Освойте топовые дизайн-тренды (с уроками Photoshop) | GeekBrains
Статья Миклоша Филипса о том, что сейчас в тренде и как это реализовать.
https://d2xzmw6cctk25h.cloudfront.net/post/1746/og_cover_image/77813dfdd66fff945aea4d4a89447f00
Это перевод статьи «Master Hot Design Trends (with Photoshop Tutorials)». Автор оригинала — Миклош Филипс (Miklos Philips) — UX-дизайнер с опытом более 16 лет.
Повседневная жизнь полна ярких визуальных образов. Из экспериментов в области графического дизайна рождаются горячие тренды и — внезапно — проникают всюду. Мы видим броские дизайнерские решения на автобусах, билбордах, в телерекламе, журналах и, конечно, в цифровом контенте. Приемов много: двойная экспозиция, глитч (glitch — цифровые помехи, сбой, ошибка), цветовые каналы, фотомаски, смазанность, ультраяркие цвета или «ошибки печати» (misprint).
Трендовый эффект «глитч» на рекламе в метро Нью-Йорка
Как и в мире моды, в дизайне тренды — это переосмысленный опыт прошлых десятилетий: русский конструктивизм, Баухаус, шелкография, стиль 1970-х.
Для создания трендовых эффектов сегодня как никогда много цифровых инструментов. Но давайте помнить, что при всей доступности этих средств действительно притягательные работы не появляются без творческой смелости и новаторского подхода.
Стоит ли следовать трендам
Некоторые дизайнеры и креативные директора избегают трендовых решений, потому что не хотят выглядеть подражателями. Но следование тенденциям может привнести в ваши работы современные штрихи. У решения быть не таким, как все, тоже есть преимущества. Поэтому лучшие дизайнеры заимствуют идеи из трендов прошлого и настоящего, комбинируют и подчас получают нечто принципиально новое и поразительное.
Небольшое предостережение: прежде чем использовать тренд, убедитесь, что он не противоречит вашему брендингу. Банки, страховые и инвестиционные компании людям хочется ассоциировать с надежностью и доверием. В этом контексте едва ли уместны эффекты, связанные с подрывом устоев и контркультурой — глитч, например.
В этом контексте едва ли уместны эффекты, связанные с подрывом устоев и контркультурой — глитч, например.
Прием двойной экспозиции украсил вступительную заставку сериала «True Detective» от HBO.
Ниже мы рассмотрим несколько модных дизайнерских приемов и поделимся уроками по созданию эффектов в Photoshop.
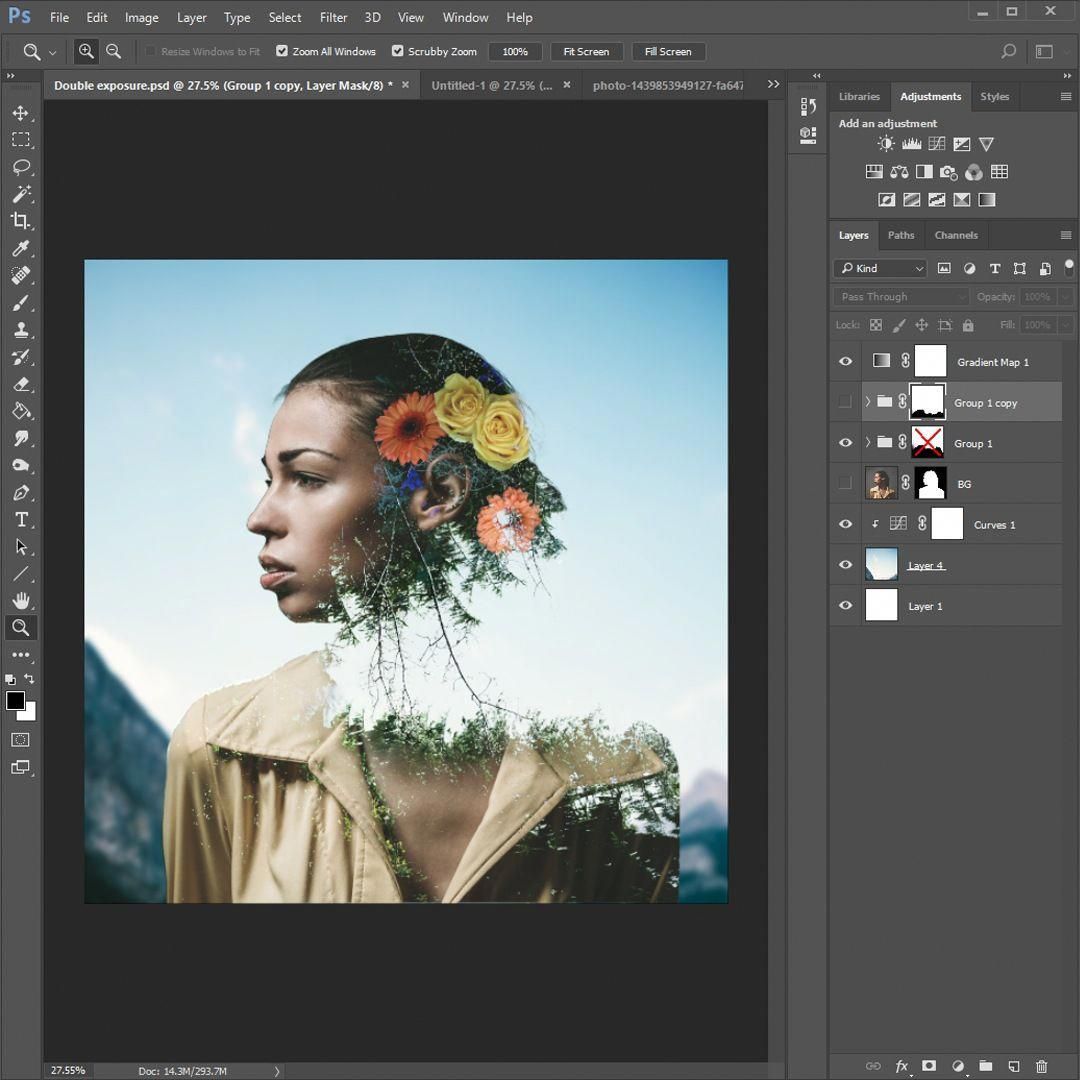
Горячий тренд №1: двойная экспозиция
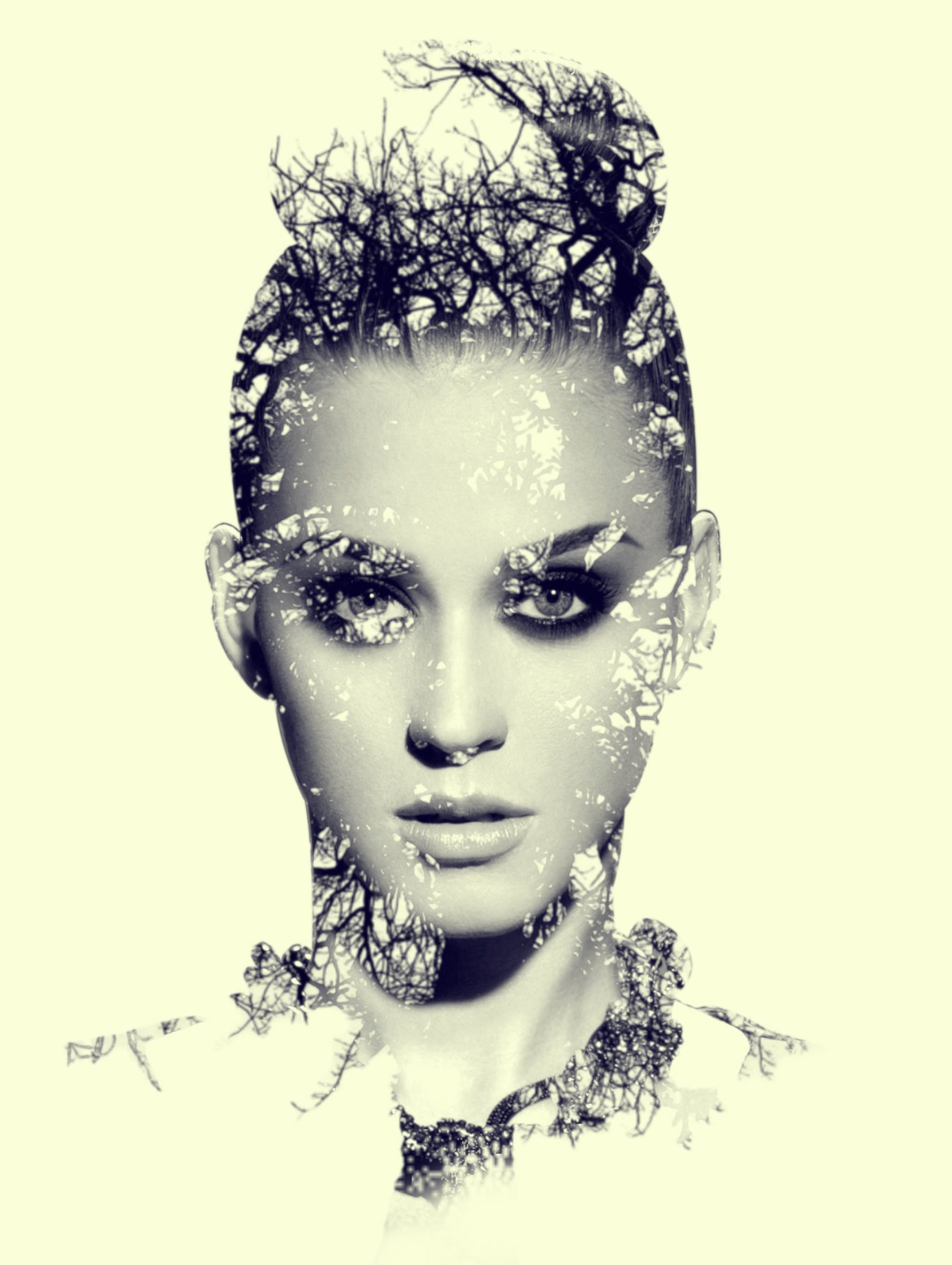
Этот прием позволяет создавать эффектные визуальные сочетания. Название пришло из пленочной фотографии, где можно сделать два или три снимка без прокрутки пленки — и кадры накладываются друг на друга. Эффект часто используют на киноафишах и в рекламных роликах на ТВ. Выше вы видели кадр из заставки сериала “True Detective”: сочетание двойной экспозиции с анимацией усиливает впечатление.
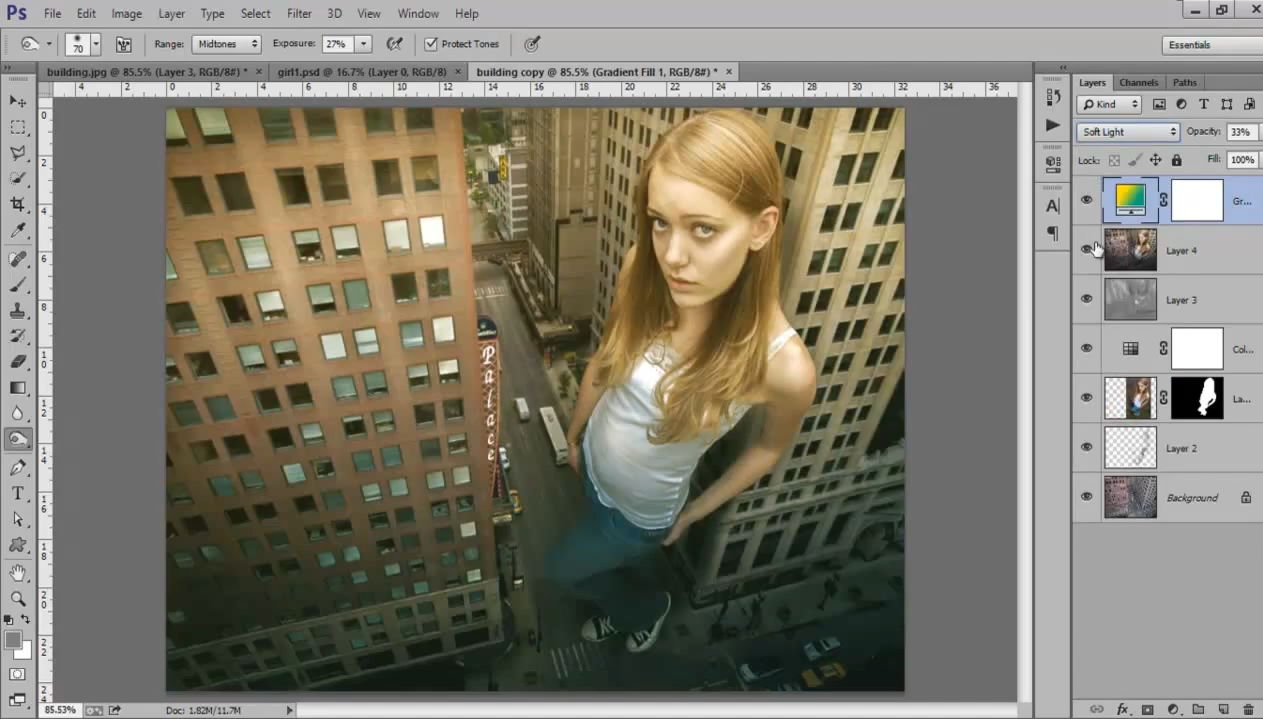
Главное условие успеха здесь — удачный подбор изображений. Когда вы берете за основу картинку с высокой контрастностью, следующий слой лучше разместить поверх самых темных ее участков. Часто портрет смешивают с более детализированной картинкой, вроде городского пейзажа.
А вот несколько хороших уроков, как сделать подобное в Photoshop:
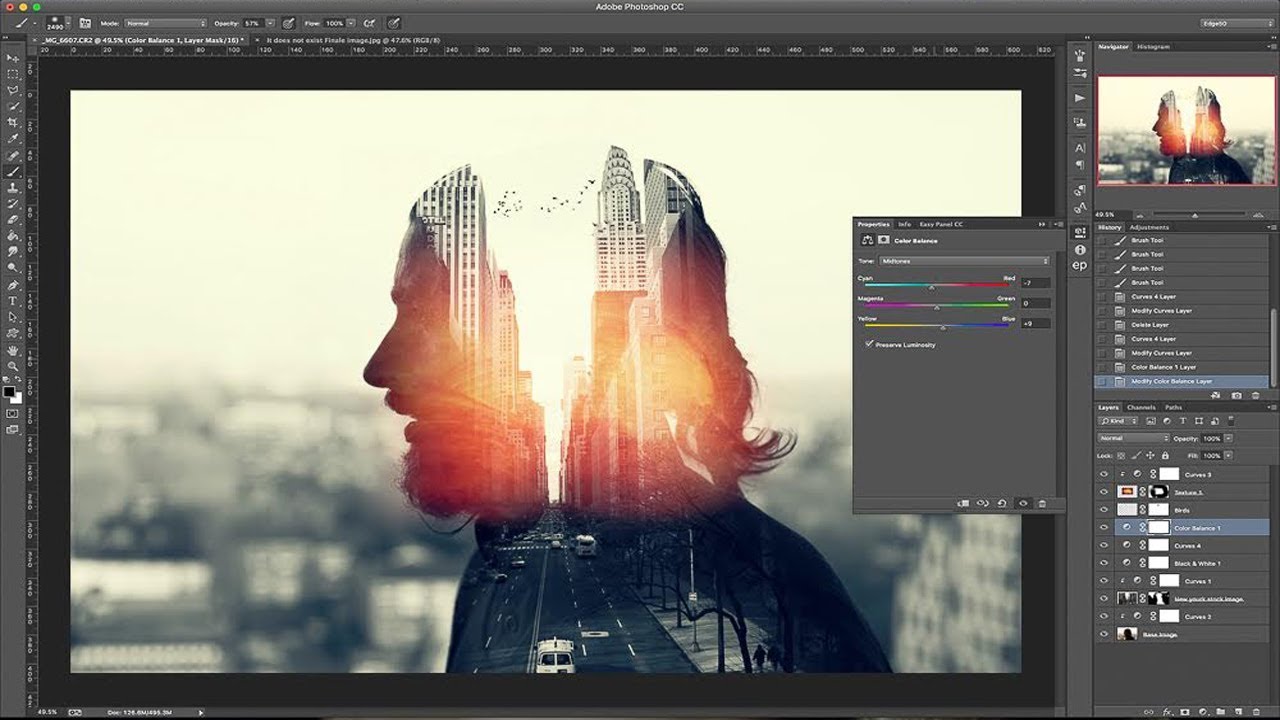
Двойная экспозиция. Урок #1
Двойная экспозиция. Урок #2
Двойная экспозиция. Урок #3
Эффекты «глитч», «ошибка печати» и «визуальные помехи»
Это приемы одного ряда. С ними изображение притягивает взгляд, потому что выбивается из потока «идеальных картинок». В основе — цифровые искажения, или глитч. Когда все вокруг отфотошоплено до безупречности (кто-то назовет это фальшивым или «эстетически загрязненным»), хочется взглянуть на что-то более реалистичное, естественное и неприлизанное.
Эффекты, основанные на ошибках или сбоях, обычно нравятся молодому поколению. Стремление разоблачить притворство — контркультурная составляющая, которая выделяет произведение из общего ряда. Но и эти эффекты уместны не в любой ситуации.
То, что дизайнеры называют глитчем, еще может встречаться как VHS, RGB-сдвиг, искажение при сканировании, визуальные помехи и «ошибка печати». Дизайнеры-новаторы иногда совмещают несколько таких эффектов, чтобы получить оригинальный результат.
На постере к сериалу «Мистер Робот» несколько разновидностей глитч-эффекта подчеркивают контркультурный антураж.
Цветовой сдвиг + «ошибка печати» + цифровые помехи.
Чересполосное сканирование со смещением изображения создает необычный, притягательный для глаза эффект.
Добиться подобных результатов можно разными способами — осмотритесь на YouTube и выберите, что вам понравится. Есть даже готовые Photoshop Actions, которые можно купить, чтоб накладывать глитч в один клик.
Парочка крутых Photoshop-уроков по этому тренду:
Глитч. Урок #1
Вы даже можете создавать glitch-эффект средствами CSS. Вот примеры слайдшоу и лендинга.
Вот примеры слайдшоу и лендинга.
Двухтоновые эффекты
Прием «дуплекс» (duotone) давно в моде и не устаревает. Сотни лет назад с помощью сангины — красного мелового карандаша — однотонные рисунки создавал Леонардо да Винчи. Манера разбивать изображение на простые тона укоренилась, и современная двухтональная техника развивает идеи мастеров прошлого.
Рисунки сангиной, созданные да Винчи и мадемуазель де Мондран (de Mondran), а также современное фото в двухтоновой технике.
Дуплекс сегодня используют всюду: от постеров к голливудским блокбастерам до рекламы Apple и Spotify. Смысл — выделиться, выглядеть иначе. И здесь на помощь приходят Photoshop Actions и мобильные приложения.
Несколько хороших уроков Photoshop, из которых вы узнаете, как получить этот модный эффект:
Дуплекс. Урок Photoshop #1
Дуплекс. Урок Photoshop #2
https://www. youtube.com/watch?v=_4T3YLYioCY
youtube.com/watch?v=_4T3YLYioCY
Дуплекс. Урок Photoshop #3
Разделение RGB-каналов, цветовые каналы, двухцветная двойная экспозиция
Вот несколько крутых уроков по работе с цветовыми эффектами в Photoshop и Affinity Photo. Не обращайте внимания, как эти приемы там называют — каждый волен именовать их по-своему.
Двухцветная двойная экспозиция в Photoshop
Двухцветная двойная экспозиция в Affinity Photo
Яркие, кричащие цвета и флуоресцентный дуплекс
И снова задача — обратить на себя внимание. Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки.
Чтобы следовать тренду, щедро используем в дизайне сочные и сияющие оттенки.
Флуоресцентный дуплекс в дизайне сайта компании New Deal Design.
Тот же веб-дизайнерский тренд использовали при создании календаря для AfriSam 2018 Corporate Stationery.
По моде — в ярких насыщенных цветах — оформлен и сайт дизайнерского агентства ELJE Group.
Сайт Hackernoon использует сочные флуоресцентные тона, чтобы стать заметнее.
Главное в этом деле — уместная смелость, готовность рискнуть и попробовать кричащие цвета в дизайне сайта, на обложке альбома или на постере.
Маски, вырезки, абстракционизм, кубизм
Бесконечно возвращающийся тренд, который прочно закрепился в графическом дизайне. Это может быть сочетание жирного шрифта, плоских цветных поверхностей, монтажа и маскирования. Этой технике почти 100 лет, как и выполненным ее средствами советским пропагандистским плакатам 1920-х годов. (На самом деле нам показывают афиши к раннесоветскому кино — прим. пер.)
пер.)
Чтобы создавать работы со сложной структурой и цветовым разнообразием, Анри Матисс в последнее десятилетие жизни использовал всего два материала: белую бумагу и гуашь. Так появились его знаменитые аппликации. Обычными ножницами художник превращал краску и бумагу в мир растений, животных, форм и фигур.
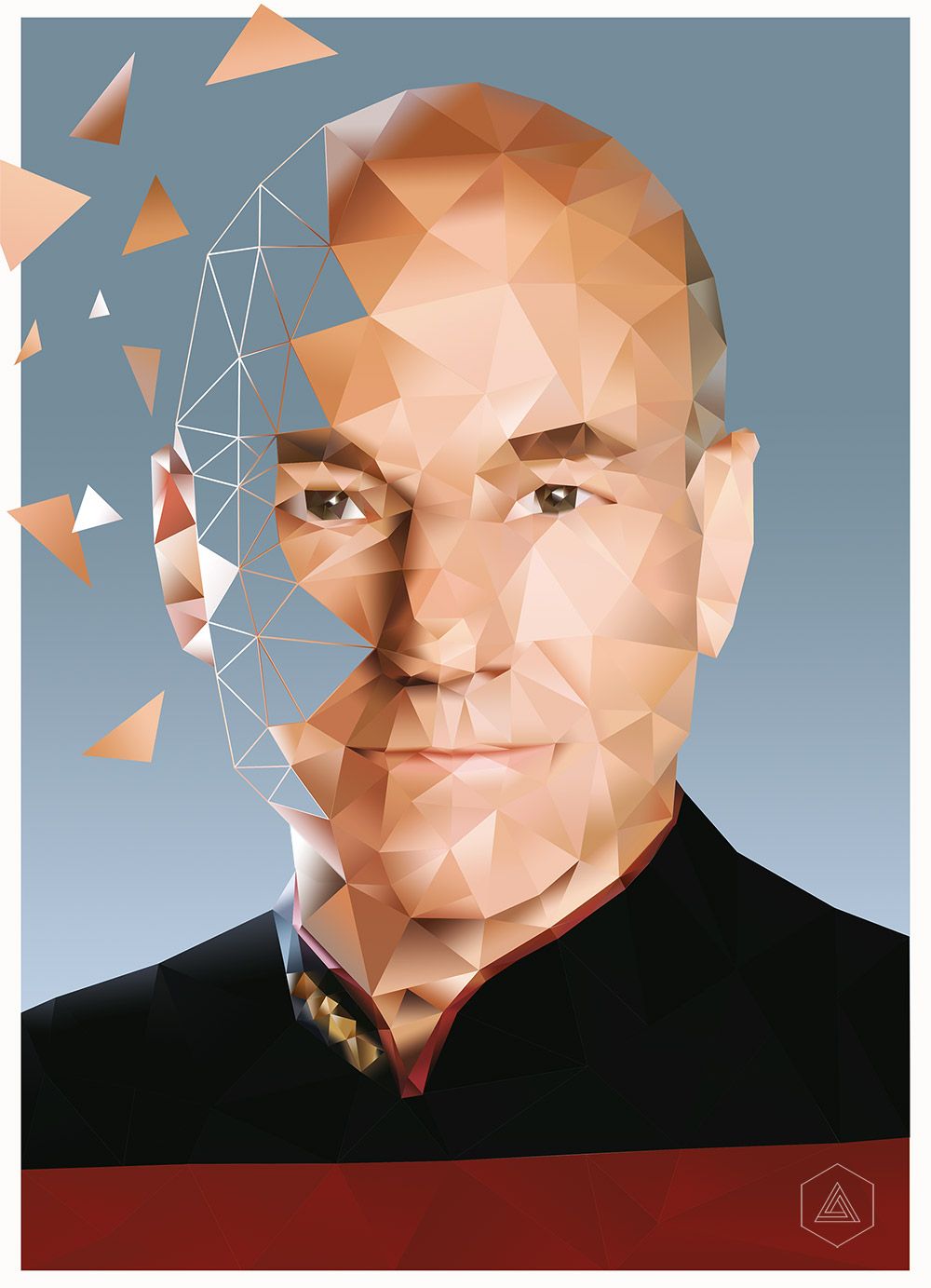
Цифровой кубизм, абстрактное искусство и коллажи сегодня — растиражированные техники, которые доказали свою способность привлекать внимание.
Иногда современные эффекты визуального наслоения напоминают коллажи Матисса.
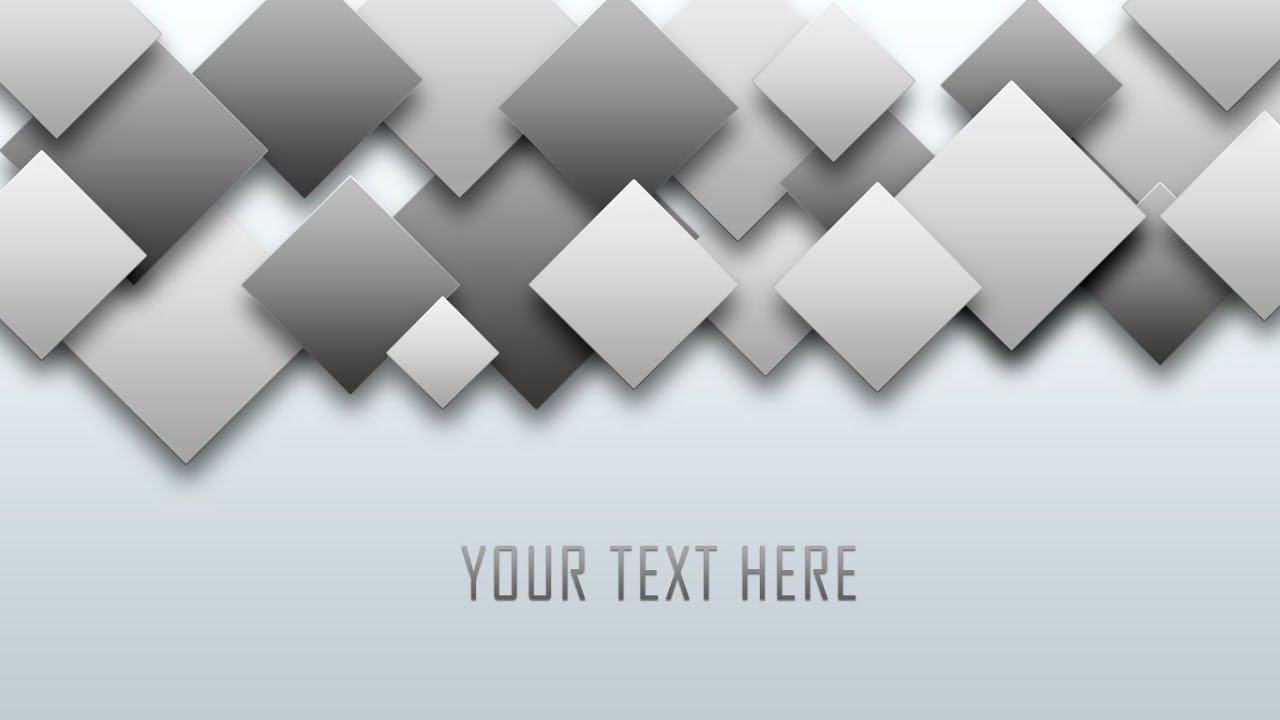
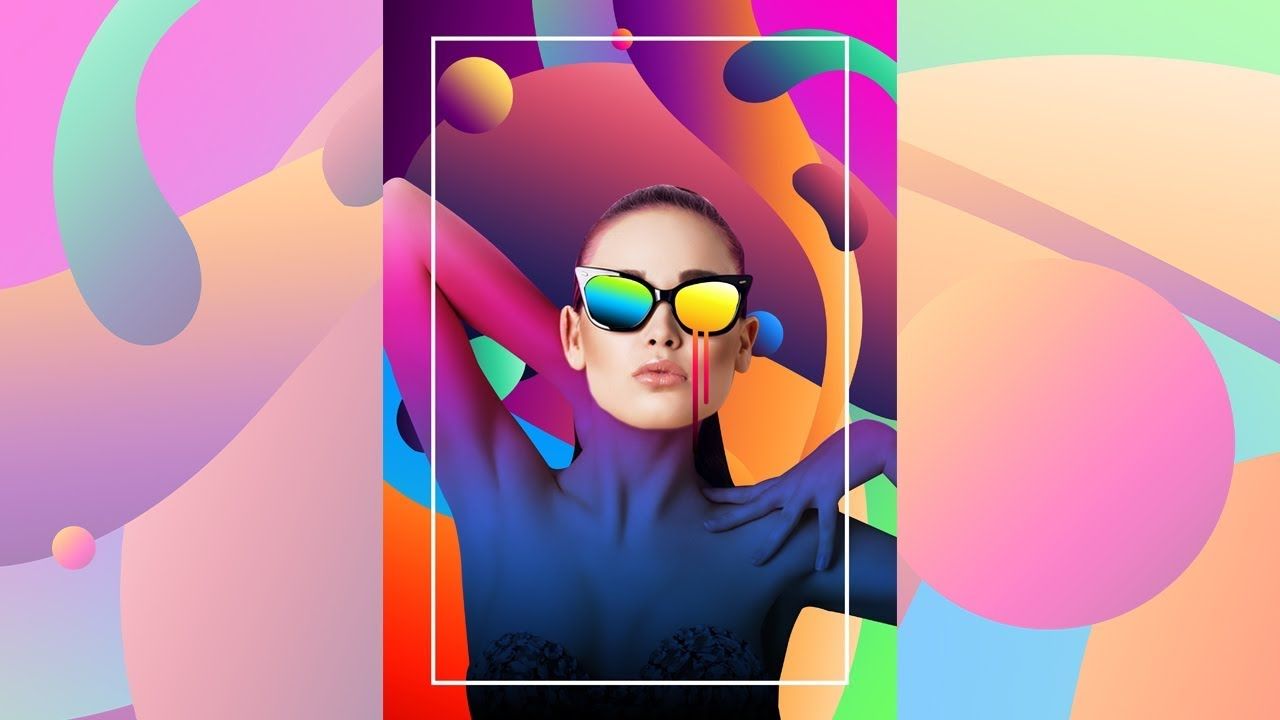
Интересный эффект фотомаски можно получить за счет игры со шрифтами и простыми геометрическими фигурами.
Не существует четких и жестких правил, как получить такой эффект. Все зависит от ваших исходных материалов и изобретательности. Вдохновляйтесь искусством советского плаката, абстрактным кубизмом Пикассо и коллажами Матисса. Большинство приемов фотомаски и аппликации можно воссоздать с помощью маски слоя в Photoshop.
Тем не менее есть пара классных уроков Photoshop, которые на примере показывают, как создать подобные эффекты:
Как создать портрет из текста в Photoshop
Как создать букву-портрет в Photoshop
А вот еще один интересный урок — как с помощью слой-масок в Photoshop получить такой результат:
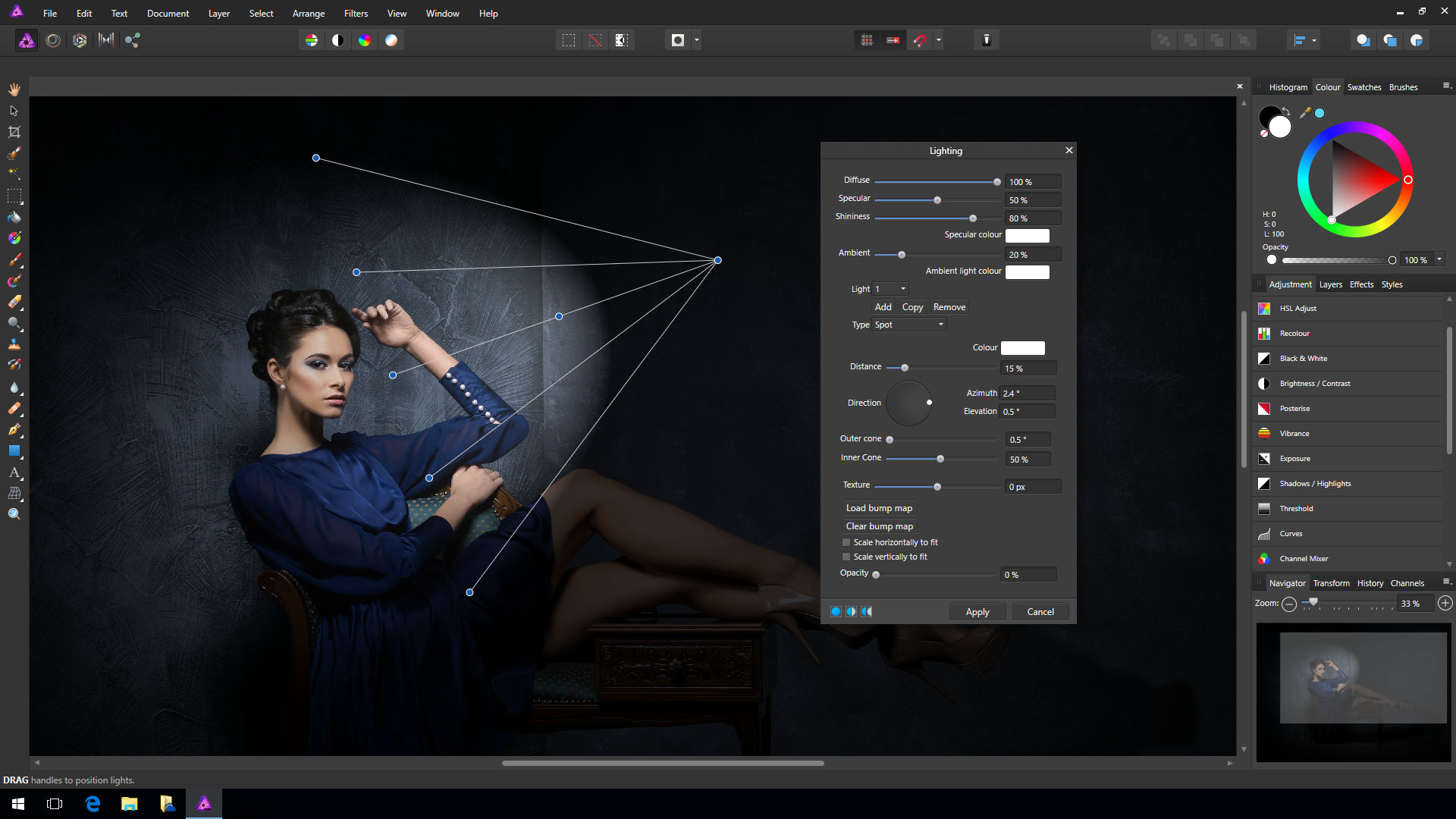
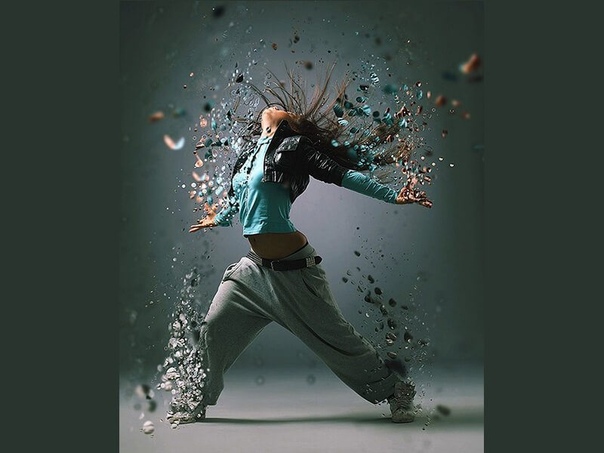
Из урока вы узнаете, как несколько простых приемов позволяют делать замысловатые иллюстрации с несколькими слоями, маскированием, инструментом «Перо», базовым освещением и одной простой текстурой.
Анализируйте, будьте смелыми и прокладывайте свою колею
Сегодня творческая смелость — не выбор, а обязательное качество дизайнера. Ожидания публики растут, а ее внимание становится все труднее удерживать. Не стесняйтесь следовать трендам дизайна — берите и перерабатывайте их во что-то свое! Переверните привычное положение дел, исследуйте свои фантазии и совершите дерзкий творческий скачок!
Уроки веб-дизайна в Фотошопе, Photoshop для web-дизайна
От автора: на прошлых занятиях мы рассмотрели теоретические основы веб-дизайна. Пора переходить к практическим занятиям, поэтому сегодня Вы получите базовые уроки веб-дизайна в Фотошопе и научитесь создавать стильные кнопки для сайта.
Пора переходить к практическим занятиям, поэтому сегодня Вы получите базовые уроки веб-дизайна в Фотошопе и научитесь создавать стильные кнопки для сайта.
Рекомендую Вам, в первую очередь, изучить именно эту программу. Новички, любители и профессионалы — все работают в Фотошопе. Без него не представляют своей жизни тысячи дизайнеров, художников, полиграфистов и веб-мастеров.
Если работа веб-дизайнера придется Вам по душе, с помощью Фотошопа Вы сможете не только обрабатывать фотографии, но и делать сайты, обложки книг, баннеры и многое другое! Огромный арсенал средств ретуширования, обработки и монтажа изображений, точная цветовая калибровка, «ювелирная» работа с цветом делают Adobe Photoshop самым популярным, да что там говорить — самым лучшим графическим редактором.
Данная статья будет Вам полезна в том случае, если Вы только учитесь использовать Photoshop в своей работе. Сразу приготовьтесь к тому, что будете постоянно изучать эту программу, совершенствовать свои навыки и вырабатывать свой собственный стиль.
Как начать изучение Фотошопа?
Чтобы понять, как пользоваться Фотошопом, начните с теоретических основ. В первую очередь, скачайте и установите программу. Если у вас современный компьютер на базе процессоров FX или i5–i7, с минимум 8 гигабайтами оперативки, можете смело устанавливать Photoshop СS6, если характеристики ниже — придется довольствоваться PhotoshopCS5.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееУстановили? Молодцы, теперь пришло время познакомиться с всевозможными инструментами и элементами интерфейса. Если будете регулярно заниматься уроками Photoshop для web-дизайна, то постепенно изучите все эти инструменты в процессе практических занятий.
Не пугайтесь этой программы, даже если начинаете ее изучение с нуля. В Вашем распоряжении тысячи книг, журналов, комплексных обучающих видеокурсов и уроков дизайна сайта в Фотошопе, которые структурированы таким образом, чтобы донести до новичка максимум полезной информации в кратчайшие сроки.
Дополнительно я бы посоветовал Вам полазить по разным профессиональным сайтам и изучить их оформление и структуру, чтобы найти сведения о модных тенденциях в сфере веб-дизайна, сформировать свое личное видение и развить художественный вкус.
Как настроить Photoshop для веб-дизайна?
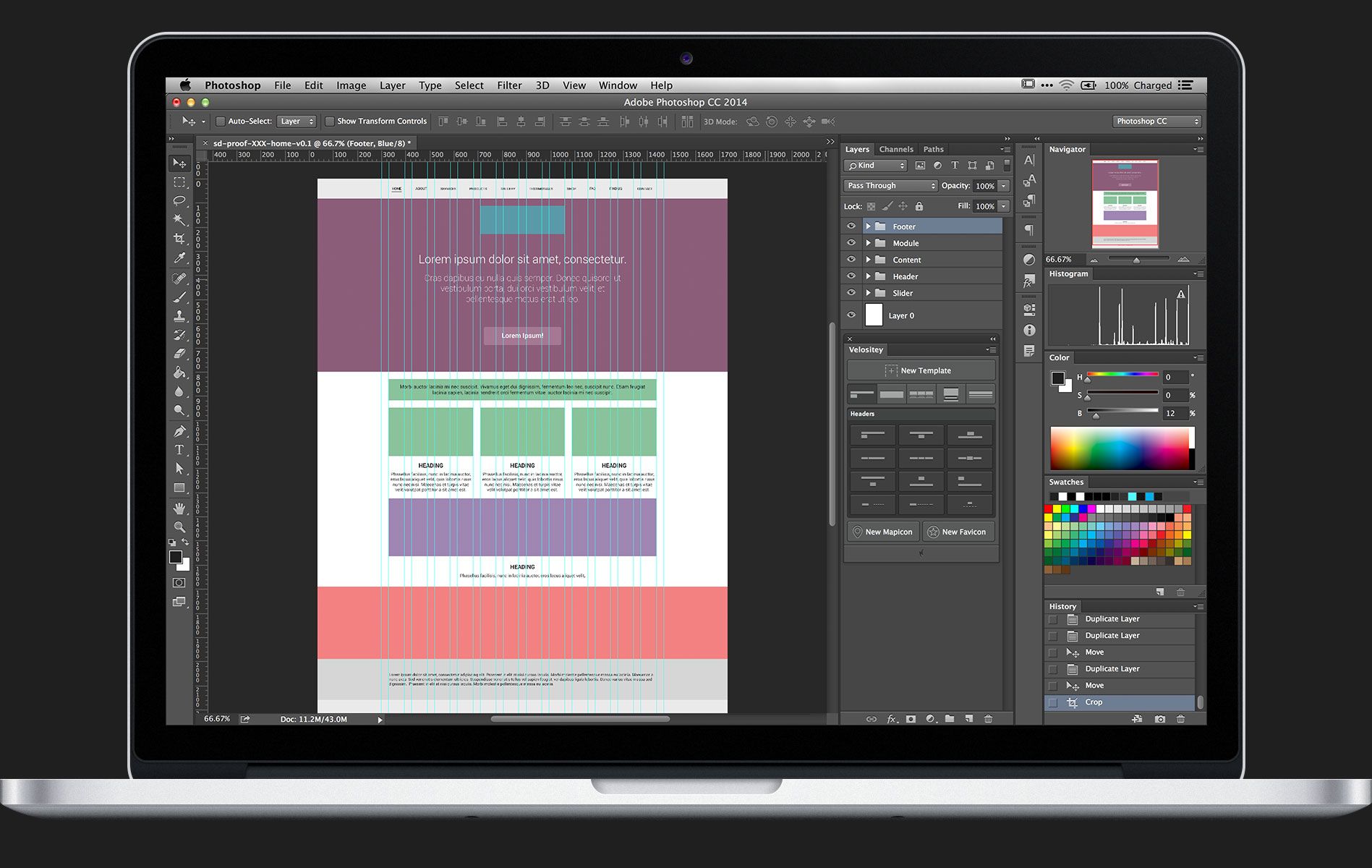
Нажимаем Окно – Рабочая среда – Типография. Справа у Вас появятся панели работы со слоями и шрифтами.
Далее, советую перейти в настройки Ctrl+K и в разделе «Единицы измерения и линейки» выбрать Пиксели, т. к. мы работаем для веба, где используются именно пиксели, а не сантиметры.
Создаем новый файл: Файл — Новый, в каждом новом проекте проверяем, чтобы в настройках Ширины и Высоты стояли Пиксели. Разрешение — 72 точки на дюйм. Цветовая модель должна быть указана RGB цвет 8 бит.
Вообще, к параметрам создания нового документа относятся:
Имя будущего документа. Его обычно назначают при сохранении файла;
Ширина и Высота изображения. В нашем случае задается в пикселах, которые представляют собой единицу изображения в растровой графике;
В нашем случае задается в пикселах, которые представляют собой единицу изображения в растровой графике;
Разрешение — количество точек на дюйм. Стандартным разрешением считается 72 пиксела на дюйм;
Режим. Самым распространенным является RGB цвет, глубина которого задается в битах. Обычно хватает 8 бит;
Содержимое фона, определяющее фон изображения.
Следующая настройка, о которой хотелось бы упомянуть, и о которой часто незаслуженно забывают, — это настройка обычной стрелки. Ставим галочку в Автовыборе, выбираем Слой и «Показывать управление трансформацией». Благодаря этому параметру вокруг выделенных областей будет появляться пунктирный прямоугольник с манипуляторами в серединах и углах сторон.
Ну и последняя настройка, которую нужно сделать, — это настройка на позитив . Без нее у вас не будет достаточной мотивации, чтобы эффективно и последовательно проходить уроки веб-дизайна в Фотошопе.
Создаем прямоугольник в Photoshop
Расскажу Вам, как сделать простенький объект в Фотошопе. С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.
С помощью инструмента «Прямоугольник» создаем одноименную фигуру, задаем ей нужный цвет заливки и границы. Здесь же можно создать прямоугольник с закругленными углами.
Небольшой лайфхак: если вы выделяете какой-либо объект (в данном случае, прямоугольник), то вы сможете изменить его размеры пропорционально, выделив его и зажав клавишу Shift. Таким образом, вы не деформируете изображение.
Это очень удобно, когда вы работаете с иконками. Зажав клавишу Alt, вы сможете скопировать объект при перетаскивании левой кнопкой мыши.
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееДелаем кнопку для сайта в стиле flat design
Направление «плоский дизайн» в последнее время чрезвычайно популярно в создании сайтов. При этом отрисовка его элементов не требует экстраординарных художественных навыков.
Чтобы вы не отставали от современных тенденций, в сегодняшнем уроке веб-дизайна в Фотошопе я научу Вас, как быстро и легко сделать кнопку для сайта, даже не обладая глубокими знаниями этой программы.
Создаем новый документ Файл — Новый и выбираем инструмент «Прямоугольник со скругленными углами».
Выбираем цвет, например, оранжевый #ff8b00, и радиус углов — 4 пикселя.
Рисуем кнопку нужного размера:
Чтобы сделать небольшой объем в стиле «плоского дизайна», выполните следующий прием. Создайте копию слоя с нашей кнопкой Ctrl + J, затем нижний слой с прямоугольником на 2–3 пикселя передвиньте вниз. Сделайте его цвет более темным, например, оттенка #bf6800.
Получится примерно такой результат:
На верхний прямоугольник можно добавить стиль «Градиент». С помощью двойного клика нажмите на слой с фигурой, выберите стиль «Наложение градиента» и поставьте угол наклона 90 градусов.
Цвета градиента — #ff8c00 и #ffcc3f.
Теперь наша кнопка выглядит так:
Для подписи можно применить шрифт Myriad Pro белого цвета.
Чтобы надпись была более удобочитаемой, создадим небольшую тень. Для этого выполним те же действия, что и с прямоугольниками. Скопируем слой с надписью, а нижний слой передвинем вниз на 1 пиксель и зададим цвет #be6d00.
Для этого выполним те же действия, что и с прямоугольниками. Скопируем слой с надписью, а нижний слой передвинем вниз на 1 пиксель и зададим цвет #be6d00.
Результат:
Как видите, нарисовать стильную кнопку в Фотошопе — это не проблема. Теперь Вы можете создавать собственные кнопки. Главное, чтобы они вписывались в дизайн сайта, где Вы их будете использовать.
На этом наш урок веб-дизайна в Фотошопе подошел к концу. Надеемся, у Вас все получилось, и Вы извлекли максимум пользы из вышеизложенной информации.
Подписывайтесь на наш блог и получайте на почту все новые публикации по веб-дизайну. Рекомендуйте нас своим друзьям в социальных сетях. Новые знания и идеи еще никому не помешали . До новых встреч!
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоКурсы графического дизайна Photoshop для детей
Рисование всегда было для детей способом самовыражения, развития творческого мышления и воображения. В наш век информационных технологий это уже не только карандаши и краски, но и компьютерная графика с ее потрясающими возможностями.
В наш век информационных технологий это уже не только карандаши и краски, но и компьютерная графика с ее потрясающими возможностями.
Графический дизайн — это и владение графическими редакторами, и чувство гармонии предметов в пространстве, а также зрительный и интеллектуальный опыт, требующие активной работы сознания.
Основная цель курса Photoshop для детей в школе CODDY – обучить детей компьютерной обработке изображений в легкой и доступной форме.
Программа Photoshop – пожалуй, самый известный и популярный инструмент для редактирования цифровых изображений. Это не только интересно и увлекательно, но также просто и удобно. Уроки Photoshop для детей в CODDY проводят опытные преподаватели-практики, поэтому они подойдут даже для начинающих.
С помощью Photoshop можно:
- ✓ Создавать красивую графику и пользоваться самым главным инструментом графического дизайнера;
- ✓ Создавать дизайн сайта;
- ✓ Ретушировать фотографии и портреты;
- ✓ Готовить красочные материалы к печати;
- ✓ Создавать красивые баннеры;
… и многое другое.
К окончанию курса ваш ребенок:
- Научится работать в графическом редакторе Photoshop;
- Подготовит полноценный дизайн-проект и небольшое портфолио;
- Сможет красиво обрабатывать фотографии, умело применяя ретушь и фильтры;
- Узнает, как создавать дизайн сайтов, постеры, открытки, баннеры и многое другое;
- Разовьет чувство цвета и композиции;
- Раскроет свой творческий потенциал и научится воплощать на экране свои идеи и фантазии с помощью графики.
Программа курса состоит из нескольких модулей. Первый модуль направлен на освоение основных инструментов Adobe Photoshop, второй – на освоение дизайна сайта и работы с ресурсами, третий – подготовка полноценного дизайн-проекта. Обучение на курсах фотошопа в Москве для подростков также проводится в формате онлайн.
На занятиях курса дети весело и увлекательно проведут время, а главное – получат полезные навыки, которые пригодятся в самых разных сферах жизни и даже могут стать основой профессии для будущих дизайнеров, архитекторов и фотографов.
Работы наших коддиков:
Светлана Болдинская
Мария Прозорова
Системные требования к компьютеру
Просьба убедиться, что Ваш компьютер подходит для курса. Рекомендации по ссылке
Инструкция по установке программ для курса «Графический дизайн Photoshop».
Скачать по ссылке
По завершении курса каждый ученик получает именной сертификат от CODDY.
Основные функции и возможности Adobe Photoshop
В программе можно создавать векторные фигуры — это изображения на основе замкнутых кривых, которым можно добавлять контуры и заливки. Обычно для этих целей используют Adobe Illustrator или CorelDraw: именно в них дизайнеры обычно работают над созданием, например, логотипов или иконок. Но если нет векторного редактора, рисовать изображения на основе кривых можно и в Photoshop. Это не так удобно — изначально редактор был задуман для растровой графики, векторные возможности в нём ограничены самыми простыми операциями.
Несложные векторные картинки вполне можно сделать в Photoshop, потратив на это чуть больше времени.
В Photoshop можно создавать простые векторные фигуры или делать любые контуры от руки с помощью инструмента Pen Tool: иногда этих инструментов достаточно для полноценной иллюстрации.
Для анимации в программе каждый кадр размещают на отдельном слое — редактировать их можно точно так же, как и слои изображения. Затем для кадров устанавливают временные интервалы и параметры отображения.
Такие простые гифки можно сделать в PhotoshopДля сложной моушн-графики использовать Photoshop нецелесообразно. Для этого есть отдельные программы, самая популярная из которых — Adobe After Effects. Но это сложный профессиональный софт, и не всем хочется заниматься его освоением. Базовые возможности для создания анимации есть и в Photoshop. Например, именно там многие SMM-щики делают гифки для постов.
Если нужно быстро сделать трёхмерный шарик или кубик, в этом тоже выручит Photoshop. Для этого на отдельном слое должен быть двухмерный объект без фона. Из него программа сделает объёмную фигуру с заданными параметрами: можно выбрать угол скоса граней или вращения, характер освещения и текстуру.
В несколько кликов с помощью Photoshop можно создавать незатейливые модели шаров, колец, ваз, шахматных фигур, а также делать объёмные надписи.
Для полноценного 3D-моделирования Photoshop, конечно, не годится. Но он позволяет создавать несложные трёхмерные объекты на основе 2D-рисунков.
В Photoshop есть базовые возможности для работы с текстом. Абзацы можно выравнивать с помощью направляющих, изменять параметры шрифта и интервалы, перекрашивать текст, вертеть его, совмещать с картинками.
Сложность в том, что каждый текстовый блок автоматически выводится на новый слой, и это создаёт путаницу, если макет объёмный. Кроме того, работать с несколькими страницами сразу тоже не получится. Если требуется сверстать многостраничный буклет, удобнее сделать это в InDesign, а если речь о рекламной листовке — дизайнер, скорее всего, откроет Illustrator или CorelDraw. Но если нужны макеты с небольшим количеством текста, Photoshop с этой задачей вполне справится.
Если требуется сверстать многостраничный буклет, удобнее сделать это в InDesign, а если речь о рекламной листовке — дизайнер, скорее всего, откроет Illustrator или CorelDraw. Но если нужны макеты с небольшим количеством текста, Photoshop с этой задачей вполне справится.
Photoshop — первая программа, которую изучают большинство специалистов, работающих с компьютерной графикой. Потому что сделать в нём можно практически всё что угодно. Хотите освоить самый многофункциональный графический редактор под руководством опытных преподавателей? Записывайтесь на наш курс!
Основы веб-дизайна: обучающий мини-курс | Уроки Фотошопа (Photoshop)
Представляю вам мини-курс по основам веб-дизайна. Курс записывался на youtube в течение двух лет. Разумеется, это не исчерпывающий курс по веб-дизайну, и он не заменит полноценного обучения.
Тем не менее, после этого курса вы сможете стартовать в профессии (постоянно углубляя свои знания и навыки). Здесь разобраны самые необходимые для старта темы (на чем строится веб-дизайн, как общаться с заказчиком, и как именно работать в фотошопе).
Здесь разобраны самые необходимые для старта темы (на чем строится веб-дизайн, как общаться с заказчиком, и как именно работать в фотошопе).
Курс построен следующим образом: сначала дается вводная теоретическая информация (модульные сетки, бриф, прототипирование, коммуникация с заказчиком), затем сразу приступаем к практике (создание главной и внутренней страниц с адаптивными версиями). Вся информация привязана к конкретному проекту, т.е. это не абстрактные рассуждения и не дизайн абстрактной страницы в вакууме.
Вы можете посмотреть, что получилось по итогам курса на behance странице проекта
1. Основы веб дизайна #1 — модульные сетки (Grid Systems)
Знакомимся с понятием модуля и модульной сетки. Для чего нужна сетка, и как она работает (на конкретных примерах)? Какие модульные сетки бывают? Где взять готовые, и как создать свою? В этом модуле мы разберем эти и многие другие вопросы.
Сайты с сетками, которые упоминались в уроке:
Сайты для создания модульных сеток:
2. Основы веб дизайна #2 — Постановка задачи, работа с заказчиком, бриф, тз
Второй модуль курса. Здесь разбираемся с ключевыми для любого дизайнера темами: пониманием задач бизнеса, коммуникацией с заказчиком, составлением брифа и технического задания (тз). Во втором видео составляем бриф для проекта, над которым мы будем работать на протяжении этого курса.
Ссылки на документы, упомянутые в видео:
3. Основы веб дизайна #3 — Прототипирование (Prototype — Photoshop, Muse, Axure, Online services)
Третий модуль курса — введение в тему прототипирования. Рассмотрим основные понятия, сервисы и программы для создания прототипов. Поговорим в каких случаях прототипы незаменимы, а в каких могут оказаться откровенно вредны.
Рассмотрим основные понятия, сервисы и программы для создания прототипов. Поговорим в каких случаях прототипы незаменимы, а в каких могут оказаться откровенно вредны.
Сервисы:
Упомянутые программы:
4. Основы веб дизайна #4 — Создание главной страницы
В четвертом модуле от теории переходим к практике — создаем главную страницу. Это самый объёмный модуль курса. Помимо демонстрации рабочего процесса в фотошопе мы поговорим о необходимых инструментах и рассмотрим базовые принципы дизайна.
5.
 Основы веб дизайна #5 — Страница категории
Основы веб дизайна #5 — Страница категорииВ пятом модуле демонстрируется процесс создания внутренней страницы сайта (страница категории в нашем случае). Также мы рассмотрим важные моменты, которые необходимо учитывать при разработке внутренних страниц (единство навигации и стиля, понимание структуры и т.д.).
6. Основы веб дизайна #6 — Мобильная (адаптивная) версия
Завершающий, шестой модуль курса познакомит вас с процессом создания адаптивной версии сайта. Здесь вы узнаете только о самых базовых вещах, т.к. тема адаптивного дизайна (и тем более дизайна мобильных приложений) заслуживает отдельного курса (и даже не одного).
На этом всё. Буду рад, если вы напишете в комментариях свои впечатления от курса.
7 причин изучить Photoshop, или «Та-я-ж-не-дизайнер» — Дизайн на vc.ru
Пожалуй, в современном мире не встретить ни одного человека, который бы не слышал о такой программе как Adobe Photoshop да и вообще о компании Adobe. А все потому, что хотим мы этого или нет, мы живем в мире digital, где огромный процент информации мы получаем именно в цифровом формате, что, конечно, подразумевает невероятное количество изображений, фото, вижуалов, видео, рекламы и многого другого.
Photoshop превращает простые картинки в шедевры. Его универсальность сделала его востребованным во всем мире, потому что это одна из лучших программ для редактирования фотографий. Adobe Photoshop удобен в использовании и предоставляет множество инструментов, которые можно легко и быстро освоить. Наши глаза уже прилично насмотрелись и стали слегка избалованными по части качественного визуального контента, особенно после того, как на пик популярности взошел Instagram. Мы легко можем отличить хорошее фото от любительского, так же, как и качественную рекламу от деятельности так называемых «мастеров фотошопа».
Adobe Photoshop удобен в использовании и предоставляет множество инструментов, которые можно легко и быстро освоить. Наши глаза уже прилично насмотрелись и стали слегка избалованными по части качественного визуального контента, особенно после того, как на пик популярности взошел Instagram. Мы легко можем отличить хорошее фото от любительского, так же, как и качественную рекламу от деятельности так называемых «мастеров фотошопа».
И как минимум одна причина из тысячи освоить этот инструмент, пройдя курсы веб-дизайна, чтобы иметь возможность выделяться на общем фоне некачественного визуального контента, который загрязняет нашу среду. А вот еще несколько:
1. Новый способ самовыражения
Может быть, раньше у вас не было возможности изучить основы рисунка или записаться на курсы живописи, но вы всегда хотели найти способ покреативить. С помощью тысяч обучающих программ (tutorials), найденных в Интернете, вы можете легко выразить свои творческие идеи посредством Photoshop и обработки фото. Кстати, из обычного хобби это может перерасти в хороший способ заработка и изучение основ ui/ux.
С помощью тысяч обучающих программ (tutorials), найденных в Интернете, вы можете легко выразить свои творческие идеи посредством Photoshop и обработки фото. Кстати, из обычного хобби это может перерасти в хороший способ заработка и изучение основ ui/ux.
2. Возможность научиться редактировать фото
Photoshop лучше всего известен как инструмент для манипуляций с фотографиями. Ни одно качественное изображение не прошло мимо среды Photoshop. Даже по той простой причине, что фотоаппараты не до конца точно передают хотя бы то, как наш глаз видит цвета, – это поможет подправить Photoshop. Вы можете пойти дальше и использовать свое воображение, чтобы создавать сюрреалистические изображения или элементарно придавать вашим фотографиям в личном блоге, Instagram или на сайте достойный вид. Ведь часто даже любительское фото можно превратить в профессиональное, всего лишь правильно его обработав.
Ведь часто даже любительское фото можно превратить в профессиональное, всего лишь правильно его обработав.
3. Тренировать глаз
На ваше творческое чутье и визуальный вкус будет оказано положительное влияние. Ведь работа с изображениями всегда подразумевает хорошую композицию, цвет и свет, расположение в пространстве, взаимодействие объектов, соотношения и пропорции, перспективу и многие другие аспекты. Вместо того, чтобы часами и днями изучать сухую теорию по книгам, это все можно быстро прочувствовать на практике. Таким образом можно без риска ошибаться и создавать множество разных вариантов одного изображения, чтобы в итоге получить то, которое будет производить максимальное впечатление.
4. Быть в тренде
Быть в тренде
Одной из самых современных тенденций в digital сфере является техника коллажа: от самого простого в SMM до самого сложного в рекламе или иллюстрации. Этот новый способ подачи изображения позволяет совмещать и объединять изображения и фотографии, комбинировать их части, накладывать и совмещать с разными эффектами и типографикой ради максимальной передачи идеи и возможности получить эмоциональный отклик пользователя. Поэтому независимо от того, работаете вы над большим сайтом или просто хотите запостить запись на фейсбуке, этот тренд будет самым мощным инструментом.
5. Photoshop – инструмент для бизнеса
Если вы хотите создать бизнес на основе собственного художественного продукта, Photoshop может помочь разработать его качественно. Сегодня, в эпоху высоких технологий, бизнес электронной коммерции постепенно растет. Красивая и «вкусная» картинка имеет большое значение для привлечения клиентов. Вы можете сделать ваши фотографии продукта более привлекательными с помощью Photoshop и тем самым получить на них больший отклик даже на подсознательном уровне, ведь мы всегда склонны проявлять некую степень доверия к эстетически приятным продуктам или их изображениям.
Сегодня, в эпоху высоких технологий, бизнес электронной коммерции постепенно растет. Красивая и «вкусная» картинка имеет большое значение для привлечения клиентов. Вы можете сделать ваши фотографии продукта более привлекательными с помощью Photoshop и тем самым получить на них больший отклик даже на подсознательном уровне, ведь мы всегда склонны проявлять некую степень доверия к эстетически приятным продуктам или их изображениям.
6. Moodboard и визуализация
Очень часто нам необходимо качественно изобразить и презентовать свою идею, чтобы на нее положительно отреагировали. Это может быть необходимо для большой презентации в компании, частной встречи с коллегами, запуска нового проекта или даже в личных целях. Здесь могут пригодиться мудборды (moodboard). Набор правильно подобранных, обрезанных и комбинированных изображений поможет вам максимально передать на экране то, что вы представляете у себя в голове. Помимо этого вы, наконец, можете отойти от шаблонных презентаций и создавать качественный уникальный визуальный продукт, чтобы по-настоящему захватить внимание зрителя.
Здесь могут пригодиться мудборды (moodboard). Набор правильно подобранных, обрезанных и комбинированных изображений поможет вам максимально передать на экране то, что вы представляете у себя в голове. Помимо этого вы, наконец, можете отойти от шаблонных презентаций и создавать качественный уникальный визуальный продукт, чтобы по-настоящему захватить внимание зрителя.
7. Photoshop – способ войти в сферу веба
Сайты, баннеры, реклама в Facebook, имейл-рассылки и личные подписи – все это создается в Photoshop. Прежде чем сайт станет кодом, он сначала должен стать макетом, где можно: создавать, изменять, перемещать и работать с любыми элементами будущего сайта, чтобы выбрать наиболее подходящий стиль и подачу информации, которая будет способствовать развитию бизнеса.
Так что же можно сделать с помощью программы Adobe Photoshop? В нем можно сделать абсолютно все: создавать современные текстовые эффекты, коллажи из фотографий, графику для сайтов, контент для блогов и социальных сетей, различные фантастические изображения, спецэффекты, фоновые изображения и еще миллионы всего, что окружает нас каждый день. Хоть порой мы этого даже не замечаем.
Photoshop имеет безграничные возможности, несколько сотен инструментов, тысячи различных функций, а эффектов – вовсе миллионы. Изучить его досконально практически невозможно, но освоить на достойном уровне — вполне реально.
ОЛЬГА КОЦЕБА
Преподаватель курса Основы дизайна в Компьютерной Школе Hillel.
Уроки Photoshop для начинающих — Cammelia Design — Стать графическим дизайнером
Графический редактор Adobe Photoshop (далее Photoshop) уже давно занял лидирующее место на рынке коммерческого программного обеспечения для работы с растровыми изображениями. Он является наиболее известным продуктом компании Adobe Systems. Даже люди, не имеющие никакого отношения к дизайну и графике, прекрасно знают, что такое Photoshop, чего нельзя сказать, например, о программах Adobe Illustrator или Adobe InDesign.
В области графического дизайна, мы без него как без воды (а, как известно, «без воды и ни туды, и ни сюды»). Поэтому начать изучение необходимого программного обеспечения (ПО) нужно именно с Adobe Photoshop, прибавив затем изучение векторного редактора.
Очень удобно, если этим редактором будет Adobe Illustrator, так как он имеет схожий с Photoshop интерфейс.
Изначально разработанный для обработки изображений для печати, сейчас Photoshop широко используется не только дизайнерами полиграфии, но и web-дизайнерами, фотографами, художниками, дизайнерами интерьера.
Photoshop предоставляет нам богатейший арсенал инструментов для работы с графикой. Основной формат его документов, PSD, поддерживается не только линейкой продуктов Adobe Systems (Adobe Illustrator, Adobe Premiere, Adobe After Effects и др.), совместимость с этим форматом реализована и конкурентами Adobe – Macromedia и Corel.
Обсудим варианты изучения Adobe Photoshop:
- Книги
Будь они электронными или бумажными, книги для изучения графических редакторов – это не наш вариант. Дорого (если покупать что-то стоящее и не черно-белого оформления), долго и нудно.
- Курсы в вашем городе
Стоимость – высокая, качество обучения – кот в мешке. Когда идешь куда-то учиться, очень трудно предвидеть, будут тебя обучать на совесть или почитают вслух какой-нибудь учебник по Adobe Photoshop, который стоит раз в 10 дешевле даже при наличии CD с учебными материалами.

Это можно сказать про любые курсы, не так давно я сама попала в похожую ситуацию на курсах рисунка, где дали в руки карандаш и сказали «ну порисуй вот это», после чего преподаватель скрылся на половину занятия «покурить». Оказалось, что так он делает каждое занятие, пришлось с ним попрощаться.
- Видеокурсы
Для меня это оказался самый оптимальный способ обучения. Затрачивается минимум времени, материал ясен и предельно нагляден.
Самое главное – это повторять все, чему вас учат. Человек запоминает 10% прочитанного, 50% увиденного и 80% того, что основано на личном опыте.Не обманывайте себя, что посмотрите и все запомните! В сторону лень!
Теперь о существующих курсах. В большинстве своем они сделаны непрофессионально. Автор просто рассказывает, что он знает о программе, часто на ходу придумывая, что говорить, при этом постоянно используя слова-паразиты (всевозможные «ой!», «эм..» и т.д.) и испытывая явные проблемы с русским языком.

В одном из видеокурсов, которые я просматривала, автор даже сказал такую фразу: «Как работают эти настройки, я не знаю, я ими никогда не пользовался, да и мало кто из дизайнеров пользуется». Причем речь шла о функции Distribute (Распределение) инструмента Move Tool(Перемещение).
Но, на наше счастье, есть и исключения из таких непрофессиональных творений:- Видеокурс по Photoshop от 3DNews (бесплатный).
Авторы – Сергей и Марина Бондаренко.
Курс состоит из 30 уроков, которые упакованы отдельно в ZIP-архивы.
Знакомство с программой начинается с интерфейса и его настроек. Затем вас познакомят с основными инструментами, расскажут про цветовые модели, научат работать со слоями, фильтрами и т.д. Все обучение осуществляется на замечательно подобранных примерах.
Единственный недостаток это курса – он немного устарел, так как версия Photoshop, работа в которой рассматривается, — CS3.
Тем не менее, курс остается замечательным пособием для начинающих, поэтому советую уже нажимать на ссылку и скачивать.
- Фотошоп с нуля в видеоформате(платный)
Автор – Зинаида Лукьянова приятным женским голосом расскажет вам, как стать «мастером фотошопа».
Всего курс содержит 85 видеоуроков (15 часов 52 минуты экранного видео). Все уроки записаны в Adobe Photoshop CS3 — русский вариант. Видео разделены на 2 части.
Диск 1 «Курс по основам программы Adobe Photoshop CS3» посвящен изучению основных элементов, понятий и принципов работы Photoshop.
Диск 2 «Практический курс» содержит очень полезные уроки, в которых применяются полученные в предыдущем курсе знания на практике.
Подробное содержание уроков, а также примеры видео возможно найти на сайте этого курса.Если вы готовы вложиться в свое образование, то мой вам совет – приобретите этот курс. Доступен как заказ диска, так и скачивание цифровой версии.
- «Photoshop CS5 от А до Я»(платный)
Автор – Евгений Карташов.
Курс состоит из 2-х дисков и содержит 100 уроков в отличном качестве.
90% уроков созданы с использованием практических примеров, что резко повышает скорость обучения. Принцип деления уроков такой же, как и в предыдущем курсе: теория и практика.
Описание разделов диска возможно посмотреть, перейдя по ссылке. Если основная часть вашей работы будет направлена на работу с графикой, то смело приобретайте этот курс. Также к нему полагается несколько бонусов.
Доступен как заказ диска, так и скачивание цифровой версии.
Автор дает гарантию возврата денег, если курс вас не устроит.
Принципиальное отличие этого курса и предыдущего – версия Photoshop и цена, этот курс дороже. - «Видеокурс – Adobe Photoshop CS6»(бесплатный)
Курс от Интернет Университета Информационных Технологий будет полезен тем, кто уже владеет навыками работы в Photoshop и интересуется последней версией этой программы. Материал рассчитан не на начинающих пользователей.
В курсе рассмотрено 47 практических примеров работы в программе по девяти базовым темам компьютерной графики.
Теперь поговорим о нескольких непрофессиональных творениях, на просмотр которых требуется неплохой запас терпения и нервов. Плюс этих курсов – они бесплатны.
- Основы Photoshop с нуля от А до Я(бесплатный)
Автор – Алексей Захаренко.
По его словам у него «есть много классных фишек которыми я хочу с вами поделиться!» Пунктуация оставлена исходная, цитата все-таки…
Для получения доступа к видео необходимо подписаться на рассылку, далее в письме вы получаете ссылку для доступа к курсу в режиме просмотра «онлайн».
Курс состоит из 64 видеоуроков с не самым лучшим качеством звука. Речь автора изобилует огромным количеством сленга, что является причиной моего пренебрежительного отношения и отсутствия особого доверия к качеству обучения. Также в его рассылках часто присутствует мат, что стало последней каплей моего терпения.
Кстати, именно этот человек не знает о логике работы функции Distribute (Распределение) инструмента Move Tool (Перемещение). Тем не менее, автор нашел свою аудиторию.
Тем не менее, автор нашел свою аудиторию. - Обучающий видеокурс Adobe Photoshop CS5(бесплатный)
Курс состоит из 51 урока по следующим тематикам: общий обзор Adobe Photoshop CS5, работа с файлами, первичная обработка изображений, инструменты выделения, инструменты рисования и заливки, инструменты ретуширования, фильтры, векторные объекты и текст, работа с 3D-графикой, конечная подготовка изображений для сохранения и печати.
Основной плюс этого курса – никакой лишней информации. Все максимально понятно и по теме.
Основной минус – слушать его достаточно тяжело, так как создается ощущение, что курс озвучивает робот.
Более достойных представителей видеокурсов, на которых возможно базировать свое обучение, мне не известно. Курсы менее 20 уроков мной рассмотрены не были, т.к. за 20 десятиминутных видео рассказать о Photoshop мало что возможно. Не говоря уже о меньшем количестве времени.
- Видеокурс по Photoshop от 3DNews (бесплатный).
- Уроки по Adobe Photoshop
Формат уроков представляет собой описание последовательности действий, для достижения определенного результата.
 Информация такого вида будет полезна в том случае, когда вы уже владеете основными инструментами программы и знаете логику их работы, так как вы будете не просто повторять за автором, а понимать, что вы делаете.
Информация такого вида будет полезна в том случае, когда вы уже владеете основными инструментами программы и знаете логику их работы, так как вы будете не просто повторять за автором, а понимать, что вы делаете.
В противном случае банально запоминать последовательность действий не имеет никакого смысла, так как если ей постоянно не пользоваться, вы ее просто забудете.
Огромное количество разнообразных уроков можно найти на форуме Demiart.
Думаю, из перечисленных вариантов складывается довольно неплохой выбор. Лично я являюсь сторонницей качественного материала и нахожу инвестиции в свое образование очень выгодным вложением. Но решать в любом случае вам.
При изучении материала ВСЕГДА повторяйте то, что делает автор, выполняйте все задания и запоминайте горячие клавиши (они значительно упрощают и ускоряют работу).
Освойте горячие тенденции дизайна с помощью этих руководств по Photoshop
Наша повседневная жизнь насыщена удивительными изображениями. Эксперименты в области визуального дизайна становятся горячими тенденциями графического дизайна, и мы внезапно видим их повсюду.
Эксперименты в области визуального дизайна становятся горячими тенденциями графического дизайна, и мы внезапно видим их повсюду.
Яркий визуальный дизайн украшает все стороны автобусов, плакаты, рекламные щиты, телеобъявления, журналы и, конечно же, цифровые продукты. У них много названий, в том числе двухцветный, двойная экспозиция, линии сканирования, сбой, пятно, цветовой канал, маскирование фотографий, яркие яркие цвета и опечатки.
Тенденция графического дизайна «сбой» в рекламе метро Нью-Йорка.
Как и в случае с модой, тенденции дизайна часто повторяются из прошлых десятилетий — мы видим, как они возвращаются снова и снова: русский конструктивизм, Баухаус, трафаретная печать, 1970-е годы … и т. Д. Простые, насыщенные геометрические узоры дизайна существуют уже почти столетие, и дизайнеры до сих пор используют их, потому что они так же эффективны, как и 100 лет назад.
К счастью, современные дизайнеры имеют гораздо более широкий выбор цифровых инструментов для создания этих задающих тенденций эффектов, чем раньше. Тем не менее, даже несмотря на то, что инструменты, возможно, найти проще, давайте не будем забывать, что именно смелая креативность и визуальные инновации позволяют создавать самые свежие и привлекательные дизайны.
Тем не менее, даже несмотря на то, что инструменты, возможно, найти проще, давайте не будем забывать, что именно смелая креативность и визуальные инновации позволяют создавать самые свежие и привлекательные дизайны.
Должны ли дизайнеры следовать тенденциям дизайна?
Некоторые креативные директора и дизайнеры могут сопротивляться тенденциям дизайна, потому что не хотят, чтобы их считали «последователями». Однако использование тенденций графического дизайна может оказаться важным решением, потому что это может помочь сделать дизайнера более современным. Смелость отличаться также имеет свои награды.Лучшие дизайнеры активно «следуют и заимствуют» тенденции — прошлые и настоящие — иногда создавая что-то совершенно новое, комбинируя тенденции графического дизайна во что-то яркое и свежее.
Предупреждение — дизайнеры должны использовать тенденции графического дизайна в своей работе только тогда, когда это уместно, и помня о бренде. Например, люди ожидают стабильности и доверия от банковских, инвестиционных, страховых компаний и т. Д. — поэтому подрывной эффект контркультуры, такой как «сбой», может быть неуместным в этих случаях.
Д. — поэтому подрывной эффект контркультуры, такой как «сбой», может быть неуместным в этих случаях.
В открытии сериала HBO «Настоящий детектив» очень эффектно используется «двойная экспозиция».
Давайте рассмотрим некоторые из этих горячих тенденций в графическом дизайне и поделимся некоторыми из лучших руководств по Photoshop о том, как их создавать.
Горячий дизайнерский тренд: эффект двойной экспозиции
Эффектных сочетаний изображений можно получить с помощью эффекта «двойной экспозиции». Название происходит от фотографии на целлулоидной пленке, когда две или три фотографии делаются без наматывания пленки вперед в камере, экспонируя один и тот же кадр несколько раз с разными изображениями.Эта тенденция часто появлялась на постерах к фильмам и телешоу. Как видно выше, в вступительных названиях телешоу, таких как «Настоящий детектив» на канале HBO, этот эффект очень хорошо использовался с анимированной графикой.
Для получения отличного эффекта двойной экспозиции очень важен тщательный отбор изображений. Высококонтрастные изображения работают лучше всего, когда более темные области занимают область изображения, где будет использоваться другое изображение. Часто делается сопоставление портрета с более детальным изображением, например, с городским пейзажем или пейзажем.
Высококонтрастные изображения работают лучше всего, когда более темные области занимают область изображения, где будет использоваться другое изображение. Часто делается сопоставление портрета с более детальным изображением, например, с городским пейзажем или пейзажем.
Вот несколько лучших уроков Photoshop о том, как достичь этой популярной дизайнерской тенденции:
Урок Photoshop с эффектом двойной экспозиции # 1:
Урок Photoshop с эффектом двойной экспозиции № 2:
Урок Photoshop с эффектом двойной экспозиции № 3:
Глюк, опечатка, визуальные помехи
Это обманщик. Он бросается в глаза в море «идеальных изображений», потому что все дело в несовершенстве. Он основан на неожиданном результате цифровых ошибок, известных как «сбои». Все вокруг нас — реклама, плакаты, обложки журналов и телепрограммы — было доведено до совершенства в фотошопе (некоторые даже назвали бы это «фальшивкой» или «визуальным загрязнением»), тем самым пробуждая желание видеть более реальное, органичное и менее интересное. чем идеальные изображения.
Он бросается в глаза в море «идеальных изображений», потому что все дело в несовершенстве. Он основан на неожиданном результате цифровых ошибок, известных как «сбои». Все вокруг нас — реклама, плакаты, обложки журналов и телепрограммы — было доведено до совершенства в фотошопе (некоторые даже назвали бы это «фальшивкой» или «визуальным загрязнением»), тем самым пробуждая желание видеть более реальное, органичное и менее интересное. чем идеальные изображения.
Часто более привлекательная для молодого поколения, эта тенденция в дизайне представляет собой подрывное, контркультурное, «анти-фальшивое» движение, направленное на выделение дизайна.Как упоминалось выше, это может не подходить для некоторых ситуаций или брендов, поэтому дизайнерам рекомендуется действовать осторожно, если решите реализовать этот эффект.
Большинство дизайнеров использовали бы термин «сбой», но иногда его называют эффектом VHS, сдвигом RGB с линиями развертки, опечатками или визуальными помехами. Дизайнеры-новаторы иногда объединяют несколько типов этих модных эффектов во что-то новое.
Дизайнеры-новаторы иногда объединяют несколько типов этих модных эффектов во что-то новое.
«Мистер Робот» использовались вариации эффекта сбоя, чтобы выделиться и усилить контркультурную чувствительность шоу.
Тенденция в дизайне опечаток / сдвига цвета и сочетание сдвига цвета и эффекта сбоя.
Строки развертки видео и сдвиг изображения также используются для создания необычной привлекательной графики.
У каждого свой метод создания этого эффекта, поэтому посмотрите на YouTube и выберите тот, который вам нравится. Дизайнеры экшенов Photoshop даже могут купить, чтобы создать эффект сбоя всего за несколько кликов. Вот несколько лучших уроков Photoshop о том, как достичь этой дизайнерской тенденции:
Урок Photoshop с эффектом глюка # 1:
Урок Photoshop с эффектом глюка # 2:
Есть даже способы добиться крутого эффекта сбоя с помощью только CSS, как это демонстрационное слайд-шоу и это демонстрационное шоу целевой страницы.
Эффекты дуплекса
Duotone существует уже давно, но никогда не устает. Сотни лет назад сангвиник (красный мел на бумаге) использовался для создания простых однотонных рисунков такими художниками, как Леонардо да Винчи. В разбивке изображения на простые тональности есть что-то непреходящее, и современное двухцветное изображение не сильно отличается от эскиза старого мастера.
Сангвинические рисунки Да Винчи и мадемуазель де Мондран и современное двухцветное изображение.
Сегодня, от плакатов голливудских блокбастеров до Apple и Spotify, кажется, что все используют двухцветный эффект. Цель, опять же, состоит в том, чтобы выделиться, чтобы на вас смотрели как на нечто иное. Есть даже Экшены Photoshop и множество мобильных приложений для простого создания двухцветных эффектов.
Есть даже Экшены Photoshop и множество мобильных приложений для простого создания двухцветных эффектов.
Вот несколько лучших уроков Photoshop о том, как достичь этой тенденции дизайна:
Урок Photoshop с эффектом дуплекса № 1:
Урок Photoshop с эффектом дуплекса № 2:
Урок Photoshop с эффектом дуплекса № 3:
Разделение RGB, Цветовой канал, Двойная цветовая экспозиция
Вот еще один привлекательный эффект, в котором можно использовать фотографии, текст и фигуры. Этот эффект иногда использует 3 разных изображения в 3 разных цветовых каналах одного и того же объекта и сопоставляет их для получения интересного изображения. Этот эффект иногда также можно рассматривать как смешивание эффекта сбоя и эффекта разделения RGB. Некоторые дизайнеры проявляют действительно творческий подход и смешивают двойную экспозицию, сбой и с эффектами разделения RGB.
Этот эффект иногда использует 3 разных изображения в 3 разных цветовых каналах одного и того же объекта и сопоставляет их для получения интересного изображения. Этот эффект иногда также можно рассматривать как смешивание эффекта сбоя и эффекта разделения RGB. Некоторые дизайнеры проявляют действительно творческий подход и смешивают двойную экспозицию, сбой и с эффектами разделения RGB.
Вот несколько лучших руководств по Photoshop и Affinity Photo о том, как создать этот модный эффект визуального дизайна (пожалуйста, не обращайте внимания на то, как они называют эффект, у всех для него разные названия):
Учебное пособие по Photoshop с эффектом двойной цветовой экспозиции:
Эффект двойной цветовой экспозиции Affinity Photo Tutorial:
Яркие, яркие цвета и флуоресцентные двухцветные эффекты
Опять же, цель здесь — действительно выделиться.Эта тенденция использует яркие, насыщенные и флуоресцентные цвета в большом количестве поверх дизайна.
Веб-сайтNew Deal Design следует тенденции дизайна с флуоресцентными двухцветными эффектами.
Календарная панель от AfriSam 2018 Corporate Stationery с использованием тренда веб-дизайна.
Используя эту тенденцию дизайна веб-сайтов, веб-сайт дизайн-агентства ELJE Group использует яркие, насыщенные цвета.
Hackernoon использует яркие флуоресцентные насыщенные цвета, чтобы выделиться.
Направление здесь — быть смелым (когда это уместно) и рисковать с яркими, насыщенными цветами, будь то веб-сайт, обложка альбома или плакат.
Маскировка фотографий, вырезы, абстракционизм, кубизм
Это одна из тех повторяющихся тенденций в дизайне, которая продолжает оставаться устойчивым подходом к графическому дизайну. Это может быть гибрид жирных, плоских цветовых областей, монтажа и маскирования. Как показывают эти российские пропагандистские плакаты 1920-х годов, этой технике почти 100 лет.
Это может быть гибрид жирных, плоских цветовых областей, монтажа и маскирования. Как показывают эти российские пропагандистские плакаты 1920-х годов, этой технике почти 100 лет.
Для создания разнообразных по цвету и сложности работ, в течение последнего десятилетия своей жизни Анри Матисс использовал два простых материала — белую бумагу и гуашь, которые стали его знаменитыми вырезками из бумаги. Простые ножницы были тем инструментом, который Матисс использовал для превращения краски и бумаги в мир растений, животных, фигур и форм.
Цифровые вариации кубизма, абстрактного искусства и «вырезов» сегодня — это тенденция дизайна фото-маскировки, используемая многими дизайнерами для привлечения внимания.
Некоторые из этих визуальных эффектов наслоения напоминают знаменитые вырезки из бумаги Матисса.
Интересные эффекты маскировки фотографий могут быть достигнуты с помощью простых геометрических фигур или шрифтов.
Нет жестких правил, как создать этот эффект. Все зависит от исходных материалов и вашей креативности. Ищите элементы дизайна и искусства, такие как российские пропагандистские плакаты, абстрактное кубистическое искусство Пикассо и вырезы Матисса. Большинство этих техник маскирования фотографий и коллажей можно создать с помощью маски слоя в Photoshop.Это больше касается выбора фотографий и творчества, а не техники.
Все зависит от исходных материалов и вашей креативности. Ищите элементы дизайна и искусства, такие как российские пропагандистские плакаты, абстрактное кубистическое искусство Пикассо и вырезы Матисса. Большинство этих техник маскирования фотографий и коллажей можно создать с помощью маски слоя в Photoshop.Это больше касается выбора фотографий и творчества, а не техники.
Тем не менее, вот пара лучших уроков Photoshop о том, как создать эту модную тенденцию дизайна, эффект маскировки фотографий:
Как создать плакат с текстовым эффектом Учебное пособие по Photoshop:
Как создать портрет с буквами Учебное пособие по Photoshop:
Вот еще один интересный урок Photoshop, использующий маскирование фотографий для создания этого изображения:
Учебное пособие является примером того, как можно использовать несколько простых методов для создания сложных иллюстраций с использованием нескольких слоев, маскирования, инструмента «Перо», некоторого базового освещения и одной простой текстуры.
Исследуй, будь храбрым и выбирай свой собственный курс
Сегодня творческая смелость не является обязательной. Это то, что должны делать дизайнеры, поскольку ожидания людей растут и их внимание становится все труднее привлечь. Не стесняйтесь следовать некоторым тенденциям в дизайне. Фактически, перемешайте, сделайте с ними что-нибудь новенькое! Сохраните статус-кво, проявите смелость и исследуйте свое воображение. Сделай прыжок! Будьте смелыми творчески!
• • •
Дополнительная литература в блоге Toptal Design:
Как создать концепцию дизайна с помощью Photoshop и Adobe Stock
В этом уроке я покажу вам, как создать классный зеркальный эффект, который выглядит так, как если бы вы видели обложку пластинки или постер фильма.В этом руководстве также показано, как использовать Adobe Stock из Photoshop.
Adobe Stock действительно тесно интегрируется с Photoshop.
Это позволяет просматривать все фотографии из Adobe Stock (формально Fotolia) и переносить их в свою библиотеку Creative Cloud. Вы вносите их как композиции с водяными знаками. Вы можете добавить столько, сколько хотите, и этот шаг бесплатный.
Создайте макет дизайна в Photoshop и представьте эти идеи клиентам. Как только они подпишутся, вы сможете лицензировать выбранное изображение по очень разумной цене.Все изображения, которые находятся в вашем PSD как смарт-объекты со связанной библиотекой, будут автоматически обновлены в вашем фотошопе. Водяные знаки исчезнут, и ваши фотографии внезапно станут высокого разрешения. Это очень удобно. Посмотрите видео, чтобы увидеть, как все это работает.
Adobe Stock
Новым дополнением к библиотекам Creative Cloud является Adobe Stock. Вы можете добавить изображение с водяным знаком из Adobe Stock и использовать его в своих композициях, даже применив к нему интеллектуальные фильтры, если хотите.
Когда вы будете готовы к финалу, вы можете лицензировать фотографии, и изображения полного разрешения без водяных знаков заменят композиции. Вы можете получить к нему доступ, щелкнув логотип St в нижней части панели библиотеки.
Вы можете получить к нему доступ, щелкнув логотип St в нижней части панели библиотеки.
Давайте начнем с небольшой истории. Много месяцев назад Adobe засунула Stock Photos в Bridge, и в конечном итоге это не удалось. Одна из причин этого заключалась в том, что это была просто торговая площадка без какой-либо реальной интеграции. В прошлом году Adobe сделала неожиданный шаг, купив компанию Fotolia, занимающуюся микростоковыми фотографиями. Всем было интересно, что они собирались с ней делать. Вот что произошло, на сегодняшний день он стал тем, что сейчас является Adobe Stock . Не путать с Adobe Stock ADBE, торгуемым на NASDAQ.
Используя библиотеки Creative Cloud Libraries, теперь вы можете получить доступ к обширной коллекции фотографий из Photoshop и выполнить поиск своей фотографии.
Когда вы видите что-то, что вам нравится, сохраните это в своей библиотеке (версия с водяными знаками). Вы можете перетащить их прямо в свой документ и начать экспериментировать с макетом и пробовать разные стоковые фотографии. Когда вам что-то нравится, щелкните правой кнопкой мыши и выберите Изображение лицензии. Изображение с водяным знаком будет заменено лицензионным изображением высокого разрешения, готовым к использованию.Все эффекты слоя, смарт-фильтры и корректирующие слои применяются автоматически.
Когда вам что-то нравится, щелкните правой кнопкой мыши и выберите Изображение лицензии. Изображение с водяным знаком будет заменено лицензионным изображением высокого разрешения, готовым к использованию.Все эффекты слоя, смарт-фильтры и корректирующие слои применяются автоматически.
Это тот вид интеграции, которого не хватало в старых Adobe Stock Photos, это определенно кажется хорошей идеей и стоит времени для дизайнеров, стремящихся быстро добавить стоковые фотографии без лицензионных отчислений.
На момент написания статьи они выглядят следующим образом. (Долл. США)
Плата за изображение: 9,99 долл. США шт.
Подписка: 10 изображений в месяц: 29,99 долл. США в месяц с любым планом Creative Cloud.
$ 49,99 в противном случае.
Опытный пользователь: 750 изображений в месяц: 199,99 долларов в месяц
Создание прототипа дизайна приложения от Photoshop до Adobe XD — Smashing Magazine
Об авторе
Мануэла — цифровой иллюстратор из Неаполя, Италия. Она начинала как веб-дизайнер, но затем последовала своему основному увлечению: Adobe Illustrator. Рисунок — это ее…
Больше о
Мануэла
↬
Она начинала как веб-дизайнер, но затем последовала своему основному увлечению: Adobe Illustrator. Рисунок — это ее…
Больше о
Мануэла
↬
(Эта статья любезно спонсирована Adobe.) Есть много способов спроектировать и создать внешний вид приложения.Узнайте, как перенести дизайн приложения из Photoshop в XD, продолжая работать над ним и получая удовольствие от создания прототипа.
( Это спонсируемая статья. ) Проектирование мобильных приложений подразумевает прохождение различных этапов: предварительное планирование, визуальные концепции, проектирование, прототипирование, разработка. После определения проекта вам необходимо протестировать, как он будет работать, прежде чем приступить к его разработке.
Этот этап фиксируется прототипированием. Прототипирование позволяет дизайнерам почувствовать функциональность и поток приложения, а также предварительно просмотреть экраны и взаимодействия.Тестирование с помощью прототипов дает ценную информацию о поведении пользователей и может использоваться для проверки модели взаимодействия. Можно представить интерактивность приложения до его разработки , и это дает разработчикам глобальное видение функционирования приложения, поведения пользователя и шагов, которые можно себе позволить.
Можно представить интерактивность приложения до его разработки , и это дает разработчикам глобальное видение функционирования приложения, поведения пользователя и шагов, которые можно себе позволить.
Прототипирование — это имитация конечного результата разработки приложения. На этом этапе можно показать рабочий процесс приложения и рассмотреть проблемы и решения.Две основные роли, которые будут работать на этом этапе, — это дизайнер пользовательского интерфейса (UI), который создает внешний вид, и дизайнер пользовательского интерфейса (UX), который создает структуру взаимодействия между элементами.
Есть много способов спроектировать и создать внешний вид приложения . Как любящий пользователь продуктов Adobe, я большую часть времени работаю в Illustrator и Photoshop. Illustrator помогает мне при создании и рисовании элементов пользовательского интерфейса, которые я могу просто сохранить и использовать позже с Adobe XD.Процесс такой же, как я проделал для значков и показал вам в моей предыдущей статье «Проектирование пользовательских интерфейсов: значки как визуальные элементы для дизайна экрана».
Photoshop пригодится, когда мне нужно работать с изображениями в пользовательском интерфейсе. Но это еще не все: с последней версией Adobe XD мы можем очень быстро перенести файлы дизайна Photoshop в XD и продолжить создание прототипа нашего приложения.
Сегодня я предлагаю учебное пособие, в котором мы узнаем, как перенести дизайн нашего приложения из Photoshop в XD, продолжить работу над ним и развлечься, создавая прототип.Обратите внимание, что я использовал изображения с Pexels.com, чтобы предоставить примеры для этой статьи.
Мы рассмотрим следующие шаги:
- Простой набросок от руки,
- Дизайн в Photoshop,
- Импорт файлов PSD в XD,
- Разработка прототипа,
- Советы.
В качестве инструментов Adobe я буду использовать Photoshop CC, Illustrator CC и XD CC — все в версиях 2018 года.
Приступим!
1. Простой набросок от руки
Прежде чем мы начнем проектировать наше приложение, нам нужен план того, как это сделать. Нам нужно ответить на несколько вопросов:
Нам нужно ответить на несколько вопросов:
- Для чего это приложение?
- Какую проблему решает?
- Насколько легко это использовать?
Предположим, мы хотим создать приложение для рецептов. Мы хотим чего-то простого: места для картинок с ингредиентами и рецептами.
Я набросал вручную то, что задумал:
Затем я взял Photoshop и создал свои макеты.
2. Дизайн в Photoshop
Прежде чем создавать макеты для нашего приложения, мы можем воспользоваться очень полезным ресурсом от Adobe: бесплатными ресурсами по дизайну пользовательского интерфейса.Поскольку мы будем разрабатывать приложение для iOS, я загрузил интерфейс iOS для Photoshop.
Не стесняйтесь экспериментировать с загруженными макетами.
В Photoshop я создал новый пустой документ из предустановки для iPhone 6 Plus:
Ниже представлен наш макет, который я разработал в Photoshop. Я пытался воспроизвести то, что рисовал от руки ранее.
Файл PSD содержит четыре монтажных области. У каждого свои слои.
У каждого свои слои.
Примечание : В этом прототипе использованы изображения от Pexels.com .
Давайте посмотрим, как импортировать этот PSD-файл в Adobe XD.
3. Импорт файлов PSD в Adobe XD
Давайте запустим Adobe XD и нажмем «Открыть». Выберите наш PSD-файл и нажмите «Открыть».
Та-да! Через несколько секунд вы увидите, что все ваши PSD-элементы открываются в XD.
Что еще более важно, все элементы, которые вы только что импортировали, будут организованы точно так же, как в Photoshop. Вы можете видеть свои артборды слева:
Когда вы выбираете артборд, вы увидите его слои слева — точно так, как это было в Photoshop перед экспортом.
Давайте сделаем что-нибудь в XD, чтобы улучшить наш макет.
Перейдите на артборд 3. На этот артборд я хочу добавить еще несколько изображений. Я просто создал три пространства в Photoshop, чтобы понять, чего я хочу. Теперь я могу добавить больше, выполнив несколько очень простых шагов.
Сначала удалите второе и третье изображение. Из первого прямоугольника тоже удалите изображение, дважды щелкнув по нему. У вас будет только один прямоугольник.
Выделив этот прямоугольник, перейдите к пункту «Повторить сетку» справа и щелкните его.Затем возьмитесь за ручку и потяните ее вниз. Сетка будет копировать ваш прямоугольник, вставляя столько, сколько вы хотите. Создайте шесть прямоугольников и отрегулируйте высоту монтажной области, дважды щелкнув по ней и потянув ручку вниз.
Теперь выберите все изображения, которые вы хотите поместить в прямоугольники, и перетащите их все вместе в только что созданную сетку:
Et voilà! Все ваши фотографии на месте.
Теперь, когда все макеты готовы, поиграем с прототипированием!
4.Разработка прототипа
Давайте начнем самое интересное!
Мы должны создавать взаимодействия между нашими монтажными областями и элементами. Щелкните «Prototype» в левом верхнем углу, как показано на изображении ниже.
Щелкните по кнопке «Начать здесь». Когда появится маленькая синяя стрелка, щелкните и перетащите ее на вторую монтажную область. Мы соединяем эти два артборда и создаем взаимодействие, нажимая кнопку вступления. Затем вы можете решить, какой тип взаимодействия использовать (слайд, затухание, время и т. Д.).).
Посмотрите, как я это установил, на изображении ниже:
Совет прокрутки : Перед просмотром предварительного просмотра прототипа нам нужно сделать еще одну важную вещь. Мы должны сделать наши артборды прокручиваемыми, чтобы они имели такой же эффект, как при перемещении экрана вверх и вниз пальцем по телефону.
Вернемся на шаг назад и нажмем «Дизайн» в левом верхнем углу. Проверьте, какие артборды выше — в данном случае третья и четвертая. Выберите третий артборд слева, и вы увидите раздел «Прокрутка» справа.Установите значение «Вертикальное».
Затем вы увидите, что для параметра «Высота области просмотра» установлено число, превышающее размер исходного монтажного поля. Это нормально, потому что мы сделали его выше, добавив несколько элементов. Но чтобы сделать нашу монтажную область прокручиваемой, нам нужно установить это значение равным исходному размеру монтажной области — в данном случае 2208 пикселей, это высота iPhone 6 Plus, которую мы установили в Photoshop, а затем импортировали в XD.
После этого вы увидите пунктирную линию на конце монтажной области. Это означает, что теперь его можно прокручивать.
Чтобы увидеть наши первые взаимодействия в действии, нажмите «Prototype» в верхнем левом углу, а затем нажмите маленькую стрелку в верхнем правом углу. Посмотрите их в действии ниже:
Давайте закончим, соединив все наши артборды, как мы видели раньше, и проверим наш окончательный прототип. Не забудьте подключить их «назад» к предыдущей монтажной области, нажав на маленькую стрелку, чтобы вернуться:
И вот последняя демонстрация:
В этом уроке вы узнали:
- , которые вы можете создавать. ваше приложение в Photoshop, ,
- , как вы можете перенести его в Adobe XD, ,
- , как создать простой прототип.
Советы
- Выберите одно основное действие для каждого экрана и выделите содержащийся в нем элемент с помощью визуального дизайна (например, большого CTA).
- Белое пространство очень важно на маленьких экранах. Это предотвращает путаницу и дает пользователю больше места для клика. И снова это правило: одно основное действие хорошо работает с большим количеством белого пространства.
- Если вы не на рабочем столе, избегайте всех ненужных элементов.
- Всегда тестируйте свои прототипы с постоянными пользователями.Они помогут вам понять, легко ли следить за течением.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Adobe XD создан для быстрого и гибкого процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Создавайте, создавайте прототипы и делитесь ими — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы оставаться в курсе последних тенденций и идей в области дизайна UX / UI.
(ra, al, il)Photoshop против Illustrator против InDesign. Какой продукт Adobe следует использовать?
От редактирования фотографий до инструментов типографики и звукового дизайна — стандартный в отрасли Adobe Creative Suite предоставляет создателям всех видов все необходимое для быстрого создания профессиональной работы — буквально для любого типа дизайн-проекта.
А пока займемся графикой. Будь то создание логотипа, графики для социальных сетей или составление брошюры, Adobe создала идеальные решения для приложений с Photoshop , Illustrator и InDesign .
Эта коллекция приложений безумно мощная, и каждое из них содержит множество функций, оптимизированных для конкретных типов проектов. Использование правильного приложения для правильного проекта делает процесс проектирования лучше. Период.
Дизайн становится более эффективным , потому что дизайнеры могут работать быстрее, создавая больше возможностей для своих клиентов за меньшее время. А дизайнеры могут выполнять работы более высокого качества с инструментами, адаптированными к проекту (вы могли бы красить стену садовой лопатой, но вы этого не сделаете).Использование правильного инструмента также делает вас более гибким и дает возможность редактировать или изменять дизайн в зависимости от меняющихся потребностей.
Итак, как узнать, какое приложение использовать? Большинство работ в графическом дизайне можно оценить по этим трем критериям:
1. Печатный или цифровой
Печатный проект будет физически напечатан на каком-либо носителе (например, визитках, флаерах, футболках, упаковке, наклейках и т. Д.). Цифровые проекты будут просматриваться на экране (например, графика в социальных сетях, баннерная реклама, веб-сайты, электронные книги, презентации и т. Д.).
2. Изображение или текст
автор: Pecas для The Narrative LoftГрафические проекты включают в себя визуальные элементы, такие как фотографии, иллюстрации, формы и узоры. Текстовые проекты фокусируются на словах, будь то несколько (визитки) или связка (брошюры и буклеты). Часто проекты используют и то, и другое.
3. Вектор или растр
пользователя bo_rad для The Burger StateВекторный проект — это изображение, состоящее из линий и кривых, которые можно увеличивать или уменьшать до любого размера (например,грамм. логотипы). Растровый проект — это изображение, построенное из заданного количества пикселей, качество которых будет меняться при изменении размера (например, фотографии).
Итак, выберите приложение, любое приложение. Давайте посмотрим, когда следует использовать каждый из них.
Когда мне следует использовать Photoshop?
–
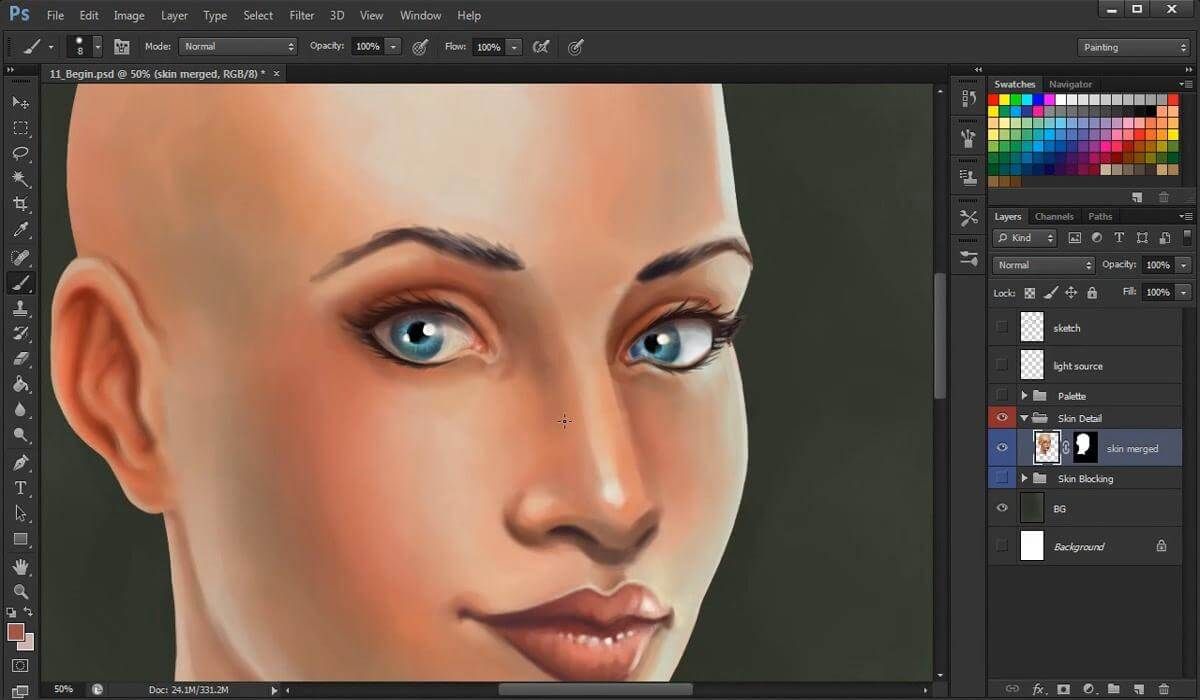
Для чего нужен Photoshop? Это довольно просто (подсказка: это в названии). Ага, фото. Приложение изначально разрабатывалось как комплексное решение для создания, редактирования и ретуши любого типа растрового изображения.С тех пор Photoshop разработал полный набор инструментов, которые позволяют пользователям делать гораздо больше. Художники используют его для рисования, набросков и даже рисования в цифровом виде. Фотографы используют его для настройки и преобразования своих фотографий с помощью цвета и освещения. Дизайнеры-постановщики используют его для создания цифровых изображений, готовых к работе в Интернете.
Давай сделаем классную обложку альбома. Во-первых: потрясающая фоновая фотография, отредактированная в Photoshop.Когда большинство людей думают о графическом дизайне, они думают о Photoshop. И это правда: Photoshop — самое мощное приложение как для создания, так и для улучшения изображений.Слои упрощают разработку шаблонов, которые можно редактировать и переставлять одним щелчком мыши. Инструменты настройки намного мощнее, чем любые другие приложения, и позволяют вносить небольшие изменения в цвет, контраст, яркость и многое другое.
Но Photoshop — не всегда лучшее решение. Вот посмотрите, когда Photoshop работает лучше всего, а в некоторых случаях имеет смысл перейти на Illustrator или InDesign.
Используйте Photoshop, когда…
- Пришло время отретушировать фотографии. Необходимо исправить цвет фотографии? Или укротить распущенные волосы? Или удалить прыщик цифровым способом? Фотошоп = фотографии. И лучшего инструмента нет.
- Вам необходимо отредактировать иллюстрацию для цифровой или печатной печати. Это может быть фотография, картина, рисунок или что-нибудь еще. Photoshop — правильный инструмент, чтобы убедиться, что каждая линия, тень и текстура находятся на своих местах. Затем вы можете использовать это произведение где угодно, отдельно или в проекте Illustrator или InDesign.
- Вам нужно цифровых изображения для Интернета , например изображения в социальных сетях, рекламные баннеры, заголовки электронной почты, видео и т. Д.Создание этих изображений в Photoshop обеспечит их нужный размер и позволит оптимизировать их для работы в Интернете.
- Вы должны создать веб-сайт или макет приложения . Слои позволяют легко перемещать элементы пользовательского интерфейса, а поскольку Photoshop — это программа для редактирования на основе пикселей, вы будете знать, что размер вашего дизайна соответствует размеру экрана любого размера.
- Вы хотите проявить фантазию с анимацией и видео . Сегодня камеры могут не только снимать фантастические фотографии, но и снимать довольно милые видео.Photoshop позволяет легко вырезать простые видеоклипы и добавлять графику, фильтры, текст, анимацию и многое другое.
Используйте другое приложение, если…
- Вам нужно создать логотип. Поскольку они используются в очень разных местах, размер логотипов должен быть изменяемым. Photoshop не оптимизирован для создания векторных изображений, поэтому, если вы не хотите наткнуться на кучу сложных обходных решений, ваши изображения будут существовать только одного размера. Если вам нужно увеличить их, они, скорее всего, станут пиксельными и «размытыми», что сделает их неприемлемыми для печати.
- Вам нужно разметить много текста. Будь то печатный или цифровой, Photoshop не очень хорошо обрабатывает большие объемы текста. Заголовки и короткие строки текста для изображений, таких как баннерная реклама и графика в социальных сетях, подходят, но если вы имеете дело с абзацами текста, попробуйте Illustrator или InDesign.
Когда мне следует использовать Illustrator?
–
Illustrator — это волшебная машина Adobe для создания векторных изображений. Это означает, что все, что создано в Illustrator, можно масштабировать до крошечных миниатюр значков или огромных рекламных щитов на Таймс-сквер — и все это без потери качества или добавления какой-либо странной пикселизации.Дизайн, созданный в Illustrator, будет выглядеть идентично на визитной карточке или на упаковке автобуса. И это делает его лучшим другом для логотипа.
Бандитской группе нужен крутой логотип и потрясающая векторная графика, созданная в Illustrator.Когда вы думаете о печати, думайте об Illustrator. Используя инструменты этого приложения, вы можете легко разрабатывать макеты, устанавливать шрифт, создавать элементы дизайна и даже размещать растровые изображения, созданные в Photoshop. Это действительно лучшее из обоих миров. Кроме того, гибкая рабочая область артборда произвольной формы позволяет легко придумывать и экспериментировать с идеями, прежде чем вы их окончательно воплотите в жизнь — и все это в одном месте.
Illustrator — мощный инструмент, но, как и Photoshop, он имеет свой набор ограничений. Посмотрите, когда Illustrator станет вашим лучшим другом, а когда вам может понадобиться найти другого друга, с которым можно пообщаться.
Используйте Illustrator, когда…
- Вам необходимо создать логотип , значок или талисман бренда . Каждую векторную фигуру и линию, созданную в Illustrator, можно увеличивать до любого размера, что делает его идеальным для изображений, которые нужно использовать по-разному.
- Вам нужен одностраничный образец для печати .Illustrator идеально подходит для плакатов, визиток, листовок и заметок. Мощные векторные инструменты приложения для создания ярких заголовков, которые можно комбинировать с другими растровыми изображениями.
- Вам необходимо установить тип для логотипа . Возможности набора в Illustrator невероятно мощные, они позволяют преобразовать любой текст в полностью редактируемую форму, которую можно растягивать, наклонять и преобразовывать любым возможным способом. Ищете идеальный логотип? Начните здесь.
Используйте другое приложение, если…
- Вам нужно отредактировать изображения.Если в композиции используется растровое изображение (фотография или иллюстрация), в Illustrator есть несколько инструментов для непосредственного редактирования этого изображения. Photoshop может выполнять более обширные настройки, такие как цвет, контраст и яркость.
- Вам необходимо создавать многостраничные документы. Illustrator может обрабатывать одностраничные программы как шарм, но для чего-то еще InDesign — это лучший выбор благодаря таким функциям, как нумерация страниц, шаблоны мастер-страниц и улучшенная функциональность макета текста.
Когда мне следует использовать InDesign?
–
Adobe разработала InDesign для рынка настольных издательских систем и в основном используется для макетов газет, журналов, книг, плакатов и листовок.Практически все, что связано с большими объемами текста, должно идти прямо в InDesign.
Пора собрать все воедино. Обратите внимание на эти милые заметки на цифровом лайнере, выложенные в InDesign.Но Illustrator тоже умеет раскладывать текст, верно? Да, но InDesign поднимает это на ступеньку выше — и кое-что еще. InDesign позволяет настраивать шаблоны главных страниц, чтобы дизайн страниц мгновенно унифицировался по всему документу. Страницы нумеруются автоматически, их можно легко переупорядочивать, дублировать и менять местами. Стили текста, столбцы, поля и другие функции, характерные для публикации, также стали более надежными.Проще говоря, если есть текст, InDesign справится с этим.
InDesign создавался с учетом некоторых очень специфических задач. Вот когда вам следует использовать это решение.
Используйте InDesign, когда…
- Вам нужно разметить многостраничный фрагмент с большим количеством текста . Печатный или цифровой, InDesign был создан для макета текста, точка. Если вы создаете журнал, брошюру или буклет, вам нужно сделать это в первую очередь. Из трех приложений InDesign обладает наиболее надежными функциями набора и интегрируется с Adobe Digital Publishing Solution, позволяя создавать полностью интерактивные электронные книги, журналы и другие цифровые публикации.
Используйте другое приложение, если…
- Вам нужно создавать дизайн для небольших работ (например, визиток и листовок). Illustrator тоже может работать.
- Вам нужно отредактировать изображения. В InDesign практически отсутствуют возможности редактирования изображений. Photoshop может выполнять более обширные настройки, такие как цвет, контраст и яркость.
- Вам необходимо разработать логотип. InDesign может создавать ограниченные формы, но если вам нужен логотип для документа, сначала создайте его в Illustrator, а затем импортируйте.
Правильный инструмент для правильной работы
—
Хотите отличной работы? Используйте правильный инструмент. Хотите потрясающую, потрясающую, умопомрачительную работу? Узнайте, как объединить все функции Photoshop, Illustrator и InDesign. Эти приложения могут работать вместе, создавая дизайн, который поразит всех.
Как только вы найдете приложение, необходимое для проекта, станьте экспертом во всем, что оно делает, чтобы вы могли начать работать более эффективно и создавать более гибкие и качественные дизайны.Одно место для начала: Lynda.com. Замечательный онлайн-ресурс, наполненный классами для начинающих и экспертов по каждой функции Adobe Creative Suite.
И не забудьте ознакомиться с руководствами по дизайну в нашем блоге. Вот несколько статей, которые помогут вам глубже погрузиться в Photoshop, Illustrator и InDesign:
Уроки и инструменты Photoshop
Учебные пособия и инструменты для Illustrator
Учебные пособия и инструменты InDesign
Какие инструменты вы хотите изучить? Делитесь в комментариях!
Использование Photoshop для полиграфического дизайна
Поскольку в Photoshop в настоящее время нет простого способа настроить дизайнерский документ с помощью меток обрезки и обрезки, вам нужно будет сделать небольшое обходное решение, чтобы создать эти метки.Пошаговые инструкции приведены ниже, или вы можете посмотреть видео с подробными инструкциями внизу этой страницы.Создайте свой документ
Шаг 1: Создайте новый документ с точными размерами вашего окончательного печатного продукта. Выберите дюймы в качестве единицы измерения и выберите CMYK в качестве цветового режима. Для печати ваш документ должен быть создан с разрешением 300 пикселей на дюйм.
Создание направляющих для обрезки
Шаг 2: Поместите направляющие метки по краям документа.Вы должны сначала включить линейки, чтобы создавать направляющие. Вы можете сделать это, нажав CTRL-R на ПК или CMD-R на Mac или выбрав в верхней части экрана View , а затем Rulers .
Щелкните мышью где-нибудь в области линейки и, удерживая кнопку, перетащите мышь к краю документа. Это создаст направляющую линию на краю документа. Сделайте это для каждой стороны вашего документа.
Шаг 3: Настройте размер документа.Выберите Изображение , затем Размер холста .
Шаг 4: Когда появится диалоговое окно Размер холста , установите флажок Относительный , чтобы добавить пространство вокруг документа. Чтобы добавить 1/8 дюйма (0,0125 дюйма) к каждой стороне документа, вы должны добавить 1/4 дюйма (0,25 дюйма) к общей ширине и высоте.
Шаг 5: Нажмите OK , и ваш документ должен иметь добавленные 1/8 дюйма с каждой стороны документа. Направляющие отмечают место, где документ будет вырезан.Убедитесь, что все ваше важное содержимое находится внутри этого руководства и что ваши изображения доходят до самого края холста, чтобы чернила доходили до края вашей страницы.
Создание меток обрезки
После того, как вы настроили документ и создали изображение, вам нужно будет добавить метки обрезки, чтобы принтеры знали, где вырезать изображение. В Photoshop нет простого и быстрого способа сделать это, но вы можете создать свои собственные метки обрезки, немного поработав.Шаг 1: Создайте в документе новый слой, к которому вы добавите метки обрезки.
Шаг 2: Щелкните правой кнопкой мыши инструмент Marquee и выберите Single Row Marquee Tool .
Шаг 3: Затем щелкните одну из направляющих линий и добавьте обводку в выбранную область, нажав Edit , а затем Stroke . Сделайте это для каждой стороны вашего документа.
Шаг 4: После того, как вы создали линию на каждой стороне документа, вам нужно будет удалить большую часть строк.Снова щелкните правой кнопкой мыши инструмент выделения и выберите Инструмент прямоугольной области .
Поместите курсор в верхний левый угол сразу за пределами основной области холста, а затем перетащите его, пока не дойдете до правого нижнего угла.
Нажмите «Удалить», чтобы удалить выбранную область, и у вас останутся только маленькие метки обрезки в каждом углу.
Сохраните документ с метками обрезки
Когда вы сохраните документ в формате pdf, метки обрезки будут включены, и ваш принтер будет счастлив!Шаг 1: Нажмите Файл , а затем Сохранить как .
Шаг 2: Выберите Photoshop PDF в качестве формата и нажмите Сохранить .
Шаг 3: Выберите настройки PDF. Выберите Press Quality в качестве предустановки Adobe PDF . Вам не нужно Сохранить возможности редактирования в Photoshop , но можете, если хотите. Выбор этого параметра позволит вам отредактировать файл позже, но при этом также будет создан файл гораздо большего размера. Снимите флажок Оптимизировать для быстрого просмотра в Интернете , потому что вы не хотите, чтобы качество вашего файла ухудшалось при печати документа.
Шаг 4: Нажмите Сохранить PDF , а затем откройте файл, чтобы убедиться, что метки обрезки видны, а затем просто загрузите свое произведение!
Посмотреть видеоурок
Нам очень нравится этот видеоурок по добавлению меток обрезки и обрезки в ваш документ Photoshop.
Учебное пособие по Photoshop: настройка рендеринга комнаты менее чем за 5 минут
Я помню, когда я впервые познакомился с Photoshop; это было в колледже, и я был так взволнован, когда узнал, как использовать его для создания классных визуальных эффектов и редактирования фотографий.Я использую его уже 10 лет и чувствую, что есть еще так много функций, о которых я не знаю! Это потрясающая программа, которая позволяет вам создать визуализацию комнаты для презентаций ваших клиентов, и, честно говоря, клиентам действительно необходимо визуализировать свое пространство, чтобы принять решение.
Многие студии дизайна интерьеров по-прежнему не хотят использовать реалистичный 3D-рендеринг для своих презентаций. Основная причина в том, что они дороги и могут изображать слишком идеальное пространство и, как следствие, разочароваться, увидев конечный результат.Может быть, а может и нет. Какую бы технику вы ни использовали, как дизайнер, я твердо убежден в том, что вы должны дать своим клиентам представление о том, как будет выглядеть пространство, поскольку это поможет быстрее проверить ваши проекты.
На прошлой неделе дизайнер, недавно окончивший университет, спросил меня, как я создаю рендеры своей комнаты для своих клиентов. Я сразу подумал о том, чтобы записать свой экран, чтобы показать ей, и просто решил загрузить его сюда на случай, если он поможет кому-то другому.
В этом видео показано, как настроить комнату для визуализации в Photoshop менее чем за 5 минут ; Предполагая, что у вас уже есть мебель, отделка и освещение, необходимые для конкретного проекта, создание полного рендера для вашей следующей презентации не займет у вас слишком много времени! Тем не менее, это окажет очень положительное влияние на вашего клиента, увлечет его проектом и действительно быстрее передаст ему ваше видение.
После того, как вы создали комнату с помощью этого видео, вы можете использовать мой Photoshop Kit (доступный в моем магазине Etsy) для быстрого добавления таких элементов, как окна, двери, отделка и облицовочные материалы. Это сэкономит вам много времени, если вам не придется искать изображения хорошего качества в Интернете!
Хорошо, приступим!
ШАГ 01: Создайте свою заднюю стенку
Создайте новую пустую страницу любого размера, подходящего для вашей презентации. Добавьте новый слой, выберите светло-серый цвет и нарисуйте прямоугольник посередине страницы.Используйте инструмент ведро, чтобы раскрасить прямоугольник; начните со светло-серого / не совсем белого цвета. Позже будет легко изменить оттенки, чтобы они соответствовали вашей комнате. Когда дело доходит до слоев, всегда рекомендуется переименовывать слои, чтобы их было легче найти. Если вы похожи на меня, вы получите сотни слоев под названием «слой 1, 2, 3…». и, честно говоря, я знаю, что мы не хотим тратить время на переименование всех из них, но вы можете потратить еще больше времени, если вам нужно их найти!
ШАГ 02: Боковая стенка
Скопируйте прямоугольник (на Mac это можно сделать, нажав клавишу «alt» и перетащив прямоугольник) и выровняйте его по левой стороне.В идеале он должен доходить до края страницы и, если вы правильно его скопировали, должен находиться под новым слоем. Сделайте его немного темнее, чтобы он отличался от первого прямоугольника, который будет вашей задней стеной. Хорошо, теперь нам нужно создать перспективу для вашей комнаты. Переходите к шагу 3!
ШАГ 03: Взгляд на стену
Хорошо, теперь давайте займемся перспективой для нашей комнаты. Перейдите в Edit> Transform> Perspective. Перетащите верхний левый угол квадрата вверх, и вы заметите, что оба левых угла теперь движутся в противоположном направлении, создавая перспективу.Выберите, насколько высоко вы хотите его поднять — это сделает вашу комнату более или менее широкой. В идеале не нужно делать его слишком узким, поэтому не заходите слишком высоко.
ШАГ 04: Стены закончены
Скопируйте левый прямоугольник (или левую стену), как вы это делали на шаге 2, и перейдите в Edit> Transform> Flip Horizontal. Теперь у вас есть правая стена, точно симметричная левой. Перетащите его к противоположному краю задней стены (прямоугольник посередине). Вы видите, как теперь у вас есть что-то похожее на комнату?
ШАГ 05: Установка потолка
Под всеми другими слоями (или чуть выше фонового слоя) создайте большой прямоугольник для вашего потолка, немного темнее остальных.
ШАГ 06: Возьмите отделку пола
Выберите отделку пола из моего набора для Photoshop — получите доступ к деревянному полу, паркету, ковру, бетону и плитке. Выберите один и скопируйте его на рендер комнаты. Для деревянного пола есть два файла: в одном уже есть текстуры в перспективе, а в другом — плоские текстуры. Посмотрите, что вам больше нравится. Если вы выбрали плоскую текстуру, повторите тот же процесс, что и на шаге 3, чтобы отобразить перспективу.Сделайте так, чтобы это подходило к вашей комнате.
Вот и все! У тебя есть своя комната!
Пришло время добавить такие строительные элементы, как плинтусы, двери и окна. В моем Photoshop Kit вы найдете все необходимое для завершения рендеринга комнаты. Ознакомьтесь с ним, чтобы точно знать, что он содержит, и вы сэкономите много времени в следующий раз, когда вам нужно будет создать рендер комнаты для ваших клиентов. В идеале они не должны занимать у вас больше пары часов; в противном случае это может не стоить вашего времени.
Посмотрите скриншоты ниже, чтобы увидеть, как я добавляю плинтус.
Если вы собрали все, что вам нужно для дизайна комнаты, включая мебель, освещение и любые аксессуары, это не займет у вас слишком много времени, чтобы сделать этот рендер, и это повысит ценность вашей следующей встречи с клиентом.
Хотел бы знать, если вы нашли этот учебник полезным. Оставьте комментарий ниже, если у вас есть вопросы!
Kris
Ресурсы для графического дизайна и Photoshop
Цифровое редактирование фотографий и графический дизайн — популярные увлечения и полезные навыки для многих профессий в области графического дизайна.Для тех, кто интересуется редактированием цифровых фотографий и графическим дизайном, доступно множество программ. Из этих программ самой популярной является Adobe Photoshop. Adobe Photoshop — это программа для редактирования растровой графики, которая была впервые выпущена Adobe в 1990 году. Она позволяет пользователю редактировать свои цифровые фотографии с помощью множества инструментов и плагинов. Adobe Photoshop также предоставляет множество эффектов и дополнительных программ, что делает его чрезвычайно полезным для графических дизайнеров и творческих профессионалов.Независимо от того, являетесь ли вы графическим дизайнером, фотографом или творческим человеком, интересующимся графическим дизайном, изучение того, как использовать Adobe Photoshop, может продвинуть ваши творческие усилия. Помимо Photoshop, существуют и другие программы для редактирования, которые служат аналогичной цели. Эти программы включают GIMP, Photo Pos Pro, Paint.NET, Pixlr Editor, Adobe Photoshop Express и многие другие. Те, кто учится использовать Photoshop или аналогичные программы самостоятельно, могут извлечь пользу из множества учебных пособий и ресурсов, доступных в Интернете.
Краткий обзор Photoshop
Эта статья представляет собой краткое изложение Adobe Photoshop в целом и описывает его назначение. Затем приводится более подробная информация о каждой программе, которая была создана либо для ее дополнения, либо для другой цели в графическом дизайне.
Основы Photoshop для начинающих
Официальный сайт Adobe предлагает не просто описательный фон, а интерактивный обзор того, как использовать основные функции Photoshop.В нем описаны самые основные функции, включая копирование, вставку, масштабирование, сохранение вашей работы и другие мелкие детали, необходимые из первых рук.
Изучите Photoshop менее чем за 25 минут
Эта статья, созданная популярным блогом «Сделай сам», дает более подробный взгляд на основы Photoshop с подробным описанием дополнительных инструментов. Основные инструменты затронуты, но затем мы перейдем к более интересным функциям, включая рисование, размытие и многое другое.
Как создавать дизайн с помощью Photoshop
В отличие от предыдущих статей, эта предназначена для графических дизайнеров, но при этом затрагивает основные функции.Он идеально подходит для графических дизайнеров, начинающих работать в Photoshop и которым нужно медленно учиться. Содержимое здесь сосредоточено на манипулировании изображениями путем обрезки и настройки цветов.
Обзор панели инструментов Photoshop
Углубляясь в детали панели инструментов Photoshop, эта статья описывает каждую ее часть посредством визуального представления всей панели инструментов. После объяснения панели инструментов мы подробно рассмотрим каждый инструмент и его основную функцию.
Десять лучших инструментов Photoshop
В этой статье описываются не все инструменты Photoshop, а список наиболее полезных инструментов, которые могут помочь вам в достижении целей дизайна.Лучшая часть этой статьи заключается в том, что в ней не только описываются лучшие инструменты, но и подробно рассказывается о том, как использовать каждый из них с визуальными эффектами для объяснения.
Как делать и редактировать снимки экрана
Вот базовое объяснение того, как делать и редактировать снимки экрана в Photoshop. В нем также кратко говорится о различных типах файлов при сохранении фотографий на компьютер.
Подключаемый модуль: Photoshop On1 для расширенных фильтров и др.
Если говорить о лучших плагинах, то идеальным началом является «ON1 Effects», благодаря его усовершенствованиям, включая расширенные фильтры, текстуры и пресеты.
Подключаемый модуль: Fontself для создания пользовательских шрифтов
Идеально созданный для графических дизайнеров, «Fontself» предоставляет лучшие инструменты для создания пользовательских шрифтов и использования их в различных рекламных и маркетинговых кампаниях, а также в персональном дизайне. На официальном сайте есть более подробное описание преимуществ его использования, а также обзор того, как его использовать.
Подключаемый модуль: Nik Collect для расширенного редактирования фотографий
Что отличает Nik Collect от других плагинов фотоэффектов, так это использование технологии «U-Point», позволяющей вам точно контролировать, что вы хотите отредактировать на своих фотографиях.Это предлагает более прямой подход к достижению ваших конкретных целей для вашего проекта и дизайна.
Плагин: Luminar для редактирования фотографий с использованием технологии AI
В отличие от двух других плагинов, Luminar может похвастаться ИИ (искусственным интеллектом), который может помочь вам создавать и добавлять к вашим фотографиям функции, которых не существовало бы в физическом контексте. Например, с помощью этого инструмента вы можете управлять небом, солнцем и всем остальным в природе, чтобы ваши фотографии выглядели более естественно, затрагивая при этом аспекты окружающей среды.
Adobe Spark для маркетинга вашего бренда
В этой статье мы переходим от Photoshop и его плагинов к другой программе Adobe, Adobe Spark. Подробно рассказывается о том, как можно использовать Adobe Spark для улучшения вашего бренда в маркетинговых целях. Кроме того, в статье дается краткий обзор Adobe Spark и его целевых функций в области маркетинга.
Раскройте свой внутренний дизайнер с помощью Adobe Spark
В более беззаботном тоне содержание этой статьи описывает аспекты Adobe Spark, которые подходят для графического дизайна и дизайнеров.Он подробно описывает различные функции платформы, а также сравнивает ее с другими продуктами, подчеркивая, что делает ее лидером в отрасли.
Создание графики для социальных сетей с помощью Adobe Spark
В этой статье немного затрагивается брендинг с помощью Adobe Spark, но она предназначена для создания сообщений в социальных сетях с помощью этой платформы. Есть более подробное объяснение различных шаблонов, цветовых палитр и других полезных инструментов.
Как использовать Adobe Photoshop Lightroom
Переходя от Adobe Spark, , в следующей статье рассказывается об Adobe Photoshop Lightroom, еще одной программе редактирования Adobe.Это идеальное объяснение более упрощенной программы, созданной Adobe, которая более строго ориентирована на редактирование фотографий.
Lightroom для начинающих
В центре внимания этой статьи — краткое описание Adobe Photoshop Lightroom и подробный анализ того, как он используется и что он может для вас сделать. Лучшая часть содержания здесь — это то, что в нем объясняется, как правильно организовать свою работу, чтобы при ее использовании было душевное спокойствие.
Элемент Photoshop против CC
Изучая другие программы Adobe, здесь вы можете узнать о Photoshop Element и его сравнении с другим приложением, Photoshop Creative Cloud.В этой статье больше внимания уделяется элементу Photoshop с кратким сравнением в конце. Кроме того, в статье приводится более подробная информация о том, как Photoshop Element может использоваться профессиональными фотографами и другими творческими людьми.
Для чего используется Adobe Illustrator
Adobe Illustrator — это инструмент для рисования и иллюстрации, используемый графическими дизайнерами для создания точных визуальных эффектов и логотипов. В статье подробно рассказывается о его целях и о том, как вы можете использовать его для графического дизайна.
Семь способов использования Illustrator сегодня
Хотя Illustrator в основном используется в профессиональных целях, его также можно использовать для развлекательного дизайна, выходящего за рамки логотипов и графики. В этой статье вы узнаете о семи различных способах использования Illustrator, включая создание смайлов, разработку видеоигр и многое другое.
Illustrator: главное, что нужно знать
Вместо описания Adobe Illustrator, содержание здесь дает больше обучающих программ и краткое описание различных основных моментов, которые необходимо знать, чтобы использовать Illustrator в полной мере.Это идеальная статья для новичков и профессионалов, которые хотят освежить свои навыки и улучшить себя, чтобы лучше работать в программе.
О Adobe Indesign
Adobe InDesign — еще одна программа Adobe, которая идеально подходит для графического дизайна, рекламных и маркетинговых кампаний, а также для общего творчества. Прочитав эту статью, вы лучше познакомитесь с программой, а также дадите советы по ее использованию в сочетании с другими программами Adobe.
Пошаговое руководство по InDesign для начинающих
Продолжая объяснение InDesign, эта статья дает пошаговое введение о том, как ее правильно использовать.Хотя это руководство для новичков, описание включает более сложные детали, а также упрощает обучение новичкам.
Начало работы с Adobe Creative Cloud
Эта статья становится более технической, когда речь идет об Adobe Creative Cloud. Вместо того, чтобы вдаваться в подробности программы, она затрагивает основы установки программы и переноса вашего контента в облако из других программ.
