Дизайн email рассылки: что такое хорошо и что такое плохо
Человек в первую очередь замечает визуальные элементы и только потом вчитывается в текст. Структура письма, иллюстрации, форматирование текста, цветовая гамма, удобство чтения на смартфоне — все это определяет, дочитает ли получатель письмо и совершит ли желаемое действие.
Дизайн email рассылки влияет не только на читателей. Письма с ошибками в оформлении и верстке не любят почтовые провайдеры и часто отправляют такие рассылки в спам.
В этой статье расскажем о том, как сделать письма визуально привлекательными и эффективными. А также покажем частые ошибки и удачные примеры в разработке дизайна email рассылки от разных брендов.
- Дизайн шаблона email рассылки — общие рекомендации
- Как не надо
- Адаптивный дизайн рассылки
- Как не надо
- Как надо
- Текст в дизайне email рассылки
- Как надо
- Цвет в дизайне письма для рассылки
- org/ListItem»> Как не надо
- Как надо
- Дизайн хедера
- Как не надо
- Как надо
- Дизайн футера email рассылки
- Как не надо
- Как надо
- org/ListItem»> Изображения в дизайне письма рассылки
- Как не надо
- Как надо
- Как не надо
- Как надо
- Чек-лист по дизайну email рассылки
Основа электронного письма — это шаблон. Он оформляется в стилистике сайта, чтобы подписчик мог связать письмо с компанией, на рассылку которой подписался.
Как не надо
1. Нельзя менять шаблоны слишком часто. Если подписчик каждый раз получает по-другому оформленное письмо, ему сложно запомнить образ компании.
2. Не используйте корпоративный цвет как основной, если он слишком яркий. Кажется логичным оформить шапку и плашки в цветах компании. Но если такого цвета слишком много, письмо тяжело читать:
Слишком много красного цвета в шаблоне письма3. Не оформляйте текст картинкой, потому что:
- картинка может не отобразиться;
- сложно менять макет — придется просить дизайнера переделывать картинку;
- если на картинке промокод, читатель не сможет его скопировать и вставить, нужно перенабирать;
- кроме того, если оформить картинкой все письмо, почтовые сервисы могут отправить его в спам.
4. Не делайте фон пестрым, иначе сложно читать основной текст:
Пестрый фон отвлекает от текста письма5. Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы. В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:
Не пренебрегайте профессиональной версткой. Неаккуратно сверстанное письмо портит впечатление о компании. Кроме того, письма, набранные Caps Lock, кричащим цветом и разными шрифтами, чаще отправляют в спам почтовые сервисы. В примере ниже дизайн письма выглядит неаккуратно: нет выравнивания по одному краю, используется три размера шрифта, красный цвет в призыве к действию и нагромождение ссылок:
Как надо
1. Разработайте корпоративный шаблон в стилистике сайта или на основе брендбука. Это не только работает на узнаваемость компании, но и повышает доверие.
2. Тестируйте отдельные элементы дизайна email рассылок, а не шаблон в целом. Так вы сможете отследить эффект от изменений и для подписчиков образ компании будет оставаться узнаваемым.
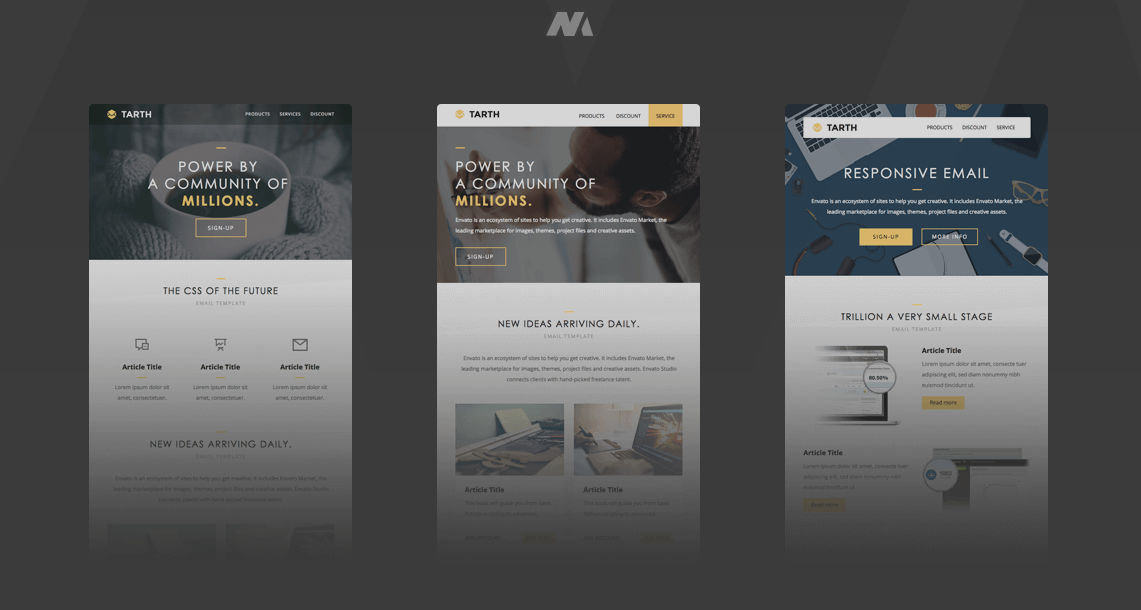
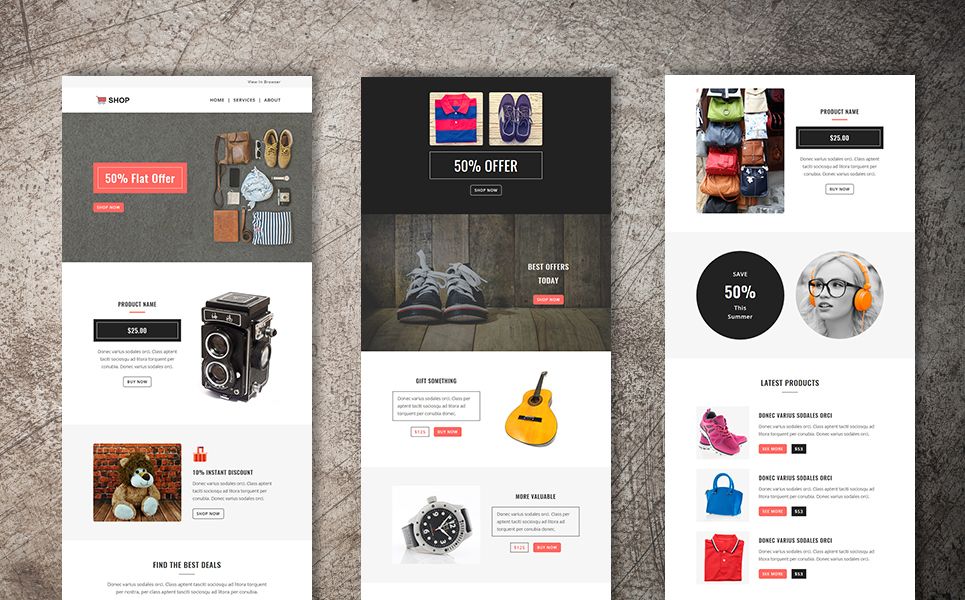
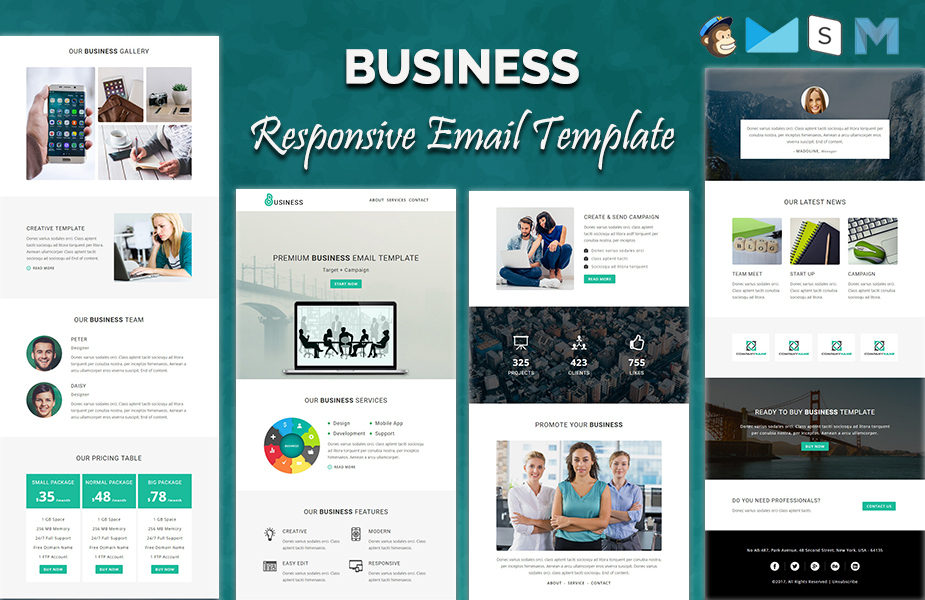
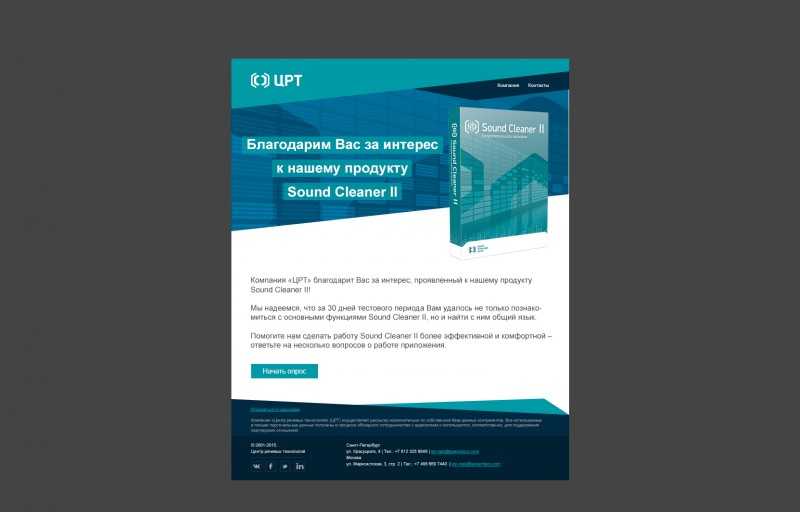
3. Создайте несколько шаблонов для разных типов писем. Благодаря этому вы сэкономите время при запуске рассылок. Например, издательство «МИФ» использует два типа шаблона. Первый — для дайджестов:
Второй шаблон — для промо-рассылок:
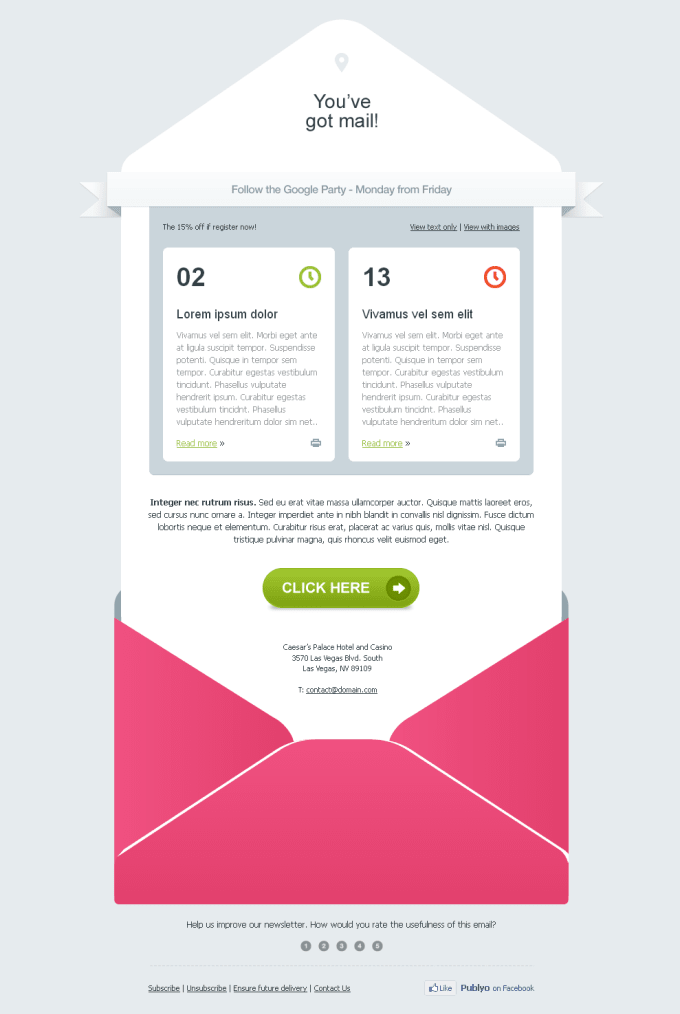
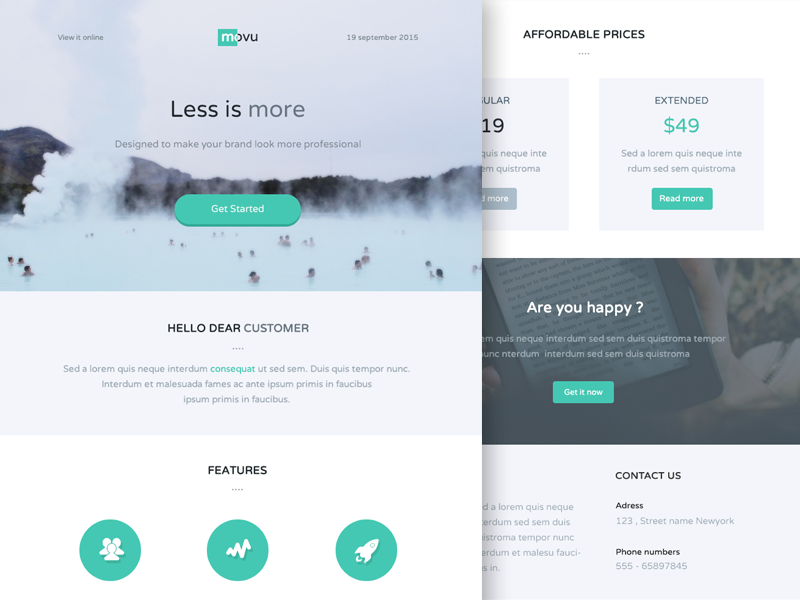
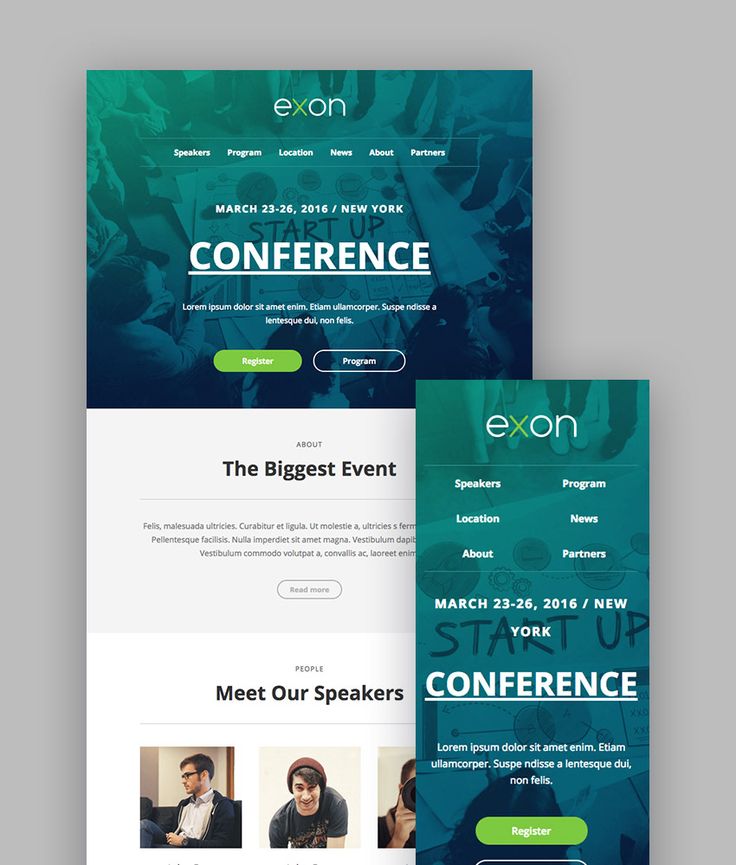
Шаблон для промо-рассылки4. Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:
Если цвета бренда контрастные, используйте их для подчеркивания важной информации или для баннеров. В примере ниже зеленым цветом, помимо логотипа, выделены кнопки призыва к действию:
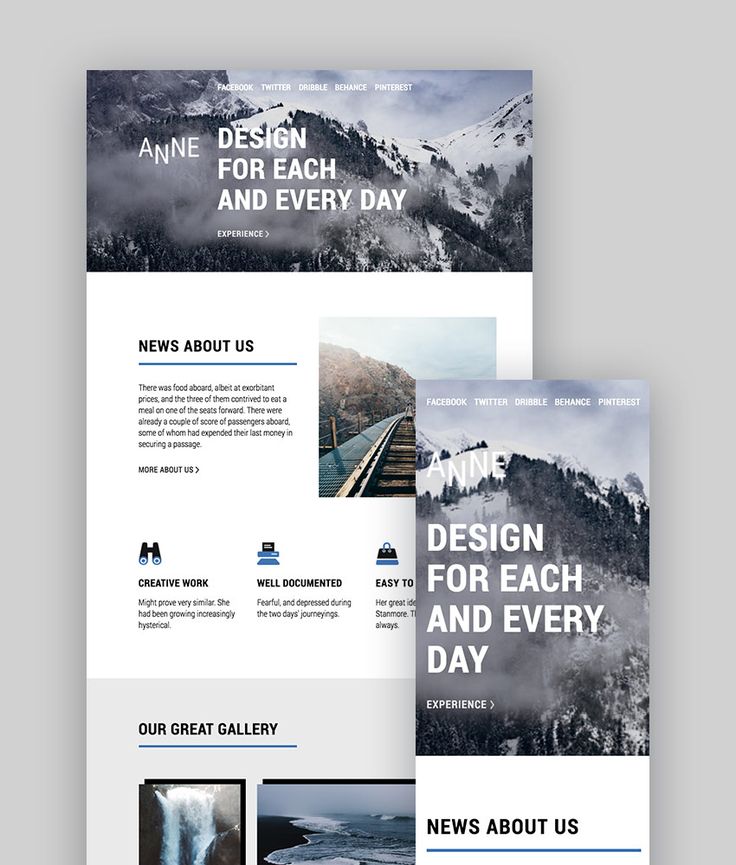
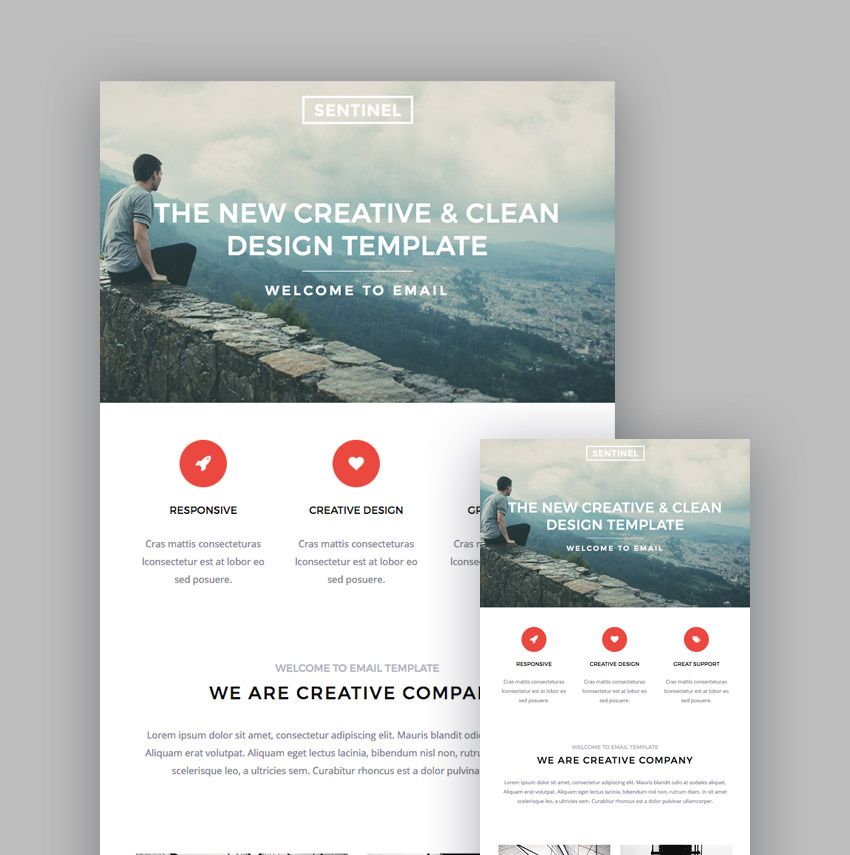
5. Разработайте логичную структуру письма. Основное рекламное или информационное послание должно размещаться на первом экране:
Шаблон с основной информацией в первом экране прокрутки7. Чередуйте текстовые блоки и картинки. Это нужно для лучшей доставляемости писем, когда вы только начинаете делать рассылки и у вашего домена еще не сформирована положительная репутация отправителя. Есть советы придерживаться соотношения 80:20 или 60:40. То есть чтобы в письме было 80% текста и 20% картинок.
8. Поручите дизайн email рассылки профессиональному верстальщику, чтобы оформление заголовков, текстовых блоков и картинок выглядело гармонично.
Адаптивный дизайн рассылки
Будет ли письмо правильно отображаться на экране мобильного устройства, зависит от адаптивности верстки. Ошибки в адаптивности не просто портят внешний вид письма, иногда они делают его бесполезным. Например, если пользователь смартфона не может попасть по ссылке, так как она слишком мелкая и куда-то «съехала», он не перейдет на сайт и ничего не купит.
Как не надо
Не пренебрегайте адаптивным дизайном в email рассылках. Уделите ему внимание и учитывайте все нюансы адаптивной верстки. Ведь ошибки в ней приводят к таким результатам, как на примере ниже:
Как надо
1. Придерживайтесь правил адаптивной верстки email. Например, чтобы на мобильном колонки могли перестраиваться вниз, добавляется специальный код, а все блоки верстаются таблицей.
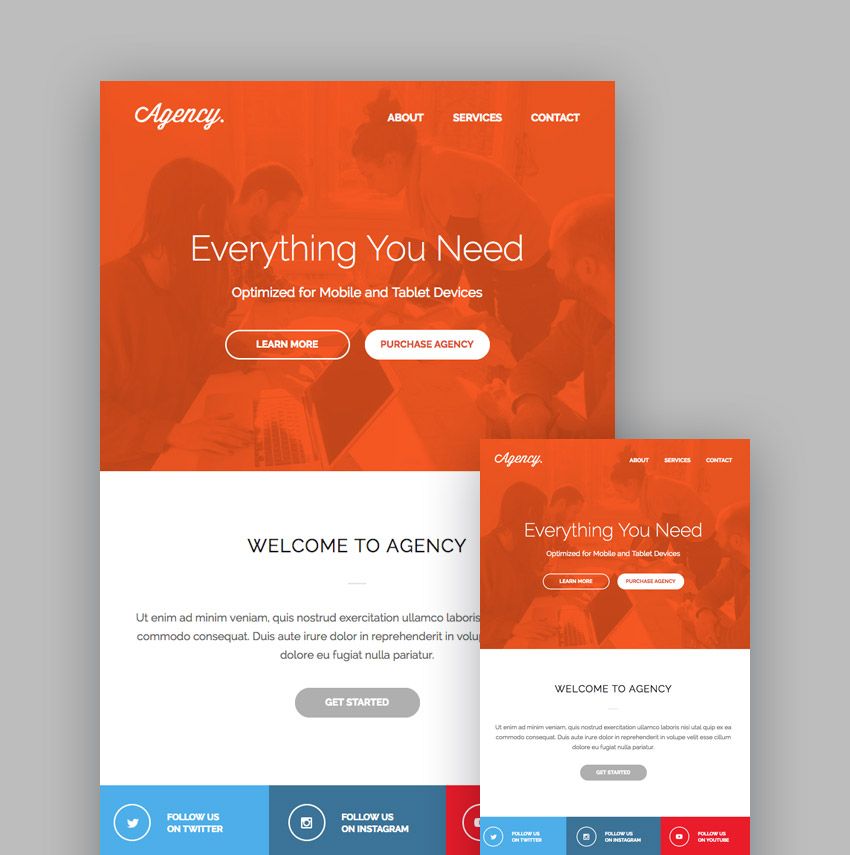
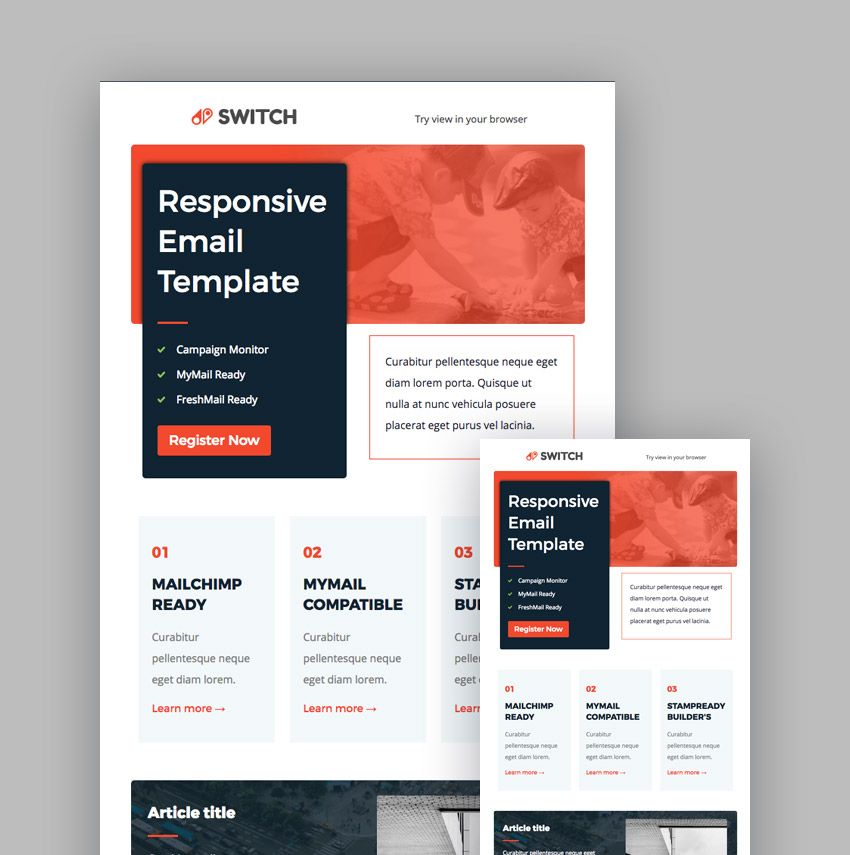
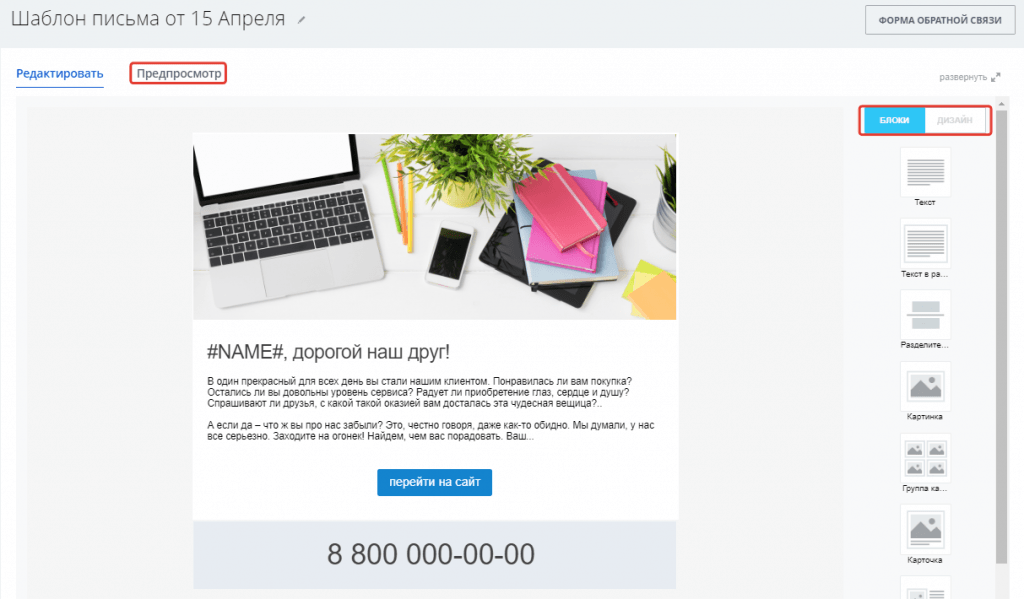
2. Еще один вариант — использовать готовые адаптивные шаблоны в SendPulse или делать шаблон в блочном редакторе SendPulse. В нем уже учтены все правила верстки. Кроме того, вы сразу можете посмотреть, как выглядит письмо на компьютере и на мобильном:
Предпросмотр веб- и мобильной версии письма в редакторе SendPulse Текст в дизайне email рассылки
Даже самый интересный текст могут не прочитать, если он выглядит непривлекательно. И наоборот, разбивка текста на абзацы с подзаголовками, выделение главных мыслей цветом или другим шрифтом помогает привлечь и удержать внимание читателя. Впрочем, в стремлении красиво оформить текст, можно допустить несколько ошибок.
Как не надо
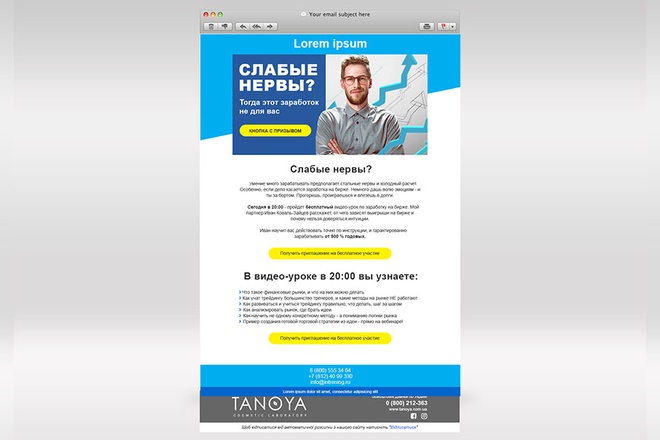
1. Не используйте много инструментов оформления в одном письме — разные стили и начертания шрифтов, выделение цветом, размеры шрифта. Пестрые письма выглядят неряшливо, почтовые сервисы могут распознавать их как спам. В рассылке детского магазина используется четыре цвета шрифта, выделение жирным. Окончательно портит картину нагромождение ссылок с подчеркиванием:
Окончательно портит картину нагромождение ссылок с подчеркиванием:
2. Не используйте мелкий или блеклый шрифт. Неразборчивый шрифт ухудшает восприятие текста.
3. Не верстайте письмо сплошным текстом. Без разбивки на абзацы текст выглядит монотонно, его сложно и скучно читать.
4. Не ставьте ссылки слишком близко, иначе они могут «склеиться». При чтении со смартфона тяжело будет кликнуть на нужную ссылку:
В рассылке консалтинговой компании ссылки стоят слишком близкоКак надо
1. Выберите один или два шрифта для email рассылки.
2. Используйте стандартные шрифты. Некоторые почтовые сервисы, например, Gmail и Yahoo, поддерживают больше шрифтов, Outlook и AOL — меньше. Если сервис не может прочитать ваш шрифт, он заменяет его стандартным, и верстка может «поплыть». Чтобы этого не произошло, пишите стандартными для всех сервисов рассылки шрифтами: Arial, Lucida Grande, Tahoma, Trebuchet, Verdana, Georgia, Palatino, Times New Roman, Courier New, Courier и Impact.
3. Корпоративными шрифтами оформляйте надписи на баннерах и в тексте, который верстается картинкой.
4. Оформляйте ключевые мысли подзаголовками, пишите короткими абзацами. Текст, в котором четко видна структура, легко и приятно читать.
5. Используйте размер шрифта не менее 14px.
Цвет в дизайне письма для рассылки
Оформление письма цветом задает настроение и усиливает рекламное послание. Но если ошибиться с цветом в рассылке, можно получить обратный эффект — разозлить читателя.
Как не надо
1. Не ослепляйте читателя цветом. Слишком много красного, использование ярких или несочетаемых оттенков портит внешний вид письма и затрудняет чтение. В примере ниже очень яркие, агрессивные блоки отвлекают внимание от смысла:
Много красного цвета в рассылке2. Будьте осторожны с градиентом. Например, в письме ниже слишком заметная линия перехода между цветами выглядит некрасиво:
Слишком явная граница в градиентеКак надо
1. Используйте яркие цвета как акцент для важных элементов. А верхний баннер и футер сделайте в более спокойных оттенках.
А верхний баннер и футер сделайте в более спокойных оттенках.
2. Учитывайте особенности вашего продукта и целевую аудиторию, выбирая цветовое оформление письма. В статье на блоге Kissmetrics написано, что мужчины предпочитают контрастные цвета, а женщины — мягкие оттенки.
3. Подходите творчески к использованию градиента. Например, в новогодней рассылки Wizzair удачно обыграли переход цветов в открытке:
Интересное использование градиента в новогодней рассылке4. Проводите A/B тестирование, чтобы определить более эффективный цвет элементов рассылки.
Дизайн хедера
Хедер — это блок вверху письма, над главной картинкой. Здесь обычно размещают логотип, ссылки на разделы сайта, контактную информацию. Хедер помогает идентифицировать письмо: читатель видит имя бренда в поле «от кого», а открыв письмо, видит логотип:
Идентификация бренда в поле отправителя и хедере письмаКак не надо
1. Частая ошибка в хедере — много информации. Да, вверху письма можно и нужно давать ссылки на важные разделы сайта. Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:
Но если разместить еще и ссылки на соцсети, как в примере ниже, есть риск отвлечь внимание читателя от основного сообщения. Плюс ссылки в несколько строк занимают много места:
2. Картинки плохого качества в хедере портят внешний вид письма и создают впечатление любительского дизайна рассылки:
Плохое качество картинки в шапке письмаКак надо
1. Выделите главную информацию, которая соотносится с темой письма. Например, в рассылке сервиса покупки билетов Busfor.ua есть логотип с подписью и ссылка для подбора билетов:
Только нужная информация в хедере email2. Добавьте в хедер настроения, используя праздничную или сезонную атрибутику. Небольшие обновления делают рассылку интереснее для постоянных читателей. Например, магазин одежды в своей новогодней рассылке добавил в логотип шапку Санта-Клауса:
Новогодний атрибут в хедере письмаСамый малозаметный, но не менее важный элемент письма — это футер. Чаще всего здесь размещают подпись, ссылку отписки, объяснение, почему подписчик получил рассылку, физический или юридический адрес компании и ссылки на социальные сети.
Как не надо
1. Логично выносить в конец письма служебную информацию и менее важные ссылки. Но футер не должен быть свалкой:
Футер перенасыщен информацией2. Не прячьте ссылку отписки. Если читателю сложно отписаться, он будет отправлять письма в спам. А жалобы на спам ухудшают репутацию отправителя. В примере ниже текст футера, включая ссылку отписки, почти сливается с фоном:
Нечеткая информация в футере рассылкиКак надо
1. Добавляйте в футер действительно нужную информацию. Сгруппируйте ссылки по смыслу, чтобы удобнее было читать:
Структурированная информация в футере2. Делайте ссылку отписки заметной. Это будет честно по отношению к подписчику и снизит вероятность отправки письма в спам:
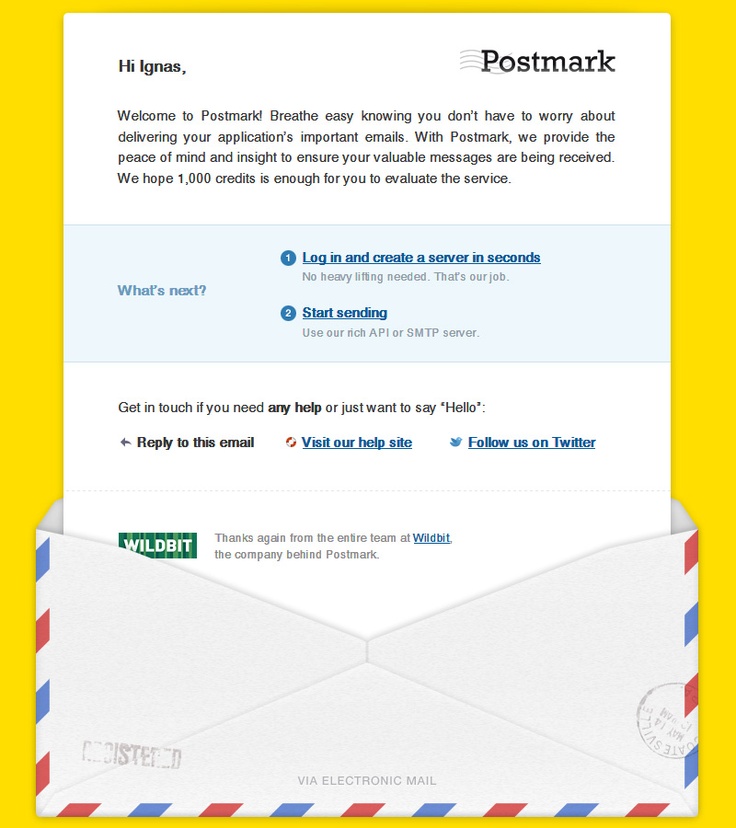
Заметная ссылка отписки в рассылке3. Попробуйте добавить в футер дружелюбную подпись, чтобы читатель закончил читать на приятной ноте и захотел открыть следующую рассылку:
Дружелюбная подпись в футереИзображения в дизайне письма рассылки
Фотографии, инфографики, картинки — неотъемлемая часть дизайна email рассылки. Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма.
Хорошо подобранные изображения помогают передать настроение, эмоции, задают стиль письма.
Как не надо
1. Нельзя делать рассылку, состоящую только из одних картинок или сплошной картинкой. По результатам исследования, 43% пользователей Gmail читают почту с отключенными изображениями. Содержание письма должно оставаться понятным, если в нем будет только текст.
2. Светлый и неконтрастный шрифт читается плохо. Такой текст при наложении на пеструю фотографию будет сливаться с фоном:
Белый текст на светлой фотографии читается плохо3. Не используйте изображения больше необходимых размеров. Например, если ширина блока 300 px, то не нужно брать для него картинку шириной 1200 px.
Как надо
1. Оптимизируйте картинки перед тем, как добавить их в письмо. Письмо с большим по весу изображением будет подгружаться дольше. Особенно это актуально для смартфонов, где скорость загрузки может быть ниже из-за плохого мобильного интернета. Подумайте, что вероятнее сделает пользователь: будет дожидаться загрузки ваших больших и красивых картинок или же просто закроет письмо?
Чтобы оптимизировать изображения для писем можете воспользоваться этими сервисами: Squoosh, TinyPNG.
2. Прописывайте Alt-текст для картинок и фотографий. Так пользователи смогут понять смысл письма, даже если картинки не загружаются автоматически. Текст должен соответствовать смыслу картинки.
3. Увеличивайте размер иконок в два раза, чтобы у пользователей iPhone и Macbook с Retina экраном они отображались в хорошем качестве. Например, если в рассылку нужно добавить иконку размером 70×20, на сервер ее загружают в размере 140×40. А потом уменьшают, указав в коде атрибут width="70".
Важно! Учтите, если уменьшаете картинки таким образом, то меняете только ее размер, но не вес. Картинка с большим весом может плохо грузиться на устройстве. Поэтому обращаем ваше внимание еще раз: оптимизируйте изображения перед тем, как добавить их в письмо.
4. Делайте картинки кликабельными. Если вы посмотрите на карту кликов своей рассылки, то заметите, что читатели часто нажимают на картинки. Поэтому указывайте для картинок ссылки на нужные разделы сайта.
5. Выбирайте картинки хорошего качества — на бесплатных фотостоках или сделанные вами.
Дизайн CTA
В email рассылке call to action — это кнопка или ссылка, которая призывает читателя выполнить целевое действие: зарегистрироваться на вебинар, купить товар на сайте, заполнить анкету. Четкий призыв к действию и его правильное размещение в письме помогают увеличить CTR. А ошибки могут сделать письмо бесполезным.
Как не надо
1. Если у вас одна кнопка призыва к действию, не прячьте ее внизу за пределами первого экрана прокрутки. Человек может просто не дочитать письмо до конца.
2. Не заставляйте читателя угадывать, что ему нужно сделать, иначе он просто закроет письмо. Например, в рассылке ресторана призыв к действию «забронировать столик» виден только после прокрутки. К тому же он не соответствует теме письма, которая обещает «Рецепт лучших шашлыков»:
Призыв к действию находится ниже первого экрана и не соответствует теме письма3. Если оформляете call to action ссылкой, она не должна теряться на фоне другого текста. В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:
В примере ниже ссылку на регистрацию в вебинаре сложно заметить сразу:
Как надо
1. Размещайте призыв к действию в пределах первого экрана. Если письмо длинное, добавляйте призывы к действию по ходу чтения: в середине и в конце письма. Так делают в рассылке интернет-супермаркета Rozetka. Call to action размещен в шапке письма и под акционными товарами:
Несколько призывов к действию в рассылке интернет-супермаркета Rozetka2. Согласовывайте призыв к действию с заголовком письма. Когда call to action вытекает из темы, письмо выглядит логичным и последовательным. Например, Нил Патель, создатель KissMetrics, в теме обещает рассказать, как высоко ранжироваться в поисковых системах без бюджета. А призыв к действию говорит: «Вот формула».
В письме сall to action соответствует теме3. Делайте кнопку контрастной к дизайну письма. Призыв к действию должен хорошо выделяться на фоне текста и изображений:
Явный призыв к действию в рассылкеЧтобы было удобно проверять свое письмо перед отправкой, мы собрали все советы «как надо» в список. Его можно использовать для самопроверки:
Его можно использовать для самопроверки:
Готовьте адаптивные и красивые письма в SendPulse, тестируйте разные приемы в оформлении с помощью A/B тестов. Регистрируйтесь и отправляйте свою первую рассылку!
Дизайн писем. Рекомендации по разработке
Дизайн электронных писем, несомненно, является частью веб-дизайна. Но, несмотря на это, процесс разработки письма значительно отличается от разработки сайта или веб-страницы. Именно поэтому даже опытные веб-дизайнеры, впервые сталкиваясь с разработкой дизайна писем, допускают ошибки, которые не позволяют в точности воплотить задумку в жизнь и заставляют верстальщиков пожалеть о выборе профессии.
В этой статье я постараюсь предостеречь начинающих дизайнеров от некоторых ошибок и расскажу о вещах, о которых стоит помнить при работе над электронными письмами. Основополагающее отличие заключается в том, что вёрстка писем основывается на таблицах, а не на блоках, как большинство современных сайтов. Также не поддерживаются скрипты и большая часть свойств CSS. Не забывайте об этом и по возможности изучите особенности вёрстки.
Не забывайте об этом и по возможности изучите особенности вёрстки.
Размер письма
Большинство почтовых клиентов и веб-интерфейсов почтовых провайдеров дают ограниченное пространство для отображения письма. Поэтому не делайте слишком широкие макеты.
Избыточная ширина может привести к появлению горизонтальной полосы прокрутки, потому что часть контента не будет видна пользователю.
Оптимальная ширина контентной части в дизайне письма — не более 600 пикселей. Желательно уместить в них и возможные тени от основного контейнера. Однако общий фон «под письмом» может быть любого размера и может быть залит любым паттерном или цветом.
Ширина контентной области письма и общего фона «под письмом»
Структура письма
Используйте в основе дизайн-макета письма модульную сетку из четырёх или трёх столбцов. Она оптимальна для решения большинства задач в дизайне адаптивных писем. Заранее разработайте несколько типовых шаблонов для разных типов писем. Это позволит сэкономить время при создании нового дизайна.
Пример модульной сетки из четырёх столбцов для дизайн-макета письма
Пример модульной сетки из трёх столбцов для дизайн-макета письма
Адаптация под мобильные устройства
Существует два способа адаптации:
- Адаптация с помощью медиазапросов.
- Адаптация «резиновых» макетов.
Адаптация на медиазапросах применяется при разработке веб-страниц, но для дизайна писем это не лучшее решение. Например, Яндекс — один из крупнейших почтовых провайдеров в России — до сих пор не поддерживает данный подход к адаптации. Поэтому при разработке дизайна письма, подразумевающего адаптацию с помощью медиазапросов, нужно быть уверенным, что емейл создаётся для конкретного сегмента получателей, в котором нет адресов на Яндексе.
Адаптация на медиазапросах
Актуальную информацию о том, какие из основных почтовых клиентов поддерживают медиазапросы, вы всегда можете посмотреть в нашем справочнике по поддержке стилевых свойств CSSGuide.
Основное решение для адаптации электронных сообщений — создание «резиновых» макетов с блочным перестроением внутренних элементов. Когда ширина письма указывается относительно (в процентах) и ограничивается лишь максимальным и минимальным размерами, дизайн письма будет подстраиваться под ширину устройства, на котором его открыли, а текст и блоки внутри будут перестраиваться, чтобы уместиться на экране.
Когда ширина письма указывается относительно (в процентах) и ограничивается лишь максимальным и минимальным размерами, дизайн письма будет подстраиваться под ширину устройства, на котором его открыли, а текст и блоки внутри будут перестраиваться, чтобы уместиться на экране.
Элементы дизайна письма при «резиновом» подходе адаптируются тремя основными способами. Назовём их условно: масштабирование, отсечение и перестроение.
Масштабирование
При этом типе адаптации элемент сжимается, подстраиваясь под ширину контента. Обычный текст адаптировать таким образом не получится, соответственно, сжиматься будет только графический контент — креативы и баннеры. Убедитесь, что надписи, детали и кнопки в вашем дизайне письма достаточно крупные и останутся читабельными (кнопки — кликабельными) при их уменьшении в два раза.
Масштабирование элементов дизайна письма
Пример письма компании Throne Rush
Отсечение
Этот тип адаптации также применим к графическому контенту в дизайне письма. При его использовании часть элемента, который не умещается по ширине, отсекается и становится невидимой для пользователя. При вёрстке есть возможность указать, с какой стороны будет происходить отсечение. Делайте так, чтобы в креативе вся важная информация и графика располагались на одной из его половин. Также не следует оставлять какие-то незначительные элементы выступающими с отсекаемой половины на «важную».
При его использовании часть элемента, который не умещается по ширине, отсекается и становится невидимой для пользователя. При вёрстке есть возможность указать, с какой стороны будет происходить отсечение. Делайте так, чтобы в креативе вся важная информация и графика располагались на одной из его половин. Также не следует оставлять какие-то незначительные элементы выступающими с отсекаемой половины на «важную».
Отсечение элементов дизайна письма
Пример письма компании «Техпорт»
Перестроение
Этот тип адаптации подходит для любого контента письма, который расположен в двух соседних ячейках одной строки таблицы. В этом случае при нехватке ширины для отображения обеих ячеек одна из ячеек перестраивается под другую.
В вёрстке есть возможность указать, какая именно ячейка (правая или левая) будет перестраиваться вниз. Перестроение может происходить в несколько шагов — если ячеек в строке не две, а, скажем, три или четыре. При нехватке ширины сначала перестраивается крайняя ячейка, затем следующая с той же стороны и так далее.
При использовании трёх колонок в основе структуры части письма не стоит делать между элементами больших промежутков. Напротив, их нужно минимизировать, чтобы избежать широких пустых полей слева и справа от этих элементов на мобильном устройстве. Если в дизайне письма предусмотрен блок, который состоит из какого-то текста и картинки, иллюстрирующей его и расположенной сбоку от этого текста, то вполне логично перестроить текст под изображение.
Таким образом на мобильном устройстве мы увидим логичное и привычное представление статьи или товара. Оптимальное решение в этой ситуации — сделать соседние блоки одинаковыми по ширине и равными половине ширины письма. Этот тип адаптации вариативен и позволяет создавать нетривиальные структуры писем.
Перестроение элементов дизайна письма
Пример письма компании «Райффайзенбанк»
Важно
Иногда в блоках с фоном-картинкой, внутри которых происходит перестроение, необходимо оставлять определённый «запас» фонового изображения. В примере ниже наглядно показано использование дополнительного фона:
В примере ниже наглядно показано использование дополнительного фона:
Если бы здесь не было «запаса», то текст «Путешествуйте с нами!» частично попал бы на белый фон тела письма и стал бы нечитабельным.
Не пересекайте строки
При вёрстке по табличному принципу ячейки и строки разделяются прямыми линиями. Следите за тем, чтобы содержимое одной строки не выбивалось за её границы и не пересекало горизонтальную разделительную линию. Это нестрашно при неадаптивном дизайне письма, но заставит мучиться верстальщиков, которые работают над адаптацией.
Строки в дизайне письма пересекаются
Строки в дизайне письма не пересекаются
Данное ограничение дизайна писем справедливо для тех случаев, когда:
- первая строка целиком состоит из текстового блока, как на примере выше;
- первая и вторая строки состоят из двух ячеек. Верхняя строка адаптируется строго прямым перестроением (правая колонка переходит под левую), а общий элемент находится в левых (первых) ячейках обеих строк;
- первая и вторая строки состоят из двух ячеек.
 Верхняя строка адаптируется обратным перестроением, а общий элемент находится в правых (вторых) ячейках.
Верхняя строка адаптируется обратным перестроением, а общий элемент находится в правых (вторых) ячейках.
Для большей наглядности посмотрите на схемы допустимых решений, где 1 и 2 — ячейки первой строки, 3 и 4 — ячейки второй строки.
Прямое перестроение ячеек первой строки и обратное перестроение ячеек второй строки. Общий объект справа
Обратное перестроение ячеек первой строки и прямое перестроение ячеек второй строки. Общий объект слева
Шрифты
Шрифты, использованные в дизайне писем и отсутствующие в системе пользователя, будут заменены браузером на один из стандартных, что приведёт к искажению отображения письма. Используйте только безопасные веб-шрифты, которые гарантированно отображаются на экране пользователя так, как и было задумано дизайнером:
- Arial,
- Comic Sans MS,
- Courier New,
- Georgia,
- Impact,
- Times New Roman,
- Trebuchet MS,
- Verdana.
Используйте стандартные шрифты для основного контента, а также таких элементов, как, например, промокоды и номера телефонов, чтобы пользователь мог легко скопировать их в буфер обмена.
В мобильных почтовых приложениях шрифты часто заменяются на стандартные для операционной системы. Системные шрифты Android и iOS могут отличаться по ширине от того, который вы предусмотрели в дизайне письма. Поэтому не заполняйте блоки текстом впритык к их границе. Это чревато появлением лишних строк на мобильном устройстве.
Все альтернативные шрифты вставляются в вёрстку как изображения, поэтому письмо из картинок без текстовой части может восприниматься провайдером как спам. Использование нестандартных шрифтов допустимо в креативах и при накладывании на другие изображения. Если вы применяете их в основном тексте, учитывайте следующие моменты:
— при адаптации под мобильные устройства нестандартные шрифты в вёрстке ведут себя как обычные картинки;
— эти тексты могут масштабироваться либо перестраиваться согласно общим принципам адаптации письма. Если вы используете нестандартный шрифт, например, в качестве заголовка, то убедитесь в том, что:
- заголовок достаточно крупный для того, чтобы оставаться читабельным при уменьшении его в 2 раза, если планируется адаптация элементов дизайна письма масштабированием;
- заголовок занимает не больше одной строки и в нём нет слов шириной более 300 px, если планируется адаптация письма перестроением.

Графика
По возможности используйте векторные объекты для создания дизайна писем. Обычно это касается иконок и логотипов. Векторный объект, например в svg-формате, можно экспортировать из макета в виде растрового изображения, причём в любом необходимом разрешении и без потери качества. Поэтому неважно, какой размер изначально будет у изображения в исходнике.
В другой графике используйте картинки в два раза больше конечного разрешения. Например, если в дизайне письма вы используете картинку, занимающую 300×300 пикселей, то в её основе должно быть изображение не менее 600×600 пикселей. При работе в Photoshop это можно сделать превращением большой картинки в смарт-объект и последующим её уменьшением до необходимых размеров. Тогда такие картинки будет выглядеть качественно на любых экранах.
Стоит помнить, что изображения, которые в вёрстке будут использованы как background-image, необязательно делать больших размеров, чем фактический, так как задать размеры фона кодом в данный момент не представляется возможным. Может получиться так, что в итоговом письме фон ячейки окажется вдвое больше, чем нужно.
Может получиться так, что в итоговом письме фон ячейки окажется вдвое больше, чем нужно.
Градиенты
Если собираетесь использовать градиенты в блоках, которые будут перестраиваться при адаптации, помните следующее:
Динамика
Так как почтовые клиенты и провайдеры пока не поддерживают JavaScript и большую часть CSS-свойств, динамику в дизайн письма вносят посредством GIF-анимации. Тут тоже есть свои нюансы.
Немногие знают, но клиент Outlook просто не воспроизводит анимацию, а показывает лишь её первый кадр. Поэтому, если анимация у вас зациклена, убедитесь, что она начинается с нужного, самого информативного кадра. Для случаев, когда анимация воспроизводится единственный раз, что лишает нас возможности начать её с «нужного» момента, есть возможность в вёрстке подменять её на другое (заранее подготовленное) изображение.
Пример GIF-анимации в дизайне письма «Столото»
Список поддерживаемых свойств CSS у каждого провайдера свой. Есть почтовики, которые поддерживают hover-эффекты и умеют заменять одну картинку на другую. Таким образом мы можем создать видимость взаимодействия с кнопкой при наведении курсора мыши. При создании hover-эффекта вы ничем не рискуете. Пользователи, чья почта не поддерживает эти свойства, увидят статичный элемент дизайна письма, а счастливые обладатели «более продвинутой» почты получат приятный визуальный сюрприз.
Таким образом мы можем создать видимость взаимодействия с кнопкой при наведении курсора мыши. При создании hover-эффекта вы ничем не рискуете. Пользователи, чья почта не поддерживает эти свойства, увидят статичный элемент дизайна письма, а счастливые обладатели «более продвинутой» почты получат приятный визуальный сюрприз.
Существует возможность создавать интересные элементы, например такие как плавающее меню — «гамбургер». Но из-за слабой поддержки CSS их увидит лишь маленький процент пользователей. Вышеупомянутое меню, по сравнению с «классическим», показало себя хуже по количеству кликов. Поэтому до тех пор, пока провайдеры не расширят список поддерживаемых свойств, внедрение таких экспериментов в массы нецелесообразно.
Границы
У неровных вертикальных рамок вокруг адаптируемых перестроением блоков также есть свои особенности. Так как при перестроении высота блока увеличивается, а «художественная» рамка верстается методом множественного её повторения по вертикали, позаботьтесь о том, чтобы эта рамка в дизайне письма была бесшовной. Нарисуйте её так, чтобы её конец (низ) переходил в начало (верх) копии этой рамки, расположенной прямо под оригиналом, без видимых стыков.
Нарисуйте её так, чтобы её конец (низ) переходил в начало (верх) копии этой рамки, расположенной прямо под оригиналом, без видимых стыков.
Чтобы у вас перед глазами всегда были примеры правильных емейлов, заглядывайте к нам в портфолио. Там мы публикуем дизайны писем, которые разработали для клиентов, и работы западных коллег.
Причудливые буквы ➜ #𝟙😍 𝕊𝕥𝕪𝕝𝕚𝕤𝕙 Текст 𝔣𝔬𝔫𝔱𝔰 Дизайн
𝐹𝒶𝓃𝒸𝓎 𝐿𝑒𝓉𝓉𝑒𝓇𝓈 — генерировать 𝐔𝐧𝐥𝐢𝐦𝐢𝐭𝐞𝐝 (͡ ° ͜ʖ ͡ °) ♥ ℭ𝔬𝔬𝔩 ♥ и ⓢⓣⓨⓛⓘⓢⓗ Причудливые буквы с символами ✅✥ω🥰➓ и смайликов (☞ ͡° ͜ʖ ͡°)☞ (Генератор текста).
Этот сайт является лучшим генератором Fancy Letters. Вы можете генерировать неограниченный причудливый текст
для вашего причудливого письменного проекта, а также в любое время, когда вы хотите, чтобы вы могли его использовать. Многие люди
также называется наш веб-сайт генератором причудливых текстов. Поскольку Fancy-Letters.Com может
генерировать множество удивительных стильных и крутых шрифтов. Вот почему мы также можем назвать его Причудливым. Инструменты письма. Этот сайт предоставляет совершенно бесплатный сервис. Мы не собираем деньги
для наших услуг. Поэтому в любое время вы можете посетить наш веб-сайт и создать красивые
причудливый текст и причудливые буквы, и вы можете поделиться ими в разных местах по своему желанию.
Ниже приводится более подробное обсуждение генераторов причудливых букв, которые вы можете легко получить.
идеи на нашем сайте, читая.
Инструменты письма. Этот сайт предоставляет совершенно бесплатный сервис. Мы не собираем деньги
для наших услуг. Поэтому в любое время вы можете посетить наш веб-сайт и создать красивые
причудливый текст и причудливые буквы, и вы можете поделиться ими в разных местах по своему желанию.
Ниже приводится более подробное обсуждение генераторов причудливых букв, которые вы можете легко получить.
идеи на нашем сайте, читая.
Что такое причудливые буквы?
Причудливые буквы — необычные буквы, которые красивее и привлекательнее обычных
буквы. Этими причудливыми буквами можно делиться практически где угодно. Такие как Facebook, Instagram,
Twitter, электронная почта и т. д. Вы можете использовать его во всех видах свадебных пригласительных писем, на любом фестивале, ежедневно.
заявление. какие-то причудливые буквы. Иногда также считается причудливым текстом. Потому что
эти два работают так же, как вам просто нужно ввести любой простой текст на
вышеупомянутое поле, если вы используете ноутбук/ПК и если вы используете мобильный телефон, то
вы увидите приведенные ниже части экрана вашего мобильного телефона, в этом поле вы должны ввести то же самое
и мгновенно этот веб-сайт генерирует красивые красивые невообразимые причудливые текстовые шрифты для
ты. Причудливый текстовый символ, созданный на нашем сайте, более привлекателен для невест. это
очень легко скопировать и вставить причудливый текст с этого сайта. Любой может скопировать и вставить его. Будут
получить новый вид и сможет привлечь внимание людей.
Причудливый текстовый символ, созданный на нашем сайте, более привлекателен для невест. это
очень легко скопировать и вставить причудливый текст с этого сайта. Любой может скопировать и вставить его. Будут
получить новый вид и сможет привлечь внимание людей.
Какие причудливые буквы он может генерировать?
Этот сайт создает множество видов ​Fancy Letters​ стили, включая гладкий экстравагантный контент, крутые экстравагантные шрифты контента и так далее. Тем не менее, есть некоторые экстравагантные тексты, которые люди любят использовать. Мы сослались на эти экстравагантные текстовые стили ниже. Экстравагантный курсивный контент, Экстравагантный древнеанглийский контент, Моно-пространство
✅
причудливое письмо, текстовый стиль пузырей Lunitools, экстравагантный стиль текста, текстовые стили Vaporwave Text2, случайное экстравагантное содержимое, экстравагантное содержимое Dotty Joiner, неоновый экстравагантный режим Fancy Letters и так далее. Наш генератор текстовых стилей Fancy Letters может создавать множество видов текстовых стилей ig bio, которые могут поддерживать ваши публикации в Instagram. Используя наши стильные и крутые текстовые стили, вы будете выглядеть просто потрясающе, и это станет заметным для толпы. Итак, измените текстовые стили Instagram на и придайте ему еще один впечатляющий вид. Вот некоторые самые известные текстовые стили, которые вы можете использовать, чтобы легко вставлять свои посты в Facebook и не вникая в них. ​Шрифты Luny Bubbles​, Шрифты с перевернутыми квадратами, Шрифты с квадратами Vaporwave, Шрифты с широкими шрифтами, Крошечные и мелкие шрифты, Полужирные курсивные шрифты, Курсивные шрифты, Шрифты Dotty Joiner, Странные буквы, Старые английские буквы, Полные сумасшедшие шрифты, Glitch, Zalgo, Шрифты с жуткими буквами, шрифты с обратной стороны, зачеркнутые шрифты, зачеркнутые шрифты в виде тильды, причудливые буквы с косой чертой, шрифты с подчеркиванием, шрифты с двойным подчеркиванием и т.
Наш генератор текстовых стилей Fancy Letters может создавать множество видов текстовых стилей ig bio, которые могут поддерживать ваши публикации в Instagram. Используя наши стильные и крутые текстовые стили, вы будете выглядеть просто потрясающе, и это станет заметным для толпы. Итак, измените текстовые стили Instagram на и придайте ему еще один впечатляющий вид. Вот некоторые самые известные текстовые стили, которые вы можете использовать, чтобы легко вставлять свои посты в Facebook и не вникая в них. ​Шрифты Luny Bubbles​, Шрифты с перевернутыми квадратами, Шрифты с квадратами Vaporwave, Шрифты с широкими шрифтами, Крошечные и мелкие шрифты, Полужирные курсивные шрифты, Курсивные шрифты, Шрифты Dotty Joiner, Странные буквы, Старые английские буквы, Полные сумасшедшие шрифты, Glitch, Zalgo, Шрифты с жуткими буквами, шрифты с обратной стороны, зачеркнутые шрифты, зачеркнутые шрифты в виде тильды, причудливые буквы с косой чертой, шрифты с подчеркиванием, шрифты с двойным подчеркиванием и т. Д.
Как пользоваться этим сайтом Fancy Letters Generator?
Д.
Как пользоваться этим сайтом Fancy Letters Generator?
Наш красивый и крутой генератор ​Fancy Letters​ использовать очень просто. Вам просто нужно ввести типичный контент в контейнер, доступный на этом сайте. Некоторое время спустя он превратит ваш обычный контент в красивый контент с удивительными изображениями и удивительными буквами. В этот момент вам не нужно делать ничего особенного, просто переупорядочивайте текстовый стиль в любом месте, где вам нужно. Например, вы можете поделиться экстравагантным контентом в WhatsApp, электронной почте, Facebook и т. д. Кроме того, с этого сайта пользователи могут законно печатать наши стильные письма Fancy Letters. Если вы используете мобильный телефон, в этот момент вы можете увидеть поле для создания в нижней части этого сайта. Для разносторонних людей мы дали эти ресурсы для простого маршрута. Вы также можете изменить размер текстового редактора стилей для удобного просмотра. Получить или создать текстовые стили шрифтов Instagram на этом сайте просто и понятно.
Для этого перейдите на ​www.fancy-letters.com​ и вы получите возможность увидеть одно поле со ссылкой на «Ваш текст здесь». В этот момент вам просто нужно ввести свой контент в этот ящик. Одновременно вы можете получить а-ля мод и крутые текстовые стили для причудливого текста, который дополнительно вызывается в стилях биотекста. Далее скопируйте и вставьте буквы, где вам это нужно. Это текстовые стили, которыми вы можете поделиться практически в любой социальной сети. Большинство классных причудливых стилей текста также будут поддерживаться в фотошопе и на сайтах редакторов онлайн-фотографий Like-Canva, Pixlr и т. д. Таким образом, измените текстовый стиль Instagram на поразительные и привлекательные текстовые стили, которые помогут расширить число ваших поклонников в социальных сетях. Поскольку наш текстовый стиль причудливого алфавита выглядит необычно, вам не нужно загружать ​причудливые шрифты для письма​ применение стилей для этого.
В чем разница между Fancy Letters и Fancy Text?
www.fancy-letters.com​ несколько не совсем то же самое, что и другой веб-сайт, создающий причудливые буквы. Поскольку большая часть модных экстравагантных генераторов контента апатична и имеет ограниченный выбор для ​cool Fancy Letters​ создание. Как бы то ни было, сколь бы контрастными и разными сайтами наш конвертер стилей причудливых букв ни был, он просто поражает воображение. Наш экстравагантный генератор контента разумно использовать на любом гаджете. Например, мобильные телефоны, ноутбуки и планшеты. В тот момент, когда вы собираетесь просматривать этот онлайн-генератор причудливых писем, вы сэкономите свое время.
Так как он слишком быстро работает на широком спектре устройств и работает практически невероятно. Между причудливыми буквами и причудливым текстом существует множество контрастов. Хотя обе мотивации использования почти эквивалентны. For Fancy Text немного отличается от этого веб-сайта. Как бы то ни было, Fancy Text на данный момент сделан на сайте. Пользователю просто нужно переупорядочить его в любом месте, где ему нужно. Оба являются одним из видов Unicode, который поддерживается в Facebook, Twitter, Whatsapp и других социальных сетях. Причудливые буквы также можно использовать в описании видео на Youtube, а также ​Причудливые буквы​. Во всяком случае, модные буквы легко создавали красивый и стильный контент, но вы также можете добавить классный и удивительный контент с помощью Fancy Text, который может сделать ваши модные шрифты более привлекательными. Этот сайт предлагает абсолютно бесплатную поддержку, однако некоторые ​модный конвертер текста​ или генераторы как бы берут на себя ответственность за свою небольшую помощь.
Как бы то ни было, Fancy Text на данный момент сделан на сайте. Пользователю просто нужно переупорядочить его в любом месте, где ему нужно. Оба являются одним из видов Unicode, который поддерживается в Facebook, Twitter, Whatsapp и других социальных сетях. Причудливые буквы также можно использовать в описании видео на Youtube, а также ​Причудливые буквы​. Во всяком случае, модные буквы легко создавали красивый и стильный контент, но вы также можете добавить классный и удивительный контент с помощью Fancy Text, который может сделать ваши модные шрифты более привлекательными. Этот сайт предлагает абсолютно бесплатную поддержку, однако некоторые ​модный конвертер текста​ или генераторы как бы берут на себя ответственность за свою небольшую помощь.
Могу ли я использовать Fancy Letters на Facebook?
Да, вы можете использовать ​Fancy Letters для Facebook​. Наш веб-сайт поддерживает причудливые текстовые шрифты на Facebook, и вы можете создавать очень красивые стильные и крутые причудливые буквы с символами. Если вы девушка, вы можете отправить ее своему парню, который сделает вас более привлекательной. А если вы мальчик, вы можете поделиться причудливым алфавитом шрифта со своей девушкой в социальных сетях, таких как Facebook. Итак, в полдень вы можете использовать наши Fancy Letters в качестве названия своей страницы и названия группы Facebook. После использования этих шрифтов на своей странице или в группе ваша страница и группа станут более интересными. это поможет привлечь ваших поклонников.
Если вы девушка, вы можете отправить ее своему парню, который сделает вас более привлекательной. А если вы мальчик, вы можете поделиться причудливым алфавитом шрифта со своей девушкой в социальных сетях, таких как Facebook. Итак, в полдень вы можете использовать наши Fancy Letters в качестве названия своей страницы и названия группы Facebook. После использования этих шрифтов на своей странице или в группе ваша страница и группа станут более интересными. это поможет привлечь ваших поклонников.
Могу ли я использовать Fancy Letter в Instagram?
Да, вы также можете использовать наше ​Fancy Letter для Instagram.​ Наши шрифты Fancy Letter очень красивы, и вы можете использовать их при загрузке своих фотографий и видео. Потому что Instagram — это такая социальная медиа-платформа в современном обществе, которой пользуются более миллиарда человек.
люди. Когда вы публикуете в Instagram, вы можете превратить свой обычный текст в интересный текст, который мы также называем ​смена шрифта​. Instagram – одно из лучших мест для размещения причудливых букв.
Instagram – одно из лучших мест для размещения причудливых букв.
Могу ли я использовать Fancy Letters в Твиттере?
Да, вы также можете использовать ​красивые буквы для Twitter​ но в Твиттере есть некоторые ограничения. Вы не можете использовать все причудливые буквы в Твиттере, потому что невозможно использовать причудливые буквы для какой-то личной политики конфиденциальности в Твиттере. но самые интересные и красивые причудливые буквы вы можете использовать каждый раз, когда публикуете в своем Твиттере. Так что используйте хотя бы одно причудливое письмо, чтобы ваши сообщения в Твиттере могли легко появиться перед людьми. Если пост неинтересен, вы не получите никаких результатов даже после тысячи постов. Пост без колебаний популяризирует ваш аккаунт так же, как и пост
Могу ли я использовать генератор Fancy Letters на своем Устройстве?
Да, вы можете открыть веб-сайт Fancy Letter Generator на своем устройстве и создать ​стильные и крутые Fancy Letters​ отсюда. хотя мы не знаем, какое устройство вы используете, мы можем сказать, что наш веб-сайт Fancy Letters определенно будет поддерживаться на вашем устройстве, потому что наш веб-сайт генератора Fancy Letter прекрасно работает на всех устройствах в мире, будь то мобильный телефон или ноутбук или планшет. Вы наверняка сможете создавать причудливые курсивные буквы и другие удивительные буквы на своем устройстве без какого-либо сжатия по теме.
хотя мы не знаем, какое устройство вы используете, мы можем сказать, что наш веб-сайт Fancy Letters определенно будет поддерживаться на вашем устройстве, потому что наш веб-сайт генератора Fancy Letter прекрасно работает на всех устройствах в мире, будь то мобильный телефон или ноутбук или планшет. Вы наверняка сможете создавать причудливые курсивные буквы и другие удивительные буквы на своем устройстве без какого-либо сжатия по теме.
Этот веб-сайт может генерировать такого рода причудливые буквы:-
🆈🅾🆄🆁 🅻🅴🆃🆃🅴🆁🆂
ⓨⓞⓤⓡ ⓛⓔⓣⓣⓔⓡⓢ
. ˥ ɹno⅄
🅈🄾🅄🅁 🄻🄴🅃🅃🄴🅁🅂
ꙅɿɘƚƚɘ⅃ ɿuoY
ᖻᓍᑘᖇ ᒪᘿᖶᖶᘿᖇS
Y̲o̲u̲r̲ ̲L̲e̲t̲t̲e̲r̲s̲
Y̶̤͉̗̌͌̄̐̕͜ò̷̡̟̩̈́u̵̧͖̱̫̻͔̟͗̐̚͝ȓ̶͈̆̾̈́́̎͐̽͝ ̸̧̼̳̝̈́͛̈͝L̸̡̧͍͍̻̤̬͈̱̓̌̿̌̾̈́̔ĕ̷͈̌̄͒̐ẗ̶̞́̓̓̆̒̇͝t̴̘̼̰̱̊̕ḛ̶͎̝̑̚͠r̶̭̦̦͈͖̒̒̓̎̍̑͂͝͝s̸̤͉̞̱͉̯̳̗͔̹͋̇͗̋̾̔̈͑̓
Y⃣ o⃣ u⃣ r⃣ L⃣ e⃣ t⃣ t⃣ e⃣ r⃣ s⃣
𝕐𝕠𝕦𝕣 𝕃𝕖𝕥𝕥𝕖𝕣𝕤
𝒴𝑜𝓊𝓇 𝐿𝑒𝓉𝓉𝑒𝓇𝓈 и многое другое Как использовать этот веб-сайт Fletter6 (без ограничений) 9003?
1. Первый шаг — ввести текст в поле ввода (Enter Your Text)
Первый шаг — ввести текст в поле ввода (Enter Your Text)
2. Второй шаг довольно прост: в тот момент, когда вы вводите любой текст, он автоматически генерирует для вас множество различных типов причудливых букв, после чего вы просто нажимаете на любой текст, который хотите скопировать в свою систему. В тот момент, когда вы щелкнете по нему, он автоматически скопируется в вашу систему, после чего вы сможете вставить его куда угодно, будь то Facebook, Twitter, Instagram, электронная почта или текстовое сообщение.
дизайнерских букв — Дизайн букв
Sparkling Pearl News
18K Золотая переработанная серебряная серебро
и самые лучшие пресноводные жемчужины
Shop Now
Good Vibes и
Ultra Matte Colors
New Formities для
70077777775.. Shop Formites для
70077777775.
 . сейчас
. сейчасПоощрительные слова
Новые члены
коллекции Word Candy
купить сейчас
ПОИСК ПО КАТЕГОРИЯМ
Ювелирные изделия
Дизайн Tech
Дизайнерские объекты
Perfect Gift
Create A
Персональный колье Shop 9003
GEARLER.
Пресноводный жемчуг В КУПИТЬ
Хорошее настроение и
ультраматовые цвета
Новые фавориты для кухонной полки
КУПИТЬ СЕЙЧАСОбодряющие слова
Новые члены коллекции Word Candy
КУПИТЬ СЕЙЧАСПомогите нам помочь
При покупке бутылки Freedom вся выручка идет в неотложной помощи Датскому Красному Кресту.
КУПИТЬ СЕЙЧАС
Кампания продлится до 1 апреля 2022 года
или пока товар есть в наличии
ПОИСК ПО КАТЕГОРИЯМ
ЮВЕЛИРНЫЕ ИЗДЕЛИЯ 9007 7
0075ПРЕДМЕТЫ ДИЗАЙНА
ИДЕАЛЬНЫЙ ПОДАРОК
СОЗДАЙТЕ ЛИЧНОЕ ОЖЕРЕЛЬЕ
В МАГАЗИНЕПОЧЕМУ ДИЗАЙН LETTERS?
СДЕЛАЙТЕ ЭТО ЛИЧНЫМ
Сделайте кого-нибудь счастливым. Идеи подарков для всех от А до Я.
НАВСЕГДА
Мы любим классику дизайна. Классика, которую можно сохранить навсегда
ЛУЧШЕЕ КАЧЕСТВО
Проверено и одобрено самыми авторитетными органами во всех основных странах.