Как сделать дизайн-концепцию сайта
Работа над концепцией делится на четыре стадии: предварительный анализ, разработка, получение фидбека и доработка идеи. У каждого есть свои особенности, которые важно учитывать.
Бриф нужен, чтобы понять, что от вас ждет заказчик и какой визуальный стиль лучше всего подойдет для бизнеса клиента. Работа над концепцией начинается с разговора с клиентом и заполнения брифа на создание сайта. Пример качественного брифа можно посмотреть на сайте CreativePeople.
На встрече обязательно уточните, есть ли у клиента брендбук (утвержденный набор стилей и графических элементов, которые используются во всех материалах клиента). Если да, то вам нужно будет учитывать его при создании цветовой схемы сайта, типографики, иконок и других элементов оформления.
Очень важно выяснить целевую аудиторию сайта: спросите об этом заказчика. Если клиент не может предоставить вам информацию, потратьте немного времени на изучение конкурентов. Так вы лучше сможете понять, какую концепцию нужно создать, какие элементы обязательно добавить и какую стилистику выбрать.
Как только вы разобрались с брифом и поняли, что хочет получить клиент, нужно подготовить мудборд — подборку референсов, изображений, графических элементов и шрифтов, которые могут быть использованы при работе над дизайном. Мудборды помогают согласовать концепцию сайта с заказчиком и объяснить ему, как будет выглядеть сайт. Для создания мудборда лучше всего подходит Pinterest. Советуем поискать не только сайты на такую же тематику, что у вашего клиента, но и затронуть смежные сферы.
 На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсов
На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсовПосле подготовки мудборда встретьтесь с заказчиком и обсудите идеи. Это поможет понять, в том ли направлении вы двигаетесь, и продемонстрирует клиенту вашу заинтересованность в проекте.
Проведя пару часов за поиском примеров, дизайнер уже представляет себе, как должен выглядеть сайт. Если у вас уже есть утвержденный прототип, то лучше всего применить свои наработки к нему, чтобы сразу показать клиенту, что он получит.
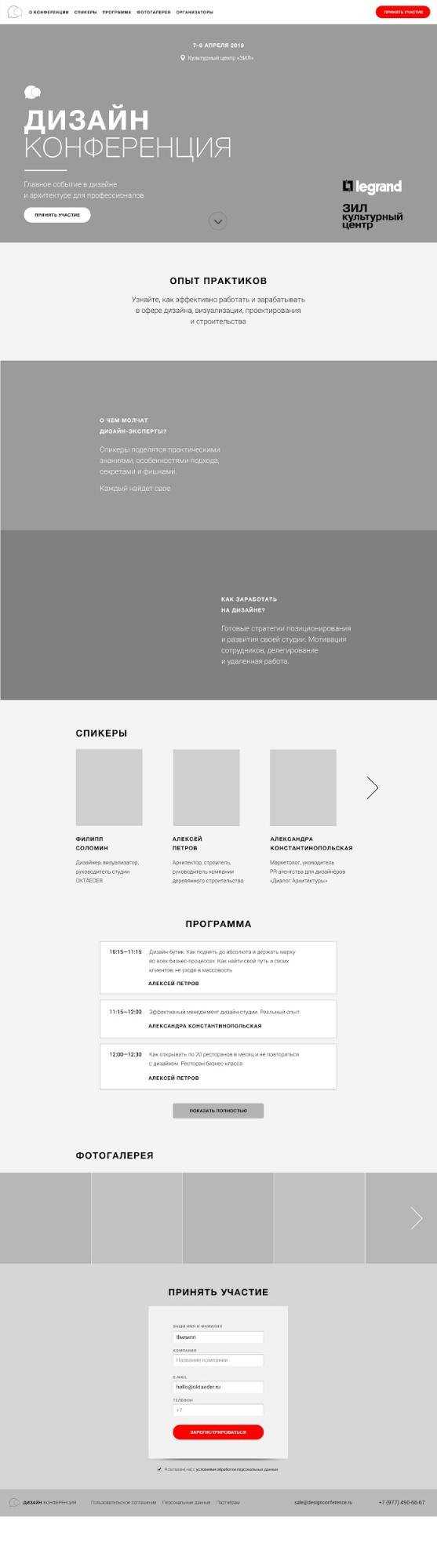
 Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работы
Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работыЕсли прототипа нет, нужно потратить немного времени, чтобы продумать структуру главной страницы. Все детали вы сможете проработать, когда клиент утвердит концепцию.


Если у клиента есть готовый прототип, то создать дизайн-концепцию проще всего на его основе. Фактически вам нужно лишь оформить уже готовую структуру и наполнить её подходящим контентом.
skillbox.ru
упрощаем жизнь дизайнеру и разработчику
Не судите о книге по обложке — это хорошая пословица. Она говорит нам о том, что не нужно быть высокомерными. Но когда мы открываем браузер, мы забываем о вежливости, и, как и каждый другой пользователь, мы требуем самую свежую информацию, самое лучшее видео и самый дружественный интерфейс.
Даже если ваш сайт будет предлагать действительно эксклюзивный контент, никто не будет читать его без идеального дизайна страницы, потому что это обложка вашего сайта. В этой статье мы расскажем, как создать лучший сайт с лучшим макетом веб-дизайна.
В отличие от Wireframe, который является простым эскизом будущего сайта, макет — это почти весь дизайн. Он отображает не только порядок всех элементов, но и точные цвета, формы, а также точное размещение элементов по отношению друг к другу.
Чтобы прояснить термины макет, Wireframe и прототип, представьте, что они являются шагами к конечному продукту.
Первым шагом является Wireframe, он отражает только элементы, которые вы хотите разместить на сайте, а также их положение на странице. Wireframe можно легко создать вручную.
Второй шаг — это макет веб-страницы. На этом этапе нужно выбрать стиль, цветовую палитру, форму и дизайн всех компонентов. Работая над макетом, вы сможете оценить, насколько эргономичным будет дизайн, а также общий вид страницы.
Прототип представляет собой интерактивный рабочий продукт, который можно просмотреть. Простым языком — это готовый продукт, оснащенный минимальным функционалом.
Прототип необходим как доказательство концепции, особенно если вы работаете с придирчивыми инвесторами. Если вы хотите убедить их, что ваша идея действительно блестящая, покажите им прототип.
Конечно, когда вы разрабатываете продукт, у вас в любом случае будет Wireframe. Прототип — это по желанию, однако макет веб-дизайна должен создаваться в обязательном порядке. Для чего? Давайте зададимся следующим вопросом — как создать макет сайта и получить преимущества, которые он дает дизайнерам и владельцам продукта.
С помощью макета дизайна сайта дизайнеры могут:
Иногда дизайн, который мы представляем, в действительности выглядит совершенно другим. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. И в этот момент дизайнер может легко изменить любую деталь, ее стиль, размер или цвет. А также исключить или добавить элемент.
Видение дизайнера и клиента редко совпадают. И если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках различные варианты.
Вы можете быть действительно выдающимся дизайнером, но так сложно объяснить свою фантастическую идею клиенту! Но, если вы покажете макет, клиент поймет ваше предложение.
Макет (мокап) визуального оформления сайта — отличная возможность и для владельца продукта, и вот почему:
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже, и нет никаких гарантий, что инвесторы согласятся участвовать. Чтобы свести расходы к минимуму, можно показать макет, и чем круче он будет выглядеть, тем больше у вас шансов.
Когда клиент видит страницу сайта «Макет будущего продукта», и, если она ему нравится, он понимает, как будет функционировать весь продукт. Теперь это его точка отсчета, поэтому нет необходимости изменять и добавлять что-либо.
Когда вы смотрите на монитор, вы сразу можете увидеть, что выглядит не так как хотелось бы. Это слишком мелкое, это слишком яркое, а эта кнопка слишком большая. Клиент дает конкретные инструкции дизайнеру, что облегчает последнему жизнь.
Самое большое преимущество для всех сторон заключается в том, что оба будут счастливы после завершения работы над проектом. Дизайнерам не придется вносить изменения в последнюю минуту, а клиенту действительно понравится то, за что он заплатил.
Это замечательно, если у дизайнера много идей. Хотя для создания макета сайта, причем действительно фантастического, необходимо думать не только об эстетическом наслаждении, но и о функциональности создаваемого макета. Пользователи не оценят идеальный дизайн, если он будет неудобным. Макет служит не только для красоты, но и для удобства пользователей.
Вы помните опыт Mcdonald’s? Братья Ричард и Морис Макдональды нарисовали на полу макет своей кухни, схематично обозначили порядок всех предметов и заставили своих сотрудников двигаться так, как будто они находятся на настоящей кухне. Таким образом, они смогли выявить оптимальную траекторию для каждого работника в соответствии с выполняемыми им задачами. Это был первый случай, когда дизайн помог сократить время приготовления пищи с 10 минут до 30 секунд.
Эта история учит нас тому, насколько дизайн важен для производительности. Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Бывает так, что вы открываете великолепный сайт, но не можете найти нужную кнопку или даже не понимаете его цели. Когда вы готовите веб-макет, он помогает выявить все подобные проблемы и определить, является ли дизайн удобным для потенциальных пользователей.
Чтобы сделать макет (мокап) сайта, который позволит оценить все функции и удобство использования, нужно собрать много различной информации о будущем продукте:
- Какова идея сайта, какие функции он будет включать в себя?
- Какие услуги будет предоставлять сайт?
- Кто является потенциальным пользователем будущего продукта?
- Каков средний возраст пользователя, а также сфера интересов?
- Информация и форма, в которой сайт будет ее предоставлять. Какой контент будет размещаться на сайте?
Эти данные необходимы не только разработчикам, но и дизайнерам. Дизайнеры по достоинству оценят то, что клиент показывает им похожие сайты, чтобы понять общую идею проекта.
После того, как эта информация будет собрана, команда разработчиков начнет планирование. Чем тщательнее они это сделают, тем лучше для процесса разработки. Хорошо продуманные макеты (мокапы) сайта уменьшают конечную стоимость разработки продукта.
На этом этапе команда должна ответить на вопрос о том, будет ли дизайн адаптивным, плоским или выполненным в стиле material?
Другой важный вопрос, который должен быть спланирован заранее — как будет выглядеть мобильная версия сайта. Какой контент будет отображаться на мобильном устройстве, а какой не будет?
С помощью готового макета сайта дизайнер сможет объяснить клиенту, почему некоторые элементы были сжаты или удалены, демонстрируя наглядные визуальные доказательства.
Существуют некоторые базовые правила, которыми должны руководствоваться все дизайнеры, если они хотят создать простой макет (мокап) дизайна сайта, который привлечет, удержит и направит внимание пользователей в нужное направление.
После того, как вы выбрали стиль, следуйте ему. Неприемлемо смешивать элементы из разных цветовых палитр. Пользователь заметит это.
Дизайнер должен создать, разместить и скорректировать размер логотипа таким образом, чтобы он сразу был заметен, но при этом не выглядел, как бельмо на глазу.
Используйте сетку, чтобы сделать контент заметным и простым. Хорошо структурированную информацию воспринимать гораздо легче.
Кнопки, которые рекомендуют совершить покупку, оформить подписку или связаться с компанией, должны выделяться. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел выполнить определенное действие.
Современный дизайн предлагает три основных вида макетов для размещения важных элементов в соответствии с тем, как пользователь просматривает веб-страницу. Вы можете выбирать между Z-шаблоном, F-шаблоном и структурой диаграммы Гутенберга. Ваш выбор должен основываться на типе сайта, который вы создаете, а также вашем контенте.
Как и в случае с базовыми ключевыми элементами, есть и типичные подводные камни, которые нужно учитывать при разработке макета дизайна вашего сайта:
Слишком много деталей. Помните правило — чем меньше, тем лучше. Если вы сомневаетесь в том или ином элементе — избавитесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не делайте ту же ошибку, что и создатели страницы, скриншот которой приведен ниже.
Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только соответствующие оттенки. Большинство современных инструментов для создания макетов включают в себя функцию подбора правильных цветов.
Однако если вы используете программное обеспечение для создания макета, которое не предусматривает возможности выбора цветовой палитры, вы рискуете создать что-то похожее на это:
И это относится не только к цветам. Я знаю, что многие начинающие дизайнеры считают, что Photoshop — отличный инструмент для создания макета сайта. Однако, это не совсем верно, потому что Photoshop не может показать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи нужно подходить очень взвешенно.
Нечитаемый текст. Цвета, используемые для текста и фона, определяют насколько легко будет читаться текст. Лучший вариант — темный текст на светлом, однотонном фоне. Если пользователю трудно прочитать текст, он немедленно закроет веб-страницу. Яркий цвет текстов или экстравагантные шрифты могут превратить ваш дизайн в нечто подобное:
Что еще нужно учесть при создании макета сайта, так это то, как сайт должен выглядеть на разных экранах. Представьте, что ваш сайт будут просматривать на смартфоне, планшете, компьютере и даже на телевизоре. И вам нужно подумать о том, как он будет выглядеть во всех случаях, как организовать текст и что произойдет с фоном.
Используйте сенсорные функции. Способность современных устройств реагировать на прикосновение — это фантастический шанс сделать дизайн сайта еще более интерактивным. В мобильном дизайне кликабельные элементы находятся в нижней половине экрана. В макете сайта, предназначенном для отображения на планшетах, эти элементы должны быть упорядочены по-другому, и располагаться в том месте, где пользователь может легко дотянуться до них большими пальцами.
Не забывайте о ссылках. Причина, по которой вы добавляете их в свой контент, заключается в необходимости дать пользователям возможность переходить по ним. Если пользователь их не видит — это бесполезно. Ссылки должны выглядеть по-другому, чтобы выполнять свою функцию.
В заключение, хочу сказать, что не сложно найти хороший инструмент для создания макета дизайна веб-приложения или сайта и разработать макет, отвечающий вашим предпочтениям.
Однако, после того как вы это сделаете, подумайте, действительно ли вам нужны все использованные элементы? Является ли логотип компании заметным? Легко ли читается текст? Работает ли дизайн на разных устройствах с разным разрешением так, как вам нужно?
Если ответ на все эти вопросы — да, я могу только поздравить вас. Тем не менее, если у вас есть какие-либо сомнения, стоит доверить создание макета (мокапа) вашего сайта профессионалам.
www.internet-technologies.ru
Как сделать дизайн сайта правильно
Дизайн сайта: некоторые ошибки оформления.
Дизайн сайта имеет значение! И это не просто слова. Оно и понятно, – ведь любой человек старается выделиться не только в жизни, но и в интернете. Любой вэб-мастер старается придумать хороший дизайн сайта, быть узнаваемым в интернете с помощью своего сайта. Но некоторые начинающие вэб-мастера, создавая свои вэб-ресурсы, допускают общие ошибки, оформляя дизайн сайтов.
Я и сам, когда создавал свой первый блог, старался сделать его самым крутым в интернете. Наворочал дизайн сайта ТАКОЙ, что мама не горюй. Только сейчас я понимаю – наскольно убогим был дизайн сайта моего первого детища (вспоминаю сейчас о нем с ужасом и со смехом).
С позиций сегодняшнего дня я хочу поделиться с уважаемыми читателями своими мыслями об ошибках, которые не следует допускать, подбирая приемлемый дизайн для сайта. В статье изложу свое сугубо субъективное мнение, а вы, уважаемый читатель, решайте этот вопрос для себя сами.
Как сделать дизайн сайта правильно, какие ошибки необходимо избегать, выбирая и оформляя дизайн для сайта.
Пойдем по пунктам:
1. КРУТОЙ дизайн сайта. Большинство новичков считают, чем круче дизайн для сайта – тем это хороший дизайн сайта. И начинают украшать сайт, как елку в новогодние праздники: сверкающие и анимированные картинки, мигающий, ползущий и скачущий текст и т.д. Не спорю – это все красиво, круто, и некоторые из неискушенных посетителей (а в первую очередь сам автор своего вэб-ресурса) скажут КЛАСС, но…
Большинство профессионалов скажут, зайдя на такой сайт, что это ФИГНЯ, что это портит дизайн сайта, что подобные штучки не рекомендуется делать на сайте, т.к., посетителей на подобных сайтах бывает в разы меньше из-за того, что все это сверкающее, скачущее и анимированное утомляет просмотр (зрение) и отвлекает внимание от главного (коим является контент) на сайте.
Если есть, все-таки, большое желание сделать подобное на сайте, то сделайте не более одного. А лучше – вообще не делать!
2. ЦВЕТ. Уж очень хочется новичкам «зарядить» в дизайн сайта все цвета радуги (да еще и с оттенками). Господа новички, а вы не задавались мыслью о том, что такие цвета могут нравиться только вам и больше никому? Вы не думали о том, что весь этот цветовой «кишмиш» не всем приятно лицезреть? Ведь вы же создаете свой вэб-ресурс, в первую очередь, не для себя, а для людей.
Цветовой «кишмиш» – это, когда хэдэр одного цвета, футер – другого, фон – третьего, текстовый контент – четвертого и т.д. Короче, – «лепота» со знаком минус!
А если у вас бизнес сайт, а в нем присутствует гламурненький цвет? Каково, а? Будет на руку имиджу интернет предпринимателя подобный дизайн сайта? Думаю, что нет!
Оформляя дизайн для сайта, используйте не более трех цветов, причем они должны сочетаться и правильно скомпонованы, не контрастировать резко друг с другом, не «резать» глаза.
Профессиональные вэб-дизайнеры могут использовать и большее количество цветов, но на то они и профессионалы. А если вы не являетесь профессионалом в этом деле, то прислушайтесь к данному совету.
3. Дизайн сайта похож на ПОМОЙКУ. Подобное бывает на сайте в том случае, когда на нем бардак: статьи не разграничиваются между собой, виджеты «наваливаются» друг на друга, на сайте находится разный хлам (о нем чуть ниже скажу подробнее) и т.д.
Такой дизайн сайта портит внешний вид вэб-ресурса, усложняет ориентирование на нем, вызывает утомляемость внимания и проч. Чтобы подобного не было с вашим сайтом – внимательно изучите все элементы настройки, тщательно разберитесь в них.
Когда я случайно попадаю на подобные вэб-ресурсы, то я сразу же ухожу оттуда, и мне всегда после этого хочется пойти в ванную и вымыть руки. Не люблю неряшливость и грязь!
Внимательно оформляйте статьи на сайте, выберите свой стиль. Например, графика статей: картинки, которые оживляют статьи, должны быть одинаковыми по размерам, не перегружайте статью ими, картинки должны быть только по делу, дополнять друг друга (например, скриншоты).
Подобный дизайн сайта, а, следовательно, и сам вэб-ресурс, будет только в выигрыше (аккуратность, красота, привлекательность, комфортность пребывания).
4. ХЛАМ и ваш дизайн сайта. Оформляя дизайн для сайта, некоторые новички нагружают вэб-ресурс всякими-разными штучками: слайдерами, кучей ненужной рекламы, аудио-видеоплеерами, которые запускаются автоматически, баннеры не по делу, информеры и проч. Все это нужно только автору своего сайта (он так считает), но никак не нужно посетителю, который зашел не для того, чтобы все это лицезреть и прослушать.
Я понимаю, что, устанавливая рекламу и баннеры, автор стремится заработать, но когда все это находится или выскакивает в сайдбаре, в хедере, в статьях в неимоверных количествах – это уже перебор, который не только не приносит какую-либо пользу молодому сайту, но и очень вредит. С подобным хламом на молодом сайте кошелек не наполнится.
А теперь – почему страдает дизайн сайта от автоматически включающегося аудио/видео/радио плеера. Во-первых, вы ставите на такой плеер файл (например, музыку), который нравится именно вам, но еще не факт, что он понравится посетителю. Во-вторых, заходя на такой сайт и заслышав какие-то посторонние звуки, посетитель, как правило, вздрагивает от мыслей – это глюк, это вирус? И, конечно же, старается поскорее покинуть такой вэб-ресурс. Но даже, если он и останется, то, вряд ли, его внимание не будут отвлекать посторонние звуки.
О слайдерах. Я согласен, что слайдер оживляет дизайн сайта, но только в случаях, если слайдер работает на главной странице сайта, и если только в нем мелькает полезное для посетителя. А если в слайдере постоянно мелькают (отражаются) анонсы нескольких недавних статей? Да это только отвлекает внимание (проще посетителю полистать блог вниз и найти интересные анонсы), и заставляет терять время.
5. ШРИФТ контента. Хочется, ой как хочется, чтобы улучшить дизайн сайта, использовать какой-либо экзотический шрифт для названия статьи, для выделения чего-то в статье, для написания названия и слогана сайта и т.д.
Но вся беда в том, что как раз дизайн сайта может и пострадать из-за подобной экзотики, т.к. не у всех посетителей в компьютерах имеются именно такой шрифт, и будет у него на мониторе высвечиваться какая-либо экзотическая абракадабра, вместо нормально текста. И посетитель, уходя, скажет такому сайту – адью!
Поэтому, чтобы дизайн сайта не пострадал, пользуйтесь только универсальными шрифтами (без засечек), соблюдая контраст (черный шрифт на белом или слегка сером фоне), не пересыщайте статью жирным и курсивным, а также цветным шрифтом.
6. ГЛАВНАЯ ОШИБКА, которая влияет на дизайн сайта (из нее проистекают все предыдущие, описанные в статье). Я уже упоминал в самом начале этой статьи о том, что каждый человек хочет выделиться, быть индивидуальным и идеальным. Это нормально и присуще всем и каждому (возьму на себя смелость сказать – это один из двигателей прогресса).
Оформить индивидуальный и идеальный дизайн сайта порой бывает сложно: неумение делать что-то, нет необходимых знаний в чем-то, не получается сразу сделать что-то хорошо и качественно и т.д. Всему можно научиться, обрести опыт в любом деле. И дизайн сайта – не исключение.
Хотите иметь уникальный дизайн сайта – научитесь рисовать с помощью программ, изучите фотошоп, разберитесь с настройками сайта и его администрированием. Было бы желание, а успех во всем случится. Перефразирую одно известное изречение: все идеальное – просто! Дерзайте и идеальный дизайн сайта, узнаваемость его в интернете, будут вам подвластны.
Хочу еще раз повторить слова, с которых начинал данную статью:
Дизайн сайта имеет значение!
Хороший дизайн сайта помогает ЕГО продвижению в интернете!
Итак, в этой статье я постарался рассказать, как сделать дизайн сайта правильно, качественно хороший дизайн сайта. Надеюсь, уважаемый читатель, что мои советы, изложенные в статье, помогут улучшить качество вашего вэб-ресурса практически.
Автор статьи: Олег Поздеев
Блог автора: http://infopero.ru/
afirewall.ru
Способы создания дизайн-макета сайта

Здравствуйте уважаемый посетитель!
Сегодня рассмотрим существующие варианты создания дизайн-макета сайта и определим способ, который будем использовать в дальнейшем при его разработке.
Содержание
- Какие существуют варианты дизайна
- Дизайн на заказ
- Дизайн на основе платных готовых шаблонов
- Дизайн на основе бесплатных шаблонов
- Самостоятельное выполнение дизайна
Какие существуют варианты дизайна
Существует несколько вариантов разработки дизайна сайта. Суть их сводиться к получению дизайн-макета (далее просто макета), который будет отражать его будущий внешний вид. Наверное, в качестве основных, можно выделить варианты, существенно отличающиеся друг от друга по объему собственных работ и размеру необходимых затрат, такие как:
- дизайн на заказ;
- использование платных готовых шаблонов;
- использование бесплатных шаблонов;
- самостоятельная разработка.
В зависимости от того, по какому пути пойти, в большой степени будут зависеть все последующие действия.
Например, при выполнении работ на заказ, необходимо особое внимание уделить их подробному описанию, т.е. составлению некого технического задания, из которого дизайнер сможет более точно понять, что в конечном итоге требуется получить. На первый взгляд это кажется легко, но стоит лишь начать формулировать такие требования, станет понятно, что этот вопрос требует очень тщательной проработки.
Но если этого не сделать, то тот, кто будет выполнять эти работы, вынужден будет постоянно заниматься различными переделками для того, чтобы полностью удовлетворить пожелания заказчика. А это, естественно, время и дополнительные затраты, так как он может запросить повышения стоимости за счет фактического увеличения объема работ, возникшего не по его вине.
Напротив, в случае самостоятельной разработки макета, нужно в первую очередь обратить внимание на овладения необходимых навыков работы с графическими инструментами, такими, как Adobe Photoshop или GIMP. Это можно сделать, используя соответствующие обучающие курсы, например, такие как, имеющиеся здесь на сайте бесплатные видеокурсы Фотошоп для начинающих (бесплатная версия), Видеосамоучитель GIMP или какие-либо другие обучающие материалы.
При этом, конечно, при самостоятельном дизайне важно для себя определить в каком направлении идти при создании макета, но составлять ТЗ с подробным и точным описанием всех требований к нему, нет необходимости. В этом случае самому хорошо понятна конечная цель этой работы и при необходимости спокойно можно вносить коррективы, в отличие от случая, когда это делается на заказ другими людьми.
При этом следует отметить, что если заниматься своим сайтом, то в любом случае придется в какой-то степени научиться работать с графическими редакторами, ведь надо будет постоянно размещать какие-нибудь графические изображения, заниматься подгонкой их к внешнему виду своего сайта и другими вопросами по его оформлению. Обращаться по каждому «чиху» к профессиональным дизайнерам будет очень хлопотно, да и весьма накладно. Поэтому, самостоятельная разработка макета поможет овладеть, столь нужными в дальнейшем, навыками работы с графическими редакторами.
Ниже будут более подробно рассмотрены все перечисленные варианты.
Дизайн сайта на заказ
Если вы сомневаетесь в своих художественных способностях, и уверены, что не способны сами сделать для своего интернет-ресурса макет, либо не хотите вообще с этим «заморачиваться», так как у вас имеются более важные дела, то вам прямая дорога по первому варианту, а именно: сделать заказ у профессионала.
В этом случае можно воспользоваться биржами фриланс. Например сервисом FL.ru, в котором присутствует большое количество специалистов по дизайну, готовых взяться за такую работу.
скриншот 48
Или аналогичным ресурсом Freelance.ru, предназначенным для поиска подходящей удаленной работы в различных областях, включая и веб дизайн.
скриншот 49
Но надо иметь в виду, что здесь нужно очень тщательно подойти к поиску дизайнера. Необходимо обратить внимание на его время присутствия на бирже фриланс, на количество и качество сделанных им работ, а также отзывов о нем. Понятно, что чем дольше дизайнер находится на бирже, имеет больше работ и положительных отзывов, тем лучше.
Как уже говорилось, при дизайне на заказ следует также довольно серьезное внимание обратить на формулировку требований к нему. Хорошим дополнением к этому будет, если набросать на листе бумаги от руки некий эскиз, в котором попытаться отобразить свое видение внешнего вида макета. В общем, конечный итог будет полностью зависеть от того, какой будет найден дизайнер, и как правильно ему будет поставлена задача.
Заказать работы на бирже можно двумя способами, это разместить свое техническое задание на сайте и ждать предложений от потенциальных исполнителей, отбирая их по выше перечисленным критериям, либо самому попытаться сначала подобрать себе подходящего дизайнера, а уж потом в переписке с ним обсуждать все детали.
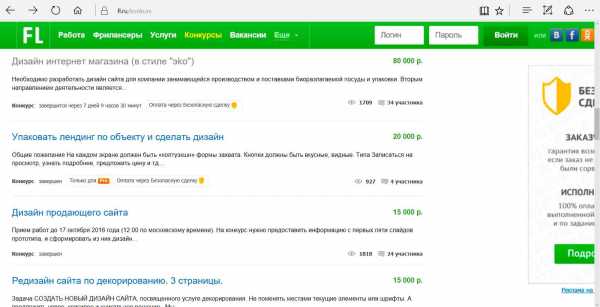
Первый вариант можно увидеть на примере биржи «http://fl.ru», где на рис.1 показано, как выглядят размещения заданий на конкурс для поиска претендентов на работу.

Рис.1
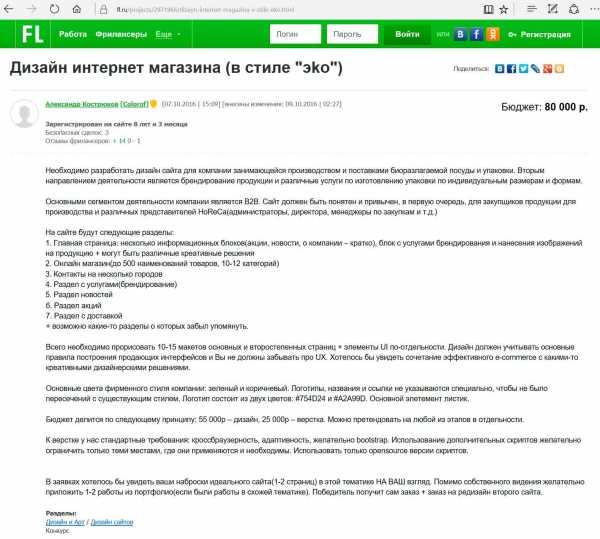
Пример технического задания на дизайн интернет магазина показан на рис.2.

Рис.2
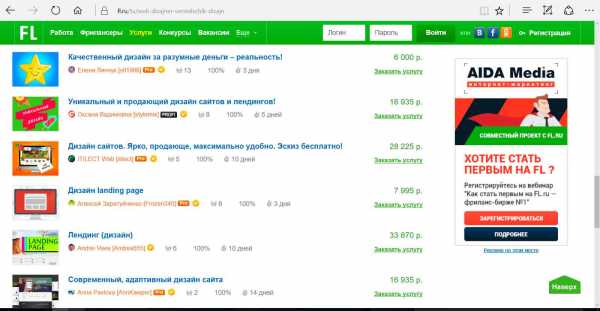
Второй вариант поиска возможных исполнителей показан на рис.3, где в разделе услуги можно найти достаточно много разных предложений от дизайнеров с указанием ориентировочной стоимости работ.

Рис.3
Понятно, что каждый вариант создания дизайн-макета имеет свои преимущества и недостатки. В данном случае, при заказе у профессионального дизайнера, основным преимуществом является то, что можно получить макет очень хорошего качества в кратчайшие сроки, не затратив на это большого количества с
rabota-vinete.ru
Создать дизайн сайта самому бесплатно — Конструктор A5.ru
г. Москва, пер. Подсосенский, д. 30 стр. 3 этаж , офис 1,18
Телефон: 8 800 500-21-84
Мы работаем ежедневно с 10:00 до 19:00
Для веб-студии собственная интернет платформа является наиболее простым способом продемонстрировать потенциальным клиентам свои достижения и возможности. Однако самим создать онлайн страницу по силам далеко не каждому. Конструктор A5.ru содержит большое количество шаблонов сайтов для дизайнеров. С их помощью даже для новичка создать виртуальное портфолио своих работ будет максимально просто.
Возможности конструктора
Конструктор сайтов A5.ru предоставляет несколько возможных вариантов изготовления интернет платформы:
- • используя дизайнерские шаблоны сайтов создать собственный проект;
- • выбрать макет и самостоятельно его доработать;
- • заказать уникальный шаблон у менеджеров компании.
Выбор зависит от поставленной задачи и требований. Если среди представленных шаблонов сайтов для портфолио дизайнеров не нашлось ни одного, полностью удовлетворяющего ваши запросы, стоит обратиться к сотрудникам A5.ru.
Почему выгодна работа с шаблонами:
- • Все необходимые действия можно провести самостоятельно и абсолютно бесплатно.
- • Дополнительную экономию можно получить выбрав тарифный пакет с доменом в подарок.
- • Готовые шаблоны сайтов web студий полностью адаптивны под мобильные устройства.
Для уточнения имеющихся вопросов по разработке, оптимизации и продвижению сайта можно в любой момент обратиться в техническую поддержку компании. Специалисты A5.ru помогут найти правильное решение и уже завтра ваш сайт посетят первые клиенты. Не откладывайте шанс развить свой бизнес. Приступайте к созданию собственной коммерческой платформы уже сегодня. А мы обязательно в этом поможем!
www.a5.ru
Как сделать дизайн сайта простым и удобным. / Habr
Создание простого дизайна сайтов очень сложная задача. Но у такого подхода есть неоспоримые преимущества.
Конечно, главным из них является скорость их загрузки. Пользователю будет проще пользоваться этим сайтом. Простота – это не всегда минимализм. В современном интернете много сайтов, которые явно перегружены не только информацией, но и графикой. Да, в вопросе оформления они уникальны, но они не всегда удобны в использовании.
Сейчас, условно все сайты в интернете можно разделить на несколько категорий. К первой из них относятся сайты, сделанные по шаблонам и использующие распространённые cms. Такие сайты просто перегружены информацией. Их юзабилити крайне низкий.
Ко второй можно отнести сайты сделанные самостоятельно, либо фрилансерами. Пользователь сам создающий сайт часто допускает ошибки, которые сводят всю работу к нулю. При заказе работы у фрилансеров велика вероятность получения шаблона, пусть и переделанного.
К третьей категории относятся сайты сделанные дизайн студиями. Но здесь уже не всё так просто. Часто бывает трудно убедить заказчика, что простой дизайн ориентирован в первую очередь на посетителя. Ведь сделать сайт, наполненный, по максимуму, графическим материалом может каждый, а подобрать правильное сочетание намного сложнее. И если у заказчика будет стоять выбор между красивым сайтом и сайтом простым, но удобным, побеждает первый вариант.
Возвращаясь к созданию простого дизайна сайтов, перечислим преимущества, которые получают пользователи, заказчик и разработчик. Для пользователей это быстрая загрузка, соответственно приходиться меньше ждать. Такие сайты становится легче читать, не приходиться искать среди большого количества изображений нужную информацию. Главным преимуществом становится простота пользования. Для заказчика это быстрая разработка, внедрение, поддержка. Проще осуществить редизайн. Для разработчика больше времени продумать мелкие детали, больше остаётся времени на творческую работу.
Автор этой статьи никого не призывает к созданию сайтов, у которых кроме колонки с информацией в центре страницы и логотипа вверху ничего нет. Всему должна быть мера. Создание простого дизайна требует определённой смелости от разработчика. Не все в состоянии это понять. Все элементы, находящиеся на странице должны выполнять какую-то свою задачу и не должны просто занимать место. Существует золотое правило дизайна, которое не все знают, а кто знает, часто забывает, либо не придерживаются его. Всё, что пользователь видит на вашем сайте должно ему помогать найти то, что он ищет. И кроме того должно способствовать достижению целей самого сайта.
Оригинал http://studiomaximum.net
habr.com
Как создать дизайн сайта | AlexSV.ru
Здесь мы не будем рассматривать вёрстку. Эта статья посвящена только визуальной части.
Создание набросков.
Если честно, то тут всё просто, поэтому выдумывать что-то сверхновое не придётся. Заказчик сам определил схематическое расположение тематических блоков. Может быть это и к лучшему. Ведь если структура простая, её не нужно портить.
Сам по себе сайт не богат функционалом, на данный момент, отсюда и не сложный дизайн. В общем смотрим сами.
Слева-направо, сверху-вниз: логотип, контакты, меню, боковые колонки с основными категориями, «крошки», контент, футер. Всё стандартней некуда.
Поверьте, если можно сделать просто, то не стоит усложнять. И так приступаем ко второй части.
Создание дизайна сайта в фотошопе.
Это основной и самый сложный этап.
Запускаем фотошоп. Создаём новый документ.
Создание основы.
Размер документа я выставляю 1000 пикселей по ширине и 1500 по высоте. Пока что нам вполне хватит этих габаритов. Для основного цвета выбираем белый.
Мы получили просто белый холст залитый белым цветом. Теперь копируем его перетащив единственный слой вниз, на иконку с изображением указанным на рисунке.
Теперь заходим «Изображение > Размер холста и увеличиваем ширину макета до 1300 пикселей. Высоту оставляем прежней. Цвет расширения холста выставляем серым. Эта опция находится в низу в окошке изменения размера холста.
Вот что мы получаем на этом этапе.
Если у вас что-то похожее, то вы на правильном пути.
Время заняться хэдером.
Создаём Хэдер.
На этот раз используем инструмент «Прямоугольное выделение».
Создаём выделение как показано на рисунке и заливаем любым цветом (alt + BackSpace). Это не принципиально, потому-что изменять цвет мы будем при помощи панели эффектов и основной цвет всё равно будет перекрываться. Называем полученный слой head_1. Кликаем по нему дважды в панели слоёв справа. Появляется окошко с эффектами. Нам нужна градиентная заливка.
Теперь добавляем логотип в шапку. Этот логотип был разработан мною ранее и экспортирован в PNG формат. Размещаем его слева.
Теперь выбираем инструмент «Текст» на панели инструментов слева. Щёлкаем на рабочей области и набираем элементы главного меню.
Для текста я выбрал шрифт PT Sans размером 12 пунктов, как показано на рисунке. Размещаем текст под полоской head_1. Вот что должно получиться.
Создаём кнопки в стиле Flat.
Теперь снова набираю текст. На этот раз это телефон и текст для кнопок. Результат вы можете видеть на следующем рисунке.
Для телефонов был взят тот же самый PT Sans, но с размерностью 20 пунктов, а для текстов «Рассчитать» и «Обратный звонок» 18пт.
Как мы видим, шапка вырисовывается всё яснее.
Следующим шагом я добавляю иконки к кнопкам «Рассчитать» и «Обратный звонок». Сейчас я не буду на этом слишком подробно останавливаться. Скажу лишь, что иногда приходится рисовать иконку самому, а иногда я нахожу готовые, которых благо сейчас хватает. В этом случае я воспользовался готовыми вариантами и просто экспортировал их в фотошоп из векторного редактора (в моём случае это Corel Draw).
Иконки хоть и не оригинальные, но смотрятся вполне даже ничего. У меня на такой случай есть универсальные наборы на все случаи). Возможно кому-то они пригодятся, поэтому выкладываю файл с иконками здесь.
Добавляю плашки кнопок под текст с помощью инструмента «Полигональное выделение». Сначала я создаю выделенную область под словосочетанием «обратный звонок» и заливаю сплошным белым цветом. Назову этот слой «button_1».
Теперь копируем «button_1» и перемещаем под слово «Рассчитать». Если белая плашка перекрывает текст то можно перенести её ниже (Ctrl + {) или если нужно поднять слой выше то Ctrl + }. При этом новая плашка должна быть меньше по ширине. Для этого выбираем полигональное выделение и отсекаем лишнюю часть с помощью кнопки «Delete». Вот что должно получиться.
Теперь выделяем плашку под кнопкой «Рассчитать» на панели инструментов и жмём в верхнем меню Выделение > Модификация > Сжать. Ставим 1 пиксель. Жмём ОК, а затем Delete.
Вот что получаем.
Кнопки с наведённым на них курсором будут полностью белыми, а кнопки в обычном состоянии будут просто обведены белой полоской шириной в один пиксель.
Теперь пришло время разбавить хэдер небольшой иллюстрацией.
Ставим картинку в Хэдер.
Хэдер слегка суховат и я решил попробовать разбавить его небольшой картинкой. Тут хорошо бы смотрелся какой-нибудь жизнерадостный оператор. Как сделать дизайн сайта без картинок. Можно нарисовать всё в ручную.
Но я загугливаю картинки, а затем выбрав и обрезав как нужно вставляю в макет.
Как обрезать я уже писал ранее в другой статье, поэтому не буду здесь надолго останавливаться.
Дорабатываем главное меню.
Для главного меню я просто добавил плашки и серые полоски в один пиксель сверху и снизу.
Как видите на финальном макете появилась тень под плашкой «head_1». Кроме того я пустил по нижнему краю этой плашки однопиксельную белую полупрозрачную полоску. Она контрастирует с тенью и получается неплохо.
Больше деталей и оставшийся дизайн во второй части статьи «Как сделать дизайн сайта». Можете писать ваши вопросы в комментариях ниже. Конечный макет будет выглядеть так.
Об авторе: s00v « Предыдущая запись Следующая запись »
alexsv.ru