Как разработать дизайн сайта | SendPulse Blog
В этой статье — все о дизайне сайтов. Поговорим, почему дизайн — это не просто красивая картинка, как его разработать и какие примеры дизайна сайтов можно считать хорошими.
Дизайн сайта: подготовка
Давайте сразу договоримся — мы будем рассматривать дизайн сайта в первую очередь как функциональный инструмент, и только потом как внешний вид. При разработке дизайна сайта вы должны отталкиваться именно от задач ресурса и того, как людям будет удобнее его использовать. Тогда вы не накрутите лишнего и сделаете юзер-френдли сайт, который будет приносить трафик и конверсии.
Прежде чем разрабатывать дизайн сайта, нужно подготовиться: поставить цели, выбрать его тип и платформу для создания. Разберем каждый шаг подробно.
Постановка целей для будущего сайта
Определяемся с целью, например:
- Цель сайта-портфолио — заявки на сотрудничество. Он должен демонстрировать, как специалист умеет решать задачи бизнеса.
- Цель сайта-магазина — максимальное количество продаж. Ему нужно показывать товары с выгодной стороны и побуждать к покупке.
- Цель сайта-блога — постоянный трафик. С его помощью мы стимулируем читателя потреблять больше контента и делать это регулярно.
Чтобы дизайн сайта эффективно работал на эти цели, надо в первую очередь подумать о пользователях. Например, покупатель на сайте интернет-магазина хочет выгодно потратить деньги. Прежде чем решиться на покупку, он собирает всю информацию: смотрит характеристики, фото и видео, читает отзывы, выбирает размер и комплектацию, изучает гарантии, сравнивает товары и откладывает в избранное. Значит, в дизайне карточек товара вы должны учесть все эти действия.

 Карточка на «Леруа Мерлен» позволяет удобно изучить, сравнить и купить товар
Карточка на «Леруа Мерлен» позволяет удобно изучить, сравнить и купить товарЕще пример — потенциальный заказчик пришел посмотреть ваше портфолио. Он хочет видеть решение конкретных задач: небольшое количество лучших работ и их результативность для бизнеса, отзывы клиентов. У него нет времени листать бесконечную галерею всех ваших работ и читать биографию со времен школьных достижений.
При создании дизайна сайта думайте о людях, которые будут им пользоваться. Они должны плавно и удобно идти по сайту до обозначенной вами цели. Не забывайте, что ваша цель должна совпадать с потребностями ЦА. Наша статья поможет разработать функциональный дизайн сайта — сохраняйте в закладки.
Выбор типа сайта
Когда вы установили для себя цели, можно выбирать тип сайта, для которого нужно создать дизайн. Выбор небольшой: лендинг или многостраничник.
Лендинг, или посадочная страница — это такой моносайт, который посвящен одному предмету и имеет всего один CTA.
Лендингом можно обойтись, если у вас один продукт. Такая страница подойдет для продажи вебинаров, консультаций, курсов, одного типа товара. Лендинг также спасет, если есть потребность в сайте, а денег нет — это будет дешевле и быстрее, чем верстать многостраничник. На лендинге можно кратко описать, чем занимается компания, дать контакты или встроить заказ обратного звонка.
Мы составили полную инструкцию, как создать лендинг своими руками с нуля. Забирайте в закладки и создавайте свои лендинги с крутым дизайном.
Многостраничник — это сайт в классическом понимании, с иерархической структурой. Есть главная страница, разделы, подразделы и так далее. Многостраничник пригодится во всех остальных случаях: корпоративный сайт, интернет-магазин, сайт компании, блог, портфолио, новостной портал.
Автоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Настроить триггерные рассылки
Выбор платформы для создания сайта
Теперь предстоит выбрать платформу для создания сайта. Конечно, можно найти программиста, скооперировать его с дизайнером, заказать самописную платформу и арендовать хостинг для размещения сайта. Тогда ресурс будет полностью управляемым — сможете воплощать любые дизайнерские идеи и делать сайт любой структуры, чего иногда нельзя сделать на готовых CMS. Но вам придется решать все проблемы самостоятельно — закончилась аренда хостинга, полег сервер, поломался код. Этот способ подходит крупным компаниям, у которых есть хорошие бюджеты на создание и поддержку сайта.
Скорее всего, вы предпочтете потратить деньги на продвижение, а не на дизайн и разработку сайта, и это нормально. Есть куча конструкторов, в которых можно создать сайт с любым дизайном, и не надо быть программистом. При этом сайт будет лежать на хостинге сервиса, а это снимает головную боль по поводу аренды и технических проблем.
Мы собрали 12 известных конструкторов, которые подойдут для создания лендингов и многостраничных сайтов. Изучили плюсы и минусы каждого и спросили читателей, каким пользуются они сами.
Как сделать дизайн сайта
Расскажу, как пошагово разработать дизайн сайта и каким правилам следовать в работе.
Как сделать макет сайта
Соберите референсы — примеры дизайна сайтов, которые вам понравились. Представьте, что делаете дизайн-проект квартиры. Наверняка вы найдете фото нужного диванчика, симпатичную вам кухню, примеры сочетания обоев и паркета и приложите к проекту, чтобы не держать все в голове. Так и с сайтом: собирайте понравившиеся примеры шрифтов, цветов и их сочетаний, элементов, интересных кнопок, форм подписки — все, за что зацепится глаз.
Референсы — это необязательно что-то привлекательное на вид. Вы можете собирать идеи функционала: структуру сайта, подсказки для пользователей, переходы между страницами, попап-формы и так далее.
Создайте карту сайта (это касается многостраничников). Карта сайта — это схема того, как связаны между собой его страницы. Например, есть главная страница, это первый уровень. Она ведет на второй уровень — к разделам, те — на третий, к подразделам, и так далее.
В основном карту сайта делают в целях SEO: продумать URL для страниц, распределить перелинковку, ключевые слова и так далее. Но для задач дизайна тоже пригодится. Во-первых, с картой легче моделировать пользовательский опыт — откуда и куда пойдет пользователь, а это первая задача любого дизайна. Во-вторых, вы увидите, какие страницы находятся на одном уровне или тесно связаны между собой, и сможете продумать для них перекликающийся дизайн.
Если от руки рисовать сложно, найдите сервис для создания структуры сайта. Можете использовать один из этого списка:
- Octopus — бесплатно для одного проекта, далее от 8 долларов в месяц.
- Gloomaps — простой и бесплатный, но нужно каждые 2 недели заходить в проект, иначе он заархивируется. Проекты только публичные.
- Flowmapp — бесплатно для одного проекта на максимум 100 Мб. Здесь можно не просто создать структуру из блоков, а для каждого блока сразу выбрать и подредактировать примерное содержимое.
- Writemaps — простой и лаконичный сервис чисто для быстрого создания карты. Бесплатно на три проекта, далее от 15 долларов в месяц.
Создайте макеты страниц. Это черновики, которые помогут определиться с взаимным расположением элементов, цветовыми сочетаниями, структурой страниц в целом. Макеты можно рисовать от руки на бумаге — подойдет для первых набросков. Если умеете работать в Photoshop или Illustrator — прекрасно, используйте их.
Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
Те, кто не умеет рисовать или работать в редакторах, могут найти онлайн-конструктор интерфейсов. Большинство из них построено по принципу drag-and-drop. Пользоваться такими просто: находите шаблон нужного элемента, перетаскиваете его на макет и редактируете под себя.


Вот несколько таких редакторов (все на английском, но интуитивно понятны):
- Mockflow — онлайн, бесплатно для одного пользователя и одного проекта на три страницы, далее от 14 долларов.
- Ninjamock — онлайн, бесплатно для одного проекта на максимум 200 элементов на странице. Далее от 6 долларов.
- Balsamiq — приложение для Windows или Mac, есть онлайн-версия. Бесплатный триал на 30 дней, далее от 9 долларов в месяц.
- wireframe|cc — онлайн-сервис. Бесплатный триал на 7 дней, далее от 16 долларов в месяц.
- Moqups — есть минимальный бесплатный аккаунт, которого хватит для создания простого лендинга. Если нужно больше — от 13 долларов в месяц.
Тут можно представить себя художником, который сначала набрасывает контуры, а затем прорисовывает детали — от общего к частному. Для начала распределите по странице крупные блоки: например, где будут хедер и футер, элементы основного содержимого, какого размера будет пустое пространство между ними. Затем начинайте работать с более мелкими блоками.
Чтобы продумать все мелкие детали и их расположение, думайте в первую очередь о том, как люди будут использовать страницу. Постарайтесь разработать дизайн сайта так, чтобы пользовательский путь был комфортным и стимулировал клиента вернуться снова. Аналогично поступайте со всеми прочими страницами: продумайте, как люди будут их использовать, и соответственно разрабатывайте дизайн.
Полезный и красивый дизайн сайта: советы
Собрала для вас восемь правил, которые помогут разработать дизайн сайта.
Задавайте ожидания. От строителей ждут точности и аккуратности, от юристов — строгости и пробивного характера, от ветеринаров — любви к животным. Дизайн сайта должен соответствовать ожиданиям клиентов.

 Строгое оформление страницы на сайте юридической фирмы
Строгое оформление страницы на сайте юридической фирмыИспользуйте модульную сетку в дизайне сайта. Для этого нужно разбить область страницы на прямоугольники. Каждый из них будет либо элементом, либо пространством между ними.
Нашла для вас реальный сайт и расчертила его модульной сеткой. Обратите внимание, как сохраняется геометрия: элементы отцентрованы, поля между ними примерно одинаковой ширины, и в целом видно, что композиция ритмичная.

 Пример использования модульной сетки в дизайне сайта
Пример использования модульной сетки в дизайне сайтаНе переборщите. Избегайте обилия шрифтов, цвета, множества геометрических форм. Всегда проверяйте — а нужна ли здесь эта кнопка, линия, фон? Если элемент не несет никакого смысла, смело убирайте. Мы давно переросли нулевые годы и стиль «дорого-богато», пусть дизайн сайта будет в первую очередь функциональным.
Учитывайте адаптивность. Сайт будут смотреть на разных устройствах — компьютерах и ноутбуках, телефонах и планшетах. Важно, чтобы пользоваться сайтом было удобно на любом из этих устройств. Следите за тем, чтобы не было маленьких нечитаемых элементов, все кнопки удобно нажимались, а важные части не уезжали за края экрана.
Помните о правиле близости. Элементы, стоящие рядом, воспринимаются как связанные. Если вы будете следовать правилу близости, читателю будет проще — сравните два примера ниже. В примере справа подзаголовок легко считывается. В примере слева сложно понять, относится ли он к одному из блоков текста или вообще находится там сам по себе

 Располагайте рядом объекты, которые связаны друг с другом по смыслу
Располагайте рядом объекты, которые связаны друг с другом по смыслуОставляйте достаточно воздуха. Это правило работает в паре с правилом близости. Соблюдайте пространство между элементами, не лепите блоки друг на друга, иначе страницу будет сложно читать.
Выделяйте CTA. Почти каждая страница на сайте ведет посетителя к определенному действию — купить товар, оставить заявку, посмотреть работу в портфолио, почитать статью на блоге. Все содержимое страницы должно подводить читателя именно к этой кнопке.

 CTA кнопка призывает пользователя оставить заявку
CTA кнопка призывает пользователя оставить заявкуИзбегайте фотостоков. Когда делаешь сайт, всегда есть соблазн пойти на фотосток и найти нейтральных изображений под главную страницу. Это опасно, потому что самые удачные картинки с первых страниц уже много раз использованы до вас, и посетители сайта наверняка увидят их не в первый раз. Стоковые иллюстрации создадут ощущение «подержанного» сайта, ненастоящего. Лучше сделайте свои фотографии — пусть будет не глянцево, зато по-настоящему.
Совет! Многие правила в дизайне можно применить к разным форматам — не только сайтам, но и к письмам, баннерам, иллюстрациям. Сохраните себе наш гайд по оформлению email рассылок и заглядывайте в него, когда нужна будет подсказка.
Примеры красивого дизайна сайтов
Подобрала десятку сайтов с хорошим дизайном из разных сфер. Смотрите, вдохновляйтесь, делайте свои.
Начнем с простого — дизайн сайта для небольшого магазина одежды. Главная страница лаконичная: слева меню с разными предметами гардероба, основные разделы дублируются в виде карточек. Карточки разбиты по несимметричной модульной сетке, смотрится интересно.
Дизайн сайта по продаже одеждыА такой дизайн сайта для себя создал дизайнер интерьеров. Простой лендинг, где можно узнать об опыте, методике работы, расценках, посмотреть портфолио. Хорошо, что специалист добавил сюда свое фото — это внушает доверие.
Сайт дизайнера интерьеровНомер три в подборке — дизайн сайта юридического сервиса. Хорошо подобрана цветовая гамма: черно-белая основа с темными малиновыми акцентами. Присмотритесь к форме кнопок — ровно срезанные углы вписываются в строгий дизайн сайта, но оживляют его. Хорошо продуман момент с CTA кнопками, они есть в каждом блоке с информацией и дублируют основной посыл блока.
Дизайн сайта юридического сервисаСледующий дизайн — сайт косметической компании. Цвета подобраны в яркой фруктовой гамме в цвет упаковок товара и логотипа, прямоугольные блоки перемежаются с абстрактными цветовыми фигурами.
Дизайн сайта косметической компанииСледующий дизайн сайта не совсем обычный — это сайт инновационного города Иннополис в Республике Татарстан. Главная страница представлена в виде майндкарт, элементы которых оживают при наведении курсора. В подразделах — аккуратная блочная верстка с яркими фотографиями.
Дизайн сайта инновационного города в ТатарстанеЗастройщик в Санкт-Петербурге выбрал для продажи ЖК нестандартный сайт с горизонтальным скроллом. При создании дизайна явно вдохновлялись темой природы и сказок: яркая, но спокойная цветовая гамма, много фотографий парков и зеленых дворов. Отметьте, как здесь работает шрифт заголовков: это классическая жирная антиква, похожая на заглавные буквы книг со сказками.
Дизайн сайта для продажи квартир в ЖК Санкт-ПетербургаМагазин чая и чайных напитков подобрал яркие, летние, неоновые цвета для дизайна своего сайта. Движение элементов при скролле и покадровая анимация продуктов добавляют динамики.
Дизайн интернет-магазина по продаже чая и чайных напитковЭто сайт известного американского издания Time. В дизайне этого сайта нет ничего необычного, но он выглядит отлично. Возьмите на заметку, как можно оформить новостную ленту — прямоугольные блоки разного размера чередуются с круглыми элементами, красными и черными линиями отбивки. Благодаря такой верстке читатель не устает от долгого скролла.
Дизайн сайта издания TimeЭто сайт башни Space Needle — главной достопримечательности американского города Сиэтла. Здесь круто поработали с фото: большое изображение в шапке сайта погружает в атмосферу вечернего города. Градиентный фон имитирует цвет неба на закате.
Дизайн сайта американской достопримечательности — башни Space NeedleПоследний дизайн сайта в этой подборке больше похож на искусство, чем на коммерческий инструмент. Стильные анимации, плавный скролл, крутое чувство композиции, воздух, цвет — здесь все прекрасно.
Дизайн сайта креативного маркетингового агентстваКогда смотрите на такие невероятные сайты, помните две вещи. Во-первых, они очень требовательны к скорости интернета и устройства просмотра. Если со скоростью плохо — эффект теряется. Во-вторых, вы можете достичь своих KPI и без миллионных трат на сайт, просто работайте под свою ЦА и постоянно анализируйте результаты.
Дизайн сайта: где искать вдохновение
Брать чужие идеи — не стыдно, но нужно брать их с умом. Просто копаться в интернете в поисках сайтов с красивым дизайном — задача на несколько дней. Но вы можете зайти на дизайнерские сайты с подборками работ и найти примеры гораздо быстрее.
Вот сайты, на которые можно заглянуть:
Дизайн сайта: что стоит запомнить
Дизайн сайта — это не просто красивые шрифты и странички. Это создание удобного ресурса, который параллельно решает задачи и пользователей, и своего владельца.
Начните создание дизайна сайта с подготовки, она состоит из трех шагов:
- поставьте цели;
- выберите тип сайта — лендинг или многостраничник;
- выберите платформу, на которой будете создавать сайт.
Непосредственно при разработке дизайна сайта следуйте этим трем шагам:
- соберите референсы — примеры, которые вам понравились;
- отрисуйте карту сайта, если у вас многостраничник;
- создайте шаблоны страниц.
Помните о восьми правилах в дизайне сайта:
- Задавайте ожидания. Пусть дизайн производит такое же впечатление, которое вы хотите произвести на людей.
- Используйте модульную сетку при верстке страницы.
- Используйте минимально необходимое количество цветов, шрифтов, элементов.
- Делайте дизайн, который можно адаптировать под разные размеры экрана.
- Сближайте элементы, которые связаны по смыслу.
- Оставляйте достаточно свободного пространства.
- Выделяйте CTA.
- Избегайте картинок в фотостоков.
Начните с малого — сделайте простой лендинг по нашей инструкции. Он поможет собрать базу email адресов, пригласить людей на мероприятие, собрать заявки на ваши услуги и не только. И обязательно регистрируйтесь в сервисе рассылок SendPulse — сайт в комплексе с рассылками и чат-ботами работает гораздо эффективнее.
[Всего: 3 Средний: 5/5]Основные этапы при создании дизайна сайта
Создание дизайна сайта — один из самых трудоемких процессов при его разработке. Кто бы что ни говорил, дизайн играет одну из ведущих ролей. Когда мы заходим на сайт, первое, что мы видим, — это картинку, то есть дизайн. Срабатывает визуальное восприятие, и от того, каким оно будет, зависит и наше пользовательское отношение. Причем так происходит везде.
Например, вам захотелось яблок, и вы пошли в магазин. Увидев разнообразие сортов, вы в замешательстве и не можете сделать выбор. Как понять, что яблоко вкусное и спелое? Нужно его попробовать! Перепробовать все сорта в магазине вам вряд ли удастся, поэтому остается определять только на глаз. Если вам не нравятся красные яблоки, вы возьмете желтые, если вам не нужны мелкие, вы возьмете крупные. Потом уже вы решите, что с ними сделать: испечь шарлотку, приготовить сок или, наконец, просто съесть.
Дизайн помогает делать людей лояльнее. Все мы хотим питаться вкусной и здоровой едой, носить красивую одежду и жить в роскошных домах. Не так ли? =) А еще мы хотим, чтобы все сайты тоже были красивыми, а еще лучше красивыми и удобными для пользователей. Поэтому при разработке дизайна сайта, в первую очередь стоит задуматься, как ни странно, не о дизайне. Каждый уважающий себя веб-дизайнер, должен быть и SEO-аналитиком, и UI/UX-разработчиком, и верстальщиком.
Не пугайтесь. =) Если вы начинающий веб-дизайнер, быть профи во всех смежных областях необязательно. Важно понимать основы и то, как все эти направления работают вместе. Ниже мы описали все пункты, которые играют важнейшую роль при создании дизайна сайта.
Анализ целевой аудитории (ЦА)
Данный анализ происходит еще на этапе UI/UX-проектирования** UI/UX-проектирование – создание прототипа сайта на основе данных пользователей. UI (User Interface) – система общения пользователя с сайтом; UX (User Experience) – опыт взаимодействия сайта с пользователем. , для дизайнера он является точкой опоры, тем, от чего стоит отталкиваться. «Дизайн создается для людей» — держим эту мысль в голове на протяжении всего времени работы над проектом. Как только дизайнер услышал тематику будущего сайта, он должен представить тех людей, которые будут им пользоваться.
Как это делается? Придумываем пару-тройку персонажей (будем так их называть) и объективно оцениваем их возраст, место проживания, характер, предпочтения, образ жизни и даже то, как они выглядят.
В данном случае каждый персонаж должен являться ярким представителем своего сегмента. Поэтому делаем будущий сайт одинаково удобным и понятным для всех. Уже после, исходя из этого, подбираем для своего сайта все составляющие, о которых мы поговорим ниже.
Общий стиль и композиция
Если смотреть на дизайн сайта в совокупности, первое правило, которому он должен соответствовать — это целостность. Все блоки на сайте должны являться частью единого целого. Нужно располагать элементы на сайте так, чтобы они принадлежали к одному выбранному стилю. Нельзя создавать несочетаемые между собой компоненты.
Например, если мы делаем ссылку синего цвета и подчеркнутой, все ссылки на сайте оформляются аналогично. Если мы делаем кнопку с тенью на главной странице, то все кнопки на сайте должны быть с тенью. Также к некоторым другим элементам обязательно нужно применить тень. Если к одной картинке мы добавили желтую обводку с закругленными краями, то с другими картинками мы проделываем то же самое. Если мы использовали анимацию, то она должна присутствовать где-то еще. Тут главное не переборщить. Всё должно быть в меру.


Следующее правило грамотной композиции — подчиненность. Любой элемент на сайте должен быть обоснован. Почему мы выбрали данный цвет? Зачем мы сделали шрифт такого размера? Для чего мы добавили вон ту маленькую черточку? И так далее. На все эти вопросы вы должны дать точный и ясный ответ.
Создавая сайт для людей, мы учитываем тот факт, что он должен обладать таким свойством, как жизненность. Все составляющие сайта должны быть похожи на то, что человек видит в реальной жизни. Все, что создано природой, практически не имеет острых углов. Старайтесь для своего сайта выбирать более сглаженные формы. Либо разбавлять слишком «агрессивные» детали более «спокойными».
Ни одна композиция не будет выполнять своих функций без расстановки акцентов и контраста.
Акцентами в веб-дизайне, в большинстве случаев, выступают кнопки, заголовки и какие-либо изображения. Самое важное — не перепутать все компоненты и правильно их ранжировать.
Если кнопка на сайте для главной услуги синяя, то к дополнительным услугам мы делаем кнопки менее контрастными. Например, можно оставить синей обводку, но заливку у кнопки сделать белой:

С заголовками происходит практически то же самое. Для более значимых мы применяем шрифт крупнее (например, для УТП), остальные подзаголовки делаем меньше:

Более подробно о типографике мы поговорим ниже.
Под акцентными изображениями мы подразумеваем те изображения, которые привлекут внимание пользователей и вызовут правильные эмоции. В большинстве случаев это картинка на главной странице сайта либо баннер.
Цвет
Переходим, пожалуй, к самому основному в веб-дизайне — к цвету. Весь этот мир человек воспринимает в цвете с самого рождения. Куда бы мы ни посмотрели, везде мы видим цветную картинку. Поэтому визуальное восприятие — самое первое, что вызывает определенные ассоциации у пользователей. Каждый дизайнер должен об этом знать и «использовать» чувства людей во благо хорошего дизайна.
Прежде чем подбирать цвета, нужно задать себе несколько вопросов.
Какова цель вашего дизайна?
С помощью дизайна мы можем проинформировать пользователя или убедить его сделать какое-либо действие.
Первая цель применима к новостным порталам, к корпоративным сайтам, которые несут в себе информацию. Вторая цель подходит для коммерческих сайтов — интернет-магазинов или лендингов.
Какие эмоции вы хотите передать через дизайн?
У каждого человека ассоциации с цветом разные. Каждый воспринимает все по-своему. Существуют группы цветов, которые воздействуют на пользователя одинаково практически всегда.
Красный — смелость, опасность.
Зеленый — цвет жизни, умиротворенности.
Синий — свежесть, легкость.
Желтый — энергия, радость.
Белый — доброта, чистота.
Черный — стабильность, уверенность.


Не стоит забывать, что значение цвета зависит от его оттенка. Приглушенный красный не будет восприниматься как агрессивный, связанный с опасностью. Грязный синий уже не будет таким легким и воздушным.
Какие цвета нам доступны?
Для многих компаний главными цветами являются цвета логотипа. Сначала разрабатывается брендинг, затем уже сайт. Если у компании существует свой фирменный стиль, цвета для сайта используем соответствующие.
Смотрим на палитру, которая нам доступна, и подбираем для начала акцентный цвет. В первую очередь он используется для кнопок.
Фоновый цвет очень важен при информативном сайте. Он не должен отвлекать пользователя от чтения. Подбираем такой оттенок, который будет снимать нагрузку с глаз и не раздражать своим присутствием.
Вспомогательный тон — один из оттенков главного фона. Помогает визуально разметить другие блоки на странице. Вспомогательный цвет показывает отличие второстепенных действий от основных. Его главная задача отделить основной цвет от других.
Вот два полезных ресурса, которые помогут вам с подбором цветов для сайта:
Также можете воспользоваться цветовым кругом и подбирать цвета по схемам:

Типографика
Правильно подобранные шрифты повышают удобство пользования сайтом. Он должен быть не слишком большим и не слишком маленьким, то есть должен легко восприниматься, не раздражать и хорошо читаться.
Большое количество информации в интернете представлено в виде текста. Вряд ли мы сможем донести какой-либо смысл до пользователя без типографики. Даже если сайт выполнен в суперминималистическом стиле, текст там все равно присутствует. Пусть его мало, но он есть.
Несмотря на то, что это просто текст, он является неотъемлемым элементом дизайна. Сейчас шрифты вышли на передний план, заменяя собой графический дизайн. Существует несколько типов шрифтов:
-
Шрифты с засечками (Serif) — часто используются для сайтов, связанных с историей, модой, архитектурой. Встречаются также на новостных порталах, так как имитируют газетный шрифт.

-
Шрифты без засечек (Sans-Serif) смело можно использовать на сайтах с различной тематикой.

-
Акцидентные шрифты — графичные шрифты, почти всегда используются только для заголовков.

-
Рукописные шрифты — шрифты, имитирующие написание от руки. Их можно использовать для заголовков и не очень больших абзацев.

-
Шрифты-символы — шрифты, где буквы являются иконками.

У каждого шрифта есть свое семейство (Font Family) или гарнитура. Гарнитура — совокупность шрифтов, которые объединены определенным стилем и имеют различное начертание.

Шрифты имеют кегль — величину в пунктах, трекинг — равномерное расстояние между буквами, кернинг — избирательное расстояние между буквами.
Когда на странице появляется блок с текстом, для него задается интерлиньяж — расстояние между строками текста. Иногда им пренебрегают, из-за чего создается ощущение сжатости текста, который сложно прочитать.
Далее отступим от терминов и перейдем к вопросам, которые нас всех так сильно волнуют.
Какой шрифт подобрать для сайта?
Сразу скажем, что универсального способа не существует: необходимо мыслить логически и немного подключить интуицию. В первую очередь все зависит от тематики вашего сайта. Также в этом вопросе нам немного поможет проведенный ранее анализ ЦА.
Допустим, если это сайт юридической фирмы, стоит использовать строгие гарнитуры шрифтов с четким начертанием. К примеру, рукописный или акцидентный шрифт здесь будет совсем неуместен, его стоит лучше использовать для сайтов о творчестве, искусстве, для сайтов с детской тематикой.
После того как вы подобрали нужную вам группу шрифтов, не забудьте его применить для всех заголовков и подзаголовков. Иначе рискуете потратить свое драгоценное время на подбор другого шрифта в середине проекта.


Сколько шрифтов использовать?
Не стоит стремиться добавить разнообразия в свой дизайн за счет текста, подбирая для него сто разных вариаций шрифтов. Задействуя несколько гарнитур, вы теряете внимание пользователя. Он просто не поймет, где нужно остановить свой взгляд, и полностью весь текст вряд ли прочтет. Для одного сайта используем максимум три шрифта, лучше вообще один. При этом нужно менять его начертание или вес.


Какие цвета подобрать для текста?
Цвет шрифта относительно фона должен быть контрастным. Есть одно простое правило, которое действует безоговорочно: белое на черном, черное на белом. Если фон светлый, для текста используем темные цвета. Если фон темный, для текста используем светлые цвета.


Как создать выигрышное расположение текста?
В типографике существует правило: внутреннее ≤ внешнее. Расстояние между словами должно быть больше, чем расстояние между буквами. Расстояние между строками должно быть больше, чем между словами. Расстояние между абзацами должно быть больше, чем расстояние между строками. Все гениально просто =). Смотрите пример ниже:


Заключение
Создание дизайна — всегда очень сложная и ответственная задача. Даже если очень хорошо знать всю вышеизложенную информацию, не всегда удастся попасть в цель. Все люди разные, и всем не угодишь =). Дизайн — абсолютно субъективная вещь. Если бы все было так просто, мы бы уже давно забыли о дизайне и пользовались бы общедоступным сводом законов и правил.
Все вышеизложенное в статье является основой при разработке дизайна для сайта. Но существует ряд других этапов, которые мы не упомянули, но четко соблюдаем их своей работе. Чтобы получить весь комплекс услуг, вы можете заказать разработку сайта у нас, либо выбрать отдельно разработку дизайна. Специалисты ответственно подойдут к каждому этапу и учтут все ваши пожелания.
Как сделать дизайн-концепцию сайта
Работа над концепцией делится на четыре стадии: предварительный анализ, разработка, получение фидбека и доработка идеи. У каждого есть свои особенности, которые важно учитывать.
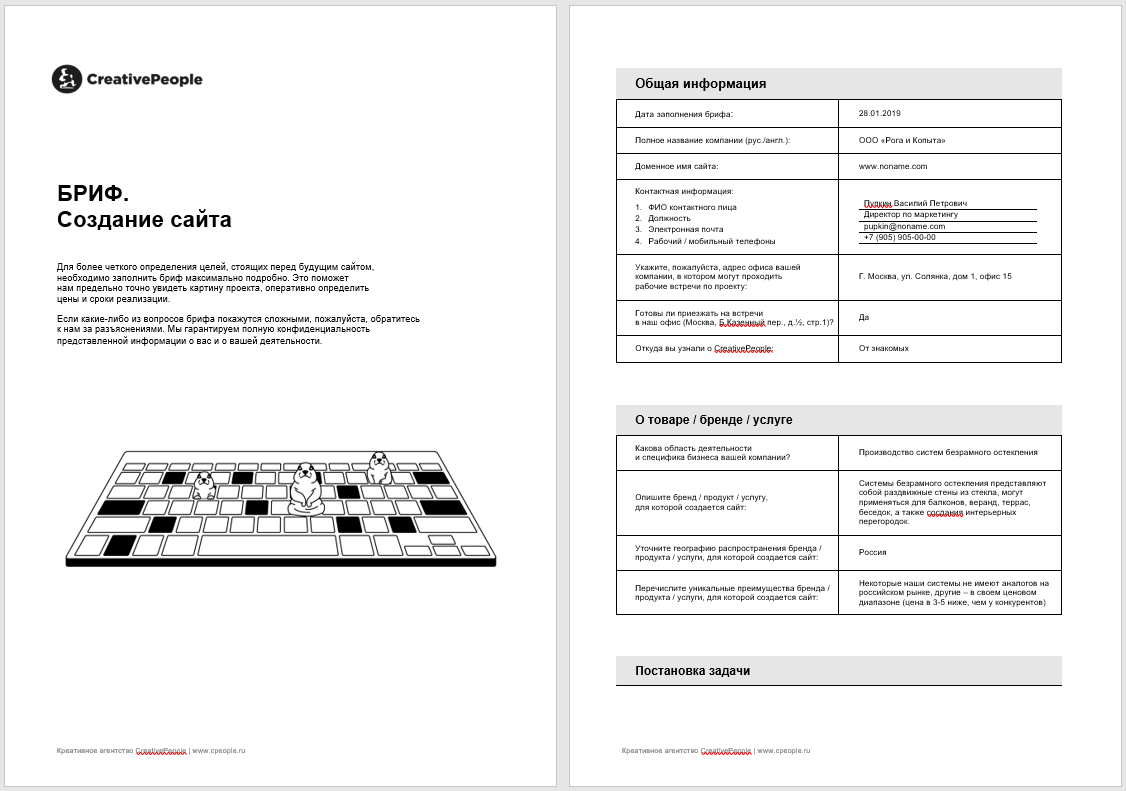
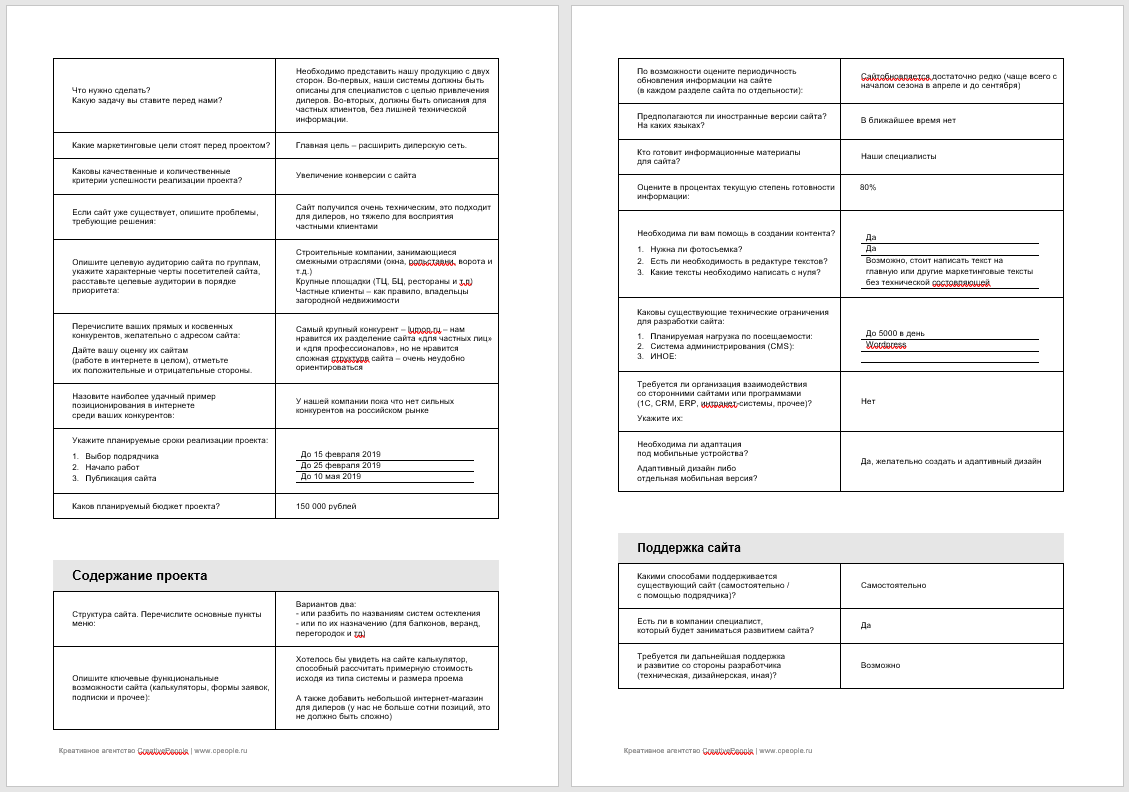
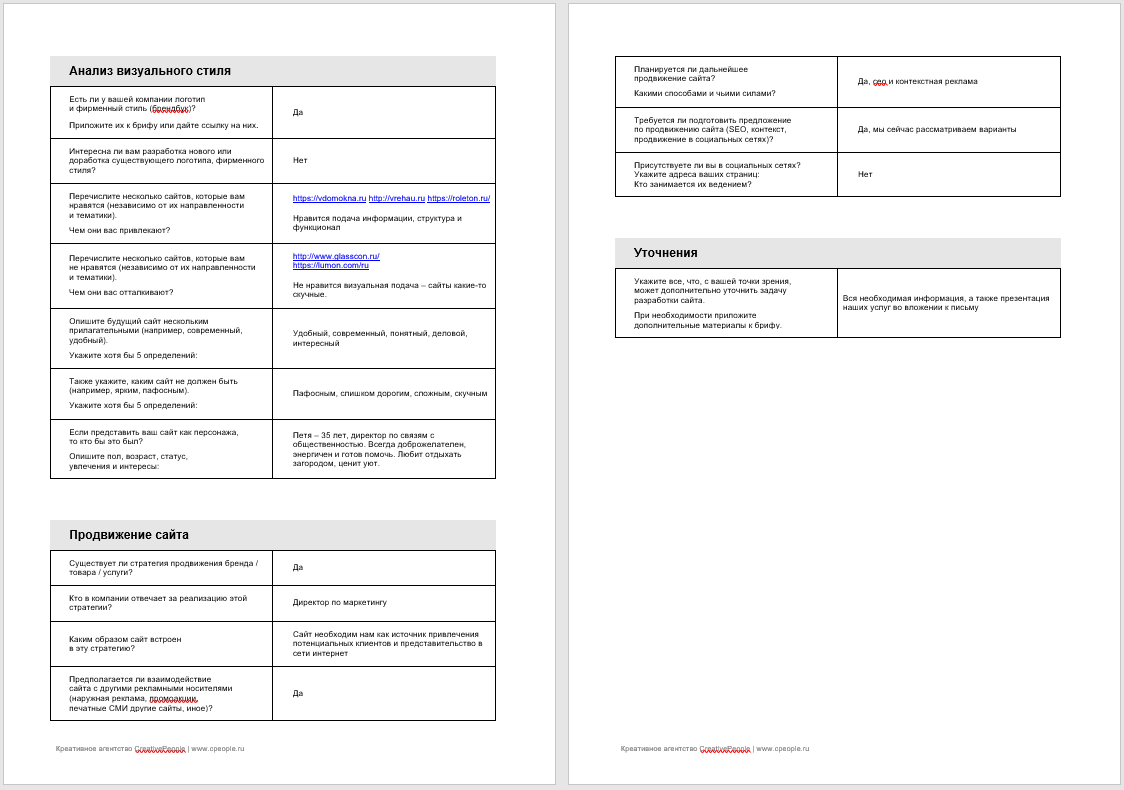
Бриф нужен, чтобы понять, что от вас ждет заказчик и какой визуальный стиль лучше всего подойдет для бизнеса клиента. Работа над концепцией начинается с разговора с клиентом и заполнения брифа на создание сайта. Пример качественного брифа можно посмотреть на сайте CreativePeople.
На встрече обязательно уточните, есть ли у клиента брендбук (утвержденный набор стилей и графических элементов, которые используются во всех материалах клиента). Если да, то вам нужно будет учитывать его при создании цветовой схемы сайта, типографики, иконок и других элементов оформления.
Очень важно выяснить целевую аудиторию сайта: спросите об этом заказчика. Если клиент не может предоставить вам информацию, потратьте немного времени на изучение конкурентов. Так вы лучше сможете понять, какую концепцию нужно создать, какие элементы обязательно добавить и какую стилистику выбрать.
Как только вы разобрались с брифом и поняли, что хочет получить клиент, нужно подготовить мудборд — подборку референсов, изображений, графических элементов и шрифтов, которые могут быть использованы при работе над дизайном. Мудборды помогают согласовать концепцию сайта с заказчиком и объяснить ему, как будет выглядеть сайт. Для создания мудборда лучше всего подходит Pinterest. Советуем поискать не только сайты на такую же тематику, что у вашего клиента, но и затронуть смежные сферы.
 На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсов
На создание мудборда стоит потратить побольше времени, чтобы найти достаточное количество референсовПосле подготовки мудборда встретьтесь с заказчиком и обсудите идеи. Это поможет понять, в том ли направлении вы двигаетесь, и продемонстрирует клиенту вашу заинтересованность в проекте.
Проведя пару часов за поиском примеров, дизайнер уже представляет себе, как должен выглядеть сайт. Если у вас уже есть утвержденный прототип, то лучше всего применить свои наработки к нему, чтобы сразу показать клиенту, что он получит.
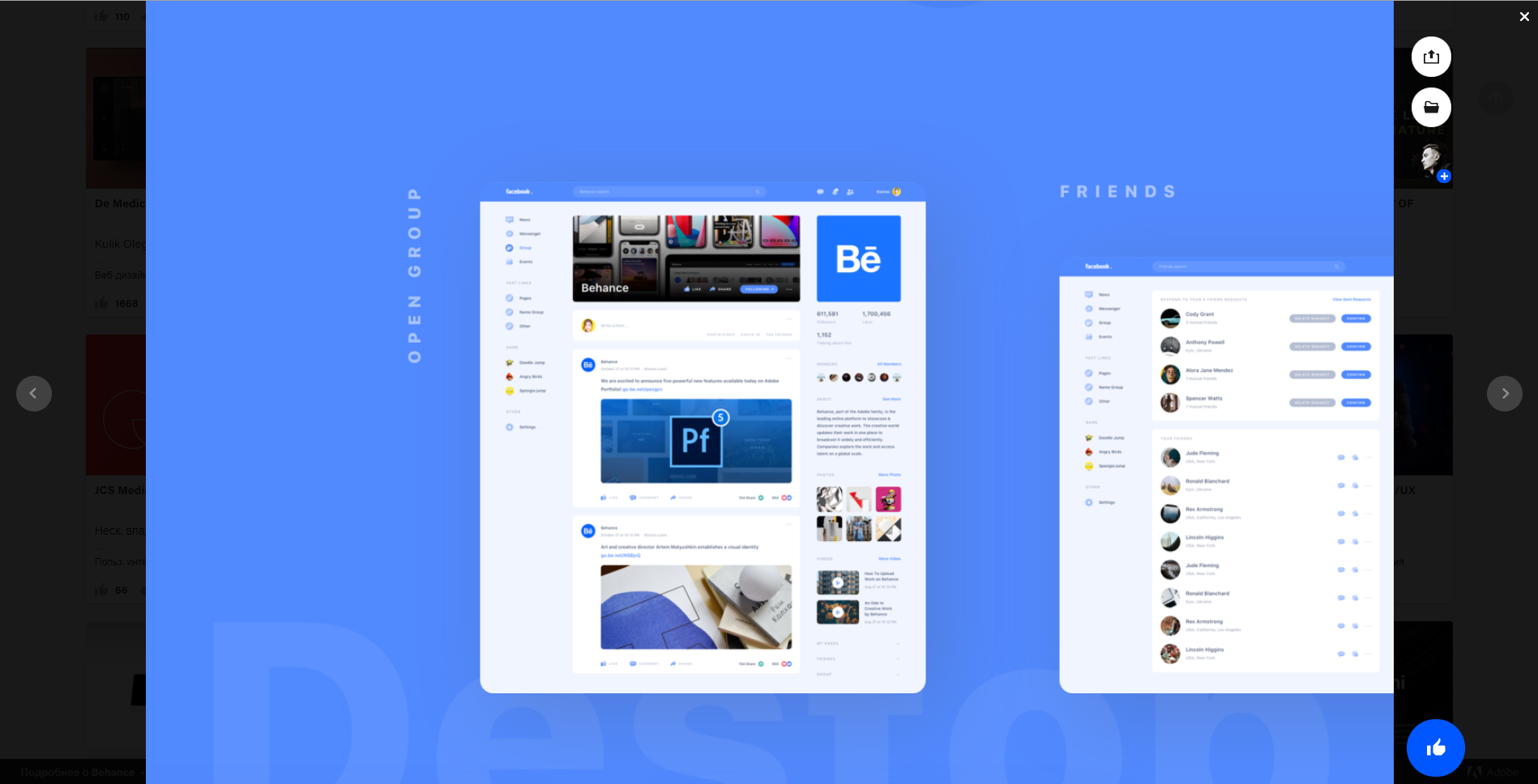
 Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работы
Дизайн-концепция сайта должна показать клиенту, как будет выглядеть сайт после окончания работыЕсли прототипа нет, нужно потратить немного времени, чтобы продумать структуру главной страницы. Все детали вы сможете проработать, когда клиент утвердит концепцию.


Если у клиента есть готовый прототип, то создать дизайн-концепцию проще всего на его основе. Фактически вам нужно лишь оформить уже готовую структуру и наполнить её подходящим контентом.
упрощаем жизнь дизайнеру и разработчику
Не судите о книге по обложке — это хорошая пословица. Она говорит нам о том, что не нужно быть высокомерными. Но когда мы открываем браузер, мы забываем о вежливости, и, как и каждый другой пользователь, мы требуем самую свежую информацию, самое лучшее видео и самый дружественный интерфейс.
Даже если ваш сайт будет предлагать действительно эксклюзивный контент, никто не будет читать его без идеального дизайна страницы, потому что это обложка вашего сайта. В этой статье мы расскажем, как создать лучший сайт с лучшим макетом веб-дизайна.
В отличие от Wireframe, который является простым эскизом будущего сайта, макет — это почти весь дизайн. Он отображает не только порядок всех элементов, но и точные цвета, формы, а также точное размещение элементов по отношению друг к другу.
Чтобы прояснить термины макет, Wireframe и прототип, представьте, что они являются шагами к конечному продукту.
Первым шагом является Wireframe, он отражает только элементы, которые вы хотите разместить на сайте, а также их положение на странице. Wireframe можно легко создать вручную.
Второй шаг — это макет веб-страницы. На этом этапе нужно выбрать стиль, цветовую палитру, форму и дизайн всех компонентов. Работая над макетом, вы сможете оценить, насколько эргономичным будет дизайн, а также общий вид страницы.
Прототип представляет собой интерактивный рабочий продукт, который можно просмотреть. Простым языком — это готовый продукт, оснащенный минимальным функционалом.
Прототип необходим как доказательство концепции, особенно если вы работаете с придирчивыми инвесторами. Если вы хотите убедить их, что ваша идея действительно блестящая, покажите им прототип.
Конечно, когда вы разрабатываете продукт, у вас в любом случае будет Wireframe. Прототип — это по желанию, однако макет веб-дизайна должен создаваться в обязательном порядке. Для чего? Давайте зададимся следующим вопросом — как создать макет сайта и получить преимущества, которые он дает дизайнерам и владельцам продукта.
С помощью макета дизайна сайта дизайнеры могут:
Иногда дизайн, который мы представляем, в действительности выглядит совершенно другим. Когда вы воплощаете идею в реальность, вы видите все недостатки проекта. И в этот момент дизайнер может легко изменить любую деталь, ее стиль, размер или цвет. А также исключить или добавить элемент.
Видение дизайнера и клиента редко совпадают. И если дизайнер хочет предложить другие решения, он может убедить клиента, имея на руках различные варианты.
Вы можете быть действительно выдающимся дизайнером, но так сложно объяснить свою фантастическую идею клиенту! Но, если вы покажете макет, клиент поймет ваше предложение.
Макет (мокап) визуального оформления сайта — отличная возможность и для владельца продукта, и вот почему:
Если вы хотите найти инвесторов для своего проекта, лучше всего подготовить прототип продукта. Однако это будет дороже, и нет никаких гарантий, что инвесторы согласятся участвовать. Чтобы свести расходы к минимуму, можно показать макет, и чем круче он будет выглядеть, тем больше у вас шансов.
Когда клиент видит страницу сайта «Макет будущего продукта», и, если она ему нравится, он понимает, как будет функционировать весь продукт. Теперь это его точка отсчета, поэтому нет необходимости изменять и добавлять что-либо.
Когда вы смотрите на монитор, вы сразу можете увидеть, что выглядит не так как хотелось бы. Это слишком мелкое, это слишком яркое, а эта кнопка слишком большая. Клиент дает конкретные инструкции дизайнеру, что облегчает последнему жизнь.
Самое большое преимущество для всех сторон заключается в том, что оба будут счастливы после завершения работы над проектом. Дизайнерам не придется вносить изменения в последнюю минуту, а клиенту действительно понравится то, за что он заплатил.
Это замечательно, если у дизайнера много идей. Хотя для создания макета сайта, причем действительно фантастического, необходимо думать не только об эстетическом наслаждении, но и о функциональности создаваемого макета. Пользователи не оценят идеальный дизайн, если он будет неудобным. Макет служит не только для красоты, но и для удобства пользователей.
Вы помните опыт Mcdonald’s? Братья Ричард и Морис Макдональды нарисовали на полу макет своей кухни, схематично обозначили порядок всех предметов и заставили своих сотрудников двигаться так, как будто они находятся на настоящей кухне. Таким образом, они смогли выявить оптимальную траекторию для каждого работника в соответствии с выполняемыми им задачами. Это был первый случай, когда дизайн помог сократить время приготовления пищи с 10 минут до 30 секунд.
Эта история учит нас тому, насколько дизайн важен для производительности. Порядок размещения кнопок, а также их размеры должны быть не только красивыми, но и удобными в использовании.
Бывает так, что вы открываете великолепный сайт, но не можете найти нужную кнопку или даже не понимаете его цели. Когда вы готовите веб-макет, он помогает выявить все подобные проблемы и определить, является ли дизайн удобным для потенциальных пользователей.
Чтобы сделать макет (мокап) сайта, который позволит оценить все функции и удобство использования, нужно собрать много различной информации о будущем продукте:
- Какова идея сайта, какие функции он будет включать в себя?
- Какие услуги будет предоставлять сайт?
- Кто является потенциальным пользователем будущего продукта?
- Каков средний возраст пользователя, а также сфера интересов?
- Информация и форма, в которой сайт будет ее предоставлять. Какой контент будет размещаться на сайте?
Эти данные необходимы не только разработчикам, но и дизайнерам. Дизайнеры по достоинству оценят то, что клиент показывает им похожие сайты, чтобы понять общую идею проекта.
После того, как эта информация будет собрана, команда разработчиков начнет планирование. Чем тщательнее они это сделают, тем лучше для процесса разработки. Хорошо продуманные макеты (мокапы) сайта уменьшают конечную стоимость разработки продукта.
На этом этапе команда должна ответить на вопрос о том, будет ли дизайн адаптивным, плоским или выполненным в стиле material?
Другой важный вопрос, который должен быть спланирован заранее — как будет выглядеть мобильная версия сайта. Какой контент будет отображаться на мобильном устройстве, а какой не будет?
С помощью готового макета сайта дизайнер сможет объяснить клиенту, почему некоторые элементы были сжаты или удалены, демонстрируя наглядные визуальные доказательства.
Существуют некоторые базовые правила, которыми должны руководствоваться все дизайнеры, если они хотят создать простой макет (мокап) дизайна сайта, который привлечет, удержит и направит внимание пользователей в нужное направление.
После того, как вы выбрали стиль, следуйте ему. Неприемлемо смешивать элементы из разных цветовых палитр. Пользователь заметит это.
Дизайнер должен создать, разместить и скорректировать размер логотипа таким образом, чтобы он сразу был заметен, но при этом не выглядел, как бельмо на глазу.
Используйте сетку, чтобы сделать контент заметным и простым. Хорошо структурированную информацию воспринимать гораздо легче.
Кнопки, которые рекомендуют совершить покупку, оформить подписку или связаться с компанией, должны выделяться. Они должны выглядеть привлекательно, чтобы пользователь не только мог, но и захотел выполнить определенное действие.
Современный дизайн предлагает три основных вида макетов для размещения важных элементов в соответствии с тем, как пользователь просматривает веб-страницу. Вы можете выбирать между Z-шаблоном, F-шаблоном и структурой диаграммы Гутенберга. Ваш выбор должен основываться на типе сайта, который вы создаете, а также вашем контенте.
Как и в случае с базовыми ключевыми элементами, есть и типичные подводные камни, которые нужно учитывать при разработке макета дизайна вашего сайта:
Слишком много деталей. Помните правило — чем меньше, тем лучше. Если вы сомневаетесь в том или ином элементе — избавитесь от него, он вам не нужен. Веб-страница должна включать в себя только необходимые элементы, без которых вы не сможете работать. Не делайте ту же ошибку, что и создатели страницы, скриншот которой приведен ниже.
Неправильные цвета. Всегда используйте цветовую схему, чтобы выбрать только соответствующие оттенки. Большинство современных инструментов для создания макетов включают в себя функцию подбора правильных цветов.
Однако если вы используете программное обеспечение для создания макета, которое не предусматривает возможности выбора цветовой палитры, вы рискуете создать что-то похожее на это:
И это относится не только к цветам. Я знаю, что многие начинающие дизайнеры считают, что Photoshop — отличный инструмент для создания макета сайта. Однако, это не совсем верно, потому что Photoshop не может показать такие эффекты, как анимация или другие. Поэтому к вопросу о том, какой инструмент выбрать для решения этой задачи нужно подходить очень взвешенно.
Нечитаемый текст. Цвета, используемые для текста и фона, определяют насколько легко будет читаться текст. Лучший вариант — темный текст на светлом, однотонном фоне. Если пользователю трудно прочитать текст, он немедленно закроет веб-страницу. Яркий цвет текстов или экстравагантные шрифты могут превратить ваш дизайн в нечто подобное:
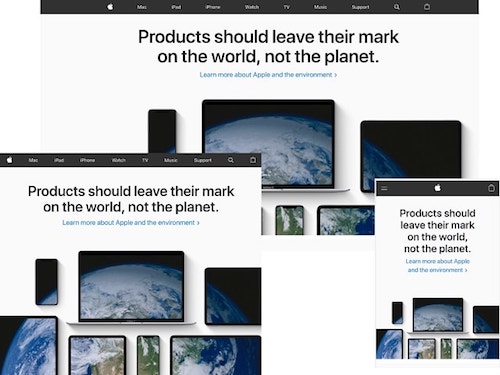
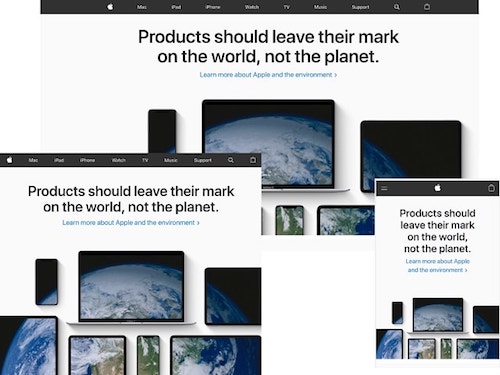
Что еще нужно учесть при создании макета сайта, так это то, как сайт должен выглядеть на разных экранах. Представьте, что ваш сайт будут просматривать на смартфоне, планшете, компьютере и даже на телевизоре. И вам нужно подумать о том, как он будет выглядеть во всех случаях, как организовать текст и что произойдет с фоном.
Используйте сенсорные функции. Способность современных устройств реагировать на прикосновение — это фантастический шанс сделать дизайн сайта еще более интерактивным. В мобильном дизайне кликабельные элементы находятся в нижней половине экрана. В макете сайта, предназначенном для отображения на планшетах, эти элементы должны быть упорядочены по-другому, и располагаться в том месте, где пользователь может легко дотянуться до них большими пальцами.
Не забывайте о ссылках. Причина, по которой вы добавляете их в свой контент, заключается в необходимости дать пользователям возможность переходить по ним. Если пользователь их не видит — это бесполезно. Ссылки должны выглядеть по-другому, чтобы выполнять свою функцию.
В заключение, хочу сказать, что не сложно найти хороший инструмент для создания макета дизайна веб-приложения или сайта и разработать макет, отвечающий вашим предпочтениям.
Однако, после того как вы это сделаете, подумайте, действительно ли вам нужны все использованные элементы? Является ли логотип компании заметным? Легко ли читается текст? Работает ли дизайн на разных устройствах с разным разрешением так, как вам нужно?
Если ответ на все эти вопросы — да, я могу только поздравить вас. Тем не менее, если у вас есть какие-либо сомнения, стоит доверить создание макета (мокапа) вашего сайта профессионалам.
Как сделать дизайн сайта в фотошопе с нуля
Дизайн это один из этапов в процессе создания сайта. От того как будет выглядеть сайт зависит первое впечатление посетителя, комфорт пребывания и удобство пользования сайтом. Статья не описывает основы дизайна, их можно почерпнуть из соответствующей литературы. Статья описывает сам процесс и некоторые его тонкости. Конечный результат которого можно найти в конце страницы.
Существует много программ для создания дизайна, в том числе и для сайта. Однако в данной статье я рассмотрю, как сделать дизайн сайта в фотошопе с нуля своими руками. Так как считаю, что именно эта программа наиболее удобна для этой цели.
В статье используются названия инструментов и термины описание, которых не реально включить в данный материал из за объема. Поэтому если ты впервые открыл(а) эту программу, то нужно сначала изучить азы работы с ней. Еще рекомендую ознакомится с материалами раздела «Photoshop».
Создание и подготовка файла проекта
Для начала нужно открыть фотошоп, кликнуть в левом верхнем меню программы «Файл > Создать». И настроить новый файл следующим образом:
- Дать имя своему макету, у меня на примере «mysite«
- Ширину рекомендую выбрать в зависимости от разрешения монитора минус 20px. У меня разрешение 1440х900px. А высоту сделать 1200px, при необходимости в будущем можно будет ее увеличить.
- Единицы измерения установи в «Пикселях«. Разрешение «72» Пиксели/дюйм.
- Жми «OK». И сохраняй его как psd «Файл > Сохранить как…» в нужной папке.
Создай новый слой и сделай его активным. Выбери инструмент «Прямоугольник«, установи в параметрах инструмента значение «Пиксели» и создайте прямоугольник размером 1000х1200px (его заливка будет зависеть от того, какой цвет фона выбран основным).
Теперь слой с прямоугольником нужно разместить по центру холста. и установить направляющие по краям. Направляющие имеют полезное свойство прилипать к границам активного слоя.
Теперь нужно установить отступы внутри прямоугольника и поставить направляющие. Для этого я пользуюсь инструментом для выделения «Прямоугольная область«. А именно создаю выделенную область нужного размера, перетаскиваю ее в нужное мне место и тяну направляющую пока она ни прилипает к краю выделенной области. Обычно я устанавливаю отступы 15-20px.
Получится вот так:
Все первоначальная настройка макета окончена.
Рекомендую сохранить его как шаблон и использовать каждый раз когда потребуется макет такого типа.
Сохрани, то что получилось «Файл -> Сохранить для Web -> PNG-24«
Теперь открой в проводнике или файловом менеджере папку с сохраненным файлом:
- Правый клик на файле
- В контекстном меню «Открыть с помощью»
- Выбери браузер которым пользуетесь (у меня hrome).
- После того как изображение откроется наведи на него курсор, он сменится на лупу с плюсиком
- Кликни один раз для отображения изображения в полный размер.
Теперь можно видеть как выглядит макет в реальном размере. Когда производишь изменения файле повторяй процедуру, но вместо того что бы каждый раз открывать файл через контекстное меню просто нажимай F5 в браузере и оно будет обновляться.
Создание шапки сайта
Теперь залей слой, который мы использовали для установки направляющих, белым цветом. И приступим к созданию шапки сайта. Для этого создай новую группу слоев и назови ее «Шапка сайта»
Разместим логотип компании. Я его поставлю традиционно с левой стороны. Это является не обязательным местоположением, но принято размещать логотип именно слева или по центру макета.
Это связанно с тем, что попав на сайт пользователь сразу определит к какой именно организации принадлежит сайт, к тому же большинство пользователей визуально изучают страницу начиная с верху, слева на право. Если нарисовать линию, то получится нечто похожее на букву Z.
Что бы добавить свой логотип (если его нет, то читай Как сделать логотип онлайн) нужно:
- Открыть его в Photoshop. Желательно, что бы он был хорошего качества и имел формат png с прозрачным фоном.
- Выбрать инструмент «Перемещение» (это стрелочка напоминающая курсор)
- Открой вкладку с логотипом
- Наведи курсор на изображение логотипа
- Нажми и не отпускай левую кнопку мыши
- Тащи изображение на вкладку с макетом
- Не отпуская кнопки задержи без движения курсор на нужной вкладке до тех пор пока она не станет активной и не появится твой макет
- Теперь тяни курсор на холст с макетом и отпусти левую кнопку мыши.
Если все правильно логотип скопируется новым слоем на холст с макетом.
Теперь нужно подогнать размер логотипа (комбинация клавиш ctrl+t) таким образом, что бы он был не сильно большим, но и не был мелким и выровняй его левый край по направляющей. Что бы проверить правильно ли подобран размер сохрани свой макет в формате png-24 и открой в браузере.
Теперь я создаю новую группу слоев и называю ее телефоны. При помощи инструмента «Текст» пишу «Горячая линия» и номер телефона организации «+7 (3435) 25-60-60». Я разместил телефон в шапке по двум причинам. Первая это наличие телефона с правой стороны в шапке уже привычно пользователям, так сделано на большинстве сайтов компаний. Вторая, если это сайт компании, то многие посетители почитав, то что их интересуют наверняка захотят позвонить и им не придется открывать страницу контакты. Я так же подобрал подходящий на мой взгляд шрифт, размер и выровнял телефон по правой внутренней направляющей.
Располагая элементы на странице помни о соотношении размеров и цветов. Страница должна быть сбалансирована. Если элементы находятся на одной линии выравнивай их с помощью направляющих (по нижнему краю, верхнему или центру всех элементов на линии)
Создание дизайна главного меню сайта
Для того что бы сделать меню я выбрал инструмент «Прямоугольная область«, создал 2 прямоугольника разного размера и с разным цветом и поместил больший сверху а меньший снизу. На верхний наложил эффект градиента. Вот что получилось:
Теперь нужно добавить пункты меню и подобрать для них подходящий цвет (один пункт меню я оставил белым — это нужно для того что бы показать как будет выглядеть пункт меню при наведении курсора мыши)
Теперь, что бы менюшка лучше смотрелась, а пункты меню имели визуальные разделители я добавил полоски по 2 пикселя в ширину. Один пиксель сделал чуть темнее, а другой чуть светлее основных цветов градиента прямоугольника. Потом размножил и распределил их между пунктами меню.
И на последнем шаге я добавил hover эффект (эффект при наведении курсора мыши) для одного из пунктов меню.
Создание дизайна левого меню сайта
Честно говоря это меню сделано в том же стиле и мало отличается от предыдущего по методу его создания поэтому весь процесс описывать не буду. Однако хочу заострить внимание на следующих моментах:
- Разделение места при создании дизайна вопрос больной и требует особого внимания. Я для себя решил, что левое меню не должно быть больше 250 px так как большая ширина съедает место у контента. Однако все зависит от конкретного макета
- Отступы между блоками не следует делать меньше 10 px. На мой взгляд оптимальными значениями являются 10px, 15px, 20px
- Что бы сделать пунктирную линию в фотошопе прочитайте соответствующую статью
- Создавая пункты меню я не делал для каждого пункта отдельный текстовый слой. Можно это сделать в одном слое начиная каждый пункт с новой строки (через ентер), а потом просто отрегулировать меж строчный интервал в окне «Символ»
Я использовал 14 размер и стандартный для Windows шрифт «Verdana«
Старайся использовать стандартные шрифты по максимуму. Так как при просмотре сайта пользователь используется шрифты своей системы.
Получилось вот такое меню:
Дизайн содержимого сайта
Теперь пришло время изобразить как будет выглядеть содержимого сайта. По идее нужно отрисовывать все типы содержимого сайта. А именно главная страница, формы, раздел новости и т.д., я же ограничусь простой текстовой страницей сайта.
У любой страницы должен быть заголовок и собственно сам контент. Для начала я установлю две направляющие. Первую горизонтальную по верхнему краю меню. Вторую вертикальную на расстоянии 20px от левого края левого меню.
Далее создаю слой с заголовком, слой с текстом и перетаскиваю заранее подготовленные изображения кофе. Что бы текстом было управлять легче возьми инструмент «Текст» и нажми левую кнопку мыши и потяни по диагонали. Получится прямоугольник определенного размера. Теперь можно скопировать туда текст, форматировать его и менять размер блока теста при необходимости.
Получилось вот что:
Дизайн подвала сайта
В подвал сайта обычно помещают счетчики, дополнительные дублирующие меню, копирайт и т.д. Я так и сделал, разве что меню не разместил.
Создаем два прямоугольника по аналогии с меню и размещаем счетчики и прочую информацию, что бы получилось вот так:
Результат:
Мы рассмотрели как сделать дизайн сайта в фотошопе (photoshop) с нуля своими руками. А дальше все зависит от Ваших творческих способностей и владения программой.

Доброго времени суток, уважаемые читатели блога http://www.webformyself.com
С Вами Виктор. Сегодня я хочу предоставить Вашему вниманию еще один интересный перевод с сайта http://net.tutsplus.com/ . Данная статья Вам покажет как можно нарисовать красивый сайт, имея практически нулевые знания в программе Photoshop.
Автором данной статьи является Marko Prljic.
Поехали…
Вам захотелось создать красивый сайт, но Вы даже не представляете, как это делается? Хотите узнать, как создать веб-сайт? Честно говоря, несколько лет назад это и со мной произошло. Путешествуя по сети, я встречал множество красивых сайтов, и мне самому всегда хотелось уметь разрабатывать такой дизайн для сайтов. Сейчас я уже это умею и готов научить и Вас, как это сделать! В сущности, для этого требуются некоторые навыки работы в Photoshop и внимание к деталям. В этом руководстве я буду обращать внимание на те незначительные на первый взгляд детали, из которых складывается красивый дизайн сайта. Запускайте Photoshop и приступим к делу!

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееАвтор: Marko Prljic
Редакция: Рог Виктор
Привет, меня зовут Марко, я веб-дизайнер из чудесной страны Хорватии. Я разрабатываю амбициозные, классно выглядящие, современные сайты. Также я пишу статьи для Themeforest и Graphicriver, и люблю писать разные руководства. В свободное от создания сайтов время я просто общаюсь со своими детьми или обдумываю очередной Большой Проект. О, как и все остальные, я веду блог на Twitter.

Шаг 1 – Скачайте 960 Grid System Template
Почти все дизайны я разрабатываю на основе блочной системы 960 Grid System. Поэтому нам сначала нужно скачать эти блочные шаблоны для Photoshop, которые можно найти на официальном сайте 960.gs. Просто распакуйте zip-архив и найдите в нем PSD-шаблоны. Вы увидите шаблоны двух типов: один – 12_col, второй – 16_col. Как видно по названию, отличаются они тем, что один состоит из 12 колонок, а другой из 16. Чтобы пояснить чуть точнее, допустим, что Ваш дизайн будет состоять из трех вертикальных блоков, тогда Вам нужно взять шаблон 12_col, так как 12 кратно 3. А если Ваш дизайн будет состоять из четырех вертикальных блоков, тогда Вы может брать в качестве шаблона как 12_col, так и 16_col, потому что и 12, и 16 кратно 4. Далее в руководстве мы рассмотрим это на примере.
Шаг 2 – Определяем структуру

Перед тем, как мы откроем наш PSD-шаблон и начнем рисовать, нам сначала нужно определиться со структурой нашего сайта. Это будет довольно усложненная структура, поскольку мы будем использовать слои, вложенные друг в друга. Это проиллюстрировано на рисунке выше.
Шаг 3

После того, как мы определились со структурой сайта, можно двигаться дальше. Откройте Ваш шаблон 16_col.psd. Перейдите в меню «Изображение» > «Размер холста» (Image > Canvas size). Установите размер 1200px по ширине и 1700px по высоте. Установите цвет фона #ffffff.
Шаг 4

Далее выберите инструмент «Прямоугольник» (Rectangle) и нарисуйте прямоугольник по всей ширине холста и высотой примерно 80px. Залейте его цветом #dddddd.
Шаг 5

Создайте новый слой над прямоугольной областью и установите для этого слоя режим «Перекрытие» (Overlay). При нажатой клавише Ctrl щелкните мышью по слою с прямоугольником. Он будет выделен. Выберите мягкую кисть (soft brush) толщиной 600px, установите белый цвет и несколько раз щелкните, поместив край кисти чуть выше выделенной области, как показано на рисунке. Таким образом, Вы создадите красивый и легкий световой эффект. Кроме того, можно связать эти два слоя.
Шаг 6

Новый слой. Выберите снова инструмент «Прямоугольник» (Rectangle) и нарисуйте тонкий темно-серый прямоугольник, как показано на рисунке.
Шаг 7

Выбрав инструмент «Прямоугольник» (Rectangle), нарисуйте большой блок примерно на 500px ниже верхнего прямоугольника. Сделайте его высотой 575px и наложите на него линейный градиент в границах оттенков от #d2d2d0 до #ffffff, с углом -90° и масштабом 100%.

Шаг 8

Сейчас мы создадим такой же световой эффект, который описан в Шаге 5. Мы еще не раз будем использовать этот прием, поэтому в следующий раз я просто буду отсылать Вас к Шагу 5, где описан этот эффект.
Создайте новый слой над всеми текущими слоями. При нажатой клавише Ctrl щелкните мышью по большому прямоугольнику. Выберите мягкую кисть толщиной 600px, установите белый цвет и несколько раз щелкните, поместив край кисти чуть выше выделенной области, как показано на рисунке.
Шаг 9

Создайте новый слой и нарисуйте большой прямоугольник высотой 400px. Он будет использоваться для шапки нашего сайта. Наложите на него красивый голубой градиент от оттенка #2787b7 до #258fcd.
»Видите, какой нежный переход оттенков?



Шаг 10

Добавьте темно-синюю линию толщиной 1px вдоль нижней границы шапки, наложите эффект тени (Drop shadow). Для наложения тени используйте режим Умножение (Multiply), непрозрачность (Opacity) 65%, угол (Angle) -90°, смещение (Distance) 1px, размер (Size) 6px. Далее создайте поверх новый слой и нарисуйте под синей линей еще одну линию толщиной 1px белого цвета. Таким образом, мы создадим отчетливую границу для нашего блока с основным контентом. В принципе, этот прием оформления границ Вы можете применять для каждого блока Вашего проекта, только с другими оттенками.
Шаг 11

Создайте новый слой и с помощью инструмента «Прямоугольник» (Rectangle) нарисуйте в верхней части холста прямоугольную область высотой 50px, как показано на рисунке. Она будет служить для панели навигации.

Наложите тень, используя параметры, представленные на рисунке.
Шаг 12

Настало время заняться навигацией. Используйте инструмент «Прямоугольник с округленными углами» (Rounded Rectangle), установите радиус 5px. Нарисуйте прямоугольник, сделайте заливку цветом #f6a836 и наложите следующие эффекты:
— Внутренняя тень (Inner Shadow) – цвет: #ffffff, Режим: Перекрытие, Прозрачность: 60%, Угол: 120 °, Смещение: 7px, Размер: 6px.
— Внутреннее свечение (Inner glow) – Режим: Нормальный, цвет: #ffffff, Размер: 4px, остальные параметры оставьте по умолчанию.
— Обводка (Stroke) – Размер: 1px, Положение: Внутри, цвет: #ce7e01.

Теперь выделите этот прямоугольник с помощью Ctrl и щелчка мыши. Перейдите в меню «Выделение» > «Модификация» > «Сжать» (Select > Modify > Contract), и введите в появившемся окне 1px.

Создайте сверху новый слой, установите режим «Перекрытие» (Overlay) и наложите эффект, описанный в Шаге 5, только в этот раз используя кисть меньшего размера. Далее добавьте текст для навигации. Я использовал для ссылок навигации шрифт Arial, все буквы заглавные и без сглаживания.
Шаг 13

Теперь давайте создадим поле поиска. С помощью инструмента «Прямоугольник с округленными углами» (Rounded Rectangle) с радиусом 5px создайте поле для поиска по правой стороне размеченной сетки шаблона, в середине верхней серой полосы, созданной на Шаге 4. Добавьте к слою следующие стили:
— Внутренняя тень (Inner Shadow) – цвет: #000000, Режим: Умножение (Multiply), Непрозрачность (Opacity): 9%, Угол (Angle): 90°, Смещение (Distance): 0px, Размер (Size): 6px.
— Обводка (Stroke) – Размер (Size): 1px, Положение: Внутри (Position: inside), цвет: #dfdfdf.

Я добавил текст «Search» и светло-серую кнопку «Go». Выглядеть это должно так.

К этому моменту у нас уже много слоев и необходимо их немного упорядочить. Для этого мы создадим новую Папку слоев и назовем ее «Search». Выделите все слои, из которых состоит поле для поиска, и просто перетащите их новую папку. В дальнейшем мы распределим по папкам и другие элементы, чтобы у нас была лаконичная, упорядоченная палитра слоев.
Шаг 14

Создайте новый слой и нарисуйте кнопку «Sign Up» точно так же, как мы нарисовали поле для поиска, только по ширине на половину меньше. Поместите ее под поисковым полем, по центру навигационного блока.

Снова создаем эффект, описанный в Шаге 5.

Используйте мягкую кисть меньшего размера. Я в данном случае выставил размер 45px.
Шаг 15

После добавления логотипа и подзаголовка наш сайт должен выглядеть вот так.
Шаг 16

Сейчас вернемся к упорядочению слоев, о котором мы упоминали выше. Создайте новую пустую папку слоев и назовите ее «top_bar». Переместите в нее все слои графики из верхней части шаблона (логотип, подзаголовок, поле поиска, кнопку регистрации, панель навигации и элементы фона).

Создайте еще одну пустую папку слоев и назовите ее «header». В нее мы переместим графику из шапки нашего шаблона. Вот так это должно выглядеть.
Шаг 17

Наша шапка пока выглядит несколько простовато, поэтому добавим к ней тот же световой эффект, который мы применяли к другим элементам сайта. Выделите блок шапки (тот, что голубого цвета). Создайте сверху новый пустой слой и установите для него режим «Перекрытие» (Overlay).

Выберите большую мягкую кисть размером 600px, цвет #ffffff, и нажмите несколько раз в области под навигационной панелью. Кроме того, для получения более глубокого эффекта мы можем переключить на черный цвет и сделать то же самое в нижней части шапки. Попробуйте!
Шаг 18

На этом шаге я объясню Вам, как я сделал отражение для изображений в шапке. Найдите пару изображений на свой выбор, я использовал скриншоты браузера Safari с изображениями двух других моих шаблонов. Уменьшите один из них и поместите под вторым, который больше. Создайте дубликат обоих слоев и с помощью инструмента «Свободное трансформирование» (Free Transform) переверните сначала одно изображение, затем второе. Сдвиньте оба изображения на несколько пикселей вниз. Теперь сделайте выделение снизу с внешней стороны до середины первого перевернутого изображения с помощью инструмента «Прямоугольная область» (Rectangular Marquee). Перейдите в меню «Выделение» > «Модификация» > «Растушевка» (Select > Modify > Feather) и в появившемся окне введите 30px или больше. У Вас должно получиться такое же выделение, как показано на рисунке. Нажмите несколько раз кнопку Delete, чтобы получилось красивое затененное отражение оригинального изображения. Повторите этот же шаг для второго изображения.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Сейчас, чтобы сделать оба изображения немного выступающими, создайте новый слой и установите для него режим «Перекрытие» (Overlay). Наложите эффект, описанный в Шаге 5.

Вот так наша шапка должна выглядеть после добавления красивого заголовка и нескольких кнопок. Не забудьте сгруппировать все слои с графикой шапки в папку «header», чтобы сохранить порядок на палитре слоев ![]()
Шаг 19

Посмотрев на итоговое превью нашего дизайна, Вы заметите красивые вкладки в блоке с основным контентом. Для создания подобных вкладок нам необходимо будет выполнить еще несколько дополнительных шагов, но это определенно того стоит. Сперва с помощью инструмента «Прямоугольник с округленными углами» (Rounded Rectangle) нарисуйте большую прямоугольную фигуру высотой 70px и радиусом углов 10px или больше, если посчитаете нужным. Сейчас нам надо избавиться от нижних округленных углов и сделать их идеально прямыми. Выберите инструмент «Область (горизонтальная строка)» (Direct Selection) и установите его на границе фигуры. Щелкните по точке вертикальной оси и, удерживая клавишу Shift, оттяните ее вниз, пока она не достигнет уровня горизонтальной оси. Уже неплохо, но угол все еще деформированный. Заметен небольшой хвостик. Нажмите на него и сдвиньте вверх до уровня горизонтальной оси.

Мы сделали идеально прямой угол. Вот так это должно выглядеть. Теперь повторите этот шаг для правого нижнего угла.
Шаг 20

Выберите инструмент «Линия» (Line) толщиной 1px.
Шаг 21

Начертите разделители серого цвета, удерживая клавишу Shift.
Шаг 22

Разместите какие-нибудь иконки, заголовки и описание для каждой вкладки. Я использовал иконки Рэя Ченга, которые можно скачать с сайта WebAppers.com. Как правило, одна вкладка всегда активна, в то время как другие остаются неактивными. Чтобы это четко было видно в нашем дизайне, нам нужно найти способ это показать. Я обесцветил остальные иконки и уменьшил непрозрачность для заголовков и текста, оставив первую активную вкладку цветной и яркой.
Шаг 23

Чтобы сделать активную вкладку более отчетливой, мы установим для нее затененный белый фон. Для этого выделите сперва всю фигуру, а затем вычтите из выделенного лишнее, чтобы выделенной осталась только первая вкладка.

Вот так должно выглядеть выделение.

С помощью маленькой мягкой кисти создайте белый фон.
Шаг 24

Добавим тень. Нарисуйте темно-серый прямоугольник под вкладками, как показано на рисунке.

Добавьте векторную маску (vector mask), нажав на маленькую иконку внизу палитры слоев.

Установите черный цвет, выберите большую мягкую кисть и начните удалять прямоугольник небольшими частями, пока не получится красивый эффект имитации тени под нашими вкладками.

Наконец, уделим внимание деталям. Начертите серую линию толщиной 1px вдоль нижней границы панели вкладок. Добавьте снова маску на слой, как описано выше, и большой мягкой кистью удалите края линии слева и справа. Теперь у нас есть красиво затененная линия, которая подчеркивает тень под нашими вкладками.

Вот так должны выглядеть наши вкладки.
Шаг 25

Пришло время заняться дизайном основного содержания нашей первой вкладки. Нам потребуются красиво оформленное изображение, симпатичный заголовок и какой-нибудь текст. Сначала займемся оформлением изображения. Мне показалось, что неплохо бы нарушить прямолинейность нашего дизайна созданием красивого эффекта сложенных в стопку фотографий. Чтобы этого добиться, нарисуйте белый прямоугольник с рамкой серого цвета и толщиной 1px, и наложите на него легкий эффект отбрасывания тени.

Далее сделайте дубликат слоя и поверните его на несколько градусов с помощью инструмента «Свободное трансформирование» (Free Transform). Повторите этот шаг еще раз.

Импортируйте подготовленное изображение и поместите его над белыми прямоугольниками. Не волнуйтесь, если изображение выходит за границы блока – мы это исправим. Выделите верхний прямоугольник, перейдите в меню «Выделение» > «Модификация» > «Сжать» (Select > Modify > Contract) и в появившемся окне введите 5px. Выделив слой с изображением, нажмите иконку «Быстрая маска» (Quick Mask) внизу палитры слоев. У Вас получится эффект красивой картинки с рамкой, как показано на рисунке выше.

Вот так у Вас должен выглядеть порядок слоев.
Шаг 26

Не забывайте следить за порядком. Создайте папки слоев и распределите по ним слои на своей палитре. У меня это сделано вот таким образом.

Добавляем красивые заголовки, немного текста и маркированные списки, и можно считать нашу работу над веб-дизайном завершенной. Двигаемся дальше.

И еще немного организации слоев.
Шаг 27

Я решил, что этот блок должен быть большим, поэтому я разместил его в большом поле сразу после главного блока. Сначала рисуем большой светло-серый прямоугольник высотой примерно 220px с рамкой серого цвета толщиной 1px.

Далее рисуем еще один прямоугольник, светлее и меньше предыдущего на 10px с каждой стороны. У него также должна быть светло-серая рамка толщиной 1px.

Добавляем какой-нибудь текст, и все готово!
Шаг 28

Теперь займемся нижним колонтитулом. Нарисуйте большой темно-серый прямоугольник высотой 400px.
Шаг 29

Наложите световой эффект точно так же, как мы описывали в Шаге 5.
Шаг 30

Далее начертим над колонтитулом прямоугольник высотой 10px и применим к нему легкий эффект, добавив две линии сверху и снизу, как показано на рисунке.
Шаг 31

Создайте самый нижний блок, в котором будет продублирована навигация. Можно скопировать верхний прямоугольный блок с навигацией, поместить его внизу и установить для него высоту около 40px. Поместите его в самом низу Вашего холста. Пожалуйста, имейте в виду, что Вам возможно потребуется расширить холст для этой цели, чтобы на нем уместилась вся графика. В этом случае откройте в меню «Изображение» > «Размер холста» (Image > Canvas size) и установите высоту, при которой весь проект умещается на холсте.
Шаг 32

Снова уделим внимание мелким деталям. Добавим белую линию толщиной 1px вдоль верхней границы нижнего блока навигации, придав тем самым красивый эффект для его рамки.
Шаг 33

Наполним колонтитул содержанием и красиво упорядочим его по нашей сетке.
Шаг 34

Напоследок распределите все Ваши слои по папкам. У меня это сделано так.
Дизайн






Вот такой дизайн у нас получился в итоге, с парой изменений для разных страниц. Готовые PSD-дизайны, конечно же, можно приобрести на сайте ThemeForest.net.
Пара слов в заключение
Надеюсь, Вам понравился этот урок, и Вы узнали несколько новых приемов. Теперь настала Ваша очередь создавать новые великолепные дизайны. Не забывайте, что уделяя особое внимание мелким деталям, Вы сможете проектировать красивые веб-сайты, используя всего два или три инструмента в Photoshop. Здорово, не правда ли?
Автор: Marko Prljic
Источник:http://net.tutsplus.com/
Редакция: Рог Виктор.
E-mail:[email protected]
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
СмотретьКак создать дизайн сайта
Красивый дизайн сайта могут создать даже абсолютные новички в сфере веб-разработки. Для этого достаточно придерживаться правил и рекомендаций, указанных в этой статье.
Цель создания
Перед тем, как создать дизайн сайта, необходимо определиться зачем вообще нужен этот интернет-проект. Для понимания цели создания следует ответить на ряд простых вопросов:

- чему будет посвящен сайт?
- чем он может быть полезен?
- какие методы будут использоваться для продвижения сайта?
- какую структуру будет иметь новый сайт?
- каким контентом будет наполнен этот проект?
Желательно, чтобы ответы на эти вопросы были максимально подробными и развернутыми. Такой подход позволяет рассчитывать на достижение желаемого результата.
Для того чтобы упростить поиск целей создания сайта, можно воспользоваться брифом любой ведущей дизайн-студии. Заполнение брифа позволит оценить сложность и специфику будущего проекта.
Ниже представлен пример заполнения брифа от одной из топовых российских дизайн-студий:



Тип сайта
Прежде чем получить ответ на вопрос что такое дизайн сайта, необходимо определиться с его типом. Сегодня наиболее популярными являются такие интернет-проекты:
- лендинг-страницы;
- корпоративные сайты;
- интернет-магазины.
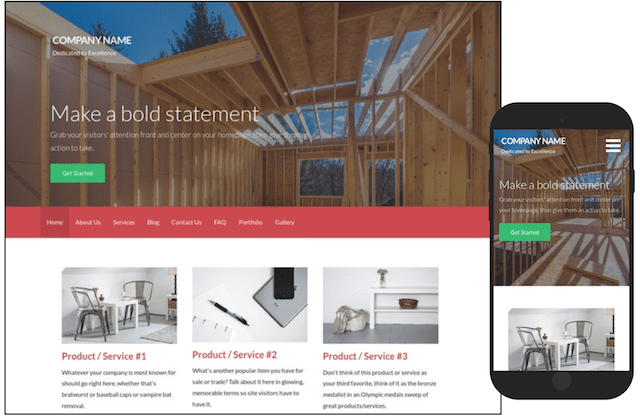
Лендинг
Лендинг – это одностраничный сайт, который создается для эффективного продвижения товаров и услуг. Обычно лендинг-страницы отличаются ярким дизайном и блочной структурой. Далее представлен пример типичного одностраничного сайта:

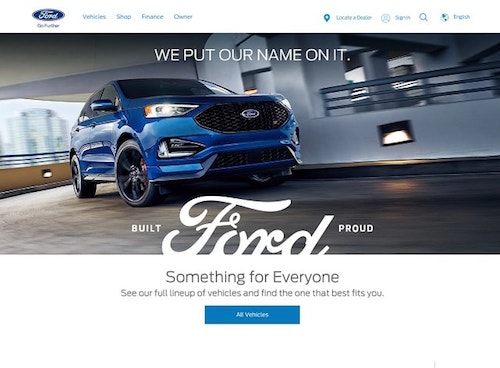
Корпоративный сайт
Главной особенностью корпоративных сайтов считается их функциональность. Они, как правило, содержат множество сложных инструментов. Сложность корпоративных сайтов во многом зависит от размеров бизнеса. Примером подобных ресурсов являются сайты банков:

Интернет-магазины
Интернет-магазины сегодня знакомы любому пользователю. Если данные веб-ресурсы рассматривать с точки зрения дизайна, то основной сложностью является обилие товаров, а также необходимость проектирования страницы заказа. Далее представлена главная страница одного из самых известных российских интернет-магазинов:

Изучение конкурентов
Решив создать дизайн сайта с нуля, необходимо внимательно изучить преимущества и недостатки конкурентов, которые находятся в топе поисковой выдачи. В процессе изучения конкурентов, прежде всего, стоит оценить расположение информации, а также структуру и функционал сайта. Изучение и анализ нескольких десятков сайтов-конкурентов позволит определить закономерности, которые присущи ресурсам выбранной тематики.
Если же в выбранной нише нет конкурентов, то этот шаг стоит пропустить. Создавая дизайн сайта самостоятельно, также можно изучить топовые веб-ресурсы в смежной нише.
Поиск референсов
Одной из важнейших задач веб-дизайнера является разработка визуальной составляющей сайта. Поэтому перед тем, как сделать дизайн сайта с нуля, необходимо позаботиться о подборе шрифтов и оттенков, оформлении блоков, организации информации на странице и т.д.
Для начинающих дизайнеров выполнение всех поставленных целей – это непростая задача. Поэтому новичкам в дизайне желательно заранее побеспокоиться о поиске сайтов, у которых можно перенять интересные идеи. Однако не стоит полностью копировать понравившийся сайт. Такие действия являются плагиатом. Поэтому новичкам желательно сделать подборку из нескольких понравившихся сайтов похожей тематики. У этих сайтов необходимо перенять различные детали, которые позволят сделать ваш интернет-проект именно таким, каким вы хотели бы его видеть.
Стоит добавить, что сегодня в интернете можно найти множество сервисов, на которых собраны наиболее удачные варианты дизайна современных сайтов.

Как сделать качественный сайт своими руками
Решив сделать дизайна сайта своими руками, любому дизайнеру придется работать не только с Фотошопом. Новичкам также предстоит познакомиться с такими инструментами, как Readymag, Tilda, Sketch и Figma. Отдельного внимания заслуживает онлайн-конструктор Readymag. Этот инструмент считается самым удобным и недорогим. Он позволяет создавать проекты прямо в браузере. За счет этого можно сэкономить на верстке и программировании. К тому же онлайн-создание сайта позволяет сразу же понять, как будет выглядеть готовый проект.
Стоит добавить, что при подборе подходящей программы для создания дизайна, стоит еще раз обозначить цели проекта и внимательно изучить функционал доступных сервисов.
Получив ответ на вопрос, что такое редизайн сайта, начинающий дизайнер находится только на первом этапе своего становления. Поэтому тем, кто действительно желает создавать качественные проекты, предстоит узнать еще очень много нового и интересного.
Кстати! Десятки вариантов разного дизайна для оформления своего сайта вы можете найти на нашей платформе для самостоятельного создания сайтов в конструкторе Fo.ru! Все подробности по ссылке: https://editor.fo.ru/selecttemplate

Эта публикация была первоначально опубликована 15 июня 2016 года и обновлена 14 сентября 2017 года и 5 июня 2019 года.
В современный информационный век каждому успешному бизнесу нужен веб-сайт — даже небольшие независимые предприятия. Но красивый веб-сайт не должен стоить тысячи долларов. С правильными инструментами и некоторыми полезными советами даже самодельный веб-сайт может создать отличный базовый сайт.Если вам интересно, как создать веб-сайт, когда вы не являетесь веб-дизайнером, эти идеи помогут вам избежать некоторых распространенных ошибок.
Один из самых простых способов для не-разработчика научиться проектировать полностью настраиваемый веб-сайт — это использовать систему управления контентом (CMS), такую как WordPress.
CMS заботится о о том, как отображается сайт, и позволяет сосредоточиться только на , а о , который вы хотите отобразить. Почти треть всех веб-сайтов, размещенных в Интернете, используют WordPress, поэтому эта тема будет посвящена этой статье.Однако все эти советы и рекомендации могут применяться практически к любому типу веб-сайта, который вы создаете.
Как получить сайт WordPress
Если вы только начинаете и хотите сделать часть тяжелой работы за вас, попробуйте GoDaddy Managed WordPress Hosting. Он оснащен мастером быстрого запуска для быстрого запуска и запуска нового сайта. Ответьте на несколько основных вопросов о своей компании, и Мастер быстрого запуска будет использовать эти данные, чтобы помочь вам выбрать тему и начать заполнять данные на своем сайте.С хостингом GoDaddy, управляемым WordPress, вы также получаете обновления основного программного обеспечения, ежедневные резервные копии и круглосуточную поддержку.

 GoDaddy Managed WordPress предлагает сотни красивых тем — от простых личных веб-сайтов до надежных интернет-магазинов. Благодаря восьми предварительно созданным настраиваемым страницам, простому перетаскиванию страниц и быстрому доступу к тысячам плагинов WordPress, практически нет предела тому, что вы можете создать.
GoDaddy Managed WordPress предлагает сотни красивых тем — от простых личных веб-сайтов до надежных интернет-магазинов. Благодаря восьми предварительно созданным настраиваемым страницам, простому перетаскиванию страниц и быстрому доступу к тысячам плагинов WordPress, практически нет предела тому, что вы можете создать.Если вы чувствуете больше приключений или хотите больше контроля, вы можете приобрести надежный хостинг-пакет и установить WordPress самостоятельно.CMS доступна бесплатно на WordPress.org и довольно проста в настройке, если у вас есть несколько технических достижений. Ознакомьтесь с «Как установить WordPress на cPanel», чтобы узнать подробности процесса.
После того, как вы решили, какой маршрут вам подходит, самое время приступить к созданию вашего сайта. Небольшое планирование и внимание к деталям помогут вам создать веб-сайт, который будет отлично выглядеть и функционировать, даже если вы не профессиональный дизайнер веб-сайтов.
Как создать сайт, используя основы и лучшие практики
Ваш веб-сайт должен быть продолжением вашего бренда, и зачастую первое место, куда потенциальные клиенты обращаются, чтобы получить больше информации о ваших услугах.
Следуя некоторым основам и рекомендациям по дизайну вашего сайта — и избегая распространенных ошибок — вы можете сделать это впечатление хорошим.
Принимая решение о том, как создать свой сайт, помните следующие советы:
- Начните с пяти основных страниц.
- Держите это чистым и простым.
- Ваш контент имеет значение … много.
- План для SEO.
- Не игнорируйте мобильных пользователей (отзывчивость).
- Убедитесь, что он работает (кросс-браузерная совместимость).
Давайте начнем изучать, как создать веб-сайт.
1. Начните с пяти основных страниц
Каждый бизнес будет иметь различные информационные потребности, когда речь заходит о содержании их веб-сайта. Тем не менее, есть также некоторые «основные» страницы, которые большинство сайтов всегда должны включать, и это отличное место для начала.
Ваши цели могут незначительно отличаться в зависимости от типа продуктов или услуг, которые вы предлагаете, но ваша цель — заставить пользователей стать клиентами с помощью этих пяти страниц.
Похожие: Как спланировать сайт
Домашняя страница
Это первое, что посетители видят, когда они попадают на ваш сайт, поэтому сделайте это.
Вы хотите включить самую важную информацию вверху или «выше сгиба». Эта область обычно включает логотип и панель навигации вашей компании, а также краткий абзац или слоган, в которых описывается, кто вы и что вы предлагаете.
Не забудьте включить визуальные эффекты, которые привлекут внимание посетителей и прояснят смысл вашего сайта.
Призыв к действию (или CTA) является отличным инструментом для включения на вашей домашней странице.
Примите во внимание самое важное, что вы хотите, чтобы пользователь сделал перед тем, как покинуть ваш сайт, — свяжитесь с вами, заполните форму, совершите покупку — и затем создайте CTA, который делает это действие очень простым.
Другие важные вопросы, которые следует учитывать, в том числе на вашей домашней странице:
- Основная контактная информация : облегчите посетителям доступ к вам.
- Форма регистрации / подписки : поощряйте пользователей подписываться на новости и информацию с вашего веб-сайта.
- Отзывы / значки доверия : Включите отзывы от предыдущих клиентов или любые значки / оценки, которые у вас есть (например, Better Business Bureau, Google Reviews), чтобы показать клиентам, что вы предлагаете качественные услуги и завоевывает доверие.
Связанные: Как запросить отзывы и отзывы от ваших клиентов
Страница продуктов / услуг
Здесь вы найдете свои продукты или услуги. Потенциальные клиенты посетят эту страницу, чтобы найти информацию о том, что вы предоставляете, поэтому вы хотите, чтобы она была подробной.
Используйте убедительные изображения и описания, чтобы продемонстрировать свои предложения.
В зависимости от типа вашего бизнеса, видео может быть хорошей идеей на этой странице.
Помимо информации о ценах, здесь вы можете указать способы оплаты, информацию о доставке, политику возврата, требования к бронированию или любую другую информацию, которая может потребоваться клиентам о ваших услугах.
Имейте в виду, что если вы продаете продукты напрямую со своего веб-сайта, вам необходимо установить плагин для электронной коммерции, например Woocommerce.Эти плагины значительно упрощают процесс ввода, управления и отображения продуктов. Они также предоставляют опции для отправки уведомлений об отгрузке, отслеживания уровней запасов и предоставления возможностей управления заказами.
Связанный: Как создать неотразимую страницу продукта электронной коммерции
О странице
Кто ты? Как вы начинали? Какой твой любимый вкус мороженого?
Придавая человеческое лицо вашей компании, вы сможете лучше понять, кто вы, и почувствовать знакомство, которое нравится многим клиентам.
Включите фотографии себя, своей команды в действии, витрины магазина или короткое видео, рассказывающее о вашей компании. Вы можете создать раздел «команда», в котором ваши сотрудники будут иметь названия, контактную информацию и краткую биографию для каждого.
Эта страница также является отличным местом для размещения наград за любые продукты или компании, сертификатов и выдающихся отзывов клиентов или двух. Кстати о отзывах…
Связанный: Как создать страницу About для вашего интернет-магазина
Отзывы страница
Ничто так не внушает доверия, как хорошие отзывы других довольных клиентов.
Воспользуйтесь положительными отзывами, оставленными в таких местах, как Google Review, или попросите прошлых клиентов предоставить отзыв, который вы можете использовать.
Хотите стимулировать большее участие? Это также хорошая страница для настройки формы для клиентов, чтобы оставить вам отзыв. Есть несколько плагинов для WordPress, которые позволят посетителям представить отзыв, который вы сможете просмотреть и одобрить, прежде чем он появится на вашем сайте.
Связанные: Как разработать отзывы клиентов для вашего сайта электронной коммерции
Контактная страница
Страница контактов, пожалуй, одна из самых важных страниц вашего сайта.
Потенциальным клиентам нужен простой способ связаться с вами, и ваша контактная информация должна быть четкой и легкой для поиска.
Вы хотите, чтобы пользователи могли как можно проще связаться с вашей командой, поэтому убедитесь, что эта страница является приоритетной. Если вас это не вдохновляет, вот несколько советов по обновлению страницы контактов вашего сайта.
Просто помните, что независимо от того, какие продукты или услуги вы предлагаете, конечная цель — побудить посетителей связаться с вами. Сделайте этот процесс максимально безболезненным.
Включите столько вариантов контактов, сколько вы хотите / можете предоставить. Как правило, они включают некоторую комбинацию адреса электронной почты, номера телефона и почтового / физического адреса. Если у вас есть физическое местоположение для вашего бизнеса, в том числе карта или маршрут может быть приятным штрихом.
Другие общие элементы, которые могут быть включены на вашей странице контактов, включают часы работы, праздничные часы / закрытие офиса и форму контакта для пользователей, чтобы отправить вам прямое сообщение.
Связанные: разработка контента сайта — что включить на 5 основных страницах сайта
2.Держите это чистым и простым
Лучшие сайты — это те, которые понятны, четки и просты в навигации. Хотя темы и дизайн сильно различаются, все же лучше помнить старую поговорку «чем меньше, тем лучше».
Слишком много текста, занятого контента или противоречивых, ярких изображений делают сайт сложным для просмотра и еще труднее легко понять ваши основные моменты.
Независимо от того, выбираете ли вы тему в WordPress или строите свой сайт по-другому, сохраняйте общий вид в чистоте и простоте.
Решите, какая информация из наиболее важна для ваших посетителей, и сосредоточьтесь на выделении этих данных.
Ваш сайт не должен быть слишком запутанным или занятым на первый взгляд. Вы хотите, чтобы пользователи поняли ваше сообщение в течение первых 10 секунд после посещения вашего сайта.
Выберите один или два шрифта и только несколько цветов (обычно цвета вашего бренда) и ограничьте использование только этими элементами.
Вы также хотите, чтобы ваше навигационное меню было заметным, с формулировкой, которая дает понять, какая информация включена в каждую опцию.При необходимости используйте подменю, чтобы собрать похожие страницы в одну категорию, не загромождая и не перегружая основную панель навигации.

 Веб-сайт компании Ford Motor Company очень прост и понятен, в нем используется только два или три основных цвета, чтобы сделать их сообщение центром веб-сайта.
Веб-сайт компании Ford Motor Company очень прост и понятен, в нем используется только два или три основных цвета, чтобы сделать их сообщение центром веб-сайта.3. Ваш контент имеет значение… много
Говоря о веб-сайтах, «контент» относится не только к вашему письменному тексту или копии, но также к вашим изображениям и видео. Существуют разные рекомендации по тексту и изображениям, но вы должны уделять пристальное внимание обоим.
Письменный текст или копия
Это «мясо и картофель» вашего сайта, и он должен быть хорошо написан и очень актуален для вашей целевой аудитории.
Великолепно выглядящий сайт не поможет вашему бизнесу расти, если содержание не релевантно.
Копия должна отражать ваши текущие практики, политики и цены — и при этом быть полезной для ваших клиентов.
Избегайте текста, который звучит как «спам» или кажется, что он был написан для поисковых систем, а не реальных людей.Ваш контент должен быть написан на естественном языке, который легко понять. Он должен обеспечивать хороший уровень детализации, не быть чрезмерным и не содержать типографских ошибок и ошибок.
Это не только предотвратит раздражение пользователей, но и повысит ваш рейтинг в поисковых системах (подробнее об этом позже).
Периодически проверяйте свой контент и, при необходимости, пересматривайте его, чтобы обеспечить его актуальность. Регулярное добавление новой копии, такой как сообщения в блоге или новости, также может стать отличным способом привлечения посетителей в вашу компанию.
Связанный: Как стратегически использовать копию и визуальные эффекты на целевых страницах продукта
изображений
Люди являются визуальными существами, и изображения могут значительно улучшить ваш сайт и сделать его более привлекательным. Тем не менее, здесь также необходимо учитывать некоторые ключевые факторы.
Изображения всегда должны быть актуальны и использоваться в качестве дополнения к вашей копии.
Использование большого количества изображений на странице может привести к тому, что пользователи покинут ваш сайт, увеличив время загрузки страницы, поэтому выбирайте, какие изображения вы выберете.
Ваша цель — создать привлекательный визуальный элемент, не отвлекая от вашего основного сообщения.
Вы также не хотите использовать изображения с качеством печати для отображения на своем веб-сайте. Размеры файлов намного больше и не дают никаких преимуществ по сравнению с файлами меньшего размера. Вот несколько дополнительных советов по работе с изображениями в WordPress.
Но в целом, просто помните наш предыдущий совет — держите его простым и чистым — и выбирайте изображения с умом.

 Страницы на National Geographic для детей используют хорошее сочетание соответствующих копий и изображений для четкого отображения информации.
Страницы на National Geographic для детей используют хорошее сочетание соответствующих копий и изображений для четкого отображения информации.4. План SEO
Когда вы выясняете, как разработать веб-сайт, важно помнить о SEO — сокращении для «поисковой оптимизации».
Сайт с хорошими показателями SEO будет отображаться выше в списке результатов поисковых систем, таких как Google и Bing.
Многие малые предприятия полагаются на слухи, но улучшение SEO может стать хорошим способом увеличить ваш органический поисковый трафик.
Полный спектр факторов, влияющих на вычисление SEO-оценок, может быть довольно сложным, и есть компании (включая SEO-сервисы GoDaddy), которые специализируются только на этой оптимизации.Тем не менее, есть несколько основных шагов, которые вы можете предпринять при разработке сайта, чтобы улучшить его SEO.
Ключевые слова
Прежде чем создавать копию для своего веб-сайта, найдите время, чтобы выяснить, какие слова и фразы ваш целевой пользователь будет вводить в поисковую систему, такую как Google, чтобы найти продукты или услуги, которые вы предлагаете. Включение этих ключевых слов и ключевых фраз, естественно, на ваш сайт — в заголовки страниц, в основной текст, CTA и т. Д. — может привлечь внимание поисковых систем.
Инструменты, такие как Google Keyword Planner, Google Trends и SEMrush, могут помочь вам в этом исследовании ключевых слов.
Связанные: поиск ключевых слов и советы по оптимизации контента
Метаданные
Основная задача SEO, которую вы должны выполнить, — установить мета-заголовок и мета-описания для каждой из ваших страниц.
Эти элементы, называемые «метатегами», предоставляют скрытую информацию поисковым системам, которые описывают, о чем ваша страница. Это фрагменты заголовка и описания, используемые в результатах поиска такими механизмами, как Google.
К счастью, CMS, как WordPress, позволяет легко добавлять и редактировать эти теги с помощью плагина, такого как Yoast SEO.Установите плагин и, как только вы прочитаете, как использовать интерфейс Yoast, легко настроить метатеги. Создайте как минимум заголовок и описание для каждой страницы на вашем сайте, хотя включение ключевых слов также является хорошей идеей.

 Мета-теги для GoDaddy.com используются в результатах поиска.
Мета-теги для GoDaddy.com используются в результатах поиска.Схема
Еще один полезный совет для улучшения вашего SEO — предоставить контактную информацию с помощью разметки схемы. Это не имеет большого значения для ваших пользователей, но поисковые системы используют эту информацию, чтобы найти вашу компанию в результатах локального поиска.
Не кодер? Не беспокоиться! Есть генераторы схемы для создания кода для вас.
Включите этот сгенерированный код на свой сайт, и поисковые системы смогут предоставить вашу контактную информацию в своих результатах поиска.
Связанные: структурированные данные — кто, что и почему использует схему
Теги к изображениям
А как насчет нетекстовых элементов на ваших страницах, таких как изображения?
Поисковые машины тоже любят получать информацию о них.
Когда вы добавляете изображения в медиатеку WordPress, вы можете установить несколько значений, которые помогут этим поисковым системам. Предоставление заголовка и альтернативного текста для ваших изображений может помочь улучшить ваши SEO оценки. Вы также можете включить описания изображений, которые хороши для программ чтения с экрана и других устройств.
Связанный: Что такое доступность в Интернете, какое это имеет значение и как вы начинаете?

 Это изображение из WPBeginner показывает изображение медиа-галереи WordPress с четко определенным заголовком, альтернативным текстом и значениями описания.
Это изображение из WPBeginner показывает изображение медиа-галереи WordPress с четко определенным заголовком, альтернативным текстом и значениями описания.Связанные: руководство для начинающих по поисковой оптимизации для сайтов малого бизнеса
5. Не игнорируйте мобильных пользователей (отзывчивость)
В 2018 году 58% посещений веб-сайта было совершено с какого-либо мобильного устройства. Это означает, что ваш сайт не может быть представлен только на настольном мониторе.
Способность веб-сайта автоматически настраивать контент для заполнения различных устройств / размеров экрана называется «отзывчивостью».
Ваш сайт должен одинаково хорошо выглядеть на мобильном телефоне, планшете, ноутбуке или широкоэкранном мониторе.
Еще раз, однако, WordPress делает это простым.
Многие темы WordPress уже являются адаптивными и требуют очень незначительных изменений, если таковые имеются. Отзывчивость позволяет вам представить профессиональный веб-сайт всем вашим посетителям, независимо от того, какое устройство они используют.
Связанные: Что нужно знать о мобильном индексе Google для мобильных устройств

 Apple.com выглядит хорошо, если смотреть с планшета, настольного монитора или мобильного устройства.
Apple.com выглядит хорошо, если смотреть с планшета, настольного монитора или мобильного устройства.6.Убедитесь, что он работает (кросс-браузерная совместимость)
Наряду с отзывчивыми соображениями, помните, что не все ваши посетители будут использовать один и тот же браузер для просмотра вашего сайта.
В большинстве случаев это не будет проблемой, но вы должны проверять свой сайт из нескольких браузеров.
Вам не нужно пробовать все возможные варианты браузера, но ваш сайт должен хорошо работать на пяти самых популярных: Chrome, Firefox, Safari, Edge и Opera (Microsoft прекратила поддержку Internet Explorer).
Если вы используете WordPress и адаптивную тему, вы должны увидеть примерно одинаковое изображение в любом браузере, который вы пробуете.

 Сайт Better Business Bureau выглядит практически одинаково при просмотре через любой браузер. Показанный здесь на Firefox, Chrome и Edge.
Сайт Better Business Bureau выглядит практически одинаково при просмотре через любой браузер. Показанный здесь на Firefox, Chrome и Edge.Это упаковка
В современном быстро меняющемся и информационном мире каждому бизнесу нужен веб-сайт. С этими советами о том, как создать веб-сайт, ваше предприятие также может воспользоваться этой выгодой. Небольшое время и планирование могут предоставить вам хорошо разработанный сайт, который улучшит имидж вашей компании, даже если вы не дизайнер веб-сайта.
,Как научиться веб-дизайну дома
Если вы полны решимости изучать веб-дизайн самостоятельно, вы находитесь в правильном месте.
Это правда, что веб-дизайн может быть довольно сложным и пугающим, но с развитием технологий и проникновения в Интернет он вырос до невероятных масштабов. Не удивительно, что становление веб-дизайнером стало популярной тенденцией в нынешнем поколении.
В этой статье я познакомлю вас с , изучая веб-дизайн с ресурсами и советами.Для начинающих, которые хотят вступить на этот путь, вы можете служить этой статьей в качестве руководства.
Шаг 1: Примите решение и составьте план
Обучение веб-дизайну — это долгосрочная задача, которая полна проблем. Вы должны бросить вызов себе серьезно. Примите решение прямо сейчас и строите планы на основе учебных пособий, которые мы представляем в этой статье. Помните, что вы сделаете это самостоятельно, если вы начнете изучать веб-дизайн на практике . Так что будьте готовы!
Шаг 2. Получите базовые знания о веб-дизайне
«Как начать изучать веб-дизайн?» Это вопрос в вашем уме.Чтобы полностью изучить веб-дизайн, вы должны понимать ответы как минимум на следующие 2 вопроса:
1. Что такое веб-дизайн?
Люди часто неправильно понимают значение веб-дизайна.
Ну что такое веб дизайн?
Визуальное + взаимодействие = веб-дизайн
Веб-дизайн — это решение проблем. Он включает в себя все аспекты веб-сайта — искусство, навыки, науку и технологии создания внешнего вида и функциональности веб-сайта, а также способы взаимодействия пользователей с веб-страницами.
Многие молодые дизайнеры часто неправильно понимают концепцию веб-дизайна и концепции разработки.
Помните: веб-дизайн — это дизайн, а не кодирование, а также разработка на стороне или на стороне.
Конечно, было бы лучше, если бы вы знали некоторые языки программирования (HTML, CSS, Java и т. Д.), Но вам не следует углубляться в интерфейсную или фоновую разработку, если вы хотите быть целенаправленным веб-дизайнер. Это не ядро веб-дизайна.
2. Что такое процесс веб-дизайна?
Веб-дизайн не простая задача.Это довольно сложно, но интересно сделать пустую страницу в полный сайт. Как ты можешь это сделать?
Вам необходимо пройти основные этапы процесса веб-дизайна. Это:
Определите, какой тип сайта вы будете разрабатывать. Это для электронной коммерции, предприятия, продвижения нового продукта или проекта деятельности?
Если вы не знаете, тогда начните с блога . Для новичков создание блога — лучший выбор, чем создание любых других сложных веб-сайтов.
Создайте график разработки страниц. Задайте задачи всем, кто участвует в проекте веб-дизайна.
- Создание карты сайта и создание каркаса
Мозговой штурм. Превратите идеи в каркас с помощью ручки или инструментов для каркаса. Вам нужно перевести свои мысли в нечто осязаемое, чтобы вы могли проверить их на ранней стадии.
Добавляйте контент с элементами дизайна, визуальными элементами, копиями и взаимодействиями. На этом этапе вы применяете все свои навыки проектирования и разработки.На этом этапе вы преобразуете пустую страницу в готовый веб-сайт.
Протестируйте свой сайт и соберите полезные отзывы. Делайте это до тех пор, пока не добьетесь максимального качества пользовательского опыта, затем будьте готовы к запуску.
Сделайте ваш сайт доступным для посетителей и улучшите его на основе собранных отзывов.
Вы можете получить более полное представление о процессе веб-дизайна, пройдя этот 43-минутный курс веб-дизайна.

Шаг 3. Начните обучение
После того, как вы настроитесь и поймете основы веб-дизайна, вы можете начать изучать практические учебные ресурсы и советы.
Веб-дизайн включает в себя как внешний вид, так и функциональный дизайн. Это означает, что вам нужно выучить 2 основные вещи:
- Как вы делаете сайт выглядит хорошо?
- Как сделать так, чтобы сайт работал хорошо?
Вам нужно будет изучить , как проектировать интерфейсы (типография, навигация, изображения, пространство, анимация, цвета и т. Д.), , как их кодировать на языке веб-разработки (HTML, CSS, Python, SQL, Ruby или JavaScript), а также оптимизируют ваш сайт для поисковых систем .
1. Чтение учебников по веб-дизайну
Один из лучших способов изучения веб-дизайна — это чтение книг. Вот 5 лучших книг по веб-дизайну, которые полезны для тех, кто хочет изучать веб-дизайн самостоятельно.
2. Чтение блогов по веб-дизайну
Если вы не книжный червь и считаете чтение утомительным занятием, вы можете следить за некоторыми лучшими блогами по веб-дизайну, чтобы поддерживать свой мозг. Используйте блоги в качестве альтернативы и подпишитесь на ваши любимые, чтобы ничего не пропустить.
3. Учитесь с помощью PDF-контента
Некоторые действительно полезные материалы доступны в формате PDF для бесплатной загрузки. Вы можете использовать его для изучения веб-дизайна шаг за шагом. Вот несколько примеров, достойных вашего времени.
4. Учитесь у профессионалов
Следите за веб-дизайнерами, на которых вы стремитесь учиться, на сайтах социальных сетей, таких как Twitter, Dribbble, Behance, Github и других платформах, где они активны. Прочтите их посты, нажмите на кнопку «лайк» для тех, кого вы цените, и прокомментируйте, если хотите добавить точку или задать вопрос.Если вам повезет, вы можете найти себя наставником в онлайн-сообществе или группе. Но не мешайте им и принимайте их помощь как должное.
Веб-дизайнеры, за которыми вы можете следить:
5. Учитесь у видеоуроков по веб-дизайну
В Интернете доступно много видео с Youtube. Сократите свое время на просмотр забавных вещей и используйте Youtube для изучения веб-дизайна. Здесь я рекомендую 5 самых популярных видеоуроков. Приятного просмотра.
- Руководство по веб-дизайну для начинающих на 2018 год — Часть 1 из 2
- Руководство по веб-разработке для начинающих 2018/2019 — как создать веб-сайт
- Учебник по HTML CSS для начинающих — Учебники по веб-разработке для начинающих
- Учебники по полному HTML и CSS для веб-дизайна для начинающих
6.Учитесь на онлайн-курсах
Бесплатные онлайн-курсы могут быть одним из лучших ресурсов. Вы также можете обсудить с другими учениками.
Узнайте о веб-разработке с бесплатными онлайн-курсами и MOOC от Университета Джона Хопкинса, Университета Мичигана, Университета им. К.Ю.Лёвена, Университета Калифорнии, Беркли и других ведущих университетов мира.
Отличный сайт для начинающих изучать веб-дизайн. Вы можете выбрать курс в выбранном вами университете и посмотреть, сколько людей его изучают.С представленными данными у вас есть много вариантов при выборе курса.
В нем перечислено много ресурсов для развития ваших дизайнерских навыков и продвижения по службе. Вы можете изучать темы шаг за шагом с различными уровнями сложности.
Полезно для изучения основных языков программирования, таких как HTML и CSS.
Узнайте, как кодировать от разработчиков Google.
Мне особенно нравится этот обучающий веб-сайт, потому что он похож на большое приключение, которое позволяет вам участвовать в программах по программированию и поиску ошибок.
Больше мест для онлайн-курсов по веб-дизайну:
7. Изучите основы HTML и CSS
Вы можете спросить, почему я должен изучать HTML? Как правило, использование приложения для веб-дизайна, такого как Dreamweaver, прекрасно. Но в настоящее время большинство веб-сайтов основаны на HTML5 , и CSS является оболочкой веб-сайта. Современный дизайн сайта невозможен без CSS. Изучение основ HTML и CSS поможет вам прогрессировать в веб-дизайне.
Ресурсы для изучения HTML и CSS:
Вы также можете присоединиться к сообществу CodePen .Это сообщество с открытым исходным кодом, которое позволяет вам редактировать фрагменты кода и делиться ими с другими.

8. Изучение JavaScript
Помимо HTML и CSS, JavaScript является важным языком Интернета, который вы можете выучить. Это инструмент, который позволяет создавать расширенные взаимодействия с пользователем, такие как эффекты параллакса и мощные веб-приложения.
Ресурсы для изучения Javascript:
9. Узнайте об элементах веб-дизайна
Если вы хорошо разбираетесь, вы обнаружите, что большинство привлекательных современных сайтов имеют хорошее расположение основных элементов сайта, таких как:
1 ) Типография
Типография — ключ к отличному веб-дизайну.Это обеспечивает удобочитаемость контента и напрямую влияет на взаимодействие с пользователем. Типография является важным аспектом всех современных веб-сайтов, так как она предлагает посетителям как эстетику, так и функциональность.
Ресурсы для изучения веб-типографики:
2) Анимация и трансформации
Переходы и трансформации улучшат взаимодействие пользователей с посетителями вашего сайта. Один из лучших способов создания простых анимаций — это CSS-переходов и преобразований . Кроме того, эффекты параллакс-прокрутки и горизонтальная прокрутка являются отличным выбором для веб-сайтов.
3) Цветовая схема
Цветовые комбинации веб-сайта отражают эстетические предпочтения / стиль веб-дизайнера и напрямую влияют на восприятие зрителя. Вам нужно научиться , как разумно использовать цвет в дизайне пользовательского интерфейса, чтобы создать идеальный интерфейс.
4) Шрифты
Персонализированные шрифты могут быть веселыми или выразительными, но не всегда практичными. Если вы хотите, чтобы веб-сайт был читабельным и профессиональным, выберите наиболее подходящий для него шрифт. Проверьте 20 лучших веб-шрифтов Google для отличного веб-дизайна .Они бесплатны для использования!
5) Макет
Веб-дизайн макета фокусируется на пересечении технологий и искусства. Дизайн веб-макета относится к комбинации визуальных элементов, таких как текст и изображения, чтобы сделать страницу красивой и удобной для навигации. Это важная форма визуальной коммуникации и неотъемлемая часть веб-дизайна. Вот 9 лучших примеров и идей для макета сайта .
6) Графика
Изображения дают людям визуальное впечатление, которое является более интенсивным, чем текст.Они могут увеличить шансы на привлечение внимания пользователей.
7) Адаптивный дизайн
Адаптивный веб-дизайн — это набор методов для создания веб-сайтов, работающих на экранах нескольких размеров. Узнайте это с помощью 47-минутного курса CSS .
10. Изучите основы построения / создания прототипов
Разработка / создание прототипов — важный шаг, чтобы заложить основу для вашего сайта во всем процессе проектирования и разработки сайта. Это позволяет провести мозговой штурм, составить план и получить четкое представление о структуре сайта.
Не путайте разные термины. Ознакомьтесь с основными концепциями дизайна UI / UX: различия между каркасом, прототипом и макетом
11. Изучите инструменты веб-дизайна
Photoshop — инструмент дизайна пользовательского интерфейса
С его помощью можно создавать и улучшать фотографии, иллюстрации, 3D художественные работы, дизайн сайтов и мобильных приложений; редактировать видео, моделировать реальные картины; и больше. Вы можете узнать, как использовать любой из 22 лучших бесплатных пошаговых учебных пособий Adobe Photoshop для начинающих.
Dreamweaver — инструмент веб-разработки
Может использоваться для создания динамических веб-страниц для нескольких платформ и браузеров. «Dreamweaver позволяет пользователям создавать, кодировать и управлять веб-сайтами, а также мобильным контентом. Dreamweaver — это интегрированная среда разработки (IDE) ». (Википедия). Начните с , Руководство для начинающих по Dreamweaver .
Mockplus — инструмент для создания прототипов
Mockplus — один из лучших инструментов для создания прототипов для веб-дизайнеров для создания интерактивного веб-макета.Вы можете перетаскивать компоненты для создания веб-сайта и предварительного просмотра в HTML или других форматах. Вам нужно всего 10 минут, чтобы начать прототипирование бесплатно.
12. Учитесь у конструктора веб-сайтов
Начните с конструктора веб-сайтов и сможете быстро понять лучшие практики создания и проектирования веб-сайтов. С помощью предварительно разработанных шаблонов и наборов пользовательского интерфейса вы можете просто настроить элементы или добавить фрагменты кода, чтобы сделать веб-сайт восхитительным для посетителей.
Сайт строителей, вы можете попробовать:
13.Изучите SEO
Хорошо иметь специалиста по SEO для работы с поисковыми системами. Но дизайн тесно связан с SEO, потому что контент на вашем сайте читается поисковыми системами и играет определенную роль в рейтинге. Если вы хотите разработать SEO-оптимизированный веб-сайт, то знание основ SEO обязательно. По крайней мере, вы должны знать о метаописаниях на страницах и элементах.
14. Узнайте тренды дизайна
Тенденции дизайна быстро меняются. Вы должны быть в курсе последних тенденций дизайна и технологий веб-разработки для разработки современного веб-сайта.Вы можете просто пройтись по Топ-10, которые необходимо знать в трендах и примерах веб-дизайна в 2019 году, чтобы получить идей.
Шаг 4. Начните с каркаса
Начните процесс разработки веб-сайта с каркаса. Wireframing помогает веб-дизайнерам в мозговом штурме и проверке их мыслей на ранней стадии. Начните каркас с из 10 практических советов по рисованию каркасов .
Шаг 5: Используйте то, что вы узнали, для создания веб-сайта.
Сейчас самое время проверить, что вы узнали на шаге 3.Вы должны изучить веб-дизайн, делая это. Тогда вы будете знать, что вы понимаете, а что нет. Тогда продолжай учиться и продолжай.
Шаг 6. Запросите отзывы и внесите улучшения
Если вы создали блог или любой другой веб-сайт, вам следует пригласить на него людей. Постарайтесь получить как можно больше отзывов, а затем вносить улучшения.
Часто задаваемые вопросы по обучению веб-дизайну:
1. Сколько времени занимает изучение веб-дизайна?
Обучение веб-дизайну — это непрерывный процесс, но его можно освоить за несколько месяцев.Обычно вам требуется 5 месяцев для изучения HTML, CSS и основ JavaScript. Вам также нужно потратить время на инструменты дизайна, такие как Photoshop, Sketch и Mockplus.
Кроме того, вы должны понимать веб-стандарты, принципы проектирования, дизайн UX / UI, кросс-браузерную совместимость и оперативность. Изучение всего этого займет у вас 3-4 месяца.
И самое главное, что вы только собираетесь войти в область веб-дизайна после всех этих уроков. Дизайн меняется, технологии меняются, поэтому вам нужно постоянно учиться.
2. Могу ли я стать веб-дизайнером без степени?
Вы можете стать веб-дизайнером без степени. Чтобы быть веб-дизайнером, ученая степень не обязательна. Вам необходимо иметь интерес к программированию, знание визуального дизайна и его кодирование на языке веб-разработки, а также другие навыки веб-дизайна. Но степень может увеличить ваши шансы получить работу в большинстве случаев.
3. Что я могу сделать после прохождения курса веб-дизайна?
После завершения курса веб-дизайна вы можете приступить к реализации проекта в реальном времени, а затем наняться в компанию по веб-дизайну или стать фрилансером и самостоятельно искать проекты и клиентов.
4. Есть ли будущее у веб-дизайна?
Мы живем в цифровом мире, полном веб-сайтов. Будущее довольно многообещающе.
Согласно Руководству по зарплате Creative Group 2019, интерфейсный веб-разработчик является одним из самых высокооплачиваемых рабочих мест в области творчества и маркетинга, наряду с UX-дизайнерами, исследователями пользовательского опыта, копирайтерами и т. Д. По словам Глассдора, веб-разработчиков получать зарплату в размере от 41,6 до 78,3 тыс. долларов в год, а в соответствии с PayScale им предлагается 16 долларов.4- 34,6 тыс. В год. Средняя зарплата веб-дизайнера составляет около 49 693 долларов.

5. Легок ли веб-дизайн?
Поначалу это может показаться простым, потому что вы можете изучить основы HTML и CSS за несколько месяцев. Но по мере продвижения в этой отрасли вы можете столкнуться с более сложными задачами. Вы должны постоянно изучать новые технологии, чтобы идти в ногу со всеми изменениями. Но если вы заинтересованы в создании веб-сайтов и веб-приложений, то веб-дизайн может быть легким для вас.
Заключение
Если вы хотите самостоятельно изучить веб-дизайн, приведенная выше информация содержит все, что вам нужно для начала. Хватит тратить время на Facebook или Twitter, «ища ответы». Несмотря на то, что вы можете создать сообщество дизайнеров на этих платформах, вы не можете быть веб-дизайнером, тратя время бесцельно. Итак, расслабьтесь и начинайте учиться. Никогда не сдавайся на учебу и удачи тебе!
,За эти годы тысячи людей спросили нас, , как мы создали этот веб-сайт и как они могут создать свой собственный.
Сегодня я хотел бы поделиться с вами простой стратегией, которую мы используем для создания наших веб-сайтов, привлечения миллионов посетителей и получения дохода на автопилоте.
Наши методы доказали свою эффективность во многих отраслях для нас и для других людей.В некотором смысле вы можете подумать о том, чем я собираюсь поделиться с вами, своим собственным планом создания вашего первого успешного веб-сайта. Насколько удачным… ну, я оставлю это вам решать.
Давайте начнем:
- Выбор названия для вашего сайта
- Хостинг вашего домена
- Настройка вашего сайта с помощью WordPress
- Настройка внешнего вида вашего сайта
- Оптимизация вашего сайта для поисковых систем
- Публикация контента (это приносит нам весь наш трафик)
- Зарабатывание денег с вашего сайта
Для каждого шага я опишу наиболее важные советы и методы, которые мы используем.Но прежде чем вы сможете начать, вам нужно решить, о чем будет ваш сайт.
Что касается выяснения этого, что же вы увлечены? Какая ваша самая большая область знаний? Как вы можете помочь людям?
Знаете ответ на этот вопрос? Тогда вы готовы начать.

Как создать сайт и заработать на нем деньги
Если у вас есть большая идея, первые несколько шагов, которые вы собираетесь сделать, очень просты.
Вы собираетесь провести мозговой штурм имени, зарегистрировать.com, а затем получить хостинг для него.
После этого вы установите программное обеспечение для своего веб-сайта (всего за несколько щелчков мыши), а затем добавите 1 из тысячи великолепных дизайнов, доступных вам, одним нажатием кнопки.
Это программное обеспечение для веб-сайтов под названием WordPress, которое, я уверен, большинству из вас хорошо известно, не только намного превосходит все, что я видел, но и является простым в использовании, о чем я уже говорил, это бесплатно ,
WordPress изначально создавался как программное обеспечение для ведения блогов, но с годами его все шире используют для создания любого типа веб-сайта, от интернет-магазина до страницы продаж и, конечно, для публикации контента.
Контент — это первое, на что мы обращали внимание при создании сайта. Это одна из главных причин нашего успеха, поэтому я рекомендую вам также сосредоточиться на этом.
Прежде чем вы начнете зарабатывать деньги, вам нужно привлечь людей на свой сайт, и лучший способ сделать это — предложить отличный бесплатный контент.
Теперь, если это то, что вам нравится … тогда давайте начнем:
Шаг 1) Выбор и регистрация доменного имени
Прежде чем что-либо делать, вы должны выбрать имя для своего веб-сайта и приобрести его.Com (или .co.uk. .Org .net и т. Д.). У меня много доменов, как мне придумать домены просто. Они описывают содержание сайта, например, ExpertPhotography.com рассказывает о том, как стать экспертом в области фотографии.
Когда мой друг обратился ко мне с просьбой помочь ему создать домен для аутсорсингового сайта, я спросил его, каковы цели вашего блога? Он сказал мне, что это поможет сэкономить время предпринимателей путем аутсорсинга. Я рекомендовал, чтобы он назвал свой сайт SaveTimeOutsource.com, и это то, с чем он пошел.
Лично я бы пошел только на .Com (это самый популярный и самый легкий для запоминания), и я бы также сделал имя как можно более коротким.
Чтобы зарегистрировать свой домен, перейдите на сайт под названием NameCheap.
Домен обойдется вам менее чем в 10 долларов в год, и это одна из самых важных вещей, чтобы получить право.
Конечно, не стесняйтесь ходить по магазинам и выбирать другого регистратора, единственным главным отличием между компаниями является уровень поддержки клиентов.
| .com | .org | .net | .co.uk | .info | |
|---|---|---|---|---|---|
| NameCheap | $ 10,69 | $ 12,48 | $ 12,88 | $ 7,58 | $ 2,99 |
| ИОНОВ | $ 0,99 | $ 0,99 | $ 8,99 | £ 0,83 | $ 0,99 |
| Domain.com | $ 9,99 | $ 14,99 | $ 10.99 | $ 29,99 | $ 4,99 |
++++++++++++++++++ Будь историей успеха веб-сайта +++++++++++++++++++

Каждый задавался вопросом, как такие сайты делают деньги? Хотите ли вы создать прибыльный побочный доход, который перерастет в значительный доход на полный рабочий день? Этот PDF Отчет объясняет как. Пошаговое руководство по созданию авторитетного блога или сайта. Необходимое чтение для всех, кто серьезно хочет превратить свой скромный блог в авторитетный сайт.
Чтобы запросить бесплатную копию, НАЖМИТЕ ЗДЕСЬ.
++++++++++++++++++ Будь историей успеха веб-сайта +++++++++++++++++++
Шаг 2) Как разместить свой сайт в интернете
Вы сейчас на моем сайте, для этого мне нужно разместить его на сервере, чтобы люди могли его посещать.
Для этого вы арендуете некоторое место на сервере примерно за 5 долларов в месяц и можете поместить на него все свои файлы, и тысячи людей могут прийти и посетить его без каких-либо хлопот.
Я лично рекомендую начать с того, что вы используете HostGator. Они имеют круглосуточную поддержку с агентами, которые всегда будут рады помочь вам с любой проблемой, которая может у вас возникнуть.
Одна из основных причин, по которой я рекомендую хостинг с HostGator, заключается в том, что у них в панели управления пользователями есть инструмент QuickInstall, который позволяет устанавливать WordPress (программное обеспечение веб-сайта) одним щелчком мыши.
При заказе вашего хостинга используйте код купона: comediary25 , чтобы получить скидку 25% на ваш заказ.
Теперь, когда у вас есть домен и веб-хостинг, вы должны сообщить им, что хотите использовать их вместе.
Вы делаете это с помощью серверов имен.
Когда вы приобретете хостинг у HostGator, они отправят вам по электронной почте два сервера имен. Затем вы входите в GoDaddy, редактируете настройки своего домена и вводите свой адрес сервера имен. Тогда ваш домен и хостинг будут связаны.

Здесь вы найдете выбор известных хостинговых компаний.
| Веб-хостинг | 1-Click WordPress Установить | SSL | Live Chat | Время загрузки | Цена |
|---|---|---|---|---|---|
| BlueHost | да | да | да | 317мс | $ 3,95 |
| HostGator | да | да | да | 1099мс | $ 2,78 |
| NameCheap | да | да | да | 691мс | $ 2.88 |
| FatCow | да | да | да | 941мс | 4,08 |
Коммутационные хосты? Если вы думаете о переходе на новый веб-хостинг, NameCheap и HostGator предлагают бесплатный сервис миграции. Это означает, что они перенесут все с вашего старого хоста на их обслуживание.
Шаг 3) Настройка вашего сайта
Далее я покажу вам , как БЕСПЛАТНО установить ваш сайт менее чем за 30 секунд. Я видел, что программисты берут за это 500 долларов.
Я рекомендую всем использовать WordPress для запуска своего сайта. Это самая популярная платформа для сайтов и используется более чем на половине всех новых сайтов. Я использую его, и не имеет значения, большой сайт или маленький, это лучший выбор.
Назад, когда я начал, установка программного обеспечения сайта была бы нелегкой задачей. Вам придется загружать тысячи файлов и изучать множество технических вещей, которые никто не хочет делать.
Однако теперь все, что вам нужно сделать, — это войти в панель управления хостингом и щелкнуть QuickInstall >> Установить WordPress, менее чем через 30 секунд ваш блог будет установлен, у вас есть веб-сайт в Интернете и вы можете начать публиковать контент.

Шаг 4) Настройка внешнего вида вашего сайта
На этом этапе ваш сайт должен выглядеть примерно так. (Дизайн может отличаться, в зависимости от того, какой бесплатный дизайн WordPress предлагает предварительно установленный в то время.)

=> Поиск темы / дизайна WordPress для вашего сайта
Используя WordPress, вы можете использовать более 100 000 уже созданных блогов. Некоторые из них бесплатны, а некоторые намного лучше, но за небольшую плату
После того, как вы выбрали и загрузили тему блога, вам необходимо войти в вашу админ-панель WordPress. Затем нажмите «Внешний вид» с левой стороны, затем нажмите «Темы». Нажмите «Загрузить», найдите свою тему и, после установки, активируйте ее.
Если вы хотите нанять дизайнера для создания логотипа или дизайна веб-сайта, вы можете использовать Fiverr.
Хотя я рекомендую купить тему и настроить ее под свои нужды, на WordPress есть множество бесплатных альтернатив, которые также можно настроить.орг

=> Как настроить дизайн вашего блога
С большинством хороших тем для блогов вы получаете настраиваемую панель управления для редактирования внешнего вида темы. В левой части вашей админ-панели WordPress нажмите синюю кнопку с названием вашей темы. Здесь вы можете редактировать практически все, что само собой разумеется, пройтись по нему и внести необходимые изменения.
Далее нажмите Внешний вид >> Виджеты на боковой панели.
Здесь вы можете перемещать вещи, добавлять, редактировать и удалять виджеты в своем блоге.
Виджет похож на гаджет или вложение. Что-то не требуется для работы сайта, но может быть использовано для его улучшения. Примером виджета может быть реклама, поле регистрации по электронной почте или популярные сообщения.
Вот как выглядит мой блог:

Вот пример того, как ваш сайт может выглядеть сразу после следования этому руководству:

Это типичный вид, к которому я обращаюсь при создании каждого нового блога, включая IncomeDiary.Я держу это простым, я делаю это пригодным для использования. Затем, когда сайт зарекомендовал себя, я вкладываю в него больше денег и времени. Таким образом, я рискую немного заранее, но используя несколько отличных ресурсов, все же удается создать профессионально выглядящий сайт.
Шаг 5) Оптимизация вашего сайта для поисковых систем
Большая часть трафика нашего веб-сайта исходит от Google.
Чтобы получить высокий рейтинг в Google, вам нужно поработать над поисковой оптимизацией ваших сайтов.
Лучше сделать этот шаг с самого начала, потому что это сэкономит вам много времени в будущем, не говоря уже о том, что вы получите намного больше трафика раньше.Вот список наших лучших советов по SEO для новых сайтов:
- Установите Yoast SEO плагин для WordPress.
- Выберите настройки постоянной ссылки, я рекомендую /% postname% — это будет означать, что URL-адреса ваших сообщений в блоге будут отображаться как domain.com/postname — многие блоггеры включают категорию или дату в постоянную ссылку, но я бы не рекомендовал это делать, поскольку затрудняет изменение категорий или дат, так как это изменит URL.
- Исследуйте ключевые слова, используя Ahrefs. Ключевые слова — это поисковые запросы, по которым вы хотите получить рейтинг в Google.Ahrefs сообщает, какие ключевые слова получают объем трафика.
- Обязательно добавляйте ссылки в сообщениях на другие страницы вашего сайта и сайты других людей в сообщениях. Это помогает Google выяснить, о чем идет речь, и снизить показатель отказов.
- Нет дублированного контента.
- Добавьте карту сайта на свой сайт.
- У вас нет битых ссылок на вашем сайте.
- Убедитесь, что ваш сайт работает максимально быстро.
- Google оценивает веб-сайты выше за наличие HTTPS / SSL-сайтов.Некоторые веб-хостинги предлагают это бесплатно.
Шаг 6) Публикация контента
У нас много статей о создании контента. Я бы сказал, 80% трафика на ваш сайт — это создание максимально возможного контента.
Примеры содержимого, которое вы можете создать:
- Практические руководства
- Интервью
- Топ-листы
- видео
- Подкасты
Наши главные советы по обеспечению того, чтобы ваш контент привлек на ваш сайт множество людей:
Проведите исследование ключевых слов. Если вы выбираете ключевые слова, которые никто не ищет, вы не должны ожидать, что люди найдут ваши статьи.

Вы можете увидеть скриншот от Ahrefs. Используя этот пост в качестве примера, я искал «Как создать сайт». Вы можете увидеть в правом верхнем углу, что он получает 119 000 запросов в месяц.
Это много трафика!
Возможно, из-за большого количества трафика, поскольку чем больше трафика получает поисковый запрос, тем чаще он получает рейтинг.
С левой стороны вы видите, что мне понадобится 259 веб-сайтов для ссылки на эту статью, чтобы занять место в топ-10. Теперь это много, потому что это очень конкурентоспособный поисковый запрос, но это не невозможно.
Получение обратных ссылок в основном сводится к созданию отличного контента. Если вы сможете создавать более качественный контент, чем кто-либо другой, имеющий рейтинг по тому же поисковому запросу, у вас есть хорошие шансы на высокий рейтинг в Google.
Если вы не хотите писать контент самостоятельно, вы можете нанять авторов на Fiverr.
Шаг 7) Монетизация вашего сайта
По нашему опыту, лучший способ монетизировать веб-сайт — это создавать и продавать свои собственные продукты. Однако, когда вы впервые запускаете свой сайт, это часто невозможно, потому что вам нужно тратить большую часть своего времени на создание контента.
Я бы посоветовал всем, у кого есть новый сайт, составить список адресов электронной почты и сосредоточиться на монетизации вашего сайта с помощью партнерских ссылок.
Список адресов электронной почты позволяет собирать электронные письма от читателей, чтобы вы могли отправить их по электронной почте позже.
Партнерский маркетинг — это когда вы продвигаете чей-то продукт и получаете комиссию, когда люди покупают по вашей ссылке.
Чтобы получить представление о различных способах монетизации сайта, ознакомьтесь с этим руководством по зарабатыванию денег в Интернете.
+++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++
Хотите создать успешный блог, который станет авторитетом в своей нише?
Тогда обучение Authority Site для вас.
Откройте для себя:
- Пошаговый способ найти выгодные ниши (включает специальный список «сделано для вас»)
- Простой, но малоизвестный способ спланировать свой сайт и найти неиспользованные ключевые слова
- Самый простой способ брендировать и создавать свой сайт, как профессионалы
- Изменяющий игру метод создания контента в масштабе
- Реальная, масштабируемая белая тактика построения ссылок, которая работает сегодня
Возможно, лучшая тренировка в своем роде, , доступная в мире прямо сейчас.
+++++++++++++++++++++++++++++++++++++++++++++++++ +++++++++++++++++++++++++++++++++
Теперь, когда вы настроили свой веб-сайт, пришло время изучить и реализовать то, что привлечет трафик на ваш сайт и принесет вам деньги.
Публикация контента, который управляет трафиком
Контент — это то, почему кто-то посещает ваш сайт, а создание отличного контента будет означать, что больше людей будут посещать ваш сайт. Вы бы все еще читали этот сайт, если бы он не был для отличного контента? НЕТ! Пиши хорошо и люди придут.
Как заставить людей посетить ваш сайт
Какой смысл создавать сайт, если никто не посещает его, кроме вас и нескольких близких друзей. Я опубликовал несколько замечательных постов о том, как привлечь трафик на ваш блог. Без трафика вы не сможете зарабатывать деньги, без хорошего контента люди не останутся достаточно долго, чтобы заработать вам деньги. Вы видите, как все это происходит вместе?
Как заработать на своем сайте
Я создаю веб-сайты, потому что это моя страсть, но я не думаю, что мне это так понравилось бы, если бы я не заработал на этом столько денег.Вот мои любимые статьи, связанные с зарабатыванием денег с сайта.
Как сделать ваш сайт еще лучше
Я перфекционист, и я знаю, что каждое улучшение, которое я делаю, будет означать увеличение трафика на мой сайт, что, в свою очередь, принесет мне еще больше денег, вот несколько постов, которые помогут вам сделать улучшения.
сообщений в блоге, чтобы вдохновить вас на работу
Мы все изо всех сил пытаемся сохранить мотивацию, лично я нахожусь в точке своего бизнеса, где у меня нет никаких финансовых забот, поэтому мне трудно найти причину продолжать работать, потому что, честно говоря, я не ,Однако я делаю это, потому что я мотивирован успехом, вы можете быть тем же или вы еще не зарабатываете деньги и хотите достичь этой точки. Вот мои любимые посты, которые вдохновляют и мотивируют вас двигаться вперед.
,Получите идеальный макет сайта за 27 шагов
Разработка макета сайта не должна быть трудной, особенно если вы знаете, как часто следует избегать ошибок. В этом посте мы рассмотрим шаги, которые необходимо предпринять, чтобы достичь идеального макета сайта. Мы расскажем о том, что каждый новый разработчик веб-сайтов должен знать и делать перед началом нового проекта, и на что им следует обратить внимание, чтобы не упасть.
Эти шаги охватывают не только аспекты проектирования, но и общие советы по рабочему процессу.На этой странице мы узнаем, как начать работу и основные этапы рабочего процесса проектирования, а на странице 2 вы найдете общие советы по подходу к дизайну макета сайта и советы по завершению проекта. Следуйте этому совету, и вы скоро будете на пути к созданию профессиональных макетов веб-сайтов. Вы также можете прочитать об атомном дизайне, как способ структурирования вашего сайта.
Все еще ищете хозяина? Взгляните на наш путеводитель по лучшим хостинговым услугам и лучшим разработчикам сайтов прямо сейчас.И это не рассматривается здесь, но не забывайте свои страницы ошибок! Взгляните на наш выбор лучших 404 страниц для вдохновения.
Начало работы
01. Определите, что означает успех
Узнайте о цели вашего проектаПрежде чем приступить к работе, вам необходимо знать, для чего вы разрабатываете. Помимо описания сайта, вам необходимо знать, каковы его ожидания. Возьмите новостной сайт, например. Какова цель? Это сделано для того, чтобы сделать как можно больше рекламных показов или обеспечить лучший опыт чтения? Как эти цели будут измеряться?
Хорошие редизайны не обязательно являются самыми яркими, но они улучшают производительность с течением времени.Разговор с вашими клиентами перед началом вашего дизайна является ключом к определению всего этого. Вы должны узнать, каковы их проблемы и цели помимо письменного SOW (техническое задание).
02. Понимание текущего сайта
Чаще всего участие дизайнера в проекте не является чем-то отдельным. Клиенты не всегда будут связываться с вами, чтобы начать что-то с нуля. В большинстве случаев вам придется понимать, какая система в настоящее время существует, и если ваш проект призван бросить ему вызов, найти возможности для ее развития или следовать ей как есть.
Варианты безграничны. Понимание того, что происходит с точки зрения дизайна, является ключевым моментом, если вы хотите быстро двигаться и осознавать, где есть возможности для инноваций, в отличие от необходимости оспаривать то, что было создано, и выходить из строя, когда кто-то не способен понять требования.
03. Обменивайтесь дизайнами с клиентами на ранних стадиях
При предложении интерактивной концепции или дизайна «внешний вид и дизайн» необходимо убедиться, что и вы, и клиент одновременно попали на одну и ту же страницу.Старайтесь не тратить слишком много времени на концепцию, прежде чем делиться ею с клиентом.
Как только первоначальная концепция утверждена, вы можете немного расслабиться и начать производство. Но после представления первой концепции, если клиент не влюбляется в нее, вы должны собрать достаточно отзывов, чтобы представить вторую, более подходящую концепцию.
Рабочий процесс проектирования
04. Сначала решите макет
Это кажется очень очевидным, но я слишком часто обнаруживаю, что дизайнеры сразу же приступают к работе, прежде чем задумываться над проблемой, которую пытаются решить.Дизайн — это решение проблем, и эти проблемы не могут быть решены с помощью градиентов или теней, а скорее с помощью хорошего макета и четкой иерархии.
Подумайте о содержании, макете и функциональности. Убедитесь, что эти мысли соответствуют целям вашего клиента, и не стесняйтесь делиться ими.
05. Начните рисовать каркас верхнего уровня
Базовый каркас поможет вам структурировать макет (щелкните значок в правом верхнем углу, чтобы увеличить его)Когда меня попросят создать внешний вид для макета сайта, Первое, что я делаю, — это создаю инфраструктуру верхнего уровня, которая решает все проблемы дизайна.Каркас — это пользовательский интерфейс, который окружает контент и помогает пользователю выполнять действия и перемещаться по нему. Он включает в себя навигацию и такие компоненты, как боковые панели и нижние панели.
Если вы подойдете к своему дизайну с этой точки зрения, у вас будет четкое представление о том, что будет необходимо для вашего макета при разработке разделов за пределами главной страницы.
06. Добавить сетку
Пример сетки 978 с базовой линией 10pxЭто так просто, как кажется. Прежде чем приступить к разработке чего-либо, вам нужна правильная сетка.Нет никаких веских оправданий для запуска без сетки — и если вы этого не сделаете, я могу заверить вас, дизайн не будет выглядеть так хорошо. Сетка поможет вам структурировать расположение различных разделов; он проведет вас через конкретные требования к размеру экрана и поможет вам создать адаптивные шаблоны, чтобы вы были едины с точки зрения расстояния и многих других вопросов дизайна.
Чтобы узнать, как это сделать, взгляните на это руководство по созданию сетки, которая адаптируется ко всем размерам экрана.
07. Выберите типографику
Практическое правило заключается в использовании не более двух разных шрифтов в макете веб-сайта.Изучение разных гарнитур и цветов является частью этапа обнаружения проекта. Как правило, я бы рекомендовал не использовать более двух разных шрифтов на веб-сайте, хотя это действительно зависит от его характера. Выберите шрифт, который легко читается для больших кусков текста, и будьте более игривыми с названиями и призывами к действию. Ищете вдохновение? Взгляните на наш список идеальных пар шрифтов или список бесплатных шрифтов.Не бойтесь использовать большие шрифты, и будьте креативны и последовательны при использовании типографики.
08. Выберите свою цветовую тему
Инструменты, такие как Color Hunt, предназначены для того, чтобы помочь вам выбрать палитру.В процессе выбора набора шрифтов вы должны начать изучать, какие цвета вы будете использовать в интерфейсе, фонах и тексте. , Я рекомендую ограниченный набор цветов и тонов для общего интерфейса.
Важно применять их последовательно во всем макете сайта, в зависимости от функциональности каждого элемента.Подумайте о макете сайтов, таких как Facebook, Twitter, Quora и Vimeo. Помимо пользовательского интерфейса не должно быть никаких цветовых ограничений для иллюстраций или графических деталей, если они не влияют на функциональность компонентов.
Если вы застряли, взгляните на наш список лучших цветных инструментов для веб-дизайнеров.
09. Упрощение макета
Простые макеты, как правило, легче ориентироватьсяЧем проще структура сайта, тем проще пользователям навигация.Каждый раздел должен рассказать историю; это нуждается в причине и конечном результате для пользователя. Макет должен помочь контенту выделить наиболее важные элементы в этой истории.
На самом деле не должно быть слишком много призывов к действию на странице — все должно сводиться к окончательному «Что я могу сделать здесь?»
Подумайте о самой простой компоновке, которую вы можете себе представить для простой цели, и начните добавлять необходимые компоненты. В конце концов вы будете удивлены, насколько сложно сохранить простоту.
10. Уточнение каждого компонента
Клаудио Гульери работал над дизайном пользовательского интерфейса в Microsoft MusicРассматривайте каждый компонент так, как если бы он мог быть представлен на конкурсе дизайнеров. Если вы обратите внимание на каждый компонент, целое будет больше, чем сумма его частей. Я должен признать, что этот совет не мой. Я слышал это в предыдущем агентстве и был шокирован тем, насколько ясным и правдивым было это утверждение.
Каждый компонент должен быть спроектирован так, как если бы он мог стоять один, как лучший компонент когда-либо.Иногда дизайнеры оставляют определенные части сайта до последнего в своем списке дел и в итоге не проявляют к ним большого уважения.
11. Проведите клиентов через ваши решения
Избегайте больших разоблачений вашей работы. Одна из целей частого общения с клиентом — избежать неожиданностей при раскрытии вашей работы. В те времена, когда я представлял свои успехи, я находил более полезным взять их в путешествие и показать, с чего я начал, соображения, с которыми я столкнулся при навигации по тому или иному испытанию и где я наконец-то приземлился, а не просто показать конец путешествия без контекста.
Делая это, вы обнаружите, что они либо согласятся с вашими выводами, либо в какой-то момент во время вашего прохождения укажет на недостаток или дополнительный вариант, который вы, возможно, не рассматривали. В любом случае у вас будет разговор, и клиент будет чувствовать себя более заинтересованным, поскольку он является частью процесса.
12. Думайте в движении
Движение важно при разработке интерактивных впечатленийДвижение важно при разработке интерактивных впечатлений. Ни один дизайн больше не может быть оценен сам по себе или как статический комп; каждый компонент определяется его отношениями с системой, и эти отношения должны быть правильно переданы.Движение может иллюстрировать динамические эффекты на контент или интерактивные состояния в вашем макете. Для этой второй цели я рекомендую немного продвинуть ваши проекты в создании прототипов.
13. Прототип, прототип, прототип
Прототипирование — лучший способ тестирования взаимодействийПрототипирование — лучший способ тестирования взаимодействий и технологий. В наше время существует множество инструментов для создания прототипов, и вам не нужно быть гуру кодирования для создания эффективных прототипов.Это еще один способ, с помощью которого вы можете заинтересовать своего клиента идеями и идеями, которые в противном случае потребовали бы много объяснений.
Следующая страница: Проектный подход и завершение
,
