как сделать дизайн и передать исходники верстальщику
1 Создание сайта на HTML
2 Создание сайта на WordPress
3 Создание сайта на Joomla
4 Интернет-магазин на Opencart
5 Уроки по Фотошопу
6 Уроки по Figma
7 Онлайн конструкторы сайтов
8 Создание макета сайта — какие шаги нужно продумать
9 Как создать макет (мокап) для презентации сайта?
10 Правила создания макета
10.1 Обычные ошибки дизайнера:
10.2 1. Договоритесь о формате файлов
10.3 2. Следуйте требованиям интерактивного дизайна
10.4 3. Избавляйтесь от дробных расстояний
10.5 4. Наведите порядок в слоях и артбордах
10.6 5. Все элементы на отдельном артборде
10.7 6. Прикладывайте к макету шрифты и иконки
10.8 7. Создавайте анимацию, чтобы показать движение элементов
11 Типичные ошибки при создании макета веб-страницы
11. 1 Ошибка макета — слишком много элементов
1 Ошибка макета — слишком много элементов
11.2 Ошибка макета — неправильные цвета
12 Разработка макета сайта — преимущества
12.1 Обнаружить возможные проблемы на раннем этапе
12.2 Предложить варианты на выбор
12.3 Легко донести свое видение до клиента
12.4 Привлечение инвесторов
12.5 Макет в качестве руководства
12.6 Простое внесение изменений
13 Макет в процессе разработки продукта
14 Создание дизайна главного меню сайта
15 Создание дизайна левого меню сайта
16 Макет для сайта, зачем он нужен?
17 Дизайн содержимого сайта
18 Создание шапки сайта
19 Основные элементы разработки макета
19.1 Стиль
19.2 Логотип
19.3 Структура
19.4 Элементы призыва к действию
19.5 Выбор макета
Создание сайта на HTML
Как создать сайт в блокноте?
Введение в HTML
HTML-теги
Атрибуты тега
Adobe Dreamweaver
Текстовый формат
HTML-списки
CSS-таблицы
CSS-списки
Как вставить изображение?
Как сделать ссылку?
Кадры
Создание форм
Создание таблиц
Что такое стили CSS?
Стилизация текста CSS
Css фон
CSS-шрифты
CSS границы
Css-ссылки
Дизайн сайта
Табличное представление
Шаблон проектирования
Дизайн блока сайта
PHP включает
Введение в CMS
Создание сайта на WordPress
Создание сайта на Joomla
Знакомство с Джумлой
Установка в Денвере
Хостинг
Панель администратора
Установка шаблонов
Создание страницы
Создание разделов и категорий
Создание пунктов меню
Создать форму обратной связи
Расширения для Джумлы
Создать фотогалерею
Дизайн шаблона из HTML
Перенос сайта на хостинг
Создание интернет-магазина
Интернет-магазин на Opencart
Уроки по Фотошопу
Уроки по Figma
Онлайн конструкторы сайтов
Создание макета сайта — какие шаги нужно продумать
Как изменить ссылку: 8 способов изменить дизайн ссылок, чтобы они выделялись
Есть несколько основных правил, которым должны следовать все дизайнеры, если они хотят создать простой макет (макет) дизайна веб-сайта, который привлекает, удерживает и направляет внимание пользователей в нужном направлении.
Как создать макет (мокап) для презентации сайта?
Как сделать заголовок сайта липким и изменяемым по размеру
Хорошо, если у дизайнера много идей. Хотя, чтобы создать дизайн сайта, причем действительно фантастический, необходимо думать не только об эстетическом удовольствии, но и о функциональности созданного дизайна. Пользователи не оценят идеальный дизайн, если он неудобен. Дизайн служит не только для красоты, но и для удобства пользователей.
Вы помните опыт McDonald’s? Братья Ричард и Морис Макдональды нарисовали на полу модель своей кухни, наметили порядок расположения всех предметов и заставили своих сотрудников двигаться так, как будто они находятся на настоящей кухне. Таким образом, они смогли определить оптимальную траекторию движения каждого работника в соответствии с выполняемыми им задачами. Это был первый раз, когда конструкция помогла сократить время приготовления с 10 минут до 30 секунд.
Эта история учит нас, насколько важен дизайн для производительности. Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Бывает, открываешь отличный сайт, но не можешь найти нужную кнопку или даже не понимаешь ее назначения. При подготовке веб-дизайна полезно выявить такие проблемы и определить, удобен ли дизайн для потенциальных пользователей.
Чтобы сделать макет (макет) сайта, который позволит оценить все функции и удобство использования, необходимо собрать много различной информации о будущем продукте:
- Какова идея сайта, какие функции он будет включать?
- Какие услуги будет предоставлять сайт?
- Кто является потенциальным пользователем будущего продукта?
- Каков средний возраст пользователя, а также сфера интересов?
- Информация и то, как сайт будет ее предоставлять. Какой контент будет опубликован на сайте?
Эти данные нужны не только разработчикам, но и дизайнерам. Дизайнеры оценят тот факт, что клиент показывает им похожие сайты, чтобы понять общую идею проекта.
Как только эта информация будет собрана, команда разработчиков приступит к планированию. Чем тщательнее они это сделают, тем лучше для процесса разработки. Хорошо продуманные макеты (макеты) сайта снижают конечную стоимость разработки продукта.
На этом этапе команда должна ответить на вопрос, будет ли дизайн адаптивным, плоским или выполненным в стиле материала?
Еще один важный вопрос, который необходимо продумать заранее, — это то, как будет выглядеть мобильная версия сайта. Какой контент будет отображаться на мобильном устройстве, а какой нет?
С готовым дизайном сайта дизайнер сможет объяснить клиенту, почему определенные элементы были уменьшены или удалены, предоставив четкие визуальные доказательства.
Правила создания макета
Верстальщик постоянно проверяет исходные файлы, которые он получил от дизайнера. Проверяйте отступы и расстояния, копируйте текст, задавайте нужные стили.
Важно! Часто дизайнер отправляет дизайн разработчику в спешке и при этом забывает проверить работу на наличие ошибок. А верстальщик тоже может не заметить проблем и выложить все это на сайте.
А верстальщик тоже может не заметить проблем и выложить все это на сайте.
Обычные ошибки дизайнера:
- Он не убрал скрытый слой, который был в предыдущей версии, но разработчик добавил этот элемент на сайт.
- Я не сгруппировал элементы, и разработчик тратит несколько часов на то, чтобы разобраться с макетом.
- Я ошибся и сделал слишком большой отступ элемента, и разработчик сделал макет таким.
Для того, чтобы это случалось реже, нужно соблюдать основные правила создания макета и взаимодействовать с верстальщиком.
1. Договоритесь о формате файлов
Начинающие дизайнеры часто не знают, в какой программе делать дизайн. Они изучают разные графические редакторы, выбирают удобный для них.
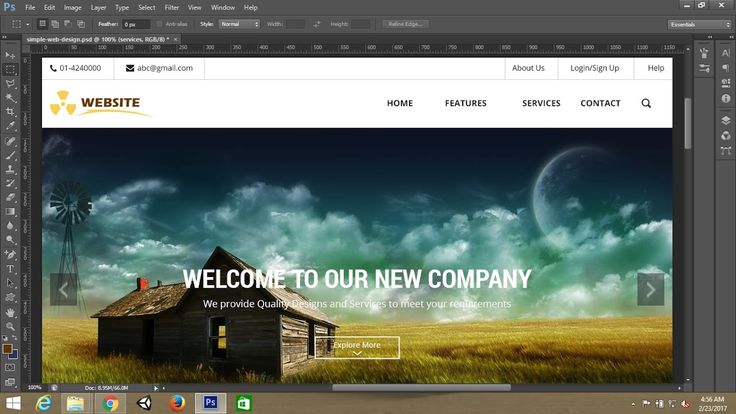
Популярным редактором является Adobe Photoshop. Это универсальный инструмент для работы с любой графикой: фотографы там обрабатывают изображения, иллюстраторы рисуют, а веб-дизайнеры делают макеты. Файл, в котором Photoshop сохраняет дизайн, имеет расширение . psd. Он отправляется разработчикам в виде PSD-макета для сайта.
psd. Он отправляется разработчикам в виде PSD-макета для сайта.
Photoshop — универсальный редактор, и поэтому его довольно сложно освоить. Чтобы не тратить много времени на изучение функций, можно воспользоваться программами нового поколения, разработанными специально для веб-дизайна: Adobe XD, Figma, Sketch.
Некоторые дизайнеры рисуют макеты в других редакторах. Кто-то использует Adobe Illustrator или Adobe InDesign.
Прежде чем выбрать программу для создания макетов, поговорите с верстальщиком. Будет ли вам удобно использовать Photoshop или лучше просто рисовать все в Sketch? Или он использует Zeplin, так что неважно, в какой программе вы рисуете?
2. Следуйте требованиям интерактивного дизайна
Создавайте макет по правилам. Это упростит работу над внешним видом и облегчит процесс оформления.
- Перед созданием дизайна выберите цветовую модель RGB. Это стандарт для мониторов и экранов.
- Используйте сетку для выравнивания содержимого в макете.

- Не увеличивайте маленькие изображения.
- Измените размер изображения, удерживая нажатой клавишу Shift, чтобы сохранить соотношение сторон.
- Если вам нужен полужирный или курсивный текст, выберите один из стилей шрифта. Не используйте псевдостили для изменения внешнего вида букв в Photoshop и других редакторах.
3. Избавляйтесь от дробных расстояний
Проверьте все элементы дизайна и обратите внимание на интервалы и отступы. Все размеры должны быть выражены как четные целые числа. Не используйте нечетные числа или дроби.
4. Наведите порядок в слоях и артбордах
Работая над дизайном, дизайнер размещает слои в хаотичном порядке, не переименовывает их, прячет неподходящие варианты. Дизайнеру-дизайнеру и другим специалистам сложно работать с таким дизайном, в нем нет структуры.
Чтобы создать многоуровневый порядок:
- удалить скрытые и пустые,
- группировать по смыслу
- напишите имя для каждого.
Слоистый творческий беспорядок. Таким образом, не стоит отправлять на дизайн.
Таким образом, не стоит отправлять на дизайн.
Осмысленно назовите все артборды. Это поможет разработчику понять логику макета и упростить навигацию по структуре.
5. Все элементы на отдельном артборде
Все элементы, которые нельзя отобразить с помощью HTML и CSS, следует вынести на отдельную страницу макета. Обычно это делается с помощью значков, карточек и некоторых кнопок. Чтобы сэкономить время верстальщику, элементы можно сразу экспортировать в формат PNG или SVG.
В этом артборде также показаны все позиции элементов. Скопируйте кнопку из макета и нарисуйте все ее состояния: обычное, наведение мыши, клик. Укажите все цвета и шрифты, которые присутствуют в дизайне. Приведите примеры с параметрами и размерами заголовков, подзаголовков и основного текста.
6. Прикладывайте к макету шрифты и иконки
Если в дизайне используются нестандартные шрифты, пожалуйста, отправьте файл вместе с дизайном.
Если шрифт находится в сервисе Google Fonts, предоставьте разработчику ссылку. В данном случае файл не нужен, так как он подключается к сайту через этот сервис.
В данном случае файл не нужен, так как он подключается к сайту через этот сервис.
В файл макета прикрепите все элементы, которые вы экспортировали из артборда. Если эти файлы в формате PNG, то нужно делать версии в различных разрешениях.
7. Создавайте анимацию, чтобы показать движение элементов
Анимированные дизайны используются не только для демонстрации сайта в портфолио или клиентской презентации.
Если вам нужно, чтобы элементы двигались и взаимодействовали друг с другом, нарисуйте интерактивный прототип и покажите его верстальщику. Лучше показать, чем описать словами.
Золотой рамен Майка | творческие монетные дворы
Сделать анимированный дизайн можно с помощью Photoshop или других специальных программ: Adobe Animate, Adobe Edge или Principle. В эти программы легко перенести нарисованный в любом графическом редакторе дизайн.
Опытный дизайнер всегда заказывает дизайн перед отправкой. Он понимает, что это экономит время ему и команде. Вы знаете, что четкий дизайн с хорошей структурой поможет избежать ошибок в дальнейшей работе.
ПоделитьсяFacebookVkontakteTwitterTelegramСкопировать ссылку
Типичные ошибки при создании макета веб-страницы
Как и в случае с основными ключевыми элементами, при разработке макета веб-сайта следует учитывать некоторые типичные ловушки:
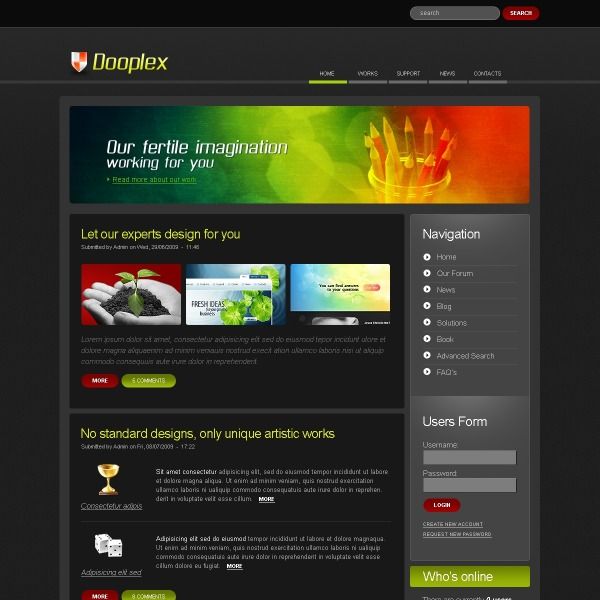
Слишком много деталей. Помните правило: чем меньше, тем лучше. Если вы сомневаетесь в том или ином пункте, избавьтесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не совершайте ту же ошибку, что и создатели скриншота страницы ниже.
Как перенаправить URL
Ошибка макета — слишком много элементов
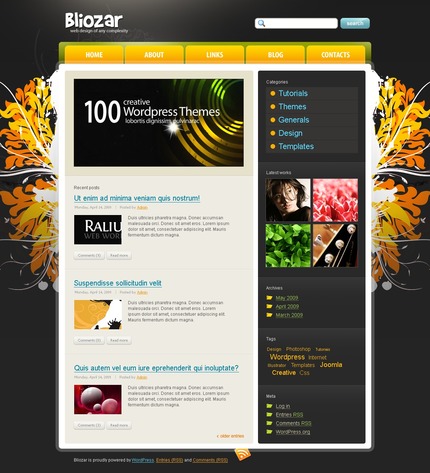
Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только подходящие оттенки. Большинство современных инструментов дизайна включают функцию выбора правильных цветов.
Однако, если вы используете программное обеспечение для дизайна, которое не предлагает опцию цветовой палитры, вы рискуете создать что-то похожее на это:
Ошибка макета — неправильные цвета
И это касается не только цветов. Я знаю, что многие начинающие дизайнеры считают Photoshop отличным инструментом для создания веб-сайтов. Однако это не совсем так, поскольку Photoshop не может отображать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи, следует подходить очень внимательно.
Я знаю, что многие начинающие дизайнеры считают Photoshop отличным инструментом для создания веб-сайтов. Однако это не совсем так, поскольку Photoshop не может отображать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи, следует подходить очень внимательно.
Нечитаемый текст. Цвета, используемые для текста и фона, определяют, насколько легко будет читаться текст. Лучший вариант — темный текст на светлом однотонном фоне. Если пользователю будет трудно читать текст, он немедленно закроет веб-страницу. Яркие цвета текста или причудливые шрифты могут превратить ваш дизайн в нечто подобное:
Разработка макета сайта — преимущества
С помощью дизайна макета веб-сайта дизайнеры могут:
Обнаружить возможные проблемы на раннем этапе
Иногда дизайн, который мы представляем, на самом деле выглядит совершенно иначе. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. А в это время дизайнер может легко изменить любые детали, их фасон, размер или цвет.![]() А также исключить или добавить элемент.
А также исключить или добавить элемент.
Предложить варианты на выбор
Видение дизайнера и заказчика редко совпадают. А если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках разные варианты.
Легко донести свое видение до клиента
Вы можете быть отличным дизайнером, но очень сложно объяснить клиенту вашу фантастическую идею! Но, если вы покажете дизайн, клиент поймет ваше предложение.
Дизайн визуальной верстки сайта (макет) — отличная возможность для владельца продукта, и вот почему:
Привлечение инвесторов
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже и нет гарантии, что инвесторы согласятся участвовать. Чтобы свести затраты к минимуму, вы можете продемонстрировать дизайн, и чем круче он выглядит, тем выше ваши шансы.
Макет в качестве руководства
Когда заказчик видит страницу сайта «Дизайн будущего продукта», и если она ему нравится, он понимает, как будет работать весь продукт. Теперь это ваш ориентир, поэтому ничего менять и добавлять не нужно.
Теперь это ваш ориентир, поэтому ничего менять и добавлять не нужно.
Простое внесение изменений
Когда вы смотрите на монитор, вы можете сразу увидеть, что выглядит не так. Это слишком мало, это слишком ярко, а эта кнопка слишком велика. Клиент дает конкретные указания дизайнеру, что облегчает жизнь последнему.
Самым большим преимуществом для всех сторон является то, что они оба будут счастливы после завершения проекта. Дизайнерам не придется вносить изменения в последнюю минуту, и клиенту действительно понравится то, за что они заплатили.
Макет в процессе разработки продукта
Первый шаг — Wireframe, он просто отражает элементы, которые вы хотите разместить на сайте, а также их положение на странице. Каркас можно легко создать вручную.
Второй этап — это дизайн веб-страницы. На этом этапе нужно выбрать стиль, цветовую палитру, форму и компоновку всех компонентов. Работая над макетом, вы сможете оценить, насколько эргономичным будет макет, а также общий вид страницы.
Прототип — это интерактивный рабочий продукт, который вы можете просмотреть. Говоря простым языком, это готовый продукт, оснащенный минимальным функционалом.
Прототип необходим как доказательство концепции, особенно если вы работаете с требовательными инвесторами. Если вы хотите убедить их, что ваша идея действительно гениальна, покажите им прототип.
Создание дизайна главного меню сайта
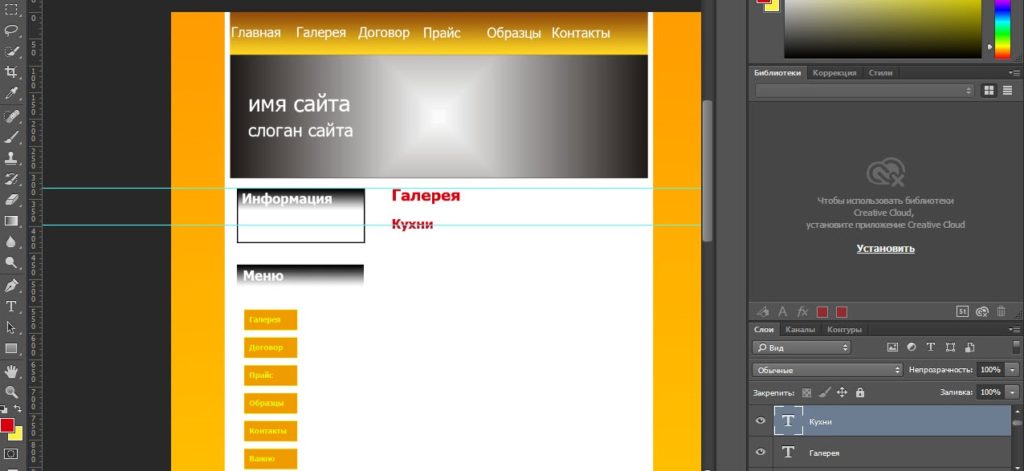
Чтобы сделать меню, я выбрал инструмент «Прямоугольное выделение», создал 2 прямоугольника разного размера и разного цвета и поместил больший сверху, а меньший снизу. Я применил эффект градиента к верхнему. Это то, что произошло:
Теперь нужно добавить пункты меню и выбрать для них правильный цвет (один пункт меню я оставил пустым — это нужно, чтобы показать, как будет выглядеть пункт меню при наведении на него курсора)
Теперь, чтобы меню выглядело лучше, а пункты меню имели визуальные разделители, я добавил полоски шириной 2 пикселя. Я сделал один пиксель немного темнее, а другой немного светлее, чем основные цвета градиента прямоугольника. Затем я умножил их и распределил по пунктам меню.
Затем я умножил их и распределил по пунктам меню.
И на последнем шаге я добавил эффект наведения (эффект наведения мыши) на один из пунктов меню.
Создание дизайна левого меню сайта
Честно говоря, это меню выполнено в том же стиле и мало чем отличается от предыдущего по способу его создания, поэтому весь процесс описывать не буду. Тем не менее, я хотел бы обратить ваше внимание на следующие моменты:
- Разделение пространства при создании дизайна – момент тонкий и требует особого внимания. Для себя решил, что меню слева не должно быть больше 250px, так как большая ширина отнимает место под контент. Однако все зависит от конкретной конструкции
- Отступы между блоками должны быть не менее 10px. На мой взгляд оптимальные значения 10px, 15px, 20px
- Чтобы сделать пунктирную линию в фотошопе, читайте соответствующую статью
- При создании пунктов меню я не делал для каждого пункта отдельный текстовый слой. Вы можете сделать это в одном слое, начиная каждый элемент с новой строки (с помощью клавиши Enter), а затем просто регулируя межстрочный интервал в окне «Символ”
Я использовал размер 14 и стандартный шрифт Windows «Verdana”
Старайтесь максимально использовать стандартные шрифты.
Так как при просмотре сайта пользователь использует шрифты своей системы.
Вот такое меню вышло:
Макет для сайта, зачем он нужен?
Конечно, когда вы разрабатываете продукт, у вас все равно будет вайрфрейм. Прототип необязателен, но макет веб-дизайна должен быть создан в обязательном порядке. За что? Давайте зададим себе следующий вопрос: как создать дизайн сайта и пожинать плоды, которые он приносит дизайнерам и владельцам продуктов.
Дизайн содержимого сайта
Теперь пришло время визуализировать, как будет выглядеть содержимое сайта. Теоретически он должен представлять все виды контента на сайте. То есть главная страница, формы, раздел новостей и т.д., но я ограничусь простой текстовой страницей сайта.
Каждая страница должна иметь заголовок и собственное содержание. Сначала я установлю две направляющие. Первый расположен горизонтально вдоль верхнего края меню. Вторая вертикаль — 20px от левого края левого меню.
Затем я создаю слой заголовка, текстовый слой и перетаскиваю заранее подготовленные изображения кофе. Чтобы упростить управление текстом, возьмите инструмент «Текст», нажмите левую кнопку мыши и перетащите по диагонали. Получите прямоугольник определенного размера. Теперь вы можете скопировать туда текст, отформатировать его и при необходимости изменить размер тестового блока.
Чтобы упростить управление текстом, возьмите инструмент «Текст», нажмите левую кнопку мыши и перетащите по диагонали. Получите прямоугольник определенного размера. Теперь вы можете скопировать туда текст, отформатировать его и при необходимости изменить размер тестового блока.
Это оказалось:
Создание шапки сайта
Теперь залейте слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создайте новую группу слоев и назовите ее «Заголовок сайта”
Разместите логотип компании. Я поставлю его традиционно с левой стороны. Это не обязательное место, но принято размещать логотип точно слева или в центре дизайна.
Это связано с тем, что попав на сайт, пользователь сразу определит, к какой организации принадлежит сайт, а большинство пользователей визуально просматривают страницу сверху слева направо. Если провести линию, то получится что-то похожее на букву Z.
Чтобы добавить свой логотип (если нет, читайте Как сделать логотип онлайн) вам необходимо:
- откройте его в фотошопе.
 Желательно, чтобы он был хорошего качества и в формате png с прозрачным фоном.
Желательно, чтобы он был хорошего качества и в формате png с прозрачным фоном. - Выберите инструмент «Перемещение» (это стрелка, похожая на курсор)
- Откройте вкладку с логотипом
- Наведите курсор на изображение логотипа
- Удерживая левую кнопку мыши
- Перетащите изображение на вкладку дизайна
- Не отпуская кнопку, держите курсор на нужной вкладке не двигаясь, пока он не активируется и не появится ваш дизайн
- Теперь перетащите курсор на холст дизайна и отпустите левую кнопку мыши.
Если все правильно, логотип будет скопирован как новый слой на холсте дизайна.
Теперь нужно настроить размер логотипа (комбинация клавиш ctrl+t) таким образом, чтобы он был не слишком большим, но и не слишком маленьким, и выровнять его левый край по направляющей. Чтобы проверить правильность размера, сохраните свой дизайн в формате png-24 и откройте его в браузере.
Теперь я создаю новую группу слоев и называю ее phone. С помощью инструмента «Текст» пишу «Горячая линия» и номер телефона организации «+7 (3435) 25-60-60». Я положил телефон у кровати по двум причинам. Во-первых, наличие номера телефона в правой части шапки уже знакомо пользователям, как и на большинстве сайтов компаний. Во-вторых, если это сайт компании, многие посетители, прочитав то, что их интересует, наверняка захотят позвонить и не будут открывать страницу контактов. Я также выбрал подходящий шрифт и размер и выровнял телефон по внутренней правой направляющей.
Я положил телефон у кровати по двум причинам. Во-первых, наличие номера телефона в правой части шапки уже знакомо пользователям, как и на большинстве сайтов компаний. Во-вторых, если это сайт компании, многие посетители, прочитав то, что их интересует, наверняка захотят позвонить и не будут открывать страницу контактов. Я также выбрал подходящий шрифт и размер и выровнял телефон по внутренней правой направляющей.
Располагая элементы на странице, помните о пропорциях размеров и цветов. Страница должна быть сбалансирована. Если элементы находятся на одной линии, выровняйте их с помощью направляющих (снизу, сверху или по центру всех элементов на линии)
Основные элементы разработки макета
Стиль
После того, как вы выбрали стиль, придерживайтесь его. Недопустимо смешивать элементы разных цветовых палитр. Пользователь это заметит.
Логотип
Дизайнер должен создать, расположить и изменить размер логотипа таким образом, чтобы он был сразу заметен, но не выглядел бельмом на глазу.
Структура
Используйте сетку, чтобы ваш контент был видимым и простым. Хорошо структурированная информация намного легче воспринимается.
Элементы призыва к действию
Кнопки, которые рекомендуют совершить покупку, подписаться или связаться с бизнесом, должны быть выделены. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел совершить определенное действие.
Выбор макета
Современный макет предлагает три основных макета для размещения важных элементов в соответствии с тем, как пользователь перемещается по сети. Вы можете выбирать между Z-шаблоном, F-шаблоном и структурой диаграммы Гутенберга. Ваш выбор должен основываться на типе сайта, который вы создаете, а также на его содержании.
Источники
- https://www.seostop.ru/sozdanie-saita/html-css/shablon.html
- https://www.internet-technologies.ru/articles/kak-sozdat-maket-sayta.html
- https://skillbox.ru/media/design/maket_sayta_kak_peredat/
- http://www.
 opengs.ru/site/dizajn-sajta.html
opengs.ru/site/dizajn-sajta.html
[свернуть]
Дизайн сайта в Adobe XD для чего? — Хабр Q&A
Рекомендую освоить Figma, которая доступна на всех платформах. Существенно облегчит задачу при разработке дизайна сайта или интерфейса (с фичами, которых нет в том же Photoshop), а верстальщик скажет спасибо, так как в вашем макете можно посмотреть сразу отступы, экспортировать изображения или посмотреть CSS-код для элемента.
Ответ написан
В XD все ясно и понятно, нет ненужных инструментов, которые не нужны в дизайне. Этакий sketch для мультиплатформы, с возможностью делать прототипы, и показывать их заказчику на расстоянии. Сейчас не знаю, но в будещем должны появляется конвертеры из .psd в .xd Рекомендую использовать именно adobe xd, а Photoshop так, чтобы обрезать картинку или что-нибудь такое ;D.
Ответ написан
Комментировать
1. В России и в остальном мире — разное отношение к дизайну. Т.е. очень часто может быть что на компьютере верстальщика даже нет фотошопа 🙂 Причина — цена лицензии.
2. Очень разные стили, мир идет к mobile-first, responsive и тд дизайну. В этом случае — фотошоп еще меньше нужен, а нужен инструмент, в котором ты сможешь подготовить макет, как дизайн выглядит в разных разрешениях.
3. задача Adobe XD немного другая чем Фотошопа. В фотошопе ты редактируешь картинку, и показываешь картинку. В XD ты можешь сделать полностью работающий (упрощённый) макет, чтобы проверить его в на разных разрешениях, устройствах и тд. Это дает возможность быстро прототипировать и проверять, насколько удобно будет пользоваться приложением, например на мобильных телефонах.
4. Adobe XD — не только веб, но и например телефоны, планшеты и тд. Т.е. можно проверять удобство работы например приложения на телефоне.
Ответ написан
В xd сейчас есть возможность отправить ссылку на проекты и там верстальщик может в режиме реального времени посмотреть все отступы, размеры, шрифты и цвета. А картинки и иконки легко экспортируются в png и jpg. Так зачем сейчас дизайнеру Фотошоп?
Ответ написан
Комментировать
С дизайнером раньше работали в фотошопе, теперь только в XD. Очень удобно создавать макеты, очень удобно верстать.
Просто не все еще перешли на него, но я думаю, это дело времени.
Ответ написан
дополню что xd и figma дают только те инструменты которые дает css, то есть в этих прогах не сделать того, чего нельзя реализовать средствами css и svg
Ответ написан
Комментировать
Ну тут уже и нечего добавить к предыдущим комментаторам. Лишь для статистики выскажусь, что Адоб ХД отличный инструмент и дизайны стоит делать в нем. Фотошоп или иллюстратор использовать только для рисованной графики, всякие авторские иконки, текстуры, обработка фотографий. То для чего фотошоп и иллюстратор и предназначены. Дизайн макетов на них была вынужденная мера, так как не было других инструментов. Адоб ХД это инструмент созданный специально для создания макетов дизайна. Так же можно макеты экспортировать в svg формате, что позволит верстальщику открыть их в браузере и просматривать все стили и разметку через девтулс
Фотошоп или иллюстратор использовать только для рисованной графики, всякие авторские иконки, текстуры, обработка фотографий. То для чего фотошоп и иллюстратор и предназначены. Дизайн макетов на них была вынужденная мера, так как не было других инструментов. Адоб ХД это инструмент созданный специально для создания макетов дизайна. Так же можно макеты экспортировать в svg формате, что позволит верстальщику открыть их в браузере и просматривать все стили и разметку через девтулс
Ответ написан
Отдавай разрабам исходники в Zeplin или в Авакоде. Тут не может быть никаких возражений. Времена пудовых псд-макетов остались позади. Если разработчик против — он просто профнепрегоден.
Ответ написан
Комментировать
Как по мне, Adobe Xd — это крутой инструмент для прототипирования, много смотрел роликов на ютубе, сам никогда не пользовался! Я использую FlatSome — не нужно никаких импорт — экспорт. Работай на прямую, любому блоку можно дать id или class и прописывать в css. Можно создавать заготовленные блоки, и выводить их в любом месте, можно на изи встраивать их в шаблон через шорткоды. Все блоки с лёгкостью подгоняются для адаптивности. Есть аналог Elementor. Но я считаю что Elementor и рядом не стоял.
Ответ написан
Adobe XD против Photoshop: обзор веб-дизайна
Вот вам горячая точка зрения, связанная с веб-разработкой и дизайном: Adobe XD обошла Adobe Photoshop . Хорошо, я немного опоздал с игрой по этой теме, так что, возможно, это в лучшем случае холодный взгляд. Я перешел на Adobe XD для всего, что связано с веб-дизайном, начиная с конца 2017 года, и после использования его чуть более восьми месяцев я думаю, что это достаточно хороший размер образца, чтобы сказать, что он полностью изменил мой рабочий процесс.
Хорошо, я немного опоздал с игрой по этой теме, так что, возможно, это в лучшем случае холодный взгляд. Я перешел на Adobe XD для всего, что связано с веб-дизайном, начиная с конца 2017 года, и после использования его чуть более восьми месяцев я думаю, что это достаточно хороший размер образца, чтобы сказать, что он полностью изменил мой рабочий процесс.
Я виноват — я пил сок XD, и пока он имеет прекрасный вкус. Хайп настоящий.
Уверен, некоторые из вас, дизайнеры и разработчики, говорят: «Вау-воу-воу, Райан, врубай тормоза, чувак. Вы хоть пробовали [вставьте сюда свое любимое дизайнерское приложение]?» Теперь я понимаю, что существует множество дизайнерских платформ на выбор, некоторые по праву лучше, чем другие. Сразу скажу, что основная причина, по которой я использую XD, — это фактор удобства (о котором мы поговорим подробнее чуть позже).
Когда я начинал заниматься веб-дизайном, я предпочитал Photoshop. Я имею в виду, что после многих лет использования его в школе дизайна для меня было наиболее разумно использовать Photoshop для проектирования, потому что он был мне знаком.
По мере того, как я начал развиваться в своей области и улучшать свои проекты, я начал понимать, что мои проекты становятся все более и более сложными, но время и эффективность падают. Итак, я начал изучать другие варианты улучшения моего рабочего процесса, будь то интеграция плагинов с Photoshop или использование разных платформ, таких как Sketch или UXPin.
Короче говоря, другие варианты мне не подошли по целому ряду причин. Так было до тех пор, пока не был запущен XD, завершивший стадию бета-тестирования и включенный в мой пакет Adobe CC. С первого дня его официального запуска я неукоснительно использовал XD для своих проектов и с тех пор не оглядывался назад.
Обзор приложений
И Photoshop, и XD — всего лишь два детища, включенные в искусно созданный набор приложений и экосистему Adobe, созданную творческими людьми и для них. Photoshop — это OG в дизайнерской игре, дебютировавший в 1990 и с тех пор является опорой для дизайнеров. Как следует из названия, основная цель программного обеспечения — редактирование фотографий, обработка фотографий и создание изображений. С другой стороны,
С другой стороны,
XD (сокращение от «Experience Design») — это новое дополнение к пакету Creative Cloud, разработанное под пристальным вниманием команды Adobe «Project Comet». Программное обеспечение было переведено в бета-версию весной 2016 года и официально запущено осенью 2017 года. XD в основном используется для UX / UI и веб-дизайна, а также для создания прототипов.
Ни для кого не секрет, что наша экранная жизнь становится все более мобильной.
Из-за этого дизайнерам нужен был инструмент, который мог бы идти в ногу с очень изменчивым цифровым миром, в котором мы живем. Вот почему Adobe разработала XD, и теперь для некоторых дизайнеров, включая меня, новый подход.
Итак, почему XD вместо Photoshop?:
Для меня нет ничего более верного, чем цитата великого философа дизайна Типака Шакерна (безусловно, лучший каламбур, связанный с дизайном, который я когда-либо придумал — добро пожаловать) однажды сказал: «Я не выбирал жизнь XD, жизнь XD выбрала меня». В каком-то смысле XD просто упал мне на колени. Это было приложение, которое пряталось у всех на виду; часть моей учетной записи Creative Cloud, на которую я никогда не обращал внимания, пока меня не охватила необходимость искать другие варианты платформы для дизайна. Немного терпения и несколько уроков на YouTube позже, и я смог освоиться. В конце концов, новое приложение на блоке стало новым выбором.
В каком-то смысле XD просто упал мне на колени. Это было приложение, которое пряталось у всех на виду; часть моей учетной записи Creative Cloud, на которую я никогда не обращал внимания, пока меня не охватила необходимость искать другие варианты платформы для дизайна. Немного терпения и несколько уроков на YouTube позже, и я смог освоиться. В конце концов, новое приложение на блоке стало новым выбором.
Причина № 1: Комфорт и удобство
Программы Adobe, особенно Photoshop и Illustrator (а теперь и XD), стали для меня почти второй натурой только потому, что они: все, что связано с дизайном, было вызвано и б) отраслевым стандартом. Можно много говорить об удобстве, и Adobe XD дает мне это. Возьмем, к примеру, сочетания клавиш. Вам не нужно , чтобы использовать их, но давайте оставим здесь полную сотню, вам нужно. Они значительно ускоряют ваш рабочий процесс, и когда вы привыкнете к ним, вам будет трудно преодолеть кривую обучения, когда вы пробуете что-то новое. Когда я какое-то время пытался использовать Sketch для своей работы, мне потребовалось некоторое время, чтобы привыкнуть.
Для XD этого было немного, поскольку многие сочетания клавиш, используемые в Photoshop и Illustrator, одинаковы в XD, и это довольно большое дело.
Еще одна вещь, которую следует отметить, это то, что она включена в вашу учетную запись Adobe CC, поэтому запишите ее на фактор удобства Adobe XD. Недавно они изменили свой тарифный план, чтобы предоставить стартовый пакет XD бесплатно, и если это не означает, что это удобно, то я не знаю, что это такое.
Причина № 2: оптимизация для веб-страниц и дизайна приложений
Adobe XD также имеет преимущество в виде более простого интерфейса и простоты использования по сравнению с Photoshop. Поскольку Adobe XD был создан и разработан с учетом того, что его следует использовать для дизайна экрана, вы быстро заметите, что интерфейс очень минимален по сравнению с большим количеством инструментов, панелей и конфигураций Photoshop. Теперь все навороты, которые может предложить Photoshop, хороши, но большинство из этих функций не нужны и непрактичны при разработке веб-сайтов и приложений.
Что касается функций, которые есть у Adobe XD (по состоянию на июль 2018 г.), есть несколько замечательных функций, заслуживающих признания:
- бесшовный процесс.
-
- Панель активов очень удобна и может быть включена в раздел «Удобство» по причине №1. Возможность сохранять цвета, стили символов и символы позволяет мне создать руководство по стилю в рамках проекта и поддерживать единообразие.
(Источник)
- Повторяющаяся сетка меняет правила игры. Хотя я, вероятно, экономлю минуты своего рабочего процесса, кажется, что я экономлю вечность, используя этот инструмент.

(Источник)
- Неподвижные элементы — довольно новое дополнение к репертуару XD, которое давно готовилось. Несколько пользователей XD (точнее, 5573) умоляли Adobe реализовать эту функцию, и она наконец пришла к нам в обновлении за июнь 2018 года. Из нескольких функций, которые я упомянул, это, вероятно, та, от которой я бы не хотел отказываться.
Я считаю, что миссия Adobe XD состоит в том, чтобы создать универсальную платформу, которую дизайнеры могли бы использовать для создания веб-сайтов и приложений. С включением бесшовной встроенной интеграции прототипирования я бы сказал, что Adobe определенно движется в правильном направлении. Прототип — это ключевой элемент проекта веб-сайта, который приносит пользу всем вовлеченным сторонам — от разработчиков (которые будут создавать сайт), до клиентов (чей веб-сайт будет затронут дизайном) и дизайнеров (которые являются те, которые будут получать отзывы от клиента и передавать проект разработчику). Это помогает проиллюстрировать, как в конечном итоге сайт будет выглядеть для клиента, и в конечном итоге позволяет всем с обеих сторон согласовать конечный продукт.
Это помогает проиллюстрировать, как в конечном итоге сайт будет выглядеть для клиента, и в конечном итоге позволяет всем с обеих сторон согласовать конечный продукт.
(Источник)
Заключительные мысли
Несмотря на то, что Adobe XD является более новым приложением на конкурентном рынке, знание того, что оно взращивается под крылом Adobe, вселяет в меня уверенность, что оно станет моей платформой для веб-дизайна. — выбор на ближайшие годы. Благодаря сторонним интеграциям, ежемесячным обновлениям приложений в зависимости от потребностей клиентов, функциям прототипирования и легкому удобству использования Adobe XD превзошел Photoshop, когда дело доходит до веб-дизайна, на мой взгляд.
ОБУЧЕНИЕ ПО ФОТОШОПУ для начинающих
Добро пожаловать на Pegweb — сайт с учебными пособиями по Adobe Photoshop, в которых специально показано, как использовать Adobe Photoshop для создания макета вашего веб-сайта.
Многие учебные пособия по Photoshop показывают, как редактировать одно конкретное изображение, и не применимы к редактированию любого другого изображения. Учебники на этом сайте, с другой стороны, создают новые изображения с нуля, не начиная с изображения.
Учебники на этом сайте, с другой стороны, создают новые изображения с нуля, не начиная с изображения.
Внизу страницы находится популярное руководство по Adobe Photoshop для начинающих.
См. мое Руководство по настройке веб-сайта, если вы хотите узнать, как запустить веб-сайт.
Учебники по Photoshop
Открытая книга со страницами
В этом учебном пособии показано, как создать макет веб-сайта, который выглядит как книга. Используйте Photoshop для создания изогнутых страниц, цветных закладок и элегантной обложки.
Часть 2 — Часть 3
Макет веб-сайта в виде печатной платы
Создайте дизайн веб-сайта с различными компонентами и проводами.
Часть 2 — Часть 3 — Часть 4
Макет веб-сайта «Moonbase»
В этом туториале показано, как создать ярко освещенный шаблон веб-сайта из песка с меню из синих кнопок.
Часть 2
Столешница
Создайте веб-сайт, который выглядит как стол. В комплекте с окрашенным деревом, бумагой для заметок и несколькими карандашами, разбросанными вокруг.
В комплекте с окрашенным деревом, бумагой для заметок и несколькими карандашами, разбросанными вокруг.
Часть 2
Обед менеджера. Учебное пособие по Photoshop
В этом учебном пособии показано, как использовать Adobe Photoshop для создания макета веб-сайта с несколькими буквами, бутербродом на тарелке и тлеющей сигарой.
Часть 2 — Часть 3
Силуэт заголовка веб-сайта
Создайте залитый лунным светом силуэт для использования в качестве заголовка веб-сайта.
Часть 2 — Часть 3 — Часть 4
Приглашение на свадьбу
В этом уроке показано, как создать текстуру выжженного пергамента для веб-сайта или приглашения на свадьбу. Включены следующие темы: Использование фильтров «Волна», «Шум», «Облака» и «Вихрь», а также изменение режимов слоя.
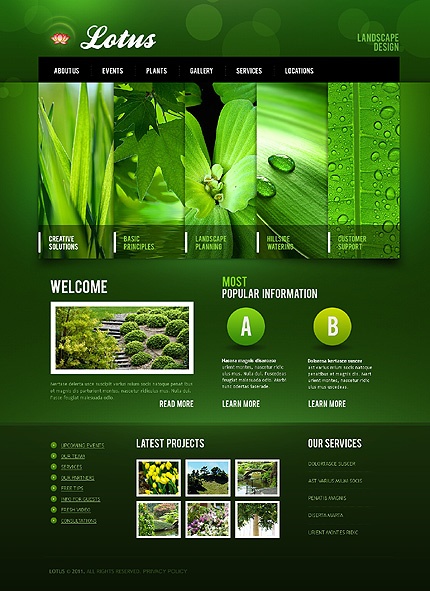
Листва
В этом уроке Photoshop показаны этапы создания некоторых основных природных элементов в качестве основы для макета веб-страницы.
Часть 2
Atlantis
С помощью фильтра Ocean Ripple и параметра Bevel в этом руководстве создается веб-сайт, кнопки которого представляют собой острова, уходящие под воду.
Лиственная вилла
Создайте сайт в деревенском стиле, увитый лиственными лозами. Включает широкое использование контуров и создание собственных кистей Photoshop.
Часть 2 — Часть 3
Создание веб-сайта с эффектом северного сияния
В этом учебном пособии описаны этапы создания веб-сайта с красивым горизонтом над травянистым полем.
Наведите курсор на Бетховена
В этом учебном пособии показано, как использовать функцию «Сдвиг» и «Внутренняя тень», чтобы придать кнопке вид нажатой, когда над ней находится курсор мыши.
Учебное пособие по веб-сайту «Splat»
Используя несколько градиентов и фильтр Wave, можно создать простой дизайн веб-сайта.
Глиттерные завихрения
Используя кисти Photoshop, радужный градиент и множество искажений, в этом уроке вы узнаете, как создать закрученный, блестящий дизайн веб-сайта.
Часть 2
Как создавать свои собственные визитные карточки
Три простых урока Photoshop, которые покажут вам, как создавать свои собственные визитные карточки.
Часть 2
Солнечный свет Учебное пособие по веб-дизайну
С помощью облаков, шума, нескольких корректирующих слоев и некоторых орнаментов в этом учебном пособии показано, как создать веб-сайт с очень красивым мерцающим эффектом сепии.
Часть 2
Руководство по веб-сайту фабрики слизи
Следуйте шагам, которые я предпринял для создания веб-сайта фабрики слизи. Этот веб-сайт смешивает металлические текстуры с желеобразными веществами. (Для этого руководства требуется Photoshop CS5, CS4, CS3, 8.0, 7.0 или 6.0.)
Часть 2
Учебное пособие по меню веб-страницы Duotone
В этом учебном пособии рассматриваются этапы создания простого двухцветного меню для веб-сайта в Photoshop и показано, как превратить его в веб-страницу в веб-редакторе.
Учебное пособие по веб-дизайну Tigerskin
В этом учебном пособии показаны все этапы создания веб-сайта с реалистичной текстурой шкуры тигра в Photoshop. Рассматриваемые темы включают в себя, как сделать черные полосы, текстурированный мех и текст заголовка.
Полное руководство по веб-дизайну «A Touch of Class»
Если вы хотите создать сайт, который будет более элегантным, чем стандартный бизнес-стиль веб-дизайна, следуйте этому руководству и создайте симпатичный деревенский золотой — рельефный сайт.
Часть 2
Простой веб-дизайн
Многие веб-сайты выглядят непрофессионально, потому что дизайнер слишком старался, чтобы графика выглядела хорошо, не зная, что они делают. Если бы они не старались так сильно, сайт выглядел бы намного лучше.
Как сделать металлические кнопки и меню
В этом уроке показано, как использовать градиентные наложения и параметр «Глянцевый контур», чтобы превратить кнопки и меню из пластилина в реалистичные серебро и золото.
Веб-дизайн в современном стиле
Добро пожаловать в мир шрифтов без засечек, однотонных областей, объектов, не отбрасывающих тени, неконтрастных цветов и текста, сохраненного в виде графических файлов. Этот стиль веб-дизайна стал стандартом в наши дни. Он представляет веб-страницы не как реалистичные изображения, а как аккуратные диаграммы.
Создание графического шапки веб-страницы в Adobe Photoshop
Самым важным графическим элементом любого веб-сайта является изображение его шапки. Это изображение, которое будет видно больше, чем любое другое на вашем веб-сайте, поэтому важно, чтобы оно выглядело хорошо.
Часть 2 — Часть 3
Создайте свой собственный логотип компании
Заказ логотипа вашей компании, выполненный профессионалом, может быть дорогостоящим процессом. Надеюсь, этот урок даст вам некоторые идеи по созданию логотипа вашей компании самостоятельно.
Создание мозаичного фона веб-страницы
На многих фонах веб-страниц мозаика очень заметна. В этом уроке показано, как использовать инструмент Photoshop, известный как «Шар», для создания бесшовного фона веб-страницы.
В этом уроке показано, как использовать инструмент Photoshop, известный как «Шар», для создания бесшовного фона веб-страницы.
Как сделать веб-кнопки
Большинство веб-кнопок плоские и безжизненные. В этом руководстве показано, как сделать красивую закругленную веб-кнопку, и рассматриваются различные слои веб-кнопки.
Часть 2
Создание реалистичной текстуры дерева
Вы когда-нибудь использовали текстуру дерева в Adobe Photoshop? Вот как можно использовать инструмент «Градиент», чтобы создать текстуру дерева, которая выглядит намного лучше, чем текстура дерева на лесопилке в Photoshop. (Текстура дерева требует Adobe Photoshop 7 или более поздней версии для функции «Градиент шума».)
Создание случайного слоя освещения
В этом учебном пособии используется функция «Градиент шума» Adobe Photoshop для создания слоя «освещения навеса».
Как отделить изображение от фона
Убери инструмент «Волшебная палочка»! В этом уроке показано, как отделить изображение от фона с помощью инструмента «Свободное перо» в Adobe Photoshop.
Учебное пособие по веб-сайту «Фабрика поросят»
В этом учебном пособии по Adobe Photoshop описываются этапы создания профессионального веб-сайта. В этом уроке показаны шаги, которые я предпринял, чтобы сделать дизайн веб-сайта для выдуманной (надеюсь) 🙂 Фабрики поросят.
Туманность «Разница»
Создайте реалистичное изображение красно-синей туманности в Photoshop, используя фильтр «Облака» и слой «Разница». Эти туманности отлично подходят для рабочего стола, поэтому я сделал один из них доступным для скачивания (на тот случай, если вы набьете свой, у вас нет Adobe Photoshop или вы просто хотите посмотреть на красивые картинки) 🙂
Displacement
В этом учебном пособии по Adobe Photoshop показано, как использовать карту смещения для деформации изображения и освещения в нужных местах. Этот процесс можно использовать для создания лент, занавесок, транспарантов или чего-либо еще, что может изгибаться или волноваться.
Пятиминутное руководство по веб-сайту
Это первое из моих руководств по Photoshop для начинающих.