Лучшие флэт-сайты: 20 примеров нестандартного дизайна
Плоских сайтов становится больше, а нестандартные идеи Flat-дизайнеров проявляются в самых разных нишах. Плоский дизайн применяют известные бренды и в его популярности сомневаться не приходится. Флэт-сайты эволюционируют, что заметно по новым стилевым композициям и применению свежих оформительских идей. Вместо привычной оригинальности раннего плоского дизайна – в новых интерфейсных решениях упор делается на хорошем опыте пользования (UX). В моде веб-дизайн: демонстрирующий индивидуальность & ориентированный на пользователя.
Далее, подборка интересных креативных флэт-дизайнов, красиво и нестандартно применивших плоское оформление / навигацию, новаторство и необычные для Flat-стиля подходы.
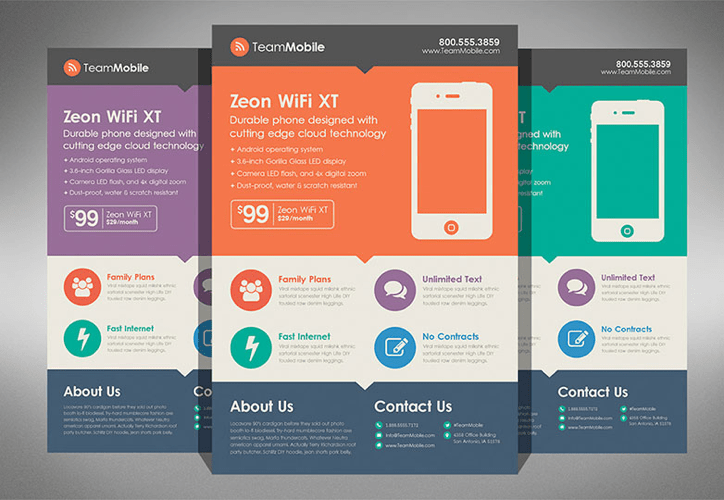
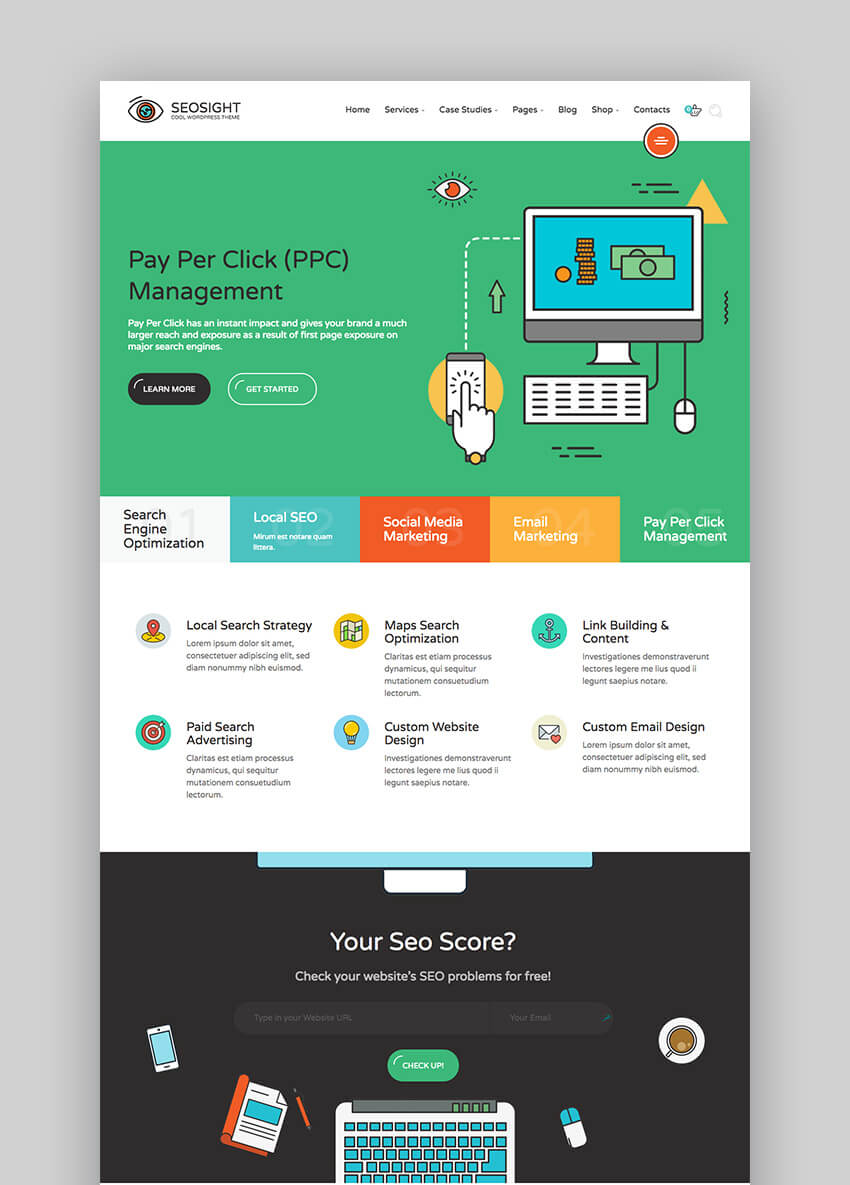
Бизнес сайт интригует темным флэт дизайном в стиле хай-тек, фиолетово тонированными изображениями, красивым представлением сервисов в 4-х цветах.
Coulee Creative
Оригинальный Flat сайт американского веб-агентства
Зацикленное двухцветное видео, скролл-эффекты, легкие интефейсные микровзаимодействия, анимированная скетч-картинка, расположенное по центру меню навигации с необычным интеарактивным дизайном.
Bukwild
Сайт калифорнийского digital-агентства с лаконичным продающим flat-дизайном
Начиная с главной страницы применяется нестандартная навигация. Уникально оформленные переходы с именем Bukwild повышают узнаваемость агентства. Полупрозрачные плашки эффектно представляют соблазнительные медиа-материалы.
Appico
Сайт немецкой дизайнерской студии специализирующейся на UI/UX дизайне
Красиво применяются последние & актуальные веб-тренды: элементы в общем пространстве, слои материального стиля, интересные flat-иллюстрации.
Animal Logic
Сайт мирового лидера анимации фильмов, сделан на Вордпрессе c применением CSS3
Запомнить бренд помогает интригующий и ориентированный на пользователя плоский дизайн. Красочные колонки полноэкранного меню и зловеще-иллюстрированный футер с UI-расцветкой, подстраивающейся под хедер.
Root Studio
Яркий, приятный сайт агентства графического и веб-дизайна из Лондона
Идея дизайна – произвести впечатление и визуально подкрепить коммерческое предложение «Создаем незабывемые проекты». Сайт запоминается оригинальной шапкой и футером.
Сайт запоминается оригинальной шапкой и футером.
Waaark
Французская студия показывает пример креативного оформления сайта на Вордпрессе
Эффектный материальный дизайн с применением HTML5 / CSS3 / jQuery. На главной странице высококлассная интерактивная анимация с реалистичным затуханием колебаний. Красота дизайна достигается оптимальными пропорциями макета & элементов страниц и переходами.
Made in Haus
У маркетинговой компании из Лос-Анжелеса залипательный сайт с интригующим визуалом
Интерактивная анимация на гланой странице увлекает (попробуйте остановить монстров). Красочно анимировано полноэкранное меню. В портфолио применяются цвето-фильтры превью проектов, интересные ролики, зацикленные видео в фоне.
Интересное сочетание ярких ретро-цветов со скетчевыми рисунками & шрифтами заголовков.
MezzoLab
Дистанционное агентство цифровых услуг. Клиенты: компания L’Oréal, футболист К. Роналду…
Роналду…
Необычайно компактный сайт с оригинальными переходами, привлекает внимание интересными flat-иллюстрациями и плоским видео.
MADWELL
Плоский сайт Нью-Йоркского агенства — интерактив, анимация, индивидуальный стиль
Дублируя навигационное меню, активные hot-spot точки красиво дополняют эффекты на главной странице. Красочно анимированная предзагрузка увязана с первыми экранами, а нижняя панель упрощает просмотр контента.
360I
После 20 лет присутствия на рынке 360i названо медиа-агенством года (2017)
Анимация, hover и scroll эффекты делают интересным компактный дизайн. Отлично оформлен расширенный раздел «О нас». Поддомен CAREERS представлен анимированной 3D-графикой.
Coraline Colasse
Индивидуальное Арт-портфолио парижского дизайнера К. Коласс
Интерактивный WP-сайт, использует CSS3, jQuery, GSAP. Проекты на главной странице удобно листать перетаскиванием вниз, а огромная буква C (инициал Каролины) служит трафаретным превью.
Nurture Digital
У первоклассного цифрового агентства из Лос-Анжелеса креативный, высокотехнологичный сайт
Возможность пролистывать слайд-экраны с анонсами живых клиентских кейсов – это то, что интересно посетителю. При этом он остается на главной, а иллюзию новой страницы создают смена оттенков бэкграунда и эффект анимированной прорисовки гигантской трафаретной буквы. Интригующее видео на заднем плане вовлекает и делает переходы бесшовными.
Paris American Academy
Двуязычная академия дизайна в Париже, основана американцем Ричардом Рей в 1965 г
Черно-белый минималистичный Flat-сайт с мягкими эффектами. В стильном и солидном дизайне применяются нестандартная разметка & навигация, анимированные геометричные фигуры в фоне, элементы материального стиля.
Holm Marcher & Co.
Сайт команды маркетологов из Нью-Йорка
Ненавязчивый дизайн с нестандартной навигацией. Пастельный дуотон в двухцветных изображениях не делает его скучным, наоборот, особая энергетика сочетания приглушенного красного с navy-цветом создает атмосферу профессионализма и спокойствия.
5 примеров «плоского» веб-дизайна
Максим 14 статейСейчас, когда тенденция создания flat или «плоского» дизайна сайтов широко распространена, мы отобрали для вас 5 отличных примеров его применения. Но для начала вспомним, почему «плоский» дизайн за последние несколько лет стал, де-факто, синонимом современного веб-дизайна.
Чем же так хорош «плоский» дизайн?
Во-первых, минимализм как неотъемлемая часть плоского дизайна предоставляет лаконичность выразительных средств и ясность композиции. Здесь уместно вспомнить главный девиз минимализма — «Ничего лишнего!». Избавившись от чрезмерного украшательства и графических эффектов, повторяющих свойства реальных обьектов, интерфейс стал более «цифровым».
Во-вторых, веб-страницы с «плоским» дизайном акцентируют внимание на хорошей типографике. Можно утверждать, что активное развитие веб-типографики пришло вместе с «плоским» дизайном. На передний план выходит контент, а это чрезвычайно актуально в современном потоке информации.
В-третьих, веб-страницы с «плоским» дизайном лишены большого количества визуальных еффектов и соответственно имеют меньший размер. Такая особенность flat дизайна пригодилась нам при создании адаптивных версий сайтов, ведь простые формы проще загружать и отображать на экранах разнообразных мобильных устройств. Пользуясь этими особенностями «плоского» дизайна, вы можете решить ряд важных задач на вашем сайте. Давайте посмотрим на хорошие примеры «плоского» дизайна и на задачи, которые он помогает решать на этих страницах.
Примеры «плоского» веб-дизайна
https://www.gogoro.com
В качестве первого примера приведем сайт о преимуществах умного скутера. Его фишкой является плоский дизайн в сочетании с большими фотографиями в стиле продуктов Apple. Чистый белый цвет, серый металик, глубокий черный и акцидентный синий создают ощущение технологичности и новизны. Четкие изображения и шрифты усиливают эффект цвета. Легкая анимация добавляет сайту динамичности и живости. Важная частью страницы являются небольшие диаграммы и инфографики, которые объсняют и показывают преимущества их скутера на фактах.
Важная частью страницы являются небольшие диаграммы и инфографики, которые объсняют и показывают преимущества их скутера на фактах.
https://www.lily.camera
Классический «плоский» дизайн: крупные заголовки, плоские кнопки и контрастные картинки. Такой дизайн отлично подойдет для вашей продающей посадочной страницы. Иллюстрации выполнены в одном стиле с использованием одинаковой цветовой палитры, что повышает целостность сайта. Благодаря скролл-анимации страницу изучать интересно и легко. Таким сайтом хочется поделиться с друзьями, это несомненный плюс для любого сайта.
https://airbnb.com
Популярная площадка для бронирования жилья Airbnb в 2014 году провела масштабный редизайн. Плоский UI веб-дизайн избавился от градиентов и теней, и теперь лучше справляется с задачей предоставления информации пользователю. На сайте используются плоские елементы форм и минимум цветов. Крупные фотографии помогают решению главной задачи нового дизайна — облегчают пользователям сервиса принятие решения о бронировании жилья.
https://dunked.com
Сервис для публикации портфолио, ориентированый на представителей креативных профессий. Сайт отличает хороший подбор ярких цветов, плоские иконки и крупные плоские кнопки. В целом выглядит минималистично и просто, вызывая ощущение надежного и доступного сервиса. Чистая и аккуратная страница позволяет пользователю легче понять содержание и смысл страницы, не отвлекая лишними визуальным эффектами.
https://www.vox.com
Новостной сайт в плоском минималистичном дизайне, который поставил перед собой важную цель — объяснять новости. Узнаваемое оформление с использованием всего нескольких цветов и большие фотографии создают запоминающийся стиль. На главной странице, благодаря flat дизайну, пользователь тратит меньше времени на выбор интересующей его новости. Крупная типографика и модульная сетка идеально работают для чтения новостей и статей на вашем сайте.
Нужен ли вашему сайту обязательно «плоский» дизайн? Несмотря на то, что внешний вид сайта это дело вкуса, нельзя отрицать явные преимущества «плоского» веб-дизайна. Мы имеем большой опыт создания сайтов с «плоским» дизайном и всегда рады создать хороший flat дизайн для вас. Наша команда дизайнеров готова провести исследование и помочь выбрать графическое решение для вашего сайта.
Мы имеем большой опыт создания сайтов с «плоским» дизайном и всегда рады создать хороший flat дизайн для вас. Наша команда дизайнеров готова провести исследование и помочь выбрать графическое решение для вашего сайта.
Плоский веб-дизайн: красивые примеры веб-сайтов
Поделиться- Доля
- Твитнуть
- Поделиться
- Приколи
Примеры веб-сайтов Кристиан Василе • 02 апреля 2013 г. • 6 минут ПРОЧИТАТЬ
Плоский дизайн — это новая тенденция, отмеченная сообществом как интерфейс, поразительно похожий на пользовательский интерфейс Microsoft Metro, поскольку он оставляет позади тени, тиснение, тонкие текстуры и градиенты. отдавая предпочтение чистым макетам, четкой типографике и сплошным цветам. Новый дизайн Google и выход Microsoft с Windows 8 на самом деле основаны на более старой тенденции под названием Flat Design, которая тогда не была очень популярна, но была очень проста в дизайне, поэтому люди ее использовали.
В этой статье мы хотели бы показать, что, по нашему мнению, являются отличными примерами веб-сайтов с плоским дизайном.
Примеры плоского дизайна в веб-дизайнеБашня заклинаний
Кикфолио
Лоренцо Верзини
Дуб.is
Этчапс
Майкрософт
Сборка окон
Это форма Рождества
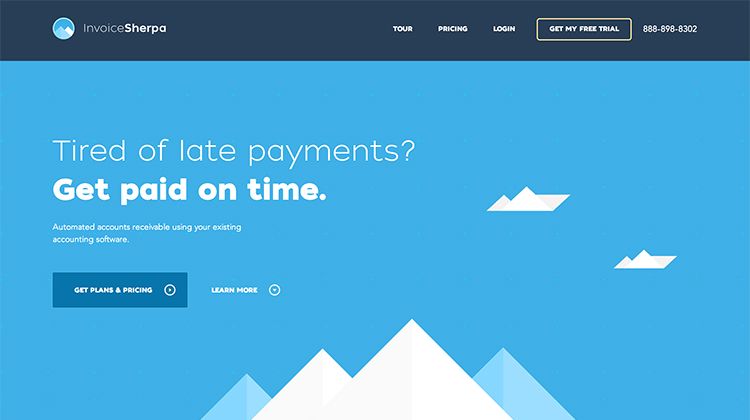
счет-фактура
Построен Буффало
Квадрат
ржанка
Радио
Вайн
Лоуди
Осборн Барр
Руководство для студентов
КоттеджСтраницы
CreativeStatus
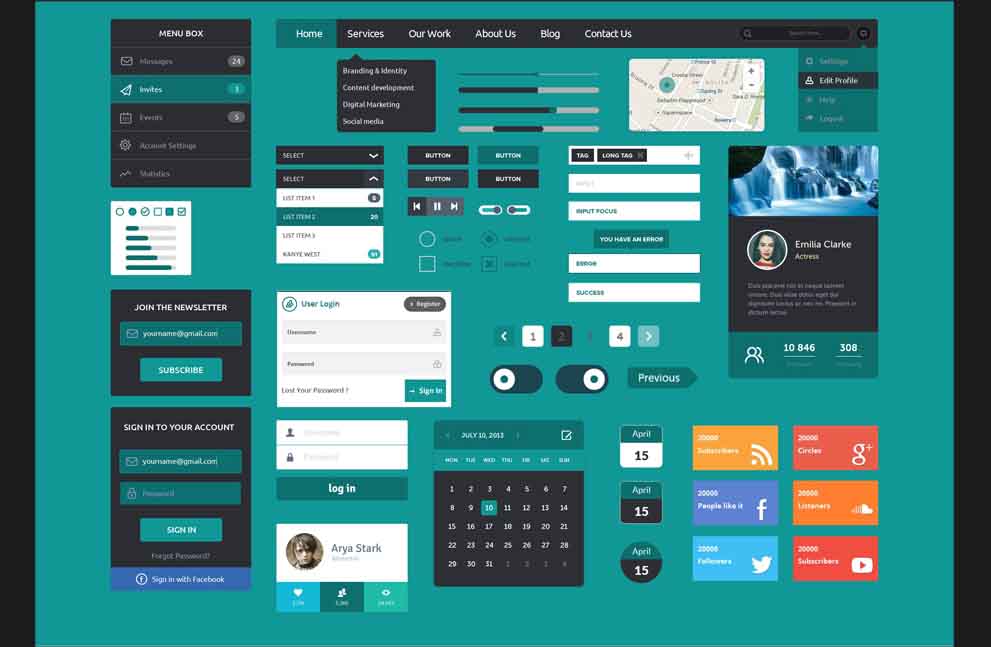
Комплект плоского пользовательского интерфейсаНижняя граница
Примеры плоского дизайна в веб-дизайне
SpellTower
SpellTower — это одностраничный веб-сайт для игры-головоломки для Android, в которой используется несколько цветных фонов по всему макету, а также несколько кнопок для их простого, понятного меню. Большие изображения также не отсутствуют в их дизайне.
Большие изображения также не отсутствуют в их дизайне.
Кикфолио
Kickfolio — это интерактивное приложение для iPhone, а на их современном привлекательном веб-сайте используются различные сплошные цвета и кнопки с гладкими современными эффектами.
Лоренцо Верзини
Лоренцо — итальянский арт-директор и дизайнер из Лондона, который очень хорошо усвоил стиль плоского дизайна. У него отличная, большая графика, изображения и интерактивные элементы по всему сайту.
Oak.is
Oak.is создает шрифты и другие графические решения для тех, кого они называют продуктивными людьми. Кажется, Flat Design идеально подходил этим парням и их веб-сайту, который является фантастическим и к тому же отзывчивым — и я полагаю, что всем нам нравятся адаптивные сайты.
Etchapps
Etchapps — это команда дизайнеров и разработчиков, которые «помогают брендам с большими идеями». Они занимаются дизайном интерфейсов и разработкой приложений, а их веб-сайт полностью адаптивен и разработан с плоским дизайном. Их веб-сайт очень похож на интерфейс Windows 8, который построен в стиле Flat Design.
Их веб-сайт очень похож на интерфейс Windows 8, который построен в стиле Flat Design.
Microsoft
Веб-страница Microsoft — самая популярная в мире Flat Design. Некоторые могут возразить, что это не плоский дизайн, а пользовательский интерфейс Metro, однако имейте в виду, что пользовательский интерфейс Metro был построен на основе плоского дизайна, поэтому существует поразительное сходство. Microsoft использует тот же подход с большими изображениями, крупным текстом и использует всю ширину браузера, в том числе при изменении размера браузера.
Сборка Windows
Сборка Windows — это еще одна страница Microsoft, поэтому вполне нормально, что она является дизайнером так же, как и веб-сайт ее родительской организации. Это одностраничный веб-сайт, на котором с ноября 2012 года хранится Microsoft в Редмомде, штат Вашингтон. Сайт отлично работает в полном размере и на мобильных устройствах, хотя мне кажется, что на портативных устройствах им не хватает некоторых деталей стиля.
Это фигура Рождество
Это интерактивный онлайн-календарь, построенный на платформе Flat Design, с такими же крупными изображениями, только в этом изображено какое-то взаимодействие между пользователями. Хотя дизайн красивый, на странице нет адаптивной сетки.
Invoisse
Invoisse — это целевая страница еще не выпущенного веб-приложения. Сайт одностраничный с возможностью прокрутки вниз. Что уникально в этом, так это то, что во время прокрутки цвета фона меняются. Очень приятный штрих к простому, чистому и современному веб-сайту.
Built By Buffalo
Это креативное агентство из Брайтона, Великобритания, с очень современным веб-сайтом Flat Design. Он состоит из нескольких страниц, отзывчив (и хорошо выглядит как на десктопе, так и на мобильных устройствах) и имеет очень хорошую информационную архитектуру. Их страница потрясающая, и я просто обожаю ее!
Квадрат
Страница, на которой мы представляем отличный набор красивых компонентов, основанных на тренде плоского дизайна, — еще одна классная страница, разработанная с использованием этого фреймворка.
Plover
Plover — это веб-сайт с веб-приложением, где пользователи могут создавать фотогалереи, продавать отпечатки и даже сохранять свои изображения в облаке. Страница не адаптивная, хоть и работает с изображениями (и это плохо), но тем не менее дизайн простой, Flat UI достоин внимания.
Rdio
Rdio — отличная веб-библиотека песен, которую можно слушать онлайн. Их веб-сайт очень, очень хорош, и мне особенно нравится раздел над сгибом на главной странице, который вы можете видеть на скриншоте ниже. Точно так же, как удивительна эта домашняя страница. И еще одна хорошая особенность — отзывчивость сетки.
Vine
Веб-страница Vine разработана на платформе Flat и чрезвычайно проста и понятна, хотя мне кажется, что они должны иметь больше информации на своей собственной странице, а не отправлять пользователей в Twitter. Но это больше связано с информационной архитектурой, чем с безупречным дизайном. Правда в том, что трудно сделать что-то не так, когда все так просто.
Lowdi
Хотя веб-страница Lowdi не так проста, как другие представленные здесь страницы, она уникальна и производит приятное впечатление. Навигация имеет естественный ход, и просматривать ее одно удовольствие.
Osborn Barr
Веб-сайт Osborn Barr содержит огромные изображения и легко читаемый текст, что сегодня нравится всем. А когда веб-сайт тоже отзывчивый, то становится ясно, что они не намного лучше, чем этот.
Все это были веб-сайты, которые в настоящее время запущены и работают, но у нас есть еще три примера проектов Dribble, которые еще не созданы, однако их дизайн заслуживает упоминания здесь.
Справочник для учащихся
Домашняя страница выглядит очень красиво, с большим изображением шапки и самой важной информацией на первой странице.
CottagePages
CottagePages — это еще один дизайн Dribble, который также может быть настоящим веб-сайтом, потому что выглядит очень хорошо. Он имеет огромное фоновое изображение, которое создает особое ощущение, не отвлекая внимание от важного контента.
Он имеет огромное фоновое изображение, которое создает особое ощущение, не отвлекая внимание от важного контента.
Творческий статус
CreativeStatus имеет очень простой дизайн домашней страницы и интегрирует в нее социальные сети. Я считаю, что макет еще не полностью закончен, однако я думаю, что он выглядит очень хорошо.
Flat UI Kit
Вы, наверное, слышали о Bootstrap, популярном интерфейсном фреймворке, разработанном сотрудниками Twitter для собственного использования. Что ж, возможно, вы также слышали о Flat UI, который представляет собой бесплатный набор пользовательского интерфейса HTML, основанный на Twitter Bootstrap.
Возникла явная потребность в новом фреймворке, потому что хотя Bootstrap работает отлично, его часто оставляют без собственного стиля и он выглядит не слишком блестящим, а однообразным и дефолтным.
Поэтому здесь, в Designmodo, мы решили создать свой собственный фреймворк/шаблон, и людям, кажется, нравится Flat UI, который упаковывает PSD-файлы кнопок, выбора, ввода, флажков, тегов, индикаторов выполнения, меню, элементов навигации и ползунков, а также образцы цветов и глифы SVG.
Этот интерфейсный фреймворк делает вашу жизнь намного проще, потому что он помогает вам с элементами, на разработку которых вы обычно тратите часы. И что еще более удивительно, мы предлагаем все это бесплатно. И кажется, что мы не единственные, кто думает, что этот интерфейсный фреймворк потрясающий, но и все дизайнеры, которые начали его использовать.
Итог
Все веб-сайты, показанные выше, являются прекрасными примерами плоского дизайна, который, кажется, является новой тенденцией, особенно с введением Metro Style/Modern UI от Microsoft. Хотя еще несколько лет назад это был ретро-стиль, похоже, он возвращается, и я не удивлюсь, если в ближайшем будущем еще больше веб-сайтов примут этот стиль.
Лучшие примеры, шаблоны и принципы плоского веб-дизайна
Ищете коллекцию примеров плоского веб-дизайна, которые могут вдохновить вас и помочь в создании превосходного веб-сайта?
Мы составили для вас список из 20 примеров плоского веб-дизайна и практических принципов. Эта статья разделена на семь логических частей, охватывающих несколько элементов плоского веб-дизайна. Вы узнаете все, от основ — например, что такое плоский дизайн и его преимущества — до продвинутого — например, как создать плоский веб-дизайн.
Эта статья разделена на семь логических частей, охватывающих несколько элементов плоского веб-дизайна. Вы узнаете все, от основ — например, что такое плоский дизайн и его преимущества — до продвинутого — например, как создать плоский веб-дизайн.
Кроме того, вы также найдете ресурсы, где можно найти отличные шаблоны веб-сайтов с плоским дизайном.
Содержание:
- Введение и принципы плоского веб-дизайна
- Зачем нам нужен плоский дизайн?
- Примеры и шаблоны плоского веб-дизайна
- Учебники по плоскому веб-дизайну
Плоский дизайн — это минималистичный двумерный стиль дизайна пользовательского интерфейса, простой и понятный. Он использует яркие цвета и фокусируется на удобстве использования.
Его часто противопоставляют скевоморфному стилю, создающему иллюзию трехмерности за счет копирования реальных объектов.
Цель плоского дизайна — упростить дизайн и сделать веб-сайты более быстрыми и функциональными. Первоначально плоский дизайн был разработан для адаптивного дизайна, чтобы содержимое веб-сайта адаптировалось к размеру экрана устройства. Благодаря простым формам и минимальному количеству элементов этот стиль дизайна обеспечивает быструю и плавную загрузку как на настольном компьютере, так и на мобильном устройстве.
Первоначально плоский дизайн был разработан для адаптивного дизайна, чтобы содержимое веб-сайта адаптировалось к размеру экрана устройства. Благодаря простым формам и минимальному количеству элементов этот стиль дизайна обеспечивает быструю и плавную загрузку как на настольном компьютере, так и на мобильном устройстве.
История плоского дизайна
- В 2002 году элементы плоского дизайна использовались Microsoft Windows Media Center.
- В 2006 году MP3-плеер Zune также включал в себя элементы плоского дизайна. Дизайн Zune был чистым и простым, с упором на крупный строчный шрифт, логотипы в виде силуэтов и монохроматические цвета шрифта.
- В 2010 году Microsoft все еще следовала плоскому дизайну с выпуском Windows Phone 7. В это время появились смелые большие яркие формы, типографика без засечек, плоские изображения и меню с сеткой. Точно так же более поздняя операционная система Windows 8 также продемонстрировала элементы плоского дизайна с использованием ярких цветов, простой типографики, длинной тени и призрачных кнопок.

- В 2013 году Apple выпустила iOS 7, в которой использовались плоские элементы дизайна пользовательского интерфейса вместо следования принципам скевоморфного дизайна.
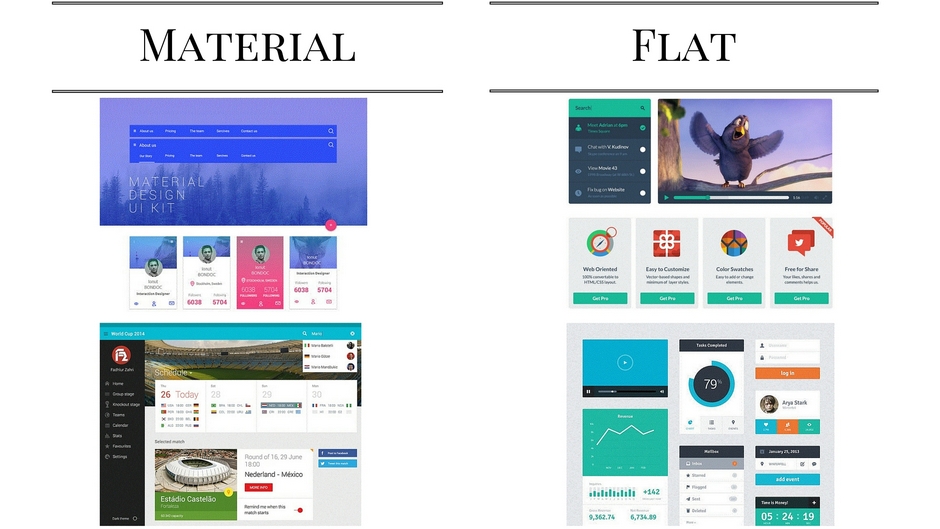
В чем разница между плоским и материальным дизайном?
Материальный дизайн Google:
Компания Google выпустила материальный дизайн в качестве стандарта для дизайна приложений для Android. Он больше фокусируется на четкости и глубине с яркими цветами. Это стиль с небольшим количеством скевоморфизма, используемый самым простым способом, что делает продукт более интуитивным.
Плоский дизайн Apple:
Apple использует простые и плоские элементы, чтобы пользователи могли сосредоточиться на ценном контенте и взаимодействиях.
Различия между плоским и материальным дизайном:
Время загрузки. Плоский дизайн проще в разработке и загружается быстрее, чем материальный дизайн.
Целевые пользователи. Плоский дизайн больше подходит для пользователей, которые предпочитают взаимодействовать с веб-сайтом, в то время как материальный дизайн больше ориентирован на реальную реакцию пользователей.
Плоский дизайн больше подходит для пользователей, которые предпочитают взаимодействовать с веб-сайтом, в то время как материальный дизайн больше ориентирован на реальную реакцию пользователей.
Цвета. Цвета в материальном дизайне более плоские и делают дизайн более коммуникативным.
Требования/потребности. Плоский дизайн удовлетворяет простые потребности, а материальный дизайн удовлетворяет более сложные потребности.
Зачем нужен плоский дизайн?Что делает плоский дизайн популярным в последние годы? После исследования я получил три наиболее важных пункта:
Снижение аппаратных требований устройств и увеличение времени ожидания.
Стиль дизайна, называемый скевоморфизмом, был тенденцией задолго до плоского дизайна. Это делает цифровой продукт похожим на настоящий, что приводит к увеличению времени загрузки.
Уменьшение когнитивных нарушений у пользователей.
По сравнению со скевоморфизмом, плоский дизайн представляет информацию более простым способом, что помогает снизить когнитивные нарушения. Это потому, что люди лучше обрабатывают простые визуальные элементы.
Плоский дизайн проще, понятнее и, что самое главное, более адаптивный.
При постоянно растущем разнообразии размеров экрана, разрешений экрана и различных платформ создание скевоморфных дизайнов для веб-сайтов и приложений является трудоемким и трудоемким процессом. Вот почему тенденция движется к более плоскому дизайну, благодаря которому вы можете гарантировать, что результат будет хорошо выглядеть на всех размерах экрана.
Принципы плоского веб-дизайнаМинималистичный
Этот принцип является определением плоского дизайна. Каждый элемент пользовательского интерфейса, такой как кнопки, изображения и значки, в плоском веб-дизайне должен быть простым, чистым и минимальным. Цель состоит в том, чтобы элементы пользовательского интерфейса были легко узнаваемы и понятны.
Яркие цвета
Простая типографика и яркие цветовые узоры используются для создания впечатляющего плоского веб-интерфейса. Это связано с тем, что насыщенные контрастные цвета помогают выделить детали значков, шрифтов, иллюстраций и т. д.
Простая типографика
Учитывая простоту плоского дизайна, типографика очень важна, поскольку она должна соответствовать общему стилю дизайна веб-сайта. Типографика без засечек — лучший выбор с несколькими вариантами и весами для лучшей читабельности.
Визуальная иерархия
Из-за двухмерного стиля визуальная иерархия в плоском дизайне обычно не имеет дополнительных эффектов, таких как тени, фаски, тиснение и градиенты.
Как же тогда распознать визуальную иерархию? Он основан на уникальных взаимодействиях между элементами веб-сайта. Поэтому контраст цветов и СТА-кнопки — наиболее часто используемые методы для создания необходимого эффекта.
20 Пример плоского веб-дизайна Плоский дизайн можно увидеть повсюду в нашей повседневной жизни, особенно у пользователей iPhone. Используя угловатые линии, а также некоторые элементы интерфейса дизайна приложений Apple и монохромную контрастность, в результате получился великолепный дизайн.
Используя угловатые линии, а также некоторые элементы интерфейса дизайна приложений Apple и монохромную контрастность, в результате получился великолепный дизайн.
1. Space Needle
Загрузочное изображение Space Needle следует принципу минимализма: простой цвет и фон, изображения и текст. Весь фон сайта выполнен в приглушенных пастельных тонах, что делает центральное изображение более узнаваемым.
При наведении курсора на кнопку CTA черный цвет изменится на ярко-желтый, что отличает ее от других кнопок на сайте. Это значительно увеличивает вероятность конверсии.
2. Магазин высокой моды
Этот веб-сайт одежды сочетает в себе высокую моду с динамичным творчеством. Для фона и всех кнопок используются простые цвета.
Помимо использования контрастных стилей, дизайнер также добавил переключатель света для двух режимов: светлого и темного. Это демонстрирует светоотражающие свойства одежды и дает пользователям более полный опыт.
3. Fitbit
Очевидно, что это плоский веб-дизайн из простых и мягких цветов. Значки находятся внизу главной страницы и расположены по кругу, следуя четким линиям. При наведении курсора на значок он меняет цвет для облегчения визуального распознавания.
Кроме того, обычная верстка и простая типографика делают его более стильным.
4. Geckboard
Geckboard — это веб-сайт, посвященный созданию телевизионных информационных панелей для обмена данными KPI с вашей командой. И веб-сайт, и интерфейс продукта используют плоский дизайн.
Простая графика, шрифты, значки и элементы продукта отображаются на светлом фоне. Благодаря витринам, представленным на главной странице, взаимодействия легко узнаваемы благодаря изменению чисел с использованием шрифта без засечек.
5. Mailchimp
Практически все слышали о популярном инструменте почтового маркетинга Mailchimp. Он очень часто повторяет свои проекты. Но в этой версии его веб-интерфейс плоский с минималистичными элементами.
В центральном макете шаблона электронной почты все необходимое в электронном письме, например шрифты, тексты, изображения и кнопки, упрощено.
6. Wistia
Это довольно простой, но творческий дизайн, состоящий всего из трех элементов: цвета, шрифта и формы. Крупномасштабный цветной фон привлекает внимание к формам видео. Скользящие блоки видео впечатляют и помогают создать близость к бренду.
7. Chilicon Graphic
Chilicon Graphic — это уникальный веб-сайт, сочетающий плоский дизайн и креативную анимацию. Помимо типичных элементов плоского дизайна, он использует множество анимаций и простых взаимодействий.
Каждый элемент на сайте направляется линиями. Поток понятен с самого начала и до конца благодаря горизонтальному взаимодействию с мышью. Плоские горы в конце страницы добавляют приятный штрих.
8. Numbrs
Numbrs — это приложение для веб-сайта банка. Это отличный пример плоского дизайна, в котором используется узнаваемая типографика, обеспечивающая превосходное взаимодействие с мобильными пользователями — хорошая читабельность даже на маленьких экранах.
9. Standbuy
Standbuy — это платформа, созданная для облегчения финансового стресса больных раком. На сайте используются только три цвета. Основной цвет — красный, который используется в кнопке CTA. Платформа использует все принципы плоского дизайна, которые мы перечислили выше.
10. Wizeline
Это новый дизайн Wizeline. Он использует плоский дизайн в очаровательном стиле. Симпатичные изображения ботов подчеркивают суть бизнеса — различные чат-боты для поддержки клиентов, мероприятий и конференций.
Красная кнопка CTA на желтом фоне сайта создает сильный визуальный контраст и привлекает внимание пользователей. Взаимодействия происходят, когда вы нажимаете на простые иконки с анимацией, что делает дизайн более ярким и интересным.
11. Feed
Feed — это веб-сайт, предназначенный для ресторанов. Вы можете делиться меню, ценами или даже обрабатывать платежи с семьей и друзьями.
Это пример веб-сайта с плоской иллюстрацией. В большом количестве используются иллюстрации ресторанной среды с различными сценариями. Используемые цветовые палитры типичны для современного модного плоского дизайна.
В большом количестве используются иллюстрации ресторанной среды с различными сценариями. Используемые цветовые палитры типичны для современного модного плоского дизайна.
12. Ohlin-b
Чистый веб-сайт с нотками высокой моды. С его перекрывающимися слоями и светлым белым фоном легко увидеть, что он следует принципам плоского веб-дизайна.
Он творчески сочетает плоский дизайн и минимализм, используя только изображения и шрифты. Нет сложных элементов, которые могли бы вас отвлечь.
13. Shades of Social Media
Еще один пример, сочетающий плоский дизайн и иллюстрацию. Ландшафтный дизайн — это текучая вещь, постоянно меняющаяся и сочетающая различные элементы для достижения совершенства. В этом году использование иллюстраций стало популярной тенденцией, и этот сайт использует это преимущество.
14. Кухонная площадка
KTE — это мечта домохозяек о покупках в Интернете. Используя чистый белый фон с красиво оформленной посудой, не говоря уже об отличном расположении товаров, сайт является раем для клиентов. А соответствующие мягкие цвета делают плоский веб-дизайн еще лучше.
А соответствующие мягкие цвета делают плоский веб-дизайн еще лучше.
15. Новый персональный сайт
Это пример плоского веб-дизайна в рисованном стиле с использованием белого и черного цветов. Надо сказать, использование рисованных иллюстраций весьма креативно.
16. Kenzo
Kenzo был вдохновлен захватывающим дизайном флакона духов, и общий результат был впечатляющим. Изображение глаза с правой стороны сформировано множеством плоских форм, таких как треугольники и круги мягких цветов.
17. Альпинист
Альпинист — отличный пример визуальной иерархии. Здесь визуальный фокус разделен на две части: слева акцент приходится на оранжевую кнопку CTA; справа гора со светлыми, но яркими цветами привлекает внимание.
18. Firetrip
Firetrip — это сайт бронирования билетов. Он использует линейную иллюстрацию для создания минималистского эффекта.
Графика в форме линий создается в стиле полых, что приводит к плоскому эффекту.
19. Молоко
Цветовой контраст часто используется в плоском веб-дизайне. В данном случае утонченное сочетание розового и красного вполне гармонично.
Красный CTA на розовом просто заставляет вас хотеть щелкнуть, чтобы купить продукт. Как вы, возможно, знаете, использование цветов в элементах CTA — это искусство, и дизайнер явно в совершенстве владеет им.
20. Park & Go
Как мы упоминали ранее, Apple перешла на плоский дизайн. Приложение Park & Go разработано с учетом требований Apple. Использование автомобильных иллюстраций добавляет концепту приятный штрих.
10 шаблонов веб-сайтов с плоским дизайномВот список шаблонов веб-сайтов с плоским дизайном для быстрого ознакомления:
Templatemonster : Здесь доступно более 5000 шаблонов.
Награды : Здесь вы можете найти лучшие шаблоны плоского веб-дизайна.
Template : Коллекции этого сайта отличаются высоким качеством.
Colorlib: Шаблоны плоского дизайна на основе WordPress.
Freshdesignweb : включены различные веб-шаблоны.
Wix: Конструктор сайтов с разными стилями.
Squarespace : не только конструктор веб-сайтов, но и поставщик шаблонов.
Тематический лес : Обширный ресурс шаблонов веб-сайтов.
Pinterest : Бесплатное сообщество собрало всевозможные веб-темы и шаблоны.
Themehunt : Веб-сайт для бесплатного адаптивного шаблона веб-сайта.
5 Учебники по плоскому веб-дизайну
1. Плоский адаптивный веб-сайт HTML5/CSS3 — Учебное пособие по веб-дизайну от начала до конца
2. Учебное пособие по Adobe Illustrator CC Flat Design
3. Плоский дизайн Учебник: Как спроектировать A Плоский персонаж
4. 10 советов и приемов плоского дизайна Photoshop Tutorial
5. Графический дизайн | Космическая иллюстрация | Учебник по Adobe Illustrator
Часто задаваемые вопросы:
Почему плоский дизайн так популярен?
Плоский дизайн легче доступен, чем материальный дизайн. Это то, что мы называем юзабилити. Сегодня все цифровые продукты основаны на высоком удобстве использования для завоевания пользователей и рынков. Кроме того, разнообразие устройств требует адаптивного дизайна больше, чем когда-либо. Плоский дизайн — система, которая больше подходит для этого.
Является ли материальный дизайн системой?
Да. Согласно материалу . Io : Material — это система дизайна с открытым исходным кодом, которая помогает командам создавать высококачественные цифровые приложения
