Как Сделать Дизайн Сайта: Детальный Гайд Zyro
Современные конструкторы сайтов позволяют каждому создать свой собственный сайт. Для вашего присутствия в Интернете больше не нужно нанимать разработчика или дизайнера. Сегодня ответом на вопрос: “Как сделать дизайн сайта?” будет: “Просто!”
Вот правда знание того, как создать сайт, — это только начало. Также важно понимать, как сделать сайт одновременно красивым и функциональным.
Дело в том, что дизайн играет важную роль в успехе сайта. Непривлекательный дизайн может заставить покинуть ваш сайт почти половину посетителей.
Для людей, не являющихся дизайнерами, создание красивого сайта может показаться трудным. Если вам нужна помощь, прочтите эту статью, чтобы узнать, как создать собственный сайт и почему веб-дизайн так важен.
- Шаг 1. Выбирайте правильную платформу
- Шаг 2. Выбирайте правильный шаблон
- Шаг 3. Настройте свой шаблон
- Шаг 4. Редактировать и структурировать текст
- Шаг 5.
 Выделяйте некоторые изображения
Выделяйте некоторые изображения - Шаг 6. Подберите цвета
- Шаг 7. Не захламляйте свой макет
- Шаг 8. Оптимизируйте свой дизайн
- Шаг 9. Персонализируйте ваш сайт
- Шаг 10. Опубликуйте
- Почему веб дизайн важен для вашего сайта?
- Больше подсказок для хорошего веб дизайна
- Подсказка 1. Следуйте последний трендам веб дизайна
- Подсказка 2. Используйте одностраничный дизайн
- Подсказка 3. Добавляйте живые элементы
- Как сделать дизайн сайта: итоги
Шаг 1. Выбирайте правильную платформу
Выбор правильной платформы имеет важное значение, когда дело доходит до того как создать дизайн сайта. Этот выбор определит пределы вашего конечного результата.
Zyro — это платформа для создания сайтов, в которой есть все необходимое. Это очень интуитивно понятный инструмент, и для начала вам не потребуются какие-либо знания в области программирования.
У Zyro есть набор красивых шаблонов, которые вы можете настроить с помощью редактора перетаскивания. Он также поставляется с сеткой, которая обеспечивает идеальное выравнивание всех элементов страницы.
Он также поставляется с сеткой, которая обеспечивает идеальное выравнивание всех элементов страницы.
В нём также есть инструменты ИИ, такие как Генератор текстов ИИ и тепловая карта. Это помогает укрепить ваш онлайн-бренд и улучшить маркетинг. Мы вернемся к этому позже.
Шаг 2. Выбирайте правильный шаблон
Использование шаблона сайта значительно упрощает вашу задачу, поскольку вам не нужно начинать с нуля.
У Zyro есть выбор шаблонов, подходящих для самых разных целей — от портфолио и резюме до бизнес-сайтов .
Выбирая шаблон, убедитесь, что дизайн соответствует целям вашего сайта.
Например, если вы хотите представить новый продукт, попробуйте страницу продукта. Тут есть большие фотоблоки, позволяющие с гордостью хвастаться своими товарами.
Ещё один потрясающий шаблон называется Bakery. Такой идеально подходит для любого бизнеса, который хочет выглядеть немного игриво.
Просмотрите каждый шаблон, чтобы получить представление о том, насколько он подходит для вашего собственного контента.
После выбора шаблона вы будете перенаправлены в редактор Zyro. Переходите к следующему разделу, чтобы приступить к проектированию.
Шаг 3. Настройте свой шаблон
Пришло время проявить творческий подход. Редактор Zyro позволяет настраивать каждую часть вашего шаблона, поэтому найдите время, чтобы изучить свои возможности.
Если вы не знаете, с чего начать и как сделать дизайн сайта, попробуйте ознакомиться с тем, как работает конструктор перетаскивания.
Выберите элемент и переместите его в любое место или измените его размер. Система сетки гарантирует, что он останется пропорциональным.
Если вам нужно больше контента, нажмите «Добавить элементы» на вкладке меню в верхнем левом углу. Затем перетащите один из элементов в свой шаблон.
И вот вы уже разбираетесь в веб дизайне!
Когда вы будете готовы ещё немного поработать с шаблоном, вот несколько вещей, которые вы можете попробовать:
Шаг 4. Редактировать и структурировать текст
Начнём с текстовых элементов. Чтобы настроить их, выберите текстовое поле и нажмите «Изменить текст».
Чтобы настроить их, выберите текстовое поле и нажмите «Изменить текст».
Вы сможете настроить выделение текста, цвет, выравнивание, регистр букв и т.д.
Кроме того, вы можете выбрать стиль заголовка
При редактировании текста используйте «типографскую иерархию». Это означает организацию и стилизацию текста на странице в зависимости от его важности.
Иерархия даёт вам контроль над тем, на что посетители обращают внимание в первую очередь, и обеспечивает удобочитаемость вашего контента.
Как правило, текстовое содержание сайта делится на:
- Главный заголовок — самая важная часть, которая должна мгновенно привлекать внимание пользователей. Как правило, он должен выделяться шрифтом и располагаться сверху.
- Подзаголовки — важные моменты, которые расширяют основной заголовок. Они должны быть достаточно чёткими и привлекать посетителей к изучению вашего сайта.

- Абзацы — вспомогательные детали, подробно описывающие каждый подзаголовок. Текст должен быть кратким, так как большинство людей будут просматривать его бегло.
Чтобы проиллюстрировать, как работает типографская иерархия, давайте взглянем на шаблон Pet Care ниже.
Здесь бизнес-слоган использует стиль заголовка XXL для основного заголовка. Читатели могут быстро понять, чем занимается бизнес.
Подзаголовки в шаблоне выполнены в стиле заголовка XL
Между тем, большинство абзацев написаны в стиле M-абзаца. Чтобы его можно было читать на небольших устройствах, в каждом абзаце должно быть всего три-четыре строки.
Не стесняйтесь экспериментировать с типографской иерархией вашего сайта.
Ключевым выводом здесь является использование разных стилей для каждого типа контента. Таким образом, пользователям будет комфортно читать и они смогут легко искать нужную информацию.
Шаг 5. Выделяйте некоторые изображения
Один из самых простых способов произвести впечатление на посетителей — использовать избранные изображения. Это большое изображение во всю ширину, размещённое в верхней части вашего сайта.
Это может создать захватывающий пользовательский интерфейс, задать правильное настроение для страницы и пригласить людей еще раз изучить ваш сайт. Шаблон «Современное искусство» лучше всего иллюстрирует это:
Избранные изображения могут также стать контентом, который покажет, как продукт или услуга могут принести пользу клиентам.
Взгляните на следующий пример от Luxy Hair. Здесь на снимке показано, как посетители могут наращивать волосы, чтобы сделать их гуще.
В редакторе Zyro есть два способа улучшения изображений: через элемент изображения или через фон раздела:
- Чтобы изменить элементы изображения в вашем шаблоне.
 Выберите изображение и нажмите «Редактировать изображение» -> «Заменить изображение».
Выберите изображение и нажмите «Редактировать изображение» -> «Заменить изображение». - Вы можете решить, использовать ли собственное изображение или выбрать изображение из бесплатной библиотеки фотографий Zyro.
- Чтобы загрузить собственный файл, перейдите на сайт На вкладке «Фотографии» перетащите файл JPG, PNG или SVG в редактор.
Убедитесь, что вы используете изображения высокого качества, но с небольшим размером файла. Большие файлы изображений могут снизить производительность вашего сайта. В этом вам помогут инструменты сжатия изображений, например Compressor.io.
После загрузки изображения оно должно сразу же появиться в разработке шаблона.
Если вы хотите использовать фото из библиотеки Zyro:
- Перейдите в настройки, во вкладку «Бесплатные фотографии».
- Введите несколько ключевых слов в строку поиска. Это даст вам наиболее релевантные результаты контента.
- Найдя нужное изображение, нажмите «Выбрать».

При использовании элементов изображения не забудьте отредактировать замещающий текст на вкладке SEO в настройках изображения.
Альтернативный текст помогает поисковым системам распознавать ваши изображение и сообщать людям с ослабленным зрением что он содержит.
Если вы хотите добавить изображение в качестве фона для раздела:
- Нажмите “Изменить раздел” в правом верхнем углу раздела.
- Перейдите на вкладку “Изображение” -> “Добавить изображение”.
- Вы можете использовать свое собственное изображение или изображение из Zyro.
Шаг 6. Подберите цвета
Как сделать дизайн сайта уникальным?
Как правило, лучше выбрать один основной цвет и несколько второстепенных для цветовой схемы вашего сайта.
Доминирующим цветом должен быть тот, с которым в первую очередь ассоциируется ваш бренд. Вторичные цвета должны усиливать или дополнять доминирующий цвет.
Вторичные цвета должны усиливать или дополнять доминирующий цвет.
Нет определенного правила, сколько дополнительных цветов выбрать, но лучше использовать несколько. Использование слишком большого количества цветов может привести к тому, что ваш сайт будет выглядеть детским и отвлечет внимание пользователей.
Нужна помощь в поиске подходящей цветовой схемы? Используйте генератор цвета. Такие инструменты, как Coolors, дают представление о том, какие цвета хорошо сочетаются друг с другом.
Выбрав нужные цвета, наметьте, где их использовать. В Zyro вы можете настроить цвета шрифта и фона для каждого раздела.
Чтобы изменить цвета шрифта, выберите текстовый элемент и щелкните значок цвета. Регулируйте настройки, пока не найдёте нужный цвет.
Если вы используете Coolors, вы можете скопировать и вставить цветовой код в инструмент настройки цвета.
Что касается фона, нажмите «Изменить раздел» в правом верхнем углу и измените настройки на вкладке «Цвет».
Доминирующий цвет должен использоваться на всём вашем сайте, в местах, которые привлекают много внимания, например, в верхней части страницы.
Например, этот шаблон Wellness приветствует посетителей на бежевом фоне. Этот цвет также используется в некоторых гарнитурах и визуальных элементах, чтобы сохранить визуальную целостность.
В результате посетители знают, что бежевый — это фирменный цвет бренда. В остальной части страницы белый и черный используются в качестве второстепенных цветов, что помогает выделить доминирующий цвет.
Шаг 7. Не захламляйте свой макет
Работая над шаблоном и контентом, не забывайте, что макет должен быть простым и понятным. Отсутствие лишних элементов на сайте важно для удобства чтения и навигации.
Создайте место для пробелов, чтобы элементы не располагались слишком близко друг к другу.
Если вам кажется, что в шаблоне не хватает места, нажмите “Добавить раздел” в нижней части раздела.
Вы можете выбрать один из готовых блоков или пустой, чтобы заполнить его своим содержанием.
Шаг 8. Оптимизируйте свой дизайн
Публикация сайта до его оптимизации может снизить ваши шансы на успех.
Вам нужен инструмент, чтобы увидеть, работает ли дизайн так, как задумано.
Вы можете использовать одну из функций Zyro для того, чтобы сделать проверку. Эта функция — тепловая карта ИИ. Она прогнозирует поведение посетителей на вашем сайте.
Чтобы использовать тепловую карту, загрузите в инструмент снимок экрана своего сайта. Он отобразит области вашей страницы, которые больше всего выделяются посетителями.
Функция окрашивает элементы, привлекающие наибольшее внимание, в красный цвет, а те, на которые меньше всего, — в синий. Чем ближе цвет к красному, тем он заметнее для зрителей.
Используйте информацию, предоставленную тепловой картой, для улучшения своего сайта. Поэкспериментируйте с различными макетами и местами размещения, чтобы дизайн вашего сайта превращал посетителей в клиентов.
Что касается оптимизации вашего сайта для мобильных пользователей, Zyro и тут поможет вам. Все наши шаблоны адаптивны, поэтому вам не нужно беспокоиться о корректировке дизайна.
Более того, с нашими встроенными инструментами SEO ваш сайт гарантированно получит высокие позиции на мобильных устройствах.
Если вы хотите посмотреть, как ваш сайт будет выглядеть на мобильных устройствах, просто нажмите на значок смартфона в правом верхнем углу.
Как видите, сделать дизайн сайта с помощью Zyro — простой процесс. Наша платформа позаботится о технических деталях, поэтому вы можете сосредоточиться на эстетических аспектах.
Шаг 9. Персонализируйте ваш сайт
При создании сайта использование элементов вашего личного или бизнес бренда должно быть приоритетом.
Вы можете выделиться среди конкурентов и продемонстрировать свой авторитет и опыт. Это, в свою очередь, может повысить вашу репутацию и привлечь больше клиентов.
Элементы брендинга, такие как логотип, слоган и контент, не следует воспринимать как должное.
Если вы начинаете новый бизнес, придумать твердую идентичность бренда самому может быть непросто. К счастью, у Zyro есть функции, которые могут вам помочь.
Вы можете использовать наш бесплатный генератор слоганов ИИ, чтобы придумать броский слоган. Введите несколько ключевых слов, описывающих ваш бизнес, и инструмент предложит варианты на выбор.
Найдя хороший слоган, работайте над ним до тех пор, пока он не станет как мёд для ушей.
Вы также можете воспользоваться преимуществами нашего конструктора логотипов. Создайте логотип, отредактировав любое из предоставленных изображений.
Просто добавьте название своей компании и слоган, который вы сделали ранее. Вы можете предварительно просмотреть, как будет выглядеть логотип, в четырех различных вариантах макета.
Когда слоган и логотип будут готовы, не забудьте разместить их на своем сайте.
Слоган можно использовать в качестве основного заголовка, а логотип можно разместить в верхнем и нижнем колонтитулах.
Ещё один инструмент, который вы можете использовать, — Генератор текстов ИИ , который вы можете найти в редакторе Zyro. Чтобы получить к нему доступ, нажмите желтый значок под кнопкой «Опубликовать сайт».
Эта функция помогает вам создавать уникальный, удобный для SEO контент. Всё, что вам нужно сделать, это выбрать подходящую тему текста, категорию и тип содержания.
Он генерирует несколько примеров, которые вы можете использовать. Как только вы найдете контент, который вам нравится, скопируйте его и вставьте в текстовый элемент и настройте контент в соответствии со своими потребностями.
Шаг 10. Опубликуйте
Перед публикацией сайта нажмите “Предварительный просмотр” в верхнем левом углу, чтобы сначала посмотреть, как он выглядит.
Убедитесь, что все элементы выглядят хорошо, ссылки и мультимедиа работают правильно, и вы не забыли ключевые моменты.
Когда всё будет готово, нажмите Опубликовать сайт. Вам будет предложено придумать имя для бесплатного домена Zyro или подключить собственный домен.
Обратите внимание, что вы можете использовать личный домен только в том случае, если вы перешли на тарифный план Basic или Unleashed.
У вас ещё нет доменного имени? Используйте генератор доменных имен, чтобы помочь вам. По завершении настройки домена нажмите “Продолжить”.
По завершении настройки домена нажмите “Продолжить”.
После публикации сайта нажмите “Просмотреть свой сайт”, чтобы увидеть его в действии.
После публикации , не забывайте следить за эффективностью вашего сайта. Если вы являетесь пользователем премиум-плана, используйте для этого интеграцию с Google Analytics.
Инструмент анализирует ваш трафик, скорость веб-сайта, коэффициенты конверсии и многое другое.
С помощью Analytics вы можете выявлять и устранять любые проблемы на своем сайте.
Это может избежать неправильного использования изображений или размещение кнопок в неправильных местах.
С Zyro вы можете вносить изменения на свой сайт, даже если он уже общедоступен. Просто войдите в свой аккаунт и выберите «Просмотр своих сайтов» под своим аватаром.
Нажмите «Изменить сайт» на сайте, который необходимо настроить.
Почему веб дизайн важен для вашего сайта?
В наши дни сайты являются ключом к брендингу. Компании делают всё возможное, чтобы их сайты выглядели профессионально и производили положительное впечатление.
Большинство людей знают, что они ищут, когда они посещают сайт. При правильном дизайне пользователи могут легко перемещаться по вашим страницам и быстро находить нужную им информацию.
С другой стороны, плохой дизайн может вызвать у посетителей чувство неудовлетворенности.
Чтобы продемонстрировать важность дизайна сайтов, взгляните на Slack.
Здесь визуальные эффекты бизнес-сайта выглядят красиво и аккуратно. Шрифт читабельный, кнопки видны, а меню навигации чёткое.
В результате люди могут легко изучить сайт и лучше узнать продукт. Кроме того, цветовая схема и шрифт современные и стильные.
Еще один отличный пример — Yelp. На главной странице сайта есть панель поиска, чтобы люди могли искать нужную услугу.
Кроме того, между компонентами контента сохраняются пробелы, чтобы страница не выглядела загроможденной.
Больше подсказок для хорошего веб дизайна
Создание идеального дизайна — это бесконечное путешествие. Вот еще несколько советов, которые помогут вам научиться создавать отменный веб-дизайн.
Подсказка 1. Следуйте последний трендам веб дизайна
Как правило, тенденции веб-дизайна показывают, что нравится пользователям в данный момент. Если ваш сайт удовлетворяет вкусы людей, вам будет проще привлекать клиентов к своему бренду.
Нужны идеи, каким тенденциям следовать? Попробуйте отобразить собственные иллюстрации.
Люди используют иллюстрации в своих рекламных материалах, чтобы показать уникальную эстетику. Посмотрите следующий пример от ресторана Spicy NoSpicy.
В качестве альтернативы рассмотрите возможность использования минималистичного дизайна сайта, как показано в этом портфолио Энди Донохо.
Это не только модно, но и помогает оптимизировать производительность сайта, поскольку нужно загружать меньше элементов.
Подсказка 2. Используйте одностраничный дизайн
Поскольку мобильные пользователи сейчас составляют более половины интернет-трафика, многие сайты сегодня используют только одну страницу, оптимизированную для длинной прокрутки.
Такой дизайн отлично подходит для сайтов, на которых нет огромного количества контента — например, резюме, сайты событий или целевые страницы.
При правильном создании одностраничные сайты имеют большое значение. Пользователи сосредотачиваются на перемещении вниз по разделам, чтобы исследовать ваш контент, вместо того, чтобы переходить к другим страницам.
Совет 💁 – Если вы хотите использовать одностраничный дизайн, обязательно придумайте стратегию, которая побуждает посетителей продолжать прокрутку.
Вам также необходимо логически организовать свой контент, чтобы прокрутка была удобной.
Отличный пример это онлайн-резюме Бриттани Чан. На одной странице сайт предоставляет всё, что работодатель должен знать о разработчике программного обеспечения.
Разделив сайт на разделы, посетители могут легко пролистывать и читать резюме.
Подсказка 3. Добавляйте живые элементы
Если возможно, подумайте об использовании изображений людей на своём сайте.
Исследования показали, что изображения реальных людей вызывают доверие посетителей и повышают коэффициент конверсии, если все сделано правильно.
Вы можете попробоватьсделать то же, что Bench делает со своим сайтом.
На главной странице представлены фотографии сотрудников и клиентов. Это создаёт ощущение того, что их услуги надежны и имеют социальное доказательство.
Как сделать дизайн сайта: итоги
Недостаточно знать, как создать сайт — вы также должны изучить все советы и рекомендации по его созданию.
Кроме того, хорошо продуманный сайт может облегчить пользователям навигацию по вашему содержанию и поиск нужной информации.
При разработке сайта вы должны:
- Выберите правильную платформу. Конструктор сайтов, такой как Zyro, — идеальное место, чтобы быстро и легко создать красивый сайт.
- Выберите шаблон, который соответствует вашим целям.
- Настройте его — поиграйте с Zyro Editor, чтобы познакомиться с платформой. Постарайтесь организовать тексты, добавить изображения, изменить цвета, сохранить шаблон в чистоте и оптимизировать дизайн.

- Персонализируйте свой сайт — используйте инструменты Zyro ИИ и конструктор логотипов для продвижения своего бренда.
- Опубликуйте — просмотрите свой сайт перед публикацией. После его выпуска отслеживайте эффективность своего и при необходимости отредактируйте его снова.
Мы надеемся, что эта статья предоставила вам знания о том, как сделать дизайн сайта.
как сделать дизайн сайта значительно лучше
19 подсказок по оформлению веб-страницы для недизайнеров
Чтобы сделать отличный проект, необязательно быть профессиональным дизайнером, главное — стратегия. Стив Шогер, дизайнер и автор проекта Refactoring UI, в своём Твиттере объясняет на примерах, как быстро исправить ошибки в визуальной части и привести в порядок неудачный сайт. Вот несколько способов улучшить дизайн минимальными усилиями.
Стив Шогер
@steveschoger
Чистый серый цвет всегда выглядит блекло на цветном фоне. Чтобы быстро это исправить, сделайте текст ярче, применив к нему оттенок фона.
Посмотреть пост
Стив Шогер
@steveschoger
Большое количество линеек и обводок перегружают дизайн. Вот несколько идей, как сделать его более лёгким для восприятия.
Посмотреть пост
В поле поиска замените обводку на фоновый цвет
Вместо линеек между строками — увеличенные отступы
Уберите верхнюю границу нижней части формы и используйте цветной фон
Вместо границ добавьте лёгкую тень по краям формы
Стив Шогер
@steveschoger
Когда используете иконки с большим весом, чем текст, сделайте их немного светлее в неактивном состоянии.
Посмотреть пост
Иконки и текст одинакового цвета
Иконки немного светлее текста
Стив Шогер
@steveschoger
Стрелки, галочки и другие универсальные иконки вместо буллетов — это отличный способ сделать маркированный список визуально интереснее.
Посмотреть пост
Стив Шогер
@steveschoger
Добавьте цветную полосу в шапку — эта небольшая деталь оживит ваш дизайн. Такой трюк также сработает с формами и другими модульными элементами.
Такой трюк также сработает с формами и другими модульными элементами.
Посмотреть пост
Стив Шогер
@steveschoger
Размещение элементов на странице в несколько слоёв — хороший способ создать глубину и побудить пользователей прокрутить страницу дальше.
Посмотреть пост
Стив Шогер
@steveschoger
Такой двухколоночный макет подойдёт, когда нужно организовать длинную форму и заполнить всю ширину экрана без громоздких растянутых полей.
Посмотреть пост
Стив Шогер
@steveschoger
Размер шрифта — не лучший способ выделить или приглушить текст. Вместо этого попробуйте использовать цвет и насыщенность шрифта.
Посмотреть пост
Имя выделено полужирным начертанием, а не размером.
Размер шрифта — 20 px, насыщенность — Bold
Ник, локация и заголовки чисел светлее, но не меньше.
Размер шрифта — 14 px, прозрачность—50 %
Числа жирнее, но не больше
Размер шрифта — 20 px, насыщенность — Medium
Стив Шогер
@steveschoger
Не растягивайте маленькие иконки приложений для лендинга. Попробуйте разместить их поверх фигуры с цветным фоном.
Попробуйте разместить их поверх фигуры с цветным фоном.
Посмотреть пост
Стив Шогер
@steveschoger
Межстрочные отступы одного размера на протяжении всего текста — не самая заметная, но распространённая ошибка. Интервал 1.5 может хорошо работать в основном тексте, но когда текст становится больше, делайте межстрочное расстояние плотнее.
Посмотреть пост
Размер шрифта — 36 px
Межстрочное расстояние — 1.5
Размер шрифта — 24 px
Межстрочное расстояние — 1.5
Размер шрифта — 16 px
Межстрочное расстояние — 1.5
Размер шрифта — 36 px
Межстрочное расстояние — 1.125
Размер шрифта — 24 px
Межстрочное расстояние — 1.25
Размер шрифта — 16 px
Межстрочное расстояние — 1.5
Стив Шогер
@steveschoger
Сделать хороший дизайн таблицы непросто. Вот несколько идей, которые облегчат вам задачу.
Вот несколько идей, которые облегчат вам задачу.
Посмотреть пост
Сделайте шапку таблицы менее броской
Выровняйте текст в колонках по левому краю
Сделайте линии светлее
Уберите вертикальные границы
Выровняйте цены вправо
Показывайте варианты действий при наведении и замените кнопки на текстовые ссылки
Добавьте цветной фон, появляющийся при наведении на строку
Увеличьте отступы в строках
Стив Шогер
@steveschoger
Добавляйте к модальным элементам лёгкие тени. Смещение по вертикали поможет сделать их более естественными.
Посмотреть пост
Стив Шогер
@steveschoger
Иногда возникают сложности при оформлении текста. Перед вами несколько советов, как исправить частые ошибки.
Посмотреть пост
Используйте качественные шрифты из сервисов вроде Typekit
Добавьте отступы между пунктами списка
Чтобы выделить заголовок, набирайте основной текст более светлым цветом
Выделите ключевые слова насыщенностью и цветом
Увеличьте межстрочный отступ для удобства чтения
Используйте иконки вместо буллетов, чтобы улучшить оформление списка
Стив Шогер
@steveschoger
Выпадающее меню — больше, чем просто скучный список ссылок. Вы можете оформлять его, как угодно! Например, такой шаблон отлично подойдёт, если вы хотите добавить в меню текстовые подсказки.
Вы можете оформлять его, как угодно! Например, такой шаблон отлично подойдёт, если вы хотите добавить в меню текстовые подсказки.
Посмотреть пост
Дополнительное пространство позволит выделить новые возможности и разместить пояснительный текст
Иконки облегчат поиск нужного варианта при беглом просмотре
Стив Шогер
@steveschoger
Серый — не значит скучный. Добавьте в серый текст или фон немного оттенка голубого, коричневого для создания нужного ощущения.
Посмотреть пост
Холодный
Нейтральный
Теплый
Стив Шогер
@steveschoger
Если хотите, чтобы текст разного размера казался одинаковым по насыщенности, набирайте большой текст тонким начертанием, а текст поменьше — полужирным.
Посмотреть пост
Размер шрифта — 30 px
Насыщенность шрифта — 400
Размер шрифта — 20 px
Насыщенность шрифта — 400
Размер шрифта — 60 px
Насыщенность шрифта — 400
Размер шрифта — 60 px
Насыщенность шрифта — 300
Размер шрифта — 20 px
Насыщенность шрифта — 500
Размер шрифта — 30 px
Насыщенность шрифта — 400
Стив Шогер
@steveschoger
Изображения с частичным наложением — хороший способ добавить интерфейсу глубины и сделать его более «дизайнерским». Сделайте вокруг картинок рамки того же цвета, что и фон, чтобы разграничить и упорядочить их.
Сделайте вокруг картинок рамки того же цвета, что и фон, чтобы разграничить и упорядочить их.
Посмотреть пост
Рамка 4 px
Стив Шогер
@steveschoger
Несколько идей по оформлению тарифных карточек, которые придают им особый блеск.
Посмотреть пост
1. Частично накладывайте карточки, чтобы добавить глубины и направить внимание
2. Используйте оригинальные иллюстрации, которые становятся подробнее с расширением тарифного плана
4. Сделайте ключевые слова заметнее, выделив их тёмным полужирным текстом
5. Увеличивайте межбуквенный отступ в тексте, набранном прописными, чтобы легче читалось
3. Ставьте универсальные цветные иконки вместо буллетов чтобы выделить возможности
6. Добавьте в серый текст и фон немного голубого оттенка, чтобы он воспринимался холодным
Стив Шогер
@steveschoger
Не бойтесь выходить за пределы базы данных: ваш интерфейс не должен состоять из заголовков и значений, записанных в столбик. Вот несколько советов, как представить эту информацию интереснее.
Вот несколько советов, как представить эту информацию интереснее.
Посмотреть пост
Думайте о пользе, когда показываете данные
Выделяйте самое важное
Сочетайте заголовки и значения так, чтобы фразы звучали человечнее
Источник: Design Tips / Steve Schoger
Перевод: Лера Мерзлякова
Дизайн и вертстка: Юлия Засс
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Читайте также:
Частые ошибки дизайна сайта
7 простых советов, как придумывать новые идеи
Опыт работы с брендингом и запуском стартапов в агентстве Red Antler
Как использовать правила языка в работе с интерфейсом
Как сделать интернет-магазин самостоятельно с нуля
Простые идеи развития творческих способностей
5 ошибок в онлайн-портфолио, которые стоят вам денег
Почему любому сайту нужна страница 404
Основы сторителлинга для UX
В чем заключается работа дизайнера — правильный дизайн от Дэниэла Бурка
Как правильно использовать карточки в дизайне сайта
Зачем компании нужен HR лендинг
Что такое UX дизайн?
25 онлайн-курсов по веб и UX дизайну и программированию — подборка
Как не облажаться с дизайном
Как создать сайт. Пошаговое руководство
Пошаговое руководство
| Показать больше |
Как освоить веб-дизайн с нуля: пошаговое руководство
Веб-дизайн – это одно из молодых и востребованных направлений, которое в 2007 получило мощный толчок из-за развития мобильного контента. Сегодня профессия дизайнера сайтов пользуется высоким спросом в первую очередь из-за простого порога вхождения.
Действительно ли это так и как освоить веб-дизайн с нуля – разберемся в сегодняшней статье.
Кто такой веб-дизайнерКто-то говорит, что такая специальность подразумевает исключительно дизайн сайтов, кто-то добавляет к этому проектирование, верстку, создание логотипов, а кто-то вовсе считает веб-дизайнера многоруким волшебником. На деле же веб-дизайнер – это тот человек, который работает с графической частью сайта, то есть создает макет с нуля по утвержденному техническому заданию. Но вот и здесь не все так просто, так как до прорисовки макета есть еще много шагов. Чтобы во всем этом разобраться, давайте начнем с корней создания сайтов.
Чтобы во всем этом разобраться, давайте начнем с корней создания сайтов.
Когда человеку нужен сайт, он обращается в профессиональную студию либо ищет фрилансера в интернете. Затем идет обсуждение и заполняется особый документ – бриф, который позволяет исполнителю более детально изучить проблему заказчика. Следующим этапом составляется техническое задание, после его утверждения начинается разработка сайта. Так называемое «классическое» построение заключается в анализе целевой аудитории, прототипировании, создании макета, верстке, программировании и тестировании.
Если речь идет о студии, то веб-дизайнер в ней занимается только созданием макета, который чаще всего делается в Figma, но есть и те, кто работает в Photoshop, хотя это уже прошлый век.
Выглядит все это примерно так: фреймы, слои, элементы, сетка и много дизайна.
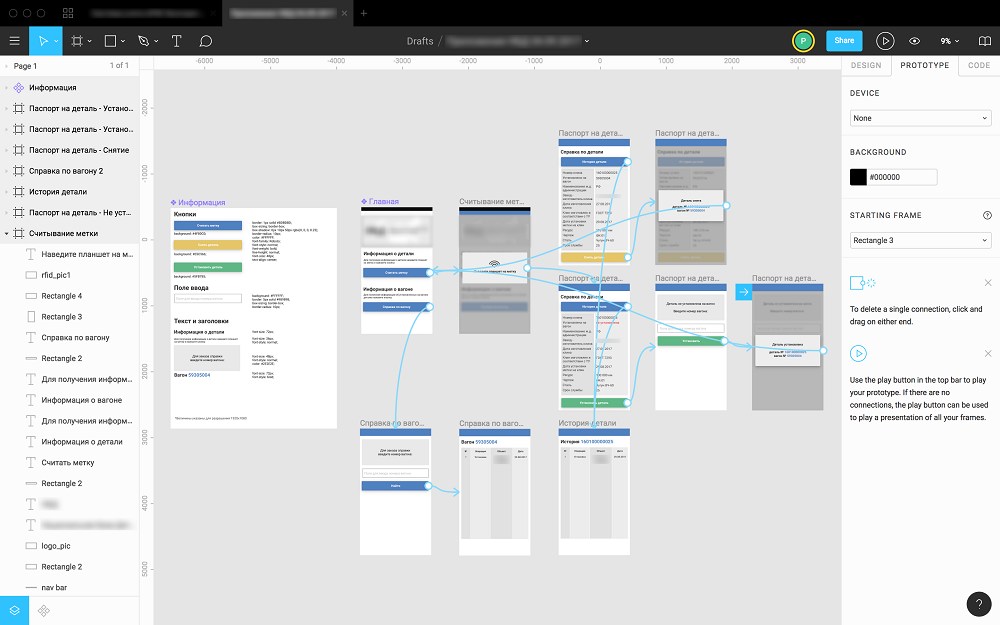
Зачастую веб-дизайнер в студии делает и прототип сайта – черно-белый, иногда даже графический вариант с кликабельными элементами. Он позволяет еще на этапе прототипирования понять, что нужно убрать и чего не хватает – в общем, прототип указывает на ошибки и дает возможность сделать итоговый результат таким, каким он должен быть.
Пример прототипа в Figma
Также может быть и более узкая направленность – это когда прототипом занимается отдельный специалист – проектировщик. В таком случае веб-дизайнер создает исключительно макет сайта, и на этом его компетенции заканчиваются. Далее на сцену выходят верстальщики, программисты и другие специалисты.
Все вышесказанное – это про студии, а вот во фрилансе все немного иначе. Как правило, веб-дизайнер, работающий на себя, может быть и дизайнером, и программистом, иногда даже и графическим дизайнером. То есть такой специалист разбирается в прототипировании, дизайне, верстке, программировании, маркетинге и многом другом. Программирование чаще всего на уровне понимания, как и верстка. Здесь все зависит от того, какой путь выбрал веб-дизайнер – создает он сайты на CMS или же на конструкторе. Если в дело вступает, например, WordPress, то без верстки и программирования тут не обойтись. В случае с конструктором потребуются лишь базовые знания верстки.
Но и все это не всегда обязательно: на фрилансе веб-дизайнер может хорошо себя чувствовать без языков программирования и прочего. Только дизайн и больше ничего – таких заказов можно найти много.
Стоит также сказать, что веб-дизайнер не рисует логотипы, не оформляет социальные сети, не создает фирменный стиль – все это про других специалистов.
Что ж, давайте подытожим вышесказанное: веб-дизайнер занимается дизайном сайтов, иногда их разработкой под ключ. Он знает основные правила дизайна, разбирается в верстке и программировании на базовом уровне. В общем, если вы мечтаете о современной творческой профессии, то дорога к веб-дизайну вам открыта.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие инструменты и навыки нужныОб инструментах я уже немного сказал – в первую очередь это Figma. Идеальная программа, которая позволяет создавать прототипы и макеты сайтов. В ней можно делать все – и карту сайта, и взаимодействия пользователей, и презентации. Это Фотошоп на минималках, но отлично адаптированный для сайтов. В нем также можно создавать анимации, кликабельный прототип и дополнять функционал с помощью многовариативных плагинов.
В ней можно делать все – и карту сайта, и взаимодействия пользователей, и презентации. Это Фотошоп на минималках, но отлично адаптированный для сайтов. В нем также можно создавать анимации, кликабельный прототип и дополнять функционал с помощью многовариативных плагинов.
Другие инструменты:
- Photoshop – сегодня используется редко, может быть полезен, если нужно вырезать какой-то объект из фотографии. Однако и такую задачу сейчас можно решить без Фотошопа, например, с помощью специальных сервисов.
- Moqups – онлайн-сервис для прототипирования. Часто заменяется Фигмой, но подходит для более профессиональных прототипов сайтов и мобильных приложений.
- Illustrator – используется как дополнение к Фигме для прорисовки иллюстраций. Редкий инструмент в руках веб-дизайнера, потому что, во-первых, сайтов с иллюстрациями не так много, а во-вторых, на фотостоках можно найти множество подходящих картинок.
 Если же нужно какое-то уникальное решение, то обычно для таких задач нанимается отдельный специалист.
Если же нужно какое-то уникальное решение, то обычно для таких задач нанимается отдельный специалист. - Sublime Text – программа для верстальщиков. Используется только теми, кто занимается версткой. Как я говорил ранее, веб-дизайнер не равно верстальщик сайтов, но может им быть.
В общем-то, знание одной только Фигмы позволит вам стать веб-дизайнером и находить высокооплачиваемые заказы или работать в хорошей студии.
Но на одних инструментах не уехать, так как важны еще личные качества и софт-скиллы. Все это даже важнее любых инструментов. Вы можете быть гуру всех перечисленных программ, но если в личных качествах будут пробелы, то это сильно сыграет на вашем профессиональном росте.
Вот основные качества, которые необходимы, чтобы стать веб-дизайнером:
- Умение договариваться – чтобы решать конфликтные ситуации и общаться с клиентами конструктивно.
- Любопытство – для постоянного поиска новой информации. Я бы выбрал синонимами такие определения, как «увлеченность» или «заинтересованность в деятельности».
 Если вам будет действительно интересен веб-дизайн, то все это будет по умолчанию.
Если вам будет действительно интересен веб-дизайн, то все это будет по умолчанию. - Желание развиваться и целеустремленность – помогут попасть в крупные проекты. Здесь опять же об увлеченности и заинтересованности. Если вы будете гореть и делать, то эти качества придут сами.
- Усидчивость и внимательность – вот эти качества, пожалуй, самые важные. Даже если вы будете гореть веб-дизайном, то это быстро может кончиться, когда наступят сложности. Может ничего не получаться, будет казаться, что это не ваше – в таких случаях как раз поможет усидчивость.
Хочу озвучить одну мысль, которую должны понять все, кто планирует заниматься творческой профессией – не стоит думать, что от рождения вы не творческий. Если вам интересен веб-дизайн, и вы смотрите на чужие работы как на что-то невероятное, то знайте, что вы можете так же. Кому-то это может даваться проще, кому-то сложнее, но прийти к хорошему результату может каждый. Здесь уже все решает усидчивость.
Рекомендую начать с базового изучения сайтов – надо понять, как их создают и оформляют, какие проблемы они решают, чем отличаются. Ответив на эти и другие вопросы, связанные с вебом, вы начнете понимать суть профессии веб-дизайнера. Следующий этап – изучение Фигмы маленькими шагами. Не стоит сразу становиться гуру Фигмы – это займет много времени. Достаточно изучить базовый функционал, а затем постепенно его наращивать.
Третий шаг – базовые навыки дизайна в вебе: из чего состоит сайт, как создается его структура, как различные графические элементы влияют на восприятие человека и так далее.
Четвертый шаг – тренировка, тренировка и еще раз тренировка. Как в спорте – если начали бегать и хотите результата, то продолжайте и улучшайте свои показатели.
Советую начинать с просмотра видеороликов на Ютубе – сейчас их огромное количество, хотя часть из них оторвана от реальности. Многие показывают крутые работы, учат, как их делать, выпускают клипы а-ля «Как сделать вау-эффект на сайте за 5 минут». Все это, конечно, круто, но на деле забывается уже на следующий день.
Все это, конечно, круто, но на деле забывается уже на следующий день.
К роликам важно подходить комплексно и регулярно практиковаться. Если вы будете просто просматривать тысячу видео, то особого результата не будет. Будет казаться, что вы все усвоили и повторите точно так же через неделю, но это не так – скорее всего, вы забудете, как воплотить то или иное решение и будете возвращаться раз за разом к просмотренному гайду. Поэтому важно сразу в ходе ролика практиковать полученные знания.
Например, если вы смотрите, как работает Фигма, то возьмите и откройте ее сразу, не повторяйте действия точь-в-точь как на видео, а попробуйте сами разобраться и понять, как все устроено. Только в таком случае будет прогресс.
Вот лучшие русскоязычные каналы, которые хорошо прокачают вас в веб-дизайне с нуля:
- WAYUP & Андрей Гаврилов – рассказывает о работе веб-дизайнера на фрилансе. Канал включает множество роликов как по Figma, так и по верстке сайтов.
- Alexey Bychkov: веб-дизайн и фриланс – блог о веб-дизайне.
 Если хотите разобраться в Фигме с нуля, то лучше начать с этого канала. Помимо Фигмы, есть и уроки по After Effects, Photoshop, Illustrator, а также много видеоматериала по веб-фрилансу.
Если хотите разобраться в Фигме с нуля, то лучше начать с этого канала. Помимо Фигмы, есть и уроки по After Effects, Photoshop, Illustrator, а также много видеоматериала по веб-фрилансу. - Max Shirko – рассказывает о трендах в веб-дизайне, показывает, как улучшить дизайн сайта в несколько кликов. Рекомендую приступать к этому каналу, когда вы уже получите первичные навыки и будете разбираться в веб-дизайне немного больше, чем на базовом уровне.
Этих трех каналов вам вполне хватит, чтобы стать веб-дизайнером-новичком, который сможет сделать макет сайта в Фигме и даже в формате HTML+CSS+JS.
Что делать дальшеВ целом, дизайн строится на насмотренности: чем больше вы изучите других работ, тем выше будет ваш уровень креативности. Повторюсь еще раз, что вы сможете делать крутые работы, если потратите на это много времени. Даже если у вас ничего не будет получаться, то это не говорит о том, что это не ваше. Если вы хотите стать крутым веб-дизайнером, то у вас все получится.
Найти работы других дизайнеров вы можете на специальных сервисах:
- Behance
- Land Book
- Awwwards
- Dribbble
На первых порах об анализе работ сложно говорить, так как, скорее всего, вы не будете понимать логику дизайнера из-за нехватки опыта. Поэтому лучше всего взять несколько работ и попробовать их повторить в Фигме. Когда багаж знаний будет наполнен, вы сможете анализировать работы и будете понимать, как все устроено.
Также многие говорят, что нужно регулярно мониторить вышеперечисленные сервисы, чтобы вдохновляться и развиваться. С этим не поспоришь, но не стоит принимать это как должное. На первых порах это может показаться не таким увлекательным занятием, и в итоге вы будете себя заставлять. Не нужно заставлять – все придет со временем. Когда вы будете «в теме», тогда и руки сами будут идти в сервисы для вдохновения, а Фигма будет открываться сразу же после запуска ноутбука.
ЗаключениеВеб-дизайнер – это современная профессия, не требующая высшего образования, но нужадающаяся в особых усилиях и усидчивости. Старт может показаться сложным, ведь нужно изучить много нового, практиковаться, разбираться, корректировать ошибки и развивать софт-скилы. Но если не сдаваться на пути и идти к своей цели, то все обязательно получится. Изучайте новые материалы по веб-дизайну, смотрите видеоролики, читайте тематические книги, и тогда прогресс будет плавно идти вперед.
Старт может показаться сложным, ведь нужно изучить много нового, практиковаться, разбираться, корректировать ошибки и развивать софт-скилы. Но если не сдаваться на пути и идти к своей цели, то все обязательно получится. Изучайте новые материалы по веб-дизайну, смотрите видеоролики, читайте тематические книги, и тогда прогресс будет плавно идти вперед.
Как создать успешный веб-сайт для клиентов (8 шагов)
Создание профессионального веб-сайта для вашего клиента может показаться сложной задачей, особенно если вы только начинаете свою карьеру или осваиваете новую нишу. Ваш клиент доверяет вам один из своих величайших маркетинговых активов, и ваш вклад в процесс может решить успех или провал проекта.
К счастью, есть надежные практические шаги, которые вы можете предпринять, чтобы создать успешный клиентский веб-сайт. Планируя каждый шаг процесса, вы можете провести своего клиента через проект и создать веб-сайт, который соответствует (или превосходит) его ожидания.
В этой статье мы покажем вам, как создать успешный веб-сайт для вашего клиента за восемь практических шагов. Мы разберем каждый этап и добавим несколько полезных советов и основных вопросов, которые нужно задать по ходу. Давайте начнем!
1. Познакомьтесь с клиентом и выясните цели его веб-сайта
Этот шаг в первую очередь касается получения информации от клиента и выслушивания его потребностей. Некоторые клиенты могут не быть уверены в своих точных требованиях, поэтому полезно задавать уточняющие вопросы, когда они кажутся неясными или в предлагаемом ими направлении не хватает понимания дизайна веб-сайта или технологии.
Ваша цель на этом шаге — собрать и уточнить информацию. Позже у вас будет возможность предложить решение и представить свои идеи и услуги. Во-первых, однако, важно усердно определять их потребности, задавая много вопросов.
Возможно, вы захотите разработать предварительную анкету или форму для приема клиентов, которые вы можете использовать как часть своего процесса. Некоторые вопросы для рассмотрения включают:
Некоторые вопросы для рассмотрения включают:
- Что они делают?
- Чем они отличаются от своих конкурентов?
- Что они ценят?
- Как они определяют свой бренд?
- Имеются ли уже созданные активы бренда? Руководство бренда?
- Куда пойдет их бизнес в ближайшем будущем и в ближайшие годы? Как эти цели влияют на их сайт?
- Почему они получают веб-сайт или переделывают свой веб-сайт сейчас?
- Чего они хотят от своего веб-сайта?
- Есть ли у них что-то обязательное для их веб-сайта?
- Каковы сроки завершения проекта?
- У них уже есть доменное имя? Веб хостинг? (Вам потребуется доступ к их учетной записи хостинга веб-сайтов и, возможно, к их регистратору доменов.)
- Как они хотят интегрировать социальные сети и какие платформы?
- Требуют ли они интеграции с электронной почтой?
- Могут ли им понадобиться другие формы?
- Как насчет текущего обслуживания сайта? Кто-то из их команды позаботится об этом или они готовы заключить с вами ежемесячный или почасовой контракт на текущее обслуживание?
- Кто будет контактным лицом по проекту и лицом, принимающим решения?
- Есть ли у них предпочтения в отношении платформы веб-сайта, которую они хотят использовать?
Обязательно выслушивайте важные детали и делайте заметки. Затем вы можете задать уточняющие вопросы в тех областях, где вам требуется разъяснение.
Затем вы можете задать уточняющие вопросы в тех областях, где вам требуется разъяснение.
Ближе к концу встречи найдите время, чтобы просмотреть свои записи и резюмировать наиболее важную информацию, чтобы убедиться, что вы не упустили моменты, важные для клиента. Они могут предположить, что вы уже знаете определенные детали или что они подразумевали эти моменты во время разговора.
На этой встрече вы расскажете много нового, так что не спешите предлагать решения или цифры. Вместо этого сообщите клиенту, каковы следующие шаги — вы просмотрите его требования к проекту и предоставите ему объем рабочего документа.
2. Выберите платформу для создания веб-сайта На
Платформа веб-сайта может повлиять на несколько аспектов проекта, включая хостинг, цены, функциональность и сроки. Важно определиться с платформой на ранней стадии процесса, поскольку она является основой того, что вы будете создавать.
Для веб-сайта вашего клиента потребуется решение для управления контентом (CMS). Доступно несколько вариантов. У каждого есть свои преимущества. Как только вы поймете потребности своего клиента, вы сможете решить, какая CMS выполнит эту работу.
Доступно несколько вариантов. У каждого есть свои преимущества. Как только вы поймете потребности своего клиента, вы сможете решить, какая CMS выполнит эту работу.
Вот несколько ведущих решений CMS:
WordPress
WordPress является бесплатным и открытым исходным кодом, с множеством плагинов для расширения функциональности вашего сайта. Он прост в освоении и использовании, с большим и активным сообществом поддержки. Это также безопасно и недорого, а обновление до более новых версий простое.
Drupal
Drupal — еще один бесплатный вариант с открытым исходным кодом и множеством модулей для настройки. Он был создан для разработчиков, поэтому требует продвинутых знаний. Drupal превосходен, если вам нужно контролировать доступ к сайту и разрешения, а многоязычная функциональность является частью его ядра (поэтому вам не нужно полагаться на плагин). Стоимость проекта и обслуживание обычно выше, чем у других CMS. Обновление до более новых версий также является более сложным.
Джумла
Как и два предыдущих варианта, Joomla бесплатна и имеет открытый исходный код, а также множество модулей, обеспечивающих гибкость. Что касается сложности, Joomla не так проста в освоении, как WordPress, но требует меньше знаний, чем Drupal. Он предлагает больше возможностей для доступа пользователей, чем WordPress, и вы можете использовать разные шаблоны для разных областей сайта (тогда как WordPress ограничивает вас одной темой).
Shopify
Наконец, Shopify — это размещенная платформа электронной коммерции для интернет-магазинов. Он прост в использовании, но ему не хватает гибкости, с меньшим количеством параметров настройки. Shopify требует ежемесячной подписки, начиная с 29 долларов США.в месяц. Обратите внимание, что вы также можете внедрить Shopify (и другие решения для электронной коммерции) в виде плагина или модуля при использовании другой CMS, такой как WordPress или Drupal.
Другие соображения при выборе CMS включают:
- Ваш опыт.
 Какие решения CMS вы использовали для разработки сайтов в прошлом и насколько обширен ваш опыт работы с каждым из них?
Какие решения CMS вы использовали для разработки сайтов в прошлом и насколько обширен ваш опыт работы с каждым из них? - Предпочтения вашего клиента. У них могут быть сотрудники с опытом работы на определенных платформах, или, возможно, бизнес-партнер порекомендовал конкретную CMS.
- Проект нуждается. Какая CMS лучше всего подойдет для сайта?
- Не забывайте учитывать масштабируемость для будущего развития веб-сайта и расширения бизнеса.
При выборе CMS убедитесь, что вы создаете свой сайт на безопасной и стабильной платформе, которая обеспечивает постоянную поддержку в будущем. Важно выбрать вариант, который обеспечит наилучший результат для каждого уникального проекта, удовлетворит потребности ваших клиентов и будет соответствовать вашему опыту.
3. Напишите предложение и определите объем проекта
После того, как вы собрали всю информацию для проекта, пришло время составить предложение по проекту. В этом документе будут четко указаны результаты и условия, включая стоимость проекта. Это ваша возможность показать клиенту, что вы его слушали и что вы можете это сделать.
В этом документе будут четко указаны результаты и условия, включая стоимость проекта. Это ваша возможность показать клиенту, что вы его слушали и что вы можете это сделать.
Важно указать достаточно информации, чтобы охватить самое необходимое. Вы можете более подробно остановиться на объеме работ или договоре. Там вы захотите указать требования клиента к проекту и предлагаемое вами решение, включая стоимость проекта. Можно продавать свою идею как решение, но будьте открыты для пересмотра или пересмотра в соответствии с отзывами клиента.
После того, как предложение будет одобрено, вы можете использовать его для создания более подробного объема работ, в котором полностью указывается проект. Этот документ будет направлять вашу работу и ваши отношения с клиентом. Это послужит четкому указанию на то, чего каждый должен ожидать.
Серьезный объем работ избавит вас от большого количества стресса, времени и денег на протяжении всего срока реализации проекта. Элементы для адресации включают:
- Масштаб веб-сайта.
 Будет ли это 10-страничный веб-сайт или сайт электронной коммерции с 35 товарами для продажи?
Будет ли это 10-страничный веб-сайт или сайт электронной коммерции с 35 товарами для продажи? - Время. Какова временная шкала? У вашего клиента есть жесткая дата запуска, которую он должен выполнить? Есть ли этапы в этом процессе?
- Процесс. Включить рабочий процесс и утверждения. Как будет выглядеть их процесс утверждения?
- Активы. Какие активы они предоставят, а какие вам нужно будет получить или создать от их имени?
- Доступ. Как вы получите ресурсы сайта и права доступа?
- Контакт. Кто будет вашим контактным лицом и будет ли он принимать решения?
- Платформа. Какая CMS будет использоваться для создания сайта?
- Интеграция. Определите любые подключаемые модули или дополнительные функции, необходимые для достижения целей проекта. Потребуются ли им интеграции (или текущие услуги), за которые клиент будет выставлять счета третьей стороне?
- Доступность.
 Определите, какие специальные возможности будут встроены в веб-сайт.
Определите, какие специальные возможности будут встроены в веб-сайт. - Резервные копии. Будете ли вы включать подключаемый модуль для автоматического запуска? Убедитесь, что у вашего клиента есть план резервного копирования сайта.
- Безопасность. Включите SSL-сертификат и определите, какие меры безопасности вы будете применять. Обязательно заранее изучите протоколы безопасности для отраслевых стандартов. Например, если вы создаете веб-сайт, на котором собирается защищенная медицинская информация (PHI) (например, для медицинского клиента), убедитесь, что вы используете формы, соответствующие HIPAA, и рекомендуемые меры безопасности.
После согласования объема работ рекомендуется составить официальный контракт, который могут подписать обе стороны. Это защищает и вас, и клиента. Даже если ваш проект небольшой, очень важно четко указать, кто за что отвечает. Чтобы упростить процесс, вы также можете создавать шаблоны для ключевых документов, включая форму приема, предложение, объем работ и контракт.
4. Разработка карты сайта и визуального макета (каркаса)
Каждый хороший дизайн начинается с плана. На этом этапе вы захотите определить поток и пользовательский опыт веб-сайта с помощью карты сайта и каркасов.
Вы можете использовать онлайн-инструменты, такие как Octopus.do, для создания карт сайта:
При желании вы можете использовать компьютерное приложение, такое как Sketch для каркасов:
Вы также можете использовать бумагу и карандаш, чтобы набросать эти визуальные эффекты — все работает, пока оно выполняет свою работу.
Не бойтесь потратить некоторое время на выполнение этого шага. Гораздо проще перерисовать элемент, чем переделывать страницу сайта (или десяток). Наряду с картой сайта и макетом страницы на этом этапе вам нужно определить общий вид и стиль сайта, включая его:
- Цвета
- Типографика
- Изображения
- Визуальная иерархия
Вы можете создать плитку стиля, чтобы помочь клиенту визуализировать концепцию веб-сайта. Это также может сэкономить время, гарантируя, что клиент согласен с общим внешним видом. В противном случае вам, возможно, придется пересмотреть свои таблицы стилей позже в процессе проектирования.
Это также может сэкономить время, гарантируя, что клиент согласен с общим внешним видом. В противном случае вам, возможно, придется пересмотреть свои таблицы стилей позже в процессе проектирования.
Не забывайте часто ссылаться на свой объем работы на этом этапе, чтобы убедиться, что вы охватываете все оговоренные пункты. Если возникают вопросы, являющиеся неотъемлемой частью проекта, вы можете немедленно сообщить о своих опасениях клиенту и назначить встречу для оценки и принятия решения о наилучшем направлении дальнейших действий. Любые задачи, выходящие за рамки объема работ, должны быть подписаны клиентом.
5. Собирайте или создавайте контент для своего веб-сайта
К этому моменту у вас должен быть четко определенный план контента, вы должны знать, кто отвечает за доставку контента, и понимать, как он будет распространяться по веб-сайту. На этом этапе вы должны быть уверены, что все готово к развертыванию и что у вас достаточно ресурсов для каждой страницы веб-сайта, которую вы создадите.
Вы можете начать со сбора элементов содержимого страницы, таких как текст, призывы к действию (CTA), видео, ссылки и изображения. Просмотрите любой контент веб-сайта, предоставленный клиентом, и предложите любые области, которые могут потребовать оптимизации. Полезные инструменты, такие как Google Docs или Dropbox, могут облегчить обмен информацией.
Например, ваш клиент может не понимать важность ключевых слов или оптимизации для поисковых систем (SEO), поэтому вы можете подумать о том, чтобы предоставить несколько качественных ключевых слов для управления созданием контента. Отчасти успех проекта, особенно в долгосрочной перспективе, будет зависеть от наличия целевого контента, дающего результаты.
Некоторые инструменты, которые следует рассмотреть, включают Google Keyword Planner и Google Trends:
Вы можете поделиться ими со своим клиентом, чтобы помочь ему продолжить создание контента, оптимизированного для поиска.
6. Создайте веб-сайт и протестируйте его
Этот этап особенно интересен, так как воплотит в жизнь вашу тяжелую работу. При разработке своих страниц в первую очередь учитывайте их содержание. Вы можете задать себе такие вопросы, как:
При разработке своих страниц в первую очередь учитывайте их содержание. Вы можете задать себе такие вопросы, как:
- Какова цель страницы? Это должно быть приоритетом на протяжении всего процесса проектирования.
- Какое действие должен предпринять пользователь при посещении этой страницы? Убедитесь, что призыв к действию понятен и убедителен.
Вы можете создавать и использовать шаблоны страниц для обеспечения согласованности на всем веб-сайте и ускорения процесса. Обязательно придерживайтесь согласованных стилей и визуальных элементов на этапе проектирования. Речь должна идти о реализации заранее определенной концепции дизайна, а не о создании чего-то совершенно нового.
По мере того, как веб-сайт обретает форму, особенно важно предоставлять возможности для обратной связи с клиентами. Иногда клиентам сложно представить, как будет выглядеть и работать веб-сайт, поэтому, увидев его, у них могут возникнуть возражения или вопросы.
Это может расстроить как вас, так и клиента. Поэтому полезно заранее определить особенности изменений дизайна: т. е. в какой момент клиент предоставит отзыв и сколько изменений будет включено в стоимость? Включение этой информации в объем работ также помогает нормализовать процесс внесения изменений, чтобы никто не был застигнут врасплох, когда необходимы изменения.
Поэтому полезно заранее определить особенности изменений дизайна: т. е. в какой момент клиент предоставит отзыв и сколько изменений будет включено в стоимость? Включение этой информации в объем работ также помогает нормализовать процесс внесения изменений, чтобы никто не был застигнут врасплох, когда необходимы изменения.
После того, как дизайн сайта будет завершен, вы можете выполнить контрольный список перед запуском, который может включать:
- Проверка копии на наличие опечаток.
- Проверка правильности работы всех ссылок и кнопок.
- Проверка всех форм и проверка того, что уведомления направляются нужным членам команды.
- Тестирование онлайн-транзакций и функциональности корзины покупок (если применимо).
- Проверка сайта на нескольких устройствах и браузерах на отзывчивость и доступность.
Как только ваш контрольный список будет готов, пора запускать!
7. Запуск с уверенностью
Технические аспекты этого шага зависят от того, как вы разработали сайт. Независимо от того, использовали ли вы локальную среду разработки или создали сайт на сервере, лучше всего создать контрольный список запуска для беспроблемного процесса развертывания.
Независимо от того, использовали ли вы локальную среду разработки или создали сайт на сервере, лучше всего создать контрольный список запуска для беспроблемного процесса развертывания.
Когда сайт будет готов, проверьте страницы и ссылки внутри, чтобы убедиться, что все работает правильно. Вы можете запланировать запуск на выходные, ночью или в другое время, когда посещаемость сайта низкая. Убедитесь, что вы заранее очистили свой календарь, чтобы быть готовым к любым проблемам или задержкам.
Если в процессе запуска все же возникают проблемы, очень важно проявлять инициативу и решать их как можно быстрее и профессионально. Также рекомендуется обратить внимание на любые сбои или проблемы, возникающие на этом этапе. Вы можете включить эти знания в будущие контрольные списки перед запуском.
Вы также можете иметь под рукой контактную информацию веб-хостинга, а также любых других технических партнеров, с которыми вы работаете. Не стесняйтесь обращаться, если у вас возникла проблема. Ваша проблема редко бывает уникальной, и другие, вероятно, сталкивались с подобными проблемами и могут поделиться своими мыслями, чтобы помочь вам.
Ваша проблема редко бывает уникальной, и другие, вероятно, сталкивались с подобными проблемами и могут поделиться своими мыслями, чтобы помочь вам.
После запуска сайта не забудьте передать все учетные данные для входа, которые понадобятся клиенту для доступа и обновления. Однако вы можете посоветовать им использовать пользователя для входа с ограниченными разрешениями, особенно до тех пор, пока они не ознакомятся с тем, как работает веб-сайт.
Это также прекрасная возможность предложить услуги по обучению. Вы можете включить бесплатное обучение в проектный пакет, но вы также можете сделать расширенное обучение доступным в качестве дополнительной услуги.
8. Выделитесь с помощью службы поддержки Stellar
Вы служите жизненно важным связующим звеном между вашим клиентом и техническими аспектами его веб-сайта. Поэтому разумно проявлять инициативу, предлагая варианты поддержки. Вы можете включить бесплатную поддержку в течение первых тридцати дней или предложить дополнительный пакет поддержки, оплачиваемый ежемесячно (или ежегодно со скидкой).
Передача сайта клиенту аналогична передаче ключей от автомобиля. Имейте в виду, что ваш клиент может не уметь водить машину. Как минимум, они не будут знакомы со всеми правдоподобными вариантами, а полезное пошаговое руководство облегчит плавный переход.
Как только ваш клиент будет удовлетворен своим новым веб-сайтом, настало время попросить отзыв или отзыв о вашей работе. Не забудьте максимально упростить этот процесс для вашего клиента.
После этого вы можете запланировать трехмесячную, шестимесячную и ежегодную контрольную встречу с вашим клиентом, даже если у вас нет соглашения о техническом обслуживании. Это может предоставить возможности для будущей работы и помнить о рекомендациях. Кроме того, эти звонки продемонстрируют вашу заботу и поддержку, что хорошо отразится на вашем бизнесе.
Заключение
Создание успешного клиентского веб-сайта — сложный процесс, но задачу можно упростить, если разбить каждый этап на хорошо продуманные этапы. Выполнив несколько важных этапов, вы сможете профессионально управлять проектом и сделать его приятным для себя и клиента (или своей команды).
В этой статье мы поделились восемью шагами для создания успешного веб-сайта клиента:
- Познакомьтесь с клиентом и выясните цели его веб-сайта.
- Выберите платформу для создания сайта.
- Определить объем проекта.
- Разработка карты сайта и визуального макета.
- Сбор или создание содержимого веб-сайта.
- Создайте веб-сайт и протестируйте его.
- Запускайте уверенно.
- Выделитесь благодаря превосходному обслуживанию клиентов.
Выполните следующие шаги, и вы на пути к успешному запуску веб-сайта. Конечно, вам также понадобится высококачественный веб-хостинг!
Как разработать веб-сайт как профессионал
Хорошо сплетенное сочетание дизайнерского стиля и пользовательского опыта и функциональности веб-сайта необходимо для того, чтобы знать, как создавать веб-сайт.
Разные люди и клиенты предпочитают один стиль другому, но их связывает нить основных правил проектирования сайта.
Имейте в виду, что не существует единого лучшего способа разработки веб-сайта, поскольку все клиенты разные, но есть несколько советов по веб-дизайну, которые могут определить разницу между успешным и неудачным веб-сайтом.
Без лишних слов.
План веб-сайта
В зависимости от бизнеса вашего клиента, некоторые веб-сайты могут быть сложными, а другие — простыми в создании. В любом случае, вы никогда не должны начинать дизайн первым, потому что вы не знаете своих посетителей.
Вы знаете две вещи: где посетитель начнет свое цифровое путешествие и где оно должно закончиться.
В случае сайта электронной коммерции цель состоит в том, чтобы заставить их купить продукт. Если веб-сайт представляет собой портфолио фотографа, финишная черта должна быть на странице подписки или контакта.
Чего вы не знаете, так это того, как посетитель доберется до этого последнего шага? Какие страницы он или она собирается просматривать, какой контент он или она будет читать и какие предложения заставят его или ее совершить конверсию?
Вот здесь и пригодится планирование веб-сайта.
После того, как вы нашли ответы на эти вопросы, вы готовы приступить к разработке веб-сайта.
Чистая и удобочитаемая домашняя страница
Каким бы красивым и профессиональным ни был дизайн вашей веб-страницы, люди все равно не будут читать каждое отображаемое слово. При посещении страницы наш человеческий мозг быстро просматривает текст и находит ключевые слова и предложения, которые мы считаем релевантными.
Профессиональные дизайнеры веб-сайтов прекрасно знают об этом и практикуют обращение к эмоциям, а не к количеству слов. Причина этого в том, что если на веб-сайте меньше текста для чтения, посетитель сможет быстро обработать и оценить то, что отображается.
Подождите, разве посетитель не должен не торопиться и действительно прочитать, о чем мой сайт?
Если вы не читаете блог о веб-дизайне, ответ обычно отрицательный.
Незагроможденная домашняя страница позволяет посетителю сразу заметить то, что вы хотите, чтобы он увидел. Конечно, текст и призыв к действию необходимы, и вы должны разбивать их крупными подзаголовками или разборчивыми абзацами.
Конечно, текст и призыв к действию необходимы, и вы должны разбивать их крупными подзаголовками или разборчивыми абзацами.
Настоятельно рекомендуем использовать значки и изображения как дополнительный способ донести до посетителя вашу точку зрения.
Список вещей, которые вы должны удалить со своего веб-сайта
Продолжая предыдущий пункт, на вашем веб-сайте есть определенные элементы, которые могут посылать смешанные или неверные сигналы вашим посетителям. Согласно исследованию, ваш средний посетитель будет удерживать внимание в течение восьми секунд, поэтому ваше первое впечатление должно быть выдающимся.
Советы по дизайну, которые вы должны использовать на своих веб-сайтах:
- Удаление сложных анимаций
- Удалить длинный контент
- Удалить коренастые изображения веб-сайта
У вас очень мало времени, чтобы донести ваше сообщение до посетителя, и вы не хотите привлекать внимание этим сообщением. Используйте короткие, взрывные и мощные разделы контента и осмысленные фотографии или значки, разделенные четкими и прямолинейными заголовками.
Представьте, что ваш посетитель стоит на мелководье и хочет увидеть морскую ракушку, лежащую под водой. Если вода грязная, мутная и наполнена водорослями, он не сможет ее увидеть.
Поддерживайте чистоту воды.
Облегчение сканирования
Профессиональный дизайн веб-сайта всегда создается с учетом иерархии веб-сайта. Четкое расположение контента является обязательным, поскольку, как мы уже упоминали, у вас есть всего несколько секунд, чтобы привлечь внимание посетителя и рассказать ему или ей, о чем ваш сайт.
Элементы дизайна, такие как цветовая схема, контрастность, размер и интервалы, в этом случае бесценны, поскольку они улучшают читаемость контента, который служит для передачи сообщения посетителю.
Мы рекомендуем использовать полоски, так как они помогут организовать ваш сайт на четкие разделы.
Удобочитаемость контента
Мы поддерживаем это, когда говорим, что удобочитаемость является одной из самых важных характеристик в веб-дизайне, и если вы хотите научиться делать хороший веб-сайт, начните с изучения других простых и легких в использовании — читать веб-сайты.
Читабельность страницы показывает, насколько хорошо читается текстовое содержимое. Если пользователь не может распознавать слова, фразы, предложения и не может эффективно находить информацию, которую он или она ищет, текст имеет плохую читабельность.
Есть несколько способов улучшить этот момент:
- Использование контраста. Найдите идеальный баланс между текстом и фоном, сохраняя при этом фирменный стиль.
- Адекватный размер шрифта. Если размер шрифта слишком мал, посетители не смогут увидеть ваш текст. Размер шрифта 16pt подходит для основного текста, поэтому вы должны начать с этого параметра. Иногда, в зависимости от семейства шрифтов, вам может потребоваться изменить размер. Пока мы этим занимаемся… Семейство шрифтов
- . Для онлайн-текстов всегда следует использовать семейства шрифтов с засечками и без засечек, поскольку они обеспечивают наилучшую читабельность. Рукописные рукописные шрифты действительно выглядят красиво, но, к сожалению, они снижают читабельность вашего сайта.

- Три типа шрифтов. Если вы не хотите научиться плохому дизайну веб-страницы, использование более трех разных шрифтов, безусловно, повлияет на вашу читабельность. Плохо.
Навигация без карты и компаса
Созданный вами план веб-сайта должен направлять посетителей с главной страницы к желаемой цели вашего клиента — будь то покупка продукта или страница контактов.
Конечно, путешествие должно быть приятным. Последнее, что вы хотите сделать, это заставить посетителей перемещаться по вашему веб-сайту, нажимая ссылки, которые перенаправляют их на страницу, на которую они не хотят переходить, прежде чем они в конечном итоге покинут веб-сайт.
Наличие сайта с четкой навигацией помогает поисковым системам индексировать ваш контент (и ваш рейтинг).
Мы нашли несколько советов по дизайну блога, которые можно использовать практически для любого веб-сайта:
- Щелчок по логотипу должен вести на вашу домашнюю страницу.
- Разместите меню в шапке вашего сайта.

- Используйте вертикальную навигацию, например якорное меню, для долго прокручиваемых веб-страниц.
- Добавьте в нижний колонтитул важные ссылки, такие как ссылки на социальные сети, условия использования, часто задаваемые вопросы, контакты, блог и т. д.
- Важное содержимое всегда должно быть в верхней части страницы.
Используйте заголовки, ориентированные на ключевые фразы, на главной странице
Четкие и лаконичные заголовки, содержащие ключевые фразы, очень важны для вашего веб-сайта, поскольку они сообщают посетителям, что они находятся в нужном месте.
Вместо причудливых и расплывчатых заголовков напишите что-нибудь описательное о компании и ее бизнесе. Конечно, он всегда должен быть высоко на странице, выше сгиба.
Сделать высокую страницу FAQ
Чем выше страница, тем больше места у вас будет для ответов на вопросы. Высокая страница заставляет посетителей прокручивать вниз, пока они не найдут ответ, который ищут.
Завершение размышлений о дизайне веб-сайта
Создание веб-сайта — это творческий процесс, который не так прост, как кажется, и время от времени вы будете упираться в креативную стену.
На случай, если это случится, последний совет для вас: всегда ищите вдохновение.
веб-дизайн
от А до Я · Эскиз
Узнайте, как создавать удобные веб-сайты, которые действительно конвертируют
Ищете рекомендации по дизайну веб-сайтов? Вы пришли в нужное место!
Ключ к хорошему дизайну веб-сайта — начать с прочной основы. Ниже приведены некоторые советы и приемы, которые помогут вам начать работу.
- Начните с основ
- Навигация
- Цвет
- Текст
- Призывы к действию
- Дизайн-системы
- Оптимизация
Начните с основ
Давайте начнем с краткого обзора простых рекомендаций, которые могут значительно улучшить дизайн вашего веб-сайта, если вы примените их с самого начала.
- По возможности начинайте с каркаса. Даже если это всего лишь карандашный набросок, отдайте предпочтение воплощению своих идей на бумаге или на экране. Если у вас есть ресурсы, мы рекомендуем посвятить некоторое время UX структуре страницы. Это сэкономит вам массу времени при работе с пользовательским интерфейсом позже. Доверься нам!
- Всегда работайте с реальной копией. Lorem ipsum может быть удобен для многих вещей, но всегда лучше концептуализировать дизайн веб-сайта с реальным содержимым, которое будет жить внутри него. Если у вас нет готового контента, попробуйте написать образец и использовать его для создания своей страницы.
- Использовать сетку. В макете сетки используется система столбцов, которая помогает структурировать дизайн и упорядочивать элементы. Разработчикам также намного проще реализовать его, чем другие, менее организованные проекты. Сеточная система Bootstrap — отличный пример этого.

- Создавайте для различных разрешений и размеров экрана с самого начала. Хотя наличие нескольких разрешений не является обязательным, это облегчит жизнь вашим разработчикам, а также улучшит взаимодействие с пользователем. Здесь, в Sketch, мы проектируем для 360 Вт, 768 Вт, 1024 Вт, 1440 Вт и 1920 Вт в качестве минимального требования.
- Работа с числами, кратными 4 или 8. Использование чисел, кратных 4 или 8, для ваших проектов — будь то интервалы, размеры, типографика и т. д. — становится отраслевым стандартом. Это также хорошее эмпирическое правило, которому нужно следовать, потому что оно помогает обеспечить согласованность и упрощает процесс проектирования. И, как вы уже догадались, ваши разработчики тоже полюбят вас за это. 9 L , чтобы вызвать руководство по компоновке и посмотреть, как мы используем систему сетки.
Навигация
Хорошая навигация — один из важнейших аспектов дизайна веб-сайта.
 Подумайте об этом — если ваши посетители не могут найти то, что ищут, или не понимают, что они могут делать на вашем сайте, как эти посещения будут конвертироваться?
Подумайте об этом — если ваши посетители не могут найти то, что ищут, или не понимают, что они могут делать на вашем сайте, как эти посещения будут конвертироваться?Но не волнуйтесь. Разработка навигационного путешествия — это не ракетостроение. Вот несколько простых, но безошибочных советов и рекомендаций, которые помогут вывести дизайн навигации вашего сайта на новый уровень.
- Чем меньше, тем лучше. Если меню и подменю слишком много, люди могут запутаться и покинуть ваш сайт. Сосредоточьтесь на своих приоритетах!
- Выбирайте меню с умом. Различные типы меню предназначены для разных аудиторий и продуктов, поэтому тщательно продумайте те цели и потребности, о которых мы говорили ранее. Во-первых, не покупайте другой только потому, что он крутой или новый.
- Используйте верхние строки меню. Хотя творчески подходить к дизайну — это здорово, не забывайте об ожиданиях посетителей. К настоящему времени большинство из нас привыкли к верхним строкам меню и ожидают найти здесь важную информацию.
 Точно так же мы ожидаем, что нижние колонтитулы будут содержать контактные формы или информацию о компании.
Точно так же мы ожидаем, что нижние колонтитулы будут содержать контактные формы или информацию о компании. - Упростите поиск важных параметров. При разработке иерархии меню учитывайте как свои приоритеты, так и приоритеты пользователя.
- Добавьте подменю там, где это имеет смысл. Подменю — отличный способ разместить другие важные страницы или источники, которые в противном случае загромождали бы ваше меню. Это также делает внутреннюю логику вашей страницы более понятной.
Если вы переключите iPad в верхнем меню Apple, вы получите это красивое раскрывающееся меню с доступом ко всем их различным моделям и аксессуарам.
ЦветВы должны использовать цвет в дизайне сайта как маркер на бумаге. Это может помочь посетителям ориентироваться, указывая им направление наиболее важной информации. Но, если вы переусердствуете, это может легко сокрушить людей. Вот несколько простых приемов эффективного использования цвета в веб-дизайне.

- Используйте цвет для обозначения функции. Цвет часто используется, чтобы указать, что что-то кликабельно, например кнопка или ссылка. Вы даже можете использовать другой цвет, чтобы указать, нажимали ли люди на кнопку или ссылку раньше. Поскольку ваш пользователь уже ожидает такой язык дизайна, лучше придерживаться его.
- Используйте фирменные цвета для акцентов. Когда дело доходит до выбора цветов, рекомендуется выбирать нейтральные цвета для основного текста и фона. Затем используйте фирменные цвета для кнопок, ссылок и изображений, чтобы улучшить визуальную идентичность вашего бренда и повысить узнаваемость бренда с самого начала.
- Проверить читабельность и доступность. Выбранная вами цветовая палитра может сильно повлиять на зрение пользователя — в лучшую или в худшую сторону. Вы можете проверить свои цветовые палитры на соответствие правилам WCAG, чтобы убедиться, что в вашем дизайне используется наилучший цветовой контраст для удобочитаемости.

- Найдите вдохновение. Видеоигры, как правило, широко используют цвет. Например, вы можете изучить использование ими знаков, которые дизайнеры используют, чтобы указать, для чего можно использовать элемент или объект.
Домашняя страница Stripe не только красочная — цвета постоянно меняются! Кроме того, попробуйте ввести код Konami и посмотрите, что произойдет 👀
ТекстВажно предлагать своим посетителям необходимую им информацию, но основной текст должен быть привлекательным и простым для восприятия, если вы хотите, чтобы они прочитали все до конца. . Вот некоторые ключевые рекомендации по дизайну веб-сайтов при использовании текста.
- Пустое пространство. Используйте короткие абзацы и разбивайте разделы заголовками, изображениями и другими визуальными элементами. Воспринимайте эти перерывы в тексте как возможность перевести дух между идеями.
- Остерегайтесь лохмотьев и вдов.
 Это не люди и не потертая одежда, а текст, который плохо отображается. Тряпки возникают, когда выравнивание текста отключено, и он начинает формировать странные формы. Вдовы — это оставшиеся слова, которые висят в конце ваших абзацев. Это может показаться мелочью, но они действительно могут улучшить дизайн вашего сайта.
Это не люди и не потертая одежда, а текст, который плохо отображается. Тряпки возникают, когда выравнивание текста отключено, и он начинает формировать странные формы. Вдовы — это оставшиеся слова, которые висят в конце ваших абзацев. Это может показаться мелочью, но они действительно могут улучшить дизайн вашего сайта. - Динамичный дуэт Respect: дизайн и контент. Присяжные всегда спорят о том, должен ли контент влиять на дизайн или наоборот. Что бы вы ни выбрали, убедитесь, что ни один из них не конкурирует с другим. Текст должен быть лаконичным, но информативным, а дизайн привлекательным, но простым.
- Установить параметры. Хотя вы, возможно, уже помните об отступах и полях, убедитесь, что горизонтальные строки текста никогда не превышают 70 символов. Его легко пропустить.
- Не забывайте об иерархии. Текстовая иерархия может создать или разрушить дизайн. Убедитесь, что вы поняли это правильно с самого начала.
 Не знаете, с чего начать? Для справки ознакомьтесь с рекомендациями Apple и Material Design от Google.
Не знаете, с чего начать? Для справки ознакомьтесь с рекомендациями Apple и Material Design от Google. - SEO. Подумайте о SEO-дружественной структуре текста и страницы. Это означает добавление ключевых слов в заголовки и основной текст, а также продумывание альтернативного текста для изображений, когда вы делитесь ими со своей командой разработчиков.
В этом примере вы можете увидеть, как веб-дизайнеры Mailchimp позаботились о том, чтобы h2 «Автоматизируйте свой маркетинг» не был одной сверхдлинной строкой, а основной абзац ниже был компактным. Ни тряпья, ни вдов.
Призывы к действию
Пожалуй, самый важный элемент веб-дизайна. Призыв к действию (CTA) — это ссылка или кнопка, которая побуждает посетителей вашего сайта что-то сделать. Это должно быть понятно, легко найти и соответствовать вашим целям для целевой страницы или веб-сайта.
- Учитывать все уровни CTA. У вас может быть более одного CTA в зависимости от целей страницы, но важно разделить их на основные, второстепенные и третичные — и сделать это очевидным в вашем дизайне.
 Убедитесь, что вы уделяете своей основной цели больше всего места и внимания.
Убедитесь, что вы уделяете своей основной цели больше всего места и внимания. - Короче. Эффективный текст CTA должен быть кратким, понятным и информативным для пользователя. Общие примеры включают «Узнать больше», «Купить сейчас» и «Подписаться бесплатно».
- Ключевое значение имеет размещение. Ранее мы упоминали о сгибе. Хотя именно здесь должен находиться ваш основной CTA, вы можете добавить вторичные и третичные CTA ниже сгиба (нижняя половина вашей страницы). Определение того, куда вы хотите, чтобы ваши призывы к действию, также может помочь вам разобраться, как лучше организовать текст в целом.
Дизайн веб-сайта Blush использует цвета, чтобы различать их CTA. В то же время он использует верхнюю панель навигации, чтобы создать дополнительное место в верхней части страницы для дополнительных CTA.
Дизайн-системы
Если в жизни и в дизайне веб-сайтов есть одна постоянная вещь, так это изменения.
 Системы дизайна могут быть отличным преимуществом, если вы создаете веб-сайт, рассчитанный на длительное время. С их помощью вы можете создать набор правил, которые могут использовать все, кто занимается дизайном для вашего бренда, чтобы убедиться, что они используют правильные цвета, изображения, макеты и многое другое.
Системы дизайна могут быть отличным преимуществом, если вы создаете веб-сайт, рассчитанный на длительное время. С их помощью вы можете создать набор правил, которые могут использовать все, кто занимается дизайном для вашего бренда, чтобы убедиться, что они используют правильные цвета, изображения, макеты и многое другое.- Создавать для будущего. Вам всегда нужно будет вносить изменения, поэтому убедитесь, что у вас есть система дизайна — и ее аналог для разработчиков — чтобы вы могли сразу же взяться за дело.
- Создавайте повторно используемые стили и активы. Вы можете создавать текстовые стили, правила интервалов, цветовые маркеры и повторно используемые элементы, такие как символы в Sketch, чтобы сделать ваш дизайн согласованным и более легким для настройки или обновления позже.
В этом примере вы можете увидеть, как Monday Studio может отслеживать все элементы дизайна своего веб-сайта, размещая свою библиотеку системы дизайна в Sketch.

Оптимизация
Дизайн веб-сайта не может быть завершен без соответствующей оптимизации. Король среди лучших практик: убедиться, что ваш сайт удобен для Google, жизненно важно для успеха в Интернете.
- Будьте мобильными. Люди, скорее всего, найдут ваш сайт через мобильные устройства, даже если они будут работать с ним позже, со своих компьютеров. Поэтому лучше сохранить дизайн вашего веб-сайта в первозданном виде, чтобы мы никогда не испортили первое впечатление.
- Не забывайте изображения. Работа над дизайном не заканчивается, когда веб-сайт готов! Работайте в тесном контакте со своим разработчиком, чтобы убедиться, что ваши изображения оптимизированы, чтобы они выглядели четкими, не замедляя работу вашего сайта. Для проверки можно использовать такие инструменты, как ImageOptim.
- Построить прототип. Это поможет вам и всем остальным получить истинное представление о дизайне. Если вы работаете с клиентом, это также может принести вам бонусные баллы.

