Создаём шаблон автомобильного сайта в Photoshop CS6
В этом материале мы рассмотрим создание шаблона автомобильного сайта в программе Photoshop CS6, хотя действия, описанные в материале, подойдут и для версий ниже.
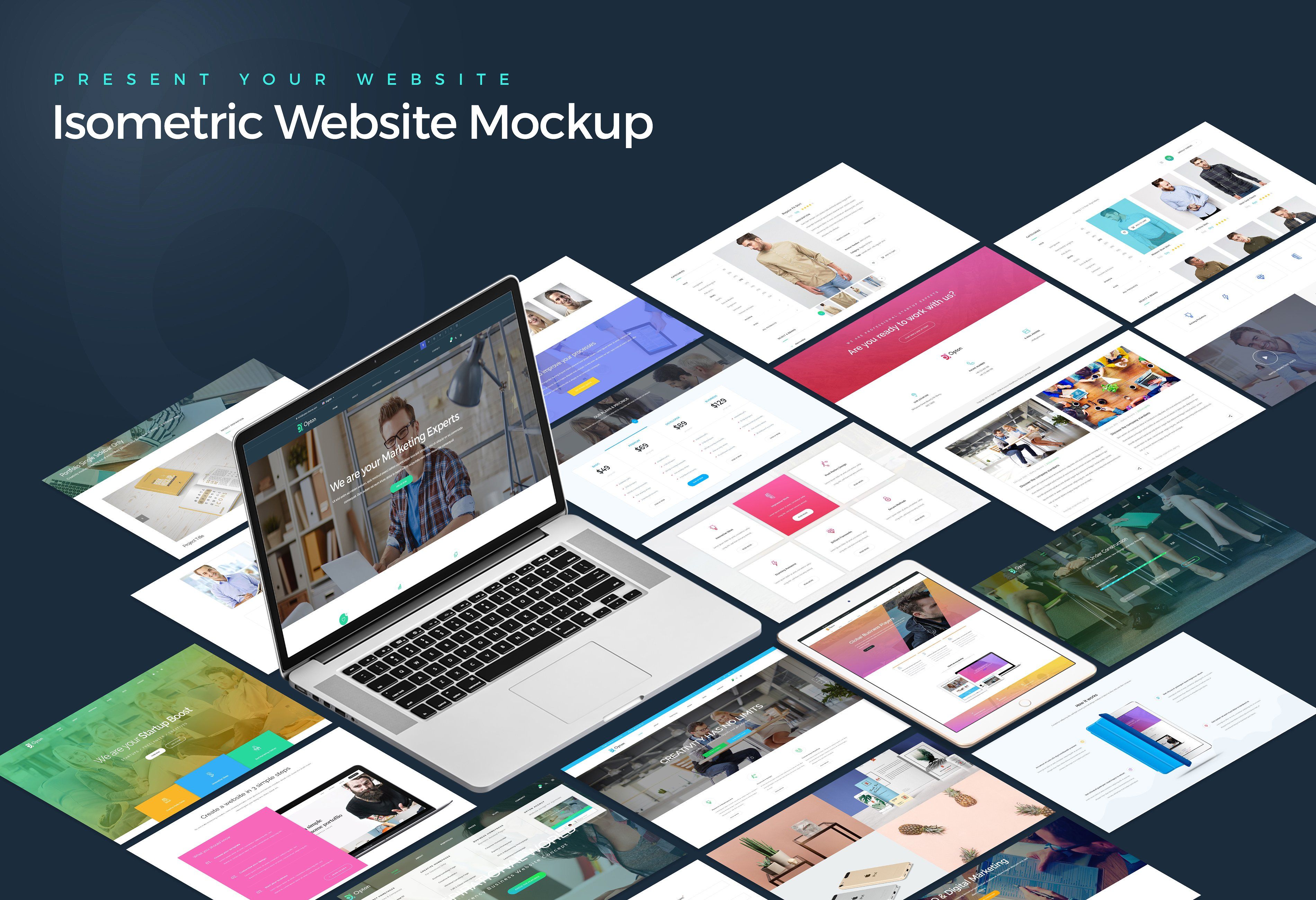
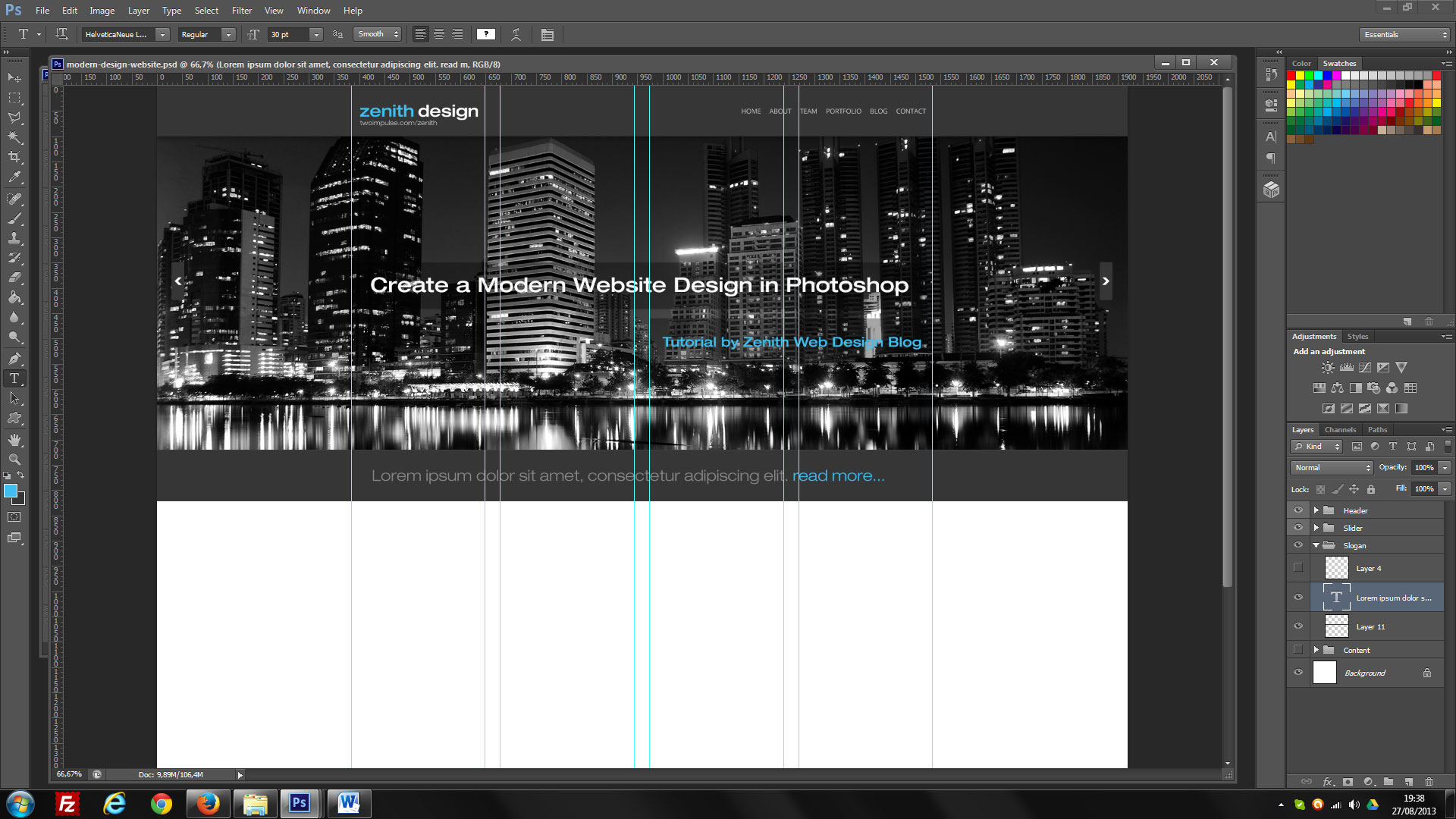
Вот какой готовый шаблон (тему) сайта мы получим в результате:
Для начала создадим новый документ размером 1200 на 850 пикселей и зальём его чёрным цветом.
Содержание
- Логотип автомобильного сайта
- Горизонтальное меню
- Пользовательское блок-меню
- Тематические разделы автосайта
Логотип автомобильного сайта
Давайте начнём с логотипа. Создаём новую группу слоёв, называем «Logo», а в ней новый слой, называем его «Logo Glow». Это будет фон под текстом.
Выбираем обычную круглую кисть и задаём следующие параметры:
- Размер кисти (Brush size): 400px
- Жёсткость(Hardness): 0%
- Непрозрачность(Opacity): 100%
- Нажим (Flow): 40%
- Цвет: белый (#ffffff)
Ставим кистью пятно в левом верхнем углу:
Затем с помощью инструмента «Перемещение» (Move Tool) поднимаем слой с пятном несколько вверх и задаём слою непрозрачность 70%:
В инструментальной панели выбираем инструмент «Текст», в панели параметров жмём на иконку включения панели символов, где задаём следующие значения:
- Семейство шрифтов (Font Family): Avanti Regular (шрифт скачать по ссылке внизу)
- Высота кегля (Font Size): — 59пт
- Трекинг (Tracking): 5
- Масштаб по горизонтали (Horizontally Scale) — 115%
- Цвет (Color): #91d4f5
Для удобства включаем линейки (Ctrl+R) и ставим направляющие, горизонтальную 92 пикс, вертикальную — 104 пикс, в перекрестье направляющих и будет начальная позиция текста логотипа сайта. Пишем логотип «Автомобили» или типа того, на рисунке показан масштаб документа в натуральную величину:
Пишем логотип «Автомобили» или типа того, на рисунке показан масштаб документа в натуральную величину:
Для шрифта слогана задаём следующие параметры:
- Семейство шрифтов (Font Family): Avanti Regular
- Высота кегля (Font Size): — 19пт
- Трекинг (Tracking): -35
- Масштаб по горизонтали (Horizontally Scale) — 100%
- Цвет (Color): #cdcdcd
Начальная позиция — 104 пикселя по ширине и высоте:
В левом верхнем углу, используя текст семейства Arial белого цвета и высотой 20пт напишите регистрационную форму и форму входа:
Горизонтальное меню
Создаём новую группу слоёв «Main Menu», где будут размещены все элементы горизонтального меню.
Создаём векторную фигуру шириной 980 и высотой 44 и радиусом скругления 5 пикселей, цвет заливки — чёрный. Левый верхний угол фигуры расположите на 140 пикс ниже и 110 пикс ниже и левее от краёв соответственно. Это будет рамка меню:
Добавим к фигуре стиль слоя «Обводку» (Stroke) с параметрами:
- Размер (Size) — 1 пикс
- Цвет обводки — #656565
- Положение — внутри (Inner)
- Непрозрачность (Opasity) — 75%
Активируем инструмент «Текст», задаём параметры:
- Семейство шрифтов (Font Family): Arial Regular
- Высота кегля (Font Size): — 14пт
- Масштаб по горизонтали (Horizontally Scale) — 110%
- Цвет (Color): белый
И пишем пункты меню. Вот как это будет выглядеть в натуральную величину:
Вот как это будет выглядеть в натуральную величину:
Теперь следует разграничить пункты этого меню. Создаём новый слой, называем его «menu divider», берём инструмент «Карандаш» (Pencil Tool) диаметром 1 пиксель и цветом, как и у рамки, #656565, зажимаем клавишу Shift и проводим вертикальную полосу от верхнего края рамки до нижнего:
Затем копируем слой и инструментом «Перемещение» (Move Tool) перетаскиваем вправо для разграничения следующих пунктов. Повторяем это действие необходимое количество раз.
Делаем подсветку активного пункта меню. Для этого ниже слоя «menu divider» создаём новый слой и называем его «active».
Для того, чтобы подсветка получилась только на пункте меню, с помощью инструмента «Прямоугольная область» (Rectangular Marquee Tool) выделяем его. Граница выделения должна проходить внутри обводки пунков! Затем берём инструмент Кисть» с параметрами:
Размер кисти (Brush size): — равен ширине пункта
Жёсткость(Hardness): 15%
Нажим (Flow): 100%
Цвет: #60c0f0
И ставим отпечаток вот таким образом:
С горизонтальным меню шаблона сайта всё. Приступаем к созданию пользовательского блок-меню.
Приступаем к созданию пользовательского блок-меню.
Пользовательское блок-меню
Создаём новую группу слоёв и называем её «Users-block-menu».
Поставьте две вертикальные направляющие на расстоянии 110 и 1090 пикселей от левого края (так, чтобы они касались краёв рамки меню), и две горизонтальные на расстоянии 211 и 513 от верхнего края:
Берём инструмент «Линия» (Line Tool), задаём режим «Фигура», цвет заливки #656565, толщина — 1 пикс, и проводим две горизонтальные линии от перекрестья до перекрестья направляющих, как показывают оранжевые стрелки на рисунке:
Снимаем направляющие, нажав Ctrl+H и видим две горизонтальные параллельные линии серого цвета:
Предполагается, что в этом блоке будут отображаться фотографии автомобилей. Давайте сделаем небольшое оформление для показа фото.
В группе «Users-block-menu» создайте новый слой, назовите его «Checkers» и, используя инструмент «Прямоугольная область» (Rectangular Marquee Tool) сделайте фигуру из квадратиков. Заливать их следует белым цветом, но при заливке устанавливать разную непрозрачность, у меня используется 25 и 7 процентов. Чёрные квадраты, естественно, ничем не залиты и являются пустыми участками слоя «Checkers»:
Заливать их следует белым цветом, но при заливке устанавливать разную непрозрачность, у меня используется 25 и 7 процентов. Чёрные квадраты, естественно, ничем не залиты и являются пустыми участками слоя «Checkers»:
Результат:
Теперь можно под слоем «Checkers» разместить фотографию авто и сделать какую-нибудь подпись. Для подписи я использовал шрифт Avanti Regular светло-серого цвета #f8f8f8 и высотой 30пт:
Теперь займёмся созданием пользовательского меню.
В группе «Users-block-menu» создайте новую группу слоёв и назовите её «Menu», а в ней создайте новый слой с именем, к примеру, «Back-menu».
Поставьте вертикальную направляющую на расстоянии 750 пикс от правого края и горизонтальную на расстоянии 220 пикс от верха. Создайте выделение размером 341 на 285 пикселей и залейте его любым цветов, в моём примере я взял серый, но в данном случае цвет не имеет значения:
Снимите выделение, нажав Ctrl+D и скройте направляющие, нажав Crrl+H. Теперь примените к слою «Back-menu» стиль слоя «Градиент» (Gradient Overlay) со следующими настройками:
Теперь квадрат должен выглядеть вот так:
Займёмся пунктами меню. Для начала сделаем разграничительные горизонтальные линии, таким же образом, как мы делали линии здесь, верхняя линия будет располагаться на высоте 289 пикс от верха, расстояние между линиями — 40 пикс.
Для начала сделаем разграничительные горизонтальные линии, таким же образом, как мы делали линии здесь, верхняя линия будет располагаться на высоте 289 пикс от верха, расстояние между линиями — 40 пикс.
Выровняйте линии по горизонтали по центру квадрата, о способах выравнивания подробно рассказывается здесь.
В итоге мы получим вот такой вид:
Далее вписываем оглавление и пункты меню. Для заголовка используем шрифт Arial Regular цветом #6699cc и размером 22 пт, для пунктов тот же шрифт белого цвета и размером 16 пт:
После чего под пункты меню добавляем две кнопки. Про то, как сделать кнопки для этого макета автомобильного сайта, рассказывается в этом материале. Теперь данный блок выглядит следующим образом:
Переходим к заключительной части — создание разделов.
Тематические разделы автосайта
Для начала создадим новую группу слоёв и назовём её «Sub Boxes». В ней создадим ещё одну группу и назовём её «Box1».
В группе «Box1» создаём фигуру с параметрами:
- Тип — Фигура
- Цвет заливки — чёрный
- Высота — 243 пикс
- Ширина — 315 пикс
- Радиус скругления — 5 пикс
И разметим её на расстоянии 538 пикселей от верха и 110 от левого края.
Добавим к фигуре стиль слоя «Обводку» (Stroke) с параметрами:
- Цвет обводки — #656565
- Положение — внутри (Inner)
- Размер (Size) — 1 пикс
- Непрозрачность (Opasity) — 75%
Вот как должен выглядеть этот прямоугольник на макете:
В панели слоёв кликните по группе «Box1», чтобы снять выделение с фигуры прямоугольника. После этого на расстоянии 42 пикселя ниже верхнего края прямоугольника проведём горизонтальную разделительную линию длиной 297 пикселей, выровняем её по центру прямоугольника с помощью опций выравнивания. Добавим к линии стиль слоя «Обводка» с такими же параметрами, как у фигуры. Теперь квадрат имеет следующий вид:
Пишем заголовок раздела, используя шрифт Arial Regular высотой 16 пт и цветом #91d4f5.
Для оживления дизайна можно вставить картинку, в данном случае подойдёт изображение размером 100 на 75 пикселей.
И осталось добавить само содержание блока. Для этого воспользуемся блочным текстом.
Выбираем инструмент «Текст» (Type Tool), нажимает левой клавишей мыши в поле фигуры и протаскиваем курсор влево и вниз для создания рамки нужного размера. Затем выбираем шрифт Arial Regular высотой 14 пт белого цвета и вписываем нужный текст:
Затем выбираем шрифт Arial Regular высотой 14 пт белого цвета и вписываем нужный текст:
Собственно, первый блок готов. Дублируем группу «Box1», переименовываем в «Box2» и перетаскиваем её на 332 пикселя вправо.
Для разнообразия, этот блок сделаем без картинки, но со списком, в качестве маркеров списка используются простые векторные фигуры, об их создании рассказывается здесь.
Таким же образом создаём третий блок, для разнообразия добавим в него кнопку «Подробнее», о её создании также рассказывается здесь.
Остался подвал сайта. Но тут, думаю, вопросов возникнуть не должно, кнопки Twitter и создаём здесь.
Ну вот, собственно и всё, посмотрите ещё раз на макет автомобильного сайта:
Скачать готовый PSD-файл и шрифт Avanti Regular:
Скачать с Depositfiles.comЕсли нет времени создавать с нуля шаблон, то в интернете можно скачать или купить готовые макеты. Например, на Templatemonster, Freepik или morepsd.
Почему Photoshop Считается Лучшим Продуктом Adobe Для Веб-Дизайна / WAYUP
Веб-дизайн многогранен и включает в себя не только работу над макетом по принципу «что где будет располагаться», но и создание необходимых изображений, обработку фотографий, различных элементов пользовательского интерфейса, иконок, клипартов, продумывание типографики и сочетания шрифтов и многое-многое иное. Поскольку веб-дизайнеры создают визуальный макет, то использование Photoshop более чем удобно и понятно. Но между тем, различные мастера в мире стараются пользоваться огромным набором приложений компании Adobe и при создании одного только макета задействуют и Illustrator, и Fireworks, и InDesign, даже новейший Experience Design (XD).
Поскольку веб-дизайнеры создают визуальный макет, то использование Photoshop более чем удобно и понятно. Но между тем, различные мастера в мире стараются пользоваться огромным набором приложений компании Adobe и при создании одного только макета задействуют и Illustrator, и Fireworks, и InDesign, даже новейший Experience Design (XD).
«Но зачем так много?» — спросите вы. «Какой от них может быть толк и есть ли он вообще?». Ответ и прост и сложен. Дело в том, что с одной стороны, все продукты Adobe предназначены для разных целей, с другой – кто к чему привык, а с третьей – они имеют интеграцию друг с другом. Впрочем, отличительные и особенные нюансы у каждого приложения все же есть и мы ниже постараемся их рассмотреть. Если грамотно использовать возможности каждого отдельного продукта, то создание дизайна сайтов станет проще, а может, и быстрее в некоторых моментах.
Наша цель не рассказать о конкретной работе в каждом приложении, но обратить внимание на их особенности, цели, задачи, решаемые ими. Если вы уже выбрали в чем работать, а это 99,9% Photoshop, то продолжайте совершенствоваться именно в этом, а прочее оставляйте для дополнительных возможней и расширения навыков.
Если вы уже выбрали в чем работать, а это 99,9% Photoshop, то продолжайте совершенствоваться именно в этом, а прочее оставляйте для дополнительных возможней и расширения навыков.
Изначально приложение было создано для редактирования и ретуши растровых изображений и работе с фотографиями. Спустя 25 лет приложение позволяет создавать и редактировать 3D-объекты, работать с освещением в изображениях, цветностью, слоями, создавать анимацию и прочее.
В течении многих лет во всем мире Photoshop подходит и для создания веб-сайтов и макетов в формате PSD, благодаря, как раз таки, возможности работы со слоями. Они позволяют менять положение пользовательских элементов, отдельно редактировать их. Более того, макеты в Photoshop способствует тому, что сайты всегда будут в веб-браузере выглядеть так, как вы их изначально задумали при любом разрешении экрана. Стоит отметить набор фильтров, инструментов, плагинов для приложения.
Illustrator в веб-дизайне
Приложение для векторной графики. При этом можно создавать как отличные клипарты, так и иконки, крошечные favicon без потери качества и появления пикселей, как в случае с растровой графикой. Разумеется, что при необходимости обработки логотипа, так же подойдет данное приложение.
При этом можно создавать как отличные клипарты, так и иконки, крошечные favicon без потери качества и появления пикселей, как в случае с растровой графикой. Разумеется, что при необходимости обработки логотипа, так же подойдет данное приложение.
Но если рассматривать Illustrator с точки зрения веб-дизайна и макета сайта, то он не подходит как таковой. Как минимум, откорректировать фотографию вы не сможете и со шрифтами «поиграться» тоже. Что уж говорить о разметке и вёрстке, анимации. Впрочем, последнее обновление Illustrator CC (2017.1) от 5 апреля 2017 года позволяет обрезать растровое изображение без сторонних программ. В результате, обрезанные части не сохраняются, а размер общего файла уменьшается. Тем не менее, полноценно работать с изображениями в Иллюстраторе все же невозможно, но некоторые веб-мастера умудряются создавать макеты сайтов в формате AI и отсылать их заказчикам.
InDesign в веб-дизайнеПриложение, которое до сих пор поддерживается Adobe и предназначено для макетов печатной продукции (брошюр, плакатов, журналов, листовок). Но между тем, работать с сайтом тоже можно, хотя сложнее и сохранить в PSD не получится, а импорт этого формата бывает корявым частенько. Зато можно обрабатывать большие объемы текста. Настраивать колонки, поля, стиль. Назначить нумерацию для страниц, перемещать макеты, упорядочивать и многое другое.
Но между тем, работать с сайтом тоже можно, хотя сложнее и сохранить в PSD не получится, а импорт этого формата бывает корявым частенько. Зато можно обрабатывать большие объемы текста. Настраивать колонки, поля, стиль. Назначить нумерацию для страниц, перемещать макеты, упорядочивать и многое другое.
Приложение обладает готовыми модульными сетками, есть панелька для просмотра готовых страниц, даже, например, можно создать шаблон footer и закрепить его один раз на все страницы. Можно даже редактировать AI и PSD. Но для работы Landing Page, с промо-станицами все равно потребуется Photoshop. Если же ваш сайт предназначается для большого количества текста или заказчик заказал макет множества страниц (более3-4) и готов их увидеть даже в PDF формате, то создать его в InDesign реально и удобно.
Глубокий анализМысль о том, что логотипы и иконки проще создавать в Photoshop – не самая лучшая, ибо векторная графика в приложении превращается в растр. Для того чтобы искажения и пиксели были не видны, такой растр должен иметь очень высокое разрешение, что будет являться, по сути, уже вексельной графикой. Если готовую векторную картинку вставить из Illustrator – она будет пиксельной. Именно поэтому удобнее иметь или наборы готовых изображений в векторе или Illustrator на компьютере, дабы была возможность работы с вектором.
Для того чтобы искажения и пиксели были не видны, такой растр должен иметь очень высокое разрешение, что будет являться, по сути, уже вексельной графикой. Если готовую векторную картинку вставить из Illustrator – она будет пиксельной. Именно поэтому удобнее иметь или наборы готовых изображений в векторе или Illustrator на компьютере, дабы была возможность работы с вектором.
InDesign, несмотря на то, что предназначен для верстки печатной продукции может предложить минимальный набор для создания элементов веб-дизайна. Настолько минимальный, что все равно придется использовать сторонние программы. Нет даже подобающего функционала для работы с фотографиями и логотипами, фильтров.
Но вот в чем проблема. InDesign создает макеты страницы на основе готовых и имеющихся у него шаблонов. Даже сверстать их может и сгенерировать CSS и HTML. НО! Этот код не будет оптимизирован для различных браузеров. Как говорится: «код будет грязным». Очистка его превратиться в сложную рутину, которая у веб-разработчика отнимет колоссальное количество времени, а автоматический вариант не справится и вовсе. Именно поэтому Photoshop имеет большее преимущество, даже несмотря на то, что творческий процесс занимает большее количество времени. InDesign подойдет только тогда, когда заказчику нужен макет большого сайта с несколькими страницами, разными по содержанию и с большим количеством текста.
Именно поэтому Photoshop имеет большее преимущество, даже несмотря на то, что творческий процесс занимает большее количество времени. InDesign подойдет только тогда, когда заказчику нужен макет большого сайта с несколькими страницами, разными по содержанию и с большим количеством текста.
Почему не подойдет Photoshop? Потому что придется создавать отдельные PSD для каждой страницы и прорисовывать отдельно (InDesign есть шаблоны), а настроить между ними (страницами) связь и активные ссылки не получится. Более того, создать все страницы в одном PSD тоже не вариант – размер файла будет большим и затем уже верстальщикам будет неудобно разбираться, что и где. Именно поэтому при работе над большими страницами, над Landing Page – Photoshop лучшее, что может быть.
Если говорить о Illustrator и InDesign, то они похожи, с той разницей, что Иллюстратор не имеет возможности создания нумерации страниц и шаблонов книг. Но зато AI поддерживает монтажные области для создания брошюр или перевода макетов в формат PDF. В дальнейшем такой макет удобно представлять заказчикам/клиентам/партнерам. То есть Illustrator держится некоторым особняком от прочих приложений и выполняет особую роль в веб-дизайне.
В дальнейшем такой макет удобно представлять заказчикам/клиентам/партнерам. То есть Illustrator держится некоторым особняком от прочих приложений и выполняет особую роль в веб-дизайне.
Существует и такое приложение у Adobe, как Fireworks. Точнее существовал, но об этом чуть позже. Задача приложения – обработка растровых и векторных изображений для сайтов. Особенность в том, что в нем удобно делать элементы пользовательского интерфейса. Даже есть возможность проверить их работоспособность, добавить анимацию и прочее. В Photoshop это делать кропотливее. Поэтому многие известные веб-мастера имеют это приложение тоже на компьютере и сочетают в создании макета сайтов и PS, и Fw. Плюсом является то, что объекты, созданные в Fw можно переводить в CSS и HTML и затем уже вставлять непосредственно на страницы сайта. Да и код создается чистым.
Adobe Experience DesignНо сейчас программа более не поддерживается и на смену ей уже приходит Adobe Experience Design или XD. Доступна она в бета-версии для Windows и Mac бесплатно на официальном сайте. Что это за зверь? Adobe XD создаётся для макетов интерфейсов мобильных приложений, сайтов. То есть, если InDesign создан все же для полиграфии и печатной продукции, а возможность создания документов для Web как бонус, то Adobe XD создается, наоборот, для разработки «цифровой продукции», мобильных интерфейсов, десктопных. Существует совместимость с Illustrator, Photoshop, можно создавать кнопочки, макеты, элементы, работать с ссылками, переходами, анимацией, видео. И еще много всего. Можно создавать макет и видеть его в действии.
Доступна она в бета-версии для Windows и Mac бесплатно на официальном сайте. Что это за зверь? Adobe XD создаётся для макетов интерфейсов мобильных приложений, сайтов. То есть, если InDesign создан все же для полиграфии и печатной продукции, а возможность создания документов для Web как бонус, то Adobe XD создается, наоборот, для разработки «цифровой продукции», мобильных интерфейсов, десктопных. Существует совместимость с Illustrator, Photoshop, можно создавать кнопочки, макеты, элементы, работать с ссылками, переходами, анимацией, видео. И еще много всего. Можно создавать макет и видеть его в действии.
Между тем, некоторые веб-дизайнеры не стремятся на него переходить. Выглядит приложение уж больно «сырым» и многих возможностей, к которым люди уже привыкли и в Fireworks, и в Photoshop попросту нет. Да, шаблоны и принципы создания макетов разрабатывались Adobe при поддержке многих именитых специалистов, но реализовано все это еще не слишком успешно. При получении заказа на создание дизайна сайта гораздо быстрее открыть PS и нарисовать в нем, что-то создать и перенести из Fw или AI. Времени затрачивается гораздо меньше.
Времени затрачивается гораздо меньше.
Итак, Adobe для веб-дизайнеров предлагает большой ассортимент приложений, каждое из которых удобно по-своему и выполняет разные задачи. Но при этом нужно понимать, что главное при создании дизайна сайтов – сделать быстро и качественно. Соответственно, выбор падает на привычный и удобный Photoshop и Illustrator для работы с вектором. Но не стоит забывать и о Fireworks, даже не смотря на то, что он не поддерживается уже, им продолжают пользоваться во всем мире. Свои непосредственные функции и задачи он выполняет. А стремиться заменять его на Adobe Experience Design тоже вопрос спорный, ибо до сих пор в версии для Mac функционала больше, чем в версии для Windows.
Цель нашего материала была не рассказать вам: «О, смотрите, это же уникальная вещь, пользуйтесь только ею!». Нет! Мы хотели просто напомнить, какие продукты у Adobe существуют для упрощения и ускорения работы веб-дизайнера и верстальщика. Рассмотреть заблуждения и нюансы этих программ, которые обычно становятся явными только после нескольких часов кропотливой работы в них.
Photoshop действительно самая удобная программа для дизайна-сайта, InDesign подойдет для макета, Illustrator – для векторных картинок, Fireworks/ Adobe Experience Design – совокупное приложение для веб-дизайна, растровых и векторных изображений. Здесь же отметим, что некоторые веб-мастера вообще стараются в своей работе не использовать Photoshop вообще и все делать только в Fireworks, даже в нынешнее время. Или не пользуются продуктами Adobe, но это же внутрикорпоративные особенности. Так или иначе, это отдельная тема, тем более что с каждым годом Photoshop продолжает улучшаться, а Fireworks переходит в формат XD.
Adobe XD против Photoshop: обзор веб-дизайна
Вот вам горячая точка зрения, связанная с веб-разработкой и дизайном: Adobe XD обошла Adobe Photoshop . Хорошо, я немного опоздал с игрой по этой теме, так что, возможно, это в лучшем случае холодный взгляд. Я перешел на Adobe XD для всего, что связано с веб-дизайном, начиная с конца 2017 года, и после использования его чуть более восьми месяцев я думаю, что это достаточно хороший размер образца, чтобы сказать, что он полностью изменил мой рабочий процесс.
Я виноват — я пил сок XD, и пока он имеет прекрасный вкус. Хайп настоящий.
Уверен, некоторые из вас, дизайнеры и разработчики, говорят: «Вау-воу-воу, Райан, врубай тормоза, чувак. Вы хоть пробовали [вставьте сюда свое любимое дизайнерское приложение]?» Теперь я понимаю, что существует множество дизайнерских платформ на выбор, некоторые по праву лучше, чем другие. Сразу скажу, что основная причина, по которой я использую XD, — это фактор удобства (о котором мы поговорим подробнее чуть позже).
Когда я начинал заниматься веб-дизайном, я предпочитал Photoshop. Я имею в виду, что после многих лет использования его в школе дизайна для меня было наиболее разумно использовать Photoshop для проектирования, потому что он был мне знаком.
По мере того, как я начал развиваться в своей области и улучшать свои проекты, я начал понимать, что мои проекты становятся все более и более сложными, но время и эффективность падают. Итак, я начал изучать другие варианты улучшения моего рабочего процесса, будь то интеграция плагинов с Photoshop или использование разных платформ, таких как Sketch или UXPin.
Короче говоря, эти другие варианты мне не подошли по целому ряду причин. Так было до тех пор, пока не был запущен XD, завершивший стадию бета-тестирования и включенный в мой пакет Adobe CC. С первого дня его официального запуска я неукоснительно использовал XD для своих проектов и с тех пор не оглядывался назад.
Обзор приложений
И Photoshop, и XD — всего лишь два детища, включенные в искусно созданный пакет приложений и экосистему Adobe, созданную творческими людьми и для них. Photoshop — это OG в дизайнерской игре, дебютировавший в 1990 и с тех пор является опорой для дизайнеров. Как следует из названия, основная цель программного обеспечения — редактирование фотографий, обработка фотографий и создание изображений. С другой стороны,
XD (сокращение от «Experience Design») — это новое дополнение к пакету Creative Cloud, разработанное под пристальным вниманием команды Adobe «Project Comet». Программное обеспечение было переведено в бета-версию весной 2016 года и официально запущено осенью 2017 года. XD в основном используется для UX / UI и веб-дизайна, а также для создания прототипов.
XD в основном используется для UX / UI и веб-дизайна, а также для создания прототипов.
Ни для кого не секрет, что наша экранная жизнь становится все более и более мобильной.
Из-за этого дизайнерам нужен был инструмент, который мог бы идти в ногу с очень изменчивым цифровым миром, в котором мы живем. Вот почему Adobe разработала XD, и теперь для некоторых дизайнеров, включая меня, новый подход.
Итак, почему XD вместо Photoshop?:
Для меня нет ничего более верного, чем цитата великого философа дизайна Типака Шакерна (безусловно, лучший каламбур, связанный с дизайном, который я когда-либо придумал — добро пожаловать) однажды сказал: «Я не выбирал жизнь XD, жизнь XD выбрала меня». В каком-то смысле XD просто упал мне на колени. Это было приложение, которое пряталось у всех на виду; часть моей учетной записи Creative Cloud, на которую я никогда не обращал внимания, пока меня не охватила необходимость искать другие варианты платформы для дизайна. Немного терпения и несколько уроков на YouTube позже, и я смог освоиться. В конце концов, новое приложение на блоке стало новым выбором.
Немного терпения и несколько уроков на YouTube позже, и я смог освоиться. В конце концов, новое приложение на блоке стало новым выбором.
Причина № 1: Комфорт и удобство
Программы Adobe, особенно Photoshop и Illustrator (а теперь и XD), стали для меня почти второй натурой только потому, что они: все, что связано с дизайном, было вызвано и б) отраслевым стандартом. Можно много говорить об удобстве, и Adobe XD дает мне это. Возьмем, к примеру, сочетания клавиш. Вам не нужно , чтобы использовать их, но давайте оставим здесь полную сотню, вам нужно. Они значительно ускоряют ваш рабочий процесс, и когда вы привыкнете к ним, вам будет трудно преодолеть кривую обучения, когда вы пробуете что-то новое. Когда я какое-то время пытался использовать Sketch для своей работы, мне потребовалось некоторое время, чтобы привыкнуть.
Для XD этого было немного, поскольку многие сочетания клавиш, используемые в Photoshop и Illustrator, одинаковы в XD, и это довольно большое дело.
Еще одна вещь, которую следует отметить, это то, что она включена в вашу учетную запись Adobe CC, поэтому запишите ее на фактор удобства Adobe XD. Недавно они изменили свой тарифный план, чтобы предоставить стартовый пакет XD бесплатно, и если это не означает, что это удобно, то я не знаю, что это такое.
Причина № 2: оптимизация для веб-страниц и дизайна приложений
Adobe XD также имеет преимущество в виде более простого интерфейса и простоты использования по сравнению с Photoshop. Поскольку Adobe XD был создан и разработан с учетом того, что его следует использовать для дизайна экрана, вы быстро заметите, что интерфейс очень минимален по сравнению с большим количеством инструментов, панелей и конфигураций Photoshop. Теперь все навороты, которые может предложить Photoshop, хороши, но большинство из этих функций не нужны и непрактичны при разработке веб-сайтов и приложений.
Что касается функций Adobe XD (по состоянию на июль 2018 г.), то есть несколько замечательных функций, заслуживающих признания:
- бесшовный процесс.

- Сторонняя интеграция больше похожа на дополнительный бонус. Каким бы хорошим ни был XD, есть некоторые аспекты, которые приложение не может реализовать (по крайней мере, пока). Интеграция экспорта Zeplin предельно проста, и это ключевая платформа, которую наша команда использует при переходе от проектирования к разработке.
- Панель активов очень удобна и может быть включена в раздел «Удобство» по причине №1. Возможность сохранять цвета, стили символов и символы позволяет мне создать руководство по стилю в рамках проекта и поддерживать единообразие.
(Источник)
- Повторяющаяся сетка меняет правила игры. Хотя я, вероятно, экономлю минуты своего рабочего процесса, кажется, что я экономлю вечность, используя этот инструмент. Я могу быстро повторять элементы на монтажной области несколькими щелчками и перетаскиваниями, сохраняя при этом гибкость в настройке интервалов.

(Источник)
- Неподвижные элементы — довольно новое дополнение к репертуару XD, которое давно готовилось. Несколько пользователей XD (точнее, 5573) умоляли Adobe реализовать эту функцию, и она наконец пришла к нам в обновлении за июнь 2018 года. Из нескольких функций, которые я упомянул, это, вероятно, та, от которой я бы не хотел отказываться.
Я считаю, что миссия Adobe XD состоит в том, чтобы создать универсальную платформу, которую дизайнеры могли бы использовать для создания веб-сайтов и приложений. Я бы сказал, что с включением бесшовной встроенной интеграции прототипирования Adobe определенно движется в правильном направлении. Прототип — это ключевой элемент проекта веб-сайта, который приносит пользу всем вовлеченным сторонам — от разработчиков (которые будут создавать сайт), до клиентов (чей веб-сайт будет затронут дизайном) и дизайнеров (которые являются те, которые будут получать отзывы от клиента и передавать проект разработчику). Это помогает проиллюстрировать, как в конечном итоге сайт будет выглядеть для клиента, и в конечном итоге позволяет всем с обеих сторон согласовать конечный продукт.
Это помогает проиллюстрировать, как в конечном итоге сайт будет выглядеть для клиента, и в конечном итоге позволяет всем с обеих сторон согласовать конечный продукт.
(Источник)
Заключительные мысли
Несмотря на то, что Adobe XD является более новым приложением на конкурентном рынке, знание того, что оно взращивается под крылом Adobe, вселяет в меня уверенность, что оно станет моей платформой для веб-дизайна. — выбор на ближайшие годы. Благодаря сторонним интеграциям, ежемесячным обновлениям приложений в зависимости от потребностей клиентов, функциям прототипирования и легкому удобству использования Adobe XD превзошел Photoshop, когда дело доходит до веб-дизайна, на мой взгляд.
6 причин отказаться от Photoshop в пользу Adobe XD в Web Design
Adobe Photoshop использовался разработчиками для создания веб-сайтов с детства интернета (90-е годы). Это стандартный инструмент, который разработчики выбирают для создания веб-сайтов, программного обеспечения и приложений.
Тем не менее, Photoshop всегда был программным обеспечением для редактирования изображений. В 2016 году Adobe создала замечательный программный инструмент только для разработки веб-сайтов и пользовательского интерфейса.
Этот инструмент называется Adobe XD.
XD расшифровывается как опытный дизайн, что означает, что Adobe XD создан специально для создания веб-сайтов и приложений. Если вы хотите повысить эффективность работы вашего агентства, повысить производительность разработчиков вашего веб-сайта и создавать более качественные результаты, вот шесть причин, по которым вам следует отказаться от Photoshop в пользу Adobe XD.
1. Adobe XD легко освоить
Adobe XD — это простой инструмент для дизайнеров. Начнем с того, что Photoshop основан на растре, а Adobe XD — на векторе. Это позволяет пользователям рисовать фигуры с помощью векторного карандаша, что на самом деле намного удобнее, чем создание фигур в Photoshop.
Adobe XD также имеет функцию «Повторить сетку», которая помогает дизайнерам копировать одно и то же изображение столько раз, сколько они хотят:
Photoshop не имеет этого инструмента, поэтому использование Adobe XD — отличный способ сэкономить много времени во время проектов веб-дизайна.
2. Adobe XD обеспечивает бесперебойную совместную работу
Еще одно большое преимущество использования Adobe XD по сравнению с Photoshop заключается в том, что дизайнеры могут работать с другими сотрудниками в режиме реального времени. Это позволит оптимизировать даже масштабные проекты по дизайну веб-сайтов.
Более того, клиенты также могут сотрудничать с вашей командой, чтобы быстро предлагать изменения и утверждать их, чтобы улучшить взаимодействие с пользователем и удовлетворенность клиентов. Если вы полагаетесь на субподрядчиков для выполнения своих функций веб-дизайна, эта удивительная функция совместной работы поможет творить чудеса, устраняя узкое место в вашем общении с ними.
3. Adobe XD имеет универсальные глобальные стили
Используя Adobe XD, вам не нужно вручную изменять элементы и стили для иллюстраций. В отличие от Photoshop, вы можете использовать глобальные стили, которые можно применять к нескольким объектам по вашему выбору.
Это просто означает, что после редактирования цвета, стиля и других свойств объекта вы можете выбрать множество других объектов, чтобы наследовать те же свойства. Опять же, это огромная экономия времени во время любого проекта по дизайну веб-сайта. И когда вы вносите изменения в этот стиль, он применяется повсюду в дизайне. Еще раз, это огромная экономия времени!
4. Adobe XD имеет замечательные возможности прототипирования
Adobe XD предоставляет замечательную функцию прототипирования, которая позволяет пользователям соединять различные монтажные области друг с другом. Затем пользователи могут просматривать эффекты перехода между этими монтажными областями, чтобы увидеть, как будет выглядеть весь веб-сайт после его запуска.
При использовании Photoshop вам придется использовать сторонние инструменты для достижения этой цели.
5. Adobe XD использует свойства CSS
Это наша любимая причина использования Adobe XD. Руководители проектов и дизайнеры знают, как сложно предоставить разработчикам CSS для завершения проекта дизайна веб-сайта.