Дизайн сайта — портфолио, примеры работ
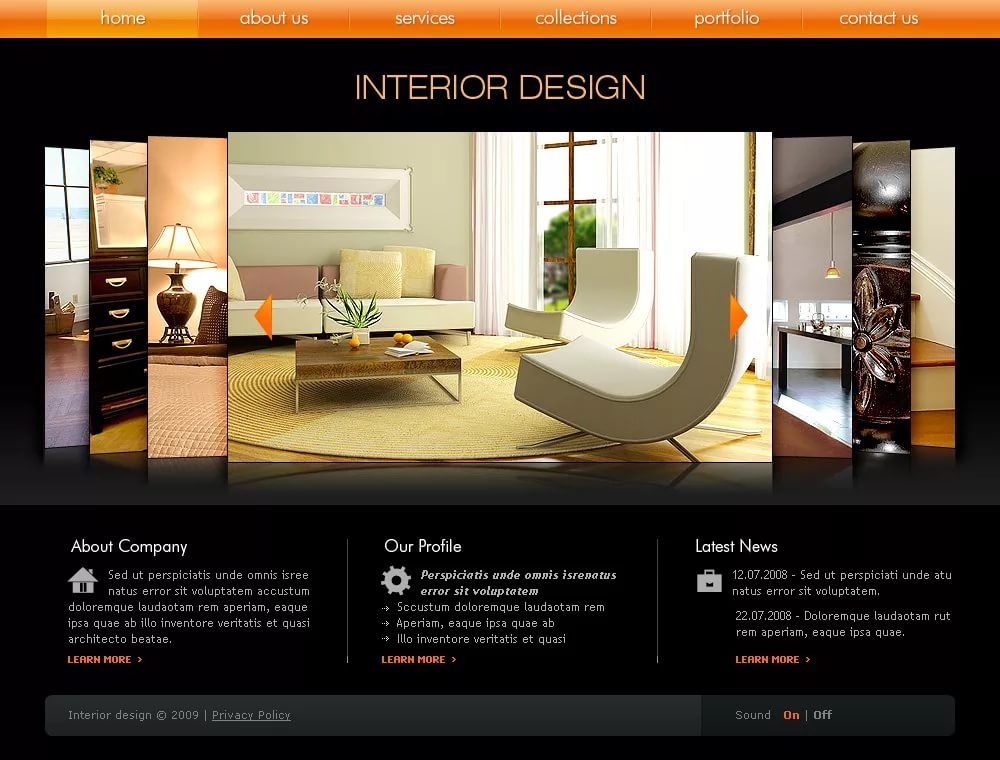
Здесь представлены примеры работ по разработке дизайна сайта, выполненные нашими дизайнерами. Заглянув в портфолио вы убедитесь, что к каждому проекту был осуществлен индивидуальный подход (который выполнялся на основе запросов клиентов). Дизайн — это лицо сайта. Одёжка, по которой встречают. Это первое, с чем сталкивается потенциальный клиент, оценивая компанию и сравнивая её с вашими конкурентами. Дизайн сайта – это больше, чем просто внешнее оформление сайта. Это ещё и удобство использования, взаимовыгодное сочетание его отдельных элементов. Профессионально выполненный дизайн сайта должен способствовать быстрому поиску необходимой информации, а его креативность и оригинальность способствовать привлечению новых клиентов. При этом интерфейс веб-сайта должен быть понятен для пользователя и не заставлять тратить много времени на его изучение.
Строительная компания
Производитель белковых концентратов
Строительная компания
Детский клуб
Металлургический завод
Детский клуб
Агентство недвижимости
Электротехническая компания
Завод качественных сплавов
Ювелирное ателье
Представительство международной компании
Прачечная-химчистка
Сталелитейный завод
IT-компания
Стилист визажист
Интернет магазин косметики
Видеопродакшн компания
Онлайн сервис для тестирования сайтов
Промышленная компания
Сервис поиска цен
Портал о спорте и здоровье
Питомник британских котов
Блог
Производитель материалов
Портал для разработчиков
Онлайн игра
Сервис покупок за рубежом
Полиграфическая компания
Кондитерская
Пескоструйная компания
Сервис поиска работы за рубежом
Агентство недвижимости
Группы работ
- Сайты под ключ
- Разработка логотипа
- Дизайн сайта
- Проекты веб-студии
Используя веб-сайт https://novikey. com/, вы соглашаетесь на использование файлов Cookies для повышения качества обслуживания.
com/, вы соглашаетесь на использование файлов Cookies для повышения качества обслуживания.
Лучшие примеры веб-дизайна
Сегодня вы увидите подборку с лучшими примерами веб-дизайна. Возможно, именно эти примеры вдохновят вас на новые идеи и проекты. Будем рады услышать ваше мнение в комментариях.
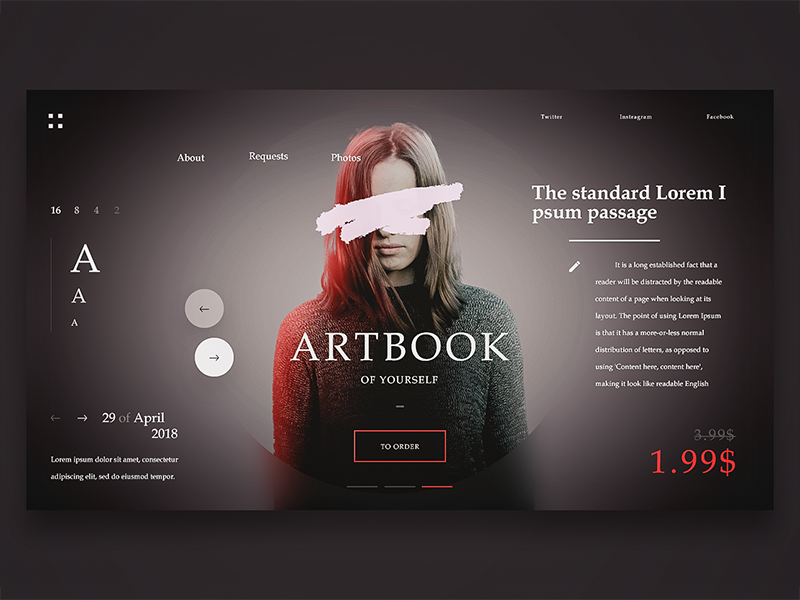
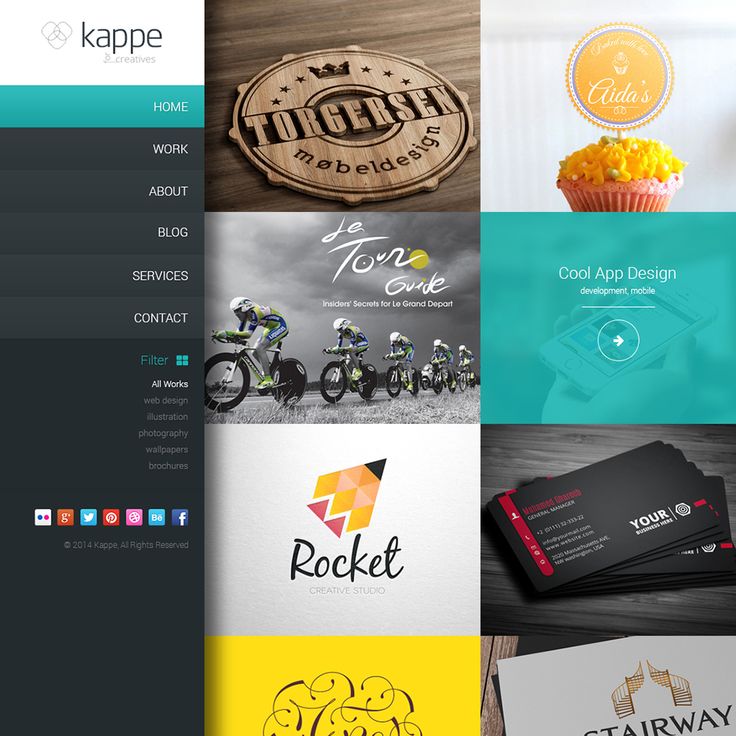
Примеры веб-дизайна портфолио
На подобных сайтах выставляются работы художников. Как правило, они создаются для фотографов, дизайнеров и профессионалов шоу-бизнеса.
hotdot
vittoriomariavecchi
lucasnikitczuk
Peachey photography
mufeed
Caramelbudgie
mustafademirkent
Shaneprendergast
Derek Boateng
uigstudio
uberdigital
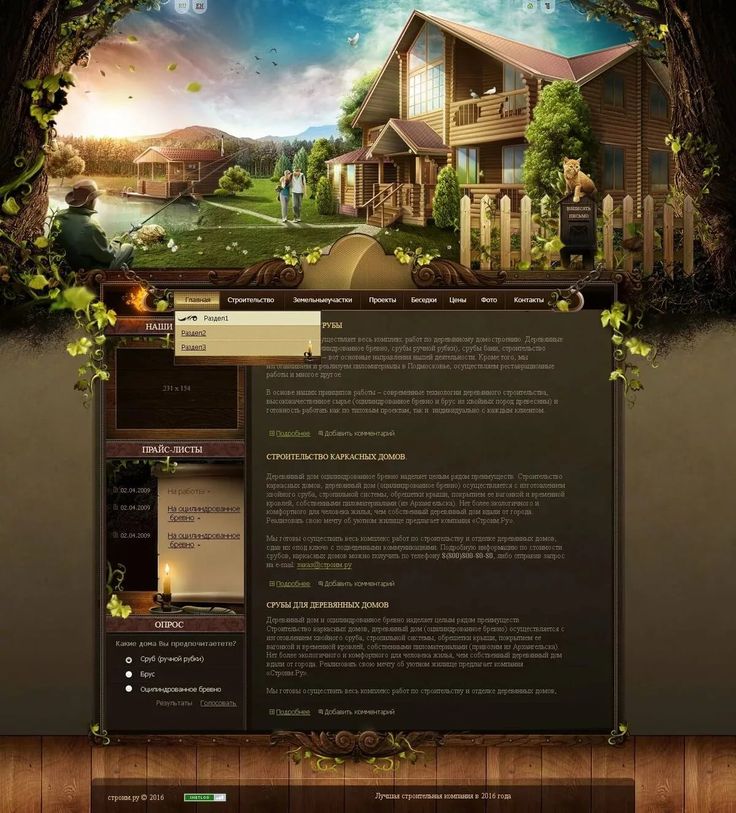
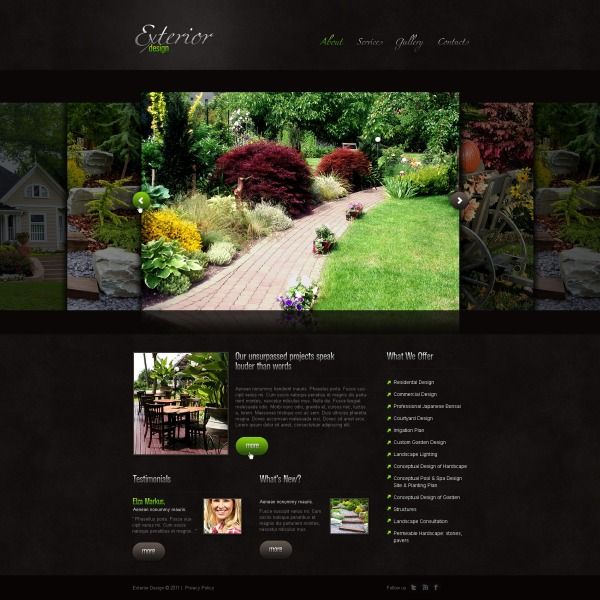
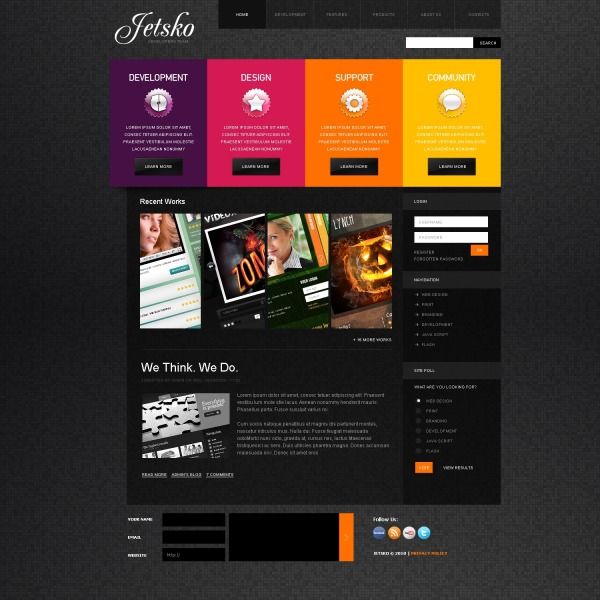
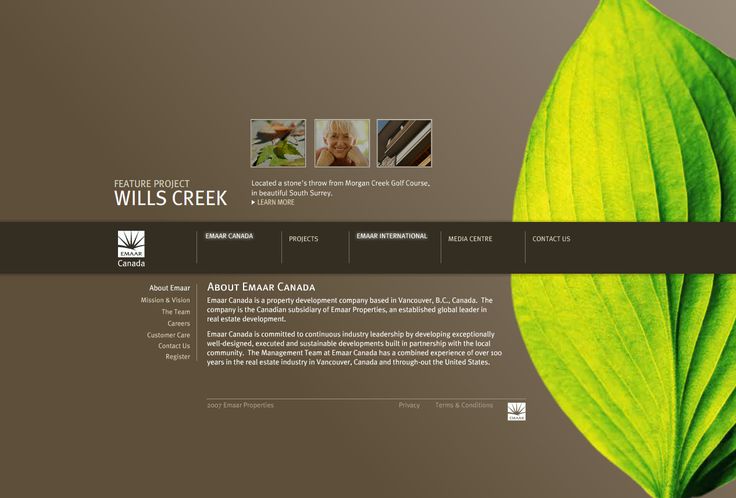
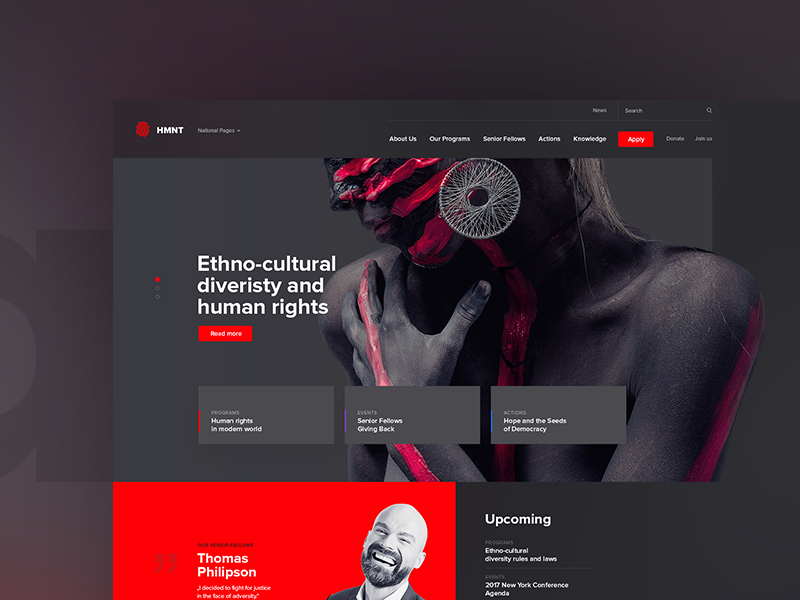
Примеры веб-дизайна бизнес сайтов
Сайты малых и крупных предприятий. Бизнес или корпоративные веб-сайты, как правило, приносят большие деньги. Дизайнер, работая над подобного рода проектом, должен хорошо продумать дизайн, стиль сайта и хорошо разбираться в технике создания лучшего веб-дизайна, чтобы клиенты не только приходили, а и оставались на длительное время.
Бизнес или корпоративные веб-сайты, как правило, приносят большие деньги. Дизайнер, работая над подобного рода проектом, должен хорошо продумать дизайн, стиль сайта и хорошо разбираться в технике создания лучшего веб-дизайна, чтобы клиенты не только приходили, а и оставались на длительное время.
Gc watches
yellowphin
Numero10
delhiwebdesignerz
webartisans
code95
xgraphica
Beoplay
jandk
Livingedge
brognoliincorporadora
zenergy
blackramwhisky
Siaperitivos
kitchenprague
vismap
Clearmedia
M2film
bravepeople
vespillo-lefilm
ipolecat
Веб-дизайн сайтов приложений
Веб-дизайн сайтов приложений схож с бизнес сайтами. Отличие лишь состоит в том, что коммерческие сайты информируют о множестве товаров, а сайт приложений обычно представляет один конкретный продукт. Чтобы создать хороший сайт приложений необходимо знать стили эффективного маркетинга. Здесь необходимо большое внимание уделить тому, чтобы подчеркнуть и выдвинуть на передний план сам продукт и описать его отличия от других подобных продуктов, которые представлены на рынке.
Отличие лишь состоит в том, что коммерческие сайты информируют о множестве товаров, а сайт приложений обычно представляет один конкретный продукт. Чтобы создать хороший сайт приложений необходимо знать стили эффективного маркетинга. Здесь необходимо большое внимание уделить тому, чтобы подчеркнуть и выдвинуть на передний план сам продукт и описать его отличия от других подобных продуктов, которые представлены на рынке.
helvetitee
Disney
calculit.piratesdeaudouce
smartphood.it
Apple
vlog.it
bagigia
4startup
solomo.welovedigital
Веб-дизайн различных сайтов
Есть сайты, которые не вписываются ни в одну из выше перечисленных категорий. Вот они:
thekennedys
Served-mcr
Tori’s Eye
adidasretailjobs
Cyclemon
T-mobile
stlouischildrens
Спасибо вам за внимание. Надеемся, вам понравились данные примеры и вы нашли среди этой подборки полезные и интересные экземпляры.
Надеемся, вам понравились данные примеры и вы нашли среди этой подборки полезные и интересные экземпляры.
Перевод — Дежурка.
Автор — Ayaz Malik.
Возможно, вам также будет интересно:
- 25 сайтов посвященных фильмам
- 20 сайтов на свадебную тематику
- 20+ сайтов из Японии и Китая.
- Опубликовано в Веб-дизайн, октября 18, 2013
- Метки: бизнес веб-дизайн, веб дизайн, веб-дизайн портфолио, веб-дизайн сайтов приложений, примеры веб-дизайна
Tweet
�
Комментарии
[an error occurred while processing the directive]
12 выдающихся примеров портфолио веб-дизайна
Создание портфолио — сложный и очень важный проект в вашей карьере веб-создателя. Следуйте этим ярким примерам лучших практик создания портфолио веб-дизайна.
Следуйте этим ярким примерам лучших практик создания портфолио веб-дизайна.
Портфолио веб-дизайна — это тщательно подобранная витрина проектов и тематических исследований, которые дизайнер выбирает для представления своих лучших и наиболее многообещающих примеров работы потенциальным клиентам или работодателям. В индустрии веб-дизайна портфолио считается отправной точкой, где у дизайнеров есть первая возможность представить себя, свою личность, свой художественный стиль, профессионализм и так далее. Портфолио веб-дизайна может включать в себя что угодно: от созданных дизайнером действующих веб-сайтов, образцов проектов, тематических исследований, шаблонов веб-дизайна до даже менее масштабных ресурсов, таких как дизайн типографики, иллюстрации, логотипы и т. д.
Нам, начинающим создателям веб-сайтов, пора выработать четкое представление о том, как портфолио веб-дизайна может ускорить нашу карьеру в качестве дизайнеров, а также о стратегическом мышлении и планировании, которые необходимы в процессе создания впечатляющего, сложного дизайна.
В этом посте мы определим ключевые функции, которые должно включать каждое портфолио веб-дизайна, и извлечем лучшие практики из некоторых из самых мощных примеров портфолио веб-дизайна, с которыми мы столкнулись во время нашего исследования.
Содержание
- Зачем дизайнерам портфолио веб-дизайна?
- Что должно включать в себя портфолио веб-дизайна?
- 12 блестящих примеров портфолио веб-дизайна
- 1. Роберт Бюргель: Использование эффектов движения для демонстрации вашего таланта
- 2. ZORiN: акцент на личном бренде
- 3. Ueno: портфолио, демонстрирующее продукты, бренды и опыт
- 4. Адриан Жерве: рассказ о процессе разработки вашего продукта
- 5. Buzzworthy: портфолио встречается с личностью
- 6. ИНАКИ СОРИА: построение отношений с клиентами с помощью удаленного фриланса
- 7.
 Komini Media: разумное использование пустого пространства
Komini Media: разумное использование пустого пространства - 8. BALLSY MEDIA: портфолио и личность
- 9. SANJOO: использование подхода, ориентированного на контент
- 10. Элегантные чайки: передача вашей индивидуальности через дизайн
- 11. Codepuffin: яркое портфолио, которое выделяется
- 12. Studio 081: всегда формулируйте свое ценностное предложение
Зачем дизайнерам портфолио веб-дизайна?
Существует множество неоспоримых причин, по которым каждому веб-дизайнеру необходимо потрясающее портфолио в области веб-дизайна, чтобы показать себя с лучшей стороны и получить работу в проектах веб-дизайна, которыми он готов овладеть. Это верно не только для установления собственного авторитета, но и для увеличения вероятности того, что его наймут для многообещающих, высококлассных проектов.
Причина № 1: онлайн-портфолио делает вас доступным для поиска и клиентов
Всем известно, что в наши дни все зависит от Google. Когда работодатели ищут веб-дизайнера, независимо от того, специализируются ли они на определенной вертикали или находятся в определенном месте, соответствующий поиск в Интернете приблизит их на один шаг к своим кандидатам.
Когда потенциальные клиенты ищут, например, внештатного веб-дизайнера из Сиэтла, штат Вашингтон, они, скорее всего, будут искать «внештатный веб-дизайнер в Сиэтле» или что-то подобное. Если ваше дизайнерское портфолио соответствует требованиям SEO, поэтому вы будете появляться в этих результатах поиска, вы в хорошей форме для того, чтобы получить эту работу.
Причина № 2: Интернет-портфолио демонстрирует ваш опыт
При поиске найма независимого веб-дизайнера или дизайнерского агентства клиенты в первую очередь заинтересованы в том, чтобы увидеть конкретную работу, которую дизайнер или дизайнеры могут выполнить.
Да, указание различных факторов, таких как инструменты, которые вы используете для дизайна, в какой нише дизайна вы специализируетесь и т. д., — это вопросы, которые клиенты хотят отметить в своем контрольном списке найма, но на самом деле они больше всего заинтересованы в том, чтобы увидеть работу. Примеры. Как только они увидят, что вы можете придумать, они смогут лучше понять, подходят ли ваши дизайнерские знания, стиль и т. д. для того, что они ищут.
Это означает, что они хотят видеть настоящие, осязаемые проекты, над которыми работали творческие профессионалы в прошлом. Клиенты хотят видеть, что включает в себя ваш мыслительный процесс, и как вы воспользуетесь их идеями и превратите их в визуальный контент, а также примените при этом свои творческие способности и дизайнерские навыки. Они хотят видеть, как вы реагируете на вызовы и как вы берете чистый холст и создаете уникальный, впечатляющий веб-сайт, который эффективно сообщает, кто они и чем занимаются.
Причина № 3: Клиенты не успевают
Есть и практическая сторона того, почему те, кто хочет нанять, находят демонстрацию проектов и тематические исследования более эффективным способом оценки кандидатов на дизайнера. Клиенты, которые ищут профессионалов в области дизайна для создания своего веб-сайта, часто получают сотни портфолио и резюме. Время имеет решающее значение, сроки должны быть соблюдены, и люди хотят быстро получить ответы на свои вопросы.
Клиенты, которые ищут профессионалов в области дизайна для создания своего веб-сайта, часто получают сотни портфолио и резюме. Время имеет решающее значение, сроки должны быть соблюдены, и люди хотят быстро получить ответы на свои вопросы.
Это означает, что просеивание страниц объяснений того, кем вы являетесь как дизайнер и почему ваш опыт актуален, менее привлекательно для тех, у кого мало времени. Вместо этого просмотр выполненных вами проектов может быть эффективным способом для клиентов оценить, подходят ли ваши навыки для того, что им нужно.
Причина № 4: Позвольте клиентам познакомиться с вами
Взаимоотношения между заказчиком и дизайнером являются ключевым элементом успешного дизайнерского проекта. Это больше, чем просто построение взаимопонимания того, что нужно клиенту и что может создать дизайнер. Здесь задействовано общение и личная связь, которая должна «щелкнуть». Вот почему, просматривая ваше портфолио, потенциальные клиенты захотят узнать вас как личность, как личность, чтобы понять, с кем они будут работать и какую динамику внесет их команда профессионалов.
Форум, на котором посетители вашего портфолио могут познакомиться с вами, часто находится на вашей странице «О нас», которую вы можете рассматривать как индивидуальную или индивидуальную версию стандартной страницы «О нас», которую вы обычно видите в компании. сайты. Мы углубимся в этот компонент портфолио позже в этой статье.
Чтобы клиенты узнали о вас, нужно не только написать свою историю на странице «О нас». Речь идет о том, чтобы определить, какие элементы вашей личности вы хотите подчеркнуть, например, ваш смелый вкус и умение использовать яркие цветовые схемы или ваш подход к словам, который проявляется в заголовках и описаниях, которые вы используете во всем портфолио. Вы также можете рассмотреть свой выбор изображений как способ представить свою личность, будь то выбор фотографий красивых пейзажей и пейзажей, современных иллюстраций, фотографий вашей напряженной работы с картами памяти вокруг вашего рабочего пространства и так далее. Слово за вами.
Причина № 5: Определите нишу или специализацию вашего дизайна
Как опытные создатели веб-сайтов, мы знаем, что дизайнеры часто классифицируют себя в зависимости от того, с какими видами бизнеса и веб-сайтов они знакомы и чем увлечены. Эти ниши дизайна могут варьироваться от веб-сайтов электронной коммерции до новостных онлайн-сайтов или персональных услуг, таких как личные тренеры и терапевты. Потенциальные клиенты захотят не только увидеть проделанную вами работу, похожую на то, что они ищут, но также захотят знать, что вы понимаете их отрасль как с точки зрения потребностей бизнеса, так и интересов аудитории.
Эти ниши дизайна могут варьироваться от веб-сайтов электронной коммерции до новостных онлайн-сайтов или персональных услуг, таких как личные тренеры и терапевты. Потенциальные клиенты захотят не только увидеть проделанную вами работу, похожую на то, что они ищут, но также захотят знать, что вы понимаете их отрасль как с точки зрения потребностей бизнеса, так и интересов аудитории.
Ниши дизайна касаются не только отраслей и вертикалей, но и тенденций веб-дизайна и стилей веб-сайтов. Если, например, владелец бизнеса заинтересован в создании веб-сайта, содержащего видеофоны и продуманные эффекты движения, он захочет узнать, работали ли вы с такими функциями раньше.
Что должно включать в себя портфолио веб-дизайна?
Когда дело доходит до основ, есть пять ключевых вопросов, на которые должно ответить портфолио веб-дизайнера:
- Кто вы
- Чем вы занимаетесь
- Ваше местоположение
- Работа, которой вы должны поделиться
- Как с вами связаться вопросы, которые могут возникнуть у потенциальных клиентов, когда они заинтересованы в получении информации о вашей работе и услугах.
 Выделение одного раздела или страницы для каждого из этих вопросов будет тщательным и организованным способом убедиться, что ваше портфолио дает все ответы, которые ищет посетитель вашего сайта.
Выделение одного раздела или страницы для каждого из этих вопросов будет тщательным и организованным способом убедиться, что ваше портфолио дает все ответы, которые ищет посетитель вашего сайта.Домашняя страница: краткое введение
Вы можете думать, что домашняя страница вашего портфолио дизайнеров служит той же цели, что и домашняя страница любого веб-сайта: создание инфраструктуры и понимания, которые позволят посетителю веб-сайта перемещаться по вашему сайту. В случае дизайнерских портфолио главная страница обычно содержит краткую биографию из 2-3 предложений, в которой вкратце описывается «кто вы», а также указывается, где вы находитесь. Если потенциальный клиент находится в Барселоне и хочет нанять только дизайнера из Испании, он сразу же захочет узнать, соответствуете ли вы этим критериям.
Кроме того, многие компании открыты для найма удаленных дизайнеров, поэтому, если вы готовы работать удаленно, полезно указать и это. Обязательно укажите услуги, которые вы предоставляете, хотя этот раздел также может отображаться на вашей странице «О нас» (или на обеих).
 Важно, чтобы посетители веб-сайта точно понимали, на чем вы специализируетесь, и соответствует ли то, что вы можете предложить, тому, что им может понадобиться. Фактически, во многих портфолио веб-дизайна будет отдельная страница под названием «Услуги», посвященная объяснению типа услуг, которые предоставляет дизайнер или агентство.
Важно, чтобы посетители веб-сайта точно понимали, на чем вы специализируетесь, и соответствует ли то, что вы можете предложить, тому, что им может понадобиться. Фактически, во многих портфолио веб-дизайна будет отдельная страница под названием «Услуги», посвященная объяснению типа услуг, которые предоставляет дизайнер или агентство.О себе: Кто вы
Здесь все становится личным, и настало ваше время проявить себя — рассказать свою личную историю. Полезно ответить на такие вопросы, как: «Что познакомило вас с дизайном?», «Почему дизайн важен для вас?», «Как вы можете использовать дизайн, чтобы изменить мир к лучшему?». Вы захотите быть как можно более уникальным (но все же на каком-то уровне обычным) и использовать возможность выделиться среди своих конкурентов. Работодатели ищут смелых, уверенных в себе и увлеченных своей работой дизайнеров. Это именно то, что вы хотите сообщить.
Вы также можете думать о своей странице «О нас» в том же свете, что и о том, как вы проходите собеседование при приеме на работу.
 Это предполагает ответы на такие вопросы, как «Опишите проблему, с которой вы столкнулись, и почему вы захотели стать дизайнером», «Что делает вас уникальным в вашей дизайнерской работе?», «Какой вклад вы можете внести в компанию?» и так далее. В конечном счете, ваша страница «О нас» должна давать представление о том, с каким человеком вам предстоит работать, и о том, как вы можете добиться потрясающих результатов, создав веб-сайт клиента.
Это предполагает ответы на такие вопросы, как «Опишите проблему, с которой вы столкнулись, и почему вы захотели стать дизайнером», «Что делает вас уникальным в вашей дизайнерской работе?», «Какой вклад вы можете внести в компанию?» и так далее. В конечном счете, ваша страница «О нас» должна давать представление о том, с каким человеком вам предстоит работать, и о том, как вы можете добиться потрясающих результатов, создав веб-сайт клиента.Работа: то, чем вы должны поделиться
Здесь вам нужно тщательно подумать о том, какой из ваших проектов веб-дизайна лучше всего отражает ваши навыки, опыт и стиль дизайнера.
Также хорошо указать, что включал ваш рабочий процесс проектирования, например, какие инструменты вы использовали и т. д. Вы также должны обязательно включить ссылку на прототип или на сам работающий веб-сайт.
Не забывайте о важности добавления отзывов в свое портфолио, будь то на странице «Работа» или на другой странице или в разделе, как вы считаете нужным.
 Потенциальные клиенты захотят увидеть хорошие, положительные отзывы от реальных клиентов, с которыми вы работали, а ценность отзывов клиентов не стоит пренебрегать. Это также способствует позитивным, приятным отношениям между вами и вашими работодателями, которые всегда нравятся тем, кто хочет нанять.
Потенциальные клиенты захотят увидеть хорошие, положительные отзывы от реальных клиентов, с которыми вы работали, а ценность отзывов клиентов не стоит пренебрегать. Это также способствует позитивным, приятным отношениям между вами и вашими работодателями, которые всегда нравятся тем, кто хочет нанять.Контактное лицо: лучший способ связаться с
Ваша контактная страница, возможно, является одним из наиболее важных компонентов вашего сайта-портфолио дизайнеров. Без этого вы можете потерять потенциальных клиентов просто потому, что они не могут понять, как с вами связаться. При этом ваша страница контактов, возможно, является самой простой для дизайна страницей среди всех ваших других страниц. По сути, это просто целевая страница, и чем она минималистичнее, тем лучше.
Мы рекомендуем использовать большое изображение (в идеале портрет или откровенную фотографию) и простую контактную форму. Также полезно добавить панель социальных значков к вашим наиболее активным каналам социальных сетей.
 Таким образом, если потенциальные работодатели предпочтут связаться с вами через LinkedIn или даже Facebook Messenger, это будет удобно и комфортно. Все делается для того, чтобы удовлетворить пожелания клиента!
Таким образом, если потенциальные работодатели предпочтут связаться с вами через LinkedIn или даже Facebook Messenger, это будет удобно и комфортно. Все делается для того, чтобы удовлетворить пожелания клиента!12 выдающихся примеров портфолио веб-дизайна
1. Роберт Бюргель: Использование эффектов движения для демонстрации вашего таланта
Начальный дизайн этого офиса визуальных коммуникаций (секция героев) сбивает нас с ног. Создавая свой веб-сайт с помощью Elementor, Роберт Бюргель определенно знает, как заявить о себе и своем агентстве, но таким изысканным и стильным способом. Эффект движения плавающей рыбы завораживает, если не сказать больше, и это графическое агентство из Дюссельдорфа явно полно таланта, творчества и уникальности.
2. ZORiN: Подчеркните свой личный бренд
Роман Зорин — российский веб-дизайнер, который демонстрирует лаконичный талант использовать традиционный формат портфолио дизайна и использовать Elementor, чтобы наполнить его творчеством и заставляющим задуматься чутьем.
 Его веб-сайт делает именно то, что мы упоминали ранее о дизайнере, демонстрирующем их мыслительный процесс и рабочий процесс проектирования, который происходит в их проектах. Каждый раздел домашней страницы сообщает необходимый контент, включая инструменты дизайна, которые он чаще всего использует в своих проектах веб-дизайна.
Его веб-сайт делает именно то, что мы упоминали ранее о дизайнере, демонстрирующем их мыслительный процесс и рабочий процесс проектирования, который происходит в их проектах. Каждый раздел домашней страницы сообщает необходимый контент, включая инструменты дизайна, которые он чаще всего использует в своих проектах веб-дизайна.Наконец, он предоставляет профессиональное руководство по бренду для своего личного бренда, которое показывает, насколько опытным и сложным является его подход к дизайну.
3. Ueno: портфолио, демонстрирующее продукты, бренды и опыт
Ueno — это брендинговое агентство мирового класса, которое обслуживает некоторые из крупнейших мировых брендов в области брендинга, дизайна продуктов, веб-сайтов и т. д. Их сайт-портфолио полон индивидуальности их бренда, и каждая страница сразу дает вам представление о том, что они из себя представляют. о: отношениях, юморе, творчестве и первоклассном дизайне.
4. Адриен Жерве: Делитесь своим процессом разработки продукта
Адриан Жерве (Adrien Gervaix) — независимый дизайнер продуктов и UX/UI из Лилля, Франция.
 Адриан использует смелый синий фон, чтобы окружить скромную презентацию своего впечатляющего проекта. Есть много уникальных деталей дизайна, которыми Адриан дополняет свое портфолио, например, анимированный бумажный самолетик на главной странице, схема навигации в заголовке и особенно раздел «Ценности и процесс», в котором показан процесс его рабочего процесса проектирования и то, как он подходит к каждому проекту.
Адриан использует смелый синий фон, чтобы окружить скромную презентацию своего впечатляющего проекта. Есть много уникальных деталей дизайна, которыми Адриан дополняет свое портфолио, например, анимированный бумажный самолетик на главной странице, схема навигации в заголовке и особенно раздел «Ценности и процесс», в котором показан процесс его рабочего процесса проектирования и то, как он подходит к каждому проекту.5. Buzzworthy: портфолио и личность
Buzzworthy — цифровая студия из Бруклина, которая специализируется на разработке пользовательских сайтов WordPress. С точки зрения дизайна их сайта-портфолио, они определенно берут торт с уникальностью, так как расположенное по центру вертикальное меню посередине, которое направляет посетителей к каждому из их портфолио-проектов, действительно не похоже ни на что, что мы когда-либо видели. Именно за это, среди прочих деталей дизайна, мы его и любим.
6. ИНАКИ СОРИА: построение отношений с клиентами с помощью удаленного фриланса
Инаки Сориа — внештатный дизайнер из Барселоны (но работает удаленно), чей профиль подчеркивает его руководящий принцип важности общения и отношений между дизайнером и клиентом.
 Его выбор изображений и скриншотов, которые представляют образцы проектов, которые он сделал, кристально чист и удобен для просмотра, поэтому визуальная коммуникация также является первоклассной.
Его выбор изображений и скриншотов, которые представляют образцы проектов, которые он сделал, кристально чист и удобен для просмотра, поэтому визуальная коммуникация также является первоклассной.7. Komini Media: разумное использование пробелов
Komini Media — рекламное агентство из Гётеборга, Швеция, которое создало свой веб-сайт с помощью Elementor. Их сайт привлек наше внимание по многим причинам, одной из главных из которых было умелое использование пустого пространства на главной странице и изменение размера шрифта при прокрутке вниз. Если вы посмотрите на их навигационное меню, оно также может похвастаться некоторыми необычными, но красивыми эффектами наведения на пункты меню.
8. BALLSY MEDIA: портфолио и личность
BALLSY MEDIA — цифровое агентство, базирующееся в Нортумберленде, графстве в самом северном графстве Англии (граничащем с Шотландией). Созданный с помощью Elementor 3.0, этот веб-сайт агентства отличается от дизайнерского портфолио тем, насколько его схема дизайна отражает его уникальность как бизнеса: он расположен далеко на севере земного шара.
 Агентство решило взять эту черту характера и интегрировать ее в свой дизайн: интерактивное темное небо, скалистый горный пейзаж и глубокий синий цвет, который представляет бесконечное окружающее небо. В конечном счете, это портфолио показывает, насколько эффективным может быть использование одной из ваших индивидуальных черт характера для определения схемы дизайна вашего портфолио.
Агентство решило взять эту черту характера и интегрировать ее в свой дизайн: интерактивное темное небо, скалистый горный пейзаж и глубокий синий цвет, который представляет бесконечное окружающее небо. В конечном счете, это портфолио показывает, насколько эффективным может быть использование одной из ваших индивидуальных черт характера для определения схемы дизайна вашего портфолио.9. САНЧЖУ: Использование подхода «Сначала контент»
SANJOO — это веб-сайт портфолио, созданный Elementor К. Санджу Сингхой, фрилансером в области цифрового маркетинга из Индии. Его сайт на самом деле состоит только из одной страницы, но все же разнообразен, интересен и полностью динамичен. Нам нравится его текстовый подход к дизайну, а также комбинированное всплывающее меню и контактная форма, которые запускаются при нажатии на значок меню.
10. Элегантные чайки: передача вашей индивидуальности через дизайн
Elegant Seagulls — цифровое креативное агентство, базирующееся в Маркетте, штат Мичиган.
 Это портфолио — это то, что мы считаем ярким примером того, как сделать заявление о вашей миссии дизайнера (или дизайнеров) известным. Это распространено на их домашней странице, их странице «О нас», где они излагают свою «стратегию», «концепцию», «доработку» и так далее. И последнее, но не менее важное: их сложная страница «Портфолио», на которой представлены их тематические исследования, указывает на важность представления тематических исследований в вашем дизайнерском портфолио. После того, как вы нажмете на миниатюру тематического исследования, на странице проекта появится четкая, ориентированная на контент страница, заполненная пустым пространством и четкими изображениями отточенного дизайна пользовательского интерфейса.
Это портфолио — это то, что мы считаем ярким примером того, как сделать заявление о вашей миссии дизайнера (или дизайнеров) известным. Это распространено на их домашней странице, их странице «О нас», где они излагают свою «стратегию», «концепцию», «доработку» и так далее. И последнее, но не менее важное: их сложная страница «Портфолио», на которой представлены их тематические исследования, указывает на важность представления тематических исследований в вашем дизайнерском портфолио. После того, как вы нажмете на миниатюру тематического исследования, на странице проекта появится четкая, ориентированная на контент страница, заполненная пустым пространством и четкими изображениями отточенного дизайна пользовательского интерфейса.11. Codepuffin: яркое портфолио, которое выделяется
Codepuffin — это компания веб-разработчиков (шоу одной женщины), которой руководит новозеландская разработчик по имени Эми. Портфолио Эми, созданное с помощью Elementor 3.0, смело и красиво во всех смыслах: смелые цвета, логотип с уникальной типографикой и многие другие визуальные особенности.
 Одним из действительно уникальных компонентов сайта Эми является то, как она публикует отзывы клиентов, а также ссылку на свою страницу в Instagram прямо под ней. Цитата из отзывов плавно интегрирована в страницу с четким, читаемым текстом и привлекательным синим фоном, завершающим процесс прокрутки страницы.
Одним из действительно уникальных компонентов сайта Эми является то, как она публикует отзывы клиентов, а также ссылку на свою страницу в Instagram прямо под ней. Цитата из отзывов плавно интегрирована в страницу с четким, читаемым текстом и привлекательным синим фоном, завершающим процесс прокрутки страницы.12. Студия 081: всегда формулируйте свое ценностное предложение
Studio 081 — это бутик веб-дизайна и графического дизайна, базирующийся в Черногории. Это еще один яркий пример бренда / профессионала, который использует Elementor для создания веб-сайта, который позиционирует свой бренд как полностью единый и понятный с их ценностным предложением. Эта стратегия позволяет посетителям веб-сайта и потенциальным клиентам понять, в чем заключается дополнительная ценность работы с этими дизайнерами и профессионалами. В целом, их контактная страница и форма ясны и доступны, их социальные иконки легко видны, а миниатюры, используемые в галерее их портфолио, отдают должное их прекрасной работе.

Покажи нам, из чего ты сделан
В этой статье мы увидели, как создание дизайнерского портфолио может произвести неизгладимое впечатление на работодателей. Делая это, вы используете свой шанс продемонстрировать (и даже доказать) свой уникальный талант, давая понять людям, в чем заключаются ваши сильные стороны и таланты как дизайнера.
Портфолио, которые являются слишком общими, предполагают, что у профессионала в области дизайна нет ни настоящей специальности, ни ниши, ни четкого посыла в работе дизайнера. Нахождение баланса между следованием лучшим практикам портфолио веб-дизайна с одновременным добавлением вашего индивидуального, единственного в своем роде стиля и навыков — привлечет потенциальных клиентов к дальнейшему изучению вашего портфолио и заинтересованности в найме вас для их следующего проект.
Не забудьте поделиться с нами своим портфолио, опубликовав его в сообществе Facebook и поделившись им в комментариях ниже.
Удачи!
Поделиться на facebook
Поделиться на Twitter
Поделиться на linkedin
Поделиться на WhatsApp
Поделиться на электронной почте
Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.

Вводя свой адрес электронной почты, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.
Orlee Gillis
Orlee — создатель контента в Elementor, увлеченный дизайном UX/UI и написанием UX. Она проводит много времени, практикуя свои дизайнерские навыки и заваривая холодный кофе.
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
дизайнов рабочих страниц, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть дизайн веб-сайта Meetings
Дизайн веб-сайта Meetings
Посмотреть домашнюю страницу веб-сайта Juno
Домашняя страница веб-сайта Juno
Посмотреть Wespace — целевая страница коворкинга
Wespace — Коворкинг Лендинг
Посмотреть совместную работу Целевая страница
Совместная работа Целевая страница
Просмотреть целевую страницу коворкинга — Исследование 👌
Целевая страница коворкинга — Исследование 👌
Посмотреть целевую страницу управления задачами
Целевая страница управления задачами
View Sahitya — Инструменты для совместной работы Дизайн веб-сайта
Сахитья — Инструменты для совместной работы Дизайн веб-сайта
View WorkHub — целевая страница рабочей области
WorkHub — целевая страница рабочей области
Просмотреть OSU — целевая страница панели управления коворкингом
OSU — Целевая страница панели управления коворкингом
Просмотр WorkTzy — Целевая страница рабочей области
WorkTzy — целевая страница рабочей области
Посмотреть целевую страницу Spaceland
Целевая страница Spaceland
Посмотреть Kerjoler — целевую страницу коворкинг-пространства
Kerjoler — Коворкинг, посадочная страница
Посмотреть Need More Space — Коворкинг 👨💻
Нужно больше места — Коворкинг 👨💻
Посмотреть заголовок SaaS Hero — Moyo.