Как сделать макет или дизайн сайта в Photoshop
421 208 любопытных
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
- Как сверстать шаблона сайта из PSD в HTML и CSS
- Как простой HTML шаблон сверстать под WordPress
В общем давайте уже делать.
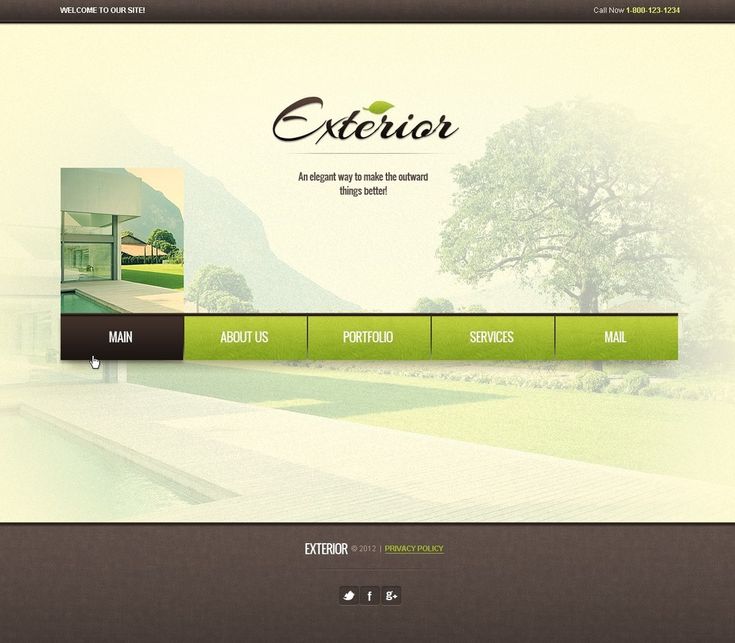
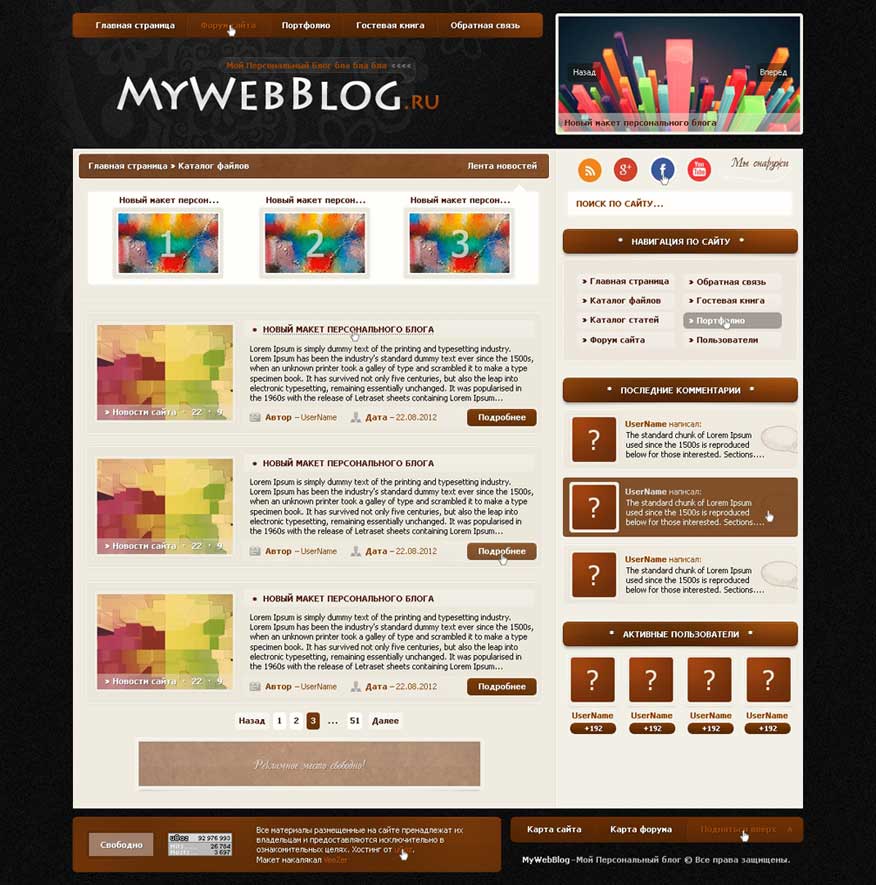
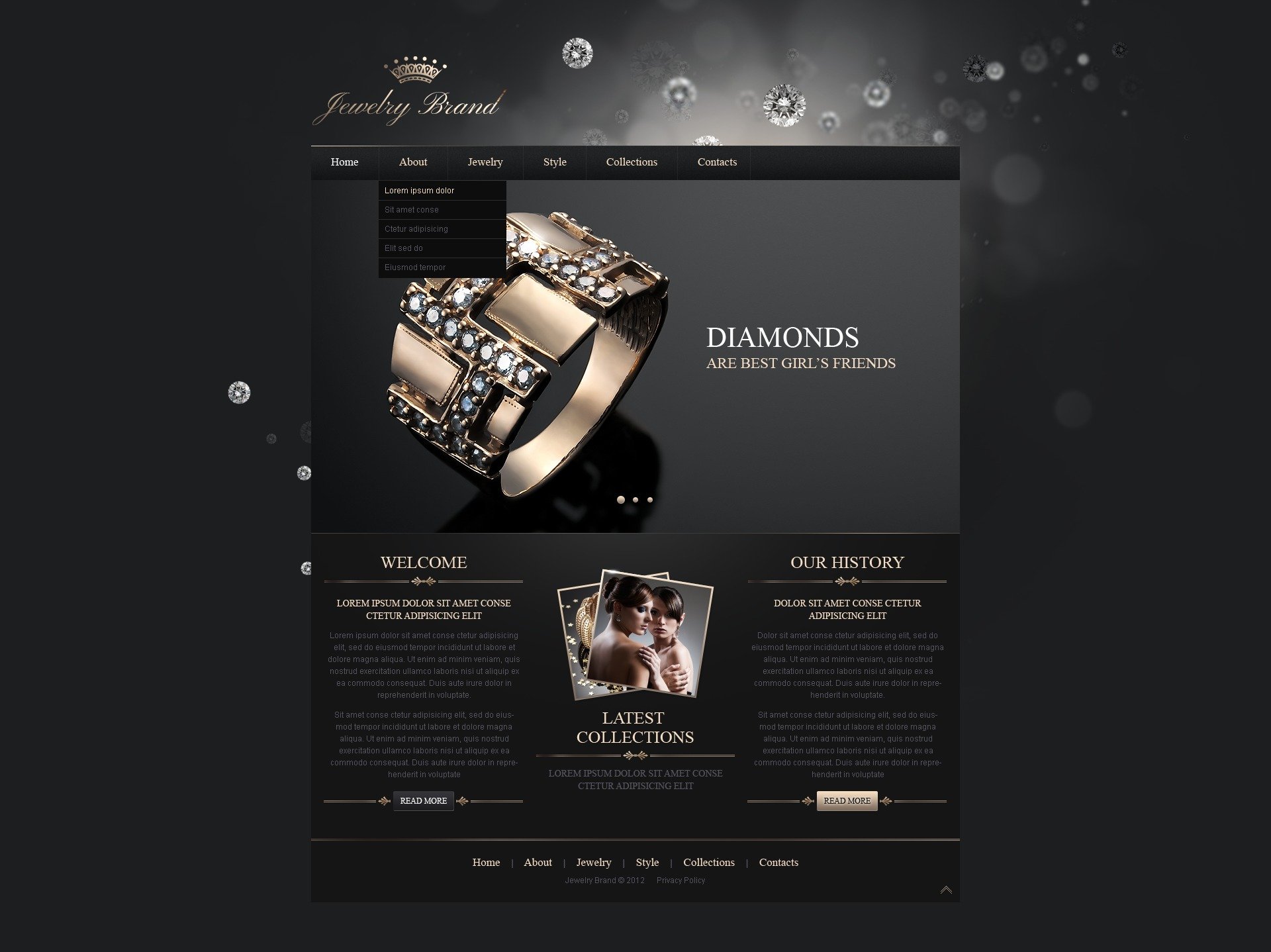
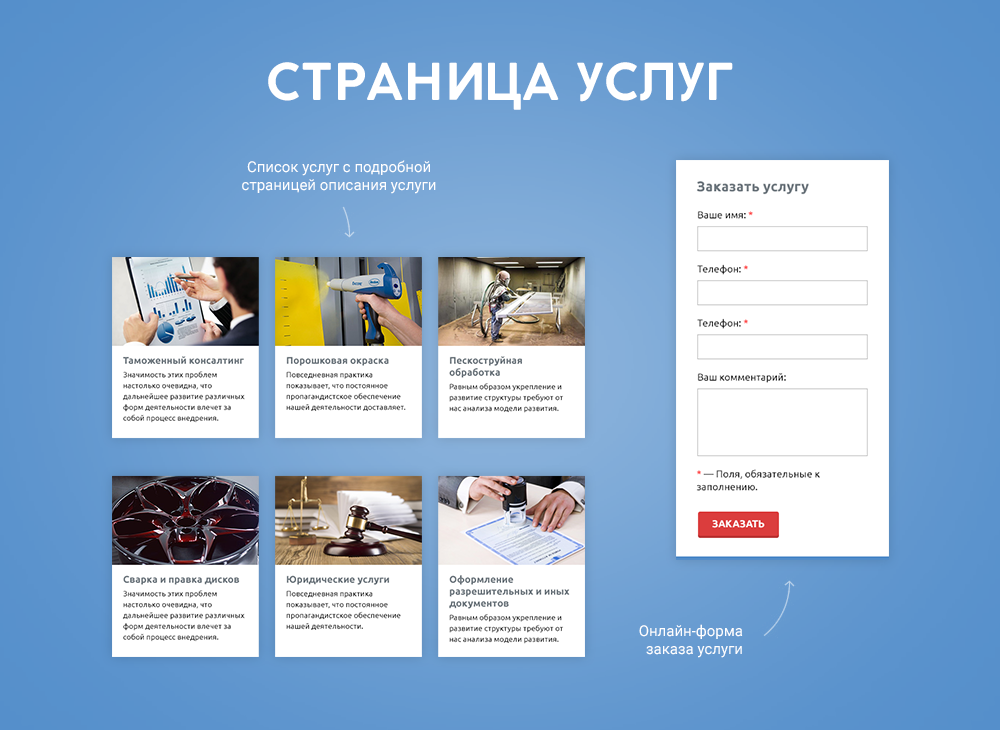
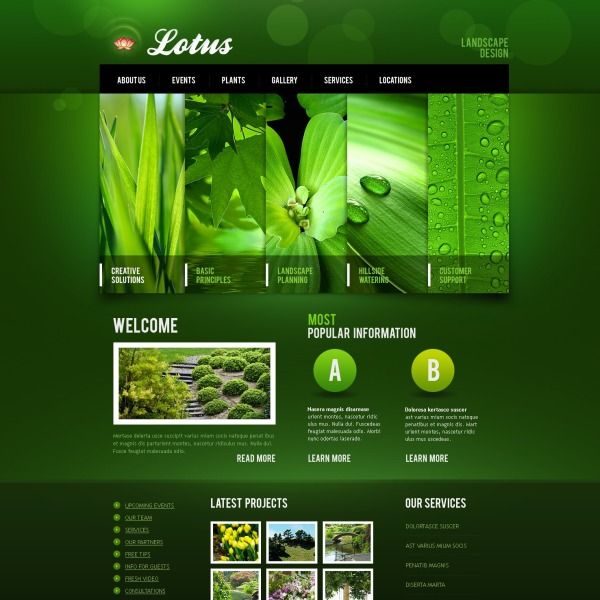
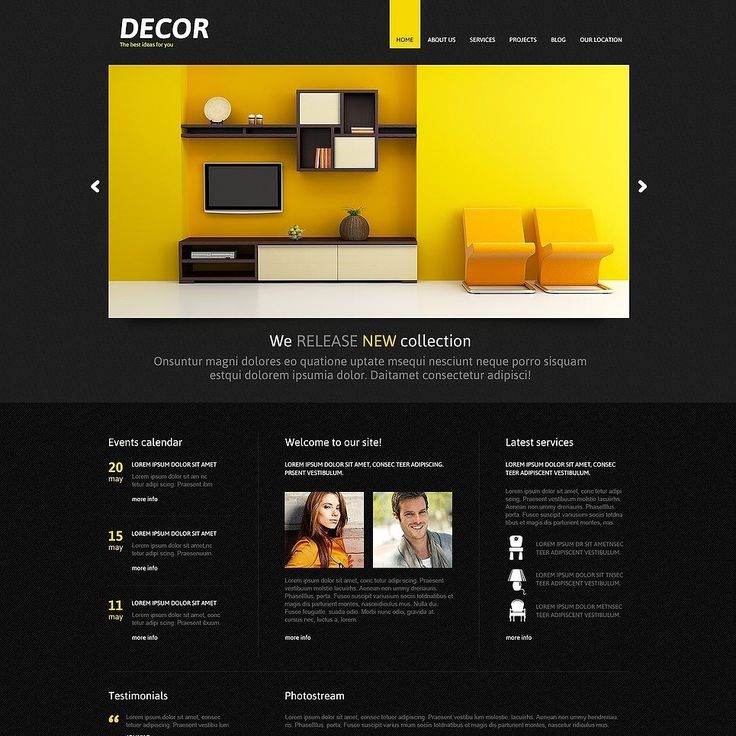
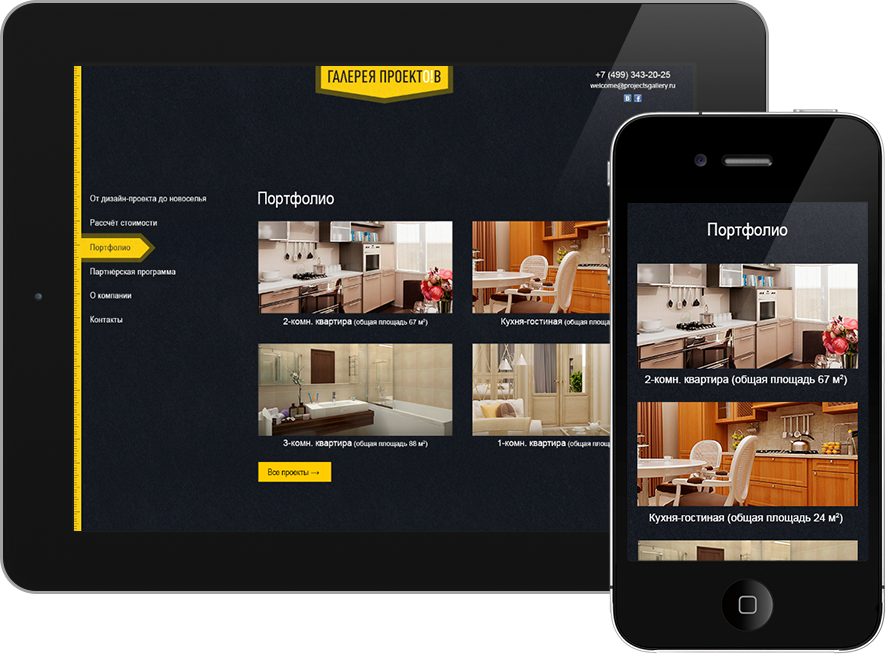
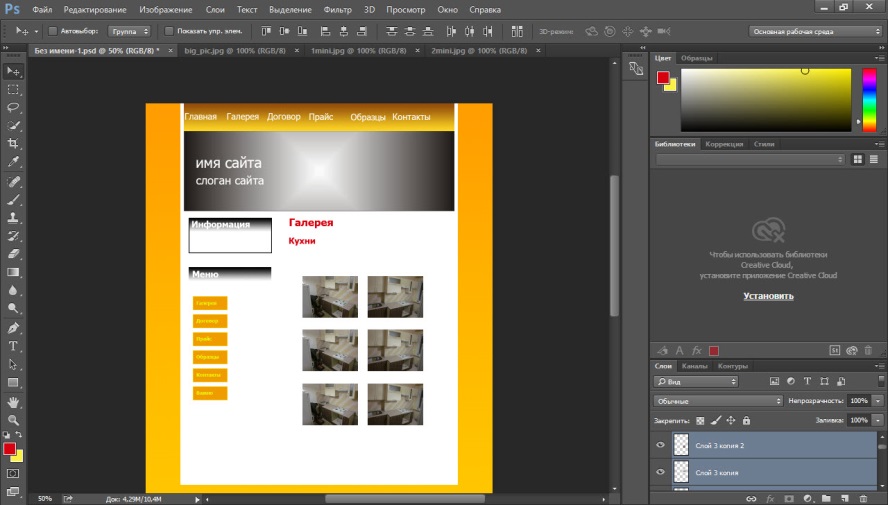
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ.
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Панель с информацией
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Скачивайте, и смотрите если что то не поняли.
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
До скорых встреч.
Как сделать дизайн сайта простым и удобным. / Хабр
maximumВремя на прочтение 2 мин
Количество просмотров1.2K
Создание простого дизайна сайтов очень сложная задача. Но у такого подхода есть неоспоримые преимущества.
Конечно, главным из них является скорость их загрузки. Пользователю будет проще пользоваться этим сайтом. Простота – это не всегда минимализм. В современном интернете много сайтов, которые явно перегружены не только информацией, но и графикой. Да, в вопросе оформления они уникальны, но они не всегда удобны в использовании.
Сейчас, условно все сайты в интернете можно разделить на несколько категорий. К первой из них относятся сайты, сделанные по шаблонам и использующие распространённые cms. Такие сайты просто перегружены информацией. Их юзабилити крайне низкий.
Ко второй можно отнести сайты сделанные самостоятельно, либо фрилансерами. Пользователь сам создающий сайт часто допускает ошибки, которые сводят всю работу к нулю. При заказе работы у фрилансеров велика вероятность получения шаблона, пусть и переделанного.
К третьей категории относятся сайты сделанные дизайн студиями. Но здесь уже не всё так просто. Часто бывает трудно убедить заказчика, что простой дизайн ориентирован в первую очередь на посетителя. Ведь сделать сайт, наполненный, по максимуму, графическим материалом может каждый, а подобрать правильное сочетание намного сложнее. И если у заказчика будет стоять выбор между красивым сайтом и сайтом простым, но удобным, побеждает первый вариант.
Возвращаясь к созданию простого дизайна сайтов, перечислим преимущества, которые получают пользователи, заказчик и разработчик. Для пользователей это быстрая загрузка, соответственно приходиться меньше ждать. Такие сайты становится легче читать, не приходиться искать среди большого количества изображений нужную информацию. Главным преимуществом становится простота пользования. Для заказчика это быстрая разработка, внедрение, поддержка. Проще осуществить редизайн. Для разработчика больше времени продумать мелкие детали, больше остаётся времени на творческую работу.
Для пользователей это быстрая загрузка, соответственно приходиться меньше ждать. Такие сайты становится легче читать, не приходиться искать среди большого количества изображений нужную информацию. Главным преимуществом становится простота пользования. Для заказчика это быстрая разработка, внедрение, поддержка. Проще осуществить редизайн. Для разработчика больше времени продумать мелкие детали, больше остаётся времени на творческую работу.
Автор этой статьи никого не призывает к созданию сайтов, у которых кроме колонки с информацией в центре страницы и логотипа вверху ничего нет. Всему должна быть мера. Создание простого дизайна требует определённой смелости от разработчика. Не все в состоянии это понять. Все элементы, находящиеся на странице должны выполнять какую-то свою задачу и не должны просто занимать место. Существует золотое правило дизайна, которое не все знают, а кто знает, часто забывает, либо не придерживаются его. Всё, что пользователь видит на вашем сайте должно ему помогать найти то, что он ищет. И кроме того должно способствовать достижению целей самого сайта.
И кроме того должно способствовать достижению целей самого сайта.
Оригинал http://studiomaximum.net
Теги:
- дизайн
- разработка
- создание
Хабы:
- Чулан
Всего голосов 10: ↑1 и ↓9 -8
Комментарии 30
maximum @maximum
Пользователь
27 научно обоснованных советов по веб-дизайну: как создать работающий веб-сайт
Всего посетителей. Это легко увидеть. Каждый маркетолог знает, сколько трафика он получает, потому что он прямо в вашей аналитике. Но то, что происходит дальше, не так очевидно.
Вот почему давать советы по привлечению трафика легко, а советы по веб-дизайну — сложно. Есть так много факторов. Даже после более чем 1000 успешных проектов веб-дизайна нам трудно понять, что будет работать лучше всего.
В этой статье 27 советов по веб-дизайну, которые помогут получить больше от каждого посетителя. Большинство этих советов подтверждаются исследованиями. Они предназначены для начинающих дизайнеров и продвинутых UX-специалистов, для малого бизнеса и крупного предприятия.
Большинство этих советов подтверждаются исследованиями. Они предназначены для начинающих дизайнеров и продвинутых UX-специалистов, для малого бизнеса и крупного предприятия.
Вот наши лучшие советы, идеи и идеи о том, как разработать веб-сайт, который будет приносить результаты. Сайт, который выглядит красиво, конвертирует посетителей и получает больше пользы от каждого из этих с трудом заработанных посещений.
Два самых важных исследования, процитированные здесь, находятся в самом конце. Если вы нетерпеливы, пропустите!
Структурная схема веб-сайта
Веб-сайты состоят из двух вещей: контейнеров и контента. Контейнер — это две вещи: структура и стиль. Начнем с первого. Эти советы касаются структуры и макета страниц.
1. Используйте визуальную иерархию
Каждая страница имеет визуальную иерархию. Если вы не знакомы с этой концепцией, вот наше определение:
Визуальная иерархия относится к расположению, размеру, цвету и контрасту визуальных элементов.
Это определяет их относительную известность и порядок, в котором они видны человеческому глазу.
Веб-дизайнеры используют визуальную иерархию, чтобы привлечь внимание посетителей в первую очередь к важным элементам. Макет веб-сайта включает в себя положение (верхнее или нижнее на странице), размеры (большой или маленький), визуальные элементы (видео, изображения, значки) и контраст (цвет и пустое пространство).
Комбинация аспектов увеличивает их эффект. Все увидят большое видео высоко на странице. Мало кто увидит низкоконтрастный текст, окруженный изображениями.
Визуальная иерархия — это то, почему ваши глаза следуют по определенному пути на каждой странице, которую вы посещаете в Интернете. При сознательном использовании он направляет внимание посетителя через серию сообщений к призыву к действию.
2. Используйте описательный заголовок с ключевыми фразами вверху главной страницы
Заголовок в верхней части главной страницы (и каждой страницы) либо описательный, либо нет. В противном случае посетитель может быть не в состоянии ответить на свой первый вопрос: «Я в правильном месте?»
В противном случае посетитель может быть не в состоянии ответить на свой первый вопрос: «Я в правильном месте?»
Это также возможность использовать целевую ключевую фразу и указать релевантность. Но вместо этого многие маркетологи пишут что-то умное или расплывчатое. Но ясно лучше, чем умно.
Вместо красивого, но расплывчатого заголовка напишите что-нибудь описательное. Убедитесь, что вы объясняете, чем занимается компания, вверху страницы, в верхней части страницы.
Подождите, фолд еще актуален?Да, фолд есть. Для каждого посещения на каждом экране есть просматриваемая область. Внизу находится знаменитая складка. Чтобы увидеть что-либо ниже этой строки, этот посетитель должен прокрутить страницу.
Почему и имеет ли это значение в веб-дизайне — горячо обсуждаемая тема. Вот два лучших аргумента: «Нет фолда!» vs «Фолд по-прежнему имеет значение».
Конечно, существуют тысячи размеров экрана, от крошечных до огромных. За последний месяц этот веб-сайт просматривали на 958 экранах разного размера. Поэтому некоторые дизайнеры говорят, что складка больше не актуальна.
За последний месяц этот веб-сайт просматривали на 958 экранах разного размера. Поэтому некоторые дизайнеры говорят, что складка больше не актуальна.
Но вот в чем суть (понятно?) По-прежнему есть фолд для каждого посещения и по-прежнему средний фолд для всех посещений. Такие инструменты, как Hotjar, четко отображают его в виде линии на тепловой карте прокрутки для настольных компьютеров/ноутбуков, мобильных устройств и планшетов.
Так что да, сгиб есть, и важно, что вы поместите над ним и под ним. Одно исследование показало, что посетители проводят 80% своего времени в верхней части страницы.
Итак, поместите свое ценностное предложение, эту версию из 8 слов о том, что вы делаете, высоко на странице, в верхней части страницы.
3. Но не размещайте все свои призывы к действию вверху
Посетители могут проводить там больше времени, но это не значит, что они готовы действовать. Много убеждений происходит дальше по странице.
Когда Chartbeat проанализировал 25 миллионов посещений, они обнаружили, что наибольшая вовлеченность происходит в нижней части страницы. Контент вверху может быть виден, но это не обязательно будет самое эффективное место для ваших призывов к действию.
Одно предостережение об этом часто цитируемом исследовании: Chartbeat в основном используется новостными веб-сайтами, которые сильно отличаются от маркетинговых веб-сайтов. На новостном веб-сайте никто не делает ничего особенного в верхней части страницы! Обычные советы по веб-дизайну неприменимы.
Не забудьте разместить призывы к действию дальше по странице, в любом месте, где интерес может быть высоким.
4. Сделать высокую страницу. Ответьте на все вопросы посетителей.
Больше пикселей означает больше места для ответов на вопросы, рассмотрения возражений и добавления подтверждающих доказательств. Если посетитель не находит ответа на важный вопрос, он может просто двигаться дальше вниз по странице. Как только они будут удовлетворены, они просто перестанут читать.
Как только они будут удовлетворены, они просто перестанут читать.
Наиболее эффективные страницы продаж имитируют разговоры о продажах.
Вы бы никогда не перебили кого-то во время встречи по продажам и не перестали бы отвечать на его вопросы, не так ли? Это все, что делает короткая страница; он перестает отвечать на вопросы.
Вот тут-то и появляется известное исследование Crazy Egg. Они опросили свою аудиторию, выявили их главные вопросы и опасения и создали большую страницу, на которой есть ответы на все вопросы.
Страница стала в 20 раз длиннее. Конверсия выросла на 30%.
| “ Прокрутка является продолжением. Щелчок — это решение». — Джош Портер, Rocket Insights |
5. Показывайте по одной вещи за раз
«Мне нравится чистый, современный дизайн». Это то, что говорит нам большинство наших клиентов, когда мы начинаем проекты веб-дизайна. В качестве примера они часто ссылаются на веб-сайт Apple.
В качестве примера они часто ссылаются на веб-сайт Apple.
Посетители не любят беспорядка. Нам нравится пробел. Другими словами, нам нравится низкая визуальная сложность.
В 2012 году Google решил выяснить, какие типы веб-сайтов кажутся посетителям красивыми. Это исследование о простоте с очень сложным названием: Роль визуальной сложности и прототипичности в отношении первого впечатления от веб-сайтов: работа над пониманием эстетических суждений.
Они узнали, что более сложные конструкции с меньшей вероятностью будут восприниматься как красивые.
Это объясняет тенденцию к макетам с одной колонкой и высоким страницам. Дизайны с несколькими колонками (левая навигация, область содержимого, правая направляющая) более сложны, с большим количеством визуальных элементов в поле зрения посетителей.
Так что избавьтесь от беспорядка. Сделайте один из двух элементов фокусом на каждой глубине прокрутки.
6. Придерживайтесь стандартных макетов
То же исследование Google показало, что «высокая прототипичность» также коррелирует с воспринимаемой красотой. Другими словами, странное обычно не бывает красивым. Веб-сайт, который следует стандартам веб-дизайна, с большей вероятностью будет любим.
Другими словами, странное обычно не бывает красивым. Веб-сайт, который следует стандартам веб-дизайна, с большей вероятностью будет любим.
Сайты, считающиеся самыми красивыми, обладают как высокой прототипичностью, так и низкой визуальной сложностью. Они оба простые и чистые.
Подумайте об этом так: хорошо выделить свой бренд, но макет — не место для этого. Будьте разными в том, ЧТО вы говорите. Но будьте типичны в том, КАК используется ваш сайт.
Некоторые автомобили выглядят потрясающе. Они разные. Они красивы. Но у них по-прежнему есть двери по бокам, колеса снизу и фары спереди.
Но что такое стандарт? Согласно нашим собственным исследованиям, это стандартные элементы для веб-сайта:
«Стандартный» веб-сайт с высокой прототипичностью включает в себя следующее:
- Логотип вверху слева
- Горизонтальная навигация в шапке
- Панель поиска вверху
- Социальные иконки внизу
- Адаптивный дизайн для мобильных устройств
7.
 Остерегайтесь «ложного дна»
Остерегайтесь «ложного дна»Современные маркетинговые веб-сайты, особенно страницы продаж, состоят из блоков страниц. Это строки контента, часто с изображением с одной стороны и текстом с другой, расположенные по странице в одном столбце.
Вот анатомия типичной служебной страницы на веб-сайте лидогенерации.
Как видно из диаграммы, нижний колонтитул имеет более темный цвет фона. Так делают многие сайты, что теперь посетители ожидают, что переход на более темный фон означает нижнюю часть страницы.
Но если в дизайне есть блок страницы с темным фоном, посетитель может подумать, что он дошел до конца и перестанет прокручивать страницу. Это ложное дно.
Примечание: я обсуждаю этот вариант со своими дизайнерами. Курт Круз, наш креативный директор, делает отличное замечание. Изменение цвета фона — отличный способ сообщить посетителям, что тип контента меняется. Я слышу тебя, Курт!
Будьте внимательны при выборе цвета фона для блоков страниц. На всякий случай выбирайте только небольшие вариации или всегда используйте белый или светло-серый цвет. Затем переключитесь на темно-серый или черный цвет в нижнем колонтитуле.
На всякий случай выбирайте только небольшие вариации или всегда используйте белый или светло-серый цвет. Затем переключитесь на темно-серый или черный цвет в нижнем колонтитуле.
8. Избегайте каруселей и вращающихся ползунков
Они популярны уже много лет, и клиенты их любят. Но есть проблема со слайд-шоу на главной странице: посетители могут видеть только первый слайд.
Было проведено множество исследований, которые пришли к одному и тому же выводу. Сообщения на последующих слайдах вряд ли будут замечены, а призывы к действию вряд ли будут нажаты. Просто посмотрите на рейтинг кликов для слайдов на веб-сайте университета.
Они могут быть популярны, потому что их легко получить. Разные заинтересованные стороны из разных отделов получают несколько пикселей в верхней части страницы. Они хороши для внутренней политики, а не для посетителей.
Слайд-шоу на домашней странице хорошо помогают уберечь людей от поножовщины в конференц-залах.
Так что же делать вместо этого?
- Слайды сложите так, чтобы посетитель мог их увидеть, прокручивая страницу вниз.
 Они вдруг станут гораздо более заметными.
Они вдруг станут гораздо более заметными. - Используйте избранное изображение , используя в качестве главного слайда самый эффектный слайд. Дайте хороший призыв к действию!
9. Избегайте вкладок и аккордеонов
Вот еще один способ вытащить вещи из укрытия: избегайте вкладок и раскрывающихся блоков содержимого.
Зная, что до 76% посетителей веб-сайта сканируют его, вы можете сделать свой контент более заметным для них, оставив его открытым, без необходимости щелкать, чтобы открыть что-либо.
Если бы вкладки и расширяемые аккордеоны были эффективны, вы, вероятно, увидите их на Amazon.
Помните, что прокрутка быстрее и проще, чем нажатие. Если посетителям приходится наводить курсор и нажимать или вводить вкладку, чтобы увидеть что-то, вероятность того, что они это увидят, меньше.
Изображения
Перейдем к визуальным эффектам. Эти советы относятся к изображениям на веб-страницах.
10.
 Используйте фотографии людей
Используйте фотографии людейЛица — это уникально мощные образы. С самого рождения мы больше смотрим на лица. Магнетическая сила изображений людей очень полезна в веб-дизайне.
Лица не только привлекают внимание, но и коррелируют с конверсией. Знаменитое тематическое исследование, проведенное Basecamp, показало огромный рост результатов, когда лица и отзывы были объединены на странице продаж.
Убедитесь, что ваш сайт не похож на «заброшенный космический корабль» без души на борту.
На протяжении многих лет я разговаривал с тысячами компаний об их маркетинге и заметил закономерность. Большие компании всегда пытаются выглядеть маленькими, а маленькие компании стараются выглядеть большими. Странно, да?
Действительно, каждая компания должна стараться быть более личной, более человечной.
11. Но избегайте стоковых фотографий людей
Есть время и место для стоковых фотографий, но я бы избегал стоковых фотографий людей как чумы. Они просто никогда не чувствуют себя искренними, поэтому не завоевывают доверие.
Они просто никогда не чувствуют себя искренними, поэтому не завоевывают доверие.
Компании соблазняются фотографиями из-за высокого качества продукции. Но ваших посетителей больше волнует реальность. Они предпочли бы видеть реальных людей, которые действительно работают в компании.
Подлинность важнее полировки.
Исследование подтверждает это. Исследование, проведенное NN Group, показало, что посетители не обращают внимания на стоковые фотографии людей и «заполнители», но на самом деле смотрят на фотографии реальных людей.
Будьте собой, покажите свою команду и используйте фотографии реальных людей, даже если они идеально отполированы.
12. Используйте лица в качестве визуальных подсказок
Изображения людей дают вам особую возможность привлечь внимание посетителей. Знаменитое явление «ты смотришь туда, куда смотрят они».
Когда исследователь Джеймс Бриз продемонстрировал рисунки 106 людям, он продемонстрировал силу правильно расположенных лиц. У них есть возможность направить внимание посетителей на другие элементы.
У них есть возможность направить внимание посетителей на другие элементы.
Это знаменитый этюд с детским лицом. Когда ребенок смотрит в камеру, посетители смотрят на ребенка. Когда ребенок смотрит на заголовок, посетители смотрят на заголовок.
Мой друг Оли Гарднер устал от этого примера с ребенком (извини, Оли!). Если кто-то знает другие исследования или хорошие примеры, дайте мне знать в комментариях!
Используйте линию взгляда на изображениях лиц в качестве ориентира, чтобы привлечь внимание посетителей к заявлениям о преимуществах или призывам к действию.
13. Используйте стрелки в качестве визуальных подсказок
Лица могут направлять внимание, но это не единственный способ контролировать взгляд посетителей. Маленькие нарисованные от руки стрелки могут быть еще более эффективными.
В этом исследовании слежения за взглядом, проведенном CXL, было обнаружено, что простая стрелка еще более эффективно побуждает посетителей смотреть на элемент страницы.
Если вы хотите, чтобы ваши посетители что-то посмотрели, укажите на это стрелкой. Я не уверен, является ли этот совет смехотворно очевидным или глубоко проницательным.
14. Используйте цвет, чтобы привлечь внимание посетителей к призывам к действию.
Цвета имеют эмоциональный оттенок (красный — срочность, синий — спокойствие) и являются частью стандартов бренда. Но они также дают возможность привлечь внимание посетителей к кнопкам и призывам к действию.
Исследование цвета кнопок, проведенное Eyequant, подтверждает способность цвета и яркостного контраста привлекать внимание.
Но исследование показывает, что цветные кнопки не всегда эффективны. Если вы хотите, чтобы ваша кнопка была более заметной:
- Контрастируйте цвет кнопки с фоном
- Контраст цвета кнопки и текста кнопки
- Сделайте цвет кнопки контрастным с соседними элементами на странице (или оставьте вокруг нее много белого пространства)
«Эффект фон Ресторфа»
В 1930-х годах немецкий ученый Хедвиг фон Ресторфф обнаружил, что, когда им показывают список из десяти предметов, люди запоминают предметы, если они отличаются по цвету от других. Это связано с тем, что затылочная доля чувствительна к визуальным различиям или «нарушителям шаблона».
Это связано с тем, что затылочная доля чувствительна к визуальным различиям или «нарушителям шаблона».
Веб-маркетолог Парас Чопра провел эксперименты, показавшие, что выдающиеся цвета не просто больше запоминаются, но и чаще кликают по ним: на 60 % больше!
Профессиональный совет! Выберите «цвет действия» для всех ваших ссылок, кнопок и эффектов прокрутки. Сделайте его цветом, отличным от цветов бренда, используемых в дизайне (это «пассивные цвета»). Используйте цвет действия только в элементах, на которые можно щелкнуть.
Навигация и ссылки
Теперь мы переходим к советам по навигации по сайту, включая меню, кнопки и ссылки, которые позволяют вашим посетителям перемещаться.
15. Будьте описательными
Навигация всегда визуально заметна, так что это возможность для общения. Посетители обычно начинают свой визит со сканирования заголовка. Все, что там есть, включая ваше меню, скорее всего, увидят.
Источник: UX Movement. Сравните эти два примера:
Сравните эти два примера:
Если ваши навигационные метки являются общими, то они являются общими для тысяч или даже миллионов веб-сайтов. Вы упустили шанс воспользоваться передовыми методами навигации по веб-сайту, помочь своим посетителям и повысить свой рейтинг в поиске.
16. Поместите домашнюю ссылку слева, но в остальном не беспокойтесь о порядке пунктов меню.
Если у вас есть домашняя ссылка, поместите ее слева. Это самое распространенное место для него, поэтому посетители ожидают найти его там.
Что касается остальных пунктов меню, исследования показывают, что порядок не так уж и важен. Есть два разных исследования отслеживания взгляда, которые показывают низкую корреляцию между порядком пунктов меню и успехом посетителей (источник и источник).
Так что не тратьте уйму времени на беспокойство о порядке вещей в вашем меню.
17. Будьте осторожны при переходе со служебных страниц на сообщения блога
Если посетитель находится на служебной странице, цель состоит в том, чтобы превратить его в потенциального клиента. Если вы добавите большие возможности уйти и пойти читать свой блог, они окажутся на страницах, которые менее ориентированы на лидогенерацию. Сообщения в блогах, естественно, больше отвлекают, уходят и имеют более низкий коэффициент конверсии.
Если вы добавите большие возможности уйти и пойти читать свой блог, они окажутся на страницах, которые менее ориентированы на лидогенерацию. Сообщения в блогах, естественно, больше отвлекают, уходят и имеют более низкий коэффициент конверсии.
18. Будьте осторожны, ссылаясь на что-либо на других веб-сайтах
Когда это уместно, давайте ссылки на вещи, которые помогают посетителю достичь своих целей. В сообщении в блоге это часто ссылка на источник или ссылка на внешние ссылки. Этот пост содержит ссылки на десятки статей и исследований!
Но на страницах услуг и на главной странице следует с осторожностью ссылаться на другие сайты. Для любой страницы, оптимизированной для преобразования посетителей в потенциальных клиентов, спросите себя, действительно ли вы хотите, чтобы посетители нажимали на эту ссылку? Помогает ли это вам достичь ваших целей?
19. Избегайте использования значков социальных сетей в шапке веб-сайта
Точно так же красочные значки социальных сетей в шапке не подходят для достижения ваших целей. Если посетители нажимают на любую из этих кнопок карамельного цвета, они попадают на сайт, наполненный отвлекающими факторами. Вряд ли они вернутся.
Если посетители нажимают на любую из этих кнопок карамельного цвета, они попадают на сайт, наполненный отвлекающими факторами. Вряд ли они вернутся.
Как правило, это неправильный способ интеграции в социальные сети. Если вы ссылаетесь на социальную сеть, делайте это из нижнего колонтитула. Посетители могут найти социальные сети, если они ищут, но вы не предлагаете им уйти.
Письмо
Давайте поговорим о словах. Ранее мы рекомендовали размещать на главной странице заголовок, ориентированный на ключевые фразы. Вот еще несколько советов по написанию текста на веб-сайте, включая заголовки, подзаголовки и основной текст.
20. Пишите осмысленные подзаголовки
Повсюду расплывчатые подзаголовки. Часто они большие и бесполезные, но за ними следуют мелкие, но полезные вещи. Странно, да? Обратное имело бы больше смысла.
Убедитесь, что важные вещи значимы и полезны для посетителей. Если ваши подзаголовки говорят о таких вещах, как «товары» или «услуги», спросите себя, не будет ли более полезным более описательный термин. Вот некоторые примеры.
Вот некоторые примеры.
Это хорошо для сканеров и удобства использования. Это хорошо для слабовидящих и доступности. Это также хорошая практика SEO. Никогда не упускайте шанс указать актуальность!
Совет: подзаголовки могут быть совершенно ненужными. Была бы эта страница так же хороша без него? Будут ли посетители по-прежнему знать, на что они смотрят? Если это так, просто удалите его.
21. Избегайте длинных абзацев и длинных строк
Длинные, загроможденные абзацы не соответствуют передовым методам работы с цифровым контентом. Простое разбиение длинных абзацев облегчает восприятие контента. Как правило, не пишите абзацы длиннее 3-4 строк.
| «Короткие абзацы прочитываются, длинные абзацы просматриваются, очень длинные абзацы пропускаются» — Джейсон Фрайд, основатель и генеральный директор Basecamp |
Если длина строки очень длинная, посетителям может быть труднее читать. Руководство по веб-стилю рекомендует строки не более 12 слов.
Руководство по веб-стилю рекомендует строки не более 12 слов.
22. Избегайте жаргона. Используйте простые слова.
Чем легче читать, тем успешнее будет сайт. Используйте общие слова, которые ожидают посетители. Длинные предложения и замысловатые слова заставляют височную долю работать усерднее. Это не хорошо.
| “ Все просто! «Когнитивная беглость» — это мера того, насколько легко мозг вашего посетителя обрабатывает то, на что он смотрит. Когда что-то трудно читать, мы подсознательно считаем это более рискованным и/или требующим много времени. Итак, чтобы максимизировать конверсию, используйте короткий текст, простые шрифты и легко читаемый дизайн. » — Роджер Дули, автор Brainfluence |
Копия, которая подходит для «низкограмотного» пользователя, подходит для всех. Дело не в том, чтобы приуменьшить его; речь идет об использовании простого языка, понятного каждому. Исследования показали, что снижение уровня удобочитаемости может повысить вероятность успеха для всех посетителей.
Исследования показали, что снижение уровня удобочитаемости может повысить вероятность успеха для всех посетителей.
Даже кандидаты наук предпочитают читать на уровне 8-го класса.
Это громкое слово может показаться вам умным, но посетитель может почувствовать себя тупицей. Посетитель, который сомневается в себе, вряд ли примет меры. Поэтому, пока вы пишете, продолжайте задавать себе этот вопрос:
Знают ли 100% посетителей значение слов на этой странице?
23. Порядок списков и «Эффект последовательного положения»
При упорядочении любых списков в вашем экземпляре размещайте важные элементы в начале и в конце. Внимание и удержание читателя самые низкие в середине любого списка. Когда посетители просматривают страницу, первый и последний элементы, скорее всего, останутся в кратковременной памяти.
Источник: Теория эффектов порядка: превосходство против новизны
24. Ответьте на самые популярные вопросы посетителей
Они пришли с вопросами. Основная задача сайта — ответить на эти вопросы. Каждый оставшийся без ответа вопрос — это упущенная возможность укрепить доверие. Вопросы без ответов также увеличивают вероятность того, что посетитель уйдет.
Основная задача сайта — ответить на эти вопросы. Каждый оставшийся без ответа вопрос — это упущенная возможность укрепить доверие. Вопросы без ответов также увеличивают вероятность того, что посетитель уйдет.
Когда Джоэл Клеттке применил свой процесс поиска вопросов и написания ответов, он смог удвоить коэффициент конверсии на целевых страницах Hubspot. Он опрашивал клиентов, анализировал их ответы, расставлял сообщения по приоритетам и, в конце концов, использовал слова самой аудитории в новом маркетинговом тексте. Умный!
Вот вопросы, которые Джоэл использует, чтобы выявить самые популярные вопросы посетителей:
- Что произошло, что заставило вас искать решение?
- Что еще вы пробовали и что вам не понравилось?
- Что чуть не удержало вас от покупки у нас?
- Что вселило в вас уверенность в том, что вы решили попробовать?
- Что сделало X лучшим решением для вас?
- Что для вас было самым важным при оценке X?
- Что вы можете сделать сейчас (или сделать лучше), чего не могли раньше?
- Приведите пример, когда Х имел для вас значение?
Одним словом, какова цель вашего сайта? Отвечать.
Дополнительная литература: The Perfect B2B Website Service Страница: Контрольный список из 13 пунктов
25. Добавьте доказательства и социальное доказательство
«Предвзятость соответствия» — это человеческая склонность делать то, что делают другие люди. Таким образом, предоставление доказательств того, что другие выбрали вас, делает выбор вашей компании хорошим выбором. Цель — любое решение, кроме использования вашей компании, кажется ненормальным.
Предоставьте своим посетителям подтверждение того, что вы законны. В идеале каждое ваше маркетинговое заявление должно быть подтверждено доказательствами.
«Сколько раз вы переходили на веб-сайт из списка лауреатов премии в области дизайна и закатывали глаза при захватывающем заголовке «Дом»? Вот что происходит, когда вы доверяете агентству «создать что-то абсолютно классное и уникальное», вместо того, чтобы выбрать агентство, которое обещает создать что-то, что будет работать так, как нужно вашим клиентам/покупателям и ожидает, что оно будет работать». – Джен Саламандик, Kick Point – Джен Саламандик, Kick Point |
Самый быстрый и простой способ — добавить отзывы. Вот другие типы социального доказательства.
- Одобрения от влиятельных лиц
- Отзывы о товаре от покупателей
- «Как видно из…» логотипы СМИ, в которых упоминалась ваша компания
- Виджеты социальных сетей, показывающие размер ваших подписчиков
- Знаки доверия, включая членство в ассоциациях, сертификаты безопасности и награды
Сколько доказательств достаточно? Сколько отзывов нужно добавить?
Много. Возможно, что доказательств слишком много не бывает. Мы провели быстрый анализ одной из страниц сведений о продукте Amazon и обнаружили, что 43% страницы составляют доказательства и обзоры.
Профессиональный совет! Не делайте страницу отзывов. Как правило, это страницы с низким трафиком. Вместо этого добавьте отзывы на каждую страницу обслуживания.
26.
 Упомяните дефицит, вызовите «неприятие потерь»
Упомяните дефицит, вызовите «неприятие потерь»Люди не умеют эффективно рассчитывать затраты/выгоды. Мы склонны переоценивать потери и недооценивать приобретения. Другими словами, потери более болезненны, чем приятны приобретения.
Это верно как для онлайна, так и для оффлайна, и объясняет многое в человеческом поведении. Эта статья хорошо объясняет это: Применение поведенческой экономики и когнитивной психологии в процессе проектирования.
Это неприятие потерь может быть полезно веб-дизайнерам и копирайтерам. Вот несколько советов по написанию текста с учетом страха перед потерей.
- Подчеркните стоимость отказа от использования вашего продукта или услуги.
- Сгруппируйте затраты вместе, перечислите выгоды отдельно.
- Подчеркните немедленные выгоды.
- Создайте срочность с ограниченными по времени предложениями. Если товар дефицитный, так и скажите.
Мягко напомните своим посетителям, что они упустят, чем рискуют или что потеряют, если не примут меры прямо сейчас.
27. Оптимизируйте формы подписки по электронной почте для подписчиков
Внизу этого поста. Это призыв к действию подписаться. Если вы внимательно посмотрите, то увидите, что он включает в себя три отдельных элемента. Это 3 P для форм регистрации по электронной почте.
- Выдающееся положение Выделяется в визуальной иерархии
- Обещание Сообщает читателю, что он будет получать и как часто
- Доказательство Используется социальное доказательство: количество подписчиков или небольшой отзыв
Когда мы впервые экспериментировали с этими изменениями, коэффициент конверсии в старой форме был очень низким, поэтому улучшение было значительным. Мы увидели 4,863% увеличение числа подписок по электронной почте .
При разработке формы подписки на электронную почту сделайте ее видимой, используйте социальное доказательство и расскажите читателям, что они получат.
Больше, чем просто красивый сайт
Все любят красоту. Всем нравятся крутые новые конструктивные особенности. Все критики. Но нам как посетителям нужно больше, чем просто красота. Нам нужна информация. И нам, как владельцам веб-сайтов, нужны результаты.
Всем нравятся крутые новые конструктивные особенности. Все критики. Но нам как посетителям нужно больше, чем просто красота. Нам нужна информация. И нам, как владельцам веб-сайтов, нужны результаты.
Вот два исследования с одним и тем же результатом. Первый — это опрос, проведенный Hubspot, который показывает, что посетители ценят простоту поиска информации больше, чем красивый дизайн или модный UX.
Это второе исследование является результатом серии пользовательских тестов, проведенных NN Group. Это показывает, что когда посетители терпят неудачу, это происходит потому, что они не могут найти информацию, а не потому, что сайт недостаточно красив.
Я люблю красивый дизайн, как никто другой. Вот почему я начал в этом бизнесе! И я часто думаю об этой цитате:
| «Жизнь дизайнера — это жизнь борьбы. Борьба с уродством». – Массимо Виньелли, легенда дизайна |
Но в веб-дизайне мы создаем контейнеры для контента. И посетители пришли за контентом, а не за контейнером.
И посетители пришли за контентом, а не за контейнером.
Сайты должны быть красивыми. Они должны оказывать визуальное или эмоциональное воздействие на посетителей. Но успех вашего сайта выходит далеко за рамки красоты. Речь идет о том, чтобы помочь посетителям найти то, что им нужно. Это суть каждого совета в этой статье. И это истинная цель веб-дизайна.
Помогите своим посетителям найти то, за чем они пришли, а затем дайте им то, что вы хотите, чтобы они получили.
Конструктор сайтов | Бесплатный конструктор веб-сайтов для создания веб-сайтов
Appy Pie поможет вам создать собственные веб-сайты с великолепными функциями Лучший конструктор веб-сайтов без кода от Appy Pie позволяет создать веб-сайт всего за несколько простых шагов. Используя конструктор веб-сайтов Appy Pie с функцией перетаскивания, вы можете создавать веб-сайты, не приобретая никаких новых навыков или знаний в области кодирования. Конструктор веб-сайтов Appy Pie позволяет вам создавать веб-сайты с нуля, позволяя вам полностью раскрыть свой творческий потенциал. Ниже перечислены некоторые из лучших функций платформы для создания веб-сайтов, которые позволяют легко создавать веб-сайты для различных предприятий.
Ниже перечислены некоторые из лучших функций платформы для создания веб-сайтов, которые позволяют легко создавать веб-сайты для различных предприятий.
Магазин
Создайте свой собственный интернет-магазин за считанные минуты с помощью функции электронной коммерции и продавайте что угодно, где угодно и когда угодно.
Создать интернет-магазинРесторанный дворик
Хотите развивать свой ресторанный бизнес? Используйте функцию фуд-корта и создайте веб-сайт для своего ресторана без программирования.
Создать веб-сайт ресторанаЗнакомства
Онлайн-знакомства — это весело и увлекательно. Превратите это в возможность заработка, создав свой сайт знакомств с помощью Appy Pie Website.
Создайте сайт знакомствСоциальные сети
Создайте свой собственный сайт в социальных сетях, таких как Facebook, и всегда оставайтесь на связи со своими друзьями, семьей и членами сообщества.
Создайте свой собственный веб-сайт для социальных сетейВеб-сайт Web3
Создавайте веб-сайты web3 за считанные минуты и без особых усилий создайте заметное присутствие в трендовой среде блокчейна.
Создавайте веб-сайты Web3
Блог
Расширьте свое присутствие в Интернете или привлеките больше трафика на свой веб-сайт с помощью функции блога в конструкторе веб-сайтов Appy Pie.
Создайте свой собственный блогТорговая площадка NFT
Быстро создайте веб-сайт торговой площадки NFT с помощью конструктора веб-сайтов Appy Pie и позвольте пользователям покупать и продавать NFT на блокчейне.
Создайте веб-сайт NFT MarketplaceНовости
Создайте свой собственный новостной веб-сайт без программирования и делитесь последними новостями из политики, развлечений, спорта и т. д.
Создайте новостной веб-сайт
Следуйте приведенным ниже инструкциям, чтобы создать собственный веб-сайт за считанные минуты.
Введите название вашего веб-сайта
Выберите правильную категорию и визуально привлекательную цветовую схему
Добавьте функции по вашему выбору
Добавьте нужные функции и страницы на свой веб-сайт без обучения программированию.

Настройте внешний вид вашего веб-сайта
Подключите веб-сайт к желаемому домену и запустите его
Начало работы Узнайте, как создать веб-сайт
Создайте веб-сайт с помощью конструктора веб-сайтов Appy Pie и получите бесплатный домен и рабочую область GoogleAppy Pie, которой доверяют миллионы малых предприятий по всему миру, — лучшая платформа для создания веб-сайтов для простой и эффективной разработки веб-сайтов с нулевым кодированием. Все веб-сайты, созданные с помощью конструктора веб-сайтов Appy Pie, легкие, быстрые и безопасные, чтобы обеспечить лучшее обслуживание клиентов.
В дополнение к великолепному веб-сайту с конструктором веб-сайтов Appy Pie вы также получаете бесплатный домен и бесплатное рабочее пространство Google для создания своего профессионального веб-сайта. Когда вы получаете бесплатный домен со своим веб-сайтом, это делает весь процесс создания веб-сайта более плавным и эффективным.
Рабочее пространство Google повышает эффективность ваших бизнес-операций. Весь пакет G Suite с Gmail, Google Docs, Google Sheets, Google Meet и другими сервисами позволяет упростить бизнес-процессы и перенести все процессы в облако. Это отлично подходит для масштабируемости, непрерывности и гибкости ваших бизнес-процессов.
Программное обеспечение для создания веб-сайтов от Appy Pie имеет простой интерфейс с функцией перетаскивания, автономными возможностями и функциями нового поколения. От малого и среднего бизнеса до местных продуктовых магазинов, Appy Pie позволяет любому создать веб-сайт без написания единой строки кода.
У нас есть богатая библиотека часто задаваемых вопросов, видеоуроков и т. д., которые помогут вам научиться создавать веб-сайт без программирования. Следуя этим руководствам, вы сможете создавать веб-сайты как профессионал в кратчайшие сроки. Что делает платформу еще более популярной, так это то, что вы даже можете приобрести новый домен для своего сайта у Appy Pie Domains.
Используя передовую платформу разработки веб-сайтов Appy Pie, вы можете создавать высококачественные веб-сайты для ресторанов, церквей, ди-джеев, недвижимости и многого другого. Вы даже можете зарабатывать деньги на своем веб-сайте с помощью нескольких проверенных методов, включая партнерский маркетинг, рекламу с оплатой за клик, спонсорство, пожертвования и другие.
Конструктор веб-сайтов Appy Pie разработан, чтобы упростить создание веб-сайтов с нуля. Итак, воплотите свои идеи в жизнь, проявив творческий подход, и создайте веб-сайт без программирования менее чем за 10 минут!
Создайте свой собственный веб-сайт прямо сейчас
Почему стоит выбрать конструктор веб-сайтов Appy Pie? Создать веб-сайт с помощью платформы для создания веб-сайтов Appy Pie очень просто. Процесс очень прост: зайдите в наш конструктор веб-сайтов, введите название своей компании, выберите категорию, выберите цветовую схему, добавьте желаемые функции, отредактируйте веб-сайт так, как вы хотите, выберите идеальный план веб-сайта и, наконец, подключитесь. ваш сайт на выбранный вами домен. Вот и все! С помощью конструктора веб-сайтов Appy Pie без кода вы можете мгновенно создать веб-сайт без каких-либо технических знаний.
ваш сайт на выбранный вами домен. Вот и все! С помощью конструктора веб-сайтов Appy Pie без кода вы можете мгновенно создать веб-сайт без каких-либо технических знаний.
Вот несколько причин, по которым конструктору веб-сайтов Appy Pie доверяют миллионы малых предприятий по всему миру.
Бесплатный доменКогда вы создаете веб-сайт с помощью Appy Pie, вы получаете бесплатный домен для использования! Это доменное имя является вашим адресом в Интернете. Как только вы интегрируете свой домен со своим веб-сайтом, ваши клиенты смогут найти вас, введя доменное имя в строку поиска браузера. Поскольку вы получаете веб-сайт и домен от нас, ваша работа будет более гладкой, и вам нужно будет поддерживать только одно контактное лицо для всех запросов, связанных с вашим веб-сайтом.
Бесплатный Google Workspace Google Workspace поставляется с множеством ценных инструментов, которые могут помочь повысить эффективность ваших бизнес-операций. GSuite поставляется с бизнес-инструментами, такими как Gmail, Google Docs, Google Meet, Google Sheets, Google Slides и другими. От общения до документации, от данных до презентаций — в Google Workspace есть инструмент для всего. Вы получаете все это и многое другое бесплатно, когда создаете веб-сайт с помощью Appy Pie Website.
GSuite поставляется с бизнес-инструментами, такими как Gmail, Google Docs, Google Meet, Google Sheets, Google Slides и другими. От общения до документации, от данных до презентаций — в Google Workspace есть инструмент для всего. Вы получаете все это и многое другое бесплатно, когда создаете веб-сайт с помощью Appy Pie Website.
Разработка веб-сайтов без кода
Вам не нужны навыки программирования или знания кодирования, чтобы создать собственный веб-сайт с помощью конструктора веб-сайтов Appy Pie. Просто следуйте простым инструкциям и перетащите нужные функции, чтобы создать потрясающий веб-сайт за считанные минуты.
Создайте свой собственный веб-сайтЛегкие и быстрые веб-сайты
Все веб-сайты, созданные с помощью нашего облачного конструктора веб-сайтов, легкие и удивительно быстрые, независимо от того, открываете ли вы их на настольном компьютере с высокоскоростным подключением к Интернету или на мобильном телефоне 2G. устройство с неудовлетворительным подключением.
 Что еще? Все веб-сайты безупречно работают на разных устройствах и в различных браузерах, что помогает вам обеспечить улучшенный и удобный пользовательский интерфейс.
Что еще? Все веб-сайты безупречно работают на разных устройствах и в различных браузерах, что помогает вам обеспечить улучшенный и удобный пользовательский интерфейс.Автономные возможности
Интересная особенность веб-сайтов, созданных с помощью нашего конструктора веб-сайтов, заключается в том, что они имеют возможность предоставлять контент пользователям даже в автономном режиме, то есть пользователи могут получить доступ к некоторому контенту веб-сайта, даже когда есть практически нет подключения к интернету.
Безопасный и безопасный
Кибербезопасность и конфиденциальность данных сегодня становятся одними из самых серьезных проблем. Веб-сайты, которые вы создаете с помощью нашего конструктора веб-сайтов, обслуживаются через HTTPS, что гарантирует вам надежную защиту от киберугроз и взломов. В качестве дополнительного бонуса мы также гарантируем, что ваш веб-сайт защищен от DDoS-атак всех видов, что дополняет строгие положения безопасности платформы.

Обновления в реальном времени
Одной из самых замечательных особенностей конструктора веб-сайтов Appy Pie является то, что вы можете вносить изменения в свой веб-сайт в режиме реального времени из любого места и в любой момент времени. Для этого даже не нужно иметь никаких технических знаний. В тот момент, когда вы внесете изменения, они сразу же отразятся на стороне пользователя!
Более 200 мощных функций
Каждый веб-сайт уникален по своей функциональности и создается с определенной целью. Создатель веб-сайтов без кода — Appy Pie Website предлагает более 200 уникальных и мощных функций для достижения любых ваших бизнес-целей. Все, что вам нужно сделать, это перетащить!
Низкое потребление данных
Еще одним большим преимуществом создания веб-сайтов с помощью конструктора веб-сайтов Appy Pie является то, что они потребляют гораздо меньше данных по сравнению с традиционными веб-сайтами, а это означает, что ваши пользователи будут рады изучить ваш веб-сайт, не опасаясь исчерпания ресурсов.
 их дневные лимиты данных.
их дневные лимиты данных.Неограниченные возможности настройки
Веб-сайт Appy Pie позволяет настроить веб-сайт по своему вкусу. Вы можете редактировать текст, размеры, шрифты, цвета, логотипы брендов и многое другое. Это дает вам прекрасную возможность создать более сильный имидж бренда, узнаваемость и запоминаемость.
Начало работы
Веб-сайт Appy Pie — одна платформа, неограниченные возможностиКонструктор веб-сайтов Appy Pie — это самая простая платформа для создания веб-сайтов для вашего бизнеса. Это позволяет вам создать свой веб-сайт в кратчайшие сроки без навыков кодирования или дизайна. Как только ваш веб-сайт будет готов, вы можете подключить его к своему личному домену и опубликовать для своих пользователей — и все это без программирования. Вот все, что вы получаете с веб-сайтом Appy Pie.
1. Продавайте что угодно и где угодно
Независимо от того, являетесь ли вы салоном, продуктовым магазином, магазином одежды или любым другим малым бизнесом, конструктор веб-сайтов Appy Pie — это все, что вам нужно, чтобы вывести свой бизнес в онлайн за считанные минуты.

Создайте веб-сайт для малого бизнеса
2. Начните работу с персональными доменами
Приобретите персональный домен, уникальный для вашего бизнеса, с помощью Appy Pie Domains, разместите свой веб-сайт и создайте заметное присутствие в Интернете.
Купить пользовательские домены
3. Преобразование веб-сайта в мобильное приложение
Присоединяйтесь к моде мобильных приложений, превратив свой веб-сайт в приложение для Android и iOS с помощью Appy Pie AppMakr, производителя мобильных приложений без кода.
Создайте приложение для своего веб-сайта
4. Полный набор инструментов для дизайна
Нет необходимости нанимать дизайнера, так как Appy Pie Design дает вам возможность создавать красивые логотипы, веб-графику, баннеры и т. д. на самостоятельно, без каких-либо дизайнерских навыков.
5.
 Google Workspace для вашей команды
Google Workspace для вашей командыОбщайтесь и сотрудничайте с членами вашей команды в режиме реального времени, используя Google Workspace, и выведите свой бизнес на новый уровень.
6. Оптимизация веб-сайтов с помощью средства проверки веб-сайтов
Средство проверки веб-сайтов Appy Pie, а также инструмент для тестирования и мониторинга производительности веб-сайтов упрощают получение комплексного SEO-анализа вашего веб-сайта в одно мгновение.
7. Предоставляйте персонализированные услуги с помощью чат-ботов
Создавайте чат-ботов с помощью Appy Pie Chatbot, добавляйте их на свой веб-сайт и предоставляйте персонализированный пользовательский интерфейс, одновременно повышая эффективность поддержки клиентов.
8. Общайтесь с пользователями с помощью живого чата
Определите потенциальных клиентов и потенциальных клиентов и превратите их в платных клиентов, настроив чат на своем веб-сайте с помощью Appy Pie LiveChat.

9. Повышение эффективности с помощью Google Workspace
Многие аспекты бизнеса, такие как общение, внутренние встречи и встречи с заинтересованными сторонами, презентации, можно сделать более эффективными с помощью инструментов в Google Workspace.
Начало работы
КОНСТРУКТОР САЙТОВ Часто задаваемые вопросыЧто такое веб-сайт?
Веб-сайт представляет собой набор веб-страниц (HTML-страниц) в Интернете, которые предоставляют информацию о человеке или компании. Веб-сайт идентифицируется общим доменным именем и размещается как минимум на одном веб-сервере.
Почему веб-сайт важен?
Веб-сайт важен, потому что он помогает отдельным лицам или предприятиям доносить конкретную и полезную информацию до своих пользователей. С помощью веб-сайта каждый может отметить свое присутствие в Интернете, повысить доверие к своему бизнесу, привлечь больше потребителей и сделать многое другое.
Какие существуют типы веб-сайтов?
Вот список лучших различных типов веб-сайтов, которые вы можете легко создать с помощью Appy Pie Website:
- Электронная коммерция
- Бизнес
- День рождения
- Социальные сети
- Знакомства
- Новости
- Школа
- Электронная книга
- Музыка
- Пожертвование
Для чего нужен веб-сайт?
Ниже перечислены некоторые виды использования веб-сайтов –
- Обмен информацией с другими
- Продвижение бизнес-продуктов и услуг
- Социальные сети
- Обучение
- Набор и многое другое.
На каком сайте лучше всего сделать сайт?
Appy Pie — лучший сайт для создания сайта без программирования.
Какой конструктор сайтов лучше?
Appy Pie Website — лучший конструктор веб-сайтов для создания веб-сайтов без программирования всего за несколько минут.
Как мне создать сайт без программирования?
Выполните следующие шаги, чтобы создать веб-сайт без кодирования:
- Введите название вашего веб-сайта
- Выберите категорию, которая лучше всего соответствует вашим потребностям
- Выберите цветовую схему по вашему выбору
- Нажмите «Сохранить и продолжить».

- Если вы являетесь пользователем Appy Pie, войдите в систему, иначе создайте новую учетную запись
- Вы будете перенаправлены в раздел настройки дизайна. Здесь вы можете улучшить внешний вид вашего сайта так, как вы хотите
- Нажмите «Сохранить и продолжить».
- Подождите, пока ваше приложение будет готово. Это мобильная версия вашего сайта. Нажмите «Мои приложения», чтобы продолжить.
- Нажмите «Изменить», чтобы добавить нужные функции.
- Нажмите «Сохранить и продолжить», чтобы завершить создание веб-сайта. подключить веб-сайт к домену
- Купите новый домен или подключите существующий домен и запустите свой веб-сайт без кодирования
Сколько стоит создание сайта?
Вы можете создать веб-сайт в рамках бесплатного пробного плана, используя конструктор веб-сайтов Appy Pie.
Сколько денег можно заработать на веб-сайте?
В среднем веб-сайт может приносить от 2000 до 7000 долларов США в месяц, в зависимости от размера и маркетинговой активности веб-сайта.