Material Design на русском. Часть 1 — Принципы | by Ruslan Sharipov | Дизайн-кабак
Привет. Меня зовут Руслан. Я UX/UI дизайнер в Siemens. У меня есть ютуб-канал, на котором записано несколько плейлистов по основам UX/UI дизайна. В этой серии постов однако я просто делюсь вольным переводом Material Design на русский язык. Оригинальный источник: здесь
Material — это дизайн-система, которая была создана Google, чтобы помочь всем, кто заинтересован создавать высококачественные интерфейсы для Android, iOS, Flutter и веба.
Источник: https://material.io/design/introduction#principlesПонятие «Материал» — это метафора
Всё в этой дизайн-системе вдохновлено физическим, т.е. нашим реальным миром вместе с его текстурами и поверхностями, включая и тот факт, что свет имеет отражения, а объекты отбрасывают тени. «Материал» можно сказать переосмысливает бумагу и чернила.
Смелый, графический, сознательный
Источник: https://material.io/design/introduction#principlesВся дизайн-система руководствуется элементами, которые пришли из печатного дизайна, а именно: типографика, сетки, пространство, масштаб, цвет и изображения. Все эти элементы задают стиль и служат одной простой цели: создать иерархию, придать смысл и задать фокус, чтобы погрузить пользователей в опыт.
Все эти элементы задают стиль и служат одной простой цели: создать иерархию, придать смысл и задать фокус, чтобы погрузить пользователей в опыт.
Анимации со смыслом
Источник: https://material.io/design/introduction#principlesАнимация фокусирует внимание и поддерживает непрерывность действия, благодаря ненавязчивой обратной связи и взаимосвязанным переходам. Если пользователь взаимодействует с элементами, то это не мешает и не нарушает поток и непрерывность пользовательского опыта даже если элементы трансформируются, перегруппировываются или меняются каким-либо образом.
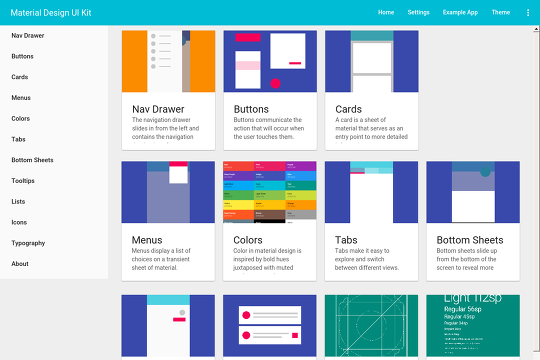
На картинке отражены примеры некоторых компонентов, которые предлагает Material Design для проектирования и разработки интерфейсов.Компоненты — это интерактивные строительные блоки для создания пользовательского интерфейса. Они имеют встроенную (по умолчанию) систему состояний, чтобы пользователь понимал когда элемент в фокусе, выбран, активирован или когда произошла ошибка. Также, компоненты передают состояния наведения, нажатия, перетаскивания и отключения.![]() Библиотеки компонентов доступны для Android, iOS, Flutter и интернета.
Библиотеки компонентов доступны для Android, iOS, Flutter и интернета.
Компоненты охватывают и закрывают широкий спектр интерфейсных потребностей, например:
- Отображение: размещение и организация контента с использованием таких компонентов, как карточки (cards), список (list) и набор действий (sheets).
- Навигация: позволяет пользователям перемещаться по продукту с помощью таких компонентов, как боковая панель навигации (navigation drawers) и вкладки (tabs).
- Действия: позволяет пользователям выполнять задачи с помощью таких компонентов, как плавающая кнопка (floating action button сокращенно FAB).
- Ввод: позволяет пользователям вводить информацию или делать выбор с помощью таких компонентов, как текстовые поля, chips (не знаю как перевести) и элементы выбора (чекбоксы, радио-кнопки и свитчеры).
- Коммуникация: оповещение пользователей о важной информации и сообщениях с помощью таких компонентов, как snackbars (не знаю как перевести), баннеры и диалоговые окна.

Цвет
Если в качестве цвета у контейнера используется ”colorPrimary / основной“ цвет (1), то для внутреннего содержимого можно использовать цвет ”colorOnPrimary / на основном” (2).Пояснения к картинке
colorPrimary — это переменная, наиболее часто отображаемый на экране и в компонентах приложения. Этот цвет должен проходить рекомендации по доступности текста / иконок при рисовании поверх цвета поверхности или фона.
colorOnPrimary — это цвет, который передает рекомендации по доступности для текста/иконографии при рисовании поверх основного цвета.
Цветовая система материал— это подход к применению цвета к пользовательскому интерфейсу. В ней все глобальные цветовые стили имеют семантические названия и определенное использование в компонентах — primary (основной цвет), secondary (второстепенный цвет) — допустим это могут быть цвета вашего бренда, а также цвета для surface (поверхность), background (фон) и error (ошибка).
Каждый цвет также имеет дополнительный цвет, который используется для элементов, размещенных «сверху», чтобы предоставить согласованность и достаточный контраст (например colorOnPrimary, colorOnSecondary, colorPrimaryVariant, colorSecondaryVariant и т.д.).
Типографика
Вся типографика в компонентах использует один из 13 глобальных стилей.Типографика представлена в виде шкалы из 13 стилей: от заголовков до основного текста и мелких подписей. Каждый стиль имеет четкое значение и применение в интерфейсе.
Важные атрибуты, такие как шрифт, начертание шрифта и регистр букв, могут быть изменены в соответствии с вашим брендом и дизайном.
Форма
Категории позволяют применять один стиль, например срезанный угол, в различных размерах в зависимости от размера компонента.Если делать разные формы для компонентов, то это может помочь усилить внимание пользователя или более явно выделить/отделить компоненты, а также передать их состояние и выразить ваш бренд.
Все компоненты сгруппированы по категориям в зависимости от их размера (маленький, средний, большой). Эти глобальные стили позволяют быстро изменять форму компонентов одинакового размера.
Вы можете создавать свои собственные стили с помощью инструмента настройки фигур.
Что такое Material Design от Google и почему о нем все говорят
Дизайн операционной системы — половина успеха новых гаджетов. Многие пользователи могут не обращать внимание на новые фишки устройств, но внешний вид точно оценит каждый. В последнее время буквально все новостные источники говорят о новых приложениях от компании Google, которые получили обновленный Material Design. Уверен, вы тоже натыкались на подобного рода статьи. Но что это такое и в чем особенности этой концепции, большинство пользователей не догадываются. Да, выглядит вроде красиво. Предлагаю раз и навсегда разобраться в вопросе нового дизайна от Google.
Что такое Material Design и почему Google так к нему стремится.
Material Design (Материальный дизайн) — внешний вид программного обеспечения и приложений операционной системы Android от компании Google.
Впервые он был представлен публике на конференции Google I/O в 2014 году. Идея заключается в приложениях, которые открываются и сворачиваются как карточки, используя эффекты теней. То есть в Google собрались полностью избавиться от острых углов.
Читайте также: Samsung позволит увеличить оперативную память своих телефонов.
Похожий интерфейс имеет операционная система iOS на iPhone. Думаю, что многие обратили внимание на скругленнные края приложений на яблочном девайсе. По идее дизайнеров Google, у приложений все края должны быть скруглёнными, а открываться они будут как карточки, переключаясь между собой плавно и практически незаметно для глаза.
Изначально в Google Material Design имел кодовое название «квантовая бумага» (quantum paper). Это была своего рода метафора с отсылкой на бумагу с трехмерным пространством.
Почему Google стремится к Material Design
Думаю, что в современном мире всем стало ясно: мало сделать красиво, нужна еще функциональность. Поэтому, конечно, любой дизайн подразумевает собой свои особенности. При разработке Google преследовали две главные цели. Первая — все продукты на базе операционной системы Android должны оказаться унифицированы. Вторая — огромное количество приложений в Google Play должны восприниматься пользователями не обособленными единицами, а продолжениями одной системы.
Поэтому, конечно, любой дизайн подразумевает собой свои особенности. При разработке Google преследовали две главные цели. Первая — все продукты на базе операционной системы Android должны оказаться унифицированы. Вторая — огромное количество приложений в Google Play должны восприниматься пользователями не обособленными единицами, а продолжениями одной системы.
Звучит крайне привлекательно. Но вот только концепция дизайна была представлена в 2014 году, а сейчас 2021. И до сих пор многие приложения в Google Play даже и не думают вносить коррективы согласно каким-то там новшествам. Несмотря на то, что недавно компания пообещала провести глобальную чистку магазина, я очень сомневаюсь, что дело коснется адаптации приложений под новую концепцию.
От квадратного софта пора избавляться.
С другой стороны, можно посмотреть как изменялась операционная система Android с годами, после чего становится понятно, что компания, хоть и медленно, но все же движется в этом направлении.
Отдельным важным моментом в новой концепции являются анимации на устройствах от Google. Когда мы пользуемся гаджетом, то буквально не обращаем на это внимание, но люди, хоть чуть-чуть знакомые с дизайном, точно знают, что это крайне важная часть любого интерфейса.
Когда мы пользуемся гаджетом, то буквально не обращаем на это внимание, но люди, хоть чуть-чуть знакомые с дизайном, точно знают, что это крайне важная часть любого интерфейса.
По задумке анимация на Android должна помочь устройствам стать более простыми и понятными в использовании. Например, когда вы сворачиваете приложение, анимация должна показать, где находится его значок на главном экране для того, чтобы вы в следующий раз понимали, где располагается тот или иной софт.
Качественная анимация — залог успеха хорошего дизайна.
Цвет — еще одна важная деталь нового дизайна. Компания каждый год работает над этим и максимально упрощает цветовую гамму, играясь лишь с тенями. Насыщенные, ровные цвета. Резкие, очерченные края. Крупная типографика и немалые отступы между элементами. Такова визуальная составляющая Material.
В концепции Material Design хорошо поработают над цветом интерфейса системы и приложений.
Подписывайтесь на нас в Google Новости, там вы найдете много полезной и интересной информации из мира Android, которой нет на нашем сайте.
Что такое Material You
Сейчас Google переходит на новый уровень — дизайн Material You. Система выглядит очень красочно и ориентирована на идею интеграции дизайна от Google во все приложения. Внешний вид должен коснуться абсолютно всех приложений, начиная от веб-версии, заканчивая интерфейсом самой системы.
Основная мысль новой концепции заключается в идее стиля системы, который подстраивается индивидуально под каждого пользователя. То есть, если вы установили свои обои на рабочий стол, то абсолютно все на смартфоне будет адаптироваться под это изображение и перестроит палитру цветов специально для вас.
Обидно, что дизайн по-настоящему оценят только владельцы голого Android, так как велика вероятность, что крупные бренды скроют всю красоту под собственные оболочки.
Мы ждали нового дизайна уже этой осенью, вместе с презентацией Android 12 и Google Pixel 6, но в Google что-то пошло не так.
Новый дизайн Material You от Google.
Новый Гугл переводчик
Если с внешним видом системы у Google все продвигается более-менее, то с приложениями все не очень хорошо.![]() Совсем недавно, наши зарубежные коллеги из 9to5Google рассказывали о новом дизайне Google Translate, который предположительно должен дебютировать в новой операционке Android 12.
Совсем недавно, наши зарубежные коллеги из 9to5Google рассказывали о новом дизайне Google Translate, который предположительно должен дебютировать в новой операционке Android 12.
Так Google Translate выглядит сейчас.
Признаюсь, я уже давно отказался от переводчика Google. Несмотря на всю его популярность и простоту, когда начинаешь работать с этим приложением «боль» становится синонимом названия этого софта.
Хотя, казалось бы, все предельно просто и ясно. Сюда вводишь исходный текст, здесь высвечивается перевод и управление голосом. Но в итоге все выглядит очень плохо. Простому человеку, как мне, крайне трудно замечать детали, из-за которых интерфейс кажется загроможденным, но для этого ведь и существует отдельная профессия дизайнера. Он точно (ну или не совсем) знает, как сделать софт простым, а его использование понятным даже для ребенка.
Так будет выглядеть Google Translate.
Это тоже отдельная тема для разговора. Приложение становится понятным для ребенка не потому, что дети быстро растут в умственных способностях, а потому что команда разработчиков вместе с дизайнерами проработали этот момент донельзя.
Читайте коллег: Xiaomi блокирует смартфоны в Крыму? Правда и вымысел.
Что ж, пожелаем компании Google дальнейших успехов в достижении простоты и минимализма в Android и будем надеяться, что скоро весь магазин Google Play перейдет в новый формат. И жить станет гораздо проще.
А что вы думаете по поводу нового Material Design? Предлагаю поделиться своим мнением в нашем Телеграм-чате. Будет интересно прочесть.
Google Material Design с Salesforce
Перейти к основному содержанию
Харшит ПандейХаршит Пандей
Лидерство — проектирование спроса и эффективности в Instagram Product Foundation & Machine Learning (IGML)
Опубликовано 2 января 2015 г.
+ Подписаться
V isualforce предлагает мощные функции для тесной интеграции данных из Salesforce и аккуратного представления в виде веб-страницы. Понятно, что вы можете добавить собственную таблицу стилей, чтобы украсить их. Bootstrap с Visualforce делает страницы великолепными, но что будет дальше после Twitter Bootstrap, очевидно, что есть несколько хороших вариантов, таких как Flat UI.
На последнем Google I/O компания Google представила материальный дизайн, мощный фреймворк или язык дизайна, обеспечивающий реалистичное ощущение физического прикосновения, с запоминающимся переходом и поставляемый в виде компактных веб-компонентов.
Это крупнейший дизайнерский проект, над которым работала Google. Если вы не знаете об этом, возможно, вы опоздали. Создание приложения с помощью Material Design радикально изменит опыт, который может предложить ваше приложение.
Google массово использует Material Design, возможно, во всех своих приложениях, и перезапускает новую версию приложения с этим дизайном Material. Несколько увлекательных приложений, на которые я наткнулся (макеты), — это Twitter, Instagram и Facebook, ознакомьтесь с этими макетами
Facebook с Material Design Instragram с Material Design Material Design с Visualforce 709 14 , было бы интересно посмотреть, каким красивым получится приложение, использующее материальный дизайн на странице visualforce на платформе Salesforce. Я начал экспериментировать с материальным дизайном и разработал пример страницы, в которой используется материальный дизайн. Я импортировал множество библиотек дизайна, доступных через CDN, и импортировал их просто на странице Visualforce. Страница, которую я создаю здесь, перечисляет и демонстрирует стандартные компоненты, такие как кнопки, заголовок, баннеры, как они выглядятПосетите живую страницу здесь и прочитайте полный пост в блоге для более подробной информации здесь с исходным кодом в OyeCode
5 книг, которые могут изменить вас духовно
21 июля 2020 г.

Шаблоны и кэширование AWS Lambda Authorizer
20 января 2020 г.
5 способов защитить вашу бессерверную архитектуру
16 января 2020 г.
Лучшие бессерверные ресурсы и ресурсы масштабируемости API в AWS 2019 на 2020 год
6 января 2020 г.
Развертывание бессерверной функции AWS для обслуживания REST API с DynamoDB в Node.
 js
js21 сент. 2019 г.
Как иметь ясный ум и всегда оставаться в состоянии радости — уроки, полученные от Садхгуру
2 сентября 2019 г.
Составной эффект — Jumpstart: Краткое содержание книги
2 октября 2017 г.
Разверните ChatBot как микросервис на Heroku с помощью Microsoft Bot Framework
28 августа 2017 г.

Какие преимущества предоставляют облачные сервисы Google по сравнению с AWS?
28 апр. 2017 г.
Рюкзак: шаблон Webpack 2 для Heroku.
25 марта 2017 г.
Исследуйте темы
Google представляет Material Design на Google I/O
Домашняя страница InfoQ Новости Google представляет Material Design на Google I/O
QCon San Francisco (2–6 октября 2023 г. ): найдите реальное практическое вдохновение от старших инженеров-программистов.
): найдите реальное практическое вдохновение от старших инженеров-программистов.
Лея Эм португальский
Этот пункт в Японский
Lire ce contenu en французский
26 июня 2014 г. 1 мин читать
по
Абель Аврам
Напишите для InfoQ
Присоединяйтесь к сообществу экспертов. Увеличьте свою видимость.Развивайте свою карьеру.Подробнее
Google представляет Material Design, визуальный язык, включающий принципы проектирования пользовательских интерфейсов, охватывающих множество устройств, от носимых до смартфонов, планшетов, настольных компьютеров и телевизоров. Материальный дизайн пытается обеспечить плавное движение на тактильных поверхностях, но также рассматриваются устройства на основе мыши и клавиатуры.
Согласно Google, Material Design основан на «тактильной реальности, вдохновленной изучением бумаги и чернил», что позволяет пользователям «понимать аффордансы», которые превосходят возможности реального мира, но «не нарушая законов физики». Также
Основы света, поверхности и движения являются ключевыми для передачи того, как объекты движутся, взаимодействуют и существуют в пространстве по отношению друг к другу. Реалистичная подсветка показывает швы, разделяет пространство и указывает на движущиеся части.
Material Design устанавливает принципы анимации, стиля, макета, содержит рекомендации для большого количества визуальных компонентов — кнопок, карточек, сеток, диалогов и т. д. — и связанных с ними действий и жестов, а также включает рекомендации по доступности.
С точки зрения анимации, новый дизайн от Google предлагает следовать естественному движению объектов в реальном мире, отмечая, что «движение в мире материального дизайна не только красиво, оно придает смысл пространственным отношениям, функциональности и намерение системы».
гладкие, кажутся легкими и, прежде всего, обеспечивают ясность для пользователя, а не путаницу. Хорошо продуманный переход делает тяжелую работу и позволяет пользователю четко понять, на чем должно быть сосредоточено его внимание.
Что касается стиля, Material Design предлагает «смелые» цвета, вдохновленные «современной архитектурой, дорожными знаками, лентой для разметки тротуаров и спортивными площадками», подчеркивая тени и блики, несколько цветовых палитр показаны ниже:
Что касается типографики, новый дизайн основан на усовершенствованном шрифте Roboto, представленном в Ice Cream Sandwich, немного шире и круглее. Иконки упрощены, сведены к минимуму. Изображения должны быть иммерсивными, контекстно-зависимыми и вездесущими.
Руководство содержит подробные рекомендации по визуальному аспекту компонентов. На следующем рисунке показана одна из карт:
На следующем рисунке показана одна из карт:
Компания Google показала новый дизайн на Google IO 2014, и следующая версия пользовательского интерфейса Android, которая должна выйти этой осенью, будет основана на нем. в то время как другие устройства будут следовать.
Доступно видео для разработчиков, заинтересованных в изменении внешнего вида своих приложений с Holo на Material Design.
Оцените эту статью
Усыновление
Автор связался с
Вдохновлен этим контентом? Пишите для InfoQ.
Написание статьи для InfoQ открыло для меня много дверей и расширило возможности карьерного роста . Я смог глубоко пообщаться с экспертами и лидерами мнений, чтобы узнать больше о темах, которые я освещал. И я также могу распространять свои знания среди более широкого технического сообщества и понимать, как технологии используются в реальном мире.
Вивиан Ху Редактор новостей DevOps @InfoQ; Директор по продуктам @Second State
Запись для InfoQ
Вдохновлен этим контентом? Пишите для InfoQ.

В начале этого года я открыл для себя программу InfoQ для участников и с тех пор наслаждаюсь ею! Система взаимного рецензирования InfoQ не только предоставила мне платформу для обмена знаниями с глобальным сообществом разработчиков программного обеспечения, но и значительно улучшила мои навыки письма.0014 . Если вы ищете место, где можно поделиться своим опытом в области программного обеспечения, начните вносить свой вклад в InfoQ.
Огеневведе Эмени Автор статей @InfoQ; Разработчик программного обеспечения, генеральный директор @Pact
Запись для InfoQ
Вдохновлен этим контентом? Пишите для InfoQ.
Я начал писать новости для очереди InfoQ .NET, чтобы не отставать от технологий, но получил от этого гораздо больше. Я встретил знающих людей, получил глобальную известность и улучшил свои навыки письма .
Эдин Капич Редактор новостей .NET @InfoQ; Ведущий инженер @Vista, бывший Microsoft MVP
Запись для InfoQ
Вдохновлен этим контентом? Пишите для InfoQ.

