Минимализм в веб-дизайне | maximsoldatkin.com
На смену 3D и скевоморфизму пришли двухмерность и минималистичный дизайн сайта. И хотя этот тренд распространился практически повсеместно, давайте попытаемся разобраться, почему это произошло и какое влияние оказывает на дизайн интерфейсов в целом. Эдриан Тейлор, поделился несколькими советами и размышлениями относительно проектирования плоских интерфейсов.
Интерфейсы на платформах Windows Phone 8 и iOS от Apple.
Почему минимализм в веб-дизайне стал популяренИтак, в какой момент коллективный разум вдруг решил разом променять всё градиентное, текстурное и оттенённое на простую цветовую палитру и примитивные шрифты? На самом деле, на возникновение минимализма в веб-дизайне повлияло множество факторов, но перечислим лишь основные из них.
Минималистичный дизайн сайта против излишнего шумаБудучи представителями поколения, непрерывно находящегося внутри информационного поля, мы вынуждены ежеминутно получать и обрабатывать непрекращающиеся потоки данных, лишь малая часть которых является действительно важными и стоящими внимания. Стало быть, мы постоянно анализируем, фильтруем и, разумеется, генерируем контент, и весь этот процесс нас порядком утомляет. Кроме того, в последнее время большую часть информации мы потребляем с портативных устройств с небольшими экранами, тем самым усугубляя ощущение перенасыщенности. Достичь эффекта перегруженности — дело нехитрое, и именно поэтому радикальное упрощение пользовательского интерфейса позволит достичь своеобразного дзен-дизайна. Минималистичный дизайн сайта снижает шум и позволяет сконцентрироваться на главной информации.
Стало быть, мы постоянно анализируем, фильтруем и, разумеется, генерируем контент, и весь этот процесс нас порядком утомляет. Кроме того, в последнее время большую часть информации мы потребляем с портативных устройств с небольшими экранами, тем самым усугубляя ощущение перенасыщенности. Достичь эффекта перегруженности — дело нехитрое, и именно поэтому радикальное упрощение пользовательского интерфейса позволит достичь своеобразного дзен-дизайна. Минималистичный дизайн сайта снижает шум и позволяет сконцентрироваться на главной информации.
Лаконичность: дизайн инфопанелей Geckoboard позволяет легко и мгновенно воспринимать информацию.
Минимализм в веб-дизайне интерфейсов
Существует множество основанных на этом принципе узкоспециализированных приложений и ресурсов с чрезвычайно ограниченным функционалом. В то время, как разработчики традиционного ПО, как правило, загружают свои детища массой возможностей и примочек, оправдывая тем самым высокую стоимость, создатели микро-приложений приносят универсальность в жертву лаконичности. А упрощение приложений неминуемо ведет к минималистичному дизайну сайта и интерфейса.
А упрощение приложений неминуемо ведет к минималистичному дизайну сайта и интерфейса.
Красота и минимализм: Погодное приложение Blue от Oak.
Минималистичный дизайн сайта не мешает видеть контент
Зачастую при появлении на рынке новых устройств и технологий мы поражаемся их возможностям и методам достижения интерактивности. Но страсть к сугубо визуальному фактору быстро сходит на нет, после чего мы все равно возвращаемся к контенту и работе с ним. Более того, потреблением информации, будь то текст, аудио или видео, мы занимаемся сегодня в основном с мобильных устройств, поэтому от интерфейса в большинстве случаев требуется одно — не мешать нам это делать. Минималистичный дизайн сайта полностью соответствует этому требованию.
Минимализм в веб-дизайне как следствие технологической грамотности
Поскольку смартфоны и планшеты молниеносно проникли и закрепились во всех слоях общества, обеспокоенность разработчиков в отношении наглядности кнопок управления заметно снизилась.
 Раньше вопрос стоял в том, заметит ли пользователь кнопку, если она не будет буквально торчать из экрана, а сейчас нас уже интересуют тонкости. Windows 8 и Chrome для Android даже поддерживают сенсорные команды, включающие экран без каких-либо видимых элементов управления. Так скевоморфизм уступил место минимализму в веб-дизайне.
Раньше вопрос стоял в том, заметит ли пользователь кнопку, если она не будет буквально торчать из экрана, а сейчас нас уже интересуют тонкости. Windows 8 и Chrome для Android даже поддерживают сенсорные команды, включающие экран без каких-либо видимых элементов управления. Так скевоморфизм уступил место минимализму в веб-дизайне.
Панель Fitbit воплощает яркую, минималистичную и интуитивно понятную стилистику.
Кстати, рекомендую посмотреть прямо сейчас:
Минималистичный веб дизайн: внимание на текст
Большая часть ПО ограничена рамками платформы, для которой оно разработано. Размер экрана и плотность пикселей являются ограничивающим фактором устройств. Минималистичный дизайн сайта предполагает весьма ограниченную цветовую палитру, а это значит, что каждый элемент должен буквально кричать. Выбор насыщенности, типа и размера шрифта в основном определяют как внешний вид, так и юзабилити плоского и минималистичного дизайна сайта.
Если же Ваше целевое устройство не способно передать такую степень детализации, то это однозначно плохой знак. Поскольку размеры экрана и плотность пикселей мобильных устройств с каждым днем продолжают расти, становятся доступнее все более тонкие и мелкие шрифты. И, безусловно, @font-face также сыграл немалую роль в появлении минималистичного текстово-ориентированного дизайна.
Поскольку размеры экрана и плотность пикселей мобильных устройств с каждым днем продолжают расти, становятся доступнее все более тонкие и мелкие шрифты. И, безусловно, @font-face также сыграл немалую роль в появлении минималистичного текстово-ориентированного дизайна.
Отслеживание продаж в реальном времени с Wallmob: следим за диаграммами с любого устройства, имеющего браузер.
Минималистичный веб-дизайн проще адаптировать
По мере появления мобильных устройств всевозможных размеров пользовательскому интерфейсу пришлось становиться универсальным, и на помощь пришел адаптивный минималистичный дизайн сайта. А поскольку он в принципе не предусматривает особой эстетической составляющей, можно говорить о том, что плоский и минималистичный пользовательский интерфейс гораздо более адаптивен, нежели другие типы. Помимо уже сказанного, к преимуществам минималистичного дизайна относится снижение веса страницы и скорости её загрузки.
Лаконично, понятно и ничего не весит: OnSite. (Увеличить)
(Увеличить)
Ладно, хватит теории. Перейдем к некоторым практическим аспектам. Создание эффективного минималистичного дизайна сайта или приложения — на удивление сложное занятие. Отбросив привычные приёмы (тени, скосы, текстуры и т.д.), мгновенно осознаешь настоящую ценность оставшихся. И хотя перечисленные далее вещи, в основном, универсальны, они особенно актуальны именно для плоских пользовательских интерфейсов.
Подготовка
Как и в рамках любого другого проекта в первую очередь следует удостовериться, что выбранный стиль оправдан. Перед погружением во вселенную минималистичного дизайна сайта убедитесь, что он совместим с целевыми платформой и устройствами, типом приложения и, главное, восприятием Вашей целевой аудитории. Слепое следование модной тенденции — абсолютно бесполезный шаг, если эта тенденция не подходит Вашему проекту.
Процесс
Соблюдение процесса проектирования минималистичного дизайна сайта очень важно вне зависимости от выбранного стиля.
- Проектируя минималистичный дизайн сайта, я часто черпаю вдохновение в докомпьютерной эре, когда дизайнерам приходилось выжимать максимум из минимума. Самое время обратиться к наследию великих, к примеру, Йозефу Мюллер-Брокманну и Виму Кроувелу. Кроме того, я вдохновляюсь творчеством некоторых художников-минималистов, таких как Эллсворт Келли, архитекторов вроде Мис ван дер Роэ и промышленных дизайнеров, таких как Дитер Рамс.
- Поверьте, перерыв в работе — это не только приятно, но и полезно. Во времена минимализма в веб-дизайне всё основано на нюансах. Так что идея отвлечься на какое-то время и вернуться к работе позже со свежей головой — зачастую гораздо более эффективное решение, чем непрерывная работа до потери пульса.
- Комплексное сравнение вариантов — также действенный метод. После 20 минут перемещений строки вверх и вниз на 5 пикселей я просто сохраняю обе версии и сравниваю их.
 Как правило, лучший вариант видно сразу же.
Как правило, лучший вариант видно сразу же. - Поскольку относительный масштаб объектов играет критическую роль в минималистическом дизайне сайта, испытайте выбранную концепцию на как можно большем количестве устройств, чтобы убедиться в его работоспособности.
- По мере работы постоянно задавайте себе вопрос: “Это действительно нужно?” Да, привязаться к чему-то, что Вы сами считаете уместным и красивым, очень легко, но помните, что наша цель — отбрасывать все лишнее и непрерывно упрощать. В этом суть минимализма в веб-дизайне. Избавляться от того, во что было вложено много работы, конечно же, тяжело, но в данном случае беспристрастное редактирование неизбежно.
Global Closet: интерактивная игра, разработанная The Workshop для National Geographic Education.
Роль сетки в минималистичном дизайне сайта
Сетка играет огромную роль в дизайне минималистичного сайта или интерфейса, и наш случай — не исключение. Она нужна для того, чтобы упорядочить элементы и сделать интуитивным юзабилити в условиях ограниченного количества визуальных элементов, которыми располагает минимализм в веб-дизайне.
Но сетка формирует не только внешний порядок. Используйте её для конструирования контента и функциональных групп. Ведь для объединения ряда объектов далеко не всегда нужны линии или рамки. Грамотное выравнивание и расстановка интервалов позволят пользователю понять структуру интерфейса.
При этом сетку все же можно нарушить, но только для привлечения внимания к самым важным элементам. Без всевозможных 3-D фокусов, которым нет места в минималиме веб-дизайна, визуальную иерархию остается строить сугубо на базовых принципах верстки.
Поэкспериментируйте с более плотной сеткой, чем та, с которой Вы привыкли работать. После значительного сокращения визуальной палитры часто оказывается, что получившийся дизайн успешно справляется с более сложной структурой, причем без привычного ощущения запутанности. Вы удивитесь, как много можно передать при помощи одного только правильного размещения элементов.
Live School : приложение для iPad от Rossul Design.
Цвет в минимализме веб-дизайна
Разумеется, цветовая палитра всегда является основным компонентом дизайна.
- Для начала возьмите палитру пошире. Скорее всего, очень быстро Вы придете к осознанию того, что цветовое разнообразие обратно пропорционально функциональности интерфейса. Использовать все цвета радуги — дело нехитрое. Смысл в том, чтобы с небольшим количеством рабочих элементов постепенно расширять палитру до минимально необходимого уровня. В этом фишка цветового оформления минималистичного дизайна сайта.
- При выборе палитры обязательно проверяйте оттенки в широком спектре на предмет того, как они ведут себя в более светлом и темном вариантах.
- Обычно первым желанием становится эксперимент с близкими тонами и резкостью. Поэтому на начальном этапе убедитесь, что выбранная палитра располагает достаточным спектром оттенков как для ярких, так и для ненасыщенных цветов.
В дизайне TriplAgent использована потрясающая цветовая палитра.
Типографика в минималистичном веб-дизайне
Когда речь идет о минималистичном дизайне сайта, типографика — это ключевой аспект.
- Шрифты с засечками, безусловно, тоже вариант, но рубленые шрифты практически всегда выглядят аккуратнее в минималистичном дизайне сайта
- Подбирайте семейство шрифтов с широким диапазоном насыщенности и стилей. Это не значит, что придется использовать их все, но обилие альтернатив позволит четче выстроить иерархию. Кроме того, Вы обнаружите, что определенные варианты насыщенности лучше вписываются в определенную палитру.
- Не бойтесь совмещать шрифты, принципиально отличающиеся по размеру и насыщенности, для визуального упорядочивания пространства. Ультратонкий шрифт большого размера отлично подходит для заголовков, в то время как мелкий шрифт средней насыщенности — для остального текста.

Аккуратная и легкочитаемая типографика на Siteleaf.
Минимализм в веб-дизайне: интерактивность
Если вы создаете минималистичный дизайн сайта, то бывает сложно показать пользователю, что элемент интерактивен. Вот несколько советов из моей практики.
- Контраст — это ключевой фактор. Если большая часть макета белого цвета, интерактивным элементам можно придать цвет. Если дизайн в большей степени текстовый, то есть смыл использовать простую иконографику. Если заголовки состоят из крупных строчных букв, то ссылки можно сделать заглавными буквами мелкого размера. В общем, суть Вы поняли. Используйте контраст в минимализме веб-дизайна.
- Продуманное расположение элементов также является вариантом. Если для кнопки «Назад» Вы выбрали тонкий шеврон, разместите его в верхнем левом углу, ведь именно там большинство пользователей привыкли видеть эту кнопку.
- Если на странице предполагается много интерактивных элементов, то делать каждый из них в виде кнопки — плохая идея.

- Выпадающие и всплывающие элементы, режимные окна и прочие подобные вещи довольно сложно вписать в плоский дизайн. Для отделения уровней интерактивности используйте резкий контраст, рамки или тонирование.
Элементы дизайна в рамках простой разметки и с оптимальным контрастом: Taasky.
Действительно ли минимализм в веб-дизайне только плоский?
Я не верю в четкие правила и быстрые решения в дизайне. Мне приятно видеть, как дизайнеры выкладываются для создания чрезвычайно лаконичных и аккуратных интерфейсов. Означает ли применение плоского дизайна полный отказ от градиентов и теней? Конечно же, нет. На самом деле, одни из самых лучших работ, которые я видел за последнее время, идеально балансируют между плоским и объемным дизайном, выгодно подавая контент, но при этом оставляя интерактивную составляющую интуитивной.
В нынешнем цифровом мире, насыщенном информационными потоками и способами их получения, неожиданно широкое распространение минимализма в веб-дизайне воистину выглядит глотком свежего воздуха. Безусловно, это не панацея от всего, но если его применение обдумано и оправдано, минималистичный дизайн сайта обеспечит пользователям максимально удобный и информативный интерфейс.
Все о функциональном минимализме в веб-дизайне — Boodet.online
Поделиться
Твинтнуть
Поделиться
Запинить
Отправить
Введение
По материалам сайта Usabilitygeek.com.
Фраза «меньше — лучше» сейчас как никогда лучше описывает мир дизайна, будь то дизайн одежды, интерьеров или веб-дизайн. Она является прямым отражением вековой теории минимализма, которая постепенно становится основным инструментом для создания простых, элегантных и, прежде всего, функциональных дизайнов.
Можно с уверенностью сказать, что минимализм вошел в моду.
Для минимализма можно найти два разных применения. Одно из них, разумеется, эстетичное, а второе — функциональное. В этой статье рассматривается именно функциональное применение минимализма в веб-дизайне. Однако, перед этим стоит поговорить о его истории происхождения и основной концепции.
Одно из них, разумеется, эстетичное, а второе — функциональное. В этой статье рассматривается именно функциональное применение минимализма в веб-дизайне. Однако, перед этим стоит поговорить о его истории происхождения и основной концепции.
Основная концепция минимализма
Ключевой принцип минимализма заключается в том, чтобы оставить на виду у зрителя только важную часть объекта. Таким образом художник не только сосредотачивает внимание людей на важной части своей работы, но и повышает элегантность произведения. Дональд Джадд, легендарный художник-минималист, говорил: «Форма, объем, цвет, поверхность — все это имеет самостоятельную ценность. К этим элементам не следует относиться, как к составным частям совершенно другого целого. Формы и материалы не должны меняться под воздействием своего контекста».
Когда дизайнер решает создать минималистичный дизайн, он может идти двумя путями. Его основная цель — либо эстетика, либо функциональность. В качестве примера можно взять этот дизайн на рисунке 1.
Дизайн с рисунка выше создан Альфредом Сунгом, дизайнером очков. Хотя в нем нет ничего лишнего и он выглядит очень эстетично, такое оформление не информирует пользователя о назначении сайта до тех пор, пока он не начнет использовать меню. Этот минималистичный веб-дизайн предназначен только для эстетики, а не функциональности.
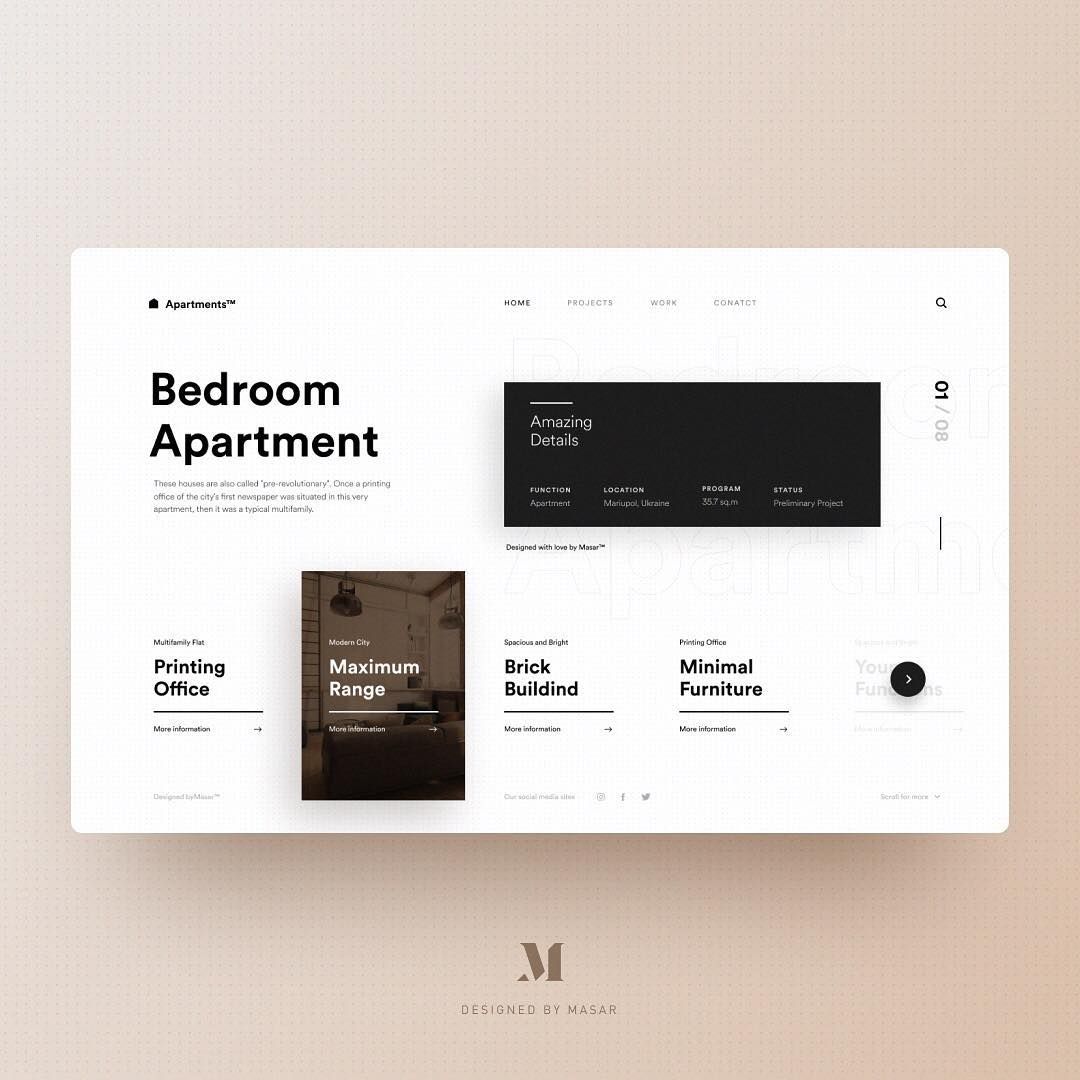
Однако, на рисунке 2 ниже можно увидеть идеальное применение функционального минимализма в веб-дизайне, при котором важная информация представляется визуально приятным способом.
Веб-дизайн Libraton. Чистый и плавный пользовательский интерфейс с удобной навигацией. Это яркий пример того, как работает функциональный минимализм в веб-дизайне. На странице нет лишнего текста, ненужной анимации и дополнительных эффектов. Подходящие изображения и контент сразу дают пользователям понять, для каких целей создан сайт.
При использовании функционального минимализма в веб-дизайне важно представить зрителю необходимый контент визуально приятным способом. В минималистичном дизайне нет места для дополнительного текста, ненужной анимации и лишних эффектов. Содержание и дизайн представлены как есть, без каких-либо дополнительных украшений. Благодаря этому посетитель может легко и быстро найти то, что он ищет.
В минималистичном дизайне нет места для дополнительного текста, ненужной анимации и лишних эффектов. Содержание и дизайн представлены как есть, без каких-либо дополнительных украшений. Благодаря этому посетитель может легко и быстро найти то, что он ищет.
История и эволюция минимализма
Минимализм выражен в концепции эффективной жизни. Это значит, что вы можете полностью сосредоточиться на основной цели. Иными словами, вы можете избавиться от всех лишних инструментов, побрякушек и украшений. К примеру, в японской культуре ценится гармония простоты и равновесия, что отражено в искусстве и архитектуре этой страны.
Речь о Японии зашла неслучайно. В этом обсуждении невозможно обойтись без небольшого экскурса в японскую культуру, так как она наилучшим образом отражает сущность минимализма. Концепция существовала на протяжении всей истории человечества, но действительно популярной она стала после Второй мировой войны благодаря работам художников Фрэнка Стеллы и Роберта Римана. В результате популяризации минимализм начал проникать и в другие сферы — например, в архитектуру.
В результате популяризации минимализм начал проникать и в другие сферы — например, в архитектуру.
Минимализм довольно быстро вошел в мир веб-дизайна. При зарождении интернета доминировало другое направление, сейчас известное как «веб-брутализм». Этот специфический стиль отличался беспорядочными раскладками, неуклюжими и повторяющимися геометрическими узорами, а также использованием нескольких стилей шрифтов. В целом, веб-брутализм даже не пытался скрыть уродливые элементы дизайна.
Однако, с развитием дизайна минимализм вышел на передний план. Сайты стали более привлекательными с эстетической точки зрения. Тем не менее, веб-брутализм снова возвращается в моду в качестве альтернативы современным однообразным стилям.
Минималистичный веб-дизайн и его основные функции
Использование минимализма в веб-дизайне сейчас является самой частой практикой среди дизайнеров. Стиль стал настолько популярным, что сегодня его функции превратились в эмпирические правила для разработки функционального сайта. Следовательно, лучший способ познакомиться с минималистичным веб-дизайном — это изучить его основные функции.
Следовательно, лучший способ познакомиться с минималистичным веб-дизайном — это изучить его основные функции.
#1. Основное внимание: важный контент
В минималистичном веб-дизайне основное внимание уделяется контенту. Интерфейс упрощен за счет удаления лишних элементов, которые не помогают пользователю выполнить какие-либо задачи. Вот почему в минималистичном подходе важно делать основной приоритет на содержимом страницы.
Делая акцент на контенте, дизайнеру необходимо удалить все элементы веб-страницы, которые могут отвлечь пользователя от основного содержимого. Каждый компонент, используемый в дизайне, должен нести какую-нибудь функцию. Однако, существует проблема, с которой можно столкнуться при удалении избыточного содержимого. По ошибке может быть удален важный контент. Чтобы этого произошло, всегда будьте аккуратны при избавлении страницы от лишних элементов.
Основанное на «принципе ma» из японской культуры, негативное пространство (белое пространство) играет важную роль в минималистичном дизайне. Оно очень часто встречается в минималистичных веб-интерфейсах. Пустое пространство между содержимым (будь то изображение или текст) используется, чтобы сделать акцент на содержании страницы.
Оно очень часто встречается в минималистичных веб-интерфейсах. Пустое пространство между содержимым (будь то изображение или текст) используется, чтобы сделать акцент на содержании страницы.
Хотя негативное пространство также называют белым пространством, оно не всегда должно быть белым. Для создания негативного пространства допустимо использовать любой пустой полноцветный фон.
Существует несколько уникальных визуальных характеристик минималистичного веб-дизайна. Эти характеристики играют важную роль в создании общего стиля сайта
В минималистичном дизайне не приветствуется злоупотребление трехмерными эффектами, тенями и градиентами, но широко используются плоские текстуры. Нет элементов дизайна, которые бы придавали сайту кричащий вид. В плоском дизайне все, от шрифтов до иконок, сведено к минимуму — это не только эстетично, но и функционально. Ниже приведен хороший пример от QAccounting.
Источник: https://qaccounting.beta.herdl.com/
Изображение стоит тысячи слов, поэтому фотографии и иллюстрации являются наиболее важными элементами дизайна минималистичного веб-сайта. Они могут передать больше эмоций и мыслей, чем простые слова. Однако, это возможно только при условии, что используемое изображение придерживается принципов минимализма. Если это насыщенная деталями фотография или иллюстрация, то весь эффект дизайна сведется на нет. В качестве хорошего примера можно взять этот дизайн от Manho.
Они могут передать больше эмоций и мыслей, чем простые слова. Однако, это возможно только при условии, что используемое изображение придерживается принципов минимализма. Если это насыщенная деталями фотография или иллюстрация, то весь эффект дизайна сведется на нет. В качестве хорошего примера можно взять этот дизайн от Manho.
Цвет обладает способностью делать визуальный акцент на контенте, но он также может отвлечь зрителя. Поэтому дизайнеры, стремящиеся создать минималистичный дизайн, обычно выбирают ограниченную цветовую палитру. Монохроматическая схема, в которую входит только один цвет, либо использование лишь двух цветов — такие ограниченные палитры являются одной из ключевых визуальных характеристик минималистичного дизайна.
#2. Типографика, привлекающая внимание
На минималистичном фоне жирный шрифт, несомненно, выделит лучшее из контента. Именно поэтому дизайнеры используют этот прием, чтобы подчеркнуть самое важное содержимое страницы. Вот как это делает Basic agency:
#3.
 Контраст в дизайне Использование высококонтрастных компонентов — хороший выбор для минималистичного дизайна. С их помощью дизайнер может извлечь максимум из простого элемента, не прилагая особых усилий. Не говоря уже о том, что это также самый эффективный способ сфокусировать внимание зрителя на основном содержимом страницы. В ходе недавнего обновления своего сайта компания Unified Infotechизменила цветовую схему, чтобы сделать ее более привлекательной. Оцените сами:
Контраст в дизайне Использование высококонтрастных компонентов — хороший выбор для минималистичного дизайна. С их помощью дизайнер может извлечь максимум из простого элемента, не прилагая особых усилий. Не говоря уже о том, что это также самый эффективный способ сфокусировать внимание зрителя на основном содержимом страницы. В ходе недавнего обновления своего сайта компания Unified Infotechизменила цветовую схему, чтобы сделать ее более привлекательной. Оцените сами:Достижение минимализма в веб-дизайне: лучшие практики
Иногда воплощение философии «меньше — значит лучше» дается с трудом. Если у вас возникли проблемы при создании минималистичного дизайна для вашего сайта, не беспокойтесь. Ниже перечислены некоторые из лучших практик, с помощью которых вы сможете с легкостью добиться желаемой цели.
#1. Одна фокальная точка
Вся концепция минималистичного дизайна основана на попытке заставить зрителя сосредоточиться на основном элементе веб-страницы. Кроме того, в минимализме контент всегда играет главную роль. Учитывая этого, неудивительно, что использование единственной фокальной точки — одна из лучших практик минимализма.
Кроме того, в минимализме контент всегда играет главную роль. Учитывая этого, неудивительно, что использование единственной фокальной точки — одна из лучших практик минимализма.
#2. Иерархия контента
Мы уже говорили о сортировке содержимого и удалении ненужных элементов. Теперь пришло время решить, в каком порядке располагать контент.
Иерархия контента — это размещение контента. Очевидно, что вам нужно поместить самое важное содержимое вверху страницы, а наименее важное — внизу. Глаза зрителя всегда цепляются к верхней части страницы, поэтому важно размещать основной контент страницы ближе к верху.
#3. Точный и интересный контент
В очередной раз нужно упомянуть содержимое страницы. При написании контента для минималистичного сайта следует избавиться от лишних слов.
Текстовое содержание страницы должно включать в себя минимум слов, необходимых для донесения информации.
#4. Упрощение навигации
Одна из важнейших целей минималистичного дизайна — помочь пользователю выполнить задачи максимально просто и эффективно. Для этого необходимо интегрировать простую и удобную навигационную систему, а этого довольно тяжело добиться в минималистичном интерфейсе.
Для этого необходимо интегрировать простую и удобную навигационную систему, а этого довольно тяжело добиться в минималистичном интерфейсе.
Вы можете почувствовать необходимость скрыть навигацию, чтобы создать минималистичный интерфейс. Однако, это может ухудшить пользовательский опыт. Помните, что вам нужно упростить дизайн, при этом сохраняя минималистичный дизайн.
#5. Функциональные анимации
Несмотря на то, что в мире дизайна анимация считается лишь украшением, она все же может быть функциональной. Включение целенаправленной анимации в минималистичный дизайн не только украсит страницу, но и сделает интерфейс более эффективным. С помощью нее вы можете сэкономить место на экране и сделать сайт более интересным.
#6. Минималистичные целевые страницы и портфолио
Но что, если ваш веб-сайт наполнен контентом (к примеру, новостной сайт или блог)? В этом случае полностью интегрировать минималистичный дизайн порой бывает довольно сложно. Использование интерфейса с низким содержанием контента заставит посетителей чаще пользоваться колесом прокрутки, а это не идеальное решение для эффективного веб-сайта. Что же делать в такой ситуации?
Что же делать в такой ситуации?
В качестве примера возьмите целевую страницу на скриншоте сверху. На сайте Mywony, компании по дизайну свадебных платьев с онлайн-магазином, для целевой страницы используется минималистичныймакет. Веб-сайты электронной коммерции (будь то Amazon или менее популярные магазины) обычно наполнены контентом о продуктах, которые они продают. Однако, Mywony придерживается минималистичного подхода, предоставляя посетителям полностью функциональный дизайн, который в то же время хорошо смотрится.
А что думаете вы?
Какой же напрашивается вывод?
Многие до сих пор считают, что минимализм — это лишь визуальный аспект дизайна. Хотя это отчасти верно, он также имеет свои функциональные возможности. Разобравшись со всеми секретами функциональности минимализма, вы сможете использовать их для создания лучшего дизайна сайта, который не только станет мощным средством коммуникации между вами и посетителями, но и будет приятным с эстетической точки зрения.
Хотите узнать больше?
Если вас интересуют точки пересечения UX и UI дизайна — подумайте о прохождении онлайн курса «UI Design Patterns for Succesful Software» (либо «Design Thinking: The Beginner’s Guide»). Если же вы хотите понять основы UX и юзабилити, вам стоит пройти онлайн-курс о пользовательском опыте (или другой теме о дизайне). Удачи в обучении!
минимализмUI/UXдизайн
Поделиться
Твинтнуть
Поделиться
Запинить
Отправить
Facebook
YouTube
Telegram
минималистичных веб-сайтов — 918+ лучших минималистичных идей веб-дизайна 2023
151Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
58Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
30Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
33Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
41Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
50Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
16Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
7Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
6Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
8Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
12Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
22Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
75Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
5Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
50Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
21Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
26Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
47Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
25Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
19Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
173Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
24Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
61Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
90Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
36Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
67Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
134Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
112Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
3Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
126Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
35Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
31Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
17Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
73Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
78Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
2Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
62Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
11Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
34Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
20Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
13Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
0Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
10Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
9Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
4Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
23Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
18Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
1Пожалуйста, нажмите «Сохранить избранное», прежде чем добавлять другие понравившиеся дизайны
Вы посмотрели 99 дизайнов и хотите еще один кусочек?
по ETПоиск идей для веб-сайтов
Минималистичные веб-сайты не подходят? Попробуйте что-нибудь еще:
Тематические сайты
Веб-сайты с параллаксом
Мультипликационные сайты
Иллюстрированные сайты
Иллюстративные сайты
Иллюстрационные сайты
3D-сайты
Графические сайты
Веб-сайты эскизов
Сайты Австралии
Типографские сайты
Естественные веб-сайты
Веб-сайты электронной коммерции
Сайты интернет-магазинов
Туристические сайты
Сайты блогов
Сайты недвижимости
Классные сайты
Веб-сайты фотографии
Бизнес-сайты
Как создать свой минималистичный дизайн сайта
Если вам нужен удивительный минималистичный веб-сайт, который выделяется на фоне конкурентов, обратитесь к профессиональному дизайнеру. Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Найдите и наймите дизайнера, который воплотит ваше видение в жизнь, или проведите конкурс дизайна и получите идеи от дизайнеров со всего мира.
Начать конкурс
Дизайнеры со всего мира предлагают вам свои идеи. Вы предоставляете отзывы, оттачиваете свои фавориты и выбираете победителя.
Начать конкурс
Начать проект
Найдите идеального дизайнера, соответствующего вашему стилю и бюджету. Затем сотрудничайте один на один, чтобы создать собственный веб-сайт.
Начать проект
Узнайте больше о дизайне веб-страниц4,6 в среднем от 2355 отзывы клиентов о веб-дизайне
Что отличает хороший минималистичный веб-сайт?
Отличный веб-сайт показывает миру, кто вы есть, заставляет людей помнить вас и помогает потенциальным клиентам понять, нашли ли они то, что искали. Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать свой минималистичный веб-сайт рассказывающим историю вашего бренда.
Веб-сайты передают все это через цвет, форму и другие элементы дизайна. Узнайте, как сделать свой минималистичный веб-сайт рассказывающим историю вашего бренда.
Типы веб-сайтов
Существует 8 различных типов веб-сайтов. Узнайте, что они из себя представляют, чтобы решить, какие из них будут соответствовать вашим потребностям… Продолжайте читать
Как создать сайт
Создание веб-сайта может быть сложным. Это руководство шаг за шагом проведет вас через процесс создания веб-сайта… Продолжайте читать
Цвета веб-дизайна
Выбор правильных цветов веб-сайта может подчеркнуть сильные стороны вашего бизнеса и помочь вам привлечь нужных клиентов… Продолжайте читать
Дополнительные советы по веб-дизайну
Плюсы и минусы минимализма и простоты в веб-дизайне
Минимализм стал одной из самых распространенных тенденций в творческой индустрии, а его альтернатива, максимализм, все больше и больше маргинализируется. Беглый взгляд на Google Trends показывает, что максимализму не уделяется много внимания, предполагая, что минимализм — это святой Грааль дизайна. Эта тенденция проявляется в различных отраслях, включая графический дизайн, дизайн интерьера, искусство и другие.
Беглый взгляд на Google Trends показывает, что максимализму не уделяется много внимания, предполагая, что минимализм — это святой Грааль дизайна. Эта тенденция проявляется в различных отраслях, включая графический дизайн, дизайн интерьера, искусство и другие.
В этой статье мы рассмотрим преимущества и недостатки минимализма в дизайне UI/UX. Таким образом, это позволит предпринимателям принимать обоснованные решения о том, какой подход к дизайну подходит для их бизнеса, а не просто следовать тенденциям.
Связанный: Используйте эти приемы веб-дизайна для экспоненциального роста вашего бизнеса
Что такое минимализм в веб-дизайне?Минимализм — это подход к дизайну, который подчеркивает простоту, ясность и акцент на основных элементах. Это стиль дизайна, который стремится удалить все второстепенные элементы и отвлекающие факторы, отдавая приоритет функциональности и пользовательскому опыту.
Минималистский дизайн обычно узнаваем благодаря ограниченному использованию цвета, плоскому стилю дизайна и акценту на типографике и тексте. Некоторые известные примеры минималистского дизайна на новостных веб-сайтах включают Entrepreneur.com, BusinessWorld.Africa и TechCrunch.com. Напротив, такие веб-сайты, как CNN.com, TheDailyBeast.com и TheVerge.com, могут быть классифицированы как максималистские из-за использования смелого, сложного дизайна с богатыми визуальными элементами, динамической анимацией и интерактивными функциями.
Некоторые известные примеры минималистского дизайна на новостных веб-сайтах включают Entrepreneur.com, BusinessWorld.Africa и TechCrunch.com. Напротив, такие веб-сайты, как CNN.com, TheDailyBeast.com и TheVerge.com, могут быть классифицированы как максималистские из-за использования смелого, сложного дизайна с богатыми визуальными элементами, динамической анимацией и интерактивными функциями.
Ниже мы обсудим преимущества минимализма в дизайне UI/UX:
Ясность и фокус
Минималистский дизайн подчеркивает простоту, ясность и ориентированность на пользователя. Устраняя ненужные элементы и упрощая дизайн, минималистский дизайн помогает пользователям сосредоточиться на основных функциях и содержании. Эта ясность и сосредоточенность необходимы для создания положительного пользовательского опыта. Минималистский дизайн также может облегчить пользователям навигацию по интерфейсу, уменьшая путаницу и повышая удовлетворенность пользователей.
Например, в минималистском дизайне поисковой системы Google особое внимание уделяется панели поиска и кнопке поиска, что облегчает пользователям поиск и использование функции поиска. Минималистский дизайн также облегчает Google быструю загрузку страницы, улучшая взаимодействие с пользователем.
Минималистский дизайн также облегчает Google быструю загрузку страницы, улучшая взаимодействие с пользователем.
Минималистский дизайн может повысить скорость загрузки за счет уменьшения количества элементов на странице. Уменьшая количество элементов, минималистичный дизайн уменьшает объем данных, которые необходимо загрузить, что приводит к ускорению загрузки. Эта более высокая скорость загрузки может улучшить взаимодействие с пользователем и снизить вероятность того, что пользователи покинут веб-сайт или приложение из-за медленной загрузки.
Например, минималистский дизайн веб-сайта Dropbox исключает ненужные элементы, что приводит к более высокой скорости загрузки. Такая высокая скорость загрузки улучшает взаимодействие с пользователем и повышает вероятность того, что пользователи продолжат использовать Dropbox.
Согласованность и брендинг
Минималистский дизайн также может улучшить согласованность и брендинг за счет упрощения дизайна и сосредоточения внимания на основных элементах. Устраняя ненужные элементы и подчеркивая важные функции, минималистский дизайн может упростить создание единого имиджа бренда на разных платформах и устройствах. Эта согласованность может помочь повысить узнаваемость бренда и повысить доверие пользователей.
Устраняя ненужные элементы и подчеркивая важные функции, минималистский дизайн может упростить создание единого имиджа бренда на разных платформах и устройствах. Эта согласованность может помочь повысить узнаваемость бренда и повысить доверие пользователей.
Например, минималистский дизайн Apple подчеркивает основные характеристики их продуктов и создает единый имидж бренда на разных устройствах и платформах. Такая последовательность помогла повысить узнаваемость бренда и повысить доверие пользователей к продуктам Apple.
Связано: Изучите принципы дизайна, которые могут помочь развитию вашего бизнеса
Увеличение вовлеченности пользователей
Минималистский дизайн может повысить вовлеченность пользователей за счет упрощения пользовательского интерфейса и облегчения взаимодействия пользователей с основными функциями. Сокращая количество отвлекающих факторов и фокусируясь на основных функциях, минималистичный дизайн может стимулировать пользователей к взаимодействию с приложением или веб-сайтом.
Например, минималистичный дизайн мобильного приложения Instagram фокусируется на таких важных функциях, как фотографии, комментарии и лайки. Этот акцент на основных функциях облегчает взаимодействие пользователей с приложением и побуждает их взаимодействовать с другими пользователями.
Удобный для мобильных устройств дизайн
Минималистский дизайн идеально подходит для мобильных устройств благодаря своей простоте и сосредоточенности на основных функциях. Устраняя ненужные элементы, минималистичный дизайн упрощает навигацию и взаимодействие с основными функциями на маленьких экранах. Этот удобный для мобильных устройств дизайн может улучшить взаимодействие с пользователем и повысить вовлеченность пользователей на мобильных устройствах.
Например, минималистичный дизайн мобильного приложения Airbnb позволяет пользователям легко находить и бронировать жилье на своих мобильных устройствах. Этот удобный для мобильных устройств дизайн помог повысить вовлеченность пользователей и сделал Airbnb популярным среди мобильных пользователей.
Теперь, когда вы знаете преимущества, давайте обсудим ограничения минимализма в дизайне UI/UX:
Отсутствие характерного дизайна
Минималистский дизайн часто опирается на ограниченную цветовую палитру, типографику и другие элементы дизайна. Этот ограниченный набор элементов дизайна может затруднить создание отличительного дизайна, который бы отличался от других дизайнов. Когда минималистский дизайн используется слишком часто, он может начать выглядеть стандартно и терять индивидуальность, что затрудняет дифференциацию бренда от конкурентов.
Например, хотя минималистский дизайн Apple помог создать последовательный образ бренда, его также критиковали за отсутствие индивидуальности и уникальности, особенно в последних выпусках его продуктов.
Сложность передачи сложной информации
Минималистский дизайн может быть сложным, когда речь идет о передаче сложной информации. Поскольку минималистский дизайн часто опирается на простоту, он может с трудом передавать сложные идеи или концепции. В результате дизайнеры должны быть осторожны, чтобы не упростить свои проекты и не потерять важную информацию.
В результате дизайнеры должны быть осторожны, чтобы не упростить свои проекты и не потерять важную информацию.
Например, минималистский дизайн некоторых финансовых приложений может затруднить пользователям поиск и понимание важной информации, такой как результаты инвестиций или налоговые последствия.
Ограниченная гибкость
Минималистский дизайн может быть негибким и сложным для адаптации к новым или меняющимся потребностям. Поскольку минималистский дизайн подчеркивает простоту, дизайнерам может быть трудно включить новые функции или элементы, не ставя под угрозу общую простоту дизайна. Эта ограниченная гибкость может быть особенно сложной в быстро развивающихся отраслях, где дизайн должен быстро адаптироваться.
Например, минималистский дизайн новостного веб-сайта может с трудом включать новый мультимедийный контент или интерактивные функции, которые становятся все более популярными в отрасли.
Связано с этим: Юзабилити прежде всего: почему вы должны обращать внимание на взаимодействие с пользователем
Чрезмерный акцент на визуальном дизайне
Минималистский дизайн может также чрезмерно подчеркивать визуальный дизайн за счет удобства использования и функциональности. Поскольку минималистский дизайн опирается на простоту и основные функции, дизайнеры могут отдавать предпочтение визуальному дизайну, а не удобству использования, что приводит к менее эффективному взаимодействию с пользователем. Этот чрезмерный акцент на визуальном дизайне может привести к тому, что веб-сайт или приложение будут выглядеть хорошо, но ими будет сложно пользоваться.
Поскольку минималистский дизайн опирается на простоту и основные функции, дизайнеры могут отдавать предпочтение визуальному дизайну, а не удобству использования, что приводит к менее эффективному взаимодействию с пользователем. Этот чрезмерный акцент на визуальном дизайне может привести к тому, что веб-сайт или приложение будут выглядеть хорошо, но ими будет сложно пользоваться.
Например, минималистский дизайн панели навигации может отдавать предпочтение визуальному дизайну, а не удобству использования, что приводит к тому, что панель навигации сложна в использовании и понимании.
Потенциал для скуки и отсутствия вовлеченности
Минималистский дизайн также может быть сложным для поддержания заинтересованности и интереса пользователей. Опять же, поскольку минималистский дизайн часто подчеркивает простоту и основные функции, существует риск того, что пользователи могут заскучать или отвлечься, если дизайн будет слишком упрощенным. Дизайнеры должны найти баланс между простотой и вовлеченностью, чтобы поддерживать интерес и мотивацию пользователей к использованию веб-сайта или приложения.
