Минимализм в веб-дизайне — Дизайн на vc.ru
557 просмотров
У вас никогда не будет второго шанса произвести первое впечатление. А для бизнеса сайт и его дизайн так же важны, как и «одежка», по которой встречают. Минимализм в веб-дизайне чист и лаконичен, легко читается и хорошо организован. Он предполагает простой и удобный пользовательский интерфейс и даже ускоряет загрузку сайта. Может показаться, что за визуальной легкостью скрывается простота создания, но это далеко не так. Минималистичный дизайн подразумевает под собой скорее двойную работу, ведь он должен быть хорошо организован и продуман до мелочей.
Итак, ниже 10 фишек, которые используем мы и с радостью поделимся ими с вами.
Меньше = больше
Лаконичный, чистый и простой дизайн является отличительной чертой минимализма. Слишком много значков и кнопок, на которые пользователи могут нажимать, будут сбивать их с толку. Глаза пользователей получают отдых при просмотре на воздух сайта и постепенно направляются к центральному действию, например, сделать заказ.
Минимализм во всем
Все фотографии, видео и прочее наполнение сайта должны соответствовать его упрощенному, элегантному, минималистичному дизайну. Графический дизайн должен быть чистым и легко интерпретируемым, с разборчивым письмом и без сложных засечек. Фотографии должны быть хорошо продуманными, показывая предметы ярким, но понятным пользователям способом.
Помните об удобстве
Конечной целью любого дизайна должны быть информативность и удобство использования для пользователей. Лучший дизайн – это тот, который не только привлекателен, но и прост.
Сосредоточьтесь на содержании
Принципы минимализма должны распространяться и на содержание контента. Меньше может быть больше, когда дело доходит даже до текста. Никто не станет читать огромные простыни, излагайте информацию тезисно и наглядно. Меньшее количество сложных слов сделает ваш сайт эффективным, а пользователям не придется ничего гуглить и испытывать неловкость от того, что они чего-то не знают.
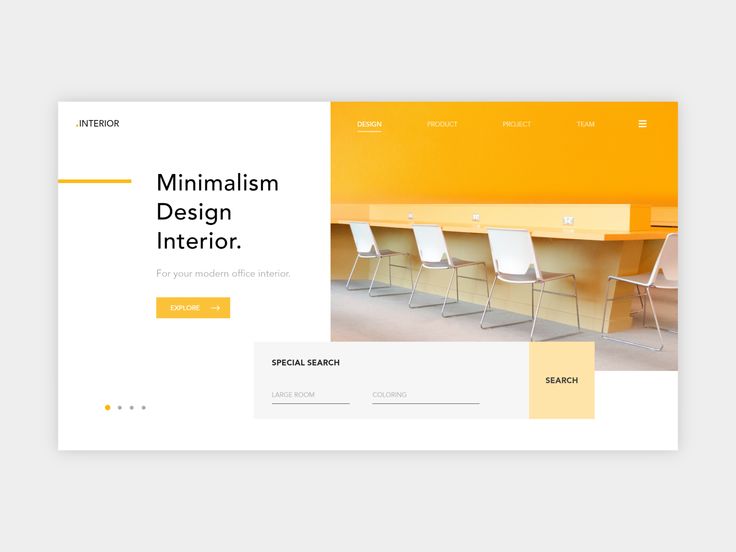
Используйте свободное пространство с умом
Белое пространство вашего веб-сайта должно обрамлять и акцентировать внимание на действиях. Минимализм использует пустое пространство, чтобы графические элементы выделялись как можно больше.
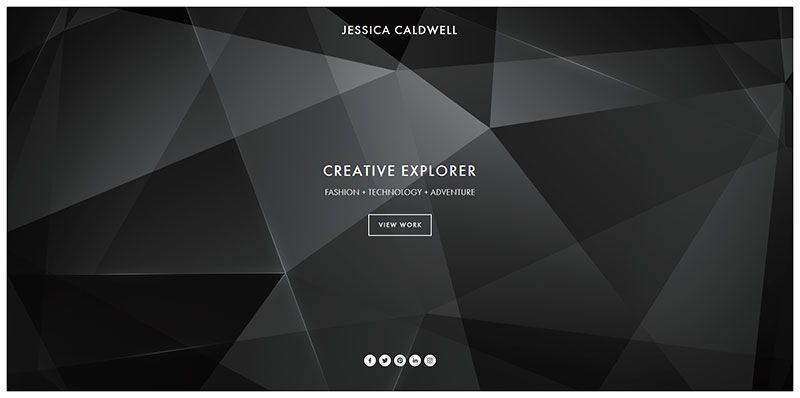
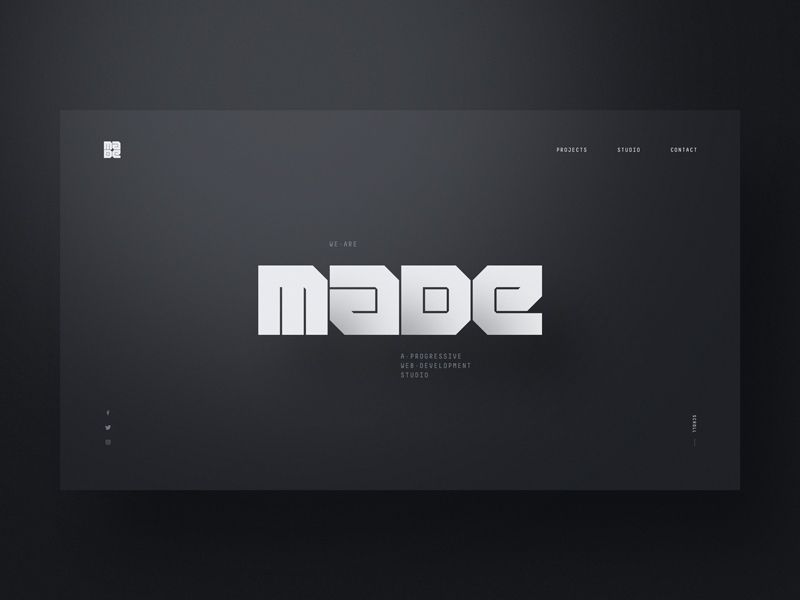
Не бойтесь темного фона
Черный фон с белым текстом и графикой может стать элегантным примером минималистичного веб-дизайна. Да и вообще, черный и другие темные фоны дают глазам возможность отдохнуть.
Не забывайте о целях
Дизайн должен быть тщательно продуман и хорошо организован, поэтому целеустремленность имеет центральное значение для минимализма. Визуальный элемент всегда должен иметь назначение и цель во всем совокупном дизайне.
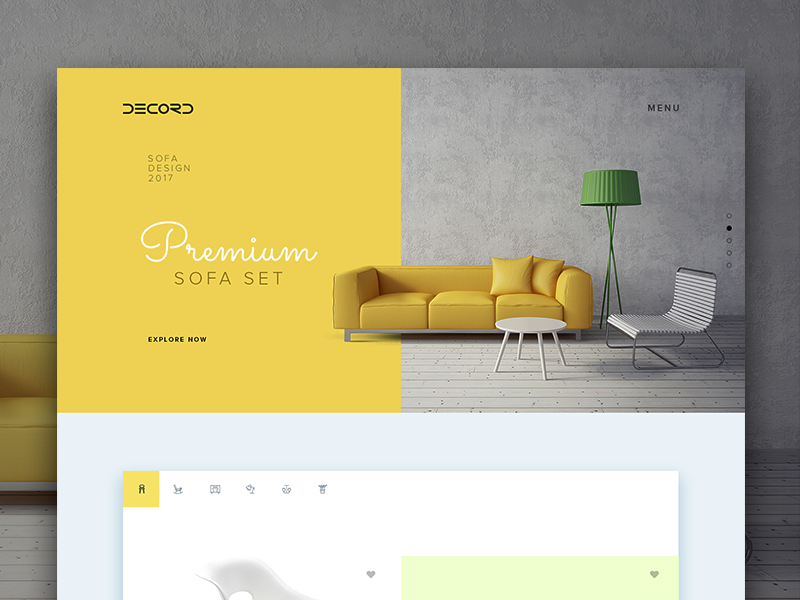
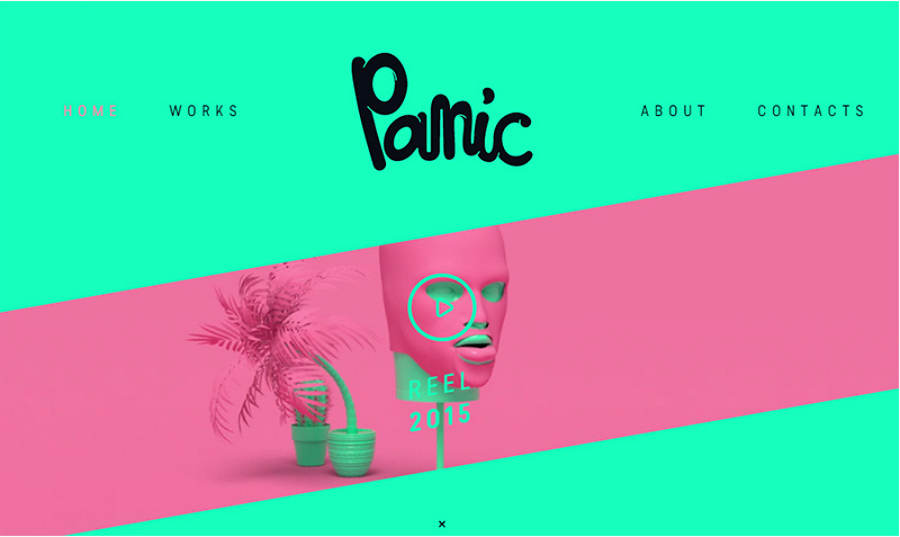
Используйте несколько основных цветов
Помните, что цвета не всегда должны быть яркими, чтобы привлекать внимание. Например, можно использовать лишь три основных цвета и иметь дополнительную цветовую схему с приглушенными цветовыми решениями.
Тщательно подбирайте шрифты
Читаемость крайне важна, а шрифты тут играют большую роль. При этом ваш выбор может не ограничиваться Helvetica и Montserrat. Не бойтесь даже смешивать шрифты при минимализме. Помните, что главное – читаемость и общая сочетаемость с сайтом. Шрифты, как и цвета, могут отображать индивидуальность компании и быть узнаваемыми.
При этом ваш выбор может не ограничиваться Helvetica и Montserrat. Не бойтесь даже смешивать шрифты при минимализме. Помните, что главное – читаемость и общая сочетаемость с сайтом. Шрифты, как и цвета, могут отображать индивидуальность компании и быть узнаваемыми.
Сделайте вашу навигацию интуитивно понятной
Нельзя, чтобы пользователи вашего сайта тратили много времени, пытаясь найти ответы на интересующие их вопросы. При минимализме навигация по сайту должна быть интуитивно понятной. Например, иконки должны быть в логичных и весьма привычных местах. Адаптивный дизайн в сочетании с чистым веб-дизайном повысит функциональность и снизит нагрузку на глаза.
Современный минималистичный дизайн не подвластен времени. Он быстро загружается, имеет высокий коэффициент конверсии, превращающий посетителей в клиентов, и обеспечивает отличное взаимодействие с пользователем. Мы с радостью разработаем для вашего бизнеса сайт в этом стиле, который точно прослужит долго и эффективно!
60 примеров минимализма в веб-дизайне | Дизайн
Минимализм (англ. Minimalism) — художественное течение, которое возникло как реакция на художественные формы абстрактного экспрессионизма. Как отдельное движение минимализм начинает развиваться в западном искусстве после второй мировой войны (примерно 60-е года) и связан с таким именами выдающихся художников, как Дональд Джадд, Агнес Мартин, Роберт Моррис и Франк Стелла.
Minimalism) — художественное течение, которое возникло как реакция на художественные формы абстрактного экспрессионизма. Как отдельное движение минимализм начинает развиваться в западном искусстве после второй мировой войны (примерно 60-е года) и связан с таким именами выдающихся художников, как Дональд Джадд, Агнес Мартин, Роберт Моррис и Франк Стелла.
Термин минимализм используется для описания тенденций в дизайне и архитектуре, где основное внимание уделяется геометрическим формам. Развитие дизайна в стиле минимализм в значительной степени обязано традиционной японской архитектуре и дизайну.
С минимализмом в веб-дизайне может быть по праву связано появление поисковой системы Google в 1999 г. В 2007 г. минимализм активно возрождается и начинает применяться дизайнерами со всего мира и по сей день, что видно из далеко неполной подборки сайтов в этом обзоре, которые вы увидите чуть ниже.
Основное внимание при использовании минимализма в веб-дизайне уделяется типографике и свободному пространству, необходимо сосредоточить внимание на самых важных и необходимых элементах, дизайн не должен усложняться добавлением различных текстур, графики и т. п. Очень важно поймать грань между свободным пространством и пустым местом, пробуйте экспериментировать с движением объектов, окружающее их пространство должно быть приятно глазу, а все элементы на странице должны «дышать».
п. Очень важно поймать грань между свободным пространством и пустым местом, пробуйте экспериментировать с движением объектов, окружающее их пространство должно быть приятно глазу, а все элементы на странице должны «дышать».
Ниже приведена подборка сайтов с минималистичным дизайном. Обратите внимание какими приемами пользуются дизайнеры и вы будете на шаг ближе к созданию собственного творения в стиле минимализм.
1. Kind Company
2. Astheria
3. iA
4. Edenspiekermann
5. The Morning News
6. Daniel Brown’s
7. Aen Tan
8. PANOPTES.WEB
9. This Studio
10. Kemistry Gallery
11. Cubic
12. OPX
13. Abercrombie & Fitch
14. Andreas Markdalen
15. The Journal of Popular Noise
16. FLOWmarket
17. Muller
18. 80/20
19. Sav
20. Typesites
21. Typography for Lawyers
Typography for Lawyers
22. 3rings
23. SeptemberIndustry
24. Grade Design
25. ico design
26. Nikolay Saveliev
27. AisleOne
28. SARAH BERNHARD
29. Bravo Istanbul
30. SIGMA6
31. PearsonLloyd
32. Experimental Jetset
33. Visuelle.co.uk
34. HUGE
35. The Consult
36. Non-Format
37. MarionaDesign
38. Build
39. Mezzetty
40. MARKUS JANS
41. Modula
42. Buro Ink
43. Kate Moross
44. hellonoam
45. Berit Somme
46. Studio8 Design
47. Thomas Cheng
48. SPVZ
49. RBG6
50. Airport Bags
51. SIESTA
52. Fabian Weber
53. ab+c
54. iconwerk
55. Fell Swoop
56. JAPAN CAR
57. Soulellis Studio
Soulellis Studio
58. Daniel Freytag
59. SOFA
60. Mytton Williams
Стоит упомянуть портфолио Артемия Лебедева, которое также выполнено в минималистичном стиле, это очень хороший пример, чтобы понять, как правильно работать с типографикой на родном языке.
PS: лично мне очень нравится минимализм в веб-дизайне, да и не только в нем, большинство вещей в окружающем нас мире можно упростить и использовать по их прямому назначению.
Продолжение следует…
Минималистский дизайн веб-сайтов, темы, шаблоны и загружаемые графические элементы на Dribbble
Bijem — Сайт цифрового агентства
- Посмотреть ~ маркетинговый сайт ~
~ маркетинговый веб-сайт ~
Ребрендинг Kady Creative
Посмотреть Вердо© | Дизайн веб-сайта агентства — Адаптивный [01]
Вердо© | Дизайн веб-сайта агентства — адаптивный [01]
Просмотр WAREG — Целевая страница агентства
WAREG — Целевая страница агентства
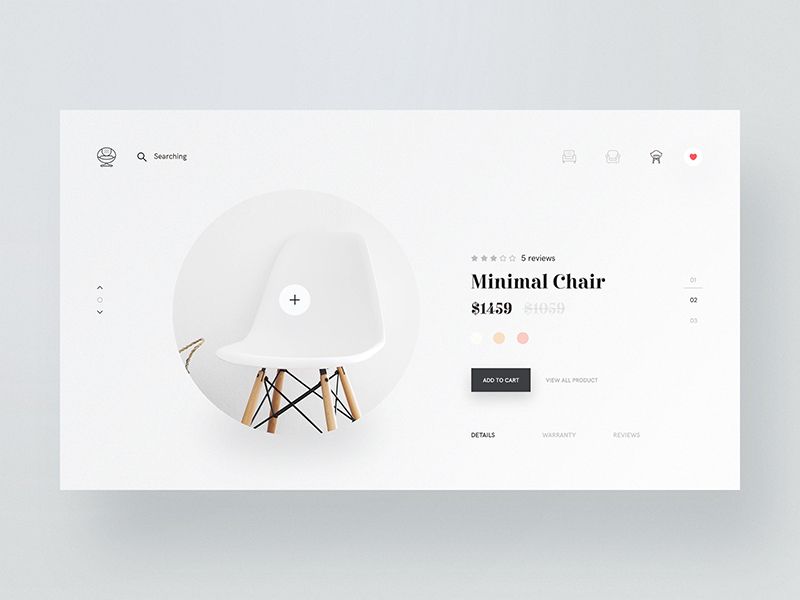
Просмотреть DeInter — Целевая страница мебели
DeInter — Целевая страница мебели
Посмотреть макет Mobile Fashion and Stories
Макет Mobile Fashion and Stories
View Chasten — веб-анимация целевой страницы
Chasten — Веб-анимация целевой страницы
View Omah — Агентство личной недвижимости
Омах — Агентство частной недвижимости
View Furnitur — Целевая страница мебели
Furnitur — Целевая страница мебели
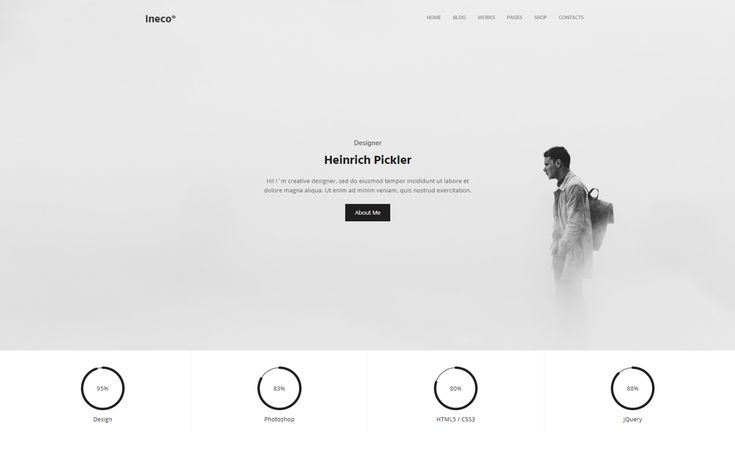
Просмотр веб-сайта Ultravision — UI/UX Designer
Ultravision — веб-сайт дизайнера UI/UX
View Studio / Designer — Мобильная версия сайта
Студия / Дизайнер — Мобильный сайт
Посмотреть JohnDePalace — целевую страницу цифрового агентства
JohnDePalace — Целевая страница цифрового агентства
Посмотреть Smile_Mood — Концепция сайта
Smile_Mood — Концепция веб-сайта
Посмотреть архитектуру — Дизайн веб-сайта
Архитектура — дизайн веб-сайтов
Посмотреть Вердо© | Дизайн веб-сайта агентства [01]
Вердо© | Дизайн веб-сайта агентства [01]
View Explore — Концепция веб-сайта
Исследовать — Концепция веб-сайта
Посмотреть #Исследование – Целевая страница
# Исследование — Целевая страница
Посмотреть UMPRUT — Studio Design Landing Page
УМПРУТ — Лендинг Studio Design
Посмотреть Design Joe — Целевая страница агентства дизайна
Дизайн Джо — Целевая страница агентства дизайна
Посмотреть целевую страницу цифрового агентства — Cube Agency
Целевая страница Digital Agency — Cube Agency
Посмотреть мобильную архитектуру Минималистский макет
Мобильная архитектура Минималистский макет
View Story Venture — Концепция веб-сайта
Story Venture — Концепция веб-сайта
Посмотреть веб-сайт Birdsend Illustration
Сайт иллюстраций Birdsend
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
4 основы минималистского веб-дизайна
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Когда говорят, что меньше значит больше, они, вероятно, имеют в виду минимализм. Вы можете подумать, что минималистский веб-дизайн — это просто упрощение дизайна, но это целое мышление и отношение к тому, как вы подходите к своей творческой работе.
Вы можете подумать, что минималистский веб-дизайн — это просто упрощение дизайна, но это целое мышление и отношение к тому, как вы подходите к своей творческой работе.
Подумайте об этом так: если вы пытаетесь достичь вершины горы, вам нужно быть как можно легче. Наверху, когда есть только вы и ваши необходимые гаджеты, вы получите больше всего места и самый четкий вид на мир. Минимализм поможет вам выжить в путешествии с наименьшими ресурсами, чтобы вы получили лучший опыт.
Это основа минимализма.
В мире веб-дизайна минимализм заключается в создании безупречного взаимодействия с пользователем без посторонних элементов дизайна, которые отвлекают внимание. Минимализм может сделать ваш веб-сайт умным, интеллектуальным, современным, легким и способным достичь гораздо большего с меньшими затратами. Когда отвлечение снижается, действие, вовлеченность и конверсия значительно возрастают.
Минимализм не относится только к одному аспекту вашего сайта. Это означает максимизировать все, что у вас есть. В этой статье рассматриваются все компоненты минималистского веб-дизайна и как отличить хороший минимализм от плохого. Читать дальше!
В этой статье рассматриваются все компоненты минималистского веб-дизайна и как отличить хороший минимализм от плохого. Читать дальше!
4 основы минималистского веб-дизайна
—
Минималистичный веб-дизайн берет основные элементы дизайна и строит их вокруг большого количества белого (или любого одного цвета) пространства. Используя эти элементы, дизайнеры убирают слои и слои беспорядка, чтобы создать баланс, который не только приятен для глаз, но и передает сообщение.
1. Негативное пространство
Мила Джонс КаннПравильное использование негативного пространства — это разница между совершенным и подавляющим дизайном. Иногда пространство используется в качестве фона для элементов макета или может целенаправленно направлять внимание на определенное сообщение или призыв к действию.
Например, домашняя страница Google является классическим примером правильно организованного пространства:
Via Google Пространство также помогает сбалансировать другие элементы в дизайне, чтобы каждый из них имел свое собственное место. Например, минималистский веб-сайт We Ain’t Plastic занимает много места с одним элементом дизайна посередине — простым, но эффектным.
Например, минималистский веб-сайт We Ain’t Plastic занимает много места с одним элементом дизайна посередине — простым, но эффектным.
Помимо создания ощущения направления и баланса, пространство улучшает понимание и удобочитаемость. Например, читатели находят короткие отдельные текстовые блоки более привлекательными, чем длинные без пробелов. Пространство дает пользователям лучший опыт, не утомляя их глаза.
2. Визуальные элементы
Крупные, четкие и контрастные изображения создают основу для эффективного минималистского веб-дизайна. К визуальным элементам относятся все изображения, видео и даже типографика, которые создают первое впечатление о вашем сайте.
Автор Muller Alexander Google сообщил, что пользователи формируют свое мнение о веб-сайте в течение 17 миллисекунд. Основные выводы показывают, что чем проще визуальные эффекты, тем больше они нравятся пользователям. На самом деле первое впечатление, создаваемое визуальными эффектами, доминирует над удобством использования. Для минималистичных веб-сайтов привлекательные, высококачественные, оригинальные визуальные эффекты создают такую привлекательность.
Для минималистичных веб-сайтов привлекательные, высококачественные, оригинальные визуальные эффекты создают такую привлекательность.
SquareSpace создает эффектные визуальные эффекты. Здесь сильные визуальные эффекты являются единственным важным элементом дизайна. От текстовых полей до панели навигации все остальное контрастирует с визуальными эффектами, чтобы привлечь внимание пользователей к аккуратным «белым» CTA.
Уникальные визуальные эффекты вдохнут жизнь в дизайн вашего веб-сайта, и их можно даже использовать на заднем плане в качестве белого/негативного пространства. Используйте их, чтобы улучшить внешний вид сайта, привлечь внимание, повысить доступность и удобство использования.
3. Типографика
В минимализме жирный шрифт заголовков в сочетании с более мелким разборчивым основным текстом оказывает огромное влияние. Когда пользователи посещают веб-сайт, они хотят узнать, что это такое. Типографика добавляет жизни и смысла вашим динамическим визуальным эффектам и пустому пространству.
Как и у всех элементов дизайна, у типографики есть собственный язык: стиль, размер, интервалы и другие атрибуты придают каждому шрифту особую индивидуальность.
Только через ассоциациюНа этой домашней странице все сказано в нескольких словах. Сообщение и минимализм прекрасно работают вместе. Здесь все в точку.
Вот еще один пример того, как смелая типографика с минимальными элементами дизайна может оказать сильное влияние. Этот сайт стал большим шрифтом и отлично справляется с визуальным выражением творческого подхода дизайнера.
Через Патрика ДэвидаПомимо привлечения внимания, отличная типографика также облегчает навигацию и понимание. Выбор правильных шрифтов может улучшить читаемость за счет создания четкой иерархии обмена сообщениями, которая помогает пользователю получать удовольствие от своего опыта.
4. Цвета
В минималистском веб-дизайне используется широкий спектр цветов — от нейтральных и пастельных до основных и неоновых — которые соединяют все элементы дизайна воедино, создавая единое визуальное впечатление. Цвет также вызывает эмоции и помогает как вашему дизайну, так и тексту взаимодействовать с пользователями на более глубоком, интуитивном уровне.
Цвет также вызывает эмоции и помогает как вашему дизайну, так и тексту взаимодействовать с пользователями на более глубоком, интуитивном уровне.
Прогрессивная пунктуация на текстурированном песочном фоне создает идеальную минималистическую цветовую комбинацию с глубоким берлинским синим. Темный текст контрастирует с нейтральным фоном, который направляет пользователя к важным элементам сайта.
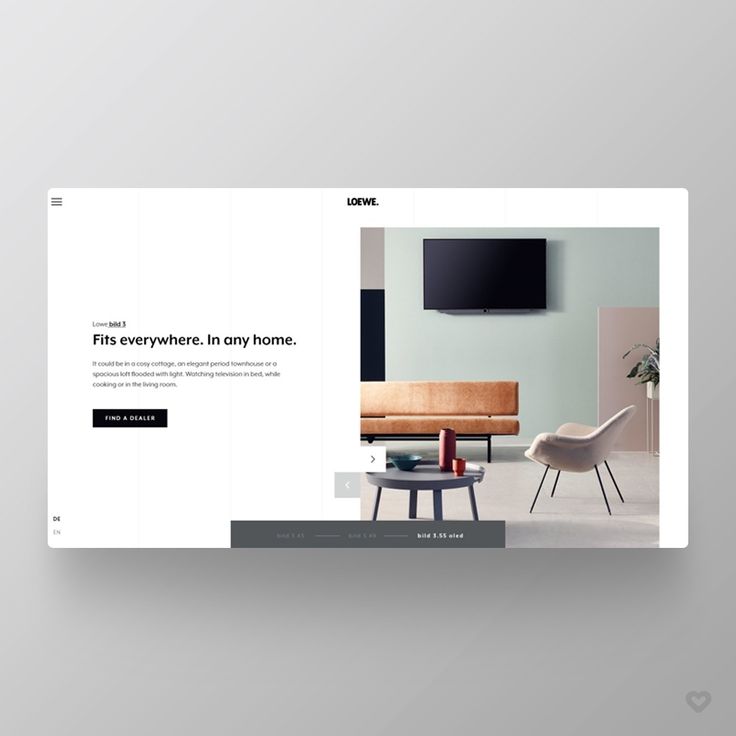
Via Progressive PunctuationBOUGUESSA делает модный акцент в нейтральной цветовой гамме: модель насыщенного коричневого и черного цветов в сочетании с тонкими кремовыми шторами создает ощущение моды и элегантности.
Виа Бугесса,В обоих примерах цветовая схема создает приятный и привлекательный пользовательский опыт. Подсознательно пользователи впитывают эмоциональную атмосферу бренда и лично связываются с сайтом.
Будь мастером минимализма!
—
Чтобы добиться успеха в своем минималистском веб-дизайне, вам понадобится острое видение, непредубежденность и смелость, чтобы начать путешествие от беспорядка к полному отсутствию беспорядка.