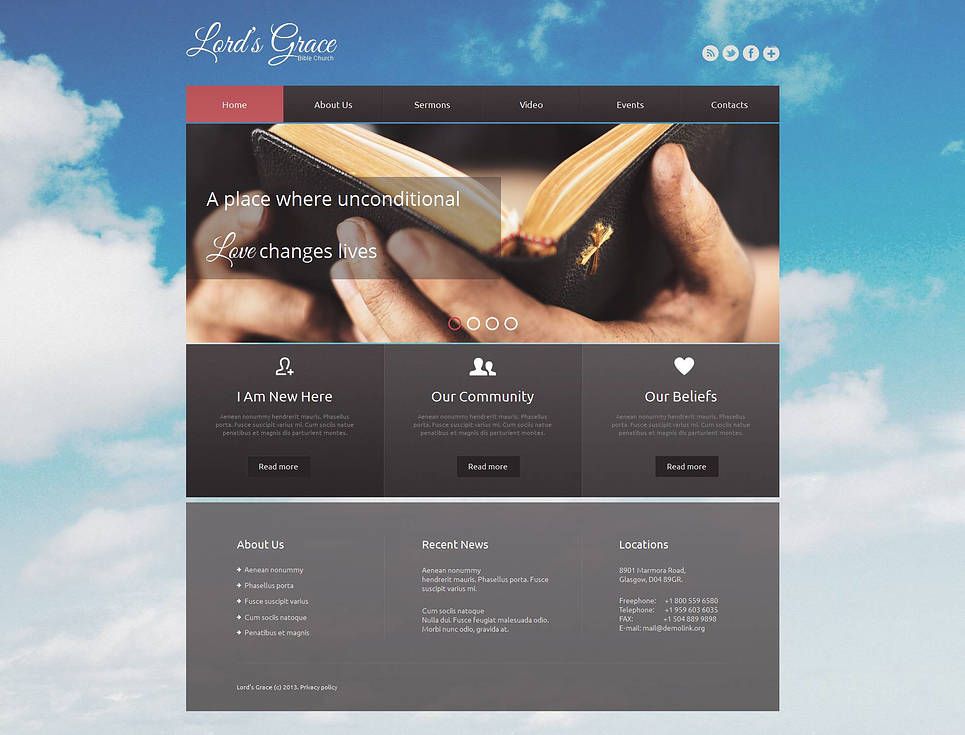
370 Архитектура и строительство HTML шаблоны
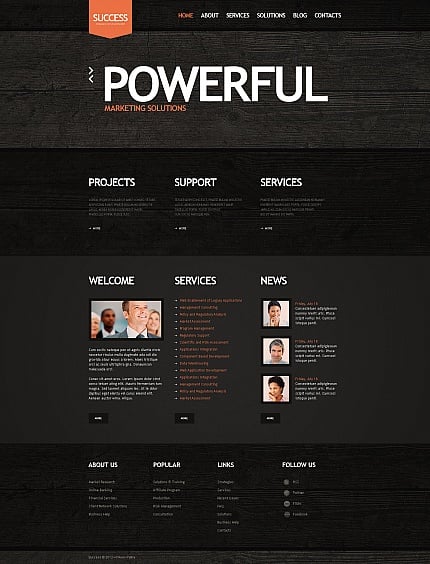
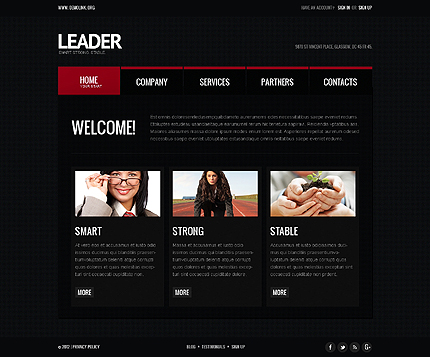
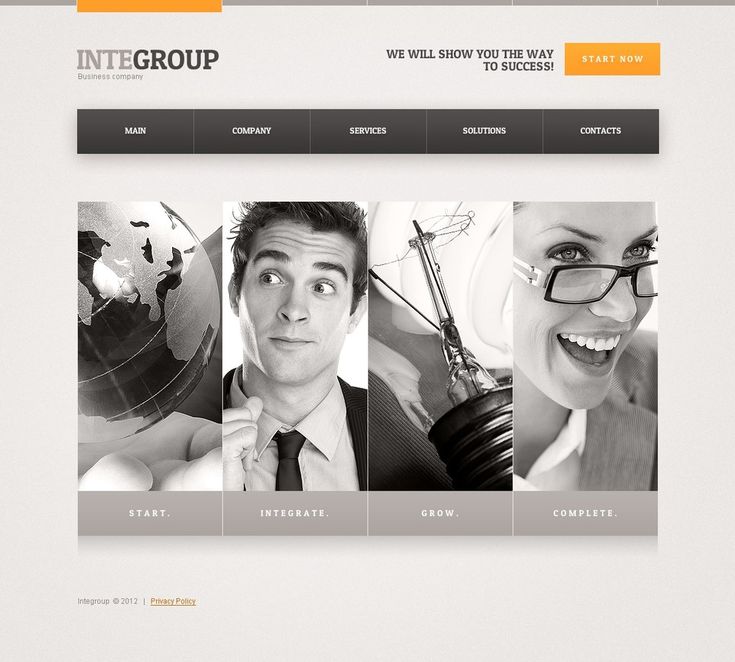
Шаблоны веб-сайтов по архитектуре и строительству облегчают жизнь компаниям, даже если вы представляете архитектурную фирму, архитектурное агентство или имеете дело с недвижимостью. Многие архитектурные фирмы создают шаблоны веб-сайтов об архитектуре, которые имеют адаптивный дизайн и являются рентабельными. Если вы хотите сделать веб-дизайн более современным или изменить веб-сайт своей компании, вам не нужно нанимать специалиста. Все, что вам нужно, — это загрузить шаблон строительного сайта (например, тему WordPress) или создать сайт с помощью конструктора. Строительный бизнес сегодня популярен, и шаблон сайта строительной компании входит в самые популярные категории. 20 лучших плагинов WordPress с редакторами перетаскивания и шаблонами дизайна (веб-шаблонами) помогут вам улучшить свой сайт-портфолио архитектуры. Агенты по недвижимости используют шаблоны веб-сайтов об архитектуре для создания веб-сайтов об архитектуре и строительстве. Адаптивный шаблон Monolit и шаблон начальной загрузки портфолио дизайна интерьера HTML помогут вам создавать новые страницы, просто перетаскивая строительные блоки. Макет веб-сайта архитектуры и строительства, такой как html5 строительной компании и шаблон bootstrap 4, адаптируется к любому размеру экрана и типу браузера. Шаблоны архитектурных сайтов представят потенциальным клиентам весь спектр предоставляемых услуг.
Адаптивный шаблон Monolit и шаблон начальной загрузки портфолио дизайна интерьера HTML помогут вам создавать новые страницы, просто перетаскивая строительные блоки. Макет веб-сайта архитектуры и строительства, такой как html5 строительной компании и шаблон bootstrap 4, адаптируется к любому размеру экрана и типу браузера. Шаблоны архитектурных сайтов представят потенциальным клиентам весь спектр предоставляемых услуг.
Бесплатные темы WordPress предлагают современный дизайн и шаблоны веб-сайтов с адаптивной архитектурой Monolit. HTML сайт имеет приятный дизайн интерьера. Вам не нужно заполнять контактную форму или обращаться в справочный центр. Скачайте шаблон только в Интернете. Онлайн-присутствие имеет решающее значение для строительной отрасли. Загрузите шаблоны архитектурных сайтов, шаблоны страниц, готовые шаблоны HTML для Retina и проверьте кроссбраузерность своего веб-сайта с помощью bootstrap 4. Создание шаблонов веб-сайтов HTML 2022 года, таких как темы WordPress для архитектурной компании, и шаблоны дизайна веб-сайтов для архитектуры, идеально представляют все виды продуктов и услуги в специальных визуальных блоках. Строительный шаблон для строительной компании безупречно представит ваши услуги. Макет целевой страницы с адаптивной архитектурой может привлечь новых клиентов и побудить их к действию. Загрузите один из наших лучших шаблонов веб-сайтов об архитектуре. Современные шаблоны лучших архитектурных и строительных компаний имеют оптимизированный исходный код.
Строительный шаблон для строительной компании безупречно представит ваши услуги. Макет целевой страницы с адаптивной архитектурой может привлечь новых клиентов и побудить их к действию. Загрузите один из наших лучших шаблонов веб-сайтов об архитектуре. Современные шаблоны лучших архитектурных и строительных компаний имеют оптимизированный исходный код.
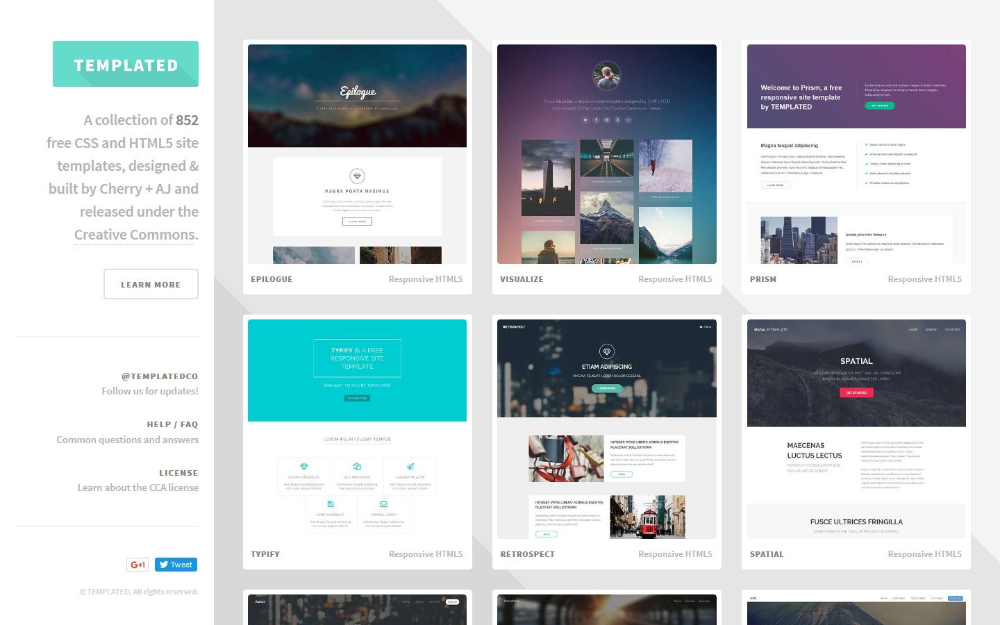
Наши лучшие шаблоны архитектурных сайтов, давайте сделаем современный архитектурный дизайн. Page Builder для создания шаблонов веб-сайтов позволяет создавать веб-сайты с полностью адаптивной архитектурой. Имейте в виду, что многие клиенты будут заходить на вашу целевую страницу со своих устройств. Шаблоны веб-сайтов интерактивны и позволяют создавать бесплатный дизайн веб-сайтов. Если вы собираетесь создать сайт, скачайте шаблоны для администратора. Не забывайте социальные сети как способ продвижения вашего бизнеса. Для первого впечатления используйте звуковые эффекты, но не только для одной страницы. Все, что вам нужно для создания архитектурного веб-сайта, вы можете найти на Nicepage, например, шаблоны веб-сайтов портфолио с адаптивным градиентным дизайном, бизнес-темы WordPress, современные архитектурные макеты интерьера, оригинальный шаблон с градиентным веб-дизайном, создание шаблонов целевых страниц и т. Д. Бесплатный загрузочный шаблон бизнес-сайта html5, настраиваемый в режиме реального времени в соответствии с вашими условиями. Макет портфолио с минимальной архитектурой обеспечит ваш сайт всем необходимым: проектами, членами команды, всплывающими окнами и т. Д.
Д. Бесплатный загрузочный шаблон бизнес-сайта html5, настраиваемый в режиме реального времени в соответствии с вашими условиями. Макет портфолио с минимальной архитектурой обеспечит ваш сайт всем необходимым: проектами, членами команды, всплывающими окнами и т. Д.
бесплатное обучение онлайн, 11 уроков
Бесплатный курс
28429 студентов 1734 сообщения
Последнее обновление: 14 октября 2022
Включено в курс
11 уроков (видео и/или текст)
1 упражнение в тренажере
18 проверочных тестов
Дополнительные материалы
Помощь в «Обсуждениях»
Чему вы научитесь
- Создавать базовую разметку HTML-документа.
- Подключать стили для страницы.
- Использовать возможности веб-инспектора Chrome DevTools.
- Публиковать свой сайт в интернете на хостинге GitHub Pages.
- Использовать базовые концепции веб-дизайна.
Описание
Для разработки современных интерфейсов и страниц незаменимыми инструментами являются HTML и CSS. Вместе с пониманием основ веб-дизайна они позволяют создавать красочные и удобные для пользователя макеты. Для разработчика так же важно обладать навыками работы с веб-инспекторами, уметь публиковать страницы в интернете и интегрировать их с социальными сетями. Всё вместе это помогает вывести сайт на новый уровень, предоставляя пользователю множество возможностей для взаимодействия. В этом курсе вы шаг за шагом изучите базовые возможности HTML, CSS и веб-дизайна, а так же сверстаете свою первую страницу.
Вместе с пониманием основ веб-дизайна они позволяют создавать красочные и удобные для пользователя макеты. Для разработчика так же важно обладать навыками работы с веб-инспекторами, уметь публиковать страницы в интернете и интегрировать их с социальными сетями. Всё вместе это помогает вывести сайт на новый уровень, предоставляя пользователю множество возможностей для взаимодействия. В этом курсе вы шаг за шагом изучите базовые возможности HTML, CSS и веб-дизайна, а так же сверстаете свою первую страницу.
HTML5 CSS3 Developer Tools Веб-дизайн GitHub Pages вёрстка
Уроки курса
Продолжительность 5 часов
Верстальщик vs. веб-дизайнер
Познакомиться с курсом и рассмотреть специальности «верстальщик» и «веб-дизайнер» в контексте развития технологий.
теория
Знакомство с HTML
Познакомиться с HTML и попробовать его в деле.
теория
тесты
Элементы, теги и атрибуты
Изучить простую идею HTML и структуру элементов страницы.

теория
тесты
Структура страницы
Рассмотреть полную структуру целого HTML-документа, видимые и невидимые теги.
теория
тесты
Основы CSS
Научиться задавать оформление — стили — элементам HTML-страницы.
теория
тесты
Chrome DevTools
Познакомиться с Developer Tools и веб-инспектором, удобным инструментом для анализа и редактирования страницы прямо в браузере.
теория
Каскад
Понять принцип, по которому стили собираются в один набор из разных источников.
теория
div, span и display
Познакомиться с принципами, по которым элементы выводятся на страницу и получают определённый размер.
теория
Правило близости
Рассмотреть один из базовых принципов дизайна: правило близости или grouping/proximity principle.
теория
упражнение
Размещение на GitHub Pages
Освежить память по теме хостинга и разместить статичную страницу бесплатно на GitHub Pages.

теория
Интеграция с соц. сетями и семантический веб
Рассмотреть инструменты разметки для лучшей интеграции с социальными сетями.
теория
Формат обучения
jackplazma05 декабря 2020
какой же кайф слушать Рахима, особенно после его подкаста 🙂
kvinvi28 августа 2018
Немного сложновато слушать, когда Вы порой делаете паузы чуть ли не после каждого слова.. А в целом все замечательно, спасибо)
Вика Пыльнова14 июня 2018
огромное спасибо за курс
Максим Торбург03 февраля 2018
Очень забавные резюме местами попадаются 🙂
Принципы дизайна HTML
Принципы дизайна HTMLАннотация
HTML 5 определяет пятую основную версию основного языка
Всемирная паутина, HTML. В этом документе описывается набор направляющих
принципы, используемые рабочей группой HTML для разработки HTML5.
Статус этого документа
В этом разделе описывается статус этого документа на момент его публикации. Этот документ может быть заменен другими документами. Список текущие публикации W3C и последняя редакция этого технического отчета можно найти в технических отчетах W3C указатель на http://www.w3.org/TR/.
Этот документ является первым общедоступным рабочим проектом «HTML Design
Принципы», созданные HTML
Рабочая группа, часть активности HTML. Рабочий
Группа намерена опубликовать этот документ в качестве Рабочей группы.
Примечание. Рабочая группа работает над новой версией HTML.
опубликовано под ТР. А пока вы можете получить доступ к черновику редактора HTML 5.
Соответствующий форум для комментариев к этому документу: [email protected],
список рассылки с общедоступным архивом.
Решение о публикации документа принято на основании опроса члены рабочей группы HTML с результатом 51 «Да» голосов, 2 голоса «против» и 1 голос «формально возражаю».
Зарегистрированное конкретное возражение было сочтено подпадающим под категорию комментарий, который может быть рассмотрен в будущих проектах — не критический причины отложить публикацию, и с пониманием того, что полная консенсус не является обязательным условием публикации, поскольку решение рабочая группа HTML для публикации документа отражает намерение группу, чтобы подать сигнал сообществу, чтобы начать тщательное рассмотрение документ, а также поощрять широкое рассмотрение документа внутри и за пределами W3C.
Публикация в качестве рабочего проекта не означает одобрения W3C
Членство. Это проект документа, который может быть обновлен, заменен или
устарели другими документами в любое время. Неуместно цитировать это
документ, отличный от незавершенного производства.
Этот документ был подготовлен группой, работающей в рамках 2004 Патентная политика W3C. Группа не ожидает, что этот документ стать рекомендацией W3C. W3C ведет общедоступный список всех раскрытий патентов, сделанных в связь с результатами группы; эта страница также включает инструкции по раскрытию патента. Лицо, имеющее фактическое знание патента, который, по мнению человека, содержит существенные Требования должны раскрывать информацию в соответствии с разделом 6 Патентной политики W3C.
Содержание
- 1. Введение
- 1.1. Соответствие для Документы и реализации
- 2. Совместимость
- 2.1.
Поддержка существующего контента
- 2.1.1. Примеры
- 2.2. деградировать
Изящно
- 2.2.1. Примеры
- 2.3. Не изобретайте велосипед
- 2.4. Проложить Коровьи тропы
- 2.

- 2.1.
Поддержка существующего контента
- 3. Коммунальные услуги
- 3.1. Решать Реальные проблемы
- 3.2. Приоритет избирательных округов
- 3.3. Безопасный Дизайн
- 3.4. Разделение ответственности
- 3.5. ДОМ Последовательность
- 4.
Совместимость
- 4.1. Четкое поведение
- 4.2. Избегайте ненужной сложности
- 4.3. Справиться Ошибки
- 5. Универсальный
Доступ
- 5.1. СМИ Независимость
- 5.2. Поддержка мировых языков
- 5.3. Доступность
- Благодарности
1. Введение
В рабочей группе по HTML у нас есть представители из разных
сообщества, включая WHATWG и другие рабочие группы W3C.
Работа над HTML 5 в рамках WHATWG и большая часть работы над различными W3C
стандарты за последние несколько лет, были основаны на разных целях и
различные идеи о том, что делает для хорошего дизайна. Чтобы добиться полезного прогресса, мы
необходимо иметь некоторое базовое соглашение о целях для этой группы.
Чтобы добиться полезного прогресса, мы
необходимо иметь некоторое базовое соглашение о целях для этой группы.
Эти принципы дизайна являются попыткой достичь консенсуса в отношении дизайна подход. Это прагматические эмпирические правила, которые должны быть сбалансированы с друг друга, а не абсолюты. Они похожи по духу на TAG находки в архитектуре всемирной паутины, но специфичные для результаты этой группы.
1.1. Соответствие документам и реализации
Спецификации многих языков определяют набор требований соответствия для действительных документов и соответствующих требований соответствия для реализации, обрабатывающие эти действительные документы. HTML 5 несколько необычным также является определение требований соответствия реализации для многих конструкции, не разрешенные в соответствующих документах.
Эта двойная природа спецификации позволяет нам иметь относительно чистый и
понятным для авторов языком, в то же время поддерживая
существующие документы, в которых используются старые или нестандартные конструкции, и
обеспечение лучшей совместимости при обработке ошибок.
Некоторые из приведенных ниже принципов проектирования гораздо больше применимы к требования к содержанию («соответствующий язык»), в то время как другие применяются гораздо больше к требованиям соответствия для реализаций ( «поддерживаемый язык»). Поскольку поддерживаемый язык является строгим надмножеством конформного языка, существует значительное совпадение, но принципы сделают все возможное, чтобы прояснить, какой набор требований они обратиться к.
2. Совместимость
Существует множество способов интерпретации совместимости. Иногда термины используются «обратная совместимость» и «прямая совместимость», но иногда значение этих терминов может быть неясным. Принципы в в этом разделе рассматриваются различные аспекты совместимости.
2.1. Поддерживать Существующее содержимое
Этот принцип применяется в первую очередь к поддерживаемому языку.
Существующий контент часто зависит от ожидаемой обработки пользовательским агентом и
поведение, чтобы функционировать, как задумано. Требования к обработке должны быть
указано, чтобы гарантировать, что пользовательские агенты, реализующие эту спецификацию, будут
быть в состоянии обрабатывать большую часть существующего контента. В частности, следует
можно обрабатывать существующие HTML-документы как HTML 5 и получать результаты
которые совместимы с существующими ожиданиями пользователей и авторов,
на основе поведения существующих браузеров. Это должно стать возможным,
хотя и не обязательно, чтобы сделать это без переключения режимов.
Требования к обработке должны быть
указано, чтобы гарантировать, что пользовательские агенты, реализующие эту спецификацию, будут
быть в состоянии обрабатывать большую часть существующего контента. В частности, следует
можно обрабатывать существующие HTML-документы как HTML 5 и получать результаты
которые совместимы с существующими ожиданиями пользователей и авторов,
на основе поведения существующих браузеров. Это должно стать возможным,
хотя и не обязательно, чтобы сделать это без переключения режимов.
Содержимое, основанное на существующем поведении браузера, может принимать различные формы. Это может
полагаться на элементы, атрибуты или API, которые являются частью более раннего HTML
спецификациям, но не являющимся частью HTML 5, или на функциях, которые
полностью собственность. Это может зависеть от конкретных правил обработки ошибок. В
в редких случаях это может зависеть от функции из более ранних спецификаций HTML. , а не реализуется, как указано.
При рассмотрении изменений в устаревших функциях или поведении относительно текущие реализации и ожидания автора, следующие вопросы следует считать:
- Зависит ли значительное количество существующего контента от функции или поведение?
- Встречается ли какое-либо зависимое содержимое на особенно популярных сайты?
- Является ли зависимое содержимое действительно предназначенным для потребления, а не чем происходит исключительно в тестовых случаях или примерах?
- Является зависимым контентом в общедоступной сети, а не найденным исключительно на внутренних сайтах с контролируемой пользовательской средой?
- Работает ли в настоящее время зависимое содержимое должным образом в нескольких популярных пользовательских агентов, а не явно ориентироваться только на один конкретный пользовательский агент или только очень старые или непопулярные?
Польза предлагаемого изменения должна быть сопоставлена с вероятным
стоимость взлома контента, измеренная по этим критериям. В некоторых случаях это
может быть желательно сделать нестандартную функцию или поведение частью
соответствующий язык, если он удовлетворяет допустимому варианту использования. Однако факт
то, что что-то является частью поддерживаемого языка, само по себе не означает
что полагаться на него попустительствуют или поощряются.
В некоторых случаях это
может быть желательно сделать нестандартную функцию или поведение частью
соответствующий язык, если он удовлетворяет допустимому варианту использования. Однако факт
то, что что-то является частью поддерживаемого языка, само по себе не означает
что полагаться на него попустительствуют или поощряются.
2.1.1. Примеры
На многих сайтах используется неправильная разметка, например плохо вложенные
элементы ( abc ), и оба автора
и у пользователей есть ожидания, основанные на обработке ошибок, используемой устаревшими
пользовательские агенты. Нам необходимо определить требования к обработке, которые остаются
совместим с ожидаемой обработкой такого контента.
Некоторые сайты полагаются на элемент придание презентационному эффекту подчеркивания.
2.2. Degrade Gracefully
Этот принцип применяется в первую очередь к соответствующему языку.
Во Всемирной паутине авторы часто неохотно используют новый язык
функции, вызывающие проблемы в старых пользовательских агентах или не обеспечивающие
какой-то изящный запасной вариант. Соответствие документа HTML 5
требования должны быть разработаны таким образом, чтобы веб-контент мог изящно деградировать
в старых или менее способных пользовательских агентах, даже при использовании новых
элементы, атрибуты, API и модели контента.
Соответствие документа HTML 5
требования должны быть разработаны таким образом, чтобы веб-контент мог изящно деградировать
в старых или менее способных пользовательских агентах, даже при использовании новых
элементы, атрибуты, API и модели контента.
Не обязательно рассматривать каждый веб-агент пользователя когда-либо сделано, включая даже очень старые версии браузеров или инструментов, которые крайне непопулярны даже на своих нишевых рынках. Тем не менее, сильный следует уделить внимание следующим категориям пользовательских агентов. Весьма вероятно, что авторы контента сочтут важным эти категории:
- Текущие версии популярных веб-браузеров.
- Очень популярные старые версии основных веб-браузеров.
- Лучшие пользовательские агенты, предназначенные для удовлетворения конкретных потребностей или решения
специализированные рынки, такие как вспомогательные технологии, мобильные браузеры или
пользовательские агенты, нацеленные на менее типичные носители, такие как текстовые терминалы или
Распечатать.

В некоторых случаях новая функция может просто не применяться к определенному классу пользовательские агенты, или может быть непрактично проектировать таким образом, чтобы он мог ухудшиться. Например, новые API-интерфейсы сценариев нельзя заставить работать в режиме пользователя без сценариев. агенты. Но во многих случаях можно использовать подходы, подобные следующему:
- Новый элемент или атрибут может предоставлять дополнительную семантику без потеря основных функций, когда их не понимают.
- Новый метод сценария или атрибут можно протестировать перед использованием в сценарии используя средства самоанализа ECMAScript.
- Новый элемент или атрибут может предоставлять семантику и простое значение по умолчанию. рендеринг, которого можно достичь с помощью CSS, поэтому добавление небольшого таблица стилей допускает изящную деградацию.
- Поведение нового элемента, атрибута или API сценариев может
эмулировать с помощью дополнительного скрипта, хотя скриптовый
подход может не обеспечивать такой же уровень производительности и удобства.

- Новый элемент может потребовать узкоспециализированного рендеринга, но позволяет другой контент, который будет предоставляться в качестве запасного варианта для пользовательских агентов, которые не понять элемент.
Этот список не является исчерпывающим; в некоторых случаях немного сложнее подходы более эффективны.
2.2.1. Примеры
Представление предлагаемого по умолчанию Нерелевантный атрибут можно эмулировать с помощью правила CSS [не имеет значения] { display: none; } .
Предлагаемые новые мультимедийные элементы, такие как или разрешить резервный контент. Старые пользовательские агенты будут показывать
«запасной вариант», когда пользовательские агенты поддерживают холст или видео покажет мультимедийный контент.
Предлагаемый метод getElementsByClassName() можно сделать значительно быстрее, чем найденные реализации на чистом ECMAScript
в существующих библиотеках, но реализация на основе сценариев может использоваться, когда
родная версия недоступна.
Элемент может быть связан
с элементом и может содержать скрытый <выбрать> элемент. Таким образом, запасной вариант для предполагаемого
Элемент управления «поле со списком» может быть текстовым полем или текстовым полем со связанным
всплывающее меню в существующих основных браузерах
2.3. Не надо Изобретите колесо заново
Если уже есть широко используемая и внедренная технология покрытия конкретных случаях использования, рассмотрите возможность указания этой технологии, а не изобретать что-то новое для той же цели. Иногда, однако, новое использование случаях может потребоваться новый подход вместо дополнительных расширений старого подход.
contenteditable="" уже использовался и
реализуется пользовательскими агентами. Не нужно изобретать новую функцию.
2.4. Pave the Cowpaths
Когда практика уже широко распространена среди авторов, рассмотрите возможность принятия
это, а не запрещать или изобретать что-то новое.
Авторы уже используют синтаксис как
в отличие от
в HTML и никакого вреда от
позволяя это использовать.
2.5. Эволюция Не Революция
Революции иногда меняют мир к лучшему. Чаще всего, однако лучше развивать существующий дизайн, чем бросать его. прочь. Таким образом, авторам не придется изучать новые модели, а контент будет живи дольше. В частности, это означает, что следует предпочесть проектирование функции, чтобы старый контент мог использовать преимущества новых функций без необходимость внесения несвязанных изменений. И реализации должны уметь добавлять новые функции в существующий код вместо того, чтобы разрабатывать весь отдельные режимы.
Для переключения на синтаксис XML требуется глобальное изменение, поэтому продолжайте поддерживать классический синтаксис HTML.
3. Полезность
Эти принципы требуют разработки, обеспечивающей возможность использования HTML
эффективно для многих своих целей.
3.1. Решить реальный Проблемы
Изменения в спецификации должны решить реальные проблемы реального мира. Абстрактный архитектуры, которые не удовлетворяют существующие потребности, менее предпочтительны, чем прагматические решения проблем, с которыми сегодня сталкивается веб-контент. И существующие широко распространенные проблемы должны быть решены, когда это возможно.
3.2. Приоритет Избирательные группы
В случае конфликта предпочтение отдается пользователям, а не авторам, а не разработчикам.
спецификаторы по теоретической чистоте. Другими словами, затраты или трудности
пользователю следует уделять больше внимания, чем затратам авторов; который в
очередь должна иметь больший вес, чем затраты разработчиков; который должен
иметь больший вес, чем затраты авторов самой спецификации, что
следует придать больший вес, чем те, которые предлагают изменения для теоретического
причины одни. Конечно, желательно сделать лучше для
сразу несколько округов.
3.3. Secure By Design
Убедитесь, что функции работают с моделью безопасности Интернета. Предпочтительно учитывать соображения безопасности непосредственно в спецификации.
Связь между документами с разных сайтов запрещена. полезно, но неограниченная версия может поставить пользовательские данные под угрозу. Обмен сообщениями между документами позволяет это делать, не нарушая ограничения безопасности.
3.4. Разделение Проблемы
HTML должен допускать разделение содержания и представления. Для этого
По этой причине разметка, выражающая структуру, обычно предпочтительнее, чем чисто
презентационная разметка. Однако структурная разметка является средством для достижения цели.
Например, независимость СМИ. Глубокий и
подробное семантическое кодирование не требуется, если можно достичь конца
в противном случае. Определение разумного представления по умолчанию для различных носителей
может быть достаточно. HTML обеспечивает баланс между семантической выразительностью
и практическая полезность. Имена элементов и атрибутов в разметке
может быть прагматичным (для краткости, истории, простоты), а не полностью
точный.
Имена элементов и атрибутов в разметке
может быть прагматичным (для краткости, истории, простоты), а не полностью
точный.
Элемент статьи определяет индивидуальный
статья, но не детали того, как она отображается. Журнальная статья может
быть единственной статьей на странице, отформатированной в несколько столбцов, в то время как блог
сообщение может иметь общую страницу с несколькими другими статьями и быть представлено в
коробка с бордюром.
Элементы b и i широко
используемые — лучше дать им хорошую отрисовку по умолчанию для различных
СМИ в том числе и слуховые, чем пытаться их запретить.
3.5. DOM Consistency
Две сериализации должны быть спроектированы таким образом, чтобы DOM
деревья, созданные соответствующими синтаксическими анализаторами, отображаются так же последовательно, как и
возможно для сценариев и другого программного кода, работающего с документом
деревья. Расхождения могут быть разрешены для совместимости с устаревшими
реализации, но различия должны быть сведены к минимуму.
Расхождения могут быть разрешены для совместимости с устаревшими
реализации, но различия должны быть сведены к минимуму.
Кроме того, если это не требуется для совместимости с устаревшими реализациями и развернутый контент, неуместная разница в синтаксическом внешнем виде должна быть также избегал.
Анализатор HTML ( text/html ) помещает элементы в
пространство имен http://www.w3.org/1999/xhtml в DOM для
совместимость с синтаксисом XML HTML 5.
4. Интероперабельность
Эти принципы существуют для повышения шансов реализации HTML быть действительно совместимым.
4.1. Четко определенный Поведение
Предпочитает четко определять поведение, на которое могут положиться авторы контента, в
предпочтение расплывчатому или определяемому реализацией поведению. Таким образом, это
легче создавать контент, который работает в различных пользовательских агентах. Однако,
реализации должны по-прежнему быть свободны для улучшения в таких областях, как
пользовательский интерфейс и качество рендеринга.
4.2. Избегать Излишняя сложность
Простые решения предпочтительнее сложных, если это возможно. Проще пользовательские агенты легче реализовать, они с большей вероятностью интероперабельны и более понятны авторам. Но это не должно использоваться в качестве предлога, чтобы избежать удовлетворения других принципов.
4.3. Обработка ошибок
Обработка ошибок должна быть определена таким образом, чтобы интероперабельные реализации может быть достигнут. Предпочитайте плавное восстановление после ошибки жесткому сбою, чтобы пользователи не подвержены авторским ошибкам.
5. Универсальный доступ
Функции должны быть разработаны для универсального доступа. Эта категория охватывает различные принципы, связанные с этим.
5.1. Медиа-независимость
Функции должны, по возможности, работать на разных платформах,
устройства и носители. Это не должно означать, что функция должна
быть опущен только потому, что некоторые носители или платформы не могут его поддерживать. За
например, нельзя исключать интерактивные функции только потому, что они
не могут быть представлены в печатном документе.
За
например, нельзя исключать интерактивные функции только потому, что они
не могут быть представлены в печатном документе.
Общая возможность перекомпоновки HTML-текста делает его более подходит для переменных размеров экрана, чем представление точного позиции глифов.
Гиперссылка не может активироваться в печатном документе, но
это не причина опускать элемент a .
5.2. Мир поддержки Языки
Разрешить публикацию на всех мировых языках. Но это не следует принимать как уравнивание систем письма путем запрета функций, которые не относятся к все они. Возможности для упаковки нескольких переводов документа в один файл выходит за рамки.
Поддержка Unicode позволяет использовать текст в большинстве языков, включая смешение текста на разных языках.
Курсив полезен, потому что он применяется ко многим двухпалатным
скрипты, хотя в некоторых скриптах такого понятия нет. Точно так же рубин
полезен для многих сценариев, даже если он ориентирован на CJK.
Текст в содержимом элемента имеет лучшую языковую поддержку, чем
текст в содержимом атрибута; в содержимом элемента рубиновые аннотации могут быть
вставлено, а также атрибуты dir и bdo элементы в случае, если двунаправленный алгоритм Unicode недостаточен для
правильно упорядочить смежные прогоны текста смешанного направления.
5.3. Доступность
Функции дизайна, доступные для пользователей с ограниченными возможностями. Доступ через важен каждый, независимо от способностей. Это не значит, что функции должны быть полностью исключены, если не все пользователи могут в полной мере использовать их, но должны быть предусмотрены альтернативные механизмы.
Изображение в img может быть невидимым для
слепые пользователи, но это повод предоставить альтернативный текст, чтобы не оставлять
вне изображения.
Элемент progress по своей сути
доступным, поскольку он имеет однозначную семантику индикатора выполнения, которая позволяет
сопоставление с API специальных возможностей, которые могут представлять индикаторы выполнения.
Благодарности
Редакция выражает благодарность Чарльзу МакКэти Невилу, Крису Уилсону, Дэн Коннолли, Генри Сивонен, Ян Хиксон, Йирка Косек, Лахлан Хант, Ник Тьерри, Филип Тейлор, Ричард Исида, Стивен Стюарт и Стивен Фолкнера за их вклад в этот документ, а также во все люди, которые в течение многих лет вносили свой вклад в HTML 5 для улучшения паутина!
Если вы внесли свой вклад в этот документ, но ваше имя не указано выше пожалуйста, сообщите об этом редакторам, чтобы они могли исправить это упущение.
Обзор Vivado ML
Обзор Vivado
Оптимизация проектирования на основе машинного обучения
- Прорывные новые алгоритмы машинного обучения для ускорения закрытия проекта
- 10% в среднем и до 50% Прирост качества обслуживания
- Узнать больше >
Среда совместного проектирования
- Первый в отрасли графический поток IP с модульной конструкцией
- Повышение производительности за счет коллективного проектирования
- Узнать больше >
Новые расширенные функции DFX
- Обеспечение эффективного использования ресурсов с динамически реконфигурируемыми свойствами
- 5x среднее сокращение времени компиляции
- Узнать больше >
Представляем Vivado ML
Оптимизация проектирования на основе машинного обучения
Нажмите, чтобы увеличить
Ускорение закрытия проекта
- Новая версия Vivado® ML обеспечивает прорывное улучшение качества результатов (QoR) до 50% (в среднем 10%) для сложных проектов по сравнению с Vivado HLx Edition.

- Новые функции и алгоритмы, такие как логическая оптимизация на основе машинного обучения, оценка перегрузки, оценка задержки и интеллектуальные прогоны проектирования, помогают автоматизировать стратегии для сокращения итераций закрытия по времени.
Среда совместного проектирования
Повышение производительности
- Улучшенное совместное проектирование с помощью Vivado IP Integrator, обеспечивающее модульное проектирование с использованием новых функций «контейнера блочного проектирования».
- Продвигает методологию командного проектирования и позволяет использовать стратегию «разделяй и властвуй» для обработки больших проектов с совместной работой на нескольких площадках.
Новые расширенные функции DFX
Нажмите, чтобы увеличить
Сокращение времени компиляции
- Концепция абстрактной оболочки позволяет пользователю определить несколько модулей в системе, которые будут компилироваться поэтапно и параллельно.

- Эта функция позволяет сократить среднее время компиляции в 5 раз и до 17 раз по сравнению с традиционной полносистемной компиляцией.
- Abstract Shell помогает защитить вашу интеллектуальную собственность, скрывая детали дизайна за пределами модулей
Характеристики
Дизайн высокого уровня
Vivado IP Integrator обеспечивает графическую и основанную на Tcl последовательность разработки проекта с корректировкой конструкции. Работая на уровне интерфейса, группы разработчиков могут быстро собирать сложные системы, использующие IP-адреса, созданные с помощью инструмента Vitis™ HLS, Vitis Model Composer, IP-адресов AMD Xilinx и IP-членов альянса, а также ваши собственные IP-адреса. Используя комбинацию недавно улучшенных инструментов Vivado IPI и HLS, клиенты экономят до 15 раз на затратах на разработку по сравнению с подходом RTL.
Проверка
Решение задач проверки современных сложных устройств требует множества инструментов и технологий на различных уровнях проектирования. Vivado® ML Edition предоставляет эти инструменты и технологии в единой среде для ускоренной проверки проектов на уровне блоков и микросхем.
Vivado® ML Edition предоставляет эти инструменты и технологии в единой среде для ускоренной проверки проектов на уровне блоков и микросхем.
Реализация
Vivado ML Edition с усовершенствованными алгоритмами машинного обучения предоставляет лучшие инструменты реализации со значительными преимуществами во времени выполнения и производительности. Благодаря лучшим в своем классе инструментам компиляции для синтеза, размещения, маршрутизации и физической оптимизации, а также рекомендациям по методологии, скомпилированным AMD Xilinx, разработчики могут ускорить этап реализации своего цикла проектирования.
Версии платформы
Vivado ML — стандартная или корпоративная версии
Vivado ML Standard Edition — бесплатная версия Vivado ML, доступная только для устройств.
Vivado ML Enterprise Edition поддерживает все устройства Xilinx.
Стандартная версия бесплатно
Лицензирование корпоративной версии
Ресурсы
Ресурсы самообслуживания для Vivado
Видеотека
Компания AMD Xilinx стремится поддерживать высокую производительность проектных групп. Просмотрите ряд видеороликов, которые помогут пользователям Vivado сосредоточиться на сокращении времени выхода на рынок и достижении успеха в дизайне. Эти видеоролики, созданные командой разработчиков и экспертов Vivado, содержат контент по требованию, а также полезные советы и рекомендации — все у вас под рукой.
Просмотрите ряд видеороликов, которые помогут пользователям Vivado сосредоточиться на сокращении времени выхода на рынок и достижении успеха в дизайне. Эти видеоролики, созданные командой разработчиков и экспертов Vivado, содержат контент по требованию, а также полезные советы и рекомендации — все у вас под рукой.
Учебные курсы
Получите максимальную отдачу от своих инвестиций в AMD Xilinx Vivado ML благодаря широкому спектру предложений по обучению. Эти учебные курсы предназначены как для инженеров, плохо знакомых с технологией FPGA, так и для опытных инженеров, разрабатывающих сложные соединения, цифровую обработку сигналов или встроенные решения.
Документация
Повысьте производительность благодаря полной документации Vivado ML. Поиск и фильтрация документации по категории функций или рабочей нагрузке. Найдите обзоры процессов проектирования, руководства пользователя, учебные пособия и многое другое.
Программа разработчика
Присоединяйтесь к нашей бесплатной программе, чтобы получить доступ к последним инструментам разработки Xilinx для ускорения ваших приложений в различных областях! Получите доступ к бесплатному обучению, скидкам, демонстрациям и примерам проектов, а также к техническим занятиям для разработчиков по запросу на мероприятиях для разработчиков AMD Xilinx. Программа также позволяет вам делиться своими техническими идеями и проектами с сообществом AMD Xilinx!
Программа также позволяет вам делиться своими техническими идеями и проектами с сообществом AMD Xilinx!
Начать работу с Вивадо
Отзывы
«DFX и его функции позволили нам оптимизировать производительность наших приложений без перебоев в обслуживании. Используя Abstract Shell, мы смогли сократить время компиляции через Vivado в среднем на две трети».
«Intelligent Design Runs меняет правила игры, предлагая метод нажатия кнопки для агрессивного улучшения результатов синхронизации. IDR генерирует предложения QoR, которые оказывают максимальное влияние, что приводит к результатам экспертного качества и сокращению пользовательского анализа, особенно для сложных задач. близкие конструкции».
«Использование DFX и Abstract Shell позволило нам сохранить нашу интеллектуальную собственность защищенной и в то же время позволяет нашим клиентам создавать свои собственные динамические IP-адреса. DFX особенно ценен для критически важных операций, позволяя переключать функции, пока устройство остается в рабочем состоянии».
DFX особенно ценен для критически важных операций, позволяя переключать функции, пока устройство остается в рабочем состоянии».
«Контейнер Block Design Container позволил нам повторно использовать части нашего дизайна IPI гораздо эффективнее, чем в предыдущих версиях Vivado. Это привело к сокращению времени проектирования и уменьшению вероятности ошибок при ручном вводе проекта»
«DFX и его функции позволили нам оптимизировать производительность наших приложений без перебоев в обслуживании. Используя Abstract Shell, мы смогли сократить время компиляции через Vivado в среднем на две трети». Интеллектуальный дизайн
«Intelligent Design Runs меняет правила игры, предлагая метод нажатия кнопки для агрессивного улучшения результатов синхронизации. IDR генерирует предложения QoR, которые оказывают максимальное влияние, что приводит к результатам экспертного качества и сокращению пользовательского анализа, особенно для трудно закрыть конструкции».

