Как Сделать Дизайн Сайта: Детальный Гайд Zyro
Современные конструкторы сайтов позволяют каждому создать свой собственный сайт. Для вашего присутствия в Интернете больше не нужно нанимать разработчика или дизайнера. Сегодня ответом на вопрос: “Как сделать дизайн сайта?” будет: “Просто!”
Вот правда знание того, как создать сайт, — это только начало. Также важно понимать, как сделать сайт одновременно красивым и функциональным.
Дело в том, что дизайн играет важную роль в успехе сайта. Непривлекательный дизайн может заставить покинуть ваш сайт почти половину посетителей.
Для людей, не являющихся дизайнерами, создание красивого сайта может показаться трудным. Если вам нужна помощь, прочтите эту статью, чтобы узнать, как создать собственный сайт и почему веб-дизайн так важен.
- Шаг 1. Выбирайте правильную платформу
- Шаг 2. Выбирайте правильный шаблон
- Шаг 3. Настройте свой шаблон
- Шаг 4. Редактировать и структурировать текст
- Шаг 5.
 Выделяйте некоторые изображения
Выделяйте некоторые изображения - Шаг 6. Подберите цвета
- Шаг 7. Не захламляйте свой макет
- Шаг 8. Оптимизируйте свой дизайн
- Шаг 9. Персонализируйте ваш сайт
- Шаг 10. Опубликуйте
- Почему веб дизайн важен для вашего сайта?
- Больше подсказок для хорошего веб дизайна
- Подсказка 1. Следуйте последний трендам веб дизайна
- Подсказка 2. Используйте одностраничный дизайн
- Подсказка 3. Добавляйте живые элементы
- Как сделать дизайн сайта: итоги
Шаг 1. Выбирайте правильную платформу
Выбор правильной платформы имеет важное значение, когда дело доходит до того как создать дизайн сайта. Этот выбор определит пределы вашего конечного результата.
Zyro — это платформа для создания сайтов, в которой есть все необходимое. Это очень интуитивно понятный инструмент, и для начала вам не потребуются какие-либо знания в области программирования.
У Zyro есть набор красивых шаблонов, которые вы можете настроить с помощью редактора перетаскивания. Он также поставляется с сеткой, которая обеспечивает идеальное выравнивание всех элементов страницы.
Он также поставляется с сеткой, которая обеспечивает идеальное выравнивание всех элементов страницы.
В нём также есть инструменты ИИ, такие как Генератор текстов ИИ и тепловая карта. Это помогает укрепить ваш онлайн-бренд и улучшить маркетинг. Мы вернемся к этому позже.
Шаг 2. Выбирайте правильный шаблон
Использование шаблона сайта значительно упрощает вашу задачу, поскольку вам не нужно начинать с нуля.
У Zyro есть выбор шаблонов, подходящих для самых разных целей — от портфолио и резюме до бизнес-сайтов .
Выбирая шаблон, убедитесь, что дизайн соответствует целям вашего сайта.
Например, если вы хотите представить новый продукт, попробуйте страницу продукта. Тут есть большие фотоблоки, позволяющие с гордостью хвастаться своими товарами.
Ещё один потрясающий шаблон называется Bakery. Такой идеально подходит для любого бизнеса, который хочет выглядеть немного игриво.
Просмотрите каждый шаблон, чтобы получить представление о том, насколько он подходит для вашего собственного контента.
После выбора шаблона вы будете перенаправлены в редактор Zyro. Переходите к следующему разделу, чтобы приступить к проектированию.
Шаг 3. Настройте свой шаблон
Пришло время проявить творческий подход. Редактор Zyro позволяет настраивать каждую часть вашего шаблона, поэтому найдите время, чтобы изучить свои возможности.
Если вы не знаете, с чего начать и как сделать дизайн сайта, попробуйте ознакомиться с тем, как работает конструктор перетаскивания.
Выберите элемент и переместите его в любое место или измените его размер. Система сетки гарантирует, что он останется пропорциональным.
Если вам нужно больше контента, нажмите «Добавить элементы» на вкладке меню в верхнем левом углу. Затем перетащите один из элементов в свой шаблон.
И вот вы уже разбираетесь в веб дизайне!
Когда вы будете готовы ещё немного поработать с шаблоном, вот несколько вещей, которые вы можете попробовать:
Шаг 4. Редактировать и структурировать текст
Начнём с текстовых элементов. Чтобы настроить их, выберите текстовое поле и нажмите «Изменить текст».
Чтобы настроить их, выберите текстовое поле и нажмите «Изменить текст».
Вы сможете настроить выделение текста, цвет, выравнивание, регистр букв и т.д.
Кроме того, вы можете выбрать стиль заголовка или абзаца для текста. У каждого стиля есть свой размерный ряд на выбор.
При редактировании текста используйте «типографскую иерархию». Это означает организацию и стилизацию текста на странице в зависимости от его важности.
Иерархия даёт вам контроль над тем, на что посетители обращают внимание в первую очередь, и обеспечивает удобочитаемость вашего контента.
Как правило, текстовое содержание сайта делится на:
- Главный заголовок — самая важная часть, которая должна мгновенно привлекать внимание пользователей. Как правило, он должен выделяться шрифтом и располагаться сверху.
- Подзаголовки — важные моменты, которые расширяют основной заголовок. Они должны быть достаточно чёткими и привлекать посетителей к изучению вашего сайта.

- Абзацы — вспомогательные детали, подробно описывающие каждый подзаголовок. Текст должен быть кратким, так как большинство людей будут просматривать его бегло.
Чтобы проиллюстрировать, как работает типографская иерархия, давайте взглянем на шаблон Pet Care ниже.
Здесь бизнес-слоган использует стиль заголовка XXL для основного заголовка. Читатели могут быстро понять, чем занимается бизнес.
Подзаголовки в шаблоне выполнены в стиле заголовка XL. Они используются для разделения страницы на разделы и более подробного объяснения бизнеса.
Между тем, большинство абзацев написаны в стиле M-абзаца. Чтобы его можно было читать на небольших устройствах, в каждом абзаце должно быть всего три-четыре строки.
Не стесняйтесь экспериментировать с типографской иерархией вашего сайта.
Ключевым выводом здесь является использование разных стилей для каждого типа контента. Таким образом, пользователям будет комфортно читать и они смогут легко искать нужную информацию.
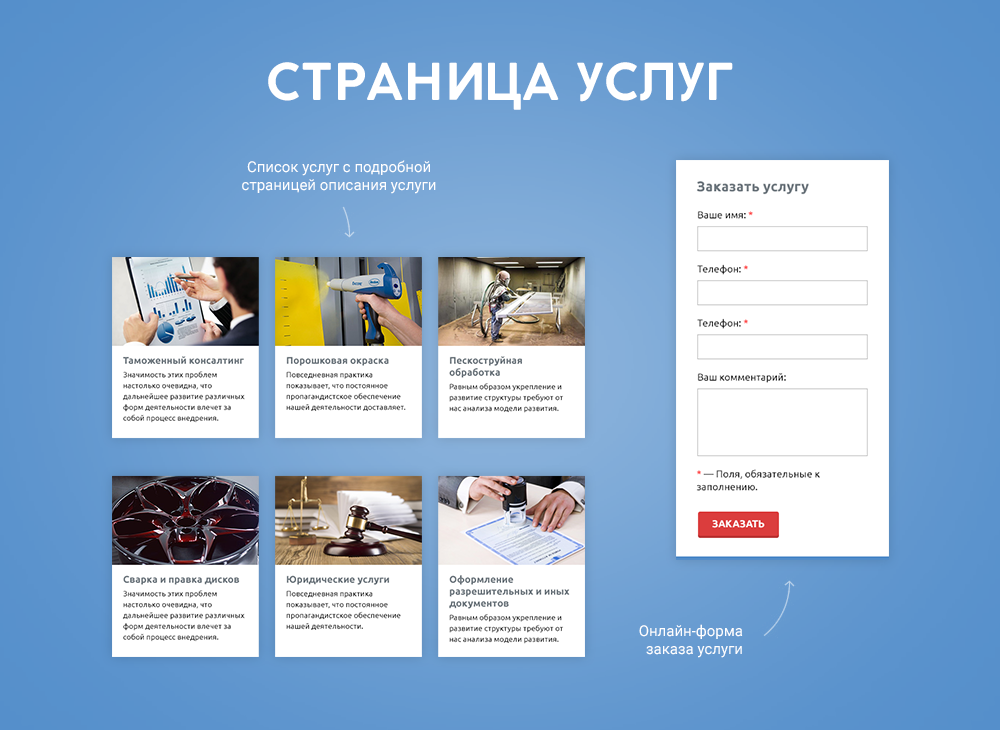
Шаг 5. Выделяйте некоторые изображения
То, какие изображения вы используете и где вы их размещаете, определит, удастся ли ему привлечь аудиторию.
Один из самых простых способов произвести впечатление на посетителей — использовать избранные изображения. Это большое изображение во всю ширину, размещённое в верхней части вашего сайта.
Это может создать захватывающий пользовательский интерфейс, задать правильное настроение для страницы и пригласить людей еще раз изучить ваш сайт. Шаблон «Современное искусство» лучше всего иллюстрирует это:
Избранные изображения могут также стать контентом, который покажет, как продукт или услуга могут принести пользу клиентам.
Взгляните на следующий пример от Luxy Hair. Здесь на снимке показано, как посетители могут наращивать волосы, чтобы сделать их гуще.
В редакторе Zyro есть два способа улучшения изображений: через элемент изображения или через фон раздела:
- Чтобы изменить элементы изображения в вашем шаблоне.
 Выберите изображение и нажмите «Редактировать изображение» -> «Заменить изображение».
Выберите изображение и нажмите «Редактировать изображение» -> «Заменить изображение». - Вы можете решить, использовать ли собственное изображение или выбрать изображение из бесплатной библиотеки фотографий Zyro.
- Чтобы загрузить собственный файл, перейдите на сайт На вкладке «Фотографии» перетащите файл JPG, PNG или SVG в редактор.
Убедитесь, что вы используете изображения высокого качества, но с небольшим размером файла. Большие файлы изображений могут снизить производительность вашего сайта. В этом вам помогут инструменты сжатия изображений, например Compressor.io.
После загрузки изображения оно должно сразу же появиться в разработке шаблона.
Если вы хотите использовать фото из библиотеки Zyro:
- Перейдите в настройки, во вкладку «Бесплатные фотографии».
- Введите несколько ключевых слов в строку поиска. Это даст вам наиболее релевантные результаты контента.
- Найдя нужное изображение, нажмите «Выбрать».

При использовании элементов изображения не забудьте отредактировать замещающий текст на вкладке SEO в настройках изображения.
Альтернативный текст помогает поисковым системам распознавать ваши изображение и сообщать людям с ослабленным зрением что он содержит.
Если вы хотите добавить изображение в качестве фона для раздела:
- Нажмите “Изменить раздел” в правом верхнем углу раздела.
- Перейдите на вкладку “Изображение” -> “Добавить изображение”.
- Вы можете использовать свое собственное изображение или изображение из Zyro.
Шаг 6. Подберите цвета
Как сделать дизайн сайта уникальным?
Цвета — ключ к работе над любым дизайном. Они передают вашу визуальную идентичность и влияют на то, как посетители чувствуют себя при открытии вашего сайта.
Как правило, лучше выбрать один основной цвет и несколько второстепенных для цветовой схемы вашего сайта.
Доминирующим цветом должен быть тот, с которым в первую очередь ассоциируется ваш бренд. Вторичные цвета должны усиливать или дополнять доминирующий цвет.
Вторичные цвета должны усиливать или дополнять доминирующий цвет.
Нет определенного правила, сколько дополнительных цветов выбрать, но лучше использовать несколько. Использование слишком большого количества цветов может привести к тому, что ваш сайт будет выглядеть детским и отвлечет внимание пользователей.
Нужна помощь в поиске подходящей цветовой схемы? Используйте генератор цвета. Такие инструменты, как Coolors, дают представление о том, какие цвета хорошо сочетаются друг с другом.
Выбрав нужные цвета, наметьте, где их использовать. В Zyro вы можете настроить цвета шрифта и фона для каждого раздела.
Чтобы изменить цвета шрифта, выберите текстовый элемент и щелкните значок цвета. Регулируйте настройки, пока не найдёте нужный цвет.
Если вы используете Coolors, вы можете скопировать и вставить цветовой код в инструмент настройки цвета.
Что касается фона, нажмите «Изменить раздел» в правом верхнем углу и измените настройки на вкладке «Цвет».
Доминирующий цвет должен использоваться на всём вашем сайте, в местах, которые привлекают много внимания, например, в верхней части страницы.
Например, этот шаблон Wellness приветствует посетителей на бежевом фоне. Этот цвет также используется в некоторых гарнитурах и визуальных элементах, чтобы сохранить визуальную целостность.
В результате посетители знают, что бежевый — это фирменный цвет бренда. В остальной части страницы белый и черный используются в качестве второстепенных цветов, что помогает выделить доминирующий цвет.
Шаг 7. Не захламляйте свой макет
Работая над шаблоном и контентом, не забывайте, что макет должен быть простым и понятным. Отсутствие лишних элементов на сайте важно для удобства чтения и навигации.
Создайте место для пробелов, чтобы элементы не располагались слишком близко друг к другу.
Если вам кажется, что в шаблоне не хватает места, нажмите “Добавить раздел” в нижней части раздела.
Вы можете выбрать один из готовых блоков или пустой, чтобы заполнить его своим содержанием.
Шаг 8. Оптимизируйте свой дизайн
Публикация сайта до его оптимизации может снизить ваши шансы на успех.
Вам нужен инструмент, чтобы увидеть, работает ли дизайн так, как задумано.
Вы можете использовать одну из функций Zyro для того, чтобы сделать проверку. Эта функция — тепловая карта ИИ. Она прогнозирует поведение посетителей на вашем сайте.
Чтобы использовать тепловую карту, загрузите в инструмент снимок экрана своего сайта. Он отобразит области вашей страницы, которые больше всего выделяются посетителями.
Функция окрашивает элементы, привлекающие наибольшее внимание, в красный цвет, а те, на которые меньше всего, — в синий. Чем ближе цвет к красному, тем он заметнее для зрителей.
Используйте информацию, предоставленную тепловой картой, для улучшения своего сайта. Поэкспериментируйте с различными макетами и местами размещения, чтобы дизайн вашего сайта превращал посетителей в клиентов.
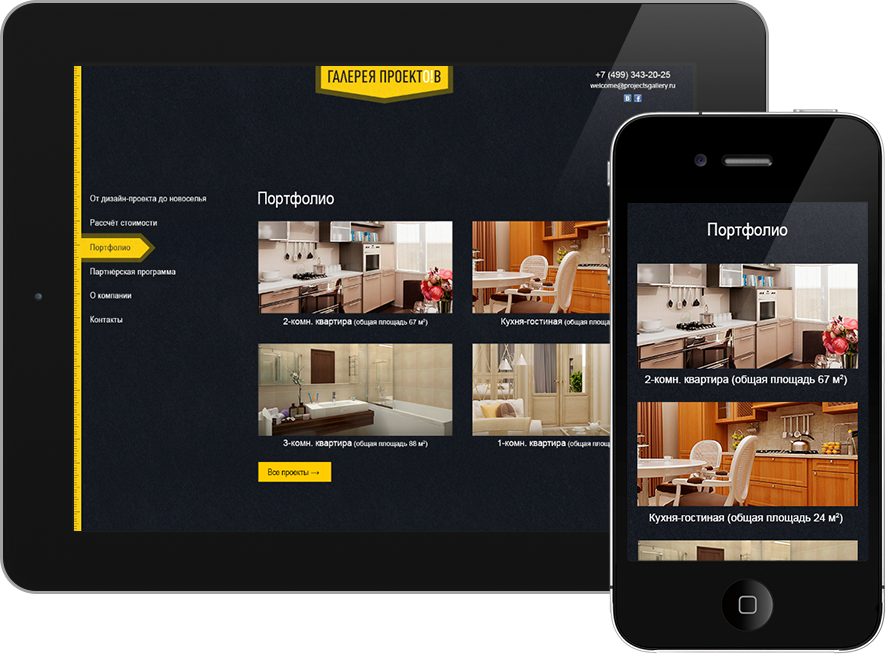
Что касается оптимизации вашего сайта для мобильных пользователей, Zyro и тут поможет вам. Все наши шаблоны адаптивны, поэтому вам не нужно беспокоиться о корректировке дизайна.
Более того, с нашими встроенными инструментами SEO ваш сайт гарантированно получит высокие позиции на мобильных устройствах.
Если вы хотите посмотреть, как ваш сайт будет выглядеть на мобильных устройствах, просто нажмите на значок смартфона в правом верхнем углу.
Как видите, сделать дизайн сайта с помощью Zyro — простой процесс. Наша платформа позаботится о технических деталях, поэтому вы можете сосредоточиться на эстетических аспектах.
Шаг 9. Персонализируйте ваш сайт
При создании сайта использование элементов вашего личного или бизнес бренда должно быть приоритетом.
Вы можете выделиться среди конкурентов и продемонстрировать свой авторитет и опыт. Это, в свою очередь, может повысить вашу репутацию и привлечь больше клиентов.
Элементы брендинга, такие как логотип, слоган и контент, не следует воспринимать как должное.
Если вы начинаете новый бизнес, придумать твердую идентичность бренда самому может быть непросто. К счастью, у Zyro есть функции, которые могут вам помочь.
Вы можете использовать наш бесплатный генератор слоганов ИИ, чтобы придумать броский слоган. Введите несколько ключевых слов, описывающих ваш бизнес, и инструмент предложит варианты на выбор.
Найдя хороший слоган, работайте над ним до тех пор, пока он не станет как мёд для ушей.
Вы также можете воспользоваться преимуществами нашего конструктора логотипов. Создайте логотип, отредактировав любое из предоставленных изображений.
Просто добавьте название своей компании и слоган, который вы сделали ранее. Вы можете предварительно просмотреть, как будет выглядеть логотип, в четырех различных вариантах макета.
Когда слоган и логотип будут готовы, не забудьте разместить их на своем сайте.
Слоган можно использовать в качестве основного заголовка, а логотип можно разместить в верхнем и нижнем колонтитулах.
Ещё один инструмент, который вы можете использовать, — Генератор текстов ИИ , который вы можете найти в редакторе Zyro. Чтобы получить к нему доступ, нажмите желтый значок под кнопкой «Опубликовать сайт».
Эта функция помогает вам создавать уникальный, удобный для SEO контент. Всё, что вам нужно сделать, это выбрать подходящую тему текста, категорию и тип содержания.
Он генерирует несколько примеров, которые вы можете использовать. Как только вы найдете контент, который вам нравится, скопируйте его и вставьте в текстовый элемент и настройте контент в соответствии со своими потребностями.
Шаг 10. Опубликуйте
Перед публикацией сайта нажмите “Предварительный просмотр” в верхнем левом углу, чтобы сначала посмотреть, как он выглядит.
Убедитесь, что все элементы выглядят хорошо, ссылки и мультимедиа работают правильно, и вы не забыли ключевые моменты.
Когда всё будет готово, нажмите Опубликовать сайт. Вам будет предложено придумать имя для бесплатного домена Zyro или подключить собственный домен.
Обратите внимание, что вы можете использовать личный домен только в том случае, если вы перешли на тарифный план Basic или Unleashed.
У вас ещё нет доменного имени? Используйте генератор доменных имен, чтобы помочь вам. По завершении настройки домена нажмите “Продолжить”.
По завершении настройки домена нажмите “Продолжить”.
После публикации сайта нажмите “Просмотреть свой сайт”, чтобы увидеть его в действии.
После публикации , не забывайте следить за эффективностью вашего сайта. Если вы являетесь пользователем премиум-плана, используйте для этого интеграцию с Google Analytics.
Инструмент анализирует ваш трафик, скорость веб-сайта, коэффициенты конверсии и многое другое.
С помощью Analytics вы можете выявлять и устранять любые проблемы на своем сайте.
Это может избежать неправильного использования изображений или размещение кнопок в неправильных местах.
С Zyro вы можете вносить изменения на свой сайт, даже если он уже общедоступен. Просто войдите в свой аккаунт и выберите «Просмотр своих сайтов» под своим аватаром.
Нажмите «Изменить сайт» на сайте, который необходимо настроить.
Почему веб дизайн важен для вашего сайта?
В наши дни сайты являются ключом к брендингу. Компании делают всё возможное, чтобы их сайты выглядели профессионально и производили положительное впечатление.
Большинство людей знают, что они ищут, когда они посещают сайт. При правильном дизайне пользователи могут легко перемещаться по вашим страницам и быстро находить нужную им информацию.
С другой стороны, плохой дизайн может вызвать у посетителей чувство неудовлетворенности.
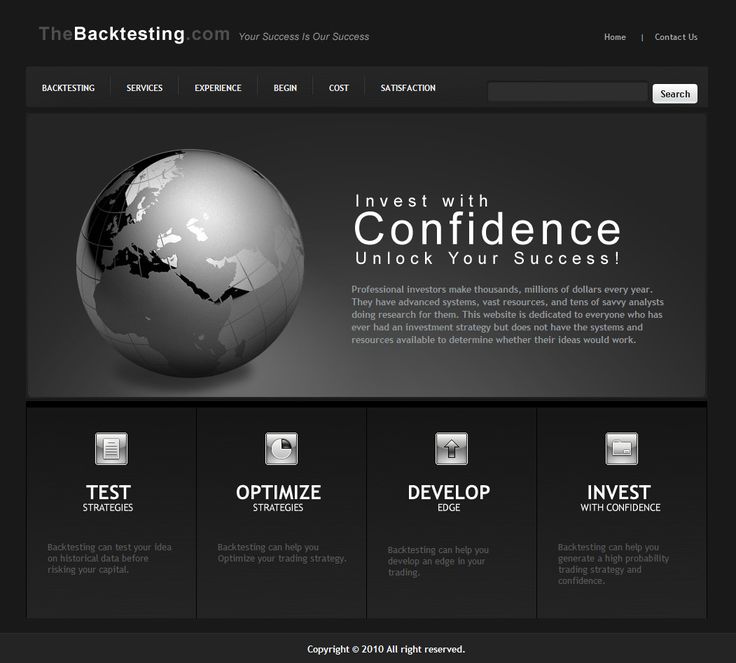
Чтобы продемонстрировать важность дизайна сайтов, взгляните на Slack.
Здесь визуальные эффекты бизнес-сайта выглядят красиво и аккуратно. Шрифт читабельный, кнопки видны, а меню навигации чёткое.
В результате люди могут легко изучить сайт и лучше узнать продукт. Кроме того, цветовая схема и шрифт современные и стильные.
Еще один отличный пример — Yelp. На главной странице сайта есть панель поиска, чтобы люди могли искать нужную услугу.
Кроме того, между компонентами контента сохраняются пробелы, чтобы страница не выглядела загроможденной.
Больше подсказок для хорошего веб дизайна
Создание идеального дизайна — это бесконечное путешествие. Вот еще несколько советов, которые помогут вам научиться создавать отменный веб-дизайн.
Подсказка 1. Следуйте последний трендам веб дизайна
Как правило, тенденции веб-дизайна показывают, что нравится пользователям в данный момент. Если ваш сайт удовлетворяет вкусы людей, вам будет проще привлекать клиентов к своему бренду.
Нужны идеи, каким тенденциям следовать? Попробуйте отобразить собственные иллюстрации.
Люди используют иллюстрации в своих рекламных материалах, чтобы показать уникальную эстетику. Посмотрите следующий пример от ресторана Spicy NoSpicy.
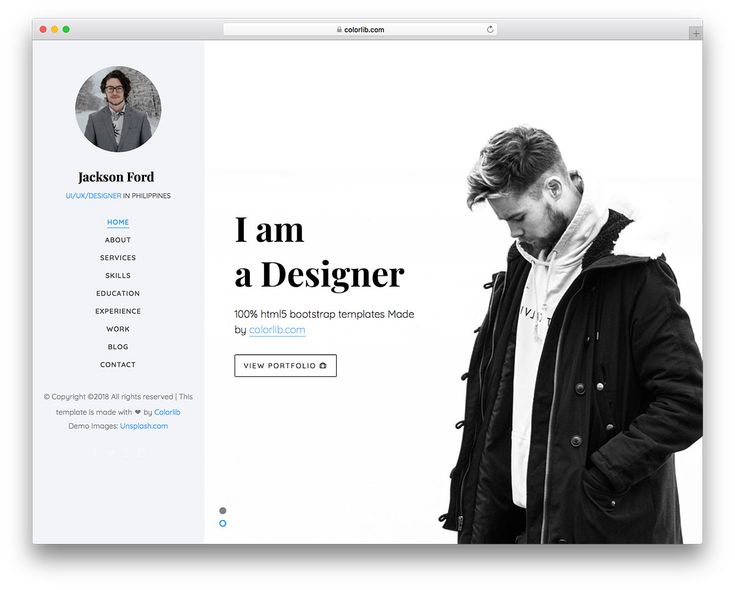
В качестве альтернативы рассмотрите возможность использования минималистичного дизайна сайта, как показано в этом портфолио Энди Донохо.
Это не только модно, но и помогает оптимизировать производительность сайта, поскольку нужно загружать меньше элементов.
Подсказка 2. Используйте одностраничный дизайн
Поскольку мобильные пользователи сейчас составляют более половины интернет-трафика, многие сайты сегодня используют только одну страницу, оптимизированную для длинной прокрутки.
Такой дизайн отлично подходит для сайтов, на которых нет огромного количества контента — например, резюме, сайты событий или целевые страницы.
При правильном создании одностраничные сайты имеют большое значение. Пользователи сосредотачиваются на перемещении вниз по разделам, чтобы исследовать ваш контент, вместо того, чтобы переходить к другим страницам.
Совет 💁 – Если вы хотите использовать одностраничный дизайн, обязательно придумайте стратегию, которая побуждает посетителей продолжать прокрутку.
Вам также необходимо логически организовать свой контент, чтобы прокрутка была удобной.
Отличный пример это онлайн-резюме Бриттани Чан. На одной странице сайт предоставляет всё, что работодатель должен знать о разработчике программного обеспечения.
Разделив сайт на разделы, посетители могут легко пролистывать и читать резюме.
Подсказка 3. Добавляйте живые элементы
Если возможно, подумайте об использовании изображений людей на своём сайте.
Исследования показали, что изображения реальных людей вызывают доверие посетителей и повышают коэффициент конверсии, если все сделано правильно.
Вы можете попробоватьсделать то же, что Bench делает со своим сайтом.
На главной странице представлены фотографии сотрудников и клиентов. Это создаёт ощущение того, что их услуги надежны и имеют социальное доказательство.
Как сделать дизайн сайта: итоги
Недостаточно знать, как создать сайт — вы также должны изучить все советы и рекомендации по его созданию.
Кроме того, хорошо продуманный сайт может облегчить пользователям навигацию по вашему содержанию и поиск нужной информации.
При разработке сайта вы должны:
- Выберите правильную платформу. Конструктор сайтов, такой как Zyro, — идеальное место, чтобы быстро и легко создать красивый сайт.
- Выберите шаблон, который соответствует вашим целям.
- Настройте его — поиграйте с Zyro Editor, чтобы познакомиться с платформой. Постарайтесь организовать тексты, добавить изображения, изменить цвета, сохранить шаблон в чистоте и оптимизировать дизайн.

- Персонализируйте свой сайт — используйте инструменты Zyro ИИ и конструктор логотипов для продвижения своего бренда.
- Опубликуйте — просмотрите свой сайт перед публикацией. После его выпуска отслеживайте эффективность своего и при необходимости отредактируйте его снова.
Мы надеемся, что эта статья предоставила вам знания о том, как сделать дизайн сайта.
Дизайн сайта в Figma: проще и быстрее
В статье рассказывается:
- 6 причин популярности редактора Figma
- Минусы работы в Figma
- Элементы дизайна сайта, доступные в Figma
- Работа с дизайном в редакторе
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Создать дизайн сайта в Figma на сегодняшний день – наиболее простой и быстрый способ реализации web-проекта. Платформа отличается интуитивным интерфейсом, простотой, возможностью совместной работы. На этом плюсы не ограничиваются, их куда больше, но и недостатками приложение не обделено.
На этом плюсы не ограничиваются, их куда больше, но и недостатками приложение не обделено.
И все же, работать в Figma удобно, приятно, а главное просто. Больше никаких заморочек с выгрузками из Adobe Illustrator, корпений в Sketch. О том, почему стоить переходить на Figma, какими плюсами и минусами обладает приложение и как начать в нём работать, вы узнаете из нашего материала.
6 причин популярности редактора Figma
Figma — это графический онлайн-редактор для дизайнеров и веб-разработчиков, позволяющий создавать интерактивные макеты, прототипы, векторные файлы, прорисовывать детали интерфейса.
Еще не так давно для организации командной работы дизайнеров каждому специалисту необходимо было установить у себя специальную программу вроде Adobe Illustrator, скачать на свой компьютер макет, настроить интерфейс и затем после любых правок отправлять на проверку откорректированные файлы. Принцип действия редактора Figma совершенно отличается.
6 причин популярности редактора FigmaПрограмма имеет открытый исходный код, поэтому к разработке дизайна сайта в может подключаться любое число специалистов с любых устройств. Всё, что для этого нужно – стабильный интернет и какой-либо браузер.
Всё, что для этого нужно – стабильный интернет и какой-либо браузер.
Figma снискала себе популярность по целому ряду причин:
- Возможность организации совместной работы.
Особенно это ценная опция, когда речь идет о масштабных проектах. Вообще, Figma – единственный графический дизайнер, позволяющий объединить в одном рабочем пространстве всех необходимых специалистов (в качестве добавленных пользователей):
- дизайнеры в едином окне выполняют отрисовки;
- верстальщики корректируют и редактируют файл;
- менеджер следит за всем процессом, управляет им, указывает на проблемные места;
- разработчики вносят свои коррективы еще до момента подачи проекта на согласование заказчику. Это позволяет изначально вынести оценку предстоящим работам, продумать дизайн, чтобы в процессе реализации было меньше проблем.
Внутри дизайнерского окна каждый из специалистов может задавать вопросы, писать свои комментарии, что значительно упрощает весь процесс работы. Это, в частности, касается согласования рабочих моментов, на обсуждение которых в чате обычно уходит довольно много времени. Приложение сохраняет в истории файла все написанные к нему комментарии.
Это, в частности, касается согласования рабочих моментов, на обсуждение которых в чате обычно уходит довольно много времени. Приложение сохраняет в истории файла все написанные к нему комментарии.
Настройки приватности тоже предусмотрены достаточно гибкие:
- дизайнер может открыть доступ ко всем вкладкам проекта, либо лишь к определенному файлу;
- видимость документа для того или иного участника тоже устанавливает дизайнер;
- у верстальщика есть возможность показать, переслать проект или вынести его на обсуждение с пользователем, даже если тот не зарегистрирован в Figma.
- Все рабочие файлы сохраняются в облаке.
Сохранение материалов (на срок 30 дней) в собственный облачный сервис происходит на автомате. При этом макеты можно в любой момент открывать, копировать, редактировать. Любые исправления тоже сохраняются в автоматическом режиме.
При работе над долгосрочными проектами с макетами поступаете как с обычными документами, то есть просто скачиваете к себе на компьютер и там сохраняете. Желательно каждую новую версию подписать и добавить небольшое описание, чтобы потом не запутаться.
Желательно каждую новую версию подписать и добавить небольшое описание, чтобы потом не запутаться.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20575
- Адаптация под любые платформы.
Макет открывается на любом устройстве, компьютере, ноутбуке, планшете или на мобильнике. При этом не важно, какой операционной системой пользуется специалист. Необходимо лишь, имея надежное интернет-соединение, просто авторизоваться через свой профиль и войти в программу. Для рабочего устройства достаточно скачать на официальном сайте Figma специальный редактор и установить его.
- Широкий набор функциональных возможностей.
В бесплатной версии Figma есть все для того, чтобы специалист мог самостоятельно создать дизайн сайт. Вот что тут доступно для использования:
- все возможности редактора, плюс еще набор расширенных опций для рисования, такие как — Smart Selection, Vector Networks, Arc Tool;
- можно заниматься проектом вместе с одним напарником, обмениваться комментариями по макетам и прототипам, демонстрировать их заказчику;
- функция просмотра всей истории правок макета по интересующей дате и времени за весь срок работы и еще в течение 30 дней после ее окончания;
- возможность параллельно вести сразу три разных проекта;
- набор шаблонов и плагинов.
Пакет Professional дает дизайнерам возможность записывать внутри приложения аудио-комментарии, работать в закрытом режиме и показывать прототипы, не давая доступ к исходнику. Число привлекаемых специалистов не ограничено, все они могут вносить правки одновременно. Очень подходящая версия для работы над масштабными проектами.
Очень подходящая версия для работы над масштабными проектами.
В пакет Organization для работы дизайнера выделяется отдельная ветка. По окончании правок все изменения вносятся в исходник. Программа сообщает о противоречащих друг другу изменениях и дает возможность выбрать, что оставить в проекте. В режиме моделирования отображаются все разработанные ветви. Руководитель настраивает одну учетную запись для всей команды, единый вход осуществляется через SALM, управление – через SLIM.
- Интеграция с другими приложениями.
Если переносить проект из Sketch или Zeplin в Figma, то сохраняются шрифты, картинки, кривые. Плюс у верстальщиков есть возможность задействовать для сервиса мессенджеры вроде Slack, Confluence и прочее.
Только до 1.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
- Сохраняется история версий.

Все они доступны для просмотра в истории изменений. Файл, откорректированный 30 минут назад, программа сохраняет на автомате. Вы можете сделать это в любой момент и сами, дав название и добавив описание.
Историю правок смотреть так: раздел меню File → Show version history. Если используете бесплатную версию – материалы хранятся месяц, в платных – на протяжении всей работы.
Минусы работы в Figma
- Мало инструментов для правки текстов.
Стили текста в редакторе предусмотрены, но типографику прорабатывать (то есть, оформлять текст) практически нечем. Межбуквенные интервалы локально не задаются, как и отступы для конкретных абзацев, и интерлиньяж (межстрочные пропуски). Не открыв слой с текстом, верстальщик не увидит, что за шрифт задействован. Еще могут не совпадать стили текстов в режимах Code и Design.
- Для работы нужен интернет.
Обязательное условие для того, чтобы сделать дизайн сайта – наличие надежного интернет-соединения, потому что это облачный сервис. Даже если вы вошли через приложение, а не через браузер, работать в местах со слабым покрытием не получится.
Даже если вы вошли через приложение, а не через браузер, работать в местах со слабым покрытием не получится.
- Трудно определить фактические размеры объектов и расстояний.
Верстальщики часто озвучивают эту проблему. Приходится действовать методом «проб и ошибок». Ситуация усугубляется, если дизайнер накосячил с настройкой текста или не убрал прозрачный фон.
- Слои перекрывают друг друга.
Чтобы хорошо сверстать сайт, нужно четко видеть все его элементы, но в режиме Code это не всегда возможно, слои могут замораживаться либо накладываться один на другой и, тем самым, скрывать информацию. Разработчику ничего не остается, кроме как вручную отключать мешающие слои внутри макета.
- Неактуальные плагины.
Разработчики часто вносят обновления в платформу, и авторы расширений попросту не успевают так же быстро их изменять. В итоге плагины работают некорректно.
- Не предусмотрена темная тема.

В Figma нельзя сделать дизайн сайта в черном цвете, а между тем, это более щадящий режим для глаз. Людям, подолгу сидящим за компьютером, такая опция была бы кстати. В браузере за счет применения расширений еще можно попробовать задать темную тему, но через приложение сделать это очень трудно. Плагины, конечно, есть, но после обновлений они часто слетают.
Элементы дизайна сайта, доступные в Figma
Через редактор Figma можно создать интерфейс со всеми его элементами, сделать прототип сайта и приложения, отрисовать картинки, проработать векторные файлы.
- Прототип сайта.
По сути – это модель, по которой заказчик видит, как пользователь будет взаимодействовать с площадкой. Дизайнер отрисовывает для прототипа экраны и устанавливает между ними связи.
Общий вид сайта можно сразу показать клиенту на экране любого устройства (в Фигме предусмотрена такая опция).
- Интерфейс, то есть, внешний вид сайта.

С помощью редактора можно устанавливать на сайте кнопки, иконки, формы обратной связи. Есть дополнительные настройки эффектов, позволяющие раскрывать списки, добавлять анимацию в блоки и всплывающие окна, делать кнопки кликабельными.
Элементы дизайна сайта, доступные в Figma- Файлы векторной графики.
Инструментарий для работы с векторной графикой в Figma предусмотрен. Это позволяет представлять дизайн в формате SVG, импортировать объекты векторные файлы из программ Adobe Illustrator или Sketch.
Что еще есть полезно в Figma для создания дизайна сайта?
Сервис предназначен не только для дизайнеров. В разделе Templates можно посмотреть, какие еще доступны форматы применения программы.
Тут есть возможность делать проекты с Диаграммой Гранта, создавать рекламные блоки по шаблонам Facebook*. Это полезные опции для предпринимателей, менеджеров проектов, специалистов по SMM.
Режим Developer Handoff предусмотрен специально для разработчиков. Тут с помощью направляющих определяются размеры объектов и расстояния между ними, можно копировать CSS-стили элементов, а также коды для операционных систем Android и iOS.
Тут с помощью направляющих определяются размеры объектов и расстояния между ними, можно копировать CSS-стили элементов, а также коды для операционных систем Android и iOS.
Работа с дизайном в приложении
Figma позволяет формировать команды, разрабатывать проекты. Для начала зайдите на figma.com и создайте новый файл через меню или нажав cmd + N.
Далее можно приступать к настройке фреймов, макетов, слоев, сеток, типографики и прочих элементов интерфейса.
- Создание макетов, сеток.
Выделяете нужный вам слой, заходите в «Design» на панели справа и там кликаете «Layout grid». Тут задаете размер, прозрачность, цвет. Для указания формы сетки выбираете в настройках столбцы либо строчные ряды. Можно применять одновременно несколько макетов, для переходя от одного к другому жмите Ctrl + G.
- Проверка прототипов.
Опция позволяет просматривать, как будущий сайт будет смотреться на разных девайсах. На панели справа заходите в «Prototype» ® «Device» и тут находите интересующее устройство (нужный размер экрана будет указан).
На панели справа заходите в «Prototype» ® «Device» и тут находите интересующее устройство (нужный размер экрана будет указан).
В настройках доступно изменение цвета модели и установка вертикального либо горизонтального расположения. Чтобы проверить, как будет смотреться прототип на выбранном устройстве, нажмите справа от «Share» кнопку «Present».
- Добавление изображений.
При создании дизайна сайта в Figma картинки можно брать откуда угодно, из интернета либо из памяти компьютера. Только помните о таком моменте, как авторские права.
Кроме того, графический редактор программы позволяет переустанавливать некоторые параметры и применять наложение эффектов. Для этого выделяете картинку, и справа появится панель, через которую доступны эти опции.
Работа с дизайном в приложении- Использование библиотеки компонентов.
В разделе «Компоненты» можно сохранять создаваемые вами элементы и потом в других проектах тоже ими пользоваться. Сохранять просто: выделяете выбранный объект и жмете Ctrl + Alt + K. В панели слоев значок элемента после этого поменяется.
Сохранять просто: выделяете выбранный объект и жмете Ctrl + Alt + K. В панели слоев значок элемента после этого поменяется.
Причем если в основном варианте элемента вы что-то поменяете, программа внесет эти изменения и в сохраненные копии. Библиотека компонентов находится во вкладке «Assets» на панели слева.
- Стили и цвета.
Программа позволяет задавать изменения стилей одновременно для нескольких элементов и еще компоновать свою цветовую гамму. Просто выделяете созданный объект и жмете на появившуюся квадратную кнопку.
- Управление слоями, группами.
Тут процесс примерно как в Photoshop. Можно формировать группы, устанавливать нужные элементы на переднем или заднем плане. Управление находится во вкладке «Layers» на панели слева.
- Командное использование.
Как уже упоминалось, к разработке дизайна сайта в Figma можно привлекать сразу целую группу специалистов.
Персональная команда создается сразу в момент регистрации в сервисе. Для смены ее имени (это доступно в любой момент) нажмите на элемент правой кнопкой мыши и дальше кликните «Rename». Для удаления команды путь тот же. Новая команда формируется через «Create new team» (на левой панели снизу).
Для смены ее имени (это доступно в любой момент) нажмите на элемент правой кнопкой мыши и дальше кликните «Rename». Для удаления команды путь тот же. Новая команда формируется через «Create new team» (на левой панели снизу).
Для приглашения в макет новых пользователей выбираете нужную команду, а затем в открывшемся окне жмете «Invite» (в углу справа). Здесь пишете имя пользователя, открываете ему право на просмотр либо редактирование и отправляете приглашение.
Совместную работу можно настроить и по-другому, к примеру, через кнопку «Share». Открываете нужный проект, жмете «Share», устанавливаете права и отсылаете приглашение. Либо просто копируете ссылку и отправляете тому, кому нужно.
- Работа с типографикой.
Figma по умолчанию использует шрифты Google. Применение шрифтов со своего компьютера (для десктопной версии) доступно через установку специального плагина Font Helper.
Для работы с текстом нажмите на панели управления нужную иконку либо латинскую «Т». В окне справа увидите настройки для типа и стиля шрифта, его размера, цвета и прочих деталей.
В окне справа увидите настройки для типа и стиля шрифта, его размера, цвета и прочих деталей.
- Плагины.
Создание дизайна сайта в Фигме подразумевает возможность использования плагинов, перечисленных в разделе «Community» на главной странице (вкладка «Explore»).
Какие именно из них уже установлены – посмотрите в том же разделе в настройках профиля.
Например, как вставить картинку из Unsplash? Кликаете правой кнопкой мыши по любой области в Фигме (пусть даже по рабочему элементу), выбираете раздел «Plugins» и там в подразделе открываете «Unsplash». Появится окно, в котором остается выбрать картинку и затем ее вставить.
- Работа с фреймами.
Просмотр параметров фрейма доступен через нажатие кнопки F. Справа появится панель с артбордами. Программа позволяет вставлять в один проект разные, отличающиеся друг от друга по формату, фреймы.
Вы можете сами создавать артборд и задавать ему такой размер, как вам нужно. Просто открываете нужный раздел и создаете фрейм в любом месте рабочего пространства (установив параметры необходимого формата).
Просто открываете нужный раздел и создаете фрейм в любом месте рабочего пространства (установив параметры необходимого формата).
Вообще, в Figma для создания дизайна сайта есть масса полезных интеграций и опций. Пусть программа не превосходит по своему функционалу профессиональные конструкторы и традиционные редакторы, однако она «берет» универсальностью. По сути, на Figma можно сделать полную прорисовку сайта. Поэтому данный сервис рекомендуется изучить не только начинающим, но и опытным программистам со стажем.
*Facebook — организация, деятельность которой признана экстремистской на территории Российской Федерации.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
Как создать сайт самостоятельно за 7 шагов [Руководство]
У вас проблема: вы не знаете, как создать сайт. Вы не знакомы с такими вещами, как кодирование и HTML, и идея создания нового сайта кажется такой сложной и трудной. К счастью, так быть не должно.
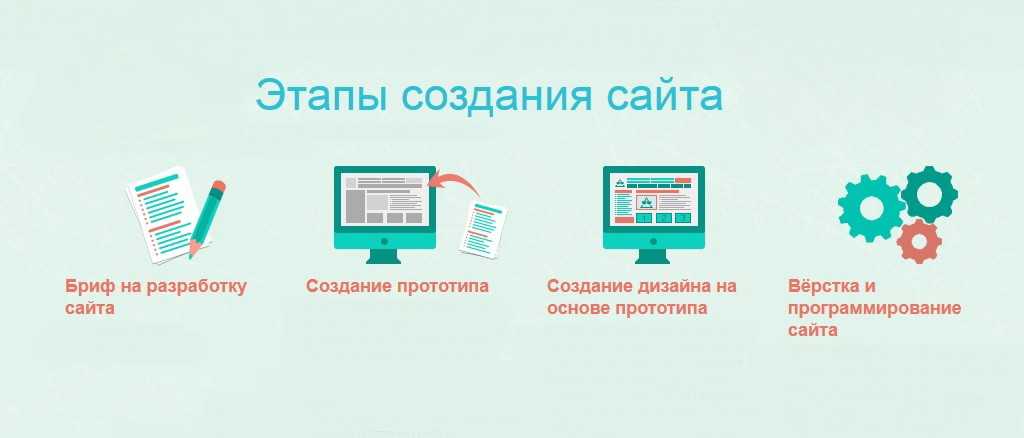
Ниже мы рассмотрим этапы разработки веб-сайта:
- Определите цели вашего сайта
- Выберите CMS (или используйте HTML)
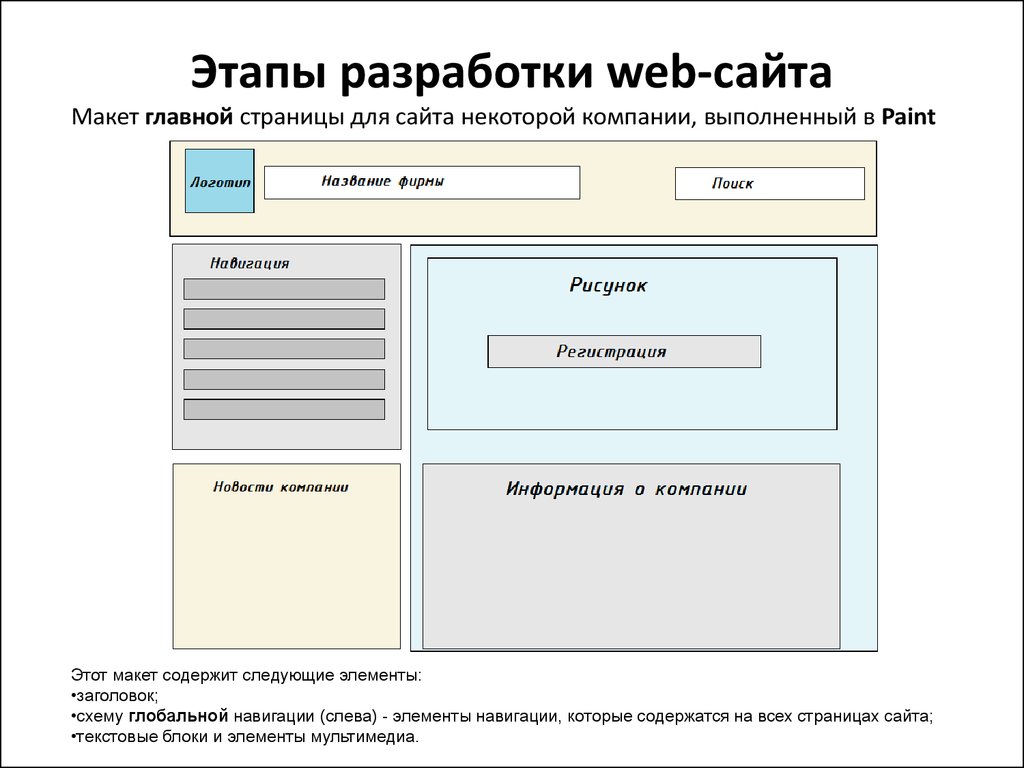
- Планирование макета и фирменного стиля вашего сайта
- Зарегистрируйте доменное имя и найдите веб-хостинг
- Создайте страницы и контент своего веб-сайта
- Оптимизируйте свой сайт для SEO
- Опубликуйте и повторно оптимизируйте свой сайт
Тогда подпишитесь на Revenue Weekly — нашу рассылку по электронной почте — чтобы получать больше советов от агентства с более чем 1020 отзывами клиентов!
Вот семь шагов, которые помогут вам в процессе создания веб-сайта!
1.
 Определите цели вашего сайта
Определите цели вашего сайтаПервое, что вы должны сделать при разработке веб-сайта, это определить цели вашего сайта. Вы должны знать, чего вы хотите от сайта.
Чтобы определить цели вашего сайта, вы должны начать с ответов на некоторые основные вопросы, такие как:
- Какова будет основная функция (ы) веб-сайта?
- Какую аудиторию вы пытаетесь привлечь с помощью сайта?
- Что вы хотите, чтобы этот сайт принес вашему бизнесу?
После того, как вы найдете несколько простых ответов на эти вопросы, вы получите лучшее представление о том, как оформить свой веб-сайт таким образом, который позволит вам достичь своих целей.
Возможно, вы ищете сайт с большим количеством контента, цель которого — познакомить пользователей с вами. Или, может быть, вам нужен сайт электронной коммерции, где люди могут покупать у вас. Возможно, вы даже захотите создать более крупный сайт, который выполняет и то, и другое.
2. Выберите CMS (или используйте HTML)
После того, как вы определились с целями своего веб-сайта, пришло время выяснить, как вы будете его создавать. Большинство начинающих создателей сайтов используют систему управления контентом (CMS), тип платформы, которая помогает создавать веб-сайты.
Некоторые из самых популярных платформ CMS включают:
- WordPress
- Викс
- Уибли
- WooCommerce
- И многое другое!
Использование любой из этих платформ позволит вам создать веб-сайт в формате «что видишь, то и получишь» (WYSIWYG) без необходимости кодирования. Это означает, что вы можете визуально оформить свой сайт.
Однако, если у вас уже есть обширные знания HTML, вы можете создать веб-сайт с нуля, а не использовать CMS. Использование HTML сложнее, но дает больше свободы творчества.
Если вам нужен HTML-сайт с нуля, но у вас нет опыта, чтобы сделать это самостоятельно, вы можете нанять агентство веб-дизайна, которое создаст его для вас!
3.
 Планирование макета и фирменного стиля вашего сайта
Планирование макета и фирменного стиля вашего сайтаТретий этап настройки веб-сайта посвящен планированию. В частности, вам нужно спланировать, как будет организован ваш сайт.
Вы захотите задать себе такие вопросы, как:
- Какие разделы у меня будут на сайте?
- Какие страницы включить в каждый раздел?
- Как будут организованы разделы?
Этот шаг очень важен, поскольку он не только улучшает рабочий процесс, но и определяет структуру навигации вашего сайта. Когда пользователи посещают ваш сайт, они должны легко сориентироваться. Если они не могут, они разочаруются и уйдут. Итак, не пропускайте этот шаг.
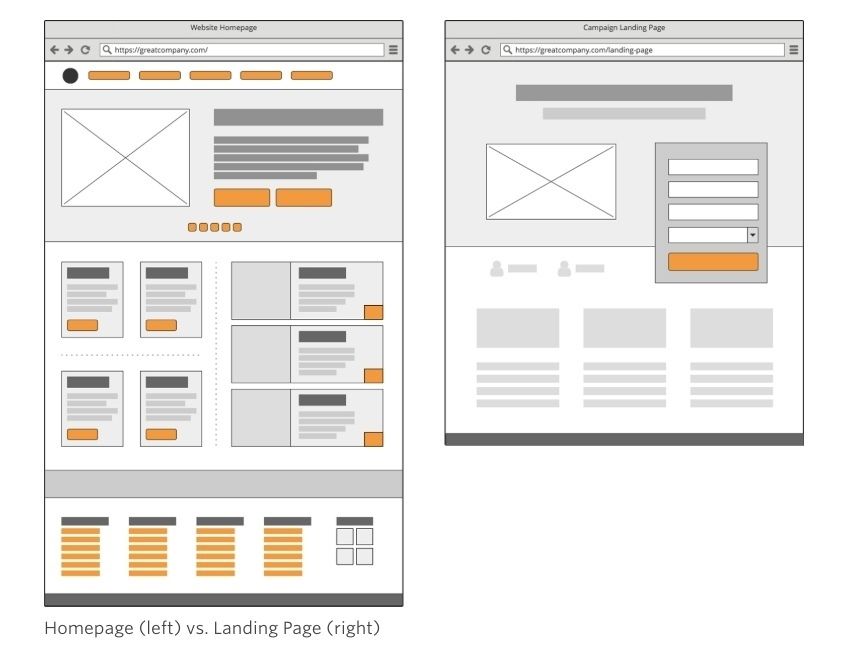
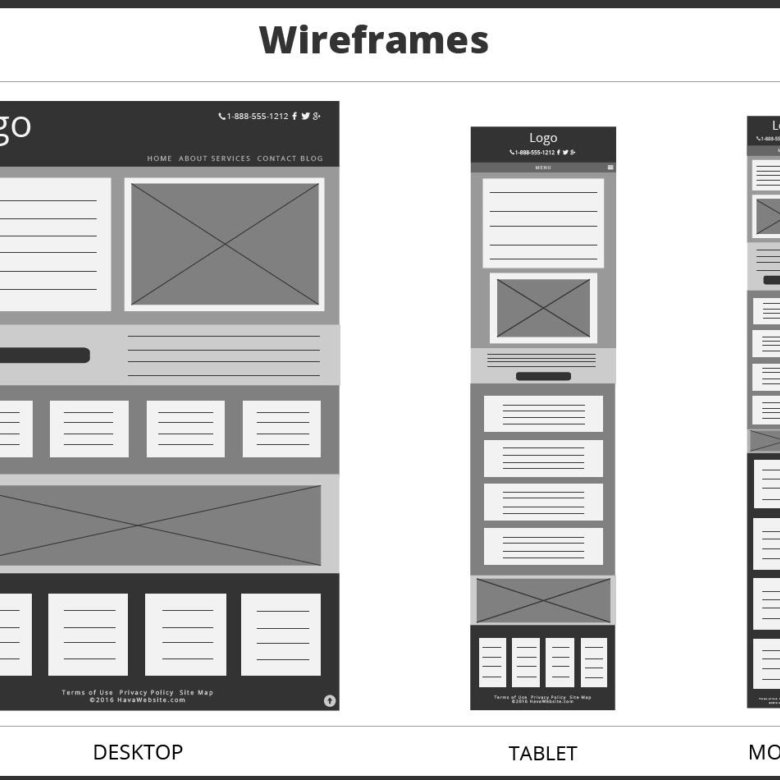
После того, как вы спланировали общий макет своего сайта, создайте каркасы для каждой страницы, чтобы определить, как будут располагаться элементы страницы.
Вы также должны использовать это время, чтобы спланировать свой бренд — как вы хотите, чтобы ваш сайт сообщал о вашем уникальном бренде? Вам нужно выбрать цветовые схемы, шрифт и языковой стиль, чтобы обеспечить единообразный фирменный вид вашего веб-сайта.
4. Зарегистрируйте доменное имя и найдите веб-хост
Последний шаг перед тем, как приступить к разработке реальных страниц, — настроить доменное имя и веб-хостинг. Ваше доменное имя — это в основном адрес вашего сайта — его базовый URL-адрес — в то время как ваш веб-хостинг относится к физическим серверам, на которых хранится ваш сайт.
Вы можете использовать такие веб-сайты, как GoDaddy.com, чтобы найти доступные доменные имена. Обязательно выберите короткое, легко запоминающееся доменное имя, которое четко ассоциируется с вашим брендом. Итак, если ваша компания называется Karl’s Electronics, идеальным доменом будет karlselectronics.com.
После того, как вы нашли и приобрели домен, вы можете настроить веб-хостинг, часто через тот же сайт, на котором вы купили доменное имя. GoDaddy, Bluehost и другие — отличные варианты веб-хостинга.
5. Создайте страницы и контент своего веб-сайта
Как только вы дойдете до этого момента, наконец настало время создать свой веб-сайт. Используя план, который вы изложили на предыдущем шаге, начните настройку своих страниц. Убедитесь, что они организованы так, как они были в вашем первоначальном макете, и включите панель навигации в верхней части сайта, которая позволяет пользователям легко перемещаться.
Используя план, который вы изложили на предыдущем шаге, начните настройку своих страниц. Убедитесь, что они организованы так, как они были в вашем первоначальном макете, и включите панель навигации в верхней части сайта, которая позволяет пользователям легко перемещаться.
Потратьте это время и на создание контента для своего сайта. Создавайте любые видео, которые хотите использовать, создавайте свои изображения и пишите весь свой текстовый контент, такой как сообщения в блогах и служебные страницы. Будьте уверены, чтобы держать его информативным и полезным для пользователей.
6. Оптимизируйте свой сайт для SEO
После того, как вы настроите базовый веб-сайт, начните оптимизировать его для поисковой оптимизации (SEO). SEO — это маркетинговая стратегия, которая включает в себя повышение рейтинга вашего сайта в релевантных результатах поиска, чтобы пользователи могли вас найти. Существует несколько тактик SEO-оптимизации, которые вы можете использовать, в том числе:
- Оптимизация скорости страницы: Постарайтесь увеличить скорость страницы как можно быстрее.
 Для этого кешируйте веб-страницы, сжимайте изображения и минимизируйте код.
Для этого кешируйте веб-страницы, сжимайте изображения и минимизируйте код. - Адаптивный дизайн: Крайне важно иметь сайт, удобный для мобильных устройств, чтобы вы могли удерживать трафик на мобильных устройствах и занимать более высокие позиции в Google. С этой целью используйте адаптивный дизайн, который автоматически изменит структуру ваших страниц, чтобы они соответствовали любому экрану, на котором они отображаются.
- HTTPS: Ваш сайт должен быть безопасным, чтобы пользователи чувствовали себя в безопасности при его посещении. По этой причине обязательно используйте HTTPS для своего сайта. Это поможет пользователям чувствовать себя в большей безопасности, а также повысит ваш рейтинг в Google.
Когда вы будете следовать каждой из вышеперечисленных стратегий, ваш сайт будет привлекать гораздо больше трафика после его запуска.
7. Опубликуйте и повторно оптимизируйте свой сайт
Теперь, когда настройка вашего веб-сайта завершена, вы можете, наконец, перейти к последнему этапу создания веб-сайта: его публикации! Однако, когда ваш сайт заработает, это не значит, что вы закончили. Напротив, первые несколько недель после запуска вашего сайта имеют решающее значение.
Напротив, первые несколько недель после запуска вашего сайта имеют решающее значение.
Убедитесь, что вы отслеживаете поведение пользователей на своем сайте и смотрите, какие страницы привлекают трафик, а какие нет. Затем возьмите то, что вы узнали, и повторно оптимизируйте свой сайт, чтобы он работал лучше.
Даже по прошествии первых нескольких недель продолжайте искать способы улучшить качество своего веб-сайта, повысить его рейтинг в поисковых системах и привлечь больше трафика, чтобы увеличить число конверсий.
Мы не хотим рассказывать вам о нашей работе, мы хотим
ПОКАЗАТЬ вам.
Посмотреть наше портфолио
Мы создали более
1 100
веб-сайтов
в различных отраслях.
Поздравляем! Вы знаете, как создать веб-сайт. Что теперь?
Теперь, когда вы знаете, как создать веб-сайт, вы готовы приступить к работе. Но вы все еще можете чувствовать себя неуверенно в том, как обращаться с деталями, или, может быть, вам просто нужна помощь эксперта на вашем сайте. Если это так, нет лучшего способа действий, чем партнерство с WebFX.
Но вы все еще можете чувствовать себя неуверенно в том, как обращаться с деталями, или, может быть, вам просто нужна помощь эксперта на вашем сайте. Если это так, нет лучшего способа действий, чем партнерство с WebFX.
Обладая более чем 25-летним опытом, мы являемся экспертами в создании веб-сайтов, которые будут приносить результаты. Когда вы сотрудничаете с нами в отношении наших услуг веб-дизайна, мы поможем вам оптимизировать каждый из перечисленных выше шагов и создать сайт, который увеличит ваш трафик.
Чтобы начать работу с нами, просто позвоните по телефону 888-601-5359 или свяжитесь с нами онлайн сегодня!
Как создать веб-сайт с помощью Google Web Designer
Albert Shepherd обновлено 2023-03-23 14:48:53
На цифровом рынке вы найдете множество инструментов для веб-дизайна. Программное обеспечение Google Web Designer является одной из таких программ с потрясающими замечательными функциями. С помощью этого инновационного инструмента вы можете создать адаптивную веб-страницу и рекламные баннеры на основе HTML5. Это престижный продукт Google. Google Web Designer работает по принципу WYSIWYG, который подразумевает, что вы видите то, что получаете. Он совместим с кросс-платформами и хорошо работает с системами Windows, Linux и Mac. В этой статье вы найдете краткий обзор Google Web Designer и того, как создать интерактивный веб-сайт с помощью этой программы.
Это престижный продукт Google. Google Web Designer работает по принципу WYSIWYG, который подразумевает, что вы видите то, что получаете. Он совместим с кросс-платформами и хорошо работает с системами Windows, Linux и Mac. В этой статье вы найдете краткий обзор Google Web Designer и того, как создать интерактивный веб-сайт с помощью этой программы.
- Часть 1. Как создать веб-сайт в Google Web Designer?
- Часть 2: Лучшая альтернатива Google Web Designer
Как создать веб-сайт в Google Web Designer?
Инструмент веб-дизайнера Google помогает пользователям создавать несколько страниц для встраивания в один веб-сайт. В качестве гибкой программы веб-дизайна можно вставлять 2D-, 3D-анимацию и трансформировать вставленный контент. В этой среде вы можете легко переключаться между режимом дизайна и кодом. В этом разделе представлены советы и рекомендации, связанные с веб-сайтом, созданным с помощью приложения Google Web Designer.
Шаг 1. Перейдите на официальную веб-страницу Google Web Designer и загрузите приложение. Установите программу, пройдя через мастер. Запустите приложение, дважды коснувшись значка инструмента. На главном экране выберите «Создать новый файл», чтобы создать интерактивный веб-сайт в соответствии с вашими потребностями.
Установите программу, пройдя через мастер. Запустите приложение, дважды коснувшись значка инструмента. На главном экране выберите «Создать новый файл», чтобы создать интерактивный веб-сайт в соответствии с вашими потребностями.
Шаг 2: Выберите опцию «HTML» на левой панели экрана. Теперь вы можете персонализировать пустой файл, указав имя, место хранения, заголовок веб-страницы и тип режима автоматизации.
Шаг 3: Вставьте инструменты элемента, объекты, такие как тексты, метки и т. д., в рабочую область, доступную на левой панели, путем перетаскивания. Настройте цвет, размер и выравнивание компонента, используя параметры, отображаемые в правой части экрана.
Шаг 4: Добавьте текст в рабочую область Google Web Designer и отредактируйте его как «Меню». Затем присвойте идентификатор объекту в правой части экрана и создайте событие для этого объекта, нажав «События» в нижней правой части окна. Во всплывающем окне выберите идентификатор объекта в верхнем меню и нажмите «События -> Мышь -> Щелчок -> CSS -> установить стиль», чтобы настроить параметры, относящиеся к вставленному объекту.
Точно так же вы должны вставить нужные объекты в рабочую область и отредактировать соответствующие параметры для получения желаемых результатов.
Для работы на этой платформе вы должны быть знакомы с языком кодирования HTML. Чтобы сделать веб-страницу отзывчивой, необходимы специальные технические навыки. Кроме того, пользовательский интерфейс кажется немного сложным, и новичку довольно сложно начать свои макетные проекты.
Вы можете выбрать лучшую альтернативу Google Web Designer, чтобы с легкостью справляться со сложными проектами. Wondershare Mockitt — идеальный партнер для начинающих и профессионалов в создании впечатляющего веб-дизайна.
Попробуйте бесплатно
Лучшая альтернатива Google Web Designer
Mockitt от Wondershare — лучшая альтернатива приложению Google Web Designer. Это отличная платформа для простого создания сложных веб-страниц. Это невероятный онлайн-инструмент для создания прототипов, позволяющий создавать веб-страницы за гранью воображения. Это эксклюзивный инструмент, который дает впечатляющие результаты для ваших инновационных идей.
Это эксклюзивный инструмент, который дает впечатляющие результаты для ваших инновационных идей.
Возможности приложения Mockitt
- Непосредственное использование элементов «Библиотеки ресурсов» и свободный доступ к встроенным шаблонам для быстрого завершения веб-дизайна.
- Настройте виджеты и сохраните их для дальнейшего использования
- Сделайте свою веб-страницу интерактивной, импортировав файлы дизайна непосредственно с помощью «Области ссылок».
- Примените волшебство к своему веб-сайту, вставив 17 уникальных типов экранных переходов и 9 жестов.
- Создавайте микро-анимации без использования каких-либо кодов в веб-макете.
- Функция облачного редактирования помогает дизайнерам без колебаний получать доступ к своим файлам в любом месте. Вы можете легко делиться файлами с друзьями и товарищами по команде.
Лучшая альтернатива веб-дизайнеру Google
Приложение Mockitt — это онлайн-инструмент, с помощью которого вы можете создавать потрясающие веб-дизайны без какой-либо загрузки. Достаточно, если вы будете следовать приведенным ниже рекомендациям, чтобы создать привлекательную веб-страницу, точно соответствующую вашим потребностям.
Достаточно, если вы будете следовать приведенным ниже рекомендациям, чтобы создать привлекательную веб-страницу, точно соответствующую вашим потребностям.
Попробуйте бесплатно
Шаг 1: Начните с пустого проекта
Перейдите на официальную веб-страницу этого онлайн-инструмента для создания прототипов и нажмите «Создать», чтобы создать проект в верхней части экрана.
Шаг 2: Персонализируйте проект
Затем отредактируйте проект, введя имя проекта, выберите совместимость устройства и выберите модель устройства из раскрывающегося меню. Mockitt позволяет создавать проекты, совместимые с мобильными устройствами, телевизором, планшетами, часами и т. д. Выберите в соответствии с вашими потребностями и сохраните индивидуальный проект.
Шаг 3: Добавьте виджеты
Перетащите необходимые виджеты на вкладку «Встроенные» и настройте их с помощью панели свойств в правой части экрана. Вы также можете сохранить отредактированные виджеты, чтобы использовать их в своих будущих работах.
Шаг 4: Анимация состояния экрана
Используйте параметр «Состояние экрана» для выполнения интерактивных анимаций на экране. Настройте компоненты изображения, такие как цвет, размер, положение, с помощью переключения состояния экрана.
Шаг 5. Вставьте видео на свою веб-страницу
Сначала получите URL вашего любимого видео на платформе YouTube. Затем вставьте виджет «Веб-страница» на временную шкалу. Наконец, вставьте URL-адрес в этот элемент, чтобы добавить видео на свой веб-сайт.
Попробуйте бесплатно
Итак, вы провели поучительное занятие по концепциям веб-дизайна приложения Google Web Designer. Инструмент Mockitt является лучшей альтернативой этой программе и быстро убеждает новичков благодаря простому пользовательскому интерфейсу. Вы можете создавать завораживающие веб-страницы с помощью приложения Mockitt, и это идеальный инструмент для профессионалов в области дизайна. Вы сможете легко справляться со сложными проектами, если войдете в эту онлайн-программу прототипирования.

 Выделяйте некоторые изображения
Выделяйте некоторые изображения