Заказать дизайн сайта: создание и разработка веб дизайна в Москве
- Главная >
- Веб-Дизайн
Трудолюбивые креативщики и решатели проблем
Оставить заявку
Отрисуем
за 5 дней
От задачи до старта продаж
Самое главное
Разработаем для вас больше,
чем просто веб-дизайн сайта
Лендинг пейдж
Узкая тематика, минимум лишней информации, одна простая мысль — отличительные черты такого вида интернет-ресурсов. Чем четче сформулирована цель, тем эффективнее будет работать ресурс. Узкая тематика, минимум лишней информации, одна простая мысль — отличительные черты такого вида интернет-ресурсов. Например, лендинг призывает купить продукт, информирует о свободной вакансии, предлагает посетить мероприятие. Дизайнеры нарисуют оригинальный макет и предоставят исходники в формате .psd, чтобы можно было легко вставить готовые картинки в проект. В стоимость разработки веб-дизайна входит отрисовка иллюстраций, покупка изображений на фотобанке Shutterstock и подбор шрифтов.
Узкая тематика, минимум лишней информации, одна простая мысль — отличительные черты такого вида интернет-ресурсов. Например, лендинг призывает купить продукт, информирует о свободной вакансии, предлагает посетить мероприятие. Дизайнеры нарисуют оригинальный макет и предоставят исходники в формате .psd, чтобы можно было легко вставить готовые картинки в проект. В стоимость разработки веб-дизайна входит отрисовка иллюстраций, покупка изображений на фотобанке Shutterstock и подбор шрифтов.
Подробнее
Интернет-магазин
Удобные и красивые блоки для онлайн-продажи товаров, легкий для восприятия дизайн. Покупать что-либо на вашем сайте станет намного приятнее, что повысит продажи и увеличит число постоянных покупателей. Выполним работы в строго оговоренные сроки, быстро внесем правки. Проанализируем магазины конкурентов, подготовим наглядные прототипы основных страниц: каталог, карточка товара, главное меню.
Подробнее
Имиджевые сайты
Поможем произвести впечатление на ваших клиентов. Создадим креативный и современный дизайн страницы сайта. Подготовим две концепции на выбор. Посмотрите на интерактивные схемы и решите, какой вариант вам больше подходит. Мы придумаем, как внедрить ключевые элементы интерфейса без ущерба для дизайна. Формы обратной связи и заявок, контактная информация, блоки с преимуществами и элементы портфолио составят единую картину с остальными частями.
Создадим креативный и современный дизайн страницы сайта. Подготовим две концепции на выбор. Посмотрите на интерактивные схемы и решите, какой вариант вам больше подходит. Мы придумаем, как внедрить ключевые элементы интерфейса без ущерба для дизайна. Формы обратной связи и заявок, контактная информация, блоки с преимуществами и элементы портфолио составят единую картину с остальными частями.
Подробнее
Промо-сайты
Разработка интересного дизайна сайта, чтобы привлечь внимание аудитории к новому продукту или услуге. Эффективное торговое предложение в сочетании со стильным оформлением превращаются в успешную рекламную кампанию. Мы завершим разработку дизайна, четко соблюдая сроки, чтобы проект запустился вовремя.
Подробнее
Премиум-сайты
Это направление подходит бизнесам премиум сегмента. Создание приятного, привлекательного оформления повысит конверсию интернет-ресурса. Подберем для дорогих товаров или услуг правильную подачу.
Подробнее
Примеры проектов
Сайт для онлайн-кондитерской
Разработка и дизайн вкусного сайта, где заказывают торты и капкейки
Сайт для Шопоглот
Создание сайта доставки товаров из США с удобным сервисом и приятными ценами
Стоимость макета индивидуального дизайна от 3000 руб
Чтобы узнать точную стоимость разработки дизайна сайта на заказ, оставьте заявку в форме ниже, сотрудник перезвонит в ближайшее время, и уточнит детали.
Никаких рисков
Страх, что результат не будет соответствовать первоначальным ожиданиям — главная проблема на пути к комфортному сотрудничеству. Благодаря системе возврата оплаты, можно работать, не беспокоясь о том, что итоговый дизайн вас разочарует. Если не устроит то, что получилось — вернем деньги.
Основные принципы уникального дизайна
Как разработать такое оформление, которое бы соответствовало тематике, выделяло положительные стороны компании или продукта, было удобным и функциональным.
1
Хороший дизайн привлекает
Цель создания любого сайта — получить реакцию пользователей, поэтому основная задача дизайна “рассказать” о вашей услуге, товаре, продемонстрировать качество и надежность, удовлетворить психологические и эстетические ожидания клиентов. Красиво оформленный ресурс притягивает, вызывает желание задержаться и изучить информацию.
2
Хороший дизайн делает сайт понятным
То, как с вашим сайтом будут взаимодействовать клиенты зависит от логичной структуры и продуманного веб-дизайна. Удобная навигация, наглядно представленные данные, разработка четкой структуры — повышает лояльность аудитории к вашему бренду.
3
Хороший дизайн не кричит
Сайт – это маркетинговый инструмент. В отличии от эпатажного искусства, призванного шокировать наблюдателя и любыми способами вызывать эмоции, оформление интернет-ресурса должно ассоциироваться с положительными эмоциями. Основная функция — быть понятным целевой аудитории, через простые, сбалансированные решения помогать доносить информацию, дополняя ее гармоничными визуальными образами.
При создании дизайна сайта проверьте
основные технические моменты
8 (800) 707 27 05 или напишите [email protected]
Если есть вопросы — поможем разобраться
Оставьте заявку в форме ниже
Мы перезвоним через 10 минут
Оставить заявку
Дизайн лендинг пейдж. Основные принципы.
«Встречают по одёжке…», гласит известная пословица. Что ж, в случае с интернет-маркетингом это в 9 случаях из 10 совершенно справедливо.
О веб-дизайне написаны тысячи книг, часто – с совершенно противоположными советами. В этой краткой статье мы попробуем разобраться, какова же роль дизайна в создании лендинга.
Первое правило дизайна: «Не заставляйте меня думать!»
Ключевое правило веб-дизайна сформулировано в Стивом Кругом. Вышедшая в далёком 2000 году книга «Не заставляйте меня думать» актуальна спустя 15 лет.
Прежде всего – сама идея не является новой или революционной. О том, что нужно избегать сложностей в рекламе, писали задолго до появления Интернета. И поэтому удивительно, как часто люди пренебрегают этим простым правилом.
О том, что нужно избегать сложностей в рекламе, писали задолго до появления Интернета. И поэтому удивительно, как часто люди пренебрегают этим простым правилом.
В чём суть правила? Среднестатистический потребитель не хочет думать. Зайдя на сайт или продающую страницу, он хочет рассуждать по принципу «так, понятно… а вот это… а вот и то, что мне нужно». И как часто владельцы сайта сами строят препятствия на пути у потенциального покупателя! Бездарный дизайн лендинга – то, что забивает первый гвоздь в крышку гроба вашего проекта.
4 ошибки, снижающие конверсию
Ошибки №1 и №2
Вы удивитесь, но испортить дизайн лендинга можно ещё на стадии, предшествующей созданию собственно дизайна. Речь идёт об определении целевой аудитории.
В сети можно встретить сотни примеров «продающих страниц», которые продают неизвестно что непонятно кому:
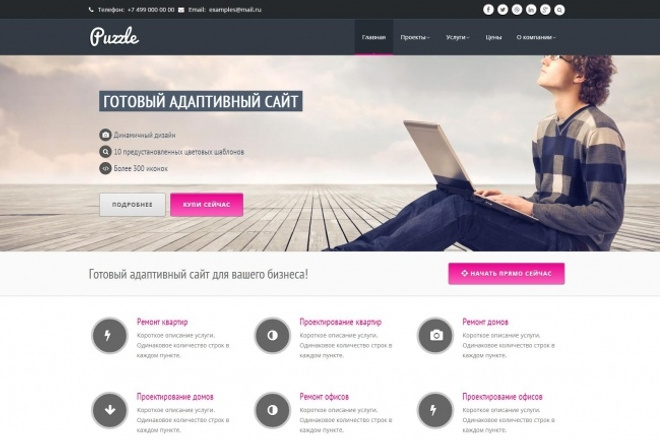
- В первом случае «дизайнеры» используют заезженные, безжизненные шаблоны.
 Утянутые с flaticon.com бесплатные пиктограммы, таймеры на весь экран со «специальными предложениями» и другие прелести – прилагаются.
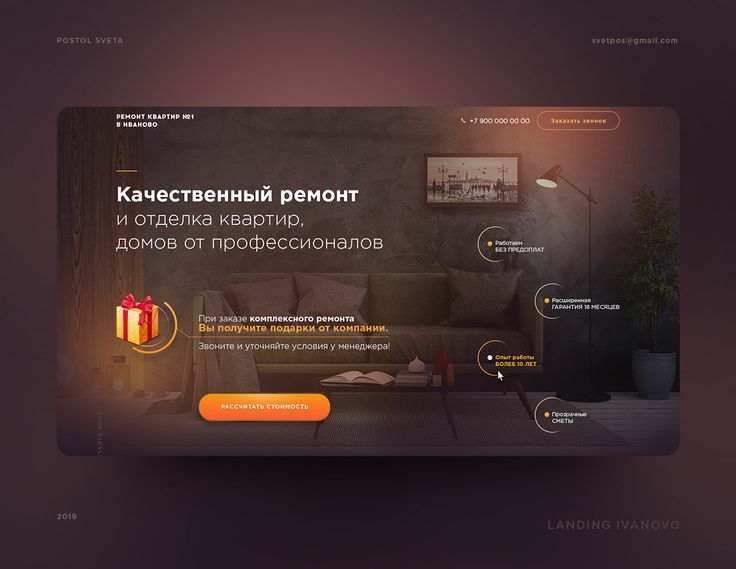
Утянутые с flaticon.com бесплатные пиктограммы, таймеры на весь экран со «специальными предложениями» и другие прелести – прилагаются. - Второй случай намного хуже первого, и, ей-Богу, лучше бы горе-дизайнеры лепили всё по одному (но хорошему) шаблону. Речь идёт о случаях, когда дизайн абсолютно не соответствует предлагаемому товару. Визуально «тяжёлые» блоки, тёмно-коричневый цвет, текстуры кожи, дерева и золота в лендинге, продающем чай для похудения? Легко!
- Остерегайтесь бесплатных «стандартных» шаблонов. Они могут быть очень яркими и красочными, но абсолютно не выражающими суть вашего товара. Обратитесь к профессионалам, которые придадут лендингу действительно уникальный вид.
- Чётко определитесь с ЦА. Если это девушки, то и дизайн landing page должен быть в меру «девчачьим» – в зависимости от товара. Если вы продаёте дрели новейших моделей, то пусть и дизайн landing page будет сдержанным, «профессиональным» – ведь именно этого ждёт мужская аудитория.

Ошибка №3
По какой-то неведомой причине тексты и шрифты во многих лендингах выполнены до того безобразно, что диву даёшься. Эта тема обширна, и охватить её в рамках небольшого поста будет невозможно. Рассмотрим лишь самые частые ошибки:
- Мелкий шрифт. Это хуже… хуже всего, в общем. Когда текст набран крошечными буковками, ваш потенциальный клиент НЕ БУДЕТ напрягать зрение дольше нескольких секунд, и просто закроет страницу. Смиритесь. И начните, наконец, использовать большие буквы.
- Слишком много текста. Лендинг может состоять и из 5, и из 25 блоков (последнее даже лучше – при соответствующем исполнении). Однако ни один из них не должен быть перегружен текстом. 90% людей визуалы – так дайте им картинки, образы, которые легко считываются и запоминаются. «Не заставляйте меня думать!» — не забыли?
- Светлый текст на тёмном фоне, капслок, восклицательные знаки!!!, и другие мелочи. Всё это напрямую относится к дизайну.
 Текст в лендинге должен легко читаться. А читаемость зависит не только от того, как построена фраза, но и от того, как она выглядит.
Текст в лендинге должен легко читаться. А читаемость зависит не только от того, как построена фраза, но и от того, как она выглядит.
Как этого избежать?
Всё очень просто: делать упор на инфографику и изображения вместо текста, и следить, чтобы текст легко считывался.
Ошибка №4
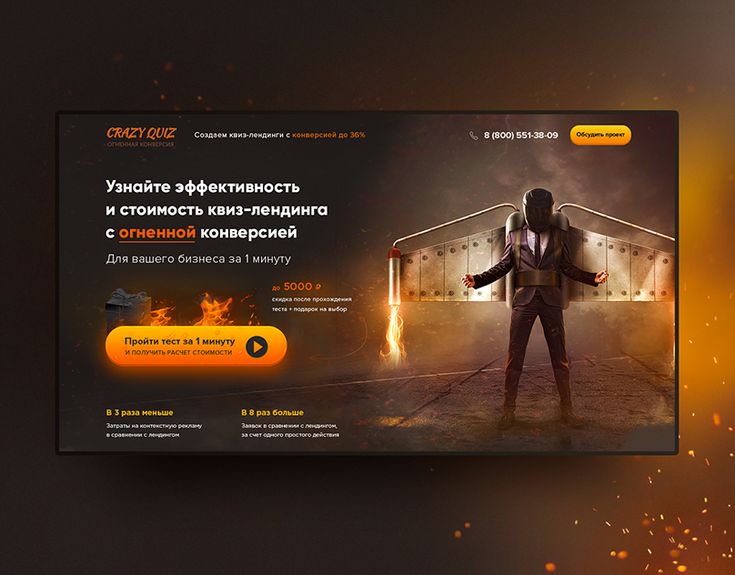
Этот пункт касается в первую очередь лендингов, связанных с бизнес-тематикой. Ошибка, о которой пойдёт речь, преследует 99 из 100 продающих страниц. Речь идёт об изображениях с бесплатных фотостоков. В основном этот ужас можно увидеть в разделах «О компании», но некоторые не стесняются ставить фотографии улыбающихся бизнесменов и в первый блок лендинга.
Отнеситесь к этому серьёзно. То, что допустимо в блоге или статье, недопустимо в бизнесе, тем более – в продажах.
Когда вы используете это:
или это:
Ваш лендинг выглядит:
- банальным
- пошлым и безвкусным
- кричащим «у нас нет собственных фотографий, поэтому мы покажем приторную картинку»
- а главное – это ощутимо снижает конверсию
Если вы стесняетесь, или вам некого фотографировать в качестве сотрудников – разоритесь на 5 долларов ради платного аккаунта на фотостоках.
Немного о usability
К дизайну также относится «юзабилити» лендинга. Слово usability не имеет адекватного перевода на русский язык. «Удобство использования» – достаточно близкий перевод, лишённый, впрочем, оригинального «вкуса».
От того, как расположены и как выглядят элементы интерфейса на вашей landing page, во многом зависит решение посетителя о покупке.
Говоря упрощённо:
- Кнопка «купить» выглядит вызывающе, кричаще? «Мне что-то навязывают», думает клиент, и навсегда уходит с вашей страницы.
- Кнопка «купить» находится в неочевидном месте, её трудно найти? Клиент снова уходит.
Будем откровенны: выдержать баланс трудно. Создать эргономичный, ненавязчивый, удобный, и при этом заточенный на продажи интер фейс лендинга под силу только очень хорошему дизайнеру.
Помните, для чего нужен лендинг
Есть лендинги с прекрасным дизайном, грамотной структурой, идеально подобранными шрифтами. Всё замечательно, но конверсия почему-то мизерная. В чём же проблема? В том, что посадочная страница создаётся исключительно ради одного дела. Ради продажи.
В чём же проблема? В том, что посадочная страница создаётся исключительно ради одного дела. Ради продажи.
Все элементы лендинга – дизайн, текст, структура – должны быть заточены на то, чтобы побудить посетителя сделать заказ. Это не так просто, и за деревьями легко не увидеть леса. Помните об этом.
Смотрите также
Просмотрите тысячи изображений Landing для вдохновения в дизайне
Дизайн веб-сайта Tokenex: бизнес-целевая веб-страница, дизайнер сайтов
Дизайн веб-сайта Atopa: бизнес-целевая веб-страница, дизайнер сайтов
Дизайн веб-сайта Oucher: целевая страница / интерфейс домашней страницы
Дизайн веб-сайта Virtuality: целевая страница / интерфейс домашней страницы
Дизайн веб-сайта Greenfly: дизайнер веб-сайтов для бизнес-целей
Дизайн веб-сайта Financilux: целевая страница / интерфейс домашней страницы
Дизайн веб-сайта Lysena: целевая страница / интерфейс домашней страницы
Дизайн веб-сайта Investar: целевая страница / интерфейс домашней страницы
Дизайн веб-сайта Payarc: целевая страница / интерфейс домашней страницы
Дизайн веб-сайта NXN: целевая страница / интерфейс домашней страницы
Дизайн веб-сайта Crypzone: целевая страница / интерфейс домашней страницы
Clearbit Website Design бизнес-целевая веб-страница, дизайнер сайтов
Ninox Website Design: бизнес-целевая веб-страница, дизайнер сайтов
Дизайн веб-сайта Clearbit: дизайнер лендингов для бизнеса
Целевая страница электронного обучения
Концепция целевой страницы
Дизайн веб-сайта Tokenex: бизнес-целевая веб-страница, дизайнер сайтов
Studio Website Design: Маркетинговая целевая веб-страница, дизайнер сайтов
Веб-дизайн: пользовательский интерфейс целевой страницы
Веб-дизайн: пользовательский интерфейс целевой страницы
Дизайн веб-сайта для совместных походов: бизнес-целевая веб-страница, дизайн сайта
Дизайн целевой страницы: пользовательский интерфейс веб-сайта
Дизайн веб-сайта Cruste: целевая страница / интерфейс домашней страницы
Дизайн веб-сайта Rello: целевая страница / интерфейс домашней страницы
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
Курс веб-дизайна 2.
 Целевые страницы
Целевые страницыКраткое содержание курса
3:33 мин.
Введение
О чем этот курс, как мы подходим к дизайну целевых страниц и что вам нужно знать, прежде чем начать.
28:21 мин.
Письмо
Никогда не начинайте дизайн с визуальных элементов. Им нужно начать с плана, и этот план лучше всего делать вне ваших инструментов дизайна — без отвлекающих факторов.
47:17 мин
Текстовый фрейм
Текстовый фрейм представляет собой смесь каркаса низкой точности и типографики и макета высокой точности. Это позволяет гораздо лучше понять, как дальше структурировать текст, лучше писать текст и расширять сообщение.
50:26 мин.
Заголовок
Заголовок — самая важная часть целевой страницы, потому что это первое, что видят люди. Он должен быть привлекательным визуально и нести сообщение, которое заинтересует ваших пользователей в получении дополнительной информации.
38:10 мин.
Заголовок — версии
Узнайте, как создавать несколько вариантов заголовка и как черпать вдохновение из других веб-сайтов и использовать их в своей работе.
20:09 мин.
О нас / социальное доказательство
После визуально тяжелой и увлекательной части давайте дадим нашим пользователям передышку и создадим более минималистичный, более удобный для фокусировки раздел, рассказывающий о продукте с включенным социальным доказательством. Конечно же в паре возможных версий!
73:10 мин.
Функции
Функции являются основным элементом любой целевой страницы. Они должны передавать сообщение таким образом, чтобы оно было информативным, привлекательным и вызывало у пользователей интерес узнать больше.
24:54 мин.
Функции — версии
Узнайте, как отображать наиболее важные разделы несколькими способами, включая демонстрацию реальных продуктов наряду с программным обеспечением.
27:48 мин.
Цены и отзывы
Два раздела, требующие совершенно разных подходов. Ценообразование должно быть четким, читаемым и в первую очередь функциональным, в то время как в отзывах хорошо сосредоточиться на человеческом контакте. Давайте рассмотрим, как сделать это правильно.
Давайте рассмотрим, как сделать это правильно.
13:03 мин.
Призывы к действию и нижний колонтитул
Пара способов создания небольших разделов призыва к действию и понятный, удобочитаемый и функциональный нижний колонтитул с советами о том, как использовать знания из курса для дальнейших экспериментов.
Чему вы научитесь после курса?
После курса вы станете одним из дизайнеров-единорогов, умеющих делать целевые страницы.
🅰️🅰️
TextFraming
Дизайн наших целевых страниц всегда начинается с текстового обрамления. Это сочетание вайрфреймов с низкой и высокой точностью, позволяющее значительно улучшить процессы создания контента.
🟥🟥
Метод красного квадрата, но крупнее
Лучший метод выравнивания для мобильных устройств проекты теперь выходят в сеть с некоторыми настройки для работы с большим холстом и вокруг визуального оформления.
😍😍
Основные визуальные эффекты
Изучите основы графического дизайна и
позиционирование украшения, чтобы удивить ваших пользователей и произвести неизгладимое впечатление. Это включает в себя несколько вариантов для каждого раздела!
Это включает в себя несколько вариантов для каждого раздела!
📏📏
Макет, сетка и др.
Узнайте, как структурировать макет, размер шрифта и сетки для гораздо большего холста. Как используйте пробелы в своих интересах, поэтому проект никогда не выглядит скучным или пустым.
🛠🛠
Рабочий процесс My Landing
Я поделюсь с вами всей своей высокой точностью Рабочий процесс lp design на основе целевых страниц просматривается миллионами пользователей и создается для как стартапы, так и компании из списка Fortune 100.
Что такое Академия HYPE4?
Что такое Академия HYPE4?
Это образовательная платформа с платным и бесплатным контентом для дизайнеров и разработчиков. В ближайшие недели мы добавим новые функции, статьи и материалы.
Хотите быть в курсе новых курсов и книг?
Мы предлагаем полезные инструменты, интересные новости недели, специальные скидки и многое другое!
Ваше имя:
Ваш адрес электронной почты:
Маркетинговое разрешение: Я даю свое согласие hype4academy связываться со мной по электронной почте, используя информацию, которую я предоставил в этой форме, для новостей, обновлений и маркетинга .
