Дизайн сайта в фотошопе: дневник
В этом уроке мы узнаем, как создать модный дизайн сайта в фотошопе в виде дневника.
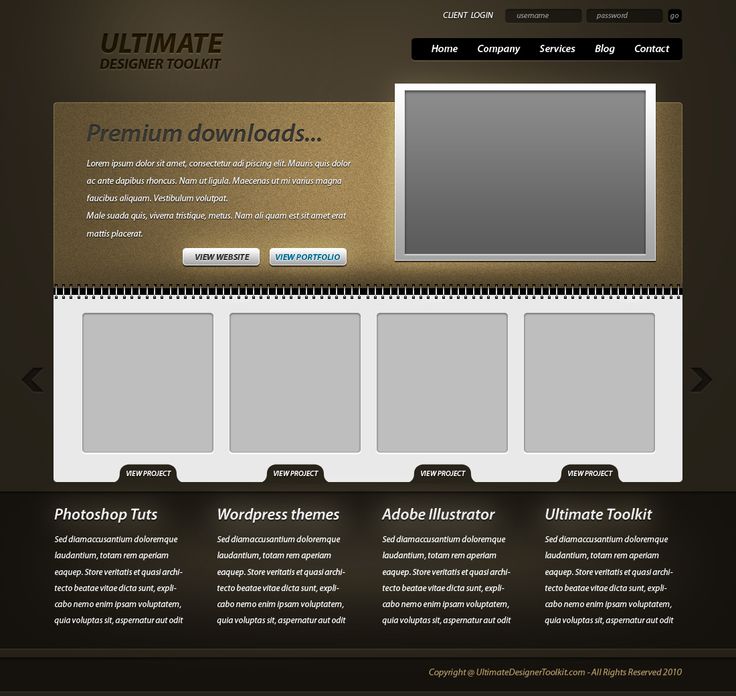
Конечный результат
Шаг 1
Создание макета сайта начнем с нового документа размером 1050 × 920 пикселей.
Дважды щелкните на фоновом слое, чтобы разблокировать его, потом зайдите в «Blеnding Optiоns» («Параметры наложения») Layer > Layer Styles > Blending Options и выставите настройки, как изображено ниже:
Шаг 2
Инструментом «Rоunded Rectangle Tооl» белым цветом нарисуйте основу дневника (журнала).
Зайдите в «Blеnding Optiоns» («Параметры наложения») и выставите настройки, как изображено ниже:
Шаг 3
Далее скопируйте и вставьте на холст текстуру кожи.
Если нужно уменьшить изображение, нажмите <Сtrl> + <T> и потяните за верхний угол вниз, удерживая нажатой клавишу <Shift> (чтобы сохранить пропорции).
Чтобы подогнать изображение с кожаной текстурой непосредственно под белый прямоугольник, щелкните правой кнопкой мыши на Lаyer > Creаte Clipping Mаsk.
Это обрежет изображение до белого прямоугольника:
Шаг 4
Создайте новый слой над слоем с кожаной текстурой и установите режим смешивания на »Sоft Light»(Мягкий свет) вверху палитры слоев.
Сделайте несколько штрихов белой кистью (B) со средней мягкостью:
Шаг 5
Используя »Rоunded Rectangle Tооl»(Прямоугольник с закругленными краями), нарисуйте белым цветом область основного содержания.
Дважды щелкните, чтобы войти в »Blеnding Optiоns» (»Параметры наложения») и установите следующие настройки:
Шаг 6
Сделайте дубликат слоя, перетащив его на иконку нового слоя, или, нажав правой кнопкой мыши, выберите пункт »Duplicаte Lаyer».
На дублированном слое нажмите <Сtrl> + <T> и переместите немного левее.
Повторите это действие, чтобы создалось впечатление, будто перед вами страницы из книги:
Шаг 7
Далее с помощью »Linе Tооl» (Линия)(1px) нарисуйте линию цветом, указанным ниже (удерживая клавишу <Shift>).
Дублируйте линию и смещайте ее вниз, нажимая <Shift> + <Стрелка вниз> (вы должны нажать на инструмент »Rеctangular Mаrquee Tооl», чтобы сделать это).
Повторите этот шаг до полного заполнения страницы:
Шаг 8
Для шва в верхней и нижней части дневника используйте символ »-»:
Шаг 9
Далее с помощью »Ellipsе Tооl» нарисуйте маленький круг, удерживая нажатой клавишу <Shift>, цветом # 616364.
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и установите следующие настройки:
Шаг 10
Дублируйте слои с кругами и размещайте их напротив линий, как изображено ниже:
Шаг 11
Повторите шаги с 5 по 10 для боковой панели:
Шаг 12
Далее с помощью Rounded Rectangle Tool (Прямоугольник с закругленными краями) белым цветом нарисуйте элемент переплетения между страницами.
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и поставьте следующие настройки:
Шаг 13
Сдублируйте необходимое количество элементов переплета и разместите, как изображено ниже:
Шаг 14
Нарисуйте белый прямоугольник с помощью Rectangle Tool (Прямоугольник).
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и выставите следующий настройки.
Сдублируйте прямоугольник. Задний прямоугольник немного поверните, используя трансформирование (<Сtrl> + <T>):
Шаг 15
Далее скопируйте и вставьте изображение, которое вы хотите, поместив его непосредственно над верхним прямоугольником:
Шаг 16
Используя Rectangle Tool (Прямоугольник), сделайте несколько белых квадратов.
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и установите следующие настройки. Выберите изображения, которые бы вы хотели поставить на каждую миниатюру и разместить их способом, описанным в предыдущем шаге:
Шаг 17
Продолжаем создание сайта в фотошопе. Сделайте несколько текстовых разделов с коротким описанием:
Шаг 18
Возьмите эти социальные кнопки
и поместите внизу страницы:
Шаг 19
Далее напишите заголовки с правой стороны дневника:
Шаг 20
Затем напишите остальной контент:
Шаг 21
Сделайте несколько пунктов меню.
Используя line Tool (Линия) (1px) нарисуйте 2 разделителя, как показано ниже, удерживая нажатой клавишу Shift.
Шаг 22
Разместите необходимое количество пунктов меню, поставив между ними разделители:
Шаг 23
Используя »Rоunded Rectangle Tооl», нарисуйте окно поиска.
Дважды щелкните на »Blеnding Optiоns» (»Параметры наложения») и поставьте следующие настройки, выберите цвета — Cоlor Ovеrlay #333333, Strokе #f0eded:
Шаг 24
Далее выберите Custom Shape Tool (Произвольная фигура), найдите изображение лупы, вставьте его в конец поисковой строки.
В окне поиска также напишите текст, например:
Шаг 25
Шрифтом Simply Glamorous напишите название веб-сайта:
Шаг 26
Внизу вставьте информацию о правообладателе:
Шаг 27
Данный шаг необязательный. Если у вас есть программа Illustrаtor, загрузите и откройте векторное изображение авторучки.
Выберите Pen Lаyers, скопируйте и вставьте ручку в наш файл. Разверните ее по своему усмотрению и добавьте тень, установив следующие параметры наложения:
Конечный результат
Создание дизайна сайта в фотошопе в виде дневника на этом закончено. Надеюсь, урок был вам полезен!
Источник: bloomwebdesign.net
ᐈ Створення Макета Сайту в Photoshop Київ — Ціни 2022, Вартість
Вартість робітПодивитись всі
Кращі дизайнери сайтів з останніми відгуками і портфоліо
Наші фахівці отримали вже 317 відгуків в категорії «Створення макета сайту в Photoshop», встигніть ознайомитися!
Сервіс замовлення послуг Kabanchik.ua на каналі 1+1
Всеукраїнський телеканал у програмі «Сніданок з 1+1» в прямому ефірі взяв інтерв’ю у засновника проекту Kabanchik.ua Романа Киригетова про те, як працює сервіс і як безпечно замовляти послуги приватних фахівців в Україні.
Створення макета сайту в Photoshop в Києві
Професійний дизайн сайту — послуга, від якої залежить зовнішній вигляд (інтерфейс) сайту, зручність і функціональність сайту. Завдання веб-дизайнера — створити унікальний стиль, розробити привабливий шаблон ресурсу, одночасно передбачивши такі важливі тонкощі як юзабіліті, підбір рифту, формат відображення контенту.
Завдання веб-дизайнера — створити унікальний стиль, розробити привабливий шаблон ресурсу, одночасно передбачивши такі важливі тонкощі як юзабіліті, підбір рифту, формат відображення контенту.
Етапи розробки дизайну сайту
З огляду на, що дизайн — чи не найважливіший фактор успіху сайту, йому потрібно приділити максимум уваги. Досвідчений дизайнер виконує свою роботу поетапно:
- Розробка концепції . На цьому етапі планується стиль ресурсу, колірне рішення, загальні риси дизайну, логотип. Якщо мова йде про створення дизайну сайту для компанії з чинним бренд-буком — цей етап можна пропустити, так як всі стильові вимоги вже розроблені.
- Планування модулів . На цьому етапі веб-дизайнер складає список елементів і модулів, які повинні бути на ресурсі. До них відносять: логотип, текстові блоки, блоки з фото і відео, меню, «шапку» і «підвал», банери, форми зворотного зв’язку, різноманітні кнопки і інформери.
- Робота над структурою .
 Дизайн сайту на цьому етапі полягає в створенні модульної сітки. Дизайнер малює зовнішній вигляд кожної сторінки ресурсу — так, як їх будуть бачити відвідувачі. При роботі він враховує вимоги концепції і список модулів.
Дизайн сайту на цьому етапі полягає в створенні модульної сітки. Дизайнер малює зовнішній вигляд кожної сторінки ресурсу — так, як їх будуть бачити відвідувачі. При роботі він враховує вимоги концепції і список модулів. - Створення шаблону . Після затвердження малюнків замовником веб-дизайнер створює ескізи сторінок в графічному редакторі, прорисовуючи структуру, підбираючи тип, колір і розмір шрифтів, продумуючи фон. Зазвичай дизайнер створює кілька варіантів ескізів, щоб вибрати в підсумку найвдаліший.
- Створення макета . Розробивши шаблон, фахівець повинен підібрати і опрацювати графіку для ресурсу, забезпечити графічну опрацювання модулів. Після цього йде фінальна робота над створенням графічних файлів сторінок, які буде використовувати верстальник при написанні коду сайту.
У кого замовити дизайн сайту?
Виконати перераховані обов’язки під силу тільки досвідченому фахівцеві. З огляду на, що дизайн сайту — це не те, на чому можна економити, слід підбирати для цього завдання професіонала, відповідного наступними критеріями: професіоналізм, знання правил сайтобудування, вміння користуватися графічними програмами, художній смак, наявність портфоліо і відгуків клієнтів, пунктуальність і відповідальність.
- дизайн Landing Page;
- логотип для сайту ;
- макет дизайну сайту;
- дизайн мобільних додатків.
Прайс: Створення макета сайту в Photoshop в місті Київ
| Ціни на дизайн сайту | Ціна, грн |
|---|---|
| Дизайн сайту-представництва | від 1500 грн |
| Дизайн промо-сайту | від 2500 грн |
| Дизайн сайту-каталогу | від 3500 грн |
| Дизайн інтернет-магазину | від 4000 грн |
| Дизайн нестандартного проекту | від 8000 грн |
| Вартість дизайну інтер’єру | Ціна, грн |
| Обмірне креслення | від 100 грн |
| Варіанти перепланування (2-3 варіанти) | від 300 грн |
| План демонтажних робіт | від 120 грн |
| План монтажних робіт | від 150 грн |
| План розміщення меблів | |
| Схема розведення сантехнічної системи, вузли, перетин | від 300 грн |
| Схеми розміщення приладів опалювальної системи | від 200 грн |
| Схеми дверних прорізів | від 150 грн |
| Схеми вентиляції та кондиціонування | від 130 грн |
| Перетин підлог, стель | від 150 грн |
| План підлогових покриттів з відомістю матеріалів | від 150 грн |
| План теплої підлоги | від 155 грн |
| План стель з прив’язками | від 160 грн |
| План освітлювального обладнання з прив’язкою вимикачів | від 170 грн |
| План розміщення розеток і вимикачів | від 180 грн |
| Розкладка плитки | від 190 грн |
Детальні схеми меблів на замовлення (кухня, гардеробна, шафа тощо. ) ) | від 300 грн |
| Розгортка стін всіх приміщень | від 300 грн |
| Відомість обробки приміщення | від 700 грн |
| Фотореалістічная 3D — візуалізація інтер’єру кожного приміщення | від 500 грн |
| Ціна розробки логотипу | Ціна, грн. |
| Розробка 3 варіантів логотипу | від 1000 грн |
| Розробка 5 варіантів логотипу | від 1500 грн |
| Розробка 10 варіантів логотипу | от 2000 грн |
| Розробка більше 20 варіантів логотипу | від 5000 грн |
| Редизайн логотипу | от 3000 грн |
| Розробка фірмового стилю | |
| Ціни на дизайн банера | Ціна, грн |
| Дизайну макета біг-борда (3х6м) | від 1000 грн |
| Дизайну макета сіті-лайта | від 800 грн |
| Дизайну макета вивіски | від 500 грн |
| Дизайн банерної сітка | від 500 грн |
* Ціна актуальна на Жовтень 2022
Якщо хочете замовити дизайн сайту і отримати якісну, недорогу і оперативну послугу — скористайтеся сервісом Kabanchik.
Часті питання про Створення макета сайту в Photoshop
Як замовити послуги фахівця?Переходьте по посиланням і натискайте «Замовити послуги».
Який прайс на Створення макета сайту в Photoshop в Київ? Всі наші фахівці проходять перевірку паспортних даних. Якщо ви зіткнулися з несумлінним фахівцем, зверніться в службу підтримки для компенсації до 1 000 грн.
(13 голосів, у середньому 4.31 з 5)
30 уроков по созданию веб-сайта: от дизайна до верстки
- Уроки
- 2 мин на чтение
- 6367
Подробный курс, который расскажет обо всех этапах создания сайта: начиная с дизайна в Photoshop, заканчивая его версткой и внедрением CMS.
Эти уроки будут полезны для начинающих дизайнеров: поможет понять не только принципы «чистого» дизайна, но и нюансы подготовки макета для верстки.
Урок #1: Скетч
Урок #2: Скетч (Продолжение)
Урок #3: Заканчиваем создание скетча
Урок #4: Дизайн шапки
Урок #5: Дизайн первой секции
Урок #6: Дизайн второй секции
Урок #7: Дизайн третьей секции
Урок #8: Дизайн четвертой секции
Урок #9: Дизайн шестой и седьмой секций
Урок #10: Дизайн секций «Отзывы», «Контакты» и подвала
Урок #11: Подготовка Front-End окружения. Начинаем верстать макет
Урок #12: Начинаем верстать шапку
Урок #13: Верстка шапки
Урок #14: Верстка. Адаптивная шапка + адаптивное меню
Урок #15: Верстка. Полоса преимуществ
Урок #16: Верстка. Секция «Наш профиль»
Урок #17: Верстка.
 Плавная pop-up галерея (Magnific-Popup)
Плавная pop-up галерея (Magnific-Popup)Урок #18: Верстка. animateNumber + верстка секции «Направления»
Урок #19: Верстка. Секция «Наши работы» + Pop-up
Урок #20: Верстка. Секция «Поставляемое оборудование». Карусель
Урок #21: Верстка. Секции «Скидки» и «Менеджеры»
Урок #22: Верстка. Карусель брендов
Урок #23: Верстка. Отзывы
Урок #24: Верстка. Контакты
Урок #25: Обновление Front-End окружения Gulp
Урок #26: Верстка.
 Футер, всплывающие формы, кнопка «Наверх»
Футер, всплывающие формы, кнопка «Наверх»Урок #27. MODx + Gulp: Интеграция и настройка окружения Gulp
Урок #28. Приступаем к посадке HTML верстки на MODx. Шаблоны и чанки
Урок #29. Посадка HTML верстки шапки на MODx
Урок #30. Посадка секции тизеров на MODx
Фото на обложке: ShutterStock
- #веб
- #веб разработка
- #веб-дизайн
- #верстка
- #дизайн
- #дизайн сайта
- #сайт
- #создание сайта
- #урок
- 2
Статьи по теме
Онлайн-курс Photoshop для веб-дизайна
- Все темы
- творческий
- Фотография
- Редактирование изображений
С Эмили Кей Нравится 534 пользователям
Продолжительность: 2 часа 48 минут
Уровень мастерства: средний
Дата выпуска: 17. 01.2018
01.2018
Начать бесплатную пробную версию на 1 месяц
Детали курса
Работа в области веб-дизайна включает в себя создание элементов пользовательского интерфейса — значков, графики, каркасов и макетов. Adobe Photoshop предоставляет возможности, необходимые для плавного и простого перехода этих элементов дизайна в производство. В этом курсе вы узнаете, как использовать Photoshop для современных рабочих процессов веб-дизайна. Присоединяйтесь к Эмили Кей, которая проведет вас через проект адаптивного веб-дизайна, включая настройку, использование шаблонов, создание композиций и экспорт для Интернета. Эмили показывает, как работать с монтажными областями, библиотеками и смарт-объектами. Она демонстрирует процесс создания нескольких результатов — каркасов, макетов, мудбордов, руководств по стилю, элементов навигации и многого другого.
Навыки, которые вы приобретете
- Adobe Photoshop
Получите общий сертификат
Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе.
Обучение LinkedIn Обучение
Сертификат об окончанииДемонстрация в вашем профиле LinkedIn в разделе «Лицензии и сертификаты»
Загрузите или распечатайте в формате PDF, чтобы поделиться с другими
Поделитесь изображением в Интернете, чтобы продемонстрировать свое мастерство
Познакомьтесь с инструктором
Эмили Кей
Профессор SDCCD, веб-разработчик-фрилансер и автор LinkedIn.

Отзывы учащихся
74 оценки
Общий рейтинг рассчитывается на основе среднего значения представленных оценок. Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
- 5 звезд Текущее значение: 54 73%
- 4 звезды Текущее значение: 11 14%
- 3 звезды Текущее значение: 3 4%
- 2 звезды Текущее значение: 3 4%
- 1 звезда Текущее значение: 3 4%
Садна Сроч
Студент Университета Гуру Нанак Дев RC jalandhar
4/5
15 апреля 2021 г.
Я уже знаю базовый элемент в фотошопе, но я изучаю более четкую и важную функцию, например, как лицензировать изображение и удалять водяной знак
Полезный · Отчет
Содержание
Что включено
- Практикуйтесь, пока учитесь 1 файл с упражнениями
- Учитесь на ходу Доступ на планшете и телефоне
Скачать курсы
Используйте приложение LinkedIn Learning для iOS или Android и смотрите курсы на своем мобильном устройстве без подключения к Интернету.
Создание плоского мокапа веб-сайта в Photoshop
В этом году в дизайнерском сообществе появилось несколько новых тенденций, а также популяризировались некоторые техники, которые существуют уже несколько лет. Одной из таких тенденций стало использование плоского и почти плоского дизайна. Чаще всего эта техника появляется как в мобильном, так и в веб-дизайне. Если вы не знакомы с этой тенденцией или различными возможностями, которые она может дать, вам следует ознакомиться с моей демонстрацией 20 красивых плоских веб-дизайнов и мобильных устройств.
Одной из таких тенденций стало использование плоского и почти плоского дизайна. Чаще всего эта техника появляется как в мобильном, так и в веб-дизайне. Если вы не знакомы с этой тенденцией или различными возможностями, которые она может дать, вам следует ознакомиться с моей демонстрацией 20 красивых плоских веб-дизайнов и мобильных устройств.
Интеграция плоского дизайна в вашу работу — отличная идея, особенно если вы хотите сделать что-то другое. Простой стиль может помочь вашему дизайну не только выглядеть свежим, но и чистым, что всегда является важным аспектом дизайна. Если вы всегда хотели заняться плоским дизайном, то сегодняшний урок для вас. Приведенный ниже учебник проведет вас через создание собственного макета веб-сайта с использованием плоского дизайна, так что давайте начнем.
Необходимые ресурсы:
Набор плоских значков
Шаг 1. Новый холст
Откройте программу Photoshop и создайте новый файл, выбрав «Файл» > «Создать» или просто нажав Ctrl + N. Когда откроется диалоговое меню вверх вы захотите дать вашему новому холсту размеры 1360px x 1979px. Нажмите Ок.
Когда откроется диалоговое меню вверх вы захотите дать вашему новому холсту размеры 1360px x 1979px. Нажмите Ок.
Шаг 2 Цвет фона
Создайте новый слой; это будет то место, где вы хотите разместить основной цвет фона. В данном случае я буду использовать цвет #d5bfc4. Используйте Paint Bucket Tool, чтобы заполнить слой.
Шаг 3. Направляющие
Теперь, когда у вас есть цвет фона, вам нужно добавить направляющие. Рекомендации помогут вам разделить холст так, чтобы у каждого раздела вашей страницы была своя выделенная область. Чтобы добавить направляющие, вам нужно перейти в View > New Guide. Далее появится окно, где вы можете ввести свои измерения. Ниже приведено изображение, показывающее, как ввести первые размеры 751px.
Следуйте этому методу и добавьте два последних измерения 1163 пикселей и 1579 пикселей.пикс. Ваше окончательное изображение должно понравиться этому.
Шаг 4 Цвета секции
В первой секции размером 751px вы хотите заполнить это пространство цветом #e62452 вот так.
Оставьте пространство размером 1163 пикселя в покое, но заполните раздел под ним цветом #ffffff.
Шаг 5 Текст раздела
Теперь мы начнем добавлять содержимое в наш первый раздел цвета. С шрифтом Arial и размером шрифта 60pt введите нужный текст в #ffffff и сместите его слева от вашего раздела.
Затем введите 30pt под своим тегом или любую другую информацию, которую вы предпочитаете.
Шаг 6. Кнопка
Кнопку нужно добавить под текст, который мы только что создали, но мы хотим сохранить плоский вид. Для этого используйте инструмент «Прямоугольник», чтобы создать небольшой прямоугольник под второстепенным текстом, убедившись, что цвет переднего плана установлен на #fc2f60.
Дважды щелкните слой с кнопкой и откройте диалоговое меню параметров наложения. Отметьте поле «Обводка» и установите размер обводки на 3 пикселя и цвет на #ffffff. Нажмите OK, когда закончите.
Измените режим слоя на Darken, чтобы у вас был только контур кнопки.
В завершение добавьте текст «LAUNCH» к вашей кнопке размером 46pt.
Шаг 7 Планшет
Откройте набор плоских значков и выберите изображение планшета. Скопируйте и вставьте его на свой холст, затем измените его размер так, чтобы он был немного больше, чем высота вашего текста и кнопки. Сместите планшет вправо от вашего цветового раздела.
Заполните внутреннюю часть таблетки #d99f9b для представления экрана.
Теперь с различными цветами по вашему выбору создайте случайные геометрические фигуры внутри вашего планшета, пока у вас не получится что-то похожее на изображение ниже.
Шаг 8 Логотип
Теперь, когда наш основной раздел почти завершен, мы можем добавить наш логотип, чтобы завершить раздел. Сначала убедитесь, что цвет переднего плана установлен на #ffffff. Теперь в верхней части экрана укажите, что вы хотите, чтобы ваша фигура имела 8 сторон. Нажмите на стрелку инструмента Custom Shape Tool и заполните следующие разделы.
Теперь создайте фигуру прямо над текстом. Форма должна выглядеть так.
Затем растрируйте свой слой, щелкнув его правой кнопкой мыши и выбрав «растеризовать слой». Когда вы это сделаете, вы можете использовать инструмент Circular Marquee Tool, чтобы вырезать кусок из середины вашего логотипа.
Используйте инструмент Custom Shape Tool еще раз, чтобы добавить исходную форму еще раз в середину вашей большей фигуры. Теперь ваш логотип должен выглядеть так, как показано на изображении ниже.
Шаг 9 Сервисный блок
Теперь мы начнем дорабатывать наш сервисный блок. Сначала начните с добавления заголовка УСЛУГИ вверху шрифтом 46pt и цветом #ffffff.
Используя тот же цвет, который вы использовали для создания раздела основного цвета, вы захотите использовать его снова, чтобы создать четыре равномерно расположенных круга. Здесь будут храниться ваши иконки.
Теперь создайте 3 тонких прямоугольных стержня и расположите их так, чтобы каждый круг был соединен со следующим.
Откройте свой набор плоских значков еще раз и выберите шестеренку, защитный экран, речевое облако и облако загрузки. Измените размер каждого значка и поместите по одному в каждый круг.
Завершите поле службы, добавив свой текст.
Шаг 10 Ящик для отзывов
Начните с добавления желаемого текста заголовка для ящика для отзывов.
Далее шрифтом меньшего размера, чем ваш заголовок, вы захотите добавить цитату из отзыва, а также человека, который ее написал.
Теперь цветом #d5bfc4 вам нужно создать восемь маленьких кругов и разместить их на равном расстоянии друг от друга и под цитатой из отзыва.
Перейдите к третьему кругу отзывов и откройте меню «Параметры наложения». Установите флажок «Обводка» и измените размер обводки на 3 пикселя и цвет обводки на #e62452. Нажмите OK, а затем измените режим слоя на Светлее.
Шаг 11. Ящик для новостной рассылки
Создайте новое текстовое поле, чтобы добавить его в заголовок для своего информационного ящика.
Теперь меньшим шрифтом размером 30pt введите дополнительный текст под заголовком.
Используйте цвет #efefef, чтобы создать длинный тонкий прямоугольник и квадрат рядом с ним. Это будет ваша форма.
Точно так же, как вы делали это ранее, добавьте контур #ffffff размером 3 пикселя вокруг прямоугольников, затем измените режим слоя на Darken.
Добавьте значок конверта в квадратное поле, а затем введите «ваш адрес электронной почты» в большее поле.
Вот как будет выглядеть ваше окончательное изображение.
Скачать PSD-файл
Роль Photoshop в веб-дизайне
Photoshop — редактор растровой графики. Это сделано Adobe Inc для Windows и macOS. Это помогает пользователям создавать и улучшать фотографии и изображения. С момента своего выпуска в 1990 году Photoshop стал отраслевым стандартом для графических дизайнеров, цифровых художников и веб-дизайнеров.
Хотя сегодня веб-дизайнерам доступно множество инструментов, и многие из них быстрее в использовании, ни один из сегодняшних инструментов не дает вам такой гибкости и универсальности, как Photoshop. Итак, давайте обсудим несколько моментов о роли Photoshop для веб-дизайнеров.
Итак, давайте обсудим несколько моментов о роли Photoshop для веб-дизайнеров.
1. Дизайн логотипа.
Логотип — это символ, графический знак или эмблема организации, которая идентифицирует ее продукцию, услуги, бренд или собственность. Логотип компании должен иметь визуальную привлекательность. Обычно люди легко запоминают логотип и мгновенно узнают бренд, который он представляет. Это помогает сформировать картину в сознании клиента. Вот несколько примеров логотипов брендов, у которых много постоянных клиентов.
Образцы логотиповPhotoshop очень удобен для создания красивых логотипов. Это помогает веб-дизайнерам экспериментировать с цветом, формами, типографикой. Никакой другой инструмент не дает такой гибкости и возможностей, как Photoshop для создания логотипов.
2. Баннер Дизайн сайта.
Баннеры веб-сайтов — это первый визуальный элемент, который замечает пользователь при входе на веб-сайт. У Learn Computer Academy есть привлекательный баннер, на котором четко указано, чем мы занимаемся, и анимированное изображение, показывающее наш институт. Красиво оформленный баннер выделяет сайт и мгновенно привлекает внимание пользователя. Если у вашего баннера нет жизни или индивидуальности, скорее всего, вы теряете своих пользователей. Средние читатели похожи на 12-летних: их больше привлекают цвета, формы и образы, которые легко читать, чем простые и скучные строки текста.
Красиво оформленный баннер выделяет сайт и мгновенно привлекает внимание пользователя. Если у вашего баннера нет жизни или индивидуальности, скорее всего, вы теряете своих пользователей. Средние читатели похожи на 12-летних: их больше привлекают цвета, формы и образы, которые легко читать, чем простые и скучные строки текста.
Photoshop помогает нам создавать визуально привлекательные баннеры. Вы можете редактировать изображения по своему усмотрению, корректировать цвета, добавлять или удалять элементы из баннера или обрезать баннер, придавая ему различные формы и размеры. Поскольку Photoshop — это редактор растровой графики, вы можете использовать фотографии, на которые вы нажали своей камерой, и создать с их помощью красиво оформленный баннер. Вот учебник в формате PDF от Калифорнийского государственного университета, объясняющий, как создать красивый веб-баннер с помощью Photoshop Elements.
Дизайн баннера сайта с помощью Photoshop. Мы в Learn Computer Academy учим наших учеников создавать красивые баннеры для сайтов.
3. Создание идеального веб-дизайна.
При разработке веб-сайта необходимо учитывать каждый элемент вплоть до пикселя. Каждый пиксель имеет значение, когда вы хотите, чтобы что-то выглядело великолепно. Выравнивание, пробелы и линии важны в дизайне, поскольку несбалансированная линия мгновенно заставит пользователя потерять фокус и потерять интерес. Сетка и направляющие помогают сохранить баланс в дизайне. Pixel perfect — это мера совершенства, которую ищут клиенты. Существует 4 основных процесса создания пиксельного идеального дизайна:
- Pixel Hunting
- Подгонка
- Глубина
- Pixel Art
Photoshop — самый полезный инструмент, когда вы хотите создать идеальный дизайн с точностью до пикселя. Поскольку он создает растровую графику, Photoshop предоставит вам точные размеры пикселей, которые вы хотите получить.
4. Создание каркаса или прототипа сайта.
Как сказано в этой статье в Википедии, каркас веб-сайта — это визуальное руководство или план, показывающий каркас веб-сайта. Каркасы отображаются черным цветом, а макеты показывают размеры и расположение элементов страницы. Они создаются до этапа творческого проектирования веб-сайта, чтобы продемонстрировать архитектуру и функции, которые он будет иметь. Каркас веб-сайта обеспечивает четкое сообщение клиенту и другим сторонам о том, как различные функции и функции веб-сайта будут работать после его запуска.
Каркасы отображаются черным цветом, а макеты показывают размеры и расположение элементов страницы. Они создаются до этапа творческого проектирования веб-сайта, чтобы продемонстрировать архитектуру и функции, которые он будет иметь. Каркас веб-сайта обеспечивает четкое сообщение клиенту и другим сторонам о том, как различные функции и функции веб-сайта будут работать после его запуска.
Каркасы обычно представляют собой блоки фигур и текста, и вы можете легко создать их с помощью Photoshop. Получив требования от клиента, вы можете приступить к созданию каркаса, соответствующего их требованиям. Вы также можете использовать несколько значков, градиентов и фигур, но они должны быть в оттенках серого. Вы также можете использовать инструмент Карандаш в Photoshop для создания частей каркаса.
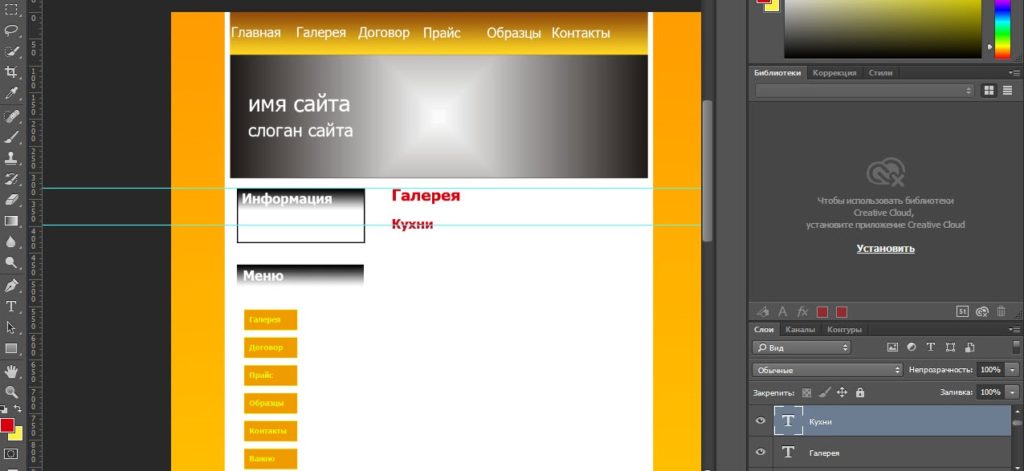
Каркасный дизайн веб-сайта с использованием Photoshop5. Выбор шрифта и типографика
Веб-сайты создаются с помощью букв и символов. Вы хотите, чтобы ваши пользователи читали информацию, которую вы предоставляете на своем веб-сайте. Поэтому то, как вы преподносите информацию, действительно имеет значение. Шрифты должны обеспечивать удобочитаемость и влиять на смысл вашего контента, поэтому визуальный язык играет важную роль в вашем вербальном языке.
Поэтому то, как вы преподносите информацию, действительно имеет значение. Шрифты должны обеспечивать удобочитаемость и влиять на смысл вашего контента, поэтому визуальный язык играет важную роль в вашем вербальном языке.
Для разных типов веб-сайтов используются разные шрифты. Веб-сайт, продающий детские товары, такой как kidssuperstore, не будет иметь такой же внешний вид, как Flipkart, который продает все виды товаров. Точно так же размер шрифта заголовка будет намного больше, чем у абзаца.
Photoshop имеет множество типографских функций, где вы можете играть со своими шрифтами сколько угодно. Это позволяет использовать шрифты на нашем компьютере, а также шрифты, загруженные из Интернета. Вы можете добавлять цвета, тени, градиенты к шрифту, делать их больше, жирнее, светлее, объемнее. Ваши предложения могут быть выровнены по вашему желанию, а также могут быть изменены интервалы между буквами и высота строк по вашему желанию. Конечно, все это возможно с помощью CSS, но прежде чем приступить к кодированию, вы захотите поэкспериментировать со своим шрифтом, чтобы получить общее представление о том, как будет выглядеть окончательный веб-сайт.
6. Многоуровневые PSD-файлы для фронтенд-разработчиков
Фронтенд-разработчики — это те, кто пишет код на HTML, CSS и JavaScript. Хотя некоторые фронтенд-разработчики также могут выполнять задачи разработчика полного стека и писать код на PHP, MySQL и других внутренних языках. Но многие фронтенд-разработчики предпочитают начинать кодирование с многоуровневого дизайна PSD. Это дает им представление о том, как именно будет выглядеть дизайн после того, как веб-сайт будет готов. Они также могут узнать о функциональности веб-сайта из его каркасов. Разработчики нарежут ваш дизайн для изображений и возьмут ваши переменные дизайна, чтобы создать веб-сайт с идеальной точностью до пикселя. Хотя многие разработчики утверждают, что преобразование PSD в HTML устарело после появления адаптивного дизайна, правда в том, что он все еще жив, и большинство веб-дизайнеров предпочитают его для более быстрого рабочего процесса.
7. Форматы изображений
Photoshop имеет ряд полезных форматов изображений и позволяет нам сохранять изображения, наиболее подходящие для веб-сайтов.