15 примеров хорошей типографики в веб-дизайне
Широко известно, что сейчас одним из самых популярных трендов веб-дизайна является крупная типографика. Если вы спроектировали эффектный, экстравагантный, привлекающий внимание крупный шрифт с большим весом, ваш сайт, несомненно, привлечет внимание и покорит большинство посетителей.
В этой статье мы собрали 15 лучших примеров типографики в веб-дизайне, а также представили лучшие практики для вашего вдохновения.
Что такое типографика в веб-дизайне?
Типографика — это структура, внешний вид и стиль шрифта. Это искусство расположения текста таким образом, чтобы он был разборчивым, четким и визуально привлекательным для читателя. Она играет важную роль в веб-дизайне, поскольку может вызывать определенные эмоции и передавать определенные сообщения.
Короче говоря, типографика оживляет слова. Она придает смысл выравниванию, размеру, шрифту, макету и цветам сайта. Все эти детали важны, потому что вместе они обеспечивают комфортное чтение как можно большему количеству посетителей.
15 лучших примеров типографики в веб-дизайне
Чтобы вдохновить вас, ниже представлено 15 лучших примеров крупной типографики в веб-дизайне.
1. Van Holtz Co
Van Holtz Co – это студия, специализирующаяся на усовершенствованных цифровых веб-приложениях с упором на анимированный, адаптивный и интерактивный контент. Домашняя страница сайта имеет прекрасный дизайн , выполненный в оттенках фиолетового, в то время, как массивная, интерактивная, анимированная типографика доминирует на странице. Крупные буквы в правой части экрана перечисляют все проекты, над которыми работала студия, и, если вы наведете курсор на название проекта, буквы потеряют заливку и станут обведенными, что служит отличным примером типографического дизайна.
2. Cambridge International School
Cambridge International School – пример образовательного веб-сайта. Его типографика включает в себя тексты разных размеров, но все они выполняют четкую и простую функцию. На этом сайте посетители могут найти идеальную навигацию. Это пример хорошо спроектированных меню, навигационных систем и кнопок.
На этом сайте посетители могут найти идеальную навигацию. Это пример хорошо спроектированных меню, навигационных систем и кнопок.
3. Child’s own
Child’s own – это сайт, на котором детские рисунки используются для изготовления мягких игрушек. Что касается типографики, то дизайнер использовал два контрастных шрифта, но они хорошо сочетаются друг с другом. Шрифт заголовков контрастирует со шрифтом инструкций. Шрифт заголовка делает дизайн игривым, что соответствует «детской» тематике сайта.
4. The Next Rembrandt
The Next Rembrandt — это напечатанная на 3D-принтере картина, созданная на основе данных о произведениях Рембрандта. Дизайн этого сайта выделяется значительным негативным пространством и набором текста. Общий минималистичный характер этой страницы выделяет центральный текст и фокусируется на теме сайта. Панель навигации также проста и понятна.
5. 1MD
1MD — еще один пример хорошо спроектированного сайта. Дизайнер использовал уникальный шрифт для заголовков, навигации и основного текста. Его уникальные шаблоны и дизайн не будут отвлекать посетителей и заставят их задержаться на странице.
Дизайнер использовал уникальный шрифт для заголовков, навигации и основного текста. Его уникальные шаблоны и дизайн не будут отвлекать посетителей и заставят их задержаться на странице.
6. Kashoo
Kashoo — это опытная команда разработчиков-новаторов, креативных дизайнеров и опытных консультантов по маркетингу. Этот сайт создан с эффектом анимированной зернистой текстуры, что делает его похожим на фильм. Интересная типографика вдохновляет нас оставаться на сайте и хотеть узнать больше о нем.
7. Innovator. Boris Ignatovich
Boris Ignatovich — мастер русской авангардной фотографии. Хотя, не рекомендуется использовать слишком мелкий шрифт, в данном случае сочетание цветов и вес выбранных шрифтов создают должный контраст. У посетителей может возникнуть ощущение, что им нравится сайт, но они не знают почему.
8. Evolve Wealth
Evolvewealth – это компания, которая предлагает своим клиентам индивидуальные независимые финансовые консультации, начиная от налогового планирования и заканчивая накоплением капитала, его сохранением и планированием дальнейшей жизни. Дизайн страницы использует в заголовке огромный белый шрифт, чтобы выразить девиз компании, и горизонтальные полосы фрагментов информации.
Дизайн страницы использует в заголовке огромный белый шрифт, чтобы выразить девиз компании, и горизонтальные полосы фрагментов информации.
9. RSQ
Red Square — это агентство, которое занимается идеями, медиа и дизайном. Дизайн домашней страницы их сайта — еще один пример чистого дизайна, в котором используется правильная типографика и цветовая палитра. Текст на странице — главная достопримечательность этого дизайна, поэтому шрифты подобраны очень удачно.
10. Luke Stephenson
Luke Stephenson – это фотопутешествие, посвященное бренду мороженого. Эта страница имеет чистый и элегантный дизайн и является хорошим примером выбора правильной типографики.
11. Pest Stop Boys
Pest Stop Boys — компания по борьбе с вредителями. На этой странице используется много отличных цветов как для фона, так и для текста. Активное использование типографики, большой фоновой графики и анимированных тараканов выделяет предоставляемые услуги и контактную информацию компании.
12. By the Books
By The Books – это виртуальный литературный фестиваль, на котором представлены книги, рекомендованные Аминату Соу и Энн Фридман. Это отличный пример того, как типографика может влиять на дизайн сайта. Заголовки и основной текст используют одинаковую типографику на всей странице, но в разных книгах используются дополнительные шрифты, что делает дизайн слегка контрастным, но согласованным.
13. Marianne Brandt
Люди могут ожидать много разных вещей, когда слышат имя Марианны Брандт, но как его можно отразить в виде сайта? Этот сайт отражает влияние школы дизайна Баухауз с его плоскими цветами и шрифтами Futura. Общая эстетика дизайна минималистична и аккуратна, но при этом не заставит посетителей скучать.
14. Rijksmuseum
Rijksmuseum – это сайт, посвященный последним новостям, эксклюзивному закулисью мира искусства и произведениям искусства мирового уровня. Что касается дизайна страницы, то большие буквы нестандартного шрифта охватывают весь экран и продолжаются за пределами страницы, из-за чего Rijksmuseum кажется больше, чем он есть в реальной жизни. Дизайн основной навигации также может привлечь внимание посетителя; при нажатии он скользит вниз, чтобы пользователи могли выбрать подкатегорию.
Дизайн основной навигации также может привлечь внимание посетителя; при нажатии он скользит вниз, чтобы пользователи могли выбрать подкатегорию.
15. KOTI Sleepover
Дизайн домашней страницы KOTI очень прост, и это одна из самых аккуратных, но эффективных реализаций тяжелой типографики, которую я когда-либо видел. Минималистичный иллюстративный стиль прекрасно контрастирует с крупным черным фирменным шрифтом.
Лучшие практики типографики в веб-дизайне
Из приведенных выше примеров мы можем понять, что хороший выбор типографики не будет отвлекать людей от чтения и заставит их продолжать скроллить ваш сайт. Хорошая типографика никогда не увеличит когнитивную нагрузку на пользователя. Так как же создать хорошую типографику для своего веб-сайта?
Ограничьте количество шрифтов
Чтобы четко и точно передать ценность вашего бренда, вы должны ограничить количество шрифтов, используемых в дизайне, потому что более трех разных шрифтов сделает сайт неструктурированным и выглядящим непрофессионально. Если вы используете более одного шрифта, убедитесь, что они визуально совместимы, но отличимы друг от друга. Более того, вам необходимо учитывать устройство, с которого пользователи в основном будут заходить на ваш сайт, будь то ноутбуки, планшеты или смартфоны. Это поможет вам выбрать разборчивые шрифты, которые хорошо отображаются на целевых устройствах.
Если вы используете более одного шрифта, убедитесь, что они визуально совместимы, но отличимы друг от друга. Более того, вам необходимо учитывать устройство, с которого пользователи в основном будут заходить на ваш сайт, будь то ноутбуки, планшеты или смартфоны. Это поможет вам выбрать разборчивые шрифты, которые хорошо отображаются на целевых устройствах.
Сопоставьте шрифты и подберите правильные сочетания
Вам доступно множество инструментов дизайна, а системные шрифты в вашем инструменте дизайна — беспроигрышный вариант, поскольку они просты в использовании и не создают сложного макета. Чтобы получить хорошо организованный дизайн, вам нужно умело выбирать шрифты и правильно их смешивать, а такой инструмент дизайна, как Mockplus, сможет вам в этом помочь.
Ограничьте длину строки
Длина вашей строки будет определять легкость, с которой пользователь сможет прочитать и понять сообщение. Пользователям будет трудно читать длинные строки, поэтому вам нужно ограничить строку примерно до 50–60 символов.
Установите межстрочный интервал
Если вы правильно используете пробелы между строками текста, улучшится не только визуальная привлекательность, но и удобочитаемость. Чтобы текст было легче читать, можно установить междустрочный интервал 120–145 % от кегля. Если вы используете такой инструмент дизайна, как Mockplus, вы можете легко установить межстрочный интервал на левой панели.
Используйте цветовой контраст
Ваш сайт может легко читаться и сканироваться, если вы добились достаточного цветового контраста. Не используйте одинаковый или похожий цвет для текста и фона. Также избегайте использования только красного и зеленого цветов для передачи информации, потому что слепота на красный и зеленый цвета является наиболее распространенной формой дальтонизма.
Старайтесь не писать текст только заглавными буквами
Написание текста только заглавными буквами создаст неприятный пользовательский опыт. Пользователям может показаться, что вы кричите или навязываете свое мнение. Текст, написанный исключительно заглавными буквами, будет неприятным для глаз читателей, и большинство из них даже не дочитают сообщение до конца, так как это, скорее всего, оттолкнет их.
Текст, написанный исключительно заглавными буквами, будет неприятным для глаз читателей, и большинство из них даже не дочитают сообщение до конца, так как это, скорее всего, оттолкнет их.
Не забудьте проверить текст
Учитывая все вышеперечисленные методы, вы сможете создать отличную типографику для своего сайта, но не забывайте о заключительном этапе любой итерации текстового дизайна: пользовательском тестировании. Независимо от того, что вы публикуете, простое описание продукта или любовный роман, вам необходимо учесть в своей типографике отзывы людей, и тогда вы получите легко читаемый сайт, четко отражающий ценности вашего бренда.
Вывод
Типографика играет важную роль на любом сайте. Хорошая типографика может облегчить чтение и улучшить читабельность и разборчивость текста на вашем сайте. Надеюсь, что приведенные выше примеры вдохновят вас, а использование указанных выше рекомендаций поможет сделать типографику читабельной, понятной и разборчивой.
Перевод статьи uxplanet. org
org
дизайн — Культурные различия в сайтах разных стран
Web-дизайн — Культурные различия в сайтах разных странА вы когда-нибудь задумывались о том, что Глобальная паутина не такая уж сплошная? Несмотря на всю унификацию интернет-пространства, оно все же имеет разные акценты в зависимости от культурной принадлежности того или иного сайта. И эти межнациональные отличия делают всемирную паутину несплошной, многоликой. Например, китайскую часть я представляю себе как густо сплетенную сетку, а норвежскую – как симметричную последовательность четких и лаконичных линий.
Ежедневная работа с сайтами стимулирует веб-дизайнера постоянно держать руку на пульсе. Приходится следить за новинками не только отечественной веб-индустрии, но и за мировыми тенденциями. Регулярный обзор веб-сайтов разных стран навел меня на мысль, что неплохо было бы разобраться с ключевыми особенностями дизайна и строения сайтов, созданных для пользователей различных культур.
Думаю, эта статья может иметь практическую значимость для интернет-магазинов, которые нацелены на мировой рынок. Этим компаниям важно знать, какие приемы в создании сайтов подходят для той или иной культуры. Такой подход также поможет тем, кто мечтает вывести свой бизнес в Интернете на международный уровень. Рассмотрим некоторые примеры стран, где национальный колорит сказывается на облике сайтов.
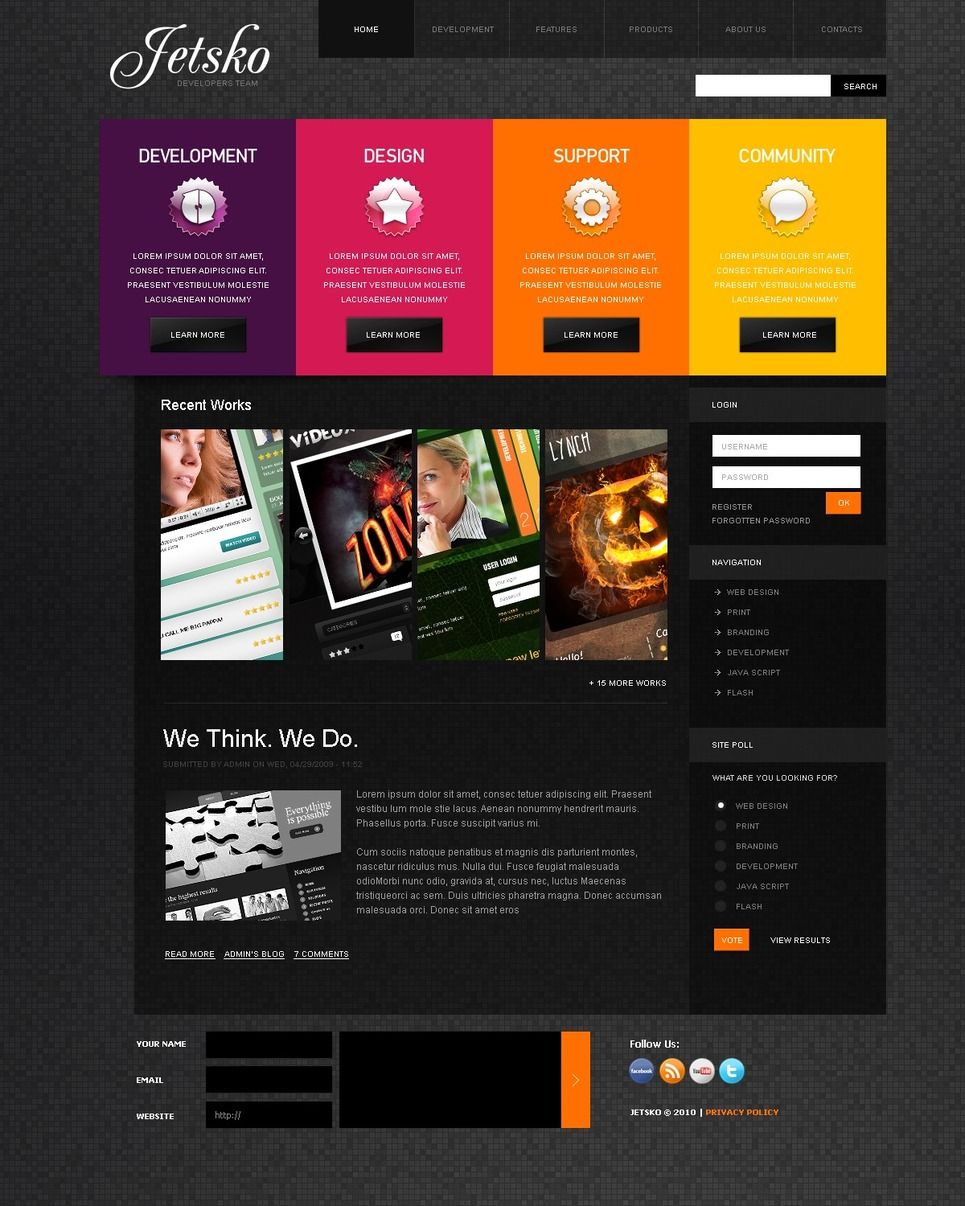
Американский веб-дизайн
Если мы посмотрим на американские веб-сайты, то увидим, что они во многом схожи между собой. В американской интернет-культуре есть рамки, в которые должен укладываться сайт:
— Использование общепринятых и хорошо знакомых образов и ассоциаций. Вам наглядно покажут все, что касается конкретного сайта.
 Если это страница покупок, вы скорее всего увидите людей, держащих корзины с продуктами.
Если это страница покупок, вы скорее всего увидите людей, держащих корзины с продуктами.— Неисправимая толерантность. На сайте обязательно должны присутствовать фотографии представителей разных рас и национальностей.
— На американских сайтах часто оставляют отзывы.
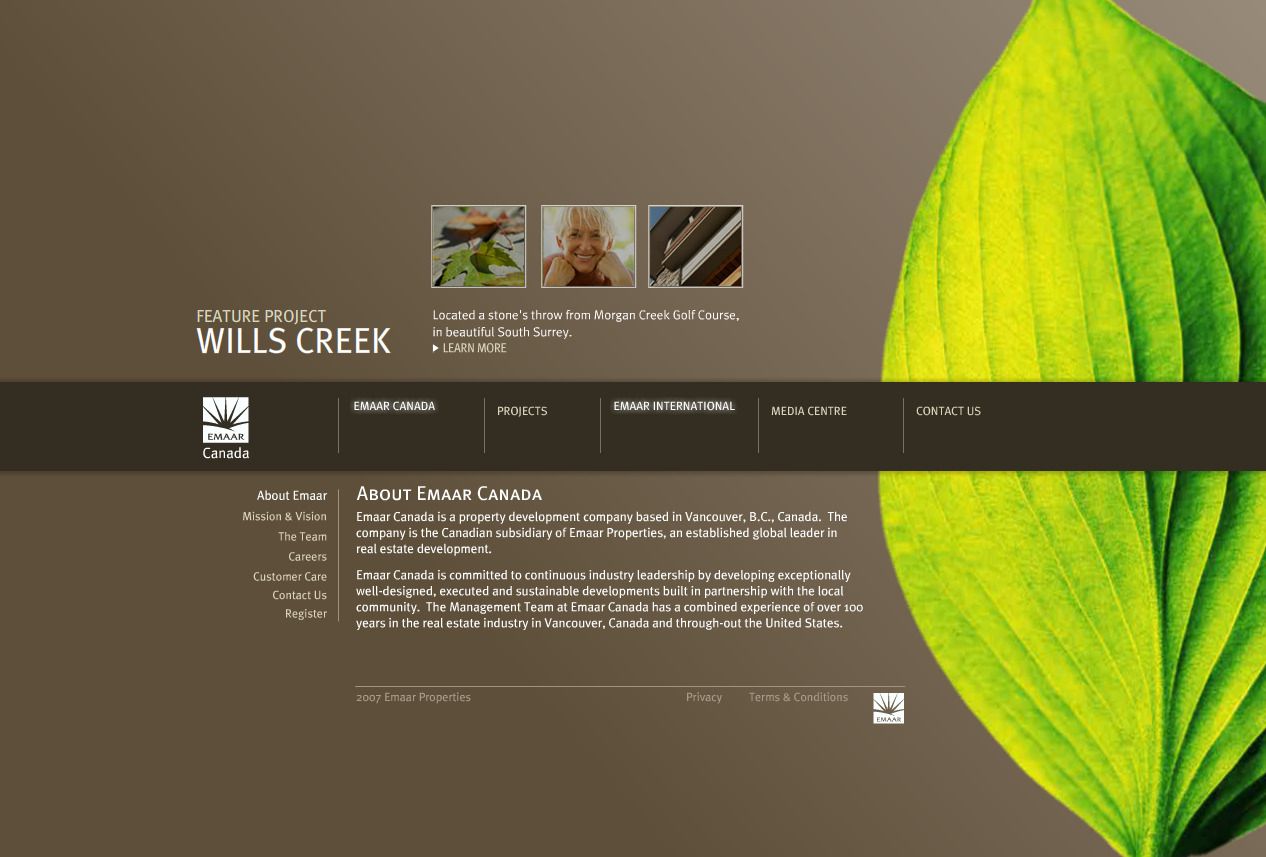
Сайт американской стоматологической клиники:
Сайт голландской стоматологической клиники:
К тому же, США – это страна с ярко выраженной индивидуалистической культурой. Поэтому здесь на страницах сайтов вы вряд ли встретите большие компании людей (как в Японии, Китае и Корее). Скорее всего, вам с экрана будут улыбаться, подчеркивая свою неповторимость, отдельные личности.
«Магия» цвета для каждой культуры тоже своя. Например, красный часто ассоциируется в США и Европе с агрессией, а в Китае считается, что этот цвет приносит удачу.
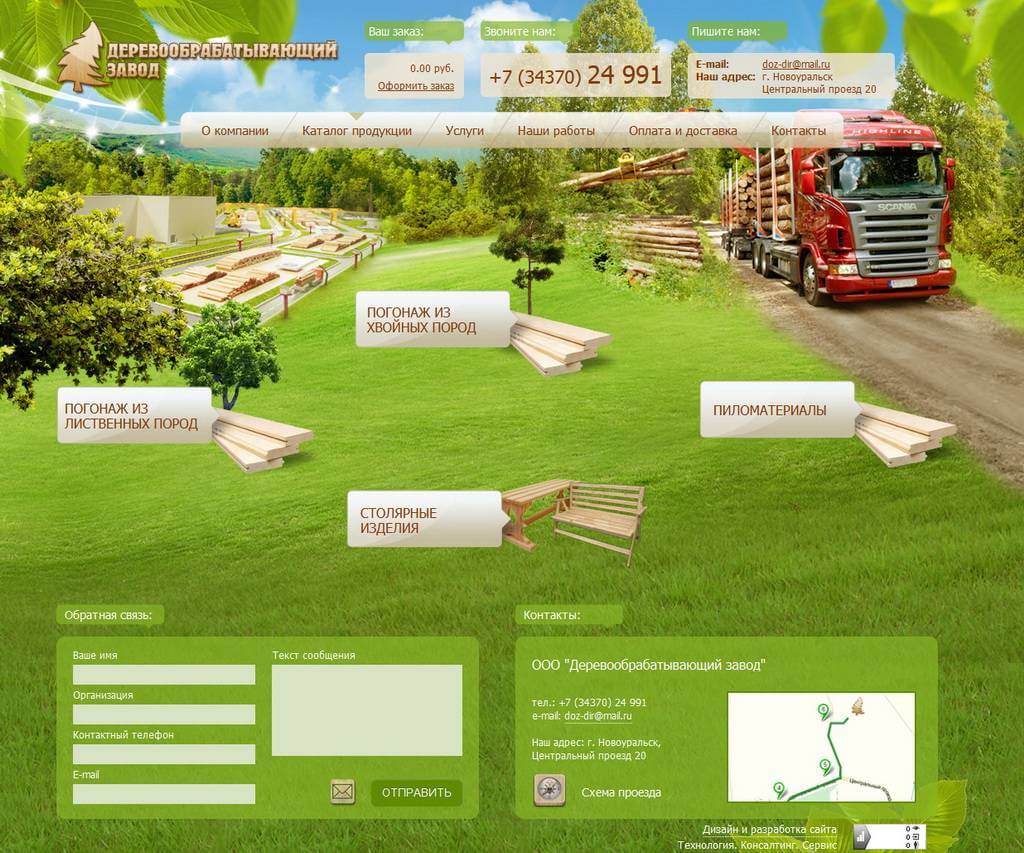
Китайский стиль
В китайском стиле приветствуется использование различных украшений, которые покажутся европейским пользователям избыточными. Из цветов на сайтах часто используют золотой и алый. Они далеко не всегда являются основными, но присутствуют в различных элементах дизайна. Страницы сайтов пестрят разношерстными блоками и большим количеством текста. Так что колорит китайских кварталов буквально пропитывает интернет-пространство. Если вы делаете сайт для китайской аудитории, постарайтесь не перепутать китайские иероглифы с японскими, иначе вас просто не поймут.
Примеры китайских веб-сайтов:
Японские веб-сайты, как и китайские, выглядят пестрыми и загроможденными. Цвета зачастую конфликтуют между собой. Главные проблемы: перегруженность текстом, небольшие картинки, огромное количество столбцов и пунктов меню. Дело в том, что иероглифы содержат много информации. Всего несколькими символами можно написать целое предложение. К тому же, японцы любят изучать подробные характеристики товаров, так что перегруженность текстом – это настоящая болезнь японских сайтов.
Всего несколькими символами можно написать целое предложение. К тому же, японцы любят изучать подробные характеристики товаров, так что перегруженность текстом – это настоящая болезнь японских сайтов.
Плюс ко всему, в японском нет заглавных букв (иероглифов) и практически нет курсивов. Поэтому делать визуальные акценты с помощью текста практически невозможно.
Пестрые городские пейзажи Японии, обилие рекламы, переполненное пространство – все это перетекло из реальной жизни в Интернет.
Примеры японских сайтов:
Арабский веб-дизайн
Главная «изюминка» арабского веб-дизайна – это то, что текст, а следовательно, и весь дизайн делается справа налево. Эта особенность арабской письменности ставит в тупик европейских пользователей, привыкших читать слева направо. Тем не менее, когда дизайнер работает с интерфейсом арабских сайтов, ему нужно помнить, что в итоге должно получиться зеркальное отражение привычного европейцам интерфейса.
Сайты ОАЭ:
Веб-дизайн в Греции
Первое, что приходит на ум, когда мы слышим о Греции – это чистое море, солнце и, конечно, древнегреческие мифы. В дизайне греческих сайтов чаще всего используются мягкие пастельные тона. Сайты не перегружены лишними элементами и фишками.
Греческие сайты:
Итак, мы с вами убедились, что есть реальные различия между сайтами разных стран. И если вы хотите продвигать свой бизнес на иностранной площадке, то перед разработкой и запуском сайта обязательно проведите исследование культурных, поведенческих и психологических особенностей вашей потенциальной аудитории.
Возврат к списку
Появились вопросы?
2001-2023 © Varnoff-studio
Политика конфиденциальностиПользуясь нашим сайтом, вы соглашаетесь с тем, что мы используем cookies.
веб-сайтов домашней страницы — 321+ лучших идей веб-дизайна домашней страницы 2023
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
45Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
84Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
110Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
64Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
28Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
48Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
14Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
28Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
32Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
15Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Домашние страницы не подходят? Попробуйте что-нибудь еще:
Сайты разработки
HTML-сайты
Вход на веб-сайты
Одностраничные сайты
Мобильные сайты
Одностраничные сайты
Ценовые сайты
Сайты целевых страниц
веб-сайты Magento
Веб-сайты панели инструментов
Веб-сайты для настольных компьютеров
Веб-сайты интерфейса
Веб-сайты электронной коммерции
Темные сайты
Веб-сайты аналитики
Сайты одежды
Сайты недвижимости
Туристические сайты
Веселые сайты
Видео сайты
Как создать дизайн домашней страницы сайта
Если вы хотите, чтобы веб-сайт с потрясающей домашней страницей выделялся среди конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что делает веб-сайт хорошей домашней страницей?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваша домашняя страница рассказывала историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать так, чтобы ваша домашняя страница рассказывала историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Вдохновение для веб-дизайна 2023 (7 великолепных новых примеров)
Веб-дизайн
Проблема с большинством вдохновляющих постов на веб-сайтах заключается в том, что они не дают достаточно и быстро. Вам нужно поискать по всему Интернету — только чтобы получить 3 проекта веб-дизайна…
Вам нужно поискать по всему Интернету — только чтобы получить 3 проекта веб-дизайна…
Приблизительное время чтения: 16 минут
Поделиться:
достаточно.
Вам придется обыскать весь Интернет, чтобы получить 3 проекта веб-дизайна, которые могут вас вдохновить.
Если захочется поохотиться — вот еще 5 мест, , но ниже этого у нас есть 3 свежих примера на 2023 год и 48 вдохновляющих веб-сайтов за последние пару лет.
Вот еще 5 мест, где можно быстро найти Вдохновение в дизайне веб-сайтов в 2022 году
- Behance – Посмотрите в категории дизайна взаимодействия или выполните поиск веб-дизайн
- Dribbble — Поиск в веб-дизайне или интерактивном дизайне.

- Awwwards — посмотрите на победителей, найдите элементы, которые вам нравятся — будьте осторожны, чтобы не слишком зацикливаться на Awwwards, потому что эти вещи имеют тенденцию быть слишком передовыми для большинства предприятий (кроме того, что они часто ужасны с точки зрения удобства использования).
- Бруталистские веб-сайты — для определенного типа вдохновения.
- Наш сайт! Ознакомьтесь с нашей публикацией о цветовых схемах, публикацией о цветовых схемах нашего веб-сайта, вдохновением для нижнего колонтитула, веб-сайтами маркетинговых агентств, веб-сайтами по кровле, строительными веб-сайтами, веб-сайтами по электрике, солнечной энергии и сантехнике.
Это просто предметы для вдохновения! Не забывайте свою основную аудиторию 🙂
Содержание
3 Новые примеры дизайна великолепных веб-сайтов для вдохновения 2023 года
- Роскошные интерьеры от Ксении Витковской на Behance
Некоторые ключевые моменты, которые вдохновляют в этом конкретном примере:
- Фокус фотографии в белом открытом пространстве.

- Пользовательский интерфейс, похожий на приложение, и простая цветовая схема
- Перекрывающиеся и заниженные элементы раздела, такие как раздел подписки на информационный бюллетень.
2. Принципы строительства и реконструкции – Hook Agency
Отличный пример того, как разместить важные вещи наверху — в индустрии реконструкции экстерьера многие клиенты не прокручивают много, но быстро оценивают.
- Приятное семейное фото на фоне красивого дома.
- Высококонтрастные белые элементы на черном фоне и наоборот.
- Выделение ключевых элементов красным цветом, чтобы привлечь к ним внимание.
3. Bloom Nine Elms — от Impression Studio
Farnham Text Bold (посмотрите этот пост о современных шрифтах на 2023 год) выглядит красиво на этом смелом, но простом веб-сайте дизайна квартиры:
- Выбор фотографии образа жизни, которая передает чувства, которые вы хотите, чтобы клиенты представляли для себя.

- Смешивание яркой версии цвета с более простым и глубоким оттенком того же цвета.
- Удаление всего, что может портить настроение.
Большинство дизайнеров живут в какой-то альтернативной реальности, создавая друг другу ненужные вещи. Потом они становятся трендами. – Комментатор Webflow, BlazeJ
2022 Веб-сайт Вдохновение
1. Lironman Interiors от Awwwards
2022 Тенденции веб-сайта:
- Перекрывающиеся элементы
- Крупные драматические шрифты с засечками
- Упрощенная навигация
- Любопытство, вызывающее эффекты наведения
2.
 Shapefarm от Awwwards
Shapefarm от AwwwardsТенденции дизайна веб-сайтов 2022 года, которые он иллюстрирует:
- Шрифт системного типа (более технический / базовый вид.)
- Смещенные от центра изображения
- Формы/сетки для технических чертежей
- Кремовый белый / светло-коричневый цвет
3. APX Construction – веб-сайт коммерческого строительства от Hook Agency
Тенденции дизайна веб-сайта 2022 года, которые он иллюстрирует:
- Использование дронов в строительстве для драматического эффекта
- Быстрое отображение уникальных ценностных предложений
- Вырезы/угловые переходы в разрывах секций
4. Mars Restoration – Roofing Website by Hook Agency
2022 Тенденции веб-сайта, которые он иллюстрирует:
- Счастливые клиенты демонстрируются сразу же
- Ракурсы изображений делают веб-сайт полностью индивидуальным и уникальным для клиента.

- Форма сразу захватывает клиентов, которые знают, чего хотят.
5. Electric City – Веб-сайт электрика от Hook Agency
Веб-сайт 2022 Тенденции, которые он иллюстрирует:
- Высококачественная иллюстрация, соответствующая цветам бренда.
- Фигуры на изображениях или иллюстрациях разрывают поле / кажется, что они идут на вас.
- Мобильное меню находится в правом нижнем углу для удобства использования (здесь обычно находится большой палец!)
6. Wud Milan – Вдохновение веб-сайта мероприятия на Awwwards
Тенденции веб-сайта 2022 года, которые он иллюстрирует
- Крупная типографика
- Горизонтальная спираль
- Жесткий контраст / яркие цвета
7.
 Venda – финансовый веб-сайт, вдохновленный Design Shack
Venda – финансовый веб-сайт, вдохновленный Design ShackТенденции веб-сайта 2022 года, которые он иллюстрирует:
- Смешивание градиентов в виде облачных форм
- Демонстрация пользовательского интерфейса на веб-сайте (для компаний-разработчиков программного обеспечения)
- Стеклянный эффект / мутно-прозрачные накладки
2021 Website Inspiration
Предоставлено Logan Cee через Dribbble
Через Abudzeedo
Предоставлено Herman Schear через Behance
90 004Через Абудзеедо
Предоставлено Grow через Awwwards
Веб-сайт Трэвиса Скотта через Brutalist Websites
Предоставлено Логаном Си через Dribbble
Веб-сайт лидогенерации от Hook Agency
Предыдущие годы:
2020 Website Inspiration
2020 не за горами, и с новым годом приходят новые тенденции. Вы, вероятно, можете вспомнить лишь несколько веб-сайтов, которые вы использовали в прошлом году, которые запомнились и выделялись своей эстетической привлекательностью и простотой использования.
Вы, вероятно, можете вспомнить лишь несколько веб-сайтов, которые вы использовали в прошлом году, которые запомнились и выделялись своей эстетической привлекательностью и простотой использования.
С появлением всех веб-сайтов предоставление пользователям запоминающегося опыта становится не только желательным, но и ожидаемым.
Мы надеемся, что вам понравятся некоторые из представленных ниже дизайнов — и их свежие стили, которые оказывают большое влияние на мир дизайна веб-сайтов в этом году — без лишних слов, наслаждайтесь этим образцом вдохновения для веб-дизайна 2020 года.
Почему мы предоставили этот список? Мы обслуживаем подрядчиков и компании по обслуживанию дома с маркетингом + веб-дизайном! Ознакомьтесь с сообщениями в нашем блоге о сантехнике, электрике, кровельных работах, HVAC, строительстве, реконструкции и наших услугах SEO для сантехники, SEO для электриков, SEO для кровли, SEO для подрядчиков, SEO для реконструкции и SEO для HVAC!
Предоставлено Хари Кришнаном на Dribbble
Тенденция вращающейся анимации заставляет пользователей интересоваться тем, что еще есть на сайте, потому что каждый раз, когда вы покидаете страницу и переходите на другую, появляется новое изображение или сюрприз. Подобные забавные вещи дают пользователям уникальный опыт работы с вашим сайтом, когда бы они ни заходили на него.
Подобные забавные вещи дают пользователям уникальный опыт работы с вашим сайтом, когда бы они ни заходили на него.
Предоставлено Николо Мирандой, Awwwards. Предоставлено Immersive Garden, Awwwards. Предоставлено Женей Рынжук, Dribbble. Этот тип горизонтальной прокрутки обязательно привлечет внимание тех, кто его использует, а также будет очень простым и функциональным на сайте. Будет интересно посмотреть, как эта техника будет использоваться в 2020 году.
Предоставлено BestServedBold Dribbble
Интерактивность пользователей на вашем веб-сайте становится все более популярной. Благодаря этому дизайну потребители проводят больше времени на веб-сайтах, используя эту функцию, и взаимодействуют с дизайном.
Этот веб-сайт был найден на Wishdesk.com в разделе «Горячие тенденции веб-дизайна в 2020 году».
В его дизайне используются трехмерные элементы, которые помогают сделать его более впечатляющим и запоминающимся. Цель использования 3D — дать зрителю ощущение глубины, сделав его более привлекательным.
Предоставлено Muzli на Awwwards
Что касается вдохновения для дизайна 2020 года от Blue Compass, они перечисляют этот веб-сайт от Игоря для анимации прокрутки. Существует также веб-сайт Covered from Awwwards, на котором используется эта техника дизайна. Этот анимационный дизайн прокрутки становится все более популярным. Это отличный способ увеличить время пребывания на странице и взаимодействие с пользователями. Просто убедитесь, что ваша анимация не становится слишком сумасшедшей и не отвлекает зрителя от причины, по которой он изначально зашел на сайт.
Предоставлено Impact
Этот дизайн веб-сайта Revols создан на основе 21 отмеченного наградами веб-сайта и того, что они сделали правильно на веб-сайте Impact. Это изображение отлично подходит для крупной типографики и демонстрации продукта вблизи и лично.
Предоставлено Аттилой Сегеди на Dribbble.
Что касается двух предыдущих изображений, размещение больших изображений в качестве фона становится все более популярной тенденцией, и, как мы уже говорили в прошлом году, это все еще современная и популярная тенденция.
Предоставлено Neo Lab на Awwwards. Предоставлено Binary Blocks на Awwwards.
Больше способов вдохновиться вашим проектом веб-дизайна 2020 года
Когда вы ищете способы улучшить что-то, обращение к экспертам в этой области никогда не будет плохим вариантом. Это поможет вам учиться у окружающих вас людей и найти путь, по которому вы сможете регулярно следовать.
1. Награды — регулярное награждение за великолепный дизайн.
Этот сайт регулярно обновляет свои примеры и ежемесячно награждает лучших веб-дизайнеров. Безумно хорошие примеры людей, которые раздвигают границы дизайна веб-сайтов.
2. Цветовые схемы. Ознакомьтесь с различными цветовыми схемами для вашего бренда.
Невероятно, как простой цвет может преобразить веб-сайт. Будьте в курсе различных цветовых схем и найдите те, которые лучше всего подходят для вас.
3. Dribbble — для вдохновения и обратной связи.
Место, где можно найти вдохновение и отзывы, может быть бесценным. Вы можете получить доступ к творениям необычайно талантливых дизайнеров, разместить свой веб-сайт на странице и получить отзывы от других участников.
Вы можете получить доступ к творениям необычайно талантливых дизайнеров, разместить свой веб-сайт на странице и получить отзывы от других участников.
Советы для вдохновения веб-дизайном в 2020 году
Эти три простых шага помогут вам каждую неделю улучшать свои навыки веб-дизайна!
1. Не соглашайтесь на то, что делают все остальные.
2. Добавьте в закладки эту и другие публикации, которые вызывают у вас интерес к дизайну.
3. Старайтесь сочетать стиль и эффективность.
Какие тренды вы будете использовать на своем следующем веб-сайте?
Создание нового веб-сайта — увлекательное занятие для компании. Вы можете создать совершенно новый образ для своего бренда и компании и адаптировать его к своей нише. Однако, если ваш веб-сайт не соответствует тому, как вы хотите, чтобы его воспринимали, он не будет работать так оптимально, как должен. Hook Agency любит работать с компаниями, чтобы помочь им добиться наилучших результатов. Если вы хотите создать новый веб-сайт, свяжитесь с нами, и мы приведем ваш бизнес в движение.
Если вы хотите создать новый веб-сайт, свяжитесь с нами, и мы приведем ваш бизнес в движение.
Ищете опытную команду по маркетингу? Некоторые из ниш, которые мы обслуживаем: Маркетинг кровли и поиск потенциальных клиентов, маркетинг HVAC и поиск потенциальных клиентов, маркетинг в строительстве и поиск потенциальных клиентов, маркетинг сантехники и поиск потенциальных клиентов. Мы также привлекаем потенциальных клиентов для всех видов домашних услуг, включая солнечную энергию, окна и двери, Электрики и ремонтники.
2019 Вдохновение для веб-дизайна
Недавно мы говорили о некоторых тенденциях дизайна веб-сайтов, на которые следует обратить внимание в 2019 году, таких как встроенная анимация, фоновые частицы, жирная типографика и цветовые градиенты. Чтобы разместить этот пост, вот несколько великолепных веб-сайтов, на которых будут представлены некоторые из этих тенденций, а также некоторые другие методы дизайна, которые будут актуальны в следующем году, такие как использование пустого пространства, 3D-изображений и использование высококачественных фотографий. Используйте эти примеры, чтобы вдохновить ваш следующий веб-сайт!
Используйте эти примеры, чтобы вдохновить ваш следующий веб-сайт!
Предоставлено Best Served Bold на DribbbleПредоставлено Tubik на Dribbble
Эти два современных веб-сайта используют встроенную анимацию, но выводят ее на совершенно новый уровень.
Предоставлено Джорджем Олару из Dribbble. Предоставлено Яном из Dribbble.
Веб-сайты, насыщенные одним определенным цветом и тоном, визуально привлекательны и привлекательны.
В последние пару лет популярны преимущественно белые сайты. В 2019 году мы продолжим видеть нашу долю этих простых, минималистичных дизайнов. Также обратите внимание на то, что на первом веб-сайте есть асимметричные элементы — еще одна тенденция 2019 года.
Большие изображения в качестве фона с наложением текста, несомненно, станут современной и популярной тенденцией, использование которой в ближайшие несколько лет будет только увеличиваться.
Предоставлено Брэндоном Темини из Dribbble
При длительном времени загрузки — ключевой причине ухода пользователей с сайтов — вовлечение пользователя с помощью анимации на экране загрузки может помочь вам удержать нетерпеливых пользователей.
Предоставлено Ceros. Предоставлено Ceros.
Предоставлено Cosmin Capitanu на Dribbble
Хотя использование 3D-изображений на вашем веб-сайте займет немного больше времени, оно может добавить вашему сайту совершенно новый элемент глубины и визуально привлекательных деталей.
Если вы меня знаете, то знаете, что я люблю местный бренд мужской одежды в стиле кэжуал Askov Finlayson, поэтому я также должен поблагодарить их веб-сайт. Компания из Миннесоты находит время, чтобы использовать хорошо снятые, четкие и четкие фотографии, которые подчеркивают ценности их бренда. Урок здесь: по возможности избегайте стоковых изображений. Теперь вы можете найти в Интернете несколько хороших изображений, которые хорошо подходят вашему бренду, но убедитесь, что вы рассматриваете их как заполнители, а не как постоянные.
Предоставлено MOTOcms
Отличный пример использования фона частиц на вашем веб-сайте. Этот сайт отлично выглядит и работает без сбоев.
Интересная статистика по теме: 62% опрошенных компаний заявили, что, по их мнению, веб-сайт должен обновляться каждые 2-3 года. Источник: Hook Agency
Минимализм в веб-дизайне — вдохновение 2019
Минимализм и этика в последнее время получают все больше и больше внимания благодаря документальному фильму Netflix и паре книг о нем, таких как «Магия уборки, которая меняет жизнь». ” и продолжение “Spark Joy”.
Первоначальная идея минимализма характеризовалась как «направление в скульптуре и живописи, возникшее в 1950-е годы и использующее простые, типично массивные формы».
Простой. Массивный.
Сегодня он характеризуется пустым пространством в декоре, меньшим количеством вещей – меньшими шкафами, отсутствием безделушек, которые «не вдохновляют и не добавляют радости в жизнь».
В веб-дизайне минимализм может быть заметным отсутствием разнообразия в функциях, шрифтах, цветах или больших объемных областях белого, темного или других плоских цветов.
Пара кейсов, демонстрирующих минимализм в веб-дизайне
Coalesse
форма и элегантность – тогда просто хорошо сфотографировав его и найдя несколько солидных тематических элементов (в данном случае золотую оверлейную рамку и золотую окантовку) и тщательно продумав типографский выбор, вы подчеркнете естественную красоту.
The Affair
Простые прямоугольники и шрифт – Affair также использует простые белые и серые фигуры на своих фотографиях, чтобы придать очень скудную, роскошную и открытую привлекательность.
Белые шары, белый стол, белый велосипед, белый стул — этот сайт намеренно лишен цвета. Если вы делаете такой дизайн, становится все более важным сбалансировать оставшиеся элементы и создать правильную привлекательность с помощью выбора шрифта.
Просто
Честно говоря, я даже не знаю, что продает этот сайт. Может быть, просто эта восхитительно простая бутылка воды по непомерной цене? Эй, я бы подумал о его покупке… просто из-за того, как хорошо выглядит этот сайт. Европейские веб-сайты были минимальны в течение многих лет, и некоторые из эстетических элементов только сейчас начинают проникать в более ориентированный на поп-культуру дизайн Соединенных Штатов.
Тотокаэло
Идея более минималистского подхода к веб-дизайну заключается в том, что те немногие вещи, которые вы оставляете после вычитания, являются лишь самыми важными элементами, которые объединят композицию. В этом случае за продуктами находится больше стилизованных элементов — эти элементы дизайна идут вверх и под углом, чтобы привлечь внимание зрителя вдоль страницы, а круглые части придают ощущение единства странице с круглыми продуктами на переднем плане.
Некоторые важные тенденции веб-дизайна, вдохновляющие на 2019–2020 годы:
- Диагональные углы
- Органические формы
- Чистый, простой дизайн и полноразмерная фотография
- Иллюстрация и смелые, насыщенные цвета
- Пастели
- Градиенты
Без лишних слов — примеры отличного дизайна, которые я нашел:
1.
 Вдохновение для дизайна веб-сайта электронной коммерции Boll Fashion — Дэниел Тан
Вдохновение для дизайна веб-сайта электронной коммерции Boll Fashion — Дэниел ТанПринципы, которые необходимо учитывать: Пастельные тона, мягкие цвета в фотографии/моде и чистый дизайн .
2. Вдохновение для веб-сайта Miyu Fashion – Эдита Костаска
Принципы, которые необходимо учитывать: Яркие цвета за черным и белым, очерченные квадраты, используемые для обрамления других элементов фотографии.
3. Поиск путеводителя по Маттерхорну – Outdoors Website Inspired by Timo Wagner
Принципы, которые необходимо учитывать: Белые элементы используются в качестве пробелов в дизайне пользовательского интерфейса.
4. Kami Design – Вдохновение для веб-сайта
Принципы, которые необходимо учитывать: Пастельные тона и брутальная простота.
5. Служба подкастов – Вдохновение для визуального дизайна
Принципы, которые следует учитывать: Круги, круглые кнопки и яркие цвета.
6. Вдохновение для дизайна криптовалютного сайта – Антон Авилов
Принципы, которые необходимо учитывать: Эволюция градиентов и многослойных перекрывающихся фигур.
7. Glax Space / Иллюстрация Вдохновение для дизайна веб-сайта — Outcrowd
Принципы, которые необходимо учитывать: Органические, плавные формы и иллюстрации.
8. Полосатый дизайн веб-сайта – от Stripe.com
Принципы, которые следует учитывать : Яркие цвета с вкраплениями большого белого пространства и четкие элементы пользовательского интерфейса.
9. Вдохновение для сайта социальных сетей – Kickstagram.com
Принципы, которые следует учитывать: Наложения градиента, которые движутся и развиваются. (Чтобы увидеть это в действии, вам нужно перейти на сайт в реальном времени)
10. Магазин для джентльменов – вдохновение для дизайна веб-сайта – Алан Подемески
Принципы, которые следует учитывать Аккуратно устроены» с фотографией сверху.
Другие способы вдохновиться для вашего следующего проекта веб-дизайна в 2020 году
Чтобы повысить свой уровень, нужно найти «образец совершенства» и регулярно следовать этому образцу. Поэтому я настоятельно рекомендую не просто смотреть на дизайнеров или людей вокруг вас, а расширяться и учиться у лучших из лучших.
1. Награды – регулярное награждение за великолепный дизайн.
Этот сайт регулярно обновляет свои примеры и ежемесячно награждает лучших веб-дизайнеров. Безумно хорошие примеры людей, которые раздвигают границы дизайна веб-сайтов.
2. AWSM Color в Instagram — каждый день делитесь новыми цветовыми схемами.
Новые цветовые схемы и комбинации необходимы — и мне очень нравится этот кураторский аккаунт. Приятно иметь что-то, что просто появляется в вашей ленте Instagram, без необходимости искать это.
3. Codrops — фрагменты дизайна взаимодействия и примеры кода.
Отличный веб-дизайн — это не только эстетика, но и то, как человек взаимодействует с дизайном. Я люблю Codrops по этой причине — они постоянно бесплатно делятся кодом, который поможет сделать ваши конечные продукты потрясающими.
Советы для вдохновения веб-дизайном в 2020 году
Эти три простых шага помогут вам каждую неделю улучшать свои навыки веб-дизайна!
1. Создайте вдохновляющую привычку
2. Добавьте в закладки эту и другие публикации, которые вызывают у вас интерес к дизайну.
3. Пишите обо всем, что вы изучаете еженедельно или ежемесячно.
Какие тренды вы будете использовать на своем следующем веб-сайте?
Новые веб-сайты — захватывающее время. Это возможность провести ребрендинг вашей компании и точно настроить ее в соответствии с вашими текущими демографическими потребностями. Если вы хотите обновить свой старый сайт или начать с нуля, рассмотрите возможность использования агентства, которое может помочь убедиться, что все цели вашего нового веб-сайта достигнуты.
