примеры красивых дизайнов порталов, веб-страниц с ярким оформлением, интересные и необычные варианты
Чтобы создать эффективный сайт, нужно опираться не столько на тренды, сколько на удобство пользователей. Современный подход к дизайну веб проектов — это набор правил, которые нужно учитывать при подготовке макетов. Эстетика остается важной составляющей, но в основе должны быть правильно подобранные элементы, у каждого из которых есть свои задачи.
В этом материале мы расскажем об элементах, из которых строится сайт, и правилах, которые помогают сделать его эффективным, с точки зрения продаж и других целевых действий. В конце статьи вы найдете последние тенденции, которые можно использовать для вдохновения.
Из чего состоит дизайн сайта?
Для создания красивых макетов нужно продумывать каждый элемент. На восприятие влияют компоненты, которые незаметны без детального анализа — пользователь просто видит общую картинку, она ему нравится, но он не понимает, почему. А дело в том, что дизайнер хорошо проработал стиль сайта и оформление каждой страницы до «незначительных мелочей».
А дело в том, что дизайнер хорошо проработал стиль сайта и оформление каждой страницы до «незначительных мелочей».
Из чего складывается веб дизайн?
Сетка
Расположение элементов определяет композицию и помогает управлять вниманием пользователя. Она может быть:
- симметричной, когда все блоки уравновешены относительно центра;
- асимметричной — для распределения веса между объектами и расстановки акцентов.
Тренд последних лет — рост популярности асимметричной сетки. Она помогает создать креативный рекламный сайт. Однако не стоит использовать ее в каждом проекте: иногда асимметрия может мешать восприятию контента и усложнять взаимодействие с интерфейсом. Если для бренда одежды это удачное решение, то у аудитории финансовой организации или банка — наоборот, может снизить доверие и привести к оттоку клиентов.
Шрифты
Ещё один элемент, который нужно выбирать с учетом и эстетики, и удобства — шрифты. В зависимости от стиля можно использовать разные варианты:
В зависимости от стиля можно использовать разные варианты:
- с засечками или без;
- строгие угловатые или закруглённые мягкие;
- плотные или утонченные;
- вытянутые или плоские;
- машинные или рукописные.
Классификаций много — выбор зависит от стиля сайта и количества текстовой информации. Основное требование для главного шрифта — читабельность, потому что иначе пользователь не будет вникать в контент.
Графика
Крутой дизайн сложно представить без графики. Это не только видео или изображения для иллюстрирования содержания, но и вспомогательные элементы, например, иконки.
Палитра
Выбор цветов — одна из самых сложных задач при разработке. С помощью палитры управляют настроением аудитории, формируют правильное восприятие бренда, расставляют акценты.
Помимо стандартных многоцветных сайтов, в последнее время стали популярны три типа палитры:
- пастельная — с приглушенными оттенками;
- монохром — бывает черно-белым или одноцветным;
- дуотон — выбирается два основных цвета.

Формы
Ещё один способ невербальной коммуникации в дизайне — это формы элементов. Углы и закругления могут сыграть бо́льшую роль в донесении смыслов, чем слова. Прямые линии и углы говорят о строгости, а плавные — наоборот, снижают градус серьезности.
Эти правила распространяются на:
- фоновые изображения;
- кнопки;
- иконки;
- блоки с контентом;
Анимация
Ни один современный сайт невозможен без анимации. Эффекты бывают двух типов — эстетические и интерактивные. Если первые используются в творческих целях, то вторые нужны для улучшения пользовательского опыта. Например, появление тени при наведении указывает посетителю на то, что блок кликабельный.
Требования к современному веб дизайну
Создание макетов — это не только креативная, но и техническая работа. От дизайнера требуется продумать удобный интерфейс: просто нарисовать красивый проект — недостаточно. Важно, чтобы сайт отражал специфику бизнеса. При посещении у пользователя должно складываться правильное впечатление о компании и ее услугах. Дизайн — это мощный инструмент коммуникации бренда с аудиторией, а не набор классных картинок, разбросанных по странице.
Важно, чтобы сайт отражал специфику бизнеса. При посещении у пользователя должно складываться правильное впечатление о компании и ее услугах. Дизайн — это мощный инструмент коммуникации бренда с аудиторией, а не набор классных картинок, разбросанных по странице.
Сделать хороший веб-проект помогут следующие требования:
- Пользовательские сценарии
В основе интерфейса должны быть поведенческие паттерны, а не абстрактная структура со стандартным набором страниц. Какая у посетителя цель? Какие этапы он должен пройти? Что поможет ему сделать это? Эти вопросы помогут вам при проработке.
- Юзабилити
Главная задача — сделать сайт удобным, а не оригинальным. Яркий дизайн — это хорошо, но у проекта всегда есть коммерческая составляющая. Для повышения конверсии нужно думать об аудитории. Пользователям должно быть легко искать и воспринимать информацию, ориентироваться на страницах, совершать нужные действия.
- Адаптивность
Интерфейс должен одинаково хорошо открываться с разных устройств. Однако это только часть правила. При разработке дизайна важно предусмотреть разные модели взаимодействия с сайтом. Например, если большая часть посетителей заходит посмотреть нужную информацию на ходу, то важно потратить больше усилий на проработку версии для смартфонов — использовать подход mobile first.
- Небольшие отрывки текста
Главная функция сайта — получение конверсий. Аудитория и так пролистывает рекламу — читать большие тексты на маркетинговых страницах никто не будет. Нужно сокращать абзацы до минимума, избавляясь от лишнего. Причем тут дизайнер? Его задача — донести информацию образно, вызвать эмоции, опираясь не на контент, а на стильный визуал.
- Умеренность и баланс
Это требование относится ко всем компонентам: не нужно делать слишком яркий дизайн, анимировать каждый элемент, перегружать страницы излишними деталями.
10 трендов веб-дизайна 2022 года
Обычно трендовый дизайн — это поле креативных агентств и студий, которые сражаются за премии и признание в сообществе. Сайт компании не обязательно должен соответствовать последним модным тенденциям в этой сфере. На практике подборки трендов — это не руководство к действию. Скорее они нужны для вдохновения.
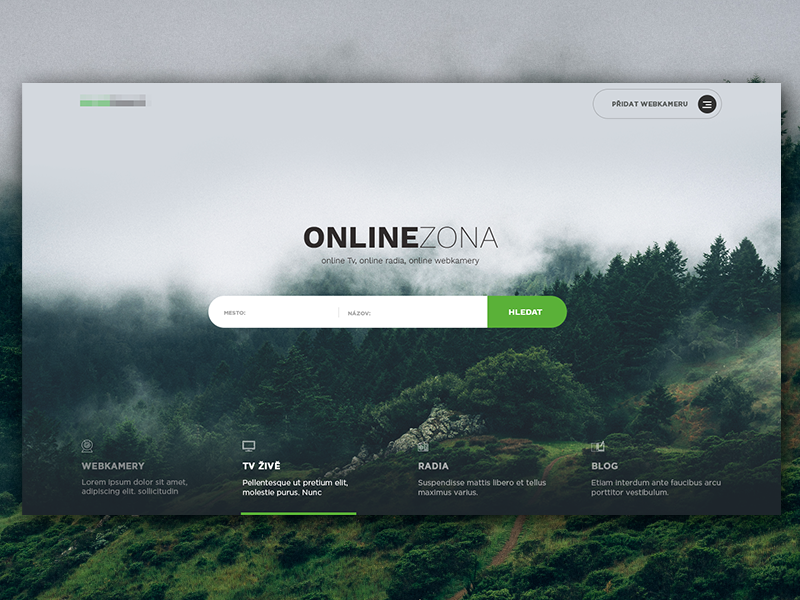
№1: Memphis vs Минимализм
В последние годы каждая подборка содержит сайты в стиле минимализм как идеальный пример дизайнерской работы. На смену этой тенденции пришли необычные броские макеты в винтажной стилистике Memphis. Яркие цвета, вычурные шрифты, интересные формы — все это выделяется на фоне привычных белых страниц с небольшим количеством элементов.
https://65db. fr/en/
fr/en/
https://www.tateesq.com/
№2: 3D-изображения и анимация
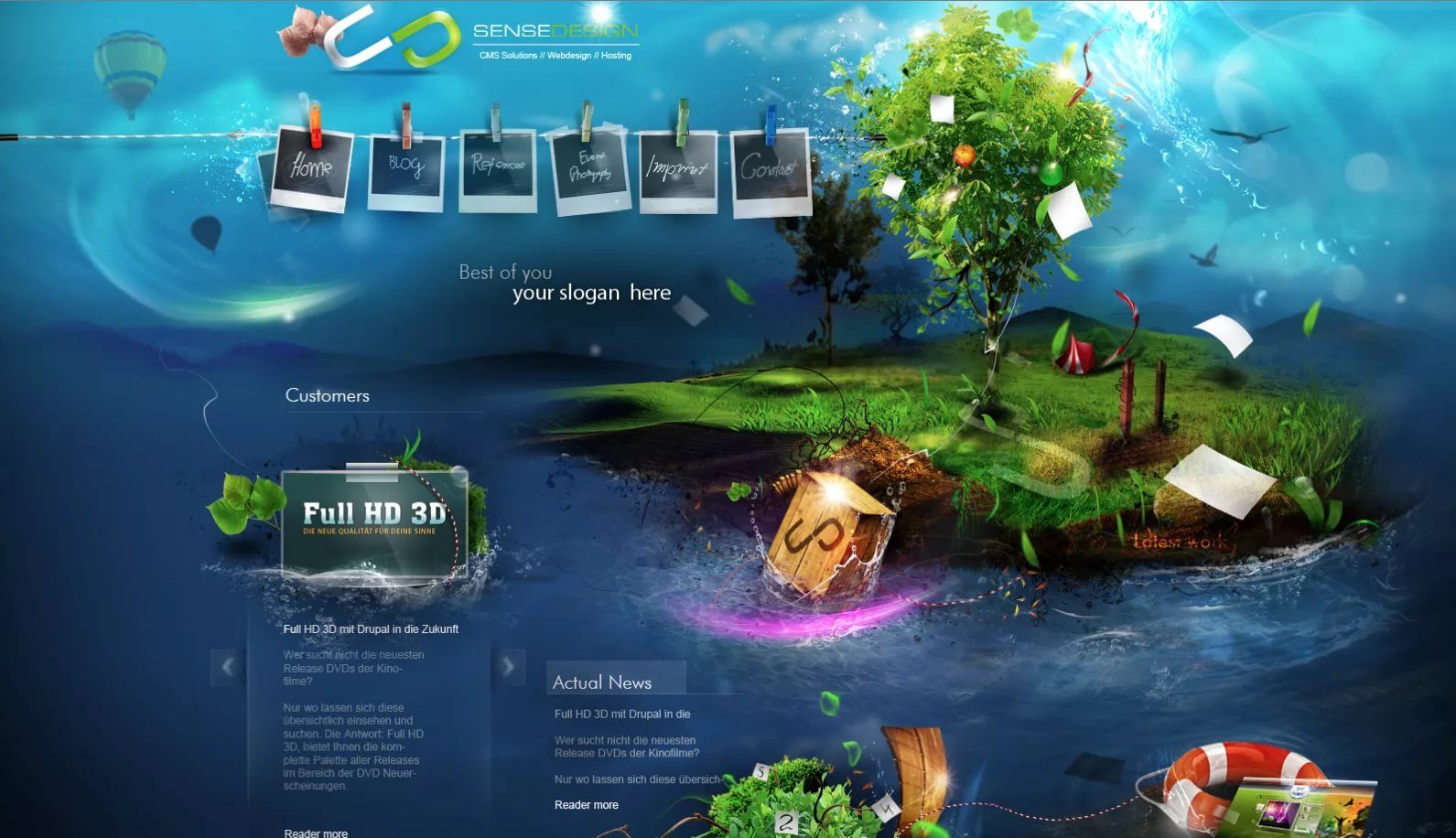
Хотя flat design остается одним из лучших решений для интерфейсов, всё больше IT-компаний и сервисов включают в свои макеты 3D-элементы. Такие работы выглядят объемными и хорошо вовлекают пользователей в контент.
https://next.junni.co.jp/
https://nexus.hexagon.com/
№3: Типографика без изображений
Все чаще можно встретить интересные примеры главных страниц, где на первом экране — только текст без фотографий, видео или других графических элементов. Этот эффект позволяет акцентировать внимание на самом важном, не отвлекая на второстепенный контент.
https://librairie-experience.com/
https://www.antaeustravel.com/
№4: Видимая сетка
Тонкие линии и видимые границы элементов создают очерченные картинки, показывая всю структуру страницы.
https://www.draw-your-polo.lacoste.com/fr/gallery
https://www.getrepeat.io/
№5: Брутализм
Еще одна тенденция, появившаяся вследствие популярности минимализма. Изначально брутализм — архитектурный стиль, который строился на использовании сырых необработанных материалов. В веб-проектах он характеризуется пленочными фотографиями, грубыми формами, строгими плотными шрифтами.
https://miro.com/ways-we-work/
№6: Монохром
Использование одноцветной палитры — один из устойчивых трендов, который со временем меняет форму. Помимо черно-белых сайтов, агентства создают красивые дизайны, где за основу взят один цвет.
https://supercloud. co/
co/
https://www.aircompany.com/
№7: Необычный скролл
При проработке макета многие пропускают скроллинг как незначимый элемент. Однако он может стать главным творческим акцентом, который поможет пользователям запомнить ваш бренд.
https://ever.ru/en/
№8: Сплит-экраны для навигации
Разделение экрана на несколько частей — прием, который давно используют в веб-проектах для оформления контента. Современный тренд — это их применение для создания меню или других навигационных блоков.
https://www.rolandmouret.com/en-eu
https://www.tde.nl/
№9: Неоновая подсветка
На смену надоевшим градиентам пришел тренд на свечение, который хорошо сочетается с популярными темными темами. С ним можно создавать необычные варианты оформления.
https://creativecom. org/
org/
https://claystack.com/
№10: Рисунки
Одна из главных тенденций в графике — использование иллюстраций, которые выглядят как нарисованные вручную картинки.
https://we-sounds.com/
https://snackweirdos.com/
Резюме
Современный дизайн сайта концентрируется на удобстве пользователей. Вы можете использовать топовые тренды для вдохновения, однако главной задачей остается коммерческая эффективность. Компаниям нужен web design, который конвертирует, а не просто производит вау-эффект.
Проработанный с точки зрения юзабилити проект повышает вовлеченность и лояльность аудитории, помогает получить больше продаж и усиливает узнаваемость бренда. Хороший дизайн запускает сарафанное радио, поскольку красивыми и удобными проектами люди готовы делится с друзьями. Это хороший маркетинговый канал, который начинает работать в автоматическом режиме и самостоятельно приводит бизнесу новых клиентов.
6 приемов веб-дизайна, которые помогут выделиться среди других сайтов
октября 8, 2020
Когда наши дизайнеры создают новый готовый блок или шаблон страницы, они смотрят сотни разных проектов в поисках вдохновения и подмечают разные идеи. Сегодня мы хотим поделиться ими с вами. Эта подборка визуальных трендов поможет понять, что сейчас актуально и как сделать свой сайт особенным. И главное — все это легко воплотить в жизнь на платформе Vigbo.
Деление блоков на две части
Обычно блоки на сайтах горизонтальные. Это привычно, понятно и… немного скучно. Попробуйте сломать эту геометрию и разделить один из блоков пополам. Так часто делают интернет-магазины, когда рассказывают на главной странице о каких-то бестселлерах. Например, можно вместо одной горизонтальной фотографии сделать две вертикальные. Советуем выбирать фотографии с разных ракурсов или с разными планами — один кадр с крупным, а другой с общим.
Не бойтесь экспериментировать: добавлять больше пространства, совмещать текст с фото. Дайте свободу вашему контенту и используйте разный масштаб. Если одна фотография крупная, а вторая явно дополнительная, вместе они образуют комбинацию. Это всегда впечатляет!
Дайте свободу вашему контенту и используйте разный масштаб. Если одна фотография крупная, а вторая явно дополнительная, вместе они образуют комбинацию. Это всегда впечатляет!
Бренд украшений Limnia расставляет акценты на странице за счет разного масштаба изображений. Это легко повторить на своем сайте
Такой эффект несложно сделать на Vigbo с помощью виджетов. Смотрите:
- Добавьте на страницу два изображения.
- Поставьте между ними отступ и измените его ширину так, как вам нужно.
- Дополните одну из фотографий текстом.
Вуаля, необычный блок с ярким контрастом готов! Такой прием поможет вашему сайту выглядеть современно, а клиентам — по-новому посмотреть на продукт.
На сайте магазина женской одежды ME+EM все еще проще: они совместили картинку и текст. Пространство вокруг текста добавляет воздуха — смотрится очень эффектно
Комбинирование шрифтов
Обычно мы советуем ограничиться одним шрифтом и всего двумя видами насыщенности (например, normal и bold). Дело в том, что много стилей оформления на одной странице может выглядеть неаккуратно. Но если вы готовы на эксперименты, попробуйте в заголовке комбинировать сразу несколько вариантов оформления текста.
Дело в том, что много стилей оформления на одной странице может выглядеть неаккуратно. Но если вы готовы на эксперименты, попробуйте в заголовке комбинировать сразу несколько вариантов оформления текста.
Самый простой и безопасный способ — использовать разные начертания одного шрифта. Например, выделить одно слово курсивом. Оно сразу будет привлекать внимание, а значит, это возможность ненавязчиво выделить главную информацию. Так заголовок станет более активным и выразительным. Он доминирует на странице, поэтому можно использовать его без дополнительных элементов — картинок или фотографий.
Елена Базу на своем сайте использует шрифт с засечками EB Garamond. Самые главные слова она выделила курсивом, чтобы они сразу привлекали внимание
Дизайн-студия Owlsome Studio использует шрифт Canela Web. Здесь совсем нет декоративных элементов, но крупный текст и современный шрифт в сочетании с разными начертаниями дают одновременно ощущение надежности и уникальности
Если вы чувствуете уверенность в работе с текстом, попробуйте перейти на следующий уровень: сочетать в заголовке шрифт с засечками и без засечек. Разные шрифты и начертания помогут придать тексту динамику и изящность. А еще расставить акценты и выделить главное.
Разные шрифты и начертания помогут придать тексту динамику и изящность. А еще расставить акценты и выделить главное.
Примеры шрифтов
Шрифты с засечками: Times New Roman, Carmorant Regular, Playfair Display, Georgia, Cyntho Pro. Сверху и снизу каждой буквы у них есть «лапки» — это и есть засечки. Такие шрифты считаются классическими и чаще используются в заголовках.
Шрифты без засечек: Arial, Helvetica, Montserat, Roboto. Они кажутся минималистичными и более современными.
На сайте madeleinedalla.com эффектно сочетается шрифт Neue Haas Grotesk (без засечек) и шрифт SaolDisplay (с засечками)
Цветные блоки
Сейчас все листают сайт экранами — они сменяют друг друга, как слайды в презентации. Если блоки на них будут слишком похожи, сложно сосредоточиться. Поэтому на длинных страницах и лендингах удобно у некоторых блоков делать цветную заливку. Такое чередование сделает сайт более интересным, создавая акценты на важных деталях.
Главный секрет — избегать случайных цветов. Можно придерживаться корпоративной палитры, а еще лучше — искать свои уникальные оттенки. Например, использовать не просто зеленый, а какой-то особый и сложный цвет.
Можно придерживаться корпоративной палитры, а еще лучше — искать свои уникальные оттенки. Например, использовать не просто зеленый, а какой-то особый и сложный цвет.
Интернет-магазин Design Within Reach использует чередование блоков на главной странице. Чтобы сделать так же, в правом верхнем углу блока выберите «Настройки блока» (иконка шестеренки) → «Цвет фона блока» → передвиньте ползунок с прозрачностью до 100% → выберите цвет. Ниже в настройках можно убрать ненужные отступы. Подробнее об этом в руководстве
Сайт интернет-магазина Collagerie — отличный пример использования цвета, чтобы выделить несколько товаров на странице. Вы можете сделать так же на своем сайте. Для этого добавьте на страницу несколько товаров с кнопкой для покупки и измените фон блока
Наложение слоев
Для контраста и динамики на сайте можно использовать не только цвет. Попробуйте наложить картинки друг на друга, чтобы одна из них стала фоном. Это создаст иллюзию пространства, будто вы смотрите в окно, а не на плоский экран.
Важно правильно подбирать изображения. Если обе картинки будут с множеством цветов и деталей — получится каша. А нам нужен яркий контраст. Поэтому для фона лучше подбирать черно-белое или монохромное фото, а второе — с плотным цветом. Тогда оно будет хорошо видно.
Чтобы добавить картинку на фон, выберите «Настройки блока» (иконка шестеренки) → «Фон блока» → «Изображение»
Анимация и видео
Пусть анимированные сайты — точно не новое явление в интернете, с ними вы всегда будете на шаг впереди тех, кто использует только статичные картинки. Движущиеся элементы отлично приковывают внимание пользователей, а еще создают настроение.
Помните, что анимация — это отличный прием, но перегружать визуальными эффектами тоже нельзя. Поэтому советуем использовать ее аккуратно. Например, только в слайдере. Туда можно добавить классное фоновое видео, которое впечатлит ваших клиентов.
Совет
Если сейчас вам не позволяет бюджет или время заказать анимацию для своего сайта, на помощь придут бесплатные видеостоки. Мы собрали 9 сервисов, где можно найти отличный ролик для обложки. Смотреть подборку →
Мы собрали 9 сервисов, где можно найти отличный ролик для обложки. Смотреть подборку →
Фоновое видео на главной странице vigbo.com. Вы можете так же оформить слайдер на своем сайте. Подробнее об этом в руководстве
Крупные 3D-элементы
Трехмерные изображения добавляют сайту объем и глубину. Такие элементы помогут решать разные задачи: реалистично показать продукт, отразить динамичность вашего бренда или создать причудливый виртуальный эффект.
Главное не переборщить и использовать 3D-графику только для добавления акцентов. Например, это еще одна идея для слайдера.
Создатели проекта MaDe (Material Designers) используют 3D-графику, чтобы оживить обложку
Напоследок мы собрали несколько сайтов, где можно искать идеи, вдохновляться и собирать референсы:
- siteinspire.com. Здесь огромная библиотека проектов на любой вкус. А главное, есть удобные фильтры по стилям, темам и типам сайтов — вы точно найдете то, что нужно.
- land-book.com. На этом сайте отличная подборка стильных лендингов.

- thegallery.io. Этот сайт подойдет, если у вас онлайн-журнал, медиа-платформа или вы ищите идеи для работы с типографикой и текстом.
Надеемся, что эта подборка вдохновит вас на создание сайта или его доработку, если он у вас уже есть 🙂
Еще кое-что интересное
Полезные и вдохновляющие статьи 2 раза в месяц.
Без спама и только по делу
4 невероятных примера дизайна веб-сайтов, которые вы должны проверить в этом месяце | Августовский выпуск — Пейдж Брантон
SquarespaceВеб-дизайнер
Автор Пейдж Брантон
Предпочитаете смотреть?ВОТ ЭТО ВИДЕО ДЛЯ ВАС!
УПОМЯНУТО В ВИДЕО…
Как подобрать цвета для сайта по цветовому правилу 60-30-10
Бесплатное обучение! 4 простых шага, чтобы УДВОИТЬ продажи вашего сайта
Kurly Creative | Бывший студент и веб-дизайнер
Porta Blu Design | Бывший студент и веб-дизайнер
Веб-сайт Erin Summer Creative Design
Веб-сайт Victoria’s Stories
90 021Веб-сайт Sidelight Wines
Веб-сайт Pediatric Speech Stars
ВОТ О ЧЁМ МЫ ОБСУЖДАЛИ В ВИДЕО…
Чувствуете, что у вас закончились идеи веб-дизайна?
Пытаетесь найти творческое вдохновение, но чувствуете, что каждый веб-сайт, с которым вы сталкиваетесь в эти дни, выглядит точно так же?
Возможно, вы хотите посмотреть, как это делают профессионалы! Создание сайта, который не просто визуально привлекательна, но на самом деле эффективна для бизнеса.
Именно это вы и получите в сегодняшнем видео! Фантастическая порция творческого вдохновения от лучших дизайнеров современности!
Я покажу вам четыре удивительно творческих и уникальных веб-сайта, созданных бывшими студентами веб-дизайна моих курсов Square Secrets™️ и Square Secrets Business™️ !
Пример дизайна веб-сайта №1:
Эрин Саммер | Курли Креатив
Этот веб-сайт просто потрясающий. В ту минуту, когда страница загружается, вы можете точно сказать, о чем она, и легко сразу увидеть всю атмосферу бизнеса и то, что они предлагают!
В нем говорится:
«Веселые, красочные дизайны с примесью причудливости и чуда! Откройте для себя новейшие художественные репродукции, созданные с душой, сердцем и чувством юмора.
*И радуги.»
Ниже находится тот самый большой «Магазин репродукций» 9кнопка 0013.
Ответили чётко:
Всё сразу в первом разделе без прокрутки страницы вниз! Гений!
О, и помните, что 60-30-10 правило цвета видео я недавно сделал для веб-дизайнеров?
Да. .. этот сайт полностью нарушает это правило. Но в самом совершенном способе возможно!
.. этот сайт полностью нарушает это правило. Но в самом совершенном способе возможно!
Когда вы только начинаете работать веб-дизайнером, полезно иметь все эти небольшие правила и передовые методы, которым нужно следовать, чтобы ваши проекты не отставали, пока вы развиваете свое зрение и уровень навыков. Но как только вы достигнете уровня знаний, которым обладает Kurly Creative, вы сможете нарушать или нарушать любые правила, потому что вам 9 лет.0012 просто отлично!
(Вот и все, ‘узнай правила, чтобы нарушать их’ штучка!)
Немного прокрутив страницу вниз, мы быстро напишем о студии, а затем перейдем непосредственно к демонстрации самих художественных репродукций, в том числе о том, как их купить.
У нас есть небольшое социальное доказательство, где вы видите список партнеров бренда, и это фантастика.
Пример дизайна сайта #2:
Истории Виктории | Курли Креатив
Этот удивительный веб-сайт создан тем самым талантливым студентом, от работы которого мы только что пускали слюни! Второй пример креативного веб-сайта интернет-магазина, сделанного очень хорошо!
Опять же, совершенно ясно, что предлагается, и даже с двумя очень похожими клиентами с похожей атмосферой и даже похожими предложениями (художественные репродукции) наша вечно талантливая Кейт из Kurly Creative все же сумела создать совершенно уникальный для них сайт!
(На этот раз с акцентом на любителей путешествий по всему миру!)
Он отвечает всем требованиям благодаря солидной области социальных доказательств, возможности покупать принты прямо в верхней части главной страницы, а также тщательно подобранному выбору избранных принтов на основе таких тем, как Греция, Италия и т. д. Фактор -like-trust мгновенно повышается, когда вы видите фотографии самого создателя / фотографа через дизайн!
д. Фактор -like-trust мгновенно повышается, когда вы видите фотографии самого создателя / фотографа через дизайн!
Какой интересный сайт! И хотя с точки зрения дизайна происходит много всего, никогда не бывает «слишком много », потому что, хотя он игривый и полный жизни, он также разбит на очень простые для усвоения разделы, чтобы посетитель не был перегружен и мог легко освоить каждую часть дизайна.
Мне особенно нравится способ, которым Кейт решила разделить различные разделы с интересным волнистым фоновым краем, а не просто обычной горизонтальной линией (прямые линии идеально подходят для многих веб-сайтов, если они соответствуют духу бренда, но в этом случае чем волнистее, тем лучше!)
Она также поместила что-то очень смелое и динамичное прямо рядом с разделом подписки на новостную рассылку, направляя ваше внимание прямо на то, что они хотят, чтобы вы делали на странице!
Пример дизайна веб-сайта №3:
Pediatric Speech Stars | Дизайн Porta Blu
Итак, следующие два веб-сайта, которые я приготовил для вас, разработаны Porta Blu Designs!
Этот первый был создан для логопеда и сделан исключительно хорошо!
Чаще всего она работает с детьми, и ее изображения, цвета, шрифты и забавные маленькие фоновые элементы ясно показывают, что ее бизнес очень ориентирован на детей.
Доверие, безусловно, является огромным фактором, когда дело доходит до выбора специалиста для работы с вашими детьми, и поэтому она прекрасно использовала фотографию бренда, чтобы представить посетителям своего нового терапевта и сделать его имя дружелюбным!
Я так часто вижу, как компании используют на своих веб-сайтах такие выражения, как «я» и «я», но никогда не показывают, кто такие «я» или «я»!
Сразу после того, как вы представитесь, вы обязательно найдете раздел «Чем я могу помочь», за которым следуют различные варианты работы с ней в зависимости от ваших потребностей.
Мой абсолютный фаворит — это гигантский призыв к действию, который у нее есть, с изображением терапевта, указывающего прямо на форму консультации, ясно давая понять, что это следующий шаг, который должны сделать посетители, чтобы работать с ней!
Далее у нас есть немного социального доказательства с некоторыми добрыми словами от прошлых клиентов терапии, с ее лентой Instagram, встроенной прямо внизу! (Прекрасно, если вы регулярно общаетесь со своей аудиторией и потенциальными клиентами!)
Креативные решения, лежащие в основе этого дизайна, ясно показывают, что это услуга для детей, но при этом также учитывается, что настоящий взрослый будет читать сайт и бронировать услугу!
Пример дизайна веб-сайта #4:
Sidelight Wines | Дизайн Porta Blu
Этот сайт, созданный для Sidelight Wines бывшей студенткой Эрин из Porta Blu Design, просто великолепен!
Опять же, очень ясно, что именно мы можем купить на этом сайте. .. красивые вина!
.. красивые вина!
Я думаю, гигантский макет бутылки вина — это фантастика, а тот факт, что цвета на веб-сайте идеально соответствуют этикетке бутылки, а великолепное фоновое изображение ночного неба — просто гениально.
В каждом отделе есть возможность покупать их вина, и вы даже можете увидеть, где именно было выращено ваше вино!
Если вы нажмете на одно из винных предложений, вы найдете еще более великолепные высококачественные макеты продукта, а также очень четкое описание вина и того, как его покупать.
Эрин создала очень упрощенный процесс покупки, благодаря которому посетители сайта могут легко добавить бутылку в свою корзину!
Я чувствую, что каждый из этих веб-сайтов, которые я показал вам, действительно сделал все возможное с точки зрения реальной стратегии, стоящей за великолепным дизайном!
Каждый веб-сайт четко дает понять, что предлагает компания, кому именно они обслуживают свои предложения, а также общее впечатление от их продуктов/услуг и каково было бы работать с ними!
Если вы также хотите сделать первые шаги к созданию собственного бизнеса в области веб-дизайна, чтобы вы могли создавать такие же фантастические работы для клиентов, тогда ваш следующий шаг — научиться создавать веб-сайты, основанные на стратегии!
Создание красивых веб-сайтов — это одно, а создание сайтов, которые будут способствовать развитию бизнеса ваших клиентов, — совсем другое!
Когда вы справитесь с этим и докажете своим клиентам РЕЗУЛЬТАТАМИ, что их инвестиции в дизайн веб-сайта принесли вам потрясающую отдачу, ВОТ ЭТО вы получите эти восторженные отзывы!
Если вы хотите узнать больше о стратегии веб-сайта, ознакомьтесь с моим обучением по 4 простых шага, чтобы удвоить продажи с вашего сайта!
август 2022
Пейдж Брантон Пейдж Брантон — эксперт Squarespace, дизайнер веб-сайтов и онлайн-преподаватель. Благодаря своему блогу и курсам Squarespace Пейдж помогла более чем полумиллиону творческих предпринимателей спроектировать и создать собственные сайты Squarespace, которые привлекают и конвертируют их идеальных клиентов и покупателей круглосуточно и без выходных. Она также учит начинающих дизайнеров, как использовать свои новые навыки Squarespace и превратить их в успешный, полностью забронированный бизнес веб-дизайна, который поддерживает жизнь, которую они любят!
Благодаря своему блогу и курсам Squarespace Пейдж помогла более чем полумиллиону творческих предпринимателей спроектировать и создать собственные сайты Squarespace, которые привлекают и конвертируют их идеальных клиентов и покупателей круглосуточно и без выходных. Она также учит начинающих дизайнеров, как использовать свои новые навыки Squarespace и превратить их в успешный, полностью забронированный бизнес веб-дизайна, который поддерживает жизнь, которую они любят!
25 невероятных примеров дизайна веб-сайта B2B в 2020 году (+ советы, которые повышают конверсию)
Лучшие примеры дизайна веб-сайта B2B
- 1. Команда репутации
- 2. Асана
- 3. Ультимейкер
- 4. Фунт
- 5. Магнитика
- 6. Руководство пользователя Dropbox Business
- 7.
 Грамматика
Грамматика - 8. Уровень найма
- 9. Зендеск
- 10. Винокурня
- 11. Кекселиас
- 12. АСМЕ
- 13. Конверты Блейка
- 14. Аккумуляторы
- 15. Паклейн
- 16. D.F.Y
- 17. Пульс 220
- 18. Япстон
- 19. Жако
- 20. Pics.io
- 21. Powerwest
- 22. Веб-зал
- 23. Синий лист
- 24. Плинк
- 25.
 Панель набора номера
Панель набора номера
Сегодня, когда технологии находятся на том же уровне, можно с уверенностью сказать, что для большинства потребителей веб-сайт является их первой формой взаимодействия с компанией. И это первое впечатление — все.
Сколько времени вы уделяете сайту, который либо неорганизован, имеет низкое качество, либо вообще не очень привлекателен? Потребители привыкли к привлекательным, интересным и даже интерактивным сайтам, которые удовлетворяют как их потребности, так и их интересы.
Оправдание этих ожиданий может показаться сложной задачей, но если вы будете помнить об определенных целях и взять одну-две страницы из других успешных примеров, то вы сможете создать веб-сайт B2B, которому ваши клиенты будут аплодировать.
Каковы ключевые элементы успешного веб-сайта B2B?
через GIPHY Какими бы уникальными и разными ни были веб-сайты, все они имеют одни и те же основные элементы, которые помогают привлечь трафик на их страницы. Это то, что делает их цельным веб-сайтом, а не мешаниной умного кода и изображений.
Это то, что делает их цельным веб-сайтом, а не мешаниной умного кода и изображений.
Вот некоторые из ключевых элементов, которыми обладает сильный веб-сайт B2B:
Прочная основополагающая стратегия
Веб-сайту нужна цель, чтобы он мог быть полезен как его владельцу, так и его посетителям. Вот почему у вас должна быть четкая и надежная стратегия. Разработчики должны знать:
- Кто является целевой аудиторией?
- Какие страницы необходимы и какую ценность они представляют?
- Что отличает бизнес и, следовательно, веб-сайт от конкурентов?
- Как они хотят, чтобы их воспринимали?
- Каковы цели компании и как веб-сайт будет способствовать их достижению?
Без структурированного плана веб-сайту слишком легко превратиться в массу несвязанных или нерелевантных страниц, существующих в одном домене. Мы бы не назвали это успехом.
Сосредоточенность на портретах покупателей
Обращаясь к целевой аудитории, всегда должно проводиться большое исследование того, кто является идеальным покупателем. Отличный веб-сайт создается с учетом интересов, предыстории, болевых точек и целей желаемого клиента.
Отличный веб-сайт создается с учетом интересов, предыстории, болевых точек и целей желаемого клиента.
Образы покупателей могут различаться в зависимости от отрасли, поэтому всегда рекомендуется создавать уникальные образы для вашего бизнеса. Они предназначены для того, чтобы помочь распознать потенциальных квалифицированных лидов по должностным обязанностям, болевым точкам и даже бюджету.
Когда веб-сайт предназначен для обслуживания клиентов, которые лучше всего подходят для его бизнеса, тогда он сталкивается с меньшими трудностями при преобразовании посетителей в потенциальных клиентов.
Ключевые слова
Сегодня поисковая оптимизация (SEO) — это все. Если веб-сайт оптимизирован, ему придется изо всех сил бороться за органическое привлечение посетителей.
Вот тут-то и помогают ключевые слова.
На всех основных страницах веб-сайта должны использоваться релевантные ключевые слова, которые помогут потенциальным клиентам найти его через поисковые системы. Внедрение стратегии ключевых слов может оказать здесь огромную помощь.
Внедрение стратегии ключевых слов может оказать здесь огромную помощь.
Выполнение исследования ключевых слов для определения того, какие термины или фразы получают большой поисковый трафик без высокой конкуренции, может поставить веб-сайт в идеальное место для просмотра.
Просто помните, что одни только ключевые слова не будут поддерживать работу веб-сайта. Существует множество других передовых методов SEO, которые необходимы для успеха веб-сайта B2B.
Выполнение технического SEO-аудита может показать вам, что вы можете сделать, чтобы улучшить свой SEO-рейтинг — мы можем сделать это для вас.
Простой в использовании интерфейс
В современном цифровом мире взаимодействие с пользователем — это главное. Если на веб-сайте слишком сложно ориентироваться или он неуклюж по дизайну, то его показатель отказов будет просто зашкаливающим.
У потребителей короткая продолжительность концентрации внимания и еще меньшее терпение. Они хотят иметь возможность легко найти то, что они ищут. Качественный пользовательский опыт имеет больше шансов захватить и удерживает внимание посетителей.
Качественный пользовательский опыт имеет больше шансов захватить и удерживает внимание посетителей.
Он должен быть не только визуально привлекательным, с соответствующей графикой и заманчивыми призывами к действию, но также должен быть отзывчивым. Нет ничего хуже веб-сайта, на загрузку одной страницы которого уходит час.
Социальное доказательство
Вероятно, один из наименее натренированных мускулов в дизайне веб-сайта B2B, социальное доказательство, такое как отзывы и тематические исследования, на самом деле может быть последним толчком, который нужен потенциальному клиенту для совершения покупки.
Потребители любят получать отзывы от своих коллег-покупателей. Как часто вы идете в ресторан из-за отзыва, который вы прочитали в Интернете или из уст в уста от друга?
То же самое относится и к маркетингу B2B. У компании будет лучший бизнес, когда она представит доказательства того, что предыдущие клиенты были довольны ею.
через GIPHYХорошо спроектированные веб-сайты размещают отзывы пользователей непосредственно на своем веб-сайте или на странице, посвященной их примерам из практики, которую посетители могут прочитать. Они уважают то, что современный потребитель любит проверять свои покупки и предоставляет им средства для этого.
Чем дизайн B2B отличается от дизайна B2C?
Воронка лидов и жизненный цикл покупки B2C обычно короче. Потребители ищут плавный и удобный процесс покупки.
Психологически покупки B2C, как правило, основаны на эмоциях. Брендинг является ключом. Например, iPhone предлагает те же функции, что и Samsung Galaxy, но брендинг Apple заставляет пользователя поверить, что это более модный выбор.
Покупки в сфере B2B могут быть вызваны эмоциями, но не совсем так. Люди откладывают принятие решения, когда оно затрагивает команду или компанию. Неприятие риска и страх — две эмоции, которые часто связаны с покупками в B2B.
Один неудачный опыт может привести к проблемам с вашей репутацией. Недовольный покупатель или команда могут повлиять на решения другого потенциального клиента посредством негативных отзывов.
Часто при работе с потребителями цены фиксированы и неизменны. Это не всегда так с покупками B2B. Цены часто могут варьироваться в зависимости от уровня предоставляемых услуг и других факторов. В результате покупатели B2B редко совершают импульсивные покупки.
через GIPHYКогда дело доходит до принятия решений, продажи B2C индивидуальны.
В конечном итоге решение принимает потребитель. В B2B за решением часто стоит команда людей. Покупателям, возможно, придется следовать определенным процедурам при авторизации покупки, что может привести к более длительному и сложному процессу покупки.
В результате веб-дизайн B2B должен включать как можно больше информации. Контент должен быть информативным, образовательным, затрагивать конкретные болевые точки и предлагать надежные решения.
Контент должен быть информативным, образовательным, затрагивать конкретные болевые точки и предлагать надежные решения.
Потенциальные клиенты должны полностью доверять вашему бизнесу, прежде чем совершать покупку. Ваш веб-дизайн B2B должен быть сосредоточен на контенте, и он должен включать в себя множество CTA и премиальной информации, включая технические документы, поясняющие видео, отзывы, значки доверия, чат, демонстрации продуктов и многое другое. Все это создано для того, чтобы завоевать доверие и привести к закрытию.
Один из лучших способов научиться создавать эффективный веб-дизайн B2B — это посмотреть на примеры из других компаний.
25 примеров веб-дизайна B2B, в которые мы влюбились
Лучший веб-дизайн B2B способен захватить, информировать, увлечь и убедить посетителей совершить покупку. Они быстро переходят к делу, демонстрируют преимущества партнерства с ними и стратегически размещают контент, чтобы направлять посетителей к своему CTA. Вот 25 лучших!
1.
 Группа репутации
Группа репутацииReputation Squad — это онлайн-решение для мониторинга бизнеса для средних и крупных компаний.
Они используют несколько чувствительных к мыши анимаций, которые носят декоративный характер, предлагая посетителям ощущение контроля, что именно то, что вы ожидаете от службы мониторинга. Их целевая страница состоит из различных разделов, которые вы можете прокручивать на «странице».
Это уникальный и интерактивный подход к переходу от одного находчивого контента к другому, от того, что они делают, до тематических исследований. Четкий призыв к действию «Получить предложение» следует за пользователем повсюду.
2. Asana
Сайт Asana превосходен тем, что направляет посетителей именно туда, куда они хотят. Он чистый, простой в навигации и не отвлекает.
На их главной странице видно гигантский призыв к действию, ожидающий превращения посетителей в потребителей их продуктов.
3. Ultimaker
Ultimaker, компания, занимающаяся 3D-печатью, представляет чистый и упрощенный веб-сайт, на котором оставлено много пробелов, чтобы их короткие демонстрационные видеоролики и изображения с высоким разрешением стали центром дизайна веб-сайта.
Они также хранят свою копию в чистоте, чтобы посетители точно знали, что они делают и как, всего в нескольких словах. В прошлом Ultimaker даже получал специальные награды CSS Design Awards.
4. Фунт
В дизайне меньше значит больше. Отсутствие беспорядка или хаоса поместит ваше сообщение на передний план и в центр. Quid — это информационный сайт, на котором информация со всего мира находится у вас под рукой. Он соединяет большие идеи, создавая интересные связи данных.
Минималистичный дизайн улучшает взаимодействие с пользователем, сокращает время загрузки и улучшает читаемость. Меньше контента на странице привлекает больше внимания к их сообщению, благодаря чему небольшие заявления оказывают большее влияние!
5. Magnetica
У Magnetica есть не только веб-сайт, который мгновенно привлекает внимание своей интересной домашней страницей, но и доступное объяснение высоконаучной технологии МРТ. Существует CTA, который следует за пользователями на каждой странице, которую они просматривают, и у них есть CTA «Напишите нам» внизу каждой страницы продукта.
Magnetica предлагает простой в использовании и функциональный дизайн веб-сайта с тщательной простотой.
6. Руководство пользователя Dropbox Business
Dropbox — хорошо зарекомендовавший себя бренд. Их руководство для бизнес-пользователей оформлено как отдельный веб-сайт B2B. Веб-сайт является отличным примером подхода к материальному дизайну.
Он читается как интерактивная книга с анимацией перелистывания экрана и разделами, которые легко доступны из оглавления. Он невероятно интерактивен и удобен для пользователя. Это отличное решение для часто задаваемых вопросов для бизнес-сервиса!
7. Grammarly
Grammarly — отличный пример веб-дизайна B2B. Отличается длинной прокруткой, функциональным минимализмом и анимацией. Но самой большой особенностью является его плоский дизайн, который заполняет весь экран.
Это помогает сократить время загрузки и скорость отклика на мобильных устройствах. Плоский дизайн передает информацию в легко читаемой интуитивно понятной форме. И посмотри! С самого начала вы получаете социальное доказательство со звездным рейтингом и количеством пользователей.
И посмотри! С самого начала вы получаете социальное доказательство со звездным рейтингом и количеством пользователей.
8. Hirelevel
Резкий цветовой контраст — это первое, что привлекает посетителей, когда они попадают на великолепный веб-сайт Hirelevel. Сразу бросается в глаза различие между двумя персонажами, на которых нацелен Hirelevel. Это помогает сэкономить время посетителей, потому что они сразу будут знать, куда пойти, чтобы получить то, что им нужно.
Этот веб-сайт отлично подходит для индивидуального подхода к дизайну веб-сайта B2B.
9. Zendesk
Zendesk делает все возможное, чтобы вы с самого начала знали, чего от них можно ожидать. Сосредоточенные на поддержке клиентов, их сообщения сосредоточены на том, как они могут помочь вам «улучшить отношения с клиентами». На самом деле нет никакой путаницы в том, чем занимается эта компания.
И чтобы удвоить их миссию по приоритизации клиентов, проверьте баннер в верхней части их страницы. На момент написания этой статьи Zendesk предлагает Конференцию пользователей, чтобы продолжить поддержку своей лояльной базы. Расскажите о практике того, что вы проповедуете!
На момент написания этой статьи Zendesk предлагает Конференцию пользователей, чтобы продолжить поддержку своей лояльной базы. Расскажите о практике того, что вы проповедуете!
10. Винокурня
Анимированный графический дизайн – это популярная тенденция веб-дизайна B2B, которая может помочь повысить удобство работы пользователей как на настольных, так и на мобильных устройствах. Это отличный способ рассказать историю вашей компании.
Dstillery использует эту концепцию и сочетает ее с урбанистическим стилем веб-сайта, чтобы привлечь внимание посетителей. Если вы прокрутите дальше вниз, они также продемонстрируют впечатляющий список клиентов. Это создает некоторое доверие между компанией и потенциальными клиентами.
11. Kekselias
Kekselias — это служба управления портфелем и инвестиционной аналитики для институциональных управляющих активами, предлагающая макроэкономические исследования и анализ рынка. Этот сайт имеет минималистскую целевую страницу, которая выделяет элементы при наведении курсора.
На странице отображается прокрутка последних статей и простой призыв к действию «прочитать сообщение». Меню расположено в верхней правой части страницы. Когда вы щелкаете по меню, оно открывается, чтобы показать три подстраницы, на которых четко объясняются их услуги.
Это подход, похожий на блог, который предлагает ценность (статьи) и отличный пользовательский интерфейс для элегантного объяснения сложного бизнеса.
12. ACME
Веб-сайт ACME, поставщика упаковки для грузоотправителей и логистических операторов, красиво оформлен. Он имеет яркий желто-белый текст, плавающий поверх темной черно-белой фотографии пустого склада. Это отличный пример сильного дизайна веб-сайта B2B.
Их бизнес-услуги ориентированы на три рынка: грузоотправителей, розничных продавцов и корпоративных менеджеров по логистике в различных отраслях. Когда вы заходите на основной веб-сайт, они четко разбивают свои предложения по услугам и отраслям, что упрощает поиск того, что вам нужно.
13. Конверты Blake
Хотя конверты и не самый интересный продукт, они нужны каждому бизнесу. Веб-сайт Blake позволяет быстро и легко найти именно то, что вам нужно, прямо с их домашней страницы!
Первое, что вы видите, это функция поиска. Вы можете указать цвет, размер, тип и размеры. Затем просмотрите их обширный каталог продукции, чтобы найти именно то, что вам нужно за считанные секунды!
14. Batterii
Веб-сайт Batterii — отличный пример минимализма в дизайне, который по-прежнему предоставляет необходимую информацию. Ваша аудитория должна быть в состоянии мгновенно определить цель вашей компании и то, как она может предоставить решение.
Домашняя страница Batterii — это простая форма для начала «сотрудничества с потребителями». Это умный способ генерировать потенциальных клиентов с самого начала.
15. Packlane
Packlane имеет несколько графических изображений, чтобы представить посетителям информацию о своей продукции наилучшим образом. У них есть множество настраиваемых складных коробок для упаковки продуктов бизнеса и примеры, которые помогут вдохновить на творчество.
У них есть множество настраиваемых складных коробок для упаковки продуктов бизнеса и примеры, которые помогут вдохновить на творчество.
У них даже есть отличное пошаговое видео, демонстрирующее, как создать коробку. Этот веб-сайт является современным и удобным для пользователя с CTA, которые настроены для их целевой аудитории B2B.
16. D.FY
D.FY использует привлекательные видеоролики, чтобы проиллюстрировать свой контент историей о том, кто они есть. Видео — это тенденция, которая становится все более популярной на главных страницах веб-сайтов.
Это отличная альтернатива излишнему контенту «о нас», который может отпугнуть посетителя. Видео — отличный способ рассказать свою историю, и домашняя страница D.FY — отличный пример.
17. Pulse 220
Pulse 220 использует на своем веб-сайте несколько отличных инструментов для дизайна. Популярность мобильного просмотра сделала «макеты карточек» эффективным инструментом для организации контента для создания удобного мобильного интерфейса.
Pulse 220 хорошо использует эту технику дизайна, чтобы продемонстрировать свои тематические исследования. Каждая «карточка» представляет сообщение, поддерживающее имидж. Выделив бизнес клиента, что это было за событие и где оно произошло, вы получите быстрый снимок дела, прежде чем углубляться в него.
18. Yapstone
Yapstone предлагает онлайновые и мобильные платежные решения. На их веб-сайте есть великолепное свидетельство минимализма, когда вы прокручиваете вниз их классную графику с героем.
Этот веб-сайт демонстрирует, насколько эстетичным может быть минимализм, от использования хитроумных дизайнерских приемов в заголовках разделов до последовательной прохладной цветовой схемы. И даже без тонны копий все еще есть четкое сообщение о том, кто такие Yapstone и что они могут предложить.
19. Jaco
У Jaco есть забавный сайт, который использует анимацию в качестве идентификатора бренда. Когда вы заходите на их веб-сайт, первым элементом, который вы видите, является видео о компании. Прокрутите немного вниз, и Jaco покажет вам, как они записывают и воспроизводят взаимодействие пользователей с вашим веб-сайтом, чтобы вы могли использовать свой сайт так же, как и ваши пользователи.
Прокрутите немного вниз, и Jaco покажет вам, как они записывают и воспроизводят взаимодействие пользователей с вашим веб-сайтом, чтобы вы могли использовать свой сайт так же, как и ваши пользователи.
У них также есть примеры собранных пользовательских данных и некоторых функций, которые они предлагают — отличный дизайн, который подчеркивает функциональность их службы.
20. Pics.io
Pics.io — это облачная платформа для управления цифровыми медиа. Их веб-сайт хорошо организован и использует несколько визуальных элементов, чтобы продемонстрировать, как использовать их продукт. Они показывают, как легко делиться цифровыми активами и хранить их в Интернете с помощью Pics.io.
Вы можете получить доступ ко всем своим цифровым активам, видео, аудио и изображениям в одном месте и найти свои медиафайлы по ключевым словам, описаниям и пользовательским метаданным. Они даже предлагают функцию, которая может автоматически генерировать ключевые слова с помощью искусственного интеллекта.
21. Powerwest
Powerwest, австралийская компания, имеет отличный веб-сайт, на котором подробно объясняется, что они делают правильно, когда вы заходите на их веб-сайт. Язык, который они используют, легко интерпретировать, и у них есть высококачественная фотография места работы на заднем плане, которая способствует общему дизайну и внешнему виду страницы.
При прокрутке вниз вы видите несколько изображений проектов, над которыми они работали, с краткими пояснениями рядом с ними. Они предоставляют ссылки на дополнительную информацию, если пользователь хочет получить более подробную информацию о каждом проекте.
Последний раздел на главной странице содержит полную форму, которую пользователи должны заполнить, если они заинтересованы в услугах Powerwest.
22. Weblounge
Помимо удивительного веб-сайта Weblounge, их название компании также довольно удивительно. Они сочетают в себе непринужденный дизайн с последовательной цветовой палитрой, которая привлекает внимание. Их самые важные CTA выделяются ярко-желтым цветом, чтобы побудить посетителей щелкнуть, чтобы создать предложение.
Их самые важные CTA выделяются ярко-желтым цветом, чтобы побудить посетителей щелкнуть, чтобы создать предложение.
Они блестяще используют простой графический пример мобильной веб-страницы, чтобы показать, что они делают, и дать представление об их стиле веб-дизайна. Они даже предлагают простой способ просмотреть больше образцов своей работы, прежде чем пользователь решит погрузиться прямо в индивидуальную цитату.
23. Blueleaf
Blueleaf автоматически привлекает свою целевую аудиторию четким заголовком, который описывает, что они могут сделать для посетителей, не более чем в шести словах. Этот веб-сайт имеет чистый дизайн с индивидуальным подходом, который фокусируется на сопереживании и эффективном обмене сообщениями.
Если бы я работал в сфере управления активами, этот веб-сайт определенно вызвал бы у меня желание щелкнуть CTA «Подробнее».
24. Plink
На сайте Plink есть великолепная анимация, которая сразу привлекает посетителей. Понятно, что они делают, и они рассказывают посетителям, как именно их услуги могут им помочь: Быстрая оплата. Это важно, потому что кто хочет ждать денег?
Понятно, что они делают, и они рассказывают посетителям, как именно их услуги могут им помочь: Быстрая оплата. Это важно, потому что кто хочет ждать денег?
Этот точный дизайн веб-сайта — сайт мечты B2B с яркими цветами и четким призывом к действию в правом верхнем углу.
25. Панель набора номера
Скорее всего, продукты, которые вы продаете, предназначены для людей, независимо от того, являетесь ли вы B2B или нет. Dialpad отлично справляется с использованием фотографий и микрокопий, чтобы использовать ценность человеческого взаимодействия для гуманизации своего продукта.
Сайт мгновенно привлекает внимание и вызывает у посетителей желание узнать больше о голосовом интеллекте, предназначенном для людей, как говорится в их тексте.
Хотите иметь невероятный современный и привлекательный дизайн веб-сайта? Затем продолжайте читать, чтобы вы могли изучить приемы и инструменты торговли с помощью наших лучших практик по дизайну веб-сайтов.
Передовые методы разработки веб-сайтов B2B
Конечно, вы всегда можете сделать немного больше, чтобы повысить ценность своего веб-сайта. Применяя некоторые из этих лучших практик, вы можете опередить своих конкурентов и действительно встретить своих клиентов на их уровне.
Применяя некоторые из этих лучших практик, вы можете опередить своих конкурентов и действительно встретить своих клиентов на их уровне.
Проведите исследование.
через GIPHYЧем лучше вы знаете свою аудиторию, тем больше вероятность того, что ваш сайт заинтересует их и понравится им.
Понимая их цели, демографические данные и болевые точки, вы можете начать выявлять закономерности в их решениях о покупке и разрабатывать стратегии, которые сделают их продвижение по воронке продаж легким и легким.
Наметьте путь их покупателя и разработайте для своей команды подробный план поведения покупателей. Чем больше внимания вы уделите удовлетворению их потребностей, тем лучше будет ваш сайт. Цель состоит в том, чтобы разработать сайт с учетом потребностей клиентов.
Написать ценный контент.
Это очень важно. Слова имеют значение, поэтому убедитесь, что вы используете правильные слова, чтобы донести свое сообщение.
Слова имеют значение, поэтому убедитесь, что вы используете правильные слова, чтобы донести свое сообщение.
Покупатели B2B ищут вас, чтобы рассказать им все, что им нужно знать о вашей компании, вашем продукте или услуге и какую выгоду они получат от этого.
На самом деле, некоторым может понадобиться рассказать вам, в чем их болевые точки. Нередко клиент признает, что у него есть проблема, но не знает, в чем она заключается.
Избавьтесь от головной боли, разместив на своих страницах понятный, ориентированный на ценность контент. Если это имеет смысл для вашей маркетинговой стратегии, возможно, вы даже подумайте о ведении блога! Ваши клиенты могут оценить вас как бесплатный ресурс.
И не забудьте ключевые слова!
Оптимизация для мобильных устройств.
Как часто в наши дни вы ждете, пока не вернетесь домой, чтобы начать поиск в Интернете на своем рабочем столе? На самом деле, есть большая вероятность, что вы читаете это на своем телефоне прямо сейчас.
Было бы разумно предположить, что ваши потребители имеют схожие привычки.
через GIPHYЕсли веб-сайт B2B не оптимизирован для мобильных устройств, он теряет большое количество клиентов, которые привыкли получать информацию одним касанием пальца. Веб-сайты должны быть спроектированы так, чтобы соответствовать разным размерам экрана, но при этом оставаться адаптивными и организованными.
Будьте последовательны в своем брендинге.
Вы будете удивлены, узнав, насколько ваши клиенты прислушиваются к брендингу. Если дизайн вашего веб-сайта повсюду, он кажется неорганизованным и, честно говоря, как будто вы не знаете, что делаете.
Создавая руководство по фирменному стилю и последовательно применяя его на своем сайте, вы сообщаете о своем бренде и обо всем, что он представляет: ценности вашей компании, миссию, цели и т.