Шаблонов новостных порталов WordPress 2021
Темы WordPress новостных порталов
В торопливом ритме сегодняшней жизни, когда большинство людей высоко ценят свое время, колоссальной популярностью пользуются новости из интернета. Уже сегодня новостным порталам принадлежит чуть ли не большая часть аудитории, интересующейся новостями.Премиум WordPress темы новостного блога
Новостные интернет-порталы имеют массу преимуществ в сравнении с другими источниками новостей, такими как телевидение, радио или пресса. Одними из основных таких преимуществ являются — круглосуточный доступ к новостям, а также, удобство поиска информации интересующей тематики.На сегодняшний день, ведение информационно-новостного ресурса в интернете является довольно перспективным бизнесом. При использовании грамотной маркетинговой стратегии этот бизнес может стать высокоприбыльным. Поэтому в просторах интернета регулярно появляются новые стартапы, связанные с продвижением новостных порталов.
Если вы занимаетесь информационно-новостной деятельностью в сети, обратите внимание на нашу подборку высококачественных интернет-ресурсов – Новостные порталы Шаблоны WordPress. Представленные WordPress Шаблоны разработаны командой профессионалов с помощью лучших инструментов и с учетом передовых технологий. В интернет-ресурсах досконально продуманы визуальные эффекты и наличие всей необходимой информации для отображения.
Представленные WordPress Шаблоны разработаны командой профессионалов с помощью лучших инструментов и с учетом передовых технологий. В интернет-ресурсах досконально продуманы визуальные эффекты и наличие всей необходимой информации для отображения.
Темы представленной коллекции – Новостные порталы Шаблоны WordPress, довольно разнообразные, прекрасно подойдут для освещения новостей о: науке, культуре, политике, бизнесе, спорте, туризме, технике, красоте и здоровье, модных тенденциях. Каждый интернет-ресурс имеет оригинальный дизайн. Тщательно подобранные реалистичные изображения выгодно подчеркивают тематику вашего будущего новостного портала, привлекают внимание.
Для настройки интернет-ресурса коллекции – Новостные порталы Шаблоны WordPress не нужно учить сложный язык кодирования, так как наши веб-разработчики сделали админ-панель интуитивно понятной и дружелюбной к пользователю.
Если у вас появятся те или иные вопросы, связанные с настройкой WordPress Шаблона для новостных порталов, обращайтесь в техническую поддержку 24/7, и специалисты нашей компании предоставят необходимую информацию.
Поспешите обзавестись профессиональным новостным порталом, разработанным на базе высококачественного WordPress Шаблона компании TemplateMonster и он обеспечит высокую посещаемость целевой аудитории.
Выбирайте наши WordPress темы (часть тем WordPress для категории малого бизнеса), чтобы создать самый надежный новостной ресурс в интернете!

ТОП-5 лучших WordPress тем онлайн-газет 2021 года
Одинаковые дизайнерские решения для разных новостных ресурсов. Такое возможно?

БЫСТРЕЕ, ПРОЩЕ, ДРУЖНЕЕ
По словам Феликссон, когда дизайн-система будет окончательно сформирована, она станет для брендов источником множества преимуществ:
•
• издателям не придется тратить время на изобретение новых компонентов — они уже имеются в наличии;
• работа пойдет гораздо быстрее, и дизайн нового бренда можно будет создать всего за несколько дней;
• дизайн-система упрощает процесс сотрудничества между разными брендами;
• все компоненты совместимы с Core News Product — платформой, где базируются продукты компании.
«Пока что мы главным образом только воспроизводили то, что уже было на разных новостных сайтах, принадлежащих медиагруппе. На следующем этапе мы собираемся вводить инновации», — говорит Феликссон.
На протяжении нескольких месяцев дизайнеры VG работали над дизайн-системой для собственного сайта в тесном сотрудничестве с группой CORDS. Уже сейчас некоторые страницы VG.no переведены на новую систему.
«Насколько мне известно, в мире нет другой компании, которая запустила бы единую дизайн-систему для стольких брендов одновременно. Сделать это так, чтобы результат оказался достойным, сложно. Но у нас получилось, и теперь работа разных изданий лучше скоординирована, а дизайнеры Schibsted могут находить новые решения вместе. Это, с одной стороны, повышает эффективность и качество продуктов, а с другой — способствует обмену опытом между разными брендами», — считает Торгет.
НА ОДНОЙ ПЛАНЕТЕ
Дизайн-система сплотила коллектив дизайнеров Schibsted, но ему все еще есть к чему стремиться. «До этого мы вращались в разных солнечных системах — а теперь находимся в одной и той же, может быть, даже на одной и той же планете», — улыбается Феликссон.
Ганс Мартин Крамер, директор Core News Product, добавляет: «Общая дизайн-система — ключевой элемент в создании универсальной платформы для издательских проектов. Наша система хороша тем, что позволяет легко добавлять компоненты и функции в одном издании и сразу же адаптировать их для другого без временных затрат на реконфигурацию, которая необходима, если все сайты выглядят и работают по-разному. Это обеспечивает исключительную скорость развития и внедрения инноваций».
Материал подготовлен WAN-IFRA и СППИ
Создание сайта по нвостной тематике, разработка новостного сайта
Новостной сайт — это масштабный информационный ресурс или портал для системной подачи новостей. Основным его контентом являются новости различной направленности. Успех такого проекта зависит от уникальности информационных вестей, которых он содержит. Грамотное тематическое разделение, большое количество видео и фотоматериалов должны качественно дополнять друг друга. Репортажи, статьи, различные сервисы делают новостной сайт интересным и привлекательным для пользователей ресурса.
Придумывая как разработать и создать дизайн новостного сайта, прежде всего, обратите внимание, в каком стиле сопровождаются сайты известных газет или телеканалов. Эти популярные веб ресурсы выполнены в чётком соблюдении графики и содержания, имеют фиксированную разметку, превосходное шрифтовое оформление. Цветовое решение новостного сайта должно акцентировать и привлекать внимание, но при этом не отталкивать и помогать в ориентировании на сайте.
Виды новостных сайтов
Естественно, разновидностей новостных интернет — проектов в сети огромное множество. Каждый сайт продвигает свою тематику. Так или иначе, идея графического дизайна – не переусердствовать в оформлении, но и не быть скучным и непривлекательным.Необходимо выделить существующие виды новостных сайтов:
- масштабные проекты новостных сайтов. Например, сайты газет или телевизионных проектов;
- портал, где систематично обновляются новости. Собирается информация с других сайтов при помощи робота – граббера.

- тематический сайт определённой тематики (психология, косметология и т.д.) наполняется владельцем и посетителями портала;
- дополнение к корпоративному сайту для извлечения прибыли с баннерной или контекстной рекламы.
Как изготовить успешный новостной сайт
Работа по проектированию, обновлению, наполнению и технической поддержке сайта должна осуществляться квалифицированными специалистами.
Чтобы новостной сайт успешно работал, требуется:
- уникальный и интересный контент. Наличие информации, которую будет интересно читать целевой аудитории Вашего сайта. Это подразумевает грамотное написание текстов, их эксклюзивность;
- удобная система управления. Необходимо для развития сайта, его функциональности и качественного продвижения;
- красивый и приятный дизайн: цвет, шрифт, расположение материала и т.
 д.;
д.; - максимально упрощённое для ориентирования пользователей сайта навигационное меню.
Графическая дизайн студия Whim выполнит работы по созданию новостного сайта с индивидуальным дизайном и предоставит техническую поддержку.
Профессионалы нашего уровня спроектирует сайт, индивидуально отвечающий Вашим требованиям. Мы не используем шаблонных вариантов!ᐈ Создание новостного сайта — сколько стоит разработать новостной сайт, SEO продвижение и дизайн
Бизнесмены часто интересуются темой – как создать новостной сайт. Новостные сайты представляют собой информационные интернет-ресурсы, где публикуются новости из самых разных областей: науки, культуры, искусства, спорта или политики. Такой сайт может стать мощным рекламным инструментом и принести своему владельцу стабильную прибыль за счёт размещённых на нём рекламных материалов. Новостной сайт имеет свойство постоянно расти за счёт обновления своего содержания, его структура порой не ограничивается даже несколькими тысячами страниц.
от 30 дней
Шаблонный дизайн
Копия структуры сайта
Удобная админ панель
Подарок! Домен и хостинг на год
Бесплатная поддержка 1-месяц
Получить точную цену!от 45 дней
Премиум шаблоны
Разработка структуры сайта
Удобная админ панель
Подарок!Домен и хостинг на 2 год
Бесплатная поддержка 3-месяца
Получить точную цену!от 60 дней
Индивидуальный дизайн
Полная проработка структуры сайта
Удобная админ панель
Подарок!Домен и хостинг на 3 года
Бесплатная поддержка целый год
Получить точную цену!Создаем для вас качественный новостной сайт
Новостной сайт содержит несколько разделов и подразделов, а ориентироваться на нём можно по многоуровневому меню с разными модулями. Как правило, на новостном сайте есть форум, где все желающие могут оставить комментарий и обменяться мнениями по поводу новостей. Дизайн сайта новостей, как правило, прост и лаконичен, чтобы не отвлекать внимание пользователей от содержания.
Как правило, на новостном сайте есть форум, где все желающие могут оставить комментарий и обменяться мнениями по поводу новостей. Дизайн сайта новостей, как правило, прост и лаконичен, чтобы не отвлекать внимание пользователей от содержания.
Мы предлагаем такие варианты подразделов:
- Новостная лента
- Фоторепортажи
- Анонсы
- Пресс-релизы
- Статьи
- Афиши
- RSS подписка
- Поиск
- Версия для печати
- Рассылка новостей
- Форум
- Блоги.
Создание новостного сайта в Украине включает в себя следующие этапы:
- Заполнение клиентом формы заказа с пожеланиями.
- Обсуждение и утверждение технического задания.
- Разработка или подбор макета дизайна.
- Создание интернет-ресурса.
- Вёрстка и программирование.
- Заполнение страниц содержанием: новостями, фотографиями и др.
- Налаживание и тестирование интернет-ресурса в рабочем режиме.
Стоимость создания новостного сайта
Многие интересуются, сколько стоит новостной сайт. Цена услуги будет зависеть от степени сложности проекта, структуры сайта, а также его дизайна. Дальнейшее продвижение новостного сайта в поисковых системах оплачивается дополнительно. Если вы желаете заказать новостной сайт в Киеве недорого, оставляйте заявку на сайте Mrseo.top, и наш менеджер сразу выйдет с вами на связь для дальнейшего обсуждения заказа.
Цена услуги будет зависеть от степени сложности проекта, структуры сайта, а также его дизайна. Дальнейшее продвижение новостного сайта в поисковых системах оплачивается дополнительно. Если вы желаете заказать новостной сайт в Киеве недорого, оставляйте заявку на сайте Mrseo.top, и наш менеджер сразу выйдет с вами на связь для дальнейшего обсуждения заказа.
Предлагаем продвижение и раскрутку новостных сайтов
После создания сайта, все владельцы сталкиваются с вопросом – как получить польше посетителей?
Наше агенство имеет опыт продвижения новостных сайтов, поэтому предлагаем вам SEO продвижение и раскрутка вашего сайта, будь то СМИ, Портал, Новости.
Так же мы занимаемся такими направлениями:
Ответы на разные и популярные вопросы
🎯 Будет ли админ панель для управления сайтом ❓
Да, ведь мы будем делать сайт на CMS, чтобы Вам было максимально удобно управлять вашим сайтом.
🎯 Какие сроки разработки нашего сайта ❓
Время и сроки разработки будут указаны в договоре. Минимальный срок разработки сайта это 30 рабочих дней. Так же зависят от тарифа
Минимальный срок разработки сайта это 30 рабочих дней. Так же зависят от тарифа
🎯 У сайта будет мобильная версия или адаптация ❓
Ваш сайт будет полностью адаптирован (удобно смотреться) на сматрфонах, планшетах и компьютерах.
🎯 Хостинг и домен сайта ❓
Всем нашим клиентам мы дарим хостинг и доменное имя на 1 год в зоне *com.ua, *kiev.ua или *in.ua.
🎯 Порядок оплаты и условия оплаты? ❓
Мы работаем по классической схеме в сфере разработки сайтов — 50% предоплата, 50% посля того, как Вы принимаете рыботу. Оплату можно сделать на карту ПриватБанк Украина.
Как создать новостной интернет портал о событиях. Новостные порталы
Новостной портал — это сайт со сложной разветвлённой структурой, предназначенный для размещения большого количества новостей. Новости кроме текста могут содержать фото, видео и другие специальные вставки (слайдеры с фото, посты из Twitter и пр. ). Задача портала — максимальная информативность и доступность материала.
). Задача портала — максимальная информативность и доступность материала.
Зачем нужен новостной портал
- Популяризация уже существующего информационного агентства (журнал, газета).
- Формирование общественного мнения.
Процесс создания
Разработка информационного портала состоит из следующих этапов:
- Разработка технического задания. Техническое задание — это документ с описанием того, что должно получиться в итоге. От того, насколько подробно ТЗ, зависит дальнейшая разработка, поэтому важно, чтобы при его составлении участвовала вся команда, а также заказчик.
- Создание прототипа. Прототип сайта является его упрощённой сайта, отражающей вид и функционал сайта в общих чертах. Кроме того, необходимо разработать прототип административной панели, так как контент-менеджеры будут проводить в ней много времени.
- Дизайн. Руководствуясь ТЗ и прототипом дизайнер разрабатывает макет сайта.
- Верстка.
- Программирование.
 На данном этапе разрабатывается функционал портала, корректировки в рамках ТЗ, проверка работоспособности.
На данном этапе разрабатывается функционал портала, корректировки в рамках ТЗ, проверка работоспособности. - Наполнение содержимым. Наполнением новостного портала обычно занимаются сотрудники информационного агентства, а не web-студии, поэтому перед запуском необходимо хотя бы минимальное наполнение.
- Запуска проекта. Данный этап включает в себя размещение сайта на сервере и регистрацию доменного имени, если его ещё нет.
- Сопровождение. После запуска проекта, когда на сайте появятся первые реальные посетители, необходимо отследить работоспособность проекта и его качество.
- SEO, SMM. Несмотря на то, что новостные сайты нравятся поисковым системам из-за обилия актуальной информации, необходимо учесть остальные аспекты продвижения.
Стоимость разработки новостного портала
Стоимость разработки новостного портала зависит от нагруженности и функциональности:
- Разработка портала зависит от того, сколько посетителей он должен обслуживать.

- Функциональность. Порталы могут существенно отличаться друг от друга, даже если с первого взгляда они похожи. Не для каждого проекта подходит какое-то готовое решение — каждый проект имеет свои особенности.
В общую стоимость создания портала или сервиса входят все этапы: техническое задание, прототип, дизайн, вёрстка, программирование, тестирование, оптимизация для поисковых систем. Потому точная стоимость разработки определяется после составления технического задания или брифа.
Технологии
- Популярные CMS (WordPress, Joomla, MODX) не подходят для создания сложных проектов, поэтому нужно использовать современные фреймворки.
- Используем HTML5 и AJAX.
- Создаем прототипы страниц.
- Выдерживаем посещаемость портала в более чем 100 тыс.
Основной функционал новостных порталов:
- Структурирование, рубрикация, удобство хранения и поиска информации.
- Обратная связь (комментирование новостей, дать возможность обычному пользователю отправить новость).

- Экспорт новостей в различных форматах (RSS, Яндекс.Новости, Atom).
- Разработка API для интеграция с мобильным приложением.
- Рассылка новостей, анонсов и другой информации.
- Проведение опросов.
- Система рейтинга новостей.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Новостной сайт – это интернет-издание, специализация которого заключается в сборе и выдаче общетематических новостей или новостных материалов на одну тему.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Виды новостных сайтов
- Узко-региональные. Освещают новости какого-либо региона, к примеру Оренбургского региона или Воронежской области РФ (Мое-онлайн, Оринфо).
- Широко-региональные. РФ, Украина, Казахстан и т.д. (Газета.ру, Риа.ру, Лента.ру).
- Узко-тематические. Один веб-проект выдает материалы только о культурной жизни или строительстве, рынке недвижимости и т.
 д. (ТВ-культура, Астроньюс).
д. (ТВ-культура, Астроньюс). - Широко-тематические. Освещаются материалы для широкого круга читателей (все указанные широко-региональные, а еще АиФ, Вести.ру и др.).
По способу наполнения материалами новостники также подразделяются на несколько видов.
- Парсинг. Сайты-новостники наполняются автоматически путем сбора информации с сайтов-доноров.
- Пользовательский контент. Веб-проект наполняют посетители.
- Модерирование. Новости размещают редакторы. При этом они могут как рерайтить их из источников, писать самостоятельно или получать от аккредитованных СМИ.
- Смешанный вид.
С точки зрения ценности для пользователей и успешности продвижения, самыми полезными считаются модерируемые веб-сайты или и пользовательские комментарии.
- Большая часть контента является уникальной.
- Ценность контента анализируется модератором, и только после этого текст выдается на веб-сайт.
- Веб-проект является первоисточником ценного контента.

- Исключается вероятность заспамливания проекта сторонними ссылками и упоминанием брендов.
- Контент тщательно анализируется на ошибки.
- Веб-проект дает только ценную информацию по теме.
Все эти факторы улучшают видимость веб-ресурса в поисковых системах, повышают показатели посещаемости, увеличивают лояльность читателей.
Веб-новостники могут принадлежать оффлайновым СМИ или быть самостоятельными интернет-проектами.
Как создать новостной сайт и зарабатывать на нем
Сейчас не популярно создавать сайт и зарабатывать, торгуя ссылками на нем. Прибыльнее — да и интереснее — создавать информационно-новостной портал.
Преимущества сайтов-новостников для заработка
- Посещаемость растет быстро.
- Материал легко найти.
- Можно добиться огромного трафика.
- Разнообразные варианты заработка.
Как вести новостной портал
- Не советуем замахиваться на успех таких гигантов, как Лента.ру и т.
 п. Скорее всего, для конкуренции с ними у молодого проекта просто не хватит ресурсов.
п. Скорее всего, для конкуренции с ними у молодого проекта просто не хватит ресурсов. - Тематика будущего веб-проекта должна быть вам близка, так как на начальном этапе придется писать или рерайтить контент самостоятельно.
- Берите для начала узкую тематику с возможностью ее расширения в будущем.
- Самые прибыльные темы: региональные новости, авто, недвижимость, бизнес и т.д.
Где находить контент
- Известные веб-порталы. Обязательно необходимо рерайтить новости.
- Зарубежные ресурсы. Можно брать на них новости, переводить и публиковать на своем портале. Новости будут уникальны.
- Периодические СМИ. Вы можете брать материалы в печатных СМИ и рерайтить их, если они есть в интернете. Если СМИ еще не размещает новости в Сети, то вы можете их не рерайтить, но ссылка на источник при этом обязательна.
Как продвинуть новостной сайт
В целом продвижение молодого новостника вначале не отличается от раскрутки обычного интернет-проекта. Итак, что необходимо сделать на начальном этапе?
Итак, что необходимо сделать на начальном этапе?
- Составить семантическое ядро.
- Провести внутреннюю оптимизацию шаблона веб-сайта.
- Наполнить сайт материалами, оптимизировать их и сделать перелинковку.
- Сделать внешнюю оптимизацию (размещение ссылок и статей на сайтах-донорах).
- Навести шум в социальных сетях, запустить контекстную рекламу веб-проекта, сторонние тизеры, работать с блогерами.
- Ежедневно наполнять ценной информацией.
Стоит отдельно рассказать об одном источнике трафика, который работает только для новостников: .
Агрегаторы – это веб-проекты с высокой посещаемостью, транслирующие новости со сторонних веб-сайтов.
Самые популярные – Яндекс и Гугл Новости. Поэтому на следующем этапе продвижения ваш интернет-проект туда должен быть включен. После этого вы получите огромный прирост трафика. Другие агрегаторы: Майл, Новотека, LiveInternet, Рамблер и т.п.
Как сделать так, чтобы новости с веб-проекта попадали в агрегаторы поисковиков
Как сделать правильный новостной портал
Дизайн и функционал
- Минималистичный дизайн, низкая по высоте шапка или ее отсутствие.
- Приближенность дизайна к привычному газетно-журнальному формату.
- Новостная лента (несколько тематических лент) на главной странице.
- Настроенная подписка на новости веб-проекта со ссылкой на источник.
- Социальные кнопки под каждой новостью.
- Формы для комментирования (дополнительный пользовательский контент).
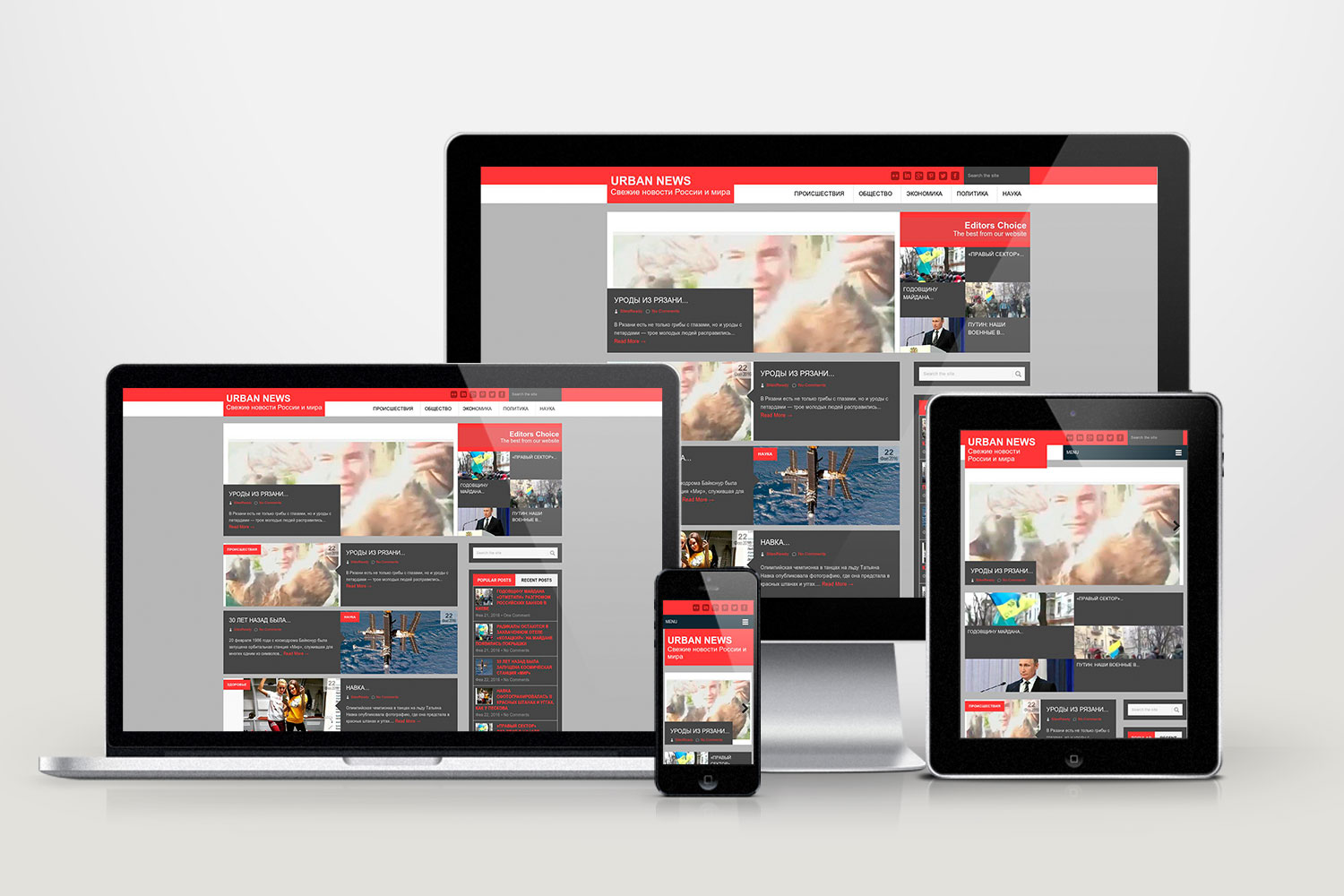
- Адаптивный дизайн и мобильная версия.
Структура и наполнение
- Тщательно продуманная структура.
- Удобная навигация.
- Ежедневно обновляемый уникальный контент.
- Обязательная утренняя публикация.
- Привлекательные заголовки новостей.
- При рерайте одного материала использованы несколько источников.
- Правило контента: каждый материал содержит картинку с превью + четко форматированный текст.
SEO и продвижение
- Ориентация на низкочастотные запросы.
- Микроразметка.
- Правильная перелинковка страниц.
- Индивидуальные Title, Keywords, Description для каждого материала.

- Тег к каждому изображению.
- Правильная склейка страниц и закрытие их от индексации по мере необходимости.
- Автоматически формирующаяся каждые несколько минут карта сайта.
- Человекопонятные статичные урлы веб-страниц.
- Анонс каждой новости размещается в соцсетях.
- анонсов на тематических форумах и крупных новостниках.
- Работа со сниппетами ПС.
Технические характеристики
Заработок на новостных веб-сайтах
- Контекстная реклама. Директ от Яндекса или Адвордс от Гугла. За счет трафика новостники зарабатывают неплохие деньги.
- Биржи ссылок и статей. С данным способом заработка стоит обращаться очень аккуратно, так как поисковая система может понизить веб-ресурс в выдаче, если обнаружит на нем продажу ссылок. Популярные биржи: Миралинкс, Сапа, Гогетлинкс ит.д.
- Баннеры и тизеры. Существуют системы рекламы, которые выдают пользователю тематические картинки с текстовым описанием, что побуждает его переходить по ним.
 Ведь наиболее привлекательной для пользователя является не просто картинка, а изображение с привлекательным текстом. Известные биржи: Миксмаркет, Гнездо, Афф1, Ad-profy и многие другие.
Ведь наиболее привлекательной для пользователя является не просто картинка, а изображение с привлекательным текстом. Известные биржи: Миксмаркет, Гнездо, Афф1, Ad-profy и многие другие. - Pop-up баннеры. Это также один из способов заработка: при открытии страницы перед посетителем навязчиво всплывает дополнительное окно, которое предлагает уйти с сайта-донора на сайт-реципиент. Если вы желаете заработать деньги, но полностью при этом убить ваш сайт – используйте данный способ заработка. Показатели трафика вашего сайта снизятся, что повлечет за собой падение его в выдаче.
- Партнерские программы. Неплохо работают партнерки на тематических сайтах. Например, у вас сайт-новостник на тему моды и красоты. Вы можете подключить партнерку по продаже одежды для женщин. При этом ваш доход будет идти с продажи каждого товара магазина, если пользователь переходит на него с вашего сайта, или делает заказ через ваш сайт посредством специально установленного программного обеспечения.
- Размещение платных рекламных материалов.
 К примеру, сайт-новостник о недвижимости может периодически пускать в ленту информацию об агентстве со ссылкой на соответствующий веб-сайт.
К примеру, сайт-новостник о недвижимости может периодически пускать в ленту информацию об агентстве со ссылкой на соответствующий веб-сайт.
Расходы, связанные с содержанием новостника
Это расходы, связанные с продвижением и функционированием любого качественного новостника, которые выливаются в довольно крупные ежемесячные суммы.
- Затраты на рекламу. Если ниша вашего проекта забита конкурентами – придется значительные средства вкладывать в интернет-рекламу веб-ресурса.
- Программинг и функционал. Сайты-новостники должны поддерживать сложные функции, поэтому в штате необходимо содержать талантливого программиста и веб-дизайнера.
- Контент. Материалы на качественном сайте должны обновляться ежедневно, причем, несколько раз в сутки. Необходим грамотный SEO-копирайтер и контент-менеджер.
- Хостинг и домен. В связи с объемными материалами для сайта требуется расширенный веб-хостинг и несколько доменных имен.
- Продвижение сайта. Должно проводиться постоянно путем анализа позиций, конкурентов, трафика и подстройки веб-проекта под меняющиеся требования ПС.

Первый доход с сайта-новостника можно получать минимум через 6 месяцев, поэтому в настоящее время наблюдается особый «бум» именно на новостные веб-проекты. Если вы готовы с головой окунуться в увлекательный мир новостей – то разработка и поддержка портала-новостника в ваших руках.
Инструкция
Выберите доменное имя и подходящий хостинг для вашего сайта. Домен должен быть коротким, запоминающимся и легко произносимым. Для этих целей отлично подойдут домены в зоне.РФ, потому что много хороших имен в этом сегменте еще не занято и они без проблем запоминаются. Хостинг выбирайте с учетом того, что через полгода или год посещаемость вашего сайта будет резко возрастать и сервер должен справляться с большими нагрузками. Не скупитесь на красивое имя и надежный хостинг – скупой платит дважды.
Выберите тематику сайта. Он может быть посвящен региональным, спортивным, политическим новостям, событиям шоу-бизнеса, новостям авторынка, погоды и т.д. Главное, чтобы тематика была близка и интересна вам в первую очередь. Если вам кажется, что через 2 года вы потеряете интерес к выбранной теме, то не стоит и начинать. История помнит множество отличных проектов, которые погибали только потому, что у автора пропадал интерес.
Если вам кажется, что через 2 года вы потеряете интерес к выбранной теме, то не стоит и начинать. История помнит множество отличных проектов, которые погибали только потому, что у автора пропадал интерес.
Выберите движок . Установите на локальный хостинг самые известные CMS (WordPress, Joomla, DLE, Livestreet, InstantCMS и т.д.) и создайте на них черновики вашего ресурса. Оцените все сложности, недостатки и достоинства испробованных движков и остановите свой выбор на самом удобном и актуальном для вас. Это очень важный шаг, потому что если вы выберете навороченный, но непонятный движок, и в дальнейшем понадобится модернизировать сайт под нужды пользователя, то придется платить веб-мастерам, чтобы те дописали в систему опрос, слайдер или форму регистрации. Гораздо лучше знать ресурс и средство разработки, как свои пять пальцев и быть уверенным, что любая возникшая задача будет решенной.
Регулярно наполняйте сайт контентом. Ни в коем случае не копируйте новости с главных новостных порталов. Во-первых, если все статьи будут полностью скопированы, то это понизит ваш сайт в позициях поисковой выдачи вплоть до полного вылета. Во-вторых, это считается нарушением авторских прав, а если проставлять под каждой новостью ссылку на источник, то ценность такого новостного ресурса сводится к нулю. Делайте рерайт каждой новости и используйте ключевые фразы. Если времени на это у вас нет, то придется нанять копирайтера.
Во-первых, если все статьи будут полностью скопированы, то это понизит ваш сайт в позициях поисковой выдачи вплоть до полного вылета. Во-вторых, это считается нарушением авторских прав, а если проставлять под каждой новостью ссылку на источник, то ценность такого новостного ресурса сводится к нулю. Делайте рерайт каждой новости и используйте ключевые фразы. Если времени на это у вас нет, то придется нанять копирайтера.
Создать новостной сайт – сделать ресурс, который позволяет добавлять новости максимально быстро! Ведь оперативность – одно из важнейших качеств для такого информационного источника. Как реализовать задачу?
Сервис uWeb предлагает решение, доступное каждому!
Особенности услуги
Мы предлагаем не просто скачать шаблон новостного сайта, предоставляем весь необходимый функционал для его создания, наполнения и поддержки. Вам не нужно привлекать специалистов, оплачивать их услуги. Все действия производите вы, имея в распоряжении все необходимое, чтобы создание новостного сайта не заняло много времени и не потребовало больших вложений.
Пользуясь сервисом uWeb, вы получаете такие преимущества:
- эксклюзивный дизайн новостного сайта – любой из предлагаемых шаблонов можно редактировать, чтобы получить оригинальный внешний вид;
- мощный новостной движок для сайта, позволяющий с легкостью обрабатывать массвы информации;
- возможность оперативного изменения текстовой и графической информации, добавления новостей с моментальным отображением на сайте.
Как сделать новостной сайт?
Специалисты сервиса uWeb разработали удобный функционал, освоить который под силу даже неопытному пользователю. Потребуется:
- регистрация в системе;
- ознакомление с условиями;
- использование конструктора для получения необходимого результата.
Функционал сервиса позволяет подобрать вариант дизайна среди множества готовых к использованию шаблонов новостной тематики. Важная особенность предоставляемой услуги – отсутствие оплаты. Незначительных финансовых затрат потребует лишь хостинг, на котором будет размещаться сайт.
Оперативность и удобство размещения информации с помощью сервиса uWeb позволят вам создать сильный новостной ресурс с высокой посещаемостью!
Кто-то вдруг если задаётся вопросом по созданию своего новостного сайта, то вот в этой статье поделюсь размышлениями на эту тему. Надо ли вообще создавать такой сайт? трудно ли продвигать его? и как вообще развиваться в этом направлении?
Новостной сайт это СМИ — средство массовой информации.. даже если мы по сервису Яндекс Вордстат введём слово «новости «, то получим очень популярный запрос, естественно это очень хорошая отрасль, но вместе с этим такая же трудная..
Раскрутить новостной сайт не так уж просто.. обратите внимание на другие новостные сайты, и как давно они клепают эти новости, и сколько на дню новостей появляется, одному ведь очень трудно вести новостной сайт, для этого дела Вам нужна целая компания людей, которые вели бы разные категории Вашего сайта, допустим один человек на одну категорию. . так уже будет гораздо логичнее и проще развивать Ваш ресурс..
. так уже будет гораздо логичнее и проще развивать Ваш ресурс..
Новостной сайт с одной стороны это хорошие деньги, шаблон для новостного сайта можно легко найти или же даже сделать самому, причём я бы касательно шаблона использовал минимальные какие-то вещи, так как человек в первую очередь приходит за информацией.. во вторых желательно сделать свой движок для новостного сайта, который бы работал и выводил Вашу информацию гораздо быстрее, чем множество других новостных сайтов..
Заходя на другие сайты я понял, что далеко не все сайты хороши и быстро грузятся, какое то неудобство да всё равно есть у них..
Самое главная цель Вашего сайта, это добиться посещаемости, Поставьте себе ту же Яндекс Метрику , и Вас уже это будет мотивировать, при публикации всё новых уникальных статей, Вы заметите как «трафик» (народ) начнёт прибавляться, и Ваша статистика будет отображать разные данные, и даже поведенческие факторы которые предоставляет Яндекс Метрика. И вот этот трафик и будет мотивировать Вас писать всё больше статей.
Посещаемость у новостного сайта нарастить очень сложно, так как это СМИ.. Также, когда создаёшь такой сайт, то следует ориентироваться на свои возможности..
Представим ситуацию, что если Вы вдруг журналист или бывший журналист, и если Вы уже занимались «контент-информацией», то Вы уже знаете эту тему..
На новостных сайтах обычно всегда множество разделов, которые ведут сообщество людей!
То есть по сути нужно набирать команду, и искать людей у которых есть желание и интерес заниматься этим (например, человек 5-10 для начала). И стоит понимать, что эта команда по началу должна очень усиленно работать, чтобы какой-то процесс пошёл, и на это уйдёт минимум пол года или год. В идеале у Вас должна быть цель привлечь через год-полтора 10 тысяч человек.
Если к примеру у Вас 10 разделов, то этими разделами и стоит заниматься десяти людям и добавлять туда по 10 новостей минимум, чтобы постоянно были обновления.
Команду ведь к тому же сложно содержать.. Одно дело, когда ты команде платишь деньги, и естественно они будут что-то писать и прибыль естественно будет их тоже мотивировать, а если денег не платить в начале, то команду удержать очень сложно. То есть они не должны разочаровываться ни в работе, не в проекте, ни в Вас!
То есть они не должны разочаровываться ни в работе, не в проекте, ни в Вас!
Представим ситуацию, если Вы один и хотите заниматься новостным сайтом один.. Физически, при всём желании Вы не сможете полностью этот сайт вести, если Вы сразу будете создавать кучу разделов, это будет не правильный путём.. Разные разделы и разные сложности и вести все эти разделы физически невозможно.
Представьте в целом, что такое новости?
По большому счёту 99% новостей являются уже не новостями а «Рерайт-новостями «, то есть новость она одна, и все сайты пытаются её по своему переписать и сделать рерайт этой новости, чтобы она выглядела уникально! А на деле в целом Самые свежие новости пишут только несколько источников (2-5 источников).
Как это происходит?
Если что-то случилось, они едут на место события, у них при себе есть камеры, фотоаппараты, у них есть журналисты, которые всю информацию записывают, снимают, вот это и есть создание новостей, а далее просто переносят информацию куда им потребуется, в интернет тот же.
Все остальные 99% сайтов, просто копируют эти новости. Копировать можно тоже по разному.. Копировать полностью, или можно переделывать новости, то есть делать рерайт, или копирайт, зависит от сайтов как они уже будут это делать.
Исходя из этого, понятное дело, что остаётся только вариант брать вышедшую новость и размещать её у себя на ресурсе. Но все разделы физически невозможно вести.
Посмотрите со стороны на свой ресурс.. Как люди со стороны на него смотрят?
Допустим человек заходит на Ваш сайт, что он увидит на Вашем сайте, того чего нет на другом сайте? Он увидит во первых тоже самое. Во вторых у Вас на сайте этого меньше.
Конечно можно ещё прочитать новость и переписать её коротко, то есть выделить самое главное и написать об этом своими словами, самое интересное из сети, тогда да, может так и сойдёт, но дело в том, что все новостные сайты по большому счёту так и делают, потому что, охватить все новости не реально. Поэтому все главные информационные источники охватывают только самое главное.
Поэтому человека приходится чем-то интересным заинтересовать и привлечь.
Что же стоит делать в таком случае, если Вы уже отчаялись, но желание сделать новостной сайт ещё есть?
Стоит удалить все разделы и оставить только один раздел, причём оставить тот раздел, который Вам бы был интересен, в котором Вы имеете азарт. Опять же можете использовать сервис Яндекс Вордстат и пробить там слова такие как «Политика «, «Бизнес » и так далее.. и посмотреть какие запросы популярны какие менее популярны..
Допустим если Вы выбрали Политику .. В день появляется более 50 новостей про политику, естественно все 50 новостей Вы опять же не сможете написать. В итоге опять придётся ещё более узкую направленность делать, например.. писать Только про Президентов .
И с этого момента сайт становится узконаправленный , и когда человек попадает на Ваш сайт, он уже видит информацию более точную, конкретную про президентов! На других сайтах тоже есть про президентов, но там есть ещё много чего другого. . а Вы делаете только про президентов.. улучшить статьи тоже можно.. листаем поиск и ищем информацию, и с разных источников делаем одну хорошую статью более подробную и интересно полную. Вообще текст статьи должен быть всегда оригинальным , его не стоит копировать. То есть его стоит писать своими словами.
. а Вы делаете только про президентов.. улучшить статьи тоже можно.. листаем поиск и ищем информацию, и с разных источников делаем одну хорошую статью более подробную и интересно полную. Вообще текст статьи должен быть всегда оригинальным , его не стоит копировать. То есть его стоит писать своими словами.
Кстати, если же Вы берёте контент откуда либо, с других сайтов, то стоит указывать и ссылки на них, чтобы у Вас в дальнейшем не было проблем, во первых это более честно, во вторых многие говорят, что такое дело даже лучше действует на Ваш сайт, когда у Вас есть какая то чужая ссылка, которая ведёт на популярный источник. В конечном итоге у Вас получается самый лучший результат, который людям нравится. Со временем вот такой сайт и начинает уже набирать популярность.
Поэтому посоветую брать только ту тему, которая Вам интересна и нравится. Иначе с любой другой темой у Вас пропадёт интерес работать над ней. Люди должны понимать, что на Вашем сайте лучше, подробнее, красивее! Вы можете добавлять в день 5 новостей, но эти 5 новостей будут привлекать больше людей, чем если бы Вы добавляли 20 новостей, но просто скопированных с разных источников. А там уже дальше, когда раскрутитесь, когда массу наберёте, тогда уже можно будет создать второй раздел и начинать вести его.
А там уже дальше, когда раскрутитесь, когда массу наберёте, тогда уже можно будет создать второй раздел и начинать вести его.
Спасибо за прочтение, рад если помог с этим вопрос, кто интересовался..
Понравилась статья? Поделись с друзьями:
Мой мир
Вконтакте
Google+
01.04.2020
Интернет
Самое интересное:
Создание новостных сайтов для СМИ, цена, заказать Москва
Рекламно-производственная компания «Эффект» обладает богатым опытом в области создания, наполнения и продвижения различных сайтов, в том числе, новостных. Новостные сайты отличаются высокой ежедневной посещаемостью, что создаёт широкие возможности для монетизации и роста прибыли.
Как известно, новостной сайт состоит из множества рубрик, наполненных соответствующими материалами. Также новостные сайты обычно отличаются возможностью в любой момент найти конкретную новость, или обратиться к событиям, датированным определённым днём. Поэтому поиск по Вашему новостному сайту должен работать безупречно.
Также новостные сайты обычно отличаются возможностью в любой момент найти конкретную новость, или обратиться к событиям, датированным определённым днём. Поэтому поиск по Вашему новостному сайту должен работать безупречно.
Что вы получаете заказав новостной сайт
Что вы получаете, заказывая разработку, производство и продвижение новостных сайтов в компании «Эффект»:
- отлично функционирующий новостной сайт, соответствующего стиля и дизайна
- эффективная навигация и поиск по рубрикам и материалам сайта
- обучение Ваших сотрудников специалистами IT-отдела компании «Эффект»
- размещение на хостинге, необходимая техническая поддержка, подсчёт статистики.
Рекламно-производственная компания «Эффект» помимо разработки WEB-дизайна и структуры сайта, предлагает Вам высококлассные услуги по продвижению Вашего новостного сайта. Тем более что новостные сайты имеют некоторые особенности, влияющие на механику продвижения, и в таких случаях лучше предоставлять возможность действовать профессионалам. Например, чем шире общая тематика Вашего новостного сайта, тем сложнее будут работы по его продвижению. Рекламная компания «Эффект» берётся за любые проекты по продвижению новостных сайтов, независимо от их сложности.
Например, чем шире общая тематика Вашего новостного сайта, тем сложнее будут работы по его продвижению. Рекламная компания «Эффект» берётся за любые проекты по продвижению новостных сайтов, независимо от их сложности.
Не забывайте, что оформление полного пакета услуг по созданию, наполнению и продвижению новостных сайтов, подразумевает особую систему расчёта. В результате Вам предоставляется единая стоимость, что значительно выгоднее оплаты отдельных услуг.
Цены и сроки, необходимые для создания, наполнения и продвижения Вашего новостного сайта зависят от сложности необходимых работ, количества рубрик, страниц, галерей, форумов и уровня поиска. Более точную информацию, касающуюся создания Вашего новостного сайта, Вы сможете получить после расчёта необходимых работ сотрудниками отдела информационных технологий компании «Эффект».
Заказать услугу разработка новостного сайта для СМИ
10 бесплатных новостных шаблонов HTML для сайта
Если вы когда-то задумывались создать собственный блог или расширить визуальные возможности новостей на вашем сайте, то список, собранный ниже поможет вам подобрать что-то новое и креативное.
HTML шаблоны — это не готовый сайт, а всего лишь его оболочка, которую можно настраивать под свои нужды. Создать свой сайт или новостной блог на сайте с использованием HTML шаблона на много проще нежели создавать все с нуля.
Уже есть картинка, а фантазия создаст полный образ нового веб-сайта.
Скачайте или купите HTML шаблоны для новостного сайта с данной подборки и получайте удовольствие.
1. Eden — яркий новостной HTML шаблон
ИНФО | ДЕМО
Если вы ищете современные красочные HTML шаблоны новостных сайтов, то этот шаблон может вас вдохновить. Создатель использовал блоки контента для элегантной организации в заданном пространстве. На чистом белом фоне хорошо видны тексты и изображения.
Как и все другие бесплатные шаблоны новостных сайтов в этом списке, этот также адаптирован для мобильных устройств. Самое приятное, что пользователь по-прежнему может наслаждаться красивым дизайном на своих мобильных устройствах. Вместо того, чтобы сокращать сайт, создатель реструктурировал сайт для мобильных устройств.
В целом, Eden — шаблон сайта премиум качества.
2. Минимализ в новостях от Meranda
ИНФО | ДЕМО
Шаблон сайта Meranda использует очень минимальный дизайн. Если вы хотите, чтобы ваши читатели не отвлекались на лишние изображения или цвета, то вам поможет этот бесплатный HTML шаблон новостного сайта.
В этой теме используются модные и не стандартные шрифты, которые придают стильный вид этому минималистичному дизайну. Размеры текста h2, h3 и абзаца используются правильно, так что важное содержимое может быть аккуратно выделено.
Весь кода HTML шаблона предоставляется вам напрямую. Поскольку этот шаблон сделан с использованием скрипта CSS3, он может легко обрабатывать все современные цвета и шрифты. Настройка этого шаблона будет легкой для разработчиков.
3. Vizew — черно-красный HTML шаблон новостей
ИНФО | ДЕМО
Vizew — это шаблон сайта темной тематики для журналов с множеством мультимедийного контента. Если вы больше концентрируетесь на видеоконтенте или имеете активный канал на Youtube, то этот шаблон для вас.
Дизайнер рассматривал видео как часть дизайна. Следовательно, вы можете интересно представить свое видео в легко доступном месте. Контрастная красная цветовая гамма выглядит привлекательно на темной теме и помогает легко выделить важные веб-элементы.
На домашней странице пользователь может видеть информацию о сообщениях, таких как комментарии, просмотры и лайки. В целом Vizew разработан, чтобы оставить ваших читателей вовлеченными в контент.
4. Mag — HTML шаблон на 3 колонки
ИНФО | ДЕМО
Благодаря дизайну с тремя колонками этот HTML шаблон позволяет добавлять как можно больше содержимого. Хорошо организованные разделы обеспечивают отличный внешний вид сайта. Пользователь может легко найти интересующую его тему, не тратя много времени.
В разделе заголовка главной страницы у вас есть большой слайдер изображений, в который вы даже можете добавлять видео. Вы можете использовать слайдер изображений, чтобы выделить важные или последние новостные статьи.
Поскольку спрос на видеоконтент растет, разработчик этого шаблона предоставил достаточно места для добавления видео.
Поскольку это шаблон HTML5, он имеет встроенную поддержку мультимедийного содержимого, такого как видео и аудио. На боковой панели у вас есть место для добавления рекламных баннеров для монетизации вашего сайта. Другие полезные функции в этом шаблоне — это опция мега-меню и опция входа пользователя. Если вы планируете создать сообщество для своего новостного сайта, этот шаблон — лучший вариант. Разработчик этого шаблона сделал его чрезвычайно гибким, чтобы вы могли интегрироваться с любыми современными платформами и инструментами.
5. Smashed — новостной шаблон HTML
ИНФО | ДЕМО
Smashed — это классный HTML шаблон сайта с футуристическим дизайном. Если вы собираетесь обновить существующий новостной веб-сайт или создать новостной веб-сайт, охватывающий широкий спектр категорий, этот шаблон для вас. В дизайне темная и ярко-красная цветовая гамма выглядит привлекательно и выделяет важные веб-элементы. В разделе заголовка главной страницы у вас есть мозаичный дизайн, чтобы выделить важные и последние новости в каждой категории.
В разделе заголовка главной страницы у вас есть мозаичный дизайн, чтобы выделить важные и последние новости в каждой категории.
Эффекты наведения используются для интерактивного представления изображений пользователям. На всех страницах у вас есть боковая панель для добавления рекламных материалов и других виджетов. В этом шаблоне используются профессиональные шрифты, поэтому тексты легко читаются. На чистом темном фоне белые тексты легко читаются, а также легко воздействуют на глаза пользователя. В нижнем колонтитуле у вас есть место, чтобы добавить раздел о нас, быстрые ссылки и горячие новости.
6. Еще один минималистичнеский HTML шаблон Tech News
ИНФО | ДЕМО
Tech News — один из лучших бесплатных HTML шаблонов новостных сайтов в сети. Более 2000 пользователей, которые его скачали.
Продуманный дизайн этого шаблона поддерживает все содержимое, поэтому вы получаете хорошо структурированный шаблон. Благодаря большому количеству пустого пространства, этот шаблон элегантно представляет содержание новостей без каких-либо помех.
Теги разных цветов используются для простой идентификации категории контента. В каждом блоке контента у вас есть возможность добавить количество акций и комментариев.
В заголовке у вас есть возможность включить избранные материалы. Поскольку Instagram становится модной средой, в нижнем колонтитуле у вас есть опция виджета для включения ваших фидов в Instagram.
7. Revive — HTML шаблон с изюминкой
ИНФО | ДЕМО
В HTML шаблоне Revive вы получаете полный набор элементов. В разделе заголовка главной страницы у вас есть слайдер изображений, который разработан исключительно с использованием скрипта HTML5.
Преимущество предоставления элементов в основной конструкции заключается в том, что это уменьшит использование плагинов. Разработчик следовал отраслевым стандартам кода, которым следуют профессиональные разработчики, поэтому вы можете легко преобразовать этот шаблон в тему CMS, например, WordPress. Для начинающих и небольших журналов этот шаблон станет хорошим выбором. В нем есть все основные элементы, и создатель правильно выполнил все основы, так что не о чем беспокоиться.
В нем есть все основные элементы, и создатель правильно выполнил все основы, так что не о чем беспокоиться.
8. Quitelight — креативный HTML шаблон новостей
ИНФО | ДЕМО
Quitelight — это креативный и модный шаблон сайта новостей и журналов. Создатель этого шаблона бесплатно предоставил вам шаблон премиум-качества с идеальным пиксельным дизайном. Не только дизайн, но и код этого шаблона также написан хорошо, так что другие разработчики могут легко настроить этот шаблон.
Полноразмерная компоновка этого шаблона эффективно используется с большими блоками контента и интерактивными веб-элементами.
Поскольку большинство новостных сайтов также концентрируются на Youtube, этот шаблон дает вам пространство для добавления Youtube видео. Даже если вы хотите добавить эксклюзивные видео на ваш сайт, этот HTML шаблон может с этим справиться. Поскольку это шаблон HTML5, вы можете добавлять любое мультимедийное содержимое без каких-либо забот. Текст данного HTML шаблона большой, так что пользователи могут легко работать с шаблоном.
Вы даже можете интегрировать этот HTML шаблон в существующий проект или использовать этот шаблон в качестве основы для создания собственного шаблона.
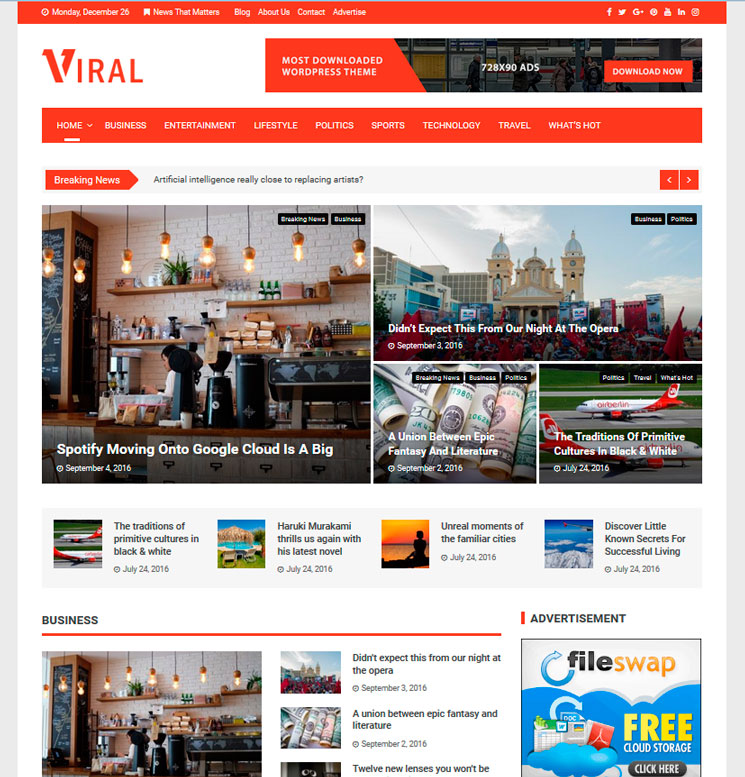
9. Viral — красочный HTML шаблон
ИНФО | ДЕМО
Viral — самый красочный HTML шаблон в этом списке бесплатных новостных шаблонов. Это также полный веб-сайт со всеми страницами и опциями, разработанными специально для вас. Все, что вам нужно сделать, это добавить свое содержимое и запустить свой сайт. Вы также можете легко конвертировать этот шаблон в другие известные платформы CMS, такие как WordPress и Joomla. Создатель этого шаблона следовал структуре кода, которой следуют профессионалы всех веб-разработчиков по всему миру. Поскольку в этом шаблоне используются последние версии HTML5, CSS3 и Bootstrap, вы даже можете интегрировать этот шаблон с современными веб-инструментами. В верхней панели у вас есть текстовый вращающийся веб-элемент, который можно использовать для отображения приветственного сообщения или ссылок на последние новости.
Если вы планируете освещать другие темы на своем новостном сайте вместе с авторами, вы можете использовать опцию отправки сообщений.
Дизайнер этого шаблона следовал модной цветовой схеме градиента по всему шаблону. Если вы планируете использовать цвет темы, то стандартная цветовая схема шаблона поразит вас.
10. Newspaper — ожидание и реальность
ИНФО | ДЕМО
Newspaper — это правильный HTML шаблон сайта новостей, который вы обычно ожидаете. Этот шаблон имеет современные веб-элементы для удовлетворения потребностей современной аудитории. Домашняя страница этого шаблона довольно проста. Как только пользователи попадают на ваш сайт, первое, что они видят, это ваши новости. Между разделами на главной странице у вас есть отдельные полноразмерные карусели для показа некоторых из ваших видео на канале Youtube. Ярко-красный цвет используется в качестве цветовой схемы этого шаблона по умолчанию.
Красный цвет легко привлекает внимание пользователя к необходимым веб-элементам. В верхней панели у вас есть новый флэш-элемент, чтобы держать пользователей в курсе последних событий, место для входа в систему и опции регистрации. Если вы планируете использовать стратегию платного доступа на своем новостном веб-сайте, вам поможет ссылка быстрого доступа.
В верхней панели у вас есть новый флэш-элемент, чтобы держать пользователей в курсе последних событий, место для входа в систему и опции регистрации. Если вы планируете использовать стратегию платного доступа на своем новостном веб-сайте, вам поможет ссылка быстрого доступа.
Раздел нижнего колонтитула сделан достаточно большим, чтобы добавить все ссылки на страницы, виджеты и контактную информацию.
Еще одна полезная функция в этом HTML шаблоне — опция мега-меню. Вы можете использовать мегаменю, чтобы аккуратно организовывать новости разных категорий, а также добавлять рекламные баннеры.
Данная подборка состоит с нескольких частей, так что ожидайте в скором времени новую, не менее интересную!
Рубрики: Шаблоны HTML
Тэги: bootstrap 3 | CSS3 | html | HTML5 | многостраничный | одностраничный сайт | шаблоны
17 лучших новостных веб-сайтов для вдохновения в 2020 году
Новости предназначены для информирования, обучения, руководства и даже развлечения. Поскольку он несет информацию о политике, экономике, бизнесе, спорте, торговле, коммерции и других интересных темах, он стал важной частью общества. Следовательно, новости играют жизненно важную роль в качестве средства эффективного общения в современном мире. Точно так же это также может повлиять на образ мышления людей и улучшить знания в целом. Сказав это, можно подтвердить, насколько информативными, полезными и ценными являются новости для местного, национального и международного сообщества.Хорошая новость заключается в том, что благодаря мобильным технологиям почти все люди во всем мире могут легко получать доступ к новостным веб-сайтам, чтобы узнавать последние новости. Это очень полезно для мобильных пользователей, поскольку они могут читать новости в любое время и в любом месте! Если вы планируете в ближайшее время создать новостной веб-сайт, вам, вероятно, понадобится увидеть эти лучшие новостные веб-сайты, которые мы для вас выбрали!
Поскольку он несет информацию о политике, экономике, бизнесе, спорте, торговле, коммерции и других интересных темах, он стал важной частью общества. Следовательно, новости играют жизненно важную роль в качестве средства эффективного общения в современном мире. Точно так же это также может повлиять на образ мышления людей и улучшить знания в целом. Сказав это, можно подтвердить, насколько информативными, полезными и ценными являются новости для местного, национального и международного сообщества.Хорошая новость заключается в том, что благодаря мобильным технологиям почти все люди во всем мире могут легко получать доступ к новостным веб-сайтам, чтобы узнавать последние новости. Это очень полезно для мобильных пользователей, поскольку они могут читать новости в любое время и в любом месте! Если вы планируете в ближайшее время создать новостной веб-сайт, вам, вероятно, понадобится увидеть эти лучшие новостные веб-сайты, которые мы для вас выбрали!
Большинство этих новостных сайтов имеют чистый, минималистичный дизайн, в котором основное внимание уделяется содержанию. Как новостное агентство, вы всегда должны быть уверены, что у вас есть хороший веб-сайт, чтобы предоставлять услуги, необходимые аудитории.Помимо последних новостей, видео и последних главных новостей, происходящих в мире, веб-сайт также должен отражать ваш бренд. Имея удобный дизайн, чистый и читаемый контент, интересный и убедительный текст, ваш веб-сайт, несомненно, будет выделяться на конкурентном рынке.
Как новостное агентство, вы всегда должны быть уверены, что у вас есть хороший веб-сайт, чтобы предоставлять услуги, необходимые аудитории.Помимо последних новостей, видео и последних главных новостей, происходящих в мире, веб-сайт также должен отражать ваш бренд. Имея удобный дизайн, чистый и читаемый контент, интересный и убедительный текст, ваш веб-сайт, несомненно, будет выделяться на конкурентном рынке.
В этом списке дизайна новостных сайтов вы можете выбрать, какие элементы вам нужны. Взгляните на дизайн, который большинство популярных новостных сайтов используют для передачи своих брендов и их историй.
Лучший дизайн новостных веб-сайтов
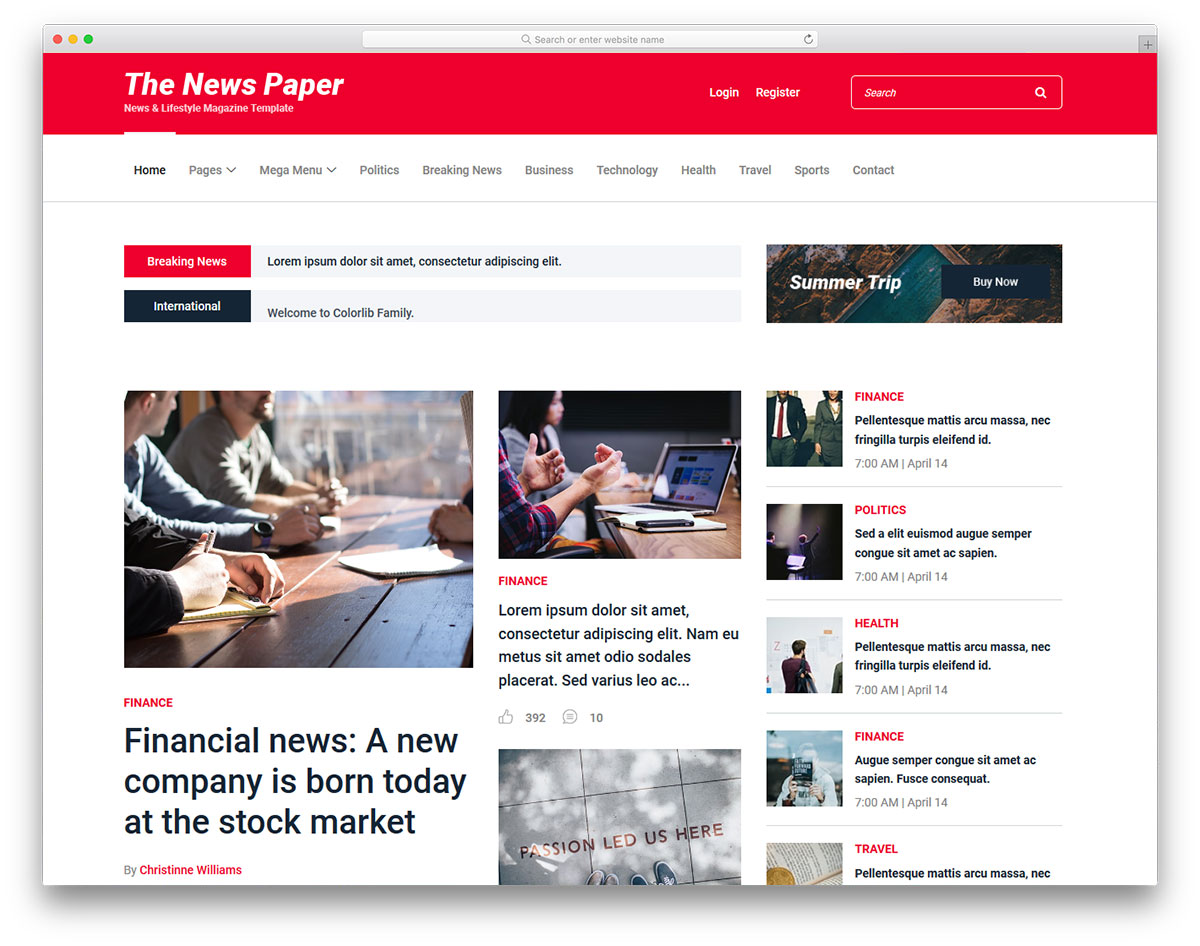
Газета (тема WordPress)
Это, безусловно, самая популярная тема WordPress для новостных и журнальных сайтов.Он послужит вам примером отличного дизайна новостного веб-сайта, и вы также можете использовать его в качестве основы для своего веб-сайта.
PreviewThe Next Web
Наличие хорошо структурированного веб-сайта с модным и современным дизайном определенно затмит другие бренды. Next Web предоставляет не только убедительный и информативный контент о мировых технологиях, но и имеет превосходный, отличный дизайн. Веб-сайт, безусловно, привлекает внимание своим контентом за счет использования красивых изображений в качестве эскизов.Он также имеет липкий заголовок, чтобы обеспечить более легкий и заметный доступ для посетителей и, в свою очередь, увеличить удержание. Между тем, для новостных сайтов также лучше всего размещать баннеры для рекламы. The Next Web не упустил возможности добавить такие функции, поскольку они также могут помочь с монетизацией для поддержания существования сайта. Кроме того, интеграция этого веб-сайта с социальными сетями действительно поможет продвигать их на различных платформах социальных сетей. Если посетитель хочет выполнить поиск по определенной теме, это также возможно на этом веб-сайте.
Next Web предоставляет не только убедительный и информативный контент о мировых технологиях, но и имеет превосходный, отличный дизайн. Веб-сайт, безусловно, привлекает внимание своим контентом за счет использования красивых изображений в качестве эскизов.Он также имеет липкий заголовок, чтобы обеспечить более легкий и заметный доступ для посетителей и, в свою очередь, увеличить удержание. Между тем, для новостных сайтов также лучше всего размещать баннеры для рекламы. The Next Web не упустил возможности добавить такие функции, поскольку они также могут помочь с монетизацией для поддержания существования сайта. Кроме того, интеграция этого веб-сайта с социальными сетями действительно поможет продвигать их на различных платформах социальных сетей. Если посетитель хочет выполнить поиск по определенной теме, это также возможно на этом веб-сайте.
SFGate
Для новостных веб-сайтов важно, чтобы у вас были лучшие статьи. Но вы также должны учитывать макет и удобочитаемость веб-сайта, чтобы хорошо отображать контент. SFGate имеет отличное отображение контента, где посетители могут легко просматривать последние и самые популярные новости. Очевидно, сайт отображает избранные новости как первую статью с миниатюрой. SFGate также использует веб-баннеры разных размеров — один сверху веб-сайта, а другие баннеры сбоку.Чтобы упростить навигацию посетителя, на этом веб-сайте реализован отличный липкий заголовок вместе с потрясающим мегаменю. В то время как другие новостные веб-сайты демонстрируют интеграцию социальных сетей внизу, SFGate понимает ее важность, размещая их вверху. Кроме того, красная кнопка «Подписаться», безусловно, привлекательна и привлекает внимание, она служит основным CTA.
SFGate имеет отличное отображение контента, где посетители могут легко просматривать последние и самые популярные новости. Очевидно, сайт отображает избранные новости как первую статью с миниатюрой. SFGate также использует веб-баннеры разных размеров — один сверху веб-сайта, а другие баннеры сбоку.Чтобы упростить навигацию посетителя, на этом веб-сайте реализован отличный липкий заголовок вместе с потрясающим мегаменю. В то время как другие новостные веб-сайты демонстрируют интеграцию социальных сетей внизу, SFGate понимает ее важность, размещая их вверху. Кроме того, красная кнопка «Подписаться», безусловно, привлекательна и привлекает внимание, она служит основным CTA.
BBC
Новостные веб-сайты предоставляют широкие привилегии различным типам аудитории.Особенно в наши дни эти веб-сайты теперь оптимизированы для мобильных устройств. Новостные сайты BBC, безусловно, предоставляют статьи или новости со всего мира. На главной странице размещены статьи с фоновыми изображениями, поэтому они будут выглядеть увлекательно и интересно. В целях монетизации BBC также встраивает рекламные баннеры для брендов, которые хотят распространять информацию с помощью этого новостного сайта. Кроме того, он также предлагает потрясающий видеоконтент для распространения более интересных клипов. Кроме того, этот веб-сайт также объединяет видеофайлы, где посетитель может выбрать рекомендуемый, наиболее просматриваемый и новейший видеоконтент, отображаемый с помощью красивого слайдера.
В целях монетизации BBC также встраивает рекламные баннеры для брендов, которые хотят распространять информацию с помощью этого новостного сайта. Кроме того, он также предлагает потрясающий видеоконтент для распространения более интересных клипов. Кроме того, этот веб-сайт также объединяет видеофайлы, где посетитель может выбрать рекомендуемый, наиболее просматриваемый и новейший видеоконтент, отображаемый с помощью красивого слайдера.
CBS News
Как и любой другой новый веб-сайт, CBS News предоставляет хорошо написанные статьи о мировых событиях. У него чистый и всеобъемлющий дизайн веб-сайта, который хорошо вписывается в этот список лучших новостных веб-сайтов. Понимая важность изображений в контенте, CBS News никогда не упускает возможность включить в статьи увлекательные изображения. Кроме того, видео, как правило, более увлекательны и интересны, чем простые тексты, этот веб-сайт приветствует каждого посетителя обширным списком видеоконтента. Вы можете найти огромное пространство для избранного видео и других видеороликов, красиво оформленных с помощью слайдера. Он также поставляется с баннером для рекламных целей. Он бывает разных размеров — горизонтальный прямоугольный баннер и стандартные баннеры. Кроме того, на сайте есть продвижение платного контента.
Вы можете найти огромное пространство для избранного видео и других видеороликов, красиво оформленных с помощью слайдера. Он также поставляется с баннером для рекламных целей. Он бывает разных размеров — горизонтальный прямоугольный баннер и стандартные баннеры. Кроме того, на сайте есть продвижение платного контента.
The Intercept
В Интернете созданы различные новостные веб-сайты. Желая сообщать о последних событиях, происходящих в мире, эти медиа-компании создают удобные для пользователей веб-сайты.Intercept использует очаровательный фиолетовый в качестве основного цвета веб-сайта, который прекрасно контрастирует с темной цветовой схемой фона. Он также размещает на главной странице популярное видео с привлекательным и информативным призывом к действию. Независимо от того, ищет ли посетитель новости о политике, национальной безопасности, окружающей среде, технологиях и на другие темы, The Intercept всегда пытается найти лучшие статьи для всех аудиторий. Кроме того, на этом веб-сайте также доступны видео, подкасты, голоса и документы.
Кроме того, на этом веб-сайте также доступны видео, подкасты, голоса и документы.
Bloomberg
Простой дизайн часто выделяется, особенно в Интернете. Bloomberg — отличный пример простого и понятного дизайна. Он определяет минималистский дизайн новостного веб-сайта, в котором используются пустые пространства и визуальная иерархия. Имея различные категории для статей на этом веб-сайте, посетитель может получить доступ к новостям рынков, технологий, политики, бизнеса и другим темам. Более того, этот веб-сайт включает функцию тикера новостей, которая отображает или представляет заголовки, которые стали обычным элементом в различных новостных сетях.Точно так же Bloomberg демонстрирует разные объявления с помощью веб-баннеров, расположенных в разных разделах.
PreviewKTLA
Веб-сайты, которые выглядят модно и современно вместе с удобными функциями, определенно способствуют его успеху. KTLA имеет модный вид и использует изображения для привлекательного отображения статей. Он использует оранжевый как тон веб-сайта наряду с черно-белой цветовой схемой. Поскольку все больше людей привлекают видео, новостной сайт KTLA встраивает видео, чтобы сделать впечатляющую презентацию.Поскольку подкастинг также помогает увеличить объем трафика и является очень интересным, KTLA никогда не упускала возможности добавить его на свой веб-сайт. Кроме того, он использует липкий заголовок, чтобы удерживать посетителей на веб-сайте и проверять другие доступные новости и события. Веб-баннеры также добавляются для удовлетворения потребностей рекламодателей.
Он использует оранжевый как тон веб-сайта наряду с черно-белой цветовой схемой. Поскольку все больше людей привлекают видео, новостной сайт KTLA встраивает видео, чтобы сделать впечатляющую презентацию.Поскольку подкастинг также помогает увеличить объем трафика и является очень интересным, KTLA никогда не упускала возможности добавить его на свой веб-сайт. Кроме того, он использует липкий заголовок, чтобы удерживать посетителей на веб-сайте и проверять другие доступные новости и события. Веб-баннеры также добавляются для удовлетворения потребностей рекламодателей.
The Times
Отличный дизайн веб-сайтов часто помогает произвести хорошее впечатление. Большинство новостных сайтов в наши дни имеют чистый и минималистичный дизайн. Times демонстрирует статьи вместе с маленькими и средними эскизами.Если посетитель хочет читать новости о спорте, бизнесе, мире и других темах, The Times может идеально и стильно доставлять такие новости. Он также реализует липкую панель с кнопками входа в систему и подписки на ней. Кроме того, этот веб-сайт также предлагает посетителям развлекательные головоломки, такие как тренажеры для мозга, судоку, квадрат и многое другое!
Кроме того, этот веб-сайт также предлагает посетителям развлекательные головоломки, такие как тренажеры для мозга, судоку, квадрат и многое другое!
Washington Post
Сообщайте новости вовремя, и аудитория обязательно вернется за новыми! С огромным количеством мобильных пользователей в наши дни, будучи медиакомпанией, вы можете потерять возможность роста, если еще не создали свой новостной веб-сайт.Эти тщательно подобранные дизайны новостных веб-сайтов действительно вдохновят вас на создание бесшовного веб-сайта. Washington Post понимает необходимость минималистичного дизайна веб-сайта. Следовательно, он показывает новостные статьи в простой, но всеобъемлющей форме. Он также отображает веб-баннеры различных размеров, предлагая рекламодателям рекламные места. Кроме того, он использует схему подкастинга, чтобы улучшить отношения с аудиторией. Он также предлагает четкое различие контента путем выделения подкатегорий.
PreviewForbes
Потрясающий, потрясающе креативный дизайн при сохранении чистоты и аккуратности — вот слова, которые лучше всего описывают веб-сайт Forbes. Forbes не просто создает веб-сайт для распространения новостей, но и существует для того, чтобы представить хорошую концепцию своего бренда. Судя по всему, этот сайт представляет собой продвижение бренда вверху страницы с помощью веб-баннера. Он также приветствует посетителей большим и качественным изображением в виде эскиза. В частности, Forbes призывает посетителей присоединиться к тысячам читателей с помощью анимированного счетчика. Интеграция социальных сетей, которую использует эта медиакомпания, позволяет аудитории эффективно посещать платформы социальных сетей.Что еще? Этот сайт представляет избранные истории в красивом слайдере. Анимация при прокрутке тоже выглядит великолепно.
Forbes не просто создает веб-сайт для распространения новостей, но и существует для того, чтобы представить хорошую концепцию своего бренда. Судя по всему, этот сайт представляет собой продвижение бренда вверху страницы с помощью веб-баннера. Он также приветствует посетителей большим и качественным изображением в виде эскиза. В частности, Forbes призывает посетителей присоединиться к тысячам читателей с помощью анимированного счетчика. Интеграция социальных сетей, которую использует эта медиакомпания, позволяет аудитории эффективно посещать платформы социальных сетей.Что еще? Этот сайт представляет избранные истории в красивом слайдере. Анимация при прокрутке тоже выглядит великолепно.
Huffpost
Когда вы создаете свой веб-сайт, не соглашайтесь на меньшее. Всегда выбирайте лучшее, чтобы действительно помочь вам в достижении вашей цели. Huffpost — еще один дизайн новостного веб-сайта, который послужит отличным источником вдохновения для медиа-компаний. Заголовок главного героя показывает изображение во всю ширину как избранные новости. Он также предлагает посетителям главные новости, а также последние новости, лучшие видео и все самое популярное.Для самых популярных видеороликов серия видеороликов помещается в очередь в виде плейлиста, где посетитель может легко выбрать истории, которые он хотел бы воспроизвести. Кроме того, Huffpost также использует веб-баннеры для размещения рекламы в рамках своей монетизации. Что еще? Он также использует липкий заголовок для улучшения удержания аудитории.
Он также предлагает посетителям главные новости, а также последние новости, лучшие видео и все самое популярное.Для самых популярных видеороликов серия видеороликов помещается в очередь в виде плейлиста, где посетитель может легко выбрать истории, которые он хотел бы воспроизвести. Кроме того, Huffpost также использует веб-баннеры для размещения рекламы в рамках своей монетизации. Что еще? Он также использует липкий заголовок для улучшения удержания аудитории.
USA Today
Оригинальный дизайн действительно интересен. Особенно когда дело касается дизайна веб-сайтов. USA Today использует потрясающий переход по категориям или страницам с помощью кнопок «Далее» и «Назад».Следовательно, вы можете легко перейти от чтения спортивных новостей к статьям, связанным с жизнью, и так далее и тому подобное. Как и другие медиа-компании, USA Today встраивает огромный веб-баннер для рекламы. Для заголовка героя он демонстрирует более крупный эскиз статей с другими меньшими под ним. Конечно, вы также можете читать разные истории из разных категорий. Более того, на сайте также есть множество изображений, выставленных с помощью красивой карусели. Оцените этот потрясающий дизайн новостного веб-сайта сегодня!
Конечно, вы также можете читать разные истории из разных категорий. Более того, на сайте также есть множество изображений, выставленных с помощью красивой карусели. Оцените этот потрясающий дизайн новостного веб-сайта сегодня!
Vanity Fair
Vanity Fair — еще один отличный дизайн веб-сайта, который может вдохновить медиа-компании.Это элегантный, чистый и аккуратный веб-сайт, ориентированный на простоту. Он имеет красивый и чистый дизайн с центральной структурой, предназначенный для новостных сайтов. По сути, он демонстрирует популярные новости на боковой панели, изображения в виде миниатюр в центре и еще один набор историй на другой боковой панели. В другом разделе страница разделена на три столбца: новости (улей), новости Голливуда и стиль. В целях монетизации Vanity Fair предоставляет место для рекламы разных размеров и размеров. Другими примечательными особенностями этого новостного сайта являются интеграция с социальными сетями, подписка на информационные бюллетени, интеграция видео и многие другие функции.
The Hill
The Hill — еще один отличный и заслуживающий внимания новостной сайт, который вы можете рассмотреть при создании новостного сайта. У него отличный дизайн, который выделяется бело-синей цветовой гаммой. Веб-сайт имеет простой дизайн с последними статьями, размещенными на левой боковой панели, наиболее популярными сообщениями на правой боковой панели и сообщениями с миниатюрами на центральном экране. Кроме того, он также встраивает различный видеоконтент для разных категорий. Кроме того, сайт использует липкий заголовок, чтобы посетители могли легко перемещаться по сайту.Другие удивительные функции включают подписку на информационную рассылку, меню вне холста, поиск, интеграцию с социальными сетями и многое другое!
PreviewAljazeera
Aljazeera имеет чистый и современный дизайн, созданный для обеспечения удобного использования новостного веб-сайта. Он использует огромные изображения в качестве эскизов, чтобы сделать контент более интересным. На его веб-сайте реализована иерархия дизайна, в которой типографика красивая и удобочитаемая. Более того, Aljazeera использует подкастинг, чтобы предоставлять своей аудитории реалистичную, уникальную, ценную и подробную информацию.Для монетизации этот веб-сайт также предлагает рекламные услуги брендам, которые хотят размещать рекламу на этом веб-сайте. Другое соответствующее содержание веб-сайта включает документальные фильмы, шоу, мнения и многое другое! Что еще? Этот веб-сайт позволяет посетителю подписаться и поделиться потрясающим контентом.
На его веб-сайте реализована иерархия дизайна, в которой типографика красивая и удобочитаемая. Более того, Aljazeera использует подкастинг, чтобы предоставлять своей аудитории реалистичную, уникальную, ценную и подробную информацию.Для монетизации этот веб-сайт также предлагает рекламные услуги брендам, которые хотят размещать рекламу на этом веб-сайте. Другое соответствующее содержание веб-сайта включает документальные фильмы, шоу, мнения и многое другое! Что еще? Этот веб-сайт позволяет посетителю подписаться и поделиться потрясающим контентом.
RT
Новостные веб-сайты должны публиковать самые свежие новостные статьи в максимально увлекательной форме. Таким же образом структура и макет дизайна также должны выглядеть выдающимся образом.RT — еще один отличный новостной сайт, который уделяет большое внимание хорошей функциональности и чистому дизайну. У него также есть потрясающие функции, которые впечатляют посетителей. Судя по всему, он объединяет социальные сети для более эффективной маркетинговой стратегии. В частности, каждой из статей можно поделиться в различных социальных сетях. Таким образом посетители могут легко распространять информацию о статьях или историях, которые им нравятся. Он также использует тикер новостей для увлекательного отображения заголовков.
В частности, каждой из статей можно поделиться в различных социальных сетях. Таким образом посетители могут легко распространять информацию о статьях или историях, которые им нравятся. Он также использует тикер новостей для увлекательного отображения заголовков.
World Weekly News
Обладая изящным и минималистичным дизайном, World Weekly News лучше всего подходит в этом списке новостных веб-сайтов, которые могут вдохновить медиа-компании.Он встречает посетителей потрясающими изображениями, которые служат в качестве эскизов. Видимо, миниатюра избранной статьи больше, чем у других статей. Чтобы монетизировать сайт, он также интегрирует рекламные места, где рекламодатели могут демонстрировать рекламу в верхней части страницы и в других разделах сайта. Что еще? На веб-сайте также есть интеграция с социальными сетями, слайдеры, последние новости игр, музыкальные категории, здоровье, политика, спорт, технологии и многое другое!
Предварительный просмотр25 выдающихся дизайнов веб-сайтов в журнальном стиле
Один из моих любимых стилей веб-дизайна, в котором я черпаю вдохновение, — это стиль журнала.Создание хорошо спроектированного сайта, который хорошо выглядит, обеспечивает хорошее удобство использования и содержит много контента, не забивая элементы на странице, — очень сложная задача.
Дизайнеры тем для блогов часто могут применить это вдохновение на практике в своей собственной работе, поскольку блоги часто сталкиваются с проблемой отображения большого количества контента, но при этом стараются хорошо выглядеть. Здесь мы продемонстрируем различные веб-сайты, которые используют макет в стиле журнала или новостей.
Если вы хотите создать свой собственный сайт / блог с новостным или журнальным макетом, мы настоятельно рекомендуем тему Extra от Elegant Themes.Это красивая тема WordPress, которая обеспечивает большую гибкость и возможности настройки для создания потрясающего веб-сайта.
Лучший дизайн веб-сайтов в новостном и журнальном стиле
AdAge
AdAge показывает избранный контент в центральном столбце (с наибольшей шириной из трех столбцов). Популярный контент находится в правом столбце, а самые последние заголовки — в узком левом столбце. В верхней части сайта также используется много цветов.
Ярмарка тщеславия
Как и многие новостные сайты, Vanity Fair за эти годы претерпела множество изменений.Одна константа в том, что он всегда выглядит великолепно. Чистый макет имеет черно-белую и красную цветовую схему с красивой типографикой.
Frieze
Frieze использует макет, который немного отличается от многих сайтов новостей / журналов. На главной странице контент отображается в основном в одном столбце, в котором несколько категорий объединяются. Ниже на главной странице он разбит на две и три колонки в разных разделах.
Житель Нью-Йорка
The New Yorker использует чистый макет (за исключением рекламы) с большими жирными заголовками.Заголовок очень простой, с логотипом, меню навигации, включающим различные категории, и кнопкой «подписаться».
Нью-Йоркский журнал
Этот макет с несколькими столбцами умещает множество заголовков и содержимого на главной странице, и это еще один сайт, который использует базовую схему черного, белого и красного цветов.
The Cut
Принадлежащая к семейству New York Magazine, The Cut имеет похожий стиль, но имеет более чистый и менее загроможденный макет.
Newsweek
Newsweek использует популярные ссылки под основной навигацией, чтобы посетителям было легче найти контент, который они могут искать. Домашняя страница с несколькими столбцами включает избранные изображения, заголовки и описания или отрывки для многих статей.
Esquire
Esquire использует очень уникальный дизайн домашней страницы, который включает в себя огромное изображение для избранной истории, занимающее большую часть области над сгибом. Ниже сгиба он становится больше того, что вы ожидаете от сайта новостей или журнала.
УГСМАГ
На домашней странице UGSMAG есть иллюстрированный заголовок. Контент отображается горизонтально в строках, а интервью, аудио и видео контент демонстрируется в разных разделах.
VentureBeat
Темно-синий фон заголовка VentureBeat (белый фон ниже сгиба) выделяет его среди других новостных сайтов.
Грань
На главной странице The Verge используется темный цвет фона над сгибом, на котором размещены несколько последних сообщений.Ниже сгиба используется белый фон. Отдельные сообщения / страницы используют один столбец для текста без боковой панели, что отличается от подхода большинства новостных сайтов.
Гламур
На домашних страницахGlamour используется макет из трех столбцов с простым заголовком.
Невесты
Этот макет на основе сетки включает одну недавнюю публикацию с очень большим дисплеем над папкой. Внизу на главной странице содержимое отображается горизонтальными рядами.
Бостонский глобус
The Boston Globe размещает на главной странице большое количество контента с несколькими категориями новостей, отображаемыми в разных местах.
Стервятник
The Vulture входит в семейство New York Magazine. Этот дизайн вносит небольшой поворот в черно-белую цветовую схему с приятным, но не подавляющим оттенком цвета.
.
ESPN
Мировой лидер в спорте показывает текущие и недавние результаты в верхней части сайта.Последние и популярные заголовки и истории доминируют на главной странице, в то время как посетители могут переходить к определенному контенту с помощью спорта.
Fox Sports
Еще один ведущий спортивный сайт Fox News использует совершенно другой подход к дизайну и макету сайта. Fox Sports использует чистый макет и отображает небольшую часть контента, который находится на главной странице ESPN.
Думайте о глобальном здоровье
Think Global Health использует красивый и чистый макет с расширяемым меню навигации.Хотя многие новостные веб-сайты кажутся загроможденными, Think Global Health доказывает, что большой объем контента можно отображать в приятной форме.
Атлантика
The Atlantic — еще один сайт, который предпочитает пустое пространство беспорядку. Это прекрасный пример насыщенного контентом веб-сайта, использующего минималистский подход к дизайну и макету.
Creative Review
Creative Review отображает избранный контент в сетке с последними заголовками на правой боковой панели.
Следующая паутина
The Next Web (TNW) имеет очень наглядную домашнюю страницу, которая включает только небольшой объем текста над сгибом. Этот подход сильно отличается от подхода многих новостных сайтов, на которых много заголовков в верхней части страницы.
W Журнал
Этот чистый дизайн использует немного другой подход, но все же ему удается привлекательно продемонстрировать контент.
Время
Домашняя страницаTime без лишнего шума демонстрирует актуальный контент в приятной форме.
CNN
На главной странице CNN показано столько заголовков, сколько вы найдете на главной странице любого новостного сайта. Некоторые из основных новостей содержат миниатюры, но в большинстве случаев это просто заголовок.
Создайте свой собственный дизайн в стиле журнала
Если вы хотите разработать или создать сайт новостей или журнала, мы настоятельно рекомендуем тему Extra WordPress от Elegant Themes. Extra — красивая тема с бесконечными возможностями настройки.С параметрами темы и их панелью настроек, а также с плагином Divi Builder, который поставляется вместе с ним, нет никаких ограничений на то, что вы можете создавать.
На скриншоте выше показан пример того, что вы можете делать с Extra, это в основном версия темы по умолчанию без каких-либо дополнительных стилей или настроек.
Вы можете легко создать свою собственную домашнюю страницу, чтобы демонстрировать контент так, чтобы он лучше всего подходил для вашего сайта. Вы также можете полностью настроить страницы категорий и даже создавать собственные страницы, не касаясь кода.
Я использую Extra на некоторых из моих собственных веб-сайтов / блогов с тех пор, как он был впервые выпущен несколько лет назад, и это моя любимая тема WordPress.
Вы можете получить доступ к Extra с членством в Elegant Themes. С членством вы получите доступ как к Extra, так и к Divi, которая, вероятно, является самой популярной темой WordPress в мире. Вы также получите доступ к плагинам для создания форм опций электронной почты и для добавления кнопок социальных сетей к вашим сообщениям. Членство стоит 89 долларов в год, что является удивительной ценой, учитывая, что вы можете использовать эти темы и плагины на неограниченном количестве сайтов, включая проекты для своих клиентов.
причин использовать тему в стиле журнала:
Отличный вариант для сайтов, кроме блогов
За прошедшие годы WordPress превратился в законную CMS в дополнение к отличной платформе для ведения блогов. Однако большинство веб-сайтов не очень хорошо работают со стандартной темой и макетом блога, поэтому можно выбрать собственную тему или использовать тему, специально созданную в соответствии с потребностями типичного веб-сайта.
По сравнению со стандартными темами блогов, журнальные темы намного более эффективны для традиционных веб-сайтов из-за представления контента.Многие журнальные темы лучше используют систему страниц в WordPress, и есть больший контроль над тем, какой контент представлен, а не просто размещение последней публикации в верхней части первой страницы.
Придайте блогу вид большого сайта
Мы, наверное, все знакомы с макетами, которые обычно используются на крупных новостных сайтах. Темы в стиле журнала могут выглядеть так же, как и блог, что может создать у посетителей впечатление, что блог больше. В некоторых случаях стандартный макет блога может показаться новым посетителям обманчиво маленьким.В разных категориях могут быть сотни сообщений, но глубину блога может быть трудно или невозможно заметить, не копнув глубже. Тема журнала может лучше сообщать новым посетителям размер блога / сайта.
Увеличение размеров может быть привлекательной чертой, а может и не быть. Для некоторых блогов это не имеет значения, для других — может.
Больше контента на меньшем пространстве
Одним из основных преимуществ журнальных тем является то, что на главной странице будет отображаться больше доступного контента для посетителей.Например, у вас могут быть разделы для отрывка из самых последних публикаций в категориях A, B и C. Изображения и ссылки на все эти сообщения будут видны в верхней части страницы, как только придут посетители. При стандартном макете блога они вряд ли увидят более одного сообщения без прокрутки вниз, даже если вы используете отрывки.
Достичь этого без создания загроможденного изображения сложно, но хорошие журнальные темы делают это эффективно. Это может помочь посетителям быстро найти то, что их интересует, а также дает возможность проявить творческий подход в дизайне и макете.
Повышает полезность категорий
Категории в блогах большую часть времени неактуальны. Ссылки часто игнорируются посетителями, и блоггеры обычно не используют оптимальную систему для категоризации сообщений. Большинство тем журнала сильно зависят от категории, к которой принадлежит публикация. То, что отображается на главной странице, изменится, если сообщение будет перемещено из одной категории в другую.
Поскольку контент из определенной категории будет отображаться в определенном месте на главной странице, посетители привыкают искать определенные типы контента в определенных местах, что делает категории более актуальными.Кроме того, эта зависимость от категоризации может заставить блоггера быть более точным и больше думать о лучших способах категоризации контента.
Улучшенный контроль над тем, что представлено
Стандартные темы блога будут отображать контент на главной странице в соответствии с тем, какие сообщения были опубликованы последними. Хотя есть способы исключить определенные сообщения или категории с главной страницы, эта функциональность может быть несколько ограничена.
Если вам нужен больший контроль и более легкий контроль над тем, что размещено на первой странице, тема журнала может быть хорошим вариантом.Многие журнальные темы отображают недавний пост из категории «избранных» на видном месте на странице. В этом случае, если вы публикуете что-то, о чем хотите привлечь внимание, все, что вам нужно сделать, — это включить это в эту категорию. Если вы не хотите, чтобы он размещался поверх другого поста, недавно опубликованного в этой категории, не помещайте его в рекомендованную категорию.
Возможность масштабирования для обработки очень больших объемов контента
Есть много блогов, которые публикуют огромное количество контента.В таких случаях стандартные темы блога оказываются неэффективными. Сообщения, которые не такие старые, будут быстро вытеснены с первой страницы и не будут отображаться в центре внимания. Точно так же для сообщений, которые очень часты, вероятно, есть большое разнообразие типов контента. Тема в стиле журнала позволит размещать больше на главной странице, а также категоризировать контент для более эффективного разделения.
Благодаря хорошо продуманной и хорошо выполненной теме журнала вы можете поддерживать очень большой объем контента.Возможности масштабирования со стандартными темами блога гораздо более ограничены.
Избегайте традиционного стиля блога
Многие люди действительно ненавидят традиционный вид блога, который можно увидеть практически повсюду. Журнальная тема может сделать ваш блог менее похожим на блог. Это будет наиболее заметно на главной странице, поскольку страницы отдельных сообщений будут немного больше походить на отдельные сообщения из типичного блога.
Недостатки журнальных тем:
Несмотря на все преимущества и причины использовать тему в стиле журнала, они все же не подходят для каждого блога.Вот некоторые ситуации, в которых они могут оказаться неэффективными.
Они могут быть неудобными, если вы не публикуете много контента
Стандартные темы блога обычно работают лучше, если вы не накачиваете много контента. Посетители могут прийти на ваш сайт и почувствовать, что в теме журнала не было добавлено ничего нового, но со стандартной темой они не могут не увидеть вашу последнюю публикацию. Если контент, который вы публикуете, зависит от времени, тема журнала может сделать ваш блог заброшенным, если устаревший контент все еще отображается на первой странице.
К сожалению, не существует черно-белого числа, когда следует придерживаться стандартной темы, а когда — журнальной. Если вы не уверены, подумайте о содержании вашего блога, которое было опубликовано за последние дни и недели. Какие категории контента вы бы выбрали для журнальной тематики? Что в итоге окажется на первой странице с вашим текущим контентом? Если вы чувствуете, что некоторые из них устарели или вам будет неудобно находиться на первой странице, придерживайтесь стандартной темы.
Для доступа к содержанию могут потребоваться дополнительные щелчки.
Спросите 100 читателей блога, предпочитают ли они полные сообщения или выдержки на первой странице, и вы, вероятно, получите довольно равномерный ответ. В журнальных темах нет возможности публиковать полный пост на главной странице. Одним из недостатков является то, что посетителям придется щелкнуть историю, чтобы прочитать сообщение полностью. Это не самая большая проблема, но ее все же следует рассмотреть.
Беспорядок
Первая страница некоторых блогов, в которых используется тема журнала, просто предоставляет слишком много возможностей для многих посетителей.При слишком большом количестве вариантов посетители могут скорее уйти, чем найти тот, который им нравится. Хотя презентация и макет могут быть большим плюсом для журнальных тем, в некоторых ситуациях они могут иметь обратный эффект.
Как я могу узнать, подходит ли тема журнала для моего блога?
Теперь, когда я перечислил все за и против, некоторые из вас могут найти вопрос более сложным, чем когда-либо. В таком случае я попытаюсь упростить ситуацию, перечислив несколько факторов, которые следует учитывать.
Сколько контента вы публикуете?
Если вы публикуете тонны контента на регулярной основе, скорее всего, вам подойдет тема журнала. Если вы этого не сделаете, скорее всего, вам будет лучше со стандартной темой.
Нужно ли выделять часть вашего контента над другим контентом?
Если вы хотите, чтобы ваши лучшие посты оставались на видном месте в течение некоторого времени, вам может пригодиться тема журнала.
Что характерно для вашей ниши?
Вы также должны учитывать своих читателей при принятии решения.Скорее всего, они также посещают и читают другие блоги в вашей нише. Чего они ожидают, когда заходят в блог? Будет ли им удобна другая планировка? Например, если вы работаете в нише, связанной с новостями, макет журнала будет более удобным для большинства ваших посетителей.
Какой подход улучшит навигацию по вашему контенту?
Одним из основных отличий пользователей разных стилей тем является навигация. Как владелец блога легко упустить из виду тот факт, что многие из ваших посетителей не знают, где именно все найти.Какой стиль макета облегчит посетителям поиск нужного контента?
Как создавать новостные сайты
Недавно друг предложил мне написать анализ новостных веб-сайтов: что они делают правильно, а что — нет. Он предположил, что опыт онлайн-новостей был слишком отсталым и, возможно, немного скучным, и решил, что они могли бы лучше использовать AJAX и аналогичные технологии для оптимизации доставки контента и навигации по сайту.
Сначала я был склонен согласиться. Я чувствую, что во многих случаях газеты все еще слишком стараются сохранить физический опыт газеты, но с подходом скользящих изображений. При этом они часто ограничиваются знакомым, но несколько ограничивающим визуальным форматом. Эта тенденция также проявляется в некоторых очень плохих решениях UX, таких как почти неразборчиво мелкий основной текст.
Я знаю, что об этом уже говорилось, но сеть как визуальная среда подвижна. Это сложно. Это великолепно.И, пожалуй, самое главное, он способен на гораздо большее, чем многие думают.
Итак, когда мы видим, сколько крупных новостных агентств ограничивают себя, мы разочаровываемся в свете того, что можно было бы сделать, более широко используя AJAX.
А может и нет…
Все сводится к мобильному опыту
Если говорить более конкретно, все сводится к тому, что большинство мобильных пользователей используют мобильные устройства. Похоже, что многие новостные источники еще не принимают во внимание этих пользователей.Конечно, многие источники новостей выпустили собственные приложения для Android и iOS, но многие пользователи мобильных устройств, как правило, скачивают эти приложения и никогда больше к ним не прикасаются.
Многие из нас не просматривают новостные сайты ради этого регулярно. Большинство из нас, вероятно, нажмет на ссылку, предоставленную нам другом, родственником или интернет-человеком, вкусу которого мы доверяем. Мы будем щелкать или касаться ссылок, предоставленных нам через социальные сети, электронную почту, RSS-каналы или ссылки в других статьях.Эти ссылки приведут нас не к конкретному приложению, а к веб-сайту. Поэтому каждый новостной сайт должен быть готов к работе с мобильными устройствами.
Так в чем проблема? Почему бы нам не добавить на эти новостные сайты кучу интересных вещей? В конце концов, iPad и планшеты Galaxy имеют полнофункциональные веб-браузеры и приличные процессоры.
Тем не менее, есть два серьезных аргумента в пользу того, чтобы новостные веб-сайты были как можно более минимальными и технологически простыми…
Пропускная способность
Новостные сайты, как правило, отображают много информации на каждой странице.Главная страница, как правило, является худшим нарушителем, поскольку за внимание пользователей борются за внимание пользователей 3-5 последних статей по каждой теме, дополненных изображениями, а иногда и несколькими каруселями. Добавьте к этому дополнительный JavaScript, и вы получите мобильный браузер, загружающий сравнительно большой объем информации.
Многие мобильные пользователи просматривают эти веб-сайты в местах, где нет бесплатного Wi-Fi, а многие тарифные планы для мобильных телефонов имеют ограниченную полосу пропускания. Добавьте к этому тот факт, что даже при использовании Wi-Fi многие планшеты и смартфоны, кажется, просматривают веб-страницы довольно медленно, и у вас есть веские основания отказаться от лишних вещей.
Не у всех есть быстрое мобильное устройство
Когда мой друг предложил сделать новостные веб-сайты более дружественными к UX с большей любовью к AJAX, мне пришлось напомнить себе, что у него есть iPad. iPad быстрые и плавные.
Мне недавно подарили первый планшет. Это Hipstreet Titan. Я дам своим товарищам-технофилам время, чтобы они переварили этот факт, и, возможно, погуглите, потому что эта модель довольно неясна.
Будучи более дешевым планшетом, он медленнее, чем планшеты высокого класса, от которых все пускают слюни в наши дни.Это просто факт. Другой факт: людей, которые могут позволить себе дешевые планшеты и смартфоны, намного больше, чем тех, кто может позволить себе достойные слюни планшеты и смартфоны.
Универсальные бренды, подделки и медленные процессоры: это то, что подавляющее большинство из нас будет использовать, пока мобильное оборудование не станет дешевле.
На таких устройствах, как мое, медленный не только Wi-Fi. Отрисовка страницы выполняется медленно, а анимация JavaScript в лучшем случае прерывистая. Иногда бывает сложно просто прокрутить вверх и вниз.Между прочим, худшие нарушители — новостные сайты, которые используют эффекты карусели и множество изображений.
Некоторые проблемы можно компенсировать, подбирая браузер, подходящий для вашего устройства. На моем планшете это Opera Mobile. Даже в этом случае сайты, которые никоим образом не оптимизированы для мобильных устройств, будут раздражать владельцев более дешевых моделей, и это не то, как вы заставляете читателей возвращаться за новыми.
Так кто-нибудь правильно делает?
Конечно, есть.Хотя может показаться, что большинство крупных новостных агентств полагаются на нативные приложения, несколько смельчаков создали надлежащие адаптивные веб-сайты.
Бостонский глобус
Этот пример, пожалуй, самый очевидный из-за его популярности. Презентация адаптивного дизайна Globe получила широкую огласку и похвалу в сообществе дизайнеров, и не зря.
Несмотря на огромное количество информации на странице, дизайн остается относительно чистым и лаконичным, а ссылки достаточно большими, чтобы по ним можно было нажимать.Изображения сохраняются небольшого размера и используются почти экономно.
В целом эффект таков, что им удалось сделать его немного похожим на газету, но при этом заставить его работать как веб-сайт. Их ориентация на типографику и дизайн, чистый от беспорядка и изображений, делает навигацию по веб-сайту на моем планшете очень простой, и да, я могу прокручивать вверх и вниз, когда использую свой планшет.
Лук
Хотя на самом деле это воображаемый новостной сайт, макет Onion в некотором смысле очень, очень похож на Boston Globe: три столбца, которые сокращаются до двух, затем одна и т. Д.. Тем не менее, подход работает, и это главное. Мой планшет с этим справится. На данный момент это главный аргумент в пользу любого веб-сайта.
Журнал Time
ЖурналTime Magazine технически не является новостным сайтом, поэтому я не собираюсь давать ему собственный набор снимков экрана, но если вы хотите увидеть еще одно отличное использование адаптивного трехколоночного классического макета новостей, посмотрите его здесь.
Последние новости
Breaking News полностью отказывается от газетной визуальной метафоры в пользу подхода, похожего на приложение.По сути, это модная программа для чтения RSS-каналов, а заголовки статей ссылаются на другие новостные сайты, но их подход к адаптивному дизайну можно легко адаптировать для любой новостной организации.
Мне особенно нравится тот факт, что, хотя они обслуживают мобильные устройства, они не оставили без внимания пользователей настольных компьютеров. На моем мониторе с разрешением 1600 × 900 пикселей дизайн растягивается от края до края, не ломаясь.
Итак, как нам делать лучшие новостные сайты?
Мы начинаем с того, что лучше заботимся о мобильных пользователях.Стоит повторить, что многие люди, читающие новости, переходят к отдельным статьям по внешним ссылкам. Вы не можете полагаться на собственные приложения, чтобы обеспечить удобство использования мобильных устройств для обычного читателя. Это просто не работает.
Я даже не говорю о том, что, хотя iOS и Android в настоящее время являются двумя самыми популярными мобильными платформами, они не единственные. Люди, пользующиеся более старыми смартфонами, или те, кто имеет доступ только к малоизвестным брендам, в основном остаются без обслуживания.
Если ваша услуга предназначена для публичного доступа к информации, то эта информация должна быть максимально независимой от платформы. Достаточно сказано. Как только мы это сделаем, мы сможем говорить о других видах инноваций и улучшений.
Что вы считаете важным для новостных сайтов? Какой ваш любимый новостной сайт и почему? Дайте нам знать об этом в комментариях.
8 красивых сайтов новостей и средств массовой информации
Как неуклюжий подросток или родитель, переживающий кризис среднего возраста, средства массовой информации имеют дело с острым случаем кризиса идентичности.По мере того, как цифровая эпоха все больше приближается к нам, газетам и журналам необходимо перенести свое присутствие в Интернет и найти способ монетизировать свой контент, не жертвуя редакционным контролем или объективностью и, следовательно, доверием. И что еще больше усложняет ситуацию, они должны иметь возможность делать это при ограниченном бюджете, а это означает, что им нужны рентабельные цифровые решения.
И это одна из причин, по которой технология с открытым исходным кодом естественным образом подходит для средств массовой информации в процессе перехода на цифровую технологию.
Благодаря системе управления контентом программного обеспечения с открытым исходным кодом — такой как, например, Drupal — существует большое активное сообщество разработчиков, вооруженное бесплатной и прозрачной технологией, гарантирующей, что проекты всегда будут передовыми и инновационными. И поскольку он не контролируется жестко корпоративным поставщиком, открытый исходный код является идеальным вариантом для предприятий и организаций, которые хотят диктовать условия создания своего присутствия в Интернете по реалистичной цене. Это не то, что вы получите с закрытым исходным кодом или «стандартным» программным обеспечением.
Это, вероятно, ключевая причина, по которой влиятельные новостные агентства со всего мира решили строить свои цифровые бренды с использованием открытого исходного кода.
Давайте взглянем на несколько замечательных примеров новостных и медийных веб-сайтов, созданных с использованием программного обеспечения с открытым исходным кодом:
1. si.com
Онлайн-платформа Sports Illustrated — североамериканского спортивного новостного журнала — si.com отличается элегантным, визуально приятным пользовательским интерфейсом, в котором форма плавно сочетается с функциональностью.Созданная на основе Drupal, это платформа с тяжелым контентом, с простым внешним видом и функциями навигации, которые не ошеломляют пользователя, когда он просматривает любой профессиональный вид спорта, который ему особенно нравится.
2. Economist.com
The Economist — еженедельная газета, основанная в 1843 году и специализирующаяся на международном бизнесе и мировых делах. Его веб-сайт является ярким примером хорошо зарекомендовавшей себя медиа-организации, плавно переводящей лучшие части своего печатного присутствия в Интернет, не упуская ни единой детали — возможно, его онлайн-версия выглядит лучше, чем журнал.В то время как программное обеспечение с закрытым исходным кодом может достичь этого подвига, легко настраиваемый и практичный пользовательский интерфейс, предлагаемый Drupal, CMS, используемой для создания веб-сайта Economist, показывает, что дизайн веб-сайта новостей и средств массовой информации нового уровня идеально подходит для программного обеспечения с открытым исходным кодом.
Атомный дизайн
Полное руководство по атомному дизайну
3. stream.aljazeera.com
The Stream — это передовая платформа, которая предоставляет пользователям сообщество в социальных сетях и ежедневное телешоу на Al Jazeera English.Мультимедийное подразделение Al Jazeera Media Network, Stream — прекрасный пример программного обеспечения с открытым исходным кодом, используемого в качестве строительного блока для современного новостного онлайн-издания. Используя сложную функциональность Drupal, Stream показывает направление, в котором движутся средства массовой информации, и благодаря программному обеспечению с открытым исходным кодом он уже намного опережает все тенденции.
4. forbes.com
Forbes — деловой журнал, посвященный финансам, промышленности, инвестициям и маркетингу, а его онлайн-платформа, разработанная с помощью Drupal, обрабатывает большие объемы контента и трафика.Его минималистичный дизайн и простая навигация полностью соответствуют строгому и прямому тону публикации, в результате чего создается хорошо сбалансированный новостной онлайн-портал, который работает именно так, как должен.
5. hollywoodreporter.com
The Hollywood Reporter — тяжеловес в индустрии развлекательных новостей. Хотя, возможно, к развлекательным новостям не относятся с таким же уважением, как к другим формам журналистики, они охватывают постоянно меняющуюся индустрию стоимостью в миллиард долларов, которая влияет на широкие слои населения, а веб-сайт Hollywood Reporter является популярным местом для многих. люди.Тот факт, что издание выбрало CMS с открытым исходным кодом для обработки своего контента и требований трафика, говорит о многом.
6. newrepublic.com
The New Republic — небольшой, но широко известный и знаменитый журнал, основанный в 1914 году. Он дает комментарии о политике, окружающей среде и культуре американского общества. Онлайн-платформа публикации отличается строгим дизайном и несложной навигацией, что позволяет содержанию публикации, заставляющему задуматься, занимать центральное место.Он не беспокоится о ярких визуальных уловках для привлечения кликов, потому что New Republic знает, кто его целевая аудитория.
Этот веб-сайт является свидетельством способности технологии с открытым исходным кодом предоставлять публикациям для небольших рынков возможность настраивать свое присутствие в Интернете, не растягивая их так же бюджеты на небольшом рынке — этого вы, вероятно, не получите с программным обеспечением с закрытым исходным кодом.
7. motherjones.com
Mother Jones — это американский журнал, в котором публикуются расследования и последние новости о политике, окружающей среде, правах человека и культуре; он, как и New Republ, имеет небольшую, но преданную аудиторию.Это еще один пример того, как изданию удается беспрепятственно перенести в Интернет отличительные черты своего печатного издания без ущерба для функциональности. Доказательство того, что его CMS с открытым исходным кодом — Drupal — является надежным и гибким решением для издателей онлайн-новостей во всем мире.
8. patch.com
Patch Media — это инновационная онлайн-платформа для местных новостей и информации, и, как это обычно делают инновационные организации, они выбрали инновационную технологию для управления своим предприятием: Drupal.Веб-сайт предназначен для удовлетворения информационных потребностей аудиторий в самых разных местах и в разных средах, а это означает, что для исправления требовалась CMS, способная обрабатывать огромные объемы контента и трафика, при этом обеспечивая интуитивно понятную навигацию и визуальное отображение, которое понравится разным аудиториям. .
Это непростая задача, но программное обеспечение с открытым исходным кодом — идеальный инструмент для решения сложных задач.
Конечно, это всего лишь небольшая выборка, и несвободное программное обеспечение — это не какое-то однозначно злое явление, это просто не лучший вариант для определенных отраслей, когда они переносят свой бизнес и начинают работать в Интернете.
К счастью, технология с открытым исходным кодом, такая как Drupal, не имеет таких ограничений. Не убежден? Посмотрите некоторые из этих замечательных веб-сайтов, созданных с использованием технологий с открытым исходным кодом, или напишите нам — мы любим говорить об открытом исходном коде.
Нужен надежный партнер по поддержке?
Новостных сайтов с лучшим дизайном
Читатель Дэн Коллинз недавно прислал мне БОЛЬШОЙ вопрос.
«По вашему мнению, какие новостные веб-сайты лучше всего разработаны?»
Должен сказать, это болезненный вопрос, потому что на него так сложно ответить.
Я не думаю, что есть «лучший» вариант. Некоторые сайты работают лучше, чем другие, но в целом мы / они все еще пробираемся сквозь темноту.
Большинству новостных сайтов приходится угождать стольким интересам, пытаясь быть прибыльными, что их идентичность теряется. Кто они, какова их миссия и кто их читатели, трудно различить.
Затем идут все вопросы по удобству использования.
Но я скажу вам, что меня больше всего раздражает (даже если вы не хотите этого слышать).Он такой подлый, невероятно длинный, со слишком большим количеством вариантов навигации, загруженным вещами, которые люди не читают, Left Rail!
Это просто ошеломляет. Я не хочу 500 гарниров к основному блюду. Я бы хотел, чтобы блюда мировой кухни, местные вкусы и полезные отбросы подавались на одной тарелке, где я их легко найду. Это действительно проходит тесты на удобство использования?
Однако я с большим оптимизмом смотрю в будущее дизайна новостных сайтов.Я твердо верю, что хороший дизайн — это хороший дизайн. Принципы дизайна применимы независимо от того, на каком носителе вы работаете. В конце концов, он будет просачиваться, и мы увидим, как сайты улучшаются (а визуальные журналисты будут править миром! Ой, я сказал это вслух?).
Хорошо, я постараюсь ответить на вопрос Дэна по следующим категориям:
Идентификационный номер
Без сомнения, эти три сайта знают, кто они такие, и отражают бренды своих родительских продуктов.
Удобно для чтения
Я выбрал эти сайты для их страниц содержания, например, домашних страниц.
Christian Science Monitor имеет очень приятный баланс и иерархию в своем дизайне. Это происходит из-за использования пространства между элементами, четкого разграничения между заголовком основного сюжета и других заголовков и отсутствия слишком большого количества значков. Это отличный пример того, почему пустое пространство улучшает читаемость и создает баланс. Отдельный раздел для рекламы размещен чуть ниже.У объявлений одинаковая ширина и достаточно места между ними, чтобы они не терялись.
CNN имеет красивую короткую левую панель навигации и выбирает верхние заголовки для каждого раздела, отображаемого на нижней странице. Несмотря на то, что у него слишком много doo-dads и логотипов, он по-прежнему хорошо показывает вам, что «внутри».
Вы увидите, что The International Herald Tribune упоминается несколько раз, потому что это такой элегантный и легкий для чтения сайт. Заголовок с коротким абзацем текста выделяет главные новости, а простая навигация указывает на раздел или регион в удобном раскрывающемся меню.На страницах рассказов у вас есть возможность настроить размер шрифта и макет, чтобы вам было удобнее читать. Единственная слабость — очевидное отсутствие фотографий историй, которые нуждаются в этой ссылке, чтобы дать читателю полную картину.
Королева красоты
По всем причинам, описанным выше, и поскольку мне нравится простота этого сайта и возможность выбирать, какой размер я хочу и как я хочу просматривать историю, я выбираю The International Herald Трибуна .
Больше, чем просто красивое лицо
Глубина содержания этих двух сайтов хорошо транслируется на их домашних страницах.
В центральной части сайта BBC News есть красивые короткие промо-ролики, в которых освещаются важные события дня, и довольно простая панель навигации слева. Но правый рельс выглядит так, как будто на него бросают остатки из-за несоответствий в цветовой палитре и моря случайных изображений.
Что мне так нравится в сайте Washington Post , так это то, что он имеет собственную идентичность, помимо печатного издания.Еще неизвестно, положительно это или отрицательно, но это действительно придает ему убедительность. Загляните в раздел Camera Works. Это лучший фото-раздел в Интернете.
Простота
Здесь особо не о чем говорить. Их просто легко читать и ориентироваться.
Что люди на самом деле читают
Мне это нравится, потому что мне не нужно ничего делать.
Прочее
Магазин Obscure создан нашим собственным парнем из MediaNews Джимом Роменеско.Дизайн прост, но создает индивидуальность, соответствующую названию.
Я знаю, что это не полный список, и на некоторых из этих сайтов есть проблемы, но если сразу перейти к делу, это лучшее, что у нас есть на данный момент.
Вы можете добавить в этот список сайтов в области обратной связи или рассказать мне, почему я хакер. Что бы вы ни думали, важно, чтобы ваш голос был услышан.
Разработка для новостного онлайн-портала
Это известный факт, что контент на новостных порталах лучше всех.Я считаю, что серьезность новостей всегда должна уважаться, несмотря ни на что, и поэтому я всегда придерживаюсь этого, даже когда я проектирую новостной портал. Я всегда помню о некоторых вещах, чтобы обеспечить пользователям осмысленный опыт чтения, уважая ценность новостей. Это гарантирует две вещи: новостной портал ориентирован на контент, и пользователи довольны. Если вам интересно, как это сделать, вот что я делаю, когда разрабатываю новостной портал.
Отображение содержимого
Отображение контента — это первый и самый неотъемлемый элемент любого успешного новостного портала. Как все мы знаем, это в основном процесс обеспечения того, чтобы нужный контент был доставлен нужным пользователям в нужное время. Поскольку новостные порталы предназначены для широких масс, отображение контента помогает расставить приоритеты для новостей, чтобы соискатели новостного портала могли легко найти конкретные новости, которые их интересуют. Это достигается путем стратегической классификации и подклассификации новостей по модулям, что обеспечивает надлежащую дифференциацию контента, а также помогает улучшить SEO.Когда все это будет сделано, у нас останется прекрасно структурированный новостной портал, который, по сути, является идеальным началом для создания мечтательной цифровой новостной платформы.
Иерархия
Новостной портал состоит из сотен статей, поэтому чрезвычайно важно определить, какие разделы необходимо выделить, а какие статьи имеют первостепенное значение для читателей. Когда вы ознакомитесь с основной классификацией контента, вы можете легко переходить к расстановке приоритетов для новостей в каждом модуле.Разумно организовав иерархию модулей и историй, вы сможете легко узнать, какие истории нужно продвинуть наверх, а какие — следовать. Таким образом, для пользователя будет создано удобное чтение.
В дополнение к этому, организация иерархии историй также включает добавление соответствующих тегов к контенту, чтобы макет был чистым, и пользователи могли легко находить эти истории.
Удобная навигация
Знаете ли вы, что 40-60% пользователей не проходят мимо главной страницы новостного портала, когда посещают ее? Причина этого удивительного открытия заключается в том, что чаще всего навигация по новостным порталам довольно посредственная в индийском контексте и неудобна для пользователей.Я не могу заявить о важности отображения контента и достаточной организации, но они закладывают основу для всего проектирования. Организовать панель навигации будет легко, потому что у вас уже есть модуль с наивысшим приоритетом.
В дополнение к этому, многоуровневая навигация может еще больше помочь пользователям. Вы можете поиграть с гамбургер-меню и предоставить пользователям все основные модули под самой вкладкой; это не только сэкономит время читателей, но и обеспечит им удобство работы.Процесс создания многоуровневой навигации включает в себя разделение новостей по определенным заголовкам, а затем их размещение по более подходящим подзаголовкам, чтобы их было легко найти. Например, заголовком может быть «Политика», а в разделе «Политика» пользователь может найти такие подзаголовки, как «Международный», «Национальный» и «Региональный».
Первое сгибание
Загляните на любой новостной портал сегодня. Вы обнаружите, что первая страница состоит примерно из 30-40 новостей, что слишком много.В дополнение к этому, эти истории представлены как однострочные, вместе с многочисленными рекламными объявлениями. Это слишком много информации, чтобы бомбардировать пользователя, и часто приводит к тому, что пользователь отвлекается, а контент теряет свое место в центре внимания. Загроможденный первый сгиб никогда не работает хорошо.
Первая страница в идеале должна состоять максимум из 10-15 новостей, поскольку она обеспечивает упрощенный, ненавязчивый пользовательский интерфейс и не сбивает читателя с толку. Как вы уже знаете, из какой новости.
Типографика
Я не могу достаточно подчеркнуть важность типографики для новостного портала. Это то, что может создать или разрушить весь дизайн вашего новостного портала, поскольку это единственный способ донести до пользователей глубину или интенсивность различных новостей. Контент — король, и типографика придает ему то королевское отношение, которого оно заслуживает, мы уже подробно говорили об этом в нашем последнем блоге о пяти лучших шрифтах. Типографика может дать пользователям представление о том, серьезна ли история, которую они собираются прочитать, или, например, веселее.Они смогут легко отличить серьезные новости от мягких. Каждая новость чрезвычайно насыщена контентом, а типографика — это то, что может помочь пользователям различать различные элементы новости.
Игра с размером шрифта имеет решающее значение, чтобы помочь пользователям понять разницу между различными элементами в новостях, такими как строка даты, подзаголовок, автор, заголовок и т. Д. Так как новость может иметь несколько уровней заголовков и несколько небольших элементов действий, вы можете поиграть с размером шрифта, чтобы помочь пользователям понять, что к чему, и выделить важные.
Контрастность
Хотя на портале могут использоваться разные цвета, я всегда предпочитаю использовать для контента разные оттенки черного и серого. Это снова помогает пользователям различать различные элементы, присутствующие в новости. Например, заголовок может быть угольно-черным, а подзаголовок — более светлым черным оттенком. В дополнение к этому, строка даты и строка имени могут быть разных оттенков серого. В основном, я предпочитаю использовать разные оттенки черного и серого, чтобы выделить определенные важные элементы новости.
Помимо цвета шрифта, белые пространства также играют важную роль на новостном портале, поскольку они позволяют контенту дышать и способствуют более удобному чтению, поскольку они светлее для глаз.
Иконки
Иконки — чрезвычайно важная часть пользовательского опыта на новостном портале. Новостной портал предназначен для предоставления пользователям информации, которую они ищут, не заставляя их думать. В конце концов, они здесь, чтобы читать. Итак, я считаю, что использование очевидных указателей является правильным способом разработки новостного портала.Причудливые или абстрактные элементы в виде значков побуждают пользователей больше думать, а также затрудняют поиск того, что они ищут. Лучше всего придерживаться очевидных означающих, поскольку более вероятно, что каждый узнает их, потому что мы были обусловлены как таковые с самого детства.
Помня о вышеперечисленных указателях при разработке новостного портала, я всегда убеждаюсь, что контент является звездой шоу, а также обеспечиваю удобство для пользователей. В конце концов, контент — это король.
14 красивых сайтов с большим количеством контента для вдохновения
Создание хорошего веб-сайта, вмещающего большое количество контента, — это сложный баланс. Пытаться ли представить пользователю всю информацию в чистом, организованном виде или раскрыть ее по крупицам, пытаясь создать захватывающий след из хлебных крошек, который ведет пользователя по пути к просветлению? Совершите ошибку, и вы рискуете подавить посетителей , которые затем уйдут, не сохранив никакой части того, что они только что прочитали.Однако сделайте это правильно, и у вас появится новый член аудитории, который не только поймет ваше сообщение, но и может просто привести с собой нескольких друзей, когда они вернутся.
«Боитесь разоблачения, умираете, чтобы быть увиденным — перед вами дилемма».
-Филип Рот, Человеческое пятно
[inlinetweet prefix = ”” tweeter = ”” suffix = ””] Информационная перегрузка — это кирпичная стена для взаимодействия с веб-сайтом, которая наступает очень быстро [/ inlinetweet] — и как только это произойдет, может быть очень трудно восстановить вашу внимание посетителей.
Путешествуя по сети, мы определили несколько инструментов и принципов, которые должны быть в поясе каждого дизайнера. Их можно использовать для решения задачи создания сайта с богатым содержанием:
- Белое пространство — , позволяющее содержимому (и глазам посетителей) дышать
- Рамки, границы и графические плоскости — Сегментация информации по визуальным категориям
- Интуитивно понятный метод поиска — Позволяет вашим пользователям сразу переходить к нужной информации
- Сетки — Хотя это не всегда необходимо для понимания, сохранение содержимого в рамках жесткой, согласованной структуры помогает снизить усилия, необходимые для его обработки
- Строгая информационная иерархия — Создание единообразного языка дизайна с использованием типов контента (заметки, выдержки, призывы к действию)
- Визуальная иерархия — Относительная важность различных областей контента и элементов может быть визуально обозначена многими способами, начиная от типографских обработок (заголовки, подзаголовки, цитаты и т. Д.), размерам и насыщенности изображения, размещению и т. д.
В приведенных ниже примерах веб-сайтов с богатым содержанием вы увидите, как многие из этих передовых методов эффективно применяются для обеспечения приятного и беспроблемного взаимодействия.
Многоугольник
http://www.polygon.com/
Что это?
Polygon — это сайт с обзорами видеоигр от основателей выскочки для любителей гаджетов The Verge (также описанной здесь).
Почему нам это нравится
- Whitespace — Статьи Polygon содержат нетрадиционные макеты с длинной прокруткой, которые разбивают плотные тела текста на удобоваримые куски с огромными красивыми изображениями, сродни специально разработанным журнальным разворотам.Здесь содержание каждой статьи было намеренно выложено, а не просто «вставлено и опубликовано» в универсальный шаблон.
- Сильная иерархия информации — Эффектные цитаты подчеркивают основные моменты обзоров.
- Удобный поиск — Впечатляющая панель поиска в реальном времени, которая прикрепляется к верхней части окна браузера, позволяет быстро переходить к конкретным играм.
The Verge
http: // www.theverge.com/
Что это?
The Verge — новичок в квартале, населенном такими людьми, как Gizmodo и Engadget, — применяет свежий и смелый подход к освещению широкого мира технологий.
Почему нам это нравится
- Коллаж истории — Домашняя страница начинается с большой красочной головоломки, состоящей из заголовков ведущих историй, которые дают представление о статьях, на которые они ссылаются, а также привлекают внимание.
- Ползунки миниатюр — В определенные моменты страницы разбиваются на полезную карусель миниатюр изображений, каждая из которых позволяет пользователю углубиться в конкретную историю.
- Вам нужно прочитать это сейчас — Отдавая своим главным статьям немного пробелов и сопровождая их явной директивой, The Verge может сосредоточить внимание на самых горячих новостях, которые он может предложить.
Conde Nast
http://www.condenast.com/
Что это?
Будучи материнской компанией многих самых известных журналов (включая пару, которую мы здесь представили), сайт Conde Nast почти генетически предрасположен к тому, чтобы предлагать массу контента, который легко мог бы быть подавляющим, если к нему не подходить с осторожностью. продуманный и дисциплинированный дизайн.
Почему нам это нравится
- Смелая визуальная иерархия — Начиная с абсолютно гигантского красивого слайдера контента в заголовке этого сайта, вы буквально никак не могли пропустить то, что Conde Nast считает самым важным, что вы должны увидеть на этом сайте.
- Настраиваемые фильтры — Этот сайт разумно избегает попыток представить весь доступный контент и вместо этого передает контроль в руки пользователя, позволяя им фильтровать то, что они видят, на основе своих конкретных интересов.
Блик
http://www.whatisblik.com/
Что это?
Blik — одно из крупнейших мест для продажи художественных принадлежностей, и с таким разнообразным набором средств массовой информации и материалов для размещения ему необходимо обеспечить, чтобы его творческая аудитория могла быстро найти предметы, которые им нужны, когда приходит вдохновение.
Почему нам это нравится
- Сильная информационная иерархия — Вы никогда не сомневаетесь в том, на что следует обращать внимание, особенно при просмотре продуктов, которые соответствуют многим рекомендациям для страницы продукта электронной торговли.
- Стиль сетки — Благодаря калейдоскопу цветов, форм, линий и узоров, присущему широкому ассортименту их продукции, поддержание чистой и жесткой структуры сетки помогает создать ощущение упорядоченности в том, что может быть хаотическим беспорядком визуальных элементов.
- Динамическое наведение курсора мыши — Blik позволяет пользователю указать интерес к элементу, предоставляя дополнительную информацию в состоянии динамического наведения, вместо того, чтобы излишне загромождать состояние покоя сайта заранее.
США сегодня
http://www.usatoday.com/
Что это?
Как одна из крупнейших газет в США, США сегодня кое-что знают об управлении большим объемом контента в ограниченном пространстве.
Почему нам это нравится
- Чистая, организованная сетка — Чистые, четкие линии и жесткая компоновка этого дизайна поддерживают упорядоченный вид на этом сайте, который не дает ему чувствовать себя дезорганизованным или трудным для навигации
- Макет, настраиваемый пользователем — USAToday предлагает посетителям выбор между списком или сеткой их главных новостей.Это позволяет пользователям контролировать, сколько они берут за один раз, позволяя им эффективно выбирать предпочтительный подход к просмотру контента.
Житель Нью-Йорка
http://www.newyorker.com/
Что это?
Достопочтенное издание, известное своими сатирическими карикатурами, демонстрирует величественный подход к представлению своего контента в Интернете.
Почему нам это нравится
- Masonry — Домашняя страница New Yorker перекликается с тенденцией к каскадному размещению блоков содержимого, которые заставляют пользователя прокручивать страницу вниз в поисках интересующих элементов.
- Разнообразие — В этом макете предлагается широкий диапазон размеров изображений, что позволяет избежать монотонности при просмотре.
- Minimalism — Общая эстетика здесь чистая, структурированная и минималистичная, которая позволяет контенту говорить, при этом везде используется фирменный шрифт New Yorker.
AIGA
http://www.aiga.org/
Что это?
Национальная профессиональная членская организация полиграфистов, AIGA имеет свои руки во многих направлениях работы с ее членами, включая конференции, льготы, публикации и многое другое.В данном случае эффективное представление огромного количества доступного контента означало выход за рамки традиционных макетов подобных организаций.
Почему нам это нравится
- Стиль сетки — Размер сетки каждой статьи пропорционален объему содержащейся в ней информации, что дает посетителям мгновенное визуальное представление о важности и затраченном времени.
- Согласованность — Несмотря на охват множества различных стилей дизайна, типографики и цветовых схем в своих изображениях, фактический сайт сохраняет твердую согласованность с точки зрения отображения подписей, заголовков, содержания статей и т. Д.
- Сильная иерархия информации — Каждая статья предлагает одинаковую структуру заголовка / подзаголовка / отрывка. Статьи особой важности остаются полностью насыщенными, а не второстепенные сообщения, которые более приглушены и оживают только при наведении курсора.
- Кнопки — Непрямоугольные кнопки подчеркивают эту раскладку, они заметны благодаря своей форме. Эти призывы к действию красиво оформлены и достаточно выделяются, чтобы привлечь внимание.
A Список отдельно
http: // www.alistapart.com/
Что это?
Одна из де-факто библий веб-дизайна, A List Apart ежедневно публикует наводящие на размышления статьи о тонкостях нашего ремесла. Это глубокий материал, заставляющий задуматься, поэтому удобный интерфейс и приятное чтение имеют первостепенное значение.
Почему нам это нравится
- Чистая и простая типографика — Дизайн ALA известен в сообществе веб-дизайнеров своим микроскопическим вниманием к деталям, когда речь идет о типографике на сайте.Каждая строка, заголовок и цитата тщательно и сознательно корректируются для идеальной читаемости.
- Дисциплинированное редактирование — Несмотря на объем статей ALA, вы заметите, что в них нет слишком длинных разделов содержания. Каждый пост тщательно разбит на легко усваиваемые абзацы по 2-3 предложения в каждом.
Черная гавань
http://theblackharbor.com/
Что это?
Выставка произведений искусства, охватывающая эклектичное разнообразие стилей от коллектива художников Я выстрелил в него, потому что я любил его, черт возьми .
Почему нам это нравится
- Жесткая сетка — Каждая статья представлена на главной странице в виде фотографии среднего размера, представленной в виде чистой сетки, во избежание визуальной путаницы, учитывая разнообразие цветов, стилей и тематики, которые необходимо разместить.
- Отображение контента — Простое отображение описаний и подписей к каждому изображению под ними добавляет раздувания контента — вместо этого Black Harbor показывает эту информацию только в виде наложения, когда пользователь указывает интерес, наведя курсор на изображение.Кроме того, когда пользователи попадают в нижнюю часть главной страницы, им предоставляется возможность показать больше контента.
черное дерево
Ebony
Что это?
Один из самых известных журналов для чернокожих американских статей, мнений и идей, Ebony освещает невероятно широкий круг тем в своей миссии по обмену мнениями афроамериканского сообщества.
Почему нам это нравится
- Giant images — Как и в прекрасном примере Polygon, Ebony использует яркие и большие изображения, чтобы не только задать тон, но и дать пользователям четкое представление о наиболее важных статьях на их домашней странице.Только их слайдер домашней страницы занимает подавляющую часть экрана при разрешении ноутбука и ниже.
- Жирная типографская иерархия — Фирменный шрифт заголовков Ebony, Didoni, служит для выделения основных статей на сайте в настоящий момент, а второстепенные статьи озаглавлены словом «Trade Gothic».
Проводной
http://www.wired.com/
Что это?
Первоначальный дом пан-жанровой техники и компьютерной журналистики, Wired охватывает захватывающее дух разнообразие детализированного контента, что делает размещение всего этого на своем веб-сайте настоящим достижением.
Почему нам это нравится
- Читаемость — Четкий шрифт без засечек и удобная ширина столбцов обеспечивают простоту и удобство чтения.
- Единая типографика — Все заголовки, цитаты и другие элементы текстового контента связаны между собой на всем протяжении этого сайта.
Boston Globe
http://bostonglobe.com
Что это?
Эта широко известная газета привлекла внимание Интернета в прошлом году, когда они представили крупный редизайн сайта — один из первых основных сайтов, использующих методы адаптивного дизайна.
Почему нам это нравится
- Пробел — Поскольку газета является газетой, наиболее важным содержанием является текст, а это означает, что особое внимание уделяется обеспечению приятного чтения
- Визуальная иерархия — Статьи с изображением более привлекательны и, следовательно, более важны, чем статьи без изображения. Это правило дополнительно подчеркивается размером сопроводительного изображения, при этом в главном сюжете отводится значительно больше места.
- Скрытый контент — Главные новости в каждой категории новостей умно скрыты в мегаменю, которое открывается при наведении курсора
Co. Дизайн
http://www.fastcodesign.com/
Что это?
В дизайнерском блоге Fast Company рассказывается обо всех последних событиях в мире продуктового и графического дизайна. Излишне говорить, что в эти дни в этих регионах много всего происходит…
Почему нам это нравится
- Гигантские изображения — Каждая статья сопровождается действительно массивным изображением заголовка, позволяющим читателю недвусмысленно узнать, что он собирается прочитать.
- Вступительные слайдеры — Многие статьи Co.Design открываются с помощью слайдера изображений, содержащего ключевые изображения из основной части статьи. Они служат отличным визуальным вступлением к тексту, который следует за ним, и знакомят читателя с общим тоном статьи.
Think Quarterly от Google
http://www.thinkwithgoogle.co.uk/quarterly/index.html
Что это?
Ежеквартальная публикация Google с их размышлениями о тенденциях и движениях в Интернете — удивительно освежающий опыт чтения, исходящий от компании с репутацией глубоко укоренившегося инженерного образования.
Почему нам это нравится
- Whitespace — Весь макет этого сайта кажется четким, свежим и открытым. Тип выложен для максимального воздействия, а не плотности содержимого.
- Оверлеи и раскрытия — Индекс этого онлайн-журнала очень хорошо оформлен, с миниатюрами, активирующими огромную стильную цитату и ссылку на статью при наведении курсора. Такой подход к раскрытию также позволяет читателю постоянно возвращаться к центральной теме выпуска.
Завершение
Не ошибитесь — ни один из этих примеров не прошел через минное поле случайного создания веб-сайта с богатым содержанием. Требуется уйма времени, стратегии и целенаправленного планирования, чтобы не только реализовать эти проекты, но и обеспечить соответствие будущих обновлений контента общему пользовательскому опыту. Поэтому стоит помнить о следующих рекомендациях:
Расставить приоритеты — Когда все важно, ничто не важно.Вы должны четко указать, какой контент требуется пользователю заранее, а что можно скрыть. Как только вы это выясните, упростите поиск скрытой информации при необходимости.
Семантическая категоризация — Классифицируйте свой контент таким образом, чтобы он был понятен вашему пользователю — ни вам, ни вашему клиенту, ни вашим коллегам. Будьте безжалостны в выявлении и устранении внутреннего жаргона и аббревиатур, которые вы часто используете в офисе.
Согласованный дизайн — Сохранение единообразия всех ваших элементов, типографики и интервалов по всему сайту приобретает совершенно новый уровень важности при создании сайта с богатым контентом, не только ради пользователей, но и для минимизации будущих проблем с обслуживанием .Например, сохраняйте связанные изображения с одинаковыми размерами, чтобы их можно было беспрепятственно повторно использовать на сайте.
Создание блок-схем для пользователей — Запишите путь различных групп посетителей по сайту. Когда вы разрабатываете дизайн, попробуйте ответить на общие вопросы или подумайте, как бы вы выполняли типичные задачи, которые могут возникнуть у нового посетителя в рамках предлагаемой структуры сайта и макетов страниц.
Прочитайте мнение других о планировании и создании хороших, насыщенных контентом веб-сайтов:
Итак, что мы упустили? Поделитесь своими советами по созданию убийственных, насыщенных контентом веб-сайтов в комментариях!
.