html коды для сайтов — Домашний бизнес
Оптимизация сайта под мобильники
Инструменты для вебмастера!
Простой генератор баннеров!
On-line сервисы.Графика!
1, разместить и уменьшить фото: funkyimg.com
2, уменьшаем, редактируем фото webresizer.com
3. изменение размера: resizr.lord-lance.com
4, сделать кнопку он-лайн: dabuttonfactory.com
Soft
1, Разблокировать Winlocker (блокировка ПК с требованием выслать СМС):
1. DrWeb.com/unlocker
2. Kaspersky.ru/viruses/deblocker
Сделать бегущую строку на сайт
1. Сделать бегущую строку на сайт
Вставка Flash на сайт
1. Вставка Flash на сайт.
Как сделать баннер для сайта
1. Как сделать баннер для сайта. Правильно сделать ссылки на сайте
Оформление текста
1. Оформление текста
Публикация картинок
1. Публикация картинок
Вид шрифта
1. Вид шрифта
Оформление текста и Ссылок
1. Оформление текста и Ссылок
Оформление Текста и Шрифта
1. Оформление Текста и Шрифта
Вертикальные и горизонтальные линии
1. Вертикальные и горизонтальные линии
Вертикальная линия
1. Вертикальная линия
Код рамки
1. Код рамки
Код рамки для вставки кодов
1. Код рамки для вставки кодов
Движение текста по вертикали
1, Движение текста по вертикали
Движение текста по горизонтали
1, Движение текста по горизонтали
Как вставить аудио на сайт
1. Как вставить аудио на сайт.
Код цвета в html
1. Код цвета в html
Коды html символов
1. Коды html символов
Скрипты для сайта html
1. Скрипты для сайта html
Оформление таблиц
1. Оформление таблиц
Разное
1. Разное
ВВ-коды
1. ВВ-коды
КалькуляторКалькулятор стандарт
| ||||||||||||||||||||||||||||||
mirzam.ru
Красивое оформление HTML/CSS кода
Зачем красиво оформлять HTML/CSS код в процессе верстки сайта и так ли это важно? Ведь заказчик не видит изнаночную сторону сайта?
С красиво оформленной и структурированной разметкой легко работать, как самому верстальщику, так и коллегам по работе. Можно быстрее находить нужные участки кода для внесения дополнений или изменений, одним словом улучшает читаемость кода.
Давайте перечислим основные правила, которые следует соблюдать при написании HTML разметки.
Правила оформления HTML кода
1) Соблюдение отступов для вложенных элементов.
Каждый вложенный элемент, отделяем четырьмя (или двумя) пробелами от его родителя, относительно левого края редактора кода. Тег div является вложенным элементом относительно тега
<section>
<div>
</div>
</section>
В свою очередь теги h2 и p, являются вложенными элементами в тег div и выравниваются относительно этого тега div, не создавая лесенки.
<section>
<div>
<h2>Заголовок</h2>
<p>Красиво оформленный код понравиться как заказчику, так и работодателю.</p>
</div>
</section>
Это правило не распространяется на строчные теги (i, u, a, b, span) внутри абзаца. Например, тег
<p>Соблюдайте вами же установленные <span>правила написания кода</span>.</p>
2) Выравнивание тегов по одной линии.
Теги не должны хаотично плясать туда-сюда на странице редактора. Так писать не нужно.
<ul>
<li>..</li>
<li>..</li>
<li>..</li>
</ul>
<h3>..</h3>
<p>..</p>
3) Написание комментариев
Когда в разметке, идет подряд много закрывающих тегов
<div>
<div>
<div>
.....
</div><!-- .title -->
</div><!-- .head -->
</div><!-- .wrap -->
Начало каждой секции/блока начинаем с короткого комментария с названием данной секции. При скролле сайта, мы сразу видим, какие блоки есть на сайте.
<!-- Footer -->
<footer>
<div></div>
</footer>
Где ставить пробелы?
Между названием селектора и открывающей фигурной скобкой.
.wrapper {
Между свойством и значением после двоеточия внутри селектора.
width: 400px;
После запятой ставить пробел.
font-family: 'PT Sans Narrow', sans-serif;
Правила в селекторе пишем на одном уровне с четырьмя (или двумя) пробелами относительно названия этого селектора.
.header {
padding-top: 20px;
font-size: 15px;
background-color: #333333;
}
Каждый новый селектор отделять одной строкой.
.nav {
min-width: 200px;
}.nav_link {
margin: 0;
padding: 0;
list-style: none;
}
Писать комментарии перед началом стилей каждого блока.
/* Section */
.section {
padding: 30px 0;
}.section_title {
margin-bottom: 20px;
padding-bottom: 0;
}
.section_img {
background-color: #f8f8f8;
}
/*
1. Header
2. Slider
3. Gallery
4. Footer
*/
Как не нужно писать стили
Не пишите свойства в одну строку. В таком стиле оформления кода очень тяжело ориентироваться.
.page {height: 500px; background-color: #444;}
Следует придерживаться определенного стиля написания кода, писать везде одинаково. Чистый и красивый код говорит об уровне профессионализма верстальщика и отношения его к работе.
- Создано 10.05.2019 10:51:27
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
myrusakov.ru
10 очень полезных генераторов кода для Веб Дизайнеров

Генераторы кода могут стать лучшим другом веб дизайнера по двум причинам. Во-первых, они помогают в изучении новых техник или совершенствовании тех, с которыми вы уже знакомы. Во-вторых, они позволяют быстро выполнять повторяющиеся задачи.
Вот 10 лучших генераторов кода для разных языков:
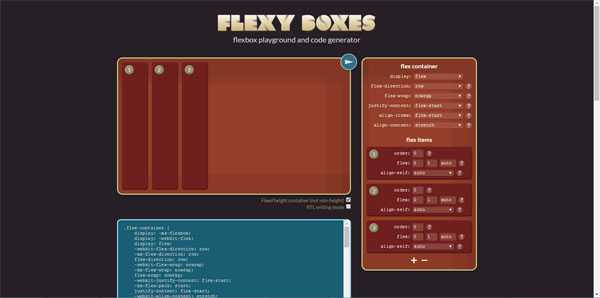
Flexy Boxes
Работать с CSS Flexbox иногда может быть… сложно. Поэтому существует несколько генераторов кода для работы с этой техникой. Flexy Boxes предлагает простой в использовании способ создания сложных макетов.
Вы сможете контролировать количество flex объектов, регулировать расположение и выравнивание. Затем просто скопируйте/вставьте код в свою таблицу стилей.

.htaccess Generator
.htaccess файл располагается на вашем сервере и может выполнять множество полезных функций: переадресация, переписывание URL адресов, обеспечение безопасности – все это может быть настроено через этот важный файл. Проблема только в том, что многие из нас не слишком хорошо знают синтаксис, а написание кода с нуля может занять слишком много времени.
.htaccess Generator сделает за вас всю сложную работу, так как он способен генерировать множество функций. Только будьте аккуратны перезаписывая .htaccess файл на вашем сервере – это может сломать ваш сайт.

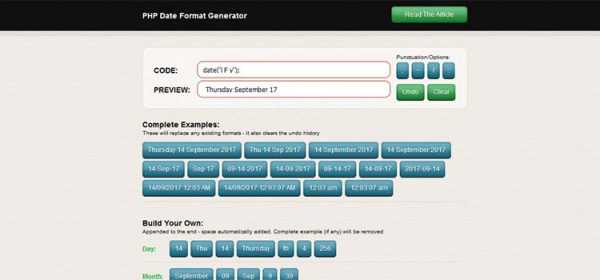
PHP Date Format Generator
Приходилось ли вам просматривать официальную PHP документацию каждый раз, когда вы пытаетесь отформатировать дату?
PHP Date Format Generator — это генератор PHP кода, который запомнил все тонкости и позволяет выбирать из предустановленного выбора форматов или создавать свои собственные.

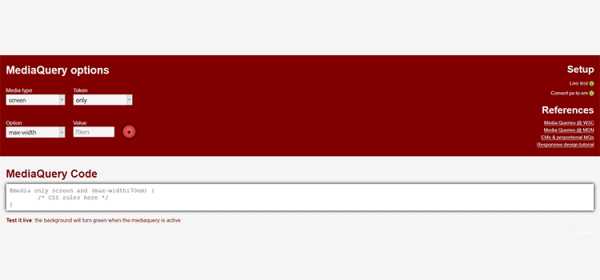
CSS3 Media Queries Generator
Медиа запросы – это один из ключевых элементов адаптивного веб дизайна. CSS3 Media Queries Generator – это генератор CSS кода для быстрого создания медиа запросов. В нем даже есть функция тестирования путем изменения ширины окна браузера.

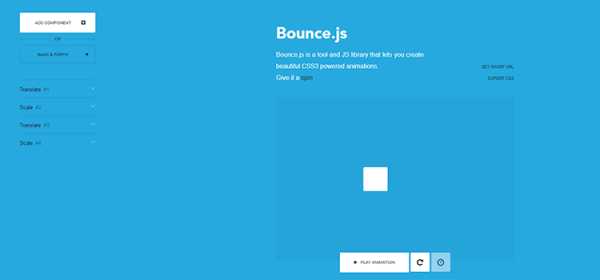
Bounce.js
Bounce.js – это JavaScript библиотека, с помощью которой можно создавать CSS3 анимации. С помощью этого онлайн инструмента вы сможете создавать любые анимации путем изменения настроек.
Вы сможете тестировать анимации прямо на той же странице и экспортировать CSS код. Вы также сможете выбирать среди нескольких крутых заготовок. Работать с анимациями сложно, поэтому этот инструмент может сохранить вам кучу времени и сил.
Возможно вам также будет интересна эта подборка из инструментов для работы с CSS анимацией.

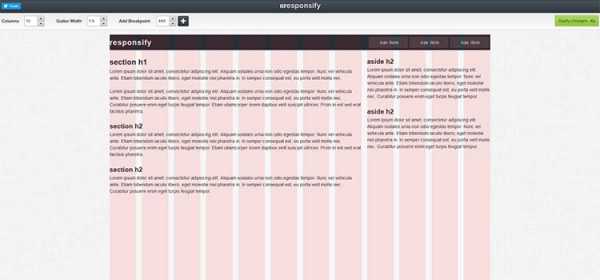
Responsify.it
Responsify.it – генератор HTML и CSS кода, который позволяет быстро создавать адаптивные макеты. Задайте количество колонок и ширину. Когда вы будете удовлетворены своим новым макетом, то сможете загрузить архив с кодом.

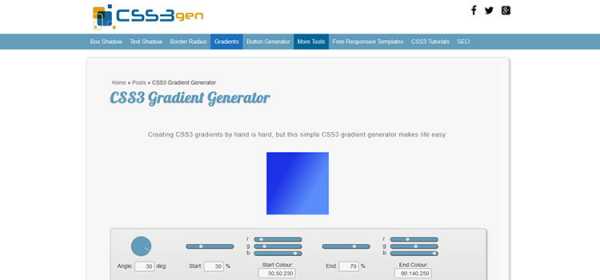
CSS3 Generator
Написание CSS3 кода по различные браузеры порой бывает скучно, не говоря уже о сложностях запоминания синтаксиса.
CSS3 Generator делает всю грязную работу вместо вас, создавая градиенты, скругленные углы, тени для блоков и текста. Он также работает с CSS transform, анимациями и другими видами CSS кода.

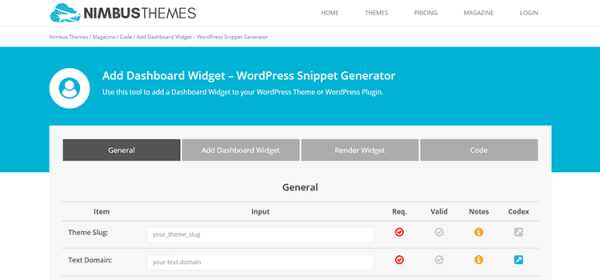
WordPress Code Generators
WordPress Code Generators – это подборка из 20 инструментов, которые позволяют генерировать WordPress код. Вы сможете создавать виджеты для админки, шорткоды, пользовательские области для меню и сайдбары.
Подробная информация о каждом генераторе присутствует, как и ссылки на WordPress Codex. Это отличный инструмент для разработчиков тем.

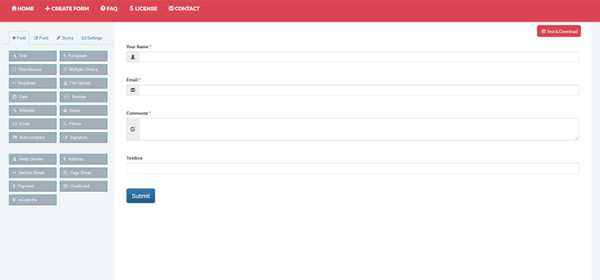
jQuery Form Builder
jQuery Form Builder – генератор jQuery/Bootstrap кода, который позволяет создавать полностью функциональные формы с помощью drag-and-drop интерфейса. Вы сможете добавлять множество полезных полей, включая поле для выбора даты, загрузки файла и даже выбора способа оплаты, которое будет работать с PayPal и Stripe.
Также включена возможность добавлять автоматические email рассылки и SMS уведомления (через twilio аккаунт). В итоге вы получите jQuery/Bootstrap форму, которая готова к использованию на вашем сайте.

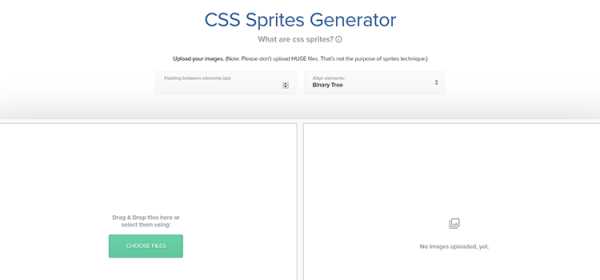
CSS генератор спрайтов
CSS спрайты – это группа картинок, которые соединены в одно изображение. Обычно их используют для “on/off” состояний иконок или других маленьких графических элементов. CSS позиционирование используется для перемещения спрайта и выбора определенной части картинки.
Это отличный способ уменьшить время загрузки страницы. CSS Sprites Generator позволяет загрузить несколько изображений, которые объеденятся в спрайт. В итоге вы получите для загрузки картинку и CSS код, который можно будет вставить в вашу таблицу стилей.

Спасибо генераторам кода
Благодаря веб инноваторам в сети появилось множество генераторов кода, которые упрощают монотонные дизайнерские задачи. Все они придерживаются одного правила: не тратьте время на повторение одних и тех же вещей.
Читайте также:
Перевод статьи 10 Super Useful Code Generators for Web Designers
Автор оригинального текста Eric Karkovack
wordyblend.com
20 полезных сервисов генерации CSS кода для веб-разработчиков | DesigNonstop
20 полезных сервисов генерации CSS кода для веб-разработчиков
5
Давайте познакомимся с 20 бесплатными онлайн генераторами CSS кода, которые значительно упростят жизнь дизайнера-верстальщика. В предыдущей аналогичной подборке онлайн сервисов был сделан акцент на работу именно с самим кодом, его адаптацию, и проверку на предмет ошибок. С помощью же этих сервисов можно взаимодействовать с различными элементами, участвующими в верстке сайта и их визуальной составляющей. Например можно сгенерировать на чистом CSS код кнопки, контактной формы, иконок, 3d ленты, анимации, фона, обводки, цвета, курсора, списков, сетки, колонок для макета, градиентов, спрайтов, сниппетов, слайдеров, индикаторов загрузки и многое другое.
1. Code Pen
В этом проекте можно найти демо версии замечательных примеров CSS3 эффектов для использования в интерфейсах. Например, оригинальные кнопки или формы обратной связи. codepen.io
codepen.io
2. Css3 Generator
Предлагается более 10 генераторов кода — Border Radius, Box Shadow, Multiple Columns, Transform, Flexbox, Gradient и т.д. css3generator.com
css3generator.com
3. Live Tools
Этот минималистический по дизайну сервис дает возможность сгенерировать коды кнопок, форм обратной связи, иконок и (внимание!) различных лент (ribbons). livetools.uiparade.com
livetools.uiparade.com
4. Web Code
А здесь генерируются коды для анимации, фона, обводки, цвета, курсора, списков, колонок и много другое. webcode.tools
webcode.tools
5. Responsive Grid System
Невероятно удобный инструмент для адаптивного дизайна. А также простой и гибкий способ использования Responsive Grid System. responsivegridsystem.com
responsivegridsystem.com
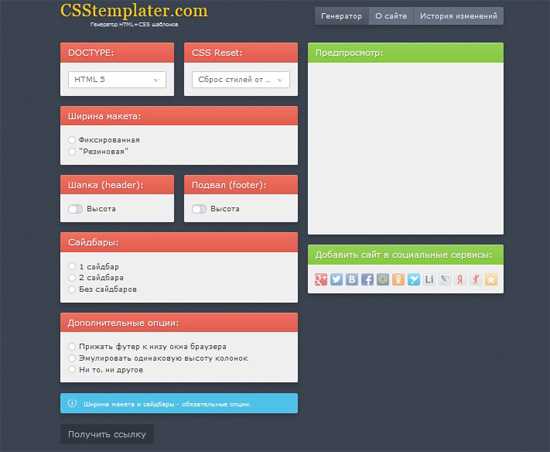
6. Css Ttemplater
С помощью этого сервиса генерируются HTML+CSS шаблоны с возможностью выборки различных базовых параметров. csstemplater.com
csstemplater.com
7. Css Matic
Мульти-сайт генератор с четырьмя инструментами для создания теней, границ радиусов, шумов текстур и CSS градиентов. cssmatic.com
cssmatic.com
8. Css Sprite Gen
Оптимизируйте свой сайт с помощью CSS спрайтов, чтобы увеличить скорость сайта и снизить количество HTTP запросов. css.spritegen.com
css.spritegen.com
9. Enjoy Css
Генерируйте код играючи! А также наслаждайтесь неплохой коллекцией кодов сниппетов, эффектов для текста и различных кнопок. enjoycss.com
enjoycss.com
10. Image Slider Maker
С помощью этого сервиса можно генерировать слайдеры картинок.  imageslidermaker.com
imageslidermaker.com
11. The Echoplex
Здесь можно сгенерировать макет сайта, учитывая параметры выравнивания элементов по нескольким осям, распределения свободного места между элементами и т.д. the-echoplex.net
the-echoplex.net
12. Css Load
Генератор вращающихся индикаторов загрузки AJAX средствами CSS и HTML. cssload.net
cssload.net
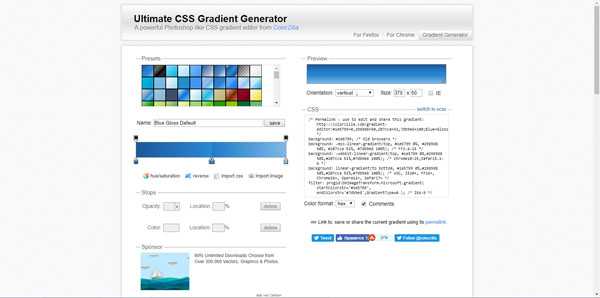
13. Colorzilla
Генератор градиентов. colorzilla.com
colorzilla.com
14. How To Center In Css
Инструмент для центрирования различных элементов howtocenterincss.com
howtocenterincss.com
15. Wait Animate
Позволяет создать бесконечную CSS анимацию с паузой между повторениями. waitanimate.wstone.io
waitanimate.wstone.io
16. S Sd
Здесь можно создать модную длинную трехмерную тень. new.s-sd.ru
new.s-sd.ru
17. Css 3d
Генератор красивых 3d лент на чистом CSS. css3d.net
css3d.net
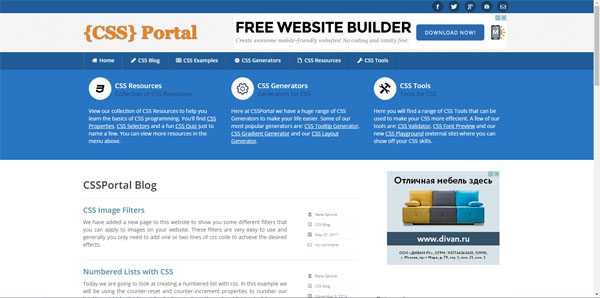
18. Css Portal
Большой портал с огромным количеством всевозможных генераторов, примеров и коллекцией кодов. cssportal.com
cssportal.com
19. Css3 Maker
Генератор различных CSS стилей. css3maker.com
css3maker.com
20. Web Core It
CSS генератор разноцветного градиентного фона webcore-it.com
webcore-it.com
www.designonstop.com
Полезные коды для страниц сайтов
Оптимизируем исходный html код страницы сайта. Укажем автора контента для поисковых систем яндекс и google с помощью добавления кодов. Популярные способы защиты текста от копирования.
- Указываем автора поисковой системе гугл.
- Указываем автора поисковой системе яндекс.
- Защищаем тексты от копирования.
Авторство для гугл
Для того, чтобы указать свое авторство для поисковой системы гугл, нужно воспользоваться собственным профилем google плюс. В код ссылки на странице добавляется атрибут rel=author. Выглядит это следующим образом:
<a href=»https://plus.google.com/117134859089642446586″ rel=»author» >Ваш профиль в Google+</a>
или
<a href=»https://plus.google.com/117134859089642446586/about?rel=author»>Ваш профиль в Google +</a>
Куда вставлять эту ссылку с добавлением rel=»author»
В любое место на странице. Например, в статье указать свой профиль или в конце статьи рядом с кнопками социалок. Как выглядит, посмотрите ниже. Мне кажется, что гармонично добавить эту ссылку рядом с «плюс 1 – рекомендовать в Google».
Текст можно применить любой, например, «Мой профиль в Google+». Вместо текстовой ссылки подойдет и иконка.
Как указать сайт в своем профиле гугл плюс
Путь: профиль – о себе – мои публикации. Добавляем ссылку на свой авторский сайт.
После всех проделанных шагов проверяем, что видит поисковый монстр.
Проверяем отображение при помощи тестирования страниц Rich Snippets Testing Tool ]]>здесь]]>
Авторство для яндекса
Указание авторства для яндекса.
При достижении показателя тиц 10 для вашего сайта, вы можете воспльзоваться специальной формой в яндекс вебмастере. Для этого вставляете новый текст в предложенную веб-форму и отправлете заявку. После ее принятия публикуете новый материал на своем ресурсе.
Защищаем сайт от копирования
Можно защитить от копирования тексты самой веб-страницы. Для этого добавляем в html код к тегу <body> атрибут:
<BODY oncopy=”return false” bgColor=#ffffff >
Таким образом контент нельзя будет скопировать при помощи правой кнопки мыши. Но эта защита для ленивых, при желании можно повозиться и получить желаемое.
Как работает.
В этом случае сработает ложное копирование. В буфере будет пусто.
Вставка между тегами кода
<script type=»text/javascript»><!—mce:0—></script>
или
<script type=»text/javascript»><!—mce:1—></script>
полностью запретит копирование через контекстное меню.
Между тегами <HEAD>…</HEAD> можно вставить один из трех вариантов:
<meta http-equiv=»pragma» content=»no-cache» />
Или
<meta http-equiv=»no-cache» />
Или
<meta http-equiv=»cache-control» content=»no-cache» />
Как работает.
Запрет кеширования страницы в браузере и невозможность просмотреть на локальной машине в оффлайн режиме.
Важно! На заметку.
Скриптов для защиты от копирования в сети много. Я не ставлю целью все их собрать здесь. Да и пользоваться ими не всегда безопасно.
Во-первых, в браузере можно отключить JavaScript.
Во-вторых не во всех браузерах они будут корректно работать.
В третьих, ошибка в скрипте запросто приведет к выкидыванию из индекса самого сайта источника.
В четвертых, меня ужасно раздражает, когда полезный материал хочется позже просмотреть у себя на компе, а ни сохранить веб-страницу, ни скопировать для прочтения не можешь одним кликом мыши. Ухожу с такого сайта на более дружелюбный.
В пятых, эти меры усложняют жизнь ворам контента, но не защищают полностью.
Отсюда вывод: проще обозначить свое авторство с помощью предлагаемых инструментов google и яндекса.
Еще способ запретить копировать с вашего ресурса:
- Значок копирайта и запрет копирования без простановки активной ссылки на сайт источник тоже может остановить совестливых воров контента.
- Не нужно забывать о трансляциях rss канала. Не следует транслировать статьи полностью, выпускайте небольшой анонс. Полезно будет добавлять в ленту новостей и ссылку с указанием автора.
- Также не забудьте про оригинальные картинки. Для их защиты используются водяные знаки.
- При автоматическом вытягивании вашего ценного контента может пользу принести внутренняя перелинковка. Вставляйте в каждую свою статью ссылки на внутренние страницы.
Сниппеты или расширенные описания для гугл
Полезный сервис гугл «Инструменты для веб-мастеров» предоставляет возможность составить сниппет с помощью разметок. ]]>Пункт ]]>«Расширенные описания веб-страниц (микроданные, микроформаты и RDFa)»
Гугл поддерживает описания для следующих типов контента:
отзывы, люди, товары, компании, рецепты, мероприятия, музыка.
Для создания нужных описаний выберите формат разметки. Требуется немножко знать html. Благодаря добавления специальных разметок в исходный код страницы, гугл увидит ваши данные и отобразит так, как вы укажете.
И, не совсем относится к коду веб-страницы, но косвенно дополняет мою статью о полезностях для отображения сайта.
Для яндекса кроме сниппетов стоит настроить быстрые ссылки.
Каким образом, хорошо рассказывает сам поисковик.
www.master-live.ru
CSS генераторы кнопок, шаблонов, рамок и других элементов сайта
При оформлении сайтов принято использовать CSS (CascadingStyleSheets), то есть каскадные таблицы стили. Это набор тегов, задающих основные параметры оформления страницы (отступы, шрифты, цвета), позволяющие создавать ключевые элементы веб-сайта, выдерживая их в определенном стиле. Для каждого элемента HTML можно определять свой стиль, это удобно, CSS обеспечивает экономию времени и усилий.
Существует ряд интернет-ресурсов, являющихся своего рода CSS конструкторами и облегчающих работу вебмастера. Мы уже как-то публиковали отличную подборку генераторов CSS3 и HTML5, кроме того можете поискать в блоге статьи по метке CSS. Некоторые подобные сервисы предназначены для генерирования шаблонов каркасов сайта в целом, другие имеют более узкую специализацию и могут использоваться для оформления отдельных элементов. Данный обзор посвящен нескольким полезным ресурсам.
CSStemplater.com

Русскоязычный ресурс CSStemplater — генератор шаблонов HTML и CSS на основе блочной верстки. Будет полезен начинающим пользователям, испытывающим трудности на этапе создания базовой разметки веб-страницы. Шаблоны, которые можно генерировать с помощью данного ресурса, корректно отображаются в наиболее популярных на нынешний день браузерах.
На главной странице сайта найдете простой генератор. Он позволяет выбирать параметр DOCTYPE для разметки, сбрасывать ранее установленные стили, задавать ширину макета, высоту шапки и подвала, количество и расположение сайдбаров, а также имеет расширенные настройки. Окно предварительного просмотра в правой части делает работу особенно удобной.
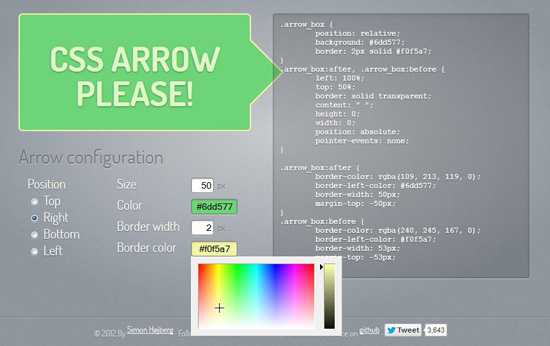
CSS Arrow PLEASE

Англоязычный ресурс CSS Arrow PLEASE предназначенный для генерации таких элементов сайта, как блоки со стрелками (уголками-указателями). Очень прост в работе, интерфейс понятен даже человеку, едва владеющему английским языком и имеющему весьма поверхностное представление о CSS-верстке.
В левой колонке настроек выбирается положение указателя относительно блока: сверху, справа, снизу или слева. В правой можно задать параметры самого блока и обрамляющей его рамки: размеры и цвета. Размеры в пикселях вписываются вручную, а цвет и оттенок выбирается в открывающейся при нажатии на соответствующее окошко палитре. Блок-образец тут же изменяет свою конфигурацию в соответствии с заданными параметрами, а справа прописывается CSS код, который можно использовать в дальнейшей работе.
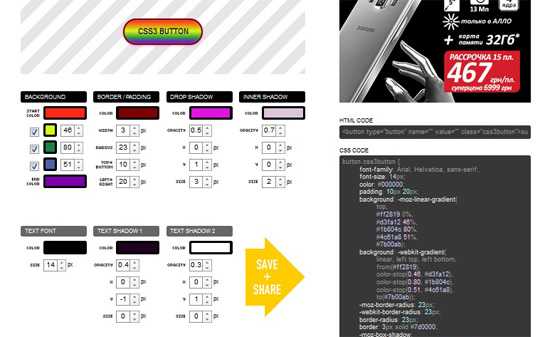
CSS3 ButtonGenerator

CSS3 ButtonGenerator — продвинутый англоязычный генератор кнопок для сайта с множеством параметров настроек. Результат изменения любой настройки отражается на внешнем виде образца, находящейся в верхней части генератора.
Кнопку можно сделать однотонной, использовать оттенки одного цвета или разные цвета, создать за счет переходов тона впечатление, будто она выпуклая. Есть в генераторе настройки для работы с рамкой, позволяющие определить ее толщину, цвет, форму, сделать углы прямыми, слегка или полностью скругленными. Работайте с различными параметрами надписи, внутренними и внешними тенями. Когда работа с настройками закончена, остается только скопировать готовый код. Советуем глянуть статью с примерами дизайна кнопок для сайта где найдете парочку идей.
На сайте есть обширная галерея готовых шаблонов, созданных с помощью CSS генератора, можно воспользоваться кодом любой из них.

Да, подобные кнопки также легко с помощью градиентов фотошопа но тогда они будут картинками, в то время как CSS дает элементу гибкость и масштабируемость.
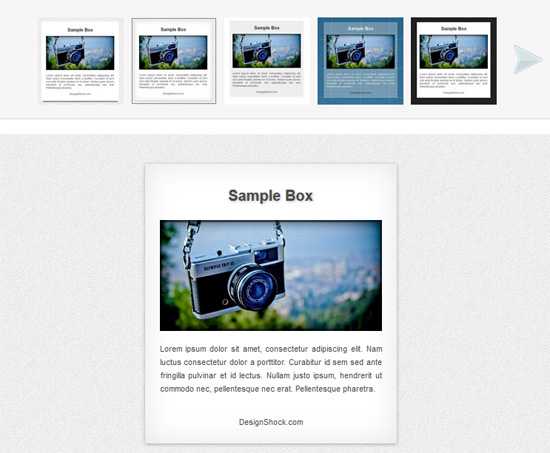
CSSBoxMachine

Один из разделов сайта ThemeShock под названием CSSBoxMachine содержит подборку шаблонов для создания Box-моделей, одного из ключевых элементов CSS. Любой сайт представляет собой комбинацию множества прямоугольников, в которые заключены блочные и строчные элементы, изображения, текст. При оформлении этих прямоугольников («коробок») используются разнообразные эффекты, их можно создать, применяя CSS коды.
На сайте BoxMachine собрано 25 готовых макетов с красивыми эффектами. Они отличаются друг от друга фоном, рамкой, внутренними и внешними тенями, приемами выделения текста и другими параметрами. В деталях рассмотрев каждый шаблон, можно выбрать наиболее интересный и привлекательный. А воспользоваться им помогут коды, доступные в нижней части страницы. Оба кода — CSS и HTML — можно загрузить и сохранить в одном архиве.
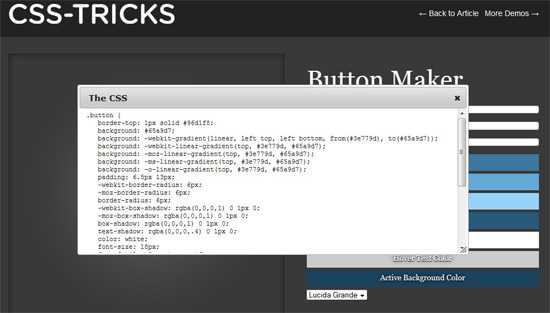
CSS-tricks.com
CSS-tricks.com — еще один ресурс для создания кнопок и не только, это целая энциклопедия для вебмастера, правда, англоязычная. Здесь есть и словарь терминов, и подборка фрагментов HTML кодов, и блог, и форум.
А раздел ButtonMaker посвящен именно генерированию кнопок. Передвигая ползунки, можно менять размеры кнопки, текста на ней, кривизну углов; набор палитр позволяет подобрать цвет каждого элемента. Готовый код открывается при нажатии на кнопку-образец в левой части страницы.

С помощью набора инструментов для генерирования основных элементов веб-страниц, представленного в статье, и начинающий, и продвинутый создатель сайтов может значительно упростить свою работу. Если знаете еще какие-то интересные сервисы, делитесь ссылками в комментариях.
design-mania.ru
Элементы для сайта html
Каждый начинающий веб-мастер должен понимать принцип действия каждого элемента html использующего на страницах и уметь правильно прописать для него код.В этой рубрике я постарался выложить основные элементы для сайта html с кодом и визуальными примерами, которые чаще всего используют вебмастера.
В правой колонке Содержание вы можете выбрать любой из списка элемент, ознакомиться с ним и после применить его у себя на сайте.
Онлайн фильмы режиссера Тинто Брасс
Обучение HTML онлайн видео-урок
Хотите обучиться HTML онлайн и за 2-4 дня написать и собственноручно сделать сайт, который будет отвечать всем требованиям и адаптированный под …Как сделать видеофон для сайта
В этой статье я покажу, каким образом можно установить видеофон, какие для этого нужны видео файлы и какой код нужно использовать для правильного …Как выровнять div по высоте
Для примера, чтобы блоки были одной высоты, я использую три способа, с помощью которых можно легко выровнять div по высоте. Первые два способа для …Адаптивное горизонтальное меню
В наше время для сайта всё чаще становится актуальным воплощение адаптивного горизонтального меню, которое на мобильных устройствах будет …CSS тень для текста
Для выразительности текста и придания ему классного эффекта, добавляют к нему тень на css, где в качестве свойства выступает text-shadow, с помощью …Кнопки css примеры
Кнопки css — большая подборка из 142 анимированных кнопок в примерах, выполненных только на css. Кнопки css имеют классные эффекты при нажатии …CSS тень для блока div
Применяем к блоку трёхмерный эффект для увеличения его видимости и объёма, к нему применяем css параметр box-shadow, и тем самым получаем на …Как сделать блоки div по горизонтали
Очень часто при вёрстке сайта появляется необходимость прописать блоки div по горизонтали, или по-иному сделать блоки div в ряд. Это делается …PRE для сайта, как вывести html код на странице
Познакомлю, для тех кто не знает, как вывести html код на странице в виде текста с удобной и красивой подсветкой тегов, свойств, атрибутов и функций с …Вывод php на html странице
Статья посвящена тем, у кого рукописный сайт, то есть сделан сайт своими руками без применения каких-либо движков (WordPress, Joomla и прочих) …Модальное окно при закрытии страницы
Продолжая тему всплывающих окон перейдём к последнему примеру и рассмотрим вариант, когда необходимо сделать модальное окно при …Модальное окно при открытии страницы
Теперь познакомимся с примером, где модальное окно будет автоматически появляться через заданный отрезок времени при открытии …Как сделать модальное окно на css
Модальное, либо всплывающее окно (называют по-разному) – это очень распространённый элемент html применяемый на веб-сайте. Основное …Как сделать ссылку на сайт html
Публикация посвящена ссылкам: как сделать ссылку на сайте, и какие необходимо внедрить параметры для ссылки. Из данной статьи вы узнаете …Как сделать меню в html
Для удобной навигации по сайту на всех страницах используют меню, чтобы пользователю было понятно, что и где у вас находится. Практически … Показать ещё 15Как сделать фон на сайте
В этой статье я вам расскажу и покажу как сделать фон на сайте посредством наложения любого цвета, градиента или рисунка (фотографии) …Готовое меню для сайта на css и jQuery
Вашему вниманию представляю готовое меню для сайта на CSS и jQuery с предоставлением кода на них для копирования и последующего …Как правильно установить кодировку для сайта
Для правильного отображения текстового контента на вашем сайте необходимо выполнить 2 правила связанные с кодировкой. Мы живём в …Как и где продать информацию
Вы имеете информацию, которую хотите продать, но не знаете как это сделать и где. Можно найти конечно сервисы онлайн, которые предоставляют …Как настроить выделенный сервер VDS Zomro
Продолжая тему VDS Zomro, переходим к настройке выделенного сервера. После того, как вы заказали VDS Zomro с указанием своего домена, через …Дешевый виртуальный сервер Zomro
Виртуальный сервер (vds или vps) является эмулятором настоящего физического сервера, где на одной машине могут функционировать сразу …Как установить на сайт html видео бутстрап
В этой статье хочу рассказать, как установить на сайт html видео на бутстрап. Применив не сложный код, такое видео для показа на страницах …Как сделать меню на Бутстрап
Это третий урок, как сделать сайт на бутстрап, и в нём мы поговорим о горизонтальном и вертикальном меню Бутстрап. Рассмотрим какой код …Как сделать карусель на бутстрап
После того, как разобрались с меню на бутстрап, перейдём к фотогалерее — карусель бутстрап. Как и описывал в предыдущих статьях для …Как сделать картинку на бутстрап
Чтобы сделать картинку бутстрап на странице html адаптивной, достаточно в код картинки добавить определённый класс, и ваши фотки будут …Делаем свой сайт на бутстрап
После изучения основ по html и css переходим ко второму уроку и будем делать адаптивный (резиновый) сайт с применением готового набора …Создание сайта с помощью конструктора Artisteer 4
Практически у каждого из нас, кто довольно часто пользуется интернетом и просматривает просторы Рунета, возникает вполне нормальное …Логотип для сайта в формате PSD
Довольно часто перед мастерами возникает задача — какой логотип сайта добавить в шапку? И приходится долго ломать голову, потому как ни …Ключевые слова для сайта
Известно, что для продвижения сайта нужен интересный и полезный контент, но важную роль играет правильный подбор и расстановка …SEO — Продвижение сайта, оптимизация сайта
Для чего нужны оптимизация и продвижение сайта? К примеру, вы имеете свой сайт и создали вы его в 99% случаев — не для собственного … Показать последниеЧто такое домен (доменное имя)
Что такое домен ( доменное имя ), и для разъяснений возьмём для примера реальную жизнь… Вы имеете возможность продавать какие-то …Какой хостинг лучше выбрать для сайта
Если Ваш сайт отвечает всем требованиям российского законодательства, и Вы хотите, чтобы он успешно индексировался в поисковых …Как нарастить тИЦ сайта
Прежде, чем описывать способы, как нарастить тИЦ сайта, сразу хочу предупредить: не путайте пожалуйста это с продвижением сайта …Position css / Позиционирование в css
Для позиционирования элементов при помощи css на страницах html применяют свойство position со значениями: static relative absolute fixed …Как сделать RSS канал
Мы будем рассматривать тему — как сделать RSS на самописном сайте, так как на движках (WordPress, Joomla и прочее) этот параметр встроен …Отступы в css
Для более красивого отображения элементов на web-странице применяют внешний и внутренний отступы в css и на примерах мы это сейчас …Параграф html
Параграф в html так же как и в книге имеет определённый текстовый смысл и для удобного понимания и чтения разделяется неким горизонтальным …Приоритет в css
Довольно часто у новичков при изменении и добавлении стилевых значений происходит ошибка, возникшая по причине отсутствия понятия об …Как подключить шрифт к html
Каждый вебмастер использует на своём сайте шрифты html на своё усмотрение, — здесь дело вкуса. Но не все знают как правильно подключить …Как подключить css
Теперь, как изучили основы html, поговорим о стилевой разметке css, которая придаёт определённый внешний вид страницам html. Без понимания …age-dragon.com
