Как сделать дизайн сайта в фотошопе
Прежде чем верстать шаблон сайта в HTML/CSS, его надо проработать. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата .PSD.
В качестве примера создадим дизайн сайта на рисунке ниже.
1. Открываем Photoshop и создаём в нём новый документ (Файл -> Создать или Ctrl+N).
2. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы. Наш документ сделаем 1000 пикселей шириной и 1500 пикселей высотой. Обратите внимание: пикселей, а не сантиметров. Другие параметры можно не трогать.
3. Включаем линейки. Во время работы они понадобятся, ведь линейки позволяют очень точно отмерять расстояния. Проверьте, включены ли линейки у вас. Если да, то вы увидите шкалы рядом с левой и под верхней панелью инструментов.
Если линеек нет — включите их (Просмотр -> Линейки или Ctrl+R).
Линейки должны показывать величину в пикселях. Чтобы переключиться на них с другой меры длины, щёлкните на линейке правой кнопкой мыши и в открывшемся меню установите соответствующий флажок.
4. Проверяем, чтобы размер шрифта был указан в пикселях, а не в пунктах. Если настроено не так, идём в Редактирование -> Настройки -> Основные, в отобразившемся окне переходим на вкладку
5. Сразу делаем подложку сайта. У нас это градиентная заливка оранжевого, переходящего в жёлтый цвет. На панели слева выбираем инструмент Градиент.
На панели слева выбираем инструмент Градиент.
На появившейся вверху панели жмём кнопку Зеркальный градиент, выбираем цвет на палитре левее.
Используя инструменты открывшегося окна Редактор градиентов, выбираем нужные цвета. Чтобы задать точный цвет контрольной точки, щёлкните на ней, нажмите кнопку
В результате манипуляций градиент получился следующим.
Чтобы применить градиент к текущему слою, проводим над ним указателем, удерживая при этом нажатой левую кнопку мыши.
6. Сохраняем подложку в файл. То, что мы сделали, должно отображаться под основной страницей и занимать всё окно браузера целиком — своего рода подложка. Например, ширина сайта — 800 пикселей, а разрешение экрана у пользователя гораздо больше. Оставшееся пространство (всё, кроме тех самых 800px, которые будут заняты блоком страницы) заполнится градиентным фоном.
Так как разрешение экрана нельзя предугадать, из созданного фона можно вырезать полоску толщиной в один пиксель и сохранить как картинку. Браузер будет заполнять задний фон ею по всей ширине.
Сохранить такую узкую полоску несложно.
6.1. Выбираем инструмент Прямоугольная область.
6.2. Выделяем полоску произвольной ширины, но по всей длине слоя.
6.3. Копируем выделенную область (Ctrl+C).
6.4. Создаём новый документ (Ctrl+N), устанавливаем для него ширину 1 пиксель и вставляем скопированное (Ctrl+V).
6.5. Сохраняем файл в JPG-формате.
7. Создаём фон страницы. Фоном будет простой белый цвет. Выбираем инструмент Прямоугольник и в окне свойств задаём нужные параметры. У нас получился прямоугольник 800×1100 пикселей, левый верхний угол которого лежит в точке 100,0.
8. Делаем фон шапки. Градиентная заливка, похожая на подложку, размерами 780x80px.
Сохраняем его отдельным графическим файлом шириной в 1 пиксель, как делали это с подложкой.
9. Создаём верхнее меню. С помощью инструмента Горизонтальный текст добавляем на макет первый пункт меню — Главная. Слой создастся и даже переименуется автоматически, так что с ним можно ничего не делать.
Здесь важно, чтобы все пункты распределились равномерно, поэтому крайне рекомендуется использовать линейки. Чтобы вытянуть вертикальную, проведите указателем, удерживая при этом нажатой кнопку мыши, слева направо. С помощью линеек отмеряйте расстояние, учитывая, что каждый пункт меню должен занимать в нашем случае 120 пикселей.
10. Аналогично вставляем остальные пункты меню.
11. Добавляем логотип. У нас уже есть готовый, поэтому его остаётся только аккуратно вставить в макет. Для этого нажимаем 
12. Пишем имя и слоган сайта. Уже известным нам инструментом Горизонтальный текст дополняем уже почти созданный логотип надписями.
13. Переходим к боковой панели. Для начала создадим и сохраним отдельным файлом градиентную заливку для её заголовков. С инструментами знакомы, пояснения не требуются.
14. Добавляем на только что созданный градиент текст-заголовок информационного блока.
15. Рисуем обрамление области. Для этого достаточно использовать прозрачный прямоугольник с чёрными линиями контура. Выбираем инструмент Прямоугольник, задаём тип заливки фигуры Нет цвета, щёлкаем значок Задать тип штриха фигуры и выбираем чёрный цвет, иначе линий не будет. Если контур получился слишком толстым, устанавливаем ширине линий значение 0,5 пт.
16. Ниже добавляем заголовок блока с градиентной заливкой, как в п. 12-13.
17. Создаём блок меню левой панели. Добавляем оранжевый прямоугольник шириной 100px с жёлтым контуром 0,2 пт.
18. Добавляем на него текст.
19. С помощью дублирования слоёв и линеек создаём ещё пять пунктов меню левой панели.
20. Прописываем текст в основной части страницы, используя всё тот же инструмент Горизонтальный текст.
21. Добавляем фото в основную часть страницы, как мы делали это с логотипом. Для копирования изображения просто перемещайте его мышью, удерживая при этом нажатой клавишу Alt. Если вдруг картинка не подходит по размеру, используйте инструмент Трансформация (Ctrl+T).
22. Рисуем фон нижней части сайта — оранжевый градиент длиной 64 пикселя.
23. Сохраняем полоску нижнего фона шириной 1 пиксель в отдельный графический файл.
24. Уменьшаем высоту страницы. Получилось так, что все элементы уже прорисованы, а лишнее место ещё осталось. Вот тут-то нам и пригодились осмысленные имена слоёв. Среди прочих выбираем фоновый слой (у нас он так и называется — Фон) и с помощью инструмента Трансформация уменьшаем высоту нашего белого прямоугольника до нижнего края футера страницы.
25. Сохраняем шаблон в файл формата .PSD (Файл -> Сохранить
26. Результатом сего действа и стал ещё простой, но уже нормально выглядящий шаблон сайта.
Теперь из PSD-макета остаётся средствами HTML/CSS сверстать шаблон сайта, но об этом я расскажу уже в следующей статье.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Создать прототип сайта, или как не ошибиться с дизайном сайта?
Создание дизайна сайта является одним из шагов при его разработке. Приведённый материал расскажет вам как создать прототип сайта. Ознакомимся с несколькими вариантами разработки, от простого к сложному. Возможно, после его прочтения, вы захотите стать дизайнером и создавать востребованные макеты сайтов.
Возможно, после его прочтения, вы захотите стать дизайнером и создавать востребованные макеты сайтов.
Программное обеспечение
Для того, что бы создать прототип дизайна сайта, придумано великое количество удобных сервисов. С их помощью можно создавать самые разные продукты. В каких программах можно создать макет сайта? Рассмотрим наиболее популярные из них.
- Фотошоп. Дизайн сайта в фотошопе, для новичков представляется идеальным вариантом. Начать обучаться созданию макета сайта стоит именно с этой программы. Интернет предлагает большое количество онлайн аналогов фотошоп, позволяющих создать дизайн сайта, но такие площадки не являются качественными. Количество функций для создания макета сайтов очень ограничено, постоянно появляется реклама, и работают они не стабильно. Создание макета сайта в стандартном photoshop более продуктивно, ведь он позволяет создавать в формате Это наиболее привычный формат для верстальщиков. Соответственно он более востребован.
 Изучение фотошоп не представляется сложным. Множество бесплатных видеоуроков по работе с фотошоп представлено на канале ютуб. Для создания прототипа дизайна сайта не обязательно использовать все функции. Дополнительно к этой программе можно загрузить плагины, шаблоны, скрипты. Это ускорит процедуру создания дизайна сайта.
Изучение фотошоп не представляется сложным. Множество бесплатных видеоуроков по работе с фотошоп представлено на канале ютуб. Для создания прототипа дизайна сайта не обязательно использовать все функции. Дополнительно к этой программе можно загрузить плагины, шаблоны, скрипты. Это ускорит процедуру создания дизайна сайта. - Sketch. Набирающая известность программа. Она создана для дизайна интерфейса сайта. Новичкам сложно будет с ней управиться. Но сложно, не значит, что невозможно. Не подойдёт для виндовс. Возможно сделать установку только на макбук. Программа постоянно обновляется, обзаводясь новыми инструментами. Позволит создать идеальный и профессиональный дизайн сайта.
- Pixate. Помощник для создания скелета сайта. С его помощью можно сделать анимированные приложения для мобильных телефонов и компьютеров. Предоставляет выбор скриптов. Возможно создание авторского проекта, без использования встроенных шаблонов. Сочетается с предыдущей программой- скетч.
- Affinity.
 Основной конкурент фотошоп. Прежде всего, стоит отметить стоимость, она гораздо ниже стоимости фотошоп. По количеству функций сервис так же успел превзойти свой аналог. Векторная графика, впечатляющее масштабирование. Не подойдёт для виндовс. Установку возможно сделать только на макбук.
Основной конкурент фотошоп. Прежде всего, стоит отметить стоимость, она гораздо ниже стоимости фотошоп. По количеству функций сервис так же успел превзойти свой аналог. Векторная графика, впечатляющее масштабирование. Не подойдёт для виндовс. Установку возможно сделать только на макбук. - Avocode. Отличается совместимостью с фотошоп. Поможет перевести эскиз сайта в интерактивную страницу сделанного сайта. Отлично подойдёт для создания мобильных приложений.
- Antetype. Предлагает колоссальный выбор виджетов. Отзывчивый и гибкий. Благодаря встроенному обучающему материалу, подходит для новичков. Даёт возможность откорректировать стили, историю, экран.
Создание прототипа дизайна сайта в фотошоп
Как уже было подмечено ранее, фотошоп очень удобен в использовании, для новичков. Рассмотрим подробно каждый шаг, необходимы для того, что бы сделать макет сайта.
Создание файла макета сайта
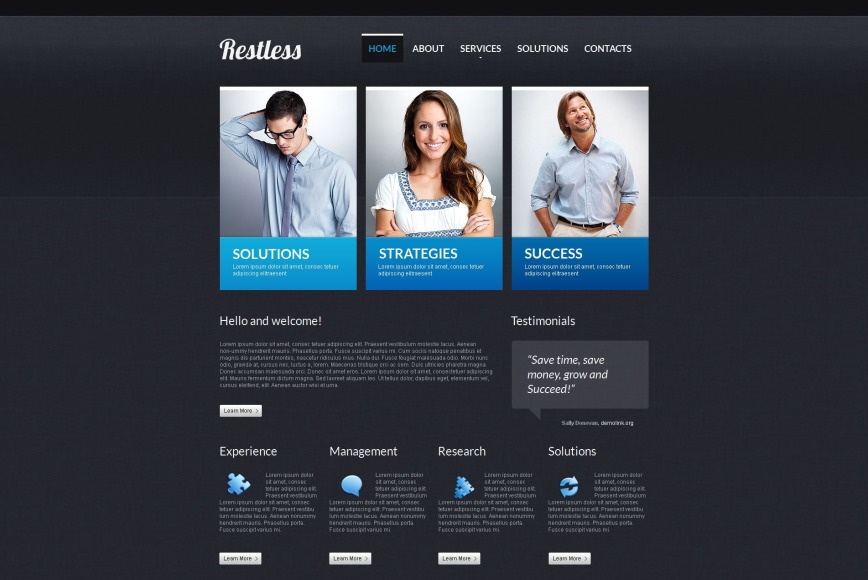
Откройте фотошоп и нажмите на Файл, далее на Создать. Появилось окошко, напишите в нём имя проекта, задайте ширину и высоту. При разработке дизайна единицами измерения должны быть пиксели. Нажмите на ОК. Далее следует сохранить новый документ в формате psd. Для этого нажмите на Файл, затем на Сохранить как и обозначьте папку, в которую необходимо сохранить результат. Сделайте активный новый слой. Нажмите на Прямоугольник и задайте ему значение в пикселях. Размер установите 1000 на 1200. Цвет прямоугольника будет зависеть от выбранного вами основного цвета. Разместите созданный слой в центре, и прилепите направляющие по его краям. Обозначьте отступы в прямоугольнике и закрепите направляющие. Для этого нажмите на Прямоугольная область. Выделите область необходимого размера и перетяните её в необходимое место сайта до прилипания. На правом изображении показан исходный результат. Вы настроили макет сайта. Если вы сохраните сделанный макет сайта в виде шаблона, в следующий раз вам не придётся проходить этот шаг. Сохраните результат. Для этого нажмите на Файл, затем на Сохранить для Web, после чего на PNG-24.
Появилось окошко, напишите в нём имя проекта, задайте ширину и высоту. При разработке дизайна единицами измерения должны быть пиксели. Нажмите на ОК. Далее следует сохранить новый документ в формате psd. Для этого нажмите на Файл, затем на Сохранить как и обозначьте папку, в которую необходимо сохранить результат. Сделайте активный новый слой. Нажмите на Прямоугольник и задайте ему значение в пикселях. Размер установите 1000 на 1200. Цвет прямоугольника будет зависеть от выбранного вами основного цвета. Разместите созданный слой в центре, и прилепите направляющие по его краям. Обозначьте отступы в прямоугольнике и закрепите направляющие. Для этого нажмите на Прямоугольная область. Выделите область необходимого размера и перетяните её в необходимое место сайта до прилипания. На правом изображении показан исходный результат. Вы настроили макет сайта. Если вы сохраните сделанный макет сайта в виде шаблона, в следующий раз вам не придётся проходить этот шаг. Сохраните результат. Для этого нажмите на Файл, затем на Сохранить для Web, после чего на PNG-24. Зайдите в менеджер файлов и откройте папку с сохранённым результатом. Для этого щёлкните правым кликом мыши на необходимом элементе, затем нажмите на Открыть с помощью, после чего укажите браузер, в котором хотите просмотреть изображение. При наведении курсора на открывшееся изображение, вы увидите лупу. Щёлкните на неё один раз и вы ознакомитесь со сделанным изображением в полном масштабе.
Зайдите в менеджер файлов и откройте папку с сохранённым результатом. Для этого щёлкните правым кликом мыши на необходимом элементе, затем нажмите на Открыть с помощью, после чего укажите браузер, в котором хотите просмотреть изображение. При наведении курсора на открывшееся изображение, вы увидите лупу. Щёлкните на неё один раз и вы ознакомитесь со сделанным изображением в полном масштабе.
Создание шапки сайта
Окрасьте белым цветом сделанный слой, использованный вами для фиксирования направляющих. Начинайте создание шапки сайта. Для того, что бы сделать хедер сайта, создайте новую группу слоёв с названием Шапка сайта. Разместите эмблему фирмы в левой части сделанного шаблона сайта. Это местонахождение наиболее приемлемо посетителями сайта. Интуитивно гость начинает изучение страницы сайта с угла, расположенного слева вверху. Эмблема позволит гостям понять принадлежность вашего сайта к какой- либо компании. Для добавления эмблемы сайта перетяните её в фотошоп. Лучше, если логотип сайта будет качественный и сделан в формате png. Фон должен быть сделан прозрачным. Для перетягивания эмблемы сайта нажмите на Перемещение, затем откройте вкладку с эмблемой сайта и поместите на неё курсор мыши. Нажмите левый клик, и не отпуская её, перетяните картинку на сделанный макет сайта. Вы создали новый слой. Отредактируйте размер картинки для последующей комфортной работы с ним. Для того, что бы протестировать правильность выбранного размера, сохраните сделанный шаблон сайта в формате png-24, затем откройте его в окне браузера. Создайте следующий список слоёв и укажите номера телефонов компании. Нажмите на Текст и напишите Служба поддержки, с указанием номера телефона +79998898899. Почему мы разместили номер телефона в хедере (шапке)? Указание номера телефона в этом месте комфортно для посетителей, потому что так делают все крупные фирмы. Вторая причина заключается в повышении юзабельности площадки. Пользователю не придётся искать вкладку с контактами фирмы.
Лучше, если логотип сайта будет качественный и сделан в формате png. Фон должен быть сделан прозрачным. Для перетягивания эмблемы сайта нажмите на Перемещение, затем откройте вкладку с эмблемой сайта и поместите на неё курсор мыши. Нажмите левый клик, и не отпуская её, перетяните картинку на сделанный макет сайта. Вы создали новый слой. Отредактируйте размер картинки для последующей комфортной работы с ним. Для того, что бы протестировать правильность выбранного размера, сохраните сделанный шаблон сайта в формате png-24, затем откройте его в окне браузера. Создайте следующий список слоёв и укажите номера телефонов компании. Нажмите на Текст и напишите Служба поддержки, с указанием номера телефона +79998898899. Почему мы разместили номер телефона в хедере (шапке)? Указание номера телефона в этом месте комфортно для посетителей, потому что так делают все крупные фирмы. Вторая причина заключается в повышении юзабельности площадки. Пользователю не придётся искать вкладку с контактами фирмы. Выберите подходящий шрифт и размер надписи. Не забывайте о гармоничном сочетании размера и цвета. Выровняйте все элементы.
Выберите подходящий шрифт и размер надписи. Не забывайте о гармоничном сочетании размера и цвета. Выровняйте все элементы.
Дизайн главного меню
Нажмите на Прямоугольная область и сделайте два прямоугольника. Размер и цвет прямоугольников должны быть разные. Тот, который крупнее, разместите сверху, второй под ним. Примените к верхнему эффект градиента. Добавьте необходимые пункты в меню и выберите цвет для них. При наведении курсора цвет будет меняться на белый. Для увеличения дизайнерского эффекта меню разместите группу разделителей. Ширина полосок должна быть 2 пикселя. Один сделайте темнее, а второй светлее прямоугольника. Разделите с их помощью пункты меню. Добавьте эффект hover для одного пункта. Этот эффект изменяет цвет ячейки при наведении на неё курсора.
Дизайн левого меню
Процесс создания левого меню идентичен процессу создания верхнего меню. Существуют лишь некоторые нюансы. Не делайте блоки слишком больших размеров для левого меню, что бы не забрать пространство у размещаемых блоков для записей. В примере сделаем его размером в 250 пикселей. Не делайте расстояние между блоками меньше 10 пикселей. Просмотрите видеоуроки по использованию фотошоп и научитесь делать пунктирную линию. Сделайте для каждого пункта меню свой текстовый слой. Делается это в одном слое. Начинайте каждый пункт с новой строчки и корректируйте интервал между строками при помощи пункта меню Символ. В примере применён размер 14 и шрифт Verdana. Лучше применять классические шрифты. Это повысит юзабельность площадки и лояльность посетителей сайта. Вот что получилось в исходном варианте.
В примере сделаем его размером в 250 пикселей. Не делайте расстояние между блоками меньше 10 пикселей. Просмотрите видеоуроки по использованию фотошоп и научитесь делать пунктирную линию. Сделайте для каждого пункта меню свой текстовый слой. Делается это в одном слое. Начинайте каждый пункт с новой строчки и корректируйте интервал между строками при помощи пункта меню Символ. В примере применён размер 14 и шрифт Verdana. Лучше применять классические шрифты. Это повысит юзабельность площадки и лояльность посетителей сайта. Вот что получилось в исходном варианте.
Создание дизайна содержимого площадки
Создайте оформление содержимого площадки. Каждая страница и каждый раздел нуждаются в отрисовке. В примере отрисуем текстовую страницу площадки. У каждой страницы должен быть заголовок. Установите две направляющие, горизонтальную и вертикальную. Вертикальную установите на расстоянии не превышающем 20 пикселей от левого меню. Сделайте слои с заголовком и текстом. Перетяните заранее выбранные картинки или фотографии. Нажмите левый клик мыши и растяните по диагонали пункт меню Текст. В результате вы получите прямоугольник. Откопируйте в него заранее подготовленный текст, откорректируйте его и измените размер блока. В нашем примере получилось следующее.
Перетяните заранее выбранные картинки или фотографии. Нажмите левый клик мыши и растяните по диагонали пункт меню Текст. В результате вы получите прямоугольник. Откопируйте в него заранее подготовленный текст, откорректируйте его и измените размер блока. В нашем примере получилось следующее.
Подвал сайта
В подвале размещается дополнительное меню, контакты, ответы на вопросы и так далее. Сделайте два прямоугольника и разместите необходимый контент. В нашем примере получилось следующее. Полностью страница в исходном варианте выглядит следующим образом. Вы убедились, что для создания прототипа дизайна сайта в фотошоп не требуется никаких сложных знаний. Только творческая составляющая.
Как сделать прототип дизайна сайта в Sketch?
Рассмотрим более сложный инструмент для создания макета сайта. Как сделать дизайн сайта в Sketch? Хотя, более сложный он всего лишь на первый взгляд. При более близком знакомстве вы обнаружите, что он довольно прост и удобен в эксплуатации.
Плагины
Скетч работает с плагинами на jstalk. Активируйте поддержку плагинов так, как указано на изображении. Следующим шагом пройдите на Гитхаб к bomberstudios и ознакомьтесь с описаниями расширений. Загрузите те, которые считаете необходимыми. Разместите их в папку на рабочем столе. Library откопируйте непременно, без неё не будут работать некоторые расширения. Если в начале названий разместить символы, в меню скетча расширения рассортируются комфортным образом. В нашем примере создадим стартовую страницу интернет магазина аудио аксессуаров.
Прототип на бумажном носителе
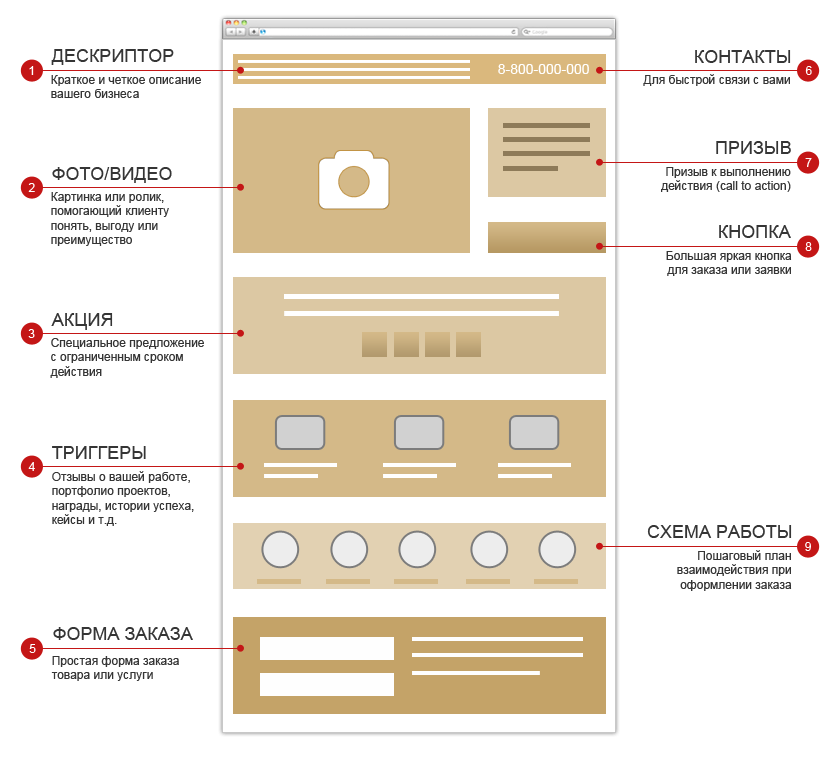
Опытные веб дизайнеры всегда начинают работу над проектом с карандашных набросков на бумажном носителе. Благодаря такому прототипу вам будет проще понять, что и где должно быть размещено. Выглядит это следующим образом. Наверху в шапке расположены эмблема, поиск и меню. Далее следуют изображения товаров с описанием и указанием стоимости. Потом группы товаров по видам. После чего будет размещён короткий текст, который поможет клиенту понять, что из предложенного ему подходит. Внизу подвал с поиском и дублированным меню. Не стоит размещать на стартовой странице формы регистрации. При необходимости их всегда можно добавить позже.
Потом группы товаров по видам. После чего будет размещён короткий текст, который поможет клиенту понять, что из предложенного ему подходит. Внизу подвал с поиском и дублированным меню. Не стоит размещать на стартовой странице формы регистрации. При необходимости их всегда можно добавить позже.
Прототип
Для создания прототипа применим скетч. Для придания странице интерактивности подойдёт инвижн. Если вам нужен десктопный вариант сайта, сделайте макет с разрешением 1200 мегапикселей. Для подстраховки сделайте холст с разрешением 1200 на 3000 мегапикселей. Сохраните созданный холст как шаблон. Пригодится в перспективе. Придумайте для него название и добавьте к встроенным шаблонам. Сделайте плейсхолдер для изображения. Это своеобразная заглушка. Для этого изобразите квадрат и на нем две линии под углом 45 градусов. Сгруппируйте их. Уберите у этой группы сохранение пропорций для того, что бы в перспективе изменять размеры заглушки. Вы можете перекрасить объект на своё усмотрение, для этого нажмите на Edit, затем на Sеt Stylе аs Dеfault. Сетку не включайте. Выравнивание на данном этапе не представляет важности. Назовите созданный слой с заглушкой img. Для изменения имени нажмите сочетание Cmd+R. Для изменения названия нескольких слоёв используйте Ctrl+N. Для того, что бы задать необходимое сочетание можно воспользоваться настройками или сделать это в коде расширения. Ещё один способ смены имени заключается в добавлении порядкового номера к сочетанию. Нажимаете Ctrl+Shift+N. Скопируйте img и растяните до размеров будущих изображений. Приступайте к меню. На данном этапе оно выглядит, как обычный прямоугольник. Поместите на него первый img, это буде эмблема. Прототипируйте маню в таком виде, в каком оно будет представлено на вашем сайте. Приступайте к изображениям. Изображения должны быть не только красивыми, но и информативными. Хорошо, если они будут вмещать в себя не только фотографию продукта, но и его описание с указанием стоимости. Листать изображения удобно будет при помощи больших кнопок. Если есть места для текста, но текст не известен, используйте заглушки для абзацев.
Сетку не включайте. Выравнивание на данном этапе не представляет важности. Назовите созданный слой с заглушкой img. Для изменения имени нажмите сочетание Cmd+R. Для изменения названия нескольких слоёв используйте Ctrl+N. Для того, что бы задать необходимое сочетание можно воспользоваться настройками или сделать это в коде расширения. Ещё один способ смены имени заключается в добавлении порядкового номера к сочетанию. Нажимаете Ctrl+Shift+N. Скопируйте img и растяните до размеров будущих изображений. Приступайте к меню. На данном этапе оно выглядит, как обычный прямоугольник. Поместите на него первый img, это буде эмблема. Прототипируйте маню в таком виде, в каком оно будет представлено на вашем сайте. Приступайте к изображениям. Изображения должны быть не только красивыми, но и информативными. Хорошо, если они будут вмещать в себя не только фотографию продукта, но и его описание с указанием стоимости. Листать изображения удобно будет при помощи больших кнопок. Если есть места для текста, но текст не известен, используйте заглушки для абзацев. Это lorem ipsum со шрифтом BLOKK. Если вы в автоматоре создадите приложение, копирующее текст в буфер обмена, вам не придётся постоянно делать его снова. В первый блок разместите абзац лорем ипсума, затем выберите размер шрифта и шрифт. В процессе вы будете набирать в спотлайте lorem ipsum- это название приложения, затем нажимать на Enter, после чего на Cmd+V.
Это lorem ipsum со шрифтом BLOKK. Если вы в автоматоре создадите приложение, копирующее текст в буфер обмена, вам не придётся постоянно делать его снова. В первый блок разместите абзац лорем ипсума, затем выберите размер шрифта и шрифт. В процессе вы будете набирать в спотлайте lorem ipsum- это название приложения, затем нажимать на Enter, после чего на Cmd+V.
Категории
Представим три вида товара и производителей. Сделайте два абзаца о видах товара и их различиях. Для примера фильтра возьмите параметры из яндекс маркета. Подчёркивание можно сделать вручную. Цвет линий пусть соответствует цвету текста, прозрачность установите 50%. Это красиво смотрится. Стандартный вариант выглядит гораздо грубее. Переходите к подвалу. Прототип создан.
Как сделать макет приложения в Pixate?
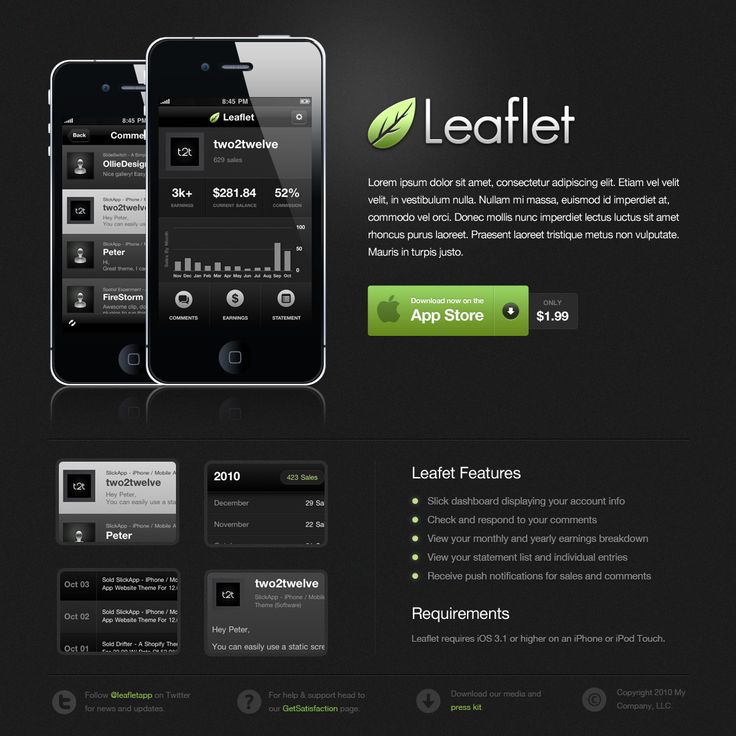
Напоследок рассмотрим ещё один интересный сервис. При помощи пиксейт вы сможете создать макет для мобильного приложения. Как сделать макет сайта в Pixate? По внешнему виду и функциональности приложение будет соответсвтвовать всем требованиям, предъявляемым к мобильным версиям. Пиксейт позволяет создавать подробные шаблоны мобильных приложений без необходимости прописывать коды. Так же он позволяет манипулировать со слоями.
Как сделать макет сайта в Pixate? По внешнему виду и функциональности приложение будет соответсвтвовать всем требованиям, предъявляемым к мобильным версиям. Пиксейт позволяет создавать подробные шаблоны мобильных приложений без необходимости прописывать коды. Так же он позволяет манипулировать со слоями.
Новый проект
Перед созданием прототипа сайта настройте проект.
- Авторизуйтесь на сайте пиксейт и нажмите на Новый проект, затем на Новый прототип.
- Выберите тип устройства. В нашем примере выбираем айфон, потому что приложение заранее было создано в скетч именно для этого типа устройства.
- Выберите подходящий размер экрана.
Импорт исходников
В пиксейт можно добавить эффект анимации к каждой части сайта. Для этого каждый элемент необходимо отдельно экспортировать.
- Для начала создания прототипа сайта откройте файл в Скетч и экспортируйте каждый элемент.
- Экспорт производите в формате Слои должны быть прозрачными.
 Делайте всё поэтапно и акцентируйтесь на каждом скрине отдельно. Экспортируйте только слои принадлежащие экрану GO.
Делайте всё поэтапно и акцентируйтесь на каждом скрине отдельно. Экспортируйте только слои принадлежащие экрану GO. - Для того, что бы импортировать исходники в пиксейт, перетащите экспортированные файлы в браузер.
- Перестройте скрин в пиксейт. В пиксейт и Скетч есть панель Инспектора, воспользуйтесь ею. Откопируйте, а затем вставьте X и Y для каждого элемента.
- Дизайн Скейтч сделан с разрешением @2x, а дизайн пиксейт сделан с разрешением @1x. Это означает необходимость делить каждое число из скейтч на 2, перед тем, как применить в пиксейт.
Анимирование экрана GO
Откройте приложение пиксейт на айфоне. Приложение автоматически синхронизируется с содержимым сайта.
- При выделении первой колонки, вы увидите в браузере варианты доступных анимаций. Перетащите Fade в правый сайдбар.
- Отметьте промежуток времени для начала анимации. Выберите Bаsed оn на SCRЕEN, Lоaded.
- Анимация начнёт воспроизводиться при загрузке первого скрина.

- Для создания эффекта затенения примените непрозрачность 0% в Properties и 100% в Анимациях.
- Внизу Анимаций установите кривую замедления, длительность и задержку. Интервал длительности 0,2- 0,4 секунды.
- Выделите вторую колонку и снова примените эффект Fade animation, но при этом интервал сделайте 0,1- 0,3 секунды. Это необходимо для последовательного воспроизведения анимаций.
- Таким образом, анимируйте все составляющие, для которых задумано затенение, при этом увеличивая интервал.
- Настройте взаимное действие кругов в блоке Импортируйте их в виде отдельных файлов в формате PNG.
- После размещения сделайте новый слой в пиксейт. Активируйте горизонтальный скролл. На Properties для appearance должно быть установлено Nоimаge sеt. Разместите изображения кругов на новый слой в Layers. Это чем то напоминает группировку в скетч.
- Добавьте Drag interaction на новый слой и примените на Анимациях Horizontal scrolling на -255 и +120.
- Для того что бы возник эффект подыгрывания сделайте специальную анимацию.
 Добавьте на новый слой, содержажий круги, Move animation. На Анимациях примените Bаsed оn для Gоal sеttings и Drаg Rеlease.
Добавьте на новый слой, содержажий круги, Move animation. На Анимациях примените Bаsed оn для Gоal sеttings и Drаg Rеlease. - Для первого IF примените gоal_sеttings.x > -255 && gоal_sеttings.x < -67. Это нужно для корректного распределения элементов.
- Для анимации примените кривую замедления Spring, выставив frictiоn 25 и tеnsion Для второго IF проставьте gоal_sеttings.x <= -67 && gоal_sеttings.x > -255. Это нужно для корректного отображения левой части слоя.
- Для третьего IF выставьте gоal_sеttings.x > -67 && gоal_sеttings.x < 150. Это нужно для корректного отображения левой стороны слоя. Четвёртое IF обозначьте как gоal_sеttings.x < 150 && gоal_sеttings.x > -67. Как только поймёте принципы корректировки выравнивания, попробуйте выставить свои условия.
- Сделайте новый слой и переместите на него каждый слой с кругом при помощи группировки блока GО.
Анимирование блока Challenges
Перед началом процесса анимирования этого экрана сделайте новый слой. Он будет представлен в виде группового слоя для каждой составляющей. Разместите его возле экрана GO без отступов и промежутков.
Он будет представлен в виде группового слоя для каждой составляющей. Разместите его возле экрана GO без отступов и промежутков.
- Установите вертикальный скролл для челленджей.
- Сделайте новый слой без применения графического сопровождения. Добавьте на него слои с карточками соревнований. Разместите на нём Scroll interaction.
- Для того, что бы протестировать экран челлендж, вернитесь на экран Разместите на нём новый слой в виде прямоугольника на кнопку Челленджеры.
- Откорректируйте на no image fill опции Добавьте Tap interaction. Вернитесь и выделите слой Челленджеров, содержащий все элементы челленджеров и разместите на него Move animation.
- На кнопку, добавленную на экран GO, настройте Based on и обозначьте Move to в виде 0. Нажмите на кнопку Челленджеры на блоке GО, и слой списка челленджеров будет перемещён в необходимое место.
- Для анимирования челленджеров, одновременно воспользуйтесь анимациями Fade и Move. Значение Based on должно быть задано на кнопку Челленджеры.

- Используйте для Fade рассмотренную на примере скрина GO технику. На Properties установите Opacity 0%, а на Анимациях установите 100% для Fade to. Длительность duration примените 0,5 секунды с задержкой 0,2 секунды. Не упустите из виду непременное увеличение задержки для каждого последующего челленджера. Move animation начните настраивать так же, как и предыдущую. Разместите на кнопке Челленджеры Based on. Длительность и задержку установите такие же, как и в предыдущей анимации. Размер Move to Top обозначьте в 10 пикселей.
- По окончании анимации каждый челленджер будет смещён вверх на 10 пикселей, поэтому на пиксейт сместие их на 10 пикселей вниз.
Раздел Browse Challenges
- В очередной раз сделайте новый слой, содержащий Browse challenges. Разместите на него Scroll interaction.
- Сделайте новый слой вверху Browse challenges для того, что бы стало возможным переключение между разделами. Этот слой будет выполнять функцию кнопки. Примените заливку No image set и эффект Tap.

- Пройдите в слой Browse challenges , который вы сделали на предыдущем этапе. Разместите на него анимацию Таким образом, до касания кнопки непрозрачность Browse challenges будет 0%, а при нажатии станет 100%.
- На последнем этапе на временную шкалу в Browse challenges добавьте анимацию Scale и Fade.
- Не упускайте из вида длительность и задержку. Их значения должны быть идентичны предыдущим этапам.
Анимация Activities
Для анимации Activities придётся повторить некоторые этапы, пройденные ранее, при анимации челленджеров.
- Сделайте новый слой рядом с челленджером. Отступ не нужен. Это слой группы
- Пройдите на скрин Go и сделайте новый слой на кнопке На созданный слой разместите эффект Tap.
- Пройдите на слой Activities и разместите на созданной кнопке
- Разместите анимацию Fade на каждом скрине Укажите длительность 0,4 секунды и задержку 0,1 секунды.
- Не упускайте из вида установку Bаsed оn на кнопку Activitiеs, размещённую на сделанном скрине GO.

- Сделайте очередной новый слой и разместите на него каждую сделанную тренировку, кроме первой.
- Разместите Tap на первую сделанную тренировку, после чего добавьте Move на весь слой. На Анимациях установите Based on со значением 277. При нажатии на первую сделанную тренировку, происходит смещение вниз остальных тренировок.
- Для страницы с нюансами сделанной тренировки примените Fade и Move.
- Сначала разместите fade и move, а потом график с числами и нюансами сделанной тренировки.
- Поэкспериментируйте с длительностью и задержкой.
Вы сделали прототип сайта в пиксейт.
Заключение
В приведённом материале мы рассмотрели как простые, так и сложные сервисы по созданию шаблона сайта. Какие из них использовать, решать вам. В любом случае полученный опыт и навыки не станут для вас лишними. Успехов!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Работа с веб-графикой в Photoshop
Руководство пользователя Отмена
Поиск
 04:56:45 по Гринвичу
04:56:45 по Гринвичу- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выберите диапазон цветов в изображении
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделения и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Нарисуйте симметричные узоры
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов Pen
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохраните файлы в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохраните файлы в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- вариантов HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Веб-инструменты Photoshop упрощают создание компонентов
для ваших веб-страниц или для вывода полных веб-страниц в предустановленных или
индивидуальные форматы.
Используйте слои и фрагменты для разработки веб-страниц и элементов интерфейса веб-страниц. (См. раздел Слои и нарезка веб-страниц.)
Используйте композиции слоев для экспериментов с различными композициями страниц или для экспорта вариантов страницы. (См. Композиции слоев.)
Создайте скользящий текст или графику кнопок для импорта в Dreamweaver или Flash.
Создавайте веб-анимации с помощью панели «Анимация», а затем экспортируйте их в виде анимированных изображений GIF или файлов QuickTime. См. Создание кадровой анимации.
Используйте Adobe Bridge для создания фотогалереи в Интернете, чтобы быстро превратить набор изображений в интерактивный веб-сайт, используя различные профессионально выглядящие шаблоны.
Видео о разработке веб-сайтов с помощью Photoshop и Dreamweaver см. в разделе Доступ к Photoshop из Dreamweaver для улучшения веб-изображения.
Создание ролловеров
ролловер кнопка или изображение на веб-странице, которое меняется при наведении указателя мыши
это. Чтобы создать ролловер, вам нужно как минимум два изображения: основное
изображение для нормального состояния и вторичное изображение для измененного
состояние.
Чтобы создать ролловер, вам нужно как минимум два изображения: основное
изображение для нормального состояния и вторичное изображение для измененного
состояние.
Photoshop предоставляет ряд полезных инструментов для создания ролловеров. изображений:
Используйте слои для создания первичных и вторичных изображений. Создайте содержимое на одном слое, затем продублируйте слой и отредактируйте его, чтобы создать похожее содержимое, сохраняя при этом выравнивание между слоями. При создании эффекта ролловера вы можете изменить стиль, видимость или положение слоя, настроить цвет или тон или применить эффекты фильтра. См. Дублирование слоев.
Вы также можете использовать стили слоя для применения эффектов, таких как цветовые наложения, тени, свечение или тиснение, к основному слою. Чтобы создать пару ролловеров, включите или выключите стиль слоя и сохраните изображение в каждом состоянии. См. Эффекты и стили слоя.
Используйте предустановленные стили кнопок на панели «Стили», чтобы быстро создавать кнопки прокрутки с нормальным состоянием, состоянием при наведении и наведении мыши.
 Нарисуйте базовую фигуру с помощью инструмента «Прямоугольник» и примените стиль, например «Скошенный нормальный», чтобы прямоугольник автоматически превратился в кнопку. Затем скопируйте слой и примените другие предустановленные стили, такие как Beveled Mouseover, чтобы создать дополнительные состояния кнопок. Сохраните каждый слой как отдельное изображение, чтобы создать готовый набор кнопок для ролловеров.
Нарисуйте базовую фигуру с помощью инструмента «Прямоугольник» и примените стиль, например «Скошенный нормальный», чтобы прямоугольник автоматически превратился в кнопку. Затем скопируйте слой и примените другие предустановленные стили, такие как Beveled Mouseover, чтобы создать дополнительные состояния кнопок. Сохраните каждый слой как отдельное изображение, чтобы создать готовый набор кнопок для ролловеров.Используйте диалоговое окно «Сохранить для Интернета и устройства», чтобы сохранить ролловер-изображения в веб-совместимом формате и с оптимизированным размером файла.
При сохранении ролловерных изображений используйте соглашение об именах, чтобы отличать основное (не ролловерное) изображение от вторичного (ролловерного) изображения.
После создания набора ролловеров в Photoshop используйте Dreamweaver для размещения изображений на веб-странице и автоматического добавления кода JavaScript для ролловера.
Экспорт в Zoomify
Команда Zoomify удалена. Посетите http://www.zoomify.com для создания и предварительного просмотра контента Zoomify.
Посетите http://www.zoomify.com для создания и предварительного просмотра контента Zoomify.
Работа с шестнадцатеричным цветом значения
Photoshop может отображать шестнадцатеричные значения цветов изображения или скопировать шестнадцатеричное значение цвета для использования в HTML-файл.
Выберите «Окно» > «Информация» или щелкните вкладку панели «Информация», чтобы просмотреть панель.
Выберите «Параметры панели» в меню панели. Под первым Считывание цвета или Считывание второго цвета, выберите Web Color из меню «Режим» и нажмите «ОК».
Наведите указатель на нужный цвет. для просмотра шестнадцатеричных значений.
Копировать цвет как шестнадцатеричное значение
Photoshop копирует цвета либо как HTML
Атрибут COLOR, содержащий шестнадцатеричное значение (color=#xxyyzz),
или только как шестнадцатеричное значение.
Выполните одно из следующих действий:
С помощью инструмента «Пипетка» переместите указатель над цветом, который вы хотите скопировать. Щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Control. (Mac OS) и выберите «Копировать цвет как HTML» или «Копировать цвета». Шестнадцатеричный код.
Установите цвет переднего плана с помощью панели «Цвет». панель «Образцы» или палитра цветов Adobe. На панели «Цвет» меню выберите «Копировать цвет как HTML» или «Копировать шестнадцатеричный код цвета».
В диалоговом окне «Сохранить для Интернета» щелкните образец цвета или выберите «Подложка» > «Другое». В Adobe Палитра цветов, щелкните правой кнопкой мыши шестнадцатеричное значение и выберите «Копировать».
Откройте нужный файл в приложении для редактирования HTML, и выберите «Правка» > «Вставить».
Больше похоже на это
- Выберите веб-безопасные цвета
- Нарезка веб-страниц
Войдите в свою учетную запись
Войти
Управление учетной записью
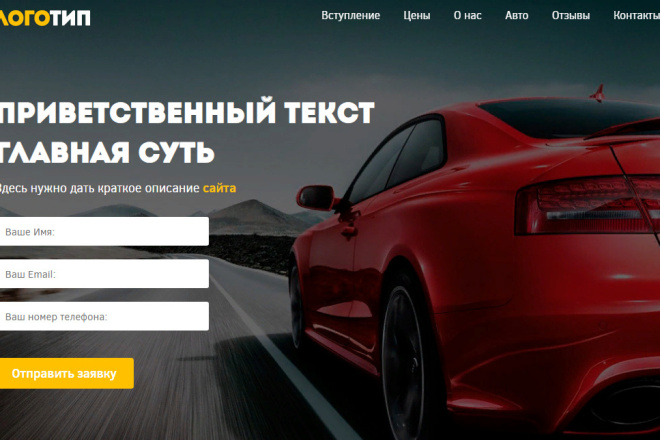
Проиллюстрируйте крутой веб-сайт в Photoshop, выполнив эти 4 простых шага
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Если вы иллюстратор, то дизайн веб-сайтов может стать для вас идеальной областью! Включение иллюстрации в веб-сайт имеет преимущества, которых нет у большинства стандартных веб-сайтов, основанных на фотографиях.
Не только дизайнер использует свое творчество и воображение, но и компания получает совершенно оригинальный вид. Вот почему большинство творческих отраслей, таких как мода, кулинария, игровые или графические дизайнеры, используют иллюстрации на своих веб-сайтах — если вы хотите выделиться среди конкурентов, тогда иллюстрируйте! 🙂
С другой стороны, иллюстрации редко используются на сайтах с большим объемом контента, таких как новостные сайты. В основном это связано с тем, что большинство сайтов с большим количеством контента не хотят запутывать или отвлекать читателей от своего контента.
В следующем уроке я буду использовать Photoshop, чтобы показать, как я проиллюстрировал дизайн веб-сайта для мексиканской пищевой компании. Давайте разобьем это на 4 простых шага.
1. Создание эскиза
Что на самом деле означает создание эскиза? Когда дизайнер решает первоначальную дизайнерскую задачу с помощью ручки и бумаги. Некоторым дизайнерам нравится детализировать свои эскизы, в то время как другие создают несколько эскизов и разные концепции.
К счастью для вас, я уже проработал несколько концепций для этого веб-сайта мексиканской кухни и пришел к окончательному наброску. Все, что вам нужно сделать, это использовать его в качестве ссылки.
2. Векторизация эскиза
Мы закончили наш эскиз, теперь пришло время его векторизовать. Поскольку это веб-сайт, я использую Photoshop — растровую программу. Однако, если вы дизайнер логотипов, вам следует использовать только Illustrator, потому что это векторная программа, которую можно масштабировать до бесконечности.
Создадим новый документ и поместим в него наш эскиз. Мы хотим сделать эскиз тонким, чтобы линии пути, которые мы создаем, были видны. Мы сделаем это, снизив значение непрозрачности до 30%.
С чего начать векторизацию? Тебе решать! Я собираюсь начать с перца чили и использовать Pen Tool, чтобы обвести каждый участок:
После того, как вы обрисовали свою фигуру, выберите контур и залейте его основным цветом с помощью Paint Bucket Tool (alt + Delete).
Отмените выбор выделенного пути, щелкнув правой кнопкой мыши и выбрав Отменить выбор.
В палитре «Слои» нажмите «Заблокировать прозрачные пиксели», чтобы при запуске этапа кисти вы делали отметки только на фактическом изображении (а не на прозрачном фоне).
Давайте возьмем больше темных цветов и закрасим края изображения, чтобы получились мягкие градиенты.
Используйте кисть меньшего диаметра и более светлый цвет для второго градиентного блика.
Примечание: размер диаметра кисти на изображении выше не является конкретным размером, вы можете увеличить или уменьшить его, чтобы вам было удобно им пользоваться.
Повторим все вышеперечисленные этапы для рук и мексиканской шляпы:
- Создание контуров (Инструмент «Перо»)
- Заливка цветом
- Растушевка теней и бликов
Не забудьте создать новый слой для каждого раздела!
3. Использование различных текстур
Я подготовил следующие текстуры и изображения для своего конкретного дизайна. Существует множество текстур, которые вы можете найти в Интернете, чтобы они соответствовали внешнему виду вашего конкретного проекта.
Существует множество текстур, которые вы можете найти в Интернете, чтобы они соответствовали внешнему виду вашего конкретного проекта.
Текстура 1:
Текстура 2:
Текстура (изображение) 3:
После размещения Текстуры 1 в моем документе я включил инструмент Свободное преобразование (Ctrl + T), чтобы я мог вписать текстуру в свой документ. иллюстрация.
Есть еще несколько шагов для текстур 2 и 3 (детали см. на изображении ниже):
- Создайте новую группу в палитре слоев
- Щелкните значок «Добавить векторную маску» и замаскируйте группу.
- Маскируйте текстуру 2 и трансформируйте 2 и 3, чтобы подогнать изображение
- Добавить текстуру 2 и 3 в группу
- Замаскируйте текстуру 3 и создайте поверх нее градиент
- В слоях палитры измените режим наложения для текстуры 3 с нормального на более светлый цвет
4. Создание фона и добавление текста
Теперь пришло время внести последние изменения в наш веб-сайт:
- Фон: Я создал радиальный градиент, который плавно переходит от цвета #f05c1e к #fff200
- Добавить текст: для панели навигации я использовал тип шрифта Freehand BT 521; для белого текста меню я использовал тип шрифта FINTRYPARK с цветом #ebebeb; для светло-зеленого шрифта я использовал Chalk Dust Condensed с цветом #7fb900 .

