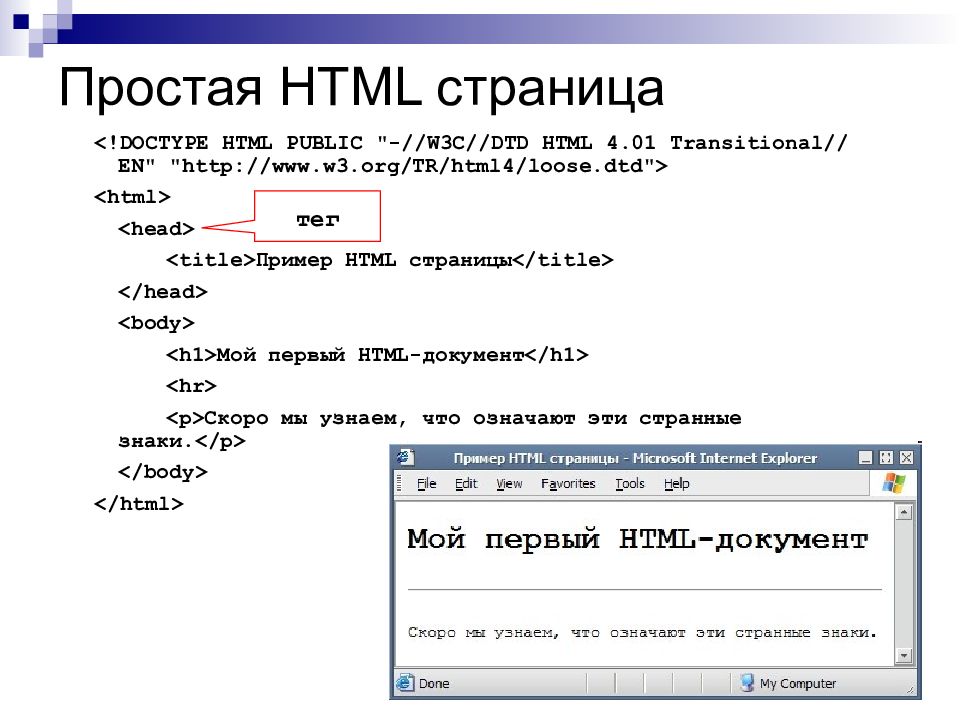
веб-дизайн | htmlbook.ru
На сайтах треугольники применяются сплошь и рядом как часть дизайна элементов, например, они служат указателем на какой-то объект, направляя внимание читателя в нужное место. Также треугольники выполняют декоративные функции, делая блоки, где они применяются, более изящными и современными. На рис. 1 показан пример использования треугольника в дизайне.
Рис. 1. Треугольники в веб-дизайне
Напрямую сделать треугольник средствами CSS нельзя, поэтому доступны два метода, позволяющих его добавить — через border и transform.
Кодировка UTF-8 позволяет не только одновременно вставлять текст на нескольких языках, но и добавлять разные символы, которые с успехом могут применяться как элементы дизайна, а также вместо некоторых изображений. Вот какие плюсы это сулит:
- меньше пересылаемый объём данных по сравнению с изображениями;
- к текстовому символу можно легко применить любое стилевое оформление;
- опять же легко изменить стиль символа при наведении на него курсора мыши;
- допустимо увеличивать размер без потери качества.

В моей прошлой статье Как сделать словесный пузырь на CSS3 без картинок мы видели, как псевдоэлементы :before и :after используются для создания различных эффектов. В этой статье мы воспользуемся подобными техниками для создания разнообразных лент.
Эффект ленты в моде. Большинство дизайнеров используют позиционированные изображения, но мы сделаем это с помощью свойств border и единственного тега <h3>.
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко
запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник
Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем
разложения луча белого света на составляющие цвета с помощью стеклянной призмы.![]()
Рис. 1. Спектральные цвета
Золотым сечением называется принцип деления отрезка на две части, при этом бóльшая часть отрезка относится к меньшей части так же, как длина всего отрезка к большей его части. Наглядно это показано на рис. 1.
Рис. 1. Пропорции золотого сечения
Сайт автора: finest.ru
Я часто встречаю рассуждения, что дизайн — это оформление информации. Говорят о нём как элементе, существующем отдельно от текста, имеющем свои правила и законы. Не забывают упомянуть о его важности общими фразами.
Стоп! А разве графика, цвет, текст, заголовки и вся композиция не составляет информационное содержание страницы? Основной процент получаемой человеком информации приходится на зрение. По статистике 83% информации воспринимается зрительно. И 40% из неё запоминается человеком (против 20% от услышанного!). А изображение может нести в себе ничуть не меньше (а иногда и больше) информации, чем текст. Но как связать воедино изображение и текст? Как заставить дизайн нести тему страницы? Вот это уже вопрос психологии.
На веб-странице достаточно часто возникает задача визуально отделить одну информацию от другой, например, выделить текстовый блок и акцентировать на нем внимание. Подобный вопрос возникал еще до эпохи Интернета и нашел свое отражение в трудах по гештальт-психологии. Применяя подобный опыт в дизайне веб-страниц, можно быть уверенным, что мы действуем с учетом человеческого восприятия, что подтверждается трудами классиков, опытом и экспериментами.
Фиксированный дизайн. Основы | htmlbook.ru
Термин «фиксированный дизайн» используется для обозначения макета страницы,
который создается на основе слоев заданной ширины. Выбор ширины зависит от
ориентации на определенное разрешение монитора пользователей. Так, для разрешения
1024х768 пикселей размер таблицы следует брать не более 1000 пикселей. Такая
ширина получается за счет вычитания из значения 1024 ширины вертикальной полосы
прокрутки и границ окна браузера. Для всех пользователей, сайт, построенный
на таком макете, будет отображаться корректно, но при больших разрешениях оказывается
слишком много пустого места.
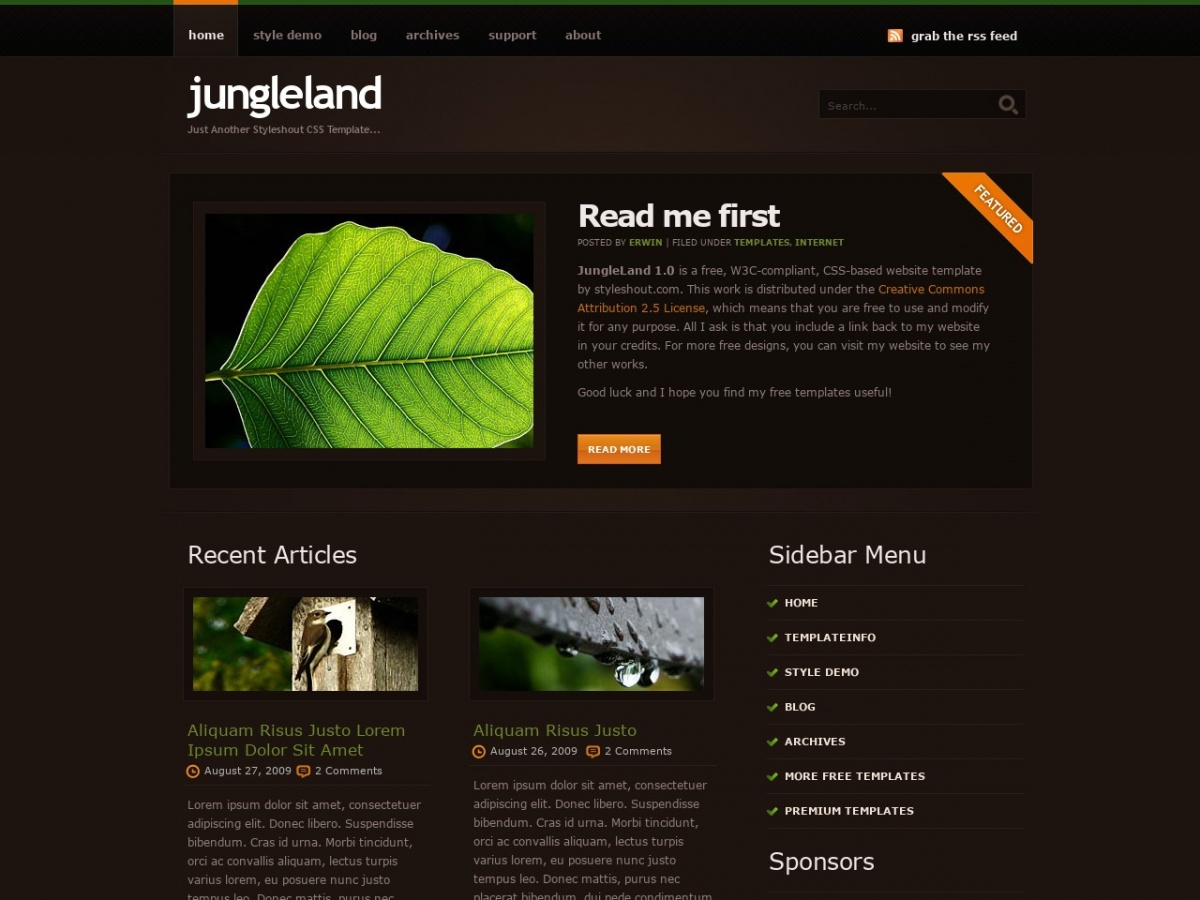
При фиксированном дизайне блок с материалом размещается обычно у левого края или по центру экрана. Последний вариант предпочтительнее, тогда не так заметны широкие поля вокруг при больших разрешениях монитора (рис. 1).
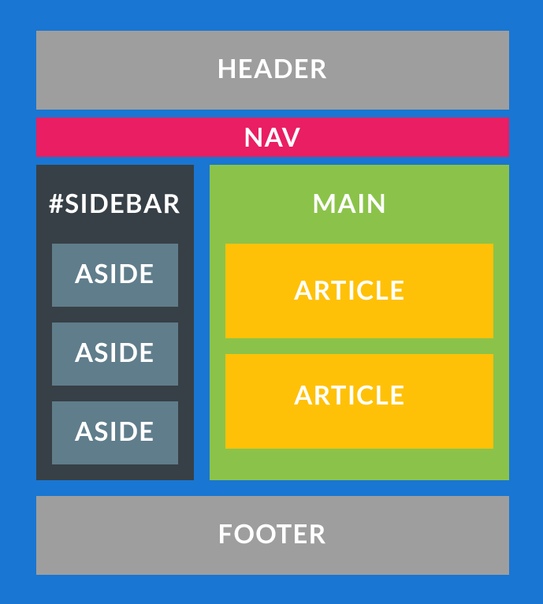
Рис. 1. Типичная модульная сетка при фиксированном дизайне
Числовые обозначения, используемые в данном рисунке: 1 — заголовок сайта; 2 — левый слой, обычно содержит элементы навигации; 3 — правый слой, содержит информационное наполнение страницы; 4 — «подвал», самый низ веб-страницы, в нем, как правило, размещают контактную информацию и различные кнопки.
Для создания макета показанного на рис. 1, следует продумать некоторые
предварительные моменты — какова будет общая ширина всех элементов; где
будет размещаться макет — по центру страницы или у левого края; какие
цвета и шрифты будут использоваться и т. д. Шаги, которые предстоит сделать
перед написанием кода, описаны далее.
д. Шаги, которые предстоит сделать
перед написанием кода, описаны далее.
Ширина слоев
Вначале следует определить общую ширину изобразительных элементов веб-страницы. Как упоминалось выше, это значение определяет сам дизайнер на основе предварительного сбора данных о будущих пользователях сайта. Хотя большинство дизайнеров устанавливают ширину, что называется «от фонаря», исходя из собственного удобства. Вот и в примере 1, используя этот же принцип, ширина всех слоев выбрана 750 пикселов.
Итак, вся ширина известна, теперь надо поделить ее на две части. Слой, обозначенный цифрой 2 (рис. 1), отводится под меню, ширина его должна быть минимальна, но достаточна для комфортного чтения текста. Сделаем ее круглым числом, например, 200 пикселов. Все остальное будет занимать контент.
Высота слоев
 Учтите, что
при таком подходе выравнивание содержимого слоя происходит всегда по его верхнему
краю, поэтому слишком большую высоту задавать не стоит (пример 1).
Учтите, что
при таком подходе выравнивание содержимого слоя происходит всегда по его верхнему
краю, поэтому слишком большую высоту задавать не стоит (пример 1).Пример 1. Задание высоты слоя
<style type="text/css">
#top {
text-align: left; /* Выравнивание по левому краю */
width: 750px; /* Ширина слоя */
background: #800000; /* Цвет фона */
height: 50px; /* Высота слоя */
}
</style>Аналогично, высоту слоя можно менять и отступами, изменяя значение padding-top и padding-bottom (пример 2). Но этот способ менее универсальный.
Пример 2. Задание высоты слоя с помощью отступов
<style type="text/css">
#top {
padding-top: 15px; /* Отступ сверху */
padding-bottom: 15px; /* Отступ снизу */
}
</style>В этом случае высота слоя складывается из верхнего и нижнего отступов и высоты содержимого, которое будет располагаться по центру вертикали.
Если высота содержимого слоя превышает его высоту, заданную с помощью свойства
height, то браузер оставляет размеры слоя неизменными, а содержимое
накладывает поверх него.
Выравнивание по центру
Если есть необходимость оставить макет выровненным по левому краю окна, делать ничего не надо, данный эффект произойдет сам собой. А вот чтобы макет оказался по центру окна браузера поможет еще один дополнительный слой, который будет служить каркасом и включать в себя все остальные слои. Назовем его container и пропишем для него следующий стиль (пример 3).
Пример 3. Выравнивание по центру
<style type="text/css">
#container {
width: 750px; /* Ширина слоя */
margin-right: auto; /* Отступ справа */
margin-left: auto; /* Отступ слева */
}
</style>Свойства margin-right и margin-left со значением auto задают выравнивание слоя по центру веб-страницы. В этом же селекторе указываем и общую ширину всех слоев.
Выравнивание макета веб-страницы по правому краю, как правило, никогда не делается — используется выравнивание либо по центру, либо по левому краю.
Отступы на веб-странице
Горизонтальные и вертикальные отступы от края браузера до содержимого веб-страницы
встроены в браузер по умолчанию. Тем не менее, можно изменить значение этих
свойств, делая отступы по желанию больше или меньше. Например, можно
установить отступ от верхнего края окна до заголовка страницы, или вообще убрать
его.
Тем не менее, можно изменить значение этих
свойств, делая отступы по желанию больше или меньше. Например, можно
установить отступ от верхнего края окна до заголовка страницы, или вообще убрать
его.
Отступы задаются свойствами CSS margin и padding для селектора BODY. Наличия двух свойств вместо одного, опять же требуют интересы разных браузеров, margin — Internet Explorer, а padding — Opera и Firefox. Совмещение разных свойств гарантирует, что показываться веб-страница в разных браузерах будет одинаково.
Управлять отдельными отступами от разных краев экрана можно с помощью свойств margin-top, margin-bottom, margin-right и margin-left, которые соответственно изменяют расстояние от верхнего, нижнего, правого и левого краев окна браузера. Прежде чем их использовать, следует задать нулевое значение свойства margin (пример 4).
Пример 4. Изменение верхнего отступа от края браузера
<style type="text/css">
BODY {
margin: 0; /* Убираем отступы */
margin-top: 10px /* Устанавливаем отступ сверху */
}
</style>Цвета
CSS имеет несколько опций для определения цвета текста и фона слоя. Свойство
color указывает цвет текста в слое, а background —
цвет фона (пример 5).
Свойство
color указывает цвет текста в слое, а background —
цвет фона (пример 5).
Пример 5. Изменение цвета
<style type="text/css">
#menu {
color: white; /* Цвет текста */
background: #008080 /* Цвет фона */
}
</style>Цвет фона для слоя menu в примере указан темно-зеленым, а текста — белым.
10 лучших книг по HTML/CSS для начинающих и продвинутых [2023]
Содержание
show
- Лучшие книги по HTML и CSS
- Лучшие книги по HTML/CSS для начинающих 9000 6
- 1. Head First HTML и CSS
- 2. Краткое руководство по HTML и CSS
- 3. Начинайте программировать!: изучайте HTML, CSS и JavaScript и создавайте веб-сайты, приложения и игры — от Young Rewired State
- Лучшие книги по HTML/CSS для среднего уровня
- 4. Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике
- 5. HTML и CSS: проектирование и создание веб-сайтов
- 6.
 HTML, CSS и JavaScript — все в одном
HTML, CSS и JavaScript — все в одном - Best HTML /CSS Books For Experienced
- 7. Адаптивный веб-дизайн с HTML5 и CSS, Бен Фрейн
- 8. HTML 5 Black Book (охватывает CSS3, JavaScript, XML, XHTML, AJAX, PHP, jQuery)
- 9. HTML5 и CSS3 All-in-One для чайников — Энди Харрис
- 10. Карманный справочник по CSS
Веб-разработчики или веб-дизайнеры, работающие с внешними интерфейсами, пользуются большим спросом в ИТ-индустрии, а их работа хорошо оплачивается. Все эти факторы способствуют желанию людей идти по этому пути карьеры. Frontend-разработка — это все, что касается UI/UX, при этом макет, стиль и дизайн веб-сайта являются главным приоритетом. Путь каждого веб-дизайнера или фронтенд-разработчика начинается с HTML и CSS , и как только они освоят оба, они должны перейти к Javascript, чтобы включить интерактивные элементы в свои проекты HTML и CSS.
Все веб-страницы построены на основе HTML. Структура страницы определяется HTML, а стиль определяется CSS. HTML и CSS — это основа всего, что вам нужно для создания вашего первого веб-сайта!
Большинство людей выбирают онлайн-видео или материалы для изучения разработки интерфейса, но книги иногда являются лучшей альтернативой для справки или глубокого понимания идеи от начала до конца.
Не знаете, что делать дальше?
За 3 простых шага вы можете БЕСПЛАТНО найти свою персональную дорожную карту карьеры в области разработки программного обеспечения
Развернуть в новой вкладке
С помощью подборки обзоров книг мы выделили лучшие книги для изучения HTML и CSS в этом блоге . Каждый обзор книги будет посвящен вкусу книги, обсуждаемым темам и тому, как она может вам помочь.
Несмотря на обширные знания о кодировании HTML/CSS, выбор лучших книг и ресурсов по HTML/CSS может показаться сложным.
Большинство руководств и учебных пособий в Интернете, например, смешивают свое содержание таким образом, что невозможно пройти от начала до конца. Затем, если вы перейдете к видео на YouTube, вы увидите, что хотя некоторые из них содержат полезные иллюстрации, большинство из них короткие и неинформативные.
Затем, если вы перейдете к видео на YouTube, вы увидите, что хотя некоторые из них содержат полезные иллюстрации, большинство из них короткие и неинформативные.
В результате многие начинающие программисты вынуждены записываться на онлайн-курсы HTML/CSS, в то время как продвинутые программисты предпочитают использовать форумы HTML/CSS.
Ниже приведен список лучших книг по HTML и CSS. Эти книги полезны не только для начинающих, но и для продвинутых учеников. В следующем разделе мы подробно поговорим о книгах.
Лучшие книги по HTML и CSS
Лучшие книги по HTML/CSS для начинающих
1. Head First HTML and CSS
Эта книга предоставлена Элизабет Робсон и Эриком Фрименом. Несмотря на то, что книга Head First HTML and CSS была опубликована в 2012 году, она по-прежнему остается одной из лучших фундаментальных книг для изучения HTML и CSS. Если вы хотите понять не только «как», но и «почему», эта книга поможет вам заложить прочный фундамент, который сохранится на протяжении всей вашей карьеры.
Это книга для начинающих. Изучив все, что может предложить эта книга, вы захотите освежить в памяти последние принципы HTML, появившиеся в последнее десятилетие. Конечно, вы захотите потратить немного времени на практику. Содержание этой книги:
- Создание HTML-страницы
- Дизайн и создание веб-страницы
- Использование доменных имен FTP, HTTPs
- Включение мультимедиа в ваши веб-страницы
- Стилизация веб-страницы 90 065
- Использование блочной модели
- Advanced Web Структура, расположение и макеты
- Таблицы, список и форма
Оценка: 4.3/5 (Goodreads)
Последнее издание: 2e
2. Краткое руководство по HTML и CSS
Все ключевые основы HTML и CSS, которые вам необходимо знать, собраны Дэвидом ДюРоше в одном месте. HTML-теги, CSS-элементы, CSS-стили и способы объединения этих частей — все это описано в этой книге.
Авторский подход к обучению основам HTML и CSS уникален и увлекателен. Он переходит от общих обзоров HTML и CSS к более подробным практическим советам о том, как создавать веб-сайты. Все концепции подкреплены множеством наглядных примеров и практических занятий! Это отличный ресурс для тех, кто учится программировать и создавать веб-сайты.
Эта книга предназначена исключительно для начинающих, она полна, полезна и проста для чтения. Это отличный ресурс для тех, кто учится программировать и создавать веб-сайты.
В этой книге рассказывается о: Основах современного дизайна, Структуре сайта и принципах адаптивного дизайна, Вдыхании жизни в ваши проекты, Передовых практиках правильной разметки, HTML и CSS для начинающих.
Оценки: 4.2/5 (Google Play)
Последнее издание: 3e
3. Начинайте программировать!: изучайте HTML, CSS и JavaScript и создавайте веб-сайт, приложение и игру — от Young Rewired State
Если вы ищете лучшие книги по HTML/CSS для детей, это хорошее место для начала. . Книга написана Young Rewired State, глобальным техническим сообществом, состоящим из подростков и детей. И, да, он нацелен на точно такую же демографическую группу.
. Книга написана Young Rewired State, глобальным техническим сообществом, состоящим из подростков и детей. И, да, он нацелен на точно такую же демографическую группу.
В этой книге хорошо то, что она выходит за рамки HTML/CSS. Скорее, он делает все возможное, помогая детям с кодом JavaScript. Вы также заметите, что текст достаточно прост для понимания даже восьмилетними детьми. В книге они шаг за шагом знакомятся с тремя языками программирования, а затем постепенно переходят к более сложным областям. В книгу включены шесть увлекательных заданий, каждое из которых содержит простые пошаговые инструкции по изучению основ кодирования. Профессору Бэрстоуну, доктору Дэю и Эрнесту понадобится ваша помощь, чтобы уберечь Алмаз Монаха от банды жестоких воров драгоценностей.
Эта книга представляет собой полное руководство для детей, которые хотят начать свои навыки программирования в веб-разработке.
Рейтинг: 4.1/5 (Goodreads)
Лучшие книги по HTML/CSS для среднего уровня
4.
 Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике
Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графикеJennifer Robbins’ Learning Web Design это отличное место для начала, если вы хотите научиться создавать веб-сайты. Это полноценное введение в веб-дизайн и разработку. В книге 25 глав, разделенных на пять частей. Каждая глава включает практические упражнения и короткие тесты, чтобы убедиться, что вы усвоили основные понятия.
Последнее издание: 5e
Рейтинг: 4.1/5 (Goodreads)
5. HTML и CSS: проектирование и создание веб-сайтов
Бестселлер Amazon Джон Дакетт, известный веб-дизайнер и разработчик с более чем 15-летним стажем из экспертиза, первая в нашем списке величайших книг по HTML/CSS.
В этой книге он стремится сделать HTML/CSS менее пугающим, иллюстрируя сложные идеи простой, но красочной инфографикой и изображениями. Макет приятно прост, и вы сможете легко следовать ему от корки до корки. В целом книга охватывает все основы HTML/CSS. Вы узнаете, как создать веб-сайт с нуля, а также как работать с языками на Mac и ПК и как разрабатывать различные функции веб-сайта. Г-н Дакетт также предоставил хорошо помеченные скриншоты текстового редактора, демонстрирующие примеры кода.
Вы узнаете, как создать веб-сайт с нуля, а также как работать с языками на Mac и ПК и как разрабатывать различные функции веб-сайта. Г-н Дакетт также предоставил хорошо помеченные скриншоты текстового редактора, демонстрирующие примеры кода.
Последнее издание: 3e
Рейтинг: 4.3/5 (Goodreads)
6. HTML, CSS и JavaScript все в одном полный ресурс как для начинающих, так и для опытных программистов, когда речь идет о HTML/CSS и JavaScript. Вы можете думать об этом как о универсальном магазине для изучения трех самых важных языков веб-разработки. По сути, книга объясняет, как HTML, CSS и JavaScript взаимодействуют в современной веб-разработке, а затем предоставляет хорошо организованные пошаговые примеры того, как использовать все три технологии одновременно.
Каждая глава включает идеально интегрированные основы HTML5, CSS3 и ECMAScript 6. Этот учебник покажет вам, как использовать их в различных ситуациях веб-дизайна.
Последнее издание: 3e
Рейтинги: 4. 4/5 (Goodreads)
4/5 (Goodreads)
Лучшие книги по HTML/CSS для опытных
7. Адаптивный веб-дизайн с HTML5 и CSS, Бен Фрейн 900 83
Научит вас пользоваться HTML5 и CSS для создания единого пользовательского интерфейса, который работает на мобильных телефонах, планшетах и компьютерах. Книга разбита на одиннадцать глав и охватывает следующие концепции
- Применяйте различные стили к разным устройствам, включив в свои проекты мультимедийные запросы CSS.
- В зависимости от размера или качества экрана загружайте разные группы фотографий.
- Используйте скорость, семантику и чистый синтаксис доступных шаблонов HTML в своих интересах.
- Используйте SVG в своих проектах для создания изображений, на которые не влияет разрешение.
- Используйте новейшие функции CSS, такие как настраиваемые свойства, изменяемые шрифты и CSS Grid.
- HTML-формы должны иметь компоненты проверки и пользовательского интерфейса, такие как средства выбора даты и цвета.

- Узнайте, как использовать фильтры, тени, анимацию и другие эффекты для улучшения элементов интерфейса.
Рейтинг: 3,8/5 (Goodreads)
Последнее издание: 3e
8. Черная книга HTML 5 (охватывает CSS3, JavaScript, XML, XHTML, AJAX, PHP, jQuery)
9 0002 Черная книга HTML5 DT Editorial Services — единственный в своем роде справочник, написанный с точки зрения веб-эксперта, с сотнями примеров и охватом практически всех аспектов HTML5. Он поможет вам освоить различные веб-технологии, включая CSS3, JavaScript, XML и AJAX, в дополнение к HTML5. Эта книга познакомит вас с последними функциями и элементами HTML5, такими как аудио- и видеоэлементы мультимедиа, элемент холста для рисования и многие другие, если вы веб-дизайнер или разработчик. В этой книге вы узнаете, как создавать веб-приложения с использованием HTML5 и других веб-технологий в последних версиях современных браузеров. Рейтинги: 4. 1/5 (Goodreads)
1/5 (Goodreads)
Последнее издание: 2e
да» — одна из лучших публикаций по HTML/CSS, так как она охватывает почти все основы HML5 и CSS3. По сути, здесь вы найдете заметки о самых последних версиях HTML/CSS, удобных для начинающих. Энди Харрис знакомит вас с основами работы с HTML5 и CSS3, а затем показывает, как сочетать их с Ajax, MySQL и JavaScript для создания действительно удобных веб-сайтов. Проще говоря, вы можете ожидать всестороннего охвата не только с точки зрения базового дизайна и макета, но и с точки зрения клиентских элементов и серверных компонентов. Это отличная книга как для новичков, так и для опытных программистов.
Рейтинги: 4.2/5 (Goodreads)
Последняя редакция: 3e
10. Карманный справочник CSS
Наглядная презентация для Интернета. Этот простой, но исчерпывающий краткий справочник Эрика А. Мейера предоставляет вам жизненно важные знания. нужен при работе с CSS и требует немедленного ответа. Эта пятая версия была пересмотрена и обновлена для CSS3, что делает ее подходящей для веб-дизайнеров и разработчиков среднего и продвинутого уровня. Вы найдете алфавитный перечень селекторов и свойств CSS, а также краткое введение в основные идеи CSS. Сетка, флексбокс, отсечение, маскирование и композитинг — это лишь некоторые из новых характеристик, о которых вы узнаете. Быстро находите нужную информацию. Концепции CSS, значения, селекторы и запросы, а также свойства исследуются. Узнайте, как новые функции могут помочь вам улучшить и расширить свои навыки работы с CSS. В этом обновленном выпуске вы узнаете о новых характеристиках, таких как анимация, сетки, флексбоксы, маскирование, фильтрация и композитинг.
Эта пятая версия была пересмотрена и обновлена для CSS3, что делает ее подходящей для веб-дизайнеров и разработчиков среднего и продвинутого уровня. Вы найдете алфавитный перечень селекторов и свойств CSS, а также краткое введение в основные идеи CSS. Сетка, флексбокс, отсечение, маскирование и композитинг — это лишь некоторые из новых характеристик, о которых вы узнаете. Быстро находите нужную информацию. Концепции CSS, значения, селекторы и запросы, а также свойства исследуются. Узнайте, как новые функции могут помочь вам улучшить и расширить свои навыки работы с CSS. В этом обновленном выпуске вы узнаете о новых характеристиках, таких как анимация, сетки, флексбоксы, маскирование, фильтрация и композитинг.
Рейтинги: 4/5 (Goodreads)
Последняя редакция: 5e
Заключение
Итак, вы наткнулись на несколько замечательных книг, которые необходимы любому Frontend-разработчику или начинающему Frontend-разработчику. Имейте в виду, что большинство этих книг доступны в нескольких версиях. Поэтому, прежде чем идти дальше, убедитесь, что вы получаете самую последнюю версию. Удачного обучения.
Поэтому, прежде чем идти дальше, убедитесь, что вы получаете самую последнюю версию. Удачного обучения.
Часто задаваемые вопросы
Насколько хорош HTML в 2022 году?
Да, HTML по-прежнему полезен в 2022 году, потому что это основной язык разметки для построения веб-архитектуры.
Какая профессия использует HTML?
Frontend-разработчики отвечают за сквозной код всего веб-сайта. Они управляют HTML-проектами, создают онлайн-приложения, кодируют веб-сайты и помогают посетителям веб-сайтов.
Могу ли я устроиться на работу, если знаю HTML?
Вы, безусловно, сможете найти работу, если будете знать только HTML и CSS. И даже если этих основных способностей недостаточно, чтобы получить работу вашей мечты, вы можете использовать их, чтобы начать зарабатывать деньги, пока вы учитесь больше.
Дополнительные ресурсы
- Лучшая HTML IDE
- HTML проекты
- HTML MCQ
- Разница между HTML и JavaScript
- Функции HTML5
- Основные возможности HTML 9000 8
- Разница между HTML и XML
- Разница между HTML и CSS
- Разница между HTML и XHTML
- Разница между HTML и HTML5
- Разница между CSS и CSS3
- Типы CSS
- CSS Вопросы для интервью
- CSS MCQ
Лучшие книги по HTML, CSS, JavaScript до 2023 года.

Большинство из нас привыкли к термину HTML, связанному с компьютерными технологиями, со школьных лет, верно? Наше путешествие с книгами по HTML началось с самого раннего и простого языка для изучения. Они служат основой для создания холста текстовых изображений и других творческих элементов для веб-страницы. В этом блоге перечислены некоторые из лучших книг по HTML, которые необходимо прочитать, чтобы стать опытным разработчиком.
Введение в HTML
Все, что входит в вашу начальную или простую веб-страницу, можно сделать с помощью языка гипертекстовой разметки или HTML. Этот язык был благом для начинающих технических энтузиастов и крупных фирм, которым нравится использовать HTML, от создания своих целевых страниц до карьерных веб-сайтов.
W3Techs сообщает, что последнюю версию серии HTML5 используют 90,7% из 94,6% пользователей HTML. Некоторые из его замечательных функций:
- .
Разметка заменена подходом семантической разметки
Плагин менее полезного медиа-опыта
Расширенное хранилище
Более доступный и отзывчивый
Элементы дизайна отделены от контента
Более простой синтаксис и удобство использования
Улучшенная функциональность для SEO
Популярные книги по HTML за последние годы
С точки зрения разработчика, он всегда изучал веб-разработку в целом. Два других популярных языка, CSS и JavaScript, играют равную роль в разработке программного обеспечения. И, следовательно, вы можете видеть это даже в некоторых книжных структурах.
Два других популярных языка, CSS и JavaScript, играют равную роль в разработке программного обеспечения. И, следовательно, вы можете видеть это даже в некоторых книжных структурах.
Одна HTML-книга может не удовлетворить все ваши потребности. Следовательно, использование HTML для создания контента, CSS для улучшения его дизайна и Javascript для повышения интерактивности веб-страниц — это смертельная комбинация.
HTML-книги для начинающих
1. Изучение HTML для начинающих: иллюстрированное руководство по кодированию
Эта книга претендует на то, чтобы обогатить пользовательский опыт за счет пошагового визуального подхода. Некоторые затронутые темы включают понимание HTML-тегов, элементов, стилей, форм, списков и т. д.
Рейтинг читателей: 4.7/5
Автор: Джо Фостер
2. Head First HTML и CSS
В нем есть как и почему подходы к изучению и внедрению HTML. Он охватывает свойства кодирования HTML и CSS от фундаментальных концепций до современных соглашений о программировании.
Он охватывает свойства кодирования HTML и CSS от фундаментальных концепций до современных соглашений о программировании.
Рейтинг читателей: 4.6/5
Автор: Элизабет Робсон и Эрик Фриман
3. Краткое руководство по HTML и CSS.
Он состоит из современных методов веб-дизайна и полезных фрагментов (в HTML) в качестве примеров. Это помогает читателям благодаря обширному практическому опыту и методам обучения, ориентированным на результат.
Рейтинг читателей: 4.6/5
Автор: David Durocher
4. HTML CSS за 8 часов
Полное руководство по всем основам HTML и CSS с тонн практических упражнений. Он охватывает все основы, которые вам необходимо знать при запуске HTML и CSS.
Рейтинг читателей: 4.6/5
Автор: Рэй Яо
5. HTML5: недостающее руководство
нерс. Эта книга научит вас использовать видеоинструменты, динамические рисунки и многое другое для вашего веб-приложения.
Эта книга научит вас использовать видеоинструменты, динамические рисунки и многое другое для вашего веб-приложения.
Рейтинг читателей: 4.6/5
Автор: Мэтью Макдональд
6. Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике.
Это отличное руководство для начинающих, которое поможет вам начать работу с основами HTML и разработки веб-страниц. Это также помогает разработчикам с Git, графикой SVG и другими инструментами.
Рейтинг читателей: 4.6/5
Автор: Дженнифер Нидерст Роббинс
7. HTML5 в простых шагах
Многие читатели рекомендуют эту книгу как отправная точка для HTML5. Он охватывает такие темы, как гиперссылки, создание форм ввода и многое другое.
Рейтинг читателей: 4.6/5
Автор: Майк МакГрат
Эта книга является творением kids для детей, чтобы весело изучить HTML и его основные коды. С этими основами вы можете легко создавать веб-приложения или игры.
С этими основами вы можете легко создавать веб-приложения или игры.
Рейтинг читателей: 4.5/5
Автор: Young Rewired State
9. HTML для начинающих: Crash Course
Эта книга претендует на звание вашего ABC руководства по кодированию HTML. Он охватывает темы об атрибутах, фразовых тегах, метатегах и многом другом.
Рейтинг читателей: 4.2/5
Автор: Краткое руководство
10. HTML: Learn front-end development
Полное пояснительное руководство по HTML с соответствующими тегами и примерами. Это позволяет начинающим разработчикам разработать собственный веб-сайт со всеми необходимыми тегами.
Рейтинг читателей: 4/5
Автор: Даршан Магдум
HTML книги для продолжающих
1. Ultra HTML Reference: Подробный справочник по языку программирования HTML
900 02 Это актуально справочное руководство по дате, чтобы освежить в памяти основные веб-основы. Он предоставляет каждое обновление последних версий HTML, таких как подходящие теги и многое другое.
Он предоставляет каждое обновление последних версий HTML, таких как подходящие теги и многое другое.Рейтинг читателей: 4.7/5
Автор: Майкл Абеляр
2. HTML и CSS: проектирование и создание веб-сайтов
Эта книга легко читается и создает конкретную основу, если у вас нет опыта работы с HTML и CSS.
Рейтинг читателей: 4.6/5
Автор: Джон Дакетт
3. HTML, CSS и JavaScript — все в одном
супер три языка разработки с jQuery.
Рейтинг читателей: 4,6/5
Автор: Julie C. Meloni
4. Более разумный способ изучения HTML и CSS: выучите быстро, запомните дольше.
Эта книга предлагает подход «учись на ходу» с множеством интерактивных онлайн-упражнений. Эту книгу может понять каждый, поскольку она предлагает курсы простым, нетехническим языком.
Рейтинг читателей: 4.6/5
Автор: Марк Майерс
5. HTML5 и CSS Мураха 3
-не последние версии HTML и CCS. Эта книга состоит из 8 глав и поможет всем, от веб-дизайнеров до новичков.
Рейтинг читателей: 4.3/5
Автор: Zak Ruvalcaba, Anne Boehm
6. HTML5: Up and Running
актуальный практический опыт работы с HTML5 и десятками кодов фрагменты. Он охватывает такие темы, как включение мультимедиа на ваш веб-сайт.
Рейтинг читателей: 4/5
Автор: Марк Пилигрим
7. Полное руководство по HTML5
Эта книга идет на шаг впереди HTML5 и объясняет все решения и запросы, связанные с созданием веб-сайта.
Рейтинг читателей: 4/5
Автор: Адам Фриман
8. Холст HTML5
Это руководство по началу работы с холстом HTML5, позволяющее создавать захватывающие мультимедиа. приложения.
приложения.
Рейтинг читателей: 3.9/5
Автор: Джефф Фултон, Стив Фултон
примеры в реальном времени на HTML5 с оттенком веселья сделать обучение интересным.
Рейтинг читателей: 3.9/5
Автор: Брюс Лоусон, Реми Шарп
10. HTML5: Проектирование многофункциональных интернет-приложений
Эта книга научит вас все новое в HTML5, от мультимедиа до интерактива шаблоны дизайна.
Рейтинг читателей: 3.3/5
Автор: Мэтью Дэвид
HTML книги для опытных разработчиков
1. Веб-дизайн с HTML, CSS, JavaScript и jQuery Set 1-е издание.
Это книга из двух наборов, которая предлагает читателям самую современную фронтенд-разработку. Если вы хотите погрузиться в JavaScript и jQuery, эта книга станет предшественником.
Рейтинг читателей: 4. 7/5
7/5
Автор: Джон Дакетт
2. HTML5 и CSS3 All-in-One для чайников
Это все- единое руководство по HTML-объявлению CSS позволяет читателям узнать лучшее из двух миров, чтобы лучше использовать их вместе.
Рейтинг читателей: 4.6/5
Автор: Энди Харрис
3. Площадка для веб-дизайна: интерактивный способ HTML и CSS
Он помогает разработчикам всех уровней, от создания базового кода HTM до интерактивных веб-страниц.
Рейтинг читателей: 4.6/5
Автор: Paul Mcfedries
4. Адаптивный веб-дизайн с HTML5 и CSS
для создания веб-страниц, которые должны реагировать на все платформы, особенно мобильные телефоны.
Рейтинг читателей: 4.5/5
Автор: Ben Frain
Эта книга содержит информативные вопросы и ответы, которые помогут разработчикам пройти любой Интервью по HTML.
Рейтинг читателей: 4.5/5
Автор: Рэй Яо
6. Обучение разработке веб-приложений
Эта книга предлагает читателям знания и навыки для создания простой базы данных приложение с нуля.
Рейтинг читателей: 4.4/5
Автор: Semmy Purewal
7. Изучение PHP, MySQL и JavaScript: с помощью jQuery, CSS и HTML5 (Изучение PHP, MYSQL, Javascript, CSS и HTML5) 9 0052
Эта книга очень поможет, если вы хотите поднять свои базовые навыки работы с HTML на новый уровень. Он также учит опытных разработчиков совместно использовать разные языки, такие как PHP и CSS.
Рейтинг читателей: 4.4/5
Автор: Робин Никсон
8. Черная книга HTML5 (охватывает CSS3, JavaScript, XML, XHTML, AJAX, PHP, jQuery)
Эта книга охватывает все аспекты HTML5, поскольку она написана исключительно веб-профессионалами. Эта единственная книга позволит вам освоить все веб-технологии от PHP до ASP.NET.
Эта единственная книга позволит вам освоить все веб-технологии от PHP до ASP.NET.
Рейтинг читателей: 4.3/5
Автор: Kogent Learning Solutions INC
9. Как создать сайт-портфолио с нуля!: пошаговое обучение, использование адаптивного HTML5, CSS3, JQuery и Фотошоп.
Это комплексный пакет для немедленного начала разработки вашего веб-сайта. Этот пошаговый подход к обучению обеспечивает самостоятельное обучение и запоминание.
Рейтинг читателей: 4.2/5
Автор: Mark H Webster
10. Освоение веб-разработки переднего плана
Этот сборник «все в одном» дает своим читателям опыт 200+ расширений, фреймворки и языки.
Рейтинг читателей: 3,4/5
Автор: Chong Lip Phang
Примечание: Все обзоры, упомянутые выше, взяты с Amazon и Goodreads.
Прочие книги по разработке программного обеспечения, на которые следует обратить внимание
Разработка программного обеспечения состоит из двух основных частей: разработки переднего плана и разработки внутреннего интерфейса. HTML, как обсуждалось выше, является частью разработки программного обеспечения.
HTML, как обсуждалось выше, является частью разработки программного обеспечения.
Есть два других широко используемых языка и HTML для создания привлекательных и быстро реагирующих веб-страниц. Это каскадные таблицы стилей (CSS) и JavaScript (JS).
CSS, как следует из названия, используется для добавления различных стилей, чтобы сделать вашу веб-страницу более привлекательной. Однако HTML формирует базовый язык, на котором написан CSS. Вместе их можно использовать для создания удобных и привлекательных веб-страниц.
JavaScript — это легкий язык программирования высокого уровня, разработанный для современных разработчиков. Это помогает в создании высокочувствительных и сложных веб-сайтов.
PHP и MySQL — мощная пара в веб-разработке, где PHP — это язык сценариев, поддерживаемый MySQL, базой данных с открытым исходным кодом.
Теперь давайте перейдем к изучению замечательных книг на рынке, которые делают читателей успешными фронтенд-разработчиками.
Книги для CSS
CSS O’Reilly Полное руководство
CSS3: недостающее руководство
Секреты CSS
Карманный справочник CSS
Книги по Javascript
JavaScript и JQuery: интерактивная интерфейсная веб-разработка.

Eloquent JavaScript, 3-е издание: современное введение в программирование/ Eloquent Javascript» для JS
Изучайте JavaScript ВИЗУАЛЬНО с помощью интерактивных упражнений.
JavaScript и jQuery Мураха (3-е издание).
Книги по PHP и MySQL
PHP и MySQL Мураха (3-е издание).
PHP и MySQL для динамических веб-сайтов: руководство Visual QuickPro.
Платформы, предоставляющие лучшие книги в формате HTML
Эти книги можно использовать как в печатном, так и в электронном виде. Эти книги можно выбрать вручную на множестве веб-сайтов и офлайн-магазинов, которые их продают.
Некоторые из самых известных:
Амазонка
Книги Пауэлла
AbeBooks.com
eBay.com
О’Рейли. ком
Вещи, которые делают HTML-книги более эффективными
Чтение должно быть приятным и в то же время эффективным. Вот некоторые качества, которые следует искать в HTML-книге, прежде чем вы ее прочтете.
Вот некоторые качества, которые следует искать в HTML-книге, прежде чем вы ее прочтете.
- Простой и точный язык, который подходит всем.
- Некоторые книги поставляются со встроенными материалами, такими как рабочие тетради, учебные задания и т. д., которые очень полезны для начинающих.
- Все технологические обновления должны быть актуальны.
- Книги, которые предоставляют онлайн-платформы для усвоения практических знаний языка.
- Четкая и лаконичная структура содержания книги с многочисленными действиями по привлечению читателей, такими как часто задаваемые вопросы и советы и рекомендации.
Подведение итогов
Почти два десятка лет HTML помогает разработчикам всех уровней, от новичков до экспертов. Его адаптивность и простота сделали его популярным языком для всех веб-разработок.
Поскольку по своей природе он взаимодействует с другими языками разработки, такими как CSS и JavaScript, создание удобной для пользователя веб-страницы стало досягаемостью книги.

