Разработка адаптивного дизайна сайта цена
Оглавление
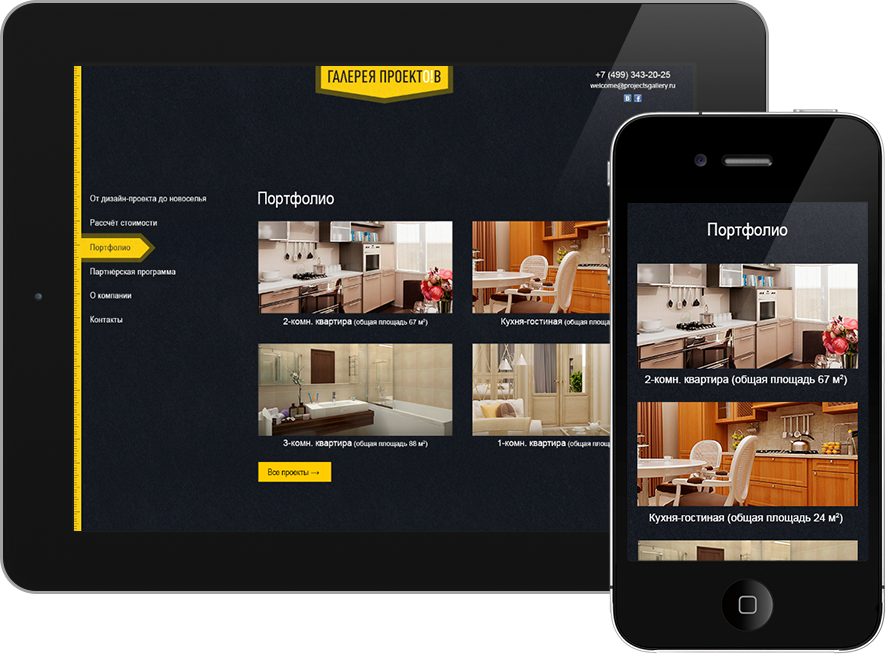
- Как выглядит динамический дизайн на разных устройствах
- Для чего необходим такой дизайн
- Отличия адаптива от версии для мобильных устройств
- Мобильная версия или динамический дизайн?
- Создание адаптива
- Стоимость разработки сайта с адаптивным дизайном
Адаптивный дизайн сайта – это динамический дизайн, который подстраивается под устройство пользователя (планшет, смартфон и т.д.). Таким образом, любой веб-ресурс можно просматривать в наиболее удобном формате, вне зависимости от разрешения и размера экрана.
Количество устройств, которые обеспечивают выход в интернет, постоянно растет. Все начиналось с компьютеров, к которым впоследствии добавились смартфоны, затем планшеты, ТВ, смарт-часы. И кто знает, с использованием какого гаджета мы будем инспектировать Всемирную паутину завтра.
Очевидно, что современный веб-дизайн должен быть адаптирован для всех возможных экранов, и эту задачу решает разработка адаптивного дизайна сайта.
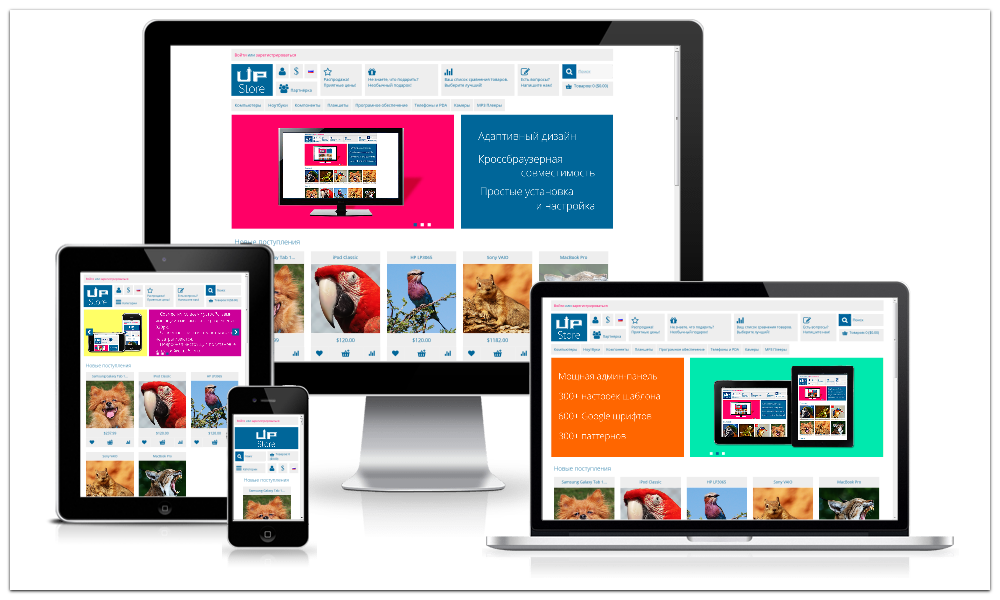
Как выглядит сайт с адаптивным дизайном на разных устройствах
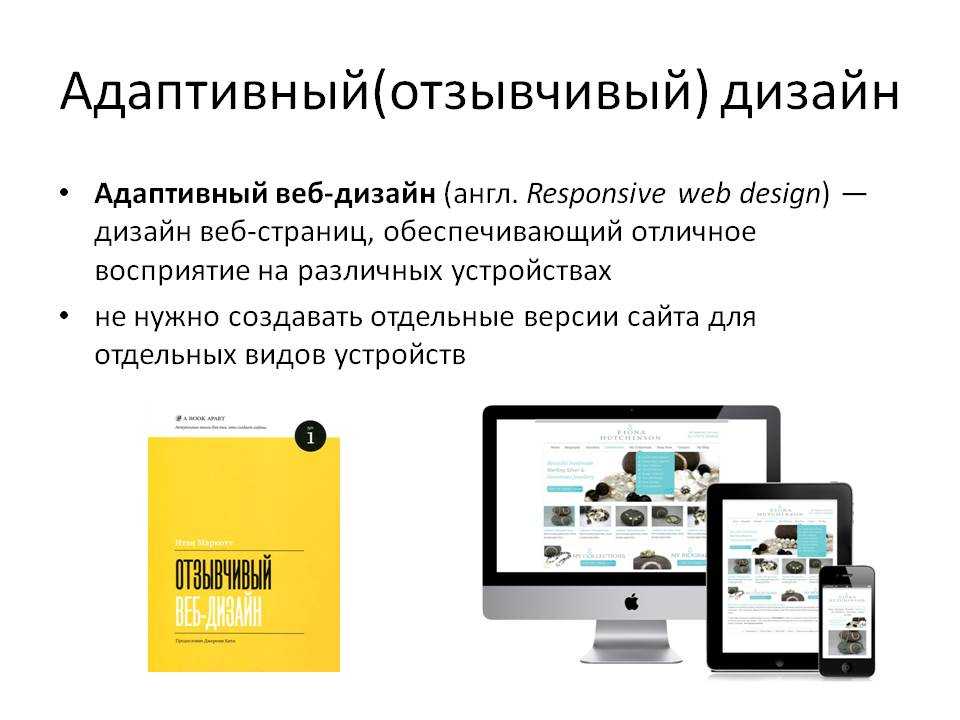
Адаптивным называют веб-дизайн, обеспечивающий отличное восприятие сайта на различных устройствах, которые поддерживают выход в интернет.
Это означает, что один и тот же онлайн-ресурс можно просматривать на десктопах и смартфонах в наиболее удобном формате, вне зависимости от разрешения и размера экрана. К примеру, пользователям мобильных девайсов не нужно будет приближать отдельные области экрана, чтобы кликнуть по необходимой ссылке или рассмотреть детали изображения.
Адаптивный дизайн позволяет получить отображение содержимого веб-сайта в соответствии с тем устройством, на котором этот сайт просматривается.
Для чего необходим адаптивный дизайн
- Разнообразие устройств, используемых для изучения сайта. Используете ли вы часы, ноутбук или смартфон, сайт должен иметь одинаково приятный внешний вид и функциональность. Все эти устройства отличаются размером экрана и, соответственно, объемом той информации, которая будет отображаться на дисплее.
 Поэтому важно, чтобы сайт выглядел безукоризненно на любом из используемых девайсов.
Поэтому важно, чтобы сайт выглядел безукоризненно на любом из используемых девайсов. - Охват мобильной аудитории и удержание клиента. На данный момент можно безапелляционно констатировать, что рост мобильного трафика опережает даже самые смелые прогнозы аналитиков. Игнорировать мобильных пользователей уже нельзя – это не узкая группа наиболее продвинутых, а значительная часть интернет-аудитории. При отсутствии у сайта адаптивной верстки отсутствует и интерес мобильной аудитории к вашему сайту – бизнес теряет клиентов.
- Необходимость с точки зрения продвижения. И Яндекс, и Google – доминирующие поисковые системы рунета – открыто заявляют о том, что не адаптированные для мобильных устройств сайты будут ранжироваться хуже и не смогут претендовать на высокие позиции в поисковой выдаче.
- Удобство изучения контента. Адаптивный дизайн делает комфортным знакомство мобильных интернет-пользователей с вашим сайтом. В особенности это важно, если сайт содержит срочную информацию или контент новостного характера – в таком случае велика вероятность, что пользователь захочет использовать для ее изучения именно мобильный девайс.

Чем отличается адаптивный дизайн от мобильной версии сайта
Зачастую владельцы сайта путаются в данный подходах к адаптации ресурса для мобильных устройств. Проясняем ситуацию.
Адаптивный дизайн сайта – это одна версия сайта, которая адаптируется под экраны различных девайсов с помощью CSS стилей.
Мобильная версия сайта – это дополнительная и упрощенная версия сайта с урезанным функционалом и ограниченным контентом.
Мобильная версия или адаптив?
Адаптивный дизайн | maximsoldatkin.com
Как выравнивать текст в блоках и сами блоки, если сайт полностью резиновый? Не получится сделать так, чтобы все элементы всегда были выравнены относительно друг друга. Что-то рассчитано на растяжение, что-то фиксировано. Я расскажу и покажу, что такое адаптивный дизайн. Также вы можете записаться на мой видео-курс по веб-дизайну.
Адаптивный дизайн: как сделать?
Как на самом деле быть с адаптивностью? Стоит сказать, откуда взялась адаптивность.
Давайте я расскажу как сделать адаптивный дизайн. Если дизайн сайта соответствует устройству — человеку удобно пользоваться. Он находит ту информацию, которую искал. Ему не приходится увеличивать что-то пальцами. Сайт, который рассчитан на большие мониторы, на телефоне выглядит мелко. Следовательно, исходя из этого, сайт приносит больше денег. То есть по той же самой причине- человек заходит на сайт, который ему удобен, понятен, он находит, то что искал, соответственно сайт приносит больше денег бизнесу.
Существует адаптивный дизайн под разные размеры экранов. В чем суть:
Рис.1 Адаптация под различные размеры экрана (Agima – bfm.ru)
В данном примере (рис.1) мы видим сайт сделанный под laptop, размер экрана 1024, потом айпай 768, под мобильный телефон, вайфон в горизонтальном отображении 480 и вертикальная развертка.
Адаптивный дизайна сайта: фазыИ вообще, суть адаптивного веб-дизайна сайта – соответствующий дизайн под каждую фазу.
На проектирование дизайна влияет:
Кстати, рекомендую посмотреть прямо сейчас:
- Количество фаз. Количество размеров экрана в адаптивном дизайне, которые вы задаете.
- Переход между фазами.
Вообще фазы и переходы.
Рис.2 Фазы и переходы
Если мы в первом примере (рис.2), то видим резиновый сайт, который изменяется при изменении размера сайта.
Если мы смотрим на правый пример, то здесь есть просто три фазы и размер сайта фиксированный. Вот раз фаза, вторая и третья. Третья, более менее, двигается, но все равно. То есть третья получается здесь резиновая.
И применимо к адаптивному дизайну, у нас есть переменные, то как мы можем влиять на то, что будет происходить на экране, с чем мы будем взаимодействовать.
Адаптивный веб-дизайн: переменные
- Размер картинок
- Размер шрифта
- Количество контента, которым мы располагаем на экране.

Посмотрим на пример Boston (рис.3), здесь все эти переменные используются. Во-первых, размер картинок. Явно видим, что они увеличиваются, размер шрифта также меняется.
Часто можно видеть, что шрифт привязан к размеру блока, он изменяется резко, рывками. Если мы завязываем размер шрифта на размере страницы, соответственно мы можем со шрифтом обращаться плавнее.
Рис.3 Размер картинок и шрифта, количество контента
Рис. 4 Размер картинок и шрифта, количество контента
Дальше, еще один пример (рис.4). Здесь мы видим, что явно меняется размер картинки. Здесь нет шрифта, но есть блоки. Размер шрифта изменился, и блоки поменяли свое место, и также меняется количество контента. То есть, блоки адаптируются под размер страницы.
Для правильного дизайна адаптивного сайта необходимо делать как минимум две адаптации на фазу: максимум и минимум.
Рис.5 Две адаптации на фазу: максимум и минимум.
То есть, допустим, в примере мы видим размер максимум, размер минимум. После этого фаза меняется, то есть, допустим, изменилось количество колонок. Также мы смотрим по этой фазе, какой максимальный размер, какой минимальный размер, и настраиваем размеры блоков. Что-то у нас фиксировано. Давайте вернемся на предыдущий слайд (рис.4). Здесь вот эта картинка меняется, то есть она сразу адаптивна (от большого к маленькой). Здесь также может быть промежуточная фаза. Вот этот блок остается фиксированным какое-то время. Потом он резко увеличивается в размерах и снова уменьшается.
После этого фаза меняется, то есть, допустим, изменилось количество колонок. Также мы смотрим по этой фазе, какой максимальный размер, какой минимальный размер, и настраиваем размеры блоков. Что-то у нас фиксировано. Давайте вернемся на предыдущий слайд (рис.4). Здесь вот эта картинка меняется, то есть она сразу адаптивна (от большого к маленькой). Здесь также может быть промежуточная фаза. Вот этот блок остается фиксированным какое-то время. Потом он резко увеличивается в размерах и снова уменьшается.
Опять же, изменяется количество контента на экране.
Делаем адаптивный дизайн
Опять же напомню, что адаптивный веб-дизайн сайта — это, прежде всего, комфорт для посетителя. Человек заходит на сайт, ему удобно, он быстрее находит то, что ему нужно и не приходится совершать какие-то дополнительные манипуляции. А для дизайнера, вы можете убеждать клиента делать какие-то дополнительные адаптации. И тем самым вы можете с одного проекта зарабатывать больше денег, делая не один сайт, а предложить клиенту адаптацию за какой-то процент. У вас макет соответственно уже готов, дизайн уже готов, правки уже будут минимальные, вам нужно лишь адаптировать ваш дизайн.
У вас макет соответственно уже готов, дизайн уже готов, правки уже будут минимальные, вам нужно лишь адаптировать ваш дизайн.
И во-вторых, адаптивный дизайн сайта – это дополнительная прибыль и для клиента, и для дизайнера. Про клиента уже говорили, что он сразу попадает туда, куда ему нужно попасть.
И как подойти к адаптивному дизайну.
Обозначьте количество фаз (и сами размеры этих фаз в зависимости от устройства). И для каждой фазы должно быть два размера: максимальный и минимальный, и соответственно, адаптируйте дизайн для каждой фазы.
Ну а вообще я рекомендую вам посмотреть интересный и бесплатный мастер-класс о профессии веб дизайнера.
Как добиться адаптивного веб-дизайна? | последовательным цифровым | Successive Digital
Адаптивный веб-дизайн — это практика создания веб-сайта, подходящего для работы на любом устройстве и с любым размером экрана, независимо от того, большой он или маленький, мобильный или настольный.
- Адаптивный веб-дизайн позволяет вашей веб-странице выглядеть уместно на всех устройствах.
- Адаптивный веб-дизайн использует самые удобные HTML и CSS.
- Адаптивный дизайн — это не приложение или JavaScript.
Окно просмотра — это видимая пользователем область браузера, где пользователь может читать, писать, обновлять данные веб-страницы. До появления мобильных устройств и планшетов мы рассматривали только представление рабочего стола для проектирования или разработки веб-сайта. Затем, когда мы начали путешествовать по Интернету с помощью телефона или планшета, мы начали разрабатывать веб-сайты в соответствии с различными окнами просмотра, которые называются адаптивным дизайном.
HTML5 представил метод, позволяющий веб-дизайнерам управлять областью просмотра с помощью тега.
Вы должны включать следующий элемент области просмотра на все свои веб-страницы:
0″>
CSS Viewport Rule
В настоящее время несколько браузеров уже применили правило @viewport, но не везде. Ранее одобренный метатег viewport будет выглядеть как следующее правило @viewport в CSS:
@viewport { width: ширина устройства; зум: 1; } GridView — это диспетчер, который отображает информационные гаджеты в строках и столбцах. На самом деле ListView отображает факты. По умолчанию он состоит из GridView. Иерархическое наследование великолепия GridView выглядит следующим образом.
Адаптивное представление сетки часто имеет 12 столбцов и имеет полную ширину 100% и может уменьшаться и расширяться при изменении размера окна браузера.
Создание адаптивного Grid-View
Во-первых, убедитесь, что для каждого HTML-элемента активы box-sizing установлены на border-box.
Это подтверждает, что отступы и границы включены в общую ширину и вершину элементов.
Добавьте следующий код для CSS:
* { box-sizing: border-box; } ……………
.col -12 { ширина: 100%; } .column { float: слева; ширина: 33,33%; } /* Очистить float/9 после столбцов0004 .row:after { содержимое: «»; дисплей: стол; очистить: оба; } Медиа-запросы были созданы как расширение типов мультимедиа, обычно наблюдаемых при нацеливании и включении стилей. Медиа-запросы предоставляют возможность указывать эксклюзивные шаблоны для браузера пользователя и условий инструмента, например, ширину окна просмотра или ориентацию инструмента.
Медиа-запросы предоставляют возможность указывать эксклюзивные шаблоны для браузера пользователя и условий инструмента, например, ширину окна просмотра или ориентацию инструмента.
Типичные точки останова для устройств
Существует множество мониторов и гаджетов с уникальной высотой и шириной, поэтому сложно создать конкретную точку останова для каждого устройства. Для простоты вы можете настроить таргетинг на 5 групп:
/* Очень маленькие устройства (телефоны, 600 пикселей и меньше) */ Только экран @media и (максимальная ширина: 600 пикселей) {…} /* Маленькие устройства (портретные планшеты и большие телефоны, 600 пикселей и выше) ) */ Только экран @media и (min-width: 600px) {…} /* Устройства среднего размера (планшеты с горизонтальной ориентацией, 768px и выше) */ Экран только @media и (min-width: 768px) {…} /* Большие устройства (ноутбуки/рабочие столы, 992px и выше) */ Только экран @media и (min-width: 992px) {…} /* Очень большие устройства (большие ноутбуки и настольные компьютеры, 1200px и выше) */ @media only screen and (min-width: 1200px) {…} Функция ориентации мультимедиа определяет, устройство находится в альбомной или портретной ориентации. Панорамный режим срабатывает, когда экран больше в ширину, чем в высоту, а портретный режим срабатывает, когда экран больше в высоту, чем в ширину. Эта характеристика носителя играет огромную роль в сотовых устройствах.
Панорамный режим срабатывает, когда экран больше в ширину, чем в высоту, а портретный режим срабатывает, когда экран больше в высоту, чем в ширину. Эта характеристика носителя играет огромную роль в сотовых устройствах.
Веб-страница будет иметь голубой фон, если ориентация находится в ландшафтном режиме:
@media только экран и (ориентация: альбомная) { body { background-color: голубой; } } @media all and (ориентация: горизонтальная) { /* — — — — — — — Здесь идет ваш Css — — — — — — */ } Финал, Не менее важная проблема адаптивного веб-макета связана с гибкими носителями. По мере того, как окна просмотра начинают изменять длину, медиа не всегда следуют этому примеру. Изображения, видео и другие типы мультимедиа должны масштабироваться, преобразовывая свою длину по мере изменения размеров области просмотра.
Одним из быстрых способов сделать мультимедиа масштабируемым является использование свойства max-width со значением 100%. Это гарантирует, что по мере уменьшения области просмотра любой медиафайл будет уменьшаться в соответствии с шириной его контейнера.
Это гарантирует, что по мере уменьшения области просмотра любой медиафайл будет уменьшаться в соответствии с шириной его контейнера.
изображение, видео, холст { максимальная ширина: 100%; } Существует множество существующих фреймворков CSS, предлагающих адаптивный дизайн.
Они бесплатны и просты в использовании.
- Начальная загрузка
- W3.css
Bootstrap
Bootstrap — самый известный концевой фреймворк последнего времени. Это изящная, интуитивно понятная и мощная мобильная интерфейсная платформа для более быстрой и простой веб-разработки. Он использует HTML, CSS и Javascript.
Подход Mobile-first — Bootstrap 3, платформа включает в себя стили Mobile first на протяжении всей библиотеки, а не в отдельных файлах
Поддержка браузера — Поддерживается всеми популярными браузерами.
Популярный браузер: —
Легко начать — Имея только понимание HTML и CSS, любой может начать работу с Bootstrap. Кроме того, надежный веб-сайт Bootstrap имеет очень хорошую документацию.
Кроме того, надежный веб-сайт Bootstrap имеет очень хорошую документацию.
Адаптивный дизайн — Адаптивный CSS Bootstrap адаптируется к настольным компьютерам, планшетам и мобильным устройствам.
Моя первая страница Bootstrap
Измените размер этой адаптивной страницы, чтобы увидеть эффект!
Столбец 1
Lorem ipsum dolor..
Столбец 2
Lorem ipsum dolor..
Столбец 3
Lorem ipsum dolor..
W3CSS
W3CSS является наиболее известным и широко используемым в настоящее время использовал CSS-фреймворк для создания адаптивных веб-сайтов. W3CSS полностью основан на простом CSS, что делает его необычайно быстрым. Он не использует JavaScript или JQuery, что избавляет его от дополнительных накладных расходов, которые замедляют работу веб-сайта. W3CSS хорошо совместим со всеми браузерами, включая Chrome, Firefox, Safari, Opera и т. д. Он также совместим с большинством используемых в настоящее время устройств, от мобильных телефонов с маленьким экраном до настольных компьютеров большого размера.
W3CSS полностью основан на простом CSS, что делает его необычайно быстрым. Он не использует JavaScript или JQuery, что избавляет его от дополнительных накладных расходов, которые замедляют работу веб-сайта. W3CSS хорошо совместим со всеми браузерами, включая Chrome, Firefox, Safari, Opera и т. д. Он также совместим с большинством используемых в настоящее время устройств, от мобильных телефонов с маленьким экраном до настольных компьютеров большого размера.
Как применять W3CSS
W3CSS имеет открытый исходный код и абсолютно бесплатен для использования. Чтобы использовать W3CSS в своих программах, действительно добавьте следующий отчет таблицы стилей в свои программы «href=»http://www.W3schools.Com/lib/w3.Css»» . Это в основном CDN для W3CSS. Теперь давайте проверим наш первый простой пример, чтобы узнать, как W3CSS, без сомнения, можно использовать на вашем веб-сайте.
W3.<img loading="lazy" src="/800/600/https/i.pinimg.com/originals/a5/0d/12/a50d127cece47475c69c9f682d0cb063.jpg"><noscript><img loading='lazy' src='/800/600/https/i.pinimg.com/originals/a5/0d/12/a50d127cece47475c69c9f682d0cb063.jpg' /></noscript> CSS Мой заголовок

Автомобиль – это колесное самоходное транспортное средство, используемое для перевозки .
Информация в нижнем колонтитуле
19 действительно полезных руководств по адаптивному веб-дизайну
Адаптивный веб-дизайн больше не является обязательным; сайты должны быть отзывчивыми в эти дни. К счастью, RWD реализовать проще, чем когда-либо, поскольку существует множество отличных инструментов, которые помогут вам создавать и тестировать свои проекты, а также обеспечивать наилучшее взаимодействие с пользователем.
Вот наш обзор некоторых из лучших ресурсов, которые помогут вам сделать так, чтобы ваши веб-сайты хорошо работали и выглядели великолепно на любом устройстве. Хотите больше полезных ресурсов? Наши руководства по лучшему конструктору веб-сайтов и веб-хостингу помогут вам, а также у нас есть подборка советов по веб-дизайну. Если вы беспокоитесь о безопасном хранении файлов, вам нужны эти великолепные варианты облачного хранилища.
01. Как научиться быстро реагировать
Прийти в состояние реагирования (Изображение предоставлено FreeCodeCamp)В этом посте на FreeCodeCamp (открывается в новой вкладке) Кевин Пауэлл делает важный вывод о том, что адаптивный веб-дизайн больше не является тенденцией; это то, как должны создаваться сайты, а это означает, что нужно думать с самого начала. Здесь он демонстрирует, как настроиться на адаптивность при создании полностью адаптивного трехстраничного веб-сайта.
02. 9 советов по адаптивной типографике
Получите советы от экспертов по адаптивному шрифту (Изображение предоставлено Адамом Бэнксом) Адаптивный веб-дизайн, естественно, нуждается в адаптивной типографике. Но что это вообще значит и как это реализовать? Мы попросили семь ведущих веб-дизайнеров (откроется в новой вкладке) поделиться своими советами по созданию элегантного, разборчивого текста в любом окне просмотра.
Но что это вообще значит и как это реализовать? Мы попросили семь ведущих веб-дизайнеров (откроется в новой вкладке) поделиться своими советами по созданию элегантного, разборчивого текста в любом окне просмотра.
03. Правила адаптивной веб-типографики
Следуйте этим советам, чтобы правильно настроить адаптивную веб-типографику. Но как бы сложно это ни было, ошибиться нельзя, потому что типографика является краеугольным камнем веб-дизайна. Следуйте этим принципам проектирования и практическим решениям (открывается в новой вкладке), чтобы сделать все правильно. Создавайте свои страницы так, чтобы дизайн не ломался при изменении размера шрифта Используя единицы em для размера шрифта, вы можете создавать компоненты на странице, которые автоматически реагируют на изменение размера шрифта. Затем, с помощью хитрого трюка с адаптивным размером шрифта, вы можете создать целую страницу, которая динамически настраивается в зависимости от ширины области просмотра браузера. Следуйте этому руководству (откроется в новой вкладке), чтобы узнать, как использовать «относительное» поведение ems для создания масштабируемых и отзывчивых дизайнов.
Следуйте этому руководству (откроется в новой вкладке), чтобы узнать, как использовать «относительное» поведение ems для создания масштабируемых и отзывчивых дизайнов.
05. Приоритетные руководства: альтернатива вайрфреймам, ориентированная на контент
Узнайте, почему вам следует использовать руководства по приоритетам, а не каркасыКаркасы могут быть наиболее широко используемым инструментом для разработки веб-сайтов, приложений и других цифровых интерфейсов, но они не лишены недостатков, особенно когда речь идет об адаптивном дизайне. . Здесь Хелен ван Нус и Леннарт Оверкамп представляют свою излюбленную альтернативу вайрфреймам: руководства по приоритетам (открывается в новой вкладке), которые содержат контент и элементы для мобильного экрана, отсортированные по иерархии сверху вниз и без спецификаций макета.
Создавайте лучшие сайты для любого устройства с помощью этого руководства Автор Джастин Эйвери (открывается в новой вкладке), куратор еженедельного информационного бюллетеня Responsive Design, это руководство из сетевого журнала (открывается в новой вкладке) знакомит веб-профессионалов с основ. к более продвинутым методам адаптивного веб-дизайна.
к более продвинутым методам адаптивного веб-дизайна.
08. Создайте адаптивный макет с помощью CSS Grid
Создайте великолепный сайт-портфолио, подходящий для всех окон просмотраCSS Grid Layout расширяется в поддержке браузеров с каждым днем, и хотя он не является заменой Flexbox или даже float , при использовании в сочетании с ними это отличный способ создавать новые и захватывающие адаптивные макеты. Следуйте этому пошаговому руководству (откроется в новой вкладке), чтобы создать адаптивный сайт-портфолио с помощью Grid.
Начало работы с Flexbox Вы уже начали использовать Flexbox? В этом руководстве Вес Бос предоставляет исчерпывающее руководство (откроется в новой вкладке) по основным понятиям, которое даст вам четкое представление обо всем, что вам нужно, чтобы освоить этот мощный инструмент.
10. Справочник по Flexbox Codrops
Полное руководство от Sara SoueidanЭто полное руководство по Flexbox (открывается в новой вкладке) написано Сарой Soueidan, автором, известным своей способностью объяснять концепции простым способом. следовать, не экономя на деталях. Руководство Codrops регулярно обновляется, так что это отличный ресурс, к которому можно вернуться, когда он вам понадобится.
11. Стеки: Flexbox для Sketch
Получите возможности Flexbox в SketchStacks, часть подключаемого модуля Auto Layout, позволяют использовать технологию Flexbox в Sketch без использования CSS. В этой статье (откроется в новой вкладке) объясняется, как вы можете использовать эту мощную технику для легкого адаптивного дизайна.
12. Ускоренный технический курс RWD
Познакомьтесь с основами адаптивного веб-дизайна В своем блоге Treehouse Джерри Цао собрал много полезной информации в относительно короткую, удобочитаемую статью (открывается в новом вкладку).
13. Создавайте гибкие макеты с помощью Susy и Breakpoint
Расширения Sass, чтобы позаботиться об адаптивной математикеЕсли вы не хотите использовать фреймворк для создания адаптивного сайта, эти расширения Sass являются хорошей альтернативой, каждое со своими собственные сильные стороны. Они позаботятся об адаптивной математике за вас, чтобы вы могли сосредоточиться на дизайне.
14. Как создавать адаптивные руководства в Adobe XD
Adobe Experience Design (XD) — это инструмент UX и прототипированияЕсли вы хотите попробовать Adobe Experience Design (XD) (открывается в новой вкладке), вот хорошее руководство (открывается в новой вкладке), которое поможет вам начать работу. Он включает в себя видеодемонстрацию, которая проведет вас через каждый щелчок процесса.
15. CSS на BBC Sport
Облегченный CSS для большого адаптивного сайта Это не учебник как таковой, но здесь можно многому научиться. В этом посте (открывается в новой вкладке), первом из двух частей, фронтенд-разработчик Шон Бент подробно рассказывает о том, как CSS делается в BBC Sport. Им удалось сохранить основу CSS этого огромного сайта ниже 9kb, и интересно посмотреть, как это было сделано.
Им удалось сохранить основу CSS этого огромного сайта ниже 9kb, и интересно посмотреть, как это было сделано.
Приклеенный нижний колонтитул… это должно быть достаточно просто, верно? К сожалению нет. Разместить нижний колонтитул в нужном месте на каждом устройстве может быть сложнее, чем вы могли ожидать. К счастью, Крис Койер собрал пять трюков (открывается в новой вкладке), которые помогут вам добиться этого, используя calc() , Flexbox, отрицательные поля и сетку.
17. Адаптация к вводу
Убедитесь, что ваш адаптивный сайт может принимать данные с любых устройств.Адаптивный дизайн — это не только правильное отображение вашей страницы на любом устройстве. ввода в мире, где настольные компьютеры имеют сенсорные экраны, а телефоны — клавиатуры. В этой статье (откроется в новой вкладке) Джейсона Григсби из Cloud Four есть несколько полезных советов.
18. Наши передовые методы снижают производительность мобильного Интернета
Вопросы производительности должны работать и для мобильных устройств.
Необдуманное применение некоторых передовых методов, разработанных в эпоху настольных компьютеров, может оказать пагубное влияние на производительность мобильных веб-приложений. Эта статья (откроется в новой вкладке) заставит вас глубже задуматься о том, как сделать так, чтобы ваш сайт хорошо работал на мобильных устройствах.
19. Как создавать адаптивные веб-приложения с помощью контейнерных запросов
Узнайте, как масштабировать медиаданные с помощью контейнерных запросовУзнайте, как преобразовать красивое сложное веб-приложение — с компонентами, состояниями и взаимодействиями — в различных измерениях и разрешения, используя контейнерный запрос (открывается в новой вкладке).
Статьи по теме:
- Создание адаптивных форм и таблиц (открывается в новой вкладке)
- Как адаптивный веб-дизайн изменил мир (открывается в новой вкладке) новая вкладка)
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
* Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь и получите неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Подпишитесь ниже, чтобы получать последние новости от Creative Bloq, а также эксклюзивные специальные предложения прямо на ваш почтовый ящик!
Свяжитесь со мной, чтобы сообщить о новостях и предложениях от других брендов Future.
