9 лучших примеров макетов сайта и идей для веб-дизайна в 2018
Есть всего одна возможность создать хорошее первое впечатление. Качественный дизайн сайта может в первую же секунду поразить посетителя. Именно поэтому дизайн главной страницы очень важен. При создании сайтов, крайне необходимо спроектировать идеальный макет.
Команда разработчиков проекта Mockplus собрала 9 лучших примеров компоновки сайтов 2018 года, чтобы вдохновить вас и помочь с созданием вашего следующего проекта.
1. Diker BauИдея макета сайта: использование изображений сайта для отображения сферы деятельности компании
Diker является группой компаний по строительству, архитектуре и планированию, главный офис которой находится в Берлине. Дизайнер показывает уникальность бренда, выделяя его главные характеристики и атрибуты. Они же были использованы и в качестве основы для общей структуры и архитектуры сайта. Современные методы разработки и тестирования позволили создать удобный для посетителей сайт.
Современные методы разработки и тестирования позволили создать удобный для посетителей сайт.
Минимальное количество элементов помогает полностью сосредоточить внимание посетителя на конкретном продукте.
Картинки позволяют добиться эмоциональной связи с посетителем — большая, яркая фотография или иллюстрация бросаются в глаза и создают приятное первое впечатление. Этот макет отлично подойдет для демонстрации только одного продукта или услуги,сосредоточив на них внимание пользователей. Если вам нужен сайт, который быстро продаст продукт, то данный шаблон для вас.
Сайт: https://www.behance.net/gallery/22105949/Diker-Bau-Website
2. ChekhovИдея макета сайта: Разделение страницы на секции
На сайте Chekhov мы видим разбитую страницу на две основные части, которые содержат контент одинаковой важности. Разместив две части рядом, дизайнер создает контраст, привлекая больше внимания пользователя, а сочетание анимации и цветовых изменений создает динамику.
Используйте макет разделенной страницы, если на вашем сайте предлагаются два совершенно разных варианта дальнейших действий для пользователя. При этом избегайте слишком большого количества контента в разделенных частях, так как они ограниченны в размерах. Лучше не использовать такой тип макета, если необходимо предоставить большой объем текстовой или визуальной информации.
Сайт: https://chekhov.withgoogle.com/alive#home
3. Timothee RoussilheИдея макета сайта: параллакс эффект при прокрутке страницы
Timоthee Roussilhe — это сайт-резюме дизайнера Тимоти Руссилье. Сайт довольно простой, но в то же время креативный. Здесь используется параллакс эффект, который помогает привлечь посетителей. При прокрутке вниз появляются блоки, перемещающиеся по экрану. Интересно, что в самих блоках также используются эффекты параллакса, которые при прокрутке создают ощущение просмотра фильма.
Если вы хотите создать сайт с интересными особенностями, используйте эффект параллакса. Но при этом сохраняйте макет простым и аккуратно сочетайте цвета, чтобы не создать беспорядка на странице.
Но при этом сохраняйте макет простым и аккуратно сочетайте цвета, чтобы не создать беспорядка на странице.
Сайт: https://timroussilhe.com/
4. Happiness AbscissaИдея макета сайта: закрепленная боковая панель навигации
В онлайн-магазине Happiness Abscissa вы найдете закрепленную боковую панель навигации, в которой отображена вся схема сайта. Главное меню является основным элементом в навигации. В нем показывается, где вы находитесь и куда можно перейти дальше.
Обычно используется горизонтальная панель навигации сверху, но на данном сайте мы видим вертикальную колонку слева. Ключевым элементом в макете является сохранение панели видимой и доступной даже при прокрутке страницы вверх или вниз.
На данном сайте так же используется эффект параллакса. Прокручивая страницу, макет меняется и показывает текст, сопровождающийся какой-нибудь декорацией.
Если вы создаете сайт с небольшим количеством опций в навигации, то вам стоит рассмотреть данный вариант макета. При прокручивании страницы перед пользователем всегда будут видны опции сайдбара. Также, по вашему желанию, на боковую панель можно добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую пользователи могли бы легко найти.
При прокручивании страницы перед пользователем всегда будут видны опции сайдбара. Также, по вашему желанию, на боковую панель можно добавить ссылки на социальные сети, контактные данные или любую другую информацию, которую пользователи могли бы легко найти.
Сайт: https://www.happinessabscissa.com/
5. AssembleИдея макета сайта: сетка карточек
Assemble использует в своем дизайне сетку (grid) карточек, которые позволяют показывать огромное количество интерактивной информации. Такой эффект помогает посетителю легко ориентироваться на сайте, находить интересующий контент и узнавать детали одним щелчком по выбранной карточке.
Данный вариант популярен при создании гибкого дизайна макета. Сетка карточек отлично подойдет для работы с переменными элементами, такими как размер, интервал, количество столбцов и экранов, отображая одновременно множество элементов с одинаковой иерархией. Если короче, то сетка карточек отлично подойдет для нагруженного контентом сайта.
Сайт: http://assemble.edge-themes.com/landing/
6. MediumИдея макета сайта: макет со множеством столбцов
Medium — популярная блог-платформа, которая предоставляет читателям большое количество информации в удобной форме. На данном сайте используется сетка с несколькими столбцами для создания сложной иерархии, интеграции текста и иллюстраций. Это облегчает и ускоряет поиск, чтение и понимание контента. Создается визуальный ритм, позволяющий глазу естественным образом переходить от одного блока к другому.
Данный макет похож на журнал. Хороший выбор для публикаций со сложной иерархией и большим количеством контента на странице.
Дизайн выделяется одной особенностью: длинная статья занимает страницу в одну широкую колонку так, чтобы посетителям было удобно читать.
Сайт: https://medium.com/
7. BeveragesИдея макета сайта: блоки: большой блок в заголовке и несколько маленьких
Макет сайта кафе Beverages состоит из большого блока в заголовке и нескольких маленьких блоков, которые занимают часть пространства большого блока. Количество маленьких блоков может варьироваться от двух до пяти. Каждый блок может содержать ссылку на страницу с большим количеством контента и с более сложной структурой.
Количество маленьких блоков может варьироваться от двух до пяти. Каждый блок может содержать ссылку на страницу с большим количеством контента и с более сложной структурой.
Данный макет является универсальным и может быть использован как для сайтов-портфолио, так и для корпоративных сайтов и интернет-магазинов. Вы можете вставить новый блок, чтобы добавить какую-нибудь новую информацию. Большой блок можно использовать для демонстрации продуктов, а меньшие блоки — для дополнительной информации о продукте.
Сайт: https://p.w3layouts.com/demos_new/template_demo/07-03-2018/beverages-demo_Free/883271017/web/index.html
8. CasangelinaИдея макета сайта: асимметрия
Отель Casangelina находится на скалах Амальфийского побережья и является одним из десяти лучших отелей в мире, расположенных на скале. На сайте отеля используется асимметричный макет, в котором части страницы не равны по размеру между собой. Асимметрия — давно полюбившаяся техника в мире искусства, которая в последнее время стала популярна так же и среди веб-дизайнеров.
Асимметрия — давно полюбившаяся техника в мире искусства, которая в последнее время стала популярна так же и среди веб-дизайнеров.
Обратите внимание, что асимметрия — это не то же самое, что дисбаланс. Цель асимметрии заключается в создании баланса, когда использование равных частей для двух разделов либо невозможно, либо нежелательно. Асимметрия позволяет создать напряжение и динамику. Она способствует лучшему восприятию информации, так как фокусирует внимание читателя на отдельных объектах (узловых моментах). Изменяя ширину, масштаб и цвет каждой асимметричной части контента, дизайнер усиливает визуальную вовлеченность посетителя.
Веб-дизайнеры используют данный вариант для создания интересного и необычного макета, подчеркивая главную информацию. При правильном использовании асимметрии можно создать активное пространство, которое направляет взгляд от одного элемента к другому даже через пустой отрезок страницы.
Убедитесь в том, что определенный контент можно представить в асимметричной компоновке, так как асимметрия подходит не для каждого сайта. Больше всего она подходит для макетов в стиле минимализма.
Больше всего она подходит для макетов в стиле минимализма.
Добавьте фокус с помощью цветов. В основу асимметрии положен следующий принцип: в первую очередь привлечет внимание объект с большим визуальным весом. Вы можете использовать элементы с ярким контрастом цветов, чтобы добавить визуальный вес к определенным частям страницы.
Сайт: http://www.casangelina.com/
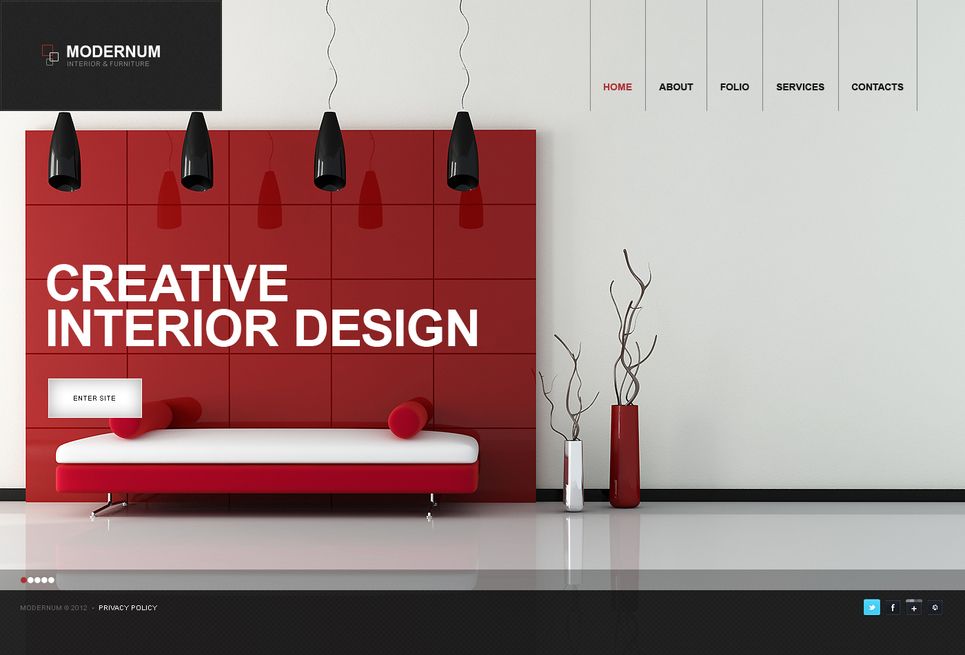
9. TinkerwatchesИдея макета сайта: большая фотография с четким призывом к действию
Основным элементом данного макета является одна большая фотография, которая используется для фона страницы и одновременно для ознакомления посетителей с содержанием сайта. Макет создает сильное первое впечатление на посетителей и заставляет их остаться на сайте.
Такой вариант отлично подойдет тем, кто хочет меньше сказать и больше показать. Макет, который также является и сообщением, вращается вокруг одного изображения. Поэтому очень важно разместить идеальную фотографию. Выбирайте ее так, чтобы сообщение было правильно интерпретировано посетителем.
Выбирайте ее так, чтобы сообщение было правильно интерпретировано посетителем.
Чтобы привлечь посетителей, можно также использовать видео вместо изображений. Особенно если нужно продемонстрировать продукт в действии.
Сайт: https://tinkerwatches.com/
Вот и все 9 лучших примеров макетов сайта, которые мы нашли. Надеемся, что они окажутся полезными для вашего проекта. И напоследок: не забудьте запустить программу Mockplus, когда соберетесь создавать очередной сайт. Благодаря широкому набору компонентов и значков вы можете легко переносить элементы и завершить свой проект. Удачи и приятного создания!
Перевод статьи Amy Smith: 9 Best Website Layout Examples and Ideas for Web Design in 2018
Читайте также
Главные тренды веб-дизайна 2018. Разбор. Примеры. Прогнозы.
В этой статье поговорим о VR-технологиях, играх, интерактивных картах и других последних фишках, применяемых в веб-дизайне. Все это на примерах, собранных на площадках и конкурсах для веб-дизайнеров, а также в портфолио топовых студий и digital-агентств. В общем читайте, смотрите, вдохновляйтесь.
В общем читайте, смотрите, вдохновляйтесь.
Анимация
Анимацию на сайтах можно было встретить еще в 2000-х. Но именно последние пару лет она перешла от статуса «для красоты» к решению, помогающему доносить информацию эффективнее текста и картинок.
Промышленные измельчители
Попадая на сайт германской компании WEIMA, производящей промышленные измельчители и прессы для отходов, сразу понимаешь, что на нем предлагают, как это работает и зачем нужно.
На первом же экране продемонстрирована работа машин. А подсказки, появляющиеся при наведении на изображения, раскрывают основные преимущества оборудования.
Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда. Подробнее
Страховая компания
На промо-сайте страховой компании «Арсенал» с помощью SVG-анимации проиллюстрированы самые распространенные страховые случаи. А изометрический стиль, в котором они изображены, позволил более точно отобразить архитектуру и автомобили, создав эффект 3D.
Производитель оборудования и химикатов
Компания Medlex производит и поставляет химические реактивы, медоборудование и моющие средства. Экраны на главной странице сайта демонстрируют услуги, а анимация делает иллюстрации более наглядными.
Другие примеры оформления услуг смотрите в статье Алексея Александрова «Как оформить страницу «Услуги»: на примере 14 компаний из разных сфер бизнеса».
Интернет-аукцион
На сайте интернет-аукциона Portion художник может выставить на аукцион картину, а коллекционер на другом конце света ее купить. А с помощью анимации на нем объясняется сложная механика и этапы работы системы.
Интерактив
Последние пару лет стало появляться все больше интерактивных сайтов. Пользователю дают возможность контактировать с элементами на странице: отодвигать, растягивать, соединять, рисовать и т. д. Такие решения всегда помогают выделиться и завладеть вниманием.
Развлекательный канал
Adult Swim − блок на канале Cartoon Network. На нем с 11 вечера до 6 утра показывают шоу и мультики для взрослых. На первом экране сайта, посвященного этому телеканалу, можно залипнуть минут так на пять, растягивая эластичное лицо главного персонажа из мультфильма «Рики и Морти».
На нем с 11 вечера до 6 утра показывают шоу и мультики для взрослых. На первом экране сайта, посвященного этому телеканалу, можно залипнуть минут так на пять, растягивая эластичное лицо главного персонажа из мультфильма «Рики и Морти».
Веб-студия
На сайте веб-студии AERO курсор имитирует тепловую карту «Яндекс.Метрики» − одного из основных инструментов анализа интернет-маркетологов. Это пожалуй все, что вам нужно знать об этой странице. Листаем дальше.
Брендинговое агентство
Название брендингового агентства Revelé в переводе с латинского означает раскрывать неизвестное.
Причем свое позиционирование компания отразила не только в названии, но и на сайте. Интерактивные круги, заслоняющие контент, приходится отодвигать, чтобы прочитать текст. А чтобы увидеть информацию в разделе с контактами, нужно расчистить курсором страницу.
Личный сайт иллюстратора
На первом экране личного сайта иллюстратора мы видим семь хаотично разбросанных точек. Их можно соединять в любой последовательности, после чего линии превращаются в забавного персонажа. Причем ко всем комбинациям, которыми можно соединить точки, дорисовываются разные иллюстрации. По-моему, подобное решение говорит о владельце сайта лучше любого продающего текста и УТП.
Их можно соединять в любой последовательности, после чего линии превращаются в забавного персонажа. Причем ко всем комбинациям, которыми можно соединить точки, дорисовываются разные иллюстрации. По-моему, подобное решение говорит о владельце сайта лучше любого продающего текста и УТП.
Лицом к лицу: 15 примеров оформления главной страницы сайта
Игры и тесты
В условиях информационного шума только самые замотивированные посетители вникают в контент. Поэтому само поведение современного юзера подтолкнуло дизайнеров и криейторов к этому тренду. Ведь, в отличии от чтения, играть и проходить тесты в интернете любят все. Это увеличивает посещаемость, так как результатом делятся с друзьями и расшаривают в соцсетях.
Рекрутинговая компания
К чемпионату мира по футболу в России компания Ancor набирала волонтеров и сотрудников с помощью HR-лендинга для сбора заявок на вакансии. А для увеличения охвата они реализовали игровую механику.
Со второго экрана нам предлагают перейти в закрытый раздел с игрой, представляющей обычную 2D-аркаду. И дают возможность поймать выбежавшего на поле голого футбольного болельщика, попутно перепрыгивая препятствия (если честно, я так и не смог его догнать. Если у вас получится, напишите в комментариях, что случится).
И дают возможность поймать выбежавшего на поле голого футбольного болельщика, попутно перепрыгивая препятствия (если честно, я так и не смог его догнать. Если у вас получится, напишите в комментариях, что случится).
Автомойка
На сайте автомойки можно пройти шуточный тест, который расскажет об отношениях со своей машиной. А шанс расшаривания результатов увеличивают забавные вопросы и гифки.
Аквапарк
И последний пример − мини-игры на сайте аквапарка. Посетителю дают возможность походить по территории с горками, бассейнами и пляжными аттракционами. А чтобы было нескучно, разработчики придумали много интересных интерактивов. Вы можете скатиться с самой высокой горки, пострелять из водяной пушки или поплавать в прозрачном шаре. Такие решения не только вовлекают посетителей, но и что самое главное передают эмоции.
Мы обучаем контент-маркетингу онлайн и выдаем диплом по окончанию курса. Продолжительность – 2 месяца. Подробнее
Параллакс-эффекты
Наверное вы видели сайты, на которых при скролле предметы на переднем плане и на фоне движутся с разной скоростью, создавая видимость тридешности. Собственно это и есть параллакс-эффект. Он получил распространение с появлением технологий CSS3 и HTML5, позволяющих создавать более интересные и живые эффекты. Сейчас же стало появляться все больше сайтов, на которых они служат не только для украшательства, но и помогают раскрыть преимущества или донести информацию.
Собственно это и есть параллакс-эффект. Он получил распространение с появлением технологий CSS3 и HTML5, позволяющих создавать более интересные и живые эффекты. Сейчас же стало появляться все больше сайтов, на которых они служат не только для украшательства, но и помогают раскрыть преимущества или донести информацию.
Заклепки
«К2 Экспер» − интернет-магазин крепежа и метизов. Чтобы выгодно продать свой флагманский товар, они запустили промо-сайт заклепок. И заклепка на нем в прямом и переносном смысле находится в центре внимания. На протяжении всей страницы она остается статичной, в то время как скролится остальной контент. Этот прием буквально приковывает внимание посетителя к странице, не отпуская до последнего экрана.
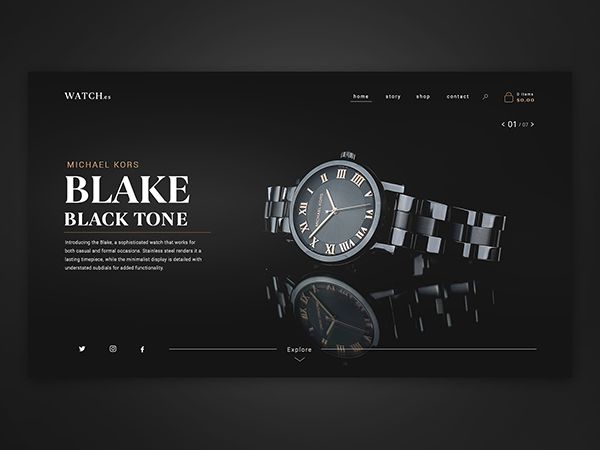
Бренд часов
На странице, представляющей линейку часов, этот прием используется для более эффективной демонстрации товара. Когда мы листаем страницу, часовой механизм обрастает деталями, и появляется описание каждой из них.
Косметическая компания
Не раз появлялась в номинации «Сайт дня» на Awwwards косметическая компания Mowellens. На ее сайте параллакс создает симбиоз с плавными переходами и приятной глазу анимацией. Это делает ресурс уникальным и запоминающимся.
На ее сайте параллакс создает симбиоз с плавными переходами и приятной глазу анимацией. Это делает ресурс уникальным и запоминающимся.
Виртуальная реальность
Это самый сложный в реализации прием из всего списка, тем не менее один из самых распространенных. Для создания виртуального пространства на сайте применяют целый набор технологий, таких как WebGL и WebVR, 3D-моделирование и текстурирование.
Digital-студия
Студия Little Workshop занимается применением VR-технологий для бизнеса. Для демонстрации своих услуг они создали сайт с виртуальной комнатой, где раскрыли весь потенциал предлагаемых технологий.
VR-кинотеатр
На странице, посвященной виртуальному кинотеатру CINEVR, предлагается купить билет на сеанс понравившегося фильма и посмотреть его с помощью VR-очков. А чтобы донести все выгоды этой технологии, на сайте реализовали интерактивное 3D-пространство кинозала.
«Лаборатория Касперского»
В честь 20-летия «Лаборатория Касперского» запустила проект для прогнозирования будущего.
Любой желающий может поделиться своим видением того, что нас ждет в 2050 году. А лучшие идеи добавят на сайт.
Если же вы художник или дизайнер, то можете сами нарисовать VR-пространство для своего футуристического проекта. Для этого на сайте скачиваете специальную сетку, с помощью которой рисуете иллюстрацию, а затем загружаете ее в личном кабинете. Затем ваша иллюстрация проецируется на сферу и помещается на интерактивный глобус, где ее может увидеть любой посетитель.
Нестандартная механика
Сейчас дизайнеры все чаще отходят от стандартов сайтостроения, говоря нет плоским страницам, вертикальному скролу и привычной навигации.
Эта тенденция не привязана к конкретной технологии или приему. На разных примерах − разные решения. Все зависит от идеи, которую нужно донести.
Энергетическая компания
Вместо скучного описания проделанных работ компания RTE оформила портфолио в виде интерактивной карты с проектами, в которых они принимали участие. А при наведении на каждый из объектов появляется подробное описание.
Издательство
Наклоненные страницы на сайте издательства Rhombus Press, имитирующие вышедший из-под типографского станка оттиск, ломают все каноны юзабилити. Классическое меню тоже не предусмотрено: в другой раздел можно попасть, кликнув по области в одном из углов экрана.
Тем не менее концептуальность сайта делает его гораздо более интересным и запоминающимся, чем любой другой сайт издательства.
20 примеров оформления портфолио на сайте
Логистическая компания
По разделам на сайте транспортной компании GUS-TRANS мы путешествуем переводя круг по линии с помощью мыши. Хорошая визуальная метафора и нестандартная подача помогают компании выделиться.
Иллюстрации
Эта тенденция набирает обороты еще с 2017 года и скорее всего продолжится и в 2019-м. Большой плюс иллюстрации в том, что они, в отличие от стоковых фотографий, делают страницу уникальной и запоминающейся.
Конференция
Промо-сайт творческой конференции Epicurrence №8, проходящей в Йосемитском национальном парке. На нее съезжаются дизайнеры, иллюстраторы, аниматоры и прочая творческая флейва. Там они творят, что хотят: создают совместные проекты, занимаются скалолазанием, рыбалкой, поиском сокровищ, а по вечерам собираются у костра для вдохновляющих бесед.
На нее съезжаются дизайнеры, иллюстраторы, аниматоры и прочая творческая флейва. Там они творят, что хотят: создают совместные проекты, занимаются скалолазанием, рыбалкой, поиском сокровищ, а по вечерам собираются у костра для вдохновляющих бесед.
В общем-то и к разработке сайта, посвященному этому событию, дизайнер отнесся не менее творчески. Чтобы передать нужные эмоции, он нарисовал тематические иллюстрации, вдохновившись красотами заповедника и атмосферой события.
Портфолио иллюстратора
Мариано Паскуаль − художник-иллюстратор и дизайнер из Аргентины. Вместо стандартного сайта-визитки он нарисовал пародию на операционную систему, представляющую страницу со своим рабочим столом, окнами, корзиной и браузером. Получилось весело и нешаблонно показать свои работы.
Сервис онлайн-кредитования
Creddy − сервис для получения займов и вложения инвестиций под проценты. Иллюстрации на сайте являются метафорой клиентов и компании. Образы в них создают впечатление пластичной и открытой компании. А чтобы каждой аудитории передать нужные эмоции, использовали два акцентных цвета: красный − в разделе для заемщиков, серый − для инвесторов.
А чтобы каждой аудитории передать нужные эмоции, использовали два акцентных цвета: красный − в разделе для заемщиков, серый − для инвесторов.
Бренд одежды
Страница, посвященная новой коллекции Gucci весна-лето 2018, − это сплошная последовательность иллюстраций, дополненных анимацией и интерактивными моментами. А по клику на любую вещь на изображениях мы переходим к ее карточке в интернет-магазине.
Что дальше
Большинство модных веяний строятся не только на виденье дизайнеров, но и на поведении пользователей. Сейчас люди не любят читать, всем нравится смотреть и участвовать. Поэтому и современные тренды на сайтах сводятся к визуализации и интерактиву. Это можно игнорировать, а можно подстраиваться под современные реалии и получать результаты на уровень выше. Выбор за вами.
Нужен лендинг, корпоративный сайт или интернет-магазин – обращайтесь. Подробнее
9 передовых тенденций веб-дизайна на 2018 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Как цифровой носитель, веб-дизайн в гораздо большей степени подвержен технологическим изменениям, чем его традиционные печатные предки. Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
>> Ознакомьтесь с последними тенденциями веб-дизайна здесь
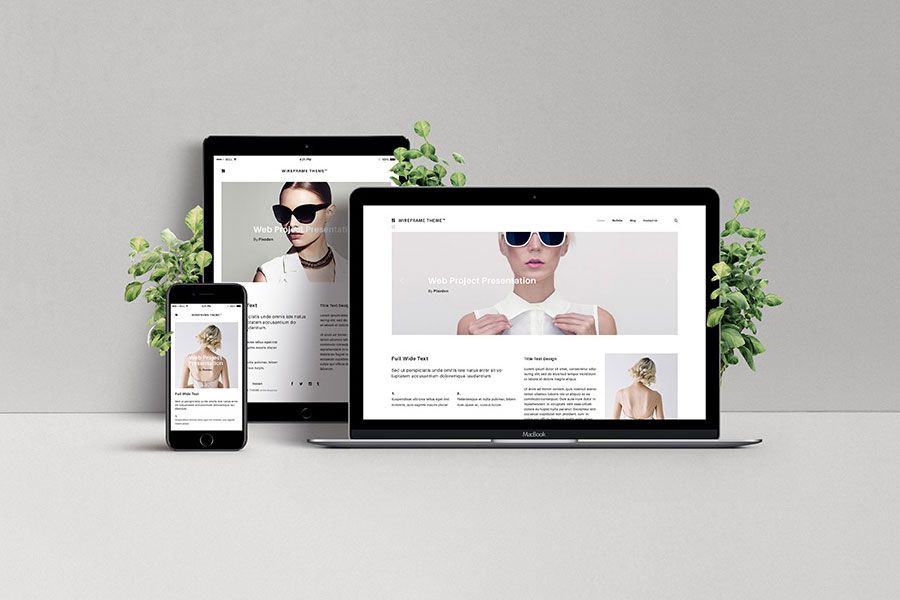
В 2017 году было много достижений, в том числе использование мобильных устройств, наконец, превзошло просмотр настольных компьютеров. Это означает, что в 2018 году мобильная функциональность должна будет полностью использоваться так, как мы никогда раньше не видели, в то время как настольные компьютеры должны продолжать развиваться, чтобы оставаться актуальными. Имея все это в виду, давайте взглянем на некоторые заметные тенденции веб-дизайна, которые появятся в 2018 году.
Вот 9 тенденций веб-дизайна, о которых вам нужно знать в 2018 году
—
- Тени и глубина
- Цветовые схемы
- Фон из частиц
- Мобильный первый
- Пользовательские иллюстрации
- Большой жирный шрифт
- Макеты сетки
- Встроенная анимация
- Динамические градиенты
1.
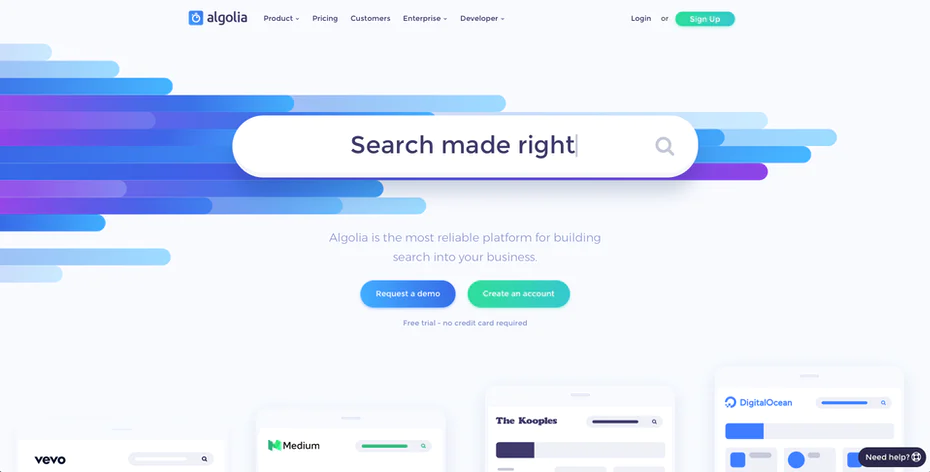
 Тени и глубина Via Algolia
Тени и глубина Via AlgoliaИспользование теней не ново, так зачем упоминать об этом? Хотя тени долгое время были одним из основных элементов веб-дизайна, благодаря прогрессу веб-браузеров мы теперь видим некоторые интересные вариации. С сетками и макетами параллакса веб-дизайнеры играют с тенями больше, чем когда-либо, чтобы создать глубину и иллюзию мира за пределами экрана. Это прямая реакция на тенденцию плоского дизайна, которая была популярна в прошлые годы.
Через ClearbitVia ScaleAPIShadowplay создает удивительно универсальный эффект, который не только улучшает эстетику веб-страницы, но и помогает пользователю (UX), делая акцент. Например, использование мягких тонких теней в качестве состояний наведения для обозначения ссылки — не новая идея, но сочетание их с яркими цветовыми градиентами (подробнее об этом позже), как в приведенных выше примерах, усиливает трехмерный эффект старых теней.
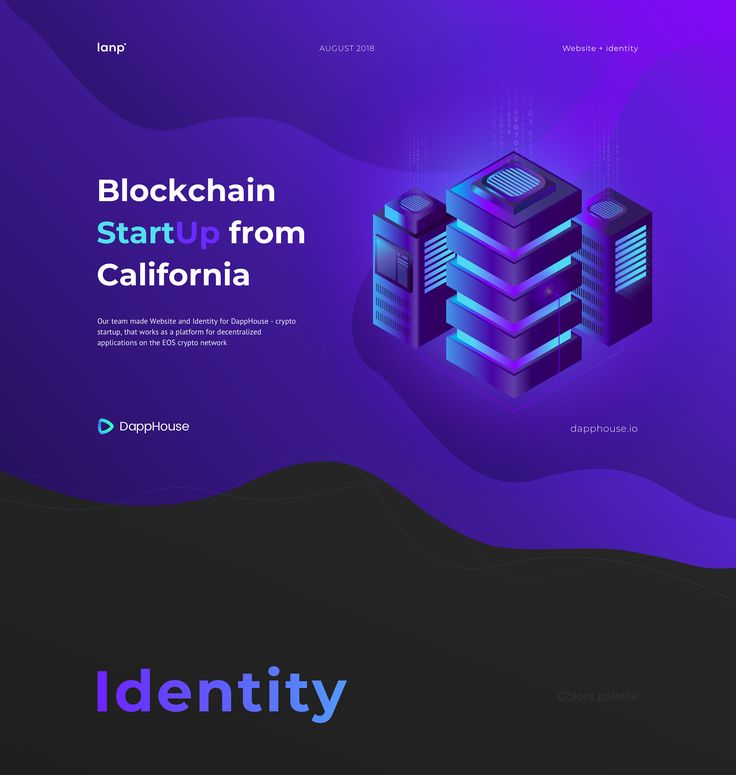
2. Яркие, насыщенные цветовые схемы
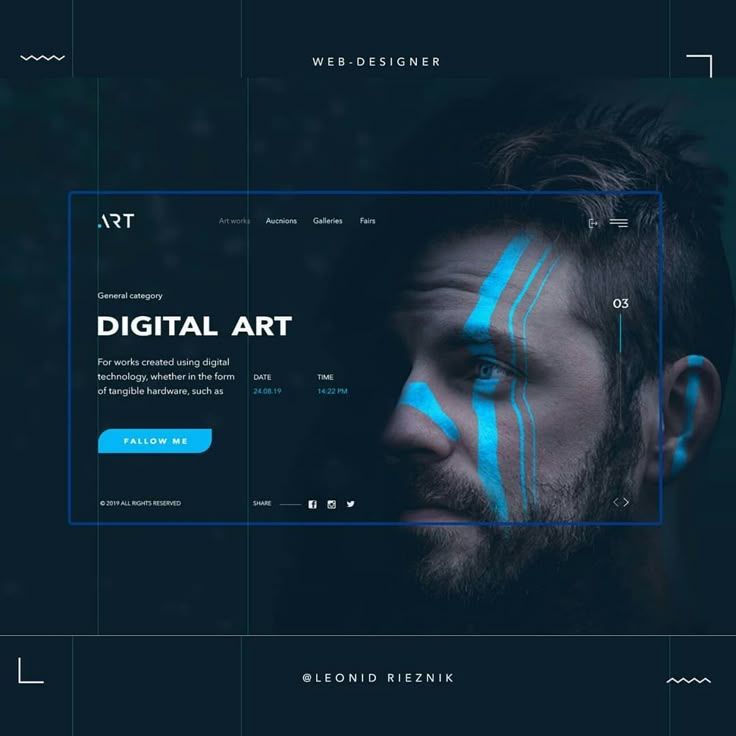
Через Adobe Через Spotify Через EgWineCoКрасочный дизайн целевой страницы Адама Багуса для Arielle Careers 2018 год, безусловно, год супер-избыточных цветов в Интернете. В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
Частично этому способствуют технологические достижения в области мониторов и устройств с экранами, которые лучше подходят для воспроизведения более насыщенных цветов. Яркие и даже несовместимые цвета могут быть полезны для новых брендов, которые надеются мгновенно привлечь внимание своих посетителей, но они также идеально подходят для брендов, которые хотят выделиться среди «веб-безопасных» и традиционных.
3. Фон из частиц
Via Heco Фон из частиц — отличное решение проблем с производительностью, с которыми сталкиваются веб-сайты с фоновым видео. Эти анимации представляют собой легкий javascript, который позволяет создать движение как естественную часть фона, и все это не занимает слишком много времени для загрузки.
Говорят, что изображение говорит больше, чем тысяча слов, и движущееся изображение, безусловно, говорит. Точно так же фон частиц сразу же привлекает внимание пользователя, поэтому бренды могут создать запоминающееся впечатление о себе всего за несколько секунд. Кроме того, анимационная графика, подобная этой, становится все более и более популярной в социальных сетях, обеспечивая сногсшибательные переходы на целевые страницы.
4. Первое мобильное приложение
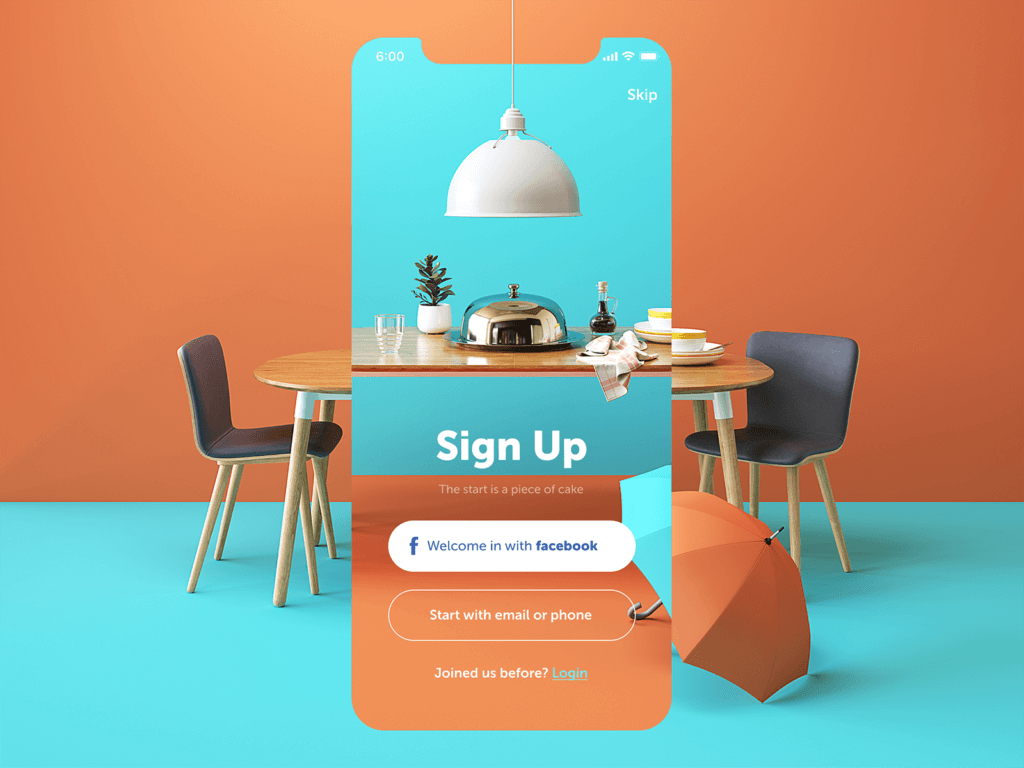
Дизайн приложения «Питание» от Masum R.Via G-StarVia IGK Дизайн приложения для выращивания волос от Typelab DКак упоминалось ранее, просмотр мобильных устройств теперь официально превзошел настольные компьютеры. Почти каждый в наши дни делает покупки и заказы со своего смартфона. В прошлом это был неуклюжий процесс, который пользователи не так быстро осваивали. Дизайнеры недоумевали: как же сделать приличное меню, подменю и субподменю на маленьком экране?
Но теперь мобильный дизайн созрел. Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
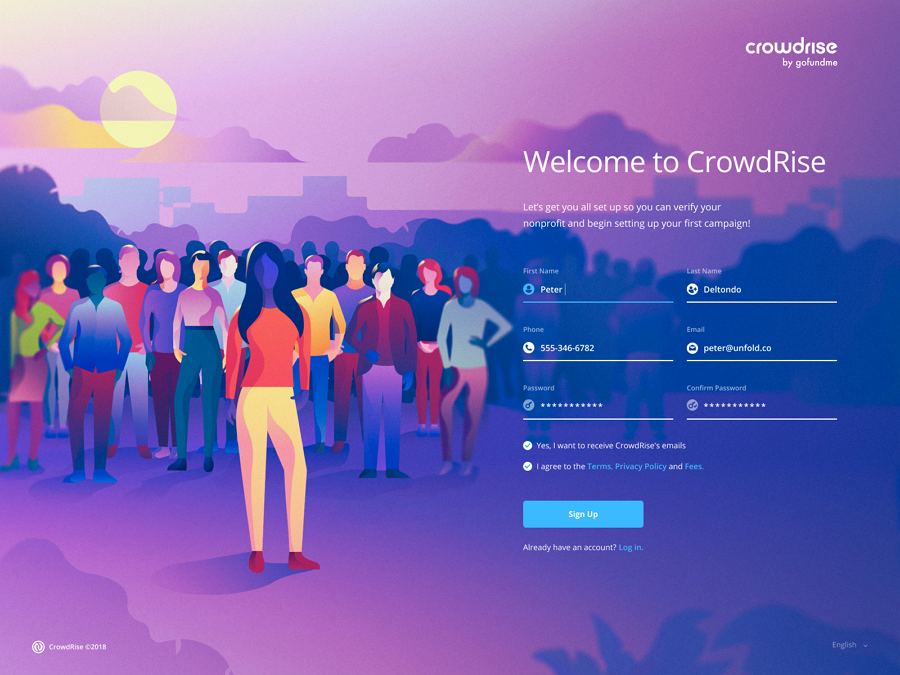
5. Индивидуальные иллюстрации
Веб-страница Via Stride, иллюстрированная и разработанная SixDesignVia ZingleИллюстрации — это великолепные универсальные средства для создания игривых, дружелюбных изображений, которые добавляют элемент веселья на сайт. Опытные художники могут создавать иллюстрации, полные индивидуальности и адаптированные к тону бренда — то, к чему стремятся все бренды на рынках, которые с каждым годом становятся все более переполненными.
Через FlowMapp Хотя эта тенденция идеально подходит для веселых и энергичных компаний, она может помочь сделать бренды, которые обычно воспринимаются как серьезные и здравомыслящие, более доступными для своих клиентов. Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
6. Крупная, смелая типографика
Via Femme Fatale StudioVia OursRouxТипографика всегда была мощным визуальным инструментом, способным создавать индивидуальность, вызывать эмоции и задавать тон веб-сайту, одновременно передавая важную информацию. И теперь, поскольку разрешения устройств становятся более четкими и удобными для чтения, я ожидаю значительного увеличения использования пользовательских шрифтов. За исключением Internet Explorer, многие браузеры могут поддерживать созданные вручную шрифты, включенные в CSS для веб-браузеров. Тенденция больших букв, контрастных заголовков без засечек и с засечками помогает создавать динамические параллели, улучшать UX и, самое главное, удерживать посетителя, читающего ваш сайт.
Через Nurture Digital В частности, для веб-страниц заголовки являются ключевыми элементами SEO и помогают упорядочить информацию для сканирующих глаз читателей. В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
7. Асимметрия и макеты с ломаной сеткой
Via Dada-DataVia Veintidos GradosVia BeoplayОдним из больших изменений в 2017 году стало введение асимметричных и нетрадиционных «сломанных» макетов. асимметричная планировка заключается в том, что она уникальна, самобытна, а иногда и экспериментальна.
Хотя крупные бренды с большим количеством контента по-прежнему используют традиционные структуры на основе сетки, я ожидаю увеличения использования нетрадиционных макетов в Интернете, поскольку бренды создают уникальный опыт, чтобы выделиться. Традиционные компании, как правило, не заинтересованы в этой эстетике, но более крупные бренды, которые могут позволить себе немного рискнуть, будут ожидать нестандартных идей от своего веб-дизайнера.
8. Встроенная анимация
Через InTurn По мере развития браузерных технологий все больше веб-сайтов отказываются от статических изображений и находят новые способы, такие как анимация, для вовлечения пользователей в процесс общения. В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
Анимация — отличный инструмент для включения пользователей в историю веб-сайта, позволяющий им увидеть себя (и свое потенциальное будущее в качестве клиентов) в персонажах. Даже если вы заинтересованы в анимации только для забавных абстрактных изображений, они хорошо работают для создания значимых взаимодействий с вашими посетителями.
9. Динамические градиенты. но градиенты снова вернулись в 2018 году. В прошлый раз, когда градиенты были в ходу, их видели в основном в виде тонкого затенения, чтобы предложить 3D (иконки Apple для iOS были отличным примером).

Теперь градиенты большие, громкие и насыщенные цветом. Самое популярное недавнее воплощение — это градиентный фильтр поверх фотографий — отличный способ сделать менее интересное изображение интригующим. Простой градиентный фон также может быть идеальным модным решением, если у вас нет других изображений для работы.
С нетерпением ждем тенденций веб-дизайна 2018 года
—
Благодаря ярким цветам, смелым градиентам и встроенной анимации 2018 год обещает стать одним из самых веселых за последнее время в Интернете. Нам не терпится увидеть, что придумают дизайнеры и как они собираются раздвинуть границы возможного.
Нужен современный веб-сайт для вашей организации?
Наши дизайнеры могут создать что-то идеальное для вашего бренда!
Пойдем
СохранитьСохранить
9 передовых тенденций веб-дизайна на 2018 год
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Как цифровой носитель, веб-дизайн в гораздо большей степени подвержен технологическим изменениям, чем его традиционные печатные предки. Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
Но сейчас 18 лет в новом тысячелетии, так что это неудивительно, не так ли? Что удивительно, так это то, как веб-дизайнеры продолжают справляться с растущими техническими проблемами и по-прежнему умудряются создавать сайты, удобные для пользователя, понятные и инновационные, соответствующие корпоративному стилю, адаптируемые ко всем мыслимым устройствам и просто красивые одновременно. .
>> Ознакомьтесь с последними тенденциями веб-дизайна здесь
В 2017 году было много достижений, в том числе использование мобильных устройств, наконец, превзошло просмотр настольных компьютеров. Это означает, что в 2018 году мобильная функциональность должна будет полностью использоваться так, как мы никогда раньше не видели, в то время как настольные компьютеры должны продолжать развиваться, чтобы оставаться актуальными. Имея все это в виду, давайте взглянем на некоторые заметные тенденции веб-дизайна, которые появятся в 2018 году.
Вот 9 тенденций веб-дизайна, о которых вам нужно знать в 2018 году
—
- Тени и глубина
- Цветовые схемы
- Фон из частиц
- Мобильный первый
- Пользовательские иллюстрации
- Большой жирный шрифт
- Макеты сетки
- Встроенная анимация
- Динамические градиенты
1.
 Тени и глубина Via Algolia
Тени и глубина Via AlgoliaИспользование теней не ново, так зачем упоминать об этом? Хотя тени долгое время были одним из основных элементов веб-дизайна, благодаря прогрессу веб-браузеров мы теперь видим некоторые интересные вариации. С сетками и макетами параллакса веб-дизайнеры играют с тенями больше, чем когда-либо, чтобы создать глубину и иллюзию мира за пределами экрана. Это прямая реакция на тенденцию плоского дизайна, которая была популярна в прошлые годы.
Через ClearbitVia ScaleAPIShadowplay создает удивительно универсальный эффект, который не только улучшает эстетику веб-страницы, но и помогает пользователю (UX), делая акцент. Например, использование мягких тонких теней в качестве состояний наведения для обозначения ссылки — не новая идея, но сочетание их с яркими цветовыми градиентами (подробнее об этом позже), как в приведенных выше примерах, усиливает трехмерный эффект старых теней.
2. Яркие, насыщенные цветовые схемы
Через Adobe Через Spotify Через EgWineCoКрасочный дизайн целевой страницы Адама Багуса для Arielle Careers 2018 год, безусловно, год супер-избыточных цветов в Интернете. В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
В то время как в прошлом многие бренды и дизайнеры придерживались веб-безопасных цветов, все больше дизайнеров становятся смелыми в своем подходе к цвету, включая перенасыщенность и яркие оттенки в сочетании с заголовками, которые уже не просто горизонтальны, а переосмыслены косой чертой и острыми углами.
Частично этому способствуют технологические достижения в области мониторов и устройств с экранами, которые лучше подходят для воспроизведения более насыщенных цветов. Яркие и даже несовместимые цвета могут быть полезны для новых брендов, которые надеются мгновенно привлечь внимание своих посетителей, но они также идеально подходят для брендов, которые хотят выделиться среди «веб-безопасных» и традиционных.
3. Фон из частиц
Via Heco Фон из частиц — отличное решение проблем с производительностью, с которыми сталкиваются веб-сайты с фоновым видео. Эти анимации представляют собой легкий javascript, который позволяет создать движение как естественную часть фона, и все это не занимает слишком много времени для загрузки.
Говорят, что изображение говорит больше, чем тысяча слов, и движущееся изображение, безусловно, говорит. Точно так же фон частиц сразу же привлекает внимание пользователя, поэтому бренды могут создать запоминающееся впечатление о себе всего за несколько секунд. Кроме того, анимационная графика, подобная этой, становится все более и более популярной в социальных сетях, обеспечивая сногсшибательные переходы на целевые страницы.
4. Первое мобильное приложение
Дизайн приложения «Питание» от Masum R.Via G-StarVia IGK Дизайн приложения для выращивания волос от Typelab DКак упоминалось ранее, просмотр мобильных устройств теперь официально превзошел настольные компьютеры. Почти каждый в наши дни делает покупки и заказы со своего смартфона. В прошлом это был неуклюжий процесс, который пользователи не так быстро осваивали. Дизайнеры недоумевали: как же сделать приличное меню, подменю и субподменю на маленьком экране?
Но теперь мобильный дизайн созрел. Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
Выкатной бургер устоялся, минимизировав меню для маленького экрана. Возможно, вам придется отказаться от больших красивых фотографий, которые ваш клиент присылает вам в мобильной версии, но значки намного экономнее с точки зрения места и стали настолько распространенными, что пользователь без труда их понимает. А проблемы с UX стало легче выявлять и исправлять благодаря микровзаимодействиям, позволяющим мгновенно получать обратную связь о действиях пользователей.
5. Индивидуальные иллюстрации
Веб-страница Via Stride, иллюстрированная и разработанная SixDesignVia ZingleИллюстрации — это великолепные универсальные средства для создания игривых, дружелюбных изображений, которые добавляют элемент веселья на сайт. Опытные художники могут создавать иллюстрации, полные индивидуальности и адаптированные к тону бренда — то, к чему стремятся все бренды на рынках, которые с каждым годом становятся все более переполненными.
Через FlowMapp Хотя эта тенденция идеально подходит для веселых и энергичных компаний, она может помочь сделать бренды, которые обычно воспринимаются как серьезные и здравомыслящие, более доступными для своих клиентов. Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
Каким бы ни был ваш фирменный стиль, скорее всего, найдется соответствующий ему стиль иллюстрации.
6. Крупная, смелая типографика
Via Femme Fatale StudioVia OursRouxТипографика всегда была мощным визуальным инструментом, способным создавать индивидуальность, вызывать эмоции и задавать тон веб-сайту, одновременно передавая важную информацию. И теперь, поскольку разрешения устройств становятся более четкими и удобными для чтения, я ожидаю значительного увеличения использования пользовательских шрифтов. За исключением Internet Explorer, многие браузеры могут поддерживать созданные вручную шрифты, включенные в CSS для веб-браузеров. Тенденция больших букв, контрастных заголовков без засечек и с засечками помогает создавать динамические параллели, улучшать UX и, самое главное, удерживать посетителя, читающего ваш сайт.
Через Nurture Digital В частности, для веб-страниц заголовки являются ключевыми элементами SEO и помогают упорядочить информацию для сканирующих глаз читателей. В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
В 2018 году дизайнеры в полной мере воспользуются этим преимуществом, создав веб-страницы с большими эффектными заголовками, созданными из креативных шрифтов.
7. Асимметрия и макеты с ломаной сеткой
Via Dada-DataVia Veintidos GradosVia BeoplayОдним из больших изменений в 2017 году стало введение асимметричных и нетрадиционных «сломанных» макетов. асимметричная планировка заключается в том, что она уникальна, самобытна, а иногда и экспериментальна.
Хотя крупные бренды с большим количеством контента по-прежнему используют традиционные структуры на основе сетки, я ожидаю увеличения использования нетрадиционных макетов в Интернете, поскольку бренды создают уникальный опыт, чтобы выделиться. Традиционные компании, как правило, не заинтересованы в этой эстетике, но более крупные бренды, которые могут позволить себе немного рискнуть, будут ожидать нестандартных идей от своего веб-дизайнера.
8. Встроенная анимация
Через InTurn По мере развития браузерных технологий все больше веб-сайтов отказываются от статических изображений и находят новые способы, такие как анимация, для вовлечения пользователей в процесс общения. В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
В отличие от упомянутых ранее анимаций частиц (которые, как правило, представляют собой большие фоны), анимация меньшего размера полезна для вовлечения посетителя на протяжении всего времени его пребывания на странице. Например, графика может анимировать пользователя во время загрузки страницы или показывать пользователю интересное состояние при наведении по ссылке. Их также можно интегрировать для работы с прокруткой, навигацией или в качестве фокуса всего сайта.
Анимация — отличный инструмент для включения пользователей в историю веб-сайта, позволяющий им увидеть себя (и свое потенциальное будущее в качестве клиентов) в персонажах. Даже если вы заинтересованы в анимации только для забавных абстрактных изображений, они хорошо работают для создания значимых взаимодействий с вашими посетителями.
9. Динамические градиенты. но градиенты снова вернулись в 2018 году. В прошлый раз, когда градиенты были в ходу, их видели в основном в виде тонкого затенения, чтобы предложить 3D (иконки Apple для iOS были отличным примером).