ваших шагов, всех ваших талантов. Хорошо подобранные смыслы, хорошо выстроенная иерархия, релевантные шрифты, качественно сделанные хорошими дизайнерами, дальше правильные картинки (уникальные, красивые), опять же подходящие по смыслу и эмоциям, и цвет (рис.8).
Хорошо подобранные смыслы, хорошо выстроенная иерархия, релевантные шрифты, качественно сделанные хорошими дизайнерами, дальше правильные картинки (уникальные, красивые), опять же подходящие по смыслу и эмоциям, и цвет (рис.8).
Рис.8 Магия
И в совокупности магия – это ваш опыт. Опыт не столько дизайна, а вообще насколько широк ваш кругозор. Вы можете какие-то вещи из совершенно не дизайнерских отраслей брать и это будет на вас влиять. Это будет та самая магия, которую пользователь не заметит, но почувствует. Поэтому что реально нужно, чтобы стать веб-дизайнером? Широкий кругозор!
Например, National Geographic (рис.9). Казалось бы, что такое сайт ? Набор текста и картинок, но когда это все вместе работает, гармонично подобрано и продумано, и выглядит очень круто, смотришь и цепляет.
Рис.9 Сайт National Geographic
Еще один пример, смотрим видео (рис.10).
Рис.10 Welcome to reimagination
Это приходит не за неделю, один день и даже не за год, это приходит с опытом. Нужно постоянно практиковаться, учиться и делать новое и новое, смотреть на лучших. Но тоже казалось бы, картинки и текст, но как это все гармонично сочетается, добавлена анимация, еще музыка свою роль играет в подаче. И все выглядит в целом очень круто. Это как раз и есть та самая магия, о которой я говорю. Очень важный навык в веб-дизайне.
Нужно постоянно практиковаться, учиться и делать новое и новое, смотреть на лучших. Но тоже казалось бы, картинки и текст, но как это все гармонично сочетается, добавлена анимация, еще музыка свою роль играет в подаче. И все выглядит в целом очень круто. Это как раз и есть та самая магия, о которой я говорю. Очень важный навык в веб-дизайне.
Опять же мы делаем все, помимо того, что нам нравится в идеале и это то, чем мы готовы бесплатно заниматься, но все-таки заходит речь о деньгах. И Profit — это одна из причин, зачем мы это делаем. Деньги за работу, за сайт. Веб-дизайнеру обязательно нужно уметь правильно выстраивать ценообразование.
Я выделил такие пункты:
1. Не работать дешево
Не стоит работать дешево, за копейки, а стоит знать себе цену. Это и в жизни пригодится, и уж тем более нужно, чтобы стать веб-дизайнером. Эту цену нужно сформулировать, установить, и даже если вы на начальных этапах работаете на опыт, на портфолио за какую-то небольшую цену, но стоит постоянно эту планочку чуть-чуть повышать. То есть за каждую следующую работу вы обязуетесь брать чуть-чуть больше, может быть каждые три работы и т.д. То есть растет ваше качество и соответственно растет ваша стоимость.
То есть за каждую следующую работу вы обязуетесь брать чуть-чуть больше, может быть каждые три работы и т.д. То есть растет ваше качество и соответственно растет ваша стоимость.
2. Брать предоплату
Веб-дизайнеру нужно уметь брать предоплату. Всегда. Не стоит так: «мы сейчас начнем, а заплатим потом». Когда дизайнер делает что-то без предоплаты, то это признак того, что скорей всего у дизайнера это первый проект. И это опять же знак для клиентов, что дизайнер – новичок.
Поэтому старайтесь всегда брать предоплату. Это нормально, это стандарт. Не начинайте работать до того, как вам перечислят деньги. Если мы говорим про первый проект, первое знакомство, то это железное правило. Если мы говорим про повторный проект, если вы с клиентом уже работали и он у вас уже пятый сайт заказывает, то тут уже наверное в принципе можно быть гибким к этому.
3. Повышать качество и стоимость.
И не нужно нам сейчас все знать, много изучать, тратить время на лишние. Нужно не подтягивать недостатки, а усиливать основное преимущество. Стоит выбрать одно направление и его усиливать. Если мы выбираем направление веб-дизайн, то не стоит изучать html, логотипы, фирменные стили, иконки. Стоит сфокусироваться на создании хороших, качественных сайтов (рис.11). Это основной навык веб-дизайнера и то, что нужно уметь.
Нужно не подтягивать недостатки, а усиливать основное преимущество. Стоит выбрать одно направление и его усиливать. Если мы выбираем направление веб-дизайн, то не стоит изучать html, логотипы, фирменные стили, иконки. Стоит сфокусироваться на создании хороших, качественных сайтов (рис.11). Это основной навык веб-дизайнера и то, что нужно уметь.
Рис.11 Основное преимущество
Это как в играх. Это скриншот из World of Warcraft (рис.12). У каждого персонажа есть дерево талантов и с опытом, со временем у вас появляются очки, которые вы можете на каждый талант потратить. Чем вы глубже идете по этому дереву талантов, тем круче у вас появляются навыки.
Рис.12 Скриншот из World of Warcraft
Что будет, если вы вкладываетесь и сюда, и сюда? Например, вы средненько делаете фирменные стили, логотипы, средненько верстаете, все средненько — так вы никогда не сможете нормально зарабатывать, распыляясь. Если вы прокачиваете один уровень, вы быстро пополняете навыки, вы пополняете свое портфолио и выглядите просто дороже.
Дальше, когда вы уже поняли, что где-то вот оно «ок»,то можно наращивать остальные части ( всегда можно прокачаться по html/css, посмотреть как это все работает, плакатик попробовать нарисовать и т.д. ) . Но только когда вы дошли до супер скила, то вы начинаете какие-то дополнительные скилы вкладывать. У дизайнера тоже самое. Для работы в web дизайне не нужно знать html, это дополнительная опция.
Есть конкретные навыки и таланты, изучив которые можно быстро начать зарабатывать на веб-дизайне даже с нуля. И в курсе «Быстрые деньги в веб-дизайне» из всего большого информационного шума, который существует вокруг дизайна, вокруг заработка в интернете и прочего, я выделил основные шаги, которые необходимо делать, чтобы прийти к ожидаемому хорошему финансовому результату. То есть мы будем говорить про деньги, говорить про финансовую часть нашего творчества.
Как создать веб-сайт — Forbes Advisor
Редакционная заметка: Мы получаем комиссию от партнерских ссылок на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- Что нужно для разработки веб-сайта
- Как создать веб-сайт за 9 шагов
- Когда разрабатывать веб-сайт или нанимать веб-дизайнера
- Часто задаваемые вопросы (FAQ)
Подробнее
Веб-сайт сообщает посетителям ценности вашего бизнеса, поэтому неудивительно, что вы хотите иметь его и научиться создавать веб-сайт. Дизайн веб-сайта не является невыполнимой задачей даже для новичков; однако, некоторые детали вовлечены.
Мы подготовили это руководство, чтобы показать вам, как создать веб-сайт, в котором перечислены ресурсы, которые вам потребуются, а также шаги и советы, которым нужно следовать при разработке веб-сайта, который расскажет людям вашу историю так, как вы хотите.
Featured Partners
Learn MoreOn Zyro’s Website
Learn MoreOn Wix’s Website
3
GoDaddy
3
GoDaddy
Learn MoreOn GoDaddy’s Website
4
SquareSpace
4
Squarespace
Узнайте большена веб -сайте Squarespace
5
Web.com
5
Web.com
Узнайте большена веб -сайте Web.com
. веб-сайт, есть несколько вещей, которые вам нужно подготовить. Как правило, вам понадобится сам конструктор веб-сайтов, регистратор доменов и платформа веб-хостинга (если вы выбрали конструктор веб-сайтов, который не включает хостинг в свой пакет). Вам также понадобится SSL-сертификат для защиты сайта, система точек продаж (POS) для платежей и инструмент поисковой оптимизации (SEO), чтобы люди могли вас найти.
Вот что вам нужно для проектирования, создания и обслуживания веб-сайта:
- Веб-хостинг: Содержимое вашего веб-сайта требует физического пространства, и это то, что делают платформы веб-хостинга — они хранят ваши тексты, изображения и базы данных, чтобы вы могут получить к ним доступ в Интернете.

- Доменное имя: Ваше доменное имя — это адрес, который посетители видят в строке браузера, когда ищут вас. Чтобы избежать путаницы, укажите свое имя; и если он недоступен, выберите что-то близкое к нему. Вы можете зарегистрировать свое доменное имя у регистратора доменных имен. Некоторые поставщики услуг хостинга также выступают в качестве регистраторов доменов, поэтому узнайте об этом перед покупкой.
- SSL-сертификат: В целях безопасности и репутации вашего бизнеса, а также безопасности пользовательской информации получите сертификат уровня защищенных сокетов (SSL) у поставщика услуг сертификатов SSL.
- Веб-конструктор: Зарегистрируйтесь в конструкторе веб-сайтов, чтобы создать свой веб-сайт без опыта программирования. Существуют шаблоны с функциями, которые вы можете настроить для создания веб-сайта по вашему выбору.
- Инструмент поисковой оптимизации: С самого начала используйте инструмент SEO для создания стратегии SEO, чтобы ваш контент соответствовал основным практикам и методам SEO и начал достигать желаемых результатов.

- Пункт продажи: Если вы предлагаете услуги или продаете продукты, которые требуют обработки и приема платежей, вам необходимо включить POS-сервис на свой веб-сайт.
Как создать веб-сайт за 9 шагов
Хотя вы можете настроить свой веб-сайт в соответствии с вашими уникальными потребностями или стилем, существуют определенные действия, которые должен предпринять каждый, кто хочет создать веб-сайт. Внимательно следите за тем, чтобы узнать, как разработать веб-сайт, от определения цели вашего веб-сайта до выбора платформы для разработки веб-сайта, разработки архитектуры, заполнения необходимого контента и запуска вашего веб-сайта.
1. Определите цель сайта
Чтобы разработать веб-сайт, который принесет ожидаемые результаты, вам необходимо определить, чего вы от него хотите. Подумайте, почему вы разрабатываете веб-сайт — кто ваша аудитория и на что вы ориентируетесь. Вы пытаетесь получить загрузки, продажи, бронирование, забронированные встречи, обязательства или даже большую аудиторию?
Крайне важно, чтобы вы четко знали цель предполагаемого веб-сайта. Знание этого поможет вам принять правильную контент-стратегию и поможет вам выбрать правильную платформу, тему и архитектуру страницы.
Знание этого поможет вам принять правильную контент-стратегию и поможет вам выбрать правильную платформу, тему и архитектуру страницы.
2. Выберите свою платформу
Как только вы поймете, зачем вы создаете веб-сайт, вы можете попробовать конструкторы веб-сайтов. Эти инструменты «сделай сам» (DIY) помогут вам создать веб-сайт самостоятельно, даже если вы не знаете ни одной строчки кода. А есть те, которые предназначены для конкретных целей, таких как электронная коммерция, блоги и портфолио.
Конструкторы веб-сайтов включают настраиваемые шаблоны для добавления ваших текстов и изображений, и многие также заботятся о регистрации домена и хостинге. Но вам нужно будет использовать интерфейс перетаскивания для самостоятельного оформления каждой страницы веб-сайта. Итак, выберите тот, который соответствует цели вашего сайта.
3. Соберите элементы своего бренда
Элементы — это детали, такие как цвета, шрифты и изображения, которые объединяют ваш веб-сайт. Итак, при разработке вашего сайта учитывайте индивидуальность вашего бренда.
Итак, при разработке вашего сайта учитывайте индивидуальность вашего бренда.
Начните с цветовой схемы, работая с основным цветом и одним или двумя дополнительными цветами. Затем выберите стиль текста, соответствующий вашему бренду. Например, засечки символизируют формальность и авторитетность, гротеск — модернизм и шрифт, креативность.
Кроме того, добавьте изображения, чтобы привлечь внимание пользователей, но убедитесь, что они актуальны и высокого качества, чтобы они могли произвести правильное впечатление на пользователей.
4. Выберите шаблон или тему
Затем выберите тему или шаблон, который представляет собой макет вашего сайта — способ отображения изображений, текста и кнопок на вашем сайте. Темы — это предварительно разработанные макеты, которые помогут вам спроектировать свой сайт даже новичку.
Большинство платформ поставляется с набором шаблонов, разделенных на категории, и каждая категория имеет встроенные функции, относящиеся к определенной отрасли. Так что просмотрите их, чтобы выбрать тот, который наиболее подходит для вашего сайта.
Так что просмотрите их, чтобы выбрать тот, который наиболее подходит для вашего сайта.
Обратите внимание: если вы решите создать свой веб-сайт с помощью WordPress, вам потребуется получить веб-хостинг от стороннего хостинг-провайдера, такого как Bluehost или Hostinger, и установить WordPress. Благодаря этому вы сможете получить доступ к панели администратора WordPress, установить тему и импортировать демо-контент для премиальных тем.
5. Спланируйте свой сайт
Чтобы упростить проектирование, визуализируйте страницы, которые будут отображаться на вашем сайте, и то, как они будут связаны друг с другом. Например, зная, сколько страниц будет на вашем веб-сайте, их содержание и общий макет, вы будете иметь руководство для работы, когда начнете разрабатывать каждую часть.
6. Дизайн каждого элемента сайта
Следующим шагом с вашим шаблоном или темой и картой веб-сайта будет создание каждого элемента сайта, такого как меню (или навигация по сайту), верхний и нижний колонтитулы, панель поиска и любые дополнительные элементы. элементы, которые вы хотите. сайт иметь. Использование таких элементов, как следующие, структурирует ваш веб-сайт, упрощая навигацию.
элементы, которые вы хотите. сайт иметь. Использование таких элементов, как следующие, структурирует ваш веб-сайт, упрощая навигацию.
- Меню: Этот элемент отображает элементы, представленные на вашем веб-сайте. Убедитесь, что он доступен на каждой странице и отображает только несколько элементов — вы не хотите группировать экраны посетителей.
- Верхний и нижний колонтитулы: Эти элементы повышают вовлеченность пользователей. Заголовок должен включать в себя такие функции, как меню навигации и ваш логотип, которые вы хотите, чтобы посетители быстро находили. Нижний колонтитул должен содержать больше информации, например контактную информацию и условия обслуживания.
- Панель поиска: Используйте увеличительное стекло или рамку, но размещайте их на видном месте каждой страницы. Верхний левый или верхний правый угол часто является лучшим.
7. Настройте свои веб-страницы
Ваш контент зависит от цели вашего сайта, поэтому вы можете настроить его под себя. Тем не менее, каждый веб-сайт должен иметь следующие веб-страницы.
Тем не менее, каждый веб-сайт должен иметь следующие веб-страницы.
- Домашняя страница: Каждый посетитель попадает сюда, так что это хорошее место для подведения итогов вашего веб-сайта. Включите свой логотип, название компании, то, что читатели должны ожидать от вас, и меню навигации, облегчающее просмотр вашего сайта. Убедитесь, что эта страница организована и привлекает внимание.
- Страница продукта или услуги: Эта страница должна сообщать посетителям, что вы им предлагаете, и позволять им совершить покупку. Для сайта электронной коммерции создайте страницу для отображения каталога и еще одну для подробного отображения каждого элемента.
- О странице: Эта страница должна представить вас посетителям, рассказать вашу историю, рассказать о ваших ценностях и выделить то, что отличает вас от других брендов.
- Страница блога: Если вы намерены использовать ведение блога в качестве стратегии контент-маркетинга, вам необходимо создать эту страницу, на которой будут отображаться фрагменты опубликованных сообщений в блоге.
 Затем пользователи могут нажать на тот, который их интересует.
Затем пользователи могут нажать на тот, который их интересует. - Контактная страница: Сообщите посетителям веб-сайта, как они могут связаться с вами. Это могут быть телефонные звонки, электронная почта или социальные сети. Кроме того, вы можете указать свой физический адрес, виджет живого чата и контактную форму.
Другие страницы, которые вы можете добавить:
- Пользовательская страница 404: Когда посетители переходят на страницу, которой нет на вашем веб-сайте, вы должны направить их на страницу с сообщением «Ошибка 404». Вы можете дополнительно настроить свой, чтобы включить свой логотип, ссылку на вашу домашнюю страницу или беззаботное сообщение — «Поздравляем! Вы нашли нашу страницу с ошибкой!»
- Страница часто задаваемых вопросов: Эта страница посвящена ответам на распространенные вопросы, которые могут возникнуть у посетителей. Таким образом, посетителям сайта не нужно будет связываться с вами.

- Отзывы: У вас есть возможность протрубить в трубу. Включите отзывы предыдущих клиентов, свидетельствующие о том, как вы им помогли. Кроме того, покажите проверенные бренды, которые наградили вас наградами или написали о вас.
8. Протестируйте и запустите свой веб-сайт
Прежде чем ваш сайт заработает, проверьте время загрузки, читабельность контента, наличие ссылок и реакцию на мобильные устройства, контактную форму и любой другой элемент, который может повлиять на взаимодействие с пользователем. Попросите членов семьи и коллег высказать свое мнение о дизайне вашего веб-сайта. Если проблем нет, опубликуйте свой сайт.
Кроме того, постоянно обновляйте свой веб-сайт в зависимости от его производительности, тенденций и текущих бизнес-операций.
9. Оптимизируйте свой контент
После разработки и запуска веб-сайта вы должны спланировать его оптимизацию, чтобы обеспечить удобство работы пользователей. Вот что вы можете сделать.
- Адаптивность для мобильных устройств: Большинство шаблонов веб-сайтов теперь адаптируются к мобильным устройствам — ваш контент переформатируется для соответствия размерам экрана. Однако, чтобы быть в безопасности, рассмотрите возможность активации мобильного приложения. Вы можете протестировать свой веб-сайт в таких браузерах, как Safari или даже Google Chrome на iPhone и телефонах Android.
- Интернет-связь: Внутренние ссылки позволяют пользователям и инструментам поисковых систем видеть в вас авторитета в своей отрасли. Они также удерживают людей на вашем сайте, поэтому используйте гиперссылки, чтобы направлять пользователей на другие соответствующие веб-страницы.
- Оптимизация мультимедиа: Чтобы предотвратить низкий рейтинг, высокий показатель отказов, более низкие клики и более длительное время загрузки, работайте над своими медиафайлами. Убедитесь, что они не слишком большие и что у вас не слишком много фотографий или видео на каждой странице.
 Кроме того, показывайте только релевантные изображения и видео.
Кроме того, показывайте только релевантные изображения и видео. - Поисковая оптимизация (SEO): SEO включает в себя настройку контента, такого как изображения и тексты, чтобы увеличить количество людей на вашем сайте. Примерами таких действий по оптимизации являются добавление замещающего текста к изображениям и использование удобочитаемых URL-адресов.
Лучшие инструменты для разработки веб-сайта
Чтобы найти и настроить тексты, формы, цвета и изображения, необходимые для разработки разделов и страниц вашего веб-сайта, вам потребуются определенные приложения и инструменты. С помощью этих инструментов вы можете создавать лучшие проекты, не начиная с нуля.
- Конструкторы веб-сайтов: Вам понадобится конструктор веб-сайтов, такой как Squarespace или Wix, с функциями, необходимыми для создания веб-сайта, который вам нравится.
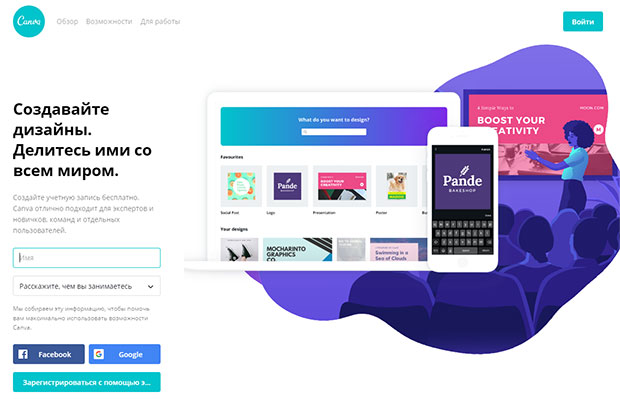
- Инструменты дизайна: Инструмент дизайна, такой как Canva, хорош для графического дизайна и редактирования фотографий.
 Торговые площадки экспертов: Торговые площадки, такие как Fiverr и Upwork, содержат несколько опытных дизайнеров веб-сайтов, которые могут помочь вам с задачами дизайна.
Торговые площадки экспертов: Торговые площадки, такие как Fiverr и Upwork, содержат несколько опытных дизайнеров веб-сайтов, которые могут помочь вам с задачами дизайна. - Создатели логотипов: Этот инструмент необходим, если вы еще не создали логотип своей компании и хотите сделать это одновременно с процессом разработки веб-сайта. Примерами являются Logo Maker и Adobe Express Logo Maker.
- Фото-приложения: Используйте фото-приложения, такие как Stockphoto.com и Unsplash, чтобы найти визуально привлекательные изображения для ваших текстов.
Featured Partners
Learn MoreOn Zyro’s Website
Learn MoreOn Wix’s Website
3
GoDaddy
3
GoDaddy
Learn MoreOn GoDaddy’s Website
4
SquareSpace
4
SquareSpace
Узнайте большена веб-сайте SquareSpace
5
Web.com
5
Web.com
Узнать больше На веб-сайте Web. com
com
Когда создавать веб-сайт или нанимать веб-дизайнера с настраиваемыми шаблонами и элементами довольно просто создать веб-сайт своей мечты. Однако решение о том, нанять ли профессионального дизайнера веб-сайтов или разработать его самостоятельно, зависит от вашего бюджета, навыков и требований к веб-сайту.
Если у вас есть деньги, чтобы заплатить эксперту, вы можете нанять опытного веб-дизайнера, особенно если предполагаемый сайт сложный или у вас нет времени на его разработку. Но вам следует использовать конструкторы веб-сайтов, если вам нравится создавать и вы предпочитаете избегать работы с другим человеком, тогда вам следует использовать конструкторы веб-сайтов.
Часто задаваемые вопросы (FAQ)
Как проще всего создать веб-сайт?
Чтобы не создавать веб-сайт с нуля, используйте удобные для начинающих конструкторы веб-сайтов, такие как Squarespace и GoDaddy.
Какое программное обеспечение лучше всего подходит для веб-дизайна?
Конструкторы веб-сайтов, такие как Squarespace и GoDaddy, лучше всего подходят для веб-дизайна, поскольку они представляют собой универсальные платформы, которые также предоставляют пользователям веб-хостинг, регистрацию домена и встроенные редакторы. Однако вы можете проверить альтернативных поставщиков услуг в зависимости от ваших конкретных потребностей.
Однако вы можете проверить альтернативных поставщиков услуг в зависимости от ваших конкретных потребностей.
Могу ли я создать сайт бесплатно?
Да, есть конструкторы сайтов, которые вы можете использовать для создания своего сайта бесплатно. Обязательно ознакомьтесь с их условиями обслуживания, чтобы узнать о тонкостях публикации и обновления страниц вашего веб-сайта.
Эта статья была полезной?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, попробуйте позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые консультации, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Кристиана Джолаозо провела обзор технических гаджетов и других важных для бизнеса технологических инноваций, чтобы помочь компаниям и частным лицам выбрать наиболее подходящие продукты. Она фигурирует в 360 обзорах US News & World Report, Insider Business School и Best Reviews.
Она фигурирует в 360 обзорах US News & World Report, Insider Business School и Best Reviews.
Келли — редактор SMB, специализирующийся на запуске и маркетинге новых предприятий. Прежде чем присоединиться к команде, она была контент-продюсером в Fit Small Business, где работала редактором и стратегом, занимаясь маркетинговым контентом для малого бизнеса. Она бывший предприниматель Google Tech и имеет степень магистра международного маркетинга Эдинбургского университета Нейпир. Кроме того, она ведет колонку в журнале Inc.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также включаем ссылки на предложения рекламодателей в некоторые наши статьи; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также включаем ссылки на предложения рекламодателей в некоторые наши статьи; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
9 Руководящие принципы и лучшие практики для исключительного веб-дизайна и удобства использования
Когда дело доходит до дизайна или редизайна веб-сайта, легко зациклиться на эстетике. Этот оттенок синего подходит? Логотип должен быть справа на экране или слева? Что, если мы поместим гигантский анимированный GIF в середину страницы?
Этот оттенок синего подходит? Логотип должен быть справа на экране или слева? Что, если мы поместим гигантский анимированный GIF в середину страницы?
Однако в мире, где у людей есть более 1,8 миллиарда веб-сайтов, на которые они потенциально могут попасть, вам нужно убедиться, что ваш сайт — это не просто красивое лицо. Он должен быть разработан с учетом удобства использования, простоты использования вашего веб-сайта и пользовательский опыт (UX) , насколько приятно взаимодействовать с вашим сайтом.
Теперь вы можете потратить годы на изучение всех тонкостей этих дисциплин. Но чтобы дать вам отправную точку, мы собрали список основных рекомендаций и лучших практик, которые вы можете применить к своему следующему редизайну веб-сайта. или запуск сайта. Затем мы рассмотрим 10 функций, которые вам понадобятся на вашем сайте, чтобы применить эти рекомендации на практике. Давайте углубимся.
Руководство по дизайну веб-сайта
Лучшие практики веб-дизайна
Требования к дизайну веб-сайта
Руководство по дизайну веб-сайта
- Простота
- Визуальная иерархия
- Мореходность
- Консистенция
- Отзывчивость
- Доступность
- Традиционность
- Достоверность
- Ориентированность на пользователя
1.
 Простота
ПростотаХотя внешний вид вашего веб-сайта, безусловно, важен, большинство людей приходят на ваш сайт не для того, чтобы оценить, насколько хорош его дизайн. Они хотят выполнить какое-то действие или найти определенную информацию.
Таким образом, ненужные элементы дизайна (т. е. те, которые не служат никакой функциональной цели) будут только подавлять и мешать посетителям выполнять то, что они пытаются выполнить.
С точки зрения юзабилити и UX простота — ваш лучший друг. Если у вас есть все необходимые элементы страницы, сложно сделать слишком простым. Вы можете использовать этот принцип в различных формах, таких как:
- Цвета: По сути, не используйте много. В Handbook of Computer-Human Interaction рекомендуется использовать максимум пять (плюс-минус два) различных цветов в дизайне.
- Гарнитуры: Выбранные вами гарнитуры должны быть хорошо разборчивыми, поэтому ничего слишком вычурного и минималистичных рукописных шрифтов, если таковые имеются.
 Что касается цвета текста, опять же, держите его минимальным и всегда следите за тем, чтобы он контрастировал с цветом фона. Общая рекомендация — использовать максимум три разных шрифта максимум трех разных размеров.
Что касается цвета текста, опять же, держите его минимальным и всегда следите за тем, чтобы он контрастировал с цветом фона. Общая рекомендация — использовать максимум три разных шрифта максимум трех разных размеров. - Графика: Используйте графику только в том случае, если она помогает пользователю выполнить задачу или выполнить определенную функцию (не добавляйте графику волей-неволей).
Вот отличный пример простого, но эффективного дизайна домашней страницы от HERoines Inc:
Источник изображения
2. Визуальная иерархия
Тесно связанная с принципом простоты, визуальная иерархия означает расположение и организацию элементов веб-сайта таким образом, чтобы посетители естественно тяготеть к наиболее важным элементам в первую очередь.
Помните, когда дело доходит до оптимизации удобства использования и взаимодействия с пользователем, цель состоит в том, чтобы побудить посетителей выполнить желаемое действие, но таким образом, чтобы это было естественно и приятно. Настраивая положение, цвет или размер определенных элементов, вы можете структурировать свой сайт таким образом, чтобы зрители в первую очередь обращали внимание на эти элементы.
Настраивая положение, цвет или размер определенных элементов, вы можете структурировать свой сайт таким образом, чтобы зрители в первую очередь обращали внимание на эти элементы.
В приведенном ниже примере из Spotify вы можете видеть, что основной заголовок «Получите 3 месяца Premium бесплатно» находится на вершине визуальной иерархии с его размером и позицией на странице. Это привлекает ваше внимание к их миссии прежде всего. Далее следует призыв к действию «Получите 3 месяца бесплатно». Пользователи могут щелкнуть этот CTA или просмотреть пункты меню выше, чтобы найти дополнительные действия.
Источник изображения
3. Навигация
Планирование интуитивно понятной навигации на вашем сайте имеет решающее значение, чтобы помочь посетителям найти то, что они ищут. В идеале посетитель должен попасть на ваш сайт, и ему не нужно долго думать о том, куда щелкнуть дальше. Перемещение из пункта А в пункт Б должно быть максимально плавным.
Вот несколько советов по оптимизации навигации по вашему сайту:
- Старайтесь, чтобы структура вашей основной навигации была простой (и находилась в верхней части страницы).

- Включить навигацию в нижний колонтитул вашего сайта.
- Рассмотрите возможность использования хлебных крошек на каждой странице (кроме главной страницы), чтобы пользователи запоминали свой путь навигации.
- Включите строку поиска в верхней части сайта, чтобы посетители могли выполнять поиск по ключевым словам.
- Не предлагайте слишком много вариантов навигации на странице. Опять простота!
- Включите ссылки в копию страницы и четко укажите, куда ведут эти ссылки.
- Не заставляйте пользователей копать слишком глубоко. Попробуйте создать базовую каркасную карту всех страниц вашего сайта, расположенных в виде пирамиды: ваша домашняя страница находится вверху, и каждая связанная страница с предыдущей образует следующий слой. В большинстве случаев лучше держать карту не глубже трех уровней. Возьмем, к примеру, карту сайта HubSpot.
Источник изображения
Еще один совет: как только вы определились с основной (верхней) навигацией вашего сайта, держите ее последовательной. Метки и расположение вашей навигации должны оставаться одинаковыми на каждой странице.
Метки и расположение вашей навигации должны оставаться одинаковыми на каждой странице.
Это хорошо подводит нас к следующему принципу…
4. Согласованность
В дополнение к единообразию навигации общий внешний вид вашего сайта должен быть одинаковым на всех его страницах. Фон, цветовые схемы, шрифты и даже тон вашего письма — все это области, где согласованность оказывает положительное влияние на удобство использования и UX.
Это не значит, что каждая страница должна иметь один и тот же макет. Вместо этого создайте разные макеты для определенных типов страниц (например, целевых страниц, информационных страниц и т. д.). Последовательно используя эти макеты, вы облегчите посетителям понимание того, какой тип информации они могут найти на данной странице.
В приведенном ниже примере вы можете видеть, что Airbnb использует один и тот же макет для всех своих страниц «Помощь», что является обычной практикой. Представьте, что было бы с точки зрения посетителя, если бы каждая страница «Помощь» имела свой собственный уникальный макет. Вероятно, многие пожали бы плечами.
Вероятно, многие пожали бы плечами.
Источник изображения
5. Оперативность
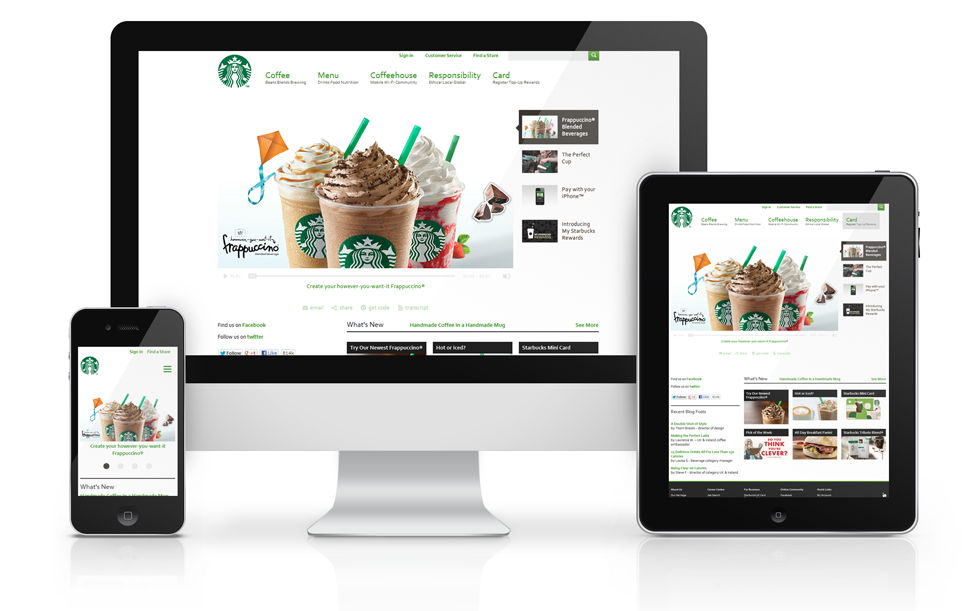
По данным Statista, 48% глобальных просмотров страниц были совершены с мобильных устройств, таких как смартфоны и планшеты. И согласно нашему исследованию, 93% людей покинули веб-сайт, потому что он не отображался должным образом на их устройстве.
Вывод: чтобы обеспечить действительно хорошее взаимодействие с пользователем, ваш сайт должен быть совместим со многими различными устройствами, которые используют ваши посетители. В мире технологий это называется адаптивным дизайном.
Адаптивный дизайн означает инвестиции в очень гибкую структуру веб-сайта. На адаптивном сайте содержимое автоматически изменяется и перетасовывается в соответствии с размерами любого устройства, которое использует посетитель. Этого можно добиться с помощью адаптированных для мобильных устройств HTML-шаблонов или путем создания специального мобильного сайта.
В конечном счете, гораздо важнее обеспечить удобство работы на разных устройствах, чем выглядеть одинаково на этих устройствах.
Источник изображения
Помимо удобства для мобильных устройств, стоит проверить совместимость вашего веб-сайта с разными браузерами. По всей вероятности, вы просматривали свой сайт только в одном веб-браузере, будь то Google Chrome, Safari, Firefox или что-то еще.
Сейчас самое время открыть ваши страницы в каждом из этих браузеров и оценить, как выглядят ваши элементы. В идеале особой разницы в представлении не будет, но нельзя знать наверняка, пока не увидишь сам.
6. Доступность
Цель веб-доступности — сделать веб-сайт доступным для всех, включая людей с ограниченными возможностями или ограничениями, которые влияют на их работу в Интернете. Как дизайнер веб-сайта, вы должны думать об этих пользователях в своем плане UX.
Как и отзывчивость, доступность распространяется на весь сайт: структуру, формат страницы, визуальные элементы, а также письменный и визуальный контент. Руководство по обеспечению доступности веб-контента (WCAG), разработанное Инициативой по обеспечению доступности веб-сайтов и Консорциумом всемирной паутины, устанавливает руководящие принципы доступности веб-сайтов. В широком смысле эти рекомендации гласят, что веб-сайты должны быть:
В широком смысле эти рекомендации гласят, что веб-сайты должны быть:
- Воспринимаемый: Посетители осведомлены о содержании вашего сайта.
- Действующий: Функциональность вашего веб-сайта должна быть доступна по-разному.
- Понятно: Весь контент и оповещения легко понять.
- Надежный: Ваш веб-сайт можно использовать с различными вспомогательными технологиями, устройствами и браузерами.
Более подробное изучение этой темы см. в нашем Полном руководстве по веб-доступности.
7. Традиционность
Большой проблемой в веб-дизайне является баланс между оригинальностью и вашими ожиданиями. Большинство из нас являются опытными пользователями Интернета, и есть определенные соглашения, к которым мы привыкли со временем. К таким соглашениям относятся:
- Размещение основной навигации вверху (или слева) страницы.
- Размещение логотипа в левом верхнем углу (или в центре) страницы.

- Сделать логотип кликабельным, чтобы посетитель всегда возвращался на главную страницу.
- Наличие ссылок и кнопок, которые меняют цвет/вид при наведении на них курсора.
- Использование значка корзины покупок на сайте электронной коммерции. На значке также есть значок с номером, обозначающий количество товаров в корзине.
- Обеспечение наличия кнопок на ползунках изображений, которые пользователи могут нажимать для поворота слайдов вручную.
Хотя некоторые могут отказаться от них ради уникальности, это ошибка. Есть еще много места для творчества в рамках ограничений веб-конвенциональности.
Кратко рассмотрим еще одну область дизайна — архитектуру. Строительные нормы и правила введены в действие, чтобы люди могли легко и безопасно заселять помещения. Архитектор не жалуется на эти нормы и не нарушает их, потому что, помимо юридических последствий, они обеспечивают безопасность и комфорт гостей. Неважно, насколько ослепительно выглядит здание — если вы споткнетесь о неровную лестницу или не сможете выбраться из огня, вы можете предпочесть остаться снаружи.
Точно так же вы можете создавать незабываемые впечатления, оправдывая ожидания пользователей. Если вы нарушите ожидания пользователей, они могут чувствовать себя неловко или даже разочарованы вашим сайтом.
8. Достоверность
Соблюдение веб-конвенций придает вашему сайту доверие. Другими словами, это повышает уровень доверия к вашему сайту. И если вы стремитесь создать сайт, обеспечивающий наилучшее взаимодействие с пользователем, доверие имеет большое значение.
Один из лучших способов повысить доверие к себе — четко и честно рассказать о продукте или услуге, которую вы продаете. Не заставляйте посетителей копаться в десятках страниц, чтобы найти то, чем вы занимаетесь. Будьте прямолинейны на своей домашней странице и посвятите немного недвижимости объяснению ценности того, что вы делаете.
Еще один совет для доверия: создайте страницу с ценами, ссылку на которую также можно найти на главной странице. Вместо того, чтобы заставлять людей связываться с вами, чтобы узнать больше о ценах, четко укажите свои цены на своем сайте. Это делает ваш бизнес более надежным и законным.
Это делает ваш бизнес более надежным и законным.
Вот пример эффективной страницы ценообразования с веб-сайта Box:
Источник изображения
9. Ориентированность на пользователя
В конце концов, удобство использования и взаимодействие с пользователем зависят от предпочтений конечных пользователей. . В конце концов, если вы не делаете дизайн для них, то для кого вы делаете дизайн?
Таким образом, хотя принципы, описанные в этом списке, являются отличной отправной точкой, последним ключом к улучшению дизайна вашего сайта является проведение тестирования пользователями, сбор отзывов и внесение изменений на основе того, что вы узнали.
И не утруждайте себя тестированием юзабилити. Вы уже вложили много времени в свой дизайн, что привносит в уравнение ваши собственные предубеждения. Получите тестировщиков, которые никогда раньше не видели ваш сайт, как и любого посетителя, впервые зашедшего на него.
Вот несколько инструментов пользовательского тестирования, которые помогут вам начать работу:
- Website Grader : Наш бесплатный инструмент оценивает ваш сайт на основе нескольких факторов: мобильных устройств, дизайна, производительности, SEO и безопасности.
 Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге.
Затем он предлагает индивидуальные предложения по улучшению. Вы можете узнать больше о Website Grader в нашем специальном блоге. - Crazy Egg : Отслеживайте несколько доменов под одной учетной записью и получайте информацию о производительности вашего сайта, используя четыре различных интеллектуальных инструмента — тепловую карту, карту прокрутки, наложение и конфетти.
- Loop11: используйте этот инструмент для простого создания тестов удобства использования, даже если у вас нет опыта работы с HTML.
- Пользователь пьян : Заплатите Ричарду Литтауэру, чтобы он напился и просмотрел ваш сайт. Не верите мне? Мы попробовали.
Еще больше полезных опций см. в нашем списке лучших инструментов пользовательского тестирования.
Надеемся, что эти рекомендации будут полезны для информирования о структуре ваших веб-страниц и веб-сайта в целом. Но как применить эти рекомендации на практике? Давайте рассмотрим некоторые практические рекомендации, которым вы можете следовать в процессе проектирования.
Лучшие практики веб-дизайна
- Выберите типографику, которую легко читать и просматривать.
- Выберите цветовую схему, которая подходит вашему бренду.
- Используйте пробелы для разделения текста и других элементов.
- Используйте текстуру, чтобы добавить индивидуальности и глубины.
- Добавьте изображения, чтобы заинтересовать и проинформировать читателей.
- Упростите навигацию.
- Сделайте ваши призывы к действию выделяющимися.
- Оптимизация для мобильных устройств.
- Ограничить параметры, предоставляемые пользователям.
1. Выберите типографику, которая легко читается и просматривается.
Типографика относится к тому, как шрифт — то есть буквы и символы — расположен и представлен на странице. Поскольку типографика веб-сайта влияет не только на то, как мы читаем, но и на то, как мы относимся к тексту на веб-странице, важно тщательно выбирать.
В идеале вам нужен шрифт:
- легко читаемый
- легко снимается
- доступно для всех пользователей
- читаемость на разных устройствах и размерах экрана
Вы также хотите, чтобы он соответствовал внешнему виду вашего бренда. Например, роскошный модный бренд Burberry впервые за 20 лет обновил свой логотип в 2018 году. Он заменил старый шрифт с засечками на жирный шрифт без засечек, заглавные буквы, и отказался от эмблемы рыцаря. В результате получился более простой и современный логотип, который легче читать на любом экране, а также он отражает изменения в компании, которые делают ее более прозрачной и привлекательной для молодого поколения.
Источник изображения
2. Выберите цветовую схему, подходящую для вашего бренда.
Как и типографика, цвет может влиять не только на то, как мы понимаем контент и взаимодействуем с ним, но и на то, как мы к нему относимся. Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта. Он должен:
Поэтому ваша цветовая схема должна быть отмечена теми же галочками, что и типографика вашего сайта. Он должен:
- усиливать индивидуальность вашего бренда
- сделайте ваш сайт удобным для чтения и навигации
- вызвать эмоции
- хорошо выглядеть
Buzzfeed, например, использует желтый и красный основные цвета, чтобы привлечь внимание пользователей и заинтересовать их контентом. Он резервирует использование основного синего цвета, который ассоциируется с доверием, исключительно для ссылок и кнопок CTA. Обе эмоции идеально подходят для медиа-сайта.
Источник изображения
3. Используйте пробелы для разделения текста и других элементов.
Пробелы относятся к отрицательным областям в любой композиции. Пустое пространство предоставляет пользователям визуальные перерывы при обработке дизайна или контента веб-сайта, что не только эстетически приятно. Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно.
Сводя к минимуму отвлекающие факторы, пустое пространство облегчает пользователям концентрацию, обработку информации и понимание того, что важно.
Это означает, что вы можете использовать пробелы, чтобы избежать информационной перегрузки или паралича анализа, а также выделить важные элементы на странице. Это может помочь убедить пользователей совершить определенное действие, например подписаться на информационный бюллетень, купить вашу последнюю коллекцию и т. д.
Например, Eb & Flow Yoga Studio использует пробелы, чтобы подтолкнуть пользователей к определенному действию: записаться на трехнедельные занятия. Обратите внимание, что пробел не означает отсутствие цвета или изображения. Вместо этого это означает, что каждый элемент на странице расположен стратегически, с большим пространством между ними, чтобы не перегружать и не сбивать с толку посетителей.
Источник изображения
4. Используйте текстуру, чтобы добавить индивидуальности и глубины.
Напоминающие трехмерную тактильную поверхность, веб-текстуры призваны воспроизвести физическое ощущение осязания с другим ощущением — зрением. Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.
Это отличная дизайнерская альтернатива сплошному цветному фону, особенно если вы хотите добавить индивидуальности и глубины своему сайту.
Взгляните на текстуру на главной странице ресторана Mony’s Tacos в Санта-Барбаре ниже. Это похоже на нарисованное мелом на доске, не так ли? Не знаю, как вы, но я почти чувствую мел на пальцах, просто глядя на него. Это идеальный вид для ресторана, который стремится стать предпочтительным выбором Funk Zone в Калифорнии для мексиканских деликатесов.
Источник изображения
5. Добавляйте изображения, чтобы заинтересовать и проинформировать читателей.
В дизайне веб-сайтов очень важно соблюдать баланс между текстом и изображениями. Включение визуальных эффектов может сделать ваш контент более информативным, привлекательным и запоминающимся. Вы наверняка слышали статистику, что люди запоминают только 20% прочитанного, но 80% того, что видят? Хотя точные проценты обсуждаются, основная идея — нет. Некоторым людям легче усваивать и обрабатывать информацию визуально.
Вот уникальный пример разделения текста изображениями с веб-сайта косметической компании. Это показывает, насколько бесконечны возможности включения изображений в дизайн вашего сайта.
Источник изображения
6. Упростите навигацию.
Навигация — один из важнейших элементов дизайна веб-сайта. Это влияет на то, переходят ли посетители на вашу домашнюю страницу и просматривают ли ее, или нажимают кнопку «Назад». Вот почему важно сделать его максимально простым.
Многие веб-сайты выбирают горизонтальную панель навигации. Этот стиль навигации перечисляет основные страницы рядом и помещается в заголовок веб-сайта.
В качестве примера возьмем панель навигации на Blavity. Представленные разделы включают три категории контента — «Новости», «Отзывы» и «Образ жизни», а также ссылки на их страницу отправки и страницу регистрации. Это обеспечивает посетителям легкий доступ к страницам, которые они, вероятно, ищут. Другие элементы навигации размещены в раскрывающемся меню с надписью «Дополнительно», поэтому их по-прежнему легко найти, но они не загромождают навигацию верхнего уровня. Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.
Наконец, панель навигации является липкой, поэтому посетителям не придется прокручивать страницу вверх и вниз, чтобы просмотреть сайт.
Источник изображения
7. Выделите свои призывы к действию.
CTA — это элементы на веб-странице, в рекламе или другом контенте, побуждающие аудиторию к действию. Призыв к действию может заключаться в том, чтобы зарегистрироваться, подписаться, начать бесплатную пробную версию или узнать больше, среди многих других.
Вы хотите, чтобы CTA отображались в дизайне вашего веб-сайта. Чтобы это произошло, подумайте, как вы используете цвет, а также другие элементы, такие как цвет фона, окружающие изображения и окружающий текст.
Square — отличный пример призыва к действию. Используя одно изображение, чтобы продемонстрировать простоту использования своего продукта, Square использует жирную типографику, чтобы также показать, насколько уникален и ориентирован на будущее их продукт. На этом драматическом фоне синий призыв к действию «Начать» ждет вашего нажатия.
Источник изображения
8. Оптимизация для мобильных устройств.
Мы уже обсуждали, насколько важно, чтобы ваш сайт был адаптивным. Но поскольку на мобильные устройства приходилось 59% обычных посещений поисковых систем в 2021 году, мы удваиваем важность того, чтобы дизайн вашего веб-сайта был удобен для мобильных устройств. Это может означать изменение или удаление некоторых элементов, которые будут загромождать меньшие размеры экрана или отрицательно влиять на время загрузки.
В качестве примера одного из лучших дизайнов мобильных веб-сайтов сравните домашнюю страницу Etsy для настольных компьютеров и мобильных устройств. На рабочем столе вы увидите панель навигации с категориями. При наведении курсора на каждую категорию открывается раскрывающееся меню.
Источник изображения
На мобильных устройствах это сворачивается за кнопкой-гамбургером, что улучшает внешний вид и производительность мобильного сайта. Вы также заметите, что изображения стали крупнее — идеально для касания пальцем экрана мобильного устройства.
9. Ограничьте параметры, предоставляемые пользователям.
Согласно закону Хика, увеличение количества и сложности выбора увеличивает время, необходимое человеку для принятия решения. Это плохая новость в веб-дизайне. Если посетителю веб-сайта предоставляется слишком много вариантов, он может разочароваться и отказаться от покупки или выбрать вариант, который вам не нужен, например, отказаться от своей корзины. Вот почему важно ограничить количество опций, предоставляемых пользователю.
Например, у посетителя, попадающего на домашнюю страницу мороженого Шона Мишель, будет три варианта: узнать больше о компании, ароматах или ингредиентах. Но вместо того, чтобы отображать все три варианта одновременно, они представлены по одному в ползунке. Это отличный пример реализации закона Хика в UX-дизайне.
Источник изображения
Совет: нет времени следовать правилам? Вы всегда можете скачать готовый шаблон веб-сайта, который послужит надежной основой для вашего сайта.
Теперь мы понимаем принципы и рекомендации, которыми вы должны руководствоваться в процессе проектирования. В следующем разделе давайте пробежимся по основным элементам страницы, которые вам обязательно нужно включить в свой план дизайна.
Требования к дизайну веб-сайта
- Верхний и нижний колонтитулы
- Навигация по меню
- Панель поиска
- Брендинг
- Палитра цветов
- Заголовки
- Прозрачные этикетки
- Визуальные материалы и медиа
- Призывы к действию (CTA)
- Пробел
1. Верхний и нижний колонтитулы
Верхний и нижний колонтитулы являются основой почти каждого современного веб-сайта. Попробуйте включить их на большинство своих страниц, начиная с главной страницы, заканчивая сообщениями в блоге и даже страницей «Результаты не найдены».
Ваш заголовок должен содержать ваш брендинг в виде логотипа и названия организации, навигацию по меню и, возможно, призыв к действию и/или панель поиска, если она расположена на большом расстоянии и минимальна. С другой стороны, нижний колонтитул — это то место, где многие пользователи будут инстинктивно прокручивать важную информацию. В нижнем колонтитуле разместите контактную информацию, форму регистрации, ссылки на ваши общие страницы, юридическую политику и политику конфиденциальности, ссылки на переведенные версии вашего сайта и ссылки на социальные сети.
2. Навигация по меню
Будь то список ссылок в заголовке или аккуратная и компактная кнопка-гамбургер в углу, каждому веб-сайту необходимо руководство по навигации, расположенное вверху как минимум главной страницы и других важных страниц. Хорошее меню ограничивает количество кликов для доступа к любой части вашего веб-сайта всего несколькими.
Чтобы уменьшить беспорядок, вы можете рассмотреть возможность сделать некоторые или все пункты меню раскрывающимся меню со ссылками внутри него, как это можно увидеть на домашней странице HubSpot.
3. Панель поиска
В дополнение к навигации по меню настоятельно рекомендуется разместить панель поиска в верхней части ваших страниц, чтобы пользователи могли просматривать содержимое вашего сайта по ключевому слову. Если вы включаете эту функцию, убедитесь, что ваши результаты релевантны, не допускают опечаток и способны приблизительно соответствовать ключевым словам. Большинство из нас каждый день используют качественную поисковую систему, будь то Google, Amazon, YouTube или где-либо еще. Все они устанавливают стандарт для вашего собственного поиска по сайту.
4. Брендирование
Помните соглашения, которые мы обсуждали? Тот, который вы видите практически везде, — это логотип в верхнем левом углу. При первой посадке глаза многих посетителей будут инстинктивно переключаться на эту область, чтобы убедиться, что они находятся в нужном месте. Не оставляйте их висеть.
Чтобы укрепить это представление, включите брендинг вашей компании в каждый элемент, который вы добавляете, часть контента, который вы публикуете, и цветовую схему, которую вы создаете. Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки.
Вот почему мы рекомендуем установить руководство по бренду, если вы еще этого не сделали — ознакомьтесь с нашим руководством по стилю для справки.
5. Цветовая палитра
Выбор цвета играет важную роль в удобстве использования и UX вашего сайта. Это решение имеет тенденцию быть более субъективным, чем другие требования в этом списке. Но, как и все остальное, что мы обсуждали, постарайтесь упростить — ограничьте выбор цвета максимум 3-4 яркими цветами.
Создавать цветовую палитру с нуля в первый раз может быть на удивление сложно. Кажется, мы интуитивно понимаем, какие цвета хорошо сочетаются друг с другом, а какие нет, но мы спотыкаемся, пытаясь выбрать из бесконечного количества доступных комбинаций.
Решение? Попробуйте цветовую палитру, которая, как было показано, работает на других веб-сайтах. Воспользуйтесь влиянием своих любимых сайтов и ознакомьтесь с нашим списком наших любимых цветовых схем веб-сайтов, чтобы начать работу.
6. Заголовки
Заголовки являются ключом к созданию визуальной иерархии, которую мы обсуждали ранее, особенно на страницах с большим количеством текста. По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.
По мере того, как пользователи просматривают ваши страницы, что вам нужно, четкий и точный заголовок предупреждает читателей о необходимости прекратить прокрутку после того, как они найдут то, что им нужно. Используйте столько заголовков, сколько отдельных разделов на странице, так как слишком много увеличенного и выделенного жирным шрифтом текста ослабит этот эффект.
7. Четкие метки
Всякий раз, когда пользователь совершает действие на вашем веб-сайте, должно быть ясно, что именно он делает и/или куда идет. Все кнопки должны иметь четкий текст или значок, чтобы точно и лаконично обозначать их назначение. То же самое касается текстовых ссылок и виджетов (простых интерактивных элементов, таких как раскрывающиеся списки и текстовые формы).
Например, кнопка со ссылкой на страницу с ценами должна просто читать «Цены» — все, что сверх этого (например, «Посмотрите наши цены», «Проверьте страницу с ценами для сделки») является излишним. Для панели/кнопки поиска нужен только значок поискового стекла (🔍) и, возможно, также слово «Поиск», чтобы обозначить ее назначение.
Пользовательское тестирование может оказать большую помощь. Хотя вы сами знаете, что делают все элементы вашей интерактивной страницы, этого нельзя сказать о новом пользователе. Тестирование даст ценную информацию о том, что, по мнению пользователей, означают ваши ярлыки, помимо вашей собственной точки зрения.
8. Визуальные материалы и мультимедиа
При размещении на страницах статических изображений, гифок, видео и других мультимедийных материалов помните о том, что ваш выбор должен быть последовательным и обдуманным. Эти элементы будут привлекать внимание по сравнению с остальным текстом и, скорее всего, останутся в памяти пользователей, поэтому выбирайте их с умом.
Вот только один пример эффективного медиа на главной странице. Обратите внимание, как каждое изображение дополняет эстетику страницы и поддерживает предложение персонализированных тренировок по фитнесу с результатами.
Источник изображения
Кроме того, все изображения и видео должны быть оптимизированы для поисковых систем и содержать описательный альтернативный текст для доступности.
9. Призывы к действию (CTA)
Иметь приятный веб-сайт — это здорово, но как узнать, действительно ли посетители делают то, что вам нужно? Они взаимодействуют с вашим контентом? Здесь в игру вступают CTA.
Призыв к действию — это любой элемент страницы, который побуждает пользователя к действию. Действием может быть добавление продукта на карту, загрузка предложения контента или подписка на список рассылки. Сделайте элементы призыва к действию заметными в визуальной иерархии (вспомните наш пример Spotify), но не навязчивыми и не отвлекающими, как многие рекламные объявления с переходом по клику.
Если вам нужны идеи для изящных призывов к действию, которые увеличивают количество конверсий, посмотрите наш список примеров призыва к действию.
10. Пробелы
Как упоминалось выше, иногда речь идет об элементах, которые вы не включает . После прочтения этих руководств и требований у вас может возникнуть соблазн наполнить свои страницы всеми элементами, необходимыми для безупречного UX.![]() Не забывайте, что вашим зрителям нужно место, чтобы переварить всю эту новую информацию, поэтому дайте вашим элементам пространство для дыхания.
Не забывайте, что вашим зрителям нужно место, чтобы переварить всю эту новую информацию, поэтому дайте вашим элементам пространство для дыхания.
Но сколько пробелов у вас должно быть? Это еще один личный звонок, и он варьируется от сайта к сайту. Таким образом, пользовательское тестирование здесь тоже пригодится. На что люди обращают внимание? Чувствуют ли они себя перегруженными плотностью контента? Опять же, все это связано с нашим первым принципом — простотой.
Дизайн, который ставит пользователей на первое место
Действительно, веб-дизайн в значительной степени субъективен — внешний вид вашего сайта не всем понравится. Тем не менее, существуют проверенные принципы UX, которые при тщательном рассмотрении и внедрении помогают посетителям чувствовать себя как дома.
По данным Amazon Web Services, 88% посетителей веб-сайтов с меньшей вероятностью вернутся на веб-сайт после плохого опыта. И как ты мог их винить? Мы наверняка все там были.
Итак, в качестве последнего кусочка мудрости юзабилити/UX, начните больше заботиться! Представьте себя на месте (или, точнее, окна браузера) ваших посетителей и помните о них на каждом этапе процесса проектирования.
Первоначально опубликовано 27 мая 2021 г., 7:00:00, обновлено 11 августа 2022 г.
27 научно обоснованных советов по веб-дизайну: как создать работающий веб-сайт
Всего посетителей. Это легко увидеть. Каждый маркетолог знает, сколько трафика он получает, потому что он прямо в вашей аналитике. Но то, что происходит дальше, не так очевидно.
Вот почему давать советы по привлечению трафика легко, а советы по веб-дизайну — сложно. Есть так много факторов. Даже после более чем 1000 успешных проектов веб-дизайна нам трудно понять, что будет работать лучше всего.
В этой статье 27 советов по веб-дизайну, которые помогут получить больше от каждого посетителя. Большинство этих советов подтверждаются исследованиями. Они предназначены для начинающих дизайнеров и продвинутых UX-специалистов, для малого бизнеса и крупного предприятия.
Вот наши лучшие советы, идеи и идеи о том, как разработать веб-сайт, который будет приносить результаты. Сайт, который выглядит красиво, конвертирует посетителей и получает больше пользы от каждого из этих с трудом заработанных посещений.
Сайт, который выглядит красиво, конвертирует посетителей и получает больше пользы от каждого из этих с трудом заработанных посещений.
Два наиболее важных исследования, процитированные здесь, находятся в самом конце. Если вы нетерпеливы, пропустите!
Структурная схема веб-сайта
Веб-сайты состоят из двух вещей: контейнеров и содержимого. Контейнер — это две вещи: структура и стиль. Начнем с первого. Эти советы касаются структуры и макета страниц.
1. Используйте визуальную иерархию
Каждая страница имеет визуальную иерархию. Если вы не знакомы с этой концепцией, вот наше определение:
Визуальная иерархия относится к расположению, размеру, цвету и контрасту визуальных элементов. Это определяет их относительную известность и порядок, в котором они видны человеческому глазу.
Веб-дизайнеры используют визуальную иерархию, чтобы привлечь внимание посетителей в первую очередь к важным элементам. Макет веб-сайта включает в себя положение (верхнее или нижнее на странице), размеры (большой или маленький), визуальные элементы (видео, изображения, значки) и контраст (цвет и пустое пространство).
Макет веб-сайта включает в себя положение (верхнее или нижнее на странице), размеры (большой или маленький), визуальные элементы (видео, изображения, значки) и контраст (цвет и пустое пространство).
Комбинация аспектов увеличивает их эффект. Все увидят большое видео высоко на странице. Мало кто увидит низкоконтрастный текст, окруженный изображениями.
Визуальная иерархия — это то, почему ваши глаза следуют по определенному пути на каждой странице, которую вы посещаете в Интернете. При сознательном использовании он направляет внимание посетителя через серию сообщений к призыву к действию.
2. Используйте описательный заголовок с ключевыми фразами в верхней части главной страницы
Заголовок в верхней части главной страницы (и каждой страницы) либо описательный, либо нет. В противном случае посетитель может быть не в состоянии ответить на свой первый вопрос: «Я в правильном месте?»
Это также возможность использовать целевую ключевую фразу и указать релевантность. Но вместо этого многие маркетологи пишут что-то умное или расплывчатое. Но лучше ясно, чем умно.
Но вместо этого многие маркетологи пишут что-то умное или расплывчатое. Но лучше ясно, чем умно.
Вместо красивого, но расплывчатого заголовка напишите что-нибудь описательное. Убедитесь, что вы объясняете, чем занимается компания, вверху страницы, в верхней части страницы.
Подождите, фолд еще актуален?Да, фолд есть. Для каждого посещения на каждом экране есть просматриваемая область. Внизу находится знаменитая складка. Чтобы увидеть что-либо ниже этой строки, этот посетитель должен прокрутить страницу.
Почему и имеет ли это значение в веб-дизайне — горячо обсуждаемая тема. Вот два лучших аргумента: «Нет фолда!» vs «Фолд по-прежнему имеет значение».
Конечно, существуют тысячи размеров экрана, от крошечных до огромных. За последний месяц этот веб-сайт просматривали на 958 экранах разного размера. Поэтому некоторые дизайнеры говорят, что складка больше не актуальна.
Но вот в чем суть (понятно?) По-прежнему есть фолд для каждого посещения и по-прежнему средний фолд для всех посещений. Такие инструменты, как Hotjar, четко отображают его в виде линии на тепловой карте прокрутки для настольных компьютеров/ноутбуков, мобильных устройств и планшетов.
Такие инструменты, как Hotjar, четко отображают его в виде линии на тепловой карте прокрутки для настольных компьютеров/ноутбуков, мобильных устройств и планшетов.
Так что да, сгиб есть, и важно, что вы поместите над ним и под ним. Одно исследование показало, что посетители проводят 80% своего времени в верхней части страницы.
Итак, поместите свое ценностное предложение, эту версию из 8 слов о том, что вы делаете, высоко на странице, в верхней части страницы.
3. Но не размещайте все свои призывы к действию вверху
Посетители могут проводить там больше времени, но это не значит, что они готовы действовать. Много убеждений происходит дальше по странице.
Когда Chartbeat проанализировал 25 миллионов посещений, они обнаружили, что наибольшая вовлеченность происходит в нижней части страницы. Контент вверху может быть виден, но это не обязательно будет самое эффективное место для ваших призывов к действию.
Одно предостережение об этом часто цитируемом исследовании: Chartbeat в основном используется новостными веб-сайтами, которые сильно отличаются от маркетинговых веб-сайтов. На новостном веб-сайте никто не делает ничего особенного в верхней части страницы! Обычные советы по веб-дизайну неприменимы.
На новостном веб-сайте никто не делает ничего особенного в верхней части страницы! Обычные советы по веб-дизайну неприменимы.
Не забудьте разместить призывы к действию дальше по странице, в любом месте, где интерес может быть высоким.
4. Сделать высокую страницу. Ответьте на все вопросы посетителей.
Больше пикселей означает больше места для ответов на вопросы, рассмотрения возражений и добавления подтверждающих доказательств. Если посетитель не находит ответа на важный вопрос, он может просто двигаться дальше вниз по странице. Как только они будут удовлетворены, они просто перестанут читать.
Самые эффективные страницы продаж имитируют разговоры о продажах.
Вы бы никогда не перебили кого-то во время встречи по продажам и не перестали бы отвечать на его вопросы, не так ли? Это все, что делает короткая страница; он перестает отвечать на вопросы.
Вот тут-то и появляется известное исследование Crazy Egg. Они опросили свою аудиторию, выявили их главные вопросы и опасения и создали большую страницу, на которой есть ответы на все вопросы.
Они опросили свою аудиторию, выявили их главные вопросы и опасения и создали большую страницу, на которой есть ответы на все вопросы.
Страница стала в 20 раз длиннее. Конверсия выросла на 30%.
| “ Прокрутка является продолжением. Щелчок — это решение». — Джош Портер, Rocket Insights |
5. Показывайте по одному
«Мне нравится чистый, современный дизайн». Это то, что говорит нам большинство наших клиентов, когда мы начинаем проекты веб-дизайна. В качестве примера они часто ссылаются на веб-сайт Apple.
Посетители не любят беспорядка. Нам нравится пробел. Другими словами, нам нравится низкая визуальная сложность.
В 2012 году Google решил выяснить, какие типы веб-сайтов кажутся посетителям красивыми. Это исследование о простоте с очень сложным названием: Роль визуальной сложности и прототипичности в отношении первого впечатления от веб-сайтов: работа над пониманием эстетических суждений.
Они узнали, что более сложные конструкции с меньшей вероятностью будут восприниматься как красивые.
Это объясняет тенденцию к макетам с одной колонкой и высоким страницам. Дизайны с несколькими колонками (левая навигация, область содержимого, правая направляющая) более сложны, с большим количеством визуальных элементов в поле зрения посетителей.
Так что избавьтесь от беспорядка. Сделайте один из двух элементов фокусом на каждой глубине прокрутки.
6. Придерживайтесь стандартных макетов
То же исследование Google показало, что «высокая прототипичность» также коррелирует с воспринимаемой красотой. Другими словами, странное обычно не бывает красивым. Веб-сайт, который следует стандартам веб-дизайна, с большей вероятностью будет любим.
Сайты, считающиеся самыми красивыми, обладают как высокой прототипичностью, так и низкой визуальной сложностью. Они оба простые и чистые.
Подумайте об этом так: хорошо выделить свой бренд, но макет — не место для этого. Будьте разными в том, ЧТО вы говорите. Но будьте типичны в том, КАК используется ваш сайт.
Будьте разными в том, ЧТО вы говорите. Но будьте типичны в том, КАК используется ваш сайт.
Некоторые автомобили выглядят потрясающе. Они разные. Они красивые. Но у них по-прежнему есть двери по бокам, колеса снизу и фары спереди.
Но что такое стандарт? Согласно нашим собственным исследованиям, это стандартные элементы для веб-сайта:
«Стандартный» веб-сайт с высокой прототипичностью включает в себя следующее:
- Логотип вверху слева
- Горизонтальная навигация в шапке
- Панель поиска вверху
- Социальные иконки внизу
- Мобильный адаптивный дизайн
7. Остерегайтесь «ложного дна»
Современные маркетинговые веб-сайты, особенно страницы продаж, состоят из блоков страниц. Это строки контента, часто с изображением с одной стороны и текстом с другой, расположенные по странице в одном столбце.
Вот анатомия типичной служебной страницы на веб-сайте лидогенерации.
Как видно из диаграммы, нижний колонтитул имеет более темный цвет фона. Так делают многие сайты, что теперь посетители ожидают, что переход на более темный фон означает нижнюю часть страницы.
Так делают многие сайты, что теперь посетители ожидают, что переход на более темный фон означает нижнюю часть страницы.
Но если в дизайне есть блок страницы с темным фоном, посетитель может подумать, что он дошел до конца и перестанет прокручивать страницу. Это ложное дно.
Примечание: я обсуждаю этот вопрос со своими дизайнерами. Курт Круз, наш креативный директор, делает отличное замечание. Изменение цвета фона — отличный способ сообщить посетителям, что тип контента меняется. Я слышу тебя, Курт!
Будьте внимательны при выборе цвета фона для блоков страниц. На всякий случай выбирайте только небольшие вариации или всегда используйте белый или светло-серый цвет. Затем переключитесь на темно-серый или черный цвет в нижнем колонтитуле.
8. Избегайте каруселей и вращающихся ползунков
Они популярны уже много лет, и клиенты их любят. Но есть проблема со слайд-шоу на главной странице: посетители могут видеть только первый слайд.
Было проведено множество исследований, которые пришли к одному и тому же выводу. Сообщения на последующих слайдах вряд ли будут замечены, а призывы к действию вряд ли будут нажаты. Просто посмотрите на рейтинг кликов для слайдов на веб-сайте университета.
Они могут быть популярны, потому что их легко получить. Разные заинтересованные стороны из разных отделов получают несколько пикселей в верхней части страницы. Они хороши для внутренней политики, а не для посетителей.
Слайд-шоу на домашней странице хорошо помогают уберечь людей от поножовщины в конференц-залах.
Так что же делать вместо этого?
- Сложите слайды так, чтобы посетитель мог видеть каждый, прокручивая страницу вниз. Они вдруг станут гораздо более заметными.
- Используйте избранное изображение , используя в качестве главного слайда самый эффектный слайд. Дайте хороший призыв к действию!
9. Избегайте вкладок и аккордеонов
Вот еще один способ вытащить вещи из укрытия: избегайте вкладок и раскрывающихся блоков содержимого.
Зная, что до 76% посетителей веб-сайта сканируют его, вы можете сделать свой контент более заметным для них, оставив его открытым, без необходимости щелкать, чтобы открыть что-либо.
Если бы вкладки и расширяемые аккордеоны были эффективны, вы, вероятно, увидите их на Amazon.
Помните, что прокрутка быстрее и проще, чем нажатие. Если посетителям приходится наводить курсор и нажимать или вводить вкладку, чтобы увидеть что-то, вероятность того, что они это увидят, меньше.
Изображения
Перейдем к визуальным эффектам. Эти советы относятся к изображениям на веб-страницах.
10. Используйте фотографии людей
Лица — это уникальные мощные изображения. С самого рождения мы больше смотрим на лица. Магнетическая сила изображений людей очень полезна в веб-дизайне.
Лица не только привлекают внимание, но и коррелируют с конверсией. Знаменитое тематическое исследование, проведенное Basecamp, показало огромный рост результатов, когда лица и отзывы были объединены на странице продаж.
Убедитесь, что ваш сайт не похож на «заброшенный космический корабль» без души на борту.
На протяжении многих лет я разговаривал с тысячами компаний об их маркетинге и заметил закономерность. Большие компании всегда пытаются выглядеть маленькими, а маленькие компании стараются выглядеть большими. Странно, да?
Действительно, каждая компания должна стараться быть более личной, более человечной.
11. Но избегайте стоковых фотографий людей
Есть время и место для стоковых фотографий, но я бы избегал стоковых фотографий людей как чумы. Они просто никогда не чувствуют себя искренними, поэтому не завоевывают доверие.
Компании соблазняются фотографиями из-за высокого качества продукции. Но ваших посетителей больше волнует реальность. Они предпочли бы видеть реальных людей, которые действительно работают в компании.
Подлинность важнее полировки.
Исследование подтверждает это. Исследование, проведенное NN Group, показало, что посетители не обращают внимания на стоковые фотографии людей и «заполнители», но на самом деле смотрят на фотографии реальных людей.
Будьте собой, покажите свою команду и используйте фотографии реальных людей, даже если они идеально отполированы.
12. Используйте лица в качестве визуальных подсказок
Изображения людей дают вам особую возможность привлечь внимание посетителей. Знаменитое явление «ты смотришь туда, куда смотрят они».
Когда исследователь Джеймс Бриз продемонстрировал рисунки 106 людям, он продемонстрировал силу правильно расположенных лиц. У них есть возможность направить внимание посетителей на другие элементы.
Это знаменитый этюд с детским лицом. Когда ребенок смотрит в камеру, посетители смотрят на ребенка. Когда ребенок смотрит на заголовок, посетители смотрят на заголовок.
Мой друг Оли Гарднер устал от этого примера с ребенком (извини, Оли!). Если кто-то знает другие исследования или хорошие примеры, дайте мне знать в комментариях!
Используйте линию прямой видимости на изображении лица в качестве ориентира, чтобы привлечь внимание посетителей к заявлениям о преимуществах или призывам к действию.
13. Используйте стрелки в качестве визуальных подсказок
Лица могут направлять внимание, но это не единственный способ контролировать взгляд посетителей. Маленькие нарисованные от руки стрелки могут быть еще более эффективными.
В этом исследовании слежения за взглядом, проведенном CXL, было обнаружено, что простая стрелка еще более эффективно побуждает посетителей смотреть на элемент страницы.
Если вы хотите, чтобы ваши посетители что-то посмотрели, укажите на это стрелкой. Я не уверен, является ли этот совет смехотворно очевидным или глубоко проницательным.
14. Используйте цвет, чтобы привлечь внимание посетителей к призывам к действию
Цвета имеют эмоциональную окраску (красный — срочность, синий — спокойствие) и являются частью стандартов бренда. Но они также дают возможность привлечь внимание посетителей к кнопкам и призывам к действию.
Исследование цвета кнопок, проведенное Eyequant, подтверждает способность цвета и яркостного контраста привлекать внимание.
Но исследование показывает, что цветные кнопки не всегда эффективны. Если вы хотите, чтобы ваша кнопка была более заметной:
- Контрастируйте цвет кнопки с фоном
- Контрастировать цвет кнопки и текст кнопки
- Контрастируйте цвет кнопки с соседними элементами на странице (или оставьте вокруг нее много белого пространства)
«Эффект фон Ресторфа»
В 1930-х годах немецкий ученый Хедвиг фон Ресторфф обнаружил, что, когда им показывают список из десяти предметов, люди запоминают предметы, если они отличаются по цвету от других. Это связано с тем, что затылочная доля чувствительна к визуальным различиям или «нарушителям шаблона».
Веб-маркетолог Парас Чопра провел эксперименты, показавшие, что выдающиеся цвета не просто больше запоминаются, но и чаще кликают по ним: на 60 % больше!
Профессиональный совет! Выберите «цвет действия» для всех ваших ссылок, кнопок и эффектов прокрутки. Сделайте его цветом, отличным от цветов бренда, используемых в дизайне (это «пассивные цвета»). Используйте цвет действия только в элементах, на которые можно щелкнуть.
Используйте цвет действия только в элементах, на которые можно щелкнуть.
Навигация и ссылки
Теперь мы переходим к советам по навигации по сайту, включая меню, кнопки и ссылки, которые позволяют вашим посетителям перемещаться.
15. Будьте описательными
Навигация всегда визуально заметна, так что это возможность для общения. Посетители обычно начинают свой визит со сканирования заголовка. Все, что там есть, включая ваше меню, скорее всего, увидят.
Источник: UX Movement
Когда навигационные метки являются общими, вы упускаете возможность рассказать посетителям, чем вы занимаетесь. Сравните эти два примера:
Если ваши навигационные метки являются общими, то они являются общими для тысяч или даже миллионов веб-сайтов. Вы упустили шанс воспользоваться передовыми методами навигации по веб-сайту, помочь своим посетителям и повысить свой рейтинг в поиске.
16. Поместите домашнюю страницу слева, но в остальном не беспокойтесь о порядке пунктов меню.

Если у вас есть домашняя ссылка, поместите ее слева. Это самое распространенное место для него, поэтому посетители ожидают найти его там.
Что касается остальных пунктов меню, исследования показывают, что порядок не так уж и важен. Есть два разных исследования отслеживания взгляда, которые показывают низкую корреляцию между порядком пунктов меню и успехом посетителей (источник и источник).
Так что не тратьте уйму времени на беспокойство о порядке вещей в вашем меню.
17. Будьте осторожны при переходе со служебных страниц на сообщения блога
Если посетитель находится на служебной странице, цель состоит в том, чтобы превратить его в лида. Если вы добавите большие возможности уйти и пойти читать свой блог, они окажутся на страницах, которые менее ориентированы на лидогенерацию. Сообщения в блогах, естественно, больше отвлекают, уходят и имеют более низкий коэффициент конверсии.
18. Будьте осторожны, ссылаясь на что-либо на других веб-сайтах
Когда это уместно, давайте ссылки на вещи, которые помогают посетителю достичь своих целей. В сообщении в блоге это часто ссылка на источник или ссылка на внешние ссылки. Этот пост содержит ссылки на десятки статей и исследований!
В сообщении в блоге это часто ссылка на источник или ссылка на внешние ссылки. Этот пост содержит ссылки на десятки статей и исследований!
Но на страницах услуг и на главной странице следует с осторожностью ссылаться на другие сайты. Для любой страницы, оптимизированной для преобразования посетителей в потенциальных клиентов, спросите себя, действительно ли вы хотите, чтобы посетители нажимали на эту ссылку? Помогает ли это вам достичь ваших целей?
19. Избегайте использования значков социальных сетей в шапке сайта
Точно так же красочные значки социальных сетей в шапке не подходят для достижения ваших целей. Если посетители нажимают на любую из этих кнопок карамельного цвета, они попадают на сайт, наполненный отвлекающими факторами. Вряд ли они вернутся.
Как правило, это неправильный способ интеграции в социальные сети. Если вы ссылаетесь на социальную сеть, делайте это из нижнего колонтитула. Посетители могут найти социальные сети, если они ищут, но вы не предлагаете им уйти.
Письмо
Давайте поговорим о словах. Ранее мы рекомендовали размещать на главной странице заголовок, ориентированный на ключевые фразы. Вот еще несколько советов по написанию текста на веб-сайте, включая заголовки, подзаголовки и основной текст.
20. Пишите осмысленные подзаголовки
Повсюду расплывчатые подзаголовки. Часто они большие и бесполезные, но за ними следуют мелкие, но полезные вещи. Странно, да? Обратное имело бы больше смысла.
Убедитесь, что важные вещи значимы и полезны для посетителей. Если ваши подзаголовки говорят о таких вещах, как «товары» или «услуги», спросите себя, не будет ли более полезным более описательный термин. Вот несколько примеров.
Это хорошо для сканеров и удобства использования. Это хорошо для слабовидящих и доступности. Это также хорошая практика SEO. Никогда не упускайте шанс указать актуальность!
Совет: подзаголовки могут быть совершенно ненужными. Была бы эта страница так же хороша без него? Будут ли посетители по-прежнему знать, на что они смотрят? Если это так, просто удалите его.
21. Избегайте длинных абзацев и длинных строк
Длинные, загроможденные абзацы не соответствуют передовым методам работы с цифровым контентом. Простое разбиение длинных абзацев облегчает восприятие контента. Как правило, не пишите абзацы длиннее 3-4 строк.
| «Короткие абзацы прочитываются, длинные абзацы просматриваются, очень длинные абзацы пропускаются» — Джейсон Фрайд, основатель и генеральный директор Basecamp |
Если длина строки очень длинная, посетителям может быть труднее читать. Руководство по веб-стилю рекомендует строки не более 12 слов.
22. Избегайте жаргона. Используйте простые слова.
Чем легче читать, тем успешнее будет сайт. Используйте общие слова, которые ожидают посетители. Длинные предложения и замысловатые слова заставляют височную долю работать усерднее. Это не хорошо.
“ Все просто! «Когнитивная беглость» — это мера того, насколько легко мозг вашего посетителя обрабатывает то, на что он смотрит. Когда что-то трудно читать, мы подсознательно считаем это более рискованным и/или требующим много времени. Итак, чтобы максимизировать конверсию, используйте короткий текст, простые шрифты и легко читаемый дизайн. » — Роджер Дули, автор Brainfluence Когда что-то трудно читать, мы подсознательно считаем это более рискованным и/или требующим много времени. Итак, чтобы максимизировать конверсию, используйте короткий текст, простые шрифты и легко читаемый дизайн. » — Роджер Дули, автор Brainfluence |
Копия, которая подходит для «низкограмотного» пользователя, подходит для всех. Дело не в том, чтобы приуменьшить его; речь идет об использовании простого языка, понятного каждому. Исследования показали, что снижение уровня удобочитаемости может повысить вероятность успеха для всех посетителей.
Даже кандидаты наук предпочитают читать на уровне 8-го класса.
Это громкое слово может показаться вам умным, но посетитель может почувствовать себя тупицей. Посетитель, который сомневается в себе, вряд ли примет меры. Поэтому, пока вы пишете, продолжайте задавать себе этот вопрос:
Знают ли 100% посетителей значение слов на этой странице?
23.
 Порядок списков и «Эффект последовательного положения»
Порядок списков и «Эффект последовательного положения»При упорядочении любых списков в вашем экземпляре размещайте важные элементы в начале и в конце. Внимание и удержание читателя самые низкие в середине любого списка. Когда посетители просматривают страницу, первый и последний элементы, скорее всего, останутся в кратковременной памяти.
Источник: Теория эффектов порядка: превосходство против новизны
24. Ответьте на самые популярные вопросы посетителей
Они пришли с вопросами. Основная задача сайта — ответить на эти вопросы. Каждый оставшийся без ответа вопрос — это упущенная возможность укрепить доверие. Вопросы без ответов также увеличивают вероятность того, что посетитель уйдет.
Когда Джоэл Клеттке применил свой процесс поиска вопросов и написания ответов, он смог удвоить коэффициент конверсии на целевых страницах Hubspot. Он опрашивал клиентов, анализировал их ответы, расставлял сообщения по приоритетам и, в конце концов, использовал слова самой аудитории в новом маркетинговом тексте. Умная!
Умная!
Вот вопросы, которые Джоэл использует, чтобы выявить самые популярные вопросы посетителей:
- Что произошло, что заставило вас искать решение?
- Что еще вы пробовали и что вам не понравилось?
- Что почти удерживало вас от покупки у нас?
- Что придало вам уверенности, чтобы дать нам попробовать?
- Что сделало X лучшим решением для вас?
- Что для вас было самым важным при оценке X?
- Что вы можете сделать сейчас (или сделать лучше), чего не могли раньше?
- Приведите мне пример, когда Х имел для вас значение?
Одним словом, какова цель вашего сайта? Отвечать.
Дополнительная литература: The Perfect B2B Website Service Страница: Контрольный список из 13 пунктов
25. Добавьте доказательства и социальное доказательство
«Предвзятость конформизма» — это склонность человека делать то, что делают другие люди. Таким образом, предоставление доказательств того, что другие выбрали вас, делает выбор вашей компании хорошим выбором. Цель — любое решение, кроме использования вашей компании, кажется нестандартным.
Цель — любое решение, кроме использования вашей компании, кажется нестандартным.
Предоставьте своим посетителям подтверждение того, что вы законны. В идеале каждое ваше маркетинговое заявление должно быть подтверждено доказательствами.
| «Сколько раз вы переходили на веб-сайт из списка лауреатов премии в области дизайна и закатывали глаза при захватывающем заголовке «Дом»? Вот что происходит, когда вы доверяете агентству «создать что-то абсолютно классное и уникальное», вместо того, чтобы выбрать агентство, которое обещает создать что-то, что будет работать так, как нужно вашим клиентам/покупателям и ожидает, что оно будет работать». – Джен Саламандик, Kick Point |
Самый быстрый и простой способ — добавить отзывы. Вот другие типы социального доказательства.
- Одобрения от соответствующих влиятельных лиц
- Отзывы о товаре от покупателей
- «Как видно из…» логотипы СМИ, где упоминалась ваша компания
- Виджеты социальных сетей, показывающие размер ваших подписчиков
- Знаки доверия, включая членство в ассоциациях, сертификаты безопасности и награды
Сколько доказательств достаточно? Сколько отзывов нужно добавить?
Много. Возможно, что доказательств слишком много не бывает. Мы провели быстрый анализ одной из страниц сведений о продукте Amazon и обнаружили, что 43% страницы составляют доказательства и обзоры.
Возможно, что доказательств слишком много не бывает. Мы провели быстрый анализ одной из страниц сведений о продукте Amazon и обнаружили, что 43% страницы составляют доказательства и обзоры.
Профессиональный совет! Не делайте страницу отзывов. Как правило, это страницы с низким трафиком. Вместо этого добавьте отзывы на каждую страницу обслуживания.
26. Упомяните дефицит, вызовите «неприятие потерь»
Люди не умеют эффективно рассчитывать затраты/выгоды. Мы склонны переоценивать потери и недооценивать приобретения. Другими словами, потери более болезненны, чем приятны приобретения.
Это верно как для онлайна, так и для оффлайна, и объясняет многое в человеческом поведении. Эта статья хорошо объясняет это: Применение поведенческой экономики и когнитивной психологии в процессе проектирования.
Это неприятие потерь может быть полезно веб-дизайнерам и копирайтерам. Вот несколько советов по написанию текста с учетом страха перед потерей.
- Подчеркните стоимость отказа от использования вашего продукта или услуги.
- Сгруппируйте затраты вместе, перечислите выгоды отдельно.
- Подчеркните немедленные выгоды.
- Создайте срочность с ограниченными по времени предложениями. Если товар дефицитный, так и скажите.
Мягко напомните своим посетителям, что они упустят, чем рискуют или что потеряют, если не примут меры прямо сейчас.
27. Оптимизируйте формы подписки по электронной почте для подписчиков
Внизу этого поста. Это призыв к действию подписаться. Если вы внимательно посмотрите, то увидите, что он включает в себя три отдельных элемента. Это 3 P для форм регистрации по электронной почте.
- Известность Выделяется в визуальной иерархии
- Обещание Сообщает читателю, что он будет получать и как часто
- Доказательство Используется социальное доказательство: количество подписчиков или небольшой отзыв
Когда мы впервые экспериментировали с этими изменениями, коэффициент конверсии в старой форме был очень низким, поэтому улучшение было значительным. Мы увидели увеличение числа подписок по электронной почте на 4863% .
Мы увидели увеличение числа подписок по электронной почте на 4863% .
При разработке формы подписки на электронную почту сделайте ее видимой, используйте социальное доказательство и расскажите читателям, что они получат.
Больше, чем просто красивый сайт
Все любят красоту. Всем нравятся крутые новые конструктивные особенности. Все критики. Но нам как посетителям нужно больше, чем просто красота. Нам нужна информация. И нам, как владельцам веб-сайтов, нужны результаты.
Вот два исследования с одним и тем же результатом. Первый — это опрос, проведенный Hubspot, который показывает, что посетители ценят простоту поиска информации больше, чем красивый дизайн или модный UX.
Это второе исследование является результатом серии пользовательских тестов, проведенных NN Group. Это показывает, что когда посетители терпят неудачу, это происходит потому, что они не могут найти информацию, а не потому, что сайт недостаточно красив.