Чем занимается веб-дизайнер на самом деле — статьи на Skillbox
Учитывает их пожелания и проектирует сайт так, чтобы помочь посетителям сделать то, чего они хотят — например, купить товар, узнать новости или пообщаться с друзьями.
 Landing Page Animation by Sergey Valiukh on dribbble
Landing Page Animation by Sergey Valiukh on dribbbleМногие считают, что веб-дизайнер рисует сайты как художник, добавляя украшения и картинки. Это не совсем верно: веб-дизайнер должен уметь сделать сайт красивым, но это только одна из его задач.
На самом деле веб-дизайнер — это в первую очередь проектировщик и аналитик, который создает простые и понятные сайты на основе анализа поведения пользователей. Дизайнер работает с данными, изучает пользователей и их интересы и только потом располагает блоки на сайте, продумывает цветовую схему, расставляя визуальные акценты.
Под словом «дизайн» сейчас подразумевается скорее не то, как сайт выглядит, а то, как он работает и насколько легко пользователям достичь своей цели. Творчество и искусство в оформлении отошли на второй план.
Веб-дизайнер создает сайты так, чтобы привлечь внимание посетителя, заинтересовать и донести нужную информацию.
 promo page by uixNinja
promo page by uixNinjaЧтобы этого добиться, дизайнер должен развиваться в смежных с веб-дизайном областях:
- Интернет-маркетинге и аналитике, чтобы анализировать данные о потребностях и желаниях пользователей, знать, как работает реклама и зачем вообще создавать сайт.
- Переговорах, чтобы общаться с заказчиками и коллегами.
- Написании текста и редактуре, потому что текст и дизайн неразрывно связаны друг с другом.
- Психологии, чтобы быть способным поставить себя на место посетителя сайта и понять, что для него важно.
- Верстке и frontend-разработке, чтобы знать, как нарисованный в программе макет превращают в рабочий сайт, который выкладывают в интернете.
- Других сферах дизайна: иллюстрации, графическом дизайне, анимации и создании интерактивных баннеров.
Веб-дизайнер рисует макеты лендингов, сайтов для компаний, интернет-магазинов, а также проектирует интерфейсы для интернет-сервисов. Чем он еще может заниматься: создавать шаблоны для email-рассылок, придумывать и рисовать интернет-баннеры.
Что из себя представляет рабочий процесс дизайнера?
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно. Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получить нужные данные. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
- Веб-дизайнер создает наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
Создание сайта начинают с прототипов, чтобы посмотреть все варианты расположения элементов и согласовать с заказчиком.
Важно!
Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования.
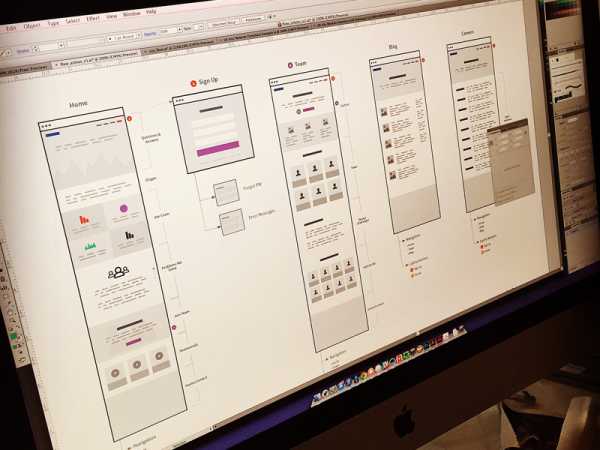
 Wires by Charlie Waite
Wires by Charlie Waite- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передает заказчику или разработчикам, которые перенесут его на сайт.
По мере развития дизайнер или углубляется в одно из направлений веб-дизайна или учится работать над всем продуктом, применяя знания из разных сфер.
Вот на чем может специализироваться веб-дизайнер:
- UX/UI-дизайн — проектирование внешнего вида сайтов и приложений с учетом удобства для разных пользователей.
- UX, сокращение от английского выражения user experience, дословно означает «опыт пользователя». Здесь внимание уделяется пользователю и тому, какое впечатление он получает от работы с интерфейсом, как переходит по страницам, достигает ли он своей цели и насколько ему сложно это сделать.
Например, в мобильном приложении-навигаторе элементы управления делают крупными, чтобы водитель мог управлять картами и прокладывать маршрут по время движения.
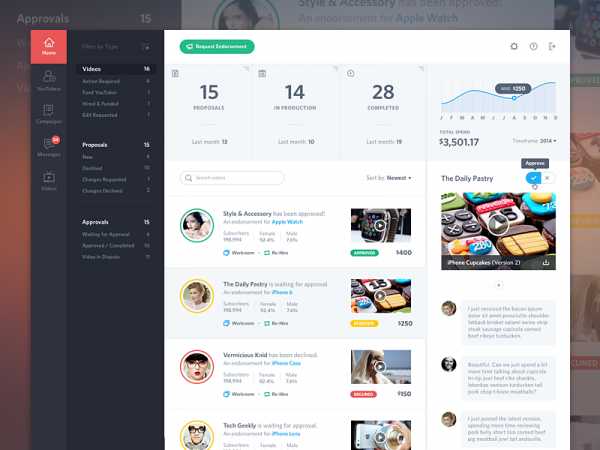
 Product Dashboard by Mason Yarnell
Product Dashboard by Mason YarnellUX и UI — это два направления, которые находятся рядом друг с другом: грань между ними постепенно стирается, поэтому специалисты все чаще соединяют оба названия и пишут UX/UI.
Дизайнеры по интерфейсам проектируют не только обычные сайты; они работают над внешним видом разных интернет-сервисов, мобильных приложений, компьютерных программ.
Создание микровзаимодействий и моушн-дизайн. Микровзаимодействия — это короткие анимации на сайте или в приложениях, которые возникают в виде реакции на действия пользователей.
 Pull Down To Refresh — UI Animations by Ramotion
Pull Down To Refresh — UI Animations by RamotionБрендинг и создание логотипов. Помимо хорошего сайта, компании просят создать логотип, фирменный стиль. Чтобы работать в этом направлении, нужен творческий подход и желательно умение рисовать.
Дизайнер айдентики стоит в стороне от других специализаций в веб-дизайне, но это не мешает дизайнеру в digital развивать в себе такие навыки.
 Pixty App Branding by Ramotion
Pixty App Branding by RamotionНекоторые дизайнеры становятся аналитиками, проводят A/B-тесты на готовых продуктах, устраивают интервью с пользователями, задают вопросы клиентам, чтобы сделать продукт лучше.
Продуктовые дизайнеры не специализируются на определенной области, а стараются узнать обо всем. Они работают над продуктом в целом, тестируют идеи и гипотезы, составляют прототипы, создают дизайн и собирают мнения.
Дизайнеру необходимо постоянно актуализировать свои знания — смотреть на то, что сейчас модно, какие технологии появились, а еще разбираться в нескольких смежных областях, чтобы создавать современные продукты. Поэтому дизайнер — это не только художник, а еще и аналитик, проектировщик и тонкий психолог.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
skillbox.ru
Как делать дизайн сайта | PRO БИЗНЕС в ИНТЕРНЕТЕ
Ну вот Вы всё таки решили создать свой личный сайт! Определились с темой, придумали классное название и такой же домен, дело вроде бы за мАлым…хотя не всё так просто, если создавать сайт самостоятельно.
Если всё таки решили браться за это дело лично,то данные советы помогут Вам.Но лично я считаю,что такое дело следует заказать через профессионала или же воспользоваться готовыми темами как и я в своё время.Данный блог и сайт “ПСИХОЛОГИЯ ЖИЗНИ+” я именно создала таким образом.
Хостинг “Хостенко” предлагает Вам совершенно бесплатно темы на любой вкус.У Вас есть возможность зайти в Демо версии тем и “погулять”,чтобы понять Ваше ли это?
Итак,приступаем к чтению и берём на заметку советы:
“Увидеть красивое приятно, даже если это будет только один раз в жизни. Большинство сайтов, мы видим только один раз, а запоминаются нам единицы. В первую очередь те, которые привлекают своим дизайном.
Иногда пользователь будет рассматривать дизайн и автоматически всмотрится в содержание, которое может заставить его зарегистрироваться на ресурсе.
Дизайн не обязательно должен быть построен только на картинках. Иногда это может отпугнуть посетителя, так как он не сможет узреть всю прелесть сайта и поработать с ним, если у него в настройках браузера будет отключен показ изображений. Для этого стоит делать дизайн, который станет привлекательным, как с графикой, так и при помощи таблиц стилей.
Хороший профессиональный дизайн сразу показывает уровень компании, уровень вложенных в сайт денег, уровень разработчика. К сожалению очень часто красивые сайты – малофункциональны и неудобны. Думаю многие замечали что многие популярные сайты в Интернете не имеют приличного дизайна, (конечно постепенно ситуация улучшается) и это совсем не мешает им развиваться и приносить деньги. Не циклитесь на дизайне! Простая незапутанная навигация и не жгущие глаза цвета – на первом этапе этого достаточно.
Обычно дизайн делается в несколько шагов. Конечно, некоторых можно избежать, но если вы хотите добиться действительно качественного дизайна стоит соблюсти их все и экспериментировать сохраняя каждую копию сайта.
1. Смотреть другие сайты.
Никто сейчас не старается изобретать велосипед, а делают все по принципу, увидел, затем скопировал, а потом преобразовал. В итоге получается, что в сети полным полно сайтов, которые построены по одному принципу. Несколько колонок и блоки. Нельзя сказать, что это плохо. Ведь благодаря умелым рукам, вам покажется, что у вашего сайта действительно уникальный дизайн, которой вы больше нигде не встретите. По графике это так, но по расположению таблиц нет.
Поэтому перед тем как делать первый макет, стоит просмотреть сайты в сети, чтобы примерно знать какие блоки вам нравятся, а какие нет. Когда с блоками, размещением, версткой будет завершено, можете приступать делать макет.
2. Делать макет в карандаше.
Дизайн в карандаше делается примерно за один день, а если говорить реально, то за несколько часов. Работа в карандаше – это черновик, который вы сможете поправить, почеркать что-то, чтобы затем была возможность перерисовать все это в графическом редакторе.
Иногда дизайнеры делают некоторые элементы отдельно от основного дизайна, чтобы вы могли посмотреть как это будет выглядеть отдельно, от общей конструкции. Так проще определить стоит ли дизайнерский ход ваших денег.
3. Верстка в графическом редакторе.
Практически все используют Photoshop, как универсальное средство для работы с графикой. Обычно работа по созданию дизайна может занять от одного дня до нескольких недель. Это будет зависеть, сколько страниц стоит разрабатывать. Если нужна только главная и внутренняя – это несколько дней, если вы будете делать иные страницы, например, под какие-то сервисы, значит, стоит понимать, что это отдельный дизайн, который нужно делать заново, что займет больше времени.
4. Исправление сделанных ошибок.
Когда дизайн вашего сайта будет сверстан, вы сможете сделать последние поправки, которые могут появиться, когда вы увидите ваш ресурс на мониторе. Конечно, кардинальных перестановок быть не должно, потому что это опять займет много времени. Как правило, люди больше беспокоятся за функциональность ресурса, чем за его дизайн. Хотя и привлекательности ресурса уделяют немало времени.
5. Верстка дизайна в html.
После того, как макет будет готов в графическом редакторе, его отправляют программисту. Который буквально за пару дней сделает вам готовый шаблон. Его вы сможете использовать для «нанизывания» определенных информационных блоков.
Всю работу по составлению дизайна вы можете делать самостоятельно, но для этого стоит иметь хоть какие-то дизайнерские способности. А когда будет готов макет в карандаше, не поленитесь и покажите его своим друзьям и знакомым, чтобы они смогли сказать вам, что подправить, а что им понравилось. Иногда стоит прислушиваться к мнению людей, которые будут в виде обычных пользователей.
Некоторые начинающие веб-студии заявляют, что они предоставляют на выбор клиенту три макета, какой больше понравится тот и возьмете. Я считаю, что это плохая практика: все три макета получаются или плохими или очень похожими друг на друга. Хотите получить три макета – закажите их 3 разным людям, а лучше разным компаниям. Потом можно будет выбрать тот, который нравится больше.”
первоисточник
источник
blog.lichnorastu.ru
Как сделать дизайн сайта | Free-site-master
Как сделать дизайн сайта? Многие задают сейчас этот вопрос. Давайте разберемся.
Итак, первое, с чем нам предстоит определиться — это с макетом страницы. Вы должны четко представлять себе, какие именно элементы Вы хотите разместить на вашем сайте и в какой последовательности. Берем лист бумаги и карандаш. И рисуем на бумаге эскиз основных элементов нашей будущей страницы.
Дизайн практически любого сайта состоит из следующих основных элементов:
- фон
- шапка (header)
- меню
- блок основного контента
- один или несколько боковых блоков (сайдбаров)
- подвал (footer)

Также необходимо учесть элементы, которые не будут отображаться на главной странице Вашего сайта. Например, форма обратной связи.
Нарисовали? Хорошо. Теперь мы себе представляем, как будет выглядеть функциональная часть нашей страницы, но внешнего вида пока нет.
Теперь нужно определиться с цветовой гаммой. Решите для себя, какие основные цвета будут преобладать в дизайне Вашего сайта. Этому вопросу я посвятил отдельную статью.
Дальше переходим непосредственно к созданию дизайна сайта. Для этого есть несколько путей:
1. Если Вы не стеснены в финансах, вы можете передать информацию, которую уже подготовили, профессиональному веб-дизайнеру и он за определенную плату сделает дизайн Вашего сайта на профессиональном уровне.
Необходимо высказать ему также ВСЕ Ваши пожелания, как должен выглядеть Ваш сайт. Например: «Хочу, чтобы мой сайт был похож на ежика». Чем больше информации Вы ему дадите, тем лучше.
Также стоит отметить, что необходимо сразу обсудить с дизайнером вопрос, в каком виде он предоставит Вам результат своей работы. Будет ли это просто макет сайта, сделанный в графическом редакторе, или уже готовый шаблон сайта для выбранной Вами CMS (движка сайта), потому что шаблоны для разных CMS сильно отличаются.
2. Вы можете сделать дизайн сайта самостоятельно. Но для этого необходимо обладать специальными знаниями и навыками. А именно работы в графических редакторах, например Adobe Photoshop.
(Дополнено по просьбам посетителей сайта). Многие посетители просили порекомендовать какой-нибудь курс по созданию дизайна сайта в фотошопе. Я пересмотрел множество курсов и выбрал для вас самый лучший по соотношению «цена-качество».
Это курс Максима Лобанова. В нем есть и теория, и практика, и личная поддержка, и разные ценовые тарифы для разного уровня достатка… Ну и приятные бонусы))) Куда же без них))) Вобщем — рекомендую.
Курс Максима Лобанова «Обучение дизайну сайтов в Photoshop онлайн».
Но учтите, что после того, как Вы сделаете макет дизайна в графическом редакторе, вам нужно будет привязать этот макет к CMS. Для этого может понадобиться помощь программиста-верстальщика.
3. А также Вы можете подобрать себе уже готовый шаблон сайта, который подходит вам по стилю. Есть множество сайтов в интернете, где можно бесплатно скачать готовые шаблоны сайтов. Перед выбором шаблона обязательно определитесь с CMS, на которой Вы будете делать Ваш сайт.
И в завершении хотелось бы дать Вам несколько советов о том, как сделать дизайн Вашего сайта лучше:
- Фон должен хорошо контрастировать с содержимым сайта. Когда буквы сливаются с фоном, очень тяжело читать. Это может сказаться на посещаемости Вашего сайта. Люди просто будут уходить с него, не дочитав статью до конца.
- Не перегружайте сайт всякими графическими и flash элементами. Когда у человека рябит в глазах от всех этих «красивостей», он отвлекается и не улавливает сути того, что Вы хотели до него донести.
- Сделайте удобную навигацию по сайту. Посетитель не должен заблудиться на Вашем сайте.
Ну вот мы и разобрались с вопросом, как сделать дизайн сайта. Надеюсь информация оказалась для Вас полезной.
Еще много интересного ждет Вас на этом сайте. Чтобы ничего не пропустить, рекомендую получать новые статьи на e-mail.
free-site-master.ru
Как вы делаете дизайн сайта? — Toster.ru
1. На первой встрече обычно удается узнать только область деятельности и смутные очертания того, как представляет себе результат заказчик. Обычно заказчик показывает пару сайтов из своей отрасли, которые ему нравятся. Мы с ним можем совместно на бумаге сделать пару эскизов и составить список «того, что должно быть на сайте».2. Минимальный достаточный результат — сделать лучше, чем у конкурентов. Поэтому вторым пунктом изучаю сайты из этой отрасли, делаю скриншоты, запоминаю хорошие решения, чтобы повторить, и плохие решения, чтобы избегать. На этом этапе обычно узнаешь много нового про отрасль и появляется куча вопросов к заказчику, которые просто не могли прийти в голову на первой встрече.
3. Дальше нужно узнать ответы на вопросы из пункта 2 и тогда можно оценить сроки и стоимость.
4. Начинаю рисовать wireframes. В графическом редакторе (у меня Sketch) создаю новый документ, размечаю в нем модульную сетку и начинаю накидывать туда контент.
На этом этапе у меня только белый фон, черный текст шрифтом по-умолчанию (Open Sans) и 2-3 оттенка серого для кнопочек, линеечек и плашечек. Никакого дизайна, но строго соблюдается модульная сетка. Контент использую только реальный (который дал клиент) или выдуманный (тексты с чужих сайтов, которые могли бы подойти к этому сайту, или придумываю текст сам), но ни в коем случае не «lorem ipsum» и не абстрактный текст ни о чем. Так как я делаю конкретный сайт на заданную тему, а не шаблон, то важно чтобы тексты были по-существу, и «рыба» тут будет мешать: если нечего написать, надо делать дизайн учитывая, что текста очень мало; если есть много текста, надо дробить его на подзаголовки, разбавлять врезками и иллюстрациями. Часть выдуманного текста потом перепишется в реальный, с использованием фактов о клиенте, остальное уберется за ненадобностью.
5. Заливаю нарисованные страницы в invision, ставлю между страницами ссылки, ставлю комментарии, как это должно работать. Там, где контент придуман, заметка о том, что нужно переписать текст в таком же ключе. Где использована чужая иллюстрация, комментарий «заменить на настоящую» и т.д. Wireframes готовы.
6. Заказчик видит более оформленный вариант, у него появляются конкретные комментарии, правки по текстам и фактам. Еще одна-две итерации и вайрфреймы превращаются в согласованное ТЗ — кликабельный прототип с реальными контентом.
7. Начинаю раскрашивать вайрфреймы. Первая страница — «О компании». На ней обычно есть несколько абзацев текста, пару заголовков. Сначала шрифты: выбираю основной шрифт, размер, межстрочное расстояние. Font-family выбираю только из бесплатных шрифтов, иначе это может вылиться для заказчика в дополнительные затраты.
8. На основе страницы «О компании» создаю отдельную страницу с типографикой и доделываю все остальные текстовые стили: заголовки, основной текст, lead-text, small-text, текст в таблице, списки, цитаты и отзывы, врезки, состояния ссылок в тексте, — всё, что встречалось в вайрфреймах. Позже на эту страницу будут добавляться состояния кнопок, полей ввода, табов и других интерфейсных элементов. Из элементов этой страницы создаю динамические стили, которые потом применяю ко всем остальным частям вайрфрейма.
Кроме того, на странице с типографикой отмечаю расстояния (margins) между элементами: между заголовками и текстом, между секциями контента. Это помогает не только верстальщику, но и мне самому. Шпаргалка по расстояниям помогает придерживаться общего стиля на всех страницах, и верстальщику потом не надо ломать голову: это ошибка дизайнера или надо прописать исключение. Пример такой странички
9. Применяю стили к вайрфреймам. Уточняю вертикальные расстояния между элементами и расположение по модульной сетке. Привожу в порядок слои и группы. Если какой-то элемент повторяется два и более раза, делаю из него символ.
10. Отрисовываю все остальные элементы. Вайрфреймы плавно превращаются в финальный дизайн.
11. Если в проекте много иконок, то делаю сборную страницу для иконок, а сами иконки символами вставляю на все остальные страницы.
12. Заливаю в invision, жду комментов от заказчика, вношу правки.
13. Если правок больше нет, создаю слайсы для экспорта картинок, иконок и т.д. Опять навожу порядок в слоях и группах. Invision автоматически экспортирует все слайсы в папку assets. Ресурсы экспортирую в обычно в @1x, @2X и svg.
14. Если верстальщик на Винде, заливаю исходник в https://zeplin.io/ — там можно через браузер посмотреть параметры шрифтов, размеры и расстояния между элементами.
—
Всё это идеальный алгоритм. На практике некоторые шаги отсутствуют, некоторые меняются местами или идут параллельно. Так как я часто сам верстаю свои дизайны, то порядок в слоях не навожу, экспорт делаю по мере верстки, а иногда вообще не дорисовываю дизайн — когда идея полностью оформилась в голове, быстрее сверстать и додизайнить в браузере, чем нарисовать и сверстать.
toster.ru
