Как делать веб дизайн сайта в Photoshop » SHOWSKILLS — быстрый поиск бесплатных online курсов
Будь вкурсе свежих уроков!
В категории: Обучение веб-дизайну
Будь вкурсе самого свежего материала. Где мы отправляем статьи, видео и много чего интересного.
Закрыть
1
2
3
4
5
6
Чат в телеграм
спроси эксперта сейчасhttps://www. youtube.com/embed/c4ZRqYd0K74
youtube.com/embed/c4ZRqYd0K74
Добро пожаловать в мини-курс по Веб-дизайну. Всего будет 5 уроков, где мы научимся делать прототип сайта, разрабатывать дизайн и далее будем выкладывать его на Bechance.
- 1-3 урока мы посветим разработке прототипа и дизайну;
- 4 урок мы будем работать с адаптивным дизайном нашего проекта;
- 5 урок рисовать макет для портфолио на Bechance.
1 этап разработки web-дизайна сайта
На первом этапе вам необходимо прописать текстовый прототип в Word или Блокноте.
В тексте нужно описать:
- Какие задачи решает сайт
- Для кого этот сайт
- Какая аудитория
- Какие боли у вашего потребителя
- Что вы будете говорить, последовательно
- Какие будут блоки, расписать каждый блок и призывы к действию (заголовки)
- Какие разделы (меню, формы, подвал)
2 этап, настройка Фотошопа
Перейдём к настройкам: заходим в Photoshop. Для Windows: Меню/Редактирование/Настройки/Единицы измерения и линейка. Для Mac OS: Menu/Photoshop CC/Preferences/Units & Rulers.
Для Mac OS: Menu/Photoshop CC/Preferences/Units & Rulers.
Далее меняем настройки, во всех параметрах требуется установить единицы измерения «Пиксели», так как мы будем работать с дизайном для сайта и все измерения будут происходить в пикселях.
3 этап, создание документа
Нажимаем CTRL+N или переходим в Меню/Файл/Создать. Указываем параметры — Ширина: 1920, высота: 1080px и установить галочку Монтажные области/Artboards. Разрешение 72px (Пиксели/Дюйм). Очень важно указать следующий параметр — Цветовой режим: Цвет GRB, 16BIT, для более плавного отображения градиентов. В этом же окне мы можем указать цвет заднего фона. После всех настроек можно создать документ.
4 этап, настройка сетки
Переходим в Меню/Просмотр/Новый макет направляющих. Данный инструмент позволяет настраивать сетку. Вам не нужно качать никаких исходников для Bootstrap или 980grid. Данный инструмент отлично подходит для этих целей. Чтобы создать Bootstrap-сетку вам необходимо указать следующие параметры: 12 столбиков, Ширина 70 пикселей, с отступами 30 пикселей.
Приятного просмотра…
Вы можете поделиться или сохранить для себя этот урок в социальных сетях:
Оставьте свой отзыв, для улучшения качества. Сейчас: 0 отзывов
Уроки Photoshop для начинающих веб-дизайнеров
06 ноября, 2018
Курсы по дизайну
Курс: «Уроки Photoshop для начинающих веб-дизайнеров». Не оставим веб-дизайнеров без внимания и контента. Материал для начинающих веб-дизайнеров от профессионала. Материал продается на Udemy. Отзывы положительные. Рекомендуем для изучения! Материал прислал
Привет! Хороший контент для тех, кто занимается дизайном.
С этого материала можно начать и дальше изучать более масштабные материалы. Бегло глянул — вполне годно. Рекомендую!
Материал может быть удален по запросу правообладателя!
Описание курса:
В этом курсе собраны все основные уроки Фотошопа для начинающих веб-дизайнеров и не только. Шаг-за-шагом мы с Вами изучим все инструменты, функции и разные возможности Фотошопа, которые по окончанию курса дадут Вам возможность легко и быстро работать и над макетами для веб-дизайна, и над печатными изделиями, и над фотографиями. По сравнению с книгами и обучающими статьями, этот формат обучения Фотошопа с нуля при помощи видео уроков, сделает Ваше обучение легким и интересным. Весь курс длится около 7 часов. В течении всего этого времени я всегда буду на связи и помогу в случае любой трудности. Моя единственная цель и цель этого курса, подготовить крепкую основу знания программы Adobe Photoshop.
- Этот курс Фотошопа предназначен для начинающих Дизайнеров и Разработчиков, кто хочет с нуля научиться грамотно использовать программу Photoshop CC 2017, и применять в Веб-дизайне.

- Для людей с ограниченными возможностями, которые могут пользоваться компьютером.
- Для тех, кто хочет научиться новой профессии или новым навыкам.
- Для тех, кто хочет реализовать мечту и стать поближе к искусству творения.
- Для тех, кто просто хочет разнообразить жизнь новыми знаниями.
Чему я научусь:
- Вы сможете свободно рисовать в программе Photoshop CC 2017.
- Научитесь выбирать правильные инструменты и команды для рисования интерфейсов.
- Научитесь применять разные функции программы для ускорения работы.
- Узнаете какова роль веб-дизайнера при создании веб-сайта.
- А если завести блокнот заметок в течении курса, в конце у Вас будет готовый настольный справочник по Фотошопу.
Если Вы не видите ссылку для скачивания материала — отключите блокиратор рекламы и добавьте наш сайт в список исключений. Если Вы против рекламы на нашем сайте — покупайте контент напрямую у авторов.
Ссылка на скачивание этого материала доступна только зарегистрированным пользователям сайта. Регистрация на сайте бесплатная и не займет много времени. Если у Вас уже есть аккаунт — Вы можете авторизоваться.
Правообладателям/Copyright owner
Материал предоставлен исключительно для ознакомления!
Опубликовано: Web
Нравится25
Не нравится0
Актуальный адрес форума OPENSSOURCE — s2.openssource.cc
Форум
https://openssource.bz/wp-admin/admin-ajax.php
Онлайн-курс Photoshop для веб-дизайна
- Все темы
- творческий
- Фотография
- Редактирование изображений
С Эмили Кей Нравится 551 пользователям
Продолжительность: 2 часа 48 минут
Уровень мастерства: средний
Дата выпуска: 17.
Начать бесплатную пробную версию на 1 месяц
Детали курса
Работа в области веб-дизайна включает в себя создание элементов пользовательского интерфейса — значков, графики, каркасов и макетов. Adobe Photoshop предоставляет возможности, необходимые для плавного и простого перехода этих элементов дизайна в производство. В этом курсе вы узнаете, как использовать Photoshop для современных рабочих процессов веб-дизайна. Присоединяйтесь к Эмили Кей, которая проведет вас через проект адаптивного веб-дизайна, включая настройку, использование шаблонов, создание композиций и экспорт для Интернета. Эмили показывает, как работать с монтажными областями, библиотеками и смарт-объектами. Она демонстрирует процесс создания нескольких результатов — каркасов, макетов, мудбордов, руководств по стилю, элементов навигации и многого другого.
Навыки, которые вы приобретете
- Adobe Photoshop
Получите общий сертификат
Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе.
Обучение LinkedIn Обучение
Сертификат об окончанииДемонстрация в вашем профиле LinkedIn в разделе «Лицензии и сертификаты»
Загрузите или распечатайте в формате PDF, чтобы поделиться с другими
Познакомьтесь с инструктором
Эмили Кей
Профессор SDCCD, веб-разработчик-фрилансер и автор LinkedIn.

Отзывы учащихся
83 оценки
Общий рейтинг рассчитывается на основе среднего значения представленных оценок. Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
- 5 звезд Текущее значение: 61 73%
- 4 звезды Текущее значение: 13 15%
- 3 звезды Текущее значение: 3 3%
- 2 звезды Текущее значение: 3 3%
- 1 звезда Текущее значение: 3 3%
Эммануэль Тетте-Агор
Начинающий инженер-химик (бакалавр наук) || Младший графический дизайнер || Младший UI-дизайнер
4/5
27 ноября 2022 г.
Отличный курс.
Полезный · Отчет
Трейси РоландТрейси Роланд
Визуальный и 3D-художник
5/5 26 января 2022 г.
Отлично подходит для закладки фундамента, настройки систем и управления файлами.
Полезный · Отчет
Садна СрочСадна Сроч
Студент Университета Гуру Нанак Дев RC jalandhar
4/5
15 апреля 2021 г.
Я уже знаю базовый элемент в фотошопе, но я изучаю более четкую и важную функцию, например, как лицензировать изображение и удалять водяной знак
Полезный · Отчет
Содержание
Что включено
- Практикуйтесь, пока учитесь 1 файл с упражнениями
- Учитесь на ходу Доступ на планшете и телефоне
Скачать курсы
Используйте приложение LinkedIn Learning для iOS или Android и смотрите курсы на своем мобильном устройстве без подключения к Интернету.
РУКОВОДСТВА ПО PHOTOSHOP для начинающих
Добро пожаловать на Pegweb — сайт с учебными пособиями по Adobe Photoshop, которые специально показывают, как использовать Adobe Photoshop для создания макета для вашего веб-сайта.
Многие учебные пособия по Photoshop показывают, как редактировать одно конкретное изображение, и не применимы к редактированию любого другого изображения. Учебники на этом сайте, с другой стороны, создают новые изображения с нуля, не начиная с изображения.
Внизу страницы находится популярное руководство для начинающих по Adobe Photoshop.
См. мое Руководство по настройке веб-сайта, если вы хотите узнать, как запустить веб-сайт.
Учебники по Photoshop
Открытая книга со страницами
В этом учебном пособии показано, как создать макет веб-сайта в виде книги. Используйте Photoshop для создания изогнутых страниц, цветных закладок и элегантной обложки.
Часть 2 — Часть 3
Макет веб-сайта в виде печатной платы
Создайте дизайн веб-сайта с различными компонентами и проводами.
Часть 2 — Часть 3 — Часть 4
Макет веб-сайта «Moonbase»
В этом руководстве показано, как создать ярко освещенный шаблон веб-сайта в песочном стиле с меню из синих кнопок.
Часть 2
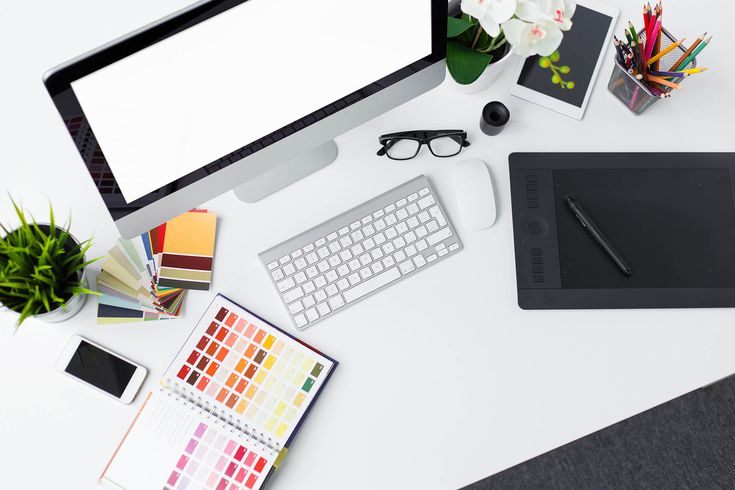
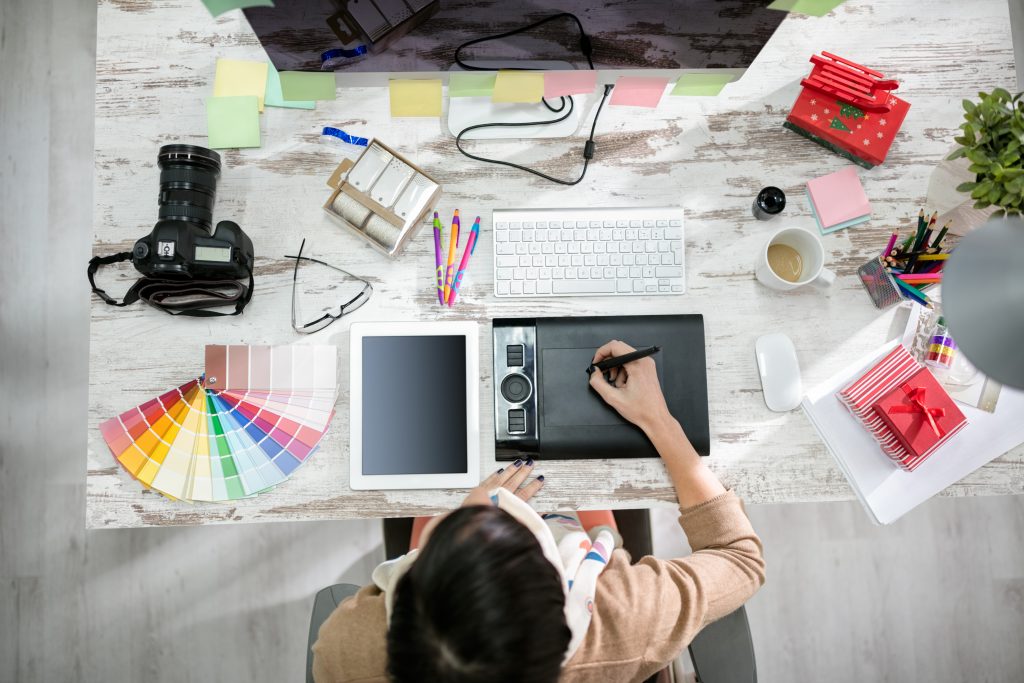
Столешница
Создайте веб-сайт, который выглядит как стол. В комплекте с окрашенным деревом, бумагой для заметок и несколькими карандашами, разбросанными вокруг.
Часть 2
Обед менеджера. Учебное пособие по Photoshop
В этом учебном пособии показано, как использовать Adobe Photoshop для создания макета веб-сайта с несколькими буквами, бутербродом на тарелке и тлеющей сигарой.
Часть 2 — Часть 3
Силуэт заголовка веб-сайта
Создайте залитый лунным светом силуэт для использования в качестве заголовка веб-сайта.
Часть 2 — Часть 3 — Часть 4
Приглашение на свадьбу
В этом уроке показано, как создать текстуру выжженного пергамента для веб-сайта или приглашения на свадьбу. Включены следующие темы: Использование фильтров «Волна», «Шум», «Облака» и «Вихрь», а также изменение режимов слоя.
Листва
В этом уроке Photoshop показаны этапы создания некоторых основных природных элементов в качестве основы для макета веб-страницы.
Часть 2
Atlantis
С помощью фильтра Ocean Ripple и параметра Bevel в этом руководстве создается веб-сайт, кнопки которого представляют собой острова, уходящие под воду.
Лиственная вилла
Создайте сайт в деревенском стиле, увитый лиственными лозами. Включает широкое использование контуров и создание собственных кистей Photoshop.
Часть 2 — Часть 3
Создание веб-сайта с эффектом северного сияния
В этом руководстве описаны этапы создания веб-сайта с красивым горизонтом над травянистым полем.
Наведите курсор на Бетховена
В этом учебном пособии показано, как использовать функцию «Сдвиг» и «Внутренняя тень», чтобы придать кнопке вид нажатой, когда над ней находится курсор мыши.
Руководство по веб-сайту «Splat»
Используя несколько градиентов и фильтр Wave, можно создать простой дизайн веб-сайта.
Глиттерные завитки
Используя кисти Photoshop, радужный градиент и множество искажений, в этом уроке вы узнаете, как создать закрученный блестящий дизайн веб-сайта.
Часть 2
Как создавать свои собственные визитные карточки
Три простых урока Photoshop, которые покажут вам, как создавать свои собственные визитные карточки.
Часть 2
Солнечный свет Учебное пособие по веб-дизайну
С помощью облаков, шума, нескольких корректирующих слоев и некоторых орнаментов в этом учебном пособии показано, как создать веб-сайт с очень красивым мерцающим эффектом сепии.
Часть 2
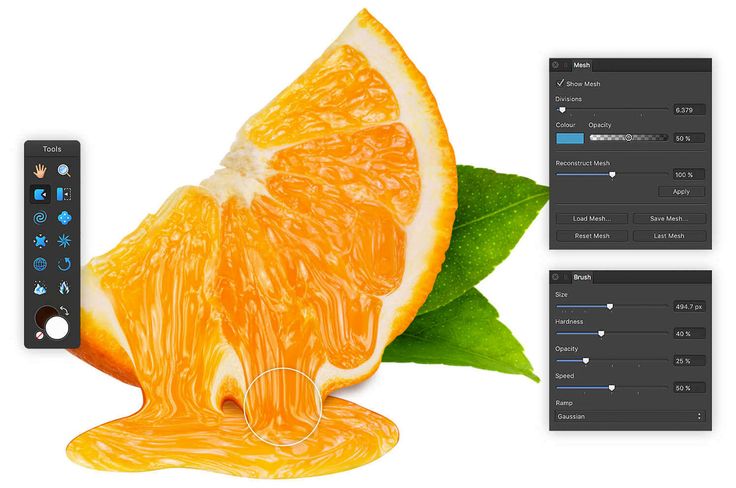
Руководство по веб-сайту фабрики слизи
Следуйте шагам, которые я предпринял для создания веб-сайта фабрики слизи. Этот веб-сайт смешивает металлические текстуры с желеобразными веществами. (Для этого руководства требуется Photoshop CS5, CS4, CS3, 8. 0, 7.0 или 6.0.)
0, 7.0 или 6.0.)
Часть 2
Учебное пособие по меню веб-страницы Duotone
В этом учебном пособии рассматриваются этапы создания простого двухцветного меню для веб-сайта в Photoshop и показано, как превратить его в веб-страницу в веб-редакторе.
Учебное пособие по веб-дизайну Tigerskin
В этом учебном пособии показаны все этапы создания веб-сайта с реалистичной текстурой шкуры тигра в Photoshop. Рассматриваемые темы включают в себя, как сделать черные полосы, текстурированный мех и текст заголовка.
Полное руководство по веб-дизайну «A Touch of Class»
Если вы хотите создать сайт, который будет более элегантным, чем стандартный бизнес-стиль веб-дизайна, следуйте этому руководству и создайте симпатичный деревенский золотой — рельефный сайт.
Часть 2
Простой веб-дизайн
Многие веб-сайты выглядят непрофессионально, потому что дизайнер слишком старался, чтобы графика выглядела хорошо, не зная, что они делают. Если бы они не старались так сильно, сайт выглядел бы намного лучше.
Если бы они не старались так сильно, сайт выглядел бы намного лучше.
Как сделать металлические кнопки и меню
В этом уроке показано, как использовать градиентные наложения и параметр Gloss Contour, чтобы превратить ваши кнопки и меню из пластилина в реалистичные серебро и золото.
Веб-дизайн в современном стиле
Добро пожаловать в мир шрифтов без засечек, однотонных областей, объектов, не отбрасывающих тени, неконтрастных цветов и текста, сохраненного в виде файлов изображений. Этот стиль веб-дизайна стал стандартом в наши дни. Он представляет веб-страницы не как реалистичные изображения, а как аккуратные диаграммы.
Создание графического шапки веб-страницы в Adobe Photoshop
Самым важным графическим элементом любого веб-сайта является изображение его шапки. Это изображение, которое будет видно больше, чем любое другое на вашем веб-сайте, поэтому важно, чтобы оно выглядело хорошо.
Часть 2 — Часть 3
Создайте свой собственный логотип компании
Заказ логотипа вашей компании, выполненный профессионалом, может быть дорогостоящим процессом. Надеюсь, этот урок даст вам некоторые идеи по созданию логотипа вашей компании самостоятельно.
Надеюсь, этот урок даст вам некоторые идеи по созданию логотипа вашей компании самостоятельно.
Создание мозаичного фона веб-страницы
На многих фонах веб-страниц мозаика очень заметна. В этом уроке показано, как использовать инструмент Photoshop, известный как «Шар», для создания бесшовного фона веб-страницы.
Как сделать веб-кнопки
Большинство веб-кнопок плоские и безжизненные. В этом руководстве показано, как сделать красивую закругленную веб-кнопку, и рассматриваются различные слои веб-кнопки.
Часть 2
Создание реалистичной текстуры дерева
Вы когда-нибудь использовали текстуру дерева в Adobe Photoshop? Вот как можно использовать инструмент «Градиент», чтобы создать текстуру дерева, которая выглядит намного лучше, чем текстура дерева на лесопилке в Photoshop. (Текстура дерева требует Adobe Photoshop 7 или более поздней версии для функции «Градиент шума».)
Создание случайного слоя освещения
В этом учебном пособии используется функция «Градиент шума» Adobe Photoshop для создания слоя «освещения навеса».
Как отделить изображение от фона
Убери инструмент «Волшебная палочка»! В этом уроке показано, как отделить изображение от фона с помощью инструмента «Свободное перо» в Adobe Photoshop.
Учебное пособие по веб-сайту «Фабрика поросят»
В этом учебном пособии по Adobe Photoshop описываются этапы создания профессионального веб-сайта. В этом уроке показаны шаги, которые я предпринял, чтобы сделать дизайн веб-сайта для выдуманной (надеюсь) 🙂 Фабрики поросят.
Туманность «Разница»
Создайте реалистичное изображение красно-синей туманности в Photoshop, используя фильтр «Облака» и слой «Разница». Эти туманности — отличный фон для рабочего стола, поэтому я сделал один из них доступным для скачивания (на случай, если вы набьете свой, у вас нет Adobe Photoshop или вы просто здесь, чтобы посмотреть на красивые картинки) 🙂
Displacement
В этом учебном пособии по Adobe Photoshop показано, как использовать карту смещения для деформации изображения и освещения в нужных местах.