50 креативных портфолио сайтов.

Создание своего личного портфолио сайта, возможно, одно из самых сложных заданий, которое вам придется делать. Вы сами себя критикуете и, что бы ни было сделано, вы всегда хотите это изменить и сделать еще лучше.
Для вдохновения взгляните на эти портфолио — креативные сайты. Они различные для разработчиков (для них, как правило, дизайны очень точные), для дизайнеров (красочные и яркие) и фотографов.
Gummisig

Alberto Beloni

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Lisa Moseley

Sean Geng

Marko Prljic

Michela Chiucini

LP – Creative Designer

Peter Pearson

Colourpixel

Matt Dempsey

Jay Hafling

Miles Dowsett

Noel Design

Jae Salavarrieta

ilove2design

Alexey Abramov

Pampaneo

Love the Septapus & He Shall Love Unto You

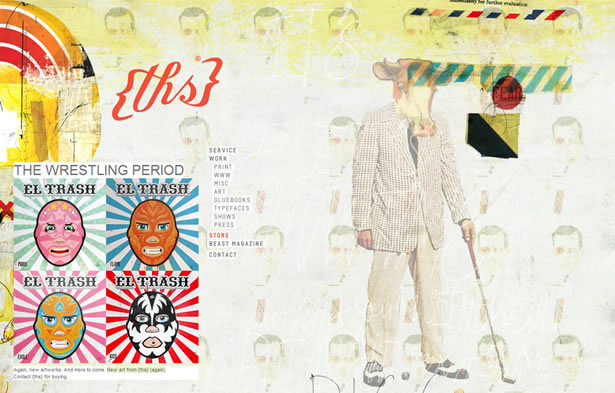
ths

arqandgraph

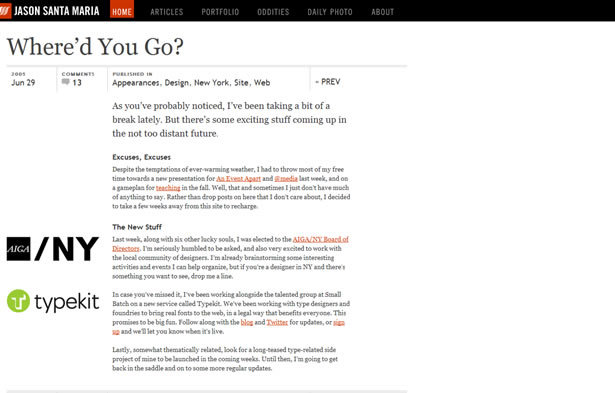
Jason Santa Maria

Jon White Studio

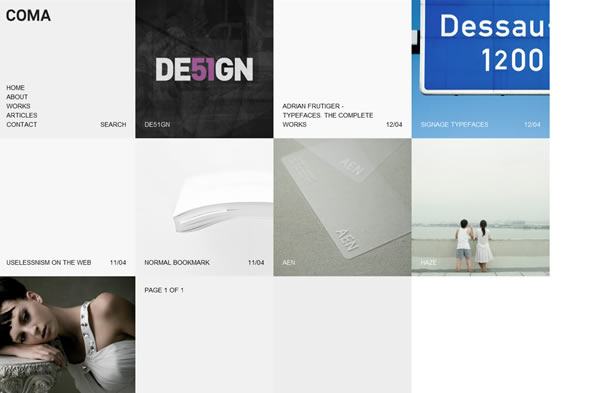
COMA

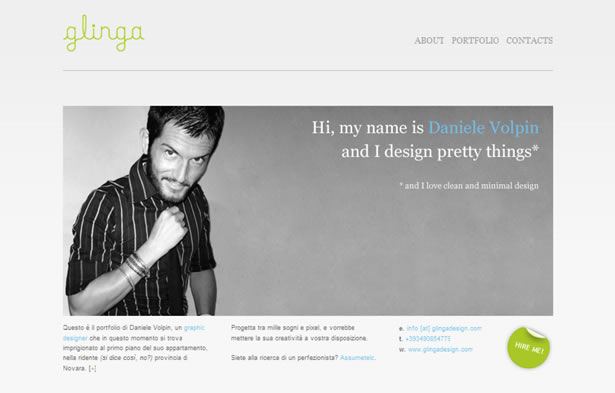
Daniele Volpin

Joe Longstreet

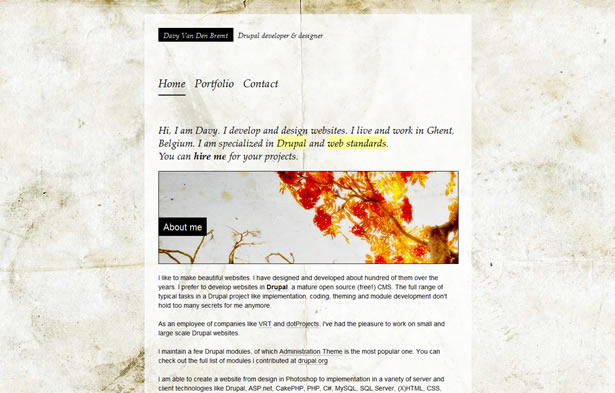
Davy Van Den Bremt

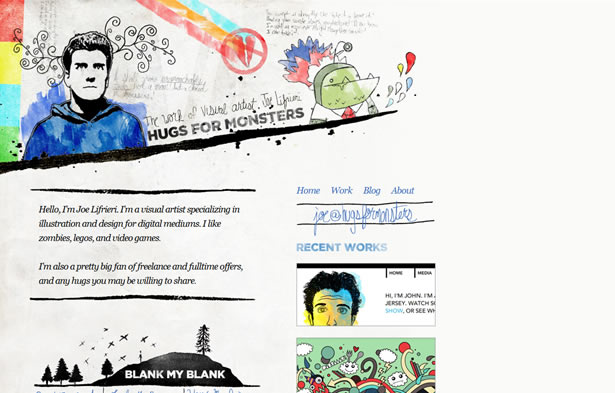
Hugs For Monsters

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
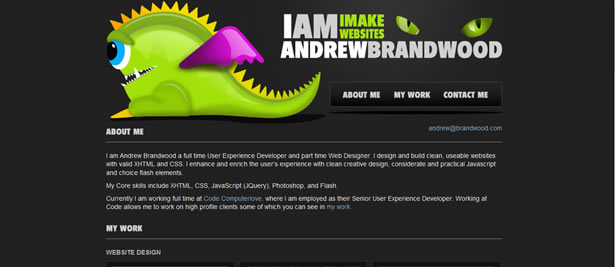
Andrew Brandwood

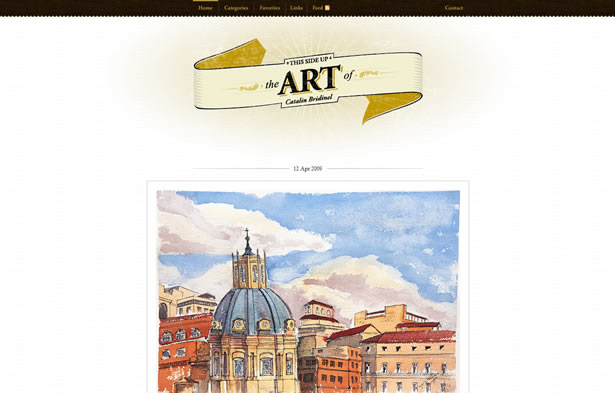
Catalin Bridinel

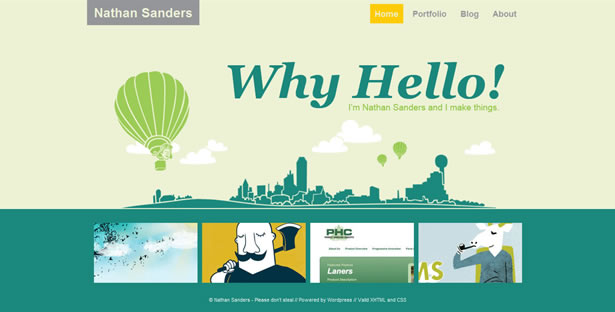
Nathan Sanders

Matt Mullenweg

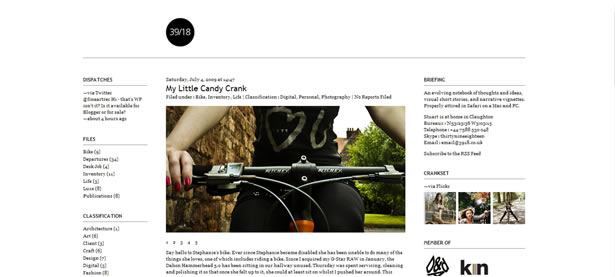
Stuart Hobday

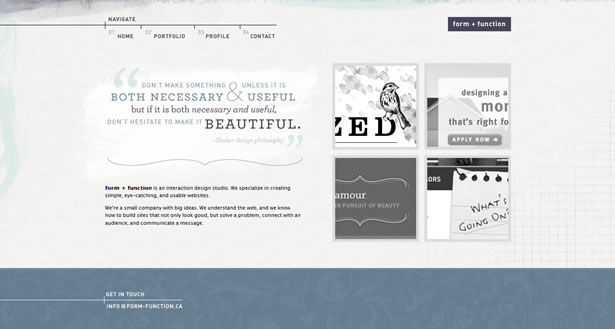
Form + Function

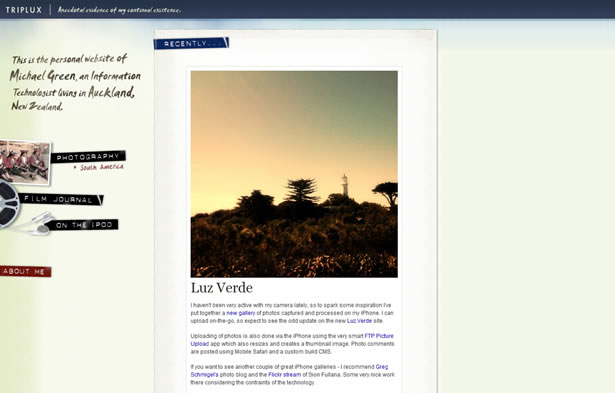
Triplux

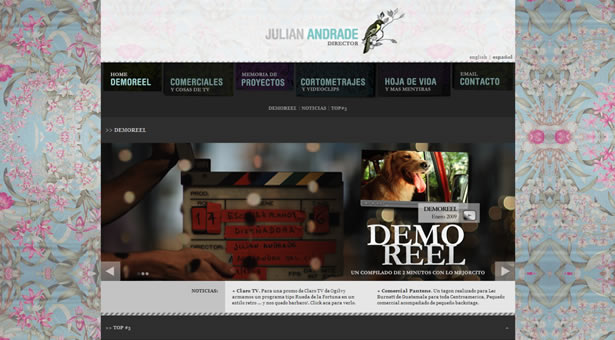
Julian Andrade

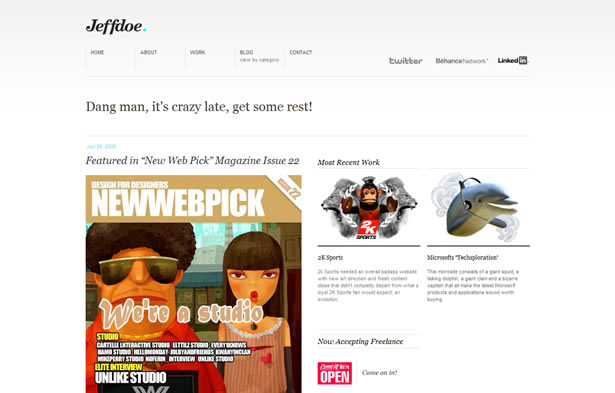
Jeffdoe

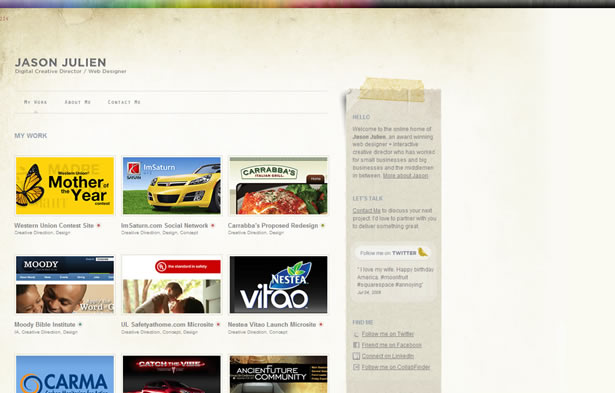
Jason Julien

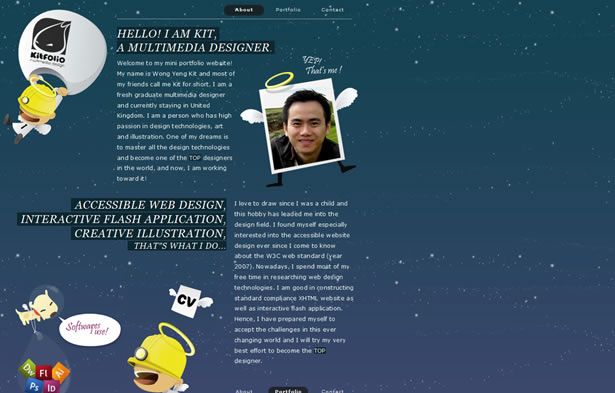
Kitfolio

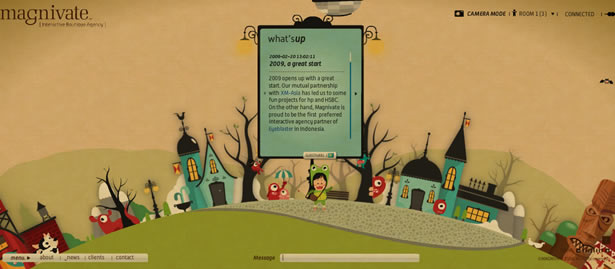
Magnivate

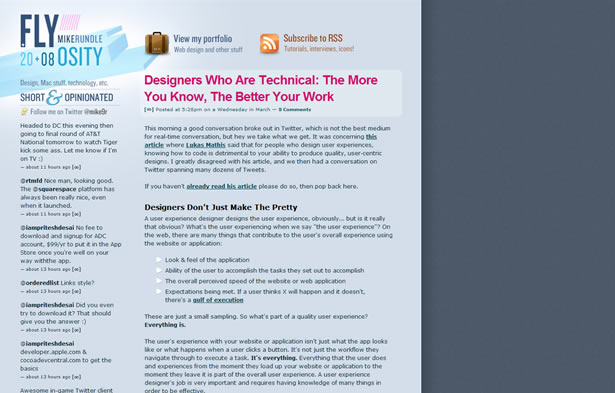
Mike Rundle

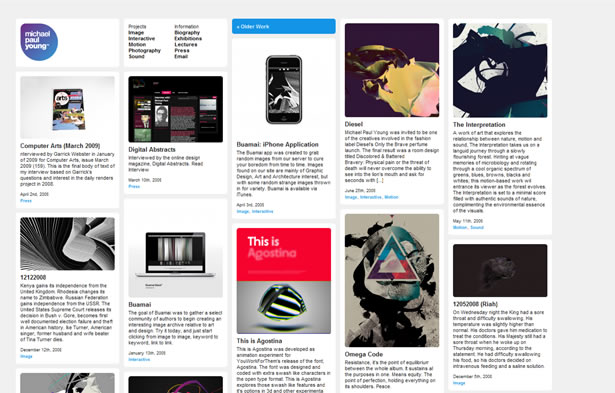
Michael Paul Young

Pngised

Jeff Finley

Pavel Macek

Cerity

Giancarlo Fajardo

DREAMER LINES

Flush

Callum Rimmer

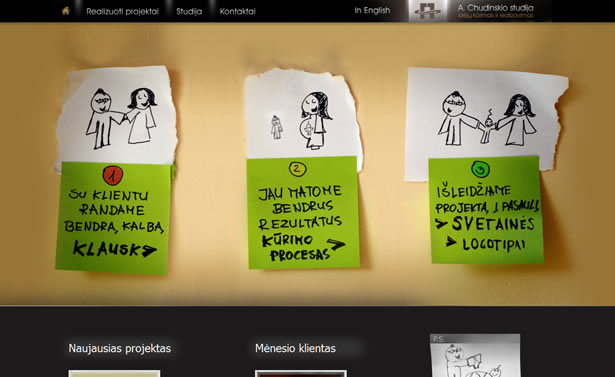
Svetainiu Kurimas

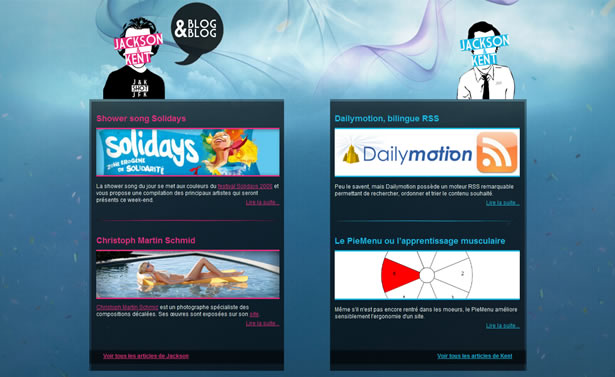
Jackson & Kent

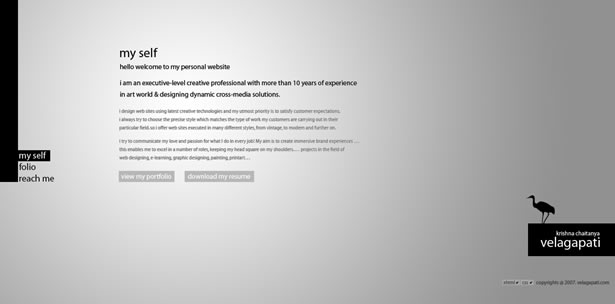
Krishna Chaitanya

Автор: Paul Andrew
Источник: http://speckyboy.com/
Редакция: Команда webformyself.
Рисовать Дизайн Сайтов —
ПРОЩЕ, Чем Вы Думаете!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоЧтобы преуспеть на рынке web-дизайна и разработки или в качестве фрилансера, нужно иметь впечатляющее портфолио. Создатели сайта-портфолио сталкиваются с задачами посложнее, чем у других креативщиков. Их мастерство будет оценено не по картинке или тематическому исследованию, а тому как работает дизайн. Для этого обзора подобраны самые крутые, свежие дизайнерские сайты 2017 года. Сегодня много оформителей портфолио погналось за модными современными спецэффектами. Но творческий подход на основе не стареющих принципов веб-дизайна с уникальным авторским почерком – неоспоримо интересней и выглядит новаторским.
В настоящее время не уменьшается интерес к смелым дизайнерским решениям от истинных экспериментаторов. Итак, 10 лучших сайтов-портфолио дизайнеров и разработчиков на первую половину 2017 года:
01. Humaan
Сайт команды креативных дизайнеров и разработчиков из Австралии
Приятный, мягкий стиль дизайна с великолепно оформленным портфолио сайтов. Красивые бесшовные переходы к страницам проектов. Дизайн помогает продавать высококлассные диджитал услуги для передовых брендов.
02. Cedric Pereira
Простое, но хорошо структурированное и занимательное дизайнерское портфолио
Бывший практикант Deezer и Ultranoir, французский интерактивный дизайнер сейчас заканчивает школу HETIC. Его творческий интерактив с пятном на главной странице завораживает. Креатив начинается с крутой анимированной загрузки сайта. Такие решения сходу делают портфолио дизайнера залипательным.
04. Fabian Irsara
Fabian Irsara показывает каким может быть дизайн современного сайта-портфолио
Австрийский разработчик член awwwards и основатель софт-компании Momate. Стоило ожидать от него внушительного портфолио-сайта с креативными идеями. Впечатляет элегантный глянцевый стиль с красивой типографикой. Использованы лаконичные, интригующие тексты и фишки, вроде размытия фона при прокрутке.
05. Felipe Castro
Пример яркого оформления содержательного дизайнерского портфолио
Дизайнер и фронтенд девелопер размещает свои проекты в информативном портфолио. Достойно выполненные работы сопровождаются описанием подходов, процесса создания и важных деталей (разметка, UI элементы, коды цветовой схемы и т.д.). Красиво оформлены предзагрузка страниц и скролл-эффекты для изображений.
06. Malika Favre
Продающий сайт-портфолио в стиле Flat Design английского иллюстратора
Великолепная графика проектов связно представлена в плоском плиточном дизайне. Малика поражает умением использовать позитивно-негативное пространство. Шикарно выглядит векторная графика оживленная синемаграфией. Эффектные иллюстрации на главной странице создают верный эмоциональный посыл для всего ресурса с портфолио и онлайн-магазином.
07. Web Expert
Персональное портфолио креативного фронтенд-разработчика из Италии
Сайт создан с использованием css3, интерактива, градиент-анимации, canvas, JS. Геометрия во всем дизайне: от прелоадера загрузки до декоративных шрифтов. Красивые фоновые hover-эффекты в меню, эффектные переходы и анимация с контурными фигурами.
08. Prashant Sani
Темный сайт портфолио индийского фронтенд-девелопера со множеством маленьких изящных штрихов
Веб-разработчик специализируется на SVG, JavaScript, HTML5 и адаптивном дизайне. У его портфолио темный дизайн с геометрическими икосаэдр фигурами, эффектами в меню, трансформацией значка-бургера и яркими переходами.
09. Shantell Martin
Необычный интерактив: индивидуальность и персональный брендинг
Продающее портфолио с черно-белым дизайном походит на сон. Главная страница причудливо оформлена hover-анимациями фоновых узоров. Так, Shantell Martin связывает изящества изобразительного искусства с коммерческим миром.
10. Fabiotoste
Персональный сайт-портфолио на HTML5
Личное портфолио бразильца представляет собой микс из эффектно применяемых веб-техник, описания навыков и примеров работ.
Мы сделали мозговой штурм самых важных вопросов касающихся дизайна и задали вопрос дизайнерам со всего света – какие решения они чаще всего должны принимать при создании дизайна для сайта портфолио. Мы также попросили дизайнеров сказать нам какие именно вопросы они бы хотели увидеть проанализированными в данной статье. В итоге у нас получился список из 40 вопросов касающихся дизайна сайта портфолио, которые мы сгруппировали по важности. И, в конце концов, мы искали хорошие сочетания состоявшихся дизайн студий и красивых сайтов портфолио малых и больших агентств.
Далее мы создали список из этих 40 вопросов и прошлись по ним для каждого из сайтов выбранных дизайн студий, делая для себя заметки по каждому из них. В целом данное исследование заняло 75 часов.
Данная статья представляет предварительные результаты нашего исследования дизайнов сайтов портфолио. Ниже мы будем обсуждать визуальный дизайн, структуру, макет и навигацию сайтов портфолио. Мы также просмотрели детали каждой секции таких сайтов, таких как “О нас”, “Клиенты”, “Услуги”, “Портфолио”, “Контакты”. Конечно же, вы не обязаны следовать всем советам из данной статьи. Вместо этого просто используйте данные советы для выявления чего-то своего, что можно использовать в своих дизайнах, что отличительно и легко запоминаемо.
Главный вопрос, на который приходится ответить при создании сайтов портфолио, это создать визуально привлекательный темный сайт (что означает использование больших и жирных шрифтов и ярких цветов) либо же мягкий и легкий сайт (сайт с простой структурой и легкой типографикой).
- 82% сайтов портфолио имеют легкий дизайн с натуральными и спокойными цветами. Фоны этих сайтов это светлые оттенки серого и желтого а не чисто белый цвет (например Happycog, SimpleBits, 80/20 и Concentric Studio).
- 29% сайтов портфолио имеют очень живые, яркие цвета (например, 45royale, Hicksdesign, Duoh, Frexy и Odopod).
- Темные сайты гораздо чаще имеют большую типографику (например Adaptd, OrderedList, Carsonified, Blue_Flavor, SidebarCreative и pod1).
Интересно, что во многих из сайтов портфолио варьируется количество столбцов между секциями сайта. Страницы “Клиенты” и “О нас” обычно имеют 2 столбца, в то время как главная страница имеет от трех до четырех столбцов, которые показывают важную информацию в компактном виде. Фактически, мы заметили, что страницы получают все больше и больше столбцов: каждый шестой сайт портфолио, который мы видели, имел как минимум одну страницу с четырьмя столбцами.
По данным наших исследований, некоторые веб-сайты рискуют экспериментируя нестандартными дизайнами или навигацией с использованием JavaScript либо другими методами оригинальных макетов. Большинство из сайтов портфолио имеют традиционные блочные макеты страниц, с двумя или тремя четко разделенными столбцами и простым и удобным навигационным меню.
carrot creative имеет оригинальный макет из одной страницы с использованием навигации с JavaScript прокруткой, что необычно и запоминаемо, но необязательно интуитивно.
Также, большинство сайтов портфолио состоят из многих, детализированных страниц, с относительно глубокими подразделами. Минималистичные одностраничные сайты портфолио тоже редкость. Из сайтов, которые мы исследовали, только 5.4% имели простой и минималистический дизайн (а более конкретно Neutron Creations, Fish Marketing и 80/20).
Сайты портфолио обычно имеют большой вводный блок в шапке страницы, который содержит краткое дружественное изложение предоставляемых услуг и тех преимуществ, которые будут у клиента, если тот воспользуется их услугами. Блок, как правило, содержит красочные изображения и большую типографику. Он передает как образ всей компании, так и всех ее сотрудников делая это одинаково профессионально и дружелюбно. Такие блоки обычно расположены сразу под логотипом, на первой странице.
По данным наших исследований, 79% сайтов портфолио имеют вводный блок в верхней части сайта, в каком нибудь виде. Мы также заметили, что некоторые из сайтов отказываются от вводных блоков в пользу показа своих последних работ (например, concentric studio, HUGE inc. и Wishingline). На таких сайтах маленькая ссылка “О нас” ставится на каком нибудь другом месте на странице, обычно внизу страницы.
В 90-х, макеты традиционно выравнивались по левому краю с либо вертикальным меню на левой стороне, либо горизонтальным меню в шапке. Это поменялось с ростом масштабов использования мониторов с широким разрешением. Все больше и больше дизайнеров создают свои дизайны, выравнивая макет по центру, чтобы пробелы по краям балансировали его. Мы замечали тенденцию к более оригинальному выравниванию по правому краю в начале года, но при данном исследовании мы больше не нашли сайта портфолио с выравниванием по правому краю.
По данным наших исследований,
- не существует макетов выровненных по правому краю,
- 89% макетов сайтов выровнены по центру,
- остальные имеют либо оригинальные адаптирующиеся макеты (Method и Carrot Creative), яркие фоновые рисунки, которые заполняют свободное место на странице (например, Duoh) или просто незаполненные места оставлены как есть (например, Ideo, maybe.for.you и Area17) – конечно же вы увидите это свободное пространство, если у вас монитор с большим разрешением.
Куда в макете поставить блок основной навигации по сайту? Вопрос нетривиальный и часто ведет к спорам между дизайнерами. Удивительно, но наше исследование показало, что большинство дизайнеров сайтов портфолио ставят блок основной навигации в верхний правый угол макета. Фактически:
- 80% сайтов портфолио имеют большое горизонтальное меню навигации,
- 51% имеют горизонтальное меню навигации с выравниванием элементов в нем по правому краю (например, Concentric Studio, Mark Boulton Design).
- 16.4% имеют горизонтальное меню навигации с выравниванием элементов по левому краю (например Squared Eye, Adaptd, BarbarianGroup),
- 11% имеют горизонтальное навигационное меню на всю ширину страницы с большими интерактивными элементами (например, buffalo, SimpleBits).
Вертикальная навигация используется редко и другие подходы (например, горизонтальная навигация внизу страницы) можно увидеть на нетрадиционных макетах, хоть и редко.
Сайт Area17 имеет макет и навигацию с выравниванием по левому краю. Каждый из элементов навигации является довольно большим интерактивным элементом.
В то время как многие сайты портфолио довольно маленькие и представляют пользователям только некоторую информацию по предоставляемым услугам и о компании, некоторые сайты портфолио довольно объемны и представляют различные тематически исследования, содержат в себе блог и детальную информацию о каждом из своих больших проектов. В общем, если сайт содержит много информации, функция поиска по сайту может быть полезна для пользователей сайта. Как оказалось, очень немногие компании интегрируют функцию поиска в свои сайты портфолио.
- 89% сайтов портфолио что мы изучили, не имели функции поиска,
- только 11% сайтов имели поле ввода поискового запроса, обычно простое поле. Большинство хозяев таких сайтов портфолио имеют свой блог, который они регулярно обновляют (например pod1, OmniTI, fortysevenmedia, Ideo, Viget).
Flash, который является техникой для богатых интерактивных дизайнов, кажется теряет свою популярность среди веб-дизайнеров, по крайней мере среди тех, которые создают сайты портфолио. Причина наверное состоит в том, что некоторые эффекты Flash могут быть заменены передовыми методами JavaScript, которые часто доступны в популярных JavaScript библиотеках как легкие в использовании модули.
Слайдшоу, анимационные эффекты и эффекты перехода теперь могут быть созданы с использованием JavaScript решений, которые легкие, быстрые и более простые. Богатые Flash анимации и видеоэффекты заменяются более простыми JavaScript техниками. Хотя Flash иногда используется, например, для динамической смены текста.
Сайт BKWLD является одним из нескольких сайтов портфолио в нашем исследований, которые используют тяжелые Flash файлы во всем сайте.
В нашем исследовании, только 3.7% из всех сайтов портфолио использовали большое количество Flash анимации и компонентов (в частности, Lift Interactive, Bkwld и другие, но в основном для слайдшоу и презентаций). Вполне вероятно, что это из-за того, что мы не включили в наш список исследования те веб-студии, которые создают интерактивные сайты, студии Flash дизайна или студии видео продукции.
Одним из важных целей нашего исследования было понять, как дизайнеры передают контактную информацию в целом. Должны ли клиенты нажать на кнопку “Связаться с нами” для того, чтобы связаться с дизайн студией? Или же контактные данные поставлены на самом верхнем, видном месте страницы? Или может дизайнеры предпочитают ставить контактную информацию внизу, в то место где большинство пользователей ожидает его увидеть?
Сайты, которые мы проанализировали, ставили контактную информацию практически во всех областях страницы: в шапке, на левой стороне, на правой стороне, внизу страницы, даже посередине. Но мы также заметили некоторые интересные закономерности. Обратите внимание, мы были заинтересованы в следующем:
- где находится ссылка на страницу “Связаться с нами”,
- где фактически расположена контактная информация.
Оказывается, что:
- всего лишь 12.7% сайтов портфолио имеют номер телефона в шапке страницы (например, Things That Are Brown, Headscape, Clearleft и Concentric Studio),
- всего лишь 9.1% сайтов имеют адрес электронной почты в шапке сайта (например, buffalo, Kyan media),
- почтовый адрес обычно нигде не указан (54.5%), либо указан внизу сайта (40%), либо указан в шапке (5.4%),
- ссылка “Contact” обычно находится в верхнем правом углу (71%) и/или внизу сайта (45.4%),
- формулировки “Contact” (59.7%) и “Contact us” (21%) являются самыми популярными для ссылок на страницы с контактной информацией.
Страница “О нас” на сайтах портфолио используется для представления членов команды, объяснения философии студии и для того, чтобы доказать наличие опыта компании и профессионализма. Эта страница придает студии персональный подход, и если создан подобающим образом, вызывает доверие потенциальных клиентов.
Страница “О нас” сайта Weightshift.com показывает членов группы и рассказывает о них.
Страница “О нас” является обязательной для большинства сайтов портфолио: 89% проанализированных сайтов портфолио имели ссылки на страницу “О нас” в главном навигационном меню (исключение составляют сайты 31three, Huge Inc и другие).
Уровень детализации, который вы используете для представления вашей студии, зависит от вас. 59.1% сайтов портфолио, которых мы изучали, не имели дополнительные страницы и предлагали посетителям краткий и компактный обзор. Фотографии членов команды, их личные данные и информация о процессе разработки очень часто встречается на таких страницах. Общий тон текста, как правило, неформальный, дружественный, а иногда даже смешной. Самыми популярными формулировками ссылок на страницу “О нас” являются формулировки “About” (43.6%), “About us” (27.3%) и “Who we are” (7.2%).
Один из явных признаков профессионализма и хорошей репутации в индустрии, это солидный список клиентов, с которыми ваша компания работала. Конечно же, чем влиятельнее клиенты в списке, тем больше вероятности того, что потенциальные клиенты обратят на вашу студию внимание. Наш опыт показал, что потенциальные клиенты всегда смотрят на список клиентов, исследования и отзывы, когда ищут дизайн студию. Поэтому мы были удивлены, обнаружив лишь несколько студий, которые имели отдельную страницу со списком своих клиентов.
Список с информацией о клиентах на сайте Squared Eye содержит информацию о всех клиентах, с которыми компания работала. С такими именами в списке как Фонд Гейтс, Институт Мира США, Телекомпания Фокс и Почтовая Служба США, компания кажется заслуживающим доверия.
Из всех сайтов портфолио, которые мы проанализировали, только 47.2% имеют список клиентов (либо в виде отдельной страницы, либо расположенной на главной странице). В большинстве случаев клиенты представлены в виде их логотипов, которые ведут на отдельные страницы для каждого клиента, содержащие подробное описание проделанной работы, также отзывы от клиента. Самыми популярными формулировками ссылок для таких страниц являются “Our clients” (46.1%), “Clients” (39.6%) или “Client list” (15.4%).
Учитывая тот факт, что посетители обычно приходят на такие сайты за поиском услуг, целесообразно создать отдельную страницу или раздел на главной с названием “Услуги”. Потенциальные клиенты обычно имеют довольно хорошее понимание того, что они ищут (динамичный дизайн, полиграфический дизайн, веб-дизайн, дизайн обложки CD/DVD и т.д.). Исходя из этого, будет хорошей идеей показать на сайте список предоставляемых услуг.
Страница услуг сайта Singalfeuer весьма кратким образом представляет предлагаемые услуги. Иконки и маленькие иллюстрации используются для хорошего эффекта.
67.2% сайтов портфолио, которые мы изучали, имеют какую нибудь отдельную страницу со списком услуг. Остальные ставят эту информацию на странице “О нас” или на главной странице. Страницы “Услуги” иногда имеют дополнительные страницы (31.5%), но в большинстве случаев одиночная страница весьма большая и подробная.
Связывание вашей страницы портфолио со страницей услуг, безусловно, является хорошей идеей, потому что она соединяет теорию с практикой и показывает клиентам на что ваша студия на самом деле способна. Самыми популярными формулировками для ссылок на страницу “Услуги” являются “Services” или “Our Services” (75.7%), а следом идет “What we do” (10.8%).
Очевидно, что потенциальные клиенты хотят видеть на что способна дизайн студия. Соответствует ли она их стилю? Какой эстетики она придерживается для визуального дизайна, типографики и удобности? Выглядят ли их дизайны интуитивно и приятно? Это те вопросы, на которые потенциальные клиенты хотят услышать ответы, когда они интересуются какой либо дизайн студией. Исходя из этого, солидное представление предыдущих работ может убедить клиента связаться с дизайн студией.
Тематические исследования Huge Inc: пример одного десятка достаточно подробных тематических исследований.
В общем случае, будьте избирательными при выборе работ для показа в портфолио и дайте посетителям возможность выбора и фильтрации проектов по стилю, индустрии и времени исполнения. Также предоставьте некоторую информацию по проекту, или даже представьте подробное тематическое исследование, отзывы клиентов и представьте рабочий процесс. К сожалению очень мало студий сделали это.
Судя по результатам нашего исследования:
- 7.2% сайтов не имеют портфолио вообще,
- 12.7% сайтов показывают только скриншоты и логотипы, без какой либо информации,
- 16.4% сайтов кратко представляют проекты рядом с логотипом и/или скриншатами,
- 63.6% имеют очень подробные отдельные страницы для каждого из проделанных проектов, включая тематические исследования, отзывы, слайдшоу со скриншотами проекта, чертежи и эскизы (например Bright Creative, Weightshift, Huge Inc., Happy Cog, 45royale).
- Удивительно, но самыми популярными формулировками ссылок на портфолио являются «Work» или «Our work» (47,2%), затем «Portfolio» (27,2%).
Фактически, страницу рабочего процесса лучше всего создавать как дополнительную страницу для страницы “О нас”. Однако, некоторые дизайнеры хотят более детально представить свой рабочий процесс. В то время как 74.5% сайтов портфолио не имеют страницы рабочего процесса вообще, остальные сайты для этой цели имеют достаточно объемные страницы, где они представляют весь процесс разработки, для того, чтобы потенциальные клиенты знали, что обе стороны могут ожидать.
Страница рабочего процесса сайта 45royale: компания объясняет из чего состоит их рабочий процесс и каким образом будут клиенты принимать участие в процессе дизайна.
Безусловно, хорошая идея объяснять потенциальным клиентам, каким образом они будут участвовать в процессе дизайна. Самыми популярными формулировками ссылок на эту страницу являются «How we work» или «Work with us» (42,8%), «Process» или “Our process” (35.7%) и “Approach” (7.1%).
Если все пройдет хорошо и ваше портфолио заслужило интерес посетителей, тогда страница с контактной информацией будет их конечным назначением. Сделайте все возможное, чтобы процесс связи с вами был как можно легким. Убедитесь в том, чтобы клиент смог предоставить всю необходимую информацию через веб-форму. Вы также можете предоставить клиентам ваш номер телефона, адрес электронной почты и почтовый адрес, чем больше, тем лучше. Предоставление информации как к вам доехать, кнопки на профили в социальных сетях, виртуальные визитные карточки тоже хорошие идеи.
Страница с контактной информацией студии OmniTI имеет информацию о том, как к ним доехать, адрес офиса, персональную контактную информацию, виртуальные визитные карточки, номера телефонов и информацию о рабочих часах. Также дает информацию о том закрыт ли офис в данный момент или нет. Это пример хорошей страницы с контактной информацией.
По данным нашего исследования:
- 9% сайтов не имеют отдельной страницы с контактной информацией (вместо этого они показывают контактную информацию внизу каждой страницы),
- информация о том, как к ним доехать (часто с интерактивной картой Google) есть на 45.4% сайтах (!),
- 83.6% показывают номер телефона и адрес электронной почты на странице с контактной информацией,
- 76.7% показывают почтовый адрес на странице с контактной информацией,
- 69% сайтов студий имеют веб-форму для связи с ними,
- 14.5% предлагают для скачивания виртуальные визитные карточки, обычно они расположены рядом с адресом электронной почты,
- ссылки на профили в социальных сетях, таких как Facebook, Twitter и LinkedIn встречаются тоже часто (14.5%).
Также мы заметили несколько отличительных элементов дизайна, которые дизайн студии предлагают своим потенциальным клиентам.
Один из популярных подходов заключается в предоставлении какой нибудь формы запроса проекта или предложения, которые потенциальные клиенты должны будут заполнить основными деталями своего проекта (например: Mark Boulton Design, stuff and nonsense, 45royale, Duoh и Clearleft).
Также некоторые дизайн студии предлагают инструмент для планировки проектов (например, buffalo, Happy Cog и 45royale) или же помогают клиентам определить цену проекта (такие как OnWired (http://onwired.com/contact/)) или же более подробное руководство по ценам (как это делается на BlueFlavor).
Он-лайн планировщик проектов студии Buffalo (http://planner.builtbybuffalo.com/) ведет пользователей через удобные формы создания технического задания, делая процесс заполнения полей легким и предотвратив ошибки или предоставление недостаточной информации.
Среди других интересных вещей, которые мы заметили, были окошки чатов на странице с контактной информацией (например, Agami Creative), “Измеритель стресса”, который показывает есть ли у студии свободные ресурсы или нет (например Bright Creative), калькулятор цены проекта и презентацию “Возможности и Навыки” (обычно в формате PDF).
Мы также выяснили, что:
- ни один из сайтов портфолио не имеет секции часто задаваемых вопросов (FAQ),
- 76.3% сайтов портфолио имеют как минимум один блог. И много сайтов портфолио имеют два и больше блога,
- 14.55% имеют функцию рассылки (например, bkwld, area17, buffalo, Viget и 45royale),
- 9% предоставляют подробную карту сайта (например, Ideo, OmniTI, pod1, Erskine Design и Wishing Line).
- 82% сайтов, которые мы проанализировали, имеют легкий дизайн, с натуральными и спокойными цветами,
- 79% имеют традиционные блочные макеты, с двумя или тремя четко разделенными столбцами и с простым, удобно расположенным навигационным меню,
- 79% имеют какой нибудь вводный блок в верхней части сайта,
- в 89% сайтах макет выровнен по центру,
- 80% имеют горизонтальное навигационное меню с выравниванием элементов по правому краю,
- 89% не имеют функции поиска,
- всего лишь 3.7% используют тяжелые Flash компоненты по всему сайту,
- ссылка на страницу с контактной информацией расположена в верхнем правом углу в 71% случаев, и/или внизу сайта в 45.4% случаев,
- 89% имеют ссылку “О нас” в главном навигационном меню,
- всего лишь 47.2% имеют страницу с информацией о клиентах компании,
- 67.2% имеют отдельную страницу со списком предоставляемых услуг,
- 63.6% имеют отдельные страницы для каждой из осуществленных проектов, которые содержат тематические исследования, отзывы клиентов, слайдшоу со скриншотами, чертежи и эскизы,
- 74.5% сайтов не имеют страницы представления рабочего процесса,
- страница с контактной информацией должна содержать информацию о том как проехать в офис студии, номер телефона, адрес электронной почты, почтовый адрес, виртуальные визитные карточки и он-лайн форма связи.
Особенности сайтов-портфолио для веб-дизайна / WAYUP

Сайты дизайнеров, художников, студий и компаний имеют свою специфику, так как их портфолио, список работ, проектов, возможностей часто создает первое впечатление о них пользователям, партнерам и инвесторам. Тем не менее, пока мы (люди) собираемся на встречи, готовимся к интервью или продумываем речь, то нередко забываем о своем портфолио, о своих работах, проектах или не стремимся следовать некоторым дизайн-тенденциям, когда представляем его (если оно уже есть) в интернете, в презентациях. Если посмотреть на вопрос с точки зрения руководства средней (предположим) компании, то через него проходит невероятное количество дизайнерских портфолио от стартапов, людей, компаний, желающих сотрудничать с данным брендом. И если немного обобщить все такие кейсы работ (неважно, в какой они тематике), то можно заметить некоторые общие моменты, которые очень сильно отодвигают исполнение желаний владельцев создателей.
В этом материале мы решили уделить внимание именно веб-дизайну сайтов-портфолио и подробно рассмотреть отличия между качественно созданным и немного небрежным кейсом. По сути, речь пойдет о представлении работ владельца ресурса, например, образцы работ веб-дизайнера или музыкальной студии, компании-застройщика (примеры ЖК, что они создали), примеры работ дизайнеров мебели и так далее. Но больший акцент сделаем, конечно, на дизайнерской тематике.
Фотографии и примеры
Как дизайнеры, мы, естественно, сосредоточены на визуальном аспекте примеров работ. В конце концов, суть портфолио – продемонстрировать проекты, что заказчик или мы умеем, чего достигли, над чем трудились все эти годы. Но в большинстве случаев (возможно, за исключением таких вещей, как игровые площадки и некоторые иные), читатели нуждаются и хотят контента, описания, подробностей для конкретной работы. И до сих пор многие личности попросту сбрасывают в кучу фотографии на странице и оставляют все это пользователям, чтобы они самостоятельно угадывали, что это и о чем (то ли логотип, то ли работа над визитками/флайерами и прочей бумажной атрибутикой).
Но что если всю деятельность разбить на некоторые фазы и для каждой сделать отдельное описание, историю, рассказ. Вы даже можете начать с написания более длинных описаний и заголовков, чтобы те находились ближе к каждому изображению, как показано ниже в портфолио Mackey Saturday (создатель логотипов Instagram, Oculus и Luxe). Это в основном и… все, что веб-дизайнерам нужно, так как люди будут просматривать страницу портфолио, чтобы найти для себя наиболее интересное. Поэтому, чем проще и понятней – тем лучше. И тут можно обнаружить, что довольно легко создать портфель работ, отдельные подборки по тематикам и направлениям, которые значительно улучшат отношение и к владельцу этого самого портфолио, и к трудам дизайнера.


Например, dadesign.studio добавили в качестве описания к проектам категории (анимация, брэндинг, иллюстрация и так далее), поскольку по одной только иллюстрации их работ сразу и не поймешь, о чем идет речь. Проект eunicejoung представил фотографии своих работ с более подробным описанием. Например, мобильное приложение Cinemagram или бренд Mark On. Уже при переходе по ссылке можно более подробно и наглядно увидеть, что включал проект и какая работа велась. Но если посмотреть на портфолио evoluted, можно подумать, что они попросту разместили много фоток и… все. Тут уже приходится подводить курсор мышки к каждой и читать краткое описание. К каждой фотке… не сказать, что очень удобно, пробежать глазами уже готовый текст проще, но зато выглядит красиво.


Дань моде и ни слова о нужном
Если веб-дизайнер создает личное портфолио (для человека, не компании), то имеет смысл написать несколько слов, что помогут пользователям понять, кто же он такой, этот создатель. И да, фразы аналогичные: «Я мастерски рисую пиксели» совершенно ничего не значат для рекрутеров или потенциальных клиентов, что просматривают сайт и портфолио. А ведь именно они и являются основной аудиторией таких проектов. Простые обыватели особо не интересуются тем, какие логотипы создает тот или иной дизайнер, студия до тех пор, пока им самим не потребуется этот самый логотип. А значит, из обывателей они превращаются уже в клиентов, заказчиков и рассматривают портфолио более придирчиво и подробно.
Любой, кто захочет связаться с дизайнером и нанять его, желает с первого взгляда понять, что он может для них сделать. Именно понять и увидеть, а уже потом обсуждать детали и макеты. Поэтому куда лучше написать: «Я бренд-дизайнер и арт-директор». Быть ясным лучше, чем быть умным – быть понятным и умным (например, как Марина Рачелло ниже) еще лучше. Её сайт скромен, в стиле брутализм, но здесь есть и представление дизайнера, и его работ.

Или компания thedistance написала коротко о себе в одно предложение и уже ясно, что её продукты созданы для местного рынка. Дизайнерская студия flowstudio решила пойти по наиболее скромному пути и, описав себя, сразу перешла к сути. При этом портфолио представляет собой сочетание больших по размеру фотографий, небольшого названия и ссылки на оригинал. И все. Все просто и ясно.


Устаревшая стилистика
Каждый из нас сам виноват в этом. Мы (люди в целом) настолько поглощены работой, что забываем, что наше собственное портфолио должно всегда выглядеть современным и актуальным. Оно должно развиваться вместе с нами на протяжении всей нашей дизайнерской карьеры. Когда мы оформляем портфолио для других – все это помним и делаем, но как дело доходит до себя любимого – откладываем «на потом». Таковы уж люди. Но покрытое пылью портфолио с устаревшими проектами способно нанести ущерб карьере. И даже при том, если оно не отправляется потенциальным клиентам или работодателям, все равно каждый может легко найти его, просто просматривая имя дизайнера в Интернете. А это, в свою очередь, означает, что вы можете упустить интересную работу, даже не осознавая этого.
Хорошей новостью является то, что сохранить свежесть портфолио можно, даже если у мастера нет частых проектов, а наоборот, он работает над развитием одного большого в течение длительного времени. И именно поэтому не стоит использовать дизайнерские тематические шаблоны, так как макеты могут визуально устареть со временем.
Лучшим вариантом является ручная работа, собственная разработка своего же портфолио. Оно не просто получается уникальным, но позволяет в любое желаемое вами время корректировать и обновлять цвет, позволяя ему адаптироваться к вашей карьере и современным ожиданиям дизайна, не требуя полного редизайна.
Так поступили, например, clicky, verenamichelitsch, tiltfactory, lashcreative, buzzworthystudio (интересное интерактивное решение, когда нужно подвести курсор к названию проекта, и только затем появится информация все в том же окне браузера).




Тоска дремучая
Страница «О нас» или «О себе», безусловно, отличная возможность произвести впечатление и побудить людей связываться с мастером-создателем. Но иногда они способны ввести пользователей в уныние и не выглядят убедительными и запоминающимися.
Дело в том, что иногда лучше отказаться от простого перечисления партнеров/клиентов и контактных данных. Наоборот, именно на эти страницы добавьте немного личности, попросту расскажите о себе/заказчике. Помните, что читатель, вероятно, сегодня уже просмотрел десятки портфелей работ разных дизайнеров, и он действительно ищет что-то нужное ему, и он.. утомился уже. Если вы сможете заставить его улыбнуться, он вас точно запомнит. Не рассмешить анекдотом, не показать видеоролик с номером КВН, но показать на сайте немного доброго и милого, например, символ-зверушку или красивую и плавную смену градиента и цветов.
Посмотрите на невероятные по дизайну и разметке страницы «О себе» alinaskyson (10 правдивых фактов обо мне, что запоминаются надолго, их интересно изучать, даже если вы не являетесь её заказчиком!). Страничка дизайнера Сары Ледонн отличается простотой и чистотой. Но здесь есть все: о ней, об услугах, о контактах. Посетив сайт, сразу становится понятным, чем девушка может помочь, как и кому.


Отдельного внимания заслуживает и страничка Роксаны Занкель, которая даже не является веб-дизайнером по профессии, но она создала свою страницу, наверное, самой амбициозной. Причем её сайт заслуживает отдельного внимания, ибо портфолио также оформлено невероятно подробно, ясно и наглядно. Есть короткие названия, описания, категории, ссылки и иллюстрации. И при этом дизайн всего сайта создан таким, что его менять или корректировать можно сколько угодно раз, а если этого и не делать, пылью он не покроется еще долгое время.


Еще один проект, отличающийся от множества в интернете — unspokenagreement. Он очень прост. Все портфолио молодой студии представлено в хронологическом порядке, что в действительности смотрится (и как отдельная идея, и как реализация) весьма отлично. Ссылка на контакты открывает страничку с часами работы, адресом и вариантами связи. Еще есть ссылка на услуги и рассказ, кто они есть. И все. Более на сайте ничего нет, но, по факту, этого и не требуется. При этом он легок, воздушен, обладает современными анимационными «фишками».


Дополнительно рекомендуем посмотреть сайты-портфолио roudstudio, krisztinatoth, martin-laxenaire, londoncreativedesigns.


Завершение
Все сайты портфолио похожи и разнятся одновременно. Казалось бы, идея одна – рассказать о своих успехах, успехах бренда, представить описание об услугах и возможностях. Но при этом какое же ошеломляющее количество совершенно разных визуальных оформлений кейсов работ можно увидеть в интернете!
Совершенно не имеет значения, создает ли веб-дизайнер сайт-портфолио для себя или на заказ. Идеи и мысли этого материала относятся к тематике портфолио в целом.
Основное же, что стоит помнить – кейс работ не предназначен для большого искусства. Здесь не требуется создавать умопомрачительной анимации, использовать художественные эффекты, создавать панорамы, VR и прочие «ноу-хау». И хотя дизайн и детали важны, любое портфолио, в конечном итоге, предназначено для демонстрации работы, успехов и ваших/кампании возможностей. Но ничто не должно стоять на пути к ним. Когда дизайнер создает проект-портфолио обычно он думает и о сфере деятельности, для которой создается визуальный кейс, и о человеке, что будет рассматривать его. Нельзя думать только о дизайне и не думать, насколько он будет интересен потенциальному клиенту. Добиться успеха ни дизайнеру, ни его заказчику будет практически невозможно.
запись вебинара
1ч. 31 мин.
статья
7 мин.
Экономия времени
1ч. 24 мин.
Многие дизайнеры стараются показать в портфолио все работы, которые они когда-либо делали. Это большая ошибка. Во-первых, уровень ваших первых работ наверняка будет низким. Во-вторых, портфолио должно продавать вас, быть ярким, сочным и показывать вас в выгодном свете.
 Olia Gozha on Behance
Olia Gozha on BehanceГлавная задача портфолио — привести к вам потенциального заказчика для начала диалога. Нужно создать поток входящих заявок, предложений о работе, чтобы вы могли выбрать для себя лучшее. Это практически единственный способ перестать работать за копейки и начать получать нормальные заказы.
 Viktor Vörös on Behance
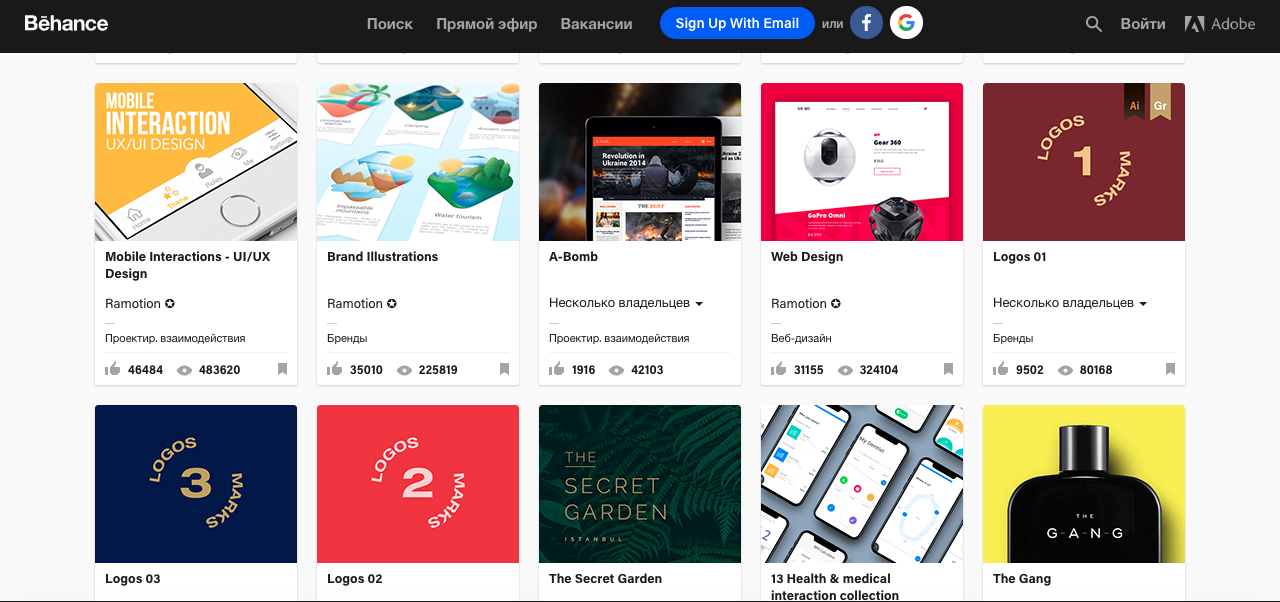
Viktor Vörös on BehanceПервое, с чего следует начать — это с ежедневного просмотра лучших портфолио на Behance. Небольшой секрет: не все работы в портфолио дизайнеров являются реальными. Часто это либо тендерные, либо непринятые, либо несуществующие работы. Но они генерируют огромное количество входящих запросов, а это именно то, что нам нужно.
 Источник: Pinterest
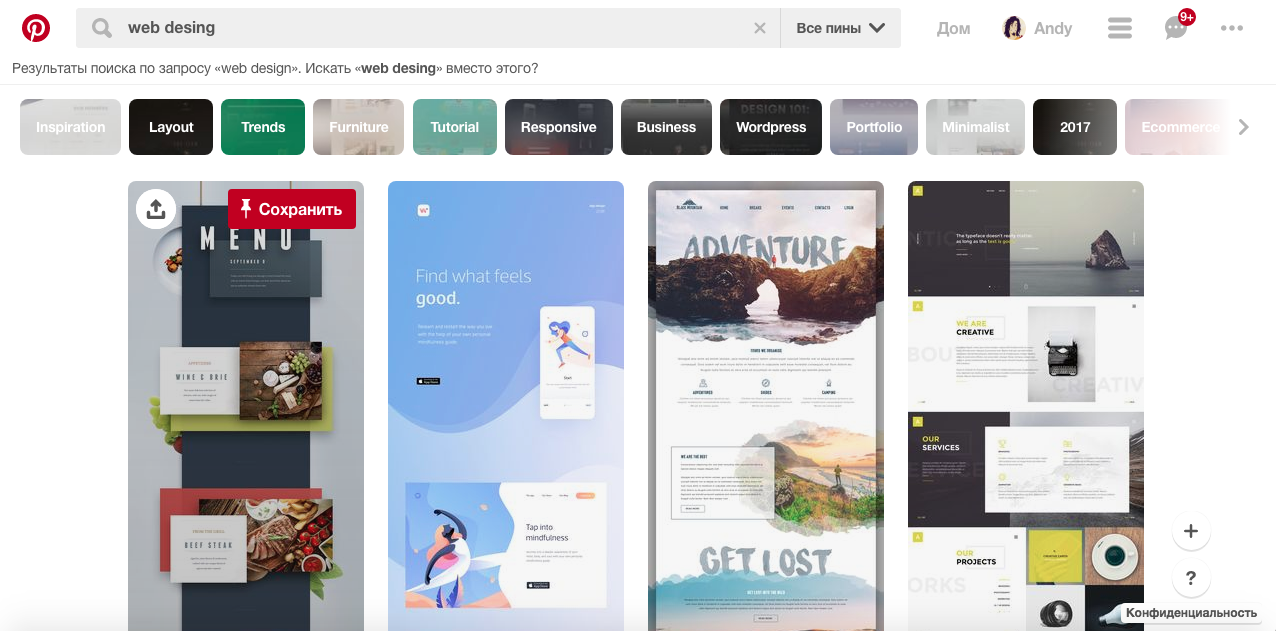
Источник: PinterestВторое — создайте референс-листы на Pinterest. Для этого вбейте в строку поиска «web design» и сохраните понравившиеся работы на свою доску. Pinterest хорош тем, что он показывает не только самые последние работы, но и те, которые набрали наибольшее количество лайков или попали в другие доски. Таким образом вы увидите в выдаче историю лучших изображений за все время.
Просматривайте работы, которые собирают самое большое количество лайков и отзывов, в ежедневном режиме. Делайте для себя выводы, почему именно эти работы вышли в лидеры.
Слова про сказку следует понимать не только в переносном смысле. Около 30% работ в портфолио дизайнеров — несуществующие работы. Это наброски, макеты, фейки и так далее. Наша задача — показать себя с выгодной стороны, собрать лайки и комментарии.
 Tim Tadder on Behance
Tim Tadder on BehanceЗачем нужны фейки? Часто дизайнеры задают на семинарах такой вопрос: «Как выкладывать в портфолио сайты, за которые платят реальные клиенты вроде магазина запчастей или товаров для рыбалки?» Действительно, это проблема, потому что на таких проектах обычно много скучных страниц. Эти сайты не для Behance.
Делайте фейки. Возьмите продукт, который вам нравится, который вы любите. Например, фотоаппараты Leica. Сделайте фейковый лендинг фотоаппаратов. Возьмите новую коллекцию купальников Victoria’s Secret. Сделайте лендинг для нее. Сделайте новую концепцию сайта Nike. И не важно, что Nike наплевать на вашу концепцию, а Victoria’s Secret, может быть, никогда не узнает о вашем существовании. Главное, что это один из лучших способов разгона своего портфолио.
Не забывайте вовремя снимать с публикации старые работы, чтобы они не портили внешний вид портфолио. Помните, что заказчик смотрит несколько первых работ. Показывайте только самые лучшие.
Превью должно быть сочным и ярким. Это очень важно для Behance, поскольку от качества превью зависит количество просмотров. Хорошее превью — это ювелирная работа. Человек листает ленту и вдруг в серой массе видит вашу яркую обложку, на которую хочется кликнуть. Цель достигнута!
 Главная страница Behance, март 2018
Главная страница Behance, март 2018Даже если вам удалось «продать» посетителю обложку кейса в вашем аккаунте на Behance, не стоит забывать и о его содержании. Здесь дизайнеры часто ленятся: показывают ту же обложку, только в большом размере. Это неправильно: всегда старайтесь подать кейс в виде истории. При этом не забывайте, что оптимальная длина кейса —16 000 пикселей.
Учитывайте, что глазу человека надо расслабляться при просмотре, поэтому делайте кейс контрастным: спокойная страница, например, со списком вакансий, и яркая страница. Не забывайте вставлять интерактивные элементы, например, GIF-изображения. Выполнить эти правила несложно, а польза для портфолио большая.
 Sergey Popkov on Behance
Sergey Popkov on BehanceВ кейсах обращайте особое внимание на макропланы и детали. Попробуйте использовать крупные шрифты, интегрируйте их в фотокомпозицию. До сих пор это — популярный и актуальный прием. Подобные мелочи сделают ваш кейс особенным.
 Viktor Vörös on Behance
Viktor Vörös on BehanceМожно ответить в духе Яндекса: «делайте крутые сайты…», но с Behance немного легче. Решение о выводе в топ (добавлении ачивки или шильдика Featured) редакция Behance принимает по многим параметрам, и один из них — анимационная вставка. Обычно все выигрышные кейсы делают с анимационными вставками и видеороликами.
Шильдик Featured на Behance — мечта многих дизайнеров. Это не только признание мастерства, но и возможность получать большие и денежные заказы от крупных студий и частных лиц.
Чтобы стать известным на Behance, дизайнер должен придерживаться следующих правил:
- Делать портфолио ярким и красочным.
- Правильно оформлять превью.
- Регулярно убирать старые работы.
- Делать фейковые работы для крупных брендов.
- Соблюдать длину портфолио в 16000 пикселей.
- Рассказывать историю кейса, а не просто загружать картинки.
- Обращать внимание на макропланы и детали.
- Просматривать чужие работы в ежедневном режиме и учиться у лучших.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы

Yanakhodkina.com
UI/UX веб-дизайнер

Yanakhodkina.com
UI/UX веб-дизайнер


Вы попали на страницу портфолио частного веб-дизайнера. Здесь вы можете посмотреть мое портфолио, оценить уровень моих работ.
После редизайна, сайт и раздел портфолио в частности, находятся в стадии редактирования и наполнения. Старые работы удаляются, новые кейсы добавляются.
Нужен стильный, оптимизированный сайт, в соответствии со всеми правилами юзабилити, обращайтесь.
Все работы Сайты Брендинг Разное UI/UX
проектирование дизайн ui/ux
РОСПРОМПЕРСОНАЛ
Подбор персонала в сфере машиностроения
концепция редизайн разработка
yanakhodkina.com
Редизайн этого сайта
концепция брендинг
Логотипы v.2
Подборка логотипов за 2019 год
дизайн консалтинг
Lady Lash
Студия наращивания ресниц
Artusmed
Ортопедическая клиника в Чехии
прототипирование редизайн
Art Flowers
Доставка живых цветов в Казахстане
концепция брендинг
Логотипы v.1
Подборка логотипов за 2018 год
STURM
Поставщик сантехники премиум класса
дизайн концепт
BonBubon
Интернет магазин игрушек
ELterra
Дизайн сайта для отеля
Blockchain
Блокчейн компания
редизайн концепция
MakeUp
Сайт салона красоты
Green Grass
Магазин декоративных растений
Группы VK
Подборка дизайна обложек №1
Smart-Deutch
Онлайн школа немецкого языка
Need Meat
Крафтовая бургерная
концепт дизайн разработка
Блог бухгалтера
Личный блог нетипичного бухгалтера
концепция архитектура дизайн
дизайн разработка
Maketiki
Продажа школьных портфолио
Сообщить об опечатке
Текст, который будет отправлен нашим редакторам:
Портфолио — это отображение вашей личности, обычно первое впечатление о вас и вашей работе складывается именно благодаря портфолио. Таким образом, крайне важно, чтобы вы создавали такое портфолио, которое раскрывает вас и вашу работу с лучшей стороны.
Предлагаю вам взглянуть на несколько моих советов по созданию идеального технического портфолио.
Заметьте: эти советы построены на моем личном опыте. Существует множество способов составить отличное портфолио, так что используйте их как рекомендации, а не как жесткие правила.
Портфолио объясняет, каким человеком вы являетесь, и какие навыки вы можете предложить. Также портфолио — это идеальный способ продемонстрировать свои навыки разработки!
Вот ключевые факторы, которые вы должны включить, чтобы гарантировать своему портфолио первоклассность.
Ваше портфолио должно говорить людям о вас.
Портфолио — это ваш способ засверкать. Что вам нравится делать для удовольствия? Какова ваша история жизни в двух словах? Что бы вы хотели, чтобы люди узнали о вас?
Добавив несколько личных штрихов, вы даете потенциальным работодателям представление о том, как это работать с вами!
Вот небольшой отрывок с моей странички портфолио. Не стесняйтесь посмотреть его полностью здесь.
Ваше портфолио должно демонстрировать вашу лучшую работу или проект.
Если у вас есть какие-либо проекты или работы, которыми вы гордитесь и которые иллюстрируют ваши способности программирования или дизайна, то ваше портфолио — это идеальное место продемонстрировать их.
Многие компании создают собственные (конфиденциальные) работы, поэтому вам может быть интересно, как вы можете включить их в публичное портфолио.
К сожалению, вы не можете этого сделать. Мое предложение – это иметь при себе от двух до трех сторонних проектов, которые продемонстрируют ваши способности. Я знаю, это посильно не для всех, но больше вы ничего не сможете сделать, когда ваша работа конфиденциальная.
Чтобы отобразить вашу работу, опишите используемые технологии, вашу роль в проекте (если это применимо), включите скриншот или два и разместите ссылку на код (если есть возможность).
Вот как я изложила раздел «работа» в моем портфолио. Вы можете посмотреть его полностью здесь.
Ваше портфолио должно иллюстрировать ваши впечатляющие навыки разработки (и дизайна)
Один отличный способ привлечь внимание работодателя — это использовать свое портфолио как сторонний проект. Я использовала Gatsby на React.js, для того чтобы сделать свое портфолио простым, потому что я хотела поэкспериментировать с генератором сайтов и продемонстрировать свои навыки работы с React.
Прежде чем создавать портфолио, я полностью его составила в Sketch. Я рекомендую построить план того, как вы хотите представить информацию о себе.
Ваше портфолио должно быть актуальным
Рекрутеры и потенциальные работодатели могут просматривать ваше портфолио, даже если вы не обновляли его годами. Поэтому так важно держать информацию о себе настолько актуальной, насколько это возможно.
Если у вас новая роль, обновите портфолио. Если вы создали крутое новое приложение, обновите свое портфолио!
Вы же хотите, чтобы это было представлением вас и вашего текущего набора навыков. Поэтому важно создавать что-то, что легко потом поправить и что выдержит проверку временем.
Ваше портфолио должно содержать ваши контакты
Вы всегда должны предоставлять способ связи в вашем портфолио. Честно говоря, на данный момент, у меня нет моих контактов в портфолио (позор мне!)
Если вы не предоставите свои контакты, рекрутеры не смогут связаться с вами по поводу потенциальных вакансий.
Поэтому добавьте ссылку на свои социальные сети (если вы используете их в качестве основного средства связи), свою электронную почту или свой номер телефона (если вы не возражаете получать много звонков).
Предоставьте им какой-нибудь способ связи с вами.
Создание дизайна портфолио может быть одним из самых сложных заданий, особенно если вы back-end разработчик или если у вас практически нет опыта в дизайне проектов.
Когда я создаю сайт или приложение, я использую dribbble для вдохновения и подбора цветовых палитр. Вы также можете воспользоваться шаблонами приложений Wix и Squarespace. Я не советую вам плагиатить чужие дизайны, но это хорошая отправная точка для получения вдохновения.
Я рекомендую делать дизайн как можно проще. Вы же хотите сделать что-то, что будет смотреться хорошо через 5, а то и 10 лет. Выбирайте простые, но доступные цвета. Используйте читаемые шрифты соответствующего размера.
Эти приложения к тому же помогают вывести информационную структуру. Какую информацию Вы хотите в своем портфолио? Как вы хотите, чтобы она была скомпонована? Одностраничной? В несколько страниц? Ответьте на эти вопросы до написания кода, и вы сэкономите массу времени.
Если вам нужна графика, я рекомендую сервис unDraw, который является бесплатным и несложным в использовании.
Существует множество различных технологий, с помощью которых вы можете создать свое портфолио. Давайте познакомимся с несколькими вариантами для back-end и front-end разработчиков.
Back-end разработчики
Если вы back-end разработчик, или вам не очень нравится разрабатывать UI, то можете взять на заметку несколько советов.
1.Применяйте CMS
Система управления контентом управляет созданием и содержимым цифрового контента.
WordPress – это одна из самых популярных систем управления контентом, и это отличный выбор для разработчиков, которым не очень комфортно разрабатывать собственный UI.
2.Используйте ванильные HTML и CSS
Если вы немного знаете основы веб-разработки, то отличным вариантом будет начать создание сайта, используя ванильные HTML и CSS. Не думайте, что вам придется мучить себя дизайном/моделированием интерфейса, если у вас нет блестящих навыков в этом. Но создание вашего сайта на HTML и CSS покажет, что вы способны осваивать навыки вне вашей зоны комфорта.
Вам даже не нужен JavaScript для создания впечатляющего портфолио!
3. Используйте CSS-фреймворки
Если вам достаточно комфортно с базовыми HTML и CSS, но хотите более последовательный UI, вы можете попробовать CSS-фреймворки.
CSS-фреймворки позволяют работать с элементами стилей быстрее и проще. Важно заметить, что если вы претендуете на вакансию Front-end разработчика, использование CSS-фреймворков может быть не лучшим вариантом, так как работодатели будут искать разработчика, который сможет развивать СSS. Но для back-end разработчика это может стать отличной возможностью.
Я советую обратить внимание на Foundation, Bulma, SemanticUI , или Bootstrap .
4. Используйте конструкторы сайтов
Если вы просто хотите просто разместить контент так быстро, насколько это возможно, то вы также можете использовать конструкторы сайтов, такие как Wix или Squarespace.
Они могут максимально быстро и легко создать сайт. Вы можете даже интегрировать собственный домен.
Однако, если вы претендуете на роль Front-end разработчика, я предостерегаю против использования платформ по созданию сайтов. Ведь это шанс показать свои навыки разработчика! Всё или ничего!
Front-end разработчики
Если вы Front-end разработчик, то у вас есть много доступных вариантов для создания сайта.
1. Используйте ванильный HTML, CSS, и JavaScript
Вы никогда не ошибетесь, используя простой ванильный сайт. Нет смысла слишком усложнять архитектуру портфолио, если вы этого не хотите или это не нужно. Тот простой факт, что вы создали свой сайт с нуля, показывает потенциальным работодателям, что вы готовы потратить некоторое дополнительное время, чтобы продемонстрировать свои навыки.
2. Используйте JavaScript-фреймворки
Вы можете использовать свое портфолио для того чтобы практиковать (и демонстрировать) свои способности в JavaScript, используя фреймворк или библиотеку. Я предлагаю выбирать то, с чем вам удобно работать (или так уж и быть, выбирать то, чему бы вы хотели научиться) либо то, что уместно для выбранной вами специальности.
Часто эти фреймворки или библиотеки имеют CLI — интерфейс командной строки, который можно использовать для создания начального проекта. Это может сэкономить вам массу времени с настройкой среды и избавит вас от необходимости компилировать, минимизировать и линтовать свой код самостоятельно.
3.Используйте генераторы статических сайтов.
Генераторы статических сайтов получили известность в компьютерной индустрии с внедрением популярных библиотек и фреймворков (React, Vue, Angular и др.). Я создала свое портфолио с помощью Gatsby: генератор сайтов для React.
Существует множество разных генераторов сайтов, таких как Next.js для приложений на React и VuePress для Vue.js.
Они обеспечивают такие полезные функции, как плагины оптимизации изображений, адаптивность под мобильные устройства, доступность.
Рекомендации к коду в вашем портфолио.
- Убедитесь, что ваш код организован вдумчиво и эффективно. Очень легко закинуть весь свой контент на одну страницу (и вы можете это сделать), но разбиение различных разделов/контента на собственные веб-компоненты или HTML-страницы может иметь большое значение.
- Убедитесь, что ваш CSS чистый и организованный. Попробуйте придерживаться более современного CSS для позиционирования элементов (таких как Flexbox или CSS-Grid над floats). Это показывает, что вы остаетесь в курсе спецификаций.
- Используйте семантический HTML. Структурируйте код в иерархию с определенными основными областями. Используйте эти ключевые области (section, nav, header, aside, body и др.) для обозначения важных моментов в вашем портфолио. Старайтесь сократить использование div и span.
Я всегда рекомендую включить следующие пункты в ваше портфолио:
- О себе: Кто вы? Что вы любите делать в свободное время? Какие у вас есть забавные факты?
- Работа/проекты/навыки: С какими технологиями вы работали? Какие проекты разработали?
- Блог (дополнительно): Если вы ведете блог, поделитесь им здесь.
- Контакты: как рекрутёр может связаться с вами?
Повторюсь, это мои личные предпочтения. Вам может понадобиться просто создать страницу, которую распространите на разных платформах (соц. сети, GitHub, др.)
Помните, ваше портфолио — это отражение вас самих. Здесь представлен не единственный, подходящий для всех, вариант составления портфолио. Создайте свое!
Ваше портфолио дизайнеров представляет собой окно в мир для просмотра вашей работы и оценки вашего таланта, навыков и опыта. Являетесь ли вы графическим дизайнером, дизайнером продукта, иллюстратором, веб-дизайнером или мультимедийным художником, дизайнерские портфолио — это призма, через которую дизайнеров постоянно оценивают новые клиенты и потенциальные работодатели. Большой портфель дизайнерских решений может помочь вам добиться успеха, открыть новые возможности и получить именно ту работу, которую вы хотите.Тем не менее, неудача в достижении наилучшего результата с вашим портфолио дизайна может привести к отказам и заклинанию.
Учитывая, что это может сделать или сломать вашу карьеру, создание вашего портфолио дизайна само по себе становится самым важным дизайнерским упражнением вашей карьеры. Поскольку веб-сайты портфолио онлайн-дизайна становятся средой представления вашей работы по умолчанию, важно убедиться, что вы понимаете, что нужно и чего не нужно делать на успешном веб-сайте портфолио дизайна. Ранее мы составили всеобъемлющее руководство по 20 профессиональных советов, которым должен следовать каждый дизайнер, чтобы создать успешный веб-сайт портфолио для онлайн-дизайна.
Однако, просто следовать любому руководству недостаточно. Вы также должны думать нестандартно, найти свое собственное выражение и выяснить, как представить свою работу наилучшим образом. Вот где немного вдохновения пригодится. В Pixpa мы стали свидетелями (и помогали) тысячам дизайнеров по всему миру создавать свои веб-сайты, посвященные дизайну. Мы составили список наших любимых веб-сайтов, посвященных дизайну, которые вы можете изучить и поучиться у них.
Создайте свой портфель сайта за считанные минуты.Нет кодирования или кредитной карты не требуется.
Достигайте большего с интегрированным ведением блогов, проверкой клиентов и электронной торговлей
Вот наш выбор из 24 лучших сайтов портфолио дизайна для вашего вдохновения.
1. Конструкции МДЗ

MDZ — дизайнерская студия лондонского дизайнера Стейси Мендез. Стейси работала над целым рядом дизайнерских проектов, включая дизайн продукта, графический дизайн и дизайн бренда. На веб-сайте ее портфолио перечислены ее работы в структурированном сеточном формате, который расширяется до подробного примера проекта для каждого проекта.
2. Маркус Артис

Дизайнер брендов и упаковки, он-лайн портфолио Маркуса Артиса является простым. Маркус производит отличное первое впечатление с сильным, ярким использованием своего собственного брендинга. Сайт представляет его портфолио через простые, полные галереи изображений, которые легко просматривать.
3. Поддельные медовые картинки

Fake Honey Pictures — команда по производству фильмов и фотографий, базирующаяся в Ванкувере и Нью-Йорке, работающая над изобразительным искусством, документальными и коммерческими проектами.В портфолио, состоящем в основном из видеопроектов, Fake Honey использует мультимедийную галерею на основе сетки в качестве домашней страницы, с помощью которой вы можете просмотреть и просмотреть видео прямо на своем веб-сайте.
4. Крис Таммар
 Дизайнер
ДизайнерКрис Таммар представляет свой многогранный портфель графических дизайнеров на простом, интуитивно понятном веб-сайте. Собственный дизайн логотипа Таммара придает его графическому веб-сайту свой характер и выделяет его. Чистая квадратная сетка на домашней странице помещает его рабочую сцену и представляет его портфолио без суеты.Крис дополняет сайт своего портфолио четкими ссылками на его биографию и контактные данные.
Подсказка. Веб-сайт Криса Таммара является прекрасным примером того, что «меньше значит больше», и в нем всего три ссылки, которые представляют его портфолио, биографию и контактные данные.
5. Брендан Даулинг
 Креативный директор
Креативный директор, Брендан Доулинг, использует простой подход к представлению своего дизайнерского портфолио. Брендан демонстрирует подборку своих лучших проектов прямо в вертикальном меню сайта.Это облегчает доступ посетителей к его работам и выделяет круг клиентов и проектов, над которыми он работал.
6. Сделано Архитекторов

Made Architects — это многопрофильная дизайнерская фирма с проектами в области архитектуры, дизайна интерьера и дизайна мебели. На веб-сайте портфолио Made представлены их награды и достижения на главной странице. У них есть раздел проектов, в котором есть тематические исследования по отдельным проектам. Страницы Made’s About хорошо структурированы: их видение, команда, награды и выставки создают свой опыт.
7. Эллисон Братник

Allison Bratnick — независимый графический и продюсерский дизайнер из Боулдера, штат Колорадо. Элисон выбирает динамическую сетку на главной странице своего веб-сайта, посвященного графическому дизайну. Элисон использовала анимированные картинки в сетке, чтобы придать ей динамичный, интересный вид.
8. Минфэй Ян
 Игровой дизайнер
Игровой дизайнер, Mingfei Yang, использует черный фон в качестве основы для отображения своего портфолио работ по дизайну игр. Работы Mingfei резкие и сюрреалистичные, а черная основа с четким представлением одного изображения за раз делает исследование его портфолио захватывающим.
9. Greene Bean Designs

Greene Bean Design — дизайнерская студия Рэйчел Грин, графического дизайнера, работающего и живущего в Филадельфии. Веб-сайт портфолио Рэйчел по графическому дизайну сфокусирован на демонстрации ее работы в области полиграфии в действии в реальной жизни Четкая направленность, категории проектов и минимальная эстетика делают сайт-портфолио Rachel интересным для изучения.
10. Элизабет О’Мара

Элизабет О’меара — графический дизайнер, в настоящее время работающий в качестве ведущего дизайнера графики / упаковки для одного из лучших мыла и туалетных принадлежностей.Ее обширное портфолио в области дизайна упаковки, наряду с другими ее работами, красиво представлено на ее веб-сайте, посвященном графическому дизайну, на главной странице которого находится горизонтальная прокрутка. Визуальный дизайн веб-сайта минималистичен и использует приглушенную палитру пастельных цветов, которая дополняет портфолио Элизабет.
11. Ким Деро
 Графический дизайнер
Графический дизайнер, портфолио графического дизайна Кима Деро оживает благодаря его чистому минималистичному веб-сайту с большими динамическими сетками, которые подчеркивают прекрасные образы портфолио Ким.Множество негативного пространства, последовательность в стиле изображений портфолио и недооцененный, простой дизайн веб-сайта портфолио делает онлайн-портфолио Kim победителем.
12. Обладатель

Obladee — британская дизайнерская студия, специализирующаяся на брендинге. Простой и удобный в своем роде веб-сайт портфеля Obladee представляет этот бриф, представляя избранные дизайнерские проекты бренда в прямоугольной сетке размером 3×2 прямо на главной странице. Посетители могут перейти по ссылке, чтобы получить более подробную информацию о проекте с большим количеством изображений и описанием проекта, доступным для каждого проекта.
13. Брэндон Перес

Онлайн-портфолио Брэндона Переса в области графического дизайна отлично показывает его разнообразный ассортимент на домашней странице. Брэндон использует привлекательную комбинацию зеленого и серого цветов с сильной типографикой, чтобы создать высокую ценность отзыва. Макет сайта остается простым, но умным с фантастическим использованием небольшой сетки на главной странице.
14. Джастин Мельцер

Джастин Мельцер использует динамическую сетку для представления своего портфолио графического дизайна.Джастин делает навигацию по своему веб-сайту простой и небольшой и фокусируется на своих портфельных проектах, ко всем из которых можно получить доступ непосредственно с его домашней страницы веб-сайта.
15. Брук Перриман

Сайт портфолио графического дизайна Brook Perryman является прекрасным примером того, как графический дизайнер должен подходить к своему сайту портфолио. Брук ясно излагает свои сильные стороны прямо на главной странице, имеет хорошо подготовленный раздел портфолио, который демонстрирует ее работу, включает в себя раздел отзывов клиентов и раздел био / резюме и контактов, который хорошо продуман и представляет всю необходимую информацию четко.
16. Хизер Уайлд

Instructional Designer, веб-сайт портфолио Хизер Уайльд именно учебный. Хизер дает подробную информацию, в которой подробно описывается краткое содержание, процесс и результаты каждого проекта. Она также связывает все свои проекты с живыми, работающими демонстрациями и предоставляет подробности о своих собственных сертификатах. Оба из них, хорошо работают для Хизер в установлении ее авторитета и опыта.
17. Мэтью Парк

Портфолио веб-дизайнера Мэттью Парка представляет его работы по цифровому искусству, проекты веб-дизайна и проекты UI / UX через вертикальные прокручивающиеся галереи с большими изображениями и подписями к каждой работе.
18. Линг К

Портфолио бренда Ling K по дизайну и коммуникационному дизайну ярко, красочно и динамично. Онлайн-портфолио Ling предлагает ее работы благодаря чистому минималистичному интерфейсу и большим сеткам, которые побуждают посетителей переходить по ссылке, чтобы увидеть детали проекта.
Подсказка: Лин К делает отличную работу, демонстрируя свое портфолио графического дизайна с помощью ярких образов. Она использует реальные изображения или создает настоящие макеты, чтобы продемонстрировать свой дизайн в действии
19.Инаки Дизайн мебели

Inaki — студия дизайна мебели, базирующаяся в Гватемале. Сайт Inaki также следует минималистичному, чистому стилю дизайна, который он использует для своей мебели. Предметы мебели представлены в виде больших изображений, которые представляют мебель в красиво сфотографированной обстановке.
20. Линдсей Заутке

Линдсей живет в Колорадо и продолжает свою профессиональную карьеру. Благодаря своим навыкам визуального дизайна она хочет создавать красивые и эффектные проекты для бизнеса, чтобы помочь им достичь своих целей.
21. Майкл Коллинз

Получив степень магистра в области кино в Калифорнийском университете, Майкл продолжил карьеру в области дизайна. Он верит в то, что задает правильные вопросы и сочетает действенные идеи с воображением и открытостью, прежде чем начинать большой проект. Благодаря своей работе Майкл руководил разработкой отмеченных наградами продуктов.
22. Амелия Абромайтис

Амелия работает профессиональным стратегическим специалистом по коммуникациям и графическим дизайнером более 15 лет.Она изучала графический дизайн в колледже искусств и дизайна Мура. Она специализируется на создании эффективных дизайнов и индивидуальных сообщений для политических и общественных кампаний.
23. Тида Унгтракул

Тида училась в Колледже изящных искусств в Таиланде и в Художественном колледже Новой Зеландии. Она работает иллюстратором и графическим дизайнером и любит создавать забавные и причудливые рисунки. Она открыта, чтобы учиться и открывать новые способы улучшить свои навыки.
24. Алисса Джонсон

Алисса живет в Висконсине и с детства увлекается дизайном.Она изучала дизайн интерьера в Университете Саус Бэнк в Лондоне. Алисса хочет расти и зарабатывать на жизнь в сфере художественного дизайна интерьера.
Pro tip: Если вы демонстрируете дизайн продукта, лучше всего сфотографировать его в реальных условиях и представить яркие образы фактически используемого продукта.
Важно видеть, как другие дизайнеры собирают свои веб-сайты портфолио (см. Дополнительные примеры) — учиться у них, прежде чем приступить к созданию своего сайта портфолио дизайна.Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как подходить к созданию собственного веб-сайта портфолио.
Возьмите бесплатную 15-дневную пробную версию на Pixpa, чтобы создать свой сайт портфолио дизайна.
Делитесь своими комментариями и любыми сайтами дизайна портфолио, которые вы любите в комментариях.
Понравился этот пост? Поделитесь этим сейчас.
,15 лучших портфолио современного дизайна 2020 года
Наличие красиво оформленного портфолио — необходимость для каждого веб-дизайнера и графического дизайнера. Это самый важный фактор, который помогает отделить себя от любителей и проявить профессионализм.
Многие профессиональные дизайнеры пытаются придумать свой собственный уникальный дизайн портфолио, демонстрируя свои лучшие работы, чтобы завоевать клиентов и продвинуть свои навыки. В этом посте мы расскажем о некоторых из этих уникальных и креативных дизайнерских портфолио, которые мы видели в Интернете.
Если вы планируете создать свой собственный веб-сайт портфолио или хотите обновить свой текущий дизайн, посетите эти красиво оформленные веб-сайты портфолио, чтобы найти вдохновение.

Бен Минго — графический и интерактивный дизайнер из Калифорнии. Он довольно хорошо использует свое портфолио, чтобы показать, насколько он хорош на самом деле.
Бен использует необычный подход к работе пользователей сайта, заменяя прокрутку колесика мыши более интерактивным подходом. Вместо того, чтобы использовать колесо мыши, пользователи должны щелкать и перетаскивать мышью, чтобы исследовать веб-сайт.
Это действительно блестящий подход, который улучшает взаимодействие с пользователем на мобильных устройствах. Кроме того, весь сайт также наполнен стильной анимацией и эффектами перехода.

Kuon Yagi, токийский веб-дизайнер и UX-дизайнер, имеет потрясающее портфолио, полное анимации и ярких цветов. Обладая полностью интерактивным фоном, Куон использует множество анимаций по всему сайту своего портфолио. Тщательно подобранная цветовая палитра этого веб-дизайна — еще одна причина, по которой мы хотели поставить этот сайт на первое место.
Одна из самых классных функций, которые выделяют этот портфель, — это эффекты перехода. Даже страницы на этом сайте открываются немедленно, без каких-либо задержек загрузки.

Рэйчел Ченг — дизайнер из Торонто. Ее сайт портфолио использует минималистский дизайн с современным оттенком. После краткого представления о себе в верхней части веб-сайта, Рэйчел демонстрирует свое портфолио прямо на главной странице, используя красивые макеты продуктов и кнопки CTA (призыв к действию), чтобы узнать больше о каждом предмете.
Лучшая особенность портфеля Rachel — это его простота. Там нет жаргонных введений или хвастовства. Она быстро доходит до сути и демонстрирует свои навыки, используя галерею портфолио на домашней странице сайта.

Итальянский дизайнер UX и UI, Marco Marino также имеет внушительный сайт-портфолио. Марко использует статический сайт с анимированным фоном без прокрутки. С первого взгляда можно сказать, что Марко фанат минимализма. Его домашняя страница содержит менее 20 слов.
Особенностью, которая действительно привлекла наше внимание, была страница портфолио веб-сайта Marco. В портфолио только названия проектов, над которыми он работал. Когда вы наводите указатель мыши на элемент, появляется изображение, связанное с проектом. Только когда вы нажимаете на элемент портфолио, он открывает страницу с дополнительной информацией.

Джули — независимый графический дизайнер из Амстердама. Ее веб-сайт портфолио отличается необычным дизайном с забавным приветственным сообщением и необычно анимированным фоном.Но это становится лучше, когда вы начинаете прокручивать.
Сайт Джули отличается необычным дизайном, который также включает множество анимаций перехода. Она также использует эффект водной ряби на миниатюрах своих изображений, который добавляет интерактивный элемент в пользовательский опыт.

Джейн Сонг — дизайнер из Грузии. В настоящее время она работает в MailChimp для создания красивых маркетинговых материалов для компании. Она также работает над другими проектами на стороне.
Портфолио сайта Джейн довольно простое и простое.Любой, кто посещает дизайнерский портфель, ожидает увидеть одну вещь, и это много изображений. Показывая все элементы ее портфолио на главной странице, веб-сайт Джейн не разочаровывает свою аудиторию.

Оливье является независимым разработчиком WordPress из Франции. Как вы можете себе представить, его портфолио также работает на WordPress, и он использует свой собственный уникальный дизайн для своего сайта.
Оливье, кажется, фанат ярких цветов и градиентов, которые вы можете ясно увидеть на всем его веб-сайте.Он также использует анимированный фон. На странице портфолио веб-сайта имеется прокручивающаяся галерея лучших работ Оливье, на которой отображается изображение для предварительного просмотра при наведении курсора на элемент.

Даниэль Полевой — дизайнер продукта. Его веб-сайт использует дизайн с прокруткой, который подчеркивает его работу, демонстрируя один элемент за каждый раз, когда вы прокручиваете страницу вниз. Хотите верьте, хотите нет, его сайт также работает на WordPress.
Портфолио Даниэля является идеальным примером минимализма в лучшем виде.Его домашняя страница не содержит каких-либо гигантских заголовков, заголовков или слов. Это всего лишь полноэкранные изображения его портфолио работ.

Графический дизайнер из штата Род-Айленд, Юджин Со, также имеет прекрасное портфолио, в котором используется современный дизайн разделенных страниц. Ее веб-сайт использует одну половину, чтобы продемонстрировать изображение своих проектов, в то время как другая половина описывает больше информации, связанной с каждым проектом.
Каждый элемент в ее портфолио также открывается для просмотра более подробной информации в том же окне без каких-либо задержек загрузки.Это добавляет легкий опыт просмотра веб-сайта, который улучшает пользовательский опыт.

Стивен Кальвилло — опытный дизайнер, работающий в LinkedIn. Он работал над некоторыми основными функциями платформы, такими как LinkedIn Elevate. Дизайнеры могут многому научиться у своего личного портфолио на сайте.
Сайт Стивена отличается минималистичным дизайном с темной цветовой гаммой. На главной странице в основном освещаются различные виды работ, выполненных Стивеном, а также демонстрируется его стиль дизайна.
Весь веб-сайт работает на WordPress и использует эффект плавного перехода для открытия элементов портфолио с минимальным временем загрузки.

Портфолио французского графического дизайнера Этьена Годьярда действительно уникально. Веб-сайт на WordPress использует уникальный дизайн, который позволяет пользователям прокручивать элементы портфолио вверх или вниз.
Весь дизайн сайта также очень интерактивный. Даже при просмотре каждого элемента портфолио он демонстрирует проекты в виде галереи изображений, которые реагируют на движения мыши.Это хорошо работает и на мобильном видении.

Мартин — дизайнер из Нидерландов. Его веб-сайт имеет простой одностраничный дизайн, который подчеркивает его предыдущую работу. Веб-сайт ограничен кратким представлением о себе и своей работе. Марджин посвятил оставшееся место на своем сайте галерее портфолио.
В разделе портфолио есть красиво оформленная галерея, которая прекрасно выравнивается с каждым предыдущим изображением при прокрутке вниз.Как только вы нажимаете на элемент, он быстро открывает новое модальное окно, которое показывает больше информации, связанной с каждым проектом.

Карен Сонг — дизайнер визуальных и пользовательских интерфейсов, работавший со многими популярными компаниями, включая Microsoft и Ford. Тем не менее, ее сайт имеет минимальный дизайн, который демонстрирует ее предыдущие проекты.
Веб-сайт Карен содержит базовую галерею изображений, которая показывает краткое введение в каждое изображение при наведении на него курсора. Каждый пример из портфолио мгновенно открывается при нажатии без каких-либо задержек загрузки.

Кайсар Ахмад — проектировщик взаимодействия из Пакистана. Его сайт имеет фиксированный дизайн, который занимает только верхнюю часть экрана. При прокрутке вниз каждый элемент в его портфеле открывается с эффектом плавного перехода.
Простой и минимальный подход в этом дизайне веб-сайта позволяет зрителям изучить и узнать больше о каждом портфельном проекте. Чтобы сделать сайт еще более удобным для пользователя, Qaisar также использует интерактивные элементы в дизайне своего сайта.

Графический и веб-дизайнер Алекс Ковен имеет по-настоящему уникальный веб-сайт портфолио. В дополнение к гладкому меню гамбургера на левой стороне, его веб-сайт также использует плавные эффекты прокрутки и анимацию.
Подобно многим другим портфелям дизайна в нашем списке, Алекс также использует свое портфолио, чтобы выделить свои проекты полноэкранными изображениями и позволяет людям больше узнать о его работе, направляя их на страницу тематического исследования с помощью анимированной кнопки.
Еще одна вещь, которую вы заметите в дизайне своего веб-сайта, — это использование различных цветов, которые на самом деле хорошо сочетаются с общим дизайном.
Заключение
Наличие веб-сайта портфолио позволит вам продвигать свои услуги и навыки как профессионала и привлечь больше клиентов. Если у вас еще нет веб-сайта портфолио, сейчас самое подходящее время для его создания.
Благодаря WordPress, теперь вы можете создать сайт-портфолио всего за несколько кликов. Все, что вам нужно сделать, это купить хостинг, установить WordPress, получить интересную тему и настроить веб-сайт. Этот процесс даже не требует никакого опыта программирования или веб-дизайна.
Так чего же вы ждете? Иди создавай свое портфолио и заводи новых клиентов!
Похожие сообщения
.Руководство по разработке веб-сайта портфолио
В этом руководстве я буду:
- Определите, что такое веб-сайт портфолио
- Определите основную цель веб-сайта портфолио
- Обсудите четыре основных раздела веб-сайта портфолио, а также поделитесь примерами и советами для каждого
- Обсудите некоторые другие популярные компоненты веб-сайтов портфолио, которые вы также можете пожелать иметь
Давайте начнем!
Что такое веб-сайт портфолио?
Давайте начнем с определения веб-сайта портфолио.В своей основной форме веб-сайт портфолио предоставляет профессиональных сведений о физическом лице или компании и представляет демонстрации их работы.
Ниже приведены два примера веб-сайта портфолио.
Сайт Джастина Меззелла представляет собой пример индивидуального веб-сайта:
Сайт «Зерно и миномет», представленный ниже, является примером веб-сайта портфолио дизайнерского агентства:
Обратите внимание на сходство между веб-сайтом портфолио, представляющим отдельное лицо, и сайтом, представляющим целую компанию; фундаментальная концепция одинакова в обоих:
- Предоставлять посетителям сайта информацию о физическом или юридическом лице
- Для демонстрации работы
Цель Портфолио Веб-сайт
В процессе проектирования первым шагом должно быть утверждение цели.Отвечая на вопрос Почему мы это делаем? должно быть сделано до начала любой работы. Указывая цель дизайна, процесс становится значимым.
На веб-сайтах портфолио, о которых я расскажу, вы увидите одну и ту же основную цель: до отображать убедительный контент и до предоставлять основную информацию таким образом, чтобы это привело к увеличению числа клиентов.
Примеры привлекательного контента на веб-сайтах портфолио
Привлекательный контент убеждает потенциальных клиентов нанять владельца веб-сайта портфолио.
Примеры убедительного контента на веб-сайтах портфолио приведены ниже.
Витрина вашей работы. Это может быть выполнено самыми разными способами — слайд-шоу, галереями миниатюр, видеопрезентациями и т. Д. — но цель остается неизменной во всех из них: дать посетителям сайта представление о том, что может сделать владелец портфолио.
На сайте портфолио Ed Yau демонстрация работ дизайнера осуществляется с помощью галереи миниатюр:
Краткий обзор опыта и полномочий. Обычно находится в разделе «О программе».
Ниже показан пример страницы «О нас» на веб-сайте портфолио. Веб-дизайнер Пабло Домингес, который работает под именем Tinybigstudio, имеет описание из трех пунктов своего профессионального опыта и список мест, где его работа была представлена (чтобы продемонстрировать свои полномочия):
Отзывы. Отличный контент также представлен в форме отзывов, написанных соответствующими людьми, такими как ваши существующие клиенты.
В приведенном ниже примере вы можете увидеть, как Theory, дизайнерское агентство, предоставляет привлекательный контент, показывая отзывы владельцев бизнеса, с которыми они работали до этого:
Примеры базовой информации на веб-сайтах портфолио
Портфельный веб-сайт также предназначен для предоставления посетителям общей информации о владельце сайта. Основная информация приходит в виде таких вещей, как:
Контактная информация. Это заявление о предпочитаемых вами способах общения, таких как электронная почта, контактная веб-форма, номер телефона, адрес вашего офиса и т. Д.
Вот пример этого на сайте портфолио Кристофера Мида:
Предлагаемые услуги. Наличие списка ваших услуг — хорошая идея. Это помогает заинтересованным посетителям сайта выяснить, можете ли вы предоставить решения их проблем. Вот страница «Службы» Бюро статуса с описанием того, что они делают:
Основные разделы веб-сайта портфолио
Существуют определенные компоненты веб-сайта портфолио, без которых вы просто не можете жить.Если у вас есть эти разделы на веб-сайте вашего портфолио, у вас все готово.
«Портфолио работ» Раздел
Раздел «Портфолио работ» — это место на вашем сайте, где вы представляете подборку своих прошлых работ.
Примеры
В следующем примере демонстрируется базовый шаблон дизайна раздела «Портфолио работ» (находится на сайте Жюльена Ренвуа). Первый экран представляет собой галерею миниатюр, которая дает зрителю вид с высоты птичьего полета на все демонстрируемые работы:
Когда вы нажимаете на миниатюру части портфеля, появляется дополнительная информация о ней:
Мы можем увидеть тот же шаблон дизайна «Портфолио работ» на Fieldwork.В этом разделе в миниатюре отображаются элементы портфолио компании:
Нажав на миниатюру части портфолио, вы попадете на другую страницу с подробной информацией об этом:
советов для вашего «портфолио работ» Раздел
В случае сомнений придерживайтесь шаблона дизайна. Предоставление готовых интерактивных возможностей для пользователей сайта, просматривающих ваш «Портфолио работ», в порядке, при надлежащем исполнении. Это еще одна возможность показать интересный контент на вашем сайте и способ продемонстрировать свои навыки.
Тем не менее, проверенный шаблон дизайна представления галереи миниатюр и последующего постепенного раскрытия дополнительной информации о части портфолио, когда щелкают по ее миниатюре, работает хорошо и является знакомым шаблоном пользовательского интерфейса.
Сайт портфолио Brandclay имеет знакомый шаблон дизайна галереи миниатюр.
Представляйте только свои лучшие работы. Выберите проекты, которыми вы больше всего гордитесь. Собирая раздел «Портфолио работ», всегда выбирайте качество, а не количество.
«О нас» Раздел
Ваш раздел «О нас» должен быть написан в контексте, который релевантен и убедителен для типов клиентов, с которыми вы хотите работать.
Примеры
Ваш раздел «About» может быть таким же простым, как и страница «About» немецкого дизайнера Михаэля Шмида — он содержит краткое изложение того, что он делает, и ряд ссылок, которые указывают людям на интересный контент (например, его страница Dribbble) и основную информацию ( например, его адрес электронной почты):
Страница «About» Яна Кавана немного длиннее, но она достигает той же цели: она дает читателю представление о человеке, стоящем за сайтом:
Советы для вашего раздела «О»
Не бойтесь показать свою индивидуальность. Создание связи с читателем повышает вероятность того, что раздел «О нас» станет привлекательным содержанием.
Включите реальное фото. Наличие реальной фотографии очеловечивает ваш сайт. Люди хотят работать с людьми.
Фотография в разделе «О нас» Кейт Босс служит визуальной иллюстрацией, которая помогает привлечь внимание к ее призыву к действию, Посмотрите мою работу :
На странице «О нас» «Зерно и миномет» представлены фотографии выстрелов в голову:
Страница «О нас» на веб-сайте портфолио Дэвида Эйри имеет большую голову дизайнера:
Призыв к действию. Мы можем разумно предположить, что человек, читающий ваш раздел «О нас», — это человек, который рассматривает возможность нанять вас. Это означает, что у вас есть возможность привести его / ее в действие.
За разделом «О программе» в Rype Arts быстро следует призыв к действию, чтобы начать проект с ними, а также контактная веб-форма и альтернативные дополнительные действия, такие как следование за ними в Twitter и Facebook. Это сохраняет непрерывность пользовательского опыта:
«Услуги» Раздел
Это список ваших навыков и предлагаемых услуг.Некоторые предпочитают помещать этот раздел в раздел «О нас». Предоставление этой информации позволяет заинтересованным людям узнать, что они находятся на правильном веб-сайте.
Примеры
В разделе «Услуги» на Sputnik Creative перечислены шесть основных услуг, которые компания предоставляет:
Страница «Услуги» компании Fohke является примером чего-то более сложного, но она преследует ту же цель, что и предоставление информации об услугах компании:
советов для ваших разделов «Услуги»
Будьте конкретны. Лучше всего выделяться и специализироваться на нескольких вещах, а не пытаться угодить всем.
Укажите свое уникальное ценностное предложение. Наряду с вашим списком навыков, было бы полезно предоставить информацию о том, что отличает вас от других поставщиков услуг.
Например, ценностное предложение на странице «Услуги» в разделе «Только по ассоциации» — это комплексное обслуживание, которое они могут предоставить. Ценность предложения — удобство — клиентам не нужно иметь дело с несколькими поставщиками услуг для удовлетворения их различных потребностей:
«Контакт» Раздел
Раздел «Контакты» рассказывает людям, как они могут связаться с вами.
Примеры
Ваш раздел «Контакты» не должен быть сложным. Вы можете сохранить простоту, просто указав свой адрес электронной почты, как на странице «Контакт» Тима Белоарса:
Вы можете использовать контактную форму, если хотите сделать ее немного более удобной для человека, желающего отправить вам сообщение. Использование веб-формы также может дать структуру информации, отправляемой вам.
Форма контакта в CreativeDash Design Studio иллюстрирует эту концепцию структуры; имея веб-форму, которая запрашивает полное имя, название компании и бюджетный диапазон, студия дизайна обеспечивает предоставление им соответствующей информации при первом контакте:
Советы для вашего «контакта» Раздел
Обеспечить несколько вариантов связи. Сделайте контакт с вами как можно проще, предоставив несколько каналов связи. Это дает пользователю возможность выбрать наиболее удобный для него режим контакта.
Например, в разделе «Свяжитесь с нами» от Full Stop вы можете увидеть четыре способа общения (веб-форма, электронная почта, телефон, Twitter):
Сделайте этот процесс максимально простым для конечного пользователя. — это первое действие, которое предпримет человек перед тем, как нанять вас, — это важный процесс.Вы хотите сделать все возможное, чтобы процесс контактов был максимально простым и беспроблемным.
Хороший пример этого на Карлине. У них есть большая кнопка с призывом к действию в верхней части целевой страницы, чтобы посетители сайта сразу ее увидели:
Они пошли настолько далеко, что стимулировали процесс связи, предоставляя вам дополнительные услуги, если вы связываетесь с ними:
Другие популярные компоненты веб-сайта портфолио
Многие сайты портфолио выходят за рамки четырех основных разделов сайта портфолио.
Другие компоненты, которые вы должны рассмотреть на вашем сайте, перечислены ниже. Решая, какие компоненты размещать на вашем сайте, помните о следующих двух вопросах:
- Поможет ли мне создать привлекательный контент?
- Предоставляет ли он основную информацию обо мне?
Блог
На сайтах портфолио вы часто найдете блог. Блоги дают посетителям более привлекательный контент. Блог дает людям понимание ваших знаний, опыта и личности.Блог также может привлечь новых посетителей сайта на сайт вашего портфолио.
Примеры
Блог на сайте Меган Фишер является хорошим примером использования блога в качестве дополнительного способа добавления интересного контента на сайт портфолио. Ее блог позволяет читателям получить представление о ее личности и творческих вкусах:
Блог на сайте портфолио Jason Santa Maria — еще один хороший пример того, как блог может повысить ценность онлайн-портфолио:
«Процесс» Раздел
Многие онлайн-портфолио будут иметь раздел, в котором описывается рабочий процесс проекта.Это дает потенциальным клиентам понимание того, что они могут ожидать, если будут работать с вами.
Примеры
Sputnik Creative представляет последовательное слайд-шоу, представляющее процесс их работы:
На странице «Процесс» в Бюро состояния изложены начальные этапы проекта (например, открытие и исследование) вплоть до того, что происходит в конце проекта:
Тематические исследования
Детальное обсуждение определенных проектов может предоставить пользователям вашего сайта более привлекательный контент.
Примеры
Завод предоставляет на своем сайте несколько тематических исследований, таких как тематическое исследование их проекта с MTV Japan. Они заявляют об уникальных задачах проекта, их решениях, технологиях, которые они используют, и список функций, которые имеет проект:
Другой пример использования тематических исследований на сайтах портфолио можно найти на сайте цифрового агентства BKWLD. Вот пример их McDonald’s:
Форма запроса котировки
Помимо простой страницы контактов, некоторые веб-сайты портфолио предпочитают вместо этого использовать форму запроса цитаты.Форма запроса цитаты просит пользователей предоставить соответствующую информацию — например, объем / характер работы, сроки и бюджет проекта — чтобы владелец сайта портфолио мог отправить ценовое предложение заказчику.
Примеры
Вот пример формы запроса котировки (на сайте встроенного портфолио):
Другая форма запроса котировки может быть найдена на Фонде Шесть «Контакт» страницы:
Заключение
Создание онлайн-портфолио может быть сложной задачей.Но если вы помните цель веб-сайта портфолио, путь к финишу — это четко управляемый процесс.
Я надеюсь, что вы получили несколько полезных советов и идей для вашего собственного сайта портфолио!
Дальнейшее чтение
,Существует множество впечатляющих дизайнерских портфолио. Чтобы выделиться среди множества примеров портфолио, важно серьезно подумать о вашем присутствии в Интернете.
В этой статье мы собрали лучшие портфолио дизайнеров, как от студий, так и от независимых дизайнеров. Все эти примеры очень разные, но все они выделяются, будь то умное использование анимации, необычная и запоминающаяся эстетика или просто восхитительный пользовательский опыт.
Когда дело доходит до вашего портфолио, вам не нужно быть креативным директором или веб-дизайнером суперзвезды; Как и большинство дизайнерских работ, творческий подход и инновационное мышление помогут вам в этом. Для тех, кто не очень разбирается в технологиях, наш путеводитель по лучшим создателям сайтов и наши любимые темы портфолио WordPress помогут вам на вашем пути. Кроме того, вот несколько главных советов по содержанию на вашем сайте портфолио. Или, если вы уверены, что создаете свой собственный дизайн портфолио, изучите наш сводный список лучших услуг веб-хостинга, чтобы убедиться, что вы получаете лучшее предложение.
Итак, ознакомьтесь с этими вдохновляющими примерами портфолио онлайн-дизайна, которое, мы надеемся, вдохновит вас на создание собственного шедевра. Конечно, конечная роль портфолио дизайнеров состоит в том, чтобы получать больше работы, поэтому не пропустите нашу работу по дизайну, если вы ищете новую роль.
01. Робин Мастромарино
(Фото: Робин Мастромарино)Парижский дизайнер интерфейсов Робин Мастромарино постоянно обновляет свой сайт дизайна. Интригующий эффект на его домашней странице заставляет проекты выглядеть так, как будто они на колесах, судя по всему с некоторыми приятными штрихами пользовательского интерфейса.В рамках каждого конкретного примера изображения также слегка деформируются при прокрутке. Хотя это не подходит для каждого креатива, учитывая, что Mastromarino специализируется на дизайне пользовательского интерфейса, это поражает всех правильных нот.
02. Active Theory
(Фото: Active Theory)Посещение веб-сайта портфолио Active Theory похоже на вход в совершенно новый мир. Дизайн воплощает в себе капризную эстетику Blade Runner — и даже очень успешно. От анимации домашней страницы с настройкой настроения с активируемыми мышью эффектами сбоев до триповой страницы «О» все прекрасно работает вместе.Студия обеспечивает чистоту своих страниц проекта, причем каждый пример содержит полноэкранную анимацию с кратким изложением и соответствующими ссылками на дополнительную информацию, включая подробные тематические исследования, размещенные на Medium.
03. Velvet Spectrum
(Фото: Velvet Spectrum)Velvet Spectrum — это онлайн-прозвище визуального художника и дизайнера Люка Чойса. На своей домашней странице Люк упростил ситуацию с помощью набора супер-красочных миниатюр, которые привели к тому, что наглядные примеры его работ были представлены в супер-размере для максимального эффекта.Черный фон держит вещи в чистоте и помогает работе сиять. Простой, но очень эффективный дизайн портфолио.
04. Locomotive
(Изображение предоставлено: Locomotive)Это впечатляющее портфолио дизайнеров из студии Locomotive, расположенной в Квебеке, Канада. Имея команду, специализирующуюся на создании выдающегося цифрового опыта, имеет смысл, что этот сайт-портфолио действительно великолепен. Игривые анимации оживляют дизайн всего сайта (не только на главной странице).Кажется, что усилия и мысли были вложены в каждый элемент, от причудливой обработки меню гамбургеров до неожиданных анимаций на странице «О программе».
05. Studio Thomas
Студия Thomas, названная в честь двух своих креативных директоров Томаса Остина и Томаса Кумбса, представляет собой студию в Восточном Лондоне, которая создает визуальные коммуникации для физических и цифровых миров, а ее сайт идеально отражает исследовательский и экспериментальный подход. Это великолепный пример веб-дизайна Brutalist с множеством свистов; нам особенно нравится 3D каркасная модель кафе Pamban, в которой вы можете перемещаться с помощью мыши.
06. Buzzworthy Studio
Buzzworthy Studio позиционирует себя как крутая цифровая студия в Бруклине, и ее сайт представляет собой чертову визитную карточку, демонстрирующую великолепные веб-методы с самого начала. Великолепная типографика и анимация объединяют, чтобы привлечь ваше внимание, а пристальное внимание к эстетике означает, что вы будете присматривать за всеми проектами Buzzworthy.
07. Ксавье Куссо
Барселонский дизайнер Ксавье Куссо до недавнего времени был старшим арт-директором в Vasava, но сейчас он работает на полную ставку с потрясающим портфолио — созданным Burundanga Studio — чтобы показать свои работы яркими цветами , типография в вашем лице и практически каждый трюк анимации и параллакса в книге.
08. Merijn Hoss
(Изображение предоставлено: Merijn Hos)Этот следующий портфель проектов не так ярок, как примеры, которые мы исследовали до сих пор, но он все еще очень эффективен. Иллюстратор и художник Мерин Хосс создает прекрасные психоделические произведения искусства, но в целом использует более урезанный и традиционный подход к отображению своих работ в своем портфолио онлайн-дизайна.
Красочные миниатюры появляются на чистом, похожем на галерею белом фоне, который когда-то щелкает, показывает большие изображения проекта и краткое описание.Доказательство того, что вам не нужны все навороты, чтобы создать отличный пользовательский опыт.
09. RoAndCo
(Фото: RoAndCo)RoAndCo — это студия в Нью-Йорке, основанная креативным директором Роан Адамс. Команда предлагает великолепно разработанные решения в области дизайна, брендинга и креативных решений для клиентов, преимущественно из сферы моды, красоты, технологий и стиля жизни.
В соответствии с идеями работы студии, просмотр веб-сайта RoAndCo является опытом сам по себе.Проекты представлены почти в стиле журнала. Веб-сайт RoAndCo позволяет тщательно просматривать продуманное портфолио, которое зритель может просматривать в виде разделенных изображений, анимированных веб-презентаций и полноэкранного видео. Его приятно просматривать в браузере и на мобильных устройствах.
Полное отсутствие информации о любом проекте немного раздражает, но, тем не менее, RoAndCo создал хорошо продуманный, запоминающийся пользовательский опыт.
10. Лесли Дэвид
(Фото предоставлено: Лесли Дэвид)Дизайнер Parsian, иллюстратор и арт-директор Лесли Дэвид создает красивую и интригующую работу с этим «je ne sais quoi», который знают только французы.Она размещает свою работу в прямой манере с липкой навигацией левой руки, сопровождаемой смесью статических и анимированных миниатюрных изображений GIF, которые дополняют причудливый характер ее работы.
11. ToyFight
Манчестерская студия ToyFight использует ряд фантастических эффектов — от прокрутки параллакса до анимированных переходов и даже 3D-версий создателей, сражающихся друг с другом. Все это может угрожать сокрушить реальную работу на шоу, но, поскольку она выполнена с таким визуальным юмором и шалостью, это радость для изучения.
12. Том Бискуп
Арт-директор Онлайн-портфолио Тома Бискупа — дело сдержанное и стильное. Используя анимированное изображение заголовка для быстрого привлечения зрителя, сайт видит остальную часть работы Biskup, которая представлена за смесью больших статических и анимированных миниатюр, которые ведут зрителя к более подробным примерам. Дизайнерский портфель Бискупа действует как самостоятельное произведение, наглядно демонстрируя его талант в художественном направлении.
13. Made Thought
(Фото: Made Thought)Мощный современный дизайн Made Thought ведет туда, куда следуют другие.Первоначально студия выбрала домашнюю страницу, на которой отображалось видео, в котором циклически просматривались рабочие образцы в сверхбыстром темпе, но заменило это решение чем-то более спокойным, менее безумным и гораздо более приятным для изучения.
Новая домашняя страница прокручивает (медленно) красивые кадры недавних проектов с лозунгом, чтобы суммировать каждый из них. Затем посетители могут вникать в другие образцы работ через поразительную типографскую навигационную страницу, которая находится на вкладке «исследовать».
14. Mister
(Фото предоставлено: Mister)Студия полного цикла Mister привлекает внимание зрителей благодаря уникальному подходу на своем сайте портфолио дизайна.Левые две трети заняты прокруткой анимации основных моментов проекта, в то время как правая треть передана рекламному объявлению о студии (клиенты, пресса, специалисты и т. Д.). Этот третий прокручивается отдельно от остальных на странице, создавая эффектный эффект. Это также умный способ показать свою работу и студийную информацию одновременно.
15. Marleigh Culver
(Изображение предоставлено Marleigh Culver)Веб-сайт дизайнера и художника Marleigh Culver — это простое дело, которое демонстрирует, насколько тщательно продуман выбор цвета и шрифта в сочетании с простой компоновкой и навигацией, являются ключом к любому успешному портфолио онлайн дизайна.
Несмотря на простоту своей работы, работа Marleigh демонстрирует большой эффект благодаря использованию больших быстро загружаемых изображений, что позволяет быстро перемещаться по ним.
16. Малика Фавр
(Фото: Малика Фавр)Смелая и красивая работа иллюстратора Малики Фавр демонстрирует большой эффект в ее портфолио онлайн-дизайна. Она использует полноэкранный гобелен миниатюр (некоторые из которых являются анимированными), чтобы побудить посетителей просмотреть работу более подробно.После щелчка мышью миниатюры показывают полноэкранную галерею презентации работ, размещенных на бесплатных цветных фонах, которые демонстрируют работу с большим эффектом.
17. Studio Myerscough
Присутствие в сети дизайнерского светильника Morag Myersough действует как скорее визитная карточка онлайн, чем веб-сайт. Он состоит из одной простой целевой страницы с тремя значками, связывающими ее учетные записи электронной почты, Instagram и Twitter.
Это действительно современный подход от очень авторитетного и уважаемого ветерана отрасли, который очень эффективно использует социальные сети, чтобы добиться успеха в работе и в процессе.
Хотя это довольно экстремальный пример, многие креативщики сейчас используют социальные сети в качестве основного средства не только для продвижения, но и для демонстрации своей работы.
18. Panda Yoghurt
Дуглас Боуден, также известный как Panda Yoghurt, является отмеченным наградами режиссером-дизайнером и 3D-художником, ответственным за некоторые действительно потрясающие работы в области кино. Веб-сайт Дугласа — это ультрачистое и современное дело с крупномасштабными превью и скользкими анимированными ролловерами, которые прекрасно сочетаются с его работой.
Представление самих проектов ясное и краткое, с кратким описанием и прокруткой. Все это отображается на четком белом фоне, который не оставляет ничего, что могло бы отвлечь зрителя от потрясающих движений на дисплее.
19. Pollen
Сайт агентства цифрового брендинга Pollen — это привлекательная и привлекательная презентация. Он использует целый ряд современных техник, от полноэкранного видео до прокрутки параллакса и прекрасно представленных миниатюр, которые реагируют при переворачивании.
Большие цитаты из студии пронизаны по всей целевой странице, эффективно редактируя презентацию работы студии и добавляя дополнительный уровень вовлеченности.
Следующая страница: 20-28 в нашем списке великолепных дизайнерских портфолио
,